Photoshop制作网页banner广告设计
如何使用Photoshop设计精美的网络横幅广告

如何使用Photoshop设计精美的网络横幅广告Photoshop作为一款专业的图像处理软件,广泛应用于设计师、摄影师等创意行业。
在设计网络横幅广告时,Photoshop提供了许多有用的功能和工具,可以帮助我们创建精美、吸引人的横幅广告。
本文将带您一起了解如何使用Photoshop设计精美的网络横幅广告。
第一章:准备工作在开始设计之前,我们需要明确广告的目的和受众群体。
这将有助于我们确定横幅广告的风格、颜色和内容等关键元素。
此外,为了提高工作效率,我们还需要准备一些素材,如品牌标志、产品图片和文字等。
第二章:选择和调整画布大小在Photoshop中,我们可以根据广告平台的要求选择和调整画布大小。
例如,如果我们要在社交媒体上发布广告,我们可以设置画布大小为1200像素宽和628像素高。
通过调整画布大小,我们可以确保广告在不同设备上都能正常显示。
第三章:选择合适的背景选择合适的背景是设计横幅广告的重要步骤。
我们可以使用颜色渐变、纹理、图片或插图等元素作为背景。
同时,我们应该确保背景与广告的主题一致,并且不会干扰到文字和其他重要的视觉元素。
第四章:添加品牌元素品牌元素是横幅广告中的重要组成部分,可以帮助我们加强品牌形象和认可度。
我们可以添加品牌标志、品牌色彩和字体等元素来展示品牌特色。
此外,我们还可以使用特定的布局和排版方式来突出品牌的个性。
第五章:优化图片和插图如果广告中包含产品图片或插图,我们需要确保它们具有高品质和适当的尺寸。
Photoshop提供了许多图像处理工具,例如调整亮度和对比度、裁剪、调整颜色等。
通过优化图片和插图,我们可以提高广告的吸引力和视觉效果。
第六章:设计引人注目的标题标题是吸引受众注意力的关键元素之一。
我们可以使用Photoshop的文字工具来设计独特而有吸引力的标题。
在选择字体时,我们应该考虑与品牌一致,并确保标题易于阅读。
使用特殊效果如阴影、描边和拉伸等,可以使标题更加突出。
Photoshop 网页设计 实例——设计工作室网页Banner制作

Photoshop 网页设计实例——设计工作室网页Banner 制作根据网站的主题来设计网页Banner,本案例是一个设计工作室网站,如图1-58所示。
依据题目名称设定整体风格,画面比较柔和。
Banner的背景以一种纸张的纹理而出现,在背景上绘制有一片灰色的墨迹水印效果,彩色图案与黑白色图案结合,蕴含一种诗意味道。
图1-58 设计工作室Banner操作步骤:(1)新建一个【宽度】和【高度】分为1000和250像素,10%灰色背景文档。
执行【滤镜】|【纹理】|【纹理化】命令,打开【纹理化】对话框,设置【纹理】为“画布”,设置参数,如图1-59所示。
图1-59 添加纹理效果(2)新建“图层1”,填充蓝色(#ABD5CF),单击【图层】面板下的【添加图层蒙版】按钮,对图层添加蒙版。
在蒙版处于工作状态下,使用黑色【画笔工具】,设置【硬度】为0%,在画布中央进行涂抹,如图1-60所示。
(3)打开“墨迹”图片素材,使用【魔棒工具】,设置【容差】为30像素,在画布白色出点击建立选区。
按Ctrl+Shift+I快捷键,反选选区。
新建“图层1”,将选区填充土黄色(#D1b57A),取消选区,如图1-61所示。
图1-61 绘制图形(4)使用【移动工具】,将图像放置到Banner文档中,命名图层为“墨迹”图层。
按Ctrl+T快捷键,对图像进行缩小变换,并按Enter键结束变换,如图1-62所示。
图1-62 放置图像(5)按住Ctrl键,单击该图层缩览图,载入选区。
执行【选择】|【修改】|【扩展】命令,设置【扩展量】为5像素,如图1-63所示。
图1-63 建立选区(6)新建图层“墨迹1”,填充土黄色(#D1b57A),设置【不透明度】为30%。
如同(2)步骤操作,对“墨迹”添加蒙版后在图像边缘进行涂抹,如图1-64所示。
图1-64 绘制墨迹水印效果(7)打开“水墨画”图片素材,执行【图像】|【模式】|【灰度】命令。
将图像由彩色转换为黑白。
使用Photoshop制作创意海报和宣传展板设计

