人机交互技术Web界面设计
第8章Web界面设计

的信息内容来分类的。 对目标用户的行为方式来分析:按照人机工程学的
观点,行为方式受年龄、性别、地区、种族、职业、 生活习俗、受教育程度等因素影响。
人机交互技术编写组
34
8.6 Web界面概要设计
Web界面概要设计包括 Web界面框架设计 Web界面的内容与风格的设计 Web界面设计的语言与文化
人机交互技术编写组
16
8.4.1 站点架构和导航设计
站点结构
站点的结构可分为逻辑结构和物理结构:
逻辑结构描述文档间的关系,定义文档间的链接。 物理结构描述文档的实际位置及显示方式 。
超文本结构中最常用层次结构
层次型结构按信息的必要性来改变信息的显示方式。 根网页是站点的主页,层次以根网页开始。 用户深入站点时,选择趋向于越来越具体,直到找
人机交互技术编写组
21
8.5.1 Web界面设计基本原则
1.了解浏览者的心理状态
从心理学的角度分析浏览者的心理状态,有 助于网页页面的设计。
在单击“退回”按钮之前有三秒钟而且只有 三秒的等待。
必须迅速地把有趣和有吸引力的东西显示出 来。
人机交互技术编写组
22
8.5.1 Web界面设计基本原则
人机交互技术编写组
31
8.5.2 Web界面规划
确定Web界面设计的目标
企业Web网站:
企业建立这个Web网站的目的 这个网站的作用 该提供哪些吸引访问者的东西 用户访问这个Web网站后,能给他们带来什么?
个人Web网站 :
主要是展现自我、演练技术 。 建立的Web网站要有个性和特色 。
人机交互技术编写组
9
Web界面设计(人机交互)

人机交互界面理论与技术第十章界面第十三章Web设计Web界面及相关概念概z Web是一个由许多互相链接的超文本(HyperText)文档组成的系统。
分布在世界各地的用户能够通过Internet对其访问,进行彼此交流与共享信息。
在这个系统中,每个有彼此交流与共享信息在这个系统中每个有用的事物,被称为一种“资源”,其由一个全局统一资源标识符(URI)标识;这些资局“”()标识这些资源通过超文本传输协议(HyperText Transfer Protocol)传送给用户;而用户通过点击链接)传送给用户而用户通过点击链接来获得这些资源。
Web界面及相关概念概z Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制,还受Web网页的外观的影响。
Web网页的外观经常是最先被用户注意到的。
用户对网站的第印象与界面外户注意到的用户对网站的第一印象与界面外观是否友好、吸引人密切相关。
所以对于设计人员来说,Web界面设计至关重要。
Web界面人员来说界面设计至关重要设计的人性化、易用性是Web界面设计的核心。
概Web界面及相关概念Web界面设计原则z一般的Web界面设计应该遵循如下基本原则z以用户为中心z要求把用户放在第一位。
设计时既要考虑用户的共性,同时要考虑他们间的异性同时也要考虑他们之间的差异性。
z一致性Web界面设计还必须考虑内容和形式的一致性。
其次z界面设计还必须考虑内容和形式的致性。
其次,Web界面自身的风格也要一致性,保持统一的整体形象。
z简洁与明确z Web界面设计是设计的一种,要求简练、明确。
Web界面设计原则Web界面设计原则z体现特色只有丰富特色、内容翔实的网页才能使浏览者驻足阅读。
只有丰富特色内容翔实的网页才能使浏览者驻足阅读特色鲜明的Web网站是精心策划的结果,只有独特的创意和赏心悦目的网页设计才能在瞬间打动浏览者。
和赏心悦目的网页设计才能在一瞬间打动浏览者。
z兼顾不同的浏览器z明确的导航设计网站首页导航应尽量展现整个网站的架构和内容,要能让浏览者确切地知道自己在整个网站中的位置,可以确定下一步的浏览去向。
(完整版)人机交互课后习题答案

