Photoshop案例-圆形按钮制作
ps制作金属按钮步骤

★实例:金属按钮(渐变工具、加深减淡工具)步骤:第一部分:制作环状,效果图如下:1、绘制圆形选区,用渐变色“白-深灰”,斜向填充径向渐变,然后缩小圆形选区,反方向用渐变色“白-深灰”,填充径向渐变,复制此圆形。
再缩小圆形选区,删除两次大圆和小圆,得到如下图:2、利用加深减淡工具,对铁环进行涂抹,达到最佳效果。
3、将圆环载入选区在肩膀位置画椭圆选区,上半部分复制图层,再在复制的图层上再绘制椭圆选区,调整好肩膀上的宽度,删除多余的内容,得到肩膀上的条状,同理得到上面的条状。
4、绘制小球,填充白-深灰径向渐变。
调整大小,复制3个,调整位置,四个球图层合并。
复制该图层,水平翻转,调整到适当位置,即可。
得到以下效果:注意:保留内部空心的圆形,以便后面填充黑色背景。
第一部分:制作环状的内部,效果图:1、将以上做好的图层合并,复制一份放在右边。
2、将环状图层载入选区,羽化15px,填充黑色,调整不透明度。
右边的环状图形做同样操作。
调整阴影效果。
3、将上一部分保留的空心的圆形的图层载入选区,填充黑色。
4、新建组,名为“按钮内部”,新建图层“内容物”,用直线工具绘制暂停符号,宽度为20px ,设置外发光效果,杂色,不透明度。
5、在“按钮内部”组内,新建图层“环境”,任选一个形状,绘制好,设置不透明度。
6、在“按钮内部”组内,新建图层“窗户”,另新建一个文件,背景填充黑色,用矩形选取绘制正方形,并填充白色,用直线工具,宽度设置5px,绘制如图形状,选择“滤镜”-“扭曲”-“切变”,调整为如图效果。
将该图拖入到“窗户”图层,利用变形工具,改变大小,设置不透明度。
7、在“按钮内部”组内,新建图层“高光”,在另新建一个文件,绘制小半圆,填充白色,拖入“高光”图层,调整大小角度和不透明度即可。
8、将“按钮内部”组复制一份,调整到右边的环状内,将内容物换位三角形即可。
ps圆形按钮教程_用ps简单绘制圆形按钮

ps圆形按钮教程_用ps简单绘制圆形按钮
用ps简单绘制一个圆形按钮方法,绘制出来的按钮非常漂亮,方法很简单,适合新手来学习。
下面由店铺为大家整理的ps圆形按钮教程,希望大家喜欢!
ps圆形按钮教程
1、新建新的文件,设置图的大小
2、视图——标尺(或ctrl+R),将鼠标移到标尺边缘处拉出参考线至中心处
3、椭圆工具——中心处绘制一个圆(按shift+alt)
4、新建图层——更名“金属效果”
5、渐变工具——渐变编辑器,用其设置为如下颜色
6、用渐变工具从中心点向下画至圆的底部(按shift键)
7、复制图层“金属效果”——更名“内边”——锁定透明像素(图层面版)
8、渐变工具——渐变编辑器——调色——选线性渐变——从圆的顶部向下画至底部,按shift键
9、按【编辑】---【-变换】-----【缩放】,在工具栏上点上“链接”,以保持长宽比,设置高度和宽度都为原来的75%。
10、复制“内边”图层,更名为“黑底”,锁定透明像素,按“alt+backspace”组合键(用前景色填充)。
11、用文字工具,输入大写“M”,设置字的大小为“55点”,红色。
移动至图形中间处。
PS五种水晶按钮制作教程集合

圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变<图1><图2> 2.选择滤镜 > 杂色> 添加杂色数值如 <图3> 所示<图3> 3.选择滤镜 > 艺术效果 > 底纹效果数值如 <图4> 所示<图4> 背景效果图如图5(第一步大功告成):<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按 Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住 ALT + Shift 绘制图6 所示的正圆。
如何利用Photoshop制作立体按钮效果

