第5章 使用表格布局网页
第5章 网页布局

图5-11 单元格间距为8
返回本节
第5章 网页布局
5.2.1 在页面中插入表格
5.页眉设置 页眉设置其实就是为表格选择一个加粗文字的标题栏,这样对于 要求标题以默认粗体显示的表格,省去了每次手工执行加粗动作,提 高了工作效率。可将页眉设置为无、左部、顶部,或者左部和顶部同 时设置。如图5-12和图5-13就是分别将页眉设置在左部和顶部时的效 果。
5.2.3 表格标签
第5章 网页布局
5.2.4 在普通模式下用表格布局网页
表格是最常用的网页布局实现方式。在表格中,很容易实现表格行和 列的大小操作,从而方便地实现网页布局。本节通过实例介绍利用表格进 行网页布局的方法。 网页布局实例效果如图5-20。这个页面是由4个表格组成的,某些单 元格中又嵌套有表格。布局示意图如图5-21示。表1为网页的顶部,包括 网站的Logo及Banner;表2是网站导航条;表3是页面的主体区,包括左侧 的文章列表,右侧的其他链接和下部的搜索条,其中分别嵌套有小表格; 表4是网站的底部,是网站的版权栏。
第5章 网页布局
第5章 网页布局
网站的设计,不仅体现在具体内容与细节的设计制作上, 也需要对框架进行整体的把握。在进行网站设计时,需要对网 站的版面与布局进行一个整体性的规划。
本章主要内容:
网页布局类型 用表格进行网页布局
框架
用CSS进行网页布局
开 始
第5章 网页布局
5.1
网页布局类型述
5.2.2 设置表格属性
在页面中插入表格以后,可以在“属性”面板中对表格进行设置,除 了某些属性和“表格”对话框中的设置一样外,还可以设置表格的背景 颜色、边框颜色和对齐方式等属性。
图5-14 表格属性面板
web程序设计第5章

网页布局和框架
设置列宽度
在“布局”模式中,可以为表格的列指定一个特定的宽度,或者 让其自动伸展以填充浏览器窗口尽量大的部分。也可以使用间隔图像 为列指定一个最小宽度。
1.使用间隔图像
若要将列的最小宽度限制到某一特定值,可在该列中插入一个间 隔图像。具体执行步骤如下: (1)单击列标题菜单,选择“添加间隔图像”命令 (2)如果尚未给站点设置间隔图像,将打开“选择占位图像”对话 框。 (3)如果选择“创建占位图像文件”单选按钮,将打开“保存间隔 图像文件为”对话框,指定间隔图像文件名和存储该文件的文件夹, 完成后单击“保存”按钮。 (4)间隔图像插入到列中,该图像是不可见的,列的底部会显示双 横线以表明它包含一个间隔图像 。
网页布局和框架
4. 改变带框架的文档 改变带框架的文档就是改变在框架中显示的 文档,用户可以将新内容插入框架的文档中,或 者在框架中显示新的文档。 操作步骤如下: (1)将光标放置在右框架中。 (2)选择“文件”菜单中的“在框架中打开”命 令,打开“选择HTML文件”对话框。 (3)选择要在右框架中显示的文档,然后单击 “确定”按钮,该文档随即显示在框架中。 (4)如果要使该文档成为在浏览器中打开框架集 时在框架中显示的默认文档,保存该框架集。
网页布局和框架
3. 列设置为固定宽度
若要将列设置为固定宽度,执行以下步骤: (1)选择列中的一个单元格,打开“属性”面 板。 (2)选择“固定”单选按钮,在后面的文本框 中输入单元格(列)的宽度。
网页布局和框架
5.5 设置布局模式的首选参数
选择“编辑”菜单中的“首选参数”命令,打开“首选参数” 对话框,在“分类”列表中选择“布局模式”选项:
(2)将光标放在页面中要绘制布局表格的位置, 按下鼠标左键并拖动,在页面上绘制出布局表 格。
青岛版信息技术五年级(下册)电子教案(临沂商城实验学校杨传清)