使用Photoshop制作创意海报和宣传展板设计Photoshop是一款功能强大的图像处理软件,广泛应用于设计领域。
本教程将教你如何使用Photoshop制作创意海报和宣传展板设计,让你的宣传物更加吸引人。
1. 设计思路在制作海报和宣传展板之前,首先需要明确设计的目的和主题。
根据目标受众和信息传达的重点,确定设计的整体风格和色彩搭配。
2. 文字处理文字是海报和宣传展板的重要组成部分,它能够有效传达信息。
在Photoshop中,你可以使用文本工具添加文字,并调整字体、大小、颜色等属性以获得更好的效果。
可以使用字体的粗细、斜体等呈现不同的风格,注意文字的可读性和与背景的对比度。
3. 图片处理图片是海报和宣传展板的关键元素之一,选择高质量的图片能够吸引目标受众的注意力。
可以使用图片工具导入自己的图片,或从图库中选择合适的图片。
在Photoshop中,你可以调整图片的大小、裁剪、修饰等,以确保图像的质量和适应设计需求。
4. 背景设计背景是海报和宣传展板的基础,能够为设计增添氛围。
可以使用填充工具或选择背景图像来设计背景。
另外,通过添加阴影、光线效果等可以增加视觉层次感和丰富度。
5. 图层合并和调整在完成设计后,可以合并图层以减少文件大小和提高操作效率。
合并图层后,你还可以使用调整图层来调整整体颜色、对比度和亮度等参数,以获得更佳的效果。
6. 特效添加为了增添创意和吸引力,可以使用Photoshop提供的特效工具来为设计添加一些独特的效果。
例如,模糊、变形、滤镜等,这些特效可以为海报和宣传展板注入艺术感和创意元素。
7. 输出和保存在所有设计和调整完成后,你可以使用Photoshop的导出功能将作品保存为适当的格式,以便用于打印或在线发布。
常见的保存格式包括JPG、PNG等,可以根据实际需要选择合适的格式。
使用Photoshop制作创意海报和宣传展板是一项需要综合各方面设计技巧和创意思维的任务。
通过合理运用各种工具和功能,可以创作出独一无二的设计作品。
Photoshop 网页设计 实例——服装网Banner制作

Photoshop 网页设计实例——服装网Banner制作服装网站是一种典型的商业网站,根据内容制作网站Banner。
例如本案例是关于Kappa 运动服装网,网站以个性时尚突出主题。
所以在Banner设计在色彩搭配上要鲜艳,整体结构新颖独特,充满活力感,如图1-76所示。
图1-76 Kappa专卖网操作步骤:(1)新建一个【宽度】和【高度】分别为750和530像素,白色背景文档。
新建“图层1”,填充任意色。
双击该图层,打开【图层样式】对话框,启用【渐变叠加】选项,设置参数,如图1-77所示。
图1-77 添加渐变效果(2)新建“图层2”,选择【自定义形状工具】。
在【“自定形状”取舍器】下拉菜单中,选择“红心形卡”。
设置W和H分别为440和380像素,在画笔在单击,建立图形,如图1-78所示。
图1-78 绘制图形(3)按Ctrl+T快捷键,打开变换框。
在【工具栏】上,设置【旋转】1-30度。
双击当前图层,打开【图层样式】对话框,启用【内阴影】选项,设置参数,如图1-79所示。
图1-79 添加立体效果(4)按住Ctrl键,单击“图层2”缩览图,载入该图层选区。
执行【选择】|【变换选区】命令。
单击【工具栏】上【保持长宽比例】按钮,设置【水平缩放】为95%,如图1-80所示。
(5)按Enter键,结束上次变换。
新建“图层3”,填充任意色。
双击该图层,启用【渐变叠加】图层样式,对图像添加渐变效果,设置参数,如图1-81所示。
并中“图层2”,按Delete键,删除该图层图像上所选区域。
图1-81 添加渐变效果(6)新建“图层4”,将选区填充为白色。
按照上例缩放选区方法,设置【水平缩放】为85%,缩放选区。
按Delete键,删除选区,如图1-82所示。
按Ctrl+D快捷键,取消选区,并设置该图层【不透明度】为20%。
图1-82 绘制图像(7)新建“图层5”,设置前景色为白色。
使用【矩形工具】,设置W和H分别为390和125像素,绘制矩形。
利用Photoshop设计海报和广告横幅

利用Photoshop设计海报和广告横幅如何使用Photoshop设计海报和广告横幅步骤一:收集素材1. 确定设计目的:海报或广告横幅的用途、定位和受众等。
2. 寻找合适的图片:从免费图库或付费图库中寻找与设计目的相关的素材。
可以使用关键词搜索以节省时间。
3. 考虑版权问题:确保所选图片具有商业使用许可。
注意避免侵犯他人的知识产权。
步骤二:启动Photoshop1. 打开Photoshop软件:确保你已经安装了最新版的Photoshop软件,并启动它。
2. 创建新的文件:选择“文件”> “新建”,根据你的海报或广告横幅尺寸需求创建一个新的空白文件。
3. 配置画布设置:根据你的设计需求,设置画布尺寸、分辨率和背景颜色等。
步骤三:编辑素材1. 导入素材:将收集到的图片导入到Photoshop中,可以使用“文件”> “导入”> “放置嵌入”命令将图片添加到画布中,并调整位置和大小。
2. 调整图像:使用“图像”> “调整”菜单中的选项来微调图像的亮度、对比度、饱和度等,以确保它们符合整体设计风格。
3. 使用滤镜:尝试使用Photoshop中的滤镜功能,如模糊、锐化、马赛克等,以创建独特的视觉效果。
步骤四:添加文本和图形1. 插入文本:使用“文本工具”在海报或广告横幅上添加标题、正文和其他信息。
选择合适的字体、字号和颜色来增强设计效果。
2. 格式化文本:使用Photoshop中的文本格式化选项,如对齐、缩进、行距等,调整文本的外观和样式。
3. 添加图形元素:通过“形状工具”或在互联网上搜索并导入矢量图标等,将图形元素添加到设计中。
注意保持整体风格的一致性。
步骤五:进行修饰和调整1. 添加特效:使用Photoshop提供的图像特效工具,如阴影、高光、渐变等,为设计添加更多的细节和深度。
2. 调整图层:使用“图层”面板调整各个元素的顺序和透明度,以达到更好的组合效果。
3. 修饰细节:检查设计是否需要额外的调整或修饰,如添加边框、装饰线条等,以使整体效果更加出众。
如何使用Photoshop制作创意广告横幅

