CSS3-设置超链接与导航条
CSS3二级导航菜单制作步骤详解

动画定义好后,可以挺直将动画样式引用到 ul.submenu 上,注重,假 如用法的是 animate.css,那么上述步骤将省略,挺直用其提供好的 动画样式即可。
小程序 微信 企业站
第 9 页 共 10 页
本文转载自中文网
第 10 页 共 10 页
CSS3 二级导航菜单制作步骤详解
假如想要实现网页的二级导航,我们可以用法 JS 技术,动态的显示和 躲藏二级菜单,固然也可以用法 CSS 技术来实现。并且这里推举用法 CSS,由于其效率更高,更流畅。这里将介绍二级菜单的动态显示与躲 藏。 1 结构 普通导航的主体我们主要是用法 ulli 标签
首页
background-color:ededed;
body{margin:0;font-size:14px;color:666}
}
ul,ol{margin:0;padding:0;list-style:none;}
/*一级导航浮动*/
a{text-decoration:none;color:666;}
ul.menu::after{
/*一级导航*/
content:&39;&39;;
第 4 页 共 10 页
display:block; clear:both; } ul.menu>li{ float:left; width:120px; line-height:3em;
height:3em; text-align:center; cursor:pointer; } /*二级导航项分割线*/ ul.submenu{ /*默认躲藏*/
第 5 页 共 10 页
display:none; } ul.submenu>li{ border-bottom:1pxsolidfff; } /*内容区*/ .content{
《Web前端技术项目式教程》任务五 CSS3导航条

知识引入
导航区域多见于网页的头部区域,是整个网站公用的一个元素。通常来 说,在一个网页当中,最常使用的是一级导航和二级导航。通常所说的一级菜 单和二级菜单都是利用列表叠加CSS样式来让它们显示出不;li>在网页当中是非常常见的元素之一,很多内容都可 以认为是列表,例如导航菜单、新闻列表、产品内容展示等。下面介绍三个最 为常见的列表属性。
表格样式
样式值 none disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha
含义 不显示任何项目符号或编号 在文本前面加实心圆 在文本前面加空心圆 在文本前面加实心方块 在文本前面加普通的阿拉伯数字 在文本前面加小写罗马数字 在文本前面加大写罗马数字 在文本前面加小心英文字母 在文本前面加大写英文字点母击此处添加脚注信息
二级菜单列表项为垂直排列,因此需要取消其继承 自一级菜单的浮动属性,代码如下
修饰二级菜单,添加背景色,修改文字颜色为白色, 使得二级菜单具有按钮式链接样式
最后,当鼠标移动到一级菜单时,文字部分会自动 出现下划线,如图5-12所示
利用一级菜单列表项的伪类状态hover,添加下边 框宽度为2像素的实线,并且其与文字的距离为6 像素,CSS代码如下
运行效果如图5-3所示
任务拓展:二级菜单和职位列表制作
二级菜单制作
二级菜单在页面中非常常见,在本任务拓展要实现的效果是只有当鼠 标悬停在一级菜单上时,二级菜单才显示,即当鼠标经过一级菜单时会显 示一个下拉列表,如图5-10所示,实现该效果的具体操作步骤如下。
首先用无序列表创建导航条的一级菜单和二级菜单, 代码如下。
list-style-type:设定引导列表项目的符号类型 list-style-image:选择图像作为项目的引导符号 list-style-position: 决定列表项目所缩进的程度
用CSS设置超链接与导航菜单

简写列表样式 • 为简单起见,可以将以上 3 个列表样式属性合并为一个方便的属性:list-
style,就像这样: • li {list-style : url(example.gif) square inside} list-style 的值可以按任何顺序
列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认 值。
a:hover{
/* 鼠标经过时的超链接 */
color:#821818;` /* 改变文字颜色 */
padding:5px 8px 3px 12px;
/* 改变文字位置 */
background-color:#CCC; /* 改变背景色 */
border-top: 1px solid #717171;
/* 边框变换,实现“按下去”的效果 */
border-left: 1px solid #717171;
border-bottom: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
}
</style>
图 最终效果
图 荧光灯效果菜单
首先,从编写基本的HTML文件开始,搭建出 这个菜单的基本框架,HTML代码如下。
}
首先跟所有HTML页面一样,建立最简单的菜 单结构,本例使用和上面实例相同的HTML结构, 代码如下:
<body> <a href="home.htm">Home</a> <a href="east.htm">East</a> <a href="west.htm">West</a> <a href="north.htm">North</a> <a href="south.htm">South</a>
第7章 用CSS设置链接与导航菜单

