页面命名规范
个人工作总结文档页面设置

个人工作总结文档页面设置个人工作总结文档页面设置一般按照以下格式进行设置:1. 页面大小:一般选择A4纸张尺寸(210mm × 297mm)。
2. 边距设置:上下边距一般为2.54厘米,左右边距一般为3.17厘米。
可以根据需要进行微调。
3. 页面排列:选择竖向排列(Portrait)。
4. 字体设置:正文一般选择宋体、微软雅黑或Arial等常用字体,字号建议为12号。
标题可以选择加粗并增大字号,例如14号或16号。
5. 首行缩进:在正文段落开头设置首行缩进,一般为2个字符宽度。
6. 行间距设置:一般设置为1.5倍或2倍行距,以增加可读性。
7. 标题层次设置:在标题上使用不同的层次标号或字号,以便区分不同级别的标题。
8. 添加页眉和页脚:在页面上方添加页眉,一般包括文档标题和作者姓名。
在页面下方添加页脚,一般包括页码和文档创建日期。
9. 插入分页符:在不同章节或部分之间插入分页符,以便分隔内容。
10. 清除空格和多余空行:确保文档中没有多余的空格和空行,使内容整洁。
以上是个人工作总结文档页面设置的一般规范,具体的设置可以根据个人需求和公司规定进行调整。
关键是使文档看起来清晰、易读,并达到专业的效果。
个人工作总结是一种对自己工作过程和成果的总结、归纳和反思,通过写作总结文档,能够帮助人们对工作进行全面的回顾和梳理,以及为未来的工作提供参考和指导。
下面将继续探讨个人工作总结文档的相关内容。
1. 文档标题和封面设计在个人工作总结文档的开头,设计一个简单而清晰的封面,包括文档标题、作者姓名以及日期等信息。
标题可以简洁明了地概括本次工作总结的主要内容,同时也符合公司或部门的命名规范。
2. 引言部分在个人工作总结文档的引言部分,可以简要介绍本次工作总结的背景、目的和重要性。
说明工作的范围和时间,以及所涉及的项目或任务,以便读者能够更好地理解工作总结的背景。
3. 工作目标与成果接下来,在个人工作总结文档中阐述本次工作的具体目标,并详细描述所取得的成果。
网站及APP界面设计规范(精选)

网站及APP界面设计规范(精选)一、概述在当今数字化时代,互联网已经成为人们获取信息、进行交流和娱乐的重要平台。
而网站和APP作为互联网的主要入口,其界面设计对于用户体验起着至关重要的作用。
良好的界面设计不仅能提升用户的使用体验,还能增加网站和APP的吸引力,促使用户产生持续的使用欲望。
本文旨在探讨网站及APP界面设计的规范,为设计师和开发者提供一些实用的指导原则和技巧。
二、布局设计1. 明确的导航条导航条是用户在网站和APP中进行导航和浏览的重要工具,因此应该保持明确、简洁和易于使用。
导航条的位置应该放置在用户视线范围内,通常位于页面的顶部或左侧。
导航条上的链接命名应该准确描述对应的页面或功能,避免使用过于晦涩的词语。
2. 统一的页面风格为了让用户在使用网站和APP时感受到一致的风格和氛围,设计师应该保持页面的统一性。
统一的页面风格包括颜色、字体、图标等方面的设计。
使用一种主题颜色来塑造品牌形象,并确保页面内容与之协调一致。
选择一种易读的字体,并在整个平台上保持一致。
图标的风格应简洁明了,便于用户理解。
3. 响应式设计随着移动设备的普及,响应式设计已经成为网站和APP设计的标准要求。
响应式设计能够使网站和APP能够自动适应不同设备的屏幕大小和分辨率,保证用户在不同终端上都能够获得良好的使用体验。
三、交互设计1. 简洁明了的操作流程用户访问网站和APP主要是为了获取信息或完成特定的任务,因此操作流程的简洁明了对于用户体验非常重要。
保持页面内容的简洁性,避免复杂的设计元素和干扰用户的功能。
同时,通过明确的提示和指引,引导用户进行下一步操作,减少用户的操作迷茫感。
2. 易于理解的反馈机制用户在使用网站和APP时,需要清楚了解自己操作的结果。
设计师应该给予明确的反馈,告知用户他们的操作是否成功,并及时提醒用户状态的变化。
比如,通过颜色变化、提示信息或动画效果等方式,让用户直观地感知到他们的操作。
3. 合理的交互元素排列交互元素的排列应该符合用户的使用习惯和心理预期,减少用户操作的负担。
UI设计网页要求规范