如何使用Photoshop制作创意广告横幅PS软件是一款功能强大的图像处理软件,广泛应用在广告设计领域。
在本文中,我将分享如何使用Photoshop制作创意广告横幅的技巧。
首先,打开PS软件并创建一个新的画布。
选择“文件”>“新建”,设置画布的大小和分辨率。
通常情况下,广告横幅的标准尺寸是960像素宽、120像素高。
请注意,广告的尺寸可能会根据实际需求有所变化。
接下来,在画布上创建一个背景。
选择“图层”>“新建填充图层”,选择所需的背景颜色或图案。
优雅的背景可以增强广告的吸引力和可读性。
然后,选择一个适合广告主题的图片或图标。
你可以通过在互联网上搜索免费或付费的图像库来找到所需的素材。
将所选图片拖放到画布上,并通过调整大小和位置使其适合横幅的尺寸。
接下来,精心选择字体和颜色来设计广告的文本部分。
点击“T”图标打开文本工具,然后在画布上创建一个文本框。
输入所需的文字并调整字号、字体和颜色。
要增强广告的吸引力,可以使用Photoshop提供的各种特效和滤镜。
例如,你可以应用阴影效果、模糊、亮度/对比度等来改善图像的外观。
请注意,过度使用特效和滤镜可能会导致广告看起来过于复杂或混乱,因此请谨慎使用。
除了图片和文本之外,你还可以添加一些图标、符号或装饰来增添广告的创意性。
Photoshop提供了各种绘图工具和形状工具,可以帮助你创建所需的图形元素。
当设计完成后,可以预览广告横幅,并进行必要的修改和调整。
确保广告的布局合理,文字易读,图片清晰,并且整体设计与广告主题相符合。
最后,在完成广告设计后,可以保存为常见的图像格式,如JPEG、PNG或GIF。
根据广告发布的需求,选择合适的图像格式,并进行必要的压缩和优化,以确保图像质量和加载速度。
这就是使用Photoshop制作创意广告横幅的基本步骤和技巧。
通过运用PS软件提供的各种工具和特效,你可以创造出吸引人的广告设计。
记住,创意和平衡是制作成功的广告横幅的关键。
利用Photoshop制作海报和广告设计的工作流程

利用Photoshop制作海报和广告设计的工作流程Photoshop是一款功能强大的图像处理软件,广泛应用于海报和广告设计中。
利用Photoshop制作海报和广告设计需要经过一系列的步骤,下面将详细介绍这个工作流程。
1. 确定设计目标:首先,需要明确设计的目标和定位。
是为了宣传产品?还是为了推广活动?或者是为了提升品牌形象?明确设计目标有助于确定设计的风格和内容。
2. 收集素材:在设计之前,需要收集一些素材,例如产品图片、背景图片、品牌标志等。
这些素材将在后续的设计中使用。
3. 设计构思:根据设计目标,开始进行创意构思。
可以参考其他类似的海报和广告设计,获取灵感,并结合自己的想法创造出独特而吸引人的设计。
4. 创建画布:打开Photoshop软件,创建一个新的画布。
根据设计需求,设置画布的尺寸和分辨率。
5. 导入素材:将之前收集好的素材导入到画布中。
可以通过拖拽的方式将素材拖到画布上,或者使用导入命令将素材插入到画布中。
6. 调整素材:根据设计需求,对素材进行修饰和调整。
可以使用Photoshop的各种工具和滤镜,如调整色彩、亮度和对比度等,使素材更符合设计的要求。
7. 添加文字:在海报和广告设计中,通常需要添加一些文字信息,如标题、口号、联系方式等。
选择合适的字体和字号,并根据设计需求进行排版和布局。
8. 进行图层管理:在设计过程中,可以使用图层管理工具对素材和文字进行分组和排序。
这样可以更方便地调整和修改设计。
9. 添加效果和特效:为了增加设计的吸引力,可以添加一些效果和特效。
例如模糊、阴影、光晕等。
这些效果可以使设计更加生动和立体。
10. 完善细节:仔细检查设计细节,确保没有错别字、偏移和质量问题。
可以使用放大工具来检查设计的细节。
11. 导出设计:当设计完成后,可以导出为不同的文件格式,如JPEG、PNG等。
根据实际需要选择适合的格式,并保存设计文件。
12. 输出设计:根据设计的用途,可以将设计输出为打印文件或网络文件。
Photoshop网站的banner

1、了解网站的banner和logo。
Banner:网站的横幅、旗帜
Logo:网站的标志
2、欣赏一些网站的横幅(banner)
3、网站的banner应该是醒目的,它由文字和图片组合而成。
它能够很直接的反应出本网站的一个主题内容。
4、一般网站的banner是由图片组成的,所以我们可以使用photoshop(以后简称PS)软件来制作。
5、建议网站的banner大小为760像素宽,120像素高。
推荐banner的尺寸大小:760pix×120pix 760pix×200pix
6、我们准备制作一个这样的横幅
7、在PS里面建立一个760×120的图片。
9、利用编辑菜单中的“自由变换”让蓝天白云的图片铺满整个背景。
10、利用“自由变换”让长江大桥的图片放到右边
11、利用快速蒙版将长江大桥的图片,“刮掉”一部分,让图片融入背景。
12、利用同样的方法制作出左边的黄鹤楼
来。
15、用移动工具调整好鹤的位置。
17、增加文字
18、给文字层增加“描边”和“投影”的效果。
19、制作完成之后,将图片保存,同时“存储为”一幅“jpg”格式的图片。
【VIP专享】经典教程:Photoshop制作网页banner广告设计