如何利用Photoshop制作立体按钮效果Photoshop是一款非常强大的图片处理软件,它不仅可以对照片进行编辑和修饰,还可以创作出各种独特的效果。
在这篇教程中,我将向大家介绍如何利用Photoshop制作立体按钮效果,让你的设计作品更加生动和引人注目。
步骤1:创建一个新文档首先,打开Photoshop软件,并在菜单栏中选择“文件”-“新建”来创建一个新的文档。
根据你的需求,设置文档的大小和分辨率。
步骤2:绘制按钮的外形在新文档中,选择“矩形工具”(Shortcut: U)来绘制按钮的外形。
你可以自由选择按钮的大小和颜色,调整为你想要的效果。
在绘制完成后,你可以选择“路径选择工具”(Shortcut: A)来调整按钮的形状和大小。
步骤3:添加渐变效果为了制作立体感,我们需要为按钮添加渐变效果。
首先,选择“渐变工具”(Shortcut: G),然后从顶部向下应用线性渐变。
你可以选择两种颜色,一个较浅和一个较深的颜色,以增加按钮的立体感。
通过调整渐变的透明度和颜色,使按钮更加鲜明。
步骤4:添加阴影效果为了增加按钮的质感,我们可以为其添加阴影效果。
首先,选择“画笔工具”(Shortcut: B)并选择黑色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的边缘画上一些阴影。
接下来,调整阴影的透明度和模糊程度,以使其看起来更加真实。
步骤5:添加亮点效果为了使按钮看起来更加立体和有光泽,我们可以为其添加亮点效果。
选择“画笔工具”(Shortcut: B)并选择白色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的上方画上一些亮点。
通过调整亮点的透明度和模糊程度,使其看起来更加真实。
步骤6:添加文本和图标最后,我们可以在按钮上添加文本和图标,以增加按钮的功能性和可视性。
选择“文本工具”(Shortcut: T),然后在按钮上添加你想要显示的文本。
你可以选择合适的字体和字号,并调整文本的颜色和对齐方式。
利用Photoshop制作立体按钮效果

利用Photoshop制作立体按钮效果Photoshop是一款功能强大的图像编辑软件,在网页设计和图形设计中广泛应用。
其中一个很常见的应用就是制作各种按钮效果,而立体按钮效果是其中一种非常有吸引力的设计。
本教程将教你如何利用Photoshop制作立体按钮效果,以提升你的设计技能。
步骤一:开启新文档首先,打开Photoshop软件。
点击“文件”→“新建”来开启一个新的文档。
在弹出的界面中,选择适合你需求的尺寸和分辨率,然后点击“确定”来创建一个空白的画布。
步骤二:绘制按钮形状在新建的文档中,选择矩形工具(快捷键U)或椭圆形工具(快捷键U)来绘制一个按钮的形状。
你可以通过工具栏上的选项来调整按钮的尺寸和形状。
确保按钮形状的颜色为纯色,这样后续的效果会更好。
步骤三:应用渐变效果选中按钮形状图层,在图层面板中点击“添加新可编辑图层样式”按钮(也可以右键点击图层,选择“样式”→“添加图层样式”)。
在弹出的样式选项中,选择“渐变叠加”。
在渐变编辑器中,选择你喜欢的渐变颜色,并调整渐变的角度、颜色位置等参数,以获得你满意的效果。
步骤四:添加投影效果继续在图层样式中选择“投影”。
在投影样式中,你可以调整投影的角度、距离、强度等参数,以达到立体效果。
尽量根据按钮形状的角度和光线来调整投影效果,使其更加逼真。
步骤五:添加高光效果在图层样式中选择“内阴影”。
调整内阴影的颜色和位置,使其能够模拟出按钮被按下后的凹陷效果。
同时,你还可以在图层样式中选择“内发光”,来为按钮添加一些高光效果,增强立体感。
步骤六:添加文本和图标在按钮上添加文本和图标是一个非常关键的步骤,它能为按钮提供更直观的功能指示。
使用文本工具(快捷键T)添加按钮上的文字内容,并通过字符面板来调整字体、大小和颜色。
同样,利用图片或图标工具(如形状工具)添加按钮上的图标,以形成一个完整的按钮设计。
步骤七:调整细节在完成按钮的基本设计后,你可以继续调整一些细节以提升效果。
按钮元件应用范例圆形按钮new

