UCGUI使用第12章
ucGUI移植详细设计及总结

ucGUI移植详细设计及总结序本文档阐述了将ucGUI移植到IM12上的过程。
ucGUI版本为3.9,移植到IM12上,触摸屏及按键能够正常使用。
在ucGUI源码包的基础上,添加了一些接口函数以适应IM12,在使用时应该根据情况使用这些接口,这些新增加的函数的接口将在后面章节中详细讲述。
此外,适应IM12的ucGUI在Wind River Workbench 3.0环境下被编译成两个静态库文件libNoWindow.a和libWindow.a,编译程序时应该连接这两个库。
文档篇章安排如下:第一章,ucGUI源码包简介。
主要介绍了所使用的ucGUI图形库中各文件夹的内容及功能,并对IM12中与ucGUI移植相关的部分,包括触摸屏、LCD、按键板等进行了简单的介绍。
第二章,图形库移植。
阐述如何对ucGUI进行配置、编译,以在IM12的LCD上显示图形,此部分还未实现触摸屏及按键功能,只是纯粹的显示而已第三章,触摸屏移植。
第四章,按键移植。
第五章,带触摸屏及按键功能的ucGUI应用程序模板。
第一章ucGUI源码包简介ucGUI要移植到im12上,实际上就是根据im12的情况修改ucGUI中的一些配置项,或增加、删减一些程序以适应im12,同时要保持ucGUI的特性。
要做好移植工作,需对ucGUI 及IM12相关部分有足够的了解。
1.1ucGUI简介移植所采用的ucGUI版本为3.9,主要包含的文件夹如图1所示图1 ucGUI源码结构图各文件夹的主要内容如下:Config ----------- 配置文件GUI ----------- 源代码GUI_X ---------- 操作系统接口函数定义文件GUI 源代码文件:1)AntiAlias: 抗锯齿显示效果支持。
2)ConvertColor: 彩色显示的色彩转换支持。
3)ConvertMono: (b/w)和灰度显示的色彩转换支持。
4)Core: 核心文件,提供了GUI基本的功能。
OP12第12章GUIawt-A

1、使用AWT(Abstract Window Toolkit)组件 、使用 组件 2、包含组件的组件——组件容器(Container) 、包含组件的组 组件容器( ) 3、外观的管理与控制 、 4、事件与事件处理 、 5、AWT中的各种组件 、 中的各种组件 6、组件的应用实例 、
1、使用AWT(Abstract Window Toolkit)组件 、使用 组件
1、使用AWT(Abstract Window Toolkit)组件 、使用 组件
Container类 Container类是由Component类派生出来的一种特殊 类,用来表示各种GUI组件的容器,其主要功能包括: 组件的管理:方法add()可以向其中添加一个组件, remove()删除其中的一个组件,… 布局管理:每个Container类都和一个布局管理器相 联,以确定其中组件的布局。 Container类可以通过 setLayout()方法设置某种布局方式。 常见的Container类有:Frame, Panel, Applet等。
1、使用AWT(Abstract Window Toolkit)组件 、使用 组件
组件及其对等类(peers) java.awt.peer中有全部awt组件的对等对象的集合,每个 对象都提供了机器相关基本的方法,awt中的组件使用这些 方法来实现机器和操作系统无关的GUI。
1、使用AWT(Abstract Window Toolkit)组件 、使用 组件
1、使用AWT(Abstract Window Toolkit)组件 、使用 组件
菜单类 菜单类也是一种重要的图形组件,只不过菜单类并不是 由一般的Component类派生的,而是从MenuComponent 类继承得到的。
gui,使用手册

目录第一部分GUI DESIGN STUDIO快速入门 (3)第一章环境简介 (3)1. 工程面板 (3)2. 元素面板 (4)3. 图标面板 (5)4. 注释面板 (6)5. 故事板面板 (7)6. 备注面板 (8)第二章窗口设计 (9)1. 创建工程 (9)2. 创建对话框 (10)3. 创建应用程序窗口 (12)4. 创建文档窗口 (14)5. 创建"Edit Task"对话框 (16)6. 放置屏幕截图 (17)第三章窗口交互 (19)1. 添加故事看板 (19)2. 添加导航功能 (20)3. 添加文件打开标准对话框 (23)4. 添加菜单功能 (26)第二部分GUI DESIGN STUDIO功能介绍 (28)第一章使用图片 (28)1. 导出设计文档 (28)2. 使用图片 (29)第二章使用组件 (30)1. 使用设计文档作为普通组件 (30)2. 使用设计文档作为组件缩略图 (31)3. 使用设计文档作为定制组件 (32)第三章使用模板 (33)1. 基于模板创建工程 (33)2. 向工程中插入模板 (34)第四章网页程序设计 (35)1. 使用图片和文字占位符 (35)2. 创建网页的头部和尾部 (36)3. 创建动态内容 (36)4. 鼠标事件 (37)5. "前进"和"后退"切换 (39)第一部分 GUI Design Studio快速入门第一章环境简介1. 工程面板使用工程面板可以访问工程所有设计文档和图片文件。
在这里你可以快速做如下事情:1)创建新的工程目录来组织文件。
2)创建新的设计文档。
3)复制已有的设计文档。
4)从剪贴板上粘贴图片生成图片文件。
5)加入其它工程和文件夹的链接,以访问它们的所有设计文档和图片文件。
特别适用于使用库工程的公共组件或使用存在别处图片的情况。
6)当你选择了列表中的工程或文件夹时候,其对应的文件树将出现在下方。
uCGUI(emWin)的应用与移植

