线性CG设计方法研究概述
共轭梯度(CG)算法

共轭梯度(CG)算法共轭梯度(Conjugate Gradient, CG)算法是一种用于求解线性方程组的迭代算法。
它主要用于求解对称正定矩阵的线性方程组,如最小二乘问题、PDE(偏微分方程)问题等。
CG算法通过利用矩阵的对称性和正定性,以及向量的共轭关系,实现了高效的求解线性方程组的能力。
CG算法的基本思想是通过一系列共轭的方向,逐步逼近方程组的解。
它利用了矩阵的特性,减少了计算量和存储需求,并且具有较快的收敛速度。
下面将介绍CG算法的原理和过程。
首先,假设我们要求解一个线性方程组Ax=b,其中A是对称正定矩阵,b是已知向量,x是待求解向量。
我们通过迭代的方式逼近x的解,即x(k)。
CG算法的迭代过程如下:1.初始化:选择一个初始解x(0),设置r(0)=b-Ax(0),p(0)=r(0),k=0;2. 迭代计算:计算步长alpha(k)和更新向量x(k+1):alpha(k) = (r(k)^T * r(k)) / (p(k)^T * A * p(k))x(k+1) = x(k) + alpha(k) * p(k)3. 计算残差向量r(k+1)和比例系数beta(k+1):r(k+1) = r(k) - alpha(k) * A * p(k)beta(k+1) = (r(k+1)^T * r(k+1)) / (r(k)^T * r(k))4.更新方向p(k+1):p(k+1) = r(k+1) + beta(k+1) * p(k)5.终止条件判断:如果满足终止条件,停止迭代;否则,令k=k+1,返回步骤2在CG算法中,为了降低数值误差和迭代次数,通常会使用预条件技术,如Jacobi预条件、不完全Cholesky预条件等。
预条件技术可以通过对矩阵进行适当的近似,加速算法的收敛。
CG算法的收敛性和效率主要与矩阵的条件数有关。
对于条件数较大的矩阵,CG算法的迭代次数会增加,收敛速度会减慢。
因此,在实际应用中,通常会选择合适的预条件技术和求解策略,以提高CG算法的效率和稳定性。
线性CG设计方法研究概述

(计算机图形学)1.CG概论

•
教育及训练
•
科学计算可视化
•
CAD/CAM
Association for Computing Machinery 图形学会议
• ACM SIGGRAPH会议是计算机图形学 最权威的国际会议,每年在美国召开, 参加会议的人在50,000人左右。世界 上没有第二个领域每年召开如此规模 巨大的专业会议,SIGGRAPH会议很 大程度上促进了图形学的发展。
CG发展历程
90年代至今,CG获得广泛应用
• 90年代,随着计算机的运算能力的提高,PC机普及, windows技术、VR技术、OpenGL及DirectX图形标准技术、 WEB应用技术、多媒体技术等迅速发展,图形处理速度加 快,使得图形学的各个研究方向得到充分发展,图形学已 广泛应用于:
•
动画及游戏、影视娱乐等
然而已知的实现方法,其实现效果还较为初步,无法实现复杂的视觉 特效,离实时的高真实感渲染还有很大差距。其主要原因是:
①缺乏良好的数据组织方法,基于GPU方法由于硬件的架构原因,数 据组织无法如同CPU方法一样的组织,因此对复杂的数据结构仍无法 得到很好地支持。
的PADL-1系统等实体造型系统 • 74年美国国家标准化局(ANSI)提出制定有关标准,77年制定核心
图形系统(CGS)。德国85年提出图形核心系统(GKS), ISO 91年 发布图形设备接口(CGI) ,此外还有IGES、STEP等标准。这些标 准为计算机图形学的推广应用起到了重要作用。
CG发展历程
• 用于模拟艺术效果,研究方法有别于真实 感图形学
• 钢笔素描的生成
• 钢笔素描产生于中世纪,从19世纪开始成为一 门艺术20世纪90年代开始研究用计算机模拟
• 中国国画与书法的生成
电子读物线性动画设计概要

应用于动物或人物某一重复的动作动画应用。
总结
序号 1 动画形式 逐帧动画 实现效果 元素要求 前后帧之间注意连贯动作的 衔接。 连贯的分解动作连续播放形 成像电影一样的连续画面效 果。 补 间 动 形状补间 物体在位置、形状、色彩、 画 之间的变化。
2
元素多为绘制出的形状,不 能是图形元件、按钮、文字 等,如果要使用图形元件、 按钮、文字,则必先分离后 才可以做形状补间动画。 动画补间 物体在位置、大小、旋转、 必须是组合或原件 色彩、滤镜属性之间的变化。 补间动画沿着既定的轨迹运 动 通过设置遮罩层及其关联图 层中对象的位移、形变来产 生 一 些 特 殊 的动 画 效 果 。 “被遮即可见” 骨架控制影片剪辑动作 补间之间是“补间动画”或 “传统补间”。 形状或元件皆可。
第五讲 非遗电子读物动画制作
一、逐帧动画 二、补间动画 三、引导层动画
四、遮罩层动画
五、骨骼动画
一、逐帧动画 1.逐帧动画概念 在时间帧上逐帧绘制帧内容称为逐帧动画,在“连续的关键帧” 中分解动画动作,在时间轴的每帧上逐帧绘制不同的内容,使
其连续播放而成动Байду номын сангаас。
2.逐帧动画创建方法 (1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段 逐帧动画。
1.动画补间
场景中物体在位置、大小、旋转、色彩、滤镜属性之间的变化。 2.形状补间 实现两个图形之间颜色、形状、大小、位置的相互变化。
三、引导层动画
引导层动画由引导层和被引导层组成,引导层用于放置对象运
动的路径,被引导层用于放置运动的对象。 1.引导线不能是封闭的曲线,要有起点和终点。起点和终点之 间的线条必须是连续的; 2.被引导对象必须准确吸附到引导线上,也就是元件编辑区中 心必须位于引导线上,否则被引导对象将无法沿引导路径运动; 3.引导线在最终生成动画时是不可见的。
浅析CG插画的设计和应用方法