1、页面命名每个页面都要有与之模块对应的名称。
2、页面兼容性(1)页面大小兼容o自适应1366*768px及以上的分辨率o默认窗口设置下,不应出现水平滚动条,避免出现垂直滚动条(当容过多时允许滚动条)(2)弹窗、弹页要保证768高度的分辨率显示正常,同时能移动查看弹出框容。
弹出框高度为不超过450px,且显示在容页面相对水平、垂直相对居中位置。
(3)浏览器兼容兼容Chrome、Firefox、Safari、IE8及以上主流浏览器。
o文字文字用系统自带的常规字体,且分一级标题、二级标题、主容文字、次容文字、辅助文字(说明或引导性文字,提醒性文字),分别用不同的字号、颜色。
具体字号大小和颜色参考UI设计效果图。
o容图片容图片均带1px描边;容图片未加载出来时显示系统默认图片。
1、数据操作显示数据(表格)(1)表头:字体加粗、且比单无格容字体大一号,且体字体大小参照UI效果图。
(2)单无格:文字图片容左对齐,数字、金额容右对齐。
(3)操作容原则上均用文字表达,如“编辑-删除”(4)鼠标划过表格单行时,颜色高亮。
(5)原则上每页显示15-20条数据,实际显示条数据可按设计排列效果而定。
(6)表格中不定长的字段,固定显示宽度,超出容用“…”显示光标停留后,在浮动层显示详细容。
选中数据(1)勾选全选则选中当页所有记录(2)去掉当页某个记录的勾选,则全选也去掉勾选。
(3)翻页后,自动去掉已勾选的记录及全选的勾选。
(4)翻页后是否进行选择记录的保留应试具体业务而定。
(5)刷新页面后,自动去掉已勾选的记录及全选的勾选。
新增数据(1)新增的记录必须排在新增页的首行;(2)所有列表页面默认按数据新增时间倒序排列。
(3)提交失败后留在当前提交页,且保存用户已经输入的容以便再次提交。
(4)提交成功后自动回到数据列表页。
(5)提交时需对主要标识字段进行重复值、空值(空格)判断。
修改数据(1)修改完成后必须回到原记录所在位置,且刷新显示修改后的值。
网页制作的目录文件及CSS命名规范

网页制作的目录文件及CSS命名规范第一部分:目录、文件、CSS命名方式:文件夹与文件名称、CSS样式命名、程序中的一些控件等等:名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录名应以英文、拼音为主(不到万不得已不要以拼音作为目录名称,经验证明,用拼音命名的目录往往连一个月后的自己都看不懂)。
尽量用一些大家都能看懂的词汇。
使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义。
而且当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
例如:images(图形文件),flash(Flash文件)等。
命名方式:(性质_描素_位置_分类_数量)项相结合,采用简写、组合的方式形成通用规则。
例如:news (性质)news_title (性质_描素)news_title_top (性质_描素_位置)news_title_top_01 (性质_描素_位置_数量)news_title_top_a_01 (性质_描素_位置_分类_数量)news_title_top_b_01 (性质_描素_位置_分类_数量)常用目录名:data(数据库) images(图片) install (安装) templets (模版) include (包含) admin (后台) rss (定阅) media (媒体) config (配置) Script (脚本) Language (语言) style (样式)等……常用CSS名:页面外围控制整体布局宽度:wrapper;头:header;内容:content/container;页面主体:main;侧栏:sidebar;尾:footer等……,更多命名查看: 《div+css 命名规则》第二部分:结构(XHTML)网站的前端结构与表现分离,达到95%以上。
正式上线后的网页代码结构要清晰、明朗,容易阅读,布局与结构的镶套尽量控制在4-5层以内,严格遵循w3c的xhtml1.0 Transtitonal。
html类,id命名规范

html类,id命名规范[转⽂]⽹页中使⽤规范的css和id命名原则,有利于提⾼团队效率,减少后期维护成本,良好的结构对SEO(搜索引擎优化)也有作⽤,是对代码的优化是⼀个很关键的步骤。
⼀、⽹页外层重要部分css样式命名:外套 wrap ------------------⽤于最外层头部 header ----------------⽤于头部主要内容 main ------------⽤于主体内容(中部)左侧 main-left -------------左侧布局右侧 main-right -----------右侧布局导航条 nav -----------------⽹页菜单导航条内容 content ---------------⽤于⽹页中部主体底部 footer -----------------⽤于底部⼆、css/ID命名参考表CSS样式命名说明#wrapper页⾯外围控制整体布局宽度#container或#content容器,⽤于最外层#layout布局#head, #header页头部分#foot, #footer页脚部分#nav主导航#subnav⼆级导航#menu菜单#submenu⼦菜单#sideBar侧栏#sidebar_a,#sidebar_b左边栏或右边栏#main页⾯主体#tag标签#msg #message提⽰信息#tips⼩技巧#vote投票#friendlink友情连接#title标题#summary摘要#loginbar登录条#searchInput搜索输⼊框#hot热门热点#search搜索#search_output搜索输出和搜索结果相似#searchBar搜索条#search_results搜索结果#copyright版权信息#branding商标#logo⽹站LOGO标志#siteinfo⽹站信息#siteinfoLegal法律声明#siteinfoCredits信誉#joinus加⼊我们#partner合作伙伴#service服务#regsiter注册arr/arrow箭头#guild指南#sitemap⽹站地图#list列表#list列表#homepage⾸页#subpage⼆级页⾯⼦页⾯#tool, #toolbar⼯具条#drop下拉#dorpmenu下拉菜单#status状态#scroll滚动.tab标签页.left .right .center居左、中、右.news新闻.download下载.banner⼴告条(顶部⼴告条)电⼦贸易相关.products产品.products_prices产品价格.products_description产品描述.products_review产品评论.editor_review编辑评论.news_release最新产品.publisher⽣产商.screenshot缩略图.faqs常见问题.keyword关键词.blog博客.forum论坛三、⽂件命名参考表CSS⽂件命名说明master.css,style.css主要的module.css模块base.css基本共⽤layout.css布局,版⾯themes.css主题columns.css专栏font.css⽂字、字体forms.css表单mend.css补丁print.css打印。
AppUI命名常见规范

