发布网站时“允许更新此预编译站点”的作用
.net 预编译

.net 预编译.NET 预编译(Precompilation)通常指的是在应用程序部署之前,将 Web应用程序或网站中的代码和标记编译成二进制代码的过程。
这可以提高应用程序的启动速度和首次请求的性能,因为当应用程序首次启动时,不需要实时编译页面。
在中,预编译可以通过两种方式完成:预编译网站和预编译Web应用程序。
1. 预编译网站(Precompiling a Web Site):网站通常没有项目文件,只是由文件夹和文件组成。
可以使用 Web Site Precompilation Tool (aspnet_compiler.exe) 进行预编译。
命令示例: aspnet_compiler -p "C:\MyWebSite" -v / -f -c其中-p 指定网站物理路径, -v 指定虚拟路径, -f 强制覆盖输出目录, -c 允许更新。
2. 预编译Web应用程序(Precompiling a Web Application Project):Web应用程序项目通常包含 .csproj 或 .vbproj 文件。
预编译通常发生在发布Web应用程序时。
在Visual Studio中,当你发布Web应用程序时,它会自动进行预编译。
可以通过配置发布设置来自定义预编译行为,比如是否允许更新等。
预编译的好处包括:性能提升:由于代码已经被编译成二进制格式,所以不需要在服务器上实时编译,这可以提高首次请求的速度和整体性能。
代码隐藏:如果选择不可更新的预编译选项,源代码不会被部署到服务器,增加了源代码的保护级别。
易于部署:预编译简化了部署过程,因为只需要将编译后的文件复制到服务器。
需要注意的是,预编译并不总是最佳选择。
例如,如果你经常需要修改和重新部署代码,那么每次都需要重新预编译可能会增加开发周期的时间。
因此,是否使用预编译取决于你的具体需求和场景。
web防篡改原理

web防篡改原理Web防篡改是指利用防篡改技术保护网站内容免受非法篡改的措施。
它是保证网站内容完整性和真实性的重要手段,可以有效防止黑客入侵和恶意篡改网站内容的风险。
实现Web防篡改的主要原理是基于数学散列算法与数字签名技术。
下面将详细介绍这两种核心技术及其原理。
首先,数学散列算法是Web防篡改的基础。
散列算法是一种将任意长度的数据转化为固定长度散列值的算法。
常见的散列算法包括MD5、SHA-1和SHA-256等。
在Web防篡改中,网站管理员会对网站的内容进行散列计算,生成唯一的散列值。
其次,数字签名技术是Web防篡改的重要手段之一。
数字签名是一种将数据的散列值与私钥进行加密的过程。
数字签名使用的是非对称加密算法,由一对密钥组成,即公钥和私钥。
发送方使用私钥对数据进行加密生成数字签名,接收方使用公钥对数字签名进行解密并获取散列值,然后将其与自己再次计算得到的散列值进行对比,以验证数据的完整性和真实性。
实际实现中,网站管理员会在网页中插入隐藏的散列值,并将其与网页内容进行散列计算生成的散列值进行对比。
如果散列值不一致,则表示网页内容被篡改。
此外,还可以使用数字签名对整个网页内容进行加密和验证,确保防篡改的安全性。
除了以上的核心原理,Web防篡改还可以结合监控和告警系统来实现实时检测和提醒。
当网站内容被篡改时,系统会通过监控机制发出警报,以便管理员能够及时采取措施。
总结起来,Web防篡改的原理是基于数学散列算法与数字签名技术。
通过计算网页散列值和对比散列值,以及使用数字签名对网页内容进行加密和验证,可以保证网站内容的完整性和真实性,有效防止非法篡改。
同时,结合监控和告警系统可以实现实时检测和快速响应。
这些原理与技术的应用可以使Web防篡改更加可靠和安全。
angelscript预编译