浅析CG插画的设计和应用方法作者:李舒楠来源:《速读·中旬》2016年第09期摘要:“CG”原为Computer Graphics(电脑图像)的英文缩写。
随着以计算机为主要工具进行视觉设计和生产的一系列相关产业的形成,国际上习惯将利用计算机技术进行视觉设计和生产的领域通称为CG。
它既包括技术也包括艺术,几乎囊括了当今电脑时代中所有的视觉艺术创作活动,如平面印刷品的设计、网页设计、维动画、影视特效、多媒体技术、以计算机辅助设计为主的建筑设计及工业造型设计等。
而CG插画就是利用电脑进行插画创作,简单地讲就是利用电脑里安装的绘画软件通过连接鼠标或者手写板,数码屏来进行插画的创作。
应用领域包含图书内部插画、杂志内贞插画、封面、包装的插画、网络插画素材等。
关键词:CG插画;设计应用;方法探究1CG插画设计的特性GC插画具有三个明显的特征:数字化、可复制、节约性。
数字化:利用现代计算机硬件设备,安装上绘画软件,连接数码板就可以享受创作插画的乐趣了,完全的数字化感受。
可复制:CG绘画改变了传统绘画不可复制性,在一定程度上打破了“绝世”“独版”的作品的束缚,借助电脑存储复制功能以及打印输出设备等手段,可以将作品复制出多个品质、笔触完全一样的副本。
节约性:CG插画的节约性表现在两方面:一方面表现在节约时间;另一方面则表现在节约成本。
如果在真实绘画中,创作一幅水彩类的插画作品,我们会需要给它时间,笔触才能十,画错一笔也需要时间进行叠加或修改,但CG插画中只需要在软件里的一个命令即可达到相仿的效果。
瞬间完成。
节约了创作时间,大大提高了作画效率。
同样,如果在真实作画中我们会需要买大量的纸张和各种绘画工具和染料。
但CG插画创作则不需要,电脑软件里给你提供了丰富的各类画笔,各种纹理的材质。
各类染料,比如水彩、油画、铅笔、水墨等等。
2CG插画构成类别和常用创作软件CG插画的构成类别分为两类——矢量图形和位图图形。
2.1矢量图形由数学方式描述的线条组成的图形。
线性构图与图案设计

线性构图与图案设计线性构图和图案设计是视觉艺术和设计中两个重要的概念。
线性构图强调通过线条的运用来创造视觉效果和表达主题,而图案设计则注重使用重复、对比、对称等元素来创造视觉上的和谐和平衡。
本文将着重探讨线性构图和图案设计的基本原理和应用。
一、线性构图线性构图是通过线条的运用来组织和安排画面的一种方法。
线条在创造概念、传达情感和引导视线等方面起着关键的作用。
以下是一些线性构图的基本原则:1. 主线条:主线条是画面中最重要的线条,它可以帮助观众理解画面的主题和情感。
主线条可以是纵向、横向或对角线,它具有引导视线和组织画面的作用。
2. 对比线条:对比线条可以增强画面的动态效果和视觉冲击力。
对比线条可以是粗细对比、曲线与直线对比等,通过对比线条的运用可以创造出戏剧性的效果。
3. 指示线条:指示线条是用来引导视线和组织画面中元素的线条。
指示线条可以是直接指向主要对象或形成一个路径,它可以帮助观众理解画面的内容和结构。
4. 抽象线条:抽象线条是通过简化和改变线条的形状和强度来表达抽象概念的线条。
抽象线条可以是曲线、波浪线、曲线等形式,它可以帮助观众理解画面中的情感和主题。
二、图案设计图案设计是将各种元素通过重复、对比、对称等方式组合在一起,创造出有视觉吸引力的视觉效果。
以下是一些图案设计的基本原则:1. 重复:重复是图案设计中常用的手法之一,通过重复相同或相似的元素,可以创造出一种统一和连贯感。
重复可以是线条、形状、色彩等的重复,它可以帮助观众理解图案的结构和出现的模式。
2. 对比:对比可以在图案设计中创造出明显的差异和变化。
对比可以通过颜色、形状、大小等元素之间的对比来表达视觉上的冲突和张力。
3. 对称:对称是图案设计中常见的一种构图方式,通过镜像或轴对称的元素布局,可以创造出一种平衡和和谐感。
对称可以是水平对称、垂直对称或中心对称,它可以帮助观众理解图案中各个元素之间的关系。
4. 间隔:间隔是指将图案中的元素留出一定的空白区域,可以帮助观众分离和理解各个元素。
线形标志设计理念和意图

线形标志设计理念和意图
线性标志设计理念是一种通过简洁、直接的线条和形状,来传达信息和表达意图的设计方法。
与繁复的图像或文字相比,线性标志设计更注重形状、比例和线条的使用,以创造简约、清晰和易于辨认的视觉效果。
下面将从三个方面说明线性标志设计的理念和意图。
首先,线性标志设计追求简洁和直观。
通过使用简单的线条和形状,线性标志能够传达信息和表达意图,而不需要依赖复杂的图像或文字。
这种简洁的设计方式使得标志更容易理解和记忆,同时也减少了不必要的视觉干扰,使观众能够更快速地理解和接受标志所传达的信息。
其次,线性标志设计追求视觉平衡和比例。
设计师通常会仔细选择线条的长度、宽度和间距,以确保标志的整体形状和比例是协调和平衡的。
通过精确的比例关系,标志不仅能够给人一种美感和和谐感,还能够更好地引导观众的目光,使标志的主要元素更加突出和醒目。
最后,线性标志设计追求形式简单和易于重复。
线性标志通常使用几何形状和直线,这些形状和线条在设计中是非常常见和基础的元素。
通过使用形式简单和易于重复的元素,设计师可以更容易地将标志应用到不同的媒体和载体上,同时也能够有效地传达标志所代表的品牌或组织的形象和理念。
总的来说,线性标志设计的理念和意图是通过简洁、直观的线条和形状来传达信息和表达意图。
它注重简洁、直观、视觉平
衡和比例,以及形式简单和易于重复。
线性标志设计的优点在于它不仅减少了视觉干扰,使标志更易理解和记忆,同时也具备了艺术美感和品牌一致性。
因此,线性标志设计被广泛运用于各个领域,成为了现代标志设计的一种重要方法。
线性设计的概念

