自适应网页设计的步骤
利用Dreamweaver创建自适应网页的技巧

利用Dreamweaver创建自适应网页的技巧第一章:什么是自适应网页自适应网页是根据不同设备的屏幕尺寸和分辨率,自动调整布局和内容以实现最佳的用户体验。
传统的网页设计是针对特定的分辨率和设备进行布局设计,而自适应网页则具备了跨设备平台的优势。
第二章:Dreamweaver介绍Dreamweaver是一款专业的网页设计工具,由Adobe公司开发。
它提供了直观的界面和丰富的功能,可帮助用户轻松创建自适应网页。
Dreamweaver集成了代码编辑器、可视化设计工具和实时预览功能,为开发者提供了全面的支持。
第三章:创建基础布局在Dreamweaver中创建自适应网页的第一步是设计基础布局。
通过使用网格系统和流式布局,可以确保网页在不同的屏幕尺寸下保持一致的外观和排版。
在Dreamweaver中,可以使用CSS框架来简化布局的设计过程。
第四章:使用媒体查询媒体查询是实现自适应网页的重要技术之一。
通过在CSS中添加媒体查询规则,可以根据设备的特性来调整网页的样式和布局。
Dreamweaver提供了方便的工具和界面,让用户可以轻松地应用媒体查询并预览不同分辨率下的网页效果。
第五章:图像和媒体的处理在设计自适应网页时,图像和媒体元素需要根据屏幕尺寸进行适当的调整。
Dreamweaver提供了自动调整大小的功能,可以根据媒体查询和CSS规则来调整图像和媒体元素的大小和位置。
此外,Dreamweaver还可以优化图像和媒体文件以提高网页的加载速度。
第六章:响应式类型和字体字体在自适应网页设计中也起着重要的作用。
Dreamweaver支持使用响应式字体和单位,以确保文字在不同屏幕上的清晰度和可读性。
此外,Dreamweaver还提供了多种可视化工具和选项,帮助用户在设计过程中选择最合适的字体和排版方式。
第七章:导航和用户体验自适应网页的导航栏设计需要考虑不同屏幕上的显示和交互方式。
Dreamweaver提供了各种导航模板和设计工具,可以根据不同屏幕尺寸和设备类型自动生成适应性导航栏。
移动端自适应方案

移动端自适应方案在移动互联网的快速发展下,越来越多的用户通过移动设备访问网页。
因此,为了提升用户体验,开发一个移动端自适应的网页变得尤为重要。
移动端自适应方案可以使网页在不同的移动设备上显示出最佳的效果,无论是在手机、平板还是其他移动设备上访问。
一、什么是移动端自适应移动端自适应是指通过一种技术手段,使得网页能够根据用户所使用的设备自动调整布局和样式,以适配不同的显示屏幕尺寸和分辨率。
在移动端自适应中,最关键的是实现不同设备之间的布局适配。
二、传统的移动端开发方式在移动端开发的早期阶段,开发人员通常会针对不同的设备分别开发不同的网页版本,即针对手机、平板和 PC 分别设计和开发不同的页面。
这种开发方式需要同时维护多个版本的代码,增加了开发成本和工作量。
三、响应式设计为了解决传统移动端开发方式带来的问题,响应式设计应运而生。
响应式设计是指将网页设计为能够根据不同设备和屏幕尺寸自动调整布局和样式的设计方案。
响应式设计通过使用 CSS 媒体查询和弹性布局等技术手段,实现了一套代码适配多个设备。
响应式设计的优点在于可以有效地降低开发成本和维护成本,而且可以提供统一的用户体验,无论用户使用的是手机、平板或者PC。
然而,响应式设计存在一些问题,特别是在处理大量数据和复杂交互时效率会有所下降。
四、移动端自适应的解决方案为了解决响应式设计在大型移动应用中的性能问题,开发人员提出了一些专门用于移动端的自适应方案。
这些方案可以根据设备的不同特点,灵活地调整布局和样式。
1. 基于流式布局的自适应方案:这种方案通过使用百分比来设置元素的宽度,使得网页可以根据屏幕尺寸自动调整布局。
流式布局可以适应不同大小的屏幕,但是对于过大或过小的屏幕可能会出现问题。
2. 基于媒体查询的自适应方案:媒体查询是一种 CSS3 的技术,可以根据屏幕宽度和高度等参数来选择不同的样式表。
通过针对不同的屏幕尺寸提供不同的样式表,可以实现布局的自适应。
scale语法

