PS教程:如何设计整洁的页面布局与漂亮的背景
如何使用Photoshop设计精美的网站界面

如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
极简主义Photoshop简约设计技巧攻略

极简主义Photoshop简约设计技巧攻略Photoshop是一种功能强大的图像处理软件,它提供了各种各样的工具和功能,可用于创建出色的设计作品。
在当今设计界,极简主义设计风格备受推崇,其简洁、清晰和现代感的特点深受人们喜爱。
本文将为您介绍几种使用Photoshop进行极简主义设计的技巧。
一、单色背景在极简主义设计中,背景应尽量简洁,以突出主题并为内容提供最大的视觉冲击力。
使用单色背景是实现这一目标的一种简单而有效的方法。
在Photoshop中,您可以通过以下步骤创建单色背景:1. 打开Photoshop并创建一个新文档。
2. 选择“画布”工具,然后在文档中绘制一个填充满整个画布的形状。
3. 选择您想要的颜色,然后用该颜色填充该形状。
4. 调整透明度以获得所需的效果。
通过以上步骤,您可以轻松创建一个简单而引人注目的单色背景,为您的设计增添现代感。
二、简化图标在极简主义设计中,图标是必不可少的元素之一。
然而,为了使设计更加简洁,您可以采取一些措施来简化图标的复杂性。
以下是一些建议:1. 移除不必要的细节:审视图标中的每个元素,确保它们的存在是真正必要的。
移除任何多余的线条、形状或阴影,以使图标更加简洁。
2. 使用基本几何形状:将图标设计为由基本的几何形状组成,例如圆形、矩形或三角形。
这些简单的形状可以提供清晰度和一致性。
3. 保持一致的线条粗细:使用相同的线条粗细来绘制图标的各个元素,以确保一致性和平衡。
通过以上技巧,您可以创造简单而现代的图标,符合极简主义设计的要求。
三、使用负空间负空间是指设计中未被占用的区域,通过合理运用负空间,可以实现简约而有力的效果。
以下是一些使用负空间的技巧:1. 简化排版:在排版中合理运用负空间,避免过多的文字和内容挤在一起。
保持适当的行间距和字间距,营造出整洁而清晰的阅读体验。
2. 精简图片:在设计中,将图片作为背景或纹理时,留出一些负空间以提高可读性。
避免过多的视觉元素干扰设计的核心信息。
ps界面制作教程

ps界面制作教程PS界面制作教程Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于各个行业,如摄影、设计等。
在制作一个精美的PS界面之前,我们需要了解一些基本的设计原则和技巧。
本教程将教你如何利用PS来制作一个漂亮的界面。
第一步:规划界面在开始设计之前,我们需要明确界面的目标和定位。
我们可以画一些草图来帮助我们确定布局和功能。
这可以让我们更好地理解用户的需求,并为之后的设计提供方向。
第二步:选择合适的颜色和字体选择合适的颜色可以给人一种舒适和美观的感觉。
如果你不确定该选择哪种颜色,你可以使用一些在线调色板工具来帮助你。
同样的,选择合适的字体也非常重要。
你可以选择一种大胆的字体用于标题,用一种清晰易读的字体用于正文。
第三步:设计界面元素接下来,我们开始设计界面的各个元素,如导航栏、按钮、表单等。
你可以使用矢量工具来绘制这些元素,或者使用形状工具来创建简单的图形。
确保这些元素之间的比例和间距是一致的,这可以让你的界面看起来更统一和整洁。
第四步:添加背景和图片选择一张适合的背景图片可以让你的界面更有吸引力。
你可以使用PS的图片编辑功能来调整图像的亮度、对比度和色彩饱和度。
另外,你也可以添加一些图片来提升界面的可视化效果,如图标或插图。
第五步:优化用户体验一个好的界面设计必须要考虑用户体验。
你可以使用各种工具和技术来增强用户的交互体验,如动画效果、过渡效果等。
这些效果可以让用户感到界面的流畅和生动。
第六步:导出和发布最后,当你完成界面设计后,你需要将它导出为web友好的格式,如PNG或JPEG。
可以使用PS的“导出为web”功能来进行导出。
然后你可以将生成的图片嵌入到你的网页或应用程序中。
总结制作一个精美的PS界面需要一定的设计原则和技巧。
在规划界面、选择合适的颜色和字体、设计界面元素、添加背景和图片、优化用户体验和导出和发布等步骤中,我们可以不断尝试和实践,以获得最佳的设计效果。
希望这个教程可以帮助你制作出出色的PS界面!。
ps排版常用技巧步骤

