doc,view,frame互相调用
MFC 执行顺序

MFC的程序执行顺序很多刚学MFC的人都会被MFC给弄的晕头转向。
以前传统的C语言中的main()不见了,window sdk api 中的WinMain()函数也不见了,到底用MFC编写的程序是如何开始运行的呢?到底MFC有没有遵从最基本的C++的标准呢?到底MFC的代码运行的顺序又是怎么样的呢?那么多个文件,那么多函数,到底哪一个先运行,哪一个后运行,哪一个调用哪一个,哪一个又被哪一个调用(你看晕了吧?那么多“哪一个”^_^)?这里这么复杂,到底最真是的是怎么一回事呢?我开始学习的时候,也是一头雾水,什么都不明白,但是为了能先学习一些其他的,我囫囵吞枣的看了过去,先学习了CDIALOG和CVIEW的一些用法,并能编出了一个很简单的程序。
前几天,上网的时候,看到好多人都在看《孙鑫vc++讲座》视频教程,好像大家反应还不错,于是,我就去找个地方下载下来看了。
刚好今天看到了MFC的运行机制,里面讲到了MFC的运行顺序。
孙同学在视频中是利用实例,利用断点,然后不断的进行调试运行,以实事(实事胜于雄辩啊!!!)告诉我们,MFC是如何开始运行的。
下面,我就根据我看到的教程,和网上一些前辈整理出来的材料在整理:重点:MFC运行机制执行顺序各个函数用途以及调用顺序孙同学在视频中反复说明的是:MFC的程序和C语言的程序,从执行原理上说,是完全一致的。
抓住这一点,那么对于理解MFC程序的运行机制也就相对于简单了。
C中的main函数就相当于MFC中的WinMain函数。
感兴趣的可以利用VC的断点设置自己跟踪下面讲述的各个函数,就明白它的执行顺序了。
一、C语言程序执行步骤在C语言中,大约的步骤如下:1,全局变量内存分配例子如下:#include <iostream.h>int a=88;main(){cout<<a<<endl;}如果我们在main前设置断点,我们就会发现,在进入main之前,a就已经存在了。
Delphi中Frame的使用方法

Delphi中Frame的使⽤⽅法Frame是组件⾯板上的第⼀个组件,但不是每个⼈都知道怎么⽤它,因为它不像Button和Label ⼀样简单明了。
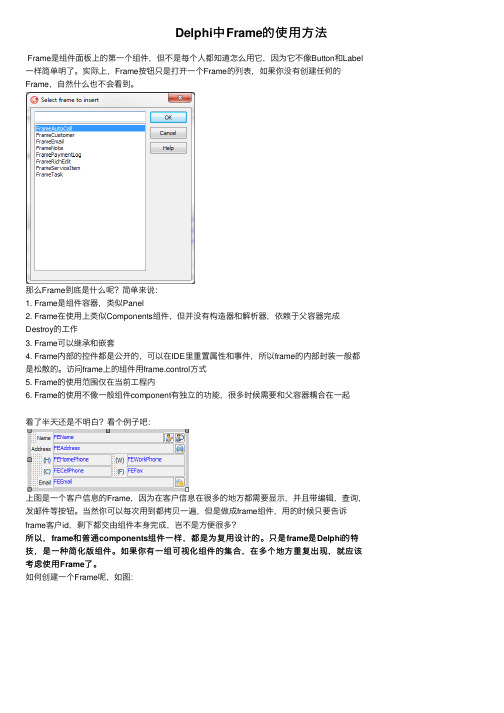
实际上,Frame按钮只是打开⼀个Frame的列表,如果你没有创建任何的Frame,⾃然什么也不会看到。
那么Frame到底是什么呢?简单来说:1. Frame是组件容器,类似Panel2. Frame在使⽤上类似Components组件,但并没有构造器和解析器,依赖于⽗容器完成Destroy的⼯作3. Frame可以继承和嵌套4. Frame内部的控件都是公开的,可以在IDE⾥重置属性和事件,所以frame的内部封装⼀般都是松散的。
访问frame上的组件⽤frame.control⽅式5. Frame的使⽤范围仅在当前⼯程内6. Frame的使⽤不像⼀般组件component有独⽴的功能,很多时候需要和⽗容器耦合在⼀起看了半天还是不明⽩?看个例⼦吧:上图是⼀个客户信息的Frame,因为在客户信息在很多的地⽅都需要显⽰,并且带编辑,查询,发邮件等按钮。
当然你可以每次⽤到都拷贝⼀遍,但是做成frame组件,⽤的时候只要告诉frame客户id,剩下都交由组件本⾝完成,岂不是⽅便很多?所以,frame和普通components组件⼀样,都是为复⽤设计的。
只是frame是Delphi的特技,是⼀种简化版组件。
如果你有⼀组可视化组件的集合,在多个地⽅重复出现,就应该考虑使⽤Frame了。
如何创建⼀个Frame呢,如图:你可以把frame添加到组件⾯板,如图:Frame在写代码时和⼀般组件有什么不同呢?⽐如(1)中的客户信息的frame,如果想重写客户编辑按钮的click事件,会发⽣什么呢:procedure TBusOnSiteManager.FrameCustomerButtonEditCustomerClick(Sender: TObject); begininherited;FrameCustomer.ButtonEditCustomerClick(Sender);end;可见,IDE会⾃动加上调⽤Frame中按钮click的⽅法,当然,你可以注释掉它,写上⾃⼰的代码。
MFC如何在文档(CXXXDoc)类或框架(CMainFrame)类中获得视类(CMyView)指针

