1.4.1创建超链接
网页设计与制作教程(第4版)电子教案

客户端动态技术不需要与服务器进行交互,实现动态功 能的代码往往采用脚本语言形式直接嵌入到网页中。服务器 发送给浏览者后,网页在客户端浏览器上直接响应用户的动 作。常见的客户端动态技术包括JavaScript、ActiveX和 Flash等。
让浏览者访问。上传工具选择合适与否将影响对网站更新维 护的效率。 1.CuteFTP 2.FlashFXP 3.LeapFTP 4.其他上传工具 (1)UploadNow!上传工具 (2)WS-FTP上传工具 Dreamweaver软件自身也具有上传网页的功能。
1.6 常用网页制作软件
1.6.5 网页设计工具的发展动向
从平面设计的角度来看,每个虚拟界面就是一个版面, 可以利用平面设计理念对其进行设计。但是,网页毕竟是计 算机技术和多媒体技术的产物,具有某些一般版面所没有的 特点和性质。为了对虚拟版面进行设计,就必须拓展设计的 范围,丰富设计的手段,如对于版面各种媒介的设计与制作, 要应用一些新的技术。
2.1 基本概念
如果在浏览器的地址栏中输入网站地址,浏览器会自动 连接到这个网址所指向的网络服务器,并出现一个默认的网 页(一般为index.html或default.html),这个最先打开 的默认页面就被称为“主页”或“首页”。
1.1 网页、网站的概念
1.1.2 静态网页和动态网页
静态网页指客户端的浏览器发送URL请求给WWW服务 器,服务器查找需要的超文本文件,不加处理直接下载到客 户端,运行在客户端的页面是已经事先做好并存放在服务器 中的网页。其页面的内容使用的仅仅是标准的HTML代码, 静态网页通常由纯粹的HTML/CSS语言编写。
版面编排的首要任务就是根据网页传达内容的需要,将 不同的文字和图片按照一定的次序用最合理的编排和布局组 成一个有机的整体并展现出来。版面编排应注意以下几点。
中文版DreamweaverCC基础培训教程-教学教案

《中文版Dreamweaver CC 基础培训教程》配套教学教案2.3网页文档的基本操作2.3.1课堂案例——创建并保存zhuce.html网页2.3.2新建网页2.3.3保存文档2.3.4打开与关闭文档2.4设置页面属性2.4.1课堂案例 ------ 设置“djqsm.html”网页属性2.4.2设置“外观(CSS)”属性2.4.3设置“外观(HTML)”属性2.4.4设置“链接955)”属性2.4.5设置标题2.4.6设置标题/编码2.4.7跟踪图像2.5上机实训——创建“花火植物”站点2.5.1实训要求2.5.2实训分析2.5.3操作思路2.6课后练习1.练习1——自定义“我的工作区”2.练习2——创建并规划“珠宝”网站小结1、如何创建与管理站点?2、如何管理站点中的文件和文件夹?3、如何设置页面属性?练一练:练习1——自定义“我的工作区”根据工作使用习惯的不同,用户可自定义Dreamweaver CC的工作区,使其更加符合设计者的操作习惯。
本练习将自定义一个工作区,然后将其保存。
思考及作业练习2创建并规划“珠宝”网某珠宝公司需要制作一个电子商务网站,需要先对站点进行规划,首先是网站首页,然后按不同内容分成多个页面,最后在Dreamweaver CC中创建站点、文件和相关GOOD LUCK 首页 产品中心 关于我们 新闻资讯 联系我们登录我们0 zhubaoT 本地视图▼ G ◎分悭畲⑥a 大小I 类型文件夹。
