制作卷轴效果
卷轴的制作方法

卷轴的制作方法
宝子们,今天来唠唠卷轴咋做呀。
咱先说这卷轴的材料。
你得找个合适的轴芯,这轴芯可以是那种小木棒,就像咱吃冰棍剩下的小棍儿也能凑合用呢,要是想精致点,就去买点专门的木质或者塑料的小轴,粗细得看你这卷轴想做多大啦。
再讲讲这卷的部分。
纸张很重要哦。
你可以用那种有点厚度的宣纸,写起字来特别有感觉,就像古代的文人墨客一样。
要是没有宣纸,普通的厚实的手工纸也行。
把纸裁成你想要的长度,宽度也得合适,大概比轴芯宽个几厘米就好。
咱开始做的时候呢,先把轴芯放在纸的一端,然后慢慢卷起来。
这时候要小心哦,尽量卷得紧实一点,可别松松垮垮的,不然就不好看啦。
你可以一边卷一边用手把纸捋顺了,就像给小宝贝梳头发一样温柔呢。
要是你想让卷轴更漂亮,还可以给它装饰一下。
比如说在轴的两端系上小细绳,那种彩色的细绳就很棒,打个漂亮的蝴蝶结。
或者在卷轴的外面画点小图案,像小花花呀,小蝴蝶呀。
要是你字写得好看,还可以在上面题个字,瞬间就高大上了。
还有哦,要是做那种比较长的卷轴,可能一个人不太好操作。
你可以找个小伙伴来帮忙,一个人拿着轴芯,一个人卷纸,就像两个人合作完成一个小任务一样,可有趣啦。
做完卷轴后呢,你可以把它放在书架上,或者挂在墙上当装饰。
每次看到自己做的卷轴,心里肯定美滋滋的。
宝子们,赶紧动手试试吧,做个属于自己的小卷轴,感受一下这种传统又有趣的小玩意儿带来的快乐呀。
如何制作卷轴

经典卷轴展开动画效果制作
(图效)
一绘画篇卷轴
1 新建宽 300,高 120像索 RGB文件
2 用距形选框工具在图中拉出长方形,并选择渐变工具,属性设置如下
3 新建图层,按着shift銉在长方形选区中拉出渐变,并用1像索描边
4 继续用距形选框工具于上下两端拉出选区,填充黑色, 卷轴部分描绘完毕
5 按ctrl+J,得到两个卷轴,为方便操作分别命名为卷轴左,卷轴右
绘画篇卷体
1 新建图层,在卷轴两端之间选出距形区域,1像索描边
2 选择=>修改=>收缩10像索,并描边
3 以黄色填充图中部分
4 新建图层,再次用花纹图案填充该部份
5 将花纹图层改为叠加模式,卷体部分描绘完毕
二准备工作
1 在卷体中间打上字
2 将两个卷轴图层移到最上方,用白色填充(卷轴左) 左边所有区域,卷轴右亦然.如图:
三动画篇
1 切换至 ImageReady,复制第1帧,然后将卷轴左向左移动至合适位置,将卷轴右向右移动至合适位置
2 点击过渡,属性设置如下
3 将最后一帧设置为1.0秒。
收工。
怎样制作书法卷轴打开和收拢动画

怎样制作书法卷轴打开和收拢动画1、启动Flash。
2、制作卷轴展开动作:(1)将库中元件“轴”拖入场景,将该层命名为“左轴”。
新建一层,命名“右轴”。
将元件“轴”拖入该层,调整两个层中的轴并列于中央位置。
(2)在第90帧处点击右键“插入关键帧”,选择场景中的卷轴,将其移动到舞台的最左边。
点击第一帧,右键选择创建“传统补间”动画。
用同样的方法,设置“右轴”移动的动画。
3、制作纸张及铺开遮罩效果:(1)在最下面新建一图层,命名为“纸”。
(2)按照卷轴展开的位置画出矩形纸张(注意在纸与卷轴之间不要留有空隙),位置大小适当。
(3)在“纸”图层上新建一层,命名“遮罩纸”。
右键点击“遮罩层”,将该层设置为“遮罩层”。
用任意颜色画一宽度很窄的矩形,且要与纸同高。
将矩形“分离”,在第99帧处点击右键“插入关键帧”,并使用自由变换工具,将其宽度调整成纸的宽度,右键点击第1帧创建“形状补间”动画。
(4)Ctrl+Enter测试影片。
*4、制作卷轴收拢:(1)选择“左轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将左轴移至中间起始处。
右击130帧设置“传统补间”动画。
(2)选择“右轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将右轴移至中间起始处。
右击130帧设置“传统补间”动画。
(3)将“纸”图层延长至最后一帧。
(4)选择“遮罩纸”图层,在91帧插入空白关键帧,在130帧处插入关键帧,并将90帧处的遮罩图形(矩形)复制到这里。
再在150帧处插入关键帧,单击自由变换工具,将其缩小到位于左右两轴之间的一个很小宽度的矩形,右键点击第130帧创建“形状补间”动画。
*5、使用按钮控制动画:(1)新建一个“按钮”图层,在第90帧按F6插入关键帧,设置“停止”动作。
(2)将按钮元件拖到场景合适的位置,并给按钮设置转到91帧的动作—右击按钮,选择“动作”。
在“影片剪辑控制”中点击“on”,选择“release”。
利用 Adobe Premiere Pro 进行视频卷轴特效制作

