热对象交互
Authorware 热对象响应的属性

Authorware 热对象响应的属性
热对象交互的【属性】面板主要包括一些基本的设置以及【热对象】、【响应】等两个选项卡。
在之前的小节中已经介绍了【响应】选项卡的设置。
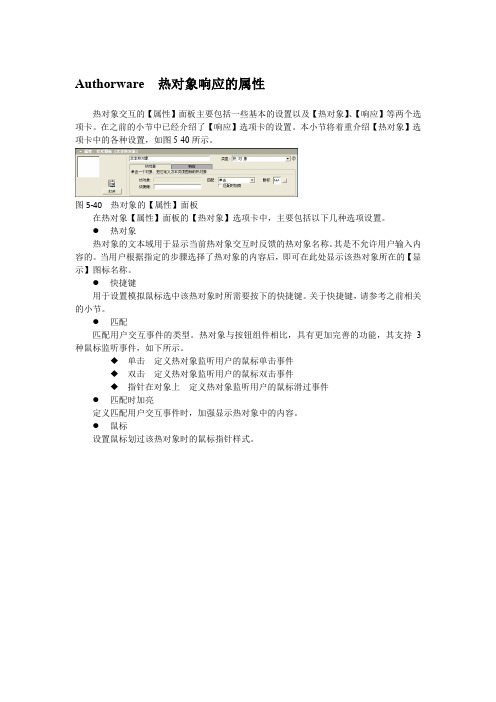
本小节将着重介绍【热对象】选项卡中的各种设置,如图5-40所示。
图5-40 热对象的【属性】面板
在热对象【属性】面板的【热对象】选项卡中,主要包括以下几种选项设置。
●热对象
热对象的文本域用于显示当前热对象交互时反馈的热对象名称。
其是不允许用户输入内容的。
当用户根据指定的步骤选择了热对象的内容后,即可在此处显示该热对象所在的【显示】图标名称。
●快捷键
用于设置模拟鼠标选中该热对象时所需要按下的快捷键。
关于快捷键,请参考之前相关的小节。
●匹配
匹配用户交互事件的类型。
热对象与按钮组件相比,具有更加完善的功能,其支持3种鼠标监听事件,如下所示。
◆单击定义热对象监听用户的鼠标单击事件
◆双击定义热对象监听用户的鼠标双击事件
◆指针在对象上定义热对象监听用户的鼠标滑过事件
●匹配时加亮
定义匹配用户交互事件时,加强显示热对象中的内容。
●鼠标
设置鼠标划过该热对象时的鼠标指针样式。
我制作Flash课件的一些经验

ActionScript真的很强大,这也许是我一直深爱着Flash的最重要的原因。
这三种方法可以综合运用。
②关于变量
我一般是将课件中所有需要监视的变量放在一个空MC中,使用时只要指向那个MC就行了。
③关于按钮交互、热区交互、热对象交互
由于Flash中没有像Authorware那样的交互类型,所以大多数交互都必须用到按钮。
如果对课件要求不高,没有必要做动态按钮。可以做一个空按钮,将它覆盖到你需要交互的区域。同样的方法可以制作热区交互。
当然,如果想让课件更加美观,就要学习一些美术相关知识,如配色、构成等等。也可以多看看别人的课件,多仿效别人的界面。仿效并不是抄袭,慢慢地就能设计出自己的优秀作品来了。
Flash要制作交互主要靠Action,而数理课中确实需要大量的动画来表现。Authorware在制作这样的动画时显得苍白无力。流程线式的外观虽然结构清楚,但操作起来不够灵活。永久交互的自动擦除让人头疼。而在Flash中,一个元件的消失和显示非常容易,控制时间轴就行了,还可以用MC的各种属性相同,场景跳转使你的流程线结构更加清晰,但是场景跳转有一个致命的缺陷:如果你有一个需要在整个电影中监视的变量,你将其定义在场景一中,你会发现从场景一跳到场景二后的你的变量找不到了。我想可能在Flash中每个场景是互相独立的吧。
c MC跳转
将每个交互内容做成MC,然后用按钮控制MC内部流程线实现交互。
要制作热对象交互,可以将热对象转换成按钮。也可以用MC事件实现。
④其他的交互
对于按键交互,可以用按钮的“按键”事件。在FlashMX中增加了KEY的侦听器,也可以用侦听器实现。
其他的特殊类型的交互就只能用脚本实现了。Flash的脚本功能非常强大,建议你好好研究。
athorware制作案例

12.1.1 应用到的知识点在课件的制作过程中主要应用到以下知识点。
●使用【交互】图标设置分支结构。
●使用【群组】图标的各种类型实现菜单和按钮的设置。
●使用热对象交互响应类型设置。
●使用【框架】和【导航】图标实现文字的超链接效果。
12.1.2 总体效果课件的封面效果如图12-33所示,导入视频的效果如图12-34所示。
图12-33 封面效果图图12-34 导入视频效果图12.1.3 制作步骤1. 制作课件的主页背景部分①新建文件“黄山奇石课件”文件,单击【保存】按钮,保存文件。
②将【交互】图标拖动到窗口,命名为“文件”,再将【群组】图标拖动到【交互】图标下面,类型为【下拉菜单】,并命名为“隐藏文件”,如图12-35所示。
③将【擦除】图标拖动到窗口,选择【被擦除的图标】是“文件”,如图12-35所示。
图12-35 首页窗口④将【显示】图标拖动到【擦除】图标下面,命名为“背景”,单击导入背景图片。
在【工具栏】中选择【文本】,单击鼠标,确定文字输入的位置,在图片上输入“《黄山奇石》”。
⑤在【背景】图标下面建立【群组】图标,命名为“课文学习”,并打开该图标。
2. 导入视频①拖动一个【交互】图标到窗口,命名为“导入新课”。
在【交互】图标下建立两个图标,分别是【群组】图标并命名为“导入新课”和【计算】图标并命名为“退出”。
其属性都设置为:“类型:下拉菜单;范围为:永久;分支为:返回”,如图12-36所示。
图12-36 添加并设置图标属性②双击打开【导入新课】群组图标,插入【数字电影】图标,导入视频文件,如图12-37所示。
图12-37 导入视频文件③打开【计算】图标“退出”,在弹出的代码窗口中输入“GoTo(IconID@"背景")”命令,如图12-38所示。
图12-38 退出视频的代码3. 制作课文朗读①拖动一个【交互】图标到窗口,命名为“课文”。
在【交互】图标下建立两个图标,分别是【群组】图标并命名为“课文”和【计算】图标并命名为“退出”。
Authorware电子教案:第六章

