Axure最新版本下载地址 Axure RP 6.5下载地址及汉化
Axure软件的安装和中文输入问题

Axure RP是一个快速原型制作软件,不用编写一行代码就可以制作出各种Web 交互的演示效果。
Axure RP目前有Windows平台下的版本,也有Mac平台下的版本。
我们主要以Windows平台下的教学为主。
下载Axure RP
Axure RP Pro 5.6.0.2097中文汉化版下载:点击下载
安装Axure RP
先安装软件的英文原版,然后把汉化包文件Client.dll覆盖Axure安装目录下同名文件,即可完成汉化。
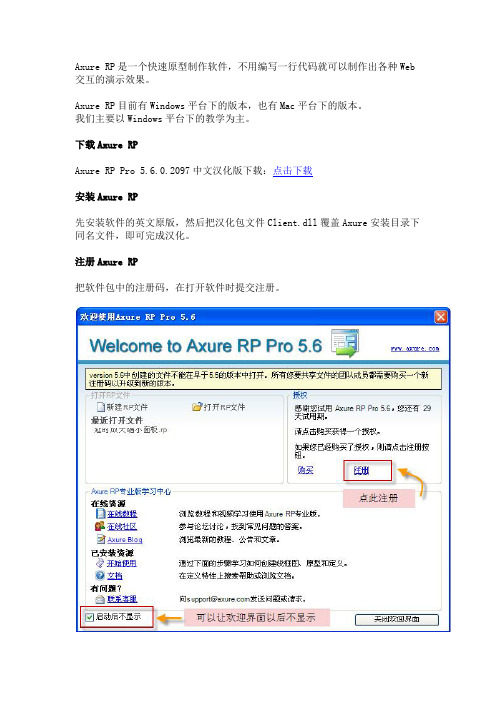
注册Axure RP
把软件包中的注册码,在打开软件时提交注册。
--------------------------------------------------
关于Axure无法输入中文的问题:
有些中文输入法在Axure输入中文时,会遇到无法正常输入中文的问题。
我用的是极点五笔,可以正常使用。
使用拼音的话QQ拼音(不能使用默认皮肤)和拼音加加表现较好。
系统自带的智能ABC也可以。
搜狗拼音、谷歌拼音、紫光拼音在Axure下使用,支持都不太好。
输入法是否合适的测试方法:在一个矩形框内输入“北京”,看看是否可以正常输入。
1. 在矩形控件内输入文字时,要将鼠标移动到矩形块范围内才可输入中文。
2. 有时即便鼠标已经在矩形块内时,但还是只能输入英文,那按一下Shift+空格,然后再输入中文试试。
3. 如果还是不行,那就不要把文字直接写在矩形内,而是把文字写在“文本块”里,然后把文本块放在矩形上面。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
axure原型方法

axure原型方法【实用版3篇】目录(篇1)1.Axure RP 简介2.Axure RP 的主要功能3.Axure RP 的原型设计方法4.Axure RP 的优点与不足5.Axure RP 的应用领域正文(篇1)一、Axure RP 简介Axure RP 是一款专业的原型设计工具,由美国 Axure Software Solutions 公司开发。
它提供了丰富的功能,可以帮助设计师快速制作出网站或应用程序的原型。
Axure RP 广泛应用于产品经理、设计师、开发者等多个领域。
二、Axure RP 的主要功能1.页面布局:Axure RP 可以轻松创建复杂的页面布局,包括网格布局、分区布局等。
2.组件库:Axure RP 拥有丰富的组件库,包括按钮、表单、菜单、导航栏等各种常用组件。
3.交互设计:Axure RP 支持多种交互事件,如单击、悬停、滚动等,可以实现复杂的交互效果。
4.动态面板:Axure RP 的动态面板功能可以让设计师创建可折叠、展开的页面结构。
5.条件逻辑:Axure RP 支持条件逻辑功能,可以根据用户行为或特定条件显示或隐藏内容。
6.团队协作:Axure RP 支持多人协作,可以实时同步团队成员的设计更改。
三、Axure RP 的原型设计方法1.设定需求:在开始设计之前,需要明确原型的需求,包括功能、交互方式等。
2.设计布局:根据需求,使用 Axure RP 的页面布局功能设计出初步的页面结构。
3.添加组件:在页面上添加所需的组件,如按钮、表单等。
4.设置交互:为组件添加交互事件,实现所需的功能和交互效果。
5.测试与优化:测试原型,找出问题并进行优化。
四、Axure RP 的优点与不足1.优点:Axure RP 功能强大,可以满足各种原型设计需求;支持团队协作,提高工作效率;学习曲线适中,容易上手。
2.不足:Axure RP 的软件价格较高,对个人用户来说负担较重;部分功能过于复杂,不易掌握。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
axurerp个人总结

