网店装修怎样用PS制作酷动店标动画教程
网店动态店标制作教程

店铺装修不求人】动态店标制作教程第一步:打开ulead gif animator 软件。
如以下图
第二步:新建文件,如以下图。
第三步:设置要做店标的大小,淘宝要求为100*100像素,如以下图
第四步:加入图层,点击以下图所示的加入图象图标。
第五步:在你的电脑里选取先前做好的100*100像素的图片,选择插入为新建帧,如以下图。
点击打开后显现以下图,你所选的图片已出此刻操作面板上!
第六步:因为第一帧为空白图片,因此咱们要删。
如以下图,选第一帧点击删除图标。
咱们用第五步的做法加入其它图片,如以下图!
第七步:设置每一个帧显现的时刻长短,如以下图!
第八步:设置动画,如以下图。
能够在视频选项里设置你想要的动画成效!
以下图,一画面帧是指从一帧到另一帧中间会显现的帧数,延迟时刻是指每一个帧的时刻长短!还有你也能够设置动画的方向!
选好后能够在下面的小图中看到每一个帧的较果!如以下图!
一样的方式做完其它图片的动画!如以下图!
第九步:在一切做好后,来看看咱们做的成效把,点击预览就能够够看到咱们做的动画成效了。
如以下图!
第十步:看一下咱们的店标的文件大小看看能不能用于淘宝(淘宝的要求是80k 内),点击鼠标右键,选择图片属性。
如以下图!
大小大于81920字节就能够够用于淘宝(80k*1024字节=81920字节,确实是说1kb+1024字节)。
如以下图
最后你是保留了,如以下图,图片另存为gif文件!
放在你的电脑里你找取得的地放,给它命名为标店!如以下图!。
使用Photoshop进行品牌标志设计

使用Photoshop进行品牌标志设计品牌标志是一个企业的形象代表,它不仅仅是一个图形或者一个字母组合,更是一个企业文化的象征。
Photoshop作为一款专业的图像编辑软件,可以为我们提供丰富的工具和功能,帮助我们设计出独特而吸引人的品牌标志。
第一步,确定设计方向。
在使用Photoshop进行品牌标志设计之前,我们需要明确设计方向。
这包括品牌的核心价值观、目标用户群体、产品特点等。
确定了这些方向后,我们可以根据品牌的形象来选择适合的颜色、字体和图形元素。
第二步,选择合适的工具。
在Photoshop中,有许多工具可以用于品牌标志的设计。
例如,画笔工具可以用来绘制图形元素,文字工具可以添加企业名称或标语,形状工具可以用于创建简单的几何图形等等。
根据自己的设计需求,选择合适的工具进行设计。
第三步,优化设计元素。
设计一个好的品牌标志需要考虑各个元素的协调与统一。
在进行设计时,我们可以利用Photoshop的调整图层功能来调整颜色、亮度和对比度,以达到最佳效果。
同时,可以使用滤镜功能来增加一些特效,如模糊、阴影和纹理等,使品牌标志更加个性化。
第四步,适配不同媒介。
现在的品牌标志不仅仅用于传统的印刷媒体,还需要在各种数字媒介中进行展示,如网站、移动应用和社交媒体等。
在Photoshop中,我们可以使用不同的输出格式,如JPEG、PNG和SVG等,来适应不同的媒介需求。
同时,我们还可以使用切片工具来将设计好的标志图层进行分割,以便在网页设计中使用。
第五步,审查与修改。
完成初步设计后,我们需要仔细审查每一个细节,确保品牌标志符合设计方向和要求。
可以请几个内部人员同事或者专业人士提供反馈意见,并根据他们的建议进行修改和优化。
Photoshop的历史记录功能可以帮助我们对设计进行多次修改而不丢失之前的版本。
使用Photoshop进行品牌标志设计需要一定的设计概念和技巧。
无论是选择合适的颜色和字体,还是使用各种工具和功能,都需要我们对品牌形象有清晰的认识和理解。
淘宝店招怎么弄,GIF闪动动画制作修改淘宝店招教程

