Dreamweaver CS5网页设计教程第8章
Dreamweavercs5网页制作教程全册剖析

网站建设
第1章 Dreamweaver CS5 概述
创建新的文件或 者Dreamweaver站点
打开最近 编辑的文件
前往 ADOBE功能 介绍网站
教学网站与 资源连接
是否禁用开始项
官方的重要信息
2018年10月25日星期四
5
教育学院
网站建设
第1章 Dreamweaver CS5 概述
菜单栏 应用程序栏 工作区切换器
文 档 工 具 栏 文 档 窗 口
插 入 面 板
状 态 栏 属 性 面 板
2018年10月25日星期四 6 教育学院
文 件 面 板
网站建设
第1章 Dreamweaver CS5 概述
菜 单 栏 : 包 括 10 个 菜 单 , 基 本 上 能 够 实 现 Dreamweaver的所有功能。 应用程序栏:包含相应的管理按钮。 文档窗口:显示当前创建和编辑的网页文档,是用 户在Dreamweaver设计网页的主要工作区。在该工作区
中可以进行输入文字、插入图片等多媒体资源、设置
超链接等工作,也可以对整个页面进行处理。
网站建设
第1章 Dreamweaver CS5 概述
文档工具栏:包含 3种文档窗口视图按钮、各种查看 选项和一些常用的操作。 通过单击这些按钮可在文档的不同视图间进行快速切 换。
设计视图,可视 化视图
代码视图
可视化助理 检查 刷新
网站建设
第1章 Dreamweaver CS5 概述
状态栏:位于文档窗口底部,包括3个功能区:
标签面板(又称为:标签选择器,显示和控制文档当
前插入点位置的HTML源代码标签,可查看网页内容的代 码标签,也可以单击标签,选中该元素。)
Dreamweaver CS5.5中文版案例教程第8章

8.3 设置框架和框架集属性
在Dreamweaver CS5.5中,使用框架的“属性”面板可以定义框架名称、 源文件 和页面边距等属性,使用框架集的“属性”面板可以定义框架的边框颜色 和边界宽度等属 性。
8.3 设置框架和框架集属性
8.3.1 设置框架属性
在对框架或框架集进行设置的时候,首先要选取框架或框架集,当选中 框架后,在文档窗口下方将出现框架的“属性”面板,如图8-14所示。
步骤10 插入图像
步骤11 最终效果
8.8 知识与技能梳理
框架是网站管理员的主要设计工具之一。用户要对通过边框、滚动栏及 页边距来定义框架的独特外观给予特殊的关注。模板是一种特殊类型的 文档,用于设计锁定的页面布局。库用来帮助用户将重复的元素插入到 所创建的每个Web页中。模板和库都可以进行修改,更新后,所有的模 板与库都可以进行更新,从而避免对多个网页重复修改,提高工作效率。
8.2.1 创建框架
框架由框架集和单个框架两个主要部分组成。框架集是HTML文件,它用来定 义一组框架的布局和属性,包括框架的数目、框架的大小和位置,以及在每个 框架中初始显示页面的URL。框架集文件本身并不包含要在浏览器中显示的 HTML内容,它只是向浏览器提供如何显示一组框架及在这些框架中应显示哪 些文档的有关信息。
库项目可以用来保持整个用户站点效果的一致性。在用户使用Dreamweaver创 建和编辑网站的时候,经常会遇到重复使用某一组功能的情况。
在Dreamweaver中,库项目对于一个Web页面的设计和开发人员来说有着重要意义, 它可以被用户用来保持整个用户站点的一致性。用户可以通过重复使用库,来轻松 完成Web页面上相关页面的更新工作。设计库用来使那些需要重复性更新的工作更 快、更容易,以及尽可能地没有差错。 Dreamweaver允许把网站中需要重复使用或需要经常更新的页面元素存入库中,存 入库中的元素称为库项目。 在文件中加入一个库项目,Dreamweaver插入的是HTML代码的备份,并且生成一 个原始外部库项目的关联。外部库项目的关联用于一次性修改整个站点中的内容, 可以选择“修改”→“库项目”子菜单中的命令来完成操作。Dreamweaver会自动 在每一个站点的根目录中生成一个用来保存库项目的Library文件夹。这样,通过修 改库项目,然后使用“更新”命令,即可实现整个网站各个页面与库项目相关内容 的一次性更新。
Dreamweaver cs5标准实例教程配套全册教学课件