AppUI命名常见规范1、常见界⾯、控件、功能、状态命名集合:APP产品经理、APP设计师、APP开发⼯程师,包括H5前端开发⼈员都可以记住的⽂件命名规范。
界⾯命名整个主程序App搜索结果Search results活动Activity信息Messages ⾸页Home应⽤详情App detail探索Explore⾳乐Music软件Software⽇历Calendar联系⼈Contacts新闻News游戏Game相机Camera控制中⼼Control center笔记Notes管理Management照⽚Photo健康Health天⽓Weather发现Find视频Video邮件Mail⼿表Watch个⼈中⼼Personal center设置Settings地图Maps锁屏Lock screen系统控件库状态栏Status bar搜索栏Search bar提醒视图Alert view弹出视图Popovers 导航栏Navigation bar表格视图Table view编辑菜单Edit menu开关Switch标签栏Tab bar分段控制Segmented选择器Pickers弹窗Popup⼯具栏Tool bar活动视图Activity view滑杆Sliders扫描Scanning功能命名确定Ok添加Add卸载Uninstall选择Select默认Default查看View搜索Search更多More取消Cancel删除Delete暂停Pause刷新Refresh关闭Close下载Download继续Continue发送Send最⼩化Min等待Waiting导⼊Import前进Forward最⼤化Max加载Loading导出Export重新开始Restart菜单Menu安装Install后退Back更新Update资源类型图⽚Image滚动条Scroll进度条Progress线条Line图标Icon标签Tab树Tree蒙版Mask静态⽂本框Label勾选框Checkbox动画Animation标记Sign编辑框Edit下拉框Combo按钮Button动画Animation 列表List单选框Radio背景Backgroud播放Play常见状态普通Normal获取焦点Focused已访问Visited默认Default按下Press点击Highlight禁⽤Disabled选中Selected悬停Hover错误Error完成Complete空⽩Blank位置排序顶部Top底部Bottom第⼆Second页关Header中间Middle第⼀First最后Last页脚Footer2、以iOS为范例(安卓通⽤)的切⽚⽂件命名规范如下:个⼈觉得标识符命名原则,尽可能的⽤最少的字符⽽⼜能完整的表达标识符的含义(如:Navigation bar可以缩减成nav)。
前端设计师必备的设计稿交付规范

前端设计师必备的设计稿交付规范设计稿交付是前端设计师工作中非常重要的一环,它对于后续的开发和实施工作至关重要。
为了确保设计稿的准确性和可执行性,前端设计师应该遵循一定的交付规范。
本文将介绍前端设计师必备的设计稿交付规范,旨在提高设计稿的质量,加强与前后端开发的协作效率。
一、设计稿命名规范设计稿命名规范是交付过程中的首要步骤,它可以更好地展示设计稿的内容和用途。
设计稿的命名应该简洁明了,避免使用含糊不清的名称,以免造成误解。
下面是一些常用的设计稿命名格式的示例:1. 页面名称-版本号:例如"首页-v1.0"、"商品列表-v2.0";2. 项目名称-页面名称:例如"电商平台-购物车页面"、"企业官网-联系我们页面";3. 功能名称-页面名称:例如"登录功能-登录页面"、"搜索功能-搜索结果页面"。
二、设计稿尺寸规范设计稿的尺寸规范决定了设计稿在不同设备上的适应性。
在交付设计稿之前,前端设计师需要明确设计稿的尺寸,确保它能够适配不同的屏幕分辨率和设备类型。
以下是一些常见的设计稿尺寸规范:1. 响应式设计:为了适应不同屏幕尺寸,设计稿应该采用响应式布局,可以设计多个断点尺寸,如:320px、768px、1024px、1440px等;2. 移动端设计:常见的移动端设计稿尺寸有:750px、1080px等;3. PC端设计:常见的PC端设计稿尺寸有:1280px、1440px、1920px等。
三、设计稿文件格式规范选择适合的设计稿文件格式可以确保设计稿的质量和可扩展性。
通常,设计稿可以使用以下几种文件格式:1. 图片格式:常见的图片格式有JPEG、PNG和GIF等。
设计稿中的图片应该尽量使用无损压缩的格式,以保证图像的清晰度和细节;2. 矢量图形格式:矢量图形格式如SVG可以保留图形的无损可编辑能力,在不同尺寸下都能保持清晰度,适用于图标和矢量图形等;3. 原生设计软件格式:设计师可以使用原生设计软件如Sketch、Adobe XD、Figma等进行设计,在交付时应提供设计稿的源文件,以方便后续修改和扩展。
dotnet编码规范