课题教课目的教课要点教课难点教课准备教课过程课题教课目的第一课创立站点知识目标初步认识什么是网站。
能力目标学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;学会规划网站和收集整理素材。
感情目标经过收集和昆虫有关素材的研究性活动,培育热爱大自然的精神。
学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;网络机房、多媒体教课软件等。
1、出示多姿多彩的昆虫图片。
情境创建2、问题:怎样共享这些资源?激发兴趣3、引出制作成网站。
一、认识网站的基本元素:1、网上旅行:师展现阅读北京科普之窗、中国科普博览。
2、生剖析网站的基本元素,师概括总结。
二、规划站点收集资料:1、任务:我的电脑F 盘中新建文件夹,命名为班级名,而后在这个文件夹中新建文件夹“昆虫网站”和“昆虫素材”。
自主研究2、学生演示报告。
沟通分享三、在 Dreamweaver中新建站点:1、任务:新建站点“昆虫记(班级号)到自己的文件夹内”。
2、学生演示报告。
四、在站点内创立文件夹:1、任务:站点内创立一个文件夹,重命名为“ images”。
2、学生演示报告。
1、学生提出问题。
合作学习2、师针对学生操作增补提出问题。
释疑解难3、小组解决。
4、小组报告。
1、利用站点管理器分别创建”jiefunifeng ””chan””tanglang””hudie””fenji ngui ””maiza 实践创作 ngchong””mayi”文件夹。
展现评论 2、小组评选优异作品。
3、全班展现。
4、师生评论。
梳理总结1、生说所学知识。
拓展延长2、出示精巧网页激发学生学习欲念。
第二课新建网页知识目标初步认识什么是网页。
教课要点教课难点教课准备学会新建和保留网页;掌握在网页中输入文字和设置文能力目标字颜色、大小、对齐方式的方法;学会设置网页标题和预览网页。
感情目标经过制作“赤条蜂”网页,培育对自然科学的研究兴趣。
网页中输入文字和设置文字的颜色、大小、对齐方式的方法;多媒体机房、网页等。
第5章 表格布局

5.4 应用表格布局页面―――布局案例
5.5.2
网 页 制 作 基 础 教 程
案例分析
页眉区 导航栏区 信息区为 三个嵌套 的表格
左信息 区
中信息区
右信息 区
其他区均 为宽度一 致的独立 表格
版权区
5.4 应用表格布局页面―――布局案例
网 页 制 作 基 础 教 程
5.5.3 实现步骤 一、设计页眉区
181 411 156
5.4 应用表格布局页面―――布局案例
三、设计信息区
网 页 制 作 基 础 教 程 2.设计主内容区 T32:2×3表,宽100%,边框为0,边距为0, 间距为0 第一行:设置各单元格背景图像,输入栏目 名称 第二行:合并第二行 T321:在第二行插入1×1表,宽100%, 边框为1,白色,单元格边框为1,绿色。 拆分T321为2列,第一列输入具体内容, 第二列设置132×145的图像占位符。 复制和T32表,更名,并添加内容
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
拐角型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
标题正文型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
左右框架型
5.3
网 页 制 作 基 础 教 程
页面布局理论
5.2.2
网页布局类型
应用表格布局页面——足球明星
5.1.2 案例分析
“足球明星”页面Photo.htm是采用表格布局, 将图片的排列在表格的单元格中,再加上图片说 明。从中可使读者掌握:
实验步骤_大学计算机基础实践教程(第3版)_[共5页]
![实验步骤_大学计算机基础实践教程(第3版)_[共5页]](https://img.taocdn.com/s3/m/3fa9eeb5caaedd3382c4d302.png)
81 二、实验内容
1.通过建立表格、设置表格属性、设置单元格属性,完成如图5-7所示的表格。
2.使用表格布局网页,完成效果如图5-8所示。
图5-7 完成效果图 图5-8 完成效果图 三、实验步骤
本实验中所用到的素材及设计生成的网页都保存在D:\source\page 文件夹中。
1.建立表格
(1)启动Dreamweaver 。
(2)选择“插入/表格”菜单命令,在弹出的“表格”对话框中,设置“行数”为5,“列数”为6,单击“确定”按钮。
(3)选中第一列的5个单元格,单击鼠标右键,选择“表格/合并单元格”菜单命令,合并第一列单元格;单击属性面板上的按钮合并最后一列单元格,设计出如图5-9所示的表格效果。
Dreamweaver 中的表格设置方法同Word 类似,使用合并单元格、拆分单元格、删
除单元格等方法可以做出不规则表格的效果,要熟练掌握这些操作。
(4)在单元格中输入文字、插入图片。
① 向表格相应单元格中输入如图5-10所示的文字(相关文字材料可从D:\source\page 文件夹下的“名句赏析.txt ”文档中复制)。
② 将光标定位在最后一列单元格中,将D:\source\page\images 文件夹下的图片“bamboo .jpg ”插入到该单元格中,并设置图片大小为宽120、高170,效果如图5-10所示。
图5-9 建立表格效果 图5-10 在单元格中输入文字、插入图片 (5)在表格上方输入标题。
① 将光标定位在表格前,按下回车键,表格上方空出一行。
第5章 制作表格、表单