2.2.3 “插入”面板
单击文档窗口右侧浮动面板组中的“插入”按钮,即可弹出以前熟悉的“插入”面 板。
“插入”面板共有8类对象元素,包含一些最常用的项目:常用、布局、表单、数 据、Spry、InContext Editing、文本和收藏夹。“插入”面板的初始视图为“常用” 面板,单击“插入”面板中“常用”面板右侧的倒三角形按钮,即可在弹出的下拉 列表中选择需要的面板,从而在不同的面板之间进行切换。如图所示。
所谓动态网页,是指服务器会针对不同的使用者以及不同的要求执行不同的程序, 从而提供不同的服务,一般与数据库有关。这种网页通常在服务器端以扩展名asp、 jsp或是aspx 等储存。动态网页的页面自动生成,无须手工维护和更新HTML文档; 不同的时间、不同的人访问同一网址时会产生不同的页面。
动态网页与静态网页的最大不同就是Web服务器和用户之间的动态交互,这也是 Internet强大生命力的体现。
第1章 网页制作基础知识
本章重点
本章和网页制作的基本步骤,然后简要介绍设计制作网页的常用工 具,重点介绍Adobe公司最新推出的Dreamweaver CS5,它涵盖了 网页制作与站点管理,是使用最多的网页制作工具之一。
学习目的
通过本章的学习,您可以:
网页与网站 网站建设的基本步骤
1.1 网页与网站
网页是网络上的基本文档,网页中包含文字、图片、声音、动画、影像以及 链接等元素,通过对这些元素的有机组合,就构成了包含各种信息的网页。简单 地说,通过浏览器在WWW上所看到的每一个超文本文件都是一个网页,而通过 超链接连接在一起的若干个网页的集合即构成网站。
通常我们看到的网页,都是以.htm、.html、.shtml等为后缀的文件。在网站设计 中,这种纯粹HTML格式的网页通常被称为静态网页。静态网页的内容是固定的, 当用户浏览网页内容时,服务器仅仅是将已有的静态HTML文档传送给浏览器供用 户阅读。若网站维护者要更新网页的内容,就必须手工更新所有的HTML文档。
Dreamweaver CS5网页设计案例教程-教学大纲

《边做边学——Dreamweaver CS5网页设计案例教程》教学大纲课程介绍:本课程是一门实践性和概念性都很强的面向实际应用的课程。
Dreamweaver CS5是由Adobe公司开发的网页设计与制作软件。
Adobe公司在Dreamweaver这一软件的版本上不断升级,是为了使广大从事网页制作和网页设计工作的用户拥有性能更完善的得力工具,同时也是为了使刚刚步入设计领域的初学者能够拥有更加优秀的学习软件。
本书内容的讲解均以课堂实训案例为主线,通过案例的操作,使学生快速熟悉案例设计理念和软件功能,提高学生的软件使用技巧和实际应用能力,为今后的专业学习或深入的设计打下基础。
培训目标:初识Dreamweaver CS5的工作界面和网站的建设基础掌握文本与文档的编辑方法熟练掌握插入图像和多媒体的方法和技巧掌握网页超链接的方法熟练掌握表格的使用方法熟练掌握框架的使用方法掌握使用层的方法掌握层叠样式表(CSS)样式掌握模板和库的使用方法掌握使用表单与行为的使用方法掌握网页代码的编写和修改的方法掌握综合设计实训案例的制作方法和技巧学习时间:53学时。
培训内容:一、初识Dreamweaver CS51.掌握Dreamweaver CS5的工作界面;2.掌握创建网页框架的方法;3.熟练掌握对站点的打开、修改、复制、删除、导入、导出等操作;4.掌握网页文件头的设置;二、文本与文档1、通过制作果蔬网,熟练掌握输入文本、编辑文本和文档的方法;2、通过制作电器城网店,熟练掌握文本属性的设置、文本样式的设置和段落文本的制作方法;3、通过制作艺术摄影网页,了解水平线、网格和标尺的使用方法;三、图像和多媒体1、通过制作建筑工程网页,熟练掌握插入图像并设置图像属性的方法;2、通过制作野生动物园网页,掌握调整图文混排效果的方法和创建网页相册的方法;3、通过制作女性化妆品网页,熟练掌握在网页中插入多媒体的方法。
四、超链接1、通过制作实木地板网页,了解超链接的概念与路径知识,熟练掌握创建文本和文本超链接的方法;2、通过制作口腔护理网页,掌握图像超链接的创建方法,创建命名锚记超链接的方法以及了解创建热点链接的方法。
DreamweaverCS5网页设计教程教学设计

Dreamweaver CS5 网页设计教程教学设计Dreamweaver CS5 是一款非常流行的网页设计软件,它可以帮助用户快速创建漂亮的网站和网页。
对于初学者来说,学习如何使用 Dreamweaver CS5 是非常重要的,本文将介绍一些基本的网页设计技巧和教学设计策略。
1. Dreamweaver CS5 界面介绍当你第一次打开 Dreamweaver CS5 时,你会看到一个多个面板组成的界面。
下面是一些常用的面板:•左侧面板:文件面板,你可以在这里管理你的网页文件。
•右侧面板:属性面板,你可以在这里设置选中元素的属性。
•下部面板:代码视图和设计视图的切换面板。
学习 Dreamweaver CS5 是非常容易的,因为它对于初学者来说提供了一个非常友好的界面。
2. Dreamweaver CS5 快捷键熟悉 Dreamweaver CS5 快捷键,可以帮助你更快地完成网页设计任务。
下面列出了一些常用的 Dreamweaver CS5 快捷键:•Ctrl+N:新建文件。
•Ctrl+Z:撤销上一步操作。
•Ctrl+S:保存修改。
•Ctrl+Shift+U:将选中文本转化为大写。
•Ctrl+Shift+L:将选中文本转化为小写。
更多快捷键可以在 Dreamweaver CS5 帮助文件中查看。
3. 网页设计教学设计在进行网页设计教学时,你需要考虑以下几个方面:3.1 教学目标在进行网页设计教学时,你需要明确你的教学目标。
你的教学目标应该包括以下几个方面:•学习 Dreamweaver CS5 的基本功能和操作。
•学习网页设计的基本原理和方法。
•能够使用 Dreamweaver CS5 创建简单网页。
3.2 教学内容在进行网页设计教学时,你需要考虑你的教学内容。
你的教学内容应该包括以下几个方面:•Dreamweaver CS5 的界面介绍。
•Dreamweaver CS5 的基本操作和功能介绍。
Dreamweaver cs5中文版入门与提高实例教程配套全册教学课件