利用 Adobe Premiere Pro 进行视频卷轴特效制作Adobe Premiere Pro 是一款广受欢迎的视频编辑软件,能够帮助用户制作出专业水准的视频作品。
在这篇文章中,我们将介绍如何利用Adobe Premiere Pro 制作令人瞩目的视频卷轴特效。
首先,启动 Adobe Premiere Pro 软件,并创建一个新的项目。
在项目窗口中,导入你想要制作特效的视频素材。
可以通过拖拽文件到项目面板中或者点击“文件”>“导入”来导入素材。
接下来,将素材拖拽到时间轴面板中,根据需要对其进行剪辑和调整。
你可以使用剪辑工具来裁剪和删除不需要的部分,并使用效果控制面板中的调整选项来改变颜色、亮度、对比度等。
一旦你完成了对视频素材的编辑,接下来就可以开始制作视频卷轴特效了。
首先,在“项目”面板中创建一个新的黑色色彩垫片(Black Video)。
这个黑色色彩垫片将作为卷轴的背景。
然后,将黑色色彩垫片拖拽到时间轴面板的底部,使其成为底层的视频轨道。
接着,在上方的视频轨道上放置你想要添加卷轴特效的视频素材。
现在,我们需要创建一个卷轴遮罩效果。
在“效果”面板中搜索“固定图层(Track Matte)”效果并将其拖拽到位于最上方的视频素材上。
然后,在“效果控制”面板中,将“固定图层”设置为黑色色彩垫片。
为了实现卷轴滚动的效果,我们需要使用“位移(Motion)”效果。
在“效果”面板中搜索“位移(Motion)”效果并将其拖拽到位于最上方的视频素材上。
通过调整位移参数,你可以控制视频素材的位置和速度,从而营造出卷轴滚动的效果。
此外,你还可以对视频素材应用其他特效,如模糊、色彩调整和过渡效果,以增强卷轴特效的视觉效果。
最后,使用“导出”功能将制作好的视频卷轴保存为最终的视频文件。
点击“文件”>“导出”>“媒体”打开导出设置面板。
在这里,你可以选择输出格式、分辨率、帧速率等设置,然后点击“导出”按钮开始导出视频文件。
用PS制作动态卷轴画

用PS制作动态卷轴画分享分享是一种美德关闭动态卷轴画制作:1新建600X400,白色.然后按AIT+DELETE填充黑色2新建空白图层,选矩形选框工具,画个矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变:如图所示:3新建空白图层,用矩形选框工具在卷轴上方画个小矩形,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变4新建空白图层,用椭圆选框工具在卷轴头上方画个椭圆,然后选择渐变:选铜色渐变,按住SHIFT键拉一个线性渐变,然后把图层3和图层2向下合并,(CTRL+E)只得到图层2,然后再把图层2与图层1调换一下图层位置。
如图所示:5点蓝图层2,按住SHIFT+ALT往下拉出一个卷轴头,再按CTRL+T调出它的自由变换,然后点右键垂直翻转。
如图所示:6把背景层眼睛关了,合并可见图层7按住SHIFT+ALT键,拉出另一根卷轴,往右面平移到合适位置8新建空白图层,在两根卷轴之间用矩形选框工具画个矩形,然后用吸管工具点卷轴上颜色比较浅的部分,然后按ALT+DELETE填充其颜色。
9滤镜——杂色——添加杂色:数量15,平均分布,单色打勾10选矩形选框工具在画布上画个矩形,给它描个2橡素的边,居中。
接着点选择——修改——收缩:15,按CTRL+D取消选择,以上如图所示:11把要放入的图片移动到做好的画布中,按CTRL+T调出它的自由变换,改变图片的大小,放到合适的位置。
然后向下合并图片的图层和画布的图层.如图所示:12把两根卷轴用移动工具放到中间,然后点蓝卷轴左的图层在画布上画个矩形填充个黑色,如图所示:然后点蓝卷轴右的图层在画布右面画个矩形填充黑色。
如图所示:13进入动画面板,复制第1桢,选中第2桢然后点移动工具按住SHIFT 键平移两根卷轴,把它们拉开到画布的两端。
如图所示:14选中第2桢点过渡桢:过渡上一桢,要添加的桢:15,点确定。
15点开桢面板的小三角,点选择全部桢,再点开小三角点拷贝桢,然后再点粘贴桢:在选区后粘贴,这样一共就有34桢,,选中18桢到34桢,接着再点反向桢,最后。
AE视差滚动特效制作教程:制造卷轴效果