ps排版常用技巧步骤排版是一项重要的设计技巧,可以使文档、海报、宣传册等内容更具吸引力和可读性。
以下是一些常用的PS排版技巧步骤:设定页面尺寸和方向:在开始排版之前,确定你要设计的页面的尺寸和方向(横向或纵向),这样可以更好地规划和布局内容。
使用网格和参考线:使用网格和参考线可以帮助你在页面上创建对齐和平衡的布局。
通过点击“视图”菜单中的“显示”选项,你可以打开网格和参考线。
选择字体和字号:根据你的设计需求选择适合的字体和字号。
考虑到可读性和视觉效果,选择字体时要注意字体的风格和特点。
创建标题和副标题:使用字体工具创建标题和副标题,并根据需要调整字体的大小、颜色和样式。
确保标题和副标题在视觉上与整个设计保持一致。
对齐文本:通过使用对齐工具或网格线来确保文本在页面上的对齐和平衡。
对齐文本可以提高可读性和整体的视觉效果。
调整行距和字间距:根据需要调整文本的行距和字间距。
适当的行距和字间距可以提高文本的可读性和美观度。
使用段落样式:使用段落样式可以为不同的文本元素(如标题、正文、引文等)应用一致的格式和样式。
这样可以使整个设计更加统一和专业。
添加图片和图形:根据设计需求,在合适的位置添加图片和图形。
使用剪切工具、图层样式等功能来调整和优化图片和图形的外观。
调整布局和空白间距:根据需要调整整个布局的尺寸和位置,以及文本和图像之间的空白间距。
这样可以使设计更加平衡和有层次感。
导出和保存:完成排版后,使用“文件”菜单中的“导出”或“保存”选项将设计保存为所需的格式,如JPEG、PNG、PDF等。
这些步骤只是一些常用的技巧,具体的排版方法和步骤还取决于设计的具体要求和目标。
通过不断实践和尝试,你可以发展出适合自己的排版风格和技巧。
如何通过Photoshop制作简约风格界面设计

如何通过Photoshop制作简约风格界面设计简约风格一直以来都备受设计师的喜爱,它简洁、清晰、大胆,让用户可以轻松理解和使用。
在这篇文章中,我们将介绍如何使用Photoshop制作简约风格的界面设计。
第一步:界面构思和规划在开始之前,我们需要先明确设计的目标和风格。
简约风格通常注重内容的呈现,避免过多的装饰和细节。
在规划界面时,我们可以考虑使用简单的几何形状和大块的颜色来划分不同的区域,并且确保内容布局合理,用户能够轻松找到他们需要的信息。
第二步:调整文档设置打开Photoshop后,选择一个适合的文档大小,并设置分辨率为72像素/英寸,这是Web界面设计常用的分辨率。
第三步:绘制主要元素在工具栏中选择矩形工具,然后在画布上绘制主要元素,例如导航栏、内容区域和底部栏。
使用网格辅助线可以保证元素的对称和准确性。
第四步:添加颜色简约风格中的颜色通常是明亮且饱和度较高的。
选择一个适合的颜色搭配,并使用填充工具或调色板工具将颜色应用到元素中。
尽量避免使用太多的颜色,保持简洁和一致性。
第五步:插入内容根据界面的需求,插入不同的内容,例如文本、图像、图标等。
简约风格通常使用清晰、无衬线的字体,并且字号较大,以确保易读性。
使用层样式可以为文本和图标添加阴影或渐变效果,增加层次感。
第六步:调整排版排版是简约风格中不可忽视的一部分。
确保文本的对齐和间距合理,字距和行距适中。
此外,可使用Photoshop的矢量工具来创建自定义的图标和图形,使界面更加个性化和独特。
第七步:添加细节尽管简约风格注重简洁和干净,但仍可以添加一些细节来增加兴趣和互动性。
例如,可以为按钮添加简单的动画效果,以吸引用户的注意力。
使用Photoshop的动画工具,可以轻松创建这样的效果。
第八步:导出和保存完成界面设计后,可以使用“导出”选项将设计保存为不同的格式,如PNG或JPEG。
确保导出的图像适合在不同的屏幕尺寸上展示,并保留了高品质的细节。
利用Photoshop设计精美的杂志版面排版

