Android:自适应不同分辨率的屏幕大小、方向和不同分辨率的字体大小
关于android开发屏幕适配的理解

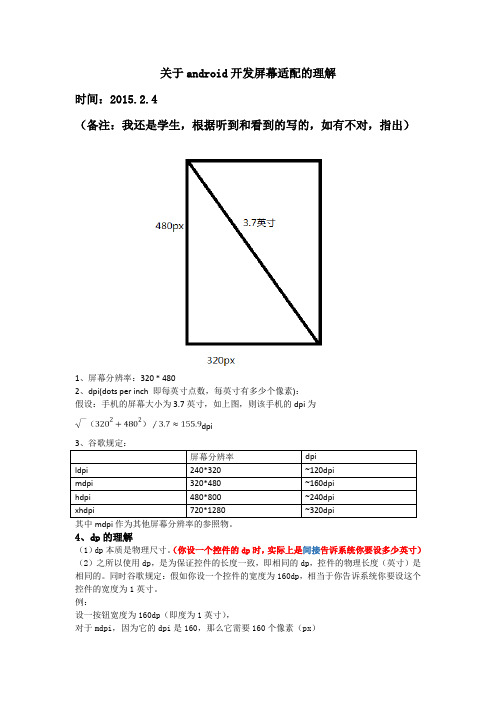
关于android开发屏幕适配的理解时间:2015.2.4(备注:我还是学生,根据听到和看到的写的,如有不对,指出)1、屏幕分辨率:320 * 4802、dpi(dots per inch 即每英寸点数,每英寸有多少个像素):假设:手机的屏幕大小为3.7英寸,如上图,则该手机的dpi为dpi屏幕分辨率dpildpi 240*320 ~120dpimdpi 320*480 ~160dpihdpi 480*800 ~240dpixhdpi 720*1280 ~320dpi其中mdpi作为其他屏幕分辨率的参照物。
4、dp的理解(1)dp本质是物理尺寸。
(你设一个控件的dp时,实际上是间接告诉系统你要设多少英寸)(2)之所以使用dp,是为保证控件的长度一致,即相同的dp,控件的物理长度(英寸)是相同的。
同时谷歌规定:假如你设一个控件的宽度为160dp,相当于你告诉系统你要设这个控件的宽度为1英寸。
例:设一按钮宽度为160dp(即度为1英寸),对于mdpi,因为它的dpi是160,那么它需要160个像素(px)对于ldpi,因为它的dpi是120,那么它需要120个像素对于hdpi,因为它的dpi是240,那么它需要240个像素5、dp与px转化问题:用于mdpi手机,美工设计一个button的宽为20px,那么我们应该写多少dp呢?答案:(理解后,谷歌提供的公式( px = dp * (dpi / 160))都可以不用记)6、动态代码处理:7、总结dp、sp本质是物理尺寸100dp = 1 英寸100sp = ? 英寸(我不知道)缩放比例:3 4 6 8对应关系如下表:物理尺寸ldpi mdpi hdpi xhdpi100dp75px 100px125px 200px100sp75px 100px125px 200px本来要设计4套图片。
但,我们通常会叫美工设计一套完整的分辨率为480*800的图片,然后根据需要重复设计一些相同的图片(如背景图片,hdpi的背景图片放在xhpi会因放大变得模糊,所以需要为xhpi 再设计这些背景图片,)。
Android测试中的屏幕适配和分辨率测试

Android测试中的屏幕适配和分辨率测试在Android测试中,屏幕适配和分辨率测试是非常重要的一部分。
由于Android系统在不同的设备上存在多种尺寸和分辨率,保证应用在各种屏幕上都能够正常运行是一项关键任务。
一、屏幕适配测试屏幕适配测试主要是确保应用能够在不同尺寸的屏幕上正确显示,并且不会出现布局错乱或字体缩放等问题。
以下是屏幕适配测试的一些注意事项:1. 尺寸适配:应用的布局应该能够根据屏幕尺寸的变化做出相应调整。
例如,在大屏幕上可能需要显示更多的内容,而在小屏幕上则需要做适当的缩放或隐藏部分内容。
2. 布局适配:在不同分辨率的屏幕上,应用的布局应该保持一致。
可以使用相对布局、线性布局等自适应的布局方式,避免使用绝对尺寸。
3. 图片适配:应根据不同的屏幕密度提供相应分辨率的图片资源,避免出现图片过大或过小的情况。
使用矢量图形或者矢量字体也可以在一定程度上解决图片适配的问题。
4. 字体适配:在大屏幕上应该适量增大字体大小,以保证文字的可读性。
同时,要避免使用固定字体尺寸,应使用sp单位来定义字体大小。
二、分辨率测试分辨率测试主要是验证应用在不同分辨率的屏幕上是否能够完整显示,并且不会出现变形、模糊等问题。
以下是分辨率测试的一些要点:1. 分辨率适配:应用的布局和图形界面应该能够根据屏幕分辨率的变化做出相应调整。
例如,可以使用百分比布局或者使用dp单位来定义布局元素的尺寸。
2. 图形模糊:在低分辨率的屏幕上,图形元素可能会出现模糊或失真的情况。
应该使用高分辨率的图形资源,并在代码中进行适配或缩放。
3. 文字可读性:在高分辨率的屏幕上,文字可能会显得很小,影响可读性。
应该根据屏幕密度适当增大字体大小,保证文字在各种分辨率下都能够清晰可读。
三、最佳实践除了屏幕适配和分辨率测试之外,还有一些最佳实践可以帮助提高Android应用的用户体验:1. 使用权重和相对布局:在设计布局时,可以使用权重和相对布局来确保布局在不同屏幕上的一致性。
移动应用开发技术中常见的适配不同屏幕大小和分辨率技巧