6.2.2 热区域交互
所谓热区指的是在演示窗口中的一个矩形区域,利用此区域可以得 到相应的反馈信息。和按钮响应相比,这种响应类型更容易与背 景风格协调一致。 将一个交互图标拖动到主流程线上后,在其右侧放入显示图标或群 组图标,设置为“热区”交互。可设置相应的执行内容。 热区可任意的放大缩小,也可放在任何位置。它作为一个接触点通 过鼠标的动作产生响应,用来指示触点。
6.2.1 按钮交互
按钮:可任意的放大缩小,也可放在任何位置,甚至可设置文本 的颜色、大小以及置入图片和导入声音。这在以后的实例中会学 到。以下显示按钮交互的属性。 (1)现在先来介绍一下【按钮】选项卡,它用于设置按钮响应的外 观。其中: “大小”文本框:设置按钮的大小,其中X表示按钮的宽度,Y 表示按钮的高度。虽然在“演示”窗口中拖动控制点也可以改变 按钮的大小,但这里的调整更为精确。 “位置”文本框:设置按钮的位置,其中X,Y分别表示按钮左上 角在“演示”窗口中的横、纵坐标。虽然在“演示”窗口中拖动 按钮也可以改变目标区域的位置,但这里的调整更为精确。 “标签”文本框:作为响应图标的标题及按钮的标题。
6.1.3 交互响应的属性设置
三、“状态”的属性设置: “状态”下拉列表框:仅仅用于标记编辑窗口中的响应图标,以便于用户 调试程序和另外的用户读懂该程序。其中的三个选项“正确响应”、“错 误响应”和“不判断”分别对应响应图标名称左边的“+”,“-”和空格, 出现加号表示状态选项被设置为“正确响应”,出现减号表示状态选项被 设置为“错误响应”,什么都没出现表示状态被设置为“不判断”。用户 不要误以为这些“+”和“-”是图标命名时加进去的. “计分”文本框:其中输入的数值和表达式与系统变量“TotalScore”相互 作用,可以在演示窗口中显示用户的得分。在整个程序的运行过程中,每 当计算机进入一个交互分支读取程序,系统就会将系统变量“TotalScore” 的值在原有的基础上再加上该响应的“计分”文本框中数值或是表达式的 值。
authorwear简介与操作

目录(一)
• • • • • • • • 9.7.1 9.7.2 9.7.3 9.7.4 9.7.5 9.7.6 9.7.7 9.7.8 Authorware使用初步 显示图标 移动图标 外部动画引入 擦除图标与等待图标 计算图标 声音图标与数字视频图标 交互图标
目录(二)
9.7.3 移动图标
多媒体作品很大的一个特点就是在程序设计中 加入了动画效果。在Authorware7.0中使用移动图标 可以创建动画效果。
3.1 移动图标的属性设置
拖一个移动图标到流程线上,默认情况下 将打开其属性面板。
单击鼠标可变为手型的位置,了解详细情况。
例:升旗日出
具体操作步骤:链接 视频演示过程:链接
9.7.9 按钮交互
按钮交互的功能是在展示窗口中显示一 个按钮,供用户交互。用户可以为此按钮重 命名、定位或设置大小,也可以使用自定义 按钮.程序运行时通过单击按钮实现交互。
9.1 创建按钮交互
首先将一交互图标拖入主流线,然后将一其它图标 拖到交互图标的右侧,作为第一个分支。此时会弹出一 “交互类型”对话框,选择类型后点击 “确定”。
单击鼠标可变为手型的位置,了解详细情况。
例:Hello World
具体操作步骤:链接 视频演示过程:链接
1.3 Authorware文件打包
当程序设计全部完成后,就需要对程序 进行打包,以便程序能够单独运行,而不依 赖于Authorware。即,使*.a7p文件变为*.exe
*.a7p图标
*.exe图标
2 打包操作 单击【文件】/【发布】/【打包...】命令, 弹出“打包文件”对话框。
单击鼠标可变为手型的位置,了解详细情况。
029《多媒体课件制作》答案