AE视差滚动特效制作教程:制造卷轴效果AE(Adobe After Effects)是一款专业的视频制作软件,通过其强大的特效功能,我们可以制作出各种炫酷的效果。
本文将介绍一种常见的特效制作教程:制造卷轴效果。
请按照以下步骤详细操作:步骤一:准备工作1. 打开AE软件,并创建一个新的项目。
2. 导入你需要使用的素材,包括背景、文字等。
步骤二:设置合成1. 点击"合成"-> "新建合成",设置合成名称、大小和时长。
2. 确定好合适的背景颜色和分辨率。
3. 将你导入的素材拖拽至时间轴中,进行合理的排列。
步骤三:制作背景效果1. 在时间轴中选中背景素材,并点击"效果"-> "视觉效果"-> "CC拼接器"。
2. 调整"分割X"和"分割Y"的数值,以达到你希望的效果。
3. 在"CC拼接器"中,选择适合的布局模式,如"平铺模式"、"环绕模式"等。
4. 调整其他参数,如背景颜色、亮度等,使其与卷轴效果相配合。
步骤四:制作文字效果1. 在时间轴中选中文字素材,并点击"效果"-> "文本"-> "卷轴文本"。
2. 调整"卷轴速度",使文字随着滚动背景展现。
3. 按需调整其他参数,如字体样式、大小、颜色等,使其与背景相协调。
步骤五:制作卷轴效果1. 在时间轴中选中背景素材,并点击"效果"-> "视觉效果"-> "视差"。
2. 调整"垂直视差"和"水平视差"的数值,控制滚动速度和方向。
3. 根据实际需要,适当调整"视差曲线"和"深度曲线",使滚动效果更加自然。
卷轴动画效果制作的设计要点_概述说明

卷轴动画效果制作的设计要点概述说明1. 引言1.1 概述卷轴动画效果是一种在网页设计中常见且引人注目的视觉效果。
通过模拟纸张或画卷的展开和滚动效果,使得页面呈现出立体感和流畅的变化。
本文将介绍制作卷轴动画效果时需要考虑的设计要点,包括视觉效果选择、动画流畅度控制、帧速率和时长设置等方面。
1.2 文章结构本篇文章分为五个主要部分:引言、卷轴动画效果制作的设计要点、实现卷轴动画效果的技术考量、设计素材与配色方案选择以及结论。
在“卷轴动画效果制作的设计要点”中,我们将深入讨论视觉效果选择、动画流畅度控制以及帧速率和时长设置这三个关键因素。
随后,在“实现卷轴动画效果的技术考量”中,我们将介绍使用CSS、JavaScript以及其他工具或框架来实现卷轴动画所需考虑的技术问题。
接下来,在“设计素材与配色方案选择”一节中,我们将探讨如何选择适合卷轴动画的纹理和背景,并讨论配色方案和字体排版的选择;最后,在结论部分,我们将总结设计要点和技巧,并展望未来卷轴动画的发展趋势和应用场景。
1.3 目的本文的目的在于提供给读者一些关于制作卷轴动画效果时需要注意的设计要点。
通过深入分析视觉效果选择、动画流畅度控制以及帧速率和时长设置等因素,读者可以获取关于如何制作出令人满意且吸引人眼球的卷轴动画的实用知识。
同时,通过介绍实现卷轴动画效果时所需考虑的技术问题,读者可以了解到使用不同工具或框架来达到相似效果的可能性。
最后,给出对于设计素材与配色方案选择方面的建议,以帮助读者更好地搭配合适纹理与背景并传达特定情绪表达。
2. 卷轴动画效果制作的设计要点:卷轴动画是一种独特而有趣的视觉效果,可以为网站、应用程序或其他数字媒体增添互动和吸引力。
在制作卷轴动画时,有几个关键的设计要点需要注意。
以下是这些要点的详细说明:2.1 视觉效果选择:视觉效果是卷轴动画中最重要的方面之一。
通过选择适合主题和目标受众的视觉效果,可以加强卷轴动画的表达和魅力。
AE应用卷轴效果制作特效

AE应用卷轴效果制作特效在AE软件中,卷轴效果是一种非常常见且迷人的特效,它可以为你的视频添加一种古典、传统的感觉。
本文将教你如何使用AE软件制作卷轴效果特效,让你的视频更加引人注目。
首先,打开AE软件并创建一个新的合成。
选择合适的分辨率和帧速率,根据你的视频需求进行设置。
接下来,导入你想要使用的素材,包括背景图片和卷轴元素。
确保将素材拖拽到合成窗口中。
创建卷轴效果的第一步是将背景图片调整到你想要的尺寸并确保它充满整个画面。
你可以使用“缩放”属性调整背景图片的大小。
然后,在卷轴元素上单击右键并选择“转换为合成”。
这将使卷轴成为一个独立的合成,并在时间轴上创建一个新的合成层。
现在,你需要制作卷轴的滚动动画效果。
选择卷轴合成层,并在时间轴面板中单击“偏移路径”按钮。
这将创建一个偏移路径效果。
通过调整“路径偏移”属性的值,你可以使卷轴特效滚动。
试验不同的数值,直到你找到满意的效果。
在这一步,你可以添加一些视觉效果来增强卷轴的真实感。
你可以尝试添加纹理、褪色或阴影效果。
使用AE中的图层样式选项,你可以根据具体的需求进行设置。
要为卷轴特效添加一些动态感,你可以使用AE中的“摄像机工具”。
选择摄像机工具,然后调整摄像机的位置和视角,以获得更加立体的效果。
最后,你可以进一步增强特效,例如添加音效或文本标题。
使用AE中的音频面板选择适当的音效,并使用文本工具添加标题和说明。
一旦你满意所有的修改和调整,就可以导出你的合成。
使用AE软件制作卷轴效果特效并不难,但需要一定的练习和耐心。
通过不断尝试不同的技术和效果,你可以创造出独一无二的卷轴特效,使你的视频更加出色。
希望这篇教程能够帮助你学会制作卷轴效果特效,并将其成功应用于你的视频项目中。
祝你好运!。
2.3.4 卷轴画