线性设计的概念线性设计是一种设计方法,其主要思想是将设计元素沿着一条直线或者一个明确的路径进行布局,使整体设计具有流畅、统一和逻辑性的感觉。
线性设计可以应用于各种设计领域,如平面设计、产品设计、网页设计等。
它能够帮助设计师创造简洁明了的视觉效果,使用户更容易理解和使用设计作品。
线性设计的核心概念是线性布局。
线性布局指的是将设计元素按照一定的规则排列在一条线上,形成一个连贯的整体。
这条线通常是一条水平线或垂直线,也可以是一条斜线。
通过线性布局,设计师可以创造出有序、平衡和流畅的设计效果。
线性设计的优点之一是简洁性。
线性布局使设计元素排列有序,避免了杂乱和混乱的感觉。
它通常采用一致的间距和边距,使设计整体看起来更干净、整洁。
简洁的设计可以让用户更容易理解和使用,提高用户体验。
线性设计还可以提供一种自然的导向感。
通过将设计元素沿着一条路径布局,设计师可以引导用户的目光和注意力,使用户在设计中沿着一条明确的方向进行阅读和浏览。
这种导向感可以增强设计的可读性和可视化的层次感。
线性设计还可以创造一种平衡和和谐的感觉。
通过将设计元素均匀而有序地排列在一条线上,设计师可以创造出一种视觉上的平衡。
这种平衡可以使设计更加和谐和稳定,给人一种舒适和满意的感觉。
此外,线性设计还可以使信息的组织更加清晰。
通过将信息按照一条明确的路径进行排列,设计师可以使信息的组织和呈现更加连贯和逻辑。
这有助于用户更容易理解和吸收信息。
线性设计的实现方法有很多种。
其中一种常见的方式是使用网格系统。
网格系统是一种将设计元素划分为等距的小块,并按照一定的规则进行排列的方法。
通过网格系统,设计师可以很容易地将设计元素进行线性布局,并保持一致的间距和比例。
另一种实现线性设计的方式是使用线性比例。
线性比例是指通过调整设计元素之间的大小关系来实现线性布局的方法。
设计师可以在设计中使用不同的比例关系,以达到视觉上的线性效果。
此外,线性设计还可以通过颜色、文字和形状等元素来实现。
设计中的线性与非线性表现

设计中的线性与非线性表现设计是一门创造性的艺术和科学,它涉及到图形、色彩、布局以及信息的传达。
在设计领域中,线性和非线性表现是两个重要的概念。
线性表现指的是设计元素按照一条直线或者路径进行排列和组织,而非线性表现则强调设计元素的随机性和无序性。
本文将探讨设计中线性与非线性表现的特点和应用。
线性表现在设计中被广泛运用,它带来的效果通常是稳定、有序和直观的。
图形和文字的线性排列能够产生整齐和谐的布局。
线性的排列方式一般是沿着直线或者曲线进行,能够引导人眼的流动,使得信息的传达更加清晰和易于理解。
线性表现在网页设计、海报设计和平面设计中被广泛应用,因为它能够呈现出清晰的信息层次和结构。
然而,在一些特定的情况下,设计师可能需要使用非线性表现来打破常规、创造出独特的视觉效果。
非线性表现强调设计元素的随机性、无序性和不确定性,可以制造出一种富有动感和张力的设计效果。
这种表现方式常常用于抽象艺术、另类艺术和创意广告中。
非线性表现有时也会被用来表达设计师的情感和情绪,使得设计作品更加生动而有趣。
除了以上的区别之外,线性与非线性表现还可以结合使用,以达到更加丰富和多样化的设计效果。
在线性布局中增加一些非线性元素,能够为设计注入更多的动感和活力。
而在非线性设计中,有时也需要线性元素来提供一种有序和平衡感。
设计师的任务就是在线性和非线性之间进行权衡和选择,以创造出最佳的视觉效果。
设计中的线性与非线性表现并不仅仅局限于图形和布局,它们也可以应用于色彩和文字的表达。
线性的色彩和文字表现可以让观众的眼睛更容易跟随并理解信息的传递路径。
而非线性的色彩和文字表现则能够产生丰富多彩的效果,为设计作品带来更多的惊喜和亮点。
总结起来,线性和非线性表现是设计中的两种重要手法。
线性表现带来的是稳定、有序和直观的效果,而非线性表现则注重随机性、无序性和创意性。
设计师可以根据需要选择使用线性或非线性表现,或者将两者相结合,以创造出令人印象深刻的视觉效果。
插画直线线稿设计方案

