HTML5十五大新特性
HTML5技术分析

HTMl5结构元素 <nav>
• <nav>元素用构建一个页面或一个站点内的链接, <nav>
并不是链接的每一个集合都是一个<nav>,比如: 赞助商的链接列表及搜索结果页面就不是,因 为他们是当前页面的主内容。
<nav> <p><a href=“/”>Home</a></p> <p><a href=“/about”>About</a></p> </nav>
– Canvas – Video/Audio – Drag&Drop – Geolocation – Application Cache – Database Storage – X-Document Messaging
HTML5新增的元素
• • 结构元素
– header, footer, section, article, nav...
• 文件上传控件
– <input type="file" accept = "image/png" />
• •
ቤተ መጻሕፍቲ ባይዱ
重复的模型
– add, remove, move-up, move-down
内建表单验证
– <input type=“email” required /> – <input type="number" min=10 max=100 step=3/>
支持HTML5的浏览器
• FireFox 3.1+
–offline storage and canvas –Geolocation/Web Workers/ ContentEditable –Gecko(more HTML5 APIS)
HTML5和CSS3新特性及应用

HTML5和CSS3新特性及应用HTML5和CSS3是一种新的网页设计技术,近年来受到了广泛的关注和应用。
本文将从以下几点来介绍HTML5和CSS3的新特性,并结合实际案例来讲解其应用。
一、HTML5新特性1.多媒体支持HTML5支持多媒体,包括音频、视频以及媒体流等。
通过HTML5的<video>和<audio>标签,可以直接在网页上播放视频和音频文件。
同时,HTML5支持WebRTC技术,使得用户可以在网页上直接进行音视频通话。
案例应用:优酷网上通过HTML5播放视频节目,实现了无需Flash插件的视频播放,大大提高了用户的使用体验。
2.语义标签HTML5加入了多个新的语义标签,如<header>、<footer>、<nav>、<article>、<section>等,这些标签帮助开发者更好地定义网页的结构,提高了SEO效果。
案例应用:淘宝网上搜索商品时,通过使用HTML5的语义化标签,每个商品都可以更好地定义其内容,使得搜索引擎更容易索引到目标页面。
3.离线缓存HTML5允许网页应用在离线状态下访问网页内容,这是通过在浏览器中存储数据实现的,使得用户可以在无网络状态下访问之前访问过的页面。
案例应用:Chrome浏览器通过HTML5中的cache manifest来实现网页的离线缓存,当用户处于无网络状态时,Chrome会优先从本地缓存中读取页面内容。
二、CSS3新特性1.媒体查询CSS3支持通过媒体查询来定义不同设备的样式表,比如通过@media screen and (max-width: 480px)来定义移动设备的样式,从而让网页在不同的设备上呈现最佳效果。
案例应用:谷歌搜索在不同设备上都能够呈现最佳效果,主要得益于CSS3中的媒体查询技术。
2.变形和过渡CSS3支持通过transform属性来变换页面元素,包括旋转、缩放、倾斜、平移等效果。
HTML5新特性总结

4.内嵌的媒体 video 用来嵌入任意视频格式 audio 用来嵌入音频格式
audio 和 video 元素可以包含额外的标记,用来描述音频和视频的内容
5.交互
details 元素表示在默认情况下可能不显示的详细信息。可选的 legend 元素可以提供详细信息的 摘要。details 元素的用途之一是提供脚注和尾注(收缩展开)
meta 表示指定范围内的数字值 meter 元素帮助浏览器和其他客户机识别 HTML 页面中的数量。它不要 求对元素内容应用任何特定的格式。但是,每个 meter 元素可以有最多 6 个属性,它们按照更适合机 器识别的形式表示这个数量:
value min low high max optimum 这些属性都应该包含一个十进制数字
地理位置获取流程: 1、用户打开需要获取地理位置的 web 应用。 2、应用向浏览器请求地理位置,浏览器弹出询问窗口,询问用户是否共享地理位置。 3、假设用户允许,浏览器从设置查询相关信息。 4、浏览器将相关信息发送到一个信任的位置服务器,服务器返回具体的地理位置。
位置请求方式: 单次请求
navigator.geolocation.getCurrentPosition(updateLocation, handleLocationErro r, options);
dialog 表示几个人之间的对话
3.语义性内联元素 m 或者 mark 表示文本被 “加上标志”,但是不一定要强调 time 表 示 一 个 时 间 值 , time 元 素 可 以 帮 助 浏 览 器 和 其 他 程 序 识 别 出 HTML 页 面 中 的 时 间 。, 每 个 time 元素都应该有一个 datetime 属性,其中包含更适合机器识别的时间值,适合机器读取的时 间值可能对搜索引擎、日历程序等有帮助。
HTML5优势组件丰富