文档模板 GetDocTemplate
CView 对象 文档对象 GetDocument
边框窗口 GetParentFrame
如何在OnDraw函数或***Dlg函数中获得View类的指针(this)或整个对话框的指针?
在单文档中你可以采用如下方法:
现在要获得指针的文件开始处包含两个文件:
视图的主框架类头文件,即#include "MainFrm.h"
视图类头文件,即#include "XXView.h"
在CDocument类中,调用GetFirstViewPosition()和GetNextView()得到所有的view。
在其它类中,一种方法先是把指针传进去,以备调用的时候使用。另外就要用AfxGetApp()得到CWinApp,然后再用GetFirstDocTemplatePosition()和GetNextDocTemplate()得到doc template,然后调用GetFirstDocPosition()和GetNextDoc()得到doc。
在文档类中(CMainFrame*)(AfxGetApp()->m_pMainWnd))->GetActiveView();
MFC中怎么在CMainFrame下获得View类的指针
使用GetActiveView()函数
MFC中普通类如何获取view类的指针?
在普通类(Generic class)中怎么得到view类的指针?我试过这样:
然后在要访问m_pSet处添加如下语句
CMainFrame* frm=(CMainFrame*)AfxGetApp()->m_pMainWnd;
vs2019 函数调用关系

vs2019 函数调用关系Visual Studio 2019(VS2019)是Microsoft的集成开发环境,用于开发各种应用程序,包括桌面应用程序、Web应用程序、移动应用程序等。
在VS2019中,您可以使用一些工具来查看函数调用关系。
以下是一些主要的工具和步骤:1. 代码浏览器:•打开您的源代码文件。
•在代码编辑器窗口的左侧或右侧,您可以看到一个名为“代码浏览器”的窗口。
如果没有显示,可以在 "View" 菜单下的 "Other Windows" 中找到。
•在代码浏览器中,您可以看到当前文件中的所有函数和它们的调用关系。
2. 调用层次窗口:•在 Visual Studio 中,可以使用“调用层次”窗口来查看函数的调用关系。
•将光标放在您感兴趣的函数名上,然后右键单击,选择"Go To" > "调用层次"。
•这将打开 "调用层次" 窗口,显示函数的调用关系图。
3. 代码地图:•使用代码地图可以可视化代码的结构和调用关系。
•在代码编辑器中,右键单击函数名,然后选择 "查看" > "代码地图"。
•这将在右侧打开一个侧边栏,显示函数调用图。
4. 调试器:•使用内置调试器可以在调试会话中查看函数的调用关系。
•设置断点并启动调试器,然后逐步执行代码,观察调试器的调用栈窗口,以了解函数是如何被调用的。
这些工具可以根据您的需求和编码习惯提供不同的方式来查看函数调用关系。
请根据您的具体情况选择最合适的工具。
如何在MFC中其他类访问和交换文档Doc类与视图View类的数据

如何在MFC中其他类访问和交换文档Doc类与视图View类的数据在MFC的单文档里,每个类都有获得其他类指针的一套方法每个类都有获得其他类指针的一套方法.现归纳如下.为方便说明,现假设已用app wizard生成了一个SDI应用程序test,包含如下几个类: CT estApp,CTestDoc,CTestView,CMaimFrame 1:从视图类获得文档类指针如前所述,在视图类中需要引用文档类的地方之前,使用如下语句: CTestDoc *pDoc=(CTestDoc *)GetDocument();以后便可使用pDoc指针访问文档类.此处的强制类型转换在test应用程序中并不需要,因为该程序只有一个视图类,并且在InitInstance()重用SDI文档模板进行了装配.你可以在Test.cpp种的InitInstance()方法中看到如下语句:CSingleDocTemplate *pDocTemplate;pDocTemplate=newCSingleDocTemplate(IDR_MAINRAME,RUNTIME_CLASS(CTe stDoc),RUNTIME_CLASS(CMainFrame),RUNTIME_CLASS(CTestView));AddDocTemplate(pDocTemplate);以及TestView.h中的定义:inline CTestDoc *CTestView::GetDocument(){return (CTestDoc *)m_pDocument;}简而言之,就是说CT estView的GetDocument()函数自然而然的认为CTestDoc是与它"相配"的.当生成了一个具有多个视图类的应用程序时,(如用CSplitterWnd将窗口分为两栏,但这两栏并非从同一种视图类派生就属于这种情况。
具体实现在本文讨论范围之外),只有一个视图类能与唯一的文档类用文档模板进行装配,那么在另外一个未经装配的类中要取得文档类的指针,则需进行强制类型转换。
frameset调用frame内的js方法

frameset调用frame内的js方法Frameset调用Frame内的JS方法介绍在Web开发中,使用frameset标签可以将网页分为多个框架,每个框架可以加载不同的网页。
在某些情况下,我们可能需要在一个框架中调用另一个框架内的JavaScript方法。
本文将详细介绍几种方法来实现这一需求。
使用方法方法一:使用top对象•在需要调用方法的框架中,使用``访问最顶层的窗口对象。
•使用['frameName']访问指定名称的框架,这里的frameName 是框架的name属性。
•使用[frameIndex]访问指定序号的框架,框架的序号从0开始。
•调用框架中的函数:['frameName'].methodName()方法二:使用parent对象•在需要调用方法的框架中,使用``访问父级窗口对象。
•使用['frameName']访问指定名称的框架,这里的frameName 是框架的name属性。
•使用[frameIndex]访问指定序号的框架,框架的序号从0开始。
•调用框架中的函数:['frameName'].methodName()方法三:使用contentWindow对象•在需要调用方法的框架中,使用frameElement获取当前框架的元素。
•使用``访问当前框架的窗口对象。
•调用框架中的函数:()方法四:使用postMessage方法•在需要调用方法的框架中,使用(message, targetOrigin)将消息发送给父级窗口。
•在父级窗口中,监听message事件,通过判断和来验证消息来源。
•调用框架中的函数:在父级窗口中使用['frameName'].methodName()注意事项•跨域访问的限制:当框架的源自不同的域时,浏览器会阻止跨域访问,因此确保框架位于同一域下,避免出现访问限制的问题。
•确保框架已加载完成:在调用框架内的方法之前,确保被调用的框架已经加载完成,避免出现undefined的错误。
MFC中文档视图框架和文档模板之间的关系 四个类常用的成员函数