scale语法Scale语法:如何在网页设计中实现自适应布局在现代网页设计中,自适应布局已经成为了一个必备的特性。
随着越来越多的用户使用不同尺寸的设备来访问网站,网页设计师需要确保网站能够在各种设备上都能够正常显示。
为了实现这一目标,我们可以使用Scale语法来创建自适应布局。
Scale语法是一种CSS3的新特性,它允许我们根据设备的屏幕尺寸来自动调整网页的大小和布局。
使用Scale语法,我们可以轻松地创建一个响应式网站,使其在不同的设备上都能够完美地呈现。
下面是一些使用Scale语法来实现自适应布局的技巧:1. 使用Viewport元标签Viewport元标签是Scale语法的基础。
它告诉浏览器如何缩放网页以适应不同的设备。
在Viewport元标签中,我们可以设置网页的宽度、高度、缩放比例等参数。
例如,下面的代码可以让网页在移动设备上自动缩放到100%:```<meta name="viewport" content="width=device-width, initial-scale=1.0">```2. 使用媒体查询媒体查询是另一个常用的Scale语法技巧。
它允许我们根据设备的屏幕尺寸来应用不同的CSS样式。
例如,我们可以使用媒体查询来设置不同的字体大小、行距、间距等参数,以适应不同的设备。
下面是一个简单的媒体查询示例:```@media screen and (max-width: 768px) {body {font-size: 16px;line-height: 1.5;margin: 0;padding: 0;}}```3. 使用弹性布局弹性布局是一种基于Scale语法的布局方式,它允许我们根据设备的屏幕尺寸来自动调整网页的布局。
使用弹性布局,我们可以轻松地创建一个响应式网站,使其在不同的设备上都能够完美地呈现。
下面是一个简单的弹性布局示例:```.container {display: flex;flex-wrap: wrap;justify-content: center;align-items: center;}.item {flex: 1 1 200px;margin: 10px;}```Scale语法是一种非常有用的技术,可以帮助我们创建出美观、响应式的网站。
前端自适应解决方案

前端自适应解决方案随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网页。
然而,由于不同设备的屏幕尺寸和分辨率不同,开发人员面临着如何使网页适应不同设备的问题。
在这种情况下,前端自适应解决方案应运而生。
本文将介绍一些常见的前端自适应解决方案。
一、响应式网页设计响应式网页设计是一种流行的前端自适应解决方案,它能够根据不同设备的屏幕尺寸和分辨率调整网页的布局。
通过使用媒体查询和弹性布局,响应式网页设计可以实现网页在不同设备上的适配。
它的主要优点是可以让用户在不同设备上获得良好的用户体验,并且只需要维护一个网页代码。
二、流体网格布局流体网格布局是另一种常见的前端自适应解决方案。
它通过将网页分成多个网格,使其能够适应不同设备的屏幕尺寸。
每个网格的宽度是相对于父容器的百分比,这样可以根据屏幕的宽度自动调整网格的大小。
流体网格布局的优点是可以提供更多的布局自由度,并且可以根据需要添加或删除网格。
三、弹性字体在移动设备上,字体大小往往会被缩小以适应屏幕尺寸。
然而,过小的字体会降低用户的可读性。
为了解决这个问题,可以使用弹性字体。
弹性字体可以根据设备的屏幕尺寸和分辨率自动调整字体大小,以提供更好的用户体验。
四、图片适配在移动设备上,过大的图片会导致网页加载缓慢。
为了减少加载时间,可以使用图片适配技术。
图片适配技术可以根据设备的屏幕尺寸和分辨率动态加载合适的图片,以减少网络传输的数据量。
五、媒体查询媒体查询是CSS3的一个重要特性,它可以根据不同设备的媒体类型、宽度和分辨率应用不同的样式。
通过使用媒体查询,可以根据设备的特性对网页进行适配。
媒体查询的优点是可以针对不同设备提供不同的样式,以提供更好的用户体验。
六、CSS预处理器CSS预处理器是一种将CSS代码转换成可编程语言的工具。
通过使用CSS预处理器,开发人员可以使用变量、函数和嵌套等语法特性,简化CSS的编写和维护。
CSS预处理器还可以根据不同设备的特性生成不同的CSS代码,以实现网页的自适应。
怎样制作自己的网页

怎样制作自己的网页要制作自己的网页,可以按照以下步骤进行:1. 选择一个网页编辑工具:网页编辑工具可以帮助你创建和编辑网页,其中一些流行的工具包括Adobe Dreamweaver、Sublime T ext、Visual Studio Code 或者简化版的网页生成器如Wix、WordPress等。
选择一个适合自己需求和技能水平的工具。
2. 设计你的网页:在开始编写代码之前,先要确定网页的整体设计和布局。
考虑颜色、字体、图片、导航栏等元素,确保网页美观且易于导航。
3. 编写HTML代码:使用HTML(HyperText Markup Language)来创建网页的结构和内容。
HTML是一种标记语言,通过使用不同的标签和元素来定义页面的各个部分。
编写HTML代码来描述网页的结构,包括标题、段落、列表、图像、链接等。
4. 样式化网页:使用CSS(Cascading Style Sheets)来对网页进行样式化,如字体、颜色、边距和布局等。
CSS让你能通过样式表统一管理网页的外观,将CSS代码应用到你的HTML结构中。
5. 添加交互功能:使用JavaScript来为你的网页添加动态和交互功能,如响应用户的点击或提交表单。
通过编写JavaScript代码,你可以实现各种操作和功能,如验证表单、创建动画效果等。
6. 调试和测试:在网页制作完成后,进行调试和测试以确保网页在不同设备和浏览器上正确显示。
检查和修复任何错误或问题,并进行适当的优化和调整。
7. 上线发布:当你满意你的网页后,你可以选择将其上传到一个Web服务器上,以便通过互联网访问。
你可以使用FTP(文件传输协议)工具将文件上传到指定的服务器上,或者使用网页生成器提供的托管服务。
需要指出的是,学习和掌握HTML、CSS和JavaScript需要时间和实践。
你可以通过在线教程、网上课程或书籍等资源来提高你的技能,并通过不断实践和尝试来完善你的网页制作能力。
怎样设计网页的基本步骤和方法