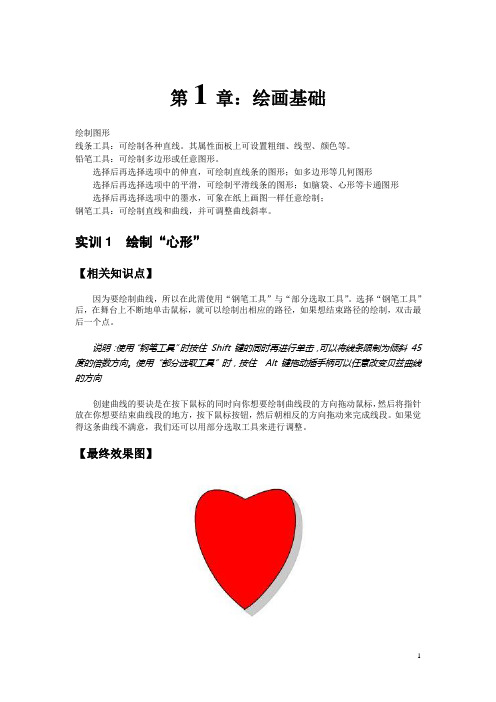
第1章:绘画基础绘制图形线条工具:可绘制各种直线。
其属性面板上可设置粗细、线型、颜色等。
铅笔工具:可绘制多边形或任意图形。
选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡通图形选择后再选择选项中的墨水,可象在纸上画图一样任意绘制;钢笔工具:可绘制直线和曲线,并可调整曲线斜率。
实训1 绘制“心形”【相关知识点】因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。
选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。
使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。
如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。
【最终效果图】图1-1-2 实例效果【实训步骤】1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。
2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示:图1-1-3 绘制方向线3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:图1-1-4 绘制方向线4、在起点处按住鼠标向左下方拖出一条方向线,如图1-1-5所示:图1-1-5 绘制方向线5、选择“部分选择工具”,在舞台上的图形的顶点用鼠标点击一下,会出现3个点的方向线,如图1-1-6所示:图1-1-6 绘制方向线6、单击顶点的右下方向线,再按住【Alt】健,向上拖动手柄,移动到合适的位置,先松开鼠标,再释放【Alt】键。
Photoshop教程:Buttons(按钮)的UI设计

1.渐变背景
文件>新建,尺寸为800X600像素,72分辨率的文件
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc
图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)
2.创建和调整圆
用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐
3.样式
回到图层面板双击其中一个圆设置图层样式如下:·斜面浮雕·内阴影·渐变叠加·外发光·阴影
窗口>样式>新建样式>确定
设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。
4.创建真实阴影
复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下
滤镜>模糊>动感模糊
用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%
5.斜面和浮雕
这是一个很简单的步骤,只需要一分钟。
创建了一个更大的圈,重复刚才的步骤,
其中斜面浮雕和阴影设置如下。
现在你明白了图层样式的应用了,然后往里面增加播放按钮或者你喜欢图形。
(附PSD下载)。
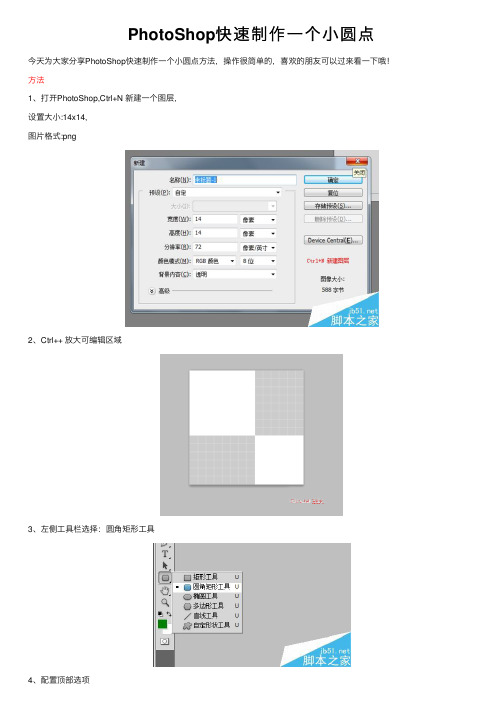
PhotoShop快速制作一个小圆点