angelscript预编译摘要:1.什么是AngelScript 预编译2.AngelScript 预编译的作用3.如何使用AngelScript 进行预编译4.预编译的优点和缺点5.总结正文:AngelScript 预编译是一种将AngelScript 脚本转换为可执行代码的过程。
通过预编译,可以提高脚本执行的速度,减少内存占用,并增强脚本的安全性。
本文将详细介绍AngelScript 预编译的概念、方法、优缺点。
1.什么是AngelScript 预编译AngelScript是一种基于C#的脚本语言,广泛应用于游戏开发、虚拟现实、科学计算等领域。
预编译是指在程序运行之前,将脚本代码转换为可执行代码的过程。
这样可以提高脚本执行的性能,减少内存占用,并降低脚本被恶意篡改的风险。
2.AngelScript 预编译的作用(1)提高执行速度:预编译将脚本代码转换为机器码,从而减少解释执行的时间,提高脚本执行速度。
(2)减少内存占用:预编译后的代码不再需要解释器,减少了内存占用。
(3)增强安全性:预编译可以防止脚本被恶意篡改,提高系统的安全性。
3.如何使用AngelScript 进行预编译使用AngelScript 进行预编译的方法有两种:使用AngelScript 编译器(如AngelScript Studio)或使用第三方工具(如PyAngel)。
(1)使用AngelScript 编译器:AngelScript Studio 提供了脚本预编译的功能。
在编译器中,选择“生成”选项卡,然后选择“预编译”。
编译器将自动对脚本进行预编译,并生成可执行文件。
(2)使用第三方工具:PyAngel 是一个将AngelScript 脚本转换为C++代码的工具。
首先,安装PyAngel 并配置环境。
然后,使用PyAngel 将AngelScript 脚本转换为C++代码。
最后,使用C++编译器编译生成的C++代码,得到可执行文件。
数据库预编译

数据库预编译
【最新版】
目录
1.数据库预编译的定义与作用
2.数据库预编译的优点
3.数据库预编译的缺点
4.数据库预编译的实际应用
5.我国在数据库预编译方面的发展
正文
数据库预编译是一种将 SQL 语句预先编译成机器语言的技术。
这种技术可以提高数据库的运行效率,减少程序运行时的编译时间,从而提高系统的性能。
数据库预编译的优点主要体现在以下几点:
首先,预编译可以减少编译时间。
在程序运行时,预编译的 SQL 语句可以直接执行,不需要再进行编译,从而提高了程序的执行速度。
其次,预编译可以提高 SQL 语句的执行效率。
预编译的过程中,数据库管理系统会对 SQL 语句进行优化,消除一些不必要的计算和操作,从而提高 SQL 语句的执行效率。
然而,数据库预编译也有其缺点。
预编译的过程需要消耗一定的系统资源,对于大型的 SQL 语句,预编译的过程可能会比较耗时。
此外,预编译的 SQL 语句不能随时修改,如果需要修改,就需要重新预编译。
数据库预编译在实际应用中被广泛使用。
例如,在数据仓库、报表系统等需要频繁执行 SQL 查询的地方,预编译技术可以大大提高系统的性能。
我国在数据库预编译方面也有一定的研究。
预编译头的作用

预编译头的概念: 所谓的预编译头就是把一个工程中的那一部分代码,预先编译好放在一个文件里(通常是 以.pch为扩展名的),这个文件就称为预编译头文件这些预先编译好的代码可以是任何的 C/C++代码,甚至是inline的函数,但是必须是稳定的,在工程开发的过程中不会 被经常改变。如果这些代码被修改,则需要重新编译生成预编译头文件。注意生成预编 译头文件是很耗时间的。同时你得注意预编译头文件通常很大,通常有6-7M大。注意及 时清理那些没有用的预编译头文件。 也许你会问:现在的编译器都有Time stamp的功能,编译器在编译整个工程的时候,它 只会编译那些经过修改的文件,而不会去编译那些从上次编译过,到现在没有被修改过 的文件。那么为什么还要预编译头文件呢?答案在这里,我们知道编译器是以文件为单 位编译的,一个文件经过修改后,会重新编译整个文件,当然在这个文件里包含的所有 头文件中的东西(.eg Macro, Preprocesser )都要重新处理一遍。VC的预编译头文件 保存的正是这部分信息。以避免每次都要重新处理这些头文件。
.net预编译