HTML5优势组件丰富1、解决了跨浏览器问题在HTML5之前,各大浏览器厂商为了争夺市场占有率,会在各自的浏览器中增加各种各样的功能,并且不具有统一的标准。
使用不同的浏览器,常常看到不同的页面效果。
在HTML5中,纳入了所有合理的扩展功能,具备良好的跨平台性能。
针对不支持新标签的老式IE 浏览器,只需简单地添加JavaScript代码就可以使用新的元素。
推荐了解黑马程序员web前端课程。
2、新增了多个新特性HTML语言从1.0到5.0经历了巨大的变化,从单一的文本显示功能到图文并茂的多媒体显示功能,许多特性经过多年的完善,已经发展成为一种非常重要的标记语言。
HTML5新增的特性如下。
1.新的特殊内容元素,比如header、nav、section、article、footer。
2.新的表单控件,比如calendar、date、time、email、url、search。
3.用于绘画的canvas元素。
4.用于媒介回放的video和audio元素。
5.对本地离线存储的更好支持。
6.地理位置、拖曳、摄像头等API。
3、用户优先的原则HTML5标准的制定是以用户优先为原则的,一旦遇到无法解决的冲突时,规范会把用户放在第一位。
另外,为了增强HTML5的使用体验,还加强了以下两方面的设计。
(1)安全机制的设计为确保HTML5的安全,在设计HTML5时做了很多针对安全的设计。
HTML5引入了一种新的基于来源的安全模型,该模型不仅易用,而且对不同的API(Application Programming Interface,应用程序编程接口)都通用。
使用这个安全模型,不需要借助于任何不安全的hack 就能跨域进行安全对话。
(2)表现和内容分离表现和内容分离是HTML5设计中的另一个重要内容。
实际上,表现和内容的分离早在HTML4.0中就有设计,但是分离的并不彻底。
为了避免可访问性差、代码高复杂度、文件过大等问题,HTML5规范中更细致、清晰地分离了表现和内容。
HTML5新特性

HTML5新特性HTML5在语法上与HTML4是兼容的,同时增加了很多新特性,从而使运用HTML5设计网页更加方便、简单,使用HTML5设计的网页也会更美观、新颖、有个性。
1.简化的文档类型<!DOCTYPE>声明位于HTML文档中最前面的位置,它位于<html>标签之前。
该标签告知浏览器文档所使用的HTML或XHTML规范。
在HTML4中,<!DOCTYPE>标签可以声明3种DTD类型,分别表示严格版本(Strict)、过渡版(Transitional)、和基于框架(Frameset)的HTML文档。
a)HTML4严格版本(Strict)DTD:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">在上面的声明中,声明了文档的根元素是html,它在公共标识符被定义为“-//W3C//DTD XHTML 1.0 Transitional//EN”的DTD中进行了定义。
浏览器将明白如何寻找匹配此公共标识符的DTD。
如果找不到,浏览器将使用公共标识符后面的URL作为寻找DTD的位置。
如果需要干净的标记,避免表现层的混乱,可以使用此类型。
通常与层叠样式表(CSS)配合使用b)HTML4过渡版本(Transitional) DTD<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">过渡版本DTD可以包含W3C所期望移入样式表的呈现属性和元素。
如果用户使用了不支持层叠样式表(CSS)的浏览器。
HTML5和CSS3的新特性