《多媒体课件制作》练习题答案答案一一、单项选择1.Windows中的录音机可以制作编辑课件中的(1 )类型素材。
2.超级解霸可以制作编辑课件中的( 2 )类型素材。
3.Windows中的“图画”不能进行下列( 4 )操作。
4.多媒体课件中的数字化音频素材一般可通过( 4 )方法获得。
5.多媒体课件中的人机交互主要是指( 4 )。
6.屏幕设计的基本内容包括( 4 )。
7.下面那种软件不能用于多媒体课件编辑( 4 )。
8.截取计算机屏幕上的图像,最方便的方法是( 1 )。
9.多媒体课件中音频信息在教学的作用主要有( 3 )。
10.下列那些不能作为课件的素材直接使用( 4 )。
二、判断对错1.数字化彩色图像中每个像素的颜色是用红、绿、蓝三原色的强度来表示。
( T )2.利用Word软件排版后,可以将排版的式样直接应用于课件中。
( F )3.仅有windows media player能够制作音频素材。
( F )4.多媒体CAI课件所使用的数字化图像的颜色模式(图像模式)仅有数字化黑白图像数字化彩色图像大两类。
( F )5.录音带中的声音可以直接插入到课件中。
( F )6.GIF格式文件是一种在Internet上广泛使用的图像文件格式。
( T )7.多媒体CAI课件所使用的静图素材分为位图图像和矢量图形两类。
( T )三、概念解释1.ICAI 课件系统是引入人工智能技术而发展起来的。
与多媒体CAI相比,它具有更全面的功能和更完善的教学环境:比如,它能及时回答学生提出的问题;能够诊断学生练习错误的原因,而不仅仅是查出错误;能根据学生的反应指定不同的教学内容;在人机会话方面具有一定的自然语言处理能力等。
2.课件CAI是一种教学形态,是利用计算机的功能和特点,代替(或部分代替)教师面向学生,促进学生实现有效学习的教学形态。
随着 CAI 的深入发展,我们可在更加广泛的意义上来理解这一概念。
3.音频技术主要包括 4 个方面:音频的数字化、语言处理、语音合成及语音识别。
ppt高级技巧按钮、热区交互、下拉菜单、解密

ppt高级技巧按钮、热区交互、下拉菜单、解密Powerpoint交互的实现方法按钮(热对象)和热区交互:制作步骤:在版面上插入按钮(热对象)(图片、艺术字、图形、文本框等均可作为按钮、热对象),移至合适位置,制作热区交互,则插入空格文本框或无填充色(透明)自选图形,套住热区; ?右击按钮(热对象或热区)选“动作设置”,设置在按钮上“单击鼠标”或“鼠标移过”时,“超级链接到”“幻灯片……”中目标幻灯片或“结束放映”(也可超级链接到“其他Powerpoint演示文稿……”、“其他文件”、“运行程序”),设置“播放声音”和“单击鼠标突出显示”;将“幻灯片放映/幻灯片切换”中的两种换页方式(单击鼠标换页和每隔几秒)均取消,即可实现按钮(热对象)交互。
交互控制声音播放:制作步骤:在版面上插入声音播放和结束播放两按钮(图片、艺术字、图形等均可作为按钮),移至合适位置;右击声音播放按钮选“动作设置”,设置在按钮上“单击鼠标”时,“播放声音”中“其他声音……”,选择播放声音文件(,.WAV格式);右击结束播放按钮选“动作设置”,设置在按钮上“单击鼠标”时,“播放声音”中“停止前一声音”;将“幻灯片切换”中的两种换页方式(单击鼠标换页和每隔几秒)均取消,即可实现按钮交互控制播放声音和结束播放声音(如课文朗读、伴音、背景音乐的自由控制)。
下拉式菜单交互:鼠标移到菜单栏名就下拉出一列菜单,移到有下级子菜单的菜单名时,又向右拉出子菜单,而单击菜单项则选择某部分张幻灯片放映。
制作步骤:?插入新幻灯片若干张(张数=1,菜单栏数,子栏总数,菜单项(不要反白显示菜单项除外));在第一张幻灯片中插入文本框(横向),输入菜单栏名,用空格分隔,设置菜单填充背景、框线和字体颜色,每个菜单栏名上套一空格文本框,依次用快捷菜单中“动作设置”鼠标移过(或单击)“超级链接到”第一栏、第二栏、……所在幻灯片(依次往后数每列菜单和子菜单要反白显示菜单名数);单击幻灯片空白处,用“编辑/全选”选取所有对象,再“编辑/复制”到剪切板,分别依次进入这些链接的幻灯片,均用“编辑/粘贴”复制一份菜单栏框;进入第二幻灯片,插入文本框,输入第一列菜单名,每项占一行,设置菜单框填充背景、框线和字体颜色,调整好位置,再在每个菜单栏名上套一空格文本框(用按Ctrl,拖动复制即可),依次用快捷菜单中“动作设置”鼠标移过(或单击)“超级链接到”后一、二……空白张幻灯片;单击幻灯片空白处,用“编辑/全选”选取所有对象,再“编辑/复制”到剪切板,依次进入后一、二……空白张幻灯片,均用“编辑/粘贴”复制一份;并依次进入这些幻灯片,将相应一、二……项菜单名文字复制到其上的空格文本框中,改为反白显示(文字白色底为蓝色),调整文本框大小覆盖原菜单文字行,有下级菜单的,插入文本框,输入下级菜单的每项菜单名,每项占一行,设置菜单框填充背景、框线和字体颜色,调整好位置,设置“自定义动画”“在前一事件后0秒,自动启动”和“动画为伸展、从左侧”,再在每个菜单栏名上套一空格文本框(用按Ctrl,拖动复制即可),为每个覆盖文本框设置“超级链接到”下拉菜单后相应幻灯片或“结束放映”;同样方法重复??制作第二、第三……、第(1,菜单栏数)列下拉菜单及链接。
aw题库