□ |£j> 站点-zhub :±0 Q... index. html CpZK gywm. html xwzx. html lxwm .... .......... " .. " .......... .... 1KB 1KB 1H : 文件夹 360 se.. 文件夹 360 se.. 360 se.. 文件夹1KB 360 se..羁 1个^^目麒中一觊126 本地文件3.4课后练习1.练习1——制作学校简介网页2.练习2——制作代金券说明网页4.3.3操作思路4.4课后练习1.练习1——制作“订餐”网页2.练习2——制作“家居”网页1、掌握插入各种图像的方法。
网页设计与制作知识点

网页设计与制作知识点第一部分HTML1. 在常用表格模式下进行网页布局(经济学专业编号)2. 在布局表格下进行布局1.制作双线边框的表格(南岳学院电商编号)2.制作单线边框的表格1.制作占位表格(电商编号)2.各种文字超链接的制作(一般链接,锚链接,email链接及打开方式)3.制作图像链接和热区链接4.在表格中插入图片和透明flash5.制作用户登录表单无序列表的使用(无序列表的嵌套)(此条不做)6.层与行为(显示隐藏层,交换图像)第二部分CSS7.修改文字大小和行距8.制作动态超链接(a:hover)9.用CSS创建交互(a元素的交互和非a元素的交互)10.制作首字下沉和图文混排和分栏(float定位)11.相对定位和绝对定位的实验12.(此学号为空)13.美化表单样式(盒子的边框背景属性)14.用CSS盒子模型制作导航条15.用无序列表制作tab样式导航条16.利用盒子的定位属性制作缺角菜单17.用滑动门技术制作圆角菜单18.用4图象法制作可变宽圆角栏目框19.CSS+DIV固定宽度的三栏布局20.可变宽度布局的制作第三部分Fireworks21.规则和不规则图形的绘制(组合路径)22.图片融合技术(填充、渐变和蒙版)23.文字效果(阴影、倒影、描边)24.用fireworks做按钮和下拉菜单25.切片和图像的导出第四部分JavaScript26.制作层的Zindex改变的导航条27.用CSS和JavaScript制作下拉菜单28.制作Tab面板第五部分ASP29.创建虚拟目录和动态站点30.将静态网页转换为动态网页(切割头尾网页,导出CSS文件)31.数据库的连接32.创建记录集33.绑定动态数据到页面34.创建重复区域服务器行为35.转到详细页面服务器行为36.记录新闻点击次数37.创建记录集分页38.新闻搜索页面的设计39.插入动态图片40.用IIF函数将过长新闻标题用省略号取代后部41.创建用户登录验证界面(包括验证表单数据不为空)42.限制非注册用户对页的访问43.创建添加新闻页面44.创建编辑新闻页面练习第一章HTML1.分析一个URL的结构//web/1/200807/10172331484.html信息被放在一台被称为www的服务器上,是一个已被注册的域名,域名对应一台DNS服务器,cn表示中国,主机名,域名合称为主机头。
Web应用程序设计案例教程第1章