.net预编译
.NET预编译是指在动态编译之前,对网站进行预先编译的过程。
预编译可以将页面和代码文件提前转换为可执行的机器代码,从而在用户请求时提高页面加载速度。
预编译的过程主要由以下几个优点:
1. 提高响应速度:预编译后的资源可以在用户首次请求时直接使用,无需再次进行动态编译。
这对于经常更新的大型站点尤为有用。
2. 提前发现错误:预编译可以在用户看到站点之前识别并修复编译时的问题,有助于提高应用程序的稳定性和可靠性。
3. 优化代码:预编译过程可以对代码进行优化,减少不必要的资源消耗,提高应用程序的性能。
4. 部署便捷:预编译后的文件可以独立于开发环境使用,便于部署和维护。
在Visual Studio中,发布网站时可以选择预编译选项,生成单独的预编译文件。
这些文件可以在部署时直接使用,无需额外的工作。
需要注意的是,预编译并不会改变动态编译的本质,它只是在动态编译之
前添加了一个额外的步骤。
在某些情况下,动态编译仍然会发生,以适应页面的实时变化。
总之,.NET预编译是为了提高网站的性能、稳定性和部署便捷性而进行的。
它可以在用户请求时减少动态编译的时间,提高页面加载速度,同时提前发现和修复编译时的问题。
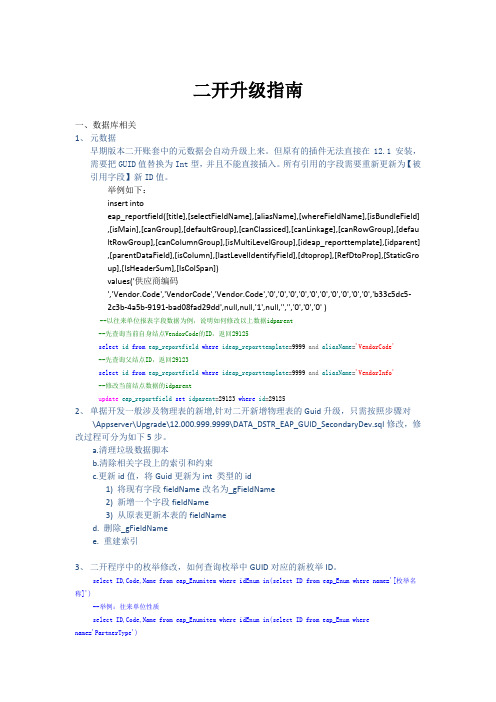
T+12.1二开升级指南

二开升级指南一、数据库相关1、元数据早期版本二开账套中的元数据会自动升级上来。
但原有的插件无法直接在12.1安装,需要把GUID值替换为Int型,并且不能直接插入。
所有引用的字段需要重新更新为【被引用字段】新ID值。
举例如下:insert intoeap_reportfield([title],[selectFieldName],[aliasName],[whereFieldName],[isBundleField],[isMain],[canGroup],[defaultGroup],[canClassiced],[canLinkage],[canRowGroup],[defaultRowGroup],[canColumnGroup],[isMultiLevelGroup],[ideap_reporttemplate],[idparent],[parentDataField],[isColumn],[lastLevelIdentifyField],[dtoprop],[RefDtoProp],[StaticGroup],[IsHeaderSum],[IsColSpan])values('供应商编码','Vendor.Code','VendorCode','Vendor.Code','0','0','0','0','0','0','0','0','0','0','b33c5dc5-2c3b-4a5b-9191-bad08fad29dd',null,null,'1',null,'','','0','0','0' )--以往来单位报表字段数据为例,说明如何修改以上数据idparent--先查询当前自身结点VendorCode的ID,返回29125select id from eap_reportfield where ideap_reporttemplate=9999 and aliasName='VendorCode'--先查询父结点ID,返回29123select id from eap_reportfield where ideap_reporttemplate=9999 and aliasName='VendorInfo'--修改当前结点数据的idparentupdate eap_reportfield set idparent=29123 where id=291252、单据开发一般涉及物理表的新增,针对二开新增物理表的Guid升级,只需按照步骤对\Appserver\Upgrade\12.000.999.9999\DATA_DSTR_EAP_GUID_SecondaryDev.sql修改,修改过程可分为如下5步。
16春_《动态网页设计》复习纲要