axurerp个人总结
Axure RP是一款功能强大的原型设计工具,广泛应用于用户体验设计和界面设计领域。
个人总结Axure RP的使用体会可以从多个方面进行,包括其优点、缺点、功能特点以及适用场景等方面。
首先,Axure RP的优点包括但不限于以下几个方面,1. 功能丰富,支持交互式原型设计,能够快速创建具有复杂交互逻辑的原型;2. 支持团队协作,多人协作编辑和版本管理功能使团队合作更加高效;3. 强大的交互组件库,能够快速创建各种交互效果,提升原型的真实感;4. 可视化操作界面,易学易用,适合不同水平的设计师和产品经理使用;5. 支持输出多种格式的原型文档,方便与开发人员和其他相关人员进行沟通和交流。
其次,Axure RP也存在一些缺点,比如学习曲线较陡,需要一定的时间来熟悉其操作和功能;界面设计方面的功能相对较弱,需要配合其他设计工具进行辅助;在大型项目中,软件性能可能会受到一定影响。
再者,Axure RP的功能特点主要包括交互式原型设计、页面状态管理、条件交互、数据模拟、团队协作、输出文档等,这些功能
使其在用户体验设计和界面设计中具有独特的优势。
最后,Axure RP适用于产品设计、网页设计、移动应用设计等领域,尤其适合需要快速验证交互逻辑和用户体验的项目。
综上所述,Axure RP作为一款原型设计工具,在实际使用中具有诸多优点和一些局限性,但其丰富的功能特点和广泛的适用场景使其成为许多设计师和产品经理首选的工具之一。
希望以上总结能够对你有所帮助。
Axure转换格式文档

Axure WORD文档使用说明:Axure 来源于本WOED文件是采用在线转换功能下载而来,因此在排版和显示效果方面可能不能满足您的应用需求。
如果需要查看原版WOED文件,请访问这里Axure 文件原版地址:/7e9546940d38581f019d6dc9.pdfAxure|PDF转换成WROD_PDF阅读器下载Axure 详细教程1 Axure 介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计 (Prototype Design)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图 wireframe,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是 taobao、 dangdang 等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以 Axure RP 得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈 Axure RP 之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画 wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
网站与App原型设计AxureRP