PhotoShop快 速 制 作 一 个 小 圆 点
今天为大家分享PhotoShop快速制作一个小圆点方法,操作很简单的,喜欢的朋友可以过来看一下哦! 方法 1、打开PhotoShop,Ctrl+N 新建一个图层, 设置大小:14x14, 图片格式:png
2、Ctrl++ 放大可编辑区域
3、左侧工具栏选择:圆角矩形工具
4பைடு நூலகம்配置顶部选项
5、在图层上从左上角向右下角拉。画好圆形。 6、选择颜色并填充
7、按ctrl+Enter 选择圆形区域. 8、工具栏上找到油漆桶工具,填充颜色。 9、保存为PNG格式,即可。
以上就是PhotoShop快速制作一个小圆点方法介绍,怎么样,是不是很简单啊,喜欢的朋友可以自己制作一下哦!
教你使用Photoshop制作立体的按钮效果

教你使用Photoshop制作立体的按钮效果Photoshop是一款功能强大的图像处理软件,可以实现各种效果,包括制作立体的按钮效果。
在本教程中,我将教你使用Photoshop制作一个立体的按钮效果,让你的设计作品更加生动和吸引人。
步骤1: 新建文件首先打开Photoshop,在菜单栏中选择“文件”>“新建”来新建一个文件。
根据你的需要设置文件的尺寸和分辨率,并选择透明背景。
步骤2: 绘制按钮选择矩形工具(快捷键:U),在新建的文件上绘制一个矩形作为按钮的底板。
选择你喜欢的颜色作为按钮的底色。
步骤3: 添加渐变效果在图层面板中选择按钮图层,然后双击该图层以打开“图层样式”对话框。
在“渐变叠加”选项卡中,勾选“渐变”复选框,并点击渐变示例区域,选择两种颜色作为按钮的渐变色。
调整渐变的角度和颜色位置,直到你满意为止。
步骤4: 添加阴影效果在“图层样式”对话框中,点击“阴影”选项卡。
勾选“内阴影”复选框,并调整阴影的颜色、角度和距离,使按钮立体感更加明显。
步骤5: 添加高光效果在“图层样式”对话框中,点击“浮雕”选项卡。
勾选“浮雕”复选框,并调整浮雕的角度、高度和亮度,使按钮看起来更加立体。
步骤6: 添加文字选择水平文本工具(快捷键:T),点击按钮上的位置,并输入你想要显示的文字。
选择合适的字体、大小和颜色,以及对齐方式。
步骤7: 添加图标或图形如果你想给按钮添加图标或图形,可以使用自己设计的矢量图形或从互联网上下载的图标。
将图标或图形文件导入到Photoshop中,然后将其拖放到按钮的位置上。
步骤8: 锁定图层完成按钮设计后,在图层面板中找到按钮图层,并锁定该图层,以防止你误操作或不小心修改按钮的效果。
步骤9: 导出按钮在菜单栏中选择“文件”>“导出”>“导出为”,选择你想要保存按钮的格式(如PNG、JPEG等),并将按钮导出到你希望的位置。
通过以上步骤,你就成功地使用Photoshop制作了一个立体的按钮效果。
ps制作按钮教程_photoshop制作金属质感按钮的方法

