201-12-28-Css超链接的样式
DIV常用属性大全自己整理

div布局过程中会经常用到一些属性,本文整理了一些常用的和布局相关的属性,有需要的朋友可以参考下,希望对大家熟悉div常用属性有所帮助一、属性列表代码如下:color : #999999 文字颜色font-family : 宋体文字字型font-size : 10pt 文字大小font-style:itelic 文字斜体育font-variant:small-caps 小字体letter-spacing : 1pt 文字间距line-height : 200% 设定行高font-weight:bold 文字粗体vertical-align:sub 下标字vertical-align:super 上标字text-decoration:line-through 加?h除线text-decoration:overline 加顶线text-decoration:underline 加底线text-decoration:none ?h除连接底线text-transform : capitalize 首字大写text-transform : uppercase 英文大写text-transform : lowercase 英文写text-align:right 文字*右对齐text-align:left 文字*左对齐text-align:center 文字置中对齐这些是一些简单的文字效果,可以应用到css的页面中。
背景background-color:black 背景颜色background-image : url(image/bg.gif) 背景图片background-attachment : fixed 固定背景background-repeat : repeat 重复排列-网页预设background-repeat : no-repeat 不重复排列background-repeat : repeat-x 在x轴重复排列background-repeat : repeat-y 在y轴重复排列background-position : 90% 90% 背景图片x与y轴的位置链接A 所有超连接A:link 超连接文字格式A:visited 浏览过的连接文字格式A:active 按下连接的格式A:hover 鼠标移至连接边框border-top : 1px solid black 上框border-bottom : 1px solid #6699cc 下框border-left : 1px solid #6699cc 左框border-right : 1px solid #6699cc 右框border: 1px solid #6699cc 四边框虚线<TEXTAREA STYLE="border:1px dashed pink">实线<TEXTAREA STYLE="border:1px solid pink">设置div的高度与文字的行高一样就可以了,即line-height 和height 的数值是一样的就可以了,最后给div一个over-flow: hidden ,让超出的部分隐藏.二、常用属性代码如下:1、Height:设置DIV的高度;Width:设置DIV的宽度。
HTML测试题-(含答案)-(自动保存的)

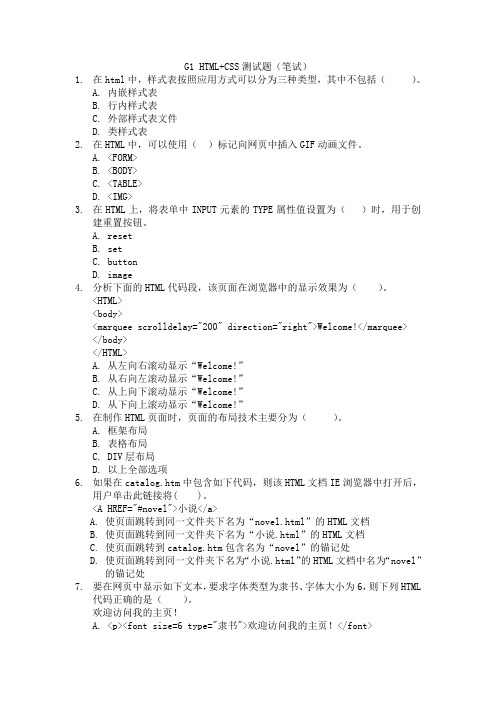
G1 HTML+CSS测试题(笔试)1.在html中,样式表按照应用方式可以分为三种类型,其中不包括()。
A.内嵌样式表B.行内样式表C.外部样式表文件D.类样式表2.在HTML中,可以使用()标记向网页中插入GIF动画文件。
A.<FORM>B.<BODY>C.<TABLE>D.<IMG>3.在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。
A.resetB.setC.buttonD.image4.分析下面的HTML代码段,该页面在浏览器中的显示效果为()。
<HTML><body><marquee scrolldelay="200" direction="right">Welcome!</marquee> </body></HTML>A.从左向右滚动显示“Welcome!”B.从右向左滚动显示“Welcome!”C.从上向下滚动显示“Welcome!”D.从下向上滚动显示“Welcome!”5.在制作HTML页面时,页面的布局技术主要分为()。
A.框架布局B.表格布局C.DIV层布局D.以上全部选项6.如果在catalog.htm中包含如下代码,则该HTML文档IE浏览器中打开后,用户单击此链接将( )。
<A HREF="#novel">小说</a>A.使页面跳转到同一文件夹下名为“novel.html”的HTML文档B.使页面跳转到同一文件夹下名为“小说.html”的HTML文档C.使页面跳转到catalog.htm包含名为“novel”的锚记处D.使页面跳转到同一文件夹下名为“小说.html”的HTML文档中名为“novel”的锚记处7.要在网页中显示如下文本,要求字体类型为隶书、字体大小为6,则下列HTML代码正确的是()。
html5网页前端设计课后习题答案

第一章习题答案1.什么是Internet和万维网,它们的区别在哪里?答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。
万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。
万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。
2.请简单描述用户上网浏览网页的原理。
答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。
Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。
3.Web前端技术的三大核心基础是哪些内容?答:HTML、CSS和JavaScript。
4.Web前端新技术HTML5与HTML有什么关系?答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。
HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。
第二章习题答案1.HTML5的文档注释是怎样的?答:HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。
<!--...-->标签支持单行和多行注释。
2.HTML5中列表标签有哪些,它们之间有什么区别?答:包括有序列表标签、无序列表标签和定义列表标签三种。
有序列表标签<ol>和</ol>用于定义带有编号的有序列表;无序列表标签<ul>和</ul>用于定义不带编号的无序列表;定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。
淘宝导航装修css全解超赞超详细