学习目的
通过本章的学习,您可以:
Dreamweaver CS5的新增功能。 工作界面的构成及各菜单栏、工具栏、插入栏和浮动面板的功能与作用。 文件的打开、创建和存储的基本方法。
1.1 Dreamweaver CS5的新功能
集成CMS支持 CSS 检查 启用/禁用CSS 集成Adobe BrowserLab PHP 自定义类代码提示 站点特定的代码提示 与 Business Catalyst 集成 增强的CSS起始布局 增强的Subversion支持 简化的站点设置 保持跨媒体一致性 动态相关文件
根据协议的不同,URL分为多种形式,最常用的是以HTTP开头的网络地址 形式和以FILE开头的文件地址形式。
采用HTTP开头的URL通常指向WWW服务器,主要用于进行网页浏览,这 种URL通常被称作网址,它是Internet上应用最广泛的URL方式,下面是一些例子:
1.3 对文件的操作
打开文件 新建文件
存储文档
第2章 HTML与CSS基础
本章重点
本章将介绍HTML和CSS的基本知识及使用方法,内容包括:HTML的概 念;HTML源文件的构成;各类常用HTML标记的功能及使用;CSS样式表的 作用;CSS样式表的组成;样式表的层叠顺序以及样式表的部分常用属性和 值。HTML标记和CSS样式表是网页文件的基石。
DreamweaverCS5网页设计教程课程设计

Dreamweaver CS5网页设计教程课程设计一、教学目标本课程的主要目标是:1.了解网页设计的基本原理与规范。
2.掌握Dreamweaver CS5的使用方法和网页设计技巧。
3.能够独立完成基本网页设计与制作。
二、教学内容2.1 网页设计概述本章主要介绍网页设计的概念和原理,阐述网页设计的规范和流程。
包括以下内容:1.网页设计的概念和作用。
2.网页设计的规范和流程。
3.网页设计中常用的设计软件和工具介绍。
2.2 Dreamweaver CS5入门本章主要介绍Dreamweaver CS5的基本界面和功能,让学生熟悉Dreamweaver CS5的基本操作。
包括以下内容:1.Dreamweaver CS5的安装和界面介绍。
2.Dreamweaver CS5的基本功能介绍。
3.Dreamweaver CS5的基本操作。
2.3 网页设计基础本章主要介绍网页设计的基础知识和技巧,包括页面布局、图片处理、文字处理和颜色搭配等。
包括以下内容:1.页面布局的概念和方法。
2.图片处理和文字处理的技巧。
3.颜色搭配的原则和方法。
2.4 网页设计实战本章主要介绍如何使用Dreamweaver CS5实现网页设计,通过实战让学生熟练掌握Dreamweaver CS5的使用和网页设计的流程。
包括以下内容:1.Dreamweaver CS5实现网页设计的流程。
2.网页设计实战案例介绍和指导。
3.指导学生独立完成网页设计任务。
三、教学方法本课程采用教师授课和学生实践相结合的教学方法。
具体包括:1.教师讲课。
2.演示Dreamweaver CS5的使用。
3.学生模仿和操作。
4.学生独立完成网页设计任务。
四、考核方式本课程的考核方式主要采用网页设计实战任务和学生作业。
具体包括:1.网页设计实战任务:由教师给出网页设计题目,要求学生独立完成。
任务要求设计符合规范、美观大方的网页,并在规定时间内提交。
2.学生作业:要求学生根据教师课堂讲解和演示,完成与课程相关的作业。
《DreamweaverCS5网页设计》课件

第2章目录
设置页面的标题和编码: 1. 选择“修改”→“页面属性”,或者在属性检查器中单击 “页面属性”。 2. 在“页面属性”对话框中,单击“标题/编码”类别,如图 2.1所示。 3. 在“标题”框中,指定页面标题。也可以使用文档工具栏 来指定页面标题。 4. 从“编码”下拉列表框中选择文档中字符所用的编码。 5. 单击“确定”。
第1章目录
8/183
1.2 设置Dreamweaver站点
1.2.1 Dreamweaver工作流程 规划和设置站点 组织和管理站点文件 设计网页布局 向页面添加内容 通过手动编码创建页面 针对动态内容设置Web应用程序 创建动态页 测试和发布
第1章目录
9/183
1.2 设置Dreamweaver站点
第10章 制作ASP动态网页
3/183
第1章 Dreamweaver CS5 使用基础
1.1 认识Dreamweaver CS5工作区 1.2 设置Dreamweaver站点 1.3 创建和管理站点文件
4/183
ቤተ መጻሕፍቲ ባይዱ
1.1 认识Dreamweaver CS5工作区
1.1.1 启动Dreamweaver CS5 启动Dreamweaver CS5:单击“开始”,指向“所有程序”,然后单击 “Adobe Dreamweaver CS5”。 在“开始”菜单或任务栏中为这个软件添加一个快捷方式。 1.1.2 工作区布局概述 工作区中主要包括以下元素。 欢迎屏幕。 应用程序栏。 文档工具栏。 标准工具栏。 编码工具栏。 样式呈现工具栏 文档窗口 属性检查器 标签选择器 面板组 插入面板 文件面板
第1章目录
13/183
第8章 网页制作工具Dreamweaver 8