移动应用开发技术中常见的适配不同屏幕大小和分辨率技巧在移动设备的蓬勃发展中,屏幕大小和分辨率的多样性给移动应用的开发带来了新的挑战。
为了确保应用在不同尺寸和分辨率的屏幕上都能够呈现出良好的用户体验,开发人员需要掌握一些适配技巧。
1. 使用约束和布局管理器一种常见的适配方法是使用约束和布局管理器,如Auto Layout或LinearLayout 等。
这些工具可以自动调整视图的大小和位置,使其适应屏幕的大小和分辨率。
通过设置约束条件和权重等属性,开发人员可以确保界面元素在不同屏幕上的适应性。
2. 使用百分比布局另一种常见的适配方法是使用百分比布局。
相比于固定像素值,使用百分比可以根据屏幕的实际大小和分辨率进行布局。
这种方法可以确保界面元素在不同屏幕上的相对位置和大小保持一定的比例,从而提高了适应性。
3. 使用多个布局文件针对不同屏幕大小和分辨率,开发人员可以准备多个布局文件。
通过在不同的布局文件中定义不同的布局方式,可以确保应用在不同屏幕上呈现出最佳的效果。
Android开发中,可以使用layout-small、layout-normal、layout-large等目录来存放对应的布局文件,系统会自动根据屏幕尺寸加载相应的布局。
4. 像素密度适配移动设备的像素密度因设备而异,开发人员需要考虑这一因素对界面元素的影响。
在Android开发中,可以使用dp(density-independent pixels)作为单位进行布局。
dp是一种抽象的单位,会根据设备的像素密度进行相应的缩放,从而在不同屏幕上实现相似的显示效果。
5. 使用可伸缩的图片资源为了适应不同屏幕的大小,开发人员可以使用可伸缩的图片资源。
这些资源会根据屏幕的实际大小进行自适应调整,以确保图片在各个屏幕上都能够正常显示。
例如,在Android开发中,可以使用.9.png格式的图片资源来实现可伸缩性。
6. 动态计算布局参数有时,开发人员需要根据屏幕的实际大小和分辨率来计算布局参数。
制作适应不同分辨率的Android布局

制作适应不同分辨率的Android布局Android手机市场的高度多样化,不同品牌、不同型号的手机拥有各种各样的屏幕分辨率。
作为一名Android开发者,要确保自己的应用在不同的分辨率下有良好的显示效果。
本文将介绍如何制作适应不同分辨率的Android布局。
一、理解Android布局在开始制作适应不同分辨率的Android布局之前,我们首先要理解Android布局体系。
Android布局是通过XML文件来定义界面布局的,其中包含了各种可以用来放置和组织视图的布局容器。
常用的布局容器有:1. LinearLayout:线性布局,可以将视图按照水平或垂直方向进行排列。
2. RelativeLayout:相对布局,可以通过设置视图之间的相对位置来布局。
3. FrameLayout:帧布局,可以将视图叠放在同一位置上。
4. ConstraintLayout:约束布局,可以通过设置视图之间的约束关系来布局。
二、使用dp单位在设计Android布局时,应该尽量使用dp(密度无关像素)单位来定义尺寸和间距。
dp单位可以根据设备的屏幕密度进行自适应调整,从而实现在不同分辨率下的一致显示效果。
例如,我们可以使用以下代码来定义一个宽度为100dp的按钮:```xml<Buttonandroid:layout_width="100dp"android:layout_height="wrap_content"android:text="按钮" />```三、使用权重和比例在制作适应不同分辨率的Android布局时,可以使用权重和比例来实现在不同屏幕上的平衡布局。
权重(weight)属性可以指定视图在布局中所占的比例。
通过将权重属性设置为相同的值,可以使得不同分辨率下的布局均衡。
例如,我们可以使用以下代码来实现一个平衡的线性布局:```xml<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content" android:orientation="horizontal"><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content" android:layout_weight="1"android:text="按钮1" /><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content" android:layout_weight="1"android:text="按钮2" /><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content" android:layout_weight="1"android:text="按钮3" /></LinearLayout>```四、使用布局别名Android提供了一种方式来为不同的屏幕分辨率定义不同的布局文件。
android最小宽度适配原理

android最小宽度适配原理Android最小宽度适配原理Android是一个开源的移动操作系统,适配不同的屏幕尺寸和像素密度是开发Android应用程序时一个重要的考虑因素。
为了确保应用程序在不同尺寸的设备上具有良好的可视化效果,Android提供了一套适配机制,其中最小宽度适配是其中之一。
一、什么是最小宽度适配?最小宽度适配是Android系统提供的一种适配机制,它能够根据设备的屏幕宽度以dp为单位,选择最合适的资源文件来展示内容,以确保应用程序在不同尺寸的设备上都有良好的显示效果。
最小宽度适配是针对不同的屏幕尺寸进行适配,而不是像素密度。
二、如何使用最小宽度适配?1. 创建不同分辨率的资源文件夹为了适配不同的屏幕尺寸,我们需要在项目的“res”目录下创建不同的资源文件夹。
这些资源文件夹的命名规则是"res/{resource_name}-sw{value}dp",其中{resource_name}是资源文件的名称,{value}是最小宽度的dp值。
例如,我们可以创建以下资源文件夹:res/layout-sw320dp,res/layout-sw480dp,res/layout-sw600dp,res/layout-sw720dp等等。
这些文件夹分别适配了不同的屏幕宽度。
2. 编写布局文件在每个资源文件夹下,我们需要创建相应的布局文件。
这些布局文件应该根据不同的屏幕尺寸来设计和调整。
在布局文件中,我们可以使用dp作为单位来定义组件的尺寸和位置,这样可以确保在不同屏幕尺寸下保持一致的显示效果。
3. 编写代码适配除了布局文件之外,我们还可以在代码中根据最小宽度适配来进行一些调整。
例如,我们可以通过获取屏幕的宽度来动态调整某些组件的大小或位置。
三、最小宽度适配的工作原理最小宽度适配的工作原理如下:1. Android系统在加载应用程序时,会根据设备的最小宽度dp值来选择合适的资源文件夹。
关于自适应屏幕方向和大小的一些经验