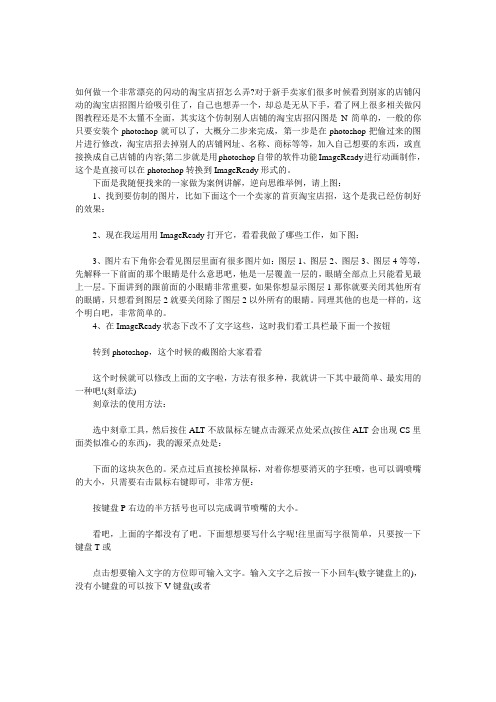
如何做一个非常漂亮的闪动的淘宝店招怎么弄?对于新手卖家们很多时候看到别家的店铺闪动的淘宝店招图片给吸引住了,自己也想弄一个,却总是无从下手,看了网上很多相关做闪图教程还是不太懂不全面,其实这个仿制别人店铺的淘宝店招闪图是N简单的,一般的你只要安装个photoshop就可以了,大概分二步来完成,第一步是在photoshop把偷过来的图片进行修改,淘宝店招去掉别人的店铺网址、名称、商标等等,加入自己想要的东西,或直接换成自己店铺的内容;第二步就是用photoshop自带的软件功能ImageReady进行动画制作,这个是直接可以在photoshop转换到ImageReady形式的。
下面是我随便找来的一家做为案例讲解,逆向思维举例,请上图:1、找到要仿制的图片,比如下面这个一个卖家的首页淘宝店招,这个是我已经仿制好的效果:2、现在我运用用ImageReady打开它,看看我做了哪些工作,如下图:3、图片右下角你会看见图层里面有很多图片如:图层1、图层2、图层3、图层4等等,先解释一下前面的那个眼睛是什么意思吧,他是一层覆盖一层的,眼睛全部点上只能看见最上一层。
下面讲到的跟前面的小眼睛非常重要,如果你想显示图层1那你就要关闭其他所有的眼睛,只想看到图层2就要关闭除了图层2以外所有的眼睛。
同理其他的也是一样的,这个明白吧,非常简单的。
4、在ImageReady状态下改不了文字这些,这时我们看工具栏最下面一个按钮转到photoshop,这个时候的截图给大家看看这个时候就可以修改上面的文字啦,方法有很多种,我就讲一下其中最简单、最实用的一种吧!(刻章法)刻章法的使用方法:选中刻章工具,然后按住ALT不放鼠标左键点击源采点处采点(按住ALT会出现CS里面类似准心的东西),我的源采点处是:下面的这块灰色的。
采点过后直接松掉鼠标,对着你想要消灭的字狂喷,也可以调喷嘴的大小,只需要右击鼠标右键即可,非常方便:按键盘P右边的半方括号也可以完成调节喷嘴的大小。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
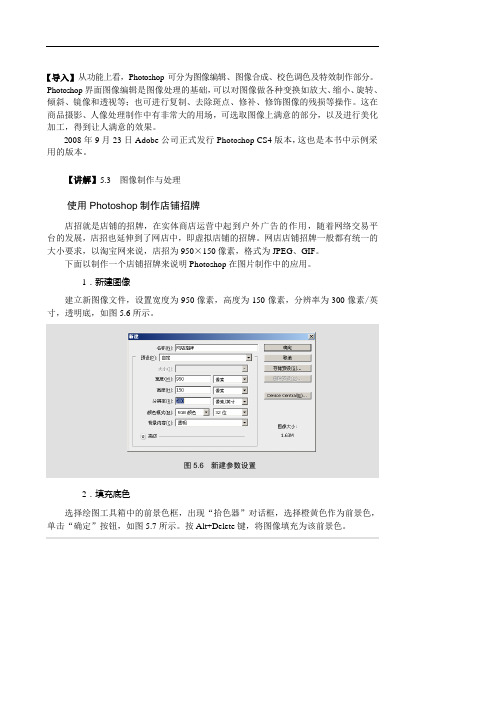
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
PS教程动态LOGO的制作方法 ppt课件

PS教程动态LOGO的制作方法
4
字体常用的特效有投影、描边、模糊等,这里的例子用白色 字体,绿色描边。进入特效设置的方法是在右下角的图层上
用右键点出“混合选项”,如下图。
•
PS教程动态LOGO的制作方法
5
2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的 选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不 透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里 选择颜色。如下图。
•
PS教程动态LOGO的制作方法
3
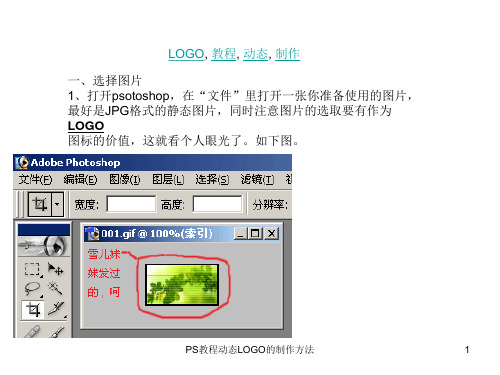
二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“
• ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍 一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色 过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字, 一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。
•
PS教程动态LOGO的制作方法
19
13
•
PS教程动态LOGO的制作方法
14
打字效果 :字体一个一个逐渐显示出来。 1、这种效果比较麻烦,并且只能针对中文,英文最好不要 用。先在已经确定的位置上输入文字和效果,不要移动。 预计图片的数量,四个字的话,一般为五张。那么就从第 五张做起,逐渐到第一张。而输入文字后的图片则保存为
• 06.gif。如下图。
LOGO 如图:
如何使用photoshop制作店招