• • • • • • • 本章要点 · 创建表格、表单与框架的方法 · 设置表格以及单元格的属性 · 编辑表单以及处理表单 · 设置框架属性并制作框架网页 本章主要介绍了网页页面布局工具――表格和框架,以及作为收集信息使用的表单。 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素是网页布局排版不可缺少的工具。 表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛用于各种信息的 搜集和反馈。 框架网页是一种网页,当在浏览器中显示时,每个框架都可以显示不同的网页。框架网页本 身并不包括可见内容,它只是一个容器,用于指定要在框架中显示的其他网页以及显示方式。 5.1 表格 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素,这在网页版面布局方面是很重要的,所以表格是网 页布局排版不可缺少的工具。作为一个网页设计人员,表格运用得熟练与否直接影响作品外 观的好坏,这也是划分专业制作人士与业余爱好者的一种客观标准。 5.1.1表格的新建和编辑 1.创建新表格 将光标移到要插入表格的位置,然后可以通过下列四种方式中的任意一种,均可以弹出插入 表格对话框如图5-1所示:
• •
(3)如果想在现有的表格中添加多行或多列,操作是: 首先将光标移到要插入行或列附近的单元格中,单击鼠标右键,在弹出的下拉菜单中选择 “表格→插入行或列”命令,弹出 “插入行或列”对话框。在图5-5所示对话框中进行相关的 设置。
• • • • • • • •
• 图5-5插入行或列对话框 (4)删除整行/整列,可以采用下列办法之一: • 先选择欲删除的整行或整列,直接按Del键,即可删除。 • 先将光标移到要删除的行或列中,选择“修改→表格→删除行”或“删除列”命令。 • 将光标移到要删除的行或列中,单击鼠标右键,在弹出的快捷菜单中选择“表格→删除行” 或“删除列”命令。 5.1.3设置表格和单元格属性 1.编辑表格 (1)设置表格高度 在创建表格时,可以通过表格对话框来设置表格的宽度,但无法设置表格的高度,如果要设 置表格的高度,则必须通过表格属性面板来确定。
Dreamweaver CC实用教程 第5章 使用表格进行网页布局

表格排序
第5章 使用表格进行网页 布局
在Dreamweaver中,允许对表格的内容以字母和数字进行排序,对表格内容进行排序可按如下
操作步骤进行。 第1步:选定需要排序的表格。 第2步:执行“命令>排序表格”菜单命令,打开对话框。
第3步:在“排序按”下拉列表中列出了选定表格的所有列。这里选择第3列“数学”。
5.6.1 导入表格数据
Dreamweaver能与其他文字编辑软件进行数据交换,在其他软件创建的表格数据可以导入Dreamweaver
中转化为表格,同样也能将Dreamweaver中的表格数据导出。
14
5.6.2 导出表格数据
导出表格数据的操作步骤如下。 第1步:将光标放置到要导出数据的表格中。 第2步:执行“文件>导出>表格”菜单命令,打开如图所示的对话框。 第3步:在“定界符”下拉列表中选择分隔符,这里包括“空白键”、“逗号”、“ 分号”、“冒号”。 第4步:在“换行符”下拉列表中选择将要导出文件的操作系统,这里包括Windows 、Mac和UNIX。 第5步:单击 按钮,打开“表格导出为”对话框,如图所示。 第6步:在“文件名”文本框中输入导出文件的名称。 第7步:单击 按钮,表格数据文件即被导出了。
第5章 使用表格进行网页 布局
5.3.3 单元格的合并及拆分
在制作网页的过程中,有时需要合并或拆分单元格,下面将分别介绍合并或拆分单元 格的操作方法。 1.单元格的合并 2.单元格的拆分
8
即学即用:制作商品促销网页
学习使用单元格的合并及拆分来制作网页的方法。
第5章 使用表格进行网页 布局
9
5.4
第4步:在“顺序”下拉列表中选择“按字母顺序”或“按数字顺序”。当列的内容是数字时, 选择“按字母排序”可能会产生这样的顺序:2、20、3、30、4,因此这种排序方式不一定按照数字 的大小来排序。 第5步:在“升序”下拉列表框中选择按“升序”或“降序”排列。 第6步:在“再按”下拉列表中,可以选择作为第二排序依据的列。同样,也可以在“顺序”下 拉列表中排序。 第7步:在“选项”区域中,可以选择“排序包含第一行”、“排序标题行”、“排序脚注行” 和“完成排序后所有行颜色保持不变”复选框,可根据需要进行设置。 第8步:设置完成后,单击 按钮,表格即被排序,如图所示,是一个把第3列(也就是“数学”列) 按升序排列后的表格。
表格布局网页课程设计