ps制作按钮教程_photoshop制作金属质感按钮的方法
虽然使用PHOTOSHOP制作图标在感觉上有些大材小用,但使用此软件制作的图标的确非常精美。
大家知道photoshop制作金属质感按钮吗?下面由店铺为大家整理的ps制作按钮教程,希望大家喜欢!
ps制作按钮教程
一、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。
二、然后双击图层1,在图层1的混合属性中做如下设置:
三、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。
四、选取椭圆选框工具,设置为选区叉:
五、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:
六、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
七、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:
八、新建图层4,使用椭圆工具并做出如下效果:
九、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
十、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:
十一、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图:
十二、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项:
十三、新建图层7,做出如下效果,设置混合属性如下:
十四、使用前面所讲的方法依次做出如下效果:
十五、如果你有兴趣就随便加点什么东东了,哈哈:。
制作逼真的玻璃按钮效果Photoshop的使用技巧

制作逼真的玻璃按钮效果Photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,拥有众多工具和特效,可以帮助我们制作各种逼真的效果。
本文将介绍如何利用Photoshop来制作逼真的玻璃按钮效果,帮助你提升设计的质量。
一、准备工作在开始制作之前,确保你已经安装了最新版本的Photoshop,并准备好所需素材。
这包括按钮的图标和背景图。
二、创建新文档打开Photoshop,点击菜单栏的"文件",选择"新建",设置好文档的尺寸和分辨率。
根据你的需要来定制按钮的大小。
点击"确定"创建新文档。
三、绘制按钮底座使用矩形工具(快捷键:U),在新文档中绘制按钮底座。
选择一个适合的颜色,点击矩形工具的选项栏,选择"填充"选项,并设置好颜色。
绘制矩形后,调整它的位置和大小,使其适应按钮的设计。
四、添加阴影效果选中按钮底座图层,在图层样式中点击"阴影"选项。
设置阴影的颜色、角度和大小,调整阴影的位置和透明度,使其与玻璃按钮的效果更加逼真。
五、创建按钮图标使用相应的工具,绘制按钮图标。
你可以使用矢量工具或者绘制工具来完成。
绘制完按钮图标后,调整它的大小和位置,与按钮底座相匹配。
六、添加按钮效果选中按钮图标图层,在图层样式中点击"内阴影"选项。
设置内阴影的颜色、角度和大小,调整内阴影的位置和透明度,使按钮图标看起来更具立体感。
七、创建按钮的亮点使用椭圆工具(快捷键:U),在按钮图标上方绘制椭圆形状,并选择一个较浅的颜色。
调整椭圆的大小和位置,使其成为按钮上的亮点。
八、添加玻璃效果选中按钮底座图层,在图层样式中点击"渐变叠加"选项。
选择一个适合的渐变,并调整渐变的角度和透明度,使按钮底座呈现出玻璃的效果。
九、调整整体效果在设计玻璃按钮效果时,需要不断地调整各个图层的样式和位置,以达到满意的效果。
按钮设计

第一,新建空白圖層,大小隨意,然后,Ctrl+Delete將背景色更改為黑色,如圖所示
第二,選擇圓角矩形工具,半徑為5PX,劃一長方形。
如圖
第三,對該圖層進行漸變操作
顯示效果圖如下
第四,新建一個圖層,然后按住Ctrl點擊圖層調板中的形狀1,出現該圖層被選擇的虛線狀態,如圖
第五,點擊選擇剛剛新建的圖層,然后使用漸變工具,進行漸變操作。
(注意一定要先選擇新建的圖層,否則不能成功操作)
操作結果如圖
第六,自由輸入文字,我隨便輸入的,當然,大家仍可對文字進行技術處理~~~~,此略。
Photoshop经典应用实例0014:制作金属质感时尚音乐按钮