超链接伪类的语法如下:
a : link { sRules } a : visited { sRules } 性。 a : hover { sRules } a : active { sRules } 的样式表属性。 设置a对象在未被访问前的样式表属性。 设置a对象在链接地址已被访问过时的样式表属 设置a对象在鼠标悬停时的样式表属性。 设置a对象在被用户激活(按下鼠标未松手)时
7.3.2 纵向列表模式的导航菜单 由于纵向导航菜单的内容并没有逻辑上的先后顺序,因 此可以使用无序列表制作纵向导航菜单。
【演练7-11】制作纵向列表模式的导航菜单,鼠标未悬停在菜单项上效 果如图7-22(a)所示,鼠标悬停在菜单项上效果如图7-22(b)所示。
7.3 创建导航菜单
7.3.3 横向列表模式的导航菜单 在设计人员制作网页时,经常要求导航菜单能够在水平方向 上显示。通过CSS属性的控制,可以实现列表模式导航菜单 的横竖转换。
7.2 用CSS设置列表
7.2.1 设置列表类型 通常的项目列表主要采用<ul>或<ol>标签,然后配合 <li>标签罗列各个项目。在CSS样式中,列表项的标志类型 是通过属性list-style-type来修改的,无论是<ul>标记还 是<ol>标记,都可以使用相同的属性值,而且效果是完全相 同的。
【演练7-12】制作横向列表模式的导航菜单,鼠标未悬停在菜单项上效 果如图7-25(a)所示,鼠标悬停在菜单项上效果如图7-25(b)所示。
7.4 用CSS设置链接与导航菜单综合案例
7.4.1 页面布局规划
通过成熟的构思与设计,电脑社区环保天地页面的效果 如图7-28所示,页面布局示意图如图7-29所示。
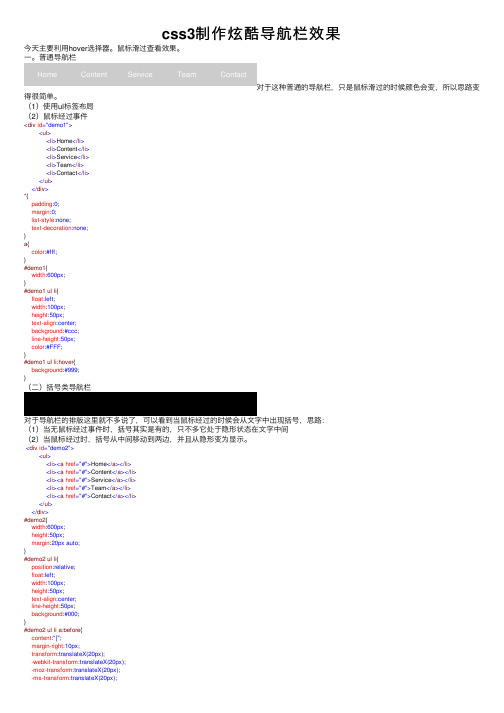
css3制作炫酷导航栏效果

