Photoshop在网页美工设计中的应用研究
Photoshop网店美工实例教程 第4版 第1章 Photoshop网店美工设计快速入门

Photoshop网店美工 设计快速入门
Photoshop CC 2020具有易于操作、功能强大等特点,被 广泛应用于网店美工设计与图像处理等领域。通过学习本章内 容,读者可以了解网店美工设计的要点和Photoshop中与图像 有关的基本概念,熟悉Photoshop CC 2020的工作界面、视图 和辅助工具等知识。
高分辨率的图像比低分辨率的图
像包含较多的像素,所以像素点
也较小。
像素
1.2.2 图像的颜色模式
● RGB颜色模式
RGB颜色模式是工业界的一种颜色 标准,通过红(R)、绿(G)、蓝(B) 3个颜色通道的变化,以及它们相互之 间的叠加来得到各式各样的颜色。
RGB颜色模式适用于在屏幕上观看。 在RGB模式下,每种RGB成分都可以用 0(黑色)~255(白色)的值来表示。
RGB颜色模式
1.2.2 图像的颜色模式
● CMYK颜色模式
CMYK颜色模式,也称印刷颜色模式, 是一种依靠反光表现的颜色模式。
与RGB类似,CMY是3种印刷油墨名 称的首字母,其中C(Cyan)代表青色, M(Magenta)代表品红色,Y(Yellow) 代表黄色;而K取的是黑色(Black)的最 后一个字母。
通过对各大电商平台上卖家信用级别较高和较低的两类店 铺的观察与比较,可以发现在网店美工设计中有四个要点是引 起买家兴趣和购买欲望的关键,即图片、配色、布局和文字。 在网店美工设计过程中,只有抓住这四个要点,才能在众多的 竞争对手中脱颖而出,吸引买家点击浏览并下单购买。
1.1.1 图片素材
在对网店进行美工设计之前,首先要 获取大量的图片素材,这些素材包括:
目 录 contents
01 网店美工设计四大要点
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
网店美工设计-Photoshop 2022案例教程 第2版 第5章 绘制图像

完成了以上知识点的学习,下面通过两个实例的操作来复习和巩固所学知识,提升技能。水 彩和光斑效果能在美工设计图片背景时使用。
1. 背景水彩效果
图 5-48
图 5-49
图 5-50
图 5-51
图 5-52
2. 制作光斑效果
图 5-53Βιβλιοθήκη 图 5-54图 5-55 图 5-56
图 5-57
图 5-58
图 5-59
图 5-60
5.5 课后练习 1. 制作二级页主题海报 打开本章制作的“海报背景 .psd”图像文件, 然后使用多边形工具和钢笔工具绘制相应形状,并 使用渐变工具填充相应的颜色,最后使用文字工具 输入主题文字,效果如图 5-61 所示(资源包 /05/ 效果 / 二级页主题海报 .psd)。
网店美工设计
Photoshop
案例教程 丨第2版
Chapter 5 第5章 绘制图像
目录/Contents
5.1 颜色填充 5.2 画笔载入及预设 5.3 橡皮擦工具的使用 5.4 技能提升——制作背景水彩效果和光斑效果 5.5 课后练习
第5章 绘制图像
本章将介绍颜色填充、画笔工具和橡皮 擦工具的相关知识,包括使用工具填充颜色、 使用画笔工具绘制图像,以及使用橡皮擦工 具抠取简单图像等。通过本章的学习,读者 可以掌握多种颜色填充的方法、绘制图像的 方法,以及使用橡皮擦工具抠取简单图像的 方法。
图 5-10
5.1.2 应用渐变工具
图5-11
图5-12
图5-13
5.1.3 应用油漆桶工具
图 5-14
图 5-15
图 5-16
图 5-17
图 5-18
5.2 画笔载入及预设 使用 Photoshop 2022 中的画笔工具可以绘制不同的 绘画效果,通过对画笔的不同设置可以绘制不同的线条, 在美工设计中可以结合辅助工具(如数位板)绘制插图、 美化商品等。而铅笔工具可以绘制出各种硬边效果的图像。 【课堂案例】制作毛笔文字 淘宝网店每隔一段时间都会推出不同的促销活动,而 每个促销活动都有不同的主题文字,这些主题文字可以通 过添加特效来美化,也可选择字体后结合画笔工具来制作 。当下的设计中,许多文字字体都是仿毛笔字的,但在 Photoshop2022 中直接写出毛笔手写字体有很大的困难 ,这时就可以结合字体和笔刷来制作逼真的毛笔手写效果 。本案例将制作毛笔文字,涉及画笔工具的使用以及设置 笔刷等操作。 本案例的最终效果如图 5-19 所示(资源包 /05/ 效果 / 毛笔文字 .psd)。
Photoshop在网页设计中的技巧及运用研究