13
【疑难解析 疑难解析】 疑难解析
问题:虚拟目录是否有其他创建方法? 答:有,可以在Internet信息服务(IIS)管理器 中利用虚拟目录创建向导创建虚拟目录。
14
【课外拓展 课外拓展】 课外拓展
(1) 安装Visual 2003。 (2) 安装并配置IIS服务器。 (3) 创建一个Web页面。 Web
☺(2)代码分离
在ASP.ENT中,HTML代码与程序代码分离,大大提高了 页面的设计效率以及程序代码的可阅读性、可
程序是在服务器上运行的编译好的公共语言运行库 (CLR)代码,而不像ASP那样解释执行,因而与ASP相比,执 行效率大大提高。
A. NET Framework 和IIS C. C#和 B. D.
☺ 3. .NET Framework是一种( )。
A. 编程语言 C. 操作系统 A. F5 C. F10 B. 程序运行平台 D. 数据库管理系统 B. Ctrl+5 D. F11
☺ 4.要使程序立即运行,需要按( )键。
☺除了以上优点外,还支持服务器控件和Web服务,具有更
高的安全性和良好的可伸缩性等。
3
1.2 的服务器控件简介
的服务器控件主要有: 标签控件Label和Literal,按钮 控件Button、LinkButton和 ImageButton,文本框控件 TextBox,图像控件Image,超 链接控件HyperLink,复选框 CheckBox CheckBox,单选按钮 RadioButton,列表控件 DropDownList、ListBox,容器 类控件Panel,验证控件等。 本节首先介绍Label控件。 Label控件是用来在Web窗体上 显示静态文本,要显示的具体 内容通过其Text属性来设置。 操作过程是:如图所示的工具 箱中单击Label控件按钮,按住 鼠标左键,将其拖拽到设计区 然后释放鼠标左键即可。
Powerpoint基本操作

2.编辑、删除超级链接
编辑: 删除:
• 鼠标指向要编辑超级链接的对象 • 在快捷菜单中选择“超级链接|编辑超级链接”命令 • 鼠标指向要删除超级链接的对象 • 在快捷菜单中选择“超级链接|删除超级链接”命令
1.3.3 应用多媒体技术
1.插入“剪贴库”中的声音或动画
• 选择“插入|影片和声音”项 • 再选择“剪贴库中的影片”或“剪贴库中的声音”选项
2.文字格式化
• 可以对部分或全体文字格式化
3.段落格式化
• 对齐方式: • 行距和段距:选择中的“格式|行距”命令
1.2.2 设置幻灯片外观
1.使用母板
(1) 母板的概念 • 母板:用于设置演示文稿中每张幻灯片的预设格式 预设格式:标题和正文文字大小、位置、项目符号和背景图案
• 母板种类:幻灯片母板、标题母板、讲义母板、备注页母板 (2) 幻灯片母板 • 进入母板:<Shift>+单击“幻灯片视图”按钮 或利用“视图”菜单 • 更改文本格式 • 设置页眉或页脚 • 向母板插入对象
通过母板插入的对象,只有在母板状态下才能编辑
1.2.2 设置幻灯片外观
2.改变背景和配色方案
(1)背景设置 • 选择“格式|背景”命令 • 在出现的对话框中选择合适的颜色 如何将一张图 片设置为背景?
1.2.2 设置幻灯片外观
2.改变背景和配色方案
(2) 选择配色方案 • 选择“格式|幻灯片配色方案” • 在“配色方案”对话框选择或自定义一种配色方案 • 单击“应用”
2.插入来自文件的声音或动画
• 选择“插入|影片和声音”项 • 再选择“文件中的影片”或“文件的声音”选项
3.录制旁白
• 选择“插入|影片和声音”项 • 再选择“录制旁白”选项 提示: 录制的声音文件系统默认保存在“我的文档”文件夹 中
《幼儿园多媒体课件设计与制作》教学教案

《幼儿园多媒体课件设计与制作微课版教程》配套教学教案第1章第2章2.2 图片素材熟练掌握输入文本、搜索文本、文本素材处理的方法。
掌握收集图片素材、抠取图片、处理图片的方法。
掌握裁剪音频文件、更改音量、降噪和添加音效、合并音频文件的方法。
熟悉视频的处理方法和更改视频格式的方法。
视频处理软件有哪些?)制作动物拼图本练习将使用美图秀秀来制作一个介绍动物的拼图,首先启动美图秀秀,然后将提张动物素材图片分别打开(素材参见:素材文件\第2章\04.jpg,并为其添加文字说明,然后使用拼图功能进行拼合,完成后的参考效果如下)制作并处理打碎玻璃杯的录音录制一个名为“打碎玻璃杯的录音MMF格式。