uCGUI(emWin)的应用与移植uC/GUI(emWin)的应用与移植 2006-11-19 01:38当你开始使用emWin进行编程时,通常遵循以下的步骤:第1步:配置emWin第一步通常是通过修改头文件LCDConf.h来配置emWin。
LCDConf.h中的宏定义描述了LCD显示部分硬件特性;根据你的具体情况修改这些宏定义(例如显示屏的长、宽,每像素点用几位表示,LCD控制器的类型等参数)。
第2步:定义LCD的底层驱动函数底层函数包括对LCD(控制器)的初始化函数,LCD显示缓冲区的读写函数等,完成对LCD显示硬件的直接操作。
对于映射在系统存储器上的LCD,对显示缓冲区的操作仅需要在LCDConf.h中进行定义就可以了。
但对于采用I/O端口/缓冲区操作的LCD,就必须定义相应的接口函数了。
第3步:编译,链接和测试例子代码emWin对于单任务和多任务环境下的应用都提供了例子代码。
在编程之前,对这些例子代码进行编译、链接和测试,使你能够初步了解这些代码的使用。
第4步:修改例子程序对例子代码作少量的修改。
逐步添加一些额外的指令,例如显示不同大小的文字,显示多行等等,从而进一步理解代码的应用。
第5步:emWin的多任务应用,加入到你的操作系统中如果你的系统有可能多个任务同时对显示进行操作,这时就要用到GUITask.C文件中的GUI_MAXTASK和GUI_OS宏。
第6步:采用emWin编写你自己的应用到这一步你应该对怎样使用emWin有一个清楚的了解了。
考虑如何采用emWin提供的函数来构建你的应用,并通过阅读手册来获得各函数更详细的功能和使用上的信息。
emWin的移植移植是指对emWin进行配置和修改,使它能够在你的目标系统上运行。
参考第3.4节中的第一步和第二步,移植工作主要是针对配置头文件中的宏定义进行修改。
这些宏包括:1. LCD宏,定义了显示的尺寸和一些可选择的特性(例如镜像,等等)2.LCD控制器宏,定义了怎样对控制器进行操作。
原创ucGUI入门心得

ucGUI 入门心得学习ucGUI 近一个月,感觉已经达到入门的级别,先前掌握的Windows 应用程序开发经验对于学习ucGUI 有着很大的帮助。
首先,我使用的是ucGUI 的高版本——emwin5.22 。
这个版本较旧版本多了些可用的控件和皮肤,这会让我们设计出外观更好,功能更强的界面。
然后,我们设计出来的界面需要在VC6.0 上进行调试。
网上可以下载到移植好的emwin及附带的小工具。
这些工具包括界面设计工具GUIBuilder ,图片转16进制数据工具BmpCvt和字体生成工具FontCvt。
用好这些工具对我们开发GUI有很大的帮助。
接着开始创建一个GUI 工程。
第一步用GUIBuilder 创建一个对话框做为窗体,第二步在这个对话框上面放上一些用到的控件,接下来对这些控件进行属性设置,这些都做完以后,点击保存菜单就会生成一个C文件。
VC6.0引用这个C文件就可以显示刚才设计的界面了。
如果让我们的界面更加美观就需要用到BmpCvt 工具,它可以把图片生成16 进制数据供图片框调用。
BmpCvt可以生成透明背景的图片,效果相当不错。
制作透明图片需要用到Photoshop,在PS里新建一个带透明背景的图片,然后把我们图片粘贴进去,再擦除一此不需要的颜色就可以了。
带透明背景的图片用BmpCvt打开以后,可以看到透明部分显示的是马赛克就对了。
用FontCvt 工具可以生成我们需要的各种字体,也包括汉字。
我习惯使用Keil 开发环境,Keil 里使用汉字是Ansi 编码,而FontCvt 生成的是Unicode 编码,这显然不能兼容。
这需要转换一下就可以直接使用了。
最后总结一下在使用emwin 过程中遇到的一些问题。
1. 在对话框里使用画线画多边形或显示文字这些基本绘图功能。
只需要在窗口回调函数下的WM_PAINT肖息里操作即可。
2. 在点取下拉列表的表项时,会点击到其下边的其它控件,造成误操作。
第十二讲:ucGUI

嵌入式GUI —— ucGUI
能支持多种环境的GUI,可以以多任务形式运行 或者以前后台模式运行 商用化,但功能相对简单
GUI的两种模式
Windows模式
采用类似windows的API和相应的消息机制 ucGUI、MicroWindows、miniGUI
C/S模式
采用一个XServer,所有的显示都以客户端的形式请 求服务 Nano-X
如果需要启动多任务,需要配置GUI
ucGUI多任务内核接口
ucGUI主要使用内核的资源保护功能,内核接口 函数如下:
输入设备抽象层IAL
基本用户输入设备
键盘(获取键值) 鼠标、触摸屏(获取坐标信息)
ucGUI并非使用设备提供的接口函数,而是提供 函数给驱动程序调用
输入设备抽象层IAL
写入显示数据
Graphic User Interface
图形化的用户界面,提供友好的人机接口
体积小 运行时耗用系统资源少 层次化结构,易移植
输入设备硬件抽象层:IAL 图形设备硬件抽象层:GAL
可靠性高
嵌入式GUI —— GWES
WINCE的GWES(图形、窗口、事件子系统)
由应用程序接口(API)、用户接口(UI)和图形设备 接口(GDI)组成,包含了消息机制
嵌入式GUI —— QTE
Trolltech公司的产品
QT、QTE、QTOPIA 跨平台、功能强大,但资源消耗多
嵌入式GUI —— MINIGUI
魏永明创建的嵌入式GUI中间件 可以以多线程、多进程、以及单任务运行 比较成熟的商用系统
uCGUI使用

uCGUI使用最好多参考几篇文章,比如UC/GUI中文手册与emWin5_UM_SC0:画图函数GUI_DrawRect:在当前窗口中的指定位置绘制矩形(不填充,画线颜色为前景色)void GUI_DrawRect(int x0, int y0, int x1, int y1); GUI_FillRect:在当前窗口中的指定位置绘制填充的矩形区域(填充前景色)GUI_ClearRect:清除矩形区域(为矩形区域填充背景颜色,图形界面用填充背景色达到清除屏幕的效果)1:存储设备不使用存储设备时,绘制操作直接写入显示器。
屏幕在执行绘制操作时随时更新,从而在进行各种更新时使屏幕闪烁。
如果在此过程中使用存储设备,则所有绘制操作都在存储器中执行。
仅在所有操作都完成后才将最终结果显示在屏幕上,其优点是没有闪烁。
如果不使用存储设备,则可以看到一步步的绘制操作效果,缺点是会出现显示器闪烁。
使用存储设备时,一次可见到所有例程的效果,就象单次操作一样,不能实际看见中间步骤。
以下例程是在使用存储设备时通常会调用的,基本用法非常简单:1. 创建存储设备(使用GUI_MEMDEV_Create() )。
2. 激活它(使用GUI_MEMDEV_Select() )。
3. 执行绘制操作。
4. 将结果复制到显示器中(使用GUI_MEMDEV_CopyToLCD() )。
5. 不再需要它时,删除该存储设备(使用GUI_MEMDEV_Delete() )。
2:WM窗口管理器回调例程:回调例程由用户程序定义,指示在特定事件出现时图形系统调用特定的函数。
它们通常用于在窗口内容更改时自动重绘窗口。
窗口管理器的默认特性是向每个需要重绘的窗口发送一条 WM_PAINT 。
当用户对窗口有操作时,WM会发送相应的消息给该窗口,窗口可通过回调函数根据消息直接对屏(没有用存储设备时)或对窗口的存储设备进行操作再拷贝到屏幕上,具体的消息说明可以参考emWin的中文手册。
ucGUI移植笔记