css3制作炫酷导航栏效果今天主要利⽤hover选择器。
⿏标滑过查看效果。
⼀。
普通导航栏对于这种普通的导航栏,只是⿏标滑过的时候颜⾊会变,所以思路变得很简单。
(1)使⽤ul标签布局(2)⿏标经过事件<div id="demo1"><ul><li>Home</li><li>Content</li><li>Service</li><li>Team</li><li>Contact</li></ul></div>*{padding:0;margin:0;list-style:none;text-decoration:none;}a{color:#fff;}#demo1{width:600px;}#demo1 ul li{float:left;width:100px;height:50px;text-align:center;background:#ccc;line-height:50px;color:#FFF;}#demo1 ul li:hover{background:#999;}(⼆)括号类导航栏对于导航栏的排版这⾥就不多说了,可以看到当⿏标经过的时候会从⽂字中出现括号,思路:(1)当⽆⿏标经过事件时,括号其实是有的,只不多它处于隐形状态在⽂字中间(2)当⿏标经过时,括号从中间移动到两边,并且从隐形变为显⽰。
<div id="demo2"><ul><li><a href="#">Home</a></li><li><a href="#">Content</a></li><li><a href="#">Service</a></li><li><a href="#">Team</a></li><li><a href="#">Contact</a></li></ul></div>#demo2{width:600px;height:50px;margin:20px auto;}#demo2 ul li{position:relative;float:left;width:100px;height:50px;text-align:center;line-height:50px;background:#000;}#demo2 ul li a:before{content:"[";margin-right:10px;transform:translateX(20px);-webkit-transform:translateX(20px);-moz-transform:translateX(20px);-ms-transform:translateX(20px);}#demo2 ul li a:after{content:"]";margin-left:10px;transform:translateX(-20px);-webkit-transform:translateX(-20px);-moz-transform:translateX(-20px);-ms-transform:translateX(-20px);}#demo2 ul li a:before,#demo2 ul li a:after{display:inline-block;opacity:0;transition:transform 0.3s, opacity 0.2s;-moz-transition:transform 0.3s, opacity 0.2s;-webkit-transition:transform 0.3s, opacity 0.2s;-ms-transition:transform 0.3s, opacity 0.2s;}#demo2 ul li a:hover::before,#demo2 ul li a:hover::after,#demo2 ul li a:focus::before,#demo2 ul li a:focus::after {opacity: 1;-webkit-transform: translateX(0px);-moz-transform: translateX(0px);transform: translateX(0px);}三。
在CSS中定义【导航栏】超链接样式

在CSS中定义【导航栏】超链接样式1、案例css代码1. <style>2. .divcss5 a:link{ :#F00}/* 链接默认为红⾊ */3. .divcss5 a:hover{ color:#000}/* ⿏标悬停⿊⾊ */4. .divcss5 a:active{ color:#03F}/* ⿏标点击与释放时蓝⾊ */5. .divcss5 a:visited{ color:#F0F}/* 访问过为粉红 */6. /* divcss5对象内 a超链接设置样式 */7. </style>2、案例html代码1. <div class="divcss5">2. DIVCSS5关于3. <a href="/shili/s57.shtml">CSS a样式</a>案例4. </div>===================⾃⼰的案例,/*导航栏*/.menu a:link{ color:white}/* 链接默认为⽩⾊ */.menu a:hover{ color:red}/* ⿏标悬停⽩⾊ */.menu a:active{ color:yellow}/* ⿏标点击与释放时⽩⾊ */.menu a:visited{ color:black}/* 访问过为⽩⾊ */以上是css⽂件<ul class="menu" id="menu"><li ><a href=>⾸页</a></li><li ><a href=>公司介绍</a></li><li ><a href=>资讯美⽂</a></li><li ><a href=>装修⼯地</a></li><li ><a href=>商品展⽰</a></li><li class="banner_li" ><a href=>优秀员⼯</a></li></ul>。
HTML5+CSS3网页设计基础 第八章 链接与导航

第8章 链接与导航
第6页
8.1.2 设置文字链接样式
伪类中通过:link、:Visited、:hover和:active来控制链接 内容访问前、访问后、鼠标悬停时以及用户激活时的样式 。需要要说明的是,这4种状态的顺序不能颠倒,否则可 能会导致伪类样式不能实现。 参考示例:8-1-1.html , 8-1-2.html
第8章 链接与导航
第19页
制作完成演示案例:产品中心页面的产品链接。 参考代码 8-1.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第9页
8.2 纵向导航菜单设计
本节主要内容:
案例分析
纵向导航菜单
案例制作
HTML5+CSS3网页设计基础
第8章 链接与导航
第10页
8.2.1 案例分析
【案例展示】使用CSS设置纵向导航菜单的基本知识制作 “产品中心”页面的左侧导航菜单。 【知识要点】普通的链接导航菜单、纵向列表导航菜单。 【学习目标】掌握使用CSS设置纵向导航菜单的常用方法 参考代码:8-2.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第7页
8.1.3 设置图像链接样式
网页设计中对文字链接的修饰不仅限于增加边框、修改背 景颜色等方式,还可以利用背景图片对文字链接进行进一 步美化。 参考示例:8-1-3.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第8页
8.1.4 案例制作
第8章 链接与导航
本章概述 本章的学习目标 主要内容
列表导航条