HTML5和CSS3的新特性HTML5和CSS3是前端开发中最重要、最广泛使用的两种技术。
HTML5是用来描述和定义网页内容的标记语言,而CSS3则用来控制网页的样式和布局。
这两种技术都是基于Web标准的,它们的新特性不断地为Web开发带来便利和创新。
HTML5的新特性1. 语义化标签HTML5新增了很多语义化的标签,如article、nav、header、footer、section等,这些标签让页面结构更清晰,易于理解和维护。
语义化标签还有利于SEO优化。
2. 表单控件HTML5引入了一些新的表单控件,如date、time、color、email、url等,这些控件大大方便了用户的输入和选择,同时也增强了表单在移动端的体验。
3. 视频和音频HTML5允许在页面中直接嵌入视频和音频文件,不再需要使用Flash等第三方插件了。
这样不仅提高了网页的性能,也减轻了用户的安全风险。
4. Canvas和SVGHTML5中的Canvas和SVG都是用来制作图形的工具。
Canvas 是基于位图的,适合制作复杂的动画和游戏;SVG则是基于矢量图的,适合制作图标和矢量图形。
5. Web存储HTML5提供了两种Web存储机制:Web Storage和Web SQL Database。
Web Storage可以用来存储大量的文本数据,比如用户的设置、历史记录等。
Web SQL Database则可以存储结构化的数据,如书籍、商品等信息。
CSS3的新特性1. 选择器CSS3引入了更多的选择器,如属性选择器、伪类选择器、伪元素选择器等。
这些选择器让样式定义更加精细和灵活,同时也提高了代码的可读性和可维护性。
2. 盒模型CSS3中的盒模型允许开发者选择使用标准盒模型或者怪异盒模型。
标准盒模型中,元素的宽度和高度不包括内边距和边框;怪异盒模型中,元素的宽度和高度包括了内边距和边框。
这让样式的定义更加合理和统一。
3. 边框和背景CSS3的边框和背景提供了更丰富的样式选项。
Html5新特性

HTML5新特性目录概述 (1)1.新特性 (1)1.1 语义化标记 (1)1.2 表单增强 (1)1.3无需插件支持的视频/音频 (2)1.4 画布 (3)1.5可编辑内容、拖放 (4)1.6 稳健的数据存储 (4)2 废弃的标签 (5)3.缺点 (5)3.烟草集团数据中心与HTML5 (5)3.1 兼容性 (5)3.2 应用方面 (5)4 画布报表 (5)4.1 传统报表解决方案 (6)4.2 方案比较 (6)概述随着浏览器厂商对互联网浏览器思路的改进,从而诞生了HTML标准的原型,通过这几年的发展HTML标准已经到第五代。
近期用HTML5取代Flash或Shockwave的呼声越来越高。
虽然HTML5将会对互联网的很多方面做出改进,使网站具备更丰富的功能、让互联网访问变得更加安全和高效。
但距离HTML5成为标准还有很长的差距,目前包含IE在内的主流浏览器对HTML5的支持还不是完美,不过值得我们期待的是,新一代的IE9、Chrome 6、Firefox4等浏览器都已经开始全面的扩展对HTML5的支持。
1.新特性Html5新特性主要体现在:语义化标记、Form 表单增强功能、视频/音频、画布(Canvas)、可编辑内容、拖放、稳健的数据存储等方便,HTML5其实是关于图像,位置,存储,速度的优化和改进。
初步体验感受:简洁、华丽。
1.1 语义化标记简洁的DOCTYPE,有意不使用版本,因此文档将会适用所有版本的HTML。
简单易记的语言标签,写法上较之前更为简洁。
在HTML5 中,空标签(如:br、img 和input )并不需要闭合标签。
新增的一些新标签更具语义,不过大多数都是原有标签的替代,提过得额外功能不是很多。
1.2 表单增强HTML5 为表单提供了几个新的属性、input 类型和标签。
例如:color, email, date, month, week, time, datetime, datetime-local, number, range, search, tel, 和 url等,使用这些标签将大大简化开发复杂度,比如使用date标签,我们将不再需要利用外包js就可以选择日期。
【html】html5新特性有哪些