插画直线线稿设计方案
方案一:简约线条插画
设计理念:通过简洁的线条形成图形,突出轮廓,创造出简约而有趣的插画效果。
1. 插画1
使用细而流畅的直线勾勒一只猫咪的轮廓,表达出它的灵动和可爱。
2. 插画2
以一颗心为主题,利用直线画出它的形状,并在内部填充抽象的彩虹色线条,传达出爱与希望的意象。
3. 插画3
画一排简单的房子,利用直线和直角勾勒出建筑的形状,营造出一个可爱的小村庄场景。
方案二:曲线勾勒插画
设计理念:通过流畅的曲线勾勒物体的形状,增加插画的动感和细腻度。
1. 插画1
使用曲线勾勒出一只盛开的玫瑰花,表达出花朵的美丽和柔媚。
2. 插画2
以一只飞鸟为形象,利用曲线勾勒出鸟儿展翅飞翔的姿态,传达出自由和轻盈的感觉。
3. 插画3
画一幅波涛汹涌的海浪场景,通过曲线的起伏描绘出海浪的浩荡和澎湃,给人以壮美的视觉冲击。
方案三:抽象线条插画
设计理念:运用抽象的线条形式,表达出情感和内心的感受。
1. 插画1
利用线条画出一只手牵手的手势,通过简单抽象的形态表达出友情和团结的力量。
2. 插画2
使用交错的直线和曲线勾勒出一座城市的轮廓,传达出繁忙和活力的城市氛围。
3. 插画3
使用线条表现出一对恋人相拥的姿态,通过抽象的形式突出情感和浪漫的氛围。
线性构图与图案设计

线性构图与图案设计在艺术和设计领域中,构图是一项至关重要的技巧和概念。
它是指通过布局和组合元素来创造出平衡、美感和视觉吸引力的过程。
其中,线性构图是一种常见的构图方式,它利用线条的方向、长度和位置来引导观众的目光,创造出一种视觉上的动态感。
线性构图在图案设计中也扮演着重要的角色,通过线条的排列和组合,可以创造出各种独特的图案效果。
线性构图的基本原则之一是平衡。
平衡是指图像中各个元素的分布和形状在视觉上的稳定感。
在线性构图中,可以通过将线条放置在图像的不同位置来实现平衡。
例如,一条垂直线可以与一条水平线相互平衡,或者一条对角线可以与一条曲线相互平衡。
通过这种方式,可以在图像中创造出一种稳定而有趣的视觉效果。
线性构图还可以通过线条的方向来引导观众的目光。
例如,一条垂直线可以引导观众的目光向上或向下,而一条对角线可以引导观众的目光向左或向右。
通过合理地运用线条的方向,可以在图像中创造出一种流动感和动态感。
这种流动感和动态感可以使图像更具吸引力,引起观众的兴趣和好奇心。
线性构图在图案设计中也有广泛的应用。
图案设计是一种通过重复和组合元素来创造出有规律和有趣的图案的过程。
线性构图可以为图案设计提供一种有序和连贯的结构。
通过合理地排列和组合线条,可以创造出各种独特的图案效果。
例如,通过将直线和曲线相互交织,可以创造出一种复杂而有趣的图案效果。
通过将线条的长度和间距调整得当,可以创造出一种有规律和有节奏的图案效果。
通过线性构图,图案设计可以变得更加丰富和多样化。
除了线条的排列和组合,线性构图还可以通过线条的粗细和颜色来创造出不同的效果。
通过使用粗细不同的线条,可以在图像中创造出一种层次感和立体感。
通过使用不同颜色的线条,可以在图像中创造出一种对比和互补的效果。
这些不同的线条特征可以为图像和图案设计增添更多的维度和表现力。
总之,线性构图是一种重要的艺术和设计技巧,它可以通过线条的排列和组合来创造出平衡、美感和视觉吸引力。
线性插画教案设计模板

一、教学目标1. 让学生了解线性插画的基本概念、特点及创作方法。
2. 培养学生的观察力、想象力及审美能力。
3. 提高学生的绘画技能,培养学生的动手操作能力。
二、教学重点与难点1. 教学重点:线性插画的基本概念、创作方法及技巧。
2. 教学难点:如何根据主题进行线性插画的构图与表现。
三、教学过程一、导入1. 展示不同风格的线性插画作品,引导学生观察并讨论其特点。
2. 提问:什么是线性插画?线性插画有哪些特点?二、新课讲授1. 讲解线性插画的基本概念:线性插画是以线条为主要表现手法,通过线条的排列、组合、变化等手段,塑造形象、表现主题的插画形式。
2. 分析线性插画的特点:a. 简洁明了,富有节奏感;b. 形象夸张,富有表现力;c. 色彩鲜明,易于识别;d. 适合各种载体,如书籍、海报、广告等。
3. 讲解线性插画的创作方法:a. 确定主题,明确表现内容;b. 分析线条的运用,如直线、曲线、折线等;c. 构图设计,注意画面平衡、主次关系;d. 表现手法,如粗细、虚实、浓淡等;e. 色彩搭配,注意色彩的冷暖、明暗、纯度等。
三、实践操作1. 学生根据所学知识,选择一个主题,进行线性插画创作。
2. 教师巡视指导,解答学生疑问。
3. 学生展示作品,教师点评并提出改进意见。
四、总结与拓展1. 总结本节课所学内容,强调线性插画的特点及创作方法。
2. 鼓励学生在日常生活中多观察、多思考,提高审美能力。
3. 拓展学习内容:欣赏国内外优秀线性插画作品,学习借鉴优秀作品的创作技巧。
五、教学评价1. 学生对线性插画的基本概念、特点及创作方法掌握程度;2. 学生在实践操作中的动手能力、创新能力;3. 学生在课堂讨论中的积极参与度。
六、教学资源1. 线性插画作品集;2. 线条、色彩、构图等相关理论知识;3. 绘画工具,如铅笔、彩色铅笔、纸张等。
注:本模板可根据实际情况进行调整,以适应不同年龄段、不同专业学生的需求。
线性和非线性动画 深入理解Blender动画制作