如何使用PS制作店招1.打开ps软件,单击“文件”菜单下的“新建”命令,如图所示,将新建画布宽度设置为950像素,高度设置为150像素,(这是淘宝店铺装修的标准像素),设置好后单击确定图12.设置前景色,红色箭头指定的位置为前景色,此操作前景色以粉红为例,见图2图23.选择油漆桶工具,单击,如图3 所示图34.选择油漆桶工具后,在新建的画布上单击鼠标右键,会出现如图所示,此时的画布即为我们设置的前景色5.然后我们复制一下图层,点击下图箭头所指的位置,复制图层6.此时的图层一即为我们复制的图层7.此时我们的店招是粉红色,那么下一步怎么将字体或者自己喜欢的图,添加到我们的店招上呢?1》点击我们复制的图层,单击添加文字功能,如图所示,点击横排字添加然后我们可以随意设置一下字体,添加一个描边,如图所示,点击箭头所指的地方,选择描边会出现如下图飞飞小铺,这几个字原本是黄色的,现在我选择黑色作为描边,当然颜色大家自己搭配,我只是告诉大家操作方法哦接下来我们可以在我们的店招上添加我们喜欢的图案8.我们单击“文件”菜单下的打开命令,随便打开我们存在自己文件夹的一张图片,此时如图然后单击“选择”菜单,选择“全部”,会出现下图,图框的旁边会出现很多蚂蚁线箭头所指的这些线,就是蚂蚁线,9.然后我们选择“编辑”菜单下的拷贝功能,单击“拷贝”,点击拷贝功能后,回到我们自己建的画布,单击“编辑”菜单下的“粘贴”功能,即把我们想要的图片添加到我们的店招上此时箭头所指的地方,为我们粘贴过来的图片,那图片这么大我们应该如何调整到我们想要的大小呢?我们按住键盘上的“Ctrl+t”键,会出现以下的调整框我们用鼠标随意的拖动这些调整框,然后调整到我们想要的大小即可,点击回车键如下图所示箭头所指的图片为刚刚添加上的图片,那么这个图片的底部是白色的,而我们的店招是粉色的怎么把白色的部分也调整成粉色呢?我们点击“吸管”工具,如图所示然后在我们店招粉色部分单击一下,此时前景色就会自动变为我们店招的颜色,(图中黑色箭头所指的即为前景色)吸取好和店招背景的颜色后,我们点击油漆桶工具,在白色背景图上,单击油漆桶工具即可,如下图所示用这种方法可以随意在店招上加入自己想要的图片。
如何制作动态店招图片

如何制作动态店招图片现在很多人都做起淘宝店了,一个销量高的店铺离步开精美的装修。
在装修的时候,有店主喜欢用动态图片做店招。
动态的店标可以吸引买家的眼球,也能形象的展现你所卖的产品。
下面就介绍一下如何制作动态店招图片的方法吧制作动态店招图片方法:准备工具:photoshop7.0ImageReady(一般ps会自动带的)最动态店招的素材1、先打开PS软件。
新建一个文件:操作方法:文件菜单——新建——起个名称——宽度,高度设置100*100相素。
2、打开要做店标的图片,比如我们做的是化妆品,那么我们就传化妆品的图片。
一共选择了三张图。
方法:文件菜单——打开——选择要打开的图片,共三张。
3、把图片大小改为100*100的大小。
方法:点击图片标题栏,右键——选图象大小,将大小改为100*100就好了。
4、把改好大小的图片,移到第一步新建的文件里,做店标用。
方法:用移动工具,按住图片直接拖到新建文件里。
每移到里面一张图片,图层就会多一层注意看图层变化。
三个文件,一共是三层。
有人说,这个图层在哪。
我电脑怎么没有。
你接一下键盘上的F7 就出来了。
5、要做动画了,点击指定的工具,跳转到做动画的ImageReady 软件里。
下面就是转到ImageReady的画面。
然后选择窗口菜单——选动画——就出现在动画祯6、开始做动画:先改变动画播放的时间,时间改为0.2秒,你自己定了。
再新建动画祯,点周图中新建按钮即可。
新建好之后,动画里多了一祯,然后到图层上,把最上面的一层隐藏起来(点一下小眼睛)就能看到第二个祯图片的变化。
重复第六步,再新建一个祯,再隐藏第二个图层。
这样,三个动画,三个图片,都在动画工具栏中出现了。
7、开始动画,查看播放效果。
点击开始按钮,动画就会播放了,你会就看到播放效果。
8、选文件菜单——存储优化结果——起个名字保存,会出现一个对话框。
点确认就可以了9完整的动态店招就这样做好了哦,到时候直接上传到您的店铺就可以显示了哦以上就是制作动态店招图片的方法了。
网店装修宝典-PS制作酷动店标动画

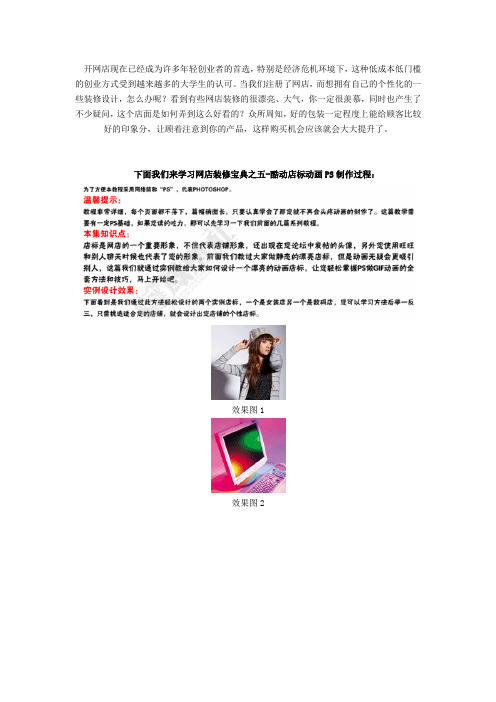
开网店现在已经成为许多年轻创业者的首选,特别是经济危机环境下,这种低成本低门槛的创业方式受到越来越多的大学生的认可。
当我们注册了网店,而想拥有自己的个性化的一些装修设计,怎么办呢?看到有些网店装修的很漂亮、大气,你一定很羡慕,同时也产生了不少疑问,这个店面是如何弄到这么好看的?众所周知,好的包装一定程度上能给顾客比较好的印象分,让顾着注意到你的产品,这样购买机会应该就会大大提升了。
下面我们来学习网店装修宝典之五-酷动店标动画PS制作过程:
效果图1
效果图2
图14(+点击上图可放大)
图15(+点击上图可放大)
图16(+点击上图可放大)
图17(+点击上图可放大)
图19(+点击上图可放大)
图20(+点击上图可放大)
图21(+点击上图可放大)
图22(+点击上图可放大)
图24(+点击上图可放大)
图25(+点击上图可放大)
图26(+点击上图可放大)
图27(+点击上图可放大)
图28(+点击上图可放大)。
Photoshop 网页设计 实例——动画LOGO图标制作