Photoshop经典应用实例0014:制作金属质感时尚音乐按钮本实例绘制的是一款圆形金属质感的音乐按钮,主要使用了图层样式,实例有3个难点:金属质感渐变色的设置、设置画笔的载入画笔。
其中金属质感渐变色的设置会在后面的安全中多次使用,而且这种方法也比较简单经典。
Step01:执行“文件新建”命令,弹出“新建”对话框,新建一个文档,如图1所示。
新建“图层1”,设置“前景色”为RGB(63、63、63),使用“椭圆工具”,设置“工具模式”为“像素”,在画布中创建一个正圆,如图2所示。
图1 图2Step02:使用“椭圆工具”,设置“工具模式”为“路径”,在画布创建两个正圆路径,如图3所示。
所建“图层2”,设置“前景色”为黑色,按快捷键【Ctrl+Enter】将路径转化为选区,并为选区填充前景色,如图4所示。
图3 图4提示:创建完两个路径后,用户可以使用“路径选择工具”选中单击路径调整位置,或对其进行缩放。
Step03:双击该图层缩览,弹出的“图层样式”对话框,选择“渐变叠加”选项设置参数值,如图5所示。
修改该图层“不透明度”为85%,如图6所示。
图5 图6 Step04:使用相同方法完成相似内容的制作,如图7所示。
新建“图层4”,使用“椭圆选项工具”在画布中创建如图8所示的正圆选区。
图7 图8Step05:使用“渐变工具”,打开渐变编辑器设置渐变色,如图9所示。
完成渐变颜色的设置,在选区中拖动鼠标填充径向渐变,填充效果如图10所示。
图9 图10 Step06:使用相同方法完成相似内容的制作,如图11所示。
新建“图层6”,使用“钢笔工具”在画布中创建路径,如图12所示。
图11 图12Step07:按快捷键【Ctrl+Enter】将路径转换为选区,并为选区填充白色,如图13所示。
设置该图层“混合模式”为“柔光”,“不透明度”为50%,效果如图14所示。
图13 图14Step08:新建“图层7”,使用“画笔工具”,载入外部笔刷“星空1.abr”,并选择合适的笔刷形状,如图15所示,在按钮上方绘制图形,如图16所示。
怎么用PS制作按钮形状效果?

怎么⽤PS制作按钮形状效果?
怎么⽤PS制作按钮形状效果?⽤PS制作按钮形状效果的⽅法有很多,今天⼩编为⼤家整理了⼀篇,和⼩编⼀起来学习⼀下吧。
Photoshop CS6 13.0 官⽅版中⽂绿⾊免费版 (PSCS6中⽂绿⾊版)
类型:图像处理
⼤⼩:160MB
语⾔:简体中⽂
时间:2014-05-15
查看详情
⽤PS制作按钮形状效果的教程:
1.⿏标双击打开桌⾯上Photoshop软件。
2.单击⽂件菜单→新建,或按Ctrl+N,如图设置,单击确定。
3.单击椭圆选框⼯具,属性栏中⽻化是零。
4.新建图层1,画出椭圆选区。
5.设置前景⾊为⽩⾊背景⾊为绿⾊,单击渐变⼯具,对话框选⽩⾊到绿⾊渐变。
6.属性栏中选径向渐变,在圆形选区偏左上往右下拖动。
拖动范围不超出选区。
7.单击选椭圆选框⼯具,编辑区右击选变换选区,按Alt+Shift键变换选区,按回车键完成。
8.新建图层2,选渐变⼯具,选区中从右下向左上拖动。
按Ctrl+D取消选区。
以上就是⼩编给⼤家带来的⽤PS制作按钮形状效果的教程,更多精彩内容请关注⽹站。
图标设计,用PS制作一款简单的按钮图标

图标设计,用PS制作一款简单的按钮图标 - 按钮图标教程通过PS制作一款小按钮,整个教程比较简单,通过图层样式的一些设置来进行操作,添加一些阴影和文字,就可以把效果做出来,听上去就简单,那么通过教程来学习一下吧,PS教程就是要一直练习,才可以学的越来越好,不能只看教程,要动手练习哟,一起来做一下吧。
效果图:
操作步骤:
第一步新建一个文档,颜色填充为黑色,新建一个图层,然后选择椭圆选框工具,按住shift键建立一个圆形选区
设置一个前景色和背景色(颜色自定)的渐变填充,填充类型方式为径向渐变,如下图
打开图层样式,选中【斜面和浮雕】和【描边】进行设置,具体数值如下图
接下来新建一个图层,用椭圆选框工具建立一个小选区,调整好位置,然后前景色填充,图层样式选择滤色,降低透明度,具体数值如下图
然后我们也可以加上合适的文字和图形,新建一个图层,用笔刷或者多边形工具都可以制作一个图形,这里我用笔刷
画了一个枫叶,调整了一下透明度
添加一个合适的文字,非常的简单,一个按钮就制作完成了
完成:
是不是很简单呢,通过教程来学习一下吧。
制作独特圆形效果 Photoshop圆角工具