第3章3.2 制作“有趣的形状”课件3.3 设计课件的母版小结1、掌握新建演示文稿、选择幻灯片、添加和删除幻灯片、输入并编辑文本、美化文本的方法。
2、掌握插入并编辑形状、图片、SmartArt形状、表格、媒体文件的方法。
(2)制作“感恩父母”课件本练习将设计“感恩父母.pptx”课件,首先打开提供的“感恩父母.pptx”素材文件,在幻灯片中输入文本,设置文本格式,然后在其中插入图片并设置其样式,插入和设置形状样式,最后还需要插入SmartArt图形,并对其进行美化编辑,完成后的参考效果如下图所示。
第4章4.1 设置“小星星”课件动画小结1、掌握设置对象动画、设置课件切换动画、创建并编辑超链接、设置触发器的方法。
2、掌握直接放映、设置放映方式、录制旁白、添加幻灯片注释等方法。
3、熟悉发布幻灯片、打包幻灯片、设置保护、在网上下载并修改PPT课件等知识。
思考及作业想一想:(1)动画制作有哪些技巧?(2)使用超链接应该注意哪些问题?(3)动画有哪些类型?不同的类型产生的效果有何不同?练一练:(1)制作“开铺子”幻灯片本练习将设计“开铺子.pptx”演示文稿,首先打开提供的“开铺子.pptx”素材文件,设置幻灯片的切换动画,然后再为幻灯片中的对象添加动画效果,最后放映该演示文稿,完成后的参考效果如如下图所示。
HTML部分目录

基础篇第1章HTML基础1.1 HTML入门1.1.1 HTML简介1.1.2 HTML基本结构以及书写规范1.2 文本1.2.1 常用文本标签1.2.2 文本标签属性设置1.2.3 段落标签1.3 列表1.3.1 有序列表标签1.3.2 无序列表标签1.3.3 嵌套列表1.3.4 自定义列表标签1.4 超链接1.4.1超链接标签1.4.2 超链接种类1.5 图象1.5.1 图象格式1.5.2 图象标签1.5.3 图象标签属性设置1.5.4 图象的超链接1.6 表格1.6.1 表格基本标签1.6.2 表格标签属性设置1.6.3 表格边框和背景设置1.6.4 修改表格的行属性1.6.5 修改表格的单元格属性1.7 表单1.7.1 表单标签1.7.2 添加表单控件1.7.3 输入类控件1.7.4 菜单列表类控件1.8 多媒体1.8.1 动态文本1.8.2 添加多媒体文件案例篇第1章HTML案例应用任务1.1 第一个HTML例子任务1.2 文本综合应用任务1.3 列表应用1.3.1 列表综合例子1.3.2 自定义列表例子1.3.3 列表扩展知识1.3.4 列表高级应用举例任务1.4 超链接应用1.4.1超链接综合应用1.4.2 网页中的锚点任务1.5 图象综合应用任务1.6 表格应用1.6.1 表格综合应用1.6.2 表格高级应用举例任务1.7 表单应用1.7.1表单综合应用1.7.2表单高级应用举例任务1.8 多媒体应用1.8.1 设置动态文本1.8.2 设置背景音乐1.8.3 多媒体高级应用举例。
旅游电子商务试卷答案

一、填空题(每空1分,共15分)1、旅游电子商务最终的目的是服务于旅游商务活动,简言之,()是手段,()是核心。
2、世界旅游业的发展趋势表现为()发生变化;()发生变化;()加强,优势互补;信息技术的发展极大地促进旅游业的发展。
3、旅游电子商务体系的特点是在经济学“三流”中没有或者只有较少的()。
4、旅游电子商务的网站与单纯的旅游资讯网站的最大区别是不提供()服务功能。
5、旅游电子商务()为连锁酒店或酒店企业的集团化提供了技术支持,促进了旅游企业基于网络的(),推动旅游企业职能分化和专业化,为企业的发展创造了机遇。
6、CRM是()的缩写,是一种旨在改善()和()之间关系的管理机制。
7、旅行社电子商务是指一整套的、基于互联网技术的、有着规范的业务流程的(),是指专业从事()服务的企业组织建立并实施一整套基于规范业务流程的,以先进的计算机技术、互联网技术及通信技术为基础的()模式体系。
二、单选题(每题2分,共10分)1、旅游企业间网络交易是旅游电子商务的哪一种基本形式()。
A、G2BB、G2CC、B2CD、B2B2、不是旅游电子商务的应用主体的为( ) 。
A、旅游目的地营销机构B、旅游企业C、旅游者D、旅游信息化组织3、旅游电子商务营销的功能不包括()。