(完整版)人机交互课后习题答案习题11.什么是人机交互?人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
它包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有密切的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法2.可用性分析与评估3.多通道交互技术4.认知与智能用户界面5.群件6.Web设计7.移动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不断地适应人的发展过程。
它经历了几个阶段:命令行图形用户界面自然和谐的交互1.命令行界面交互阶段计算机语言经历了由最初的机器语言,而后是汇编语言,直至高级语言的发展过程。
这个过程也可以看作早期的人机交互的一个发展过程2.图形用户界面(GUI)交互阶段1)图形用户界面(Graphical User Interface,GUI)的出现,使人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐喻、WIMP技术、直接操纵和“所见即所得”。
2)与命令行界面相比,图形用户界面的人机交互自然性和效率都有较大的提高。
图形用户界面很大程度上依赖于菜单选择和交互小组件(Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时倾向使用命令键而不是选择菜单,且在输入信息时用户只能使用手这一种输入通道。
4)图形用户界面需要占用较多的屏幕空间,并且难以表达和支持非空间性的抽象信息的交互。
3.自然和谐的人机交互阶段随着虚拟现实、移动计算、无处不在计算等技术的飞速发展,自然和谐的人机交互方式得到了一定的发展。
人机交互第5章_界面设计解析

系统键盘和鼠标
系统屏幕
书籍对象
读者 1:查询关键字
4:显示符合条件的图书 5:选中要借阅的图书
8:显示消息,等待确认 9:确认借阅
2:查找图书 3:返回
6:验证用户信息 7:返回:OK
10:创建借阅信息
11:显示借阅成功
读者对象
借阅对象
协作图着重显示了某个用户行为中各个系统元素之 间的关系,而不再重点强调各个步骤的时间顺序。
◦ 专家型用户:对需要计算机完成的工作任务和计算机系统都很精通 的,通常是计算机专业用户,称为专家型用户。
计算机和领域经验对易于学习和易于使用的影响
计算机专家
侧重于易于使 用
领域专家
计算机经验
侧重于易于学 习
领域经验
用户的观察和分析
◦ 情境访谈(Contextual Interviews)
走进用户的现实环境,尽量了解你的用户的工作方式、生活 环境等情况。
情节分析(scenario analysis)是对故事所反映的
交互任务的理性分析,分离出故事中所描述的角色 、目标、环境、步骤、策略、感情等诸方面的因素 。
Gould、Boies和Lewis于1991年提出了以用户为 中心设计的四个重要原则。
◦ 及早以用户为中心:设计人员应当在设计过程的早期就致力于了解 用户的需要。
顺序图描述了完成一个任务的典型步骤;它可以按 照交互任务发生的时间顺序,把用例表达的需求转 化为进一步、更加正式层次的精细表达;用例常常 被细化为一个或更多的顺序图。
顺序图是将交互关系表示为一个二维图。 纵向是时间轴,时间沿竖线向下延伸。 横向轴代表了在协作中各独立对象的类元角色。
类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对 象的过程处于激活状态时,生命线是一个双道线
人机交互及人机界面设计的三个实例

⼈机交互及⼈机界⾯设计的三个实例——2102级⼯设2班揣颖⼈机交互及⼈机界⾯设计的三个实例⼀,从苹果iPhone看现在⼈机交互设计⽅⾯技术丰富和⼈性化的视觉反馈 在⼈与外界进⾏的任何交互中,获得反馈都是很重要的,因为只有看到⾃⼰的动作所带来的效果后,⼈们才能决定下⼀步的操作。
