《网页设计与制作教程》实验指导书
《网页设计与制作》实践环节指导书

《网页设计与制作》实践环节(技能)考核大纲一、考核目标本课程重点讲授了网页设计与制作的基础知识、基本理论和基本技能,是一门操作性极强的技能型应用课程。
本课程通过实践使学生在了解理论和基本技能的基础上,熟练运用网页开发的主要工具软件Dreamweaver,掌握网页设计和制作的知识与能力,并灵活应用。
二、考核方式本实践环节考核主要包括两部分内容:网站设计制作和编写设计报告。
考生结合个人工作需要或兴趣爱好,自选主题,设计制作一个主题网站,并根据设计过程撰写一篇不少于1500字的设计报告。
按照要求提交资料:网站源程序(电子版)和设计报告(打印版)。
网站源程序(电子版)---------以“姓名准考证号网页设计”命名文件夹与设计报告(打印版)同时递交。
三、考核内容的要求:1.网站设计与制作要求:①用工具Dreamweaver设计静态网站(HTML页面);②网站不少于2级,页面总数不少于6个;③站点文件、文件夹的命名与组织要求规范;④网页要求整合多种媒体(音频、视频、动画、图片、文字等);⑤要求有CSS的设计和使用;⑥要求使用模板或库元素;⑦要求网站无错误链接;⑧要求掌握网站上传、发布的方法。
2.设计报告要求:设计报告应该包括以下几个主要部分:①网站的主题说明;②网站的总体规划;③各级网页风格说明;④典型网页的设计过程及样例,必要时以代码和截图说明;⑤网站发布过程说明(如果已发布到Internet网站上,需要提供网站网址)。
四、报告格式要求:1、纸张字号等要求:A4纸单面打印;字号:四号;行距:1.5倍行距;页边距上:2.5;下:2.5;左:3.2;右:3.2。
2、封面格式要求:见附件,封面打印时不得有页码。
姓名、准考证号等信息应准确无误。
3、装订方式:左侧(三个订书钉)装订,不允许加装塑料封皮。
五、其他说明:1、对于源程序出现抄袭或下载的情况,判0分。
2、设计报告严格按照封面格式要求(见下页的附件)制作。
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
《网页设计与制作(DIV+CSS)》实训指导书

《网页设计与制作》(DIV+CSS)职业技术学院信息工程系目录实训1:从基础开始 (1)实训2:摄影师个人布局 (6)实训3:生物研究中心布局 (10)实训4:教育公司布局 (22)实训1:从基础开始实训名称:成绩:实训日期:年月日实训报告日期:年月日一、实训目的1、掌握CSS的各种选择器及其各自的使用方法;2、掌握CSS的继承性与层叠特性以及它们的作用。
二、实训容实例制作三、实训环境Adobe Dreamweaver CS5四、实训步骤、过程1、动手体验CSS首先建立HTML文件,构建最简单的页面框架,其容包括标题和正文部分,每一个部分又分别处于不同的模块中,代码如下所示:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>体验CSS</title><link href="sheet1.css" rel="stylesheet" type="text/css" /></head><body><h1>畅思网络</h1><img src="Pictures/1.jpg" width="128" height="128"><p id="p1">首先建立HTML文件,构建最简单的页面框架,其容包括标题和正文部分,每一个部分又分别处于不同的模块中。
营销-网页设计实训指导书

营销-网页设计实训指导书第一篇:营销-网页设计实训指导书《网页设计与制作》课程设计指导书《网页设计与制作》课程设计指导书设计专业:设计时间:一、实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
二、实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver 8的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
三、实训要求1.实训参考题:第1页《网页设计与制作》课程设计指导书(1)制作站(2)制作个人网站。
(3)制作班级网站。
(4)制作学习网站。
(5)制作体育网站。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
《网页设计与制作实训》项目指导书