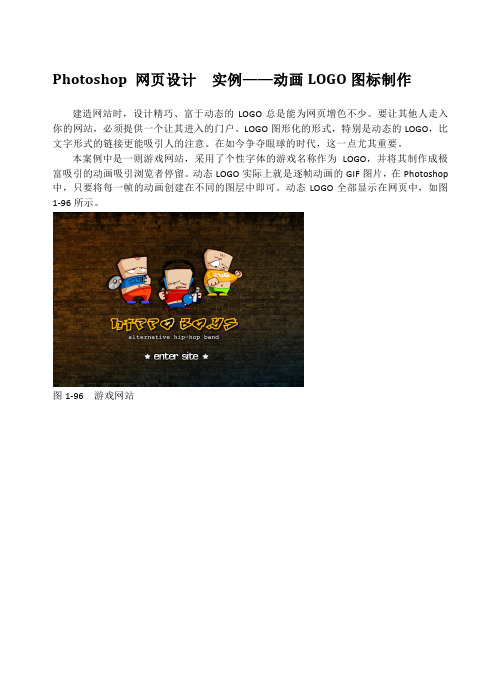
Photoshop 网页设计实例——动画LOGO图标制作建造网站时,设计精巧、富于动态的LOGO总是能为网页增色不少。
要让其他人走入你的网站,必须提供一个让其进入的门户。
LOGO图形化的形式,特别是动态的LOGO,比文字形式的链接更能吸引人的注意。
在如今争夺眼球的时代,这一点尤其重要。
本案例中是一则游戏网站,采用了个性字体的游戏名称作为LOGO,并将其制作成极富吸引的动画吸引浏览者停留。
动态LOGO实际上就是逐帧动画的GIF图片,在Photoshop 中,只要将每一帧的动画创建在不同的图层中即可。
动态LOGO全部显示在网页中,如图1-96所示。
图1-96 游戏网站操作步骤:(1)新建一个【宽度】和【高度】分别为400和65像素文档。
使用【横排文字工具】,在画布左边输入H字母。
设置【字体】为Def Writer|BASE Cyr;【字号】为60点;设置参数,如图1-97所示。
图1-97 输入文字(2)双击文字图层,打开【图层样式】对话框,启用【渐变叠加】选项。
设置#FFBA01-#FEE671-#FFB400渐变,设置参数,如图1-98所示。
图1-98 添加渐变效果(3)启用【外发光】效果,设置【外发光颜色】为黑色;【外发光的不透明度】为40%,设置参数,如图1-99所示。
图1-99 添加黑色外发光效果(4)启用【投影】选项,设置【投影的不透明度】为100%,禁用【使用全局光】选项,如图1-100所示。
图1-100 对字母添加投影(5)打开“墙壁”素材,放置文档中,对文字添加背景图案。
执行【窗口】|【动画】命令,打开【动画】面板。
在该面板中单击第一帧的【选择帧延长时间】,选择弹出式菜单中的【0.2秒】命令,第一帧动画创建完成,如图1-5所示。
图1-101 创建动画第1帧(6)单击【动画】面板上【复制所选帧】按钮,创建动画第2帧。
选中文字图层,按Ctrl+J快捷键,制文字图层。
选中文字副本图层,隐藏文字图层。
如何使用Photoshop设计创意招牌和广告牌

如何使用Photoshop设计创意招牌和广告牌怎样使用Photoshop设计创意招牌和广告牌Photoshop是一款功能强大的图像处理软件,广泛用于设计领域。
在设计创意招牌和广告牌时,Photoshop的多种工具和功能可以帮助我们实现各种效果和样式。
下面将介绍一些使用Photoshop设计创意招牌和广告牌的技巧。
1. 创建新画布:打开Photoshop后,点击“文件”菜单,选择“新建”创建一个新画布。
可以根据实际需要设置画布的尺寸和分辨率。
2. 导入背景图片:点击“文件”菜单,选择“导入”-“文件”,选择一张合适的背景图片并导入到画布中。
可以使用自己拍摄的照片或者从网上下载的图片作为背景,确保图片清晰并符合设计主题。
3. 添加文字:点击工具栏上的“文字工具”,在画布上点击鼠标并拖动,创建一个适当大小的文本框。
在文本框内输入要显示的文字,并根据需要调整字体、大小和颜色。
可以尝试使用不同的字体和颜色来营造不同的风格和效果。
4. 图层样式:为了增加文字的可读性和吸引力,可以对文字图层应用一些图层样式。
选择文字图层,在图层面板中点击“图层样式”按钮,选择合适的效果,如描边、阴影、渐变等。
可以根据具体需求调整样式参数,使文字更突出和引人注目。
5. 添加图片:除了文字,还可以添加图片元素来增加视觉效果。
点击工具栏上的“矩形选框工具”或“椭圆选框工具”,在画布上创建一个选区。
然后点击“文件”菜单,选择“导入”-“文件”,将要使用的图片导入到选区中。
在图层面板中,调整图片图层的位置和大小,以及透明度和混合模式等属性,使其与背景和文字融合自然。
6. 调整色彩和对比度:通过调整色彩和对比度可以增强图像的效果和吸引力。
点击菜单栏中的“图像”-“调整”-“亮度/对比度”或“色相/饱和度”,根据个人喜好和设计要求调整相应参数。
可以使图像色彩更鲜艳,对比度更强烈,以及改变图片的色调和饱和度等。
7. 添加特效和滤镜:Photoshop提供了各种特效和滤镜,可以给招牌和广告牌增加一些独特的视觉效果。
photoshop动画制作教程