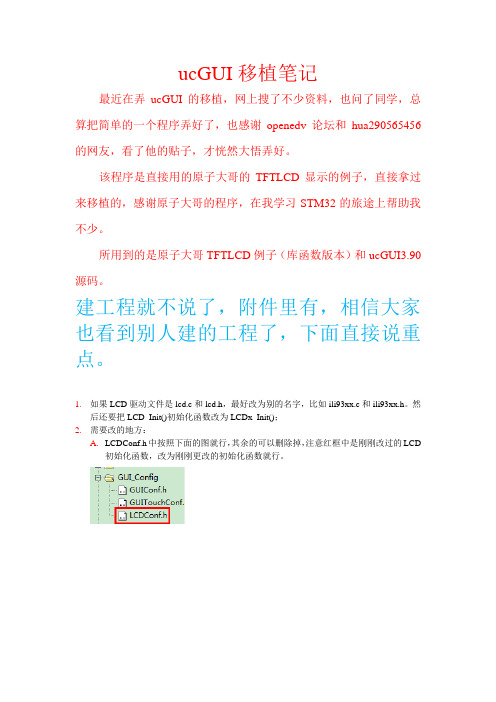
ucGUI移植笔记最近在弄ucGUI的移植,网上搜了不少资料,也问了同学,总算把简单的一个程序弄好了,也感谢openedv论坛和hua290565456的网友,看了他的贴子,才恍然大悟弄好。
该程序是直接用的原子大哥的TFTLCD显示的例子,直接拿过来移植的,感谢原子大哥的程序,在我学习STM32的旅途上帮助我不少。
所用到的是原子大哥TFTLCD例子(库函数版本)和ucGUI3.90源码。
建工程就不说了,附件里有,相信大家也看到别人建的工程了,下面直接说重点。
1.如果LCD驱动文件是lcd.c和lcd.h,最好改为别的名字,比如ili93xx.c和ili93xx.h。
然后还要把LCD_Init()初始化函数改为LCDx_Init();2.需要改的地方:A.LCDConf.h中按照下面的图就行,其余的可以删除掉,注意红框中是刚刚改过的LCD初始化函数,改为刚刚更改的初始化函数就行。
B.接下来事GUIConf.h中的设置,目前只是用到简单的一个现实函数,多以就全部设为0C.这个是LCD驱动函数的修改,这三个最好改红框选中的文件接下来就是更改的第一块,首先的把第1部所更改的相应的LCD底层函数的头文件加进来,不然ucGUI没办法正常工作。
然后就是第二个红框给为自己的驱动芯片型号。
再就是第二块,找到画蓝线的两个函数,用方框里的函数取代,如果是用原子大哥的,第一个函数必须要用快速画点函数,因为函数参数里有颜色这个参数,画点函数没有,如果是别的程序,也是一样,加入画点函数就行,但必须要有颜色的参数。
第二个函数就是读取某点的颜色值的函数,加进来就行,我这儿直接就用了原子大哥的程序。
3.最后修改主函数在前面文件中不是有个宏定义嘛这个宏定义已经在这个文件中调用,见下图哦还有一项特别注意的,移植完后,你会发现你的屏幕先白屏一下之后就马上黑屏,而且后面无论设置什么颜色都是这样的情况。
在调用GUI_Init()的时候,这个函数会进入LCD_Init(),然后在LCD_Init()函数里面有着样的语句#if (GUI_DEFAULT_BKCOLOR != GUI_INVALID_COLOR)/* Clear video memory */LCD_SetDrawMode(GUI_DRAWMODE_REV);LCD_FillRect(0,0, GUI_XMAX, GUI_YMAX);LCD_SetDrawMode(0);#endif这句#if (GUI_DEFAULT_BKCOLOR != GUI_INVALID_COLOR)里面的GUI_DEFAULT_BKCOLOR 初值是OXFFFF,GUI_INVALID_COLOR 初值也是0XFFFF,而原子哥的初始化函数最后有一句LCD_Clear(WHITE);这样就把GUI_INVALID_COLOR 的值设置成了0X0000;导致调用了下面的三个函数。
uCGUIBuilder使用说明

一、ucGUBuilder使用方法 (2)1,新建ucGUI窗体 (2)2、设置窗体的属性 (3)3、向窗体添加控件 (4)二、V ersion 2.1.0.5 新增功能 (9)1、新增C语言语法高亮显示 (9)2、支持设计的窗体保存为文件,并可以打开 (9)3、对所有控件属性添加了Description (12)4、保存窗体布局 (13)三、Version 3.0.0.0 新增功能 (15)1、支持窗体设计器基本操作 (15)2、多控件操作 (15)3、文件关联 (16)4、在线检查更新 (18)5、自定义控件ID (20)四、Version 3.1.0.0新增功能 (22)1、添加了控件ID自动增加功能 (22)2、用户自定义字体 (22)3、中英文切换 (23)4、自动检查更新 (24)6、问题反馈或提建议 (25)五、Version 4.0新增功能 (27)1、代码分离 (27)2、添加编辑器工具栏 (28)3、内嵌VC编译器能直接运行模拟器 (29)4、如何使用代码自动完成功能 (30)声明:此程序用C#开发,需要.Net Framework 3.5或跟高版本支持大家在测试的过程中发现什么BUG或者有什么建议可以发Email:ucguibuilder@给我,一、ucGUBuilder使用方法1,新建ucGUI窗体或者单击新建窗体设计器工具栏按钮或者点下拉箭头选择新建窗体设计器新建后的效果:2、设置窗体的属性(包括大小,标题栏文本,……)3、向窗体添加控件(1)、在工具箱单击选中你要添加的控件将鼠标移动到窗体上,鼠标光标变成了十字形然后按住鼠标左键,拖动会出现一个矩形,拖动到合适大小,松开鼠标,在刚才矩形区域的地方就会添加一个同样大小的在工具箱选中的控件。
或者在工具箱中选中控件,将鼠标移动到窗体上,鼠标光标变成十字形时,单击鼠标,也能在单击处添加一个默认大小的选择的控件。
4、调整控件的大小及属性把鼠标移动到选中的控件四周的小方块上,当鼠标指针变成箭头时,按住鼠标左键就可向对应的方向调整控件大小,把鼠标移动到控件上,按住鼠标左键就可拖动控件,移动控件位置也可以,修改控件属性,来调整控件二、Version 2.1.0.5 新增功能1、新增C语言语法高亮显示2、支持设计的窗体保存为文件,并可以打开单击保存按钮或者菜单-》保存会弹出保存文件对话框选择路径,输入文件名即可保存(保存格式为ucfrm 格式)保存完毕。
ucGUI移植详细设计及总结