1、交互图标的热区响应与热对象响应的区别。
热对象响应是对对象所在区域作出的响应,该区域可能是不规则的;当对象移动时,响应区域也在不断变化。
而热区响应是对固定区域产生的响应,用户只能通过改变定义时的矩形区域才能改变响应的位置。
热对象响应可以是动态的,而热区响应只能是静态的。
2、简述多媒体进行数据压缩的必要性与可能性。
数据压缩的必要性:在多媒体系统中,信息从单一媒体转到了多种媒体,巨大的信息量来自于图像、声音和活动视频这样一些媒体信息,这样就要求计算机有更高的数据处理和数据传输的速度以及巨大的存储空间,解决的方法是提高计算机本身的性能和能多媒体数据进行有效的压缩。
数据压缩的可能性:(1)空间冗余 (2)时间冗余 (3)编码冗余、 (4)结构冗余、 (5)知识冗余、 (6)人的视觉和听觉特性.3、举例说明媒体的分类?(1)感觉媒体:声音、图像、文本(2)表示媒体:计算机系统中的各种编码(3)显示媒体:输入显示媒体(键盘、鼠标、摄像机、扫描仪等)和输出显示媒体(显示器、打印机等)(4)存储媒体:硬盘、光盘等(5)传输媒体:电缆、双绞线、光纤等4、声音文件的大小由哪些因素决定?(1)采样频率。
采样频率越高声音失真越小,而数字化音频的数据量越大。
(2)量化精度。
增加量化精度也会增加数字化音频的数据量。
(3)声道数。
5、数字图像在计算机中通常有矢量图(Vector Graphics)和位图(Bitmap)两种表示形式,简述两种形式的异同。
相同:都是用来绘制数字图像不同:矢量图是用如画点、画线、画曲线、画圆、画矩形等进行画图,放大不失真;位图是把一幅彩色图分成许多的像素,每个像素用若干个二进制位来指定该像素的颜色、亮度和属性,数据量较大,放大失真。
6、什么是多媒体技术?多媒体技术(Multimedia Technology)是一种把文字、图形、图像、视频图像、动画和声音等运载信息的媒体结合在一起,并通过计算机进行综合处理和控制,在屏幕上将多媒体各个要素进行有机组合,并完成一系列随机性交互式操作的信息技术。
《Authorware7.0多媒体课件制作案例教程》课件 001 多媒体课件基础知识

7.1 认识交互结构和交互图标
7.1.3 设置交互图标属性
“选项”选项区用于设置在退出交互结构之前是否暂停,以使用户看清显示内容及反馈信息。 “在退出前中止”复选框:勾选该复选框后,在退出交互结构前会暂停程序,当用户单击或 按任意键后退出交互结构。 “显示按钮”复选框:在勾选了“在退出前中止”复选框后该复选框才可选,勾选“显示按 钮”复选框后,在退出交互结构前会出现一个“继续”按钮,单击“继续”按钮后才会退出 交互结构。
“交互类型”对话框
交互图标——制作交互课件(一)
7.1 认识交互结构和交互图标
7.1.2 典型案例——制作看图识字交互课件
下面通过制作一个看图识字交互课 件,使读者对交互结构及交互类型有一 个更深的认识。
首先创建Authorware文件并设置文 件属性;然后在流程线上添加显示图标 并导入背景图像;在流程线上添加交互 图标,在交互图标右侧添加4个显示图标, 并将其交互类型设为“按钮”,再对显 示图标进行命名;接着分别在4个显示图 标中导入相应图像,并调整图像位置; 最后保存文件并观看课件播放效果。本 例具体操作可参考书中步骤。
7.1 认识交互结构和交互图标
7.1.3 设置交互图标属性
4.“CMI”选项卡
“CMI”选 项卡中包含了设 置计算机管理教 学(CMI)方面 的选项。
交互图标的“CMI”选项卡
“知识对象轨迹:交互作用”复选框:勾选该复选框后,可对交互 结构中的信息进行跟踪。 “交互标识”文本框:该文本框用于设置ID标识,此ID将作为 Authorware的系统函数CMIAddInteraction和CMIAddInteractionEx的 参数列表中的Interaction ID参数。
交互图标——制作交互课件(一)
Flash中常用交互效果的实现

击” 帧是指按钮的响应 区域 , 默认是
弹起 帧 中的 响 应 范 围 ,在制 作 纯 文
F ah中也要通过按钮元件来实现 , ls
可将 按 钮元 件 的 前 面三 帧 改 成一 个
令O rlae g tA d tp2;, E( es){oo n so ()} e 对第2 关键帧的子菜单按钮分别添加
g tA d tp5、 0o n So () oo n So () g tA d tp6、 g tA d tp7命令 。 oo n So () 如果 要 做 多 组菜 单 ,可借 鉴 以 上方 法 在主 菜 单 层 添加 多个主 菜 单 项 ,新 增其 他 图层 分别 放 置不 同的 子菜 单 项和 跳 转 的 画面 内容 。 由于
的 实 例能 够接 受 这 些事 件 。 是 , 但 如
Aci n使用 的灵 活性 ,我们 还 可以 t o
库中的按钮素材外 , 可在 Fah中单 ls
击 “ 插入 /新建 元件 ” ,选择按 钮类
型进 入 编辑状 态 ,如 图 1 ,在弹 起状
态 中设 置按 钮 的外 观并 添加 相 关文 字 ,在指 针 经过 和 按 下状 态 中 设 置
霸 _I— _五_蠢口 r _— _ l一 — - _ 溢 国 蓬 r —
口 主菜单 ・ ・ 口 n
图2
字按钮时会用到。
实实在在的物体作为 交互 的对象 ,
其余 同按钮 交互 的使 用 。
目标区响应
目标 区 响应 必 须 指 定操 作 对象 和 对 象移 动 的 目标 位 置 ,运 行 程序 时 , 当用 户将 操 作对 象 移 动到 正确
第5章 使用交互功能