导言:在这篇Photoshop教程中,我将教给你如何制作一个专业的banner广告。
教程浅显易懂,你一定可以做得到的。
下面教程开始我们这篇教程的效果如下。
(图01)图01好了,让我们开始吧,在Photoshop中,新建一个文档,尺寸是500×300px,白色背景。
(图02)图02选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色#6d9e1e。
(图03)图03双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。
参数如下图。
(图04)图04现在的效果应该是如下图的样子。
(图05)图05好了,这一步就完成了。
然后我们开始创建banner的“头部”。
按住Ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。
剩余的部分填充白色,如下图。
(图06)图06点击Ctrl+D去掉选区。
改变这个图层的图层渲染模式为叠加,透明度设置为20%。
(图07)图07好了,进入下一步吧。
我希望在我们的头部中,有一个小的图形。
在网上我找到了一个小的钟表的图标,打开图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。
(图08)图08用锐化工具稍微让图形清晰一些。
(图09)图09接下来,我们用文字工具写下了头部的标题。
(图10)图10在这里,我用的字体是Myraid Pro,白色。
但是实际上你可以选择你喜欢的字体。
打开图层属性面板,设置投影,参数如下图。
(图11)图11效果如下。
(图12)图12好了,头部的部分我们就已经完成了。
我希望给我们的banner添加更多的设计元素。
选择用户自定义形状,选择一个Photoshop里面自带的一个形状,如下图。
(图13)图13在我们的banner上面添加两个白色的形状。
(图14)图14合并两个形状到一个图层中。
好了,我们把banner外面的形状要删除。
如何做到这点呢?按住Ctrl左键点击形状的那个图层缩略图,载入选区。
教你用PS画一张网页banner的立体插画

教你用PS画一张网页banner的立体插画step1:那么,看见这张图,先分解,即它是由哪几个部分构成的呢?大背景透视的背景线立体插画图以及一些周边的按钮之类的。
step2:背景制作直接选择矩形工具,拉渐变。
接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。
好了,背景完成了。
step3:背景透视的线了,这个地方我用的方法比较笨,所以画了好久好久好久好久~先用矩形工具画一个矩形,填充去掉,描边2px接着,根据需要的点配合钢笔工具的加减锚点以及小白(直接选择工具)进行锚点的一对一修改。
然后用相同的方法拼出来一整个背景线条画好后,ctrl G进行编组,并复制一个组,命名背景-线,第一个组隐藏掉。
(这个操作是备份,以防后续需要进行修改)。
接着,在复制的组背景-线右键 - 转为智能对象,并进行颜色叠加。
接下来进行透视操作,先快捷键ctrl T,将图旋转45度,如下图:旋转45°后,再次右键,选择扭曲,并操作那么,背景就完成了。
step4:立体的图了,这个我们需要先把层分出来,就跟刚刚对整个画面分层是一样的道理,先来看第一个。
将元素组合起来,就是模型01的样式了。
接下来看一下有光的效果的是拆分。
剩下的就是叠加上去,凹进去的可以创建剪切蒙版,快捷键ctrlalt G等几个图形都制作完毕后,就进行一下整体的调节,添加一些周边的东西。
剩下还有一个按钮,叠加了两层,原本考虑直接用内阴影,效果不理想,于是就分两层来做了。
最后,成品啦!附上一张应用立体感觉设计的图,放在网页上面,网站看起来就比较专业啦~大家好,这里是吧唧设计!不定期分享译文,读后感,设计教程。
如何使用Photoshop设计精美的横幅广告

如何使用Photoshop设计精美的横幅广告横幅广告是网络营销中一个非常重要的组成部分,它能够吸引用户的眼球并促使他们点击进入网站。
为了设计出精美的横幅广告,我们可以借助强大的Photoshop软件。
在这篇文章中,我将介绍一些使用Photoshop设计横幅广告的技巧和步骤。
第一步:选择正确的画布尺寸在设计横幅广告之前,我们需要确定广告将被放置的位置和尺寸。
通常,网站上会有明确的广告位尺寸要求,我们可以根据这些要求来选择正确的画布尺寸。
在Photoshop中,我们可以通过创建新的文件并设置宽度和高度来选择正确的画布尺寸。
第二步:添加背景除非网站明确要求透明背景,否则我们需要为广告添加一个背景。
在Photoshop中,我们可以使用“油漆桶工具”来添加背景色或图案。
只需选择合适的颜色或者导入背景图案即可。
第三步:选择合适的字体和字号一个好的横幅广告需要有吸引人的标题和清晰易读的文字。
选择合适的字体和字号非常重要。
Photoshop提供了各种字体供我们选择。
在选择字体之前,我们可以考虑广告的主题和目标受众的喜好。
如果目标受众是年轻人,可以选择一些时尚、有活力的字体。
如果广告的主题是正式或商务相关的,可以选择一些更加传统、专业的字体。
第四步:设计吸引人的图形或图像一个吸引人的横幅广告需要有视觉冲击力。
在Photoshop中,我们可以使用各种工具和特效来设计精美的图形或图像。
例如,我们可以使用“图形工具”绘制形状,使用“画笔工具”绘制自定义图案或者使用“滤镜”效果来增强图像的视觉效果。
第五步:调整色彩和对比度色彩和对比度对于横幅广告的吸引力至关重要。
通过调整颜色和对比度,我们可以使广告更加醒目和吸引人。
在Photoshop中,我们可以使用“色彩平衡”、“曲线”、“色阶”等功能来调整色彩和对比度。
通过适当调整,我们可以让广告图像更加生动鲜明,并能够更好地吸引用户的注意力。
第六步:添加标语或口号标语或口号是广告中的重要元素,它能够概括广告的主要信息并吸引用户的兴趣。
Photoshop 网页设计 实例——静态全屏广告