文档对象:是用来保存数据的。
视图对象:是用来显示和编辑数据的。
应用程序框架:框架是用来管理不同文档显示界面的。
例如你有一个数据网格显示界面,还有一个图形显示界面,它们的数据可能都来自你的文档,但是视图不同,怎么办用框架。
为什么不用视图?为的是把界面管理独立的拿出来。
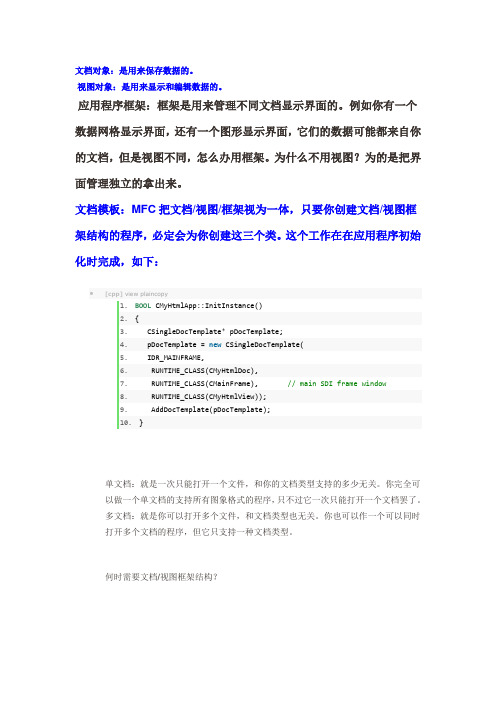
文档模板:MFC把文档/视图/框架视为一体,只要你创建文档/视图框架结构的程序,必定会为你创建这三个类。
这个工作在在应用程序初始化时完成,如下:[cpp]view plaincopy1.BOOL CMyHtmlApp::InitInstance()2.{3. CSingleDocTemplate* pDocTemplate;4. pDocTemplate = new CSingleDocTemplate(5. IDR_MAINFRAME,6. RUNTIME_CLASS(CMyHtmlDoc),7. RUNTIME_CLASS(CMainFrame), // main SDI frame window8. RUNTIME_CLASS(CMyHtmlView));9. AddDocTemplate(pDocTemplate);10. }单文档:就是一次只能打开一个文件,和你的文档类型支持的多少无关。
你完全可以做一个单文档的支持所有图象格式的程序,只不过它一次只能打开一个文档罢了。
多文档:就是你可以打开多个文件,和文档类型也无关。
你也可以作一个可以同时打开多个文档的程序,但它只支持一种文档类型。
何时需要文档/视图框架结构?首先你可以不使用文档视图这种框架结构,即便是在MFC中。
你可以在你需要的时候选择使用这种方式。
你可以完成一个只有视图没有文档的程序,例如一个基于对话框的应用。
哪什么时候需要呢?当你想将你的数据层和界面层分开的时候。
通常我们对数据的操作放在文档类中,例如存取,打开,关闭。
在这里你可以尽情的对你的数据进行操作,如果你需要,在对数据进行了改变后,对视图做一下更新,那么程序会将你对数据所做的改变呈现给你的程序的用户。
第11章单文档与多文档

中(而不是从存储介质 这一点与Windows消息
中)将文档中的数据取 和控件通知消息不同,
出来,然后在屏幕上 因为Windows消息和控
显示文档的数据
件通知消息就只4能被 窗口和视图处理。
文档/视图结构的工作机制
视图通过GetDocument 成员函数获得指向相关 联的文档对象的指针
通过该指针调用文 档类的成员函数来 从文档中读取数据
无论是保存文档或是打开文档,应用程序都是通过 调用文档类的Serialize串行化成员函数来完成操作的。 因此,在大多数情况下,我们都需要重载Serialize成员 函数。Serialize成员函数带有一个CArchive类型的参数, 这是一个与所打开的文件相关联的对象。一般情况下, 总是使用CArchive对象来保存和打开文档。
由于每一个文档可以有多个视图,但 每个视图只能对应于一个确定的文档
多文档程序需要解决的问题仅仅是多 个文档的数据管理方法的问题
多文档程序,最初的文档模板只支持主窗口,但每次打开一 个新文档时都调用CDocument的函数OnNewDocument,建 立一个由CMDIChildWnd派生的新的MDI子窗口,这些窗口 中保存着各种已打开的文档,所有的细节都由MFC库处理 3
建的。
每一种文档类型都有一种文档模板与之相对应,文档模
板负责创建和管理该文档类型的所有文档。
文档模板的构造函数的原型如下:
CDocTemplate
(UINT nIDResource, //与文档一同使用的各种资源的资源标识符 CRuntimeClass* pDocClass,// 指向文档派生文档类的对象的指针 CRuntimeClass* pFrameClass, //框架类的派生框架类的对象指针 CRuntimeClass* pViewClass //指向CView的派生视图类的对象指针
DSOFramer使用

DSOFramer使用DSOFramer使用1.void CreateNew(BSTR ProgIdOrTemplate)新建文档,其中: ProgIdOrTemplate参数:Excel Spreadsheet "Excel.Sheet"Excel Chart "Excel.Chart"PowerPoint Presentation "PowerPoint.Show"Project Project "MSProject.Project"Visio Drawing "Visio.Drawing"Word Document "Word.Document"2. HRESULT Open([in] VARIANT Document, [in, optional] VARIANT ReadOnly,[in, optional] VARIANT ProgId, [in, optional] VARIANT WebUsername, [in, optional] VARIANT WebPassword) 打开文档,可以是本地文件或者是服务器文件参数:Document 文档路径ReadOnly 是否已只读模式打开ProgId OLE类型WebUsername 用户名(访问网络的文件时候,有可能需要)WebPassword 密码例子:DsoFramer1.Open "C:\TestBook.xls"DsoFramer1.Open "C:\Plain.txt", , "Word.Document" //用Word来打开c:\plain.txt文件DsoFramer1.Open"https://secureserver/test/mytest.asp?id=123", True,"Excel.Sheet", "MyUserAccount", "MyPassword"3.HRESULT Save([in, optional] VARIANT SaveAsDocument, [in, optional] VARIANT OverwriteExisting,[in, optional] VARIANT WebUsername, [in, optional] VARIANT WebPassword);保存文件在本地DsoFramer1.Save "c:\1.doc"4.Activate激活当前文档,没搞明白有什么用5. HRESULT ActiveDocument([out,retval] IDispatch** ppdisp);返回当前活动文档的Dispatch接口,这个接口很重要,可以通过这个接口,操作所有的文档接口。
ios framework 中引用framework

在iOS开发中,如果您需要在框架中引用另一个框架,可以按照以下步骤操作:
1.在项目的构建设置中,找到“General”选项卡下的“Frameworks, Libraries, and
Embedded Content”部分。
2.在“Frameworks, Libraries, and Embedded Content”部分中,点击“+”按钮,然后从列
表中选择您要引用的框架。
3.选择要添加的框架后,点击“Add”按钮将其添加到项目中。
4.确保在项目的构建设置中正确设置了引用框架的路径。
通常,框架文件会被放置在
项目的“Frameworks”文件夹中。
5.在代码中,您可以通过#import指令来引用添加的框架。
例如,如果您添加了一个名
为MyFramework.framework的框架,则可以在代码中使用以下指令:
objective复制代码
#import <MyFramework/MyFramework.h>
这样就可以在您的框架中使用引用的框架中的类和函数了。
请确保在项目中正确设置和引用框架,以避免编译错误和运行时错误。
IFrame的用法