图5-1 【交互类型】对话框 第5章 使用交互功能前面几章我们已经学习了如何把文字、图形、图像、动画、声音等元素融合在作品中------满足了多媒体作品的多样性特征;而多媒体作品最重要特点则是交互功能。
一个多媒体程序能否吸引用户,能否与用户达到互动的效果,都依靠程序的交互功能。
所谓“交互功能”就是指一个多媒体程序具有接受用户所提供的信息,并根据该信息进行相应处理的能力。
本章主要学习【交互】图标的使用方法,即如何创建、设置各交互类型的方法。
5.1 创建交互在Authorware 中可以使用【交互】图标来创建交互。
该图标可以提供11种交互类型,用以实现作品强大的交互功能。
5.1.1 交互的响应类型当我们第一次拖动一个交互图标到流程线上并为其创建交互时,将会弹出如图5-1所示的对话框。
Authorware 提供了11种交互响应类型,分别是:● 按钮选择这种交互后,当程序进入交互时会在屏幕上显示一个或多个按钮,只要用户单击或双击某按钮,程序将执行该按钮对应的交互分支,如图5-2所示。
按钮交互程序 效果图图5-2 按钮交互 ● 热区域在这种交互方式下,屏幕上的某些区域将会被定义为热区,当鼠标在该区域内单击、双击或移动到该区域上方时,程序都将转向该区域所对应的交互分支,如图5-3所示。
第5章使用交互功能139热区域交互程序热区效果图5-3 热区域交互●热对象选择这种交互方式后,Authorware将要求用户指定热对象。
当程序运行时,用户单击、双击或指向热对象时,程序将进入相应的交互分支。
●目标区这种交互方式要求用户指定目标对象与目标区域。
当程序运行时,如果用户将目标对象拖到了目标区域内,则会激活相应的交互分支,如图5-4所示。
目标区交互程序目标区交互效果图5-4 目标交互●下拉菜单选择这种交互方式后,可以创建一个下拉菜单,当用户单击下拉菜单中的某个选项时,程序将会执行相应的交互分支,如图5-5所示。
下拉菜单交互程序效果图图5-5 下拉菜单交互140Authorware多媒体制作标准教程●条件通过定义表达式来设置条件。
Authorware 交互图标的响应类型

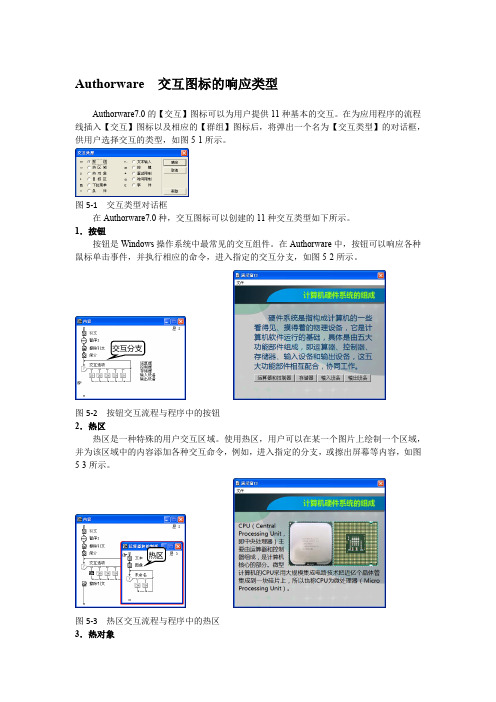
Authorware 交互图标的响应类型Authorware7.0的【交互】图标可以为用户提供11种基本的交互。
在为应用程序的流程线插入【交互】图标以及相应的【群组】图标后,将弹出一个名为【交互类型】的对话框,供用户选择交互的类型,如图5-1所示。
图5-1 交互类型对话框在Authorware7.0种,交互图标可以创建的11种交互类型如下所示。
1.按钮按钮是Windows操作系统中最常见的交互组件。
在Authorware中,按钮可以响应各种鼠标单击事件,并执行相应的命令,进入指定的交互分支,如图5-2所示。
交互分支图5-2 按钮交互流程与程序中的按钮2.热区热区是一种特殊的用户交互区域。
使用热区,用户可以在某一个图片上绘制一个区域,并为该区域中的内容添加各种交互命令,例如,进入指定的分支,或擦出屏幕等内容,如图5-3所示。
热区图5-3 热区交互流程与程序中的热区3.热对象热对象事实上是一种更加复杂的热区。
热区只能为图像添加矩形的交互区域,而热对象则允许用户添加矩形、椭圆形、多边形等任意类型的交互区域,如图5-4所示。
热对象图5-4 程序中的热对象与热对象交互流程4.目标区目标区是一种根据用户拖拽对象而发生响应的交互区域。
在拥有目标区的应用程序中,往往会提供一些允许用户拖拽的对象。
当用户将这些对象拖拽到指定的目标区之后,就会触发相应的事件,对用户的交互进行处理,例如,在各种拼图游戏中,目标区的交互就得到了广泛的应用,如图5-5所示。
目标区图5-5 使用Authorware制作的七巧板游戏5.下拉菜单在标准Windows操作系统中,每一个窗体都会有固定的菜单栏,为用户提供各种重要的操作命令。
在Authorware应用程序中,同样允许用户自定义菜单栏,设置菜单栏的分类,以及每个类型的项目,如图5-6所示。
下拉菜单下拉菜单图5-6 下拉菜单交互流程与程序中的下拉菜单6.条件这种交互方式是通过定义表达式来实现的。
ppt高级技巧按钮、热区交互、下拉菜单、解密