一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址.114la./other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后就可以了!在图片空间点击对应图片下方的“”按钮可以直接复制图片,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;} 字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;} 字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#f f0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3 px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
HTML试题

D.伪类选择器只能用于定义超链接的状态
14.下列选项中关于标签div与span的说法正确的是()。
A. span标签只能用于文本内容
B. div标签显示时将独占一行
C. span标签在浏览器中显示时将占满一行
D.多个div标签元素将在同一行显示
15.以下属性中,可用于设置段落文本缩进的是()。
C.<input type= "textarea" name="text1" value="这是一个多行文本">
D.< textarea name="text1" cols=20 rows=5>这是一个多行文本框</ textarea >
6.分析下面HTML代码段:
<FRAMESET COLS="30%,*">
A.该网页内容的第一行显示“表格”
B.1和2的表格在同一列
C.1和2的表格在同一行
D.1和3的表格在同一列
22.根据以下的HTML代码:
h1{color:limegreen;font-family:arial}
可以知道()(选择两项)。
A.此段代码是一个选择器
B.选择器的名称是color
C.{}部分是对h1这个元素的解释
<p id="firstp">这是第一个段落</p>
以下关于样式规则定义正确的是()。
A.<styletype="text/css">
p{color:red}
</style>
CSS常用样式属性大全

CSS常用样式属性大全1. 文本属性- `color`:设置文本颜色- `font-size`:设置字体大小- `font-family`:设置字体系列- `font-weight`:设置字体粗细- `text-align`:设置文本对齐方式- `text-decoration`:设置文本装饰(如下划线、删除线等)- `text-transform`:设置文本大小写转换2. 背景属性- `background-color`:设置背景颜色- `background-image`:设置背景图片- `background-repeat`:设置背景图片的重复方式- `background-position`:设置背景图片的位置- `background-size`:设置背景图片的尺寸3. 边框属性- `border`:设置元素边框样式、宽度和颜色- `border-radius`:设置元素边框的圆角- `border-color`:设置元素边框的颜色- `border-width`:设置元素边框的宽度4. 布局属性- `display`:设置元素的显示方式(如块级、内联等)- `width`:设置元素的宽度- `height`:设置元素的高度- `margin`:设置元素外边距- `padding`:设置元素内边距- `float`:设置元素的浮动方式5. 盒模型属性- `box-sizing`:设置元素的盒模型计算方式- `overflow`:设置元素溢出内容的处理方式- `position`:设置元素的定位方式- `top`:设置定位元素的上边距- `bottom`:设置定位元素的下边距- `left`:设置定位元素的左边距- `right`:设置定位元素的右边距以上是CSS中常用的样式属性,通过合理使用这些属性可以实现各种各样的页面效果。
在编写CSS代码时,建议将样式属性单独分行展示,以增加代码的可读性和维护性。
HTML习题答案汇总

第一章习题1.HTML指的是( A )。
A超文本标记语言(Hyper Text Markup Language)B家庭工具标记语言(Home Tool Markup Language)C超链接和文本标记语言(Hyperlinks and Text Markup Language)2.web标准的制定者是( B )。
A 微软 B万维网联盟(W3C) C网景公司(Netscape)3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>4.从IE浏览器菜单中选择____查看源文件命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是_______ JavaScript _______________。
6.CSS的全称是________ Cascading Style Sheet __________ ______。
7.写出你了解的专业网页编辑制作工具_____Dreamweaver_,_ EditPlus ___________。
8.URL的全称是____Uniform Resource Locator_____________________________。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
HTML练习题_选择题100道

1.下面关于框架的构成及设置的说法错误的是:AA.一个框架实际上是由一个HTML文档构成B.在每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C.当在一个页面插入框架时,原来的页面就自动成了主框架的内容D.一般主框架用来放置网页内容,而其他小框架用来进行导航2.下面对HTML语言中“<FRAMESET COLS=*></FRAMESET> ”表述正确的一项是:AA.* =相对大小B.需要CGI程式C.文字与图片都可以D.以字元计算3.<frameset cols=#>是用来指定什么的?BA.混合分框B.纵向分框C.横向分框D.任意分框4.能够设置成口令域的是(A)。
A.只有单行文本域B.只有多行文本域C.单行、多行文本域D.多行“Textarea”标识5.HTML文本显示状态代码中,<SUP></SUP>表示? BA.文本加注下标线B.文本加注上标线C.文本闪烁D.文本或图片居中6.框架中“不可改变大小”的语法是下列哪一项DA.<IMG SRC="URL" BORDER=?>B.<SAMP></SAMP>C.<ADDRESS></ADDRESS>D.<FRAME NORESIZE>7.创建最小的标题的文本标签是?CA.<pre></pre>B.<h1></h1>C.<h6></h6>D.<b></b>8.设置围绕表格的边框宽度的HTML代码是?BA.<table size=#>B.<table border=#>C.<table bordersize=#>D.<tableborder=#>9.创建一个位于文档内部位置的链接的代码是?AA.<a href="#NAME"></a>B.<a name="NAME"></a>C.<a href="mailtEMAIL"></a>D.<a href="URL"></a>10.HTML代码<img src="name" align=?>表示? BA.添加一个图象B.排列对齐一个图象C.设置围绕一个图像的边框的大小D.加入一条水平线11.HTML代码<img src="name" border=?>表示? CA.添加一个图象B.排列对齐一个图象C.