【html】html5新特性有哪些⼀、html5新特性——canvas元素canvas元素⽤于在⽹页上绘制图形,有多重绘制路径、矩形、圆形、字符以及添加图像的⽅法svg元素⽤于描述⼆维是⽮量图形的⼀种图形格式。
(1)把svg直接当成图⽚放在⽹页上(2)实现动画(3)svg图⽚的交互和滤镜效果不同点:canvas是通过js来绘制2d图形,逐像素进⾏渲染的,假若在图⽚完成后进⾏修改,整个场景就会重新绘制svg元素是使⽤XML描述2d图形的语⾔,svg dom中的每⼀个元素都是可⽤的,可以为其添加js处理器。
每⼀个被绘制的图形均被视为对象,如果发⽣变化,浏览器就会⾃动重新绘制图形⼆、html5新特性——表单元素新增的表单元素<datalist>:元素规定输⼊域的选项列表,使⽤<input>元素的list元素与<datalist>元素的id绑定<keygen>:提供⼀种检验⽤户的可靠⽅法,标签规定⽤于表单的密钥对⽣成器字段<output>:⽤于不⽤类型的输出,⽐如计算或脚本输出新增的表单属性placehoder属性:简短的提⽰在⽤户输⼊值前会显⽰在输⼊域上,既默认框提⽰required属性:是⼀个boolean属性,要求填写的输⼊域不为空pattern属性:描述了⼀个正则表达式⽤于验证<input>元素的值max / min属性:最⼤最⼩值step属性:为输⼊域规定合法的数字间隔height / width属性:⽤于image类型的<input>标签的图像⾼度和宽度autofocus属性:是⼀个boolean属性,在页⾯加载时⾃动获得焦点multiple属性:是⼀个boolean属性,规定<input>元素中选择多个值三、html5新特性——媒体元素播放⾳频⽂件的元素<audio>————<audio controls>(1)control属性提供播放暂停和⾳量控件(2)<audio>和<audio/>之间插⼊浏览器不⽀持的<audio>元素的提⽰⽂本(3)允许使⽤多个<source>元素⽤来链接不同的⾳频⽂件,浏览器使⽤第⼀个⽀持的⾳频⽂件(4)⽀持三种⾳频格式⽂件:mp3、wax、ogg播放视屏⽂件的元素<video>(1)control属性提供播放暂停和⾳量控件,也可以使⽤dom操作:play()和pause()(2)video元素提供了width和height控制视频的尺⼨。
HTML5的15个常用特性

HTML5的15个常用特性HTML5的15个常用特性HTML5想必大家都很熟悉了,因为太多的媒体在讨论这一技术。
然而,你能准确地说出HTML5带来了哪些新特性吗?下面是YJBYS店铺为大家搜索整理的关于HTML5的15个常用特性,欢迎参考借鉴,希望对你有所帮助!想了解更多相关信息请持续关注我们应届毕业生培训网!1.新的文档类型 (New Doctype)目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">在HTML5中,上面那种声明方式将失效。
下面是HTML5中的声明方式:<!DOCTYPE html>2.脚本和链接无需type (No More Types for Scripts and Links)在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /><script type="text/javascript" src="path/to/script.js"></script>而在HTML5中,你不再需要指定类型属性。
因此,代码可以简化如下:<link rel="stylesheet" href="path/to/stylesheet.css" /><script src="path/to/script.js"></script>3.语义Header和Footer (The Semantic Header and Footer)在HTML4或XHTML中,你需要用下面的代码来声明"Header"和"Footer"。
HTML5新特性基本操作解密

HTML5 新功能解密HTML5 基本新功能教程解密1) 什么是 HTML5?HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
2) HTML5 是如何起步的?HTML5 是 W3C 与 WHATWG 合作的结果。
为 HTML5 建立的一些规则: 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
减少对外部插件的需求(比如 Flash) 更优秀的错误处理 更多取代脚本的标记 HTML5 应该独立于设备3) 新特性HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article、footer、header、nav、section 新的表单控件,比如 calendar、date、time、email、url、searchHTML 5 视频4) Web 上的视频HTML5 规定了一种通过 video 元素来包含视频的标准方法。
视频格式当前,video 元素支持三种视频格式: 格式 Ogg MPEG 4 WebM IE No 9.0+ No Firefox 3.5+ No 4.0+ Opera 10.5+ No 10.6+ Chrome 5.0+ 5.0+ 6.0+ Safari No 3.0+ No 1HTML5 新功能解密 Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件 WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件5) 如何工作<video src="movie.ogg" controls="controls"> </video> control 属性供添加播放、暂停和音量控件。
HTML5的新特性与应用