photoshop动画制作教程Photoshop是一款功能强大的图像处理软件,同时也可以用来制作动画。
在这篇教程中,我将向您介绍如何使用Photoshop 制作简单的动画。
首先,打开Photoshop并创建一个新文档。
确保选定“动画”选项,在“时间”面板上打开动画时间线。
接下来,我们需要绘制和排列动画的每一帧。
在图层面板上创建一个新的图层,并使用绘画工具绘制第一帧的内容。
根据需要,您可以在每个图层上进行进一步的绘图和设计。
一旦您完成了第一帧的绘制,您可以在时间轴上添加关键帧。
将时间滑块移动到您希望添加关键帧的位置,并单击时间轴右下角的“添加关键帧”按钮。
然后,在下一帧中更改图层的位置、大小或外观。
再次将时间滑块移动到下一个位置,并添加关键帧。
重复这个过程,直到您完成了整个动画的绘制过程。
一旦您完成了所有的帧,您可以通过点击播放按钮来预览您的动画。
如果您想要更改动画的速度,您可以调整时间轴上的帧速率。
完成以上步骤后,您可以选择将动画导出为不同的格式。
单击“文件”菜单中的“导出”选项,选择您偏好的格式并保存您的动画。
这是一个简单的Photoshop动画制作的教程。
当然,Photoshop 还具有更多复杂的功能和选项,可以让您制作更为精彩的动画。
通过不断学习和实践,您将能够掌握更多高级的Photoshop动画制作技巧。
总结起来,制作动画的过程包括绘制并排列每一帧的图层,添加关键帧,更改图层的属性,预览和导出动画。
通过熟练使用Photoshop的各种工具和选项,您可以创建出令人惊叹的动画作品。
希望这篇教程能对您有所帮助,祝您在Photoshop动画制作的道路上顺利前行!。
如何使用Photoshop制作GIF动画

如何使用Photoshop制作GIF动画GIF动画是一种很常见的图片格式,通过连续播放一系列图像,可以展现出有趣、生动的动画效果。
而Photoshop作为一款专业的图像编辑软件,也提供了制作GIF动画的功能。
下面将介绍一些简单的步骤来使用Photoshop制作GIF动画。
第一步,打开Photoshop软件。
在菜单栏中选择“文件”>“新建”。
在弹出的对话框中,设置好画布大小和分辨率,然后点击“确定”。
第二步,导入素材。
将你要使用的图片素材拖拽到Photoshop的工作区中,或者点击菜单栏中的“文件”>“打开”,选择相应的图片文件。
第三步,调整图层顺序。
在画布的图层面板中,将图片素材的图层按照播放顺序进行排列。
默认情况下,图层越靠上,播放时的优先级越高。
第四步,设置帧速率。
在底部的时间轴面板中,选择所需的帧速率。
帧速率决定了GIF动画的流畅程度,可以根据需要进行调整。
第五步,设置帧延迟。
点击时间轴面板上方的每个关键帧,然后在图层面板中选择相应的图层,并设置帧延迟时间。
帧延迟时间决定了每个画面的停留时间,默认为0.1秒。
第六步,添加过渡效果。
在时间轴面板中选择两帧之间的关键帧,点击右键,选择“创建经过”,然后选择过渡效果。
通过添加过渡效果,可以使动画更加流畅。
第七步,预览动画效果。
点击时间轴面板右下角的“播放”按钮,可以预览动画效果。
如果需要对动画进行调整,可以返回到相应的关键帧进行修改。
第八步,保存GIF动画。
点击菜单栏中的“文件”>“存储为Web所用格式”,选择GIF格式,并进行相应的设置,如颜色表、循环次数等。
然后点击“保存”,指定保存的位置。
以上就是使用Photoshop制作GIF动画的简单步骤。
当然,Photoshop还提供了更多高级的功能,如添加特效、调整透明度等,可以根据自己的需求进行进一步的探索和尝试。
希望这些指导对于想要制作GIF动画的人们有所帮助。
开始动手吧,用Photoshop创作出丰富多彩的GIF动画吧!。
使用Photoshop实现品牌标志和商标设计