图8-14 站点参数设置
8.2 站点管理
所谓站点,可以看做是一系列文档的组合,这些文档之 所谓站点,可以看做是一系列文档的组合, 间通过各种链接关联起来,可能拥有相似的属性,例如, 间通过各种链接关联起来,可能拥有相似的属性,例如,描 述相关的主体,采用相似的设计,或者实现相同的目的等, 述相关的主体,采用相似的设计,或者实现相同的目的等, 也可能只是毫无意义的链接。利用浏览器, 也可能只是毫无意义的链接。利用浏览器,就可以从一个文 档跳转到另一个文档,实现对整个网站的浏览。 档跳转到另一个文档,实现对整个网站的浏览。 8.2.1 本地站点和远端站点 严格地说,站点也是一种文档的磁盘组织形式, 严格地说,站点也是一种文档的磁盘组织形式,它同样 是由文档和文档所在的文件夹组成的。 是由文档和文档所在的文件夹组成的。设计良好的网站通常 具有科学的结构,利用不同的文件夹, 具有科学的结构,利用不同的文件夹,将不同的网页内容分 门别类地保存,这是设计网站的必要前提。结构良好的网站, 门别类地保存,这是设计网站的必要前提。结构良好的网站, 不仅便于管理,也便于更新。 不仅便于管理,也便于更新。
图8-12 常规参数设置中更改工作区
8.1 Dreamweaver简介 Dreamweaver简介
8.1.2 Dreamweaver 8的参数设置 8的参数设置 2.新建文档参数设置 新建文档参数设置用于建立默认的新文档类型和首选参数。 新建文档参数设置用于建立默认的新文档类型和首选参数。 选择“分类”列表中的“新建文档”选项, 选择“分类”列表中的“新建文档”选项,对话框右侧显示出相关 的属性,如图8-13所示。 的属性,如图8 13所示。 所示
图8-5 文档工具栏的常用命令和选项
8.1 Dreamweaver简介 Dreamweaver简介
Dreamweaver CS5网页制作基础教程-教学大纲

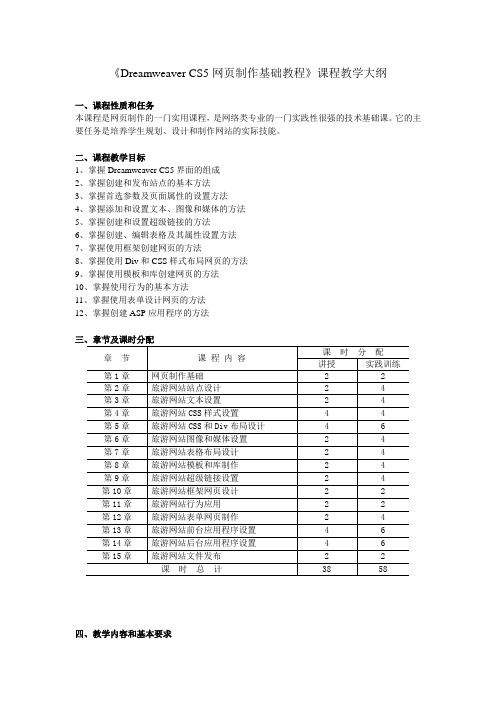
《Dreamweaver CS5网页制作基础教程》课程教学大纲一、课程性质和任务本课程是网页制作的一门实用课程,是网络类专业的一门实践性很强的技术基础课。
它的主要任务是培养学生规划、设计和制作网站的实际技能。
二、课程教学目标1、掌握Dreamweaver CS5界面的组成2、掌握创建和发布站点的基本方法3、掌握首选参数及页面属性的设置方法4、掌握添加和设置文本、图像和媒体的方法5、掌握创建和设置超级链接的方法6、掌握创建、编辑表格及其属性设置方法7、掌握使用框架创建网页的方法8、掌握使用Div和CSS样式布局网页的方法9、掌握使用模板和库创建网页的方法10、掌握使用行为的基本方法11、掌握使用表单设计网页的方法12、掌握创建ASP应用程序的方法四、教学内容和基本要求第1章网页制作基础∙ 了解与网页有关的一些常用名词术语。
∙ 了解HTML和CSS的一些基本知识。
∙ 了解Dreamweaver CS5的工具栏和功能面板。
∙ 掌握Dreamweaver CS5设置首选参数的方法。
第2章旅游网站站点设计∙ 了解旅游网站的基本知识。
∙ 了解站点规划的基本知识。
∙ 掌握定义和管理站点的基本方法。
∙ 掌握创建文件夹和文件的基本方法。
第3章旅游网站文本设置∙ 掌握设置页面属性的方法。
∙ 掌握插入文件头标签的方法。
∙ 掌握添加文本和特殊对象的方法。
∙ 掌握设置字体属性的方法。
∙ 掌握设置段落属性的方法。
第4章旅游网站CSS样式设置∙ 了解CSS速记规则与普通规则的区别。
∙ 了解设置CSS样式首选参数的方法。
∙ 了解CSS类型等属性的基本涵义的设置技巧。
∙ 掌握创建、编辑、管理和应用CSS样式的方法。
第5章旅游网站CSS和Div布局设计∙ 了解常用的页面布局类型和技术。
∙ 掌握插入和编辑Div标签的基本方法。
∙ 掌握使用CSS+Div布局页面的基本方法。
∙ 掌握创建和设置AP Div的基本方法。
∙ 掌握使用Spry布局构件的基本方法。
DW-CS5网页设计案例教程1