Powerpo int交互的实现方法⑴按钮(热对象)和热区交互:制作步骤:①在版面上插入按钮(热对象)(图片、艺术字、图形、文本框等均可作为按钮、热对象),移至合适位置,制作热区交互,则插入空格文本框或无填充色(透明)自选图形,套住热区;②右击按钮(热对象或热区)选“动作设置”,设置在按钮上“单击鼠标”或“鼠标移过”时,“超级链接到”“幻灯片……”中目标幻灯片或“结束放映”(也可超级链接到“其他Power point演示文稿……”、“其他文件”、“运行程序”),设置“播放声音”和“单击鼠标突出显示”;③将“幻灯片放映/幻灯片切换”中的两种换页方式(单击鼠标换页和每隔几秒)均取消,即可实现按钮(热对象)交互。
⑵交互控制声音播放:制作步骤:①在版面上插入声音播放和结束播放两按钮(图片、艺术字、图形等均可作为按钮),移至合适位置;②右击声音播放按钮选“动作设置”,设置在按钮上“单击鼠标”时,“播放声音”中“其他声音……”,选择播放声音文件(*.WAV格式);③右击结束播放按钮选“动作设置”,设置在按钮上“单击鼠标”时,“播放声音”中“停止前一声音”;⑤将“幻灯片切换”中的两种换页方式(单击鼠标换页和每隔几秒)均取消,即可实现按钮交互控制播放声音和结束播放声音(如课文朗读、伴音、背景音乐的自由控制)。
⑶下拉式菜单交互:鼠标移到菜单栏名就下拉出一列菜单,移到有下级子菜单的菜单名时,又向右拉出子菜单,而单击菜单项则选择某部分张幻灯片放映。
制作步骤:①插入新幻灯片若干张(张数=1+菜单栏数+子栏总数+菜单项(不要反白显示菜单项除外));②在第一张幻灯片中插入文本框(横向),输入菜单栏名,用空格分隔,设置菜单填充背景、框线和字体颜色,每个菜单栏名上套一空格文本框,依次用快捷菜单中“动作设置”鼠标移过(或单击)“超级链接到”第一栏、第二栏、……所在幻灯片(依次往后数每列菜单和子菜单要反白显示菜单名数);③单击幻灯片空白处,用“编辑/全选”选取所有对象,再“编辑/复制”到剪切板,分别依次进入这些链接的幻灯片,均用“编辑/粘贴”复制一份菜单栏框;④进入第二幻灯片,插入文本框,输入第一列菜单名,每项占一行,设置菜单框填充背景、框线和字体颜色,调整好位置,再在每个菜单栏名上套一空格文本框(用按Ctrl+拖动复制即可),依次用快捷菜单中“动作设置”鼠标移过(或单击)“超级链接到”后一、二……空白张幻灯片;⑤单击幻灯片空白处,用“编辑/全选”选取所有对象,再“编辑/复制”到剪切板,依次进入后一、二……空白张幻灯片,均用“编辑/粘贴”复制一份;并依次进入这些幻灯片,将相应一、二……项菜单名文字复制到其上的空格文本框中,改为反白显示(文字白色底为蓝色),调整文本框大小覆盖原菜单文字行,有下级菜单的,插入文本框,输入下级菜单的每项菜单名,每项占一行,设置菜单框填充背景、框线和字体颜色,调整好位置,设置“自定义动画”“在前一事件后0秒,自动启动”和“动画为伸展、从左侧”,再在每个菜单栏名上套一空格文本框(用按Ctrl+拖动复制即可),为每个覆盖文本框设置“超级链接到”下拉菜单后相应幻灯片或“结束放映”;⑥同样方法重复④⑤制作第二、第三……、第(1+菜单栏数)列下拉菜单及链接。
authorware的交互图标 (1)

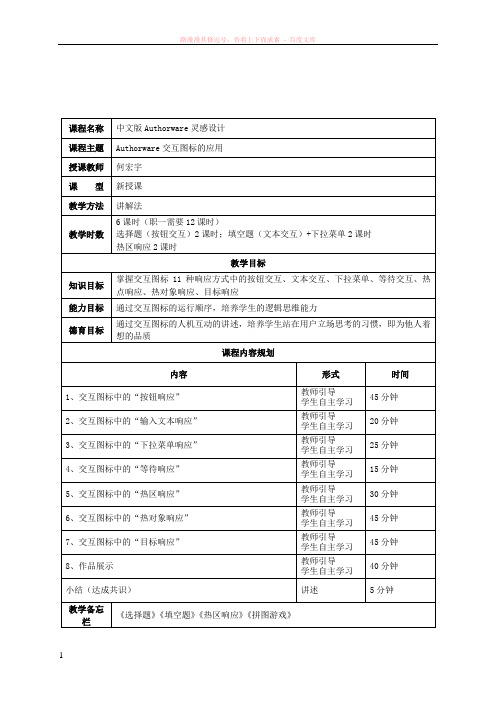
课程名称中文版Authorware灵感设计课程主题Authorware交互图标的应用授课教师何宏宇课型新授课教学方法讲解法教学时数6课时(职一需要12课时)选择题(按钮交互)2课时;填空题(文本交互)+下拉菜单2课时热区响应2课时教学目标知识目标掌握交互图标11种响应方式中的按钮交互、文本交互、下拉菜单、等待交互、热点响应、热对象响应、目标响应能力目标通过交互图标的运行顺序,培养学生的逻辑思维能力德育目标通过交互图标的人机互动的讲述,培养学生站在用户立场思考的习惯,即为他人着想的品质课程内容规划内容形式时间1、交互图标中的“按钮响应”教师引导学生自主学习45分钟2、交互图标中的“输入文本响应”教师引导学生自主学习20分钟3、交互图标中的“下拉菜单响应”教师引导学生自主学习25分钟4、交互图标中的“等待响应”教师引导学生自主学习15分钟5、交互图标中的“热区响应”教师引导学生自主学习30分钟6、交互图标中的“热对象响应”教师引导学生自主学习45分钟7、交互图标中的“目标响应”教师引导学生自主学习45分钟8、作品展示教师引导学生自主学习40分钟小结(达成共识)讲述5分钟教学备忘栏《选择题》《填空题》《热区响应》《拼图游戏》【教学过程】在开发多媒体软件时,如果仅向用户提供文本、图形、动画、视频图像和声音的组合,那只是创建了一组演示画面。
在更多情况下,用户会对如此冗长乏味的演示失去兴趣。
因此,多媒体软件的设计应使用户能参与控制,并根据需要获得所需内容,这就涉及到了交互的问题。
【认识交互图标】交互图标是Authorware最为复杂的图标之一,提供了十一种交互方式。
设计一个交互图标的过程包括:(1)定义响应类型(2)设置各个交互分支的交互特性,如鼠标形状、擦除方式等等。
(3)编辑各分支里面的内容创建交互的基本原则:(1)一个交互分支结构至少应具有一个响应分支(2)一个响应图标生成之后,该图标的响应类型以及各种相关的设置将具有继承性,即在创建下一个响应图标时,会自动采用与前一个响应图标相同的响应类型和有关设置。
Authorware 创建热对象响应