设置围绕一个图像的边框的大小D.加入一条水平线12.创建黑体字的文本标签是?DA.<pre></pre>B.<h1></h1>C.<h6></h6>D.<b></b>13.在HTML语言中"<FRAME NORESIZE> "的具体含义是下列哪一项?CA.个别框架名称B.定义个别框架C.不可改变大小D.背景资讯14.HTML中显示提示对话框供使用者输入的函数是?BA.itemB.javaEnabledC.navigateD.prompt15.在BASE中定义的目标框架可以被给出的什么属性所覆盖?DA.LINKB.BASEC.METAD.TARGET16.“内定选项”的语法是下列哪一项?BA.<IMG SRC="URL" BORDER=?>B.<OPTION SELECTED>C.<ISINDEX PROMPT="***">D.<TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>17.HTML的颜色属性值中,Black的的代码是?AA."#000000"B."#008000"C."#C0C0C0"D."#00FF00"18.CGI脚本语言环境变量CONTENT_TYPE的意义是下列哪一项? BA.对于用POST递交的表单, 标准输入口的字节数B.值是application/x-www-form-urlencoded.C.值是application/x-www-form.D.递交脚本的用户名19.设置围绕一个图像的边框的大小的标记是?BA.<img src="name" border=?></img>B.<img src="name" border=?>C.<img src="name" heigh=?>D.<img src="name" bordersize=?>20.设置水平线高度的HTML代码是? BA.<hr>B.<hr size=?>C.<hr width=?>D.<hr noshade>21.定义上下分割的框架的大小的是?AA.rowsB.colsC.widthsD.heights22.在HTML语言中"<NOFRAMES></NOFRAMES>"的具体含义是下列哪一项?AA.无框架时的内容B.相关性C.基本视窗名称D.文件形态23.HTML代码<a name="NAME"></a> 表示?CA.创建一个超链接B.创建一个自动发送电子邮件的链接C.创建一个位于文档内部的连接点D.创建一个指向位于文档内部的连接点24.HTML代码<select name="NAME"></select>表示?DA.创建表格B.创建一个滚动菜单C.设置每个表单项的内容D.创建一个下拉菜单25.HTML代码<table width=# or%>表示(C)A.设置表格格子之间空间的大小B.设置表格格子边框与其内部内容之间空间的大小C.设置表格的宽度-用绝对像素值或文档总宽度的百分比D.设置表格格子的水平对齐26.CGI脚本语言环境变量HTTP_ACCEPT 的意义是下列哪一项(D)A.在PA TH_INFO中系统规定的路径信息B.递交表单的浏览器的名称、版本和其他平台性的附加信息C.递交表单的文本的URLD.浏览器能直接接收的Content-types27.CGI脚本语言环境变量CONTENT_LENGTH的意义是下列哪一项(D)A.CGI脚本运行时的主机名和IP地址.B.POST 或GEC.你的服务器的类型D.对于用POST递交的表单, 标准输入口的字节数28.HTML语言中,设置背景颜色的代码是(A)A.<body bgcolor=?>B.<body text=?>C.<body link=?>D.<body vlink=?>29.HTML代码<input type=text name="foo" size=20>表示(B)A.创建一个单选框B.创建一个单行文本输入区域C.创建一个提交按纽D.创建一个使用图象的提交按纽30.表格标记的基本结构是(C)A.<tr></tr>B.<br></br>C.<table></table>D.<bg></bg>31.在HTML中,下面是段落标签的是:DA.<HTML>…</HTML>B.<HEAD>…</HEAD>C.<BODY>…</BODY>D.<P>…</P>32.下列叙述正确的是(A )A.表单有两个重要组成部分:一是描述表单的HTML源代码;二是用于处理用户在表单域中输入信息的服务器端应用程序客户端脚本,如ASP、CGI等B.使用Dreamweaver MX可以创建表单,可以给表单中添加表单对象,但不能通过使用“行为”来验证用户输入的信息的正确性C.当访问者将信息输入Web站点表单并单击提交按钮时,这些信息将被发送到服务器,但服务器端脚本或应用程序不能对这些信息进行直接处理D.表单通常用来做调查表、订单,但不能用来做搜索界面33.下列关于表单的说法不正确的一项是(C )A.表单对象可以单独存在于网页表单之外B.表单中包含各种表单对象,如文本域、列表框和按钮C.表单就是表单对象D.表单由两部分组成:一是描述表单的HTML源代码;二是用来处理用户在表单域中输入的信息的服务器端应用程序客户端脚本34.在设置图像超链接时, 可以在Alt 文本框中填入注释的文字, 下面不是其作用是:DA.当浏览器不支持图像时, 使用文字替换图像B.当鼠标移到图象并停留一段时间后, 这些注释文字将显示出来C.在浏览者关闭图像显示功能时, 使用文字替换图像D.每过段时间图象上都会定时显示注释的文字35.下列(B)对象包括了confirm()方法。
更新版国家开放大学电大Dreamweaver网页设计机考网考试题题库及答案

(更新版)最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案100%通过考试说明:该课目是电大期末考试上机考试的机考课目,本人针对该科目汇总了该科所有的题,形成一个完整的题库,并且每年都在更新(包含单选题、多选题、判断题等)。
该题库对考生的复习、作业和考试起着非常重要的作用,会给您节省大量的时间。
做考题时,利用本文档中的查找工具,把考题中的关键字输到查找工具的查找内容框内,就可迅速查找到该题答案。
本文库还有其他机考及教学考一体化答案,敬请查看。
一、单选题1.在下面哪个是Dreamweaver的模板文件的扩展名:()。
A..htmlB..htmC..dwtD..txt2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。
A.动画是否循环播放B. 动画循环播放的次数C. 动画播放时的品质D. 是否自动播放动画3.决定层的显示/隐藏的属性是()。
A. TagB. VisibilityC. NestingD. Width and Height4.如下图所示,选择多个不连续的单元格。
下面各项操作中能实现这种选择的是()。
A.在选定第1个单元格后,按下Shift键,并用鼠标单击其他要选择的单元格B. 在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格C. 在选定第1个单元格后,按下Alt键,并用鼠标单击其他要选择的单元格D. 在选定第1个单元格后,按下Space键,并用鼠标单击其他要选择的单元格5.格式化表格的作用是()。