Mockplus支持团队协作,方便团队成员之间进行沟通和协作。而AxureRP也支持团队协作,但需要购买相应的团队协作插件。
团队协作
axurerp与mockplus比较
适用领域
设计风格
功能特点
axurerp与sketch比较
易用性
Figma的易用性较高,界面简洁明了,操作简单易懂,对于初学者也较为友好。而AxureRP则需要一定的学习曲线,但功能更加强大和灵活。
案例一
设计一个动态交互的网站原型,如电商网站原型中的购物车功能,实现根据用户操作动态更新内容和数据。
案例二
动态原型设计案例
05
axurerp与竞品对比分析
Mockplus的交互设计较为直观、简单,便于快速制作原型。而AxureRP则更加灵活和专业,支持更多的交互效果和动态交互。
交互设计
Mockplus提供了一系列的组件库,方便用户快速制作原型。而AxureRP则拥有更加丰富的组件库和模板库,可选择性更大。
软件背景
丰富的交互功能
Axure RP支持多种交互方式,如点击、滑动、拖拽等,可以模拟真实的应用程序交互体验。
使用Axure RP可以创建高保真度的原型设计,与实际开发结果相似度高。
Axure RP支持动态面板和动画效果,可以模拟真实的用户操作和反馈效果。
Axure RP提供丰富的组件库和模板,方便用户快速创建原型设计。
axurerp与figma比较
设计能力
Figma提供了更多的图形、字体、颜色等编辑功能,更加强调创意和个性化设计。而AxureRP则更加注重交互性和可测试性,让用户可以在原型中测试和体验各种交互效果。
团队协作
Figma支持多人在线协作,方便团队成员之间进行沟通和协作。而AxureRP也支持团队协作,但需要购买相应的团队协作插件。
Axure最新版本下载地址 Axure RP 6.5下载地址及汉化

Axure 6.5较之6.0功能改进及最新版本6.5下载地址分享【原创】一、Axure 6.5下载及教程最新的Axure rp 6.5版本中文汉化版下载,提供给大家,供交流所用:Windows版下载地址:/share/link?shareid=149507&uk=1244069430苹果版下载地址:/share/link?shareid=146784&uk=1244069430提供一些相关的资料:官方主页:/news官方下载:/download视频介绍:/v_show/id_XMzgzNTcxOTI4.html强调一点非常重要的信息,windows xp用户需要升级到sp3才可以安装。
(我的电脑右键属性上查看是不是已经升级为sp3)如果不是,请下载并升级:sp3/html_2/1/82/id=49333&pn=0.html AxureRP 6.5 的教程:Axurerp 6.5 教程二:Axure新功能介绍:1. 去除了原来的超链接组件,而是在文本块组件里选中某些文字,然后通过工具栏上的超链接按钮来添加链接。
2. 因为上面的变动,在组件样式编辑器里增加了两项(Text Links Mouse Over 和Text Links Mouse Down)超链接鼠标悬停和鼠标按下时的样式。
默认的设置就是在某段文本中增加了超链接以后,当演示时鼠标悬停在链接上时会自动增加下划线。
3. 在组件的样式编辑区里,可以设置组件或图形一个旋转角度,这样在Axure划斜线就容易多了。
4. 可以给输入表单指定直接回车就响应的默认执行按钮。
在输入框等表单组件上右键,选择Assign Submit Button,然后选中你指定的链接既可。
(按钮需要提前在标签上命名)5. 可以设置动态面板相对于浏览器窗口位置固定,在动态面板上右键,选择Pin to Browser...。
然后设置要固定的位置。
之前要想实现该功能,可以用前端代码来修改。
Axure rp 6.5 基础教程

Axure rp 6.5 软件基础入门把目前写的文章都目录整理了一下,方便各位查看,希望各位也给微博转转!给你推荐一条微博: - //@非原型_不设计:#非原型不设计# 想学axure的朋友们,还在找axure6.5版本的教程吗,全部在这里,没有太多高深的变量和交互应用,却是最实际的入门教程,不断更新,希望大家喜欢! - 原文地址:/1776765170/yFQeBoaom 关于Axure rp的相关介绍爱上axure的十大理由001.Axure rp 6.5的软件安装、汉化与注册002.认识Axure的软件界面003. 生成网页原型的三种方法004. 如何关闭IE浏览器在生成原型时候的安全警告005.在chrome中使用axure生成原型的问题006. 站点地图区域007. 认识axure组件区域008. 认识axure部件库中各个部件的属性009.图片组件——axure线框图部件库介绍010.文本面板——axure线框图部件库介绍011.矩形、占位符组件——axure线框图部件库介绍012.水平线、垂直线——axure线框图部件库介绍013. 图片热区——axure线框图部件库介绍014. 文本框、文本编辑框、按钮——axure线框图部件库介绍015. 如何安装(装载)axure组件(部件)016. 动态面板——axure线框图部件库介绍017. 单选按钮、复选按钮——axure线框图部件库介绍018. 内部框架——axure线框图部件库介绍019. 菜单组件——axure线框图部件库介绍020.树——axure线框图部件库介绍021.Axure自动备份功能!让意外不在可怕!022.axure母版(模板)区域介绍023. axure制作项目符号列表样式024.axure制作圆形组件——axure制作技巧025. axure网格设置关于Axure rp的相关介绍Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
Axure RP Pro 6.0.0.2899简体中文便携版部件库说明文件