信息记录材料 2020年12月 第21卷第12期206统,可以将传感器所收集的信息进行梳理,通过日常数据与故障数据的对照,能够快速找到故障点,极大地方便了故障的预防、检测和维修流程,甚至部分故障还可以实现智能化排除[2]。
3.4 实现电子产品设计优化现阶段,随着电子信息技术产业的振兴,行业发展日新月异,而市场的挑战也日趋激烈。
为提升产品的设计效率,必须依赖更优质的技术加以保障。
而智能技术的应用则刚好弥补了传统电子产品设计中的短板,借助现代电子产品设计智能系统,对相关产品进行模拟运行,避免了传统设计中实践检验的麻烦,不仅设计效率提升和成本降低,更可以及时地发现设计中的问题,提升电子产品结构的合理性及质量的可靠性,推动产业的进一步升级。
3.5 确保数据信息的准确性依赖智能技术在电子工程自动化控制中的应用,可大幅提升信息数据的收集效率,通过大量信息的整合与处理,使信息数据库得到充实,并形成更强大的数据分析能力,从而为实际生产提供更丰富的信息支持[3]。
在智能技术的应用中,主要利用计算机进行高速处理,其过程与传统计算方式类似,主要包括存储器、触发器、寄存器及加法器等。
各个设备之间通过协作,使所收集的各类信息得到快速综合,并反馈至主逻辑管理系统中,再利用智能控制系统进行进一步处理,此过程保证了数据的完整性和准确性,使生产质量得到全面保证。
4 结语综上所述,伴随智能技术的持续发展,其在电子工程自动化控制中的应用日益普遍,利用智能技术先进的控制优势,能够实现对自动化控制系统的优化,赋予其最显著的智能管理特征,使传统的人工控制被全面取代。
不仅如此,在智能技术的深度应用下,还将大幅提升生产与管理效益,适应社会的新要求,使其在未来具备更强的发展空间与竞争力。
【参考文献】[1]严庆伦.电气工程自动化控制中智能化技术应用分析[J].南方农机,2019,50(23):241.[2]刘德胜.电气工程自动化控制中PLC 技术的应用探究[J].当代化工研究,2019(16):58-59.[3]杨建中.电子工程自动化控制中的智能技术[J].信息与电脑(理论版),2019,31(17):13-14,17.作者简介:魏江(1981- ),男,江西南昌,专科,IE 工程师,研究方向:推动自动化和信息化对生产效率的系统性提升。
Photoshop与网店美工— PPT课件

第1章
Photoshop 的基本操作 Photoshop CS6平面设计教程
第2页/共42页
课程介绍
Photoshop与网店美工课程简介
Photoshop与网店美工是网页设计人员、图形图像设计人员、摄影师、 图像技术编辑人员、印前\印刷专业人士,日常工作中常用的软件和必须 具备的基础技能,主要运用于平面图形图像设计与制作,网络平面广告 文案设计与制作。
Photoshop操作面板
Photoshop工具集合了很多工具及菜单的操作面板,通过操作面板 可以基本实现文件的处理操作
第41页/共42页
Photoshop操作面板
工作区
第42页/共42页
Photoshop操作面板
工具调板
通过工具调板对图像进行选择、编辑、注释和查看等操作
第43页/共42页
第18页/共42页
Ps应用范围
网页设计
第19页/共42页
adidas官方旗舰店
Ps应用范围
界面效果设计
第20页/共42页
Ps应用范围
平面广告与创意
第21页/共42页
预习检查
photoshop专有文件后缀名是什么? CMYK中K是什么色? Photoshop中打开文件的快捷键是什么?
第22页/共42页
本章任务
转换色彩模式给GL女包变色 使用辅助工具制作彩旗图案
第23页/共42页
本章目标
掌握常用的图片文件格式 掌握常用的色彩模式 掌握拾色器的使用 使用Photoshop保存不同格式的文件
第24页/共42页
WE CHANGE LIVES
教 师 讲 示解 例本 文章 字目 标
其中四个字母分别指
Photoshop网店美工设计 第五章 PC端店铺首页设计