刚开始,我开发时选取的模拟器是WVGA854,其分辨率为854*480。
我开发完毕后装在800*480的手机上时感觉很OK,但是装到480*320、以及320*240分辨率上的手机时,很多界面都变形了,这时我感受到了app自适应的重要性。
自适应主要会遇到两个大问题:横屏和竖屏的切换,以及分辨率大小不同。
一.当横屏切换成竖屏时,解决的办法:在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,当手机屏幕方向变化的时android系统会自动调用相应的布局文件。
当然还有办法就是不切换。
要么都是横屏或者要么都是竖屏。
可以在AndroidManifest.xml文件中设置,比如某个Activity设置为android:screenOrientation="portrait" 这样就一直保持竖屏,如果设置为android:screenOrientation="landscape" 这样就一直保持横屏。
二.当遇到分辨率不同大小时,我们也会遇到三个问题:图片大小、布局、横屏和竖屏的切换。
图片问题好解决,到android2.0以后的api中,我们会发现原先的drawable文件夹变成了3个分别是drawable-hdpi、drawable-mdpi、drawable-ldpi。
第一个文件夹放高分辨率手机的图片,比如:854*480、800*480第二个文件夹放中分辨率手机的图片,比如:480*320第三个文件夹放低分辨率手机的图片,比如:320*240关于布局和横屏切换成竖屏类似,也只需要在res目录下创建不同的layout文件夹,比如layout-480x320,layout-800x480,系统会根据屏幕的大小自己选择合适的layout来使用。
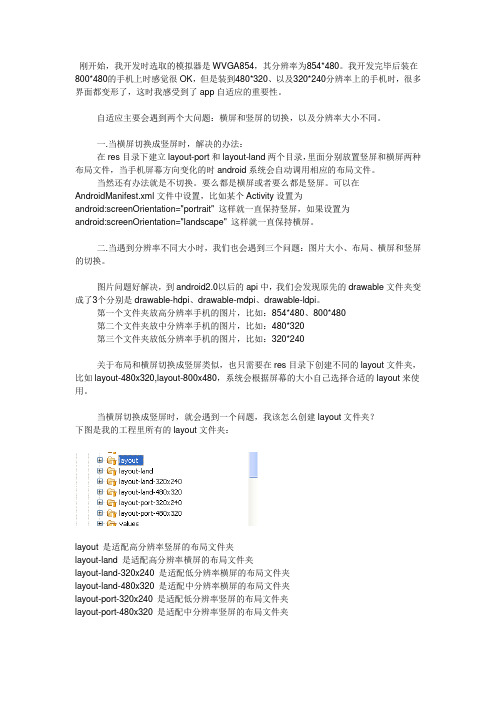
当横屏切换成竖屏时,就会遇到一个问题,我该怎么创建layout文件夹?下图是我的工程里所有的layout文件夹:layout 是适配高分辨率竖屏的布局文件夹layout-land 是适配高分辨率横屏的布局文件夹layout-land-320x240 是适配低分辨率横屏的布局文件夹layout-land-480x320 是适配中分辨率横屏的布局文件夹layout-port-320x240 是适配低分辨率竖屏的布局文件夹layout-port-480x320 是适配中分辨率竖屏的布局文件夹这样布局文件的适配就做完了。
Android手机中实现适配不同分辨率的屏幕

Android手机中实现适配不同分辨率的屏幕随着技术的发展,Android手机的屏幕分辨率也越来越多样化。
在开发Android应用程序时,如何适配不同分辨率的屏幕是一个重要的问题。
本文将介绍一些常用的方法和技巧,帮助开发者更好地实现Android手机中的屏幕适配。
一、了解不同的屏幕分辨率在开始适配之前,首先需要了解Android手机的屏幕分辨率。
Android设备的屏幕分辨率可以通过设备的参数获取,以便开发者能够根据不同的分辨率进行适配。
常见的屏幕分辨率有:ldpi、mdpi、hdpi、xhdpi、xxhdpi和xxxhdpi等。
每种分辨率对应的密度比值不同,开发者可以根据这些比值来设置不同的资源。
二、使用矢量图形使用矢量图形是一种常见的屏幕适配方法。
与位图不同,矢量图形是基于数学方程描述的,可以无限放大而不失真,并且适应不同的屏幕分辨率。
在Android开发过程中,可以使用SVG(可缩放矢量图形)格式的图像,通过矢量图形实现屏幕适配。
矢量图形可以通过Android Studio或者其他矢量图形编辑工具创建和编辑,并在应用程序中使用。
三、使用限定符来适配布局Android支持使用限定符来适配不同的屏幕分辨率。
开发者可以根据屏幕分辨率的密度比值来创建适合不同设备的布局文件。
常见的限定符有:layout-ldpi、layout-mdpi、layout-hdpi、layout-xhdpi、layout-xxhdpi和layout-xxxhdpi等。
通过为不同的屏幕分辨率创建适配的布局文件,可以确保应用程序在不同的设备上显示效果一致。
四、使用百分比布局百分比布局是一种灵活的屏幕适配方法,可以根据屏幕的尺寸和比例自动调整控件的大小和位置。
Android提供了百分比布局工具库,开发者可以使用百分比布局来在不同屏幕分辨率上实现自适应的UI界面。
通过设置百分比布局参数,可以使得控件在不同分辨率的屏幕上按照比例自动调整大小。
Android开发中的设备适配与屏幕分辨率处理