在⽬前阶段的⼈机交互中,视觉反馈仍是最主要的⽅式。
这是因为基于屏幕的信息显⽰技术是⽬前最为成熟的。
在iPhone中,⼀个很有创意的设计是如何⽤视觉反馈来表⽰触觉反馈,它颇有些通感的意味。
iPhone没有提供物理的QWERTY键盘,⽽是提供了⼀个基于屏幕显⽰的软键盘来让⽤户输⼊26个字母。
在现有的带有触摸屏的PDA或⼿机上,表⽰⽤户按了某个字母键的⽅法是将该字母所在位置的凸起形状的图像转变为凹下的图像,并辅之以某种声⾳。
不幸的是,这种⽅法不适⽤于iPhone,因为iPhone没有触控笔,只能⽤⼿指点击触摸屏,⽽软键盘上的每个字母都⼩于指头的⼤⼩,因此显⽰字母的图像会被⼿指遮住。
为了克服这个问题,iPhone的⽅法是将所按下的字母部分的图像快速放⼤到⽐较醒⽬的⼤⼩,以便能够不被⼿指遮挡⽽让⽤户看清楚,然后再迅速地恢复到原来的显⽰⼤⼩,以使得⽤户可以继续察看并输⼊下⼀个字母,如图所⽰。
这种效果很像将⼀个物体投进⽔中后所产⽣的波纹。
(图: iPhone软键盘输⼊时的视觉反馈)在⼈机交互过程的反馈中,另⼀个重要问题是响应时间的长短。
通常认为,响应时间越快越好。
不过,对于⼈类认知⼼理⽅⾯的研究表明,在某些情况下,响应时间并不是越快越好。
这其中的主要原因是:⼈类所⽣活的物理世界中的各种物体的存在、位置和运动都要遵守⾃然规律。
例如,物体从静⽌到运动,或从运动到静⽌是需要⼀个过程的,它符合⽜顿运动定律。
我们通常不会看到物体突然地运动起来,或忽然从很快的速度变为静⽌状态。
然⽽在软件界⾯设计中,到处都充满了这种情况。
例如,当你关闭⼀个窗⼝时,不到⼀眨眼的瞬间,该窗⼝就消失了;当你在某个内容长度超过窗⼝⾼度的窗⼝中上下卷滚时,较新的内容会在极快的时间内替代原有内容并出现在窗⼝中,等等。
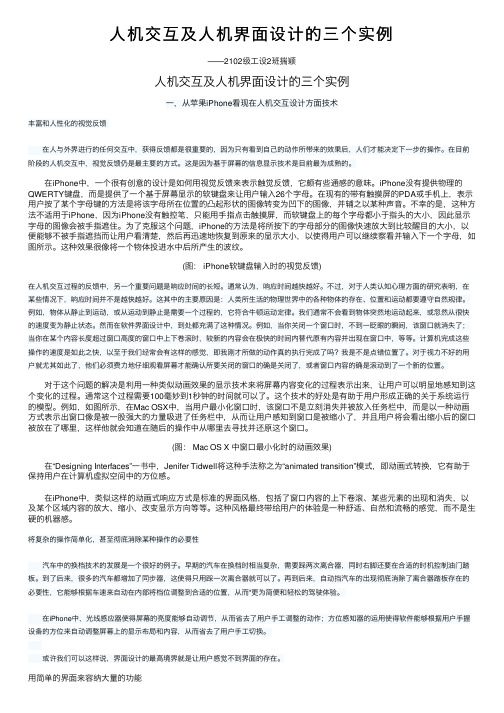
《人机交互与界面设计》实验项目

《人机交互与界面设计》实验项目项目1 人机交互基础调研及分析1 目的与要求通过搜索因特网或查阅有关图书资料,了解与人机交互关系密切的认知心理学和人机工程学的有关内容。
通过体验相关软件的交互方式/界面设计,熟悉人机界面设计的一些基本原则。
此项目直接填写答案即可。
2 任务(1)认知心理学1)根据你的理解和看法,请给出“认知心理学”的定义。
答:认知心理学是作为人类行为基础的心理机制,其核心是输入和输出之间发生的内部心理过程。
2)根据你的理解和看法,请给出“软件心理学”的定义。
答:软件心理学是用实验心理学的技术和认知心理学的概念来进行软件生产的方法。
3)为什么说“了解并遵循认知心理学的原理是进行人机界面设计的基础。
”请简单阐述之。
答:人机界面设计,主要用理论来指导设计,了解认知心理学,一方面防止出错,另一方面用以提高工作效率。
了解认知心理学,可以使设计者对用户,即使用计算机的人,有一个较为清晰的认识,也就是说对人的心理基础要有所了解,以提高人机界面设计的水平,增强用户与计算机之间的友好程度,设计出,在显示角度,界面的布局安排符合人观察习惯;在操作角度,减少动作能力要求,按钮符合用户想象的操作目的,消除用户识别鸿沟,友好、方便易用的用户界面从而使设计的界面满足用户的要求。
4)请给出格式塔(Gestalt)心理学主要原则的含义。
①接近性原则:根据接近程度而组合一起。
越接近,组合在一起的可能性就越大。
如下图,我们更倾向于把它看成左右俩个整体来感知。
②相似性原则:刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被组织起来而构成一个整体。
③连续性原则:如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们知觉为一个整体。