a:hover{color:white;background:red;display:block;}
四
滚动条设计
默认状态下,当网页的高度超出可视高度时
网页中会自动出现滚动条。我们也可以利用层的
特性模拟这种效果。滚动条属性通过CSS的控制,
可以让用户体验滚动效果。但是要注意,这些属
性只在IE中使用(Mozilla的Firefox不支持滚动
小技巧:
li标签前面的图标推荐使用background-image,
而不是list-style-image。因为backgroundimage:url norepeat x y可以定位X轴、Y轴,以文字
开始的坐下角为原始坐标(0,0),改变位置很灵活。
列表加锚记制作选项卡切换效果
a:hover
2
3
a:active
思考: 要想每个div里的链接颜色都不同,怎样做?
二、css列表
列表的基本语法
列表属性在CSS中用ul / li { list-style:----- }表示:
列表前的图标(list-style-image )
list-style
列表位置(内外)(list-style-position) 列表的样式(list-style-type)
定义列表:
<dl> <dt>……</dt> <dd>……</dd> 锚记链接:
参考6定义列表选项卡技术.html
<ul id=“a”></ul>
<a href=“#a”>焦点新闻</a>
实验7---超链接样式与导航条制作(操作提示)

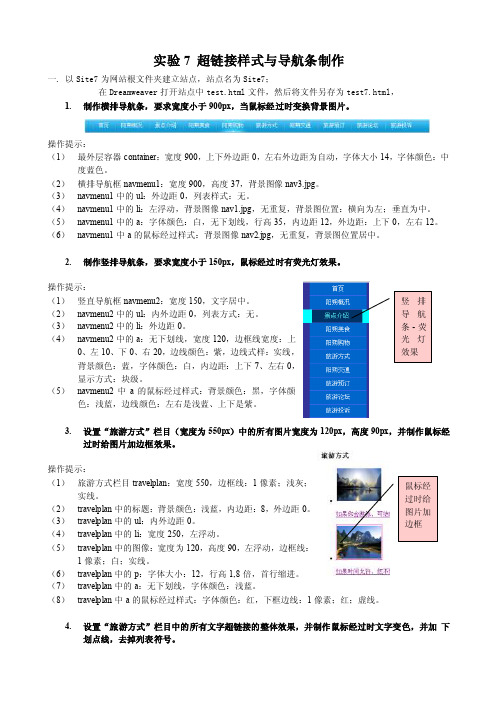
实验7 超链接样式与导航条制作一. 以Site7为网站根文件夹建立站点,站点名为Site7;在Dreamweaver 打开站点中test.html 文件,然后将文件另存为test7.html ,1.制作横排导航条,要求宽度小于900px ,当鼠标经过时变换背景图片。
操作提示:(1) 最外层容器container :宽度900,上下外边距0,左右外边距为自动,字体大小14,字体颜色:中度蓝色。
(2) 横排导航框navmenu1:宽度900,高度37,背景图像nav3.jpg 。
(3) navmenu1中的ul :外边距0,列表样式:无。
(4) navmenu1中的li :左浮动,背景图像nav1.jpg ,无重复,背景图位置:横向为左;垂直为中。
(5) navmenu1中的a :字体颜色:白,无下划线,行高35,内边距12,外边距:上下0,左右12。
(6) navmenu1中a 的鼠标经过样式:背景图像nav2.jpg ,无重复,背景图位置居中。
2.制作竖排导航条,要求宽度小于150px ,鼠标经过时有荧光灯效果。
操作提示:(1) 竖直导航框navmenu2:宽度150,文字居中。
(2) navmenu2中的ul :内外边距0,列表方式:无。
(3) navmenu2中的li :外边距0。
(4) navmenu2中的a :无下划线,宽度120,边框线宽度:上0、左10、下0、右20,边线颜色:紫,边线式样:实线,背景颜色:蓝,字体颜色:白,内边距:上下7、左右0,显示方式:块级。
(5) navmenu2中a 的鼠标经过样式:背景颜色:黑,字体颜色:浅蓝,边线颜色:左右是浅蓝、上下是紫。
3.设置“旅游方式”栏目(宽度为550px )中的所有图片宽度为120px ,高度90px ,并制作鼠标经过时给图片加边框效果。
操作提示:(1) 旅游方式栏目travelplan :宽度550,边框线:1像素;浅灰;实线。
实验十一 用CSS设置超链接与导航菜单