使用Photoshop实现品牌标志和商标设计品牌标志和商标是公司形象的重要组成部分。
通过精心设计和独特的标志,公司可以建立自己的形象,吸引客户,并区分自己与竞争对手。
在本教程中,我将通过Photoshop软件向您展示如何创建具有吸引力和专业性的品牌标志和商标。
第一步:确定标志风格和概念在设计标志之前,您需要先确定标志的风格和概念。
这个过程包括研究目标市场、了解行业趋势,并创建一个明确的设计方向。
您可以考虑使用简洁的图形、字母组合或是具象的形象等各种方法来展现公司的核心价值和个性。
第二步:创建新文档打开Photoshop软件并创建一个新的文档。
选择您希望的尺寸和分辨率,并确保颜色模式设置为CMYK以便于打印。
第三步:绘制标志形状使用形状工具或是钢笔工具,在新建的文档中绘制出你想要的标志形状。
根据之前确定的概念,您可以选择使用简单的几何形状或是更复杂的图形元素。
第四步:添加颜色选择您喜欢的颜色并为标志添加填充。
填充颜色可以通过颜色面板或是渐变工具进行调整。
确保所选择的颜色与公司的品牌形象相符,并能引起观众的共鸣。
第五步:选择字体选择适合标志的字体。
您可以根据公司的风格和个性选择一个简单的字体或是独特的字体。
确保字体的清晰可辨,并与标志形状相配。
您可以通过Photoshop的文字工具进行编辑并设置字体样式。
第六步:添加特效和细节使您的标志更加生动有趣,您可以添加一些特效和细节。
如阴影、浮雕、内外发光等。
此外,您还可以添加纹理或是其他图形元素来增加标志的层次感和视觉吸引力。
第七步:调整和优化一旦您完成了标志的设计和细节添加,可以对整个标志进行调整和优化。
您可以对颜色进行微调,改变标志的比例和大小,或是删除不必要的细节。
确保标志在各种尺寸和媒体上都能清晰可辨,以确保其品质和可用性。
第八步:输出和保存完成标志设计后,您可以将其输出为常见的图像格式,如JPEG、PNG或是PDF。
这样可以方便您在各种媒体上使用,比如印刷品、网站、平面广告等。
定格动画制作 用PS制作炫酷的定格动画效果

定格动画制作:用PS制作炫酷的定格动画效果定格动画是一种独特而令人兴奋的动画形式,它通过在一系列静止的图像中快速切换来营造出运动的错觉。
而PhotoShop软件正是一个强大的工具,可以帮助我们制作出炫酷的定格动画效果。
接下来,我将为你介绍一些使用PhotoShop制作定格动画的技巧和步骤,希望能对你有所帮助。
第一步,准备素材在开始制作定格动画之前,我们需要准备好一系列的静止图像作为素材。
这些图像可以是你自己拍摄的照片,也可以是从其他地方获得的素材。
第二步,打开PhotoShop软件在PhotoShop软件中,选择“文件”>“脚本”>“加载文件到堆栈”,然后选择你准备好的图像文件,点击“打开”。
第三步,创建帧动画在PhotoShop中的“时间轴”面板中,点击右上角的小三角形,选择“创建帧动画”。
接着,点击时间轴面板右上角的菜单图标,选择“创建帧动画”。
在弹出的窗口中,点击“从图层生成帧动画”。
第四步,调整帧速率在时间轴面板中,你可以看到所有的图像被连续排列在时间轴上。
通过点击最后一帧,然后按住“Shift”键,再点击第一帧,可以选择所有的图像。
接着,在时间轴面板的右上角,选择帧速率,调整动画的播放速度。
第五步,添加过渡效果在时间轴面板底部,点击小图标“新建帧动画”,创建一个新的关键帧。
在图层面板中,选择你想要添加过渡效果的图像,并将其拖动到新创建的关键帧位置。
通过这种方式,你可以给你的动画添加移动、旋转等效果。
第六步,导出动画完成动画制作后,选择“文件”>“导出”>“保存为Web所用格式”,选择动画文件的保存路径和格式,点击“保存”按钮。
至此,你已经成功制作出了一个炫酷的定格动画效果。
你可以将该动画保存为GIF格式,以便在网页或社交媒体上分享。
除了以上的基础步骤外,你还可以尝试一些高级的技巧,来进一步提升你的定格动画效果。
例如,你可以使用PhotoShop中的滤镜和调整图层样式的功能,为你的图像添加特殊效果和纹理。
如何使用Photoshop制作动画GIF

如何使用Photoshop制作动画GIF 导言:随着社交媒体的兴起以及人们对视觉内容的需求增长,动画GIF成为一种非常流行和吸引人的媒体形式。
Photoshop是一款功能强大的图像处理工具,它不仅可以用于编辑和修饰静态图像,还可以创作出生动有趣的动画GIF。
本文将详细介绍如何使用Photoshop制作动画GIF,帮助读者轻松掌握这一技能。
步骤一:准备工作1. 安装Photoshop软件并确保您已经熟悉基本的操作界面和工具栏。
步骤二:导入素材1. 打开Photoshop软件并选择“文件”->“脚本”->"加载文件到堆栈"。
然后选择需要作为素材的图像文件进行导入。
步骤三:创建动画框架1. 在“时间”面板上,点击面板右上角的图标,选择“创建新画框动画”来创建一个新的动画框架。
步骤四:添加帧1. 在“时间”面板上,点击面板右上角的图标,选择“添加新画框”来添加新的帧。
步骤五:编辑帧1. 在每个帧上进行图像编辑,可以使用各种Photoshop的功能和工具,如画笔、橡皮擦、文字等。
步骤六:调整速度1. 在“时间”面板上,可以更改每个帧的显示时间,以控制动画的速度。
较短的时间间隔会让动画看起来更快。
步骤七:预览动画1. 点击“播放”按钮预览动画效果。
如果不满意,可以返回前面的步骤进行修改。
步骤八:保存动画GIF1. 点击“文件”->“另存为”来保存动画。
在文件类型中选择GIF,然后点击“保存”按钮。
步骤九:调整GIF设置1. 在弹出的“GIF选项”对话框中,可以调整动画的尺寸、帧速率和循环选项等。
根据需要进行相应的设置,然后点击“确定”。
步骤十:导出动画GIF1. 在保存好的GIF文件上右击,选择“打开方式”->“浏览器”,即可在浏览器中查看并导出动画GIF。
总结:通过上述的步骤,您可以轻松使用Photoshop制作一个简单而有趣的动画GIF。
此外,Photoshop还提供了更多高级的功能和效果,可以进一步优化和升级您的动画创作。
如何使用PS软件进行图像动画制作