HTML5的新特性与应用随着互联网技术的不断发展,HTML5作为一种新的WEB标准,已经成为了互联网新时代网站开发的一种基础技术。
HTML5在保留了HTML4和XHTML的优点的同时,还引入了一些新特性和应用,使得网站和应用程序的开发更加方便、快捷和可靠。
一、HTML5的新特性1.新标签HTML5新增了许多语义化的元素标签,以便更好地定义网页内容。
比如,<header>、<footer>、<nav>、<article>、<section>、<aside>、<time>等等,这些标签让网页的结构更加清晰、易于理解和维护。
2.多媒体元素HTML5支持多媒体元素,包括<video>、<audio>等标签,使得开发者可以方便地在网页中嵌入视频和音频。
3.本地存储HTML5用localStorage和sessionStorage两个对象来提供本地存储功能,这比传统的cookie更加简单、可靠和安全。
4.地理定位HTML5提供了地理定位功能,使得web应用可以获取用户的地理位置信息,从而为用户提供更加精准的服务和信息。
5.Web WorkerHTML5提供了Web Worker功能,这使得浏览器可以在后台运行JavaScript程序,从而不会影响用户的正常操作。
二、HTML5的应用1.移动应用HTML5的新特性和应用让它成为了移动应用开发的重要技术,特别是在跨平台开发方面,HTML5的优势更加明显。
2.游戏开发HTML5的多媒体元素、canvas和Web GL等技术,使得开发者可以在网页中创建复杂的游戏和动画,其可玩性和视觉效果也越来越好。
3.视频和音频网站HTML5提供了多媒体元素和本地存储等功能,使得在线视频和音频网站的播放速度更快,缓冲更快,且可以在离线状态下进行。
例如:优酷、爱奇艺等。
4.社交网络应用HTML5的地理定位、Web Socket和Web Worker等技术,使得开发者可以很方便地开发社交网络应用,如微博、微信、QQ空间等。
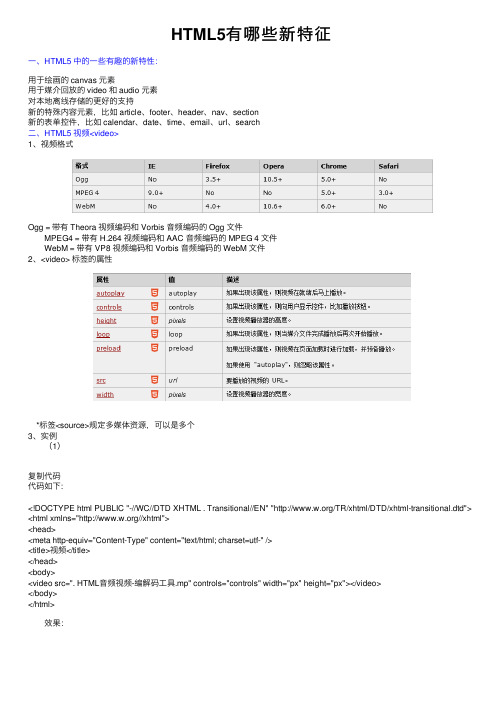
HTML5有哪些新特征

HTML5有哪些新特征⼀、HTML5 中的⼀些有趣的新特性:⽤于绘画的 canvas 元素⽤于媒介回放的 video 和 audio 元素对本地离线存储的更好的⽀持新的特殊内容元素,⽐如 article、footer、header、nav、section新的表单控件,⽐如 calendar、date、time、email、url、search⼆、HTML5 视频<video>1、视频格式Ogg = 带有 Theora 视频编码和 Vorbis ⾳频编码的 Ogg ⽂件 MPEG4 = 带有 H.264 视频编码和 AAC ⾳频编码的 MPEG 4 ⽂件 WebM = 带有 VP8 视频编码和 Vorbis ⾳频编码的 WebM ⽂件2、<video> 标签的属性 *标签<source>规定多媒体资源,可以是多个3、实例 (1)复制代码代码如下:<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "/TR/xhtml/DTD/xhtml-transitional.dtd"> <html xmlns="//xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>视频</title></head><body><video src=". HTML⾳频视频-编解码⼯具.mp" controls="controls" width="px" height="px"></video></body></html> 效果:(2)HTML5 <video> - 使⽤ DOM 进⾏控制(⽤JS来控制视频的播放/暂停以及放⼤、缩⼩) <⼩知识:在JS函数⾥输⼊console.log("hello");表⽰在浏览器控制台输出hello,若控制台可以输出hello,则表⽰函数是可以调⽤的。
HTML5的技术特点和应用