IFrame介绍:<iframe>也应该是框架的一种形式,iframe和frame比较相似,但是有一个根本的区别,iframe可以活动,而frame是不可活动的。
换句话说,iframe可以指定其坐标位置。
大部分的时候我们用iframe 去模拟一些特效。
例如我现在要求当前页面执行某个操作,而操作后肯定要有一个跳转的动作。
但是一旦跳转,原始页面就没了,这个时候可以让iframe内部做跳转,这样页面不动,而执行的内容也完成了。
如果iframe的尺寸是个0*0的,就可以模拟ajax的效果了。
Frame简单介绍:在JAVA中,frame是一种控件,可作为父窗体加载其他swing 控件。
在VB中,Frame是一种控件。
Frame 控件为控件提供可标识的分组。
Frame 可以在功能上进一步分割一个窗体-例如,把OptionButton 控件分成几组。
一,Iframe标记的使用格式是代码如下:[html]view plaincopyprint?1.<Iframe src="URL" width="x" height="x" scrolling="[OPTION]" frameborder="x"></iframe>src:文件的路径,既可是HTML文件,也可以是文本、ASP等;width、height:"画中画"区域的宽与高;scrolling:当SRC的指定的HTML文件在指定的区域不显不完时,滚动选项,如果设置为NO,则不出现滚动条;如为Auto:则自动出现滚动条;如为Yes,则显示;FrameBorder:区域边框的宽度,为了让“画中画“与邻近的内容相融合,常设置为0。
例如:代码如下:[html]view plaincopyprint?1.<Iframe src="";; width="250" height="200" scrolling="no" frameborder="0"></iframe>二、父窗体与子窗体之间的相互控制在脚本语言与对象层次中,包含Iframe的窗口我们称之为父窗体,另一个为子窗体,弄清这两者的关系很重要,因为要在父窗体中访问子窗体或相反都必须清楚对象层次,才能通过程序来访问并控制窗体。
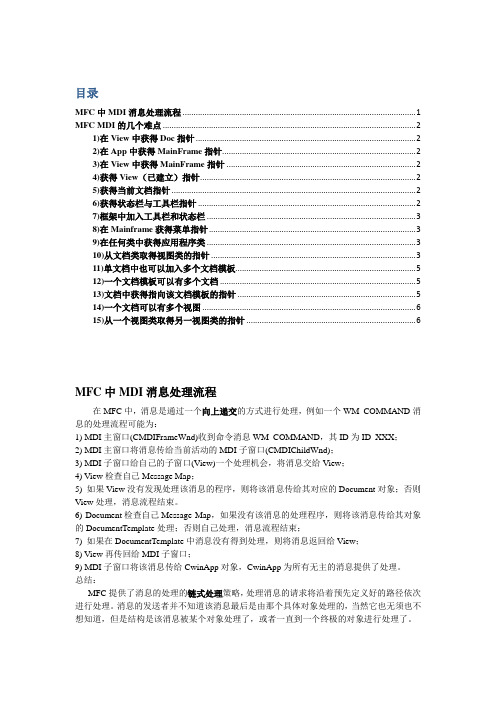
MFC MDI

目录MFC中MDI消息处理流程 (1)MFC MDI的几个难点 (2)1)在View中获得Doc指针 (2)2)在App中获得MainFrame指针 (2)3)在View中获得MainFrame指针 (2)4)获得View(已建立)指针 (2)5)获得当前文档指针 (2)6)获得状态栏与工具栏指针 (2)7)框架中加入工具栏和状态栏 (3)8)在Mainframe获得菜单指针 (3)9)在任何类中获得应用程序类 (3)10)从文档类取得视图类的指针 (3)11)单文档中也可以加入多个文档模板 (5)12)一个文档模板可以有多个文档 (5)13)文档中获得指向该文档模板的指针 (5)14)一个文档可以有多个视图 (6)15)从一个视图类取得另一视图类的指针 (6)MFC中MDI消息处理流程在MFC中,消息是通过一个向上递交的方式进行处理,例如一个WM_COMMAND消息的处理流程可能为:1) MDI主窗口(CMDIFrameWnd)收到命令消息WM_COMMAND,其ID为ID_XXX;2) MDI主窗口将消息传给当前活动的MDI子窗口(CMDIChildWnd);3) MDI子窗口给自己的子窗口(View)一个处理机会,将消息交给View;4) View检查自己Message Map;5) 如果View没有发现处理该消息的程序,则将该消息传给其对应的Document对象;否则View处理,消息流程结束。
6) Document检查自己Message Map,如果没有该消息的处理程序,则将该消息传给其对象的DocumentTemplate处理;否则自己处理,消息流程结束;7) 如果在DocumentTemplate中消息没有得到处理,则将消息返回给View;8) View再传回给MDI子窗口;9) MDI子窗口将该消息传给CwinApp对象,CwinApp为所有无主的消息提供了处理。
总结:MFC提供了消息的处理的链式处理策略,处理消息的请求将沿着预先定义好的路径依次进行处理。
html iframe用法

html iframe用法iframe(InlineFrame)是HTML框架中的一种,它通常被称为内联框架,是一个HTML文档的子窗口,可以嵌入另一个文档或网页,iframe允许一个Web页面可以在另一个页面中显示,例如,多个网页可以在同一个Web页面中共享同一网页,而不需要离开原网页。
二、为什么要使用iframe1、将来源页面片段包含到当前页面。
通常情况下,iframe被用来在一个页面中显示另一个网页的内容,例如,可以使用iframe将来源页面的一部分(例如,最新产品介绍或专家观点)嵌入当前网页,在浏览器上显示的时候,iframe 的内容就像是整个网页的一部分,可以提升网页的可用性。
2、创建复杂布局如果一个Web页面需要创建复杂的边框布局(例如,三栏布局),那么iframe就可以派上用场,我们可以将每一列分别加载到一个单独的iframe中,由于每个iframe都是一个独立的页面,我们可以使用css来控制复杂的边框布局。
3、在同一个文档中显示多种内容通常情况下,由于HTML是一个静态的文档,不能在一个文档中显示多种内容,但是使用iframe,可以将多种内容放到同一个文档中,例如,可以将音频、视频和图片放在iframe中,这样可以使得网页的内容更加丰富。
三、iframe的属性1、src属性src属性定义iframe中要显示的网页的地址。
它接受一个URL,可以是本地或者是远程网页。
2、name属性name属性用于在iframe中定义一个名称,作为引用该iframe的句柄。
3、width属性width属性用于定义iframe的宽度,这是一个可选的属性,默认值为100%。
4、height属性height属性用于定义iframe的高度,这是一个可选的属性,默认值为150px。
5、border属性border属性用于定义iframe的边框,这是一个可选的属性,默认值为1px。
6、frameborder属性frameborder属性用于定义iframe的边框是否可见,这是一个可选的属性,默认值为1(可见)。
VC菜单命令详解(文件打开、保存与关闭)