利用Photoshop设计精美的杂志版面排版Photoshop是一款功能强大的图像处理软件,不仅可以用来编辑照片,还可以用来设计杂志的版面排版。
在本文中,我们将讨论如何利用Photoshop设计精美的杂志版面排版。
一、确定版面尺寸和方向在开始设计之前,我们需要确定杂志的版面尺寸和方向。
常见的杂志尺寸有A4、B5等,可以根据需要选择合适的尺寸。
同时,还需要确定版面的方向,是横向还是纵向。
二、建立基础图层在Photoshop中,我们可以通过创建一个新的文档来建立杂志的基础图层。
设置好尺寸和方向后,我们可以开始设计。
三、选择合适的字体和字号杂志的排版很重要,所以选择合适的字体和字号非常重要。
我们可以根据杂志的风格和定位选择合适的字体和字号。
例如,如果杂志的主题是时尚,可以选择一些时尚感强的字体,字号适当放大以增加视觉冲击力。
四、设计主题区域杂志的版面通常分为多个主题区域,例如封面、目录、正文等。
我们可以利用Photoshop的工具和功能来设计这些主题区域。
1. 封面设计杂志的封面是吸引读者的重要因素之一。
我们可以在封面中加入大背景图或者醒目的图片,配上品牌或者主题色彩的文字,来吸引读者的眼球。
2. 目录设计目录通常会列出本期杂志的内容概要和对应的页面编号。
我们可以设计一个简洁明了的目录,用不同的字体或者颜色来突出不同的主题分类。
3. 正文设计正文是杂志的核心部分,我们可以将正文分为多个版块,每个版块对应一个主题内容。
在设计正文时,我们可以利用文字、图片和各种图形元素来丰富内容,同时保持版面整洁美观。
五、运用颜色和图形元素Photoshop提供了丰富的颜色和图形元素的选择。
我们可以根据杂志的定位和主题选择合适的颜色和图形元素,用来装饰版面,增加视觉效果。
1. 颜色搭配颜色搭配对于杂志的版面设计非常重要。
我们可以选择一些搭配协调的颜色,用来设计标题、导航栏和版块区域的背景。
2. 图形元素图形元素可以增加版面的活力和趣味性。
使用Photoshop设计精美的UI界面

使用Photoshop设计精美的UI界面第一章:UI设计基础UI(User Interface)即用户界面,是指用户与计算机或其他电子设备交互时所看到和操作的界面。
一个好的UI设计能够提升用户体验,增加产品的吸引力。
在进行UI设计之前,有几个基础要点需要掌握。
1.1 色彩和配色色彩是UI设计中的重要组成部分,要根据产品的定位和需求,选择适合的配色方案。
可以运用调色环工具,自由组合所需颜色,也可以使用现成的配色方案,例如类似网页中常见的黑白灰色搭配,或是鲜艳明快的色彩。
1.2 字体选择字体对UI设计来说同样重要,合适的字体能让界面更加清晰易读。
可以选择常见的无衬线字体如Arial、Helvetica等,也可以根据产品的特点选择一些艺术感强的字体。
尽量避免使用过多的字体,保持界面的整洁性。
1.3 图片素材在UI设计中,常常会需要使用一些图片素材,如图标、背景图片等。
可以使用PS自带的画笔工具进行绘制,或是从一些免费或付费的素材网站上下载使用。
注意图片素材的分辨率和格式,要保证在不同设备上显示效果都良好。
第二章:常用的UI设计技巧UI设计中有许多技巧可以提升设计的效果和用户体验,下面介绍几个常用的技巧。
2.1 平面设计平面设计可以使界面更加简洁、直观,减少用户的学习成本。
通过运用色彩、线条和形状等元素,创造出简洁明了的界面效果。
可以使用PS中的形状工具、调整工具等来实现。
2.2 排版设计良好的排版设计可以提升文字的可读性,让用户更容易理解内容。
可以运用字间距、行间距、加粗等方式,调整文字的样式和布局。
同时,也可以通过添加一些插图或图片来提升文章的可读性,突出重点。
2.3 图标设计图标是UI设计中的重要元素,可以用来表示功能、指示状态、吸引用户注意等。
图标的设计要简洁明了,符合产品的风格。
可以使用PS的矢量工具绘制图标,并且通过添加渐变、阴影等效果使其更具立体感。
第三章:实战案例分析下面通过一个实战案例来展示如何使用Photoshop设计精美的UI界面。
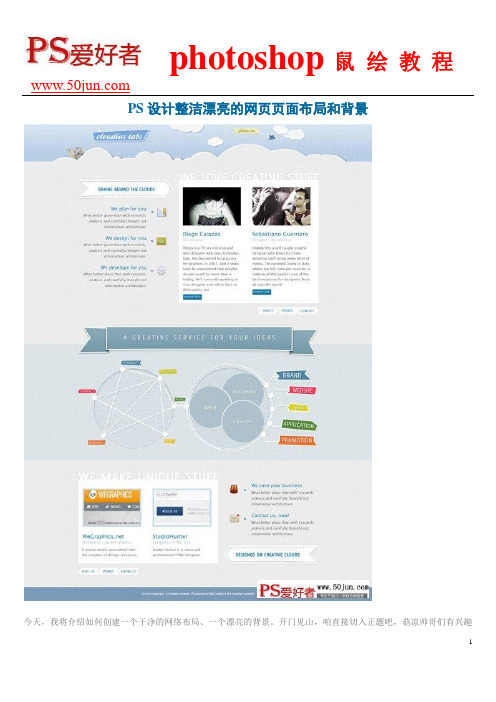
PS设计整洁漂亮的网页页面布局和背景