HTML5的技术特点和应用随着互联网的迅猛发展,网页技术也在不断进步。
HTML5作为最新的网页标准,具有许多独特的技术特点和广泛的应用。
本文将介绍HTML5的技术特点和应用,并探讨其对互联网发展的影响。
一、多媒体支持HTML5具有强大的多媒体支持能力,可以直接在网页中嵌入音频、视频等多媒体元素,而无需依赖第三方插件。
这使得网页开发更加简单和高效。
同时,HTML5还支持多种音频和视频格式,如MP3、AAC、H.264等,使得网页在不同设备和浏览器上的兼容性更好。
在应用方面,HTML5的多媒体支持为在线音乐、视频播放提供了更好的体验。
用户可以直接在浏览器中观看在线视频,而不需要安装额外的插件。
此外,HTML5还支持实时音视频通信,为在线会议、远程教育等应用提供了便利。
二、Canvas绘图HTML5引入了Canvas元素,使得在网页上进行图形绘制变得更加简单和灵活。
通过JavaScript脚本,开发者可以在Canvas上绘制图形、动画和游戏等交互式内容。
这为网页设计师提供了更多创作的自由度,使得网页更加生动和富有表现力。
在应用方面,Canvas的绘图功能被广泛应用于在线游戏、数据可视化和图形编辑等领域。
通过Canvas,开发者可以实现复杂的图形效果,如3D渲染、粒子效果等,提供更加丰富的用户体验。
三、本地存储HTML5提供了本地存储的能力,使得网页可以在用户的设备上存储数据,而无需依赖服务器。
这为网页应用的离线访问和数据持久化提供了支持。
HTML5的本地存储包括Web Storage和IndexedDB两种技术,分别用于存储简单的键值对和复杂的对象数据。
在应用方面,本地存储为网页应用的离线访问提供了便利。
用户可以在没有网络连接的情况下继续访问网页,并进行数据的读写操作。
此外,本地存储还可以用于缓存数据,提高网页的加载速度和性能。
四、移动支持HTML5对移动设备的支持也得到了大幅度的提升。
通过响应式设计和媒体查询等技术,开发者可以根据不同设备的屏幕大小和分辨率,自动调整网页的布局和样式,以适应不同的设备。
html5新特性

高等教育出版社 高等教育电子音像出版社
目录
• 用于媒介回放的 video 和 audio 元素 • 用于绘画的 canvas 元素 • 对本地离线存储的更好的支持 • 新的表单控件,比如 email、date、time、
calendar 、url、search • 新的特殊内容元素,比如 header、nav、footer、
储 • 之前,这些都是由 cookie 完成的。但是 cookie
不适合大量数据的存储,因为它们由每个对服务 器的请求来传递,这使得 cookie 速度很慢而且 效率也不高。 • 在 HTML5 中,数据不是由每个服务器请求传递的, 而是只有在请求时使用数据。它使在不影响网站 性能的情况下存储大量数据成为可能。 • 对于不同的网站,数据存储于不同的区域,并且 一个网站只能访问其自身的数据。
新的特殊内容元素header、nav、footer
• <header> 标签定义文档的页眉(介绍信 息)。
• <nav> 标签定义导航链接的部分。 • <footer>标签定义文档的页脚。 • 这些新的标签增强了文档布局的语义化,
可读性。
高等教育出版社 高等教育电子音像出版社
谢谢
高等教育出版社 高等教育电子音像出版社
section 、article
高等教育出版社 高等教育电子音像出版社
用于媒介回放的 video 元素
• 直到现在,仍然不存在一项旨在网页上显示视频 的标准。
• 今天,大多数视频是通过插件(比如 Flash)来 显示的。然而,并非所有浏览器都拥有同样的插 件。
• HTML5 规定了一种通过 video 元素来包含视频的 标准方法。
html5适合移动应用开发的12大特性

html5移动开发的出现让移动平台的竞争由系统平台转向了浏览器之间:移动端的ie、chrome、firefox、safari,亦或是新出现的浏览器,谁能达到在移动端对html5更好的支持,谁就能在以后的移动应用领域占据更多的市场。
更灵活、更方便的app使用及安装方式将成为ht]l5在移动平台上大放异彩的保障之一。
下面列举html5适合移动应用开发的几大特性:1.离线缓存为html5开发移动应用提供了基础html5 web storage api可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的rom中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。
同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
在线app支持边使用边下载离线缓存,或者不下载离线缓存;而离线app必须是下载完离线缓存才能使用。
形象点说,cookie就是存了电话和菜单,想吃什么要叫外卖,等多长时间才能吃到就得看交通情况了;离线缓存就是直接在冰箱里存了食物,想吃就能马上吃到(当然,想吃最新的食物同样可以打电话预定)。
设计师要知道,什么时候让用户下载离线缓存(注意在线和离线app的区别)。
2.音频视频自由嵌入,多媒体形式更为灵活原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的url并分别用不同的方式处理。
html5在这个方面完全不受限制,可以完全放在一起进行处理。
设计师要知道,如果新闻类、微博类、社交类应用的信息呈现中实现文字与多媒体混排,而不用专门嵌入webview,将是一件多美好的事情,至少现在原生方式实现起来还有困难。
3.地理定位,随时随地分享位置充分发挥移动设备对定位上的优势,推动lbs应用发展。
可以综合使用gps、wifi、手机等方式让定位更为精准、灵活。
地理位置定位,让定位和导航不再专属导航软件,地图也不用下载非常大的地图包,可以通过缓存来解决,到哪儿下哪儿,更灵活。
整理HTML5的一些新特性与Canvas的常用属性