5.4 课堂练习——春夏女装首页设计
使用“矩形”工具 、 “圆角矩形”工具 、“椭 圆”工具 、“多边形”工 具和“直线”工具 绘制图 形 , 使用“横排文字”工具 输入文字,使用“新建参考 线”命令创建参考线,使用 “描边”命令添加图层样式, 使用“创建剪贴蒙版”命令 和“对齐”命令调整春夏女 装首页的细节。
第5章 PC端店铺 首页设计
本章介绍:
PC 端店铺首页设计是网店美工设计任务中 的综合型工作任务,精心设计的 PC 端店铺首 页能够向消费者传达品牌感和信任感。本章针 对 PC 端店铺首页的基本概念及设计模块等基 础知识进行系统讲解,并针对流行风格及行业 的典型 PC 端店铺首页进行设计演练。通过对 本章的学习,读者可以对 PC 端店铺首页的设 计有一个系统的认识,并能快速掌握 PC 端店 铺首页的设计规范和制作方法,成功制作出具 有品牌影响力的 PC 端店铺首页。
学习目标
掌握首页的基本概念 掌握首页的设计模块
5.1 首页的基本概念
店铺首页是消费者进入店铺看到的第一张展示页面,具有展现品牌 气质、承担流量分发的功能。精美的首页不但可以提升消费者对店铺的 好感,还可以提高商品转化率,因此需要用心设计首页。
5.2 首页的设计模块
店招和导航 轮播海报 优惠券 分类模块 商品展示 底部信息
5.2.1 店招和导航
2.店招和导航的构成 ·品牌LOGO ·店铺口号 ·推荐产品 ·搜索框 ·导航
5.2.1 店招和导航
3.店招和导航的设计要点 (1)店招 以淘宝为例,可以分为常规店招和通栏店招两类,常规店招尺寸为 950 像素 ×120 像素,通栏店招包含店招、导航和背景,尺寸通常为 1920 像 素 ×150 像素。 (2)导航栏 导航栏的高度为 10 像素~ 50 像素,建议为 30 像素;导航栏的字体 建议为黑体或宋体,如果使用黑体,建议字号为 14 像素或 16 像素,如果 使用宋体,建议字号为 12 像素或 14 像素;文字间距建议为 播海报的设计要点 轮播海报可以依据 4.2.1 小节中的 PC 端全屏海报和 PC 端常规海报 进行设计。其他设计规则可以参考 4.2.2 小节中海报的版式构图和 4.2.3 小节中海报的设计形式。
UI设计网页美工设计师的Photoshop CC 生成器切片全攻略

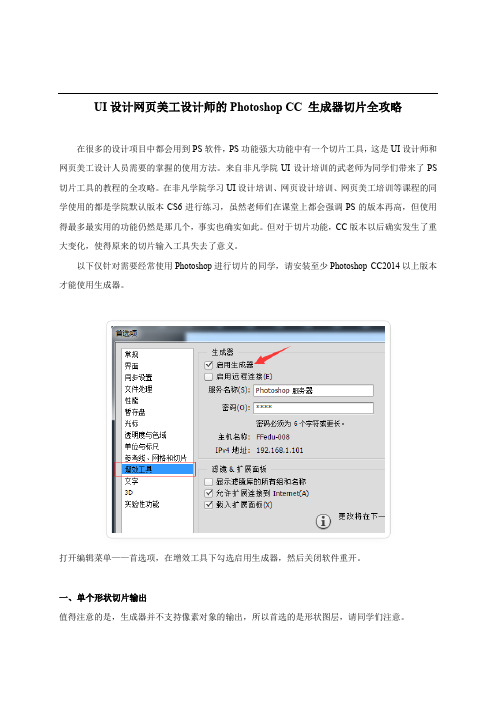
UI设计网页美工设计师的Photoshop CC 生成器切片全攻略在很多的设计项目中都会用到PS软件,PS功能强大功能中有一个切片工具,这是UI设计师和网页美工设计人员需要的掌握的使用方法。
来自非凡学院UI设计培训的武老师为同学们带来了PS 切片工具的教程的全攻略。
在非凡学院学习UI设计培训、网页设计培训、网页美工培训等课程的同学使用的都是学院默认版本CS6进行练习,虽然老师们在课堂上都会强调PS的版本再高,但使用得最多最实用的功能仍然是那几个,事实也确实如此。
但对于切片功能,CC版本以后确实发生了重大变化,使得原来的切片输入工具失去了意义。
以下仅针对需要经常使用Photoshop进行切片的同学,请安装至少Photoshop CC2014以上版本才能使用生成器。
打开编辑菜单——首选项,在增效工具下勾选启用生成器,然后关闭软件重开。
一、单个形状切片输出值得注意的是,生成器并不支持像素对象的输出,所以首选的是形状图层,请同学们注意。
1,首先我创建一个“切图示范”的文件,保存在指定位置,格式是psd。
2,接下来使用形状层绘制两个图标,比较常见的填充色和描边色图标,分别按要求进行命名,然后在图层名称的后缀加上 . png3,保存。
选择文件菜单——生成——图像资源。
4,在保存psd文件的位置会自动生成一个同名assets文件夹,然后在里面就可以找到刚刚命名为.png 的图标文件,它们被自动切片输出,怎么样?很方便吧?5,但大家仔细看一下,发现由于图标锁定宽高比的关系,变成了39*40。
按照设计规范,这显然是不合格的,图标尺寸出现奇数,并且不是我们规范中的44*44的尺寸。
接下来我们在原来图标图层的下方,分别创建两个44*44的正方形形状层。
6,分别各自选中上方图标,按住Ctrl载入选区的方式载入下方正方形选区并添加图层蒙版。
原有的两个正方形最后可以删除或隐藏。
7,再次保存刷新,在输出位置可以看到输出的png尺寸,变成了规范要求的44*44,同时周围保持透明边距。
Photoshop美工基础与网店装修教学教案