制作独特圆形效果:Photoshop圆角工具Photoshop圆角工具是一个非常有用的功能,可以帮助用户制作独特的圆形效果。
无论是处理照片、设计海报还是制作Logo,这个工具都能够帮助我们达到想要的效果。
接下来,我将与大家分享如何使用Photoshop的圆角工具来制作独特的圆形效果。
首先,打开Photoshop软件并导入你想要处理的图像。
在菜单栏选择"文件",点击"打开",然后选择你的图像文件。
你也可以直接将图片文件拖拽到Photoshop的工作区中。
接下来,我们要选择圆角工具。
你可以在工具栏中找到它,通常是位于矩形工具的下方。
如果你找不到圆角工具,可以使用快捷键"U"。
选中圆角工具后,你需要确定圆角半径的大小。
圆角半径决定了圆角的圆度。
在工具选项栏中,你可以看到一个半径的输入框。
你可以手动输入数值,也可以通过拖动滑块来调整半径大小。
不同的数值会产生不同的效果,尝试不同的数值,找到最适合你的效果。
接下来,我们要选择一个矩形区域来制作圆角效果。
使用矩形选框工具来选择一个想要处理的区域。
在工具栏中,你可以找到矩形选框工具,通常与其他选框工具(如椭圆选框工具)在一起。
选择好工具后,点击并拖动鼠标来创建一个矩形选框。
完成选择后,我们可以开始制作圆角效果了。
在矩形选框上面,你会看到一些小黑点。
这些小黑点表示圆角的位置。
点击任意一个小黑点并拖动,你会发现矩形的角变成了圆角。
你可以拖动所有的小黑点,自定义你想要的圆角形状。
如果你想要所有的角都变成圆角,你可以按住Shift键再点击并拖动一个小黑点。
制作好圆角效果后,你可以继续对矩形进行其他处理。
例如,你可以调整矩形的大小、颜色、亮度等。
你还可以在矩形上添加文字或其他图像元素。
另外一个有趣的技巧是制作多个独立的圆角。
首先,选择圆角工具并调整好半径大小。
然后,使用矩形选框工具创建一个选框。
接下来,在工具选项栏中选择"新建形状图层"。
PS制作不同形状按钮