线性和非线性动画:深入理解Blender动画制作Blender是一款功能强大的开源3D建模和动画软件,被广泛用于电影制作、游戏开发、虚拟现实等领域。
在Blender中,动画制作可以通过线性和非线性的方式来实现。
本教程将深入理解线性和非线性动画的概念,并介绍在Blender中如何应用这些技巧来制作出精彩的动画作品。
首先,让我们了解线性动画。
线性动画是指按照时间线性变化的动画效果。
在Blender中,可以通过关键帧的方式来创建线性动画。
关键帧是指在动画时间轴上标记的重要帧,它们定义了物体在不同时间点的位置、旋转和缩放等参数。
通过在开始和结束位置设置关键帧,并在中间添加过渡帧,我们可以创建出平滑的线性动画。
要创建线性动画,我们需要选中要动画化的物体,然后在属性面板中选择动力学选项卡。
在这里,我们可以设置关键帧并控制物体在不同时间点的属性。
例如,如果我们想要物体在2秒的时间内从一个位置平滑地移动到另一个位置,我们可以在0秒和2秒的位置设置关键帧,然后在1秒的位置设置一个过渡帧。
这样Blender会自动计算出中间的过渡动画,实现物体的平滑移动。
除了线性动画,Blender还提供了非线性动画的功能。
非线性动画是指将多个动画片段按照一定顺序组合在一起形成的复杂动画效果。
在Blender中,我们可以使用时间轴和剪辑编辑器来创建非线性动画。
时间轴是用来控制整体时间流逝的工具,而剪辑编辑器允许我们将不同的动画片段按照需要组合在一起。
要在Blender中创建非线性动画,我们需要先将动画片段导入到剪辑编辑器中。
这些动画片段可以是之前创建的线性动画,也可以是外部导入的视频或其他类型的动画文件。
在剪辑编辑器中,我们可以将这些动画片段按照一定顺序排列,并对它们进行剪切、混合、缩放等操作,以实现我们所需的动画效果。
通过剪辑编辑器,我们可以在一个时间轴上控制多个动画片段,实现复杂的非线性动画效果。
除了时间轴和剪辑编辑器,Blender还提供了一些高级的非线性动画制作工具。
商场线性插画设计方案

商场线性插画设计方案商场线性插画设计方案一、设计背景及内容随着时代的发展,商场作为现代都市生活的重要场所,不仅满足人们的购物需求,还是人们休闲娱乐的好去处。
然而,很多商场的装饰设计过于复杂,给人的感觉没有足够的品位和时尚感。
因此,本设计方案将以简洁、线性画风为主要设计特点,旨在给商场创造一个舒适、现代的视觉效果。
设计内容将涵盖商场的大堂、购物区、咖啡厅、休息区等多个区域,通过线性插画的形式,将商场内外的特色元素和服务内容进行艺术化的呈现,增强商场的艺术氛围和空间感。
二、设计原则及要求1. 线条简洁明快:线性插画的特点是线条简单、明快,能够快速传达信息。
因此,设计中要注重线条的流畅性和直观性,避免过多的细节和杂乱的线条。
2. 色彩鲜明丰富:线性插画可以选择鲜艳的色彩,丰富商场的视觉享受。
要注意色彩的搭配和协调,保持整体的统一感和视觉效果。
3. 强调商场特色:商场作为特殊的公共空间,应有其独特的特色和服务。
设计中要突出商场的特色元素,如免税店、品牌签约等,在插画中进行艺术化的演绎。
4. 融入自然元素:现代商场往往缺乏自然的氛围,设计中可以融入一些自然元素,如花草、小动物等,为商场增添一丝温馨和宜人的氛围。
5. 功能和美的结合:商场是一个具有功能性的空间,设计中要考虑到商场的实际需求和功能,将艺术美和功能性相结合。
三、设计方案及效果1. 大堂设计:大堂是商场的门面,设计中可以选择一些大胆的线条和鲜艳的色彩,如将商场的品牌标志和特色元素以线性插画的形式呈现在大堂的墙壁上,既突出了商场的特色,又增加了艺术氛围。
2. 购物区设计:购物区是商场的主要服务区域,设计中可以选择将不同品牌的产品以线性插画的形式呈现在购物区的墙壁上,既增加了艺术感,又提醒了顾客的购物需求。
3. 咖啡厅设计:商场中的咖啡厅是人们休闲娱乐的好去处,设计中可以选择将咖啡厅的特色元素和服务内容以线性插画的形式呈现在咖啡厅的墙壁上,如咖啡豆、咖啡制作的过程等,增加了咖啡厅的艺术感和温馨度。
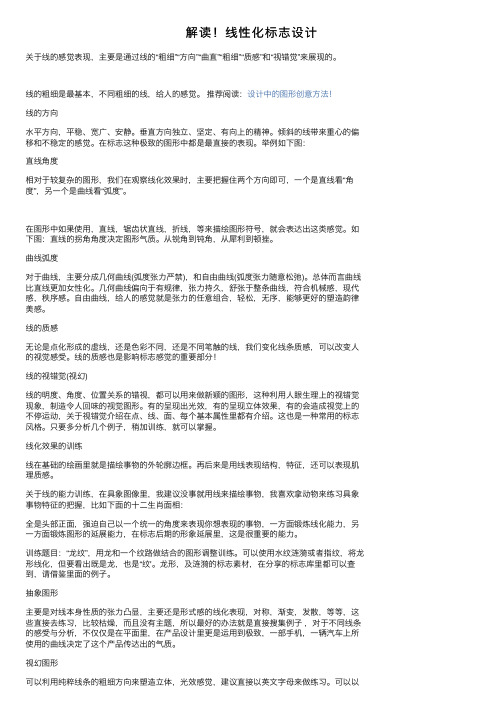
解读!线性化标志设计