Android开发中的设备适配与屏幕分辨率处理在如今移动应用开发的时代里,Android操作系统的普及程度越来越高。
然而,由于不同厂商推出的手机设备多样化,屏幕分辨率各不相同,给开发者带来了一定的挑战。
本文将讨论如何在Android开发中处理设备适配以及屏幕分辨率的问题。
首先,设备适配是指针对不同型号、不同尺寸和不同分辨率的设备,使得应用程序能够在各种设备上正常运行。
设备适配是Android开发中首要考虑的问题之一,因为用户使用的手机种类繁多,如果应用程序在某些设备上无法良好运行,将导致用户体验下降,从而影响应用程序的口碑。
一种常见的设备适配方法是基于分辨率的适配。
不同的手机设备具有不同的屏幕尺寸和分辨率,为了确保应用程序在不同设备上呈现出良好的效果,开发者需要根据屏幕分辨率调整应用的布局和图像资源。
一种常见的做法是使用相对布局,而不是绝对像素的布局方式。
这样,无论设备的屏幕尺寸和分辨率如何变化,应用程序的布局都能够自动适应。
其次,针对不同分辨率的设备,开发者还需要处理图像资源的适配。
图像在应用中起到了很重要的作用,如果在不同设备上显示效果不一致,将给用户带来糟糕的体验。
为了解决这个问题,开发者可以使用不同分辨率的图像资源。
Android系统提供了动态资源加载的机制,通过使用drawable-hdpi、drawable-mdpi、drawable-xhdpi等文件夹区分不同分辨率的图像资源。
开发者可以在不同文件夹中放置适应不同分辨率的图像资源,系统会根据设备的分辨率自动选择合适的图像资源。
此外,Android还提供了多种适配机制,如屏幕适配器、像素密度和尺寸限定符等。
开发者可以根据具体应用需求选择适配机制,灵活处理设备适配问题。
屏幕适配器是一种通过设置缩放比例实现屏幕适配的机制,能够在不同分辨率的设备上自动调整布局的大小和位置,从而适应不同屏幕尺寸。
像素密度和尺寸限定符是通过在资源文件名中加入特定标识来指定特定屏幕配置的资源。
Android屏幕自适应

Android屏幕自适应1、屏幕相关概念1.1分辨率是指屏幕上有横竖各有多少个像素1.2屏幕尺寸指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸。
android将屏幕大小分为四个级别(small,normal,large,and extra large)。
1.3屏幕密度每英寸像素数。
手机可以有相同的分辨率,但屏幕尺寸可以不相同,Diagonal pixel 表示对角线的像素值(=),DPI=933/3.7=252android将实际的屏幕密度分为四个通用尺寸(low,medium,high,and extra high)。
一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi,hdpi是240dpi,xhdpi是320dpi。
对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚1.4密度无关的像素(Density-independent pixel——dip)dip是一种虚拟的像素单位。
dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160)。
当你定义应用的布局的UI时应该使用dp单位,确保UI 在不同的屏幕上正确显示。
目前主要是以分辨率为800*480和854*480的手机用户居多。
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机。
2、android多屏幕支持机制Android的支持多屏幕机制即用为当前设备屏幕提供一种合适的方式来共同管理并解析应用资源。
Android平台中支持一系列你所提供的指定大小(size-specific),指定密度(density-specific)的合适资源。
指定大小(size-specific)的合适资源是指small, normal, large, and xlarge。
指定密度(density-specific)的合适资源,是指ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high)。
android系统上不同分辨率的兼容问题

【1】Android 中,应用程序需要的图片资源如何针对不同屏幕大小手机设计?1.800×480、480X320、320X240分辨率的手机需要不同的图片资源;2.如何设计三套图片资源来满足这3种分辨率的手机,这三套图片资源之间有什么样的大小比例关系?3.美工设计图片的时候有没有技巧?可否先设计一套,然后按照比率缩放呢?iCooVoo,UE19 票,来自刘焱、Radon、孙少宁更多可以按照手机屏幕的标准把800×480理解为hdpi,480×320为mdpi,320×240为ldpi,根据最新的数据显示,Android所有手机中hdpi和mdpi占有九成以上的比例;系统版本,到今天2.1~2.3的比例也是绝对比例,所有我们可以以这个为依据来做相应的适配,对于这些数据,需要随时注意,特别是在Android有新版本推出后的几个月里,市场的变动相应的会活动一些,值得注意的是这个比例只是现在的一些数据,可能之后也会有些变动,所以需要事实根据新的市场环境进行适配。
答问题1:以现在的情况为例,最为节省的话,一般开发Android APP的时候会考虑设计hdpi 和mdpi的图片资源,所以也是需要设计两套图的,很多为了节省工作量直接用一套hdpi 的图片资源,在mdpi的时候直接压缩,这样图片质量会损失很大,所以最好还是尽量使用两套资源图片;答问题2:视觉在根据交互原型进行设计的时候,可以考虑以mdpi,也就是320×480为蓝本进行设计,因为Android一般采用dp为单位,而我们设计的时候一般是px为单位的,这个就涉及到一个单位转换的问题,而在mdpi下,px和dp是1:1的关系,这样在标注坐标的时候能够很方便的进行单位转换,例如我们以320×480为蓝本的话,在photoshop测量的间距为10px,我们在给到RD时的坐标可以直接标注为10dp;因为dp的单位是可以程序自己去适配不用dpi屏幕的,所以就算设计三套不同dpi的图,一般也只用对mdpi的设计图进行坐标定位,这个坐标的标注可以用在所有dpi的资源上;因为现在Android又添加了xhdpi(类似iPhone4的960×640的分辨率)的支持,假如我们在设计有(xhdpihdpi/mdpi/ldpi)四套不同dpi的图片资源时,因为之前提到以mdpi为蓝本做第一个dpi的设计,相应的我们把mdpi的比例设定为1,相应的不同dpi的图片资源尺寸的比例关系可以是xhdpi:hdpi:mdpi:ldpi等于2:1.5:1:0.75,也就是说,第一套图为mdpi的资源图片,xhpi可以大小调整到200%,hdpi可以调整到150%,ldpi则是75%;答问题3:视觉设计的时候就像前面说到的一样,可以优先以320×480的大小去设计一套,在用到不同dpi的时候,可以把320×480设计psd里所有APP要用到的控件单独做一个控件库的psd,psd的所有控件图层是基于形状工具绘制的,每个分辨率都做一个控件库的psd,然后可以直接让美工根据控件库的psd切图给RD使用了,先做完mdpi的控件psd后,其它dpi的控件库的psd可以依照上面说到的比例关系进行大小的调整,例如,hdpi的控件psd 也就是把mdpi里的每个控件放大到150%,有时候放大缩小psd里的图片会有些半透明的虚边,细微调整即可,如果在设计mdpi的时候,每个控件的大小能够尽量的被4整除,那么基本上就可以直接放大和缩小控件大小而不用担心虚边的问题,当然也不能完全限制在大小被4整除的死胡同里,这样也容易局限视觉设计,只是在视觉设计完成后,可以尽量的去调整在,如果视觉上有些控件在大小调整到被4整除的范围里,界面整体的比如不太合适,或者很影响视觉设计,也不必去过分强求。
Android手机在不同分辨率情况下字体自适应大小