PS设计整洁漂亮的网页页面布局和背景今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。
开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开Ps跟着做哟。
开始设置的文件打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
我们要创建基本的背景层。
简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过在设计过程中,我们可能会添加新的元素。
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。
步骤2 –背景给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。
(仔细看下图顶部有条白线)现在打开一个新的文档12×1像素,背景层解锁并隐藏它。
放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。
然后选择菜单>编辑>定义图案。
我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)回到我们的主要文件。
教你使用Photoshop制作简洁大方的平面设计

教你使用Photoshop制作简洁大方的平面设计平面设计是一门重要且充满创造力的艺术形式。
Photoshop作为一款广泛使用的设计软件,在平面设计领域扮演着重要角色。
本教程将教你如何使用Photoshop制作简洁大方的平面设计作品。
首先,选择合适的素材。
在平面设计中,素材的选择至关重要。
可以使用自己拍摄的照片、图像库中的高质量图片或者设计师专用的图库等各种素材。
保证素材图像的清晰度和色彩还原度是制作成功的基础。
接下来,打开Photoshop并创建新的文件。
点击“文件”菜单,选择“新建”。
根据你的设计需求,设置合适的画布尺寸和分辨率。
常见的平面设计尺寸包括海报、宣传单页、名片等,可以根据具体需求进行选择。
然后,开始设计你的布局。
平面设计的布局决定了作品的整体效果。
选择适合的字体、字号和颜色,并合理安排文字和图片的位置。
可以使用网格和参考线来调整元素的对齐和平衡。
在设计过程中,保持简洁大方的风格,尽量避免过多的装饰和复杂的图案,使作品更加清晰明了。
在设计过程中,可以使用一些高级的功能来增强作品效果。
例如,使用图层样式可以为文字和图片添加阴影、发光等效果,使其更加立体鲜亮。
通过调整图层的透明度和混合模式,可以创造出丰富多样的效果。
此外,利用修复工具可以对图片进行修饰和修复,提升图像的质量和视觉效果。
在平面设计中,色彩的运用也非常重要。
选择合适的色彩搭配可以增加作品的吸引力和视觉冲击力。
可以使用调色板工具来选择颜色,并利用渐变工具和涂抹工具来创造出丰富多彩的背景效果。
同时,注意色彩的搭配要和整体风格相符,避免过于鲜艳或者单调的效果。
最后,在完成设计后,保存你的作品。
点击“文件”菜单,选择“保存为”。
选择合适的文件格式,如JPG、PNG等,以及传输途径,如电子邮件、打印等。
将作品保存在适当的位置,方便随时使用和分享。
通过这些步骤,你可以使用Photoshop制作出简洁大方的平面设计作品。
不断练习和尝试,结合自身的创意和想法,逐渐提升设计技巧和水平。
设计创新的网页界面:Photoshop布局教程