解读!线性化标志设计关于线的感觉表现,主要是通过线的“粗细”“⽅向”“曲直”“粗细”“质感”和“视错觉”来展现的。
线的粗细是最基本,不同粗细的线,给⼈的感觉。
推荐阅读:设计中的图形创意⽅法!线的⽅向⽔平⽅向,平稳、宽⼴、安静。
垂直⽅向独⽴、坚定、有向上的精神。
倾斜的线带来重⼼的偏移和不稳定的感觉。
在标志这种极致的图形中都是最直接的表现。
举例如下图:直线⾓度相对于较复杂的图形,我们在观察线化效果时,主要把握住两个⽅向即可,⼀个是直线看“⾓度”,另⼀个是曲线看“弧度”。
在图形中如果使⽤,直线,锯齿状直线,折线,等来描绘图形符号,就会表达出这类感觉。
如下图:直线的拐⾓⾓度决定图形⽓质。
从锐⾓到钝⾓,从犀利到顿挫。
曲线弧度对于曲线,主要分成⼏何曲线(弧度张⼒严禁),和⾃由曲线(弧度张⼒随意松弛)。
总体⽽⾔曲线⽐直线更加⼥性化。
⼏何曲线偏向于有规律,张⼒持久,舒张于整条曲线,符合机械感,现代感,秩序感。
⾃由曲线,给⼈的感觉就是张⼒的任意组合,轻松,⽆序,能够更好的塑造韵律美感。
线的质感⽆论是点化形成的虚线,还是⾊彩不同,还是不同笔触的线,我们变化线条质感,可以改变⼈的视觉感受。
线的质感也是影响标志感觉的重要部分!线的视错觉(视幻)线的明度、⾓度、位置关系的错视,都可以⽤来做新颖的图形,这种利⽤⼈眼⽣理上的视错觉现象,制造令⼈回味的视觉图形。
有的呈现出光效,有的呈现⽴体效果,有的会造成视觉上的不停运动,关于视错觉介绍在点、线、⾯、每个基本属性⾥都有介绍。
这也是⼀种常⽤的标志风格。
只要多分析⼏个例⼦,稍加训练,就可以掌握。
线化效果的训练线在基础的绘画⾥就是描绘事物的外轮廓边框。
再后来是⽤线表现结构,特征,还可以表现肌理质感。
关于线的能⼒训练,在具象图像⾥,我建议没事就⽤线来描绘事物,我喜欢拿动物来练习具象事物特征的把握,⽐如下⾯的⼗⼆⽣肖⾯相:全是头部正⾯,强迫⾃⼰以⼀个统⼀的⾓度来表现你想表现的事物,⼀⽅⾯锻炼线化能⼒,另⼀⽅⾯锻炼图形的延展能⼒,在标志后期的形象延展⾥,这是很重要的能⼒。
线性建筑设计方案

线性建筑设计方案一、总体概述线性建筑设计方案是一种以直线型为主导形式的建筑设计方案。
以线性形式作为基本设计元素,将建筑空间通过布局、材料和构造手法的灵活运用,创造出连续的视觉效果,打破传统建筑的封闭性,使建筑与环境相互融合,并形成特色与风格。
二、设计原则1.开放性原则:线性建筑设计方案以开放的格局为主导。
建筑空间应设置众多入口,通过延伸的线性形式,使人们能够从各个方向进入建筑,感受到流线型的空间延伸感。
2.连续性原则:线性建筑设计方案要求建筑空间的延伸要呈现出一种连续性的效果。
通过错落有致的布局和延伸的走廊,打破传统建筑封闭的边界,使建筑的外部与内部相互衔接。
3.轻盈性原则:线性建筑设计方案注重体现建筑的轻盈感。
通过使用大量的玻璃幕墙和轻质材料,营造出光线充足、通透感强的空间。
4.节能性原则:线性建筑设计方案要贯彻节能减排的原则。
通过合理的布局设计和建筑材料的选择,降低能源消耗,实现绿色环保的目标。
三、设计要点1.建筑外观设计:建筑的外观设计要突出线性主题,采用简洁、流畅的线条,形成连贯、流畅的建筑形式。
通过使用玻璃幕墙和幕墙材料,使建筑外观透明、通透,与周围环境融为一体。
2.空间规划设计:线性建筑的空间规划设计要打破传统墙体结构的束缚,使用活动隔断和柔性布置,打造出开放、流动的空间。
通过设置错落有致的走廊和廊道,使建筑空间形成连续的一片,并创造出不同功能的区域。
3.材料选择设计:线性建筑的材料选择要注重环保、节能和轻质。
采用可再生材料和低VOC材料,降低室内空气污染程度。
同时,使用轻质材料可以降低建筑结构的荷载,减少不必要的能源消耗。
4.绿化设计:线性建筑要注重绿化设计。
通过设置多个室外庭院和绿化带,引入自然光线和空气,提升建筑环境的舒适度和生态性。
四、设计案例以市文化艺术中心为例,采用线性建筑设计方案。
该文化艺术中心位于市中心,占地面积100,000平方米,总建筑面积为50,000平方米。
1.外观设计:文化艺术中心采用纯净的线条和方正的形式,以白色和透明为主色调,采用大面积的玻璃幕墙和不锈钢材料,创造出轻盈、开放的建筑形象。
CG艺术与现代艺术设计分析