怎样设计网页的基本步骤和方法
设计一个网页需要经过一系列的步骤和方法,以下为基本的设
计流程:
1. 确定网页目标:在设计网页之前,首先要明确网页的目标和
用途。
这有助于确定网页的设计风格和内容,以及吸引目标受众。
2. 收集素材和信息:准备好所需的素材和信息,如文字、图像、音频和视频等。
这些素材将用于网页的布局和展示。
3. 规划网页结构:在设计网页之前,应先规划好网页的整体结构。
确定页面的导航栏、主要内容区域和侧边栏等部分,并考虑它
们的布局和排列方式。
6. 编写网页内容:根据收集到的素材和信息,开始编写网页的
内容。
使用简洁明了的语言,清晰地传达网页的信息和目的。
8. 进行测试和优化:完成网页设计后,进行测试以确保其在各
种浏览器和设备上的兼容性和稳定性。
根据测试结果进行优化和修
复bug。
9. 发布和宣传网页:完成网页的测试和优化后,可以将其发布
到互联网上。
并通过各种方式进行宣传,吸引用户访问和使用。
设计网页的基本步骤和方法可以根据具体情况进行调整和扩展,但以上流程是设计一个成功网页的基础。
希望这份文档对你有所帮助!。
如何使用Dreamweaver设计自适应网页

如何使用Dreamweaver设计自适应网页1. 简介自适应网页设计是指网页能够在不同设备上自动适应不同的屏幕尺寸和分辨率,以提供更好的用户体验。
Dreamweaver是一款流行的网页设计工具,具有强大的自适应网页设计功能。
本文将介绍如何使用Dreamweaver设计自适应网页。
2. 设置页面宽度在使用Dreamweaver设计自适应网页之前,首先要设置页面宽度。
打开Dreamweaver,选择"文件"菜单下的"新建"选项。
在弹出的对话框中,选择所需页面的尺寸或自定义页面宽度,并设置响应页面的最小宽度。
这样可以确保在不同设备上能够正确显示网页内容。
3. 使用媒体查询媒体查询是一种CSS技术,可以根据媒体类型和特定的条件来应用样式,从而实现自适应网页设计。
在Dreamweaver中,可以使用CSS规则窗口来添加媒体查询。
选择页面中的元素,点击底部工具栏上的"样式"按钮,打开CSS规则窗口。
在CSS规则窗口中,选择"新样式"按钮,选择"媒体查询"选项。
填写媒体查询的条件和对应的样式,如屏幕宽度小于600像素时应用的样式。
通过添加多个媒体查询,可以为不同的屏幕尺寸设置不同的样式。
4. 使用弹性布局弹性布局是一种可以根据容器的大小自动调整元素大小和位置的布局方式。
在Dreamweaver中,可以使用CSS规则窗口或者拖拽工具栏上的布局工具来创建弹性布局。
选择页面中的容器元素,点击底部工具栏上的"样式"按钮,打开CSS规则窗口。
在CSS规则窗口中,选择"新样式"按钮,选择"弹性容器"选项。
设置容器的属性,如flex-direction(主轴方向)、justify-content(元素在主轴上的对齐方式)和align-items(元素在交叉轴上的对齐方式)等。
人机交互界面设计的自适应技巧