.NET编码规范数据库规范辅助工具数据库设计、生成脚本、生成测试数据、ER图等,利用Sybase PowerDesign 12工具,保证所有的新建、修改、删除、添加的操作都生成包含日期标识的脚本文件,并上传到服务器版本控制器中设计规范✓设计表格默认包含4个字段:CreatedBy、CreateDate、LastUpdatedBy、LastUpdateDate(字段类型分别为nvarchar(20)、datetime、nvarchar(20)、datetime)✓所有可能包含中文的字段的字段类型设定为“nvarchar”,以防止在英文操作系统或数据库默认排序规则为非“Chinese_PRC_CI_AS”时,“varchar”类型可能造成的数据库乱码问题✓标识性字段的字段类型设定为“bit”,例如:“是否有效(IsEnable)”✓建议在可能会删除数据的表格设定一个删除标识,程序里,实现逻辑删除,而非数据库永久删除,除非客户需要✓当主键由一个以上字段构成时,建议使用自增ID作为主键,以便于分页。
✓通用性较高的表格建议添加几个用户自定义字段✓不强制做外键关联,但需要在程序里进行控制命名规范✓表名规范:数据库表格分为两种类型:系统表格与项目表格,系统表格均以“sys_”开头,后面跟相应意义的单词或缩写,例如系统数据字典大类为“sys_pubtype”。
1) 所有字符均由字母与“_”组成,若第二段较长可考虑用“_”隔成三段2) 所有字符均为小写✓字段名规范:字段名由若干单词构成,每个词的首字母大写。
例如:“TypeId”1)所有表示自增的字段结尾为“Id”2)字段名只能使用字母与数字✓视图名规范:规则与表名一致,但所有的视图需要加上后缀“_view”✓存储过程名规范:规则与表名一致,但所有的存储过程需要加上后缀“_proc”✓函数名名规范:规则与表名一致,但所有的函数需要加上后缀“_func”其他规范✓注释规范:存储过程的参数名作出用途注释,每个逻辑块的起始作出功能性注释,返回对象、类型作出注释✓缩进注释:默认使用“Tab”进行缩行项目规范辅助工具✓版本控制工具:SVN、Source Safe(6.0)✓代码生成工具:CodeSmith(Professional 3.2)设计规范✓说明1)目前框架使用MVC模式,每个解决方案分为一个网站和五个项目,项目包含IBRSCore、IBRSBusiness、Model、DAL、BLL,项目依赖关系依次递增。
ENOVIA开发规范(一)

开发规范一、UI界面命名规范:1.所有的menu/commad/webform/table等必须以“XXX”为前缀开头,命名以见名知意为主,后加相应后缀,2.主要规则:1.前缀,以“XXX”开头,后再加相应的模块简称,如定额就加“YYY”2.中间,此动作目的,见名称意3.后缀,有些必加(webform\table),有些无(command)3.示例:1.新建条件的webform:XXXYYYCreateOptionForm,编辑代号的webform:XXXYYYEditOptionForm.2.所有条件的table:XXXYYYOptionSummary,注意【以Summary为后缀】3.所有条件的command:XXXYYYAllOption.4.条件在table上的新建按钮command:XXXYYYOptionSummaryCreateNew.条件的工具栏:XXXYYYOptionToolBar,【第一层】;XXXYYYOptionToolBar,【第二层】XXXYYYOptionToolBarActions.二、JSP命名规范:1.以“XXX_”为前缀,后加相应的文件夹名(ootb注册模块),如“emxProgramCentral”,后再加动作目的,再加后缀2.后缀有相应规范,如是预处理页面,就加“FS”;页面显示,加“Dialog”;页面显示后的数据与逻辑处理页面,加“Process”3.示例:假如创建条件用JSP来实现,那相应的页面命名则为:XXX_emxProgramCentralYYYOptionCreateNewDialogFS.jspXXX_emxProgramCentralYYYOptionCreateNewDialog.jspXXX_emxProgramCentralYYYOptionCreateNewDialogProcess.jsp三、JPO命名规范:1.以“XXX”为前缀,中加“emx”,后加相应模块名:如“YYY”,再加相应Type名;2.功能模块以“XXXYYYemx”为名,此次模块开发的所有相关function都写入此jpo 四、开发中的具体规范:1.不能直接在系统ootb的代码中添加、改写代码,必须先查找有无相应的已定制的jsp\jpo,写入其中,若无,则自己定制【参照前二、三条】2.Jpo中自己写入新方法时,必须写入相应的文档注释3.在别人的jpo或jsp中修改或增加代码时,必须写入相应的维护注释4.所有自己新加的jpo或jsp必须写入文件头注释5.所有注释必须中必须要有自己的签名(中文拼音,如“zhangjie”),时间(如“2011-8-10 12:05:24”)6.代码的重要逻辑部分必须加上代码注释;对变量的声明,一行只能有一个声明,声明的注释不作要求,建议写上,但最关键或对逻辑起决定作用的声明,则必须写上注释7.此次开发的代码必须排版,参用java开发通用规则;8.此次开发的所有变量建议采用匈牙利命名法。
11 网页文档命名规范.pptx

网页文件命名规范
规范网页文件命名,既有利于网页的管理,又有利于后期的快速查找和页面修改,还 有利于读者的阅读。一般说来,网页文件命名应该遵循以下规范:
1.不要中文来命名网站中的文件夹,也不要用中文来命名网页文件 否则,用一些浏览器览网页时可能显示不出来。 2.简洁而又有意义 以最少的字母达到最容易理解的意义。 3.首页常命名为index 例如index.htm、index.html、index.php、index.jsp、index.asp等。
数字媒体专业群教学例如“关于我们 ”命名为“about_us”、“信息反馈”命名为“feed_back”,所有单 英文单词文件名都必须为小写 5.不会用英文可以用中文拼音字母来代替 例如用中文拼音首字母来代替,把“关于我们”命名为“gywm” 。 6.合理使用数字编号 例如把“第三章”命名为chapter_03.htm
项目命名规范