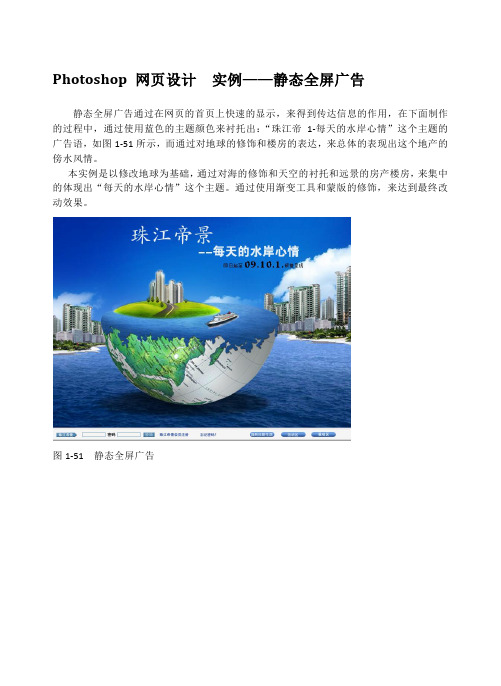
Photoshop 网页设计实例——静态全屏广告静态全屏广告通过在网页的首页上快速的显示,来得到传达信息的作用,在下面制作的过程中,通过使用蓝色的主题颜色来衬托出:“珠江帝1-每天的水岸心情”这个主题的广告语,如图1-51所示,而通过对地球的修饰和楼房的表达,来总体的表现出这个地产的傍水风情。
本实例是以修改地球为基础,通过对海的修饰和天空的衬托和远景的房产楼房,来集中的体现出“每天的水岸心情”这个主题。
通过使用渐变工具和蒙版的修饰,来达到最终改动效果。
图1-51 静态全屏广告操作步骤:(1)新建一个800×600像素,分辨率为72像素/英寸文档,导入素材,将素材放置合适位置。
按Ctrl+B快捷键打开【色彩平衡】对话框,设置参数,如图1-52所示。
图1-52 调整色彩平衡(2)使用【多边形套索工具】绘制选区,并按Shift+F6快捷键设置【羽化半径】为50像素。
接着按Ctrl+J快捷键得到新图层,如图1-53所示。
图1-53 得到新图层(3)使用【移动工具】移至合适位置,并继续复制云彩,按Ctrl+T快捷键自由变换云彩效果,并使用【橡皮擦工具】降低【不透明度】和【大小】参数进行擦除,如图1-54所示。
图1-54 变换云彩(4)继续导入素材,打开【图层】面板,单击【添加图层蒙版】,并使用【渐变工具】绘制黑色透明线性渐变,设置参数,如图1-55所示。
图1-55 创建蒙版(5)继续导入素材,并放置合适位置,采用上述方法添加蒙版并绘制线性渐变,使用【画笔工具】设置前景色为黑色设置不透明度和大小,在蒙版中进行涂抹,如图1-56所示。
图1-56 涂抹效果(6)导入地球仪素材,改变其大小放置合适位置,并使用【钢笔工具】抠出地球仪,调整色阶,如图1-57所示。
图1-57 地球仪调整色阶效果(7)新建图层,按Ctrl键单击地球仪图层,得到选区。
使用【渐变工具】绘制透明渐变,设置前景色为黑色,设置参数,如图1-58所示。
Photoshop 网页设计 实例——摄影网页动画Banner制作

Photoshop 网页设计实例——摄影网页动画Banner制作雅之美摄影网站,以神秘、热情、温和、浪漫的紫色调为主。
在Banner制作中,背景以多种颜色多色块和谐搭配组成,加上背景圆环图案,呈现一种朦胧光晕效果,如图1-131所示。
在静态Banner制作完成,放置了两张摄影图片,采用了动态Banner使之循环播放。
在Photoshop中,分别对两张图像插入关键帧,制作从无到有的动画效果。
图1-131 摄影Banner1 制作背景(1)新建一个【宽度】和【高度】分别为1000和600像素,黑色背景文档。
新建“图层1”,填充白色。
双击该图层,打开【图层样式】对话框。
启用【渐变叠加】选项,设置【渐变类型】为“径向”,设置参数,如图1-132所示。
图1-132 添加蒙版(2)单击【图层】面板下的【添加图层蒙版】按钮,对“图层1”添加蒙版。
使用黑色【画笔工具】,设置【硬度】为0%,【画笔大小】和【不透明度】根据需要随时更改。
在画布上涂抹,如图1-133所示。
图1-133 绘制紫红色烟雾效果(3)新建“图层2”,填充棕色(#7D463E)。
如同上例操作,绘制棕色烟雾,如图1-134所示。
图1-134 绘制棕色烟雾效果(4)新建“图层3”,填充白色。
双击该图层,启用【渐变叠加】图层样式。
设置【渐变类型】为“线性”,设置参数,如图1-135所示。
图1-135 添加渐变效果(5)使用【矩形选框工具】,在画布左下角建立选区。
按Shift+F6快捷键,设置【羽化半径】为10像素,羽化选区。
单击【图层】面板下的【添加图层蒙版】按钮,对“图层3”添加蒙版,如图1-136所示。
图1-136 添加图层蒙版(6)新建“图层5”,使用【椭圆工具】,绘制紫色(#931D7B)正圆。
双击该图层,启用【外发光】图层样式。
设置【外发光】颜色为粉色(#DF85C3),并设置该图层【填充】为5%。
设置参数,如图1-137所示。
图1-137 绘制发光圆环(7)如同上例操作,绘制多个发光效果不同的圆环。
如何使用Photoshop设计创意招牌和广告牌