设计创新的网页界面:Photoshop布局教程导语:在当今数字化时代,网页设计已成为一门热门的职业。
网页设计的核心之一是创造出吸引人的页面布局,这需要涉及Photoshop等专业软件。
本文将为您提供一个详细的Photoshop布局教程,以帮助您设计出创新且吸引人的网页界面。
一、明确网页的目标和主题1. 确定网页的目标,例如宣传产品、销售商品、提供信息等。
2. 确定网页的主题和风格,例如现代、传统、简约等。
二、许要配色方案1. 按照网页主题选择适当的配色方案。
例如,选择明亮、鲜艳的颜色来宣传儿童玩具,选择冷静、专业的颜色来展示金融信息。
2. 使用Photoshop的调色板工具或者下载适当的调色板插件,以便轻松地选择和使用配色方案。
三、准备素材和网格1. 搜集和准备所需的图片、图标、字体等素材。
2. 创建网格来辅助对齐和布局元素。
使用Photoshop的“参考线”工具来创建像网格的基本结构。
四、创建头部和导航栏1. 在Photoshop中使用矩形工具创建头部和导航栏的基本形状。
2. 使用字符工具添加网页名称和导航链接。
选择适当的字体和字号,并根据需要调整文本颜色和样式。
3. 添加导航栏按钮,使用形状工具和文本工具来创建按钮的外观和标签。
五、设计内容区域1. 创建内容区域的基本形状,并使用边框工具和填充工具来调整外观。
2. 添加文本框和图像框来容纳页面内容。
根据需要,并排或层叠这些框,以实现各种排版样式。
3. 使用字体工具添加正文字体,并根据需要调整文本的对齐方式、行距和字距等。
4. 使用形状工具和图片工具添加背景图片、插图和图标,以及适当的装饰元素。
六、创建侧边栏和底部1. 使用矩形工具创建侧边栏和底部的基本形状。
2. 在侧边栏中添加链接和小部件,例如最新文章、标签云等。
使用图片工具添加社交媒体图标。
3. 在底部添加版权信息和其他重要链接。
七、优化和调整1. 审查整个布局,并适当调整元素的大小、对齐和间距。
如何用PhotoShop打造绚丽的背景墙纸

如何用PhotoShop打造绚丽的背景墙纸背景墙纸可以为电脑、手机等设备增添个性化和美观度。
在这篇文章中,我们将教你如何使用PhotoShop软件来打造绚丽的背景墙纸。
以下是一些简单但有效的技巧,帮助你实现自己的创意。
1. 选择合适的分辨率和尺寸首先,你需要确定你的设备的分辨率和尺寸。
根据设备的不同,你可以在PhotoShop中创建新的画布,然后选择正确的分辨率和尺寸。
2. 混合多个图像有时,通过混合多个图像可以创造出独特的背景效果。
你可以在PhotoShop中使用“文件”菜单中的“打开”选项,打开你想要的图像文件。
然后选择一张作为背景的基础图像,并将其他图像以图层的方式添加到画布上。
调整图像的大小、位置和透明度,以获得最佳的效果。
3. 使用滤镜和调整图层滤镜和调整图层功能是PhotoShop中强大的特性。
你可以使用滤镜来增强图像的色彩、对比度、锐度等。
调整图层可以改变图像的亮度、对比度和色调等。
通过使用这些功能,你可以对背景图像进行各种调整和优化,以获得令人惊叹的视觉效果。
4. 添加文本和图形如果你喜欢,在背景墙纸上添加文本和图形可以增加更多的个性化元素。
在PhotoShop中,你可以使用文本工具添加文本,并对文本的字体、大小和颜色进行自定义。
你还可以使用形状工具来绘制各种形状和图形,并使用不同的填充和描边样式来装饰背景。
5. 应用色彩搭配色彩搭配是打造绚丽背景墙纸的关键。
在PhotoShop中,你可以使用取色器工具来选择和采集图像中的颜色,然后在画布上使用涂抹工具、渐变工具等来调整和应用这些颜色。
尝试不同的色彩组合,并根据自己的喜好进行调整,以实现最佳的效果。
6. 导出和保存最后,当你完成了背景墙纸的设计后,你需要将其导出并保存为适当的文件格式。
在PhotoShop中,你可以使用“文件”菜单中的“另存为”选项,选择所需的文件格式,例如JPEG、PNG等。
确保选择适当的压缩和质量设置,以获得最佳的图像效果。
如何使用Photoshop设计精美的网页布局