ucGUI移植详细设计及总结序本文档阐述了将ucGUI移植到IM12上的过程。
ucGUI版本为3.9,移植到IM12上,触摸屏及按键能够正常使用。
在ucGUI源码包的基础上,添加了一些接口函数以适应IM12,在使用时应该根据情况使用这些接口,这些新增加的函数的接口将在后面章节中详细讲述。
此外,适应IM12的ucGUI在Wind River Workbench 3.0环境下被编译成两个静态库文件libNoWindow.a和libWindow.a,编译程序时应该连接这两个库。
文档篇章安排如下:第一章,ucGUI源码包简介。
主要介绍了所使用的ucGUI图形库中各文件夹的内容及功能,并对IM12中与ucGUI移植相关的部分,包括触摸屏、LCD、按键板等进行了简单的介绍。
第二章,图形库移植。
阐述如何对ucGUI进行配置、编译,以在IM12的LCD上显示图形,此部分还未实现触摸屏及按键功能,只是纯粹的显示而已第三章,触摸屏移植。
第四章,按键移植。
第五章,带触摸屏及按键功能的ucGUI应用程序模板。
第一章ucGUI源码包简介ucGUI要移植到im12上,实际上就是根据im12的情况修改ucGUI中的一些配置项,或增加、删减一些程序以适应im12,同时要保持ucGUI的特性。
要做好移植工作,需对ucGUI 及IM12相关部分有足够的了解。
1.1ucGUI简介移植所采用的ucGUI版本为3.9,主要包含的文件夹如图1所示图1 ucGUI源码结构图各文件夹的主要内容如下:Config ----------- 配置文件GUI ----------- 源代码GUI_X ---------- 操作系统接口函数定义文件GUI 源代码文件:1)AntiAlias: 抗锯齿显示效果支持。
2)ConvertColor: 彩色显示的色彩转换支持。
3)ConvertMono: (b/w)和灰度显示的色彩转换支持。
4)Core: 核心文件,提供了GUI基本的功能。
ucGUI移植

ucGUI移植步骤准备工作下载ucGUI源码,本例是3.90a地址:??????假设:ucGUI源码路径:/home/sam/Desktop/UCGUI390a/编译工具:arm-linux-gcc v3.4.5PC:ubuntu16.04单板:jz2440操作系统:无开始移植1./home/sam/Desktop/UCGUI390a/Start/GUI/下的所有东西加入你的工程。
2./home/sam/Desktop/UCGUI390a/Sample下的GUIDemo文件夹加入你的工程(可选,如果你要看ucGUI的炫酷demo的话)。
3./home/sam/Desktop/UCGUI390a/Start/下的Config文件夹加入你的工程。
4./home/sam/Desktop/UCGUI390a/Sample/下的GUI_X文件夹下只保留GUI_X.c这一个文件,然后加入你的工程。
最后整个文件结构是这样的(请忽视那个Makefile):5.你的工程中的LCDDriver文件夹下只保留LCDDummy.c文件,并向其添加LCD驱动的支持:a.LCD_L0_SetPixelIndex函数添加画点函数。
b.LCD_L0_GetPixelIndex函数添加读点函数。
c.LCD_L0_Init函数添加LCD初始化函数。
6.你的工程中的GUI_X.c添加时间获取函数,不难,具体做法略过。
实现思路是用一个硬件定时器每1ms带动一个变量加1,这个变量给到GUI_X.c读取。
7.你的工程中的Config文件夹下的h文件都是一些配置文件,大体是LCD屏幕的尺寸、是否支持操作系统、是否支持触摸屏、内存分配空间大小等,不难理解,略过。
8.ucGUI的头文件搜索路径有:●./Config/●./Core/●./GUIDemo/●./Widget/●./WM/其他●带操作系统移植,改GUI_X.c这个文件就行了。
主要是需要用OS提供当前时间,创建信号量等操作,具体可以参考ucGUI源码下的GUI_X目录。
UCGUI