人机交互界面设计的自适应技巧人机交互界面设计是指通过图形、文字、声音等元素来实现用户与计算机系统之间的信息交互。
随着技术的不断发展,人们对界面设计的要求也越来越高,期望能够提供更好的用户体验和使用便捷性。
为了满足这一需求,自适应技巧被广泛应用于人机交互界面设计中。
本文将介绍几种常用的自适应技巧,包括响应式设计、自适应布局、自动适配和多模式适配等。
响应式设计是一种常见的自适应技巧,其主要思想是根据用户设备的屏幕大小和分辨率,动态调整和优化网页的布局。
通过媒体查询,可以根据不同的屏幕宽度设置不同的样式表,使得网页在各种设备上都能呈现出最佳效果。
例如,在小屏幕设备上,可以采用单列布局和简化的导航,以提高页面的可读性和操作性;而在大屏幕设备上,可以采用多列布局和更丰富的内容展示,以提升页面的信息密度和视觉效果。
自适应布局是指根据用户设备的屏幕大小和方向,自动调整界面的布局和元素排列方式。
它可以通过使用百分比布局、弹性盒子布局等技术来实现。
例如,当用户将手机横过来时,界面可以根据屏幕的宽度重新排列元素,以适应横屏的显示需求。
通过自适应布局,可以使得用户在不同的设备和屏幕方向下都能够获得舒适的界面体验。
自动适配是一种更加智能的自适应技巧,它可以根据用户的使用习惯和环境条件,自动调整界面的各种参数,以提供最合适的用户体验。
例如,当用户在室外使用手机时,界面可以根据环境光线的变化自动调整亮度和对比度,以保证内容的清晰可见。
通过自动适配,可以让用户感受到个性化的界面表现,并提升界面与用户的互动体验。
多模式适配是一种将各种自适应技巧结合在一起的综合性设计方法。
它通过对用户设备和环境的多方面信息进行综合分析,确定最合适的界面展示模式。
例如,当用户手持设备时,界面可以使用触摸屏和手势操作;当用户使用鼠标和键盘时,界面可以提供更丰富的交互方式和快捷键支持。
通过多模式适配,可以满足不同用户和使用情境下的界面需求,提供更全面和灵活的交互体验。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
个人网页设计实验报告模板

个人网页设计实验报告模板1. 引言个人网页设计实验旨在培养学生的网页设计能力和技术,通过设计和实现一个个人网页,展示个人信息和特长。
本实验报告旨在总结设计过程、收集用户反馈以及展望未来的改进方向。
2. 设计思路在设计个人网页时,首先要明确目标受众和目的。
本次实验中,我的目标受众是潜在雇主和朋友,目的是展示我的个人信息和特长,以促进职业发展和社交关系。
基于这个目标,我采用以下设计思路:1. 简洁的页面布局:尽量减少页面元素和干扰,使页面看起来简洁清晰。
2. 个人照片和简介:在首页醒目位置放置一张个人照片,并提供一段简短的自我介绍,以便访客了解我。
3. 项目展示:展示自己在学习和工作中的项目经验,包括项目名称、描述和贡献。
4. 技能展示:列表展示自己的技能,包括编程语言、软件工具等。
5. 联系方式:提供几种联系方式,包括电子邮件、社交媒体等,方便潜在雇主或朋友与我联系。
3. 设计实现为了实现上述设计思路,我选择使用HTML和CSS来进行网页设计和布局。
根据设计思路,我按照以下步骤实现了个人网页:1. 定义了网页的整体结构,包括页眉、导航栏、正文内容和页脚等部分。
2. 使用CSS进行页面布局和样式设计,使用字体、颜色和背景等元素来增强页面的可读性和吸引力。
3. 在首页的醒目位置插入一张高清个人照片,并编写了自我介绍的文字。
4. 列表展示了我参与的项目经验和技能,包括项目名称、描述和贡献,使访客更好地了解我的能力和经验。
5. 在网页的底部提供了几种联系方式,方便潜在雇主或朋友与我取得联系。
4. 用户反馈为了收集用户对我的个人网页设计的反馈,我邀请了几位朋友和亲戚进行测试和评价。
他们提供了以下反馈:1. 页面整体布局清晰:用户反馈网页整体布局清晰,容易导航和阅读。
2. 个人照片和自我介绍突出:用户表示在首页的个人照片和自我介绍部分吸引了他们的注意力,使他们更了解我。
3. 项目展示和技能列表详细:用户表示项目展示和技能列表提供了详细的信息,使他们对我的技能和经验有了更全面的了解。
页面自适应原则

Hale Waihona Puke 页面自适应原则3. 图片和媒体适配:针对不同设备,使用适当的图片和媒体资源,以确保其在不同屏幕上 的加载速度和显示效果。可以使用响应式图片、媒体查询和媒体替代等技术来实现。
页面自适应原则
页面自适应原则是指网页设计时要考虑不同设备和屏幕尺寸的适应性,以确保用户在不同 设备上都能够获得良好的浏览和使用体验。以下是页面自适应的几个原则:
1. 响应式布局:采用响应式布局的设计,使网页能够根据不同设备的屏幕尺寸和分辨率自 动调整布局和元素大小。通过使用媒体查询和流式布局等技术,确保内容在不同设备上都能 够合理排列和展示。
4. 富媒体优化:对于使用富媒体内容(如视频、动画等)的网页,要确保其在不同设备上 的播放和交互体验良好。可以使用HTML5和CSS3等技术,结合媒体查询和媒体替代等方法 ,实现富媒体内容的自适应呈现。
5. 简洁清晰:在设计页面时,要尽量简化内容和布局,避免过多的文字和复杂的元素。保 持页面的简洁清晰,使用户能够快速浏览和理解页面内容,无论在何种设备上都能够获得良 好的用户体验。
页面自适应原则
总之,页面自适应原则是为了让网页能够适应不同设备和屏幕尺寸,提供良好的浏览和使 用体验。通过采用响应式布局、弹性布局、图片和媒体适配、富媒体优化以及简洁清晰的设 计,可以实现页面在不同设备上的自适应性。
网页设计的一般步骤