《动态网页设计》复习纲要(16春C#版)第1章:动态网页概述1.静态网页与动态网页(常见文件格式及技术)静态网页文件扩展名:.htm或.html动态网页:主要技术有CGI、ASP、JSP、PHP、2.静态网页的访问过程静态网页则将其副本直接发给浏览器。
3.动态网页的访问过程与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
✧章节习题(填空题,选择题,简答题)1.填空题(1).NET框架由公共语言运行库(CLR) 、类库、应用程序平台和程序设计语言4部分组成。
(2).NET框架中包括一个庞大的类库。
为了便于调用,将其中的“类”按照命名空间进行逻辑分区。
(3) 实现交互式网页需要采用动态网页技术,至今已有多种实现交互式网页的方法,如 、JSP 、PHP 等。
2.选择题(1) 静态网页文件的扩展名是 C 。
A. aspB. aspxC. htmD. jsp(2) 在中源程序代码先被生成中间代码(IL或MSIL),待执行时再转换为CPU所能识别的机器代码,其目的是 C 的需要。
A. 提高效率B. 保证安全C. 程序跨平台D. 易识别3.简答题(1) 静态网页与动态网页在运行时的最大区别在哪里?答:与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
而静态网页则将其副本直接发给浏览器。
(2) 简述.NET框架中CLR(Common Language Runtime)的作用。
答:公共语言运行库(CLR,也称公共语言运行环境)相当于Java体系中的“虚拟机”,它是.NET 框架的核心,提供了程序运行时的内存管理、垃圾自动回收、线程管理和远程处理以及其他系统服务项目。
同时,它还能监视程序的运行,进行严格的安全检查和维护工作,以确保程序运行的安全、可靠以及其他形式的代码的准确性。
任何一个平台,只要能被CLR支持(目前仅支持Windows平台),则意味着.NET程序就可以在此平台运行,实现跨平台的意义。
预编译机制

预编译机制
随着互联网的发展,丰富多彩的应用程序开始流行,使服务器在短时间内处理大量请求变得更加困难。
为了提高服务器的响应能力,预编译机制应运而生。
预编译机制是一种技术,它可以将脚本文件(如PHP,JAVASCRIPT等)预编译成机器代码,以便在运行时加载。
这可以有效地减少指令执行时间,有效利用计算机的资源,提高服务器的性能和处理请求的能力。
预编译机制的实现非常简单,当脚本文件第一次被请求时,解释器会将其编译成机器代码,存储在内存中,等待用户发出请求时,将直接调用机器代码加载,节省文件重新读取时间。
预编译机制广泛应用于各种服务器环境,如Apache,nginx,IIS,Windows Server 等。
此外,各种脚本语言(如PHP,Python,JavaScript等)也提供了内置的预编译器,可以自动完成预编译的过程,大大减少服务器响应时间,提高服务器的性能。
预编译机制对于提高网站性能有着重要的作用,不仅可以节省编译时间,还可以降低网站访问和服务器响应时间,使网站访问更加流畅,同时保护用户的安全性。
优化网站的新闻和公告发布功能方便您及时更新最新信息