④完整和闭合性原则:知觉印象随环境而呈现最为完善的形式。
彼此相属的部分,容易组合成整体,反之,彼此不相属的部分,则容易被隔离开来。
⑤对称性原则:能够反映人们知觉物体时的方式。
人机交互界面设计的研究与发展

人机交互界面设计的研究与发展随着科技的不断进步和不断创新,人们的生活也在不断地发生着变化。
特别是在智能化方面,人机交互技术得到了很大的发展和变革,这也直接推动了人机交互界面设计的研究与发展。
在这篇文章中,我们将探讨人机交互界面设计的研究与发展,介绍相关的概念和技术,并对未来的发展进行展望。
一、什么是人机交互界面设计在我们讲到人机交互界面设计之前,我们首先需要明确一些相关的概念。
人机交互是指人和计算机之间进行的信息交流和互动活动。
人机交互界面是指在人机交互中提供给用户的界面,这个界面需要被设计成能够满足用户意图和需求的一种形式。
而人机交互界面设计就是将人和机器连接起来的桥梁,是完成人机交互的体现,设计出优秀的界面可以使得用户体验更加顺畅且使用起来更加便捷。
二、人机交互界面设计的发展历程人机交互界面设计的发展历程可以追溯到上个世纪八十年代。
当时计算机操作系统还很原始,要用指令行来调用程序,使用的工作界面也还比较陈旧。
但是随着计算机硬件设备和软件技术的不断更新,越来越多的图形界面被应用。
当时流行的MS-DOS操作系统由于其界面单调、操作繁琐,因此成为了用户愤怒的来源。
1995年,微软推出了Windows95操作系统,其窗口化图形界面让用户的操作更加方便快捷。
此后,图形界面的设计在计算机领域中占据了重要地位。
2007年,苹果公司推出了第一代iPhone,该手机的设计打破了传统的按键式手机的概念,代替成了使用手指轻点屏幕完成操作,这也就是现在我们所说的触控屏界面。
这对人机交互而言是一个重大的进步,它让人手对话更加自然,也极大的提升了用户的交互体验。
三、人机交互界面设计的技术支持1.虚拟现实在人机交互界面设计的发展近几年中,虚拟现实技术得到了很大的关注。
虚拟现实技术是一种通过技术手段,让用户置身于一个虚拟环境中,让用户如同身临其境一般感受和体验这个环境。
虚拟现实技术的使用,不仅可以提高用户的交互体验,而且可以让用户更好地理解和感受产品本身。
人机交互技术与界面设计

人机交互技术与界面设计一、人机交互技术概述人机交互技术,简称HCI(Human-Computer Interaction),是介于人类和计算机之间的交互过程。
它是应用计算机、通信、控制等技术手段使人类与机器之间能够互动,并最终实现方便快捷、高效安全的目的的学科领域。
要想实现高质量的人机交互,除了需要符合人体工程学的原理外,还需要涉及到语音、视觉、触觉、心理学等多个学科领域的知识。
二、界面设计分类1. 图形界面设计图形界面设计是界面设计的重要方向,它是指通过图形和图表表达所需信息的界面,通常包括按钮、菜单、输入控件等常用的组件。
这种设计方式常用于用户较为复杂的任务需要中,如图像处理、视频编辑等。
2. Web界面设计Web界面设计是指在网页上设计的界面,在这种设计方式中,需要考虑网页的布局、颜色、字体、导航、交互等因素。
这种设计方式常用于网站的设计中,如电子商务网站、新闻网站等。
3. 移动界面设计随着移动设备的普及,移动界面设计成为越来越重要的一种设计方式。
移动界面设计需要压缩信息并保证读取效率,同时还要兼顾设备的尺寸和用户的使用习惯。
三、界面设计的几个关键原则1. 简单易用界面设计的核心原则是简单易用。
不论是在家庭用户还是企业用户使用的应用程序中,用户的知识水平和应用需求都是千差万别的,而且互联网和网络技术以及应用的快速变化都要求突出设计的灵活性。
2. 直观性直观性是设计高质量界面的关键。
一个直观的界面能够使用户快速或者自然的认知信息,对于一个结构不太复杂的应用程序,在界面设计上突出直观性是十分重要的。