如何使用Photoshop设计精美的网页布局随着互联网的快速发展,网页设计已经成为了一门重要的技能。
能够设计精美的网页布局对于吸引用户注意力以及提升用户体验至关重要。
而Photoshop作为一款功能强大的图像处理工具,可以帮助设计师实现他们的创意想法。
本文将介绍使用Photoshop设计精美网页布局的步骤和技巧。
1. 确定网页布局的目标和主题在开始设计网页布局之前,需要明确网页的目标和主题。
是一个新闻网站、电子商务网站还是个人博客?不同的网页类型有不同的设计要求和风格。
确定了网页布局的目标后,就可以更好地选择合适的颜色、字体和图片等元素。
2. 收集灵感和参考在着手设计网页布局之前,可以收集一些灵感和参考。
可以浏览其他优秀的网页设计作品,了解当前流行的设计趋势和风格。
也可以在设计资源网站上搜索一些高质量的网页设计元素,如背景图片、图标和按钮等。
这些灵感和参考可以帮助设计师更好地理解并运用到自己的设计中。
3. 创建Photoshop文档打开Photoshop软件,创建一个新的文档用于设计网页布局。
根据网页的需求,可以选择合适的尺寸和分辨率。
一般来说,网页的宽度会在960至1200像素之间,高度可以根据内容的多少进行调整。
4. 绘制网页的基本结构使用Photoshop的图层工具和矩形工具等功能,绘制网页的基本结构。
可以使用矩形工具绘制网页的头部、导航栏、内容区域和底部等部分。
根据设计需求,可以使用不同的图层样式来美化这些元素,如阴影和渐变等。
5. 添加主要内容根据网页布局的需求,添加主要内容。
可以使用文本工具添加文字内容,也可以使用形状工具添加图标或其他形状。
在设计文字内容时,要注意选择合适的字体、字号和行距。
在设计图标或形状时,可以使用Photoshop提供的矢量工具来保证图像的清晰度和可调整性。
6. 设计配色方案选择合适的配色方案可以让网页更具吸引力。
在设计网页布局时,可以运用色彩理论和色彩搭配技巧。
学会使用Photoshop打造时尚的网页设计

学会使用Photoshop打造时尚的网页设计Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计中。
本文将介绍如何使用Photoshop打造时尚的网页设计,并分步详细展示操作步骤。
1. 确定设计风格:- 在开始设计之前,需要明确网页的整体风格。
可以参考其他时尚网站或设计作品,了解流行的设计趋势和风格。
- 可以选择现代、简洁的设计风格,或者采用更为大胆、创新的风格。
2. 规划网页布局:- 在Photoshop中,使用矩形工具创建一个新的文档,设置页面尺寸和分辨率。
- 根据设计风格和内容需求,规划网页的整体布局。
可以使用线条工具或虚拟网格等辅助工具来划分和定位页面元素。
3. 设计导航栏:- 使用矩形工具,绘制导航栏的底色,并调整颜色和透明度。
- 使用文本工具添加导航栏的标题和链接文字,并选择合适的字体、字号和颜色。
- 添加合适的按钮效果,例如鼠标悬停时的颜色变化或点击效果。
4. 添加图片和背景:- 使用“文件”菜单中的“打开”选项,导入和调整网页需要用到的图片。
- 利用选区工具、橡皮擦工具等进行必要的调整和编辑。
- 使用填充工具或渐变工具设置页面的背景色或背景图。
5. 设计文字内容:- 使用文本工具添加网页的主要文字内容,并根据设计风格选择合适的字体和样式。
- 可以调整文字的颜色、大小和对齐方式,增添美感和阅读舒适度。
- 使用层样式选项,如阴影、描边等,为文字添加一些特殊效果。
6. 添加按钮和交互元素:- 使用形状工具绘制按钮,并选择合适的字体、颜色和效果。
- 使用“图层样式”选项,添加阴影、光晕或外发光等效果,使按钮更加立体感和吸引人。
- 添加鼠标悬停或点击时的效果,如颜色变化、缩放效果等,增加用户交互体验。
7. 优化页面元素:- 网页设计需要考虑到页面加载速度和用户体验。
对于大尺寸图片,可以使用“图像”菜单中的“优化”选项进行压缩和优化处理,提高页面加载速度。
- 对于一些常用元素,可以将其保存为样式或模板,以便在其他页面中重复使用,提高工作效率。
如何利用Adobe Photoshop软件制作绚丽的背景设计