优化网站的新闻和公告发布功能方便您及时更新最新信息随着互联网的快速发展和普及,网站已经成为人们获取信息的重要途径之一。
作为一个拥有网站的企事业单位,如何优化网站的新闻和公告发布功能,成为保持与用户有效沟通、传递最新信息的重要途径。
下面将就如何优化网站的新闻和公告发布功能,让您能够及时更新最新信息进行探讨。
一、优化新闻和公告发布界面优化新闻和公告发布界面是实现快速、便捷更新信息的关键。
在设计界面时,应注意以下几点:1. 界面简洁明了:新闻和公告发布界面不宜过于复杂,应力求简洁明了,让用户一目了然。
可以使用清晰的分类和标签,以便用户快速定位和筛选所需的信息。
2. 提供多种发布方式:除了自主发布,还应考虑提供邮箱订阅、短信推送等方式,方便用户选择最适合自己的方式接收最新信息。
3. 支持多媒体内容:随着互联网时代的发展,文字已经不再是唯一的传递方式。
在新闻和公告发布界面增加支持图片、视频等多媒体内容的功能,能够更好地吸引用户的注意力,提高信息传递的效果。
二、实时更新新闻和公告及时更新新闻和公告是优化发布功能的核心要点。
以下是几种实现实时更新的方式:1. 设置定期自动发布功能:通过设置定时任务,可以自动发布新闻和公告,在指定时间点将最新信息推送给用户。
这种自动发布的方式,不仅能够保证信息的及时性,还能够减轻人工操作的负担。
2. 实时更新数据库:将新闻和公告信息存储在数据库中,并通过后台程序与前台页面进行实时交互。
当有新的信息发布时,后台程序能够及时更新数据库,前台页面也能够即时展示最新的内容。
3. 建立反馈机制:在新闻和公告发布界面增加用户反馈的功能,让用户能够及时反馈问题和建议。
通过接受用户的反馈,及时纠正问题,不仅能够提高信息的质量,也能够增强用户对网站的参与感和归属感。
三、多渠道传播新闻和公告为了让更多的用户能够及时获取最新信息,除了在网站上发布新闻和公告外,还应该考虑以下几种传播方式:1. 利用社交媒体平台:将新闻和公告信息发布到社交媒体平台,如微博、微信公众号等,可以吸引更多的用户关注。
python 预编译

python 预编译
Python预编译是一种将Python代码转换为机器码的优化技术。
通过预编译,可以提高 Python 代码的执行速度,减少运行时的资源占用。
通常情况下,Python 解释器会在运行 Python 代码时逐行解释并执行,这种方式虽然灵活,但也导致了执行效率较低的问题。
预编译的过程是将 Python 代码转换为机器码,这些机器码可以被操作系统直接执行,因此不需要解释器进行解释。
这样一来,Python 代码的执行速度就会大大提高。
预编译的过程一般分为两个步骤:首先将 Python 代码转换为字节码,然后再将字节码转换为机器码。
这个过程可以在运行 Python 代码之前就完成,从而避免了运行时的解释和转换过程。
Python 预编译可以使用 PyInstaller、cx_Freeze、Py2exe 等第三方库进行实现。
这些库可以将 Python 代码和相关的依赖项打包成一个独立的可执行文件,方便在不同的系统环境中运行。
需要注意的是,预编译虽然可以提高 Python 代码的执行速度,但也会增加代码的体积和复杂度。
因此,在使用预编译技术时需要权衡效率和可维护性的问题。
- 1 -。
rust预编译