PageGrids_Y!DSK.rplib。 /viewthread.php?tid=532
PlaceholderText_Y!DSK.rplib。 /viewthread.php?tid=533
05_Shopping_AXL566
06_Personalisation_AXLIB_02.rplib。 /viewthread.php?tid=567
01_Navigation_AXLIB_02.rplib。 /viewthread.php?tid=561
02_Search_AXLIB_02.rplib。 /viewthread.php?tid=562
Tabs_Y!DSK.rplib。 /viewthread.php?tid=535
UX_People.rplib。 /viewthread.php?tid=584
WidgetLib_v1.rplib。 /viewthread.php?tid=585
Better Defaults (acleandesign).rplib。 /viewthread.php?tid=516
CalendarPicker_Y!DSK.rplib。 /viewthread.php?tid=517
Carousel_Y!DSK.rplib。 /viewthread.php?tid=518
ChartsandTables_Y!DSK.rplib。 /viewthread.php?tid=519
ClearTextValueOnFocus_conetrees.rplib。 /viewthread.php?tid=574
如何利用AxureRP软件进行原型设计

如何利用AxureRP软件进行原型设计第一章:介绍AxureRP软件AxureRP软件是一款专业的原型设计工具,广泛应用于用户体验(UX)设计和信息架构(Z)等领域。
它提供了丰富的功能和工具,使设计师能够快速创建交互式和高保真度的原型。
本章将对AxureRP软件进行详细介绍,包括其功能特点、工作流程等。
1.1 AxureRP软件的功能特点AxureRP软件提供了一系列强大的功能,方便设计师进行原型设计。
其中包括:(1)交互设计:AxureRP允许设计师创建交互式原型,模拟用户与产品的互动过程,可以设计各种交互效果,如点击、滚动、拖拽等。
(2)高保真度设计:AxureRP支持绘制高保真度的原型,可以使用自定义的图形和样式,使得原型在视觉上更加逼真。
(3)多平台适配:AxureRP可以适配多种设备和平台,比如手机、平板电脑和电脑等,设计师可以根据需要选择不同的适配方式进行设计。
(4)多人协作:AxureRP支持多人协作设计,多个设计师可以同时对同一个原型进行编辑和评论,提高工作效率。
1.2 AxureRP软件的工作流程AxureRP软件的工作流程主要包括以下几个步骤:(1)需求分析:在开始设计之前,设计师需要与产品经理或客户进行需求分析,了解产品的功能和用户需求,明确设计的目标。
(2)原型设计:根据需求分析的结果,设计师开始使用AxureRP软件进行原型设计。
可以使用工具栏中的各种功能和组件,绘制界面和交互效果。
(3)测试和修改:设计师完成原型设计后,需要进行测试和修改。
可以通过预览功能,模拟用户操作,发现潜在问题并进行修正。
(4)交付和评审:当原型设计完成后,设计师需要将设计成果交付给相关人员进行评审,如产品经理、开发人员等。
根据评审结果,可以对设计进行进一步修改和优化。
第二章:AxureRP软件的具体操作2.1 创建新项目在开始使用AxureRP软件进行原型设计之前,首先需要创建一个新项目。
可以通过点击菜单栏中的"文件"-"新建"命令来创建新项目。
AXURE RP 软件介绍