实验十一用CSS设置超链接与导航菜单
【实验目的】
1.掌握用CSS设置超级链接的方法,及超级链接的4种伪类别的设置方法;
2.掌握制作按钮式超级链接的方法;
3.掌握制作荧光灯效果的菜单的方法;
4.掌握设置项目列表样式的方法;
5.掌握创建基于列表的导航菜单的方法。
6.掌握应用滑动门技术制作玻璃效果的菜单的方法
【实验内容】
1.创建按钮式超链接。
效果图如下:
2.制作荧光灯效果的菜单,实现下面效果的网页:
3.创建能横竖自由转换的菜单。
4.实现一个玻璃材质效果的水平菜单。
CSS设置链接与导航菜单

text-decoration: none;
border: 1px solid #EEEEEE; /* 边框实现阴影效果 */ border-bottom: 1px solid #717171; border-right: 1px solid #717171;
案例-样式要点分析
模仿按钮被按下的效果,建立鼠标指针经过时的样 式。
list-style-type属性值及显示效果
lower-latin: 小写拉丁文a, b, c, ... z upper-latin: 大写拉丁文A, B, C, ... Z armenian: 亚美尼亚数字 georgian: 乔治亚数字an, ban, gan, ..., he, tan, in, in-an, ... lower-alpha: 小写拉丁文a, b, c, ... z upper-alpha: 大写拉丁文A, B, C, ... Z none: 无(取消所有的list样式) inherit:继承
练习-部分样式代码
a.one:link
{color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00}
案例-创建按钮式超链接
按钮按下去的 效果
案例-样式要点分析
建立选择器a,设置超链接的统一样式,如:
案例-样式代码分析1
案例-样式代码分析2
其次,设置菜单选项的通用样式及访问样式:
#menu
a, #menu a:visited { display:block; padding:4px 8px; color:#ccc; text-decoration:none; border-top:8px solid #060; height:1em;
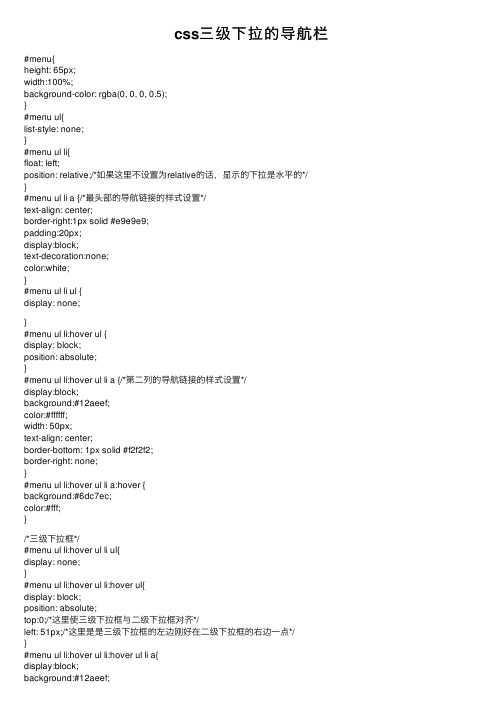
css三级下拉的导航栏