数的设置和视频特效的使用由视频导入,视频中用到什么效果,怎么样能实现?任务一新建项目,导入素材(1)启动Premiere Pro CS3软件,弹出“欢迎使用Adobe Premiere Pro”的欢迎界面,单击“新建项目”按钮,弹出“新建项目”对话框,在左侧的列表中展开“DVCPR050\480i”选项,选中“DVCPR050 NTSC 标准”模式,设置“位置”选项,选择保存文件路径,在“名称”选项中输入文件名“卷轴画”,单击“确定”按钮。
(2)选择“文件> 导入”命令,弹出“导入”对话框,选择光盘中的“Ch02\卷轴画\素材\ 01”文件,单击“打开”按钮,导入图片。
在“项目”面板中的显示如图2.3-5所示。
图2.3-5任务二彩色蒙版的使用(1)在“项目”面板中,单击“新建”按钮,在弹出的菜单中选择“彩色蒙版”命令,弹出“彩色蒙版”对话框,将颜色设为灰色,如图2.3-6所示。
单击“确定”按钮,弹出“选择名称”对话框,在文本框中输入“彩色蒙版1”。
(2)单击“确定”按钮,“项目”面板中生成“彩色蒙版1”,如图2.3-8所示。
使用同的方法,再次创建“彩色蒙版2”、“彩色蒙版2”(“彩色蒙版2”为黑色,“彩色蒙版3”为黄色(其R、G、B的值都为84)),“项目”面板中如图2.3-9所示。
图2.3-6(3)在“项目”面板中,选中“彩色蒙板1”文件,并将其拖曳到“时间线”窗口中的“视频1”轨道中。
再将“01”文件拖曳到“时间线”窗口中的“视频2”轨道中。
选择“效果控制”面板,展开“运动”选项,将“比例”选项设置为24,“节目”窗口中如图2.3-13所示。
图2.3-13任务三制作图像展开效果(1)选择“窗口> 工作区>效果”命令,弹出“效果”面板,展开“视频切换”特效分类选项,单击“卷页”文件夹前面的三角形按钮并将其展开,选中“滚离”特效。
将“滚离”特效拖曳到“时间线”窗口中01文件的开始位置,如图2.3-15所示。
wps演示教程:最简单的卷轴效果制作过程

层”命令
海南房价 /
新建空白的wps演示文稿文档,选择名为“流光溢彩”的 模版,内容板式设为空白。单击“插入------图片--------来 自文件”,选中作为卷
轴素材的“卷轴.jpg”,单击“打开”按钮,完成图片插 入。 图 1双击插入图片,进入“设置对象格式格式”对话框, 如图修改高度为12.7厘米
,单击“确定”按钮,完成图片大小修改。 图2 复制出两张同样的图片,单击复制出那张图片浮动工具栏中的裁剪按钮 ,图形周围出现尺寸
控点,鼠标置于左侧卷轴的一个尺寸控点之上,拖动尺 寸控点,直至得到右侧卷轴左边,完成右侧卷轴的裁剪。 图 3同理裁剪出右侧卷轴和中间的图画。
拖动裁剪完的右侧卷轴至左侧卷轴旁,按住组合键Ctrl+ 方向键调整位置,拖动图片到右侧卷轴中间位置,右击 图片,执行“叠放次序”--“置于底层”
命令。选择绘图工具栏中的矩形工具,在幻灯片中画一 个矩形,调整好大小和图片高度相同,宽度能盖住图画, 右击右侧卷轴,执行“叠放次序”--“置于顶
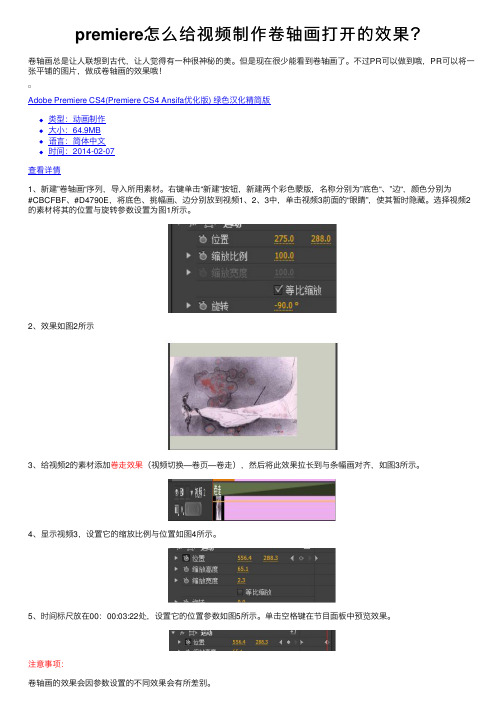
premiere怎么给视频制作卷轴画打开的效果?