《网页设计与制作实训》指导书一、实训目的与要求网页设计与制作是实践性很强的课程,学生必须通过不断上机实习以及使用它来解决实际的问题,才能更好地掌握。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、实训材料准备1.软件准备Dreamweaver MX中文版/英文版、PhotoShop6.0以上版本、Fireworks MX以上版本、FlashMX2004 中文版。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server版。
学生用机:Windows2000 Professional版。
四、考核办法1.见《网页设计与制作实训》项目描述书目录实训一基本知识回顾 (1)实训二实训作品的站点规划 (4)实训三整体布局设计 (5)实训四搜集和创建资源 (8)实训五页面素材设计 (9)实训六样式设计 (10)实训七特效设计 (11)实训八首页模板设计 (12)实训九二级页面模板设计 (13)实训十各页面的细化、测试和上传作品 (14)实训十一总结 (16)附录一网站规划书书写格式 (17)附录二搭建本地站点 (19)附录三CUTEFTP使用说明 (22)实训一基本知识回顾一、实训目的和要求温习一学期的课程重点难点,使学生对一学期Dreamweaver MX 各方面的操作知识系统的由“片”的认识转向“面”的认识。
二、实训内容Dreamweaver MX的基本操作:站点、表格、图像、链接、框架等。
网页设计与制作实验指导书

网页设计与制作实验指导书主编教师:李显萍吉林省经济管理干部学院国际商务系2007年9月实验一网页设计基础实验一、实验目的1.掌握商务网站设计的基本原则、网站及网页的基本风格与基本构图特点;2.熟悉页面排版,掌握网页布局的方法。
二、实验内容1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。
2.在网上找出下列版面布局的结构形式:⑴.“T”结构布局⑵.“口”型(“国”字型)布局⑶.“三”型布局⑷.对称对比布局⑸.POP布局3.找出使用大色块和抽象线条构图风格的网站(至少各2个);4.使用电脑中的图片工具(Photoshop)把不同图片转换为.JPG或.GIF格式,比较两种图片格式的区别。
三、实验步骤与要求按“实验内容”中1~4完成网上的操作,完成实验报告,在实验报告中要求记录如下内容:⑴.所访问各商务网站的风格及特点;⑵.各种版面布局网站的域名和所采用的版面布局形式;⑶.使用大色块和抽象线条构图风格网站的域名和所采用的构图形式;⑷.10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。
四、说明:1、所有实验环节均由每位学生独立完成,严禁抄袭他人实验结果,若发现有结果雷同者,按实验课考核办法处理。
2、存成doc文件和html文件,上传到教师机D:\zuoye目录下实验二建立站点(2学时)一、实验目的:(1)熟悉DreamWeaverMX的界面及其操作(2)熟悉使用DreamWeaverMX建立站点,理解本地站点和远程站点的概念二、实验内容本实验的内容主要是制作一个“我最喜欢的歌曲”的站点,它包括一个用来描写自己喜欢的歌曲的介绍的简单主页和若干介绍单个歌曲的网页。
三、实验步骤与要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
网页设计与制作实训指导书

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。
《网页设计与制作实训》指导书

《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
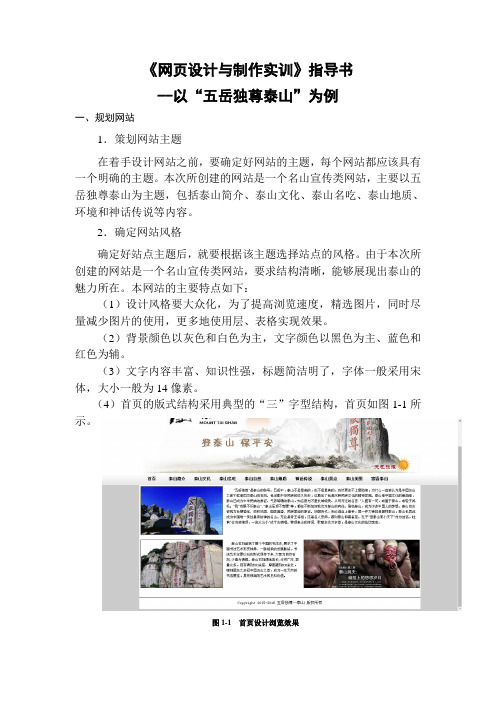
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》实践大纲和实习指导书[1]
![《网页设计与制作》实践大纲和实习指导书[1]](https://img.taocdn.com/s3/m/8c48d8e55ef7ba0d4a733be0.png)
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
《网页设计与制作基础》实验指导书