VC菜单命令详解(文件打开、保存与关闭)第一部分:五个命令ID:处理函数ID_FILE_NEW CWinApp::OnFileNewID_FILE_OPEN CWinApp::OnFileOpenID_FILE_SA VE CDocument::OnFileSaveID_FILE_SA VEAS CDocument::OnFileSaveAsID_FILE_CLOSE CDocument::OnFileClose1.ID_FILE_NEWCWinApp::OnFileNew调用CDocManager::OnFileNew。
|CDocManager::OnFileNew判断文档模板是否多于一个,是则显示文档类型对话框(AFX_IDD_NEWTYPEDLG)让用户选择要创建的文档类型。
然后调用CDocTemplate::OpenDocumentFile(NULL)。
|CDocTemplate::OpenDocumentFile(LPCTSTR lpszPathName,BOOL bMake_Visible=TRUE)对于SDI和MDI的处理不一样。
对于SDI,1,若已有文档打开,对其重新初始化,调用CDocument::SaveModified()保存当前文档;若没有文档存在,则调用CreateNewDocument()创建文档对象,再调用CreateNewFrame(pDoucment,NULL)创建文档的框架窗口。
2,若lpszPathName为NULL,则调用CDocument::OnNewDocument()处理新文档,用pDocument->SetPathName(lpszPathName)设置文档的路径。
3,判断当前线程主框架窗口是否存在,不存在则将1中创建的新框架作为主框架。
4,调用InitialUpdateFrame显示框架窗口。
对于MDI,与SDI基本相同,但是没有第3步。
|CDocument::OnNewDocument()首先调用DeleteContents()删除原文档内容,使用m_strPathName.Empty()清除当前文档路径,SetModifiedFlag(FALSE)。
delphi form中调用frame窗体内的控件

delphi form中调用frame窗体内的控件在Delphi中,Form是窗体的容器,而Frame是可以在多个窗体中重复使用的UI模块。
在某些情况下,我们可能需要在Form中调用Frame窗体内的控件,以便实现更加灵活和模块化的界面设计。
本文将介绍如何在Delphi Form中调用Frame 窗体内的控件。
首先,在Delphi中创建一个新的项目,然后在Form中添加一个Button控件和Frame。
在Design视图中,双击Button控件,打开其OnClick事件的代码编辑器。
在代码编辑器中,我们可以使用以下步骤来调用Frame窗体内的控件:1. 在uses后面添加Frame的单元名称,该单元名称可以在Frame的文件名中找到。
例如,如果Frame的文件名是"Frame1.pas",那么我们可以添加"Frame1"到uses后面。
2. 创建一个Frame的实例,并将其添加到Form中。
可以使用下面的代码来实现:```delphiprocedure TForm1.Button1Click(Sender: TObject);varFrame: TFrame1;beginFrame := TFrame1.Create(Self);tryFrame.Parent := Self;// 设置Frame的位置和尺寸Frame.Left := 100;Frame.Top := 100;Frame.Width := 200;Frame.Height := 200;// 调用Frame窗体内的控件Frame.Edit1.Text := 'Hello World';ShowMessage(Frame.Edit1.Text);finallyFrame.Free;end;end;```在上面的代码中,我们首先创建了一个Frame1的实例Frame,并将其Parent 属性设置为当前的Form。
r语言view函数用法

r语言view函数用法R语言是一种高级编程语言,拥有强大的数据分析能力。
在R语言中,View()函数是用于查看数据框或者矩阵中数据的函数。
下面来详细介绍一下View()函数的用法及步骤。
1. View()函数的用法View()函数用于查看数据框或者矩阵中数据,可以通过该函数在R Studio中打开数据框或矩阵并查看数据。
View()函数的常用用法:View(dataframe) # dataframe是待查看数据框的名称View(matrix) # matrix是待查看矩阵的名称2. View()函数的步骤步骤1:读入数据首先,我们需要将所需数据导入到R Studio中,可以使用read.table()、read.csv()等函数来将外部数据文件导入R Studio中。
步骤2:创建数据框或者矩阵我们需要创建一个数据框或者矩阵,将读入的数据存储到该数据框或矩阵中。
可以使用data.frame()函数创建数据框,使用matrix()函数创建矩阵。
步骤3:调用View()函数调用View()函数来查看创建的数据框或矩阵,并在R Studio中打开该数据框或矩阵来进行查看和修改。
3.使用View()函数查看数据为了更好地理解View()函数的运用,这里我们举一个例子。
我们使用R内置的iris数据集来进行演示。
步骤1:读入数据使用如下代码,将iris数据集读入到R Studio中。
data(iris)步骤2:创建数据框用如下代码创建一个名为data的数据框,并将iris数据集存储到data中。
data <- data.frame(iris)步骤3:调用View()函数用如下代码调用View()函数,查看data数据框的数据。
View(data)此时,R Studio会在一个新的窗口中打开data数据框,并展示其中的数据。
如果我们在数据框中进行修改后,可以使用如下代码将修改存储到data数据框中。
data <- get("data", envir = globalenv())4.总结View()函数是一个非常实用的函数,它可以用来直接查看数据框或者矩阵中的数据。
python treeview的frame方法 -回复