rust预编译
在Rust编程语言中,预编译是一个用于提高编译速度和可移植性的技术。
通过预编译,你可以将某些代码在编译之前进行优化和编译,然后在运行时直接使用预编译的二进制文件,而不是重新编译这些代码。
Rust提供了一些工具和库来支持预编译,其中最常用的工具是`cargo`。
`cargo`是Rust的包管理器,它提供了许多用于构建、测试和发布Rust项目的命令行工具。
要使用预编译,你需要使用`cargo`的`build`命令来构建你的项目,并指定要预编译的代码或库。
例如,如果你想预编译一个名为`mylib`的库,你可以运行以下命令:
```shell
cargo build --release --lib
```
这将构建一个名为`mylib`的库,并将其预编译为一个二进制文件。
你可以在运行时直接链接这个二进制文件,而不是重新编译它。
除了库之外,你还可以预编译Rust的二进制文件。
要预编译一个名为
`mybin`的可执行文件,你可以运行以下命令:
```shell
cargo build --release --bin mybin
```
这将构建一个名为`mybin`的可执行文件,并将其预编译为一个二进制文件。
你可以在运行时直接运行这个二进制文件,而不是重新编译它。
总的来说,通过预编译,你可以加快Rust项目的构建速度,并提高代码的
可移植性。
IIS 8 预编译功能设置手册(解决ASPNET-MVC网站发布在IIS上,第一次访问很慢)

IIS 8 预编译功能设置手册一、打开自动启动。
1.0应用程序池,高级设置。
1.1打开自动启动True ,启动模式设置为AlwaysRunning二、设置AutoStartProviders。
2.0选中IIS根目录,右边打开配置编辑器2.1找到节点serviceAutoStartProviders。
2.2按照箭头打开serviceAutoStartProviders 的集合项。
2.3集合编辑器里,添加预加载程序:设置AutoStartProviders名称、设置预加载程序所属Class、所属DLL2.4附预加载程序代码:namespace GroupBuy.WarmStart{publicclass WarmUp : IProcessHostPreloadClient{publicvoid Preload(string[] parameters){try{/// *************************************************************************************/// ServerPath = System.Web.HttpContext.Current.Request.UrlReferrer.AbsoluteUri;///本来这个方法是可以获取到 http://10.20.22.2:8091/ 这样的路径的。
///但是预加载的时候,是没有Http请求的。
所以System.Web.HttpContext.Current 为空,///因此取不到引用此DLL的程序的虚拟目录路径: http://10.20.22.2:8091/ ,也就没办法模拟Get访问一次网站。
///而其他的都是获取物理路径,或者w3wp.exe的路径C:\Windows\System32\inetsrv/// *************************************************************************************//访问有端口,需配置指定端口号string url = "";if (ConfigurationManager.AppSettings["AutoStartPath"] != null){url = ConfigurationManager.AppSettings["AutoStartPath"]; }else{url = "http://10.20.22.2/";}url += "/AutoStart/Index";HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);req.Method = "Get";req.BeginGetResponse(a => { }, null);}catch (Exception ex){//抛出异常可在事件查看器里监测到//throw new Exception("Exception = " + ex);}}}}三、给Sites设置刚添加的AutoStartProviders。
web站点的基本原理