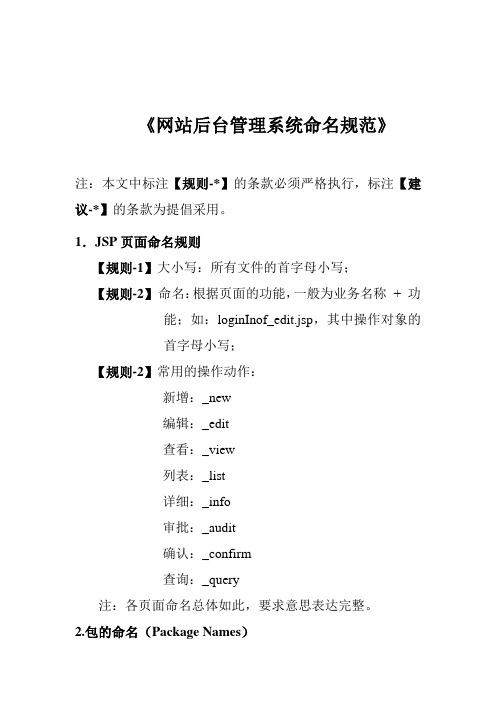
《网站后台管理系统命名规范》注:本文中标注【规则-*】的条款必须严格执行,标注【建议-*】的条款为提倡采用。
1.JSP页面命名规则【规则-1】大小写:所有文件的首字母小写;【规则-2】命名:根据页面的功能,一般为业务名称+ 功能;如:loginInof_edit.jsp,其中操作对象的首字母小写;【规则-2】常用的操作动作:新增:_new编辑:_edit查看:_view列表:_list详细:_info审批:_audit确认:_confirm查询:_query注:各页面命名总体如此,要求意思表达完整。
2.包的命名(Package Names)【规则-1】包名应该都用小写字母组成。
例如:dao/entity包的命名:net.zzvc.szmt.aug.dao实现类包含子包impl.entity实体类.common公共类,如时间函数.biz业务类包含子包impl.web包含子包Action,Form.config配置文件3.类和接口的命名(Class Names)【规则-1】类名采用第一个字母大写其他字母小写的形式。
【规则-2】由多个单词组成的类名采用单词的第一个字母大写其他小写的形式。
例如:Class UserDaoAction类均以类说明加*-Action形式;例如:AdminActionForm类均以类说明加*-Form形式;例如:AdminFormBiz类均以类说明加*-Biz形式;例如:AdminBizDao类均以类说明加*-Dao形式;例如:AdminDao【规则-3】接口的声明均以I开头以相应类声明规范形式结尾,如:IAdminDao、IAdminBiz。
4.变量的命名(Constant Names)【规则-1】变量名应尽量使用对应英文或中文缩写,不能随便起名,影响编码人员编程。
【规则-2】构成名称的各单词均用大写,并且各单词之间用“_”分割。
例:MAX_SIZE程序中应该使用常量代替“25”,“100”等实际的数字,如://推荐if (times == MAX_TIMES){}//避免if (times == 25){}5.方法的命名(Methods Names)【规则-1】方法名以小写字母开头,以后每个单词的第一个字母大写,即驼峰命名法。
项目文档编写规范

项目文档编写规范1、文档命名标准:客户单位名称+项目名称+版本号。
(××单位采编项目_V1.0 )。
2、所有纸质文字资料除个别表格必须使用A3纸以外,其余一律用A4复印纸。
3、封面纸质材料一般不加封面,确需加封面的材料可以加上,如项目方案、规章制度、材料汇编等。
封面可使用必要的文字和徽标,但不宜使用花边和其它图案。
加封面的材料同时应加封底。
4、文档(1)页面设置:页面、版式原则上使用软件默认设置,即:上2.54cm,下2.54cm,页眉1.5cm,页脚1.75cm,左右可调整为2.5cm,页码统一在下方居中。
为避免最后一页只是几行占一页的现象,可适当收缩行距,使文件成为几张整页,但收缩行距不宜小于20磅。
(2)首页:文档标题,客户单位和公司LOGO,左下角标注(公司名称,作者,更新时间,版本,文档编号);标题居中,宋体二号字加粗,顶行,副标题居中排列,使用三号宋体加粗,破折号占2格。
(3)目录:首页与目录单独成页,页码单独设置为i,ii,目录采用超链接直接生成(或者选中模板目录内容,点右键选“更新域”),采用五号字,每章题目用黑体,每节题目用宋体;动态更新目录,任何栏目修改都要及时更新。
(3)正文全文的行间距均为固定值22磅,段前、段后均为0磅;唯独公式、图片需采用单倍行距;正文字体一律采用宋体;章节题目中一级、二级标题(居中)采用小三号字加黑,三级标题(左对齐)采用小四号字加黑;正文中汉字采用小四号宋体,西文采用小四号“Times New Roman”;每节题目与正文间空一个标准行(小四,行间距为22磅);每章的开始必须另起一页;图片:图释位置居中,采用五号宋体加粗,图释置于图的正下方;(另外图2•1中的2表示章,1表示本章的第1个图,表格与此相同);表格:表头位置居中,采用五号宋体加粗,表头置于表的正上方,例如“表2•1 图像文件格式比较”,表线使用细实线(0.5磅),表内文字一律采用上下居中与对齐,五号宋体;数字:除成文日期、部分结构层次序数和在词、词组、惯用语、缩略语、具有修辞色彩语句中作为词素的数字必须使用汉字外,应当使用阿拉伯数字。
网站文件结构设计