scala 函数带有两个参数来分离代表在 x、y 两个维度的值。每个参 数在 canvas 显示图像的时候,向其床底在本方向轴上图像要放大(或 者缩小)的量。
要在原点执行图形和路径的变换操作,执行完后再统一平移。理由 就是缩放(scale)和旋转(rotate)等变换操作都是针对原点举行的。
增强了 canvas 操作的复杂度:必需等到彻低加载后才干对其举行
对未来的填充和描边都十分实用。
操作。扫瞄器通常会在页面脚本执行的同时异步加载。假如视图在未
彻低加载之前就将其展现到 canvas 上,那么 canvas 将不会显示任何。
(4)strokeRect():基于给出的位置和坐标画出矩形的轮廓。
要设置显示哪种色彩,在渐变对象上用法 addColorStop 函数即可。 个参数代表以(x1,y1)为圆心,r1 为半径的另一个圆。渐变会在两个
这个函数允许指定两个参数:色彩和偏移量。色彩参数是指开发人员希
圆中间的区域浮现。
翼在偏移位置描边或填充时所用法的色彩。偏移量是一个 0.0 到 1.0
第 5 页 共 10 页
元素名 描述
textarea 等
第 1 页 共 10 页
header 标志头部区域的内容(用于囫囵页面或页面中的一块区域)
3.新 querySelector 办法
footer 标志脚部区域的内容(用于囫囵页面或页面中的一块区域)
2016129110156970.png (693×164)
关于可重用代码有一条重要的建议:普通绘制都应从原点(坐标系 的 0,0 点)开头,应用变换(缩放、平移、旋转等),然后不断修改 代码直至达到希翼的效果。
第 3 页 共 10 页
h5知识概念

h5知识概念H5是HTML5的简称,是一种用于编写网页的标准语言。
HTML5是HTML(超文本标记语言)的第五个版本,它包含了许多新功能和改进,使得网页能够更加丰富、交互性更强、可访问性更好。
1. 新增特性HTML5引入了许多新特性,例如:- 语义化标签:header、footer、nav、article等,使得网站结构更加清晰。
- 视频和音频:使用video和audio标签可以直接在网页上播放视频和音频。
- Canvas:一个用于绘制图形的元素,可以实现动画效果、游戏等。
- Web存储:localStorage和sessionStorage可以在客户端存储数据。
- 地理位置:Geolocation API可以获取用户所在地理位置信息。
- Web Workers:允许JavaScript脚本在后台运行,提高了网站性能。
2. 兼容性HTML5并非所有浏览器都支持,部分老旧浏览器无法完全支持HTML5的全部功能。
因此,在编写代码时需要注意浏览器兼容性问题,并使用相应的技术手段进行兼容处理。
3. 应用场景由于HTML5具有丰富的特性和良好的可访问性,因此被广泛应用于各种领域,例如:- 游戏开发:使用Canvas和WebGL等技术可以开发出高性能的游戏。
- 移动应用:HTML5可实现跨平台开发,使得应用程序能够在多个平台上运行。
- 多媒体网站:HTML5支持直接播放视频和音频,使得多媒体网站制作更加方便。
- 网页设计:HTML5提供了丰富的样式和布局功能,可以实现更加美观、交互性更强的网页设计。
总之,HTML5是一个非常重要的技术,在Web开发中具有广泛的应用前景。
掌握HTML5相关知识对于Web开发人员来说是非常必要的。
HTML5与CSS3的新特性浅析

HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
HTML5的十大新特性

HTML5的⼗⼤新特性 为了更好地处理今天的互联⽹应⽤,HTML5添加了很多新元素及功能,⽐如: 图形的绘制,多媒体内容,更好的页⾯结构,更好的形式处理,和⼏个api拖放元素,定位,包括⽹页应⽤程序缓存,存储,⽹络⼯作者,等(1)语义标签 语义化标签使得页⾯的内容结构化,见名知义标签描述<hrader></header>定义了⽂档的头部区域<footer></footer>定义了⽂档的尾部区域<nav></nav>定义⽂档的导航<section></section>定义⽂档中的节(section、区段)<article></article>定义页⾯独⽴的内容区域<aside></aside>定义页⾯的侧边栏内容<detailes></detailes>⽤于描述⽂档或⽂档某个部分的细节<summary></summary>标签包含 details 元素的标题<dialog></dialog>定义对话框,⽐如提⽰框(2)增强型表单 HTML5 拥有多个新的表单 Input 输⼊类型。
这些新特性提供了更好的输⼊控制和验证。
输⼊类型描述color主要⽤于选取颜⾊date从⼀个⽇期选择器选择⼀个⽇期datetime选择⼀个⽇期(UTC 时间)datetime-local选择⼀个⽇期和时间 (⽆时区)email包含 e-mail 地址的输⼊域month选择⼀个⽉份number数值的输⼊域range⼀定范围内数字值的输⼊域search⽤于搜索域tel定义输⼊电话号码字段time选择⼀个时间url URL 地址的输⼊域week选择周和年 HTML5 也新增以下表单元素表单元素描述元素规定输⼊域的选项列表<datalist>使⽤ <input> 元素的 list 属性与 <datalist> 元素的 id 绑定提供⼀种验证⽤户的可靠⽅法<keygen>标签规定⽤于表单的密钥对⽣成器字段。
HTML5新特性详解

HTML5新特性详解HTML5是HyperText Markup Language(超文本标记语言)的第五个版本,于2014年10月由万维网联盟(W3C)发布。
它为Web开发带来了许多新特性,可以帮助开发人员更有效地创建功能更强大的网站。
1. 语义元素HTML5引入了许多新的语义元素,可以更准确地描述页面内容和结构。
一些示例包括:header(页面或部分的标题)、nav (导航条)、section(文档中的一个独立部分)和 article(独立的可复用内容)。
使用这些元素可以更容易地理解页面结构,从而实现更好的可访问性和SEO。
2. 支持视频和音频HTML5允许使用 video 和 audio 元素来嵌入可播放的视频和音频。
这可以减少对第三方插件如Flash的依赖,并可以更好地控制媒体播放体验。
另外,通过 WebVTT(Web视频文本轨道)标准,可以添加字幕和注释,从而提高可访问性。
3. Canvas绘图HTML5中的 Canvas 元素允许使用JavaScript创建动态图形和动画效果。
可以使用 Canvas 实现流畅的动画以及绘制矢量和光栅图像。
Canvas也有许多用途,如数据可视化、游戏开发和交互式图表等。
4. 本地存储HTML5允许使用本地存储,也称为Web存储,以将数据存储在客户端浏览器中。
此外,HTML5还允许使用IndexedDB API来支持更复杂的本地存储。
这为离线应用程序提供了极大的优势,因为应用程序可以缓存数据以供以后使用,而不必再次从服务器获取数据。
5. 地理位置APIHTML5可以使用地理定位API,该API可让网站请求用户的地理位置信息。
这可以用于许多用途,如体育活动跟踪、商业定位和天气预报等。
这种功能可能会显著影响用户隐私和安全,用户应该知道何时和如何共享其位置信息。
6. Web Workers和Web SocketsHTML5支持 Web Workers 和 Web Sockets 两种新技术,可以将大量数据异步处理和实时通信。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
开发者必须知道的HTML5十五大新特性
2012-10-12 20:22:37 [小大] 来源:
HTML5想必大家都很熟悉了,因为太多的媒体在讨论这一技术。
然而,你能准确地说出HTML5带来了哪些新特性吗?本文总结了HTML5带来的15项你必须知道的新特性。
一起来看下:
1.新的文档类型 (New Doctype)
目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd"
在HTML5中,上面那种声明方式将失效。
下面是HTML5中的声明方式:
1. <!DOCTYPE html>
2.脚本和链接无需type (No More Types for Scripts and Links)
在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript 文件。
1. <link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" />
2. <script type="text/javascript"
src="path/to/script.js"></script>
而在HTML5中,你不再需要指定类型属性。
因此,代码可以简化如下:
1. <link rel="stylesheet" href="path/to/stylesheet.css" />
2. <script src="path/to/script.js"></script >
3.语义Header和Footer (The Semantic Header and Footer)
在HTML4或XHTML中,你需要用下面的代码来声明“Header”和“Footer”。