Photoshop美工基础与网店装修教学教案章节一:Photoshop基础知识与界面熟悉教学目标:1. 了解Photoshop的基本功能和应用领域。
2. 熟悉Photoshop的工作界面和基本工具的使用。
教学内容:1. Photoshop的基本功能介绍。
2. Photoshop的工作界面介绍。
3. 基本工具的使用和操作。
教学方法:1. 讲解和演示Photoshop的基本功能和工作界面。
2. 学生跟随老师的演示进行操作练习。
教学资源:1. Photoshop软件。
2. 教学PPT或幻灯片。
教学评估:1. 学生能够熟练操作Photoshop的基本工具。
2. 学生能够理解Photoshop的基本功能和应用领域。
章节二:选区和裁剪工具的使用教学目标:1. 学会使用选区工具创建选区。
2. 熟悉裁剪工具的使用。
1. 选区工具的使用方法和技巧。
2. 裁剪工具的使用方法和技巧。
教学方法:1. 讲解和演示选区工具和裁剪工具的使用。
2. 学生跟随老师的演示进行操作练习。
教学资源:1. Photoshop软件。
2. 教学PPT或幻灯片。
教学评估:1. 学生能够熟练使用选区工具创建选区。
2. 学生能够熟练使用裁剪工具进行裁剪操作。
章节三:图像的调整和修饰教学目标:1. 学会调整图像的大小和位置。
2. 熟悉图像的修饰工具。
教学内容:1. 调整图像的大小和位置的方法。
2. 图像修饰工具的使用方法和技巧。
教学方法:1. 讲解和演示图像调整和修饰工具的使用。
2. 学生跟随老师的演示进行操作练习。
1. Photoshop软件。
2. 教学PPT或幻灯片。
教学评估:1. 学生能够熟练调整图像的大小和位置。
2. 学生能够熟练使用图像修饰工具进行修饰操作。
章节四:图层的基本操作教学目标:1. 学会创建和删除图层。
2. 熟悉图层的隐藏和显示操作。
教学内容:1. 图层的创建和删除方法。
2. 图层的隐藏和显示操作。
教学方法:1. 讲解和演示图层的基本操作。
网店美工设计-Photoshop 2022案例教程 第2版 第9章 调整图像的色彩与色调

9.1 调整图像明暗 在处理网店图像的过程中,常常需要根据实际情况对网店的商品图像或模特图像进行色彩和色调 调整。Photoshop 2022提供了多种色彩和色调的调整命令,应用这些调整命令可以对图像的明暗进 行调整。 【课堂案例】调整模特图 在制作一些护肤品页面时,会使用模特对商品进行展示,而通常摄影师拍摄出的照片效果并不能 达到要求,此时就需要使用 Photoshop 对照片的色彩和色调进行调整。根据网店的定位和面向人群 的不同,模特照片的色彩和色调也不同,如果受众是年轻的小女生,则模特图会更显活泼,颜色也会 更丰富,照片的色彩和色调趋于明亮、饱和。 本案例将调整清透的模特护肤照片,使读者通过学习不同的调整命令,掌握各个调整命令的使用 方法。
图 9-4
• 对于色调偏亮的 RGB 模式图像,可以将曲线调整为下凹的形状,压暗图像。 • 对于色调对比不明显的图像,可调整曲线为 S形,使图像亮部更亮、暗部更暗,如图 9-5所 示。
图 9-5
4. 曝光度 曝光度用于调整 HDR 图像的色调,有时也会用于调 整曝光不足或曝光过度的图像。选择“图像>调整>曝光 度”命令打开“曝光度”对话框,如图 9-6 所示。
图 9-9
9.1.2 调整曲线
图 9-10
图 9-11
图 9-12ห้องสมุดไป่ตู้
图 9-13
图 9-14
9.1.3 调整色相 / 饱和度
图 9-15
图 9-16
9.1.4 调整曝光度
图 9-17
图 9-18
9.2 图像色彩调整 【课堂案例】婚纱模特展示图调色 在淘宝网店中,好的婚纱模特展示图可以 吸引顾客,让顾客有购买欲望,因此,除了在 拍照时需要有必要的摄影技巧,后期的调色工 作也非常重要。漂亮的后期图能够为美工在制 作各种设计时锦上添花。除了对婚纱模特展示 图进行调色外,还可对其他商品进行调色,为 了保证商品的色差不大,在调色过程中一定要 把握调色的度,不要为了调色而去改变商品本 身的色彩。 本案例的最终效果如图 9-19 所示(资源 包 /09/ 效果 / 婚纱模特展示图调色 .psd)。
《网页美工》课程标准