网站文件结构设计在设计网站文件结构时,需要考虑多个方面,包括合理组织文件和目录结构、提供清晰的导航和页面结构、考虑SEO和可维护性等。
下面是一份网站文件结构设计的指南,对于一个中小型网站而言,有助于提高用户体验和网络效率。
1.根目录根目录是网站文件结构的最高级目录,通常包含以下几个主要文件和目录:- index.html:网站的首页- css/:存放样式文件- js/:存放JavaScript文件- images/:存放图片文件- fonts/:存放字体文件2.页面结构每个页面应该有一致的结构,方便用户导航网站。
推荐以下页面结构:- Header(头部):包含网站的logo、导航栏和框等核心功能。
- Main Content(主要内容区):包含页面的主要内容,如文章、产品信息等。
- Sidebars(侧边栏):可选的侧边栏,用于放置其他相关信息或者广告。
3.导航菜单提供清晰的导航菜单使用户能够方便地浏览网站。
将导航菜单放在头部,并按照页面的层级关系进行组织。
例如:-关于我们-公司介绍-团队成员-产品-产品1-产品2-新闻-公司新闻-行业动态4.文件和目录命名规范为了方便管理和维护,建议使用以下命名规范:- 文件名和目录名使用小写字母,可以使用连字符(如:about-us.html)-避免使用特殊字符或中文字符-文件名和目录名要与页面内容相关,有助于引擎优化(SEO)5.SEO优化良好的文件结构有助于引擎对网站进行索引和排名。
以下是一些建议:-为每个页面添加唯一的标题和描述- 提供友好的URL,包含关键词,如示例中的/about-us.html6.最佳实践和可维护性以下是一些设计网站文件结构的最佳实践:-避免使用嵌套过深的目录结构,最好不超过三层-使用相对路径来引用资源,方便移植和维护- 将页面相关的CSS和JavaScript代码整合到独立的文件中,减少页面大小-对文件和目录进行版本控制,确保网站的稳定性和可维护性7.多语言支持如果网站需要支持多种语言,可以通过以下方式来组织文件结构:- 每种语言的页面使用独立的目录,如/en/、/zh/等-在每个语言目录下创建与默认语言相同的文件结构通过采用上述指南设计网站文件结构,可以提高用户体验、提升网站的可维护性和引擎排名。
HTML命名规范!

HTML命名规范!HTML基础设施(1)⽂件应以<!DOCTYPE.....>⾸⾏顶格开始,这句话告诉浏览器这是⼀个什么⽂件,我们推荐使⽤<!DOCTYPE html>。
(2)必须在head元素内部的meta标签内声明⽂档的字符编码charset, 如:<meta charset="UTF-8">,这句代码告诉浏览器应该此HTML⽂件使⽤的字符集是什么,如果不加此⾏代码,那么在浏览器中可能显⽰为乱码。
(3)页⾯的title是极为重要的不可缺少的⼀项。
2.HTML代码结构和视觉顺序基本保持⼀致(1).按照从上之下,从左到右的视觉顺序书写HTML结构。
(2).有时候为了便于搜索引擎抓取,我们也会将重要内容在HTML结构顺序上提前,以为搜索引擎抓取⽹页内容是⾃上⽽下的,所以将重要内容在HTML结构顺序上提前可便于抓取重要的内容。
(3).不要使⽤table布局,现在基本上被淘汰了,⽽应该代之以div来布局,⽅便控制。
3.结构、表现、⾏为三者分类,避免内联。
(1).使⽤link引⼊外部css⽂件到head中。
注意:⼀般我们不适⽤@import来引⼊外部css⽂件。
(2).使⽤script将js⽂件引⼊,并置于body底部,这时js⽂件会最后加载,html会最先加载,⽤户体验会更好。
4.保持良好的树形结构每⼀个块级元素都另起⼀⾏,每⼀⾏都使⽤Tab缩进对齐(head和body的⼦元素不需要缩进)。
删除冗余的⾏尾的空格。
使⽤4个空格代替1个Tab(⼤多数编辑器中可设置)。
对于内容较为简单的表格,建议将tr写成单⾏。
你也可以在⼤的模块之间⽤空⾏隔开,使模块更清晰。
!DOCTYPE html><html><head><meta charset="UTF-8"><title>404</title><meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/><meta http-equiv="X-UA-Compatible" content="ie=edge"><style></style></head><body><div class="box"><div class="box__img"><p>******</p></div><div class="box__desc"><p>******</p><ul><li>******</li></ul></div></div></body></html> 5.其他需要注意的问题(1).⼀个标签上引⽤的className不要过多,越少越好。
图片命名规范

activity autonym sing exercise ring cancel pause car education bachelordom telephone share off sidebar joinus
masks update night mode hidden Participate middle first last footer tabbar slider hover
头条 历史记录 删除记录 显示 顶部 底部 第二 页头 底部弹出菜单 切换开关 已访问
png命名示列defaultpng启动图片defaultlogopng启动logo状态selected选中disabled不可点pressed按下normal启动default启动default简写中文s选中pre按下登陆页面starry约会星空消息我菜单栏图标def默认图片启动注册菜单tab菜单tabdefaultloginregisterlisttabbuttoniconbackgroundimagedefaultimagecutoffruledatethestarryskydiscovermessagehappinesscollegemenavigationbarselecteddisabledpressednormaldefaultcommon广告bannerhomebannerpng首页广告图常用词语全称全称commontabmenpng我按钮commontabmespng我按钮选中状首页homehomebgpng首页背景commontabfindspng发现按钮选commontabhpcollegenpng幸福学院按钮commontabhpcollegespng幸福学院按钮commontabstarrynpng星空按钮commontabstarryspng星空按钮选commontabfindnpng发现按钮commonnavbtnsearchspng搜索按钮选列表listhpcollegelistcollect列表页收藏按左侧导航leftbarleftbarinfo个人中心commonnavbtnmessagenpng消息按钮commonnavbtnmessagespng消息按钮选commonnavbtnsearchnpng搜索按钮commonnavbtndeletenpng删除按钮commonnavbtndeletespng删除按钮选首页浏览喜欢不喜欢收藏评论排名定位标签报名音频vd视频系统稿件时间add地址pdl下拉列表筛选倒计时人数更多设置箭头下载上传分享下一步发布密码工具条新建codestatusbartoolbarzoominnewzoomoutsharereportnextbackreleasetemplatearrowmaledownloadfemaleuploadsignnumbercheckboxmoreprogressbarsettingsborderpulldownlistdro
ui命名规范