css三级下拉的导航栏#menu{height: 65px;width:100%;background-color: rgba(0, 0, 0, 0.5);}#menu ul{list-style: none;}#menu ul li{float: left;position: relative;/*如果这⾥不设置为relative的话,显⽰的下拉是⽔平的*/}#menu ul li a {/*最头部的导航链接的样式设置*/text-align: center;border-right:1px solid #e9e9e9;padding:20px;display:block;text-decoration:none;color:white;}#menu ul li ul {display: none;}#menu ul li:hover ul {display: block;position: absolute;}#menu ul li:hover ul li a {/*第⼆列的导航链接的样式设置*/display:block;background:#12aeef;color:#ffffff;width: 50px;text-align: center;border-bottom: 1px solid #f2f2f2;border-right: none;}#menu ul li:hover ul li a:hover {background:#6dc7ec;color:#fff;}/*三级下拉框*/#menu ul li:hover ul li ul{display: none;}#menu ul li:hover ul li:hover ul{display: block;position: absolute;top:0;/*这⾥使三级下拉框与⼆级下拉框对齐*/left: 51px;/*这⾥是是三级下拉框的左边刚好在⼆级下拉框的右边⼀点*/}#menu ul li:hover ul li:hover ul li a{display:block;background:#12aeef;color:#ffffff;width: 50px;text-align: center;border-bottom: 1px solid #f2f2f2; border-right: none;}#menu ul li:hover ul li:hover ul li a:hover{ background:#6dc7ec;color:#fff;}。
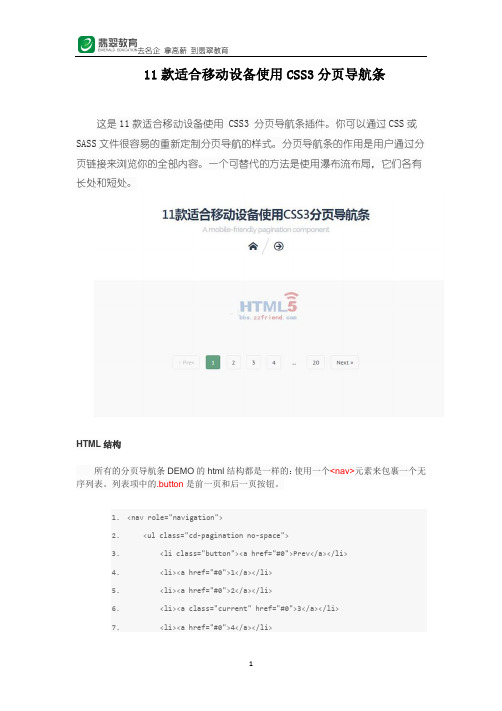
11款适合移动设备使用CSS3分页导航条

11款适合移动设备使用CSS3分页导航条这是11款适合移动设备使用 CSS3 分页导航条插件。
你可以通过CSS或SASS文件很容易的重新定制分页导航的样式。
分页导航条的作用是用户通过分页链接来浏览你的全部内容。
一个可替代的方法是使用瀑布流布局,它们各有长处和短处。
HTML结构所有的分页导航条DEMO的html结构都是一样的:使用一个<nav>元素来包裹一个无序列表。
列表项中的.button是前一页和后一页按钮。
1.<nav role="navigation">2. <ul class="cd-pagination no-space">3. <li class="button"><a href="#0">Prev</a></li>4. <li><a href="#0">1</a></li>5. <li><a href="#0">2</a></li>6. <li><a class="current" href="#0">3</a></li>7. <li><a href="#0">4</a></li>8. <li><span>...</span></li>9. <li><a href="#0">20</a></li>10. <li class="button"><a href="#0">Next</a></li>11. </ul>12.</nav><!-- cd-pagination-wrapper -->CSS样式最容易的改变分页导航条主题的方法是通过SASS。
CSS网页导航栏设计指南

CSS网页导航栏设计指南导言在网页设计中,导航栏是一个重要的部分,它提供了用户在网页中进行导航的功能。
良好设计的导航栏能够提升用户体验,帮助用户快速找到所需内容。
本文将为你提供CSS网页导航栏设计的指南,帮助你创建出美观实用的导航栏。
一、选择合适的导航栏样式1. 固定导航栏固定导航栏将导航栏固定在网页顶部或侧边,保持导航栏的可见性。
这种样式适用于长页面和需要用户频繁导航的情况。
2. 悬浮导航栏悬浮导航栏在网页滚动时保持在页面顶部,但不固定在屏幕上方。
这种样式可以在用户阅读页面时提供便捷的导航。
3. 下拉导航栏下拉导航栏将子导航项目隐藏在主导航项下方,当用户将鼠标悬停在主导航项上时展开子导航项目。
这种样式适用于网站拥有大量页面或者子页面。
4. 响应式导航栏响应式导航栏会根据设备的屏幕大小自动调整布局,以适应不同的屏幕分辨率。
这种样式能够提供更好的移动设备上的导航体验。
二、设计导航栏的布局1. 导航栏的位置导航栏通常位于网页的顶部或侧边。
将导航栏放置在显眼的位置,可以帮助用户快速找到导航入口。
2. 导航栏的宽度导航栏的宽度可以根据网页布局的需要进行调整。
在固定导航栏中,宽度充满整个屏幕;在悬浮导航栏中,宽度与内容区域相同。
3. 导航栏的高度导航栏的高度应当适中,不要过小导致文字拥挤,也不要过大影响页面的可视区域。
4. 导航栏的背景颜色和样式选择适合网页整体风格的导航栏背景颜色和样式。
可以使用纯色背景、渐变背景或图片背景等。
三、导航栏文字和图标设计1. 导航栏链接文字导航栏的链接文字应当简洁明了,与用户常用词汇相符,并且要易于点击。
可以使用CSS样式修改链接的颜色、字体和下划线。
2. 导航栏图标图标可以用来增加导航栏的可视吸引力,并帮助用户更好地理解导航项的含义。
在选择图标时,考虑与网页整体风格的一致性,并确保图标清晰可辨认。
四、导航交互设计1. 悬停效果为导航栏的链接添加悬停效果,比如改变背景颜色或添加下划线,可以提升用户交互的可感知性。
HTML5+CSS3网页美化与布局单元5 网页超链接与导航栏的美化与布局