2.插入作者和版权信息
要设置网页中的作者和版权信息,可选择“插入 > HTML > 文件头标签 > Meta”命令,弹出“Meta”对话框。
“META”对话框
3.设置刷新时间
要指定载入页面刷新或者转到其他页面的时间,可设置文件头部的刷 新时间项,具体操作步骤如下。 (1)选择“插入 > HTML > 文件头标签 > 刷新”命令,弹出“刷新” 对话框。 (2)在“刷新”对话框中设置刷新时间。
创建本地站点的步骤
站点选项的作用
1.4 网页文件头设置
操作目的 操作步骤 相关工具
1.4.1 操作目的
通过刷新命令,熟练掌握如何使用该命令制作网页自动刷新效果。
1.4.2 操作步骤
1
2
3
4
1.4.3 相关工具
1.插入搜索关键字
在万维网上通过搜索引擎查找资料时,搜索引擎自动读取网页中
<meta>标签的内容,所以网页中的搜索关键字非常重要,它可以间接地宣 传网站,提高访问量。但搜索关键字并不是字数越多越好,因为有些搜索 引擎限制索引的关键字或字符的数目,当超过了限制的数目时,它将忽略 所有的关键字,所以最好只使用几个精选的关键字。一般情况下,关键字 是对网页的主题、内容、风格或作者等内容的概括。
“插入”面板
6.更完整CSS功能
传统的HTML所提供的样式及排版功能非常有限,因此,现在复杂的网
页版面主要靠CSS样式来实现。而CSS样式表的功能较多,语法比较复杂,
需要一个很好的工具软件有条不紊地整理复杂的CSS源代码,并适时地提供 辅助说明。Dreamweaver CS5就提供了这种方便有效的CSS功能。 “属性”面板提供了CSS功能。用户可以通过“属性”面板中“类” 选项的下拉列表对所选的对象应用样式或创建和编辑样式。若某些文字应 用了自定义样式,当用户调整这些文字的属性时,会自动生成新的CSS样式。
dreamweaver教程第8章

第8章提高工作效率在Dreamweaver 8中,如果设计了一种好的布局,页面看上去很美观,那么可以把它生成相应的模板保留下来,必要时可以直接套用该模板,会迅速生成风格一致的页面。
在网页设计过程中,会发现经常有文本、图像或者其他元素在不同的网页中被反复地使用,如果逐个地去更新这些元素的话,需要做大量且繁琐的工作。
通过使用库技术和资源管理,可以方便、快捷地管理和更新这些元素。
对于较复杂的网页,则需要使用Dreamweaver 8的【资源】面板,从而使工作变得轻松愉快起来。
功能扩展是一些可以容易添加到Dreamweaver中的新功能。
可以使用许多类型的功能扩展,比如设置网页中的快捷菜单、IE浏览器窗口中的滚动条颜色设置,以及浏览器标题栏显示带有时间的滚动网站标题等。
本章将详细介绍有关模板的使用方法与技巧,如何使用库和【资源】面板来管理复杂、重复的网页对象,以及利用Dreamweaver的插件丰富网页的制作。
本章学习要点:创建与应用模板创建与应用库应用资源管理应用扩展管理器第8章第8章提高工作效率2178.1 创建与应用模板模板是一种将较好的格式保留以备反复使用的文件,其扩展名为.dwt。
通常在一个网站中会有几十个甚至几百个风格基本相似的页面,如果每次都重新设定网页结构以及相同栏目下的导航栏、各类图标就会显得非常麻烦,借助Dreamweaver 8的模板功能可以简化操作。
8.1.1 创建模板8.1.2 应用模板8.2 设置模板属性在Dreamweaver 8中模板是一种特殊的文档,可以按照模板创建新的网页。
模板中有些区域是不能编辑的,称为锁定区;有些区域则是可以编辑的,称为可编辑区。
通过编辑可编辑区中的内容,可以得到与模板相似但又有所不同的新网页。
使用模板创建网页的最大好处就是,当修改模板时使用该模板创建的所有网页可以一次自动更新,这就大大提高了网页更新维护的效率。
Dreamweaver 8提供了4种模板区域类型,分别是可编辑区域、重复区域、可选区域和可编辑标签属性。
Dreamweaver8ppt教程第08章PPT教学课件

8.6 思考与练习
8.1层的基础知识
层在Dreamweaver中有其特殊的意义,使用过Photoshop的用户或许会联想到 Photoshop中的层,但是Dreamweaver中的层与其不用。在众多的网页编辑软件 中,只有Dreamweaver拥有层这一功能。下面列举出Dreamweaver中的层的一 些主要功能。
2020/12/12
PPT教学课件
谢谢观看
Thank You For Watching
2020/12/12
Dreamweaver 8 入门与实例教程
第08章 使用层
2020/12/12
主 讲:—— 祝:大家学习愉快
□ 本章知识点及学习目标
本章从层的基础知识开始讲起,为读者 介绍了层的创建、层的基本操作和属性设 置。另外还介绍了表格与层的关系,表格 与层的相互转换是网页的布局更加灵活、 高效。关于层的相关内容本章没有完全讲 完,还有一部分讲在本书的第12章中接续 介绍与层相关的内容。
8.3.1选择层
8.3.2调整层大小
8.3.3插入层对象
8.3.4移动层
8.3.5对齐层
8.3.6把层转换成表格
8.3.7把表格转换成层
8.4设置层属性
8.4.1单个层的属性
8.4.2多个层的属性
8.5实战演练
8.5.1 范例1 阴影文字
8.5.2 范例2 利用层制作个人简介
8.6 思考与练习
1. 简答题 (1)简述层的概念及其使用特点是什么? (2)简述层都有那些基本操作? (3)简述实现层与表格相互转换的方法是什
么? (4)层的嵌套和表格的嵌套有什么不同? 2. 操作题 (1)画出多个层,并将多个层对齐。 (2)利用层布局一个首页面的框架结构,然
《Dreamweaver CS5网页制作案例教程》教学课件 项目八