ui命名规范UI命名规范是指在用户界面设计中,为各个元素(如按钮、文本框、图标等)选择合适的命名方式,以提高代码的可读性和可维护性。
以下是一些建议的UI命名规范:1. 使用清晰明确的名称:使用具有描述性的名称来表示每个UI元素的功能或用途。
避免使用缩写、简写或无意义的名称。
例如,使用“登录按钮”而不是“btn1”。
2. 使用一致的命名方式:在整个项目中保持一致的命名方式,以便开发人员和设计师能够轻松理解和识别UI元素。
例如,如果在一个页面中使用了“登录按钮”,在其他页面中也应该使用相同的命名。
3. 避免使用特殊字符:命名时应避免使用空格、特殊字符和标点符号,因为它们可能导致在编程语言中的问题。
最好使用驼峰命名法或下划线命名法。
例如,使用“loginButton”或“login_button”。
4. 使用语义化的名称:选择与元素功能相关的名称,这样可以更好地理解和维护代码。
例如,使用“搜索框”而不是“input1”。
5. 区分相似元素:如果界面上有多个相似的元素,如多个按钮或输入框,可以通过添加数字或其他描述来区分它们。
例如,“搜索按钮1”和“搜索按钮2”。
6. 使用模块化命名:如果UI元素是属于某个模块或组件的一部分,则可以在命名中包含该模块或组件的名称,以提高可读性。
例如,“登录模块 - 登录按钮”。
7. 使用合适的前缀或后缀:为了更好地标识UI元素的类型,可以在命名中使用适当的前缀或后缀。
例如,“btn登录”和“txt 用户名”。
8. 避免使用中文拼音或翻译:为了更好地与代码保持一致,命名时应使用英文单词,而不是中文拼音或翻译。
例如,使用“loginButton”而不是“dengluAnniu”。
9. 保持命名简洁和精简:尽量使用简短的名称,以减少代码量并提高可读性。
避免过长或冗余的命名。
例如,使用“send”而不是“sendButton”。
10. 与团队保持一致:与团队成员协商并制定一套共同的UI命名规范,以确保整个项目的一致性。
vue router4 path命名规则

vue router4 path命名规则Vue Router 4 Path命名规则Vue Router是一个官方的Vue.js路由管理器,它可以让开发者轻松地构建单页面应用程序。
在Vue Router 4中,path命名规则是非常重要的,它决定了页面的路由地址。
本文将介绍Vue Router 4的path命名规则,并给出一些实际应用的例子,帮助开发者更好地理解和应用这些规则。
1. 简单的path命名规则在Vue Router 4中,path命名规则遵循URL的命名规范。
一个简单的路径可以由斜杠(/)开头,并跟随一些字母、数字或特殊字符。
例如,一个简单的path可以是"/home",它表示访问应用程序的主页。
2. 动态参数有时候我们需要根据不同的参数来显示不同的内容。
在Vue Router 4中,可以通过使用冒号(:)来定义动态参数。
例如,我们可以定义一个path为"/user/:id",其中":id"表示一个动态参数,它可以匹配任意的数字或字符串。
这样,当我们访问"/user/123"时,Vue Router会将参数id设置为123。
3. 可选参数除了动态参数,Vue Router 4还支持可选参数。
可选参数可以通过在参数名称后面加上问号(?)来定义。
例如,我们可以定义一个path为"/user/:id?",其中":id?"表示一个可选参数。
这样,当我们访问"/user"时,Vue Router会将参数id设置为undefined。
4. 通配符有时候我们需要将一些特定的路由规则映射到同一个组件上。
在Vue Router 4中,可以使用通配符来实现这个目的。
通配符可以通过使用星号(*)来定义。
例如,我们可以定义一个path为"/*",它将匹配任意的路径,并将其映射到同一个组件上。
文件规范要求