如何利用Adobe Photoshop软件制作绚丽的背景设计背景设计在图像设计中扮演着非常重要的角色。
它可以为整个作品增加美感和深度,同时也能够吸引观众的注意力。
Adobe Photoshop是一个功能强大的工具,可以帮助我们制作出各种绚丽的背景设计。
在本文中,我将与大家分享一些关于如何利用Photoshop制作背景设计的技巧和方法。
首先,选择合适的背景颜色是制作绚丽背景的第一步。
在Photoshop中,我们可以通过选择“新建”并在弹出的对话框中选择“背景内容”来创建一个新的文件。
在弹出的选项中,我们可以选择“颜色”并选择我们想要的背景颜色。
为了制作出绚丽的背景,我们可以选择一种明亮而鲜艳的颜色,例如橙色或蓝色。
这将为我们的设计增加一些活力和亮点。
在选择了背景颜色之后,接下来我们可以利用Photoshop中的渐变工具来创建一个渐变的背景。
在Photoshop的工具栏中,我们可以找到渐变工具并点击选择。
接下来,在画布上点击并拖动以创建一个渐变的效果。
我们可以选择不同的渐变类型,如线性渐变或径向渐变,以及不同的颜色和透明度。
通过控制渐变的起始点和终止点,我们可以制作出各种各样的绚丽背景效果。
除了渐变工具外,Photoshop还提供了各种各样的纹理和图案,可以用于背景设计。
通过选择“编辑”菜单并选择“填充”选项,我们可以在弹出的对话框中选择“纹理”或“图案”并选择我们喜欢的样式。
通过调整纹理或图案的缩放和透明度,我们可以制作出各种独特和绚丽的背景效果。
此外,我们还可以通过在图层样式中添加内阴影、外发光或描边效果来增加背景的深度和立体感。
此外,在制作背景设计时,我们还可以应用一些特殊的滤镜效果。
Photoshop 提供了各种各样的滤镜选项,如模糊、颜色调整和扭曲效果。
通过选择“滤镜”菜单并浏览不同的滤镜选项,我们可以为我们的背景设计添加一些独特而绚丽的效果。
同时,我们还可以通过调整滤镜的参数和叠加不同的滤镜效果,进一步增强我们的背景设计的美感和视觉效果。
利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧

利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧随着互联网的快速发展,网页设计和界面美化成为了一门热门的技能。
而Adobe Photoshop作为行业中最常用的工具之一,对于网页设计和界面美化来说无疑是一个强大的利器。
在本文中,我们将介绍一些实用的技巧,帮助你更好地利用Adobe Photoshop进行网页设计和界面美化。
一、色彩搭配的技巧色彩在网页设计和界面美化中起着至关重要的作用。
在Adobe Photoshop中,你可以利用色彩选取工具来获取所需颜色的RGB或十六进制数值。
而利用色彩调整工具,如色相/饱和度等,可以对选中的颜色进行微调,以达到更理想的搭配效果。
另外,在选择主题色时,可以参考调色盘或色彩搭配工具。
它们可以帮助你轻松选择出相互搭配的色彩方案。
同时,你还可以利用色彩渐变工具来创建渐变效果,使页面看起来更加醒目和吸引人。
二、图像优化的技巧图像在网页设计中扮演着至关重要的角色。
为了保证网页的性能和加载速度,你需要对图像进行优化。
Adobe Photoshop提供了一些实用的技巧,帮助你减小图像的文件大小,从而提高网页的加载速度。
其中之一是使用“图片另存为Web所用格式”选项来保存图像。
这个选项可以帮助你选择各种图像格式(如JPEG、PNG和GIF),并提供了压缩质量选项。
通过合理选择不同的格式和质量,你可以得到更小且质量合适的图像。
另一个技巧是利用“Save for Web and Devices”的预设选项来选择最佳的图像优化格式。
例如,如果你需要保存带有透明背景的图像,可以选择PNG-24格式。
而如果你需要保存简单的图标或线条图像,GIF格式可能更适合。
三、文本处理的技巧在网页设计中,文本的处理同样重要。
Adobe Photoshop提供了丰富的文本处理功能,帮助你创建出独特且吸引人的文本效果。
一种常见的技巧是利用图层样式来设置文本的外观。
通过添加阴影、描边、内发光等效果,可以使文本看起来更加生动和立体。
如何在Photoshop中设计精美的UI界面