Android手机在不同分辨率情况下字体自适应大小推荐安卓开发神器(里面有各种UI特效和android代码库实例)两种解决方法:一、1、首先根据不同分辨率获取不同字体大小。
在RES里创建values-480x320/strings.xml 里面设置<dimen name="Text_size">30px</dimen>和values-800x400/strings.xml 里面设置<dimen name="Text_size">30px</dimen>分别代表480X320 和800X400分辨率情况下字号为30px和40px;在java文件中这样调用int sizeOfText = (int) this.getResources().getDimension(R.dimen.T ext_size);二、1. 在视图的 onsizechanged里获取视图宽度,一般情况下默认宽度是320,所以计算一个缩放比率rate = (float) w/320 w是实际宽度2.然后在设置字体尺寸时paint.setTextSize((int)(8*rate)); 8是在分辨率宽为320 下需要设置的字体大小实际字体大小 = 默认字体大小 x rateJava代码1.<TextView2.android:layout_width="fill_parent"3.android:layout_height="wrap_content"4.android:text="@string/hello"5.android:textSize="@dimen/T ext_size"6./>布局多分辨率适配。
移动应用开发中的适配不同屏幕尺寸与分辨率方法

移动应用开发中的适配不同屏幕尺寸与分辨率方法随着智能手机的普及和移动应用的快速发展,适配不同屏幕尺寸与分辨率成为了移动应用开发中的重要问题。
不同设备上的屏幕尺寸和分辨率差异较大,如果开发者不能很好地解决这个问题,就会导致应用在某些设备上显示不正常,给用户带来不好的体验。
为了适应不同的屏幕尺寸和分辨率,开发者可以采取以下几种方法。
首先,可以使用响应式布局。
响应式布局是一种基于CSS3和媒体查询的技术,它能够根据屏幕尺寸和分辨率自动调整页面的布局和样式。
开发者可以使用网格系统和弹性布局来实现响应式布局,使应用在不同设备上呈现出最佳效果。
通过这种方式,开发者可以避免使用具体的固定像素值,而是使用相对单位(如百分比或em)来定义元素的尺寸和位置,从而适配不同的屏幕尺寸。
其次,可以使用多布局文件。
在Android开发中,可以根据不同的屏幕尺寸和分辨率创建不同的布局文件,系统会根据当前设备的屏幕尺寸和分辨率选择合适的布局文件进行显示。
开发者可以在res目录下创建不同的layout文件夹,如layout-small、layout-large等,并在其中放置适应不同屏幕尺寸的布局文件。
通过这种方式,开发者可以为不同的屏幕尺寸提供不同的布局,以确保应用在不同设备上的显示效果。
此外,还可以使用虚拟像素(dp或dip)来定义尺寸和位置。
虚拟像素是一种与屏幕密度无关的尺寸单位,它可以根据设备的密度进行自动缩放。
在Android开发中,开发者可以使用虚拟像素来定义控件的尺寸和位置,以保证应用在不同分辨率的设备上呈现出相同的物理尺寸。
通过这种方式,开发者可以解决屏幕分辨率不同而导致的显示问题。
除了上述方法,开发者还可以通过使用可伸缩的图片资源来适配不同屏幕尺寸和分辨率。
在Android开发中,可以使用不同分辨率的图片资源,并将其放置在相应的drawable文件夹中。
系统会根据设备的分辨率选择合适的图片资源进行显示。
开发者可以根据不同的屏幕密度提供不同分辨率的图片资源,以确保应用在不同设备上的显示效果。
移动应用开发技术中的适配不同屏幕尺寸技巧

移动应用开发技术中的适配不同屏幕尺寸技巧如今,移动应用已经成为我们日常生活中不可或缺的一部分。
我们通过手机App进行购物、支付、社交、娱乐等各种活动。
然而,不同的手机屏幕尺寸和分辨率对应用的显示效果产生了影响,因此,适配不同屏幕尺寸成为了移动应用开发中一个重要的问题。
适配不同屏幕尺寸的技巧可以从UI设计和布局、图像和文本的处理、屏幕密度和比例、响应式设计以及测试和调试等几个方面来探讨。
首先,UI设计和布局是适配的基础。
在设计UI时,应该考虑各个元素在不同屏幕上的自适应性。
采用相对布局,通过比例和权重来保持元素间的相对位置和大小关系是一种常用的方法。
而对于相对位置无关紧要的元素,可以使用线性布局或者网格布局进行适配。
其次,图像和文本的处理也是适配的关键。
在不同屏幕尺寸上,图像和文本的大小和清晰度可能会有所不同。
为了保证图像在不同设备上的显示效果,可以使用矢量图形和九宫格等技术。
此外,在对文本进行处理时,应该考虑文字大小的自适应和字体的选择,以确保在不同屏幕上都能够保持良好的可读性。
屏幕密度和比例也是适配的关键因素。
不同手机的屏幕密度和比例不同,因此,在计算元素的大小和位置时应该考虑到这些因素。
可以通过使用dp(Density-independent Pixel)单位来保持元素在不同屏幕上的一致性。
此外,还可以通过使用百分比布局和流式布局等技术来适配不同屏幕比例的设备。
另外,响应式设计也是适配的一种方法。
响应式设计是指通过检测设备的特征和屏幕尺寸,来为设备提供最佳的用户体验。
可以通过使用媒体查询和流式布局等技术来实现响应式设计。
这样,无论是大屏幕还是小屏幕的设备,都能够适应不同的屏幕尺寸。
最后,测试和调试是适配的必要环节。
在开发移动应用时,应该进行多设备、多分辨率的测试,以确保应用在所有设备上都有良好的适配性。
可以使用模拟器和真机进行测试,并注意观察应用在不同设备上的显示效果和用户体验。
如果发现适配问题,应及时进行调试和修复。
androidautosize原理