A、树立网络形象B、网络发布旅游基本信息C、旅游企业内部的信息化D、建立良好客户关系4、下列不属于营销4C理论的是( )。
A、消费者B、成本C、企业D、沟通5、不属于旅游电商网站的是( ) 。
A、同程B、去哪儿C、携程D、阿里巴巴三、名词解释(每题5分,共20分)1、O2O2、旅游电子商务3、智慧旅游4、 Internet5.OTA四、简答题(每题5分,共20分)1、目的地旅游信息分为哪些?2、旅游购物电子商务的模式有哪些?3、酒店移动自助入住系统的功能有哪些?4、客户关系管理 CRM的功能有哪些五、判断题:(每题2 分,共10 分)1.旅游电子商务实质还是商务,与技术没有太大关系。
计算机应用基础(Windows7+Office2010)第六章 网页设计基础

务供应商(ISP)所设立的机房,每月支付必要费用,由ISP代为管理维护,
而客户从远端连线服务器进行操作的服务方式。
•
• 3、虚拟主机
•
虚拟主机是使用特殊的软硬件技术,把真实的物理服务器
主机分割成多个的逻辑存储单元,即虚拟主机,虚拟主机没有物理实体,
但是都能像真实的物理主机一样在网络上工作,具有单独的域名、IP地址 (或共享的IP地址)以及完整的Internet服务器功能,网站所有者只需要租用
• <html>
•
<head>
• </title>
<title>例1.1 设置背景色、体会标题样式的使用
•
</head>
•
<body bgcolor=red>
•
以下为标题样式:
•
<h1>标题一</h1>
•
<h2>标题二</h2>
•
<h3>标题三</h3>
•
<h4>标题四</h4>
•
<h5>标题五</h5>
新一代的网页标准规范。
• 3、域名
•
互联网中的计算机采用的身份标识是IP地址,但由于IP地
址完全由数字构成,不便于记忆,为了解决这个问题,人们按照一定的规
则对互联网中的计算机定义了字符形式的地址标记,这就是域名。在网络
中,域名通常与IP地址是一一对应的。按照互联网中的组织模式,域名系 统最早提出了六大分类,即.com(商业组织)、.edu(教育机构)、.gov (政府部门)、.mil(军事机构)、.net(网络相关组织)、.org(非营利
Proficy Machine Edition编程软件

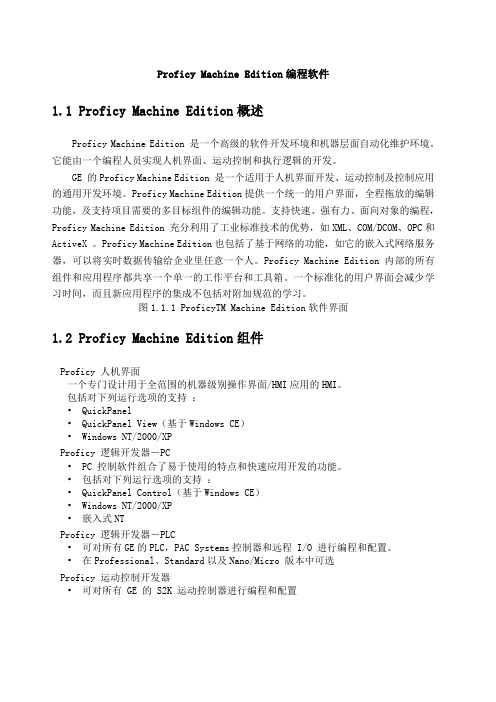
Proficy Machine Edition编程软件1.1 Proficy Machine Edition概述Proficy Machine Edition 是一个高级的软件开发环境和机器层面自动化维护环境。
它能由一个编程人员实现人机界面、运动控制和执行逻辑的开发。
GE 的Proficy Machine Edition 是一个适用于人机界面开发、运动控制及控制应用的通用开发环境。
Proficy Machine Edition提供一个统一的用户界面,全程拖放的编辑功能,及支持项目需要的多目标组件的编辑功能。
支持快速、强有力、面向对象的编程,Proficy Machine Edition 充分利用了工业标准技术的优势,如XML、COM/DCOM、OPC和ActiveX 。
Proficy Machine Edition也包括了基于网络的功能,如它的嵌入式网络服务器,可以将实时数据传输给企业里任意一个人。
Proficy Machine Edition 内部的所有组件和应用程序都共享一个单一的工作平台和工具箱。
一个标准化的用户界面会减少学习时间,而且新应用程序的集成不包括对附加规范的学习。
图1.1.1 ProficyTM Machine Edition软件界面1.2 Proficy Machine Edition组件Proficy 人机界面一个专门设计用于全范围的机器级别操作界面/HMI应用的HMI。
包括对下列运行选项的支持:•QuickPanel•QuickPanel View(基于Windows CE)•Windows NT/2000/XPProficy 逻辑开发器-PC•PC 控制软件组合了易于使用的特点和快速应用开发的功能。
•包括对下列运行选项的支持:•QuickPanel Control(基于Windows CE)•Windows NT/2000/XP•嵌入式NTProficy 逻辑开发器-PLC•可对所有GE的PLC,PAC Systems控制器和远程 I/O 进行编程和配置。