网页设计的一般步骤
网页设计一般可以分为以下几个步骤:
1.网站的主题
网页设计的首要任务就是确定网站的主题,即决定整个网站的方向、中心内容及提供的主要信息。
这些都需要从浏览者的角度去考虑,也就是你设计的网页是准备给谁看。
例如:个人网页主要是个人的一些资料库,主要是让他人了解自己的。
而“电脑报信息网”则是为访问者提供各种即时的电脑技术知识的。
2.规划网站内容的结构
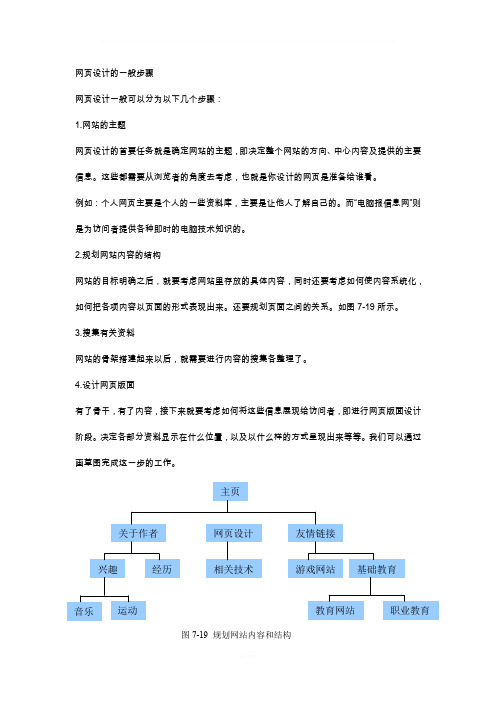
网站的目标明确之后,就要考虑网站里存放的具体内容,同时还要考虑如何使内容系统化,如何把各项内容以页面的形式表现出来。
还要规划页面之间的关系。
如图7-19所示。
3.搜集有关资料
网站的骨架搭建起来以后,就需要进行内容的搜集各整理了。
4.设计网页版面
有了骨干,有了内容,接下来就要考虑如何将这些信息展现给访问者,即进行网页版面设计阶段。
决定各部分资料显示在什么位置,以及以什么样的方式呈现出来等等。
我们可以通过画草图完成这一步的工作。
图7-19 规划网站内容和结构
5.进入实际操作附阶段
在规划出网页的版面和呈现方式后,就要进入实质性的工作了,即用各种软件,如文字编辑、图象处理、动画制作、音乐处理等来进行实际操作,最后通过网页设计软件将这些文字、图象、动画组合到页面中。
6.检查网站内容
当一切工作都已经完成后,在发布网页之前还要检查页面上的超链是否正确,图片是否正常显示,文字中是否有错别字等,以保证呈现给访问者一个完美的网站。
Welcome To Download !!!
欢迎您的下载,资料仅供参考!。
如何开发手机端网页,如何让网页自适应

如何开发手机端网页,如何让网页自适应要开发适用于手机端的网页,并实现自适应,可以考虑以下步骤和技术:1.使用响应式网页设计(Responsive Web Design):响应式设计是一种设计方法,使得网页能够根据不同设备的屏幕尺寸和分辨率进行自适应调整。
使用CSS媒体查询(Media Queries)和弹性布局等技术,可以根据屏幕宽度和特性来调整和优化网页布局和样式。
2.使用流动布局(Fluid Layout):流动布局是指使用相对单位(如百分比)而不是固定像素值来定义网页元素的宽度和排列方式。
这样可以随着屏幕尺寸的改变,使网页内容自动缩放和调整布局。
3.使用可伸缩图像(Scalable Images):确保在移动设备上显示的图像具备高分辨率和适当的尺寸。
使用矢量图像或提供多个版本的图像(例如,通过srcset属性或CSS媒体查询)以适应不同的屏幕密度。
4.优化视口(Viewport Optimization):通过在网页头部添加<meta>标签来设置视口,并控制网页的缩放行为、初始比例和布局方式。
例如,可以使用<meta name="viewport"content="width=device-width, initial-scale=1.0">来指定视口宽度等于设备宽度,并初始缩放比例为1。
5.使用媒体查询(Media Queries):通过使用CSS的媒体查询,您可以根据屏幕尺寸、分辨率和其他设备特性来应用不同的样式。
这样可以针对不同的设备提供定制化的布局和样式。
6.测试和调试:在开发过程中,使用模拟器或真实的移动设备进行测试和调试是非常重要的。
确保网页在不同设备和浏览器上都能正常显示和运行。
7.使用框架和库:借助流行的响应式前端框架(如Bootstrap、Foundation、Material-UI等),您可以更快速地开发手机端网页,并获得一致的自适应效果。
如何制作个人网页