1.使用“新建文档〞对话框
使用“新建文档〞对话框创立基于模板的网页与创 立普通网页的方法差不多。
2.使用“资源〞面板
“资源〞面板主要用于对网站中的资源进行分类 管理,这些资源包括图像、颜色、链接地址、动 画、库和模板等。由于“资源〞面板中显示的是 当前站点中的资源,所以在使用“资源〞面板前, 需要先将当前站点设置为目标站点。
一般情况下,模板可分为两局部,一局部是在基于 模板创立的文档中不能编辑的区域,称为不可编辑 区域;另外一局部是在基于模板创立的文档中可以 编辑的区域,称为可编辑区域。要使模板有效,至 少要在其中包含一个可编辑区域。
2.更改可编辑区域名称
用户在创立可编辑区域后,还可以非常方便地更 改可编辑区域名称。 单击可编辑区域左上角的标签名称将其选中,可 看到属性检查器上的“名称〞编辑框中显示了该 可编辑区域的名称。选中“名称〞编辑框中的可 编辑区域名称,将其删除后重新输入新名称,可 更改可编辑区域名称。
预备知识
一、认识库工程
库工程是一种特殊类型的Dreamweaver文件,我 们可以将当前网页中的任意页面元素定义为库工 程,如图像、表格、文本、声音和Flash影片等。
二、创立库工程
库工程的创立方法非常简单。首先选中对象,然 后选择“修改〞>“库〞>“增加对象到库〞菜单, 即可将所选对象创立为库工程。需要注意的是, 在创立“库〞工程前必须保证“文件〞面板中显 示的是目标站点,也就是要保存“库〞工程的站 点。
预备知识
一、应用库工程
库工程的应用方法非常简单,只需从“资源〞面 板的库窗格中将其拖入到文档的适当位置即可。 此外,也可在定位插入点后,选中库中的工程并 单击“资源〞面板底部的“插入〞按钮,将库工 程插入到文档中。
Dreamweaver CS5 网页制作

框架页面
一般情况下都是一个浏览器窗口显示一个的Web页 面,这一类页面简单、直观制作方便。但是当要求在 一个窗口内容纳大量信息时,比如一个大型网站的首 页,这种页面就很难胜任了。这时,我们就必须运用 框架技术来解决问题。框架的作用就是把浏览器窗口 划分为若干个区域,每个区域显示不同的网页。
可视化网页编辑工具
Web的特点和结构
3.Web技术经历了3个发展阶段 第一代,提供对静态网页的管理和访问。 第二代,提供对动态网页的访问和显示。 第三代,除动态网页生成和访问之外,还提供基 于Web的联机事务处理能力。 • 静态网页是从放置到服务器以后,直到发送给浏 览器不会发生更改的网页,通常用HTML语言编写 其代码,保存为.htm文件。 • 动态网页是在发送到浏览器之前由应用程序服务 器修改的网页。动态网页的源文件可用HTML语言 和VBScript或JavaScript等脚本语言编写,保存 为.asp文件,也称为Web应用程序。
动态网页技术
(1) CGI技术
CGI ---Common Gateway Interface,公用网关接口。 用来实现CGI应用程序的编程语言有许多种,如Visual Basic、C/C++、Perl等。当用户在浏览器端填好表单要求 输入的资料,提出HTTP请求后,Web服务器端执行该表单所 设定的CGI应用程序,处理访问者输入的信息并据此做出响 应,将其运行结果传输到客户端的浏览器上。 由于CGI程序不是整合在HTML文档中,因此须使用与 HTML不同的设计过程来设计一个应用程序,每一次修改程 序都必须重新将CGI程序编译成可执行文件。使用CGI方式 的缺点是效率低下。
WWW服务的常用术语
2. 网页 WWW服务器上的基本信息单位就是网页。网页是单个的 HTML文件,是作者公布信息的最小单位。 3. 网站 网站是一个存放在WWW服务器上的完整信息的集合体, 由一组相关联的网络文件组成,包含一个或多个网页。
实战DreamweaverCS5网页制作教程第2版教学课件ppt作者刘天真第8章使用框架技术