premiere怎么给视频制作卷轴画打开的效果?
卷轴画总是让⼈联想到古代,让⼈觉得有⼀种很神秘的美。
但是现在很少能看到卷轴画了。
不过PR可以做到哦,PR可以将⼀张平铺的图⽚,做成卷轴画的效果哦!
Adobe Premiere CS4(Premiere CS4 Ansifa优化版) 绿⾊汉化精简版
类型:动画制作
⼤⼩:64.9MB
语⾔:简体中⽂
时间:2014-02-07
查看详情
1、新建”卷轴画“序列,导⼊所⽤素材。
右键单击“新建”按钮,新建两个彩⾊蒙版,名称分别为”底⾊“、”边“,颜⾊分别为
#CBCFBF、#D4790E,将底⾊、挑幅画、边分别放到视频1、2、3中,单击视频3前⾯的“眼睛”,使其暂时隐藏。
选择视频2的素材将其的位置与旋转参数设置为图1所⽰。
2、效果如图2所⽰
3、给视频2的素材添加卷⾛效果(视频切换—卷页—卷⾛),然后将此效果拉长到与条幅画对齐,如图3所⽰。
4、显⽰视频3,设置它的缩放⽐例与位置如图4所⽰。
5、时间标尺放在00:00:03:22处,设置它的位置参数如图5所⽰。
单击空格键在节⽬⾯板中预览效果。
注意事项:
卷轴画的效果会因参数设置的不同效果会有所差别。
说明卷轴动画效果制作的设计要点。

卷轴动画效果制作的设计要点一、简介卷轴动画效果是一种常见的网络页面设计元素,它可以通过垂直或水平方向的滚动展现页面内容,给用户带来视觉上的新鲜感。
在网页设计中,正确使用卷轴动画效果可以增加页面的动感和吸引力,提升用户体验。
掌握卷轴动画效果制作的设计要点对于网页设计师来说是非常重要的。
二、设计要点1. 选择合适的内容在进行卷轴动画效果制作时,首先需要考虑的是选择合适的内容。
内容应当具有一定的视觉吸引力,能够引起用户的注意。
内容的长度和布局也需要考虑到卷轴动画的展示效果,以确保在滚动过程中能够完整地展示内容。
2. 考虑视觉冲击卷轴动画效果的设计应当能够给用户带来视觉冲击,让用户在页面滚动时产生一种愉悦的视觉体验。
在设计过程中需要注重色彩搭配、字体选择以及动画效果的细节处理,以确保整体效果的视觉冲击力。
3. 合理设置动画效果卷轴动画效果的制作需要合理设置动画效果。
不同内容可能需要不同的滚动速度、滚动方向及其他动画效果。
设计师需要根据页面布局和内容特点,灵活运用动画效果,使得卷轴动画更加生动、有趣。
4. 保持流畅性在设计卷轴动画效果时,需要注意保持页面的流畅性。
动画效果不应影响页面的加载速度和用户的浏览体验,需确保动画的流畅自然,不会影响用户查看内容的舒适度。
5. 响应式设计随着移动设备的普及,响应式设计已成为现代网页设计的标配。
在进行卷轴动画效果制作时,需要考虑不同设备对动画效果的适配,以确保在不同设备上都能呈现良好的视觉效果。
三、结语卷轴动画效果在现代网页设计中起着重要的作用,它能够为页面带来新颖的动感效果,提升用户体验。
设计师需要在制作卷轴动画效果时,考虑选择合适的内容、视觉冲击、合理设置动画效果、保持流畅性和响应式设计等要点,以确保制作出高质量的动画效果,为用户带来更好的浏览体验。
六、用户交互设计1. 导航交互在设计卷轴动画效果时,需要考虑页面导航的交互设计。
通过卷轴动画可以结合导航的滚动效果,让用户通过滚动页面来浏览不同的内容板块,增加用户的互动体验。
AE视频编辑技巧 插入转场效果

AE视频编辑技巧:插入转场效果在视频编辑中,转场效果被广泛应用,可以让电影或视频更具吸引力和流畅性。
Adobe After Effects(AE)是一款强大的视频编辑软件,它提供了许多有趣的转场效果,让您的视频更具创意,令人眼前一亮。
本文将介绍几种常见的AE转场效果及其使用技巧,帮助您提升视频编辑技能。
1. 卷轴转场效果:卷轴转场效果可以让画面像一张纸被滚动或展开一样过渡。
首先,在AE中创建两个不同场景的视频层,然后选择过渡点。
在过渡点上右键单击,选择"转场",然后选择"卷轴"。
调整过渡效果的速度和方向,使过渡效果符合您的需求。
您还可以使用关键帧来控制卷轴的运动轨迹。
通过调整过渡点的位置和角度,您可以创建出各种独特的卷轴转场效果。
2. 淡入淡出转场效果:淡入淡出转场效果是一种常见的转场效果,可以通过控制视频层的透明度实现。
在AE中,您可以使用关键帧动画来控制视频层的透明度。
首先,在初始场景的视频层上设置一个关键帧,透明度为100%。
然后,在目标场景的视频层上设置另一个关键帧,透明度为0%。
在这两个关键帧之间,AE将自动创建一个平滑的淡入淡出过渡效果。
您可以调整关键帧的时间和曲线,改变淡入淡出效果的速度和运动方式。
3. 心形切换转场效果:心形切换转场效果是一种浪漫和有趣的转场效果,可以在情人节或纪念日视频中使用。
在AE中,您可以使用"心形切换"过渡效果快速实现。
首先,将初始场景和目标场景的视频层放置在时间轴上,选择过渡点,并右键单击选择"转场"。
然后,在过渡效果中选择"心形切换"。
您可以根据需要调整心形的大小和颜色,并使用关键帧控制心形的运动路径。
通过调整关键帧的位置和时间,您可以创建出一个独特而令人惊喜的心形切换转场效果。
4. 扭曲转场效果:扭曲转场效果可以给视频添加一种变形和扭曲的效果,增添戏剧性和刺激感。
MAYA制作北京奥运卷轴展开动画效果