如何制作个人网页在当今数字化时代,个人网页已成为展示个人形象和技能的重要工具。
无论是用于求职、自我推广、展示作品还是建立个人品牌,制作一个具有个性化和专业形象的个人网页都是至关重要的。
本文将为您介绍如何制作个人网页,包括选择适当的平台、设计网页布局、优化内容以及提高页面的可访问性。
一、选择适当的平台1. 自建网页:如果您具备一定的编程和设计技能,可以选择自行搭建个人网页。
这种方法可以给您更多的自由度和个性化的选择。
您可以选择使用HTML、CSS、JavaScript等语言进行编写,控制网页的样式和功能。
2. 使用网站建设平台:如果您没有编程和设计经验,可以选择使用网站建设平台来制作个人网页。
常见的网站建设平台有WordPress、Wix、Squarespace等。
这些平台提供了丰富的模板和功能,使您能快速搭建一个具备专业形象的个人网页。
二、设计网页布局1. 简洁明了:个人网页要尽量保持简洁、明了的设计风格,避免过多的花哨元素。
选择一个清晰的字体和配色方案,确保文字和图像的易读性。
推荐使用分栏布局,使用户能快速找到所需的信息。
2. 强调个人特点:个人网页是展示个人形象和技能的平台,要突出您的个人特点和风格。
可以选择一个有创意和独特的设计方案,以吸引访问者的注意力。
三、优化内容1. 个人简介:在个人网页上,提供一个简洁明了的个人简介,包括您的姓名、联系方式、教育背景、工作经验等关键信息。
可以通过列表、图标和短句来呈现这些内容,使其更易读和易懂。
2. 作品展示:如果您是设计师、摄影师、艺术家等与创意相关的行业,可以在个人网页上展示您的作品。
可以使用图片库、视频播放器等方式展示您的作品,同时提供简短的说明和个人见解。
3. 博客或文章:如果您擅长写作或研究某个领域,可以在个人网页上设置一个博客或文章板块,展示您的文章和观点。
可以根据不同主题或分类,将文章进行分类,帮助访问者更快地找到感兴趣的内容。
四、提高页面的可访问性1. 响应式设计:个人网页应该具备良好的响应式设计,即能够在不同设备上有良好的浏览体验。
网页设计的基本流程

网页设计的基本流程网页设计是指根据网站的需求和目标,将网页的内容、结构、布局、图像和交互设计等方面进行规划和设计,以实现网站的整体美观、易用、易维护和高效的特点。
网页设计的基本流程包括需求分析、结构设计、界面设计、交互设计、视觉设计和测试上线等步骤。
首先,需求分析是网页设计的第一步。
在这一阶段,设计师需要与客户充分沟通,了解客户的需求和目标,明确网站的定位、目标用户群体、功能需求和风格要求等。
通过需求分析,设计师可以明确网站的整体框架和功能模块,为后续的设计工作奠定基础。
接下来是结构设计。
在这一阶段,设计师需要根据需求分析的结果,制定网站的整体结构和页面布局。
设计师需要考虑网站的导航结构、页面层次、内容组织和信息架构等方面,确保网站的整体结构合理、清晰、易于浏览和搜索引擎友好。
界面设计是网页设计的重要环节。
在这一阶段,设计师需要根据结构设计的结果,设计网站的页面界面和元素样式。
设计师需要考虑页面的色彩搭配、字体选择、图像处理、排版布局和页面元素的样式等,以确保页面的视觉效果和用户体验。
交互设计是网页设计的关键环节之一。
在这一阶段,设计师需要设计网站的用户交互方式和功能操作。
设计师需要考虑用户的操作习惯、页面的交互逻辑、功能的实现方式和用户体验等,以确保网站的交互设计符合用户的需求和习惯。
视觉设计是网页设计的重要组成部分。
在这一阶段,设计师需要根据需求分析和界面设计的结果,进行网站的整体视觉设计和页面的美化处理。
设计师需要考虑页面的整体风格、视觉效果、图像处理和页面元素的样式等,以确保页面的整体美观和吸引力。
最后是测试上线。
在这一阶段,设计师需要对设计的网站进行全面测试和调试,确保网站的各项功能和页面的各个环节都能正常运行。
经过测试无误后,网站可以正式上线运行,向用户提供服务。
总的来说,网页设计的基本流程包括需求分析、结构设计、界面设计、交互设计、视觉设计和测试上线等步骤。
每个步骤都是相互联系、相辅相成的,缺一不可。
学习使用AdobeMuse创建自适应网页设计