实战DreamweaverCS5网页制作教程第2版教学课件ppt作者刘天真第8章使用框架技术学习目标能够理解框架和框架集的概念。
能够运用预设方式和自定义方式创建框架。
能够设置框架和框架集的属性。
能够删除和存储框架和框架集文件。
能够使用框架技术制作网页本章内容8.1 案例制作:利用框架技术制作网站“绘声绘影”8.2 新知解析8.3 实战演练:Maya火星课堂8.1 案例制作:利用框架技术制作网站“绘声绘影”通过本案例的操作,你将学会:如何建立框架和框架集、如何设置框架和框架集的属性、如何设置框架面板。
8.1 案例制作:利用框架技术制作网站“绘声绘影”操作步骤:1)定义站点。
新建文件夹“hshy”,将素材文件夹“hshy”中所有文件和文件夹拷贝到“hshy”文件夹中。
在Dreamweaver CS5中定义站点,站点名称为“绘声绘影”,本地站点文件夹为hshy文件夹。
2)新建网页文件,在“插入”面板“布局”选项卡中单击“框架”按钮旁边的黑色小三角,在弹出菜单中选择“顶部和嵌套的左侧框架”命令,如图所示,会打开“框架标签辅助功能属性”窗口,点击“确定”按钮,此时文档窗口如图所示。
8.1 案例制作:利用框架技术制作网站“绘声绘影”操作步骤:3)单击文档窗口中横着的内部框架边框线,在“属性”面板中设“行”值为132,则定义了顶部框架的高度为132px,如图所示。
8.1 案例制作:利用框架技术制作网站“绘声绘影”操作步骤:4)再单击竖着的内部框架边框线,在“属性”面板中设“列”值为199,则定义了左部框架的宽度为199px,如图8-6所示。
单击菜单“文件”→“框架集另存为”命令,将框架集保存为文件index.html。
单击菜单“窗口”→“框架”打开框架面板,如图所示。
8.1 案例制作:利用框架技术制作网站“绘声绘影”操作步骤:5)在“框架”面板中单击顶部topFrame框架,则顶部框架被选中,在“框架”属性面板中将名称改为“logo”,源文件指定为“file/logo.html”,“滚动”设置为“否”,“属性”面板设置如图所示。
Dreamweaver-CS5自学教程-第八课:AP-DIV元素