Authorware 创建热对象响应热对象响应比热区响应和按钮响应功能更加强大,其特点是必须单独放置在一个【显示】图标中,可以是任意形状的绘图对象、图片对象、在【计算】图标中庸绘画函数绘制的对象,以及导入的动画对象、Flash对象和QuickTime对象等。
在用户为热对象设置透明以后,鼠标的操作事件只对不透明的区域有效,对透明的区域无效。
热对象可以是静态的图像、图形、文本,也可以使动态的动画和视频。
使用热对象可以模拟非矩形的按钮和热区等。
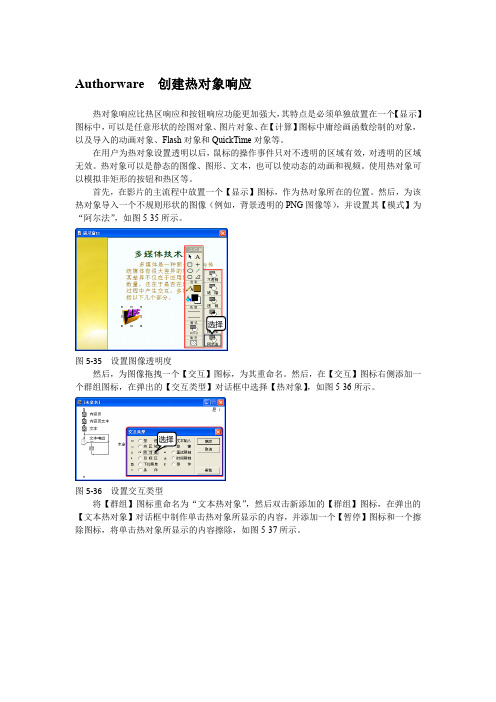
首先,在影片的主流程中放置一个【显示】图标,作为热对象所在的位置。
然后,为该热对象导入一个不规则形状的图像(例如,背景透明的PNG图像等),并设置其【模式】为“阿尔法”,如图5-35所示。
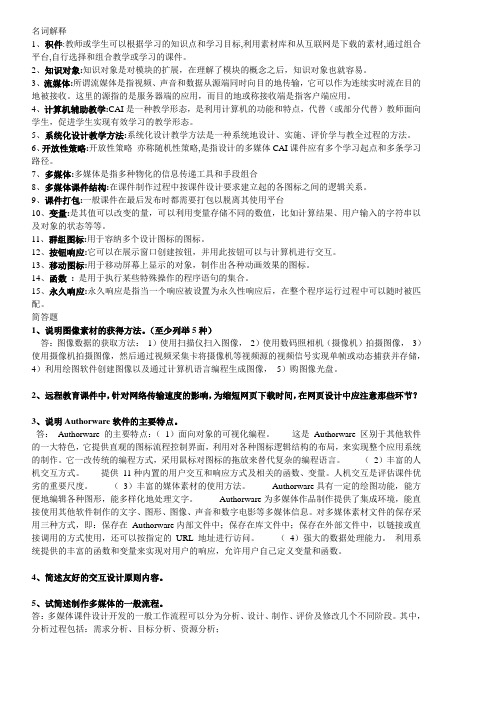
选择图5-35 设置图像透明度然后,为图像拖拽一个【交互】图标,为其重命名。
然后,在【交互】图标右侧添加一个群组图标,在弹出的【交互类型】对话框中选择【热对象】,如图5-36所示。
选择图5-36 设置交互类型将【群组】图标重命名为“文本热对象”,然后双击新添加的【群组】图标,在弹出的【文本热对象】对话框中制作单击热对象所显示的内容,并添加一个【暂停】图标和一个擦除图标,将单击热对象所显示的内容擦除,如图5-37所示。
添加图5-37 为群组图标添加内容返回主流程线所在的对话框,按住Ctrl键分别双击“内容页”、“内容页文本”以及“文本”等显示图标,再双击空心“米字”形的热对象图标,将所有显示内容列出到【演示窗口】对话框。
打开【属性】面板,当其中的【热对象】选项卡中显示“单击一个图像,把它定义为本反馈图标的热对象”时,单击导入的图标,如图5-38所示。
添加设置图5-38 设置交互对象定义热对象属性最后,即可单击【属性】面板中的【鼠标指针】按钮,在弹出的【鼠标指针】对话框中设置热对象的鼠标指针样式,完成热对象交互的制作,如图5-39所示。
选择图5-39 设置鼠标指针样式。
多媒体名词解释解答题