学习使用AdobeMuse创建自适应网页设计一、引言自适应网页设计是现代网页设计的重要组成部分之一,通过设计灵活的布局以适应不同屏幕尺寸和设备的需求,提供更好的用户体验。
Adobe Muse是一款非常强大的可视化网页设计工具,为用户提供了丰富的功能和工具,使得设计师能够轻松创建自适应网页设计。
本文将详细介绍学习如何使用Adobe Muse创建自适应网页设计的步骤和注意事项。
二、了解Adobe Muse首先,学习使用Adobe Muse之前,我们需要对它有一个整体的了解。
Adobe Muse是一款基于可视化设计的网页制作工具,用户可以通过简单的拖放操作和可视化控制面板来创建网页设计。
它提供了多种实用的工具和功能,如网页元素的编辑和管理,图像和文字的导入,网页布局的调整等。
三、创建项目和页面在使用Adobe Muse创建自适应网页设计之前,我们需要首先创建一个新的项目和页面。
打开Adobe Muse软件,点击“文件”菜单,选择“新建站点”,填写站点名称和位置,然后点击“确定”按钮。
接着,在右侧面板的“页面”选项卡中,点击“添加页面”图标,输入页面名称,点击“确定”。
四、设计网页布局接下来,我们需要设计网页的布局。
在左侧面板的“工具”选项卡中,选择“矩形框工具”,然后用鼠标左键按住并拖动,创建一个矩形框作为网页的主要内容区域。
在右侧面板的“样式”选项卡中,可以对矩形框的外观进行调整,如背景颜色、边框样式等。
五、添加网页元素在完成网页的布局之后,我们需要添加各种网页元素,如标题、文字、图像等。
在左侧面板的“工具”选项卡中,选择相应的工具,然后点击鼠标左键并拖动,创建相应的元素。
在右侧面板的“样式”选项卡中,可以对元素的外观进行调整,如字体样式、字体大小、颜色等。
六、调整网页响应式布局为了实现自适应网页设计,我们需要在Adobe Muse中对网页的布局进行调整。
在右侧面板的“响应式设计”选项卡中,可以选择不同的屏幕尺寸和设备类型,然后对网页的布局进行调整。
Axure的自动适应与响应式布局设计指南

Axure的自动适应与响应式布局设计指南在当今数字化时代,用户对于网页和应用程序的体验要求越来越高。
为了满足不同设备和屏幕尺寸的需求,设计师们需要掌握自动适应与响应式布局设计的技巧。
而Axure作为一款强大的原型设计工具,为我们提供了丰富的功能和工具来实现这一目标。
本文将介绍Axure中的自动适应与响应式布局设计指南,帮助设计师们更好地应对不同设备的设计需求。
1. 设计前的准备工作在开始设计之前,我们需要先了解目标用户的使用情况和设备特性。
通过调研和分析,我们可以了解到用户使用的主要设备类型、屏幕尺寸以及流行的浏览器。
这些信息将帮助我们确定设计的重点和优先级。
2. 自动适应布局设计自动适应布局设计是指根据不同设备的屏幕尺寸和分辨率,实现页面元素的自动调整和排列。
在Axure中,我们可以使用自适应布局功能来实现这一目标。
通过设置不同屏幕宽度下的布局,我们可以确保页面在不同设备上的显示效果一致。
3. 响应式布局设计响应式布局设计是指根据设备的屏幕尺寸和方向,动态调整页面的布局和元素。
在Axure中,我们可以使用条件动作和变量来实现响应式布局设计。
通过设置不同的条件和触发事件,我们可以根据设备的宽度、高度和方向来调整页面的布局和元素的显示。
4. 图片和媒体的自适应与响应式设计在设计中,图片和媒体元素是不可或缺的。
为了保证在不同设备上的显示效果,我们需要对图片和媒体元素进行自适应和响应式设计。
在Axure中,我们可以使用自适应和响应式的图片和媒体元素来实现这一目标。
通过设置不同的尺寸和分辨率,我们可以确保图片和媒体元素在不同设备上的显示效果良好。
5. 导航和菜单的自适应与响应式设计导航和菜单是网页和应用程序中重要的组成部分。
为了适应不同设备的屏幕尺寸和方向,我们需要对导航和菜单进行自适应和响应式设计。
在Axure中,我们可以使用自适应和响应式的导航和菜单组件来实现这一目标。
通过设置不同的布局和触发事件,我们可以确保导航和菜单在不同设备上的显示效果符合用户的需求。
网页设计自适应网页设计

另外,绝对定位(position: absolute)的使用,也要非常小心。
6.选择加载css
"自适应网页设计"的核心,就是CSS3引入的Media Query模块
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css"
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
所以绝大多数的访问者并不会看到它的存在,而且对网站的权威度是没有影响的。不同的元标签起着不同的作用,但都是用来提供关于页面的附加信息。)
<meta name="viewport" content="width=device-width, initial-scale=1" />
上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
什么是自适应网页设计