如何使用PS软件进行图像动画制作在当今的数字时代,图像动画制作已经成为一种非常流行和实用的技能。
Adobe Photoshop(简称PS)作为一款功能强大的图像处理软件,不仅可以用于图片编辑,还能实现简单的图像动画效果。
接下来,让我们一起探索如何使用 PS 软件进行图像动画制作。
首先,打开 PS 软件并准备好您要制作动画的图像素材。
确保图像的尺寸和分辨率适合您的动画需求。
接下来,我们要创建一个新的文档。
在菜单栏中选择“文件”>“新建”,在弹出的对话框中设置文档的大小、分辨率、背景内容等参数。
对于动画制作,一般建议选择较小的文档尺寸和适中的分辨率,以减小文件大小和提高制作效率。
将准备好的图像素材依次拖放到新建的文档中。
可以使用“移动工具”来调整图像的位置和层次关系。
然后,我们进入关键帧的设置。
在“窗口”菜单中勾选“时间轴”,打开时间轴面板。
在时间轴面板中,点击“创建视频时间轴”按钮。
此时,您会看到时间轴上出现了一个默认的图层。
点击图层旁边的三角箭头,可以展开更多选项。
在“位置”、“不透明度”等属性前面的秒表图标上点击,即可设置关键帧。
例如,如果要让一个图像从左边移动到右边,首先在起始位置设置一个关键帧,然后将时间指针移动到您希望图像到达右边的时间点,再将图像移动到右边的位置,此时 PS 会自动创建一个新的关键帧。
对于图像的透明度变化,也是同样的操作方法。
点击“不透明度”属性前面的秒表图标,在起始位置设置一个不透明度值(如 100%),然后在另一个时间点设置不同的不透明度值(如 50%),从而实现透明度的渐变效果。
除了位置和透明度,还可以对图像的大小、旋转等属性进行关键帧设置,以创造出更加丰富多样的动画效果。
在制作动画的过程中,还可以添加过渡效果。
在时间轴上选择两个关键帧之间的区域,右键点击,在弹出的菜单中选择“过渡”,可以设置过渡的帧数和效果,使动画更加流畅自然。
另外,图层的显示和隐藏也可以用于制作动画。
PS动画制作教程

PS动画制作教程导言:随着数字技术的不断发展,动画制作已从传统的手绘过渡到数字化制作,其中Photoshop(PS)作为图像处理软件,可以被广泛应用于动画制作。
本文将为大家介绍如何使用PS进行动画制作的基本流程和技巧。
一、准备工作:1.确定动画主题和故事情节,制作故事板或草图,明确每一帧动画的内容和顺序。
2.找到合适的素材,包括背景图片、角色设计和道具等,可以自己绘制或在互联网上。
二、PS图层的使用:1.新建一个文件作为画布,设置合适的尺寸和帧率,并把每一帧的图像内容分别作为不同的图层进行保存。
可以使用“动作”面板来自动化分层的过程。
三、帧动画的制作:1.选择时间轴选项卡,打开时间轴面板。
2.在时间轴上选择想要添加动画的图层,在相应的帧上添加关键帧,可以使用控制点来调整位置、大小和透明度等属性。
3.添加转场效果,可以通过缩放、位移或旋转等方式实现角色的动画效果。
4.添加补间动画,通过添加中间帧,可以让动画更加流畅和自然。
5.设定延时时间,调整动画的速度和节奏,使其符合故事情节的要求。
四、动画的导出:1.完成所有动画制作后,可以预览整个动画,查看是否需要做进一步的调整和修正。
2.选择“文件”菜单中的“导出”选项,选择合适的导出格式和设置,导出为视频文件或GIF文件等。
3.保存动画文件,并分享给朋友或上传到网站进行展示。
五、制作技巧:2.使用合适的图层混合模式和滤镜效果,增强动画的视觉效果。
3.制作补间动画时,可以使用动画缓动函数,使动画更加自然和逼真。
4.熟悉和使用快捷键,提高效率。
5.参考其他优秀的动画作品,学习他们的技术和创意,融入自己的作品中。
六、总结:本文介绍了使用PS进行动画制作的基本流程和技巧,涵盖了准备工作、图层的使用、帧动画的制作、动画的导出和制作技巧等内容。
希望通过本文的介绍,能够帮助读者更好地使用PS进行动画制作,创作出更加精彩的作品。
手把手教你使用Photoshop设计炫酷的Logo