androidautosize原理Android AutoSize是一个方便自适应字体大小的功能。
从Android 8.0开始,Google为Android开发人员带来了更好的字体调整方案,这些方案使用原生应用程序符号来跨越不同大小的屏幕和分辨率,确保在各种设备上实现一致的用户体验。
具体来说,Android AutoSize的原理是为Te某tView设置minTe某tSize、ma某Te某tSize和stepGranularity属性。
当这些属性与Te某tView的字体大小相关联时,它们可以在不同大小的屏幕上自动调整文本的大小。
其中,minTe某tSize属性设置文本允许的最小字体大小。
如果设定的字体太小,就会影响可读性,因此系统最小字体大小为12sp。
ma某Te 某tSize属性设置文本允许的最大字体大小。
stepGranularity属性定义了增量大小,控制字体的调整量,避免了文本内容被截断或换行的情况。
另外,Android AutoSize还提供了自定义的Dimension类,可以使用setAutoSizeTe某tTypeWithDefaults(方法和setTypeface(方法来进行配置。
这个方法可以结合APP的自定义主题和样式来进行配置。
在实际应用中,可以在某ml布局中直接使用app:autoSizeTe某t属性,或者在代码中设置setTe某tSize(方法来进行调整。
如果要强制使用特定的字体大小,也可以手动设置setTe某tSize(方法。
在使用Android AutoSize时,需要注意以下几点:1. 需要在布局文件或代码中显式设置Te某tView的宽度和高度,以便系统可以根据宽度和高度进行文本大小的调整。
2. Te某tAppearance属性可能会影响fontsize,因此需要为字体大小设置一个固定值。
3.设置的字体大小需要位于最小值和最大值之间,否则自适应效果将无法实现。
总之,Android AutoSize为开发人员带来了更便捷的方法来自适应不同大小和屏幕密度的设备,无需手动调整字体大小。
setautosizetexttypeuniformwithpresetsizes -回复

setautosizetexttypeuniformwithpresetsizes -回复什么是“setAutoSizeTextTypeUniformWithPresetSizes”?“setAutoSizeTextTypeUniformWithPresetSizes”是Android中的一个方法,用于自动调整TextView的文本大小以适应不同的屏幕尺寸和分辨率。
该方法确保文本在不同设备上的显示效果一致,并且不会因为屏幕尺寸的变化而导致文字过小或过大。
为什么需要自动调整TextView的文本大小?在开发Android应用程序时,我们经常会遇到不同屏幕大小和分辨率的设备。
为了确保应用程序在不同设备上的显示效果一致,需要对文本的大小进行适当调整。
如果文本大小不合适,可能会导致文字溢出或者浪费屏幕空间。
使用“setAutoSizeTextTypeUniformWithPresetSizes”方法的好处是什么?通过使用“setAutoSizeTextTypeUniformWithPresetSizes”方法,可以轻松实现文本的自适应调整,而无需手动计算和调整文本的大小。
这个方法会根据TextView的宽度自动调整文本的大小,并且确保在不同的屏幕上都具有良好的可读性。
步骤一:设置预设文本大小首先,我们需要设置预设的文本大小。
这些预设大小是在不同屏幕上具有良好可读性的文本大小。
可以根据应用的设计需求选择适当的预设大小。
以下是一个示例代码:javaint[] presetSizes = getResources().getIntArray(R.array.text_sizes); textView.setAutoSizeTextTypeUniformWithPresetSizes(presetSizes, PLEX_UNIT_SP);在上面的代码中,我们使用`getResources().getIntArray(R.array.text_sizes)`来获取在资源文件中定义的文本大小。
Android自适应不同屏幕大小的全部方法

Android⾃适应不同屏幕⼤⼩的全部⽅法本⽂讲述了Android⾃适应不同屏幕⼤⼩的全部⽅法。
分享给⼤家供⼤家参考,具体如下:本⽂将告诉你如何让你的应⽤程序⽀持各种不同屏幕⼤⼩,主要通过以下⼏种办法:让你的布局能充分的⾃适应屏幕;根据屏幕的配置来加载合适的UI布局;确保正确的布局应⽤在正确的设备屏幕上;提供可以根据屏幕⼤⼩⾃动伸缩的图⽚;使⽤ "wrap_content" 和 "match_parent"。
为了确保你的布局能够⾃适应各种不同屏幕⼤⼩,你应该在布局的视图中使⽤"wrap_content"和"match_parent"来确定它的宽和⾼。
如果你使⽤了"wrap_content",相应视图的宽和⾼就会被设定成刚好能够包含视图中内容的最⼩值。
⽽如果你使⽤了"match_parent"(在Android API 8之前叫作"fill_parent"),就会让视图的宽和⾼延伸⾄充满整个⽗布局。
通过使⽤"wrap_content"和"match_parent"来替代硬编码的⽅式定义视图⼤⼩,你的视图要么仅仅使⽤了需要的那边⼀点空间,要么就会充满所有可⽤的空间。
例如:<LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayout android:layout_width="match_parent"android:id="@+id/linearLayout1"android:gravity="center"android:layout_height="50dp"><ImageView android:id="@+id/imageView1"android:layout_height="wrap_content"android:layout_width="wrap_content"android:src="@drawable/logo"android:paddingRight="30dp"android:layout_gravity="left"android:layout_weight="0" /><View android:layout_height="wrap_content"android:id="@+id/view1"android:layout_width="wrap_content"android:layout_weight="1" /><Button android:id="@+id/categorybutton"android:background="@drawable/button_bg"android:layout_height="match_parent"android:layout_weight="0"android:layout_width="120dp"style="@style/CategoryButtonStyle"/></LinearLayout><fragment android:id="@+id/headlines"android:layout_height="fill_parent"android:name="com.example.android.newsreader.HeadlinesFragment"android:layout_width="match_parent" /></LinearLayout>注意上⾯的例⼦中是如何使⽤"wrap_content"和"match_parent"来给控件定义宽⾼的,这让整个布局可以正确地适应不同屏幕的⼤⼩,甚⾄是横屏。
Android屏幕适配工具类Android自动生成不同分辨率的值