A.将表格内的数据清除B.将表格的行高、列宽等属性清除C.为表格套用已经设置好的样式D.按照预先的设置,将表格的宽和高设置为固定值6.下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”B.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性C.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑D.CSS的作用是精确定义页面中各元素以及页面的整体样式7.关于绝对路径的使用,以下说法错误的是()。
HTML5代码大全

HTML5代码大全一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令)<img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法1.文件格式<html></html>(文件的开头与结尾) 主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)2.文本标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)3.超链接网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)4.图形显示图形<img src="URL"></a>图形位置<img src="URL"align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)5.段落段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)6.背景背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)7.文件结构文件类型 <HTML></HTML> (放在档案的开头与文件主题 <TITLE></TITLE> (必须放在「文头」区块内)文头 <HEAD></HEAD> (描述性资料,像是「主题」)文体 <BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显示)特别强调 <STRONG></STRONG> (通常会以加粗显示)引文 <CITE></CITE> (通常会以斜体显示)码 <CODE></CODE> (显示原始码之用)样本 <SAMP></SAMP> 键盘输入 <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字 <BIG></BIG>小字 <SMALL></SMALL> 与外观相关的标签(自订的表现方式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB> 上标 <SUP></SUP>打字机体 <TT></TT> (用单空格字型显示)预定格式 <PRE></PRE> (保留文件中空格的大小)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (文字与图片都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONT SIZE=?></FONT>(从1到7)改变字体大小 <FONT SIZE=+|-?></FONT>基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜色 <FONT COLOR="#$$$$$$"></FONT>8.特殊字元(以下标签需用小写)特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)< < > > & & " "注册商标TM ? N1.0+ 注册商标TM ? 著作权符号 ? N1.0+ 著作权符号 ?9.表单(通常需要与CGI程式配合)定义表单 <FORM ACTION="URL"METHOD=GET|POST></FORM> N2.0上传档案 <FORM ENCTYPE="multipart/form-data></FORM>输入栏位 <INPUTTYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT |RESET">栏位名称 <INPUT NAME="***">栏位内定值 <INPUT value="***">已选定 <INPUT CHECKED> (适用於checkboxes与 radio boxes)栏位宽度 <INPUT SIZE=?> (以字元数为单位)最长字数 <INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单 <SELECT></SELECT> 下拉式选单名称 <SELECT NAME="***"></SELECT>选单项目数量 <SELECT SIZE=?></SELECT>多选式选单 <SELECT MULTIPLE> (多选)选项 <OPTION>内定选项 <OPTION SELECTED>文字输入区 <TEXTAREA ROWS=? COLS=?></TEXTAREA>输入区名称 <TEXTAREA NAME="***"></TEXTAREA> N2.0输入区换行方式 <TEXTAREAWRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>10.表格3.0 定义表格 <TABLE></TABLE>3.0 表格框线 <TABLE BORDER></TABLE> (有或没有)N1.1 表格框线 <TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白 <TABLE CELLSPACING=?>N1.1 储存格上下留白 <TABLE CELLPADDING=?>N1.1 表格宽度 <TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率 <TABLE WIDTH=%> (页宽为100%)3.0 表格列 <TR></TR>3.0 表格列内容看齐 <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 储存格 <TD></TD> (须与列并用)3.0 储存格内容看齐 <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 不换行 <TD NOWRAP>N3.0 储存格背景颜色 <TD BGCOLOR=#$$$$$$>3.0 储存格横向连接 <TD COLSPAN=?>3.0 储存格纵向连接 <TD ROWSPAN=?>N1.1 储存格宽度 <TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率 <TD WIDTH=%> (页宽为100%)3.0 表格标题 <TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐 <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 表格标题不换行 <TH NOWRAP>3.0 表格标题占几栏 <TH COLSPAN=?>3.0 表格标题占几列 <TH ROWSPAN=?