表格布局网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计中的表格布局基础知识,理解表格布局的原理和用途;2. 学会运用HTML标签创建表格,设置表格的行、列和单元格属性;3. 掌握CSS样式表中与表格布局相关的属性,如边框、间距、填充等。
技能目标:1. 培养学生运用表格布局设计网页的能力,能独立完成简单的网页布局;2. 提高学生在网页设计中的问题解决能力,能够调整表格布局以适应不同设备和屏幕尺寸;3. 培养学生团队协作和沟通能力,能在小组合作中共同完成网页设计任务。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生的创造力和创新精神;2. 培养学生关注用户体验,注重网页布局的美观性和易用性;3. 增强学生的信息素养,使学生认识到网络技术在信息传播中的重要作用。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论知识,培养学生的实际操作能力和创新思维。
学生特点:学生处于初中阶段,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师应注重理论与实践相结合,以学生为主体,引导学生主动探究,培养其独立思考和解决问题的能力。
同时,关注学生个体差异,因材施教,确保每个学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述具体的学习成果,为后续的网页设计学习打下坚实基础。
二、教学内容1. 理解表格布局的概念与作用- 表格布局的定义与分类- 表格布局在网页设计中的应用场景2. HTML表格标签的使用- <table>、<tr>、<td>、<th>等基本标签的用法- 表格行、列、单元格的属性设置3. CSS样式表中与表格布局相关的属性- 边框样式:border、border-collapse、border-spacing等- 单元格样式:padding、margin、text-align、vertical-align等- 表格背景与颜色:background-color、background-image等4. 表格布局实例分析与操作- 分析经典表格布局案例,了解其设计思路和实现方法- 学生实践操作,完成一个简单的表格布局网页5. 响应式表格布局- 介绍响应式网页设计的基本概念- 学习使用CSS媒体查询调整表格布局以适应不同屏幕尺寸6. 表格布局在实际项目中的应用- 分析实际项目需求,确定表格布局设计方案- 学生团队合作,完成一个具有实际意义的网页设计项目教学内容安排与进度:第1课时:理解表格布局的概念与作用,学习HTML表格标签的使用第2课时:CSS样式表中与表格布局相关的属性,分析表格布局实例第3课时:实践操作,完成一个简单的表格布局网页第4课时:学习响应式表格布局,调整表格布局以适应不同屏幕尺寸第5课时:团队合作,完成实际项目中的表格布局设计教学内容与教材关联性:本教学内容与教材中关于网页设计、HTML和CSS的知识点紧密相关,涵盖了表格布局的基本概念、用法和实际应用,确保了教学内容的科学性和系统性。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目五