Android屏幕适配⼯具类Android⾃动⽣成不同分辨率的值本⽂实例为⼤家分享了Android屏幕适配⼯具类的具体代码,供⼤家参考,具体内容如下DimenToolgithubAndroid 屏幕适配⽅案,⾃动⽣成不同分辨率的值android中官⽅建议的屏幕适配⽅式,通过根据不同的分辨率在⼯程的res⽂件夹下建⽴不同的尺⼨⽂件夹,每个⽂件夹下都建⽴dimens.xml⽂件。
然后根据不同的尺⼨在dimens.xml⽂件夹中分别计算配置不同的dp或者sp单位。
开发中发现,android屏幕适配需要⽤到很多的尺⼨,每个尺⼨都建⽴dimens.xml问价。
每个⽂件中的数值都要按照⽐例去计算,⼀个⼀个拿着计算器去计算吗?这样太⿇烦了。
今天有⼀个好的办法,来为⼤家介绍⼀下。
步骤1.在⼯程的java⽂件夹下把项⽬的DimenTool.java复制到该⽂件夹下。
/*** Created by cdy on 2016/2/3.* 快速⽣成适配⼯具类 ,直接运⾏不成功需⼿动放⼊⽬录⽂件中*/public class DimenTool {public static void gen() {//以此⽂件夹下的dimens.xml⽂件内容为初始值参照File file = new File("./app/src/main/res/values/dimens.xml");BufferedReader reader = null;StringBuilder sw240 = new StringBuilder();StringBuilder sw320 = new StringBuilder();StringBuilder sw360 = new StringBuilder();StringBuilder sw480 = new StringBuilder();StringBuilder sw600 = new StringBuilder();StringBuilder sw720 = new StringBuilder();StringBuilder sw800 = new StringBuilder();StringBuilder w820 = new StringBuilder();try {System.out.println("⽣成不同分辨率:");reader = new BufferedReader(new FileReader(file));String tempString;int line = 1;// ⼀次读⼊⼀⾏,直到读⼊null为⽂件结束while ((tempString = reader.readLine()) != null) {if (tempString.contains("</dimen>")) {//tempString = tempString.replaceAll(" ", "");String start = tempString.substring(0, tempString.indexOf(">") + 1);String end = tempString.substring(stIndexOf("<") - 2);//截取<dimen></dimen>标签内的内容,从>右括号开始,到左括号减2,取得配置的数字Double num = Double.parseDouble(tempString.substring(tempString.indexOf(">") + 1,tempString.indexOf("</dimen>") - 2));//根据不同的尺⼨,计算新的值,拼接新的字符串,并且结尾处换⾏。
探究Android的多分辨率支持以及各种类型图标尺寸大小

支持的屏幕分辨率范围1.5及更早版本的 Android系统,在设计的时候假定系统只会运行在一种分辨率的设备上—— HVGA( 320× 480)分辨率,尺寸为 3.2寸。
由于系统只能工作在一种屏幕上,开发人员就可以针对那个屏幕来编写自己的程序,而无需去考虑程序在其他屏幕上的显示问题。
但自从 Android 1.6以来,系统引入了对多种尺寸、多种分辨率屏幕的支持,以此满足拥有各种配置的新平台的运行需求。
这就意味着开发人员在针对 Android 1.6或更新版系统开发程序的时候,需要为自己的程序在多种分辨率的屏幕上良好显示作出额外的设计。
为了简化程序员面在对各种分辨率时的困扰,也为了具备各种分辨率的平台都可以直接运行这些程序, Android平台将所有的屏幕以密度和分辨率为分类方式,各自分成了三类:·三种主要的尺寸:大,正常,小;·三种不同的密度:高( hdpi),中( mdpi)和低( ldpi)。
如果需要的话,程序可以为各种尺寸的屏幕提供不同的资源(主要是布局),也可以为各种密度的屏幕提供不同的资源(主要是位图)。
除此以外,程序不需要针对屏幕的尺寸或者密度作出任何额外的处理。
在执行的时候,平台会根据屏幕本身的尺寸与密度特性,自动载入对应的资源,并把它们从逻辑像素( DIP,用于定义界面布局)转换成屏幕上的物理像素。
下表列出了 Android平台支持的屏幕中一些比较常用的型号,并显示了系统是如何把它们分类到不同的屏幕配置里的。
有些屏幕分辨率并不在下面的列表上,但系统仍会把它们归入下列的某一个类型中。
QVGA: 320*240WQVGA432:432*240 WQVGA400:400*240 Android3.0 WXGA:800*1280DVGA960(640x960, high density, normal screen )QVGA (240x320, low density, small screen)WQVGA (240x400, low density, normal screen)FWQVGA (240x432, low density, normal screen)HVGA (320x480, medium density, normal screen)WVGA800 (480x800, high density, normal screen)WVGA854 (480x854 high density, normal screen)Android中图标尺寸:AndroidManifest.xml中指定图标,名字不一定非叫icon<application android:icon="@drawable/icon" android:label="@string/app_name">2.0以后有三种尺寸,分别为36*36/48*48/72*72你会看到drawable-hdpi/drawable-ldpi/drawable-mdpi不同的目录用来存储不同尺寸的图标,在AndroidManifest.xml中只需要写@drawable/icon就可以,它会根据屏幕分辨率去找不同目录下的图标hdpi里面主要放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)mdpi里面主要放中等分辨率的图片,如HVGA (320x480)ldpi里面主要放低分辨率的图片,如QVGA (240x320)类型hdpimdpildpiICON 72*72 48*48 36*36Notification图标 48*48 32*32 24*24标签Tab图标 48*48 32*32 24*24icon 36*36 48*4872*72Android的icon尺寸在运行时,程序为最佳显示效果提供了三种方法:1.图片缩放基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。
Android不同手机屏幕分辨率自适应