>N1.1 表格标题宽度 <TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头 <CAPTION></CAPTION>3.0 表格抬头看齐 <CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义 <FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配 <FRAMESET ROWS=,,,></FRAMESET>(pixels 或 %)N2.0 视框行长度分配 <FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配 <FRAMESET COLS=,,,></FRAMESET>(pixels 或 %)N2.0 视框栏宽度分配 <FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框 <FRAME> (定义个别视框)N2.0 个别视框内容 <FRAME SRC="URL">N2.0 个别视框名称 <FRAMENAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度 <FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度 <FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条 <FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小 <FRAME NORESIZE>N2.0 无视框时的内容 <NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)二、连结与图形连结 <A HREF="URL"></A>连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)连结到目的视框 <A HREF="URL" TARGET="***"></A>设定锚点 <A NAME="***"></A>图形 <IMG SRC="URL">图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式 <IMGSRC="URL" ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELIN E|ABSBOTTOM> 取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图 <IMG SRC="URL" USEMAP="URL">N2.0 地图 <MAP NAME="***"></MAP>(描述地图)N2.0 段落 <AREA SHAPE="RECT" COORDS=",,,"HREF="URL"|NOHREF>3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉 <META HTTP-EQUIV="Refresh" C>(使用端自动更新)N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?"HEIGHT="?">三、分隔段落 <P> (通常是两个return)3.0 段落 <P></P> (新定义成容器型标签)3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P> 换行<BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线 <HR>N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)N1.0 实线 <HR NOSHADE> (没有立体效果)N1.0 不可换行 <NOBR></NOBR> (不换行)N1.0 可换行处 <WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字 <OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)四、背景与颜色3.0 重复排列的背景 <BODY BACKGROUND="URL">N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">N1.1+ 连结颜色 <BODY LINK="#$$$$$$">N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">N1.1 使用中的连结 <BODY ALINK="#$$$$$$">五、杂项说明 <!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body { scrollbar-face-color: ; scrollbar-shadow-color: #FFFFFF; scrollbar-highlight-color:#FFFFFF; scrollbar-3dlight-color:#FFFFFF; scrollbar-darkshadow-color:#FFFFFF; scrollbar-track-color: ; scrollbar-arrow-color: #FFFFFF; }</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
DW理论考试题库

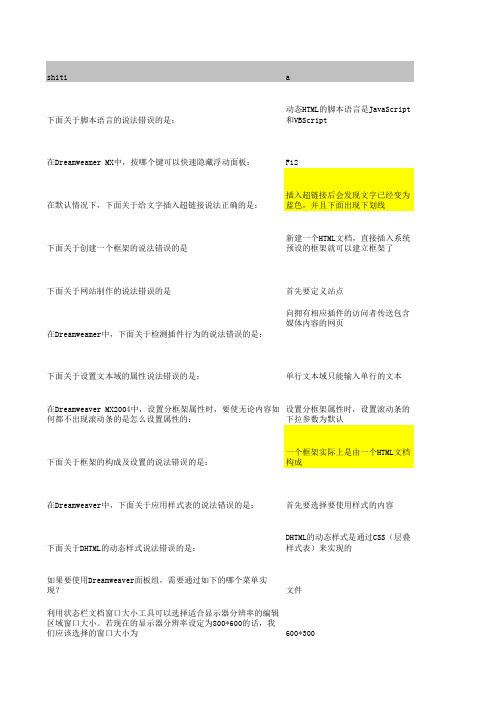
shiti a下面关于脚本语言的说法错误的是:动态HTML的脚本语言是JavaScript 和VBScript在Dreamweamer MX中,按哪个键可以快速隐藏浮动面板:F12在默认情况下,下面关于给文字插入超链接说法正确的是:插入超链接后会发现文字已经变为蓝色,并且下面出现下划线下面关于创建一个框架的说法错误的是新建一个HTML文档,直接插入系统预设的框架就可以建立框架了下面关于网站制作的说法错误的是首先要定义站点在Dreamweamer中,下面关于检测插件行为的说法错误的是:向拥有相应插件的访问者传送包含媒体内容的网页下面关于设置文本域的属性说法错误的是:单行文本域只能输入单行的文本在Dreamweaver MX2004中,设置分框架属性时,要使无论内容如何都不出现滚动条的是怎么设置属性的:设置分框架属性时,设置滚动条的下拉参数为默认下面关于框架的构成及设置的说法错误的是:一个框架实际上是由一个HTML文档构成在Dreamweaver中,下面关于应用样式表的说法错误的是:首先要选择要使用样式的内容下面关于DHTML的动态样式说法错误的是:DHTML的动态样式是通过CSS(层叠样式表)来实现的如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?文件利用状态栏文档窗口大小工具可以选择适合显示器分辨率的编辑区域窗口大小。