Word中的超链接和快速导航设置技巧

Word中的超链接和快速导航设置技巧在使用Word编辑文档时,我们常常需要添加超链接和设置导航,以便读者能够方便地跳转到相关内容。
本文将介绍Word中的超链接和快速导航设置技巧,帮助您更高效地进行文档编辑。
1. 添加超链接超链接可以链接到互联网上的网页、电子邮件地址、文件夹等,在Word中添加超链接非常简单。
以下是添加超链接的步骤:1.1 选中需要添加超链接的文本。
可以是一个单词、一个短语,甚至是一个整段文字。
1.2 在Word菜单栏的“插入”选项中,找到“超链接”按钮,并点击打开“超链接”对话框。
1.3 在“超链接”对话框中,根据需要选择链接目标的类型。
如果需要链接到网页,可以选择“现有文件或网页”,然后在地址栏中输入链接地址;如果需要链接到本地文件或文件夹,可以选择“文件或文件夹”。
1.4 确定超链接设置后,点击“确定”按钮即可完成超链接的添加。
2. 设置超链接样式为了让超链接更加美观和易于辨识,您可以设置超链接的样式。
以下是设置超链接样式的步骤:2.1 选中已添加的超链接文本。
2.2 在Word菜单栏的“开始”选项中,找到“字体”功能区,并点击右下角的小箭头,打开“字体”对话框。
2.3 在“字体”对话框中,可以设置超链接文本的字体、颜色、下划线等样式。
2.4 确定超链接样式设置后,点击“确定”按钮即可完成超链接样式的设置。
3. 快速导航设置在Word中,我们可以设置快速导航,方便读者在文档中进行快速跳转。
以下是设置快速导航的步骤:3.1 在文档中选中需要设置快速导航的内容。
3.2 在Word菜单栏的“插入”选项中,找到“书签”按钮,并点击打开“书签”对话框。
3.3 在“书签”对话框中,输入快速导航的名称,并点击“添加”按钮。
3.4 完成上述步骤后,您可以在任意位置的文档中点击“Ctrl + G”组合键,打开“转到”对话框。
在“转到”对话框的“书签”列表中,可以找到之前添加的快速导航名称,并点击“转到”按钮即可快速定位到相应内容。
2023年山西省初中学业水平考试信息技术复习题13回望历史

2023年山西省初中学业水平考试信息技术复习题13回望历史翻开中国近代史,几多沧桑,几多磨难,几多屈辱,几多抗争。
180多年前西方列强用坚船利炮撞开了古老中国沉重的大门,从此,在这片美丽的国土上,财富任人掠夺,文化任人摧残,人民任人宰割。
直到一个伟大的政党诞生,才使她获得了新生。
历史社成员对这段历史进行了学习研究,并计划将学习成果与大家分享交流。
项目问题:列强为什么要发动对华战争?这些战争给中国带来了哪些影响?项目实施:本项目实施中,前面已经完成了项目规划设计和任务分工,现在请你使用提供的素材处理图像,完善演示文稿。
(注:本题所有素材均存放于“素材”文件夹中)活动一、图像处理(共6分)打开“背景.psd”文件。
调整“甲午战争”图层顺序及其中图片的位置,补充完善胶卷。
插入“和平鸽.jpg”(不含背景),调整大小并置于合适位置,图层重命名为“和平鸽”。
在合适的位置输入文字“铭记历史振兴中华”,创建文字变形,设置图层样式,使整个图片更协调美观。
保存文件,并存储为“背景.jpg”。
1.1、点击“打开素材”——打开“背景.psd”文件——点击“甲午战争”图层——移动至胶卷上空白位置——移动“甲午战争”图层至“胶卷”图层之下。
1.2、点击“文件”——打开——找到考试素材文件夹下的“和平鸽.jpg”——打开——点击左侧魔棒工具——点击黑色背景处——点击“选择”菜单——反向——点击左侧移动工具——移动和平鸽至“背景.psd”上——点击“编辑”菜单——自由变换——调整合适大小移动至合适位置—双击图层名修改为:和平鸽——回车。
1.3、点击左侧“文本工具”——在合适位置输入文字:铭记历史振兴中华——点击上方“文字变形”工具——样式任选一个——确定——右击该图层——混合选项——任选一个图层样式——确定。
1.4、点击“文件”菜单——存储——点击“文件”——存储为——保存到考试素材文件夹下——格式:JPG——文件名:背景.jpg——保存。
现代远程教育网络学习平台研究

东南人学钡I:学位论史Dell4400共4台,HP—LH30001台,高档Pc机2台)。