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
网页制作实验大纲

网页设计与制作实验指导书焦鸿斌主编吉林农业大学发展学院计算机分院2009年3月前言《网页设计与制作》是我院根据现今社会需求开设的一门重要的计算机公共基础课。
授课对象为非计算机专业本科学生。
通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言和JavaScript程序,掌握运用Dreamweaver网页制作软件制作网页,掌握运用Photoshop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的方法,进而掌握将这三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
本课程的基本目标是:使学生通过本课程的学习,掌握Dreamweaver的使用方法,学会使用Dreamweaver制作Web网页的技术。
本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
理论教材使用:《网页设计与制作》马占颀中国水利水电出版社实验学时安排:本课程有10个实验,实验学时共计20学时。
实验要求在课程实验过程中,要求学生做到:(1)预习实验指导书有关部分,认真做好实验内容的准备,就实验可能出现的情况提前作出思考和分析。
(2)认真书写实验报告。
实验报告包括实验目的和要求,实验情况及其分析。
(3)遵守机房纪律,服从辅导教师指挥,爱护实验设备,杜绝玩游戏现象。
(4)实验课程不迟到,认真练习。
(5)实验结束后认真思考对本次实验中所对应实验思考。
本课程实验内容要求如下:掌握HTML语言掌握Dreamweaver的使用(一站点和文字编辑)掌握Dreamweaver的使用(二表单和超级链接)掌握Dreamweaver的使用(三表格布局)掌握Dreamweaver的使用(五框架和行为)掌握Dreamweaver的使用(六模版和CSS)掌握网站综合设计目录实验一:HTML语言 (5)实验二:Dreamweaver的使用(站点和文字编辑) (7)实验三:表格布局一 (9)实验四:布局表格二 (11)实验五:超级链接 (14)实验六:Dreamweaver的使用—框架 (17)实验七:Dreamweaver的使用—CSS (21)实验八:Dreamweaver的使用—层 (24)实验九行为 (29)实验十表单 (30)实验一:HTML语言一、实验目的:1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级链接的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介"网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与网站管理实训17 网站开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建网站目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,内存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材.实训课时2学时实训内容创建站点:创建网站目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建网站目录结构及栏目文件夹,创建主页文件index。
htm,并正确命名,掌握设置网页的页面属性的方法.实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。
2、定义站点:设置”站点名称”,命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost.3、创建网站目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index。
htm5、设置网页的页面属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作教程》实验指导书班级姓名学号实验一网页基础知识一、实验目的理解网页组成元素。
理解主页、静态网页、动态网页等概念。
了解常见的网页布局。
熟悉Dreamweaver CS6的桌面结构。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.打开“九江学院”官网,并回答以下问题:(1)该网页上有哪些网页元素组成?(2)在网站中打开5张不同内容风格的分页面,分析下它是静态网页还是动态网页,为什么?(3)如果分页面中有图片,把图片下载到电脑中,如何操作?2.查找主页为“国字型”、“三字型”、“拐角型”、“封面型”、“Flash型”布局的网站各一个,并记录下网站地址。
3.查找若干个与图1所示布局相似的网页并记录网址。
图1网页布局4.启动Dreamweaver CS6,并完成以下操作:(1)新建一个空白网页,并保存,存储名为myweb.html。
(2)在文档工具栏中,切换“设计”、“拆分”、“代码”、“实时视图”,理解它的功能。
(3)对“插入栏”、“属性面板”和各种组合面板进行折叠/展开,打开/关闭操作,熟悉使用。
(4)给网页输入标题栏标题:我的第一张网页。
(5)在网页中输入一首唐诗,并完成简单排版。
(6)保存网页,并用浏览器预览。
四、实验思考1.动态网页与静态网页如何快速区分?2.开发个人网站的首页,可以设计哪些栏目,试做一个布局草图。
实验二常见HTML标签与简单CSS的使用一、实验目的理解常见HTML标签在HTML文档中的作用。
掌握通过纯文本编辑器熟练编写简单HTML的技能。
掌握简单CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.案例:唐诗欣赏第一步:使用记事本编写网页“page01.htm l”,实现如图1所示效果。