python treeview的frame方法-回复Python Treeview的Frame方法Python Treeview是一个常用的GUI(图形用户界面)库,用于创建可视化的树形控件(Tree Widget)。
在Treeview中,我们可以使用Frame方法来添加一个框架(Frame)来包装我们的树形控件。
在本文中,我们将逐步介绍如何使用Frame方法来定制和控制我们的树形控件。
1. 什么是Treeview的Frame方法?在Python的tkinter包中,Treeview是一个强大的GUI控件,用于显示和编辑层次结构数据(如目录树)。
Frame方法是Treeview控件的一个属性和方法,用来在树形控件中添加一个包含其他控件的容器框架。
2. 为什么我们使用Frame方法?使用Frame方法在Treeview中添加一个框架有以下几个好处:- 增加灵活性:我们可以在树形控件中添加其他控件,如按钮、标签、输入框等,以丰富用户界面的功能和交互。
- 改善可视化效果:通过添加框架,我们可以更好地组织和布局树形控件,提高用户体验和界面美观度。
- 方便性和易用性:使用框架可以将相关功能和操作整合在一起,使得代码逻辑更清晰、易读和易维护。
3. 如何使用Frame方法?下面是使用Frame方法在Treeview中添加一个框架的步骤:步骤1:导入必要的库和模块。
from tkinter import *from tkinter import ttk步骤2:创建主窗口和Treeview控件。
root = Tk()tree = ttk.Treeview(root)步骤3:创建并添加一个框架到树形控件中。
frame = ttk.Frame(tree)tree.insert('', '0', 'frame_node', text='Frame') tree.pack()步骤4:在框架中添加其他控件。
CDockablePane类的使用

CDockablePane类的使用目录CDockablePane与对话框类联合使用方法 (2)CDockablePane与CTreeCtrl类联合使用的方法 (9)CDockablePane同CFormView类的联合使用方法 (15)两个带图标的CDockablePane派生类与CFormView类的联合使用方法 (20)CDockablePane类的布局设计 (26)CDockablePane窗口风格设置 (37)去除VS2010风格的框架菜单 (39)在View视图类中使用CSplitterWnd来拆分视图窗口(不在CMainFrame类的虚函数OnCreateClient中拆分视图框架窗口) (41)禁止dockablepane停靠浮动拖动 (44)VS2010菜单修改不了问题 (45)VS2010 DockablePane 每次打开都自动隐藏 (47)EnableDocking函数解释 (48)CDockablePane与对话框类联合使用方法1、新建对话框资源:①新建一个对话框资源IDD_DIALOG_DOCKDLG,Style设为Child,Border设为None;②把默认的OK和Cancel按键去掉,因为一般情况下点击这两个按钮后,对话框会销毁,而这里是不需要销毁的(如果没去掉点击了,悬浮框中的对话框内容就不能用了);③如下添加一个按钮IDC_BUTTON_TEST,后为对话框添加类CTestDlg;④为按钮添加响应void CTestDlg::OnBnClickedButtonT est(){// TODO: Add your control notification handler code hereMessageBox(_T("Hello World!"));}2、派生CDockablePane类①添加继承自CDockablePane的类CMyPane②添加此类的WM_CREATE和WM_SIZE消息响应,并添加上面对话框的成员变量CTestDlg m_TestDlg;③在CMyPane::OnCreate和CMyPane::OnSize函数中添加代码int CMyPane::OnCreate(LPCREATESTRUCT lpCreateStruct){if (CDockablePane::OnCreate(lpCreateStruct) == -1)return -1;// TODO: Add your specialized creation code hereCRect rectDummy;rectDummy.SetRectEmpty();// 创建选项卡窗口:if (!m_TestDlg.Create(IDD_DIALOG_DOCKDLG,this)){TRACE0("未能创建输出选项卡窗口/n");return -1; // 未能创建}m_TestDlg.ShowWindow(SW_SHOW);return 0;}void CMyPane::OnSize(UINT nType, int cx, int cy){CDockablePane::OnSize(nType, cx, cy);// TODO: Add your message handler code here// 选项卡控件应覆盖整个工作区m_TestDlg.SetWindowPos (this, -1, -1, cx, cy, SWP_NOMOVE | SWP_NOACTIVATE | SWP_NOZORDER);m_TestDlg.ShowWindow(SW_SHOW);}3、修改MainFrame类①然后在MainFrame.h代码中添加成员变量CMyPane m_MyPane;②在CMainFrame::OnCreate函数中添加代码if (!m_wndStatusBar.Create(this)){TRACE0("Failed to create status bar\n");return -1; // fail to create}m_wndStatusBar.SetIndicators(indicators, sizeof(indicators)/sizeof(UINT));if (!m_MyPane.Create(_T("MyPane"), this, CRect(0, 0, 100, 100), TRUE,IDD_DIALOG_DOCKDLG, WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS |WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI)){TRACE0("未能创建输出窗口/n");return FALSE;}m_MyPane.EnableDocking(CBRS_ALIGN_ANY);// TODO: Delete these five lines if you don't want the toolbar and menubar to be dockablem_wndMenuBar.EnableDocking(CBRS_ALIGN_ANY);m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);EnableDocking(CBRS_ALIGN_ANY);DockPane(&m_wndMenuBar);DockPane(&m_wndToolBar);DockPane(&m_MyPane); // 调整m_MyPane的大小使之适合父窗口4、运行结果5、补充①CDockablePane派生类销毁时,对话框也销毁掉(没有试验)void ControlPanel::OnDestroy(){CDockablePane::OnDestroy();// TODO: Add your message handler code herem_dlg.DestroyWindow();}②CDockablePane派生类对象的Create函数里面的666是这个停靠栏的ID,这里是随便指定的一个数值,只要不和其他已用资源重复即可,真正应用的时候,以在字符串表中添加一个ID,前面使用的是对话框的IDDm_Panel.Create(_T("tset"),this,CRect(0,0,300,300),TRUE,666,WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS | WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI);CDockablePane与CTreeCtrl类联合使用的方法1、从CDockablePane继承,创建一个自定义类CNavView①CNavView.h的代码#pragma once// CNavViewclass