MAYA制作北京奥运卷轴展开动画效果本教程是向的朋友介绍利⽤MAYA制作北京奥运卷轴展开动画效果。
教程难度⼀般。
希望的朋友们喜欢这篇教程。
先看看最终的效果图:具体制作步骤如下: 1.建⼀个nurbs⾯⽚,u轴向增加⼀定的段数。
(图01) 图01 2.右键选择iso线,然后如图执⾏edit curves/dupliczte surfacecurves,复制除两条曲线,删除历史记录。
(图02) 图02 3.进⼊animation⾯板,执⾏create deformers/wire tool(线变形)⼯具;点击wire tool选择⾯回车,点击线回车。
如图这样线就可以控制⾯了。
(图03)图03 4.执⾏⾮线性变形的bend弯曲变形。
(图04) 图04 5.t键可以出现bend控制⼿柄。
如果将⼀端调为0,另⼀端数值调⼤,到⾯⽚卷曲。
(图05) 图05 6.拖动⼿柄让棉⽚卷起,棉⽚有穿插。
(图06) 图06 7.调整线上的点,解决⾯的穿插。
(图07、08) 图07图08 8.具体的参数设置。
(图09、10) 图09 图10 9.建⽴⼀个卷轴。
(图11、12) 图11 图12 10.为变形器设置x轴位移动画,就可以完成画卷打开。
(图13、14) 图13 图14 11.最终效果。
(图15) 图15 教程结束,以上就是MAYA制作北京奥运卷轴展开动画效果过程,希望⼤家喜欢本教程!。
ppt中如何制作打开的卷轴画

ppt中如何制作打开的卷轴画
1.打开PPT软件,并创建新的演示文稿。
选择空白模板或者适合你主题的模板。
2.在第一张幻灯片上插入一张打开的卷轴的图片作为背景。
可以使用图片引擎或者图片库来找到合适的图片。
3.在第二张幻灯片上插入一张卷轴的图片,并将其大小调整为适合幻灯片的尺寸。
可以在图片上添加一些装饰元素,如边框或者背景。
5.将每个卷轴段落分别拷贝到后续的幻灯片中。
确保每个段落的位置和大小与卷轴完整时的位置和大小一致。
6.为每个卷轴段落添加动画效果。
在PPT的“动画”选项卡中,选择“动画效果”下拉菜单,然后选择合适的效果。
可以选择一种类似于展开或者揭示的效果,以模拟卷轴的打开动作。
7.设置动画的播放顺序。
在“动画”选项卡中,点击“动画面板”,然后在面板中调整动画的播放顺序,确保卷轴段落按照顺序依次显示。
8.调整动画的细节。
在“动画”选项卡中,可以调整动画的速度、延迟、持续时间等参数,以达到理想的效果。
9.添加文本和其他内容。
可以在每个卷轴段落的后面添加文字、图片或者其他元素,以便与观众分享相关信息。
可以使用PPT提供的文本框工具或者插图工具。
10.播放动画并预览效果。
可以在PPT的“幻灯片放映”选项卡中选择“从当前幻灯片开始放映”,然后观察动画效果是否符合预期。
AE文字动效 制作3D卷轴效果

AE文字动效:制作3D卷轴效果在AE软件中,制作炫酷的文字动效是一项非常有趣且具有挑战性的任务。
本教程将向您介绍如何使用AE软件创建3D卷轴效果。
请按照以下步骤进行操作:第一步:准备素材和背景首先,您需要准备一段背景视频或静态背景图像。
确保背景具有一定的纹理和细节,这样可以增加卷轴效果的真实感。
您还需要通过绘制或使用已有的文本图层来创建您想要显示的文字。
第二步:导入素材将背景和文本素材导入到AE软件中。
您可以通过拖放文件到AE 软件窗口或使用“文件”>“导入”功能来完成这一步骤。
第三步:创建图层在AE软件中,打开“合成”窗口并创建一个新的合成。
调整合成的大小和持续时间以适应您的要求。
第四步:添加背景图层将您选择的背景素材拖放到合成窗口中作为底层。
在图层面板中,您可以对背景图层进行缩放、旋转或调整透明度等操作,以便适应于您的合成。
第五步:添加文字图层拖放或创建文本图层,并将其放置在背景图层之上。
在文本图层上,您可以选择一个适合的字体、颜色和字号。
第六步:应用3D转换在文本图层上右键单击,并选择“转换为3D图层”。
这将使文本图层具有3D旋转和移动的能力。
第七步:制作卷轴动画在时间轴中,选择整个合成的前一帧,然后将文本图层的位置移动到屏幕之外,以实现卷轴的起点。
接下来,将时间轴光标移动到希望动画结束的位置。
然后,在文本图层上调整其位置,使其显示在屏幕内。
第八步:添加动画效果为了使卷轴动画更加流畅,请在时间轴中添加关键帧,并调整文本图层的旋转和缩放属性。
您可以根据需要进行微调,以达到想要的效果。
第九步:导出合成完成所有调整后,您可以导出合成以生成最终的3D卷轴效果。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”来进行导出。
第十步:检查和保存在Adobe Media Encoder中,您可以选择所需的输出设置,并预览最终效果。
一切符合要求后,您可以将合成保存为所需的格式。
利用Photoshop实现卷轴图和照片拼接效果