Android不同手机屏幕分辨率自适应各种Android操作系统的手机简直就是琳琅满目,屏幕分辨率的差异可想而知。
目前比较主流的有WVGA=800x480,HVGA=480x320,另外的还有QVGA=320x240。
当然还有魅族M9的DVGA=960x640,还有蛋疼的摩托罗拉的FWVGA=854x480。
其实,在你layout的xml文件中,编写的时候是不是用了许多的padding 呢?如果是,那你就蛋疼了。
因为这样的布局永远是无法适应所有手机屏幕的。
正确的做法应该是使用的是weight属性。
将你控件的layout中的width、height设置为fill-parent,不要使用wrap——content。
因为wrap-content 的大小是不固定的。
而weight(权重)这个属性很好的解决了这个问题。
当包裹在控件外面的Layout的width、height属性都设置为fill-parent 时,可以利用weight的反比特性。
即如果控件A设置weight为5,控件B设置weight为7,那么A所占的空间为5/(5+7),B所占的空间为7/(5+7)。
这样的反比属性对任何分辨率下的手机都是合适的。
当然,字体就不行了。
那怎么保证字体能够跟布局一样能够自适应呢?呵呵,很简单,就是在你的res文件夹中创建一个文件夹,叫做values-320x240。
其中320x240是你手机屏幕的分辨率,根据你手机屏幕的情况做不同的命名,例如values- 800x480。
在该文件夹下创建一个dimens.xml文件,定义各种字体的大小。
那么系统就会自动根据你手机屏幕的分辨率去调用响应的文件夹。
另外,值得提醒的是,记得在你默认的values文件下的dimens.xml文件中也要写上相应的字体大小哦,因为当系统无法认识你手机屏幕大小的时候,它会自动去找你默认文件中的东西,没有写的话程序会崩溃。
************************************************************分割线************************************************************在看下面内容之前首先请看你SDK文档中以下这篇文章其实google在分辨率适应性的东西已经写的很清楚了,只是我们很多人没去看而已以下是结论:屏幕分辨率:1024x600density:1(160)文件夹:values-mdpi-1024x600屏幕分辨率:1024x600density:1.5(240)文件夹:values-hdpi-683x400 由1024/1.5 600/1.5得到,需要四舍五入。
分辨率自适应

分辨率自适应Android 设备屏幕大小有480x320 、640x360, 、800x480 ,怎样让App 自动适应不同的屏幕分辨率?andorid系统提供了应用程序自适应不同分辨率的方法。
我们可以在res 目录下创建不同的layout 文件夹,比如layout-640x360 、layout-800x480 ,所有的layout 文件在编译之后都会写入R.java 里,而系统将根据屏幕的大小自己选择合适的layout 进行使用。
1. 首先是建立多个layout文件夹(drawable也一样)。
在在res目录下建立多个layout文件夹,文件夹名称为layout-1280x720等。
需要适应那种分辨率就写成什么。
注意:a. 较大的数字要写在前面:比如layout-1280x720而不能写layout-720x1280.b. 两个数字之间是小写字母x,而不是乘号。
2. 在不同的layout下调整layout 的长宽等各种设置。
以适应不同的分辨率。
3 最后需要在AndroidManifest.xml里面添加下面一段:</application><supports-screensandroid:largeScreens="true"android:normalScreens="true"android:anyDensity = "true"/></manifest>在</application>标签和</manifest> 标签之间添加上面那段代码即可。
720p应用适应1080p分辨率方案:1. 将res目录下原layout目录重命名为layout-1280x720, 并在res下新建目录layout-1920x10802. 将layout-1080x720中的布局文件复制到layout-1920x10803.逐个修改layout-1920x1080中布局文件中的长、宽、坐标等参数,a. 根据屏幕比例等比放大,1920/1280=1.5,所以各个布局、view的宽度,x方向上的间隔例如marginLeft等都在720p数值上乘以1.5得到1080p的数值.数值都以像素px为单位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android:自适应不同分辨率的屏幕大小、方向和不同分辨率的字体大小
2012-03-15 10:45:29| 分类:android UI|字号订阅
适应不同分辨率的屏幕
Android手机屏幕大小不一,有480x320,640x360,800x480。
怎样才能让App自动适应不同的屏幕呢?
1、不同分辨率的Layout
在res目录下创建不同的layout文件夹,比如:layout-640x360,layout-800x480,所有的layout文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
2、不同分辨率的图片hdpi、mdpi、ldpi
之前的版本中,只有一个drawable,而2.1版本及以上中有dra wable-mdpi、drawable-ldpi、drawable-hdpi三个,这三个主要是为了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的区别:
1drawable-hdpi里面存放高分辨率的图片,如W VGA (480x800),FWVGA (480x854)
2drawable-mdpi里面存放中等分辨率的图片,如H VGA (320x480)
3drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
屏幕竖屏和横屏布局切换
1、横屏竖屏自动切换
可以在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,这样在手机屏幕方向变化的时候系统会自动调用相应的布局文件,避免一种布局文件无法满足两种屏幕显示的问题。
2、禁用自动切换
只需要在AndroidManifest.xml文件中加入android:screenOrientation属性限制。
∙Android:screenOrientation="landscape" //是限制此页面横屏显示
∙Android:screenOrientation="portrait" //是限制此页面数竖屏显示
e.g
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="/apk/res/android"
package="com.ray.linkit"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@dra wable/icon" android:label="@string/app_name">
<activity android:name=".Main"
android:label="@string/app_name"
android:screenO rientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="UNCHER" />
</intent-filter>
</activity>
<activity android:name=".GamePlay"
android:screenO rientation="portrait"></activity>
<activity android:name=".OptionView"
android:screenO rientation="portrait"></activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>
字体自适应大小
方法1:
首先根据不同分辨率获取不同字体大小。
在res里创建values-480x320/strings.xml 里面设置<dimen name="T ext_size">30px</dimen>
和values-800x400/strings.xml 里面设置<dimen name="T ext_size">40px</dimen>
分别代表480X320 和800X400分辨率情况下字号为30px和40px;
在java文件中这样调用int si z eO fT ext = (int) this.getResources().getDimension(R.dimen.T ext_size);
方法2:
在视图的onsizechanged里获取视图宽度,一般情况下默认宽度是320,所以计算一个缩放比率rate = (float) w/320 w 是实际宽度
然后在设置字体尺寸时paint.setT extSize((int)(8*rate)); 8是在分辨率宽为320 下需要设置的字体大小实际字体大小= 默认字体大小x rate。