CNavView : public CDockablePane{DECLARE_DYNAMIC(CNavView)public:CNavView();virtual ~CNavView();protected:afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);afx_msg void OnSize(UINT nType, int cx, int cy);public:CTreeCtrl m_wndClassView;void AdjustLayout();protected:DECLARE_MESSAGE_MAP()};②CNavView.cpp的代码// NavView.cpp : implementation file//#include "stdafx.h"#include "MDISample.h"#include "NavView.h"// CNavViewIMPLEMENT_DYNAMIC(CNavView, CDockablePane) CNavView::CNavView(){}CNavView::~CNavView(){}BEGIN_MESSAGE_MAP(CNavView, CDockablePane) ON_WM_CREATE()ON_WM_SIZE()END_MESSAGE_MAP()void CNavView::OnSize(UINT nType, int cx, int cy){CDockablePane::OnSize(nType, cx, cy);AdjustLayout();}void CNavView::AdjustLayout(){if (GetSafeHwnd() == NULL){return;}CRect rectClient;GetClientRect(rectClient);int cyTlb = 3;m_wndClassView.SetWindowPos(NULL, rectClient.left + 1, rectClient.top + cyTlb + 1, rectClient.Width() - 2, rectClient.Height() - cyTlb - 2, SWP_NOACTIVATE | SWP_NOZORDER);}// CNavView message handlersint CNavView::OnCreate(LPCREATESTRUCT lpCreateStruct){CRect rectDummy;rectDummy.SetRectEmpty();// Create views:const DWORD dwViewStyle = WS_CHILD | WS_VISIBLE | TVS_HASLINES | TVS_LINESATROOT | TVS_HASBUTTONS | WS_CLIPSIBLINGS | WS_CLIPCHILDREN;if (!m_wndClassView.Create(dwViewStyle, rectDummy, this, 2)){TRACE0("Failed to create Class View/n");return -1; // fail to create}HTREEITEM hRoot = m_wndClassView.InsertItem(_T("FakeApp classes"), 0, 0);m_wndClassView.SetItemState(hRoot, TVIS_BOLD, TVIS_BOLD);HTREEITEM hClass = m_wndClassView.InsertItem(_T("CFakeAboutDlg"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAboutDlg()"), 3, 3, hClass);m_wndClassView.Expand(hRoot, TVE_EXPAND);hClass = m_wndClassView.InsertItem(_T("CFakeApp"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeApp()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("InitInstance()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("OnAppAbout()"), 3, 3, hClass);hClass = m_wndClassView.InsertItem(_T("CFakeAppDoc"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppDoc()"), 4, 4, hClass);m_wndClassView.InsertItem(_T("~CFakeAppDoc()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("OnNewDocument()"), 3, 3, hClass);hClass = m_wndClassView.InsertItem(_T("CFakeAppView"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppView()"), 4, 4, hClass);m_wndClassView.InsertItem(_T("~CFakeAppView()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("GetDocument()"), 3, 3, hClass);m_wndClassView.Expand(hClass, TVE_EXPAND);hClass = m_wndClassView.InsertItem(_T("CFakeAppFrame"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppFrame()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("~CFakeAppFrame()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("m_wndMenuBar"), 6, 6, hClass);m_wndClassView.InsertItem(_T("m_wndToolBar"), 6, 6, hClass);m_wndClassView.InsertItem(_T("m_wndStatusBar"), 6, 6, hClass);hClass = m_wndClassView.InsertItem(_T("Globals"), 2, 2, hRoot);m_wndClassView.InsertItem(_T("theFakeApp"), 5, 5, hClass);m_wndClassView.Expand(hClass, TVE_EXPAND);return 0;}2、修改MainFrm.cpp①OnCreate方法最后加入如下代码CString str;str.LoadString(ID_VIEW_NAV);if (!m_Nav.Create(str, this, CRect(0, 0, 200, 200), TRUE, ID_VIEW_NAV, WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS | WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI)){TRACE0("Failed to create navigate window/n");return FALSE; // failed to create}m_Nav.EnableDocking(CBRS_ALIGN_ANY);DockPane(&m_Nav);// ID_VIEW_NAV是自定义的字符串资源CDockablePane同CFormView类的联合使用方法1、CFormView简介①MFC提供了一个名为CFormView的特殊视图类,我们称其为表单视图.表单视图是指用控件来输入和输出数据的视图,用户可以方便地在表单视图中使用控件.表单视图具有对话框和滚动视图的特性,它使程序看起来象是一个具有滚动条的对话框.在有些情况下,用表单视图比用普通视图更符合用户的需要,例如,在向数据库输入数据时,显然用表单的形式可以更习惯些。
Frame1-Frame3解释文档