单元5网页超链接与导航栏的美化与布局一个完整的网站往往包含了多种不同形式的超链接,可能是文本,也可能是图像,单击网页中的超链接,就可以跳转到另一个网页,或者同一个网页中的不同位置。
网页中应用最广泛的是文本超链接,其默认的样式是蓝色并添加下划线。
导航栏可以理解为超链接的有序排列,导航栏的布局方式通常分为横向排列、纵向排列、弧形排列、浮动式和标签式等多种形式,导航栏也可做成弹出式菜单形式。
【知识预览】1.HTML5的超链接与导航标签(1)<a>标签<a>标签用于定义超链接,用于从一张页面链接到另一张页面。
<a>元素最重要的属性是href属性,它指示链接的目标。
(2)<nav>标签<nav>标签用于定义页面导航,表示页面中导航链接的部分。
2.定义热点图像的标签<area>标签用于定义图像映射中的热点区域(图像映射是指带有可单击区域的图像)。
<area>标签总是嵌套在<map>标签中,<img>标签中的usemap属性与map元素name 属性相关联,创建图像与映射之间的联系。
3.CSS链接属性(Hyperlink)(1)设置链接的样式CSS为超链接标签a提供了四个伪类,表示链接的四种不同状态:a:link(普通的、未访问链接的状态)a:visited(已访问链接的状态)a:active(链接被单击激活的状态)a:hover(鼠标指针停留在链接上的状态)。
(1)用id或类选择符对标签a进行定义为标签a用id或类选择符进行定义,对于不同id或类的超链接对象定义a:link、a:visited、a:hover、a:active的属性。
(2)将标签a的类选择符与伪类组合使用使用包含选择符,将标签a包含在其他对象之中,对包含在该对象中的标签a进行样式定义。
【注意】:超链接伪类正确的定义顺序:a:hover必须位于a:link和a:visited 之后,a:active 必须位于a:hover 之后。
第8章用CSS设置超链接与导航菜单