什么是自适应网页设计什么是自适应网页设计导语:移动设备正超过桌面设备,成为访问互联网的最常见终端。
于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?自适应网页设计的出现很好的解决了这个问题。
这篇文章将带你了解一些关于自适应网页设计的基础知识和设计范例。
一、理论基础:什么是自适应网页设计?2011年,网页设计师Aaron Gustafson在他的书《自适应网页设计》里率先提出了自适应网页设计的概念。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。
目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)和响应式网页不同,自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的`大小来加载适当的工作布局。
因此,当您在电脑上打开浏览器浏览网页时,该网站会自动检测并选择该桌面屏幕的最佳布局。
二、实践方法:如何做自适应网页设计?基础的网页设计涵盖了几大重要环节:前期的原型设计(工具:Axure,Mockplus)UX设计(工具:Justinmind)UI设计(工具:Sketch)后期的前后端,HTML,CSS, JS.而做好自适应网页设计则需要遵循以下几个步骤:Step 1. Meta 标签为了适应屏幕,不少移动浏览器都会把HTML页面置于较大视口宽度(一般会大于屏幕宽度),你可以使用viewport meta标签来设定。
以下viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放:Step 2. HTML结构在这个例子中,页面布局包括Header, Content, Sidebar和Footer. Header固定高度为180px, Content宽600px, Sidebar宽300px。
Step 3. Media QueriesCSS3 media query是自适应网页设计的关键,就像高级语言里的if条件语句,告诉浏览器根据不同的视口宽度(这里等于浏览器宽度)来渲染网页。
自适应网站制作教程

⾃适应⽹站制作教程想必很多⼈都跟⼩编⼀样,第⼀次听到⾃适应⽹站这个词的时候,都感觉很陌⽣,不了解是什么,是⼀个什么类型的⽹站。
那什么是⾃适应⽹站呢?前⼏年Ethan Marcotte提出了“⾃适应⽹页设计”这个名词,指的是可以⾃动识别屏幕宽度,做出相应调整的⽹页设计。
其实简单来讲,⾃适应⽹站就是能够适应不同分辨率屏幕的⽹站,⼀站通⾏,不需要再为每⼀个不同屏幕⼤⼩的设备重新制作⼀个⽹站版本。
那⾃适应⽹站该如何制作呢?是什么?⼀、允许⽹页宽度⾃动调整⾸先,在⽹页代码的头部,加⼊⼀⾏viewport元标签。
<meta name="viewport" content="width=device-width, initial-scale=1" />viewport是⽹页默认的宽度和⾼度,上⾯这⾏代码的意思是,⽹页宽度默认等于屏幕宽度(width=device-width),原始缩放⽐例(initial-scale=1)为1.0,即⽹页初始⼤⼩占屏幕⾯积的100%。
所有主流浏览器都⽀持这个设置,包括IE9。
对于那些⽼式浏览器(主要是IE6、7、8),需要使⽤css3-mediaqueries.js。
<!--[if lt IE 9]> <script src="/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->以上标签只⽀持⼀种尺⼨,正确的做法是⽤js动态⽣成下⾯标签,前提是要先获取屏幕尺⼨。
<script type="text/javascript">var phoneWidth = parseInt(window.screen.width);var phoneScale = phoneWidth/640;var ua = erAgent;if (/Android (d+.d+)/.test(ua)){var version = parseFloat(RegExp.$1);if(version>2.3){ document.write(‘<meta name="viewport" content="width=640, minimum-scale = ‘+phoneScale+‘, maximum-scale = ‘+phoneScale+‘, target-densitydpi=device-dpi">‘); }else{document.write(‘<meta name="viewport" content="width=640, target-densitydpi=device-dpi">‘); }else { document.write(‘<meta name="viewport" content="width=640, user-scalable=no, target-densitydpi=device-dpi">‘); }</script>⼆、CSS⽂件尾部增加针对不同屏幕分辨率的规则。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自适应网页设计的步骤
做一个网站是需要很多步骤,想要做好一个网站,每个步骤都不可马虎。
一个好网站都是需要环环相扣搭建而成的,做一个网站并不是说单纯的做出来就行了,还要考虑到网站的用途、定位、后期优化与升级的问题,不能说只是把它做出来就可以了。
那做一个自适应的网站简单吗?这个问题就是见仁见智了。
如果作为一名高级程序员的你,根本不需要考虑到麻烦的问题。
但是作为新手的你,那又如何去做呢?
你要做一个自适应网站,首先你要了解什么是自适应布局。
自适应布局就是一个网站能兼容适配多个终端,不需要再为每个终端做一个特定的版本。
省去了其他终端重新开放的麻烦。
一个自适应网站的建设,首先你做的是网页的设计,一个网站是通过多个网页搭建而成的。
自适应网页设计你需要做的是:1、允许网页宽度自动调整。
2、相对大小的字体。
3、不能使用绝对宽度。
4、流动布局。
五、引入的Media Query模块。
更多详情可以参见自适应网站设计中的关键要点。
作为刚入门的你,该如何去做一个自适应网站呢?难道就只能花高价请人或者找公司做吗?四川资阳网站建设资深人员浅析道:如今的互联网时代,建设一个自适应网站并不难。
使用建站宝盒来进行建设自适应网站,不论你是否是程序员也能自行建站。
当今的网络时代,为了更方便和满足大家的需求,都需要更新换代,创新更多的东西,这样才能体现网络时代的强大之处!。