如何使用Photoshop设计创意招牌和广告牌怎样使用Photoshop设计创意招牌和广告牌Photoshop是一款功能强大的图像处理软件,广泛用于设计领域。
在设计创意招牌和广告牌时,Photoshop的多种工具和功能可以帮助我们实现各种效果和样式。
下面将介绍一些使用Photoshop设计创意招牌和广告牌的技巧。
1. 创建新画布:打开Photoshop后,点击“文件”菜单,选择“新建”创建一个新画布。
可以根据实际需要设置画布的尺寸和分辨率。
2. 导入背景图片:点击“文件”菜单,选择“导入”-“文件”,选择一张合适的背景图片并导入到画布中。
可以使用自己拍摄的照片或者从网上下载的图片作为背景,确保图片清晰并符合设计主题。
3. 添加文字:点击工具栏上的“文字工具”,在画布上点击鼠标并拖动,创建一个适当大小的文本框。
在文本框内输入要显示的文字,并根据需要调整字体、大小和颜色。
可以尝试使用不同的字体和颜色来营造不同的风格和效果。
4. 图层样式:为了增加文字的可读性和吸引力,可以对文字图层应用一些图层样式。
选择文字图层,在图层面板中点击“图层样式”按钮,选择合适的效果,如描边、阴影、渐变等。
可以根据具体需求调整样式参数,使文字更突出和引人注目。
5. 添加图片:除了文字,还可以添加图片元素来增加视觉效果。
点击工具栏上的“矩形选框工具”或“椭圆选框工具”,在画布上创建一个选区。
然后点击“文件”菜单,选择“导入”-“文件”,将要使用的图片导入到选区中。
在图层面板中,调整图片图层的位置和大小,以及透明度和混合模式等属性,使其与背景和文字融合自然。
6. 调整色彩和对比度:通过调整色彩和对比度可以增强图像的效果和吸引力。
点击菜单栏中的“图像”-“调整”-“亮度/对比度”或“色相/饱和度”,根据个人喜好和设计要求调整相应参数。
可以使图像色彩更鲜艳,对比度更强烈,以及改变图片的色调和饱和度等。
7. 添加特效和滤镜:Photoshop提供了各种特效和滤镜,可以给招牌和广告牌增加一些独特的视觉效果。
ps制作超酷的设计类网站的网页横幅

ps制作超酷的设计类网站的网页横幅设计类网页最重要是创意,画面要有一定的新意和视觉冲击力。
因此在选择素材的时候多选一些艺术感较强的图片,然后发挥想象去渲染,做出自己满意的效果。
最终效果1、新建一个895×307px的图层,分辨率为300,背景颜色为白色,颜色模式为RGB。
2、打开人物素材,拖到刚刚新建的图层上面。
<点小图查看大图>3、新建图层,使用钢笔工具圈出图片上半部分,需要带点弧度,然后使用快捷键ctrl+enter 使其进入选区。
4、选择渐变工具,设置渐变的颜色,并用吸管工具调整渐变颜色,颜色分别为:#a4dce7、#f8f7cf、#ea93d4。
5、点击渐变菜单上面部分的色标,设置不透明度。
6、然后选择线性渐变,拉个渐变出来,如果颜色太浓,可以使用橡皮擦工具稍微擦拭。
7、使用同样的方法,将图片下部分也做上渐变。
8、新建图层,选择椭圆选框工具,在图片上画个圆。
9、设置羽化40XP,填充白色(灰色也可)。
10、选择矩形选框工具,在刚刚那个羽化的圆圈中间拉个矩形。
11、拉好选区之后,按一下键盘上的Delete键,删除多余部分。
12、选择PS上部工具栏中的:编辑-变换-选择,将图层旋转到下图的位置。
13、使用QQ截图,将PS的工具栏截图下来,用PS打开。
使用编辑-变换-变形,将其变形为下图的样子。
14、复制变形完的图层,选择:滤镜-模糊-动感模糊,设置角度为8,距离为30。
15、将上面用动感模糊处理过的图层拖到前面变形工具栏图层下方。
16、使用同样的方法,作出另外一个工具栏。
17、使用丝带的笔刷画几个丝带,设置一下颜色渐变(使用丝带素材也可)。
18、对丝带也进行刚才的模糊步骤。
21、把刚刚打的字栅格化,与黄色的图层合并。
使用魔术棒工具,在X前面、N后面点一下,再按一下Delete。
ps制作banner教程