3. 一致性界面的一致性是许多设计者积极推崇的原则之一。
一致性要求在系统或应用程序的整个界面或者元素中保持相同的用词、布局、图标等元素,这样用户可以更容易的理解操作。
4. 可操作性可操作性是评估一个界面的标准。
用户往往希望在一种同样感觉良好的界面下操作应用程序,在操作后感觉不会因为自己的失误而造成不必要的损失。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人机交互技术Web界面设计学号:姓名:一、Web界面设计的基本概况Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。
Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。
人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。
用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。
对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。
信息的表达与获取分别受到两者认知结构的制约。
模型涉及到信息的三种类型1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。
2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。
3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。
模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性;2)一致性:信息元素的组织方式具有一致性(2)Web信息设计模型是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。
设计模型中要考虑到信息的两个方面:1)第一是应该呈现或略去什么信息。
2)第二个方面指的是信息该如何被表现。
二、Web界面设计要求及目的Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。
Web网页的外观经常是最先被用户注意到的。
用户对网站的第一印象与界面外观是否友好、吸引人密切相关。
所以对于设计人员来说,Web界面设计至关重要。
Web界面设计的人性化、易用性是Web界面设计的核心。
Web界面设计要素a)Web界面布局Web界面的色彩Web界面的字体Web界面的动画与多媒体Web界面的导航(1) Web信息交互模型(2)Web界面设计基本原则1)了解浏览者的心理状态2)内容与形式的统一3)减少浏览层次4)特点明确5)统一整体的形象6)Web界面设计的3C原则(3)Web界面概要设计1)Web界面框架设计:Web网站规划、建立原型系统、详细设计、正式实施2)Web界面的内容与风格的设计:网站内容设计的原则、Web界面的风格3)Web界面设计的语言与文化:网站应设置多语言选择,在网站设计和建设中进行跨文化研究四、Web界面设计要素⏹Web界面布局⏹Web界面的色彩⏹Web界面的字体⏹Web界面的动画与多媒体⏹Web界面的导航五、Web界面设计人机交互的特点及讲究网站的界面设计需强调交互过程,即一方面是网站的信息传达,另一方面是用户的接受与反馈,对网站的信息都能动地认识与把握。
本文基于Web界面设计的基本知识,结合网页设计的人性化问题和具体案例,浅谈我对人性化网页设计的一些理解。
人性化web界面设计实例随着时代的发展,网站的建设越来越接近于一门艺术而不仅仅是一项技术,网站的界面设计是艺术与技术的高度统一,是伴随着计算机互联网络的产生而形成的视听设计的新课题。