其中两台Dell4400作为流媒体课件点播服务器。
校园网连接7个网络机房,PIV以上电脑400多台,36个多媒体网络教室,形成主干千兆,百兆到桌面的较为完整、先进的校园网络体系,校园网拓朴结构如图i-3所示。
圈1-3校周网拓朴幽校园网外部接入南通高校城域网(1000M),与教科网实现高速互联。
并实现了与全省电大ATM网的连接和中国电信宽带网的连接(带宽IOM),形成了教科网、ATM网、中国电信宽带网三个出口。
为网上学习平台的运行奠定了良好的硬件基础。
1.4.2软件需求服务器:Windows2000Server以上,J2sdkl.4以上,Apache2.0以上,Resin2.0以上。
第二章用户操作界面设计及实现表格是用于在HTML页面上显示表格式数据,对文本和图形进行布局的强有力的工具。
表格在网页设计中的意义远非一般概念中的表格应用,它更大的用处在于控制页面元素(即网页的定位),比如设置文字和图像在页面中出现的精确位置,只需通过设定表格的宽度、高度及彼此之间的比例大小等,就可以把不同的网页要素分别添加在不同的单元格之中以达到页面的平衡。
表格是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了网页设计的水平。
DreamweaverMX支持表格嵌套。
可以在表格内的一个单元格中插入另一个嵌套表格。
可以像对其他任何表格一样对嵌套表格进行格式设置。
但是,其宽度受它所在单元格的宽度的限制。
2、框架框架是网页中非常有用的工具,它可以将一个浏览器窗口划分为多个区域,每个区域都可以显示不同HTML文档。
使用框架的最常见的情况就是,一个框架显示包含导航控件的文档,而另一个框架显示含有内容的文档。
例如图2.1所示,页面框架布局由3个框架组成:一个较窄的框架位于侧面,其中包含导航条:一个框架横放在顶部,其中包含Web页的标题;一个大框架占据了页面的其余部分,其中包含主要内容。
MIS-Web

二、 颜色的设定
• 颜色值是一个关键字或一个RGB格式的数字。 • 颜色是由 “red” “green” “blue ” 三原色组合而成的,在 HTML 中对颜色的定义是用十六进位的,对於三原色 HTML 分别给予 两个十六进位去定义,也就是每个原色可有 256 种彩度,故此 三原色可混合成16777216种颜色。 • 例如: 白色的组成是 red=ff, green=ff, blue= ff,RGB 值即为 ffffff 红色的组成是 red=ff, green= 00, blue= 00, RGB值即为ff0000 绿色的组成是 red=00, green=ff, blue= 00, RGB值即为 00ff00 蓝色的组成是 red=00, green= 00, blue= ff, RGB值即为 0000ff 黑色的组成是 red=00, green=00, blue=00, RGB 值即为 000000
五、水平分隔线标签<hr>
• <hr>标签是单独使用的标签,是水平线标签,用于段落 与段落之间的分隔,使文档结构清晰明了,使文字的编 排更整齐。通过设置<hr>标签的属性值,可以控制水平 分隔线的样式。
• Windows VGA(视频图像阵列)形成了16个关键字: aqua, black, blue,fuchsia, gray,green, lime,maroon, navy,olive, purple,red,silver,teal,white,and yellow 上一张 结束 首页 后退
1.3文字版面的编辑
首页 后退 上一张 结束
实例:3-2html
• <html> <head> <title>测试分段控制标签</title> </head> <body> <p>花儿什么也没有。它们只有凋谢在风中的轻微、凄楚而又 无奈的吟怨,就像那受到了致命伤害的秋雁,悲哀无助地发出 一声声垂死的鸣叫。</p> <p align="right">或许,这便是花儿那短暂一生最凄凉、最伤感 的归宿。</p> <p align=center>而美丽苦短的花期</p> <p align="left">却是那最后悲伤的秋风挽歌中的瞬间插曲。 </p> 首页 </body> 上一张 后退 结束 </html>
GWT开辟教程[宝典]