利用Photoshop实现卷轴图和照片拼接效果想要制作出独特的卷轴图和照片拼接效果,Photoshop是一个强大的工具。
无需复杂的操作和废话,下面将为大家分享具体的教程和使用技巧。
第一步,准备素材制作卷轴图和照片拼接效果,首先需要准备合适的素材。
可以选择一张卷轴的图片作为背景,如古老的纸张纹理或木纹纹理等,以及一些照片或图形进行拼贴。
第二步,打开文件在Photoshop中,点击“文件”菜单,选择“打开”,选择背景卷轴图的文件,确定后将图片打开。
第三步,调整大小通过按下“Ctrl+T”组合键,调出“自由变换”工具。
在顶部的工具栏中,将宽度和高度设置为适当的数值,使其与照片尺寸匹配。
然后再按下回车键,完成调整。
第四步,导入照片点击“文件”菜单,选择“打开”,选择要导入的照片文件,确定后将照片打开。
拖动照片到背景卷轴图的工作区,调整大小和位置,使其符合所需效果。
第五步,调整图层在图层面板中,将照片图层拖动到背景卷轴图的上方,确保图层顺序正确。
然后,选中照片图层,在顶部的工具栏中选择“自由变换”工具,按住Shift键同时拖拽角落的控制点,调整照片的大小和角度,使其与卷轴图的纹理匹配。
第六步,创造拼接效果选择照片图层,按下“Ctrl+J”组合键,复制一份照片图层。
然后,在顶部的工具栏中选择“移动”工具,在工作区中按住Shift键,将复制的照片图层向下移动一定的距离,使其与原照片图层错落有致。
第七步,添加效果选中照片图层,点击“图像”菜单,选择“调整”子菜单,并尝试一些调整选项,如亮度、对比度、饱和度等,以获得更好的效果。
还可以通过应用滤镜效果来进一步增强照片拼接效果,如模糊、锐化、颜色逆转等等。
第八步,保存和导出点击“文件”菜单,选择“保存”,将工作保存为Photoshop格式的文件,以备后续的编辑和修改。
如果需要导出成其他格式的图片,如JPEG、PNG等,点击“文件”菜单,选择“导出”,可以根据需求进行导出。
卷轴制作教程

双开无遮罩的实现方法与单开的是相同的, 双开无遮罩的实现方法与单开的是相同的,只不过主体 的进入方式是伸展-跨越或者是劈裂 中央向左右展开。 跨越或者是劈裂-中央向左右展开 的进入方式是伸展 跨越或者是劈裂 中央向左右展开。遮 罩型完全可以用这种方法来实现只是制作起来比遮罩的 麻烦些,但效果很好。 麻烦些,但效果很好。
【原理详解】 原理详解】
这种卷轴原理很简单,它的主体是固定不动的, 这种卷轴原理很简单,它的主体是固定不动的,轴及遮 罩像开门一样打开,就产生了开卷的效果,来看下。 罩像开门一样打开,就产生了开卷的效果,来看下。
制作时先将主体放置好,后将轴与遮罩层与轴组合起来, 制作时先将主体放置好,后将轴与遮罩层与轴组合起来, 动作路径分别向左向右。 动作路径分别向左向右。虽然这种动画要求背景是纯色 但也可以在背景上加一条素色的矩形色块, 的,但也可以在背景上加一条素色的矩形色块,或者在 幻灯片上加一些装饰的花纹。来看一个示例。 幻灯片上加一些装饰的花纹。来看一个示例。
动画效果只需设置动作路径为向右, 动画效果只需设置动作路径为向右,用这种方法 可以轻松地制作出展开再收回或者分次展开的效 下面我们来看一下分次展开的效果。 果,下面我们来看一下分次展开的效果。
例2(变) 遮罩单开卷轴分次展开
【应用实例】 应用实例】
例3 无遮罩单开卷轴
当背景复杂或者有动画效果的话, 当背景复杂或者有动画效果的话,我们就需要采 用这种无遮罩的卷轴,它完全能够融入背景。 用这种无遮罩的卷轴,它完全能够融入背景。如 果想往卷轴上添加文字或图片只要把文图组合到 主体上去即可,我们来看下它的原理。 主体上去即可,我们来看下它的原理。
卷轴制作教程全集
进
LOADING
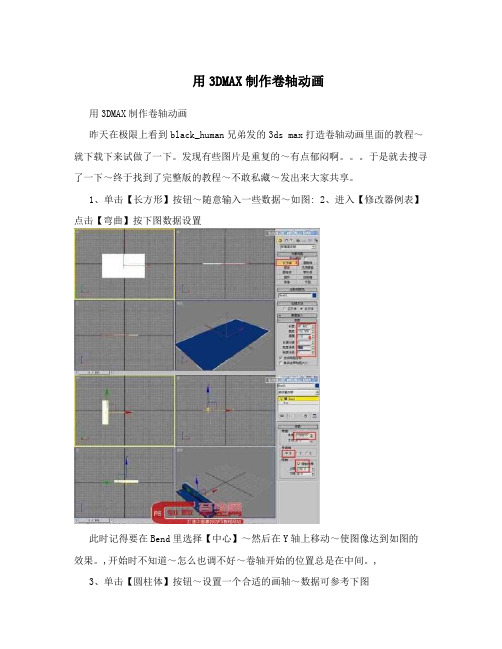
用3DMAX制作卷轴动画