Dreamweaver-CS5自学教程-第八课:AP-DIV元素第八课:AP DIV元素8-1 创建AP DIV元素一、创建AP DIV元素什么是Ap Div?AP元素(绝对定位元素), 是一种HTML网页元素,一般称为“层”。
即网页内容的容器,包含文本,图像或其他任何可以在HTML文档正文中放入的内容。
且可以精确定位在网页中的任何地方。
特点:1、作为容器,可以放置其他网页元素。
2、灵活定位。
在CS5中,系统使用DIV 标记和CSS技术来实现AP层对象的效果,所以也称绝对定位的DIV 标记。
1、插入AP DIV 拖动创建AP DIV层2、AP DIV层的属性设置选中AP DIV层AP DIV层的属性在下方的属性面板设置(自身宽高,距离边框的距离等)3、光标定位在AP DIV层内,即可输入文字文本;也可加入图像注:几乎所有的网页元素都可以加入AP DIV层内4、AP DIV层在网页内的定位可以直接拖动,也可以输入“左或上”来精确定位5、AP DIV层的代码6、AP DIV层与DIV标签的区别点击DIV标签,下方不显示属性面板8-2 编辑AP DIV元素二、编辑AP DIV元素1、调整层的大小2、层的层次关系3、层的首选设置4、层的对齐实例:课程预览2、直接拉动上方的AP DIV层图标可以创建一个大小一致的层创建的层的默认大小值可以在“首选参数—AP元素”中修改AP DIV层的对齐:先选需要移动的层,再选对齐参考目标层8-3 层的可见性设置1.AP面板的使用(选择、命名、隐藏、次序)2.层的可见性3.简单的层特效1、层的属性设置:属性面板中可以设置每个层的显示状态也可以在“AP元素”中设置每个层的可见性,名称和显示顺序。
2、添加层可见性的控制:点击“窗口—行为”,使行为窗口可见选中控制层显示的目标,在行为面板中选择“显示-隐藏元素”选中需要控制的对象,点击“显示-确定”选择显示的动作“onclick点击”选中控制层隐藏的目标,同样的方式添加隐藏行为,选择隐藏的动作“onclick点击”如果想让鼠标在点击显示或隐藏行为的时候出现“小手”效果,可添加一个空链接8-4 层的溢出与裁切在层内添加文字内容时,文字太多会使可视面积大于层面积,出现溢出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在表单中添加各种元素
添加密码字段
密码字段用于输入具有保密性质的内容,当用户在输入密码时, 网页中将以“●”符号代替,使内容不可见,以保证数据内容的隐私。
在表单中添加各种元素
添加多行文本字段
多行文本字段常用于浏览者留言和个人介绍等需输入较多内容的 情况。
在表单中添加各种元素
添加隐藏域
隐藏域可以在网页之间传递一些隐秘的信息,方便对网页数据进 行处理。将插入点定位到需插入隐藏域的位置,在“插入”面板中选 择“隐藏域”选项,此时将直接在网页表单区域插入一个隐藏域,选 择该对象后,在“属性”面板中设置其ID名称并赋予相应的值即可。
单选按钮适合在多项中选择其中一项的情况,如性别、职位等 信息就可以利用单选按钮来设置。
在表单中添加各种元素
添加单选按钮组
单选按钮由于其只能选择其中一种选项的特性,决定了它一般以 组的形式出现,可利用单选按钮组快速在表单中进行添加。
在表单中添加各种元素
添加菜单
当需要在多个选项中选择其中一项,且不希望这些选项占据太多 的页面空间时,可通过选择表单元素来解决问题。
关于行为的基础知识
认识行为面板
选择【窗口】/【行为】菜单命令或按【Shift+F4】组合键即可打 开“行为”面板。
关于行为的基础知识
添加行为
添加行为是指将某个行为附加到指定的对象上,此对象可以是一 个图像、一段文本、一个超链接,也可以是整个网页。 选择需添加行为的对象,打开“行为”面板,单击“添加行为” 按钮 ,在弹出的下拉菜单中选择需要的行为命令,并在打开的对 话框中设置行为属性。完成后继续在“行为”面板中已添加行为左侧 的列表框中设置事件即可。
第8章 表单和行为的 应用
高等职业院校立体化精品系列规划教材
学习目标
知识目标
● 了解表单的作用。 ● 掌握表单的创建以及在表单中插入文本字段、按钮和复选框等对象的方法。 ● 熟悉在表单中插入文件域、图像域和字段集等对象的方法。
课堂实“会员注册”网页 制作“品牌展厅”网页 实训——制作“驴友交流”网页
在表单中添加各种元素
添加复选框
复选框可以实现单击选中或单击撤消选中的效果,对一些可以允 许多重选择的选项而言,如特长、爱好、购买过的产品等栏目较为实 用。
在表单中添加各种元素
添加复选框组
当需要在表单中添加大量的复选框时,可通过添加复选框组来提 高制作效率。
在表单中添加各种元素
添加单选按钮
制作“会员注册”网页
相关知识点讲解
表单的基础操作
在表单中添加各种元素
表单的基础操作
表单的组成
制作表单页面之前首先要创建表单,然后才能在表单区域内添加表单对象。 在Dreamweaver中组成表单的元素很有多,如文本字段、复选框、单选项、按钮、 列表和菜单等。
表单的基础操作
创建表单
创建表单页面前需要创建表单区域,之后才能在该区域中添加各种表单元 素。将插入点定位到空白的单元格中,打开“插入”面板,切换到“表单”插入 栏,选择下方的“表单”选项。
在表单中添加各种元素
添加图像域
通过添加图像域,可将任意图像对象作为按钮来使用的效果。
在表单中添加各种元素
添加字段集
字段集可将多个表单元素整合到一起,使页面看上去更加整齐。
制作“品牌展厅”网页
相关知识点讲解
关于行为的基础知识
常用行为的使用方法
关于行为的基础知识
行为的组成与事件的作用
行为是指在某种事件的触发下,通过特定的过程以达到某种目的 或实现某种效果的方式。 Dreamweaver中的行为由动作和事件两部分组成,动作控制什么 时候执行行为,事件则控制执行行为的内容。不同的浏览器包含不同 事件,其中大部分事件在各个浏览器中都被支持。
常用行为的使用方法
弹出信息
“弹出信息”行为可以打开一个消息对话框,常用于为欢迎、警 告或错误等信息弹出相应的对话框。 选择需要添加弹出信息的对象,在“行为”面板中单击“添加 行为”按钮 ,在弹出的下拉菜单中选择“弹出信息”命令,在打 开的对话框的文本框中输入需要显示的弹出信息。
常用行为的使用方法
常用行为的使用方法
交换图像
“交换图像”行为可实现一个图像和另一个图像的交换行为,为 网页增加互动性。
打开浏览器窗口
使用“打开浏览器窗口”行为可在触发事件后打开一个新的浏览 器窗口并显示指定的文档,该窗口的宽度、高度和名称等属性均可自 主设置。
常用行为的使用方法
检查表单
“检查表单”行为主要用于检查表单对象的内容,以保证用户按 要求输入或选择了正确的数据类型。 打开表单网页,在表单区域中选择需添加行为的表单或表单对 象,在“行为”面板中单击 按钮,在弹出的下拉菜单中选择“检 查表单”命令,打开“检查表单”对话框,按需要进行设置即可。
在表单中添加各种元素
添加列表
列表与菜单的不同之处在于其中显示的各选项将以列表的形式显 示,而菜单则需要单击下拉按钮才能展开其中的选项。
在表单中添加各种元素
添加文件域
文件域表单元素可实现文件上传的功能,如上传用户头像。
在表单中添加各种元素
添加按钮
按钮可用于提交表单或重置操作,它只有在被单击时才能执行, 对于表单网页而言,按钮元素必不可少。
表单的基础操作
设置表单属性
选择插入的表单或将插入点定位到表单区域中,利用“属性”面板设置即可。
在表单中添加各种元素
添加单行文本字段
单行文本字段适合少量文本的输入,如输入账户名称、邮箱地 址和文章标题等。将插入点定位到表单区域,在“插入”面板中选择 “文本字段”选项,在打开的对话框中进行设置。
关于行为的基础知识
修改行为
添加行为后,可根据实际需要对行为进行修改,其方法为: 在 “行为”面板的列表框中选择要修改的行为,双击右侧的行为名称, 在打开的对话框中重新进行设置,单击 按钮即可。
关于行为的基础知识
删除行为
利用按钮 删除:在“行为”面板列表框中选择需删除的行为,单击上方 的“删除事件”按钮 。 利用快捷键删除:在“行为”面板列表框中选择需删除的行为,直接按 【Delete】键。 利用快捷菜单删除:在“行为”面板列表框中选择需删除的行为,在其上 单击鼠标右键,在弹出的快捷菜单中选择“删除行为”命令。