文件规范要求在现代社会中,文件是人们信息传递、沟通和记录的重要工具。
为了保证文件的有效性和可读性,文件的格式和规范要求尤为重要。
本文将介绍一些常见的文件规范要求,旨在帮助人们撰写和处理文件时遵循正确的格式。
字体和字号要求在撰写文件时,选择合适的字体和字号对于提高文件的可读性尤为重要。
一般而言,常用的字体有宋体、黑体和微软雅黑等,字号常用的有小四号、五号和六号等。
页面边距和页眉页脚要求为了使文件整洁美观,保证纸张上的文字等内容不会过于靠近纸张边缘,我们需要设置合适的页面边距。
常见的页面边距设置为2.54厘米(或1英寸)。
同时,在文件的页眉和页脚中,可以包含一些重要信息,如文件标题、页码、作者等。
段落格式要求在正文部分,每一段的开头应进行适当的缩进,一般为两个字符的空格。
同时,段落之间应有一定的行间距,以保证整个文件在视觉上更加舒适。
一般而言,行间距可以设置为1.5倍或2倍行距。
标点符号的使用在文件中使用标点符号时,应按照相应的规范进行使用。
英文句子的末尾应使用英文标点符号(如句号、问号、感叹号),而中文句子的末尾则需使用中文标点符号(如句号、问号、感叹号),以确保句子的语法和语义的准确性。
文件编号和文件命名规范为了方便文件的管理和查找,每个文件都需要有唯一的编号。
文件编号可以根据不同的需求设置,可以是日期编号、顺序编号,或者其他特定标识符的组合。
另外,文件的命名也需要规范,命名应简明扼要,能够准确反映文件的内容。
附件和引用的处理在一些文件中,可能需要附带一些相关的附件或引用其他文献资料。
在处理附件时,文件的末尾可以单独留出一部分空间,将附件的名称进行标注,以便读者查看。
同时,在引用其他文献资料时,需要注明引用的出处和相关信息,以保证文献的准确性和版权的尊重。
总结通过本文的介绍,可以看出,文件的规范要求对于提高文件的可读性和处理效率尤为重要。
字体和字号、页面边距和页眉页脚、段落格式、标点符号的使用、文件编号和命名规范、附件和引用的处理等方面都需要我们注意和遵守相应的规范。
图书编辑体例规范2013

图书编辑体例规范核心提示:《新编入党积极分子培训教材》编辑体例1、页面:A4,上下左右页边距,均为2.5cm2、正文文字:宋体,小四号,行间距:1.25倍(不用设段前后间距,都为默认或0行)。
标题字体:宋体,小四号,粗体,章节字体:黑体,四号,粗体3、设三级标题、自动生成目录,如下图4、注释,采取“页下-脚注”的方式,序号用①②③标示,最好标注到页码,如:马卡连柯认为:“爱情是人类最美好的情感之一,爱情的最高层次应该是性爱与情爱的和谐与统一”。
苏联教育家苏霍姆林斯基说过:“爱情是人类灵魂的一面镜子”,它反映着一个人的思想境界和道德面貌。
15、注释的标注格式1). 著作示例:余东华:《论智慧》,中国社会科学出版社2005年版,第35页。
2)期刊、报纸示例:袁连生:《我国义务教育财政不公平探讨》,《教育与经济》2001年第4期。
3)学位论文示例:赵可:《市政改革与城市发展》,博士学位论文,四川大学,2000年5月,第21页。
1马卡连柯:《父母必读》,人民教育出版社1971版,第302页。
为统一规范我社的图书编辑体例,保证图书的编辑质量,根据国家颁布的有关出版法规、规章制度以及相关标准与规范,结合我社实际,在对我社原有的图书编辑体例规范进行补充和完善的基础上,特制定本规范。
一、篇章结构与标题书稿篇章的设置须逻辑紧密、结构合理、层次清晰,标题序码一律用中文标示,如:第一编、第一章、第一节;节下如有小标题,标题序码仍用中文,如:一、二、三……;再下面的标题序码,依层次分别用(一)(二)(三)……,1. 2. 3.1)(2)(3)……标示。
示例:第一编(篇)XXXX (第一级)第一章(第二级)第一节(第三级)一(第四级)(一)(第五级)1.(1)(第七级)二、文字(一)图书语言应符合现代汉语规范,除古籍整理、古汉语方面的图书,较为特殊的人名、地名,旧时作者的文集汇编以及作者有特殊要求外,避免使用旧体字、异体字和繁体字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
-----------------------------------------------
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
++++++++++++++++
reset.css —处理重置
type.css —处理排版
grid.css —处理布局
widgets.css —处理小零件(widgets),如tab菜单、下拉菜单、以及“更多”按钮
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
面包屑: breadcrumb(即页面所处位置导航提示)
容器: container
内容: content
搜索: search
登陆: Login
功能区: shop(如购物车,收银台)
当前的 current
2.另外在编辑样式表时可用的注释可这样写:
<-- Footer -->
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
1.样式命名
外 套: wrap
主导航: mainnav
子导航: subnav
页 脚: footet
整个页面: content
页 眉: header
页 脚: footer
商 标: label
标 题: title
主导航: mainbav(globalnav)
顶导航: topnav
常用的CSS命名规则:
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
边导航: sidebar
左导航: leftsidebar
右导航: rightsidebar
旗 志: logo
标 语: banner
菜单内容1: menu1 content
菜单容量: menu container
子菜单: submenu
边导航图标:sidebarIcon
注释: note
.barnews { }
.barproduct { }
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
主要的 master.css
模块 module.css
基本共用 base.css
布局,版面 layout.css
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
(二)注释的写法:
/* Footer */
内容区
/* End Footer */
(三)id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
内容区
<-- End Footer -->
3.样式文件命名
主要的 master.css
布局,版面 layout.css
专栏 columns.css
文字 font.css
打印样式 print.css
主题 themes.css
----------------------------------------------------------
版权:copyright
(四)class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用"font+字体大小"作为名称,如
base.css —包含所有的其他样式表文件,以便我们只需要在(X)HTML引用base.css即可使用整个CSS框架
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用"类别+功能"的方式命名,如