进行编辑。
注: 矩形、占位符、形状按钮都有 很多形状可以变化、彼此之间也可以相 互转换。
Axure RP基本操作
9
文字编辑
填充、边框
文字分布
锁定控件
组合、顺序对齐、分布
改变形状 右键菜单
Axure RP基本操作
矩形控件
10
矩形的形状变化,其中,圆角的大
小是可以控制的,使用不同的形状得到
一些组合形状。
AXURE RP 软件介绍
内容
初识 Axure RP
Axure RP基本操作
Axure RP高级交互
初识Axure RP
Axure RP 简介
1
Axure的正确发音是“Ack-Sure”,RP则是”Rapid Prototyping”快速原型的缩写。Axure RP Pro 是美国Axure Software Solution公司的旗舰产品,是一款快速原型设计工具,主要针对负责 定义需求、定义规格、设计功能、设计界面的专家,包括用户体验设计师、交互设计师、信息架构师、 业务分析师、可用性专家和产品经理。 Axure RP Pro能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、 操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
11
Axure RP基本操作
12
模块面板
模块的行为包括:正常、作为背景、 自定义组件三种类型。 正常:这是默认状态,就是修改模
块时,引用到页面的模块会跟着一起修
改。 作为背景:当把模块调用到页面时 会放置底层并且锁定。
块变化,类似 于复制。 根据不同版本不 一定有这个行为
3
六、自动输出word格式规格文件:Axure RP可以输出Word的格式的文件,规格文件包含了目录、网页清单、网页等,
Axure简体中文语言包日志

# 围绕产品分析的三个主要任务“参考竞争产品”、“树立产品特色”、“精准定制需 #
# 求”展开讲解 #
# B Axure RP Pro 6产品设计进阶。共6学时。课程特点:完整覆盖Axure所有功能。围绕 #
# Axure RP Pro 6的三类功能:用户界面设计、用户交互设计、团队协作展开讲解 #
# B.1 界面设计:Axure RP Pro 6简介、流程图和界面设计。2学时。主要内容包括: #
# 数据类型,特殊条件,拖放,特例总结 #
# B.3 团队协作:部件库与共享工程。2学时。主要内容包括:团队协作概述,导入, #
# 页面样式与部件样式,部件库,母版,共享工程 #
################################################################################
# 本文件是 Axure RP Pro 6 简体中文语言包2011-6-28版日志文件,用于记录没有翻译 #
# 的字符串,如果您发现该文件,请与 Axure RP Pro 6 简体中文语言包作者胡争辉联系 #
# 联系方式: #
# 新浪微博:/huzhenghui 请关注微博接收最新Axure语言包更新消息 #
# 网站: HPX Party: Axure用户组及产品经理二周一次免费聚会 #
################################################################################
->Unable to connect to:
axure rp pro 6.5

Axure RP Pro 6.5Axure RP Pro 6.5 是一款功能强大的原型设计工具,可以帮助用户快速创建交互式的原型和线框图。
本文档将介绍 Axure RP Pro 6.5 的功能和使用方法,并提供一些实用的技巧和建议。
目录•功能概述•安装和配置•快速入门•常用功能功能概述Axure RP Pro 6.5 提供了多种功能,包括界面设计、交互设计、团队协作等。
以下是一些主要功能的概述:1.原型设计: Axure RP Pro 6.5 可以帮助用户创建高保真度的原型,包括页面布局、交互元素、样式等。
2.交互设计:用户可以使用 Axure RP Pro 6.5 添加交互行为,例如按钮点击、页面切换等,来模拟真实的用户体验。
3.团队协作: Axure RP Pro 6.5 支持多人协作,可以轻松共享设计文档和原型,并进行实时的协作编辑。
4.导出和发布:用户可以将设计文档和原型导出为HTML 文件、图像文件等,方便与团队成员和客户分享和交流。
安装和配置在使用 Axure RP Pro 6.5 之前,需要先进行安装和配置。
以下是安装和配置的步骤:1.下载安装包:用户可以从 Axure 官方网站下载Axure RP Pro 6.5 的安装包,并保存到本地计算机。
2.运行安装程序:双击安装包,按照安装向导的指示完成安装过程。
可以选择安装路径和其他选项。
3.激活软件:安装完成后,需要使用提供的激活码激活软件。
激活码可在购买 Axure RP Pro 6.5 时获得。
快速入门在安装和配置完成后,可以开始使用 Axure RP Pro 6.5 进行设计工作。
以下是一些快速入门的步骤:1.创建新项目:打开 Axure RP Pro 6.5,点击。
Axure RP工具简单使用