CG艺术与现代艺术设计分析随着科技的不断发展和进步,CG艺术(计算机生成的艺术)在现代艺术设计中扮演着越来越重要的角色。
CG艺术是通过计算机技术创作的艺术形式,它将现代技术与艺术创作相结合,为艺术家们提供了丰富的创作可能性。
在当代艺术设计中,CG艺术呈现出令人惊叹的创意和想象力,成为一种独特而多样化的艺术表现方式。
本文将从CG艺术的定义、特点以及与现代艺术设计的关系等方面进行分析,探讨CG艺术在当代艺术设计中的影响和发展趋势。
我们来了解一下CG艺术的定义和特点。
CG艺术是利用计算机技术和数字媒体进行创作的艺术形式,它具有高度的虚拟性和数字化特征。
CG艺术不受传统艺术材料和工具的限制,艺术家可以通过计算机软件进行图像处理、建模、动画制作等,实现对艺术作品的全面控制和创作。
CG艺术作品呈现出强烈的科技感和现代感,具有高度的表现力和视觉冲击力,能够满足当代审美需求。
与传统艺术相比,CG艺术更加注重创新和实验性,能够呈现出丰富多彩的艺术形式和风格,拓展了艺术创作的边界。
在现代艺术设计中,CG艺术发挥着重要的作用。
CG艺术为现代艺术设计提供了新的表现手段和创作途径。
传统的绘画、雕塑等艺术形式受到材料和工具的限制,难以满足当代艺术创作的需求。
而CG艺术可以利用数字技术和虚拟空间进行创作,不仅可以表现出丰富多样的艺术形式,还可以实现艺术作品的互动性和数字化展示,为现代艺术设计注入了新的生机和活力。
CG艺术为现代艺术设计带来了更加多样化和丰富的艺术表现方式。
CG艺术作品包括数字绘画、虚拟雕塑、动态影像等多种形式,能够满足不同艺术家和观众的审美需求,呈现出更加多元化和开放性的艺术风格,推动了现代艺术设计的多元发展。
CG艺术还促进了艺术与科技的融合,激发了艺术家对新技术的创造和应用,为现代艺术设计带来了创新的动力和前进的方向。
虽然CG艺术在现代艺术设计中具有重要的地位和作用,但也面临着一些挑战和问题。
由于CG艺术作品的数字化特征,容易呈现出过度数字化和机械化的风格,缺乏传统艺术作品的真实性和情感表达。
快速上手Blender的线性和非线性动画制作技巧与实例分析