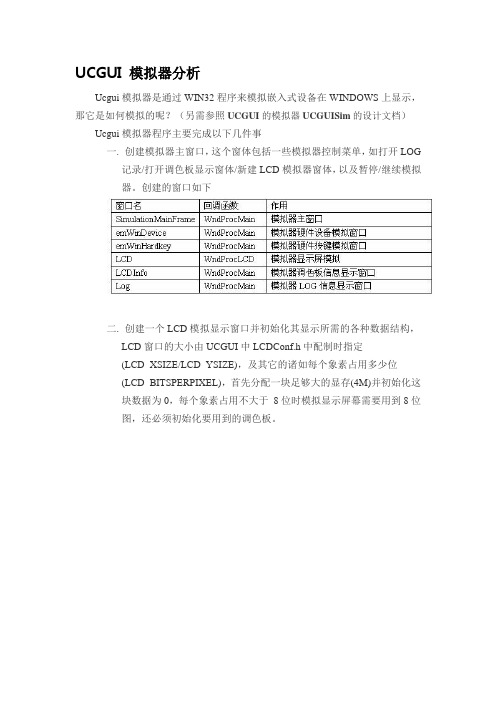
UCGUI 模拟器分析Ucgui模拟器是通过WIN32程序来模拟嵌入式设备在WINDOWS上显示,那它是如何模拟的呢?(另需参照UCGUI的模拟器UCGUISim的设计文档)Ucgui模拟器程序主要完成以下几件事一.创建模拟器主窗口,这个窗体包括一些模拟器控制菜单,如打开LOG记录/打开调色板显示窗体/新建LCD模拟器窗体,以及暂停/继续模拟器。
创建的窗口如下二.创建一个LCD模拟显示窗口并初始化其显示所需的各种数据结构,LCD窗口的大小由UCGUI中LCDConf.h中配制时指定(LCD_XSIZE/LCD_YSIZE),及其它的诸如每个象素占用多少位(LCD_BITSPERPIXEL),首先分配一块足够大的显存(4M)并初始化这块数据为0,每个象素占用不大于8位时模拟显示屏幕需要用到8位图,还必须初始化要用到的调色板。
三.提供操作LCD模拟显示屏幕的几个基本图形函数,UCGUI是一个设计层次非常清晰的图形系统,它将GUI的底层图形功能作为一层向上层提供最基本的图形功能,只有这一层才与具体的硬件相关,这一层包括基本的画点函数/矩形填充函数/调色板初始化函数/颜色索引与RGB的转换函数。
四.提供上层的LOG记录接口的实现,主要完成UCGUI中调试信息的输出,是否输出调试信息可以由UCGUI中的一个开关设置。
五.开启一个新的线程,在此线程中调用System/Main.c中的main()函数,此函数中再调用MainTask()函数,这个函数即为我们在模拟器中编程必须提供的一个函数,在单任务情形下UCGUI的程序均写在MainTask函数当中,供模拟器开启的线程调用。
这里必须分清楚:主线程创建模拟器主窗口及LCD模拟窗口;UCGUI图形应用程序以新开的另外一个线程运行,这个线程结束时则UCGUI图形应用程序结束。
模拟器显示模拟程序是通过UCGUI对LCD的操作(4M显存的操作),所以通过对4M显存的相应显示就OK了(LCDSIM.c).六.从LCD模拟器窗口消息函数当中接收KEY消息及MOUSE消息,并通过UCGUI中的KEY及MOUSE接口传送到UCGUI内部以驱动UCGUI事件消息LOOP。
uCGUI在12864(ST79...