《网页美工》课程标准课程名称:网页美工适用专业:计算机网络专业计算机应用专业1、前言1.1课程的性质《网页美工》是我校计算机网络专业网站建设方向的一门必修课程。
本课程的主要内容为介绍网页美工设计所必须掌握的基础知识和美学原理,包括颜色理论、图像设计、动画设计、字体设计及总体版式设计等;此外,还详细介绍在实际制作过程中所应用到的经典实例;以便能让学生毕业后不需要企业另外对其培训就能从事相应的网页美工和界面设计方面的工作。
本课程以《photoshop》、《flash》、《网页制作基础》等课程为基础,为后续的《中小型网站建设》等专业课程打下坚实的基础。
1.2设计思路网页的制作和美化是学校计算机网络技术专业网站建设方向的学生要求掌握的专业技能和知识。
本课程主要培养学生具有美学原理的基础知识,以及将这些基础知识应用于图像设计、动画设计、字体设计和版式设计等设计形式的基本能力。
这些能力主要用于网页界面设计和软件界面设计等平面设计及多媒体专业岗位群。
学校《网页美工》建设小组经过深入的调研,邀请面设计及多媒体设计等相关行业的专家里手做多次的专业岗位任务和职业能力分析,主要依据网页设计美工和软件界面设计等岗位群作为目标岗位来设置相应的课程内容。
本课程在教学内容的编排上,注意学生的认知规律,主要依据由浅入深的递进方式来安排学习和实训的任务。
其主要思路为:在阐述网站设计理念的基础上,将网页美工划分为网页平面构成、网页的色彩搭配、网页中的字体设计、排版与布局、网络动画、网络形象设计与广告传媒等几个部分,然后分别从网页美工的各个方面进行了详细的讲解;以便学生能够熟悉和灵活运用相关的知识。
本课程建议总学时为64学时。
2、课程目标本课程的教学目标是:以现代职业教育理念为指导,通过先进的教学手段,使学生充分掌握网页设计中平面构成、色彩搭配、字体设计、排版与布局、网络动画、形象设计与广告传媒等多个方面的理论知识并结合实例进行设计,加深对网页设计的理解,不断提高学生的艺术修养和基本技能的水平。
PhotoShop在网页制作中的应用

任务一:复制网页中的图像
2
情景描述
小刘是公司的美工设计人员,这天他接到任务,将网页图像其中某部分复制一份,以达到更好的效 果,如图所示。
3
任务分析 可以使用Photoshop CS6中的“仿制图章工具”来完成,利用“仿制图章工具”可以将一副图像
的全部或者部分复制到同一副图像或者另外一副图像中。
19
(5)在“图层样式”对话框左侧选择“描边”选项,按照图所示的参数进行设置,完成后单击
按
钮。
(6)单击“横排文字工具” ,在圆角矩形上输入导航文字,如图所示。
(7)双击文字图层,打开“图层样式”对话框,选择“描边”选项,然后按照图所示的参数进行设置,完
成后单击
按钮。
20
(8)单击“图层”面板下方的“创建新图层”按钮 ,新建一个“图层1”,此时的“图层”面板如图所 示。 (9)单击工具箱中的“铅笔工具” ,在导航文字之间绘制竖线,用于分隔导航文字,如图所示。 (10)新建一个图层,使用“矩形选框工具” ,绘制一个矩形选框,并填充为白色,然后按下Ctrl+D快 捷键取消选区,如图所示。
14
2.椭圆选框工具 “椭圆选框工具”用于创建椭圆形的选区,在工作箱中选择“椭圆选框工具” ,将鼠标移到 图像内,在需要获取选区的位置按住鼠标左键拖动,绘制出一个椭圆选区,如图所示。 按住Shift键,在图像中按住鼠标左键拖动,创建出的选区将是一个圆形的选区,如图所示。
15
3.单行/单列选框工具 使用单行或单列选框工具可以创建宽度为1像素的单行或单列选区。单行和单列选框工具一般都是 结合在一起进行使用的,使用它们可快速创建出复杂的网格形选区。 在工具箱中单击“单行选框工具” ,并在属性选项栏中单击“添加到选区”按钮 ,然后在图像中 单击绘制出单行选区,还可多次单击绘制出网格的多条横线效果。单击“单列选框工具” ,保持 “添加到选区”选中状态增加选区,以此绘制出网格形选区,如图所示。
《网页美工设计》教案