Axure RP工具及使用摘要:随着软件需求的日益增大,软件工程师的工作量也越来越多,因此需要一些工具来帮助软件工程师,从而提高编程的效率。
这时候,Axure RP这款工具可以发挥很大的作用。
Axure RP是一个专业的原型设计工具,可以帮助工程师设计界面、流程图和规格说明文档,从而可以更好地创建应用软件和Web网站。
本文通过设计一个注册用户页面的Web应用来对Axure这个工具进行入门级别的说明,包括工具的界面接收和每部分工具的简单用法。
通过本文的实验,可以很好的了解到Axure这个原型设计工具的方便快捷,从而使得工程师的工作效率可以得到很大的提升。
关键词:Axure,原型分析工具,入门用法,1.Axurp工具简介Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,Axure代表美国Axure公司,RP则是Rapid Prototyping(快速原型)的缩写。
该工具让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP已被一些大公司采用。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
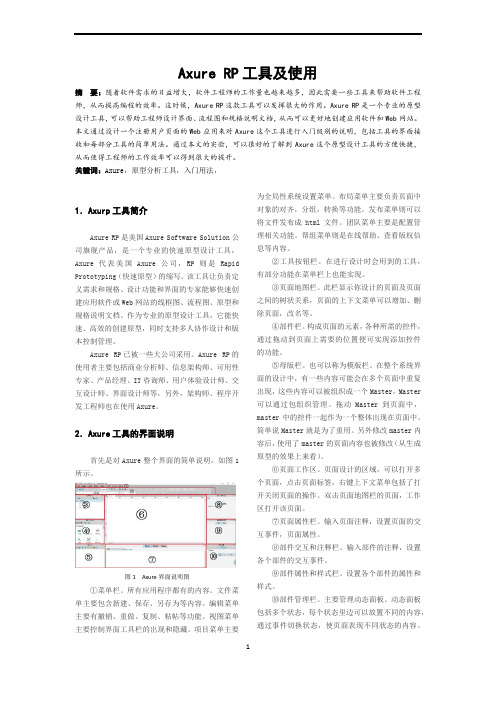
2.Axure工具的界面说明首先是对Axure整个界面的简单说明,如图1所示。
图1Axure界面说明图①菜单栏。
所有应用程序都有的内容。
文件菜单主要包含新建、保存、另存为等内容。
编辑菜单主要有撤销、重做、复制、粘帖等功能。
视图菜单主要控制界面工具栏的出现和隐藏。
项目菜单主要为全局性系统设置菜单。
布局菜单主要负责页面中对象的对齐,分组,转换等功能。
发布菜单则可以将文件发布成html文件。
AXURE_RP使用案例教程