课程教案项目效果【任务一】布局主页 index.html——表格的基本应用所谓表格(Table)就是由一个或多个单元格构成的集合,表格中横向的多个单元格称为行(在XHTML语言中以<tr>标签开始,</tr>标签结束),垂直的多个单元格称为列(以<td>标签开始,</td>标签结束),如图5—1所示。
行与列的交叉区域称为单元格,网页中的元素就放置在这些单元格中。
(一)插入表格Dreamweaver CS3提供了非常完善的表格编辑功能,首先介绍如何在网页文档中插入表格。
步骤 1 首先在文档页面上要插入表格的位置单击,以确定插入点位置。
步骤 2 单击“常用”插入栏中的“表格”按钮,打开“表格”对话框,设置各项参数后,单击“确定”按钮,即可插入表格,如图所示。
下面简单介绍一下“表格”对话框中几个重要选项的意义。
●表格宽度(Width):设置表格宽度值,否则,其宽度将随其中的内容而改变。
●在Dreamweaver中,最常使用的单位是像素和百分比。
像素使用0或大于0的整数表示;百分比是相对于浏览器而言的,使用 0 或百分比表示。
●边框粗细(Border):是指整个表格边框的粗细,标准单位是像素。
整个表格外部的边框叫外边框,表格内部单元格周围的边框叫内边框。
●单元格边距(Cell padding):也叫单元格填充,是指单元格内部的文本或图像与单元格边框之间的距离,标准单位是像素。
●单元格间距(Cell spacing):是指相邻单元格之间的距离,标准单位是像素。
(二)选择表格和单元格在Dreamweaver中选择表格的方法非常简单,只需用鼠标单击表格边框线即可。
当表格外框显示为黑色粗实线时,就表示该表格被选中,另外,还可以通过“标签选择器”选择表格。
具体做法是:在表格内部任意处单击鼠标,然后在“标签选择器”中单击对应的“<table>”标签,该表格便处于选中状态。
《表格布局网页》教学设计与案例分析

2020年15期New Generation《表格布局网页》教学设计与案例分析吴丹林1罗媛媛2(1.沧州工贸学校河北沧州061001;2.沧州职业技术学院河北沧州061001)摘要:“互联网+教育”即利用互联网平台和先进的通信技术,构造的教育模式。
其中移动平台下的信息化教学,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用。
关键词:互联网+教育;移动学习;教学设计一、信息化教学与移动学习移动端平台下的信息化教学与移动学习,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用,落实到教学实践。
二、以移动智能终端为依托的信息化教学应用(一)利用移动学习实现课前导学,微课助学课前:我制作本节教学课件、微课视频、准备案例和素材,并利用蓝墨云班课———手机端的信息化助手,创建了《网页设计与制作》班课,并发布邀请码,请全班同学加入。
在蓝墨云班课中上传本节教学课件、微课视频、准备案例和素材等内容,实现课前导学,微课助学,即时反馈互助教学,让学习时间化整为零,从而实现翻转课堂的教学效果。
(二)以移动智能终端为依托的信息化教学流程利用云班课的的签到功能,进行考勤,例如今天的签到手势为字母Z。
利用云班课的固定分组功能,把学生分成若干固定的小组,固定学生小组来完成小组任务和小组作业。
课中:1明确任务:首先是激景创趣,通过徽课视频的再次观看,用案例激发学生的兴趣和求知的欲望,本节课项目是———表格布局网页。
也是任务明确环节,通过项目的层层分解,把此模块分成三个小任务,让学生明白了具体操作任务。
从而逐步提高。
2解析案例:教师演示案例,让学生思路清晰,掌握要领,体现教师“主导”作用。
学生活动:通过以上任务的分析对给出的“教学素材”进行网页制作。
3突破疑难:在完成的作品中有的小组完成此表格有表格线,有的小组完成此表格没有表格线。
我并没有直接公布答案,我对不同做法的同学进行了表扬,并让他利用学生机的演示功能对全班学生进行演示,引起了所有同学的注意。
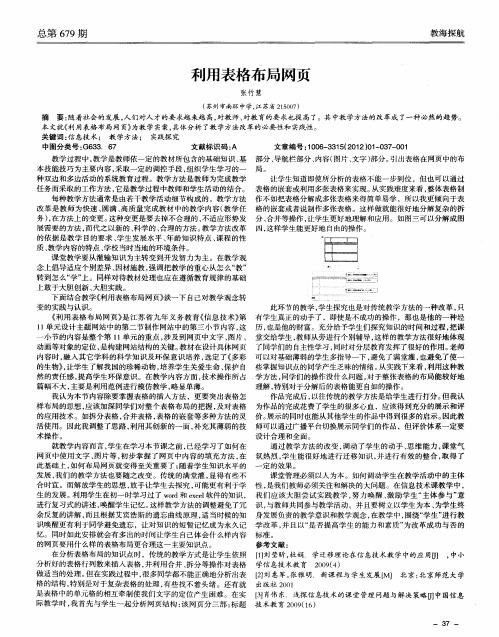
利用表格布局网页