操作提示:<p align="center">段落文字</p>图1 关于唐诗的简单网页效果第二步:使用记事本将网页“page01.htm l”另存为“page02.htm l”并按下列要求对新网页“page02.htm l”进行编辑,效果如图2所示。
要求:●标题文字大小用<h2></h2>标记。
●作者信息文字大小为4,字体为幼圆,颜色为红色。
操作提示:<font size="4" color="red" face="幼圆">文字</font>●古诗文字大小为4,字体为隶书,颜色为蓝色,字体加粗。
●在作者信息后加一条水平线,居中,水平线宽度为浏览器的50%,水平线的粗细为5像素,颜色为棕色。
操作提示:<hr align="center" color="brown" width="50%" size="5"/>图2 简单美化后的网页效果第三步:使用记事本将网页“page02.htm l”另存为“page03.htm l”并按以下要求对新网页“page03.htm l”进行编辑,效果如图3所示。
要求:●插入背景图片“bg01.jpg”。
操作提示:使用CSS样式,html { background-image:url(bg01.jpg);}●在古诗左下方插入作者的照片“libai.jpg”并设置图片大小为宽100像素、高60像素。
操作提示:<img src="libai.jpg" width="100" height="60" />●为网页添加背景音乐“lushan.mp3”。
操作提示:<bgsound src="lushan.mp3" />图3 添加背景后的网页效果第四步:使用记事本将网页“page03.htm l”另存为“page04.htm l”并按以下要求对新网页“page04.htm l”进行编辑,效果如图4所示。
要求:●给标题设置超链接,链接到百度文库,即“”,同时要求链接能在新窗口打开。
操作提示:<a href="" target="_blank">链接文字</a>●给图片设置超链接,链接到百度百科,即“”。
操作提示:<a href=""><img /></a>图4 添加链接后的网页效果第五步:使用记事本将网页“page04.htm l”另存为“page05.htm l”并在<body>标签的下一行添加如下几行JavaScript代码试试看。
<script type="text/javascript">alert("欢迎欣赏古诗!");alert("九江是一个人杰地灵的地方,这里有庐山、鄱阳湖、青阳腔戏曲...");</script>2.仿照案例,以陈寅恪的诗《忆故居》为主题,利用HTML语言制作一个网页。
忆故居陈寅恪渺渺钟声出远方,依依林影万鸦藏。
一生负气成今日,四海无人对夕阳。
破碎山河迎胜利,残馀岁月送凄凉。
松门松菊何年梦,且认他乡作故乡。
注:陈寅恪(1890.7.3-1969.10.7),字鹤寿,江西九江市修水县义宁客家人,生于湖南长沙,祖籍福建上杭。
中国现代最负盛名的集历史学家、古典文学研究家、语言学家、诗人于一身的百年难见的人物,与叶企孙、潘光旦、梅贻琦一起被列为清华百年历史上四大哲人。
九江学院两南山建有陈寅恪故居。
四、实验思考1.在Internet上任意找一些网页并查看其源代码,然后分析说明在这些网页中出现最多的标签是什么?对照所查看的网页效果说明这些标签在网页中分别起什么作用?2.通过检索工具检索JavaScript相关知识,然后总结说明JavaScript脚本代码之所以广泛应用在网页中是因为它有哪些方面的优势?实验三常见表单标签与CSS的使用一、实验目的掌握HTML常见表单标签的使用。
掌握CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
熟练掌握CSS的使用,包括选择器的使用、属性的使用等。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.案例:使用CSS制作简洁表单效果第一步:使用记事本创建一个命名为“formAndCss.html”的HTML文档,然后直接输入以下代码到网页代码的<body>标签内,请读者预览此时的网页并查看其效果。
需要输入的HTML代码:<div id="stylized" class="myform"><form id="form" name="form" method="post" action="index.html"><h1>用户注册</h1><p>欢迎您注册成为本站会员,请认真填写各项信息</p><label>用户名<span class="small">设置便于记忆的用户名</span></label><input type="text" name="username" id="username" /><label>姓名<span class="small">添加您的姓名</span></label><input type="text" name="name" id="name" /><label>出生日期<span class="small">添加您的出生日期</span></label><input type="date" name="birthday" id="birthday" /><label>电子邮箱<span class="small">添加有效的电子邮箱</span></label><input type="email" name="email" id="email" /><label>密码<span class="small">最少6个字符</span></label><input type="password" name="password" id="password" /><button type="submit">提交</button><div class="spacer"></div></form></div>第二步:将以下CSS代码输入到“formAndCss.html”网页代码的<head>标签中(也可以单独存储到CSS文件中),网页在Google Chrome浏览器的效果如图1所示。
至此,可以看出通过合理的使用CSS可以实现与使用表格标签一样的网页布局效果,但是,需要注意的是,不同浏览器对CSS的支持程度不一致,编写CSS代码时需要考虑代码在各浏览器之间的兼容性问题。
因此,在设计与制作网页的过程中也不必过分追求CSS 的使用。