AXURE_RP使用案例教程Axure RP(Axure Rapid Prototyping)是一款专业的原型设计工具,广泛应用于产品经理、用户体验设计师和UI设计师等职业领域。
它可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
下面将介绍Axure RP的使用案例教程。
一、创建新项目:打开Axure RP软件后,点击“新建项目”,选择适合的设备类型和屏幕尺寸,可以选择手机、平板或网页等设备类型,也可以自定义屏幕尺寸。
填写项目名称并选择保存路径后,点击“创建”按钮即可创建新项目。
二、绘制页面布局:在Axure RP的左侧工具栏中,选择矩形工具,绘制页面的基本布局。
可以通过拖拽调整大小和位置,以及设置颜色和边框等属性,来创建页面的各个组件。
三、添加交互:在Axure RP的右侧“交互”面板中,可以添加各种交互动作。
例如,可以添加按钮的点击事件、链接页面的跳转和滑动页面的效果等。
只需选中要添加交互的组件,然后在“交互”面板中选择相应的动作即可。
四、创建交互流程:在Axure RP的右下角,“页面”面板中可以查看当前所有页面,并可以通过拖拽调整页面的顺序。
在页面之间添加链接,即可创建交互流程。
例如,在一个页面中添加一个按钮,并设置点击事件跳转到另一个页面,就可以模拟用户在点击按钮后跳转到下一个页面的效果。
五、样式设置:在Axure RP的右侧“样式”面板中,可以对页面的样式进行设置。
例如,可以设置文字的字体、大小和颜色,调整按钮的样式和状态,以及设置背景图片和颜色等。
通过调整样式,可以使原型更加符合项目需求。
七、用户测试:Axure RP提供了一些功能,可以进行用户测试和反馈收集。
例如,可以在原型中添加问题,并将原型发布到Axure RP的云端,然后将链接分享给用户进行测试。
用户可以在测试过程中点击问题并填写答案,设计人员可以收集用户的反馈意见,并根据反馈意见进行优化。
总结:Axure RP是一款非常实用的原型设计工具,可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
Axure中文教程