转到怎么“ ” 。同样对待教材处理也应在遵循教育规律 的基础 学 上 上敢于大胆创新 、 大胆实践 。 下面结合教学《 利用表格布局 网页》 谈一下 自己对教学观念转
变 的实 践 与 认 识 。
. B ・ ^ 1
_
声
r
兰 薯1
i
■
日日
上 , 如何 布 局 网 页就 变 得 至 关 重 要 了 ; 着 学 生 知 识 水 平 的 定 的效 果 。 随 发 展 , 们 的教 学 方 法 也 要 随之 改 变 。传 统 的满 堂 灌 , 得 有 些 不 我 显 课 堂管理必须以人为本。如何调 动学生在 教学活动中的主体 合 时 宜 。而 解 放 学 生 的 思 想 , 手 让 学 生 去 探 究 , 能 更 有 利 于 学 性 , 放 可 是我们教师必须关注和解决的大问题 。在信息技术课教学 中 , 生 的发展 。 利用学生在初一时学习过了 w r ecl od和 xe软件 的知识 , 我们应该 大胆尝试 实践教学 , 力唤 醒 、 努 激励学 生“ 主体参 与 ” 意 进行复 习式 的讲述 , 唤醒学生记忆 。 这样教学方法的调整避 免了冗 识 , 与教师共同参与教学活动 。并且要树立 以学生为本 、 为学生终 余反复 的讲解 , 而且根据艾宾浩斯 的遗忘 曲线原理 , 当时候 的知 身发展 负责 的教学意识和教学观念 , 适 在教学 中, 围绕“ 学生 ” 进行教 识唤醒更有利于 同学避免遗忘 ,让对知识的短暂记忆成为永久记 学改革 , 且 以“ 并 是否提高学生 的能 力和素质” 为改革成功 与否的 忆 。同时如此安排就会有多出的时间让学生 自己体会什么样 内容 标 准 。 的 网页要用什么样的表格布局更合理这一主要知识点 。 参考文献 : 在分析表格布局的知识点时 ,传统 的教学方式是让学生依照 [ 刘莹昕, 1 】 杜娟 .学迁移理论在信 息技 术教 学 中的应 用Ⅱ , 1 中小 分析好的表格行列数来插 入表格 , 并利用合并 、 拆分等操作对表格 学信息技术教 育 2 0 ( ) 0 9 4
《用表格布局网页》教学设计及反思

应用表格布局网页
■教材分析
本课是苏科版《初中信息技术》教材上册第十章第二节的内容,对应《江苏省义务教育信息技术课程指导纲要》中必修基础“信息的发布与交流”模块。
■教学目标
1.知识与技能:
(1)学会利用表格的相关操作布局网页。
(2)掌握插入文本、图片等对象的方法,并能根据需要设置属性。
2.过程与方法:
通过亲历建立网站、布局网页和插入对象的操作过程,在不断尝试中理解和学习基本知识。
3.情感态度与价值观:
通过制作主题网站,在创建站点和制作首页的过程中,树立人与动物和谐相处,珍爱、善待和保护动物的观念,同时在不断完成任务的过程中体验成功的喜悦。
4.行为与创新:
在制作首页的过程中,学会科学运用各种元素并进行合理布局,个性化地表达思想和情感。
■课时安排
安排1课时
■教学重点与难点
1.教学重点
(1)利用表格的相关操作布局网页。
(2)插入文本图片等对象以及属性的设置。
2.教学难点
灵活运用表格的相关操作合理布局网页。
教学方法与手段
知识迁移、类比教学、自主学习、小组合作、讲授法
■课前准备
极域多媒体广播软件、教学课件、学件、素材资源
教学过程:
■教学反思。
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
Dreamweaver CS6-第5章使用表格课件