以下所有程序的类阶层架构、类名称、变量名称、结构名称、函数名称、函数行为,都以MFC为仿真对象,具体而微。
也可以说,我从数以万行计的MFC原始代码中,「偷」了一些出来,砍掉旁枝末节,只露出重点。
在文件的安排上,我把模拟MFC的类都集中在MFC.H 和MFC.CPP中,把自己派生的类集中在MY.H 和MY.CPP 中。
对于自定类,我的命名方式是在父类的名称前面加一个 "My",例如派生自CWinApp 者,名为CMyWinApp,派生自 CDocument者,名为 CMyDoc。
MFC 类阶层首先我以一个极简单的程序 Frame1,把 MFC 数个最重要类的阶层关系模拟出来:这个实例仿真MFC的类阶层。
后续数节中,我会继续在这个类阶层上开发新的能力。
在这些名为Frame? 的各范例中,我以 MFC 原始代码为蓝本,尽量模拟 MFC 的内部行为,并且使用完全相同的类名称、函数名称、变量名称。
这样的模拟对于我们在第三篇以及第四篇中深入探讨 MFC 时将有莫大帮助。
相信我,这是真的。
Frame1 范例程序MFC.H#0001 #include <iostream.h>#0003 class CObject#0004 {#0005 public:#0006 CObject::CObject() { cout << "CObject Constructor \n"; } #0007 CObject::~CObject() { cout << "CObject Destructor \n"; } #0008 };#0010 class CCmdTarget : public CObject#0011 {#0012 public:#0013 CCmdTarget::CCmdTarget(){cout << "CCmdTarget Constructor \n"; } #0014 CCmdTarget::~CCmdTarget(){cout << "CCmdTarget Destructor\n";} #0015 };#0017 class CWinThread : public CCmdTarget#0018 {#0019 public:#0020 CWinThread::CWinThread(){cout<<"CWinThread Constructor\n"; }#0021 CWinThread::~CWinThread(){cout<<"CWinThread Destructor\n"; } #0022 };#0024 class CWinApp : public CWinThread#0025 {#0026 public:#0027 CWinApp* m_pCurrentWinApp;#0029 public:#0030 CWinApp::CWinApp() { m_pCurrentWinApp = this;cout << "CWinApp Constructor \n"; }#0031 CWinApp::~CWinApp() { cout << "CWinApp Destructor \n"; } #0032 };#0034 class CDocument : public CCmdTarget#0035 {#0036 public:#0037 CDocument::CDocument(){cout<< "CDocument Constructor \n"; } #0038 CDocument::~CDocument(){cout<<"CDocument Destructor \n";} #0039 };#0042 class CWnd : public CCmdTarget#0043 {#0044 public:#0045 CWnd::CWnd(){cout << "CWnd Constructor \n"; }#0046 CWnd::~CWnd(){cout<< "CWnd Destructor \n"; }#0047 };#0049 class CFrameWnd : public CWnd#0050 {#0051 public:#0052 CFrameWnd::CFrameWnd(){cout<< "CFrameWnd Constructor \n"; } #0053 CFrameWnd::~CFrameWnd(){cout<<"CFrameWnd Destructor \n";} #0054 };#0056 class CView : public CWnd#0057 {#0058 public:#0059 CView::CView(){ cout << "CView Constructor \n"; }#0060 CView::~CView() { cout << "CView Destructor \n"; }#0061 };#0064 // global function#0066 CWinApp* AfxGetApp();MFC.CPP#0001 #include "my.h"//原本含入mfc.h就好,但为了CMyWinApp的定义,所以...#0003 extern CMyWinApp theApp;#0005 CWinApp* AfxGetApp()#0006 {#0007 return theApp.m_pCurrentWinApp;#0008 }MY.H#0001 #include <iostream.h>#0002 #include "mfc.h"#0003#0004 class CMyWinApp : public CWinApp#0005 {#0006 public:#0007 CMyWinApp::CMyWinApp(){ cout<< "CMyWinApp Constructor \n"; }#0008 CMyWinApp::~CMyWinApp(){cout<< "CMyWinApp Destructor \n";}#0009 };#0010#0011 class CMyFrameWnd : public CFrameWnd#0012 {#0013 public:#0014 CMyFrameWnd(){ cout << "CMyFrameWnd Constructor \n";}#0015 ~CMyFrameWnd(){ cout << "CMyFrameWnd Destructor \n";}#0016 };MY.CPP#0001 #include "my.h"#0002#0003 CMyWinApp theApp; // global object#0006 // main#0008 void main()#0009 {#0011 CWinApp* pApp = AfxGetApp();#0013 }Frame1 的命令列编译链接动作是(环境变量必须先设定好,请参考第4章的「安装与设定」一节):cl my.cpp mfc.cpp <Enter>Frame1 的执行结果是:CObject ConstructorCCmdTarget ConstructorCWinThread ConstructorCWinApp ConstructorCMyWinApp ConstructorCMyWinApp DestructorCWinApp DestructorCWinThread DestructorCCmdTarget DestructorCObject Destructor好,你看到了,Frame1 并没有new 任何对象,反倒是有一个全局对象theApp 存在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
-在其它类中用AfxGetMainWnd()
获得CChildFrame:
-在CView中用GetParentFrame()
-在CMainFrame中用MDIGetActive()或GetActiveFrame()
-在其它类中用AfxGetMainWnd()->MDIGetActive()或AfxGetMainWnd()->GetActiveFrame()
4。通过GetNextWindow()遍例所有的子窗口;(如果要得到你想要的子窗口,可以通过特定的成员变量来标志);
5。通过CWinApp::GetFirstDocTemplatePostion()以及CWinApp::GetNextDocTemplate()的组合应用来遍历所有的DocTemplate对象,并且用CDocTemplate::GetDocString()来判断当前得到的文档莫板对象是哪个。
-if MDI:AfxGetMainWnd()->MDIGetActive()->GetActiveView()
//////////////////////////////////////////////////////////////////
不错!!!
不过要注意在doc中要取得view的指针C*View要注意类C*View声明的问题,
7。通过CDocuemt的GetFirstViewPositon()以及GetNextView()来遍历视图对象,一般通过访问View的成员变量来区别各个视图;通过CView::GetDocument()来得到文档对象;
8。Frame->View: 通过GetActiveView方法;
9。Frame->Doc:通过GetActiveDocument();
其实完全可以在CYourApp中添加各种视或文档的指针,在那些视或文档初
始化的时候将指针传给CYourApp中的对应变量,这样以后不管在哪用上面
指针只需(CYourApp*)AfxGetApp()取其属性变量即可,明了而且清楚更是
方便我一直专门操作的说:)
//////////////////////////////////////////////////////////////////
获得CDocument:
-在CView中用GetDocument()
-在CChildFrame中用GetActiveView()->GetDocument()
-在CMainFrame中用
-if SDI:GetActiveView()->GetDocument()
-if MDI:MDIGetActive()->GetActiveView()->GetDocument()
6。通过CDocTemplate::GetFirstDocPosition()以及CDocTemplate的GetNextDoc()组合来遍历所有的该模板的文档对象,并用CDocument::GetDocTemplate()来得到文档模板,用CDocment::GetTitle() 或者GetPathName()来判断当前的文档是哪个。
-在CChildFrame中 GetActiveView()
-在CMainFrame中
-if SDI:GetActiveView()
-if MDI:MDIGetActive()->GetActiveView()
-在其它类中
-if SDI:AfxGetMainWnd()-块砖,有玉的砸过来!
在何时何地,你都可以通过以下方法精确的得到任何一个对象(Application,DocTemplate,Document,View,Frame)
1。通过AfxGetApp()得到当前的App对象;
2。通过AfxGetMainWnd()得到主窗口;
3。通过CMDIFrameWnd::GetActiveFrame得到当前活动窗口;
10。View->Frame:GetParentFrame();
11。View->Doc:GetDocuemt()//前面已经说了。
12。Doc->View:前面说了;
13。Doc->Frame:不知道有没有很直接的方法。
-在其它类中
-if SDI:AfxGetMainWnd()->GetActiveView()->GetDocument()
-if MDI:AfxGetMainWnd()->MDIGetActive()->GetActiveView()->GetDocument()
获得CView:
-在CDocument中 POSITION pos = GetFirstViewPosition();GetNextView(pos)
doc,view,frame互相调用
访问应用程序的其它类
获得CWinApp:
-在CMainFrame,CChildFrame,CDocument,CView中直接调用AfxGetApp()或用theApp
-在其它类中只能用AfxGetApp()
获得CMainFrame:
-在CMinApp中用AfxGetMainWnd()或者m_pMainWnd
因为默认情况下,mfc在*View.h中已经包含了*Doc.h,如果在*Doc.h中包含
*View.h,就会引起嵌套包含问题,这样要在*Doc.h中加入 class C*View;
而在*Doc.cpp中加入 #include "*View.h"
//////////////////////////////////////////////////////////////////