名词解释1、积件:教师或学生可以根据学习的知识点和学习目标,利用素材库和从互联网是下载的素材,通过组合平台,自行选择和组合教学或学习的课件。
2、知识对象:知识对象是对模块的扩展,在理解了模块的概念之后,知识对象也就容易。
3、流媒体:所谓流媒体是指视频、声音和数据从源端同时向目的地传输,它可以作为连续实时流在目的地被接收。
这里的源指的是服务器端的应用,而目的地或称接收端是指客户端应用。
4、计算机辅助教学:CAI是一种教学形态,是利用计算机的功能和特点,代替(或部分代替)教师面向学生,促进学生实现有效学习的教学形态。
5、系统化设计教学方法:系统化设计教学方法是一种系统地设计、实施、评价学与教全过程的方法。
6、开放性策略:开放性策略亦称随机性策略,是指设计的多媒体CAI课件应有多个学习起点和多条学习路径。
7、多媒体:多媒体是指多种物化的信息传递工具和手段组合8、多媒体课件结构:在课件制作过程中按课件设计要求建立起的各图标之间的逻辑关系。
9、课件打包:一般课件在最后发布时都需要打包以脱离其使用平台10、变量:是其值可以改变的量,可以利用变量存储不同的数值,比如计算结果、用户输入的字符串以及对象的状态等等。
11、群组图标:用于容纳多个设计图标的图标。
12、按钮响应:它可以在展示窗口创建按钮,并用此按钮可以与计算机进行交互。
13、移动图标:用于移动屏幕上显示的对象,制作出各种动画效果的图标。
14、函数:是用于执行某些特殊操作的程序语句的集合。
15、永久响应:永久响应是指当一个响应被设置为永久性响应后,在整个程序运行过程中可以随时被匹配。
简答题1、说明图像素材的获得方法。
(至少列举5种)答:图像数据的获取方法:1)使用扫描仪扫入图像,2)使用数码照相机(摄像机)拍摄图像,3)使用摄像机拍摄图像,然后通过视频采集卡将摄像机等视频源的视频信号实现单帧或动态捕获并存储,4)利用绘图软件创建图像以及通过计算机语言编程生成图像,5)购图像光盘。
热区和热对象交互

电脑基础· 实例· 上机系列丛书
清华大学出版社
Authorware多媒体制作教程
热对象与热区域的区别
热对象交互与热区域交互相比有很多相 似之处,不同的是热对象交互需要一个 显示对象作为热对象,而热区域交互指 定的是一个矩形区域;而且热对象交互 的响应范围是显示对象的范围,因此可 以是任意形状,而热区域作教程
热区域交互举例
制作一个名车鉴赏课件。
电脑基础· 实例· 上机系列丛书
清华大学出版社
Authorware多媒体制作教程
6.2.3 热对象交互
什么是热对象? 热对象:是指在演示窗口中显示的内容, 它可以是任意形状(对象也可以是动态 的),用户通过单击、双击或指针在对 象上激活相应的交互分支。
电脑基础· 实例· 上机系列丛书
清华大学出版社
Authorware多媒体制作教程
6.2.2 热区域交互
如何定义热区域? 双击交互类型标志即可打开交互分支属性对 话框,在演示窗口中可见一个虚线框,在虚 线框的左上方有对应结果图标的标题名,将 鼠标指针指向虚线框的左上方按住左键不放 拖动虚线框到需要定义热区的位置,然后再 调整虚线框的大小。
电脑基础· 实例· 上机系列丛书 清华大学出版社
Authorware多媒体制作教程
6.2.3 热对象交互
各项含义如下:
“热对象”文本框 “匹配”下拉列表框 “单击”选项 “双击”选项 “指针在对象上”选项 其他选项与按钮交互属性面板中相应选项的 含义相同。
电脑基础· 实例· 上机系列丛书 清华大学出版社
Authorware多媒体制作教程
6.2.2 热区域交互
什么是热区域? 热区域是指在演示窗口中定义一个矩形 区域,当用户单击、双击或鼠标指针经 过这一区域时,程序就会执行相应的交 互分支。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“热对象交互”操作指南
一、认识图形
1.引入“背景”、“矩形图形”、“圆形图形”、“三角形图形”显
示图标,导入背景,画出相应的矩形、圆形、三角形等图形。
2.引入“图形”交互图标,在其右下方引入群组图标“矩形”,
设置交互类型为“热对象”。
3.打开“矩形”群组图标,引入“矩形闪烁”判断图标,在右
下方引入“闪烁”群组图标。
4.打开“闪烁”群组图标,设置等待图标,并在“矩形”显示图标中写入文字“矩形”,图标排列如右图所示。
5.在判断图标下方引入“矩形”显示图标,写入文字“矩形”,与“闪烁”
群组图标中的文字重合。
6.单击打开“矩形闪烁”判断图标,设置其“重复”为固定循环3次。
7.双击“矩形图形”图标,将矩形图形在演示窗口显示,再单击交互图标中的“矩形”响应类型按钮,选中演示窗口中的矩形图形作为热对象,并设置“属性”如下图所示。
8.其余各群组图标依上述过程设置。
9.运行
二、鲫鱼形态
1.引入“背景”显示图标,导入背景图片,写入课题文字。
2.引入“鲫鱼全图”显示图标,导入鲫鱼全图的图片。
3.引入“鲫鱼各组成部分”群组图标,在其中引入8个显示图标,分
别导入鲫鱼各部分的图片。
4.引入“鲫鱼形态”交互图标,在其右下方面引入“头红”等群组图
标,将其交互类型设为“热对象”。
5.打开“头红”群组图标,引入显示图标,在
其中导入鲫鱼头部图片(呈红色),将其与鲫
鱼全图的头部完全重合。
6.打开“鲫鱼各组成部分”群组中的“头”显示图标,单击交互中“头红”分支的响应类型按钮,选中“头”图片作为热对象,并对其属性进行如下设置。
7.如上述方法设置其余群组各图标。
8.导入所有声音文件,将其“属性”中的“执行方式”设为“同时”。
9.运行。