5.2.3 排序表格
日常工作中,常常需要对无序的表格内容进行排序,以便浏览者可以 快速找到所需的数据。表格排序功能可以为网站设计者解决这一难题。
将插入点放到要排序的表格中,然后选择“命令 > 排序表格”命令, 弹出“排序表格”对话框。根据需要设置相应选项,单击“应用”或“确定” 按钮完成设置。
5.2 网页中的数据表格
课堂案例——典藏博物馆网页 导入和导出表格的数据 排序表格
5.2.1 课堂案例—典藏博物馆网页
使用“导入表格式数据”命令,导入外部表格数据;使用“排序表格” 命令,将表格的数据排序。
效果图
5.2.2 导入和导出表格的数据
有时需要将Word文档中的内容或Excel文档中的表格数据导入到网 页中进行发布,或将网页中的表格数据导出到Word文档或Excel文档中进 行编辑,Dreamweaver CS6提供了实现这种操作的功能。
5.3 复杂表格的排版
当一个表格无法对网页元素进行复杂的定位时,需要在表格的一个单 元格中继续插入表格,这叫做表格的嵌套。单元格中的表格是内嵌入式表格, 通过内嵌入式表格可以将一个单元再分成许多行和列,而且可以无限地插入 内嵌入式表格,但是内嵌入式表格越多,浏览时花费在下载页面的时间越长, 因此,内嵌入式的表格最多不超过3层。
5.1.4 表格各元素的属性
插入表格后,通过选择不同的表格对象,可以在“属性”面板中看到 它们的各项参数,修改这些参数可以得到不同风格的表格。
1.表格的属性 2.单元格和行或列的属性
5.1.5 在表格中插入内容
建立表格后,可以在表格中添加各种网页元素,如文本、图像和表格 等。在表格中添加元素的操作非常简单,只需根据设计要求选定单元格,然 后插入网页元素即可。一般当表格中插入内容后,表格的尺寸会随内容的尺 寸自动调整。当然,还可以利用单元格的属性来调整其内部元素的对齐方式 和单元格的大小等。
bootstrap响应式网站开发实例教程课件第5章

在页面关联了Bootstrap的CSS文件后,除了在<table> 标签中添加class .table之外继续添加.table-striped类后, 即<table class= "tab图le5-t5a条bl纹e-状st表ri格ped" >,就会得到一 个具有条纹效果的表格。
网页制作教学案——应用表格布局网页

(3)、出示任务二:见环保网站的index.html新建一个页面,用表格布局该网页。FrontPage中表格的插入于编辑与Word中的表格操作类似,教师着重引导学生进行知识迁移。
(4)给出时间让学生操作,然后安排操作熟练的学生进行演示、教师讲解。
设计意图:分层教学,学生可以根据自己的实际情况选择任务难度,并动手分析和进行创意设计,培养学生的模仿以及创新能力。
设计意图:培养学生知识迁移的能力和动手能力。
在实际操作中考虑到学生的基础水平不一,此处应将常用的表格创建的方法,表格编辑、表格工具栏的使用方法等再介绍演示一次。
表格属性与单元格属性设置是本节课重点,普通同学易混淆二者。
设计意图:更好的发挥优秀学生创作思维动手能力。
3、课堂小结、后续活动
(1)、教师引导学生回忆本节课学习的内容:在FrontPage中插入表格、编辑表格、表格属性和单元格属性设置、以及表格嵌套的基本方法等。
(2)、教师展示优秀作品,表扬完成任务的学习,对未完成任务的学生,应鼓励他们利用课余时间继续完成
该任务基本与word里类似,而且图片、动画前面已经讲过。故不详细讲叙。
给出素材:
学生操作
对完成情况好的学生予以评品,对尚未完成或完成不理想的学生给出修正意见。
至此第一课时新课部分结束
设计意图:确保达到教学目标的同时,给学生一定的自主空间,鼓励他们去创新,而不应让学生一成不变地生硬模仿。
第二课时开始
(完整word版)利用表格制作网页的详细步骤

利用表格制作网页的详细步骤将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th >和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th >说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
综合案例实训
使用表格布局完整的网页
制作圆角表格
在浏览网页的时候可以发现,很多用于 网站排版的表格都是经过美化处理的,这 些表格不仅起了布局排版的作用,而且在 很大程度上美化了网页,使网页看起来更 加漂亮、新颖。
处理表格数据
在Dreamweaver CS3中,可以对一列的内 容进行简单排序,也可以对两列的内容进 行更为复杂的排序。 导入、导出表格式数据 排序表格
第5章
使用表格布局网页
本章概述
网页制作是免不了与表格打交道的。 表格是网页制作的基础,在网页布局中起 着举足轻重的作用,使用表格排放数据, 在网页的编辑中,通常使用表格对页面进 行分栏,熟练掌握表格的操作,是制作网 页的铺路石,也是成为“织网高手”的敲 门砖。
制作产品销售表
在Dreamweaver CS3中,表格可以用于制作 简单的图表,还可以用于安排网页文档的整体 布局,起着非常重要的作用。利用表格设计页 面布局,可以不受分辨率的限制,维持需要的 布局,也可以制作出任何一种形态。