ps制作banner教程背景介绍:在这个教程中,我们将学习如何使用PS制作一个简单的横幅(banner)。
横幅通常用于网站、社交媒体或广告平台上,用于宣传、宣传或推广一种产品、服务或活动。
展示图像、文字和设计元素,使之吸引人眼球,提高点击率。
步骤1: 创建文件和设置画布在Photoshop中,打开一个新的文件。
选择文件>新建。
设置文件的尺寸和分辨率,根据您的具体需求进行调整。
通常,横幅的尺寸为横向长宽比,例如1200像素宽和400像素高。
在“背景内容”下,选择您需要的背景颜色,然后单击“确定”。
步骤2: 添加背景颜色或图像在横幅上添加背景颜色或图像。
如果您选择添加背景颜色,选择绘图工具(点击“矩形选框工具”或按键盘上的“U”键),然后在画布上拖动来创建填充颜色的矩形。
如果您要添加背景图像,可以将图像拖到画布上,然后使用“变换工具”(按键盘上的“T”键)调整大小和位置。
步骤3: 添加文本从工具栏中选择“文本工具”(或按键盘上的“T”键),然后单击画布并输入您想要显示的文本。
您可以使用文字选项栏中的工具和选项来自定义文本的样式、对齐方式和大小。
建议选择易于阅读的字体和适当的字号。
步骤4: 插入图像和设计元素如果您有特定的图像或设计元素要添加到横幅中,可以使用“文件”>“导入”将其导入到画布上。
您可以使用“变换工具”来调整图像大小和位置,以便适应您的布局。
您还可以使用其他图形工具和特效来创建想要的效果和视觉吸引力。
步骤5: 调整布局和样式通过调整元素的位置、大小和颜色来优化您的横幅布局。
您可以使用图层面板对各个图层进行调整,并添加图层样式以改变元素的外观。
使用调整图层属性、激活图层蒙版和使用滤镜效果等方法,可以进一步改进您的设计。
步骤6: 最终调整和导出在设计完成后,进行最后的审查和调整。
检查拼写错误、正确的颜色和对齐。
如果需要,您可以调整整个横幅的大小,以适应不同的平台或尺寸要求。
最后,将您的横幅导出为适当的文件格式,例如JPEG或PNG,并保存到您想要展示的地方。
Photoshop 网页设计 实例——横幅动画广告

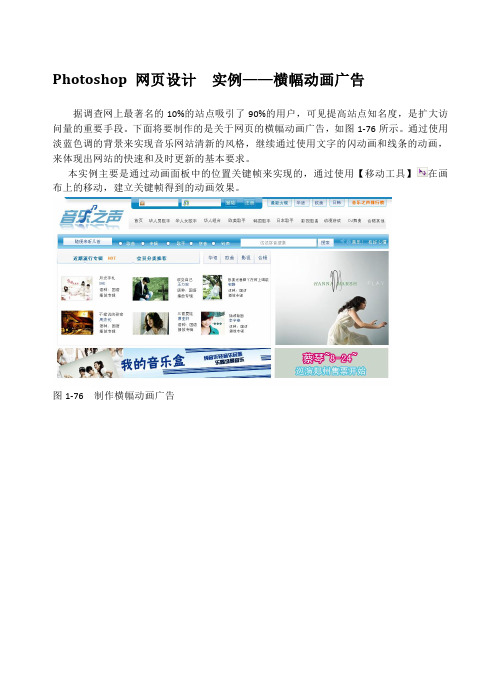
Photoshop 网页设计实例——横幅动画广告据调查网上最著名的10%的站点吸引了90%的用户,可见提高站点知名度,是扩大访问量的重要手段。
下面将要制作的是关于网页的横幅动画广告,如图1-76所示。
通过使用淡蓝色调的背景来实现音乐网站清新的风格,继续通过使用文字的闪动画和线条的动画,来体现出网站的快速和及时更新的基本要求。
本实例主要是通过动画面板中的位置关键帧来实现的,通过使用【移动工具】在画布上的移动,建立关键帧得到的动画效果。
图1-76 制作横幅动画广告1制作效果动画(1)新建640×90像素,分辨率为72的像素文档,分别导入素材,如图1-77所示。
图1-77 导入素材(2)执行【窗口】|【动画】命令,选择【人物】图层,单击位置【在当前时间添加或删除关键帧】在0.00秒上建立关键帧,如图1-78所示。
图1-78 创建关键帧(3)继续单击位置【在当前时间添加或删除关键帧】在0.02秒上建立关键帧,使用【移动工具】将人物图片向右方移动,如图1-79所示。
图1-79 创建移动动画(4)继续选择人物图层,在0.10秒上建立关键帧,使用【移动工具】将人物图片向上方移动,创建抖动动画,如图1-80所示。
图1-80 创建抖动动画(5)移动【当前时间指示器】放置0.17秒的处,在0.17秒上建立关键帧,使用【移动工具】将人物图片向下方移动,创建抖动动画,如图1-81所示。
图1-81 创建下方抖动动画(6)继续采用上述方法,在0.26秒上建立关键帧,使用【移动工具】将人物图片向上方移动,如图1-82所示。
图1-82 上方抖动动画(7)使用【文字工具】输入横排文字,并填充颜色,按Ctrl+T快捷键改变文字的方向,将【当前时间指示器】移动到0.29秒处,将【动画轨道开始】拖至0.29秒,如图1-83所示。
图1-83 移动动画轨道开始(8)复制文字,将文字颜色改为白色,继续把【当前时间指示器】移动到1.0秒处,将【动画轨道开始】拖至1.0秒,继续将【动画轨道结束】拖至1.03秒处,如图1-84所示。
Photoshop 网页设计 实例——房产网页动画Banner制作