web站点的基本原理Web站点的基本原理是通过客户端和服务器之间的通信来实现网页的访问和展示。
以下是Web站点的基本工作原理:1. HTTP协议:Web站点使用HTTP(Hypertext Transfer Protocol)协议进行通信。
客户端发送HTTP请求到服务器并接收服务器的响应。
2. 域名解析:当用户在浏览器中输入一个URL(Uniform Resource Locator)时,浏览器会将域名发送给DNS(Domain Name System)服务器,DNS服务器将域名解析为对应的IP地址。
3. 客户端请求:浏览器根据URL构建一个HTTP请求,并将其发送给服务器。
请求中包含请求类型(如GET、POST)、请求头和请求体。
4. 服务器响应:服务器接收到客户端的请求后,根据请求的内容和服务器上的逻辑处理程序(如Web服务器、应用服务器)来生成响应。
响应中包含状态码、响应头和响应体。
5. HTTP响应:服务器将生成的HTTP响应发送回客户端。
响应中的状态码表示请求的处理结果,响应头包含响应的一些元数据,响应体包含实际的数据(如HTML、CSS、JavaScript)。
6. 网页渲染:客户端浏览器接收到HTTP响应后,对响应进行解析,提取其中的HTML、CSS、JavaScript等资源。
浏览器根据HTML解析出DOM(Document Object Model),并根据CSS对DOM进行样式定位。
最后,将DOM和样式结合起来渲染成可见的网页。
7. 其他资源加载:网页中可能包含其他的资源,如图片、音频、视频等。
浏览器会根据网页中的链接获取这些资源,进行加载和展示。
整个过程中,客户端和服务器之间通过HTTP协议来传输数据,并根据约定的格式进行通信。
通过这种方式,Web站点能够实现用户输入URL访问网页的功能。
idea预编译

idea预编译
Idea是一款广泛应用的Java开发工具,支持Java、Groovy、Kotlin、Scala等多种编程语言。
Idea的预编译功能是其重要的特性之一,可以加快代码的运行速度,并且节省开发人员的时间和精力。
预编译是指在代码运行前进行一些处理的过程。
在Idea中,预编译可以分为两类:自动预编译和手动预编译。
自动预编译是Idea的默认设置,也是最常见的一种方式。
在自动预编译模式下,Idea 会根据代码的修改情况自动进行预编译。
当代码发生变化时,Idea会自动检测并重新编译修改的部分。
这样可以避免编译整个项目,从而减少编译时间。
手动预编译则需要开发人员手动触发。
在手动预编译模式下,开发人员可以指定需要编译的文件或者目录。
这种方式可以针对特定的文件进行编译,避免编译整个项目的耗时。
除了编译代码,预编译还可以包括其他一些处理过程。
比如,在Idea中,还可以对Java文件进行代码优化、整理和压缩。
这些处理可以提高代码的效率和运行速度。
Idea的预编译功能还支持增量编译。
增量编译是指只编译修改的部分,并将其与原有的部分进行合并。
这种方式可以大大节省编译时间,尤其是当项目较大时。
在Idea中,开发人员可以通过设置来开启或关闭增量编译。
总的来说,Idea的预编译功能是其重要的特性之一,可以加快代码的运行速度,并节省开发人员的时间和精力。
通过合理利用预编译,可以大大提高开发效率,从而实现快速迭代和优化代码。
idea 预编译

idea 预编译
Idea预编译是指在Idea开发环境中,对代码进行预处理,生成可执行文件或库文件的过程。
Idea预编译是一种优化编译的方式,可以提高代码的执行效率和运行速度。
Idea预编译可以分为两种方式:增量编译和全量编译。
增量编译是指只对修改的代码进行重新编译,而全量编译是指对整个工程进行重新编译。
增量编译可以节省编译时间,提高编译效率,而全量编译则可以确保代码的完整性和一致性。
在Idea中,预编译主要是通过使用Java编译器和其他编译工具来实现的。
Java编译器可以将Java源代码编译成Java字节码文件,而其他编译工具可以将C/C++代码编译成可执行文件或库文件。
Idea预编译还可以进行一些优化操作,比如去除无用的代码、压缩代码大小等。
这些优化可以进一步提高代码的执行效率和运行速度。
总之,Idea预编译是一种优化编译的方式,可以提高代码的执行效率和运行速度,同时也可以保证代码的完整性和一致性。
- 1 -。
vcs 预编译