同时,网站的界面设计需强调交互过程,即一方面是网站的信息传达,另一方面是用户的接受与反馈,对网站的信息都能动地认识与把握。
所以网站界面设计是一个人性化的课题。
一、网页设计的原则和要素界面的说法以往常见于人机工程学中。
“人机界面”是指人机间相互施加影响的区域,凡参与人机信息交流的一切领域都属于人机界面。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。
一个好的网站应该有:非常好看的设计、友好的界面、毫无缺点的结构、智能化的后台处理、非常优秀的内容以及优良陕捷的交互性。
即网站的建设具有交互性与持续性、艺术与技术结合的紧密性等特点。
网站界面设计的五大原则是:1、目的性明确任何一个网站,必须首先具有明确的目标群体。
网站是面对客户、供应商、消费者还是全部?主要目的是为了介绍企业、宣传某种产品还是为了试验电子商务?如果目的不是唯一的,还应该清楚的列出不同目的的轻重关系。
建站包括类型的选择、内容功能的筹备、界面设计等各个方面都受到目的性的直接影响,因此目的性是一切原则的基础。
2、专业特性突出对外介绍企业自身,最主要的目的是向外界介绍企业的业务范围、性质和实力,从而创造更多的商机。
在这里包括:应该完整无误的表述了企业的业务范围(产品、服务)及主次关系;应该齐备的介绍企业的地址、性质、联系方式;提供企业的年度报表将有助于浏览者了解企业的经营状况、方针和实力。
3、功能服务的实用性网站提供的功能服务应该是切合浏览者实际需求且符合企业特点的。
网站提供的功能服务必须保证质量,这包括:每个服务必须有定义清晰的流程;实现功能服务的程序必须是正确的;需要人工操作的功能服务应该设有常备人员和相应责权制度;用户操作的每一个步骤(无论正确与否)完成后应该被提示当前处于什么状态。
4、易操作性界面设计的核心是让用户更易操作,主要包括三层面含义:条理清晰的结构,表现为网站的板块划分的合理性;整体设计风格的一致性;页面内容的精简性。
5、网页创作的艺术性设计是一种审美活动,成功的设计作品一般都很艺术化,网页设计也要遵循艺术的基本原则。
网页创作从某种意义上来说可以称为“eyeballwork”,要达到吸引眼球的目的,再结合界面设计的相关原理,形成了一种独特的艺术。
因此有效地结合艺术审美原则进行网页设计,通过“美”来提高页面设计的品质和韵味是十分重要的手段。
二,人性化web设计人性化设计是现代科学和艺术、技术与艺术结合的人性回归,科学、技术给设计以坚实的结构和良好的功能,而艺术赋予设计人性美感,使设计产品充满情趣和活力。
随着人们实现功能性的不断提高,人们渐渐会有审美的需要,艺术性便会成为生活中的不可缺少的因素。
网页设计也是如此,那么在网页设计中艺术方面人性化的要求也应该有所提高。
这将是网页设计发展的必然趋势,也会成为网页设计商家竞争的一个重要方面。
1.版面的人性化设计版面设计将文字、图形根据特定内容的需要恰当地组织在版面上,版面设计意味着要对印刷品等可视部位每一个细节的推敲。
任何视觉艺术都在努力寻找把握平衡、韵律及整体关系.版面设计也不例外。
因为没有视觉平衡感就没有美感,没有韵律就不会有意境,没有对整体的把握就形不成主调和风格。
所以在版面设计过程中对平衡、韵律、全局的把握,是设计成功与否的关键所在。
人性化艺术在网页设计中主要表现元素有网站、网页的格局、页面的文字、标题、图片等的组合,构成各种各样的线条和形状,这些线条与形状的组合,构成了主页布局的艺术效果。
网页的版式设计同报刊杂志等平面媒体的版式设计有很多共通之处。
它是在有限的屏幕空间上将视听多媒体元素进行有机的排列组合,将设计思维个性化的表现出来。
是一种具有个人风格和艺术特色的视听传达排列方式,它在传达信息的同时,也产生感官上的美感和精神上的享受。
2.色彩搭配的人性化设计色彩是人的视觉最敏感的元素。
页面的色彩处理得好,可以锦上添花.达到事半功倍的效果。