用3DMAX制作卷轴动画
用3DMAX制作卷轴动画
昨天在极限上看到black_human兄弟发的3ds max打造卷轴动画里面的教程~就下载下来试做了一下。
发现有些图片是重复的~有点郁闷啊。
于是就去搜寻了一下~终于找到了完整版的教程~不敢私藏~发出来大家共享。
1、单击【长方形】按钮~随意输入一些数据~如图:
2、进入【修改器例表】点击【弯曲】按下图数据设置
此时记得要在Bend里选择【中心】~然后在Y轴上移动~使图像达到如图的效果。
,开始时不知道~怎么也调不好~卷轴开始的位置总是在中间。
,
3、单击【圆柱体】按钮~设置一个合适的画轴~数据可参考下图
4、如图调整好位置
5、单击【球体】~同样设置好一个球体作画轴头
6、复制一个球体并调整好位置~如下图
7、同时选择画轴和二个球体并使其成组并再复制一个后也调整好相应位置~效果如图
8、单击二个画轴组后给其设置喜欢的材质颜色
9、把下图原来弯曲的数字改为0,释放原来的弯曲素值,~并把画轴调整到右侧尾端。
10、把另一画轴移动到画布的左侧~如图
11、选用另一个空白的材质球~点击在【漫反射】右侧的空白贴图按钮给画布贴图~,最好用UVW贴图,并如图
改动一下参数~并取消【平铺】选项的选择。
12、把另一个材质球,画轴,的反射高光按1参数更
改~另把第二个材质球的【漫反射】颜色改为白色就行。
13、最后单击【自动关键点】按钮~时间滑块在0帧时如图1所示调整好位置~然后拖动时间滑块到95帧~如图2设置好位置~再次单击【自动关键点】按钮取消其激活状态就算完成了~最终效果如顶图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作步骤:
1,新建图形元件。
(1)文件-新建-Flash文档-确定。
图1
(2)插入-新建元件-图形,文件名juanzhou(见图1)
(3)用“矩形工具”画出一无边矩形-
“选择工具”选中矩形-在“属性”面板中设
定矩形的高和宽(如300×30象素)
(4)窗口-设计面板-对齐-垂直和
水平居中,使矩形中心对准“+”(见图2)
(5)选中矩形-窗口-设计面板-混色
器,打开颜色面板,“填充样式”选“线性”,“填充颜色”选“深-浅-深”,用“油漆桶”
工具在矩形上一倒就行(见图3)
(6)再用“矩形工具”画一小矩形(24
×16象素)做卷轴头,再复制一个,用“任意
变形”工具调节大小和位置,放到轴的两头。
(7)用“选择工具”选中三个矩形,点
“修改”-“组合”,调节位置居中。
2,导入图画层
回到场景1:文件-导入-导入一张图,在属性面板查看图的高和宽,要使场景的高和宽略大于图的尺寸,背景色自定,在第80帧点击并按F5键,锁定“图层1”见图4
3,建立遮罩层
(1)插入“图层2”,用“矩形工具”画一矩形,覆盖住下层的图,在第80帧按F6,加关键帧
(2)回到第一帧,选中矩形,在“属性”面板中调整矩形的宽为10,高于图高相同
(3)点击第一帧,“属性面板“-“补间”-“形状”,看到图层2的时间轴内,出现淡绿色带带箭头的线,右击这一层的“图层名称”区-“遮罩层”,锁定图层2,见图
4,左轴
插入图层3-“窗口”-“库”-从库中把元件“juanzhou”拖到图的左边,用“任意变形”工具调节大小、位置5,右轴
(1)插入图层4,从库中把元件“juanzhou”拖放到左轴右侧并列,调节大小、位置
(2)在图层4的第80帧,按F6键,加关键帧,按shift键和向右移动键->,把右轴移到图的右边,见图5 (3)回到第一帧,在“属性”面板选“补间”-“动作”
6,为了让图画打开后能停一会儿(例如5秒),在图层1、图层3、图层4的140帧处按F5键,加延长帧。
7,测试保存。