若现在的显示器分辨率设定为800*600的话,我们应该选择的窗口大小为600*300在HTML中,下面是超链接标签的是:( )<A>…</A>在Dreamweaver 8中, 在图像属性面板的V Space和H Space栏中是设置什么的:( )图像的大小在使用表单时,文本域主要有几种形式:( )1在Dreamweaver 8中,在设置各分框架属性时,参数Scroll是用来设置什么属性的:( )是否进行颜色设置在Dreamweaver 8中,超链接标签有四种不同的状态,下面不是其中一个的是:( )激活的链接a:active下面不是可以建立层的HTML标签的是:( )<div>标签下面为内嵌视频格式的为: MPEG当表格中跨行合并时,其属性对应的HTML标记为:ColspanInternet Explorer 3.0 和Netscape Navigator 3.0 及以上版本都能够正确地显示分层正确在Dreamweaver中,下面已有的样式表不可进行的操作是:删除在Dreamweaver中,保持层处于被选择状态,用键盘进行微调,按Shift键加 四个方向键,其表示:对层做一个像素的移动Dreamweaver中资源库文件的扩展名是:.htm默认情况下, Dreamweaver会使用哪个HTML标签创建层?Layer选择多个层的时候,需要按住以下哪个键的同时用鼠标点击?Ctrl精确定位网页中各个元素的位置的方法有:表格表格转换为层,所有的空单元格都不会转换为层正确黑色(Black)的颜色属性用16进制数表示是""#FFFFFF""正确使用FTP(文件传输协议)方式将网页上传至网站,首先应获得登陆FPT服务器的用户名和密码正确对于大型站点来说,添加“设计备注”信息可以使得互相协作的效率得到提高正确在Dreamweaver 中, 下面哪些对象能对其设置超链接的是任何文字下面的类资源在资源管理面板里有的是:( )图像下面几个实例可以通过层的应用来实现的是:( )创建网页上的动画在Dreamweaver 8中,Behavior(行为)由哪几项构成:()事件在Dreamweaver 8中,中文输入时欲键入空格应该怎么做?()在编辑窗口直接输入一个半角空格在制作网站时,下面是Dreamweaver的工作范畴的是:内容信息的搜集整理在设置图像超链接时,可以在替代文本框中填入注释的文字,下面不是其作用是:当浏览器不支持图像时,使用文字替换图像在Dreamweaver中,下面关于首页制作的说法错误的是:首页的文件名称可以是index.htm 或index.html在Dreamweaver中,下面关于调用Fireworks优化图像窗口说法错误的是:可以选择图像格式在Dreamweaver中,有8 种不同的垂直对齐图像的方式,要使图像的底部与文本的基线对齐要用哪种对齐方式:基线在Dreamweaver中,下面关于使用列表说法错误的是:列表是指把具有相似特征或者是具有先后顺序的几行文字进行对齐排列下面关于设计网站的结构的说法错误的是:按照模块功能的不同分别创建网页,将相关的网页放在一个文件夹中在HTML中,下面是段落标签的是:<A>CGI脚本语言环境变量SERVER_PORT的意义是下列哪一项?在PATH_INFO中系统规定的路径信息Dreamweaver的站点(Site)菜单中,Get表示:CGI脚本语言环境变量CONTENT_LENGTH的意义是下列哪一项? POST或 GETHTML语言中,表示:设置背景颜色<img src="name" align="left">的意思是:图像向左对齐所有的脚本文件都从什么开始执行? dohtml事件中,OnBounce表示:设定触发标记时执行模糊事件CGI脚本语言环境变量REMOTE_HOST的意义是下列哪一项附加的路径信息,由浏览器通过GET方法发出在常用参数文档选项设置时,选择Update Links When MovingFiles中的Prompt表示:( )Dreamweaver自动修正所有的链接下面表单的工作过程说法错误的是:访问者在浏览有表单的网页时,填上必需的信息,然后按某个按钮递交在Dreamweaver MX中,下面关于Field元素的说法错误的是:Form元素的主要属性有Method和Action在Dreamweaver MX中,下面关于Post与Get的区别的说法错误的是:一般Get方式是将数据附在URL后发送下面关于设置按钮属性的说法错误的是:在设置属性面板上的按钮属性有递交属性在Dreamweaver MX中预设有多少种常用框架八种下面关于删除框架的说法错误的是:刚开始建立时可以用Undo(撤消)来删除下面关于分割框架的说法错误的是:打开Modify菜单,指向Frameset,选择Split Frame Up命令,把页面分为上下相等的两个框架在Dreamweaver MX中,下面关于Iframe的说法错误的是:Iframe是Inline Frame的缩写,一般被称作内联框架或者浮动框架在Dreamweaver MX中,下面关于CSS文件的位置的说法错误的是:CSS可以位于网站的任何根目录位置下面关于设置文本域的属性说法错误的是:单行文本域只能输入单行的文本样式表也称为CSS,也就是CASCADING STYLE SHEETS(层叠样式)正确在Dreamweaver中,可以导入外部的数据文件,还可以将网页中的数据表格导出为纯文本的数据文件正确动态HTML依旧由标签、元素等构成,所不同的是,在动态HTML中,所有的标签和元素都可以成为动态对象正确Dreamweaver中利用模板和库可以将网站设计得风格一致正确在扩展管理器中删除了第三方扩展,就必须重新启动Dreamweaver来使改动生效正确在Dreamweaver中,可以把已经创建的仅用于当前文档的内部样式表转化成外部样式表正确在文档中插入一个跳转菜单后,该跳转菜单会作为一个动作出现在其对应的“行为”面板中,对应的事件是onChange正确在Dreamweaver MX中,下面关于导入和导出表格数据说法错误的是:Dreamweaver提供了与外界数据交换的工具下面关于网站策划的说法错误的是:向来总是内容决定形式的在Dreamweaver MX中,调整图像属性按下什么键,拖动图像右下方的控制点 ,可以按比例调整图像大小:Shift在Dreamweaver中,在预览时,要使层的右方和下方出现滚动条而不论元素 是否溢出,要选择Overflow的下拉选项中的哪个选项:auto在HTML语言中,<body alink=#ff0000>表示设置链接颜色为红色在IE浏览器中预览网页的快捷键是F9在HTML语言中,如果要对文字的字体进行修饰,应通过ont-family: "宋体";下列特殊符号表示的是空格"通过表单发送数据,在发送机密用户名和密码、信用卡号或其他机密信息时,传递信息不安全,最好使用GET方法JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入只能在<Head>.. </Head>之间关于在Dreamweaver中插入Flash文本,说法错误的是通过插入Flash文本,用户可以直接创建一个Flash文本对象的动画如果要使用CSS将文本样式定义为粗体,需要设置文本属性()。
css中括号[b]标签的写法
![css中括号[b]标签的写法](https://img.taocdn.com/s3/m/aa39a30fce84b9d528ea81c758f5f61fb7362834.png)
CSS中括号标签的写法在CSS中,括号标签是一种非常常见的标签,它通常用于设置元素的样式或者选择元素的特定部分进行样式设置。
在本文中,我们将介绍括号标签的写法,并通过案例演示如何正确地应用括号标签,希望对大家有所帮助。
一、括号标签的基本语法在CSS中,括号标签的基本语法如下:```css[b] {/* 样式属性 */}```其中,[b]代表括号标签的名称,大括号内部是该标签的样式属性设置。
二、括号标签的命名规范在给括号标签命名时,应该遵循一定的规范,保证代码的可读性和可维护性。
一般来说,括号标签的命名应该简洁明了,能够准确描述该标签所代表的内容。
为了避免与HTML标签重名,括号标签的命名应该避免使用HTML标签相同的名称。
三、括号标签的应用在实际的开发中,括号标签通常用于设置特定元素的样式,或者用于选择元素的特定部分进行样式设置。