vcs 预编译
VCS预编译是一种经过处理的模块化设计,通常用于大型的EDA 项目中。
该技术可以将一些常用的模块、库文件等预先编译成二进制文件,供后续的项目使用。
VCS预编译有很多优点,例如可以提高EDA项目的编译速度、减少代码占用空间、提高代码的可维护性等等。
同时,通过使用VCS预编译,我们还可以避免重复编译相同的代码,缩短项目的开发周期。
VCS预编译的实现需要使用到一些特定的工具和技术,例如Makefile、gcc、ld等等。
在使用过程中,我们需要将需要预编译的代码放到一个文件夹中,并编写一个Makefile文件,指定需要编译的文件和输出的目标等信息。
通过运行Makefile文件,我们可以将代码预编译成二进制文件,供后续的项目使用。
总的来说,VCS预编译是一种非常有用的技术,可以帮助我们在大型EDA项目中提高开发效率和代码质量。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
发布网站时“允许更新此预编译站点”的作用我们可以通过如下的方法发布Visual Studio的网站:
“生成”→“发布网站”;弹出对话框!在打开的对话框中,有一个选项是至关重要的,那就是“允许更新此预编译站点”;
以盘锦网页为例:
选中“允许更新此预编译站点”发布的网站不能使用,编译错误。
取消选中重新发布网站后可以使用。
“允许更新此预编译站点”这一项,默认情况下,前面是打上一个√的,至于要不要打上一个√,是可选的,那么,打勾与不打勾,有何区别呢?
也许大家都曾经发布过net网站,一般情况下,网站项目中的所有CS文件,会自动生成一个DLL动态链接库,这就能够很好的保护网站的源代码,因为代码一般都是放在CS文件里面的,既然都生成了DLL文件,那么,上传到虚拟空间,别人就不能打开来看了!
但是,其它的文件,诸如ashx、aspx等文件,里面原来有什么,就是什么,别人可以打开这些文件来查看,尽管别人看不见CS代码,但是仍然能够看见ASPX文件里面的HTML代码或部分服务器控件及相关的属性;
还有,ashx这样的文件,就相当于一个cs文件,里面的代码也是能够看见的。
例如盘锦网站发布成功后,default.aspx页面可以使用记事本打开,如下图:
因此,cs文件倒是安全了,但是网站中的ASPX、asxh等文件,是不安全的;对于整个网站而言,只有局部的安全,而没有整体的安全。
那么,到底有没有一种办法,让上传到虚拟空间的网站文件,都安全呢?方法是有的,通过“允许更新此预编译站点”这一项前面的√,就能实现;
①给“允许更新此预编译站点”打√
如果您给此项打勾,然后发布网站,那么,结果是这样的,整个网站文件,除了所有的CS文件编译成为一个DLL文件之外,其它的文件,和原来的没有任何变化,里面是什么,还是什么,只要别人通过记事本一打开,里面的代码、HTML代码等,都可以让别人一览无余。
除此之外,通过此种方式发布的网站,当用户第一次访问某个页面的时候,需要经过编译,查找BUG,之后,如果没有任何错误,才能正常访问,因此,速度会变得比较慢。
(第二次、第三次……访问,速度就正常了)
②取消“允许更新此预编译站点”前面的√
如果您在发布网站的时候,取消了“允许更新此预编译站点”前面的勾,那么,结果是这样的:
1、网站里面的所有CS文件,都被编译成为一个DLL文件;
2、除了cs文件,其它的文件,诸如ASPX、ASHX等文件,也一同被编译起来,每个文件都在BIN目录里面生成一个对应的*.compiled文件;
之后,如果您通过记事本查看ASPX、ASHX等文件,里面不会看到任何的代码,就连HTML代码标记都看不见,打开这样的文件,里面只有一行文字,内容为“这是预编译工具生成的标记文件,不应被删除!”,例如盘锦网站发布后,default.aspx页面打开如下图:
但是,网站的访问却是正常的,不会出现任何不良的问题。
所以呢,使用这种方式发布网站,什么文件都不能通过记事本打开,里面显示的都是一行文字,因此,网站文件就非常安全了。
此外,通过此种方法发布的网站,所有内容都编译好了,打开的速度是很快的。