《网页美工设计》教案一、教学目标1. 知识与技能:(1)了解网页美工设计的基本概念和原则;(2)掌握网页色彩搭配、布局、字体和图像的处理方法;(3)学会使用网页设计软件(如Photoshop、Dreamweaver等)进行网页美工设计。
2. 过程与方法:(1)通过案例分析,培养学生对网页美工设计的审美能力;(2)通过实践操作,培养学生运用网页设计软件进行美工设计的能力。
3. 情感态度与价值观:(1)培养学生对网页美工设计的兴趣和热情;(2)培养学生团队协作精神,提高沟通与协作能力。
二、教学内容1. 网页美工设计基本概念与原则(1)网页美工设计的定义;(2)网页美工设计的原则(如简洁性、易用性、一致性等)。
2. 网页色彩搭配(1)色彩的基本概念;(2)色彩搭配的方法与技巧。
3. 网页布局(1)网页布局的常见形式(如网格布局、分区布局等);(2)布局设计的方法与技巧。
4. 字体与排版(1)字体的选择与搭配;(2)排版的原则与方法。
5. 图像处理与运用(1)图像的基本处理方法(如剪裁、调整大小等);(2)图像在网页中的应用(如背景图、导航图等)。
三、教学过程1. 导入:通过展示优秀的网页美工设计案例,引发学生对网页美工设计的兴趣,导入新课。
2. 教学内容与案例分析:讲解网页美工设计的基本概念与原则,分析案例中的色彩、布局、字体和图像等元素的应用。
3. 实践操作:学生分组进行实践,运用网页设计软件进行网页美工设计,教师巡回指导。
4. 成果展示与评价:学生展示设计成果,互相评价,教师总结评价,给出改进意见。
四、教学资源1. 教材:选用合适的网页美工设计教材;2. 软件:Photoshop、Dreamweaver等网页设计软件;3. 设备:计算机、投影仪等教学设备。
五、教学评价1. 过程性评价:观察学生在实践操作中的表现,评价其美工设计能力;2. 成果性评价:评价学生设计的网页美工作品的色彩、布局、字体和图像等方面的应用效果;3. 综合性评价:结合学生的学习态度、团队协作能力和创新能力等进行综合评价。
《Photoshop新媒体美工设计》新媒体美工图片设计

《photoshop新媒体美工设计》新媒体美工图片设计xx年xx月xx日CATALOGUE 目录•photoshop美工设计的概述•新媒体美工设计中photoshop的应用•图形的创意与表现应用案例•photoshop在新媒体美工设计中的创意应用01photoshop美工设计的概述新媒体美工设计是一种利用数字媒体技术,如Photoshop、Illustrator、InDesign等,进行视觉传达和美工设计的方法。
它包括了图形设计、色彩设计、版式设计、字体设计等多个方面。
新媒体美工设计的概念新媒体美工设计广泛应用于网页设计、社交媒体设计、移动应用设计、数字广告、数字出版等领域。
新媒体美工设计的行业应用新媒体美工设计的认识在设计过程中,心理学知识的应用可以帮助设计师更好地了解用户需求和行为,从而更好地进行设计。
比如,通过了解用户的视觉流程和认知习惯,可以更好地进行排版和布局设计;通过了解用户的情感和体验需求,可以更好地进行色彩和图形设计。
美学原则在设计中的应用美学原则是指导设计的重要因素,包括和谐、平衡、对比、重复、对齐等原则。
这些原则的应用可以使设计更加具有吸引力和艺术感,从而更好地传达信息。
心理学在设计中应用设计中的心理学和美学原则VS02新媒体美工设计中photoshop的应用色彩的搭配Photoshop中提供了多种色彩搭配方案,设计师可以根据需求选择合适的色彩组合,以达到突出主题、吸引眼球的效果。
色彩的调整通过Photoshop的色彩调整功能,设计师可以轻松地改变图片的亮度、对比度、饱和度等参数,实现图片的优化与修饰。
新媒体美工设计中色彩的应用图形的选择在Photoshop中,设计师可以根据需要选择不同的图形样式,如圆形、矩形、三角形等,并结合蒙版、滤镜等工具实现创意表现。
图形的创意组合通过Photoshop的图层叠加和蒙版功能,设计师可以将不同的图形进行创意组合,形成具有视觉冲击力的图形效果。
Photoshop网店美工案例教程(第4版)PPT第2章

2.2.2 变换商品图像
● 图像的旋转
单击“编辑”|“变换”|“旋转”命令,调出变换控制框。将鼠标指针放在变换控制框的控制柄上, 当鼠标指针呈 形状时按住鼠标左键并拖动,即可对图像进行旋转操作。
旋转图像
2.2.2 变换商品图像
● 图像的斜切
单击“编辑”|“变换”|“斜切”命令,调出变换控制框。将鼠标指针放在变换控制框的控制柄上, 当鼠标指针呈 形状时按住鼠标左键并拖动,即可对图像进行斜切操作。
第2章
网店美工图像处理 基本操作
要想利用Photoshop进行网店美工设计,首先要掌 握Photoshop的基本操作。本章将学习使用Photoshop CC 2020进行商品图像处理时所涉及的各种基本操作, 其中包括调整商品图像尺寸、裁剪与变换商品图像、还 原与恢复图像编辑操作,以及图层的基本操作等。
“还原”和“重做”命令
2.3.2 使用“历史记录”面板恢复图像操作
使用“历史记录”面板可以帮助用户恢复到之前所操作的任意一个步骤。单击“窗口”|“历史 记录”命令,即可打开“历史记录”面板。
“历史记录”面板
2.3.2 使用“历史记录”面板恢复图像操作
还可以单击“编辑”|“首选项”命令或直接按【Ctrl+K】组合键,在弹出的“首选项”对话框 的“性能”选项中更改存储历史记录状态的步数。
如果在合并图层时图像中有隐藏的图层,将弹出提示信息框,询问是否要扔掉隐藏的图层。
“图层”菜单命令
提示信息框
2.4.7 合并图层
● 盖印图层
盖印图层就是将多个图层的内容合并到一个新的图层,同时保持其他图层不变。选择需要盖印 的图层,然后按【Ctrl+Alt+E】组合键,即可得到包含当前所有选择图层内容的新图层。
基于BOPPPS模式的《网络美工》有效教学设计