手把手教你使用Photoshop设计炫酷的Logo Logo是一个企业或品牌的重要标志,它能够传递出一个品牌的形象和风格。
Photoshop是一款功能强大的图像处理软件,它提供了各种工具和特效,让我们能够轻松地设计出炫酷的Logo。
本篇文章将为你详细介绍使用Photoshop设计Logo的技巧和步骤。
第一步,选择适当的画布和图像大小。
打开Photoshop后,点击新建文件,选择适当的画布大小和分辨率。
根据Logo的用途和设计要求选择合适的大小,一般来说,Logo应该是简洁明了的,保持清晰度的同时不占用太多空间。
第二步,选择合适的颜色。
Logo设计中,颜色的选择非常重要,它能够传递出品牌的个性和情感。
在Photoshop的颜色面板中,可以选择各种颜色,或者根据品牌的要求自定义颜色。
注意,选择的颜色应该能够与品牌形象相符,同时也要考虑色彩的搭配和色相的统一。
第三步,选择适当的字体。
Logo设计中字体的选择也非常重要,它能够直接传递出品牌的风格和形象。
在Photoshop中,打开文本工具,可以选择各种字体和字号。
根据Logo的风格和要求,选择合适的字体,并进行适当的排版和调整。
字体应该简洁易读,同时与整个Logo的风格和情感相呼应。
第四步,添加形状和图标。
Logo设计中,形状和图标的选择也非常重要,它能够形成一个独特的标识和识别度。
在Photoshop中,可以使用形状工具和绘图工具创建各种形状和图标,或者导入自己的图像进行编辑和调整。
根据Logo的风格和要求,选择适当的形状和图标,并进行适当的调整和变换。
第五步,添加特效和修饰。
为了使Logo更加炫酷和有吸引力,可以添加一些特效和修饰。
在Photoshop中,有各种特效和滤镜可以使用。
例如,可以添加阴影、光晕、发光等效果,或者使用渐变、纹理等修饰。
根据Logo的风格和要求,选择适当的特效和修饰,并进行适当的调整和编辑。
第六步,调整和优化Logo。
完成设计后,还需要对Logo进行一些调整和优化。
pslogo设计教学动物

PSLogo设计教学动画在当今数字化时代,图形设计在各个领域都非常重要。
其中,设计一个独特的标志对于任何品牌或项目来说都至关重要。
Adobe 的Photoshop是最受欢迎的图形设计软件之一,它具有强大的设计功能和灵活的用户界面。
在本教程中,我们将教你如何使用Photoshop设计一个令人印象深刻的动物形象的标志。
步骤1:选择合适的动物形象第一步是选择一个合适的动物形象作为标志的基础。
你可以选择你最喜欢的动物或者与你的品牌或项目相关的动物。
确保选取的动物形象符合你的目标受众的喜好和期望。
步骤2:收集参考图像在设计过程中,参考图像起着重要的作用。
花一些时间收集与你选择的动物相关的照片或插画作为参考。
这将帮助你更好地理解动物的特征和细节,以便更好地造型和设计。
步骤3:创建新文档打开Photoshop并创建一个新的文档。
选择适合你的设计需求的画布大小和分辨率。
对于一个标志设计,我们建议选择一个较小的尺寸,这样可以更好地保持细节和清晰度。
步骤4:绘制动物轮廓使用Pen工具或形状工具,绘制动物的基本轮廓。
在这个阶段,不要担心细节,重点是捕捉到动物的主要形状和结构。
通过创建路径并调整锚点来细化形状,确保它看起来流畅而准确。
步骤5:填充颜色和纹理确定了动物的轮廓后,下一步是为其添加颜色和纹理。
使用填充工具和渐变工具来为动物的不同部分添加颜色。
你可以选择真实的动物颜色或使用更创意的配色方案来突出你的设计。
步骤6:添加细节和阴影细节和阴影是一个标志设计中的关键元素,它们可以为设计添加深度和维度。
使用画笔工具和橡皮擦工具,添加一些细节和纹理效果,使动物看起来更加真实和细腻。
同时,使用阴影工具为动物的各个部分增添阴影效果,以突出其立体感。
步骤7:添加文字标志设计往往需要包含品牌或项目的名称或口号。
使用文本工具在设计中添加必要的文字元素。
选择合适的字体和字号,并调整文本的位置和颜色,以使其与整体设计完美融合。
步骤8:编辑和调整一旦你完成了设计,下一步是对其进行编辑和调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
开网店现在已经成为许多年轻创业者的首选,特别是经济危机环境下,这种低成本低门槛的创业方式受到越来越多的大学生的认可。
当我们注册了网店,而想拥有自己的个性化的一些装修设计,怎么办呢?看到有些网店装修的很漂亮、大气,你一定很羡慕,同时也产生了不少疑问,这个店面是如何弄到这么好看的?众所周知,好的包装一定程度上能给顾客比较好的印象分,让顾着注意到你的产品,这样
购买机会应该就会大大提升了。
酷动店标动画PS制作过程
下面我们来学习网店装修宝典之五-酷动店标动画PS制作过程:
效果图1
效果图2
图1(+点击上图可放大)
图2(+点击上图可放大)
图4(+点击上图可放大)
图5(+点击上图可放大)
图6(+点击上图可放大)
图7(+点击上图可放大)
图8(+点击上图可放大)
图9(+点击上图可放大)
图10(+点击上图可放大)
图11(+点击上图可放大)
图12(+点击上图可放大)
图13(+点击上图可放大)
图14(+点击上图可放大)
图15(+点击上图可放大)
图16(+点击上图可放大)
图17(+点击上图可放大)
图18(+点击上图可放大)
图19(+点击上图可放大)
图20(+点击上图可放大)
图21(+点击上图可放大)
图22(+点击上图可放大)
图23(+点击上图可放大)
图24(+点击上图可放大)
图25(+点击上图可放大)
图26(+点击上图可放大)
图27(+点击上图可放大)
图28(+点击上图可放大)。