uCGUI在12864(ST79...mhlyjay 发表于 2013-6-10 09:49:30uCGUI 在 12864(ST7920)上的运行效果,还不错!自动售货机用本帖最后由 mhlyjay 于 2013-6-10 12:04 编辑uCGUI 在12864(ST7920)上的运行效果,还不错!用于自动售货机,告别 12864 死板的界面。
这个帖子,我想展示的是,即便是只有128x64个点的黑白屏,一样可以做出不错的人性化 GUI ,提供较好的用户体验,这是一个好的产品开发人员所必需的理念!下面贴几张图和一个视频展示下效果,如果觉得这种想法可以借鉴的,顶一下吧。
至于源代码到处都有,就没啥很多技术含量了,我就不再啰嗦了,ucGUI的论坛都有无数个源代码的帖了。
/v_show/id_XNTY1NTk2NTg4.html我说下几个移植uCGUI的重点,个人经验总结:以移植12864为例,先写好画点函数LCD12864_PixSet(xPhys,yPhys,PixelIndex);,读点函数LCD12864_PixGet(xPhys,yPhys); ,然后找到uCGUI 中源代码中下面的这个的红色标识地方,改成你自己的12864 读写点的函数,就这么简单,初步移植主要就这些工作。
然后看项目需要,要求高的话,再对显示驱动做下运行效率优化。
/************************************************************** ********* LCD_L0_SetPixelIndex** Purpose:* Sets the index of the given pixel. The upper layers* calling this routine make sure that the coordinates are in range, so* that no check on the parameters needs to be performed.*/void LCD_L0_SetPixelIndex(int x, int y, int PixelIndex) {GUI_USE_PARA(x);GUI_USE_PARA(y);GUI_USE_PARA(PixelIndex);/* Convert logical into physical coordinates (Dep. on LCDConf.h) */#if LCD_SWAP_XY | LCD_MIRROR_X| LCD_MIRROR_Yint xPhys = LOG2PHYS_X(x, y);int yPhys = LOG2PHYS_Y(x, y);#else#define xPhys x#define yPhys y#endif/* Write into hardware ... Adapt to your system */{LCD12864_PixSet(xPhys,yPhys,PixelIndex);/* ... */}}/************************************************************** ********* LCD_L0_GetPixelIndex** Purpose:* Returns the index of the given pixel. The upper layers* calling this routine make sure that the coordinates are in range, so* that no check on the parameters needs to be performed.*/unsigned int LCD_L0_GetPixelIndex(int x, int y) {LCD_PIXELINDEX PixelIndex;GUI_USE_PARA(x);GUI_USE_PARA(y);/* Convert logical into physical coordinates (Dep. on LCDConf.h) */#if LCD_SWAP_XY | LCD_MIRROR_X| LCD_MIRROR_Yint xPhys = LOG2PHYS_X(x, y);int yPhys = LOG2PHYS_Y(x, y);#else#define xPhys x#define yPhys y#endif/* Read from hardware ... Adapt to your system */{//PixelIndex = 0;/* ... */PixelIndex = LCD12864_PixGet(xPhys,yPhys);}return PixelIndex;}至于在uC GUI 的窗口界面中,如何出来消息,下面copy一部分项目中的源代码,(因为是商业项目,不便把这个源代码全部公开,但是,下面的精华都贴出来了,大家可以看到消息是如何处理的,至少给后来开发者一个少走弯路的帮助吧!)/////Sub10Menu/////static const GUI_WIDGET_CREATE_INFO _aDialogCreateS10[] = {{ FRAMEWIN_CreateIndirect,"快捷补货", 0, 14,4,100,56, FRAMEWIN_CF_MOVEABLE,0}, { BUTTON_CreateIndirect, "确定", GUI_ID_BUTTON0, 10, 20, 32, 16, 0,0},{ TEXT_CreateIndirect, "自动补货成功!", GUI_ID_TEXT0, 6,5,80, 12, 0,0},{ PROGBAR_CreateIndirect, NULL, GUI_ID_PROGB AR0, 13, 2,70, 16, 0,0},{ BUTTON_CreateIndirect, "About : ****************",GUI_ID_BUTTON1,46,20,42, 16, 0,0}};void PaintDialogS10(WM_MESSAGE * pMsg) {WM_HWIN hWin = pMsg->hWin;}void InitDialogS10(WM_MESSAGE * pMsg){WM_HWIN hWin = pMsg->hWin;////FRAMEWIN//FRAMEWIN_AddCloseButton(hWin, FRAMEWIN_BUTTON_RIGHT, 0);FRAMEWIN_AddMaxButton(hWin, FRAMEWIN_BUTTON_RIGHT, 1);FRAMEWIN_AddMinButton(hWin,FRAMEWIN_BUTTON_RIGHT, 2);////GUI_ID_TEXT0//WM_HideWindow(WM_GetDialogItem(hWin,GUI_ID_TEXT0) );////GUI_ID_PROGBAR0//WM_HideWindow(WM_GetDialogItem(hWin,GUI_ID_PROGB AR0));TEXT_SetText(WM_GetDialogItem(hWin,GUI_ID_TEXT0),"确定自动补货?");WM_ShowWindow( WM_GetDialogItem(hWin,GUI_ID_TEXT 0) );WM_Paint(WM_GetDialogItem(hWin,GUI_ID_TEXT0));}static void _cbCallbackS10(WM_MESSAGE * pMsg){int i = 0;u8 err;int NCode, Id;WM_HWIN hWin = pMsg->hWin;switch (pMsg->MsgId){case WM_PAINT:PaintDialogS10(pMsg);WM_SetFocus(hWin);break;case WM_INIT_DIALOG:InitDialogS10(pMsg);break;case WM_KEY:switch (((WM_KEY_INFO*)(pMsg->Data.p))->Key) {case GUI_KEY_ESCAPE:GUI_EndDialog(hWin, 1);break;case GUI_KEY_ENTER:break;}break;case WM_NOTIFY_PARENT:Id = WM_GetId(pMsg->hWinSrc);NCode = pMsg->Data.v;switch(NCode){case WM_NOTIFICATION_CLICKED:{}break;case WM_NOTIFICATION_GOT_FOCUS:{BUTTON_SetPressed(WM_GetFocussedWindow(),1); }break;case WM_NOTIFICATION_LOST_FOCUS :{BUTTON_SetPressed(WM_GetFocussedWindow(),0); }break;}switch (Id){case GUI_ID_OK:if(NCode==WM_NOTIFICATION_RELEASED)GUI_EndDialog(hWin, 0);break;case GUI_ID_CANCEL:if(NCode==WM_NOTIFICATION_RELEASED)GUI_EndDialog(hWin, 0);break;case GUI_ID_BUTTON0:if(NCode==WM_NOTIFICATION_RELEASED){TEXT_SetText(WM_GetDialogItem(hWin,GUI_ID_TEXT0),"正在自动补货...");WM_ShowWindow(WM_GetDialogItem(hWin,GUI_ID_TEXT0 ));delay_ms(100);WM_HideWindow(WM_GetDialogItem(hWin,GUI_ID_TEXT0) );WM_ShowWindow(WM_GetDialogItem(hWin,GUI_ID_PROG BAR0));/* Modify progress bar */for (i = 0; i <= 100; i= i + 9) //i++){PROGBAR_SetValue(WM_GetDialogItem(hWin,GUI_ID_PROG BAR0), i);WM_Paint(WM_GetDialogItem(hWin,GUI_ID_PROGBAR0));//GUI_Delay(1);delay_ms(5);}PROGBAR_SetValue(WM_GetDialogItem(hWin,GUI_ID_PROG BAR0), 100);delay_ms(50);/* Delete progress bar *///PROGBAR_Delete(WM_GetDialogItem(hWin,GUI_ID_PROGBAR0));WM_HideWindow(WM_GetDialogItem(hWin,GUI_ID_PROGB AR0));PROGBAR_SetValue(WM_GetDialogItem(hWin,GUI_ID_PROG BAR0), 0);OneKeyforShort();CPTGoodsRTStock();ColList_WRSAVE();TEXT_SetText(WM_GetDialogItem(hWin,GUI_ID_TEXT0),"自动补货完成!");WM_ShowWindow(WM_GetDialogItem(hWin,GUI_ID_TEXT0 ));WM_Paint(WM_GetDialogItem(hWin,GUI_ID_TEXT0));////OSSemPend(sem_Speak,0,&err);SYN_FrameInfo(1,"补货完成") ;////OSSemPost(sem_Speak);BUTTON_SetText(WM_GetDialogItem(hWin,GUI_ID_BUTTON 0),"成功");WM_Paint(WM_GetDialogItem(hWin,GUI_ID_BUTTON0));//GUI_Delay(20);//GUI_EndDialog(hWin, 0);}break;case GUI_ID_BUTTON1:if(NCode==WM_NOTIFICATION_RELEASED){//hDialog =hWndS100 = GUI_CreateDialogBox(_aDialogCreateS100, GUI_COUNTOF(_aDialogCreateS100), &_cbCallbackS100, hWndS10, 0, 0);}break;}break;default:WM_DefaultProc(pMsg);}}pan345 发表于 2013-6-10 15:43:54一块12864和3.5寸的TFT液晶价格差不多。
UCGUI移植教程

UCGUI在STM32上移植教程1 说明l 开发板芯片型号STM32F103VET6l 板载液晶型号ILI9341l 所需准备资料UCGUI3.90源码源码l 一个工程模板一个工程模板为了节约时间,此处所用模板为野火M3工程模板(3.5.0)制作时间---2013-08-07 By NUAA---Kylin2 移植过程讲解2.1 首先打开工工程模板,页面如下,这个模板工程很简单2.2 在工程模板中新建两个文件夹2.2.1 命名为GUI与Mylib2.2.2 在GUI文件夹下添加以下内容l 上述图片为UCGUI3.90源码中的一些文件夹源码中的一些文件夹l 进入UCGUI3.90源码文件夹/Start,将Config文件夹原封不动的拷过来文件夹原封不动的拷过来l 进入UCGUI3.90源码文件夹/Start/GUI文件夹,将其中所有文件夹拷过来文件夹,将其中所有文件夹拷过来l 在GUI文件夹下新建GUI_X文件夹,进入UCGUI3.90源码文件夹/ Sample/ GUI_X文件夹中,如果带操作系统应该拷贝GUI_X_uCOS.c,如果不带操作系统拷贝GUI_X.c,在这里我们将将GUI_X.c拷贝到新建GUI_X文件夹。
文件夹。
2.2.3 各文件夹说明1) An Alias :9个C 文件,主要用于抗锯齿的显示效果。
文件,主要用于抗锯齿的显示效果。
2) ConvertColor :彩色显示的色彩转换支持。
:彩色显示的色彩转换支持。
3) ConvertMono :(b/w )和灰度显示的色彩转换支持。
)和灰度显示的色彩转换支持。
4) Core :核心文件,提供了GUI 基本的功能。
基本的功能。
5) Font :字库。
:字库。
6) JPEG :图片操作函数。
:图片操作函数。
7) LCDDriver :LCD 驱动程序驱动程序8) MenDev :Memorydevice 支持。
这个东西可用在很多情况下,这个东西可用在很多情况下,但最主要的功能是防止在但最主要的功能是防止在项目重叠时,防止屏幕的闪烁。
MATLAB基础及其应用教程 第12章 GUI设计方面的应用