色彩搭配要充分考虑到色彩对人的视觉、心理刺激作用,色彩总的应用原则应该是“总体协调,局部对比”,也就是:页面的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比、变化。
在色彩的运用上,可以根据页面内容、风格的需要,分别设计不同的主色调。
色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬;职业的标志色,军警的橄榄绿,医疗卫生的白色等;色彩还具有明显的心理感觉,冷、暖的感觉,进、退的效果等;色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性。
可以使我们的页面具有深刻的艺术内涵,从而提升页面的文化品位。
3.网页格调的人性化设计格调是看不见、摸不着的某种存在。
其实,再高、再隐秘的格调通常都得以某种形式体现出来。
比如说,在客厅里布置一个大鱼缸之类的装饰。
是在解决居住条件的情况下是自己的居住环境得到美化.从而提升了居住环境的格调。
由此可见格调是在解决实用性之后的一种提升,是一种人性化的直接表现。
“工艺的美就不在于要求实用品的外部造型、色彩、纹样去摹拟事物。
再现现实,而在于使其外部形式传达和表现出一定的情绪、气氛、格调、风尚、趣味,使物质经由象征变成相似于精神生活的有关环境。
”网页的格调设计越来越受到业内的重视。
技术发展促进了技术与艺术的紧密结合,把浏览者带人一个真正现实中的虚拟世界,在浏览网页的同时得到审美锻炼、享受。
四、Web界面设计技术与工具要设计好的Web界面,需要有良好的设计工具,随着Internet网络的发展,国际组织和许多互联网软件开发商制订了若干标准,开发了不同的Web界面设计工具。
主要的技术包括超文本标记语言HTML、客户端脚本语言JavaScript、JavaApplet、服务器端脚本语言。
页面编辑器主要包括:1)MicroSoft公司的Frontpage;2)Macromedia公司的Dreamweaver,Dreamweaver对于动态网页的支持特别好,可以轻而易举地做出很多眩目的互动页面特效,Dreamweaver与Flash、Firework并称为Macromedia 的网页制作三剑客。
辅助工具主要包括:1)AceHTML Pro 6.0—全功能的HTML & JavaScript 编辑器;2)Antenna Web Design Studio—强大的可视化网页设计软件;3)Easy HTML—简单的所见即所得的HTML 编辑器,有固定、类似浏览器的界面。
五、技术的应用Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制,还受Web网页的外观的影响。
Web网页的外观经常是最先被用户注意到的。
用户对网站的第一印象与界面外观是否友好、吸引人密切相关。
所以对于设计人员来说,Web界面设计至关重要。
Web界面设计的人性化、易用性是Web界面设计的核心。
Web界面设计原则一般的Web界面设计应该遵循如下基本原则:以用户为中心要求把用户放在第一位。
设计时既要考虑用户的共性,同时也要考虑他们之间的差异性。
1)面对的访问群体不同;2)目标用户的行为方式不同;一般的Web界面设计应该遵循如下基本原则:●一致性Web界面设计还必须考虑内容和形式的一致性。
其次,Web界面自身的风格也要一致性,保持统一的整体形象。
板式、构图、布局、色彩、风格●体现特色只有丰富特色、内容翔实的网页才能使浏览者驻足阅读。
特色鲜明的Web 网站是精心策划的结果,只有独特的创意和赏心悦目的网页设计才能在一瞬间打动浏览者。
●兼顾不同的浏览器●明确的导航设计网站首页导航应尽量展现整个网站的架构和内容,要能让浏览者确切地知道自己在整个网站中的位置,可以确定下一步的浏览去向。