![GWT开辟教程[宝典]](https://img.taocdn.com/s3/m/a1b3819cb8d528ea81c758f5f61fb7360a4c2b41.png)
第一章编码基础第一节客户端代码1.1.1 创建入口点新建GWT工程之后将生成的类文件都删除。
并删除web.xml中如下的部分:每一个模块都有一个入口点。
这个模块的入口点就是“Smallgwt”类。
现在使用eclipse在com.example.smallgwt.client中创建这个类Smallgwt。
同时指定接口为com.google.gwt.core.client.EntryPoint。
入口点类是整个GWT应用程序的入口,也就是说,GWT应用程序运行时会首先调用这段代码,工程的入口点类在工程模块的<entry-point>标签中指定。
在入口点类中必须实现入口点方法onModuleLoad(),这个入口点方法是整个GWT应用程序开始执行的地方。
这个方法中主要做的事情是:●创建可视组件●设置事件处理句柄如果get中为空。
则得到整个网页,将组件添加到网页上。
如果不为空。
则将组件添加到get中的名字指定的位置。
1.1.2 HTML页面HTML页面和普通的HTML页面没有什么区别,可以使用一切HTML标签。
有几个特别的地方如下:1、这个HTML<head>中必须引入下面的JavaScript代码,用来加载GWT工程模块,之后GWT读入模块文件(*****.gwt.xml)来查找入口点(EntryPoint)类,整个GWT程序才得以运行。
另外,所有GWT的<meta>3、如果在MyApplication.java的RootPanel中指定了使用某些id,比如这里的“solt1”和“slot2”,那么在HTML页面中也必须明确指定以这些id命名的HTML标签,否则程序将抛出NullPointerException 异常。
1.1.3 模块前面提到那段nocache.js代码用来加载GWT工程的模块。
Smallgwt.gwt.xml中的内容:1.1.4 标准GWT工程结构使用标准的GWT工程结构可以有效的区分客户端和服务器端的代码,所以推荐使用标准的GWT工程结构。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像
</a>
创建超链接
说明
href属性:定义超链接所指向的文档的URL
target属性:用于指定打开新网页的方式
target常用属性值如下所示:
属性值 _self _blank
描述 _self为默认值,意为在原窗口中打开
超链接示例
【例】点击某一商品,跳转到商品列表,效果如下图所示
02
总结
总结
通过本节知识能够 使用<a>标记创
建超链接
能够熟练运用<a> 标记的属性
能够熟练设置当前 页面的锚点链接
能够设置跳转其他 页面的锚点链接
感谢聆听
THANK BUSENESS ACTIVITY PLANNING
S
石家庄科技工程职业学院软件技术专业群教学资源库
(2)使用相应#锚点名称">热点文字</a>
注意:href的值要跟id保持一致,href值要加上#号,此种方法是跳 转到当前页面的锚点位置。
空链接
定义 在制作网页时,如果暂时无法确定超链接的目标文件,就可以将
其建立为空链接。 语法格式
<a href="#">热点文字</a> 单击空链接时不进行任何跳转。
_blank为在新窗口中打开
锚点链接
浏览网页时就需要不 断地拖动滚动条,来 查看所需要的内容。
如果网页内容较 多,页面过长。
效率较低 不方便
锚点链接
为了提高信息的检索速度
HTML语言提供了一 种特殊的链接——锚 点链接,通过创建锚 点链接,用户能够快 速定位到目标内容。
锚点链接
设置锚点链接分为两步: (1)定义锚点: <a id="锚点名称"></a>
超链接标记
超链接标记
01
超链接简介
超链接简介
页面间的超链接 该链接指向当前页面以外的其他页面,单击该链接将完成页面
之间的跳转。 锚点链接
该链接指向页面内的某一个地方,单击该链接可以完成页面内 的跳转。 空链接 指向该链接时不进行任何跳转
创建超链接
如何创建超链接? 在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要