Photoshop 网页设计实例——房产网页动画Banner制作Banner可以放置在网页上的不同位置,其尺寸是根据所在网页整体配比设置。
本案例中Banner是展示网页整体风格的主题,采用了蓝色调和绿色调,与网站的灰色调想配合,在网页中显得清新,如图1-94所示。
此外,该Banner是动态的,制作成动画形式,在单击进入该网站时,使整个网站的生动而又朝气。
图1-94 房地产网操作步骤:(1)打开准备好的PSD格式分层素材,如图1-95所示。
图1-95 打开素材图像(2)隐藏“背景”、“播放栏”和“天空”以外的所有图层。
打开【动画(时间轴)】面板,在“天空”图层0秒处创建【不透明度】属性关键帧,并且设置图层【不透明度】为0%,如图1-96所示。
图1-96 创建天空第1关键帧(3)在15f处创建第2个关键帧,设置该图层的【不透明度】为100%,如图1-97所示,创建天空逐渐显示动画。
图1-97 创建天空显示动画(4)显示“白云”图层,在同时间的该图层【不透明度】属性中创建关键帧,并且设置该图层的【不透明度】为0%,如图1-98所示。
图1-98 创建白云第1关键帧(5)在01:00f处创建第二个关键帧,设置该图层的【不透明度】为100%,如图1-99所示,形成白色显示动画。
图1-99 创建白云显示动画(6)使用相同方法,创建“太阳”、“彩虹”和“草地”中图像的显示动画,动画过程如图1-100所示。
图1-100 显示动画过程(7)显示“树”图层后,在该图层的【位置】属性02:15f处创建第1关键帧,将树放置到如图1-101所示位置。
图1-101 创建树第1关键帧(8)在03:00f处创建第2个关键帧,将树垂直向下移动到如图1-102所示,形成树显示动画。
图1-102 创建树显示动画(9)在该图层的第一个关键帧,将图像垂直向上移至画布外围,形成降落动画。
使用相同方法制作“房子”、“风车”、和“树”图像动画,动画过程如图1-103所示。
课堂案例2——制作网页banner_Photoshop CS5平面设计教程_[共3页]
![课堂案例2——制作网页banner_Photoshop CS5平面设计教程_[共3页]](https://img.taocdn.com/s3/m/3a2dd024f90f76c660371aca.png)
(2)选择“渐变叠加”选项,设置混合模式为“正常”,设置样式为“径向”,单击“渐
变”颜色条,在打开的对话框中单击选择颜色条,设置由“#0d6491”到“#1c1e2d”渐
变的颜色,设置不透明度为“100%”,设置角度和缩放分别为“30、150”,勾选“使
用全局光”复选框,如图7-33所示。
(3)完成后单击
7.2.5 课堂案例2——制作网页banner
本案例将综合应用文本工具和设置图层样式等知识制作牛仔裤销售的网页banner,将涉及 点文本的创建和段落文本的创建、文本格式与对齐方式、文本图层样式的设置等操作。制作后 的效果如图7-32所示。
ቤተ መጻሕፍቲ ባይዱ
图7-32 网页banner效果
素材所在位置 光盘:\素材文件\第7章\课堂案例2\banner.psd 效果所在位置 光盘:\效果文件\第7章\课堂案例2\网页banner.psd 视频演示 光盘:\视频文件\第7章\制作网页banner.swf
按钮,制作的banner背景效果如图7-34所示。
148
Photoshop CS5平面设计教程
居中对齐、右对齐、最后一行左对齐、最后一行居中对齐、最后一行右对齐、全部对 齐。设置时,选择文本后单击相应的按钮即可。 ◎ “左缩进”文本框 :用于设置所选段落文本左边向内缩进的距离。 ◎ “右缩进”文本框 :用于设置所选段落文本右边向内缩进的距离。 ◎ “首行缩进”文本框 :用于设置所选段落文本首行缩进的距离。 ◎ “段前添加空格”文本框 :用于设置插入光标所在段落与前一段落间的距离。 ◎ “段后添加空格”文本框 :用于设置插入光标所在段落与后一段落间的距离。 ◎ “ 连字”复选框:勾选该复选框,表示可以将文字的最后一个外文单词拆开形成连字 符号,使剩余的部分自动换到下一行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、新建一个文档,尺寸是500×300px,白色背景。
2、选择圆角矩形工具,圆角半径设为5px,在该图层中画出一个圆角矩形,填充绿色
#6d9e1e。
新建图层一,将刚才的矩形复制到该层。
3、双击图层面板中的图层一的缩略图,弹出图层属性面板,设置渐变叠加。
参数如下图。
4、现在的效果应该是如下图的样子。
5、然后我们开始创建banner的“头部”。
按住Ctrl用鼠标左键单击图层缩略图,载入图层
选区;点击矩形选区工具,消减掉下面一部分选区(按住Alt进行拖拽即可)。
剩余的部分填充白色,如下图。
6、点击Ctrl+D去掉选区。
改变这个图层的图层渲染模式为叠加,填充设置为20%。
7、打开小钟表图片,把它拷贝到我们的文件中,按住Ctrl+T把图形变小一些。
8、用锐化工具稍微让图形清晰一些。
9、用文字工具写下了头部的标题。
字体用Comic Sans MS,白色。
你也可以选择自己喜爱
的字体。
10、打开图层属性面板,设置投影,参数如下图。
11、效果如下。
12、接下来为banner添加更多的设计元素。
选择用户自定义形状,选择一个Photoshop
里面自带的一个形状,如下图。
13、在banner上面添加两个白色的形状。
14、合并两个形状到一个图层中。
接着把banner外面的形状要删除。
如何做到这点呢?
按住Ctrl左键点击形状的那个图层缩略图,载入选区。
然后按Ctrl+Shif+I将选区反选,按一下Delete就可以删除我们不需要的部分了。
15、点击Ctrl+D取消选区。
设置形状图层的渲染模式为柔光,不透明度为20%。
16、现在,把头部处理干净,删除掉头部这一部分的图形形状。
利用矩形选区工具可以
进行这个操作。
如下图。
17、添加更多的文字。
18、在下面放一个按钮。
利用圆角矩形工具,圆角半径为2px,拖拽一个颜色为绿色
#69990d的圆角矩形,如下图。
19、最后,在按钮上添加一些文字,完成banner的设计。