基于BOPPPS模式的《网络美工》有效教学设计本文基于BOPPPS模式设计了一节《网络美工》的教学计划,旨在通过引导学生了解网络美工的基本概念以及实际操作技能,培养学生的创新意识和动手能力,提高他们的设计水平和职业素养。
一. 大纲设计本节课程的大纲如下:一、网络美工的定义和概念二、Photoshop软件的基本操作技巧三、常用的设计元素和规则四、网页布局和色彩搭配技巧五、实战操作六、小组作业和展示二. 前置任务在开课前,学生需要自学Photoshop软件的基本操作技巧,并完成一个小作业,包括设计一张配图、设计一个Banner和设计一个网页界面。
这些作业将在下一节课中进行评分。
三. 激发兴趣教师将介绍Networking美工的定义和概念,发掘网络美工行业与日俱增的发展,以及网络美工在现代社会中的重要性、需求和应用领域。
同时,通过显示一些印象深刻的网络美工作品展示,激发学生对于美工本课的兴趣和好奇心。
四. 联系现实学生在实践中使用Photoshop软件的知识、技能和方法,根据老师提供的案例讨论主题、增强合作能力和创新思维,同时通过讨论和互动,让学生理解并感受网络美工在实践中的应用和现状。
五. 提供正反馈教师通过纠错和提供反馈,明确指导学生在实践过程中的错误、注意事项和技巧,并鼓励、展示优秀作品,提高学生的自信和兴趣。
六. 导入后续任务通过小组作业和展示,在竞争中加性创意、创造新的作品,提高学生的习惯性思维和创意意识,同时也为下一节课的课后作业提供引导和支持。
七. 总结反思在课程结束时,教师将反思和总结本节课程的效果并鼓励学生查漏补缺和继续学习Photoshop软件和网络美工的相关知识。
Photoshop在美术设计中的运用研究