12.2 主要思路
(1)学习GUI 设计工具的知识
了解GUI 的基本概念、特点、启动模式 了解GUI 提供的各种控件 了解并掌握页面设计工具集
(2)学习GUI 向导设计的知识
实现多种控制对象的设计 掌握GUI 的设计原则和一般步骤
(3)学习GUI 程序设计的知识
掌握图形窗口的建立与控制 掌握用户界面菜单的设计 掌握用户界面控件的设计
12.4 MATLAB函数
(1)用户控件制作函数
H=uicontrol( H_parent, ‘style’,Sv, pName, pVariable,…) 其中,H为该控件的句柄,H_parent 为控件父句柄,S v 为控件类型,pName 和pVariable为一对值,用来确定控 件的一个属性。
(2)用户菜单制作函数
H=uimenu( H_parent, pName,pVariable,…) 其中,H_parent 为菜单父句柄,可以是窗口或上一级菜 单,pName 和pVariable 成对出现,用来设置菜单的一个属 性。
12.5 MATLAB的实现方式
(1)需求分析 (2)窗体设计
窗体设计图
(3)单击鼠标左键事件
单击按钮,出现数字 单击按钮,出现空白
地雷数的显示
空白的显示
(4)单击鼠标右键事件
单击按钮,出现红色标识。
踩中地雷的显示
鼠标右键后进行标示后的显示
思考问题
扫雷游戏作为一款经典的Windows 游戏,虽然看起来很简单,但实现起来 并不容易,涉及到方方面面的知识,尤其是一些比较复杂的人工智能的算法。 正所谓“麻雀虽小,五脏俱全”,一个扫雷游戏帮助我们知晓了关于GUI 和游 戏设计的一些基础内容,同时也知晓市场上流行的大型游戏肯定更为复杂,需 要深入学习和总结。
关于uCGUI移植详解

关于uCGUI在STM32上的移植移详解首先我们得知道啥是μC/GUI:它是一种用于嵌入式应用的图形支持软件。
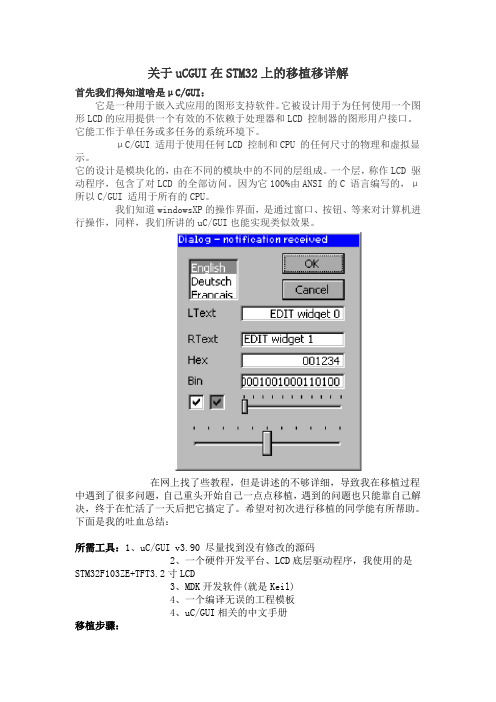
它被设计用于为任何使用一个图形LCD的应用提供一个有效的不依赖于处理器和LCD 控制器的图形用户接口。
它能工作于单任务或多任务的系统环境下。
μC/GUI 适用于使用任何LCD 控制和CPU 的任何尺寸的物理和虚拟显示。
它的设计是模块化的,由在不同的模块中的不同的层组成。
一个层,称作LCD 驱动程序,包含了对LCD 的全部访问。
因为它100%由ANSI 的C 语言编写的,μ所以C/GUI 适用于所有的CPU。
我们知道windowsXP的操作界面,是通过窗口、按钮、等来对计算机进行操作,同样,我们所讲的uC/GUI也能实现类似效果。
在网上找了些教程,但是讲述的不够详细,导致我在移植过程中遇到了很多问题,自己重头开始自己一点点移植,遇到的问题也只能靠自己解决,终于在忙活了一天后把它搞定了。
希望对初次进行移植的同学能有所帮助。
下面是我的吐血总结:所需工具:1、uC/GUI v3.90 尽量找到没有修改的源码2、一个硬件开发平台、LCD底层驱动程序,我使用的是STM32F103ZE+TFT3.2寸LCD3、MDK开发软件(就是Keil)4、一个编译无误的工程模板4、uC/GUI相关的中文手册移植步骤:第一步:首先,得把你的LCD底层驱动写好,既在裸机下,可以正常显示。
通常只需3个底层驱动函数:LCD_SetPoint(u16 x,u16,y,int color);//设置某点,及颜色LCD_GetPoint(u16 x,u16 y); //读取某点及颜色返回LCD_Init();//LCD初始化硬件函数,这里改成其他名字如LCD2_Init();防止和uC/GUI冲突第二步:向事先准备好的工程中加入uC/GUI文件夹,在工程设置中包含相应头文件工程目录如下:第三步:配置LCDConf.h、GUIConf.h、GUITouchConf.h(由于我没使用触摸功能,此配置在此不讲。
ucGUI加载“完整”外部字库的方法