下面通过几个案例来演示括号标签的应用。
案例一:设置特定元素的样式```css[b] {color: red;font-size: 16px;}```以上代码中,我们可以看到,括号标签[b]被用来设置所有具有[b]标签的元素的样式,这样就能够统一这些元素的外观。
案例二:选择特定元素的特定部分进行样式设置```cssdiv[b="example"] {background-color: #f0f0f0;border: 1px solid #ccc;}```在这个案例中,我们通过属性选择器的方式,选择了所有具有[b="example"]属性的div元素,并对其进行了样式设置。
这样就能够对特定的元素的特定部分进行样式设置,实现更加精细化的样式控制。
四、总结通过本文的介绍,我们了解了CSS中括号标签的基本语法和命名规范,并通过案例演示了括号标签在实际开发中的应用。
希望本文对大家有所帮助,能够更好地掌握括号标签的写法和应用技巧。
在实际开发中,合理地应用括号标签能够提高代码的可维护性和可读性,帮助我们更好地管理和维护样式代码。
CSS对页面文字链接的设置大全

CSS对页面文字链接的设置大全作者:晨曦来源:建站资源网如何使有超级链接的文字不出现下划线?如何使鼠标移动到超连上产生变色的效果?如何使鼠标移动到超连上产生文字大小变化的效果?如何使访问过的链接变成不同的颜色?......这些问题经常会困扰刚做网页的网友,其实这些问题解决起来是非常简单的,使用CSS的控制就可以非常轻松地做到,而且可以在整个页面上进行设置,不用一个一个链接改的,怎么样,很方便是吧,看完下面的这些,你的问题就会迎刃而解,不多废话了,跟我来吧...一、看下面的样式:在<head>和</head>之间加上如下的CSS语法控制:<style type="text/css"> //也可以直接就写<style><!--a:link { text-decoration: none} //a:link 指正常的未被访问过的链接a:active { text-decoration: none } //a:active 指点击链接的瞬间出现的链接情况a:visited { text-decoration: none } //a:visited 指已经访问过的链接a:hover { text-decoration: none; } //a:hover 指鼠标放上去链接出现的情况--></style>hover是一个经常会被混淆的属性,一般大家都认为链接是三个属性:link,active,visited,而且一般的网页制作软件里也只有这三个设置,但是hover其实也是一个非常重要的属性,它还可以在链接上加上背景色(BACKGROUND:#ccffcc;),其它的设置与上面三个一样,所以大家现在可以记住,链接上可以做四个属性设置,分别是:link,active,visited,hovertext-decoration是文字修饰效果的意思,none参数表示使有超级链接的文字不显示下划线。
网页制作题库

第二章文本格式第1题判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)指定滚动字幕时,不允许其中嵌入图象。
(错)(4)指定水平线粗细的属性是size。
(对)(5)指定水平线粗细的属性是width。
(对)(6)指定电子邮件超链接时,href属性的取值是:mailto=邮件地址。
(错)(7)./public/index.htm是一个绝对URL。
(错)(8)是一个绝对URL。
(对)(9)使用相对地址时,符号.. 表示当前目录。
(10)使用相对地址时,符号.. 表示上一级目录。
第2题单选题(1)以下关于FONT标记符的说法中,错误的是:答案:DA.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
(2)以下说法中,正确的是:。
答案:CA.P标记符与BR标记符的作用一样。
B.多个P标记符可以产生多个空行。
C.多个BR标记符可以产生多个空行。
D.P标记符的结束标记符通常不可以省略。
(3)要控制水平线的粗细,应使用以下属性:。
答案:CA.colorB.widthC.sizeD.height(4)以下代码中,不能产生多个空行效果的是:答案:BA.<BR><BR><BR><BR>B.<P><P><P><P>C.<P> <P> <P> <P> D.<BR> <BR> <BR>  ;<BR>(5)以下标记符中,默认align属性不是left 的是:A.<P> B.<HR> C.<H1> D.<DIV>(6)以下关于字体格式设置的说法中,错误的是:答案:CA.可以使用FONT 标记符指定文字颜色。
css+div题库

1.下列哪种CSS样式定义的方式拥有最高的优先级A) 嵌入B) 行内C) 链接D) 导入●知识点:CSS优先级●题型:单选●难易程度:简单●答案:B2.web标准的制定者是,A) 微软B) 万维网联盟(W3C)C) 网景公司(Netscape)D) SUN公司●知识点:CSS基础●题型:单选●难易程度:简单●答案:B3.下列的HTML中哪个是最大的标题、A) <h6>B) <head>C) <heading>D) <h1>●知识点:CSS基础●题型:单选●难易程度:简单●答案:D4.下列的HTML中哪个可以插入一条水平线'A) <br>B) <hr>C) <break>D) <P>●知识点:CSS基础●题型:单选●难易程度:简单●答案:B5.下列的HTML中哪个可以添加背景颜色}A) <body color="yellow">B) <background>yellow</background>C) <body bgcolor="yellow">D) <body backcolor="yellow">●知识点:CSS基础●题型:单选●难易程度:简单●答案:C6.请选择产生粗体字的HTML标签:,A) <bold>B) <bb>C) <b>D) <bld>●知识点:CSS基础●题型:单选●难易程度:中等●答案:C7.请选择产生斜体字的HTML标签:<A) <i>B) <italics>C) <ii>D) <it>●知识点:CSS基础●题型:单选●难易程度:中等●答案:A8.下列的HTML中哪个可以产生超链接~A) <a url=""></a>B) <a>C) <a href="">W3Schools</a>D) <a>●知识点:超链接样式●题型:单选●难易程度:中等●答案:C9.如何制作电子邮件链接(A) <a href="xxx@yyy">B) <mail href="xxx@yyy">C) <a href="mailto:xxx@yyy">D) <mail>xxx@yyy</mail>●知识点:超链接样式●题型:单选●难易程度:中等●答案:C10.如何在新窗口打开链接~A) <a href="url" new>B) <a href="url" target="_blank">C) <a href="url" target="new">D) <a href="url" target="_parent">●知识点:超链接样式●题型:单选●难易程度:中等●答案:B11.以下选项中,哪个全部都是表格标签/A) <table><head><tfoot>B) <table><tr><td>C) <table><tr><tt>D) <thead><body><tr>●知识点:CSS表格●题型:单选●难易程度:中等●答案:B12.