如何在Photoshop中设计精美的UI界面一、概述- UI界面设计是指通过合理的布局、颜色运用、图形和文字等元素的排列,使用户在交互时获得良好体验的过程。
- Photoshop作为一款强大的图像处理软件,可以用于设计出精美细致的UI界面。
二、准备工作1. 确定设计要点和主题:- 分析用户需求,确定需要设计的UI界面的主要功能和特色。
- 确定整体风格和配色方案,以保证设计的一致性和美感。
2. 完善素材库:- 收集高质量的图像、图标、背景等素材资源,以便在设计过程中使用。
- 可以通过搜索引擎或设计素材网站获取。
3. 了解设计规范:- 了解不同平台(如iOS、Android等)的界面设计规范和最佳实践,以确保设计的UI界面符合用户习惯和规范要求。
三、界面设计步骤1. 设计草图:- 使用纸和铅笔设计初步的草图,确定UI界面的布局和元素排列。
- 草图需要注重界面的结构和功能,不需过于关注颜色和细节。
2. 创建新文档:- 打开Photoshop,创建一个新文档,确定界面的尺寸和分辨率。
- 基于草图,使用矩形工具和图层面板进行布局的初步搭建。
- 可根据需求设置界面的背景颜色或导入背景图。
3. 元素设计与排版:- 根据草图,使用形状工具、文本工具和绘画工具等,在界面中添加按钮、文本框、图标等元素。
- 注重元素的大小、边缘的圆滑和整体的比例协调。
- 根据设计规范,调整元素的间距和对齐方式,使界面看起来整洁美观。
4. 配色选择:- 基于主题和品牌色彩,选择配色方案。
- 可使用Photoshop提供的调色板工具,也可以通过调色板网站获取颜色数值。
- 保持整体风格的统一,避免过多使用饱和度过高的颜色。
5. 图片处理和效果添加:- 对需要使用的图片进行裁剪、调整亮度和对比度等处理,以使其与整体界面风格匹配。
- 可添加阴影、渐变、模糊等效果,提升界面的层次感和美感。
6. 文字设计:- 根据功能需要和字体库,选择合适且易读的字体。
如何使用Photoshop设计华丽的UI界面

如何使用Photoshop设计华丽的UI界面随着科技的快速发展,用户界面(UI)设计变得越来越重要。
一个好的UI界面可以提升用户体验,吸引用户并增加用户留存率。
而Adobe公司开发的Photoshop软件是专业的图像处理软件,也是设计华丽UI界面的首选工具之一。
下面将详细介绍如何使用Photoshop设计华丽的UI界面。
步骤一:确定设计目标在开始设计之前,我们首先需要明确设计的目标。
你的UI界面是用于什么类型的产品或应用程序?目标用户是谁?设计风格是简约还是繁琐?通过明确这些问题,你将能够更好地规划和设计你的UI界面。
步骤二:收集灵感和素材在开始设计之前,你可以收集一些灵感并找到一些适合你的设计风格的素材。
你可以通过浏览设计网站、UI设计作品集以及移动应用和网站来寻找灵感。
此外,设计软件如Adobe Stock也提供了大量的高质量素材可供使用。
步骤三:创建新文档打开Photoshop软件,点击“文件”菜单并选择“新建”选项。
在新建文档对话框中,输入你想要的界面尺寸和分辨率,并选择RGB颜色模式。
一般来说,移动应用程序的UI界面分辨率为750x1334像素,而Web界面分辨率则根据具体设计需求而定。
步骤四:使用图层和组织元素使用“图层”面板可以帮助你更好地组织和编辑你的UI界面。
将不同的元素放在不同的图层上,方便调整和修改。
你可以使用“新建图层”按钮创建新的图层,并使用“重命名图层”功能对图层进行命名以便识别。
另外,你还可以使用“组”功能将相关图层进行分组。
步骤五:绘制并编