Axure中文教程一、教学内容本节课的教学内容来自于Axure RP 8.0中文版教程,主要讲解Axure的基本操作和功能。
包括:Axure界面的熟悉,模板的使用,框架的创建,元件的添加与编辑,交互的设置,以及演示的等。
二、教学目标1. 让学生了解并熟悉Axure RP 8.0的界面和操作。
2. 培养学生利用Axure进行原型设计的思维和能力。
3. 提高学生对交互设计和用户体验的理解。
三、教学难点与重点重点:Axure的基本操作和功能,如元件的添加、编辑和交互的设置。
难点:如何设计出符合用户需求的交互效果,以及如何运用Axure 进行原型设计的思维。
四、教具与学具准备教具:计算机、投影仪、教学PPT。
学具:学生计算机、Axure RP 8.0软件。
五、教学过程1. 实践情景引入:以一个简单的网页设计为例,让学生了解Axure的使用和基本功能。
2. 讲解教材内容:介绍Axure RP 8.0的界面和操作,包括模板的使用,框架的创建,元件的添加与编辑,交互的设置等。
3. 示范演示:教师利用Axure设计一个简单的网页原型,并进行交互设置,展示给学生。
4. 随堂练习:学生根据所学内容,利用Axure设计一个简单的网页原型,并进行交互设置。
5. 作业布置:让学生利用Axure设计一个简单的APP界面原型,并进行交互设置。
六、板书设计板书设计主要包括Axure的基本操作和功能,以及设计原型时的注意事项。
七、作业设计1. 题目:设计一个简单的购物APP界面原型,并进行交互设置。
答案:学生根据自己的设计思路,利用Axure设计出一个购物APP 界面原型,包括商品展示、商品详情、购物车等模块,并进行交互设置。
2. 题目:利用Axure设计一个简单的新闻APP界面原型,并进行交互设置。
答案:学生根据自己的设计思路,利用Axure设计出一个新闻APP 界面原型,包括新闻列表、新闻详情、搜索新闻等功能,并进行交互设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure 6.5较之6.0功能改进及最新版本6.5下载地址分享【原创】
一、Axure 6.5下载及教程
最新的Axure rp 6.5版本中文汉化版下载,提供给大家,供交流所用:
Windows版下载地址:/share/link?shareid=149507&uk=1244069430
苹果版下载地址:/share/link?shareid=146784&uk=1244069430
提供一些相关的资料:
官方主页:/news
官方下载:/download
视频介绍:/v_show/id_XMzgzNTcxOTI4.html
强调一点非常重要的信息,windows xp用户需要升级到sp3才可以安装。
(我的电脑右键属性上查看是不是已经升级为sp3)
如果不是,请下载并升级:sp3/html_2/1/82/id=49333&pn=0.html AxureRP 6.5 的教程:Axurerp 6.5 教程
二:Axure新功能介绍:
1. 去除了原来的超链接组件,而是在文本块组件里选中某些文字,然后通过工具栏上的超链接按钮来添加链接。
2. 因为上面的变动,在组件样式编辑器里增加了两项(Text Links Mouse Over 和Text Links Mouse Down)超链接鼠标悬停和鼠标按下时的样式。
默认的设置就是在某段文本中增加了超链接以后,当演示时鼠标悬停在链接上时会自动增加下划线。
3. 在组件的样式编辑区里,可以设置组件或图形一个旋转角度,这样在Axure划斜线就容易多了。
4. 可以给输入表单指定直接回车就响应的默认执行按钮。
在输入框等表单组件上右键,选择Assign Submit Button,然后选中你指定的链接既可。
(按钮需要提前在标签上命名)
5. 可以设置动态面板相对于浏览器窗口位置固定,在动态面板上右键,选择Pin to Browser...。
然后设置要固定的位置。
之前要想实现该功能,可以用前端代码来修改。
6. 滚动到图片热区(锚点)时,增加了动画滚动效果。
的区别。
8. 移动动态面板时,移动的位置可以是某个函数计算后的结果。
9. 新增加了拖拽时的几个内置变量,DragX, DragY, TotalDragX, TotalDragY, DragTime。
TotalDragX:每次拖动面板时,面板在X轴方向移动的像素距离。
TotalDragY:每次拖动面板时,面板在Y轴方向移动的像素距离。
DragTime:每次拖动面板时,面板被拖起的时间,是毫秒为单位。
DragX和DragY似乎是瞬间被拖动的距离,似乎可以用来判断拖动速度的快慢。
(待研究)
10. 条件判断里增加了一项value,可以用于函数与函数的对比。
11. 输入框和文本域可以设置背景色透明了,再配合右键关闭输入框的边框使用更好。
12. 增加了几个样式的箭头。
(目前测试版竖线时选择箭头样式有Bug)
13. 可以读取文本块或矩形里的内容了,但是还不能用于条件判断时直接对矩形内容进行判断。
14. axure6.5正式版增加了动态面板往左拖动还是往右拖动的事件区分。
15. 矩形上右键新增加了几个形状。
16. 动态面板的状态切换时,可以指定上一个和下一个状态,并自动循环。
还可以指定一个函数返回的结果切到对应名称的状态里。
帖子最下面的Axure6.5示例.rp 做了两个循环滚动的示例。
一个是左右拖动时,往一个方向拖到头时可以接着开始循环。
一个是点击开始它自动循环滚动,
要配合动态面板上的OnPanelStateChange事件来使用。
-------------------------------其它操作时的增强的功能:1. 有自动辅助对齐了。
2. 给组件添加事件时会保持住事件的显示位置,不会跳回到第1个事件上去。
当一个组件上事件太多时,这一点功能十分有必要,不然总要在多个事件之间滚动来滚动去。
3. 在事件动作上直接双击,可以直接打开动作编辑窗口。
对于设置变量和组件值的修改时比较方便,省去了原来一步步的进入方式。
4. 在组件事件上可以直接使用Ctrl+C和Ctrl+V来复制和粘贴事件,原型时只能通过右键操作。
5. 添加事件链接到某个页面时,提供了搜索功能。
6. 条件判断中,提供了对组件的搜索功能。
7. 编辑区最大尺寸增加到5000 x 20000 像素。
8. 可以直接将图片文件拖入到Axure编辑窗口了,这个功能方便多了。
9. 在Axure RP中内置了AxShare服务,可以上传原型至Axshare服务器。
便于原型的分享和可用性测试。
分享的原型会在列表框增加一个反馈的功能。
方便收集意见反馈。
相关
功能查看
10. axure里画流程图时,某些功能有了改善。
比如:连接线交叉时会自动产生一个跨越的弧线。