ucGUI加载“完整”外部字库的方法ucGUI加载“完整”外部字库的方法(1)——从外扩NOR Flash中加载CPU:LPC2478NOR Flash:MX29LV640EBtypedef __packed struct {U8 XSize;U8 XDist;U8 BytesPerLine;const unsigned char GUI_UNI_PTR * pData;} GUI_CHARINFO;在我的平台下,外部NOR Flash的起始地址是0x80000000,其容量是8MB。
我使用ucGUI提供的字库工具生成的4位抗锯齿字库大小为1.8M字节(此为经过计算后纯字库数据的大小)。
考虑到字库内容的连续性,在NOR Flash中为字库存储分配一个固定的区域,在我的工程中将其配置为0x80600000,从该地址开始还有2M的存储空间。
程序中做如下定义(代码中的一些数字的意义后文解释):#define GUI_FONT_HWZS_NORFLASH_BASE (0x80600000) #define GUI_FONT_HWZS_PROP_SIZE (1008)#define GUI_FONT_HWZS_CHARINFO_SIZE (48167)#define GUI_FONT_HWZS_DATA_SIZE (1806048)GUI_FONT_PROP *GUI_Font_hwzs_22AA4_Prop = (GUI_FONT_PROP *)(GUI_FONT_HWZS_NORFLASH_BASE);GUI_CHARINFO *GUI_Font_hwzs_22AA4_CharInfo = (GUI_CHARINFO *)(GUI_FONT_HWZS_NORFLASH_BASE + GUI_FONT_HWZS_PROP_SIZE);char *GUI_Font_hwzs_22AA4_CharData =(char *)(GUI_FONT_HWZS_NORFLASH_BASE +GUI_FONT_HWZS_PROP_SIZE + GUI_FONT_HWZS_CHARINFO_SIZE);GUI_FLASH const GUI_FONT GUI_Font_hwzs_22AA4 ={GUIPROP_AA4_DispChar ,GUIPROP_AA4_GetCharDistX ,GUIPROP_AA4_GetFontInfo ,GUIPROP_AA4_IsInFont ,&GUI_ENC_APIList_SJIS ,24 /* height of font */ ,24 /* space of font y */ ,1 /* magnification x */ ,1 /* magnification y */ ,(void GUI_FLASH *)((GUI_FONT_PROP *)(GUI_FONT_HWZS_NORFLASH_BASE)) };借助Visual Studio 2008进行了字库二进制文件的生成。
ucgui移植(包括触摸)

快速移植
将所有的源代码(配置文件除外,会在下面提及)的.c和.h文件都添加到工程中的一个文件夹下面
再将配置文件添加到另一个文件夹下面
在设置几个接口函数
LCDDummy.c文件中的
画点函数接口:
读点函数接口:
液晶屏初始化函数接口:
GUI_X_touch.c文件中的
读触摸事件的X,Y值(模拟值)函数接口:
GUIConf.h文件中的开触摸功能以及其他相关配置
GUITouchConf.h文件中的配置
配置触摸事件模拟坐标值在屏幕的左右上下的坐标值,GUI会将其转换为实际坐标值
LCDConf.h文件中的屏幕大小配置及相关配置
另外,触摸屏事件需要一个检测周期,需在定时器中调用检测函数
其中GUI_TOUCH_Exec()是触摸事件的检测函数。
GUI_Exec()在窗口设计时用到,与刷屏、回调函数有关。
在main.c中添加这两行即可测试触摸功能。
至此,结束。
--屈环宇
--2013年11月10日。
uCGUI学习笔记

uCGUI学习笔记最近一段时间以来,准备移植uCGUI。
在网络上找了大量的移植资料和学习教程,但都没有什么突破性进展。
不知道是自己水平有限,还是网络上的资料不够系统,总是不得入门之路。
经过自己的不断努力,感觉移植并不是什么难事,关键是要知道移植的过程。
现将学习中遇到的问题和已经记录下来,方面自己的翻阅,已可以为初学者提供一条捷径。
一、 uCGUI的了解:在移植之前最好对uCGUI有一定的了解,这样会加快移植的速度,也可以减少不少弯路。
①.最好通读一遍《uCGUI用户手册》,在网络上有很多。
有中文版也有英文版的,里边详细的介绍了uCGUI的所有API函数及一些例程,并提供了配置说明。
特别是从20章开始就跟移植有很大的关系,而前面的十几章主要是介绍应用。
②.对源代码要有所了解,当然这方面的介绍在《uCGUI用户手册》的第二章中也有。
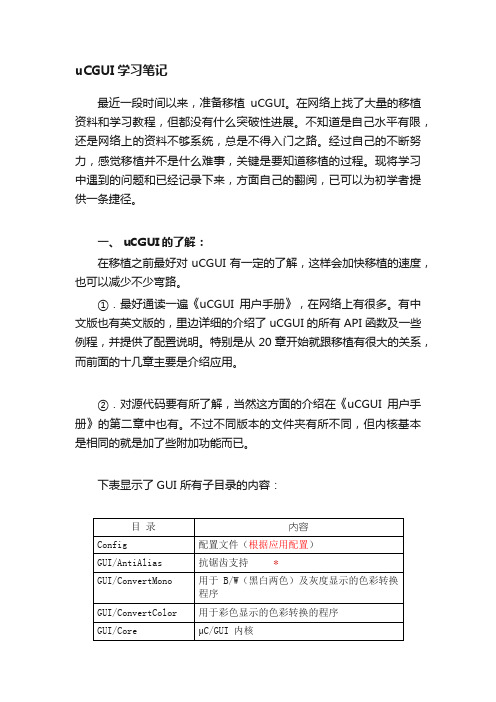
不过不同版本的文件夹有所不同,但内核基本是相同的就是加了些附加功能而已。
下表显示了GUI 所有子目录的内容:(带“*”标志的为可选项,不同版本带的有所不同)说明:移植是要特别注意配置文件Config和GUI/LCDDriver。
①.GUI/LCDDriver文件夹中存放的是一些LCD驱动代码,如果你使用的LCD在这里可以找到代码,可以直接通过Config中的LCDConfig.h里边的:#define LCD_CONTROLLER -1// -1:表示没有选择的LCD驱动,而是使用里边的样本程序进行修改。
uCGUI中具体支持哪些LCD?可以查询《uCGUI用户手册》的第22章 LCD驱动程序。
里边详细的说明了,支持些什么控制器的LCD。
②.在工程中只需加载需要的LCD驱动代码文件即可。
如果设置为-1,则选择加载LCDDummy.C或LCDTemplate.C文件(不同的版本,此代码的文件名可能会不同)。
二、代码移植:1. 必须编写好LCD的驱动函数,当然如果uCGUI中已经包含了移植需要的LCD底层驱动,就不用再编写。