请选择可以使单元格中的内容进行左排列的正确HTML标签:【A) <td align="left">B) <td valign="left">C) <td leftalign>D) <tdleft>●知识点:CSS基础●题型:单选●难易程度:中等●答案:A13.如何产生带有数字列表符号的列表`B) <dl>C) <ol>D) <list>●知识点:列表样式●题型:单选●难易程度:中等●答案:C14.如何产生带有圆点列表符号的列表`A) <dl>B) <list>C) <ol>D) <ul>●知识点:列表样式●题型:单选●难易程度:中等●答案:D15.下列的HTML中哪个可以产生复选框(A) <input type="check">B) <checkbox>C) <input type="checkbox">D) <check>●知识点:表单样式●题型:单选●难易程度:中等●答案:C16.下列的HTML中哪个可以产生文本框~A) <input type="textfield">B) <textinput type="text">C) <input type="text">D) <textfield>●知识点:表单样式●题型:单选●难易程度:中等●答案:C17.下列的HTML中哪个可以产生下拉列表!B) <input type="list">C) <input type="dropdown">D) <select>●知识点:表单样式●题型:单选●难易程度:中等●答案:D18.下列的HTML中哪个可以产生文本区—A) <textarea>B) <input type="textarea">C) <input type="textbox">D) <textarea></textarea>●知识点:文本域样式●题型:单选●难易程度:中等●答案:D19.下列的HTML中哪个可以插入图像.A) <img href=">B) <image src="">C) <img src="">D) <img></img>●知识点:图像域样式●题型:单选●难易程度:中等●答案:C20.下列的HTML中哪个可以插入背景图像;A) <body background="">B) <background img="">C) <img src="" background>D) ' this is a comment●知识点:图像样式●题型:单选●难易程度:中等●答案:A21.以下的HTML中,哪个是正确引用外部样式表的方法|A) <style src="">B) <link rel="stylesheet" type="text/css" href="">C) <stylesheet></stylesheet>●知识点:CSS基础●题型:单选●难易程度:简单●答案:B22.在HTML文档中,引用外部样式表的正确位置是A) 文档的末尾(B) <head>部分C) 文档的顶部D) <body>部分●知识点:CSS基础●题型:单选●难易程度:简单●答案:B23.哪个HTML标签可用来定义内部样式表A) <style>|B) <script>C) <css>●知识点:CSS基础●题型:单选●难易程度:简单●答案:A24.哪个HTML属性可用来定义内联样式A) fontB) class《C) stylesD) style●知识点:CSS基础●题型:单选●难易程度:中等●答案:D25.下列哪个选项的CSS语法是正确的A) body:color=blackB) {body:color=black(body}&C) body {color: black}D) {body;color:black}●知识点:CSS基础●题型:单选●难易程度:简单●答案:C26.如何在CSS文件中插入注释A) 1 {background-color:#FFFFFF}B、h1 {background-color:#FFFFFF;}-C、{background-color:#FFFFFF}D、#h1 {background-color:#FFFFFF}●知识点:CSS样式●题型:单选●难易程度:中等●答案:B27.下列哪个css属性可以更改样式表的字体颜色=:$::●知识点:CSS样式●题型:单选●难易程度:中等●答案:D28.下列哪个css属性可以更改字体大小?●知识点:CSS样式●题型:单选●难易程度:中等●答案:B29.下列哪段代码能够定义所有P标签内文字加粗()A.<p style="text-size:bold">B.<p style="font-size:bold">·{text-size:bold}{font-weight:bold}●知识点:CSS样式●题型:单选●难易程度:中等●答案:D30.如何去掉文本超级链接的下划线{text-decoration:no underline}{underline:none}、{decoration:no underline}{text-decoration:none}●知识点:CSS样式●题型:单选●难易程度:中等●答案:D31.如何设置英文首字母大写:uppercase:capitalize。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2008-10-05
CSS样式表中a:link,a:visited,a:hover,a:active属性含义
CSS样式表中a:link,a:visited,a:hover,a:active属性含义
2008-02-08 19:53
a:link,a:visited,a:hover,a:active 分别是什么意思,有什么用途
明了的:
link:连接平常的状态
active:连接被按下的时候
visited:连接被访问过之后
hover:鼠标放到连接上的时候
详细的:
:hover版本:CSS1/CSS2 兼容性:IE4+ NS4+
语法:
Selector : hover { sRules }
说明:
设置对象在其鼠标悬停时的样式表属性。
在CSS1中此伪类仅可用于a对象。
且对于无href属性(特性)的a对象,此伪类不发生作用。
在CSS2中此伪类可以应用于任何对象。
目前IE5.5+仅支持CSS1中的:hover。
:active版本:CSS1/CSS2 兼容性:IE4+
语法:
Selector : active { sRules }
说明:
设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
在CSS1中此伪类仅可用于a对象。
且对于无href属性(特性)的a对象,此伪类不发生作用。
在CSS2中此伪类可以应用于任何对象。
并且:active 状态可以和:link以及:visited状态同时发生。
目前IE5.5+仅支持CSS1中的:active。
:link版本:CSS1 兼容性:IE4+ NS4+
语法:
Selector : link { sRules }
说明:
设置a对象在未被访问前的样式表属性。
IE3将:link伪类的样式表属性作用于visited伪类。
默认值由浏览器决定。
对于无href属性(特性)的a对象,此伪类不发生作用。
:visited版本:CSS1 兼容性:IE4+ NS4+
语法:
Selector : visited { sRules }
说明:
设置a对象在其链接地址已被访问过时的样式表属性。
IE3将:link伪类的样式表属性作用于visited伪类。
默认值由浏览器决定。
定义网页过期时间或用户清空历史记录将影响此伪类的作用。
对于无href属性(特性)的a对象,此伪类不发生作用。