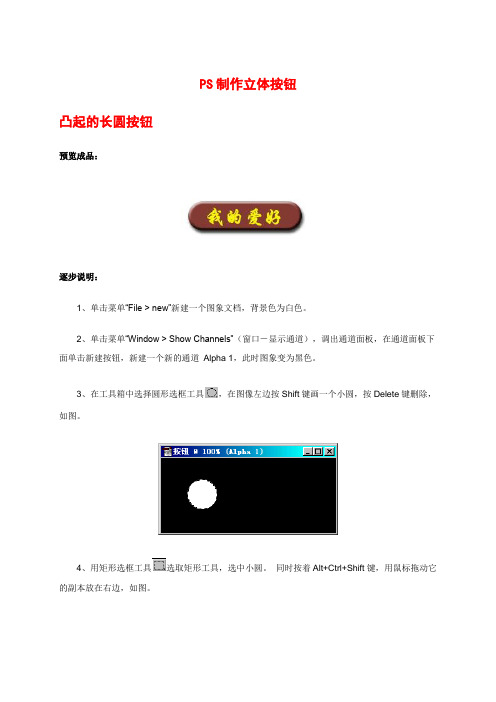
PS制作立体按钮凸起的长圆按钮预览成品:逐步说明:1、单击菜单“File > new”新建一个图象文档,背景色为白色。
2、单击菜单“Window > Show Channels”(窗口-显示通道),调出通道面板,在通道面板下面单击新建按钮,新建一个新的通道Alpha 1,此时图象变为黑色。
3、在工具箱中选择圆形选框工具,在图像左边按Shift键画一个小圆,按Delete键删除,如图。
4、用矩形选框工具选取矩形工具,选中小圆。
同时按着Alt+Ctrl+Shift键,用鼠标拖动它的副本放在右边,如图。
5、用矩形选框工具,选取两小球之间的区域,如下图,再按Delete键删除。
6、按Ctrl+D取消选取。
按Ctrl键,用鼠标单击Alpha 1通道,载入选区。
7、点击面板上的Layers标签回到图层面板(或者点击菜单Windows > Show Layers),点击面板下的新建按钮新建一个图层Layer 1。
8、改变前景色为褐色,按Alt+Delete键填充前景色。
9、在图层面板中,有鼠标右键点击Layer 1,在弹出的菜单中点击“Effects”,在弹出的对话框中按如下图设置(注意要把Apply前的小框中打上钩):10、点击“ok”按钮,按钮基本就做成了。
11、在工具箱中选择文字工具,在图象中加入文字,调整其位置。
12、最后点击图层面板右上角的小三角,选择Merge Down合并图层,制作完成,就可以得到预览效果。
方形按钮预览成品:逐步说明:1 单击菜单“File > New...”新建一个图象文档,设置背景色为白色。
2、单击菜单“Window > Show Layers”(窗口-显示图层)调出图层面板,在图层面板下面单击新建按钮,新建一个新图层Layer 1。
3、在工具箱中选择矩形选框工具,按下shift键在Layer 1中画出一个小的正方形。
4、按“d”键,然后再按“x”键设置前背景为白色,背景色为黑色。
色彩亮丽的圆形按钮

第三部分
画一椭圆形,设置填充为线性渐变,颜色为白到浅灰,透明度从左到右依次为 0%,60%,100%
第五页,编辑于星期六:十一点 五十九分。
第一标题
添加文本增加内容的阐述 添加文本增加内容的阐述 添加文本增加内容的阐述 添加文本增加内容的阐述 添加文本增加内容的阐述
03
添加文本增加内容 添加文本增加内容
添加文本增加内容
04
第八页,编辑于星期六:十一点 五十九分。
欢乐PPT让PPT不再苦逼 欢乐PPT让PPT不再苦 逼欢乐PPT让PPT 不再苦逼
第六页,编辑于星期六:十一点 五十九分。
第一标题
第七页,编辑于星期六:十一点 五十九分。
添加标题
添加文本增加内容 添加文本增加内容 添加文本增加内容
01
添加文本增加内容
添加文本增加内容
添加文本增加内容
02
添加文本增加内容 添加文本增加内容 添加文本增加内容
第一页,编辑于星期六:十一点 五十九分。
(1)
(2)
(3)
第二页,编辑于星期六:充与线条的参数如图,方法依然是线性渐变,颜色为深浅灰
第三页,编辑于星期六:十一点 五十九分。
第二部分
再画一圆形,设置填充与线条的参数如图,填充为射线渐变,颜色为深浅红, 线条选择线性渐变,颜色为深浅灰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop案例-圆形按钮制作
1、新建图象文件800*800,保存为“实验三_学号_3.psd”文件,分别建立水平和垂直两条参考线,它们的交叉点位于图层中心;
2. 新建图层,以屏幕中心为圆心确定一个圆形选区,利用径向渐变填空工具绘制一个灰色圆;
3. 新建图层,以屏幕中心为圆心绘制一个半径稍小一点的蓝色圆
4. 新建图层,设置前景色为白色,在图像上确定一个比上述圆形稍小的圆形选区,以前景到透明的线性渐变方式自上而下填空。
5. 依照上一步,新建图层自下而上填充径向渐变的白色背景。
6. 新建图层添加描述文字,完成按钮制作,保存并关闭图像。