设置了#menu容器后的效果
}
</style>
设置内外边距后的效果
8.3.3 设置单项的CSS样式
<style type="text/css"> #menu a, #menu a:visited { display:block; padding:4px 8px; color:#ccc; text-decoration:none; border-top:8px solid #060; } #menu a:hover { color:#FF0;
字时,重叠就少一些,而需要较少文字时,重叠就多一些。两个图像 可以滑动,重叠部分的宽度会根据内容自动调整,就像两扇推拉门一
样,因此这种技术就被称为“滑动门” 。
滑动门技术的原理示意图
8.7.2 设置菜单整体效果
设置菜单的整体效果。
完成基本设置的效果
8.7.3 使用“滑动门”技术设置玻璃 材质背景
间和精力来制作各式各样的导航条,从而体现网站的整体构架。
在传统方式下,制作导航菜单是很麻烦的工作。需要使用表格, 设置复杂的属性,还需要使用JavaScript实现相应鼠标指针经过或单 击的动作。如果用CSS来制作导航菜单,实现起来非常简单。
8.6.1 简单的竖直排列菜单
当项目列表的list-style-type属性值为“none”时,制作各式各
设置超链接的方式制作滑动门效果。
完成调整效果
小结
本章主要介绍了超链接文本的样式设计,以及对列
表的样式设计。对于超级链接,最核心的是4种类别的含
义和用法;对于列表,需要了解基本的设置方法。这二 者都是非常重要和常用的元素。要求把相关的基本要点 掌握熟练,为后面制作复杂的例子打好基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
未设置CSS样式
2、设置#menu盒子的css样式:
<style>
#menu {
/*设置menu盒子*/
border:1px solid #ccc;
font-family:Arial;
font-size:14px;
font-weight:bold;
width:120px;
padding:8px;
描述 无标记。 默认。标记是实心圆。 标记是空心圆。 标记是实心方块。 标记是数字。 0开头的数字标记。(01, 02, 03, 等。) 小写罗马数字(i, ii, iii, iv, v, 等。) 大写罗马数字(I, II, III, IV, V, 等。) 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
未设置超链接样式
2、设置<a>超链接各种状态下的CSS样式:
<style>
a{
/* 超链接整体外观 */
font-size:14px;
font-family:“”;
line-height:50px;
padding:20px
}
a:link {
/* 超链接正常状态下的样式 */
color:red; /* 红色 */
四、用CSS属性设置鼠标指针效果--cursor属性
cursor定制的鼠标属性值及指针效果
五、设置无序或有序列表的样式
准备html代码:
<body>
<ul> <li><a href="#">Home</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">Web Dev</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Map</a></li> </ul>
text-decoration:none; /* 无下划线 */
}
a:visited {
/* 访问过的超链接 */
color:black;
/* 黑色 */
text-decoration:none;
}
a:hover {
/* 鼠标指针经过时的超链接 */
color:yellow;
/* 黄色 */
text-decoration:underline;/* 下划线 */
background-color:blue;
}
设置超链接样式后
效果2:制作横向或竖向的荧光灯效果导航条 1、准备代码:
<body> <div id="menu"> <a href="#" id="first"> Home </a> <a href="#"> Contact Us</a> <a href="#"> Web Dev</a> <a href="#"> Web Design</a> <a href="#" id="last"> Map </a> </div>
1、准备代码:
<body> <div id=“menu”>
<a href="home.htm">Home</a> <a href="east.htm">East</a> <a href="west.htm">West</a> <a href="north.htm">North</a> <a href="south.htm">South</a> </div> </body>
第7课 CSS-4
用css设置超链接与导航条
一、<a>超链接的四种状态
1. 在html语言中,超链接通过<a>标记来实 现的,其默认的显示效果为蓝色加下划线。
2. 利用css可以设置超链接各种状态下的样式, 包括字体、颜色和背景。
3. Css利用伪类选择器设置<a>标记的不同状 态。
超链接有四种状态:活动状态,已被访问状 态,未被访问状态,和鼠标悬停状态。
</body>
5.1 用CSS设置Байду номын сангаас表的符号: list-style-type属性
ie中有效的值:
值 none disc circle square decimal decimal-leading-zero lower-roman upper-roman lower-alpha upper-alpha
background:#000;
}
</style>
设置#menu的样式后
3、设置超链接 a 的整体样式:
#menu a {
display:block; /*用块方式显示行内元素*/ padding:4px 8px; color:#ccc; text-decoration:none; border-top:8px solid #060; /*制作菜单分隔线*/ height:1em; }
1、设置空心圆的项目符号:
Ul { font-size:0.9em; color:#00458c; list-style-type: circle; /* 设置空心圆符号 */
}
5.2 用CSS设置图片符号及位置: list-style-image和list-style-position
4、设置鼠标悬停状态的CSS样式:
#menu a:hover { color:#FF0; /*改变文字颜色*/ border-top:8px solid #0E0; /*改变分隔线颜色*/
}
5、制作横竖自由转换的导航条
#menu a { display:block; /*用块方式显示行内元素
*/ float:left /*制作横向导航条时需要*/ }
a: link {color: 白色} /* 未访问的链接 */
a:visited {color: 蓝色}
/* 已访问的链接 */
a:hover {color: 红色} /* 鼠标移动到链接上 */
a:active {color: 绿色} /* 选定的链接 */
注意: 1. 在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。 2. 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。 3. 伪类名称对大小写不敏感。