Photoshop在美术设计中的运用研究肖猫生【摘要】时下科学技术水平日益完善,推动了创新型技术的逐步提升,以Photoshop技术为例,自问世以来在美术设计环节中得到了广泛的应用,推动美术设计逐步向艺术化、合理化方向发展,在满足美术设计工作日益增长需求的同时,能够充分表达美术设计师的概念构思与设计理念.本文意在,以Photoshop技术在美术设计工作中的使用情况作为研究对象,进行系统化的分析与阐述.【期刊名称】《黑龙江科技信息》【年(卷),期】2017(000)033【总页数】2页(P92-93)【关键词】Photoshop;美术设计;分析;阐述【作者】肖猫生【作者单位】江西省吉安师范学校,江西吉安 343000【正文语种】中文当前,我国美术设计相关产业发展迅猛,市场前景光明。
但值得注意的是,由于人民生活水平的逐步提升对于美术设计的艺术性、时代性有了更高的需求。
而Photoshop技术在美术设计环节中的应用,能够有效提升美术设计的时代性与超流性,全面展示设计的根本体现与艺术构思。
行使用中的 Photoshop全称是“AdobePhotoshop”,简称是“PS”,是由AdobeSystems公司进行开发和对外发行,而版本Photoshop CS6是AdobePhotoshop CS系列的最后一个版本,它具有卓越的科学性和先进性,解除了之前其他版本对平面设计限制和束缚,为美术设计提供了更多、更方便、更全面的技术服务。
使用Photoshop软件在进行美术设计时要注意三个原则。
一是明确和清楚原则。
设计工作者在使用Photoshop软件处理文字、图形和图片时,要在众多设计要素和作图技巧中做出适当、合理的选择,保证使用素材和最终制作效果明确并且清楚。
二是全局与部分的统一协调原则。
使用Photoshop软件时,应当始终以整体设计最终将呈现给人们的视觉感受和传达给人们的有效信息为重心,设计过程充分为设计目标服务,既注重设计全局的整体把握,也关注部分的细节要求和处理工作,将全局和部分的设计紧密联系并结合起来,一方面强调全局的设计结构,一方面也留意色彩之间的共通性和相互作用,使平面设计作品具有全局的协调统一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop在网页美工设计中的应用研究
作者:卢娟
来源:《现代职业教育·中职中专》2016年第08期
[摘要] Photoshop是网页设计师运用的工具软件之一;其简单、实用性也是其他工具软件无法替代的。
就Photoshop在网页美工设计中的运用进行浅显分析,以期为网页美工设计提供几点参考。
[关键词] 网页;Photoshop;美工;设计;应用
[中图分类号] G718 [文献标志码] A [文章编号] 2096-0603(2016)23-0150-01
随着网络进一步的普及,网站设计也更加逐向创意化、个性化以及多元化方向发展。
网页设计者也须抓住浏览者的眼球,设计更具特色的网页。
本文就Photoshop软件在网页美工设计中的应用及注意问题进行浅显分析,以期为网页美工设计提供几点参考。
一、Photoshop在网页美工设计中的应用表现
网页设计的主要目的就是为了让浏览者获得更为直观的信息,吸引浏览者的眼球;而欲吸引浏览者,并在网页中获取更多的信息,这就需要网页美工设计者在进行网页设计时既要保障网页的信息量,还要让浏览者在网页浏览过程中体验、享受到更多美的感受。
而Photoshop软件恰恰能够满足网页美工设计者的需求。
(一)利用Photoshop实现合理布局
网页美工设计的关键环节就是布局的合理性。
采用Photoshop软件可以让网页美工设计者在显示屏上进行不断的调整、优化,并对设计思路加以最终确认。
另外,网页美工设计者还可以充分利用Photoshop的图层功能将不同的元素进行灵活配置与转换,进而使各图层之间具有较强的独立性;还可以利用图层所具备的修改属性对网页布局设计进行修改,使其在设计、创作过程中,不会受到过多束缚,布局创作的思维也随之更为灵活。
(二)利用Photoshop提升创作的效果
由于网页设计所需要的元素较多,如图标、导航条、页眉、标志等,针对这些杂乱的元素,往往会给网页美工设计者带来巨大的工作量,甚至元素设计风格还会影响其网页设计的整体性。
而Photoshop则可以为设计者提供大量的创作元素与素材,且Photoshop还可以对这些素材进行制作、修饰,使之在满足设计者需求的同时更具质感,进而全面提升页网设计的整体效果。
(三)利用Photoshop丰富设计色彩
网页美术设计过程中的色彩搭配十分关键。
利用Photoshop中的图层功能则可以为网页设计者提供一个丰富的色彩搭配平台。
首先,设计者在确定基本元素之后,可对网页各区域、各图层进行“单独”的色彩调整与优化,也可以对某一颜色进行分析。
其次,Photoshop还具有网页安全色功能,设计者可以直接在色板里挑选自己需要的web安全颜色或色谱,进而达到所设计的网页可以在不同的操作系统或浏览器中正常使用,极大地方便了设计者对网页安全色的设计需求。
(四)利用Photoshop完成动画设计
网页美工设计过程中,往往需要一些动画设计来提升网页浏览的趣味性,以达到吸引更多访问者的目的。
Photoshop则具备一些简单动画的设计功能,如将多幅图片合并成一个图像文件,并设计、制作一些简单的GIF格式的“帧动画”。
这种“帧动画”具有文体体积小、通用性强的特点。
因此,也是目前网页美工设计者大量采用的方式之一。
(五)利用Photoshop提升速率
网页美工设计者在创作精美网页的同时,还要考虑网站打开速度的问题,一旦网站打开、运行速度过慢也会让一些浏览者失去等待的耐心。
虽然造成网页打开速度较慢的原因较多,但网页元素的优化配置、网页大小等也会直接影响网页打开的速度。
利用Photoshop则可以将网页内的一些图片进行压缩,如在不影响图片质量的前提下对图片进行减色处理,进而让图片的体积更小;也可以将大图像进行“分割”,使之成为不同的小图像,进而实现提升网页下载速度、提高传输速度的目的。
二、Photoshop在网页美工设计中的注意事项
虽然,Photoshop软件中的各项功能可以广泛应用于网页美工设计之中,为设计者提供更便捷的创作设计。
但是,网页美工设计者在运用Photoshop创作网页美工设计时,也必须注意一些基本问题。
如,网页美工设计初始阶段,设计者须对网页尺寸与分辨率的关系进行客观分析,通常而言,网页文档尺寸多以708×800像素为主,分辨率多设置为72。
设计者在进行设计时则需结合创作设计需要对其分辨率进行适当调整,使之更符合设计需要。
综上所述,利用Photoshop进行网页美工设计,既是未来网页设计的方向,也是网页美工设计者提高创作水平及工作效率的有效工具之一。
但在实际应用过程中,网页美工设计者也要充分发挥Photoshop软件的各项功能,并在掌握各功能运用技巧的同时,不断提升自身美术素养,合理利用Photoshop来控制、优化网页中的布局、色彩、质感等,为全面提高网页显示效果奠定基础,以此来提高网页的浏览量。
参考文献:
[1]周婧.Photoshop网页设计技巧[J].科技创新与应用,2012(3).
[2]丁瑜.Photoshop在网页美工设计中的应用研究[J].管理视窗,2015(8).。