快速上手Blender的线性和非线性动画制作技巧与实例分析Blender是一款强大的开源三维建模和动画制作软件,它在电影、游戏和动画制作领域广泛应用。
本文将介绍Blender中线性和非线性动画制作的技巧,并提供一些实例分析。
一、线性动画制作技巧1. 关键帧动画关键帧动画是制作动画中常用的技术之一。
在Blender中,可以通过设置关键帧来控制对象的位置、旋转和缩放等属性的变化。
首先,在时间轴上选择一个特定的时间点,然后对对象进行调整,最后设置关键帧。
通过在不同的时间点设置不同的关键帧,可以让对象在时间轴上流畅地动起来。
2. 路径动画路径动画是一种线性动画制作技术,它使对象沿着预定路径移动。
在Blender中,可以使用贝塞尔曲线作为路径,将对象附加到该曲线上,并设置关键帧以控制对象在路径上的运动。
通过调整曲线的形状和对象的速度,可以实现各种有趣的动画效果。
3. 物理模拟动画Blender还提供了强大的物理模拟功能,可以模拟物体与力、重力和碰撞等物理效应的互动。
例如,在动画中模拟球体的弹跳效果,可以将球体设置为刚体,并为其添加重力和碰撞效果。
通过设置合适的参数和关键帧,可以创建逼真的物理动画。
二、非线性动画制作技巧1. NLA编辑器非线性动画(NLA)编辑器是Blender中用于合成和混合动画的工具。
通过在时间轴上添加和调整不同的动作条目,可以将多个动画片段组合成一个整体动画。
该工具还提供了丰富的功能,如动作叠加、淡入淡出和时间尺度调整等,使动画制作更加灵活和高效。
2. 骨骼动画在角色动画制作中,骨骼动画是一项重要的技术。
在Blender中,可以通过创建骨骼结构和绑定模型来制作骨骼动画。
通过对骨骼进行关键帧设置,可以轻松地控制角色的运动和姿态。
此外,Blender还提供了骨骼烘焙功能,可以将骨骼动画转换为关键帧动画,方便后续处理和导出。
三、实例分析下面通过一个实例来演示Blender中线性和非线性动画制作的技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
线性CG设计方法研究概述
【摘要】在国家大力扶植发展动漫产业的大背景下,迅速形成一套针对CG 动漫设计方法才是振兴动漫产业落后的主要手段。
笔者开发的该方法具有非线性设计特征,构思设计涵盖产业链全部概念设计部分,内容多角度、多方面。
并将此设计方法推广,供设计师和从业人员参照。
【关键词】设计方法;CG;动漫产业发展;非线性设计方式
1.国际CG教育产业概述
好莱坞GNONOMON艺术学校最早注意到了CG从传统美学审美中独立出来而形成了一门独立学科,从而产生了一套独立的设计方法和设计方法论[1]。
2000年后,EAT3D,,Digital Tutors等民办教育机构先后开设了针对CG的设计方法等课程。
近几年,美国华裔设计师朱峰(变形金刚、忍者神龟、星球大战设计师)在新加坡也开设了FZD SCHOOL,其中专门研究CG领域的设计方法等问题。
他还把研究成果免费展示在YOUTUBE和YOUKU上。
与他采取类似设计方法的设计师还有斯科特·罗宾森[2](我,机器人、创战纪、第五元素)和莱恩·撤奇(星球大战、阿凡达、星际传奇)等人。
但是,美国的MASSIVE BLACK工作室的CG设计方法却与朱峰等方法大相径庭,他们完全从感性角度出发,采用直觉思维方式。
客观地看,这种完全凭设计师的个人能力,针对不同的CG动漫用户提供样品供用户挑选的设计思路,其应用领域极其有限。
和朱峰的方式相比,这种设计方法没办法大范围推广。
2.国内CG教育产业概述
国内的CG研究主要从上世纪90年代中后期开始起步。
当时的CG发展还没有和动漫产生联系,而仅依附于当时中国尚不成形的电子游戏产业。
至2000年前后,CG作为特殊技法被漫画和动画公司采用。
此时动画制作的概念已经延伸到“高仿真”、“高概念”的电影制作领域。
动漫制作电影化为CG提供了广大发展空间。
同时,中国已经先后有多家视频动画公司开展CG教育研究,将培训重点放在CG设计方法的直接应用上[3]。
如:北京的水晶石、晶核数字、火星时代等企业先后展开了CG培训。
2005年前后,中国动漫产业在政府大力扶持下进入快速发展时期。
但是,当时由于对CG的认识不足,还是将CG作为操作技术来看待,普遍认为CG属于计算机技术领域,把它划归到理工类范畴。
近几年虽然有民营企业开设了CAH、EA电子等培训班来教授设计方法,但从整体上没有形成足够的影响力。
而且这类培训班的水平参差不齐,并且多是以营利为目的,难以从根本上解决中国CG动漫设计方法不足的问题。
3.从技术角度谈CG设计产业存在的主要问题
3.1 CG动漫产品前期投入精力不足
笔者认为,中国CG动漫产业缺失的关键并不在后期制作,因为从国内市场订单来看,其中不乏好莱坞设计企业在中国为影片制作后期,我国的技术人员已经进入国际化行列。
动漫产业发展的不足在于前期概念设计阶段和策划。
策划是由投资方根据市场需求决定的,或许制约着前期设计,但不是决定因素。
在不影响策划的前提下,提供有效的前期概念设计才是提高动漫产业发展落后的主要动力。
时至今日,我国动漫产业发达程度还不能和世界一流国家相比[4]。
如要从根本上改变和加强我国动漫产业滞后的现状,就必须从产业链源头(概念设计阶段)入手,破除目前只针对动画片生产的狭隘思维模式,建立一套适合当今需求的设计思维方法,直接应用到市场。
4.CG动漫设计方法研发和推广策略的制定
研究CG设计方法,首先要解决设计方法论。
就目前来讲,CG动漫设计方法论主要分为:1系统设计方法论。
2直觉设计方法论。
3用户设计方法论[5]。
不同设计方法的并存有利于促进彼此之间的互动发展。
研究策略如下:
4.1分析国内外先进的CG动漫生产技术,以视频资料为主要来源直接观察,将其分为动漫产前的产品概念研发阶段和后期制作阶段。
归纳起来,国外CG创作方法主要有如下几种。
4.1.1传统技术和数字手段相结合。
一般说来,使用这种手段进行创作的都是一些年龄较大的画家,如阿兰·李(Alan Lee)、约翰·豪尔(John Howe)。
阿兰·李和约翰·豪尔在1970年代末曾经长期用铅笔和水彩创作插图。
他们在制作CG艺术时所采取的方式是先在纸和画布上进行绘制,之后再把绘制的图片扫描到计算机中,后期用压感笔处理细节。
4.1.2基于模拟下的数字绘画创作。
Corel公司看到一些艺术家对于传统绘画语境的注重而制作了Painter系列软件。
Painter的工作原理类似于Adobe的Photoshop系列,只不过去除了Photoshop中的设计类功能,增强了笔刷调节绘画功能,增加了纸张和画笔的模拟性,最大限度地模拟物理世界中的绘画效果[6]。
封面插图作者、CG艺术家贾斯汀·斯威特(Justin Sweet)就是基于这种手法,于2009年出版发行了一张教学DVD制作,其中展示的创作方式,完全是基于线性创作。
4.1.3数字创意。
Adobe公司出的软件Photoshop CS系列就是让设计师利用电脑简单的操作实现创意。
这类制作流程和基于软件模拟现实效果不同,它是在计算机中完成并利用软件中带有的随机效果进行创意,最后再经过后期处理完成创作。
主要代表人物是斯科特·罗宾森(Scott Robinson)。
他曾提到,用于产前概
念设计的方法完全是基于对不同形状的“再解释”而来。
用这种方法可以对现成的设计再加工而形成全新的设计,而且这种设计作为概念艺术来说具有全新的实验性,其本身的意义主要是针对艺术家进行创作。
采用非线性流程,不再强调绘画/设计本身的先后性,作品制作的每一个步骤都可以重复利用。
据此,这种CG 艺术是没有完结的。
4.2CG动漫创作软件分析。
其目的在于将CG动漫产业与其他艺术创作的区分。
在分析过程中,逐步明确CG技术和CG艺术各自特点及应用范畴。
找出现有流派创作方式的合理性和弊端,凝练出全新的设计方式。
当CG设计方法确定后,就进入了CG动漫设计方法的应用和试验报告的撰写阶段。
一经形成设计方法,拟在高校的动画制作专业和影视美术专业范围内推广应用。
留出空余时间,反复观察比对成果效果,以备修正。
参考文献
[1]高岩. CG设计与CG艺术教育[J].沈阳:沈阳建筑大学学报(社会科学版),2005.
[2]王选遥,史丽雯.“图形再解释”在场景概念设计教学中的应用——基于《斯科特·罗伯森创建独特环境》的启示[J].长春:长春师范学院学报(自然科学版),2012.
[3]董小玉.中国高校动漫教育的“热”与“冷”[J].重庆:电化教育研究,2007.
[4]崔文杰.动漫产业的盈利模式与政策选择——以大连市动漫产业为例[J].大连:东北财经大学学报,2008.
[5]王焱,柳冠中.评析四种不同的设计方法论[J].南京:南京艺术学院学报,2010.
[6]徐若昭. CG影像中的“失重”审美浅析[J].北京:当代电影,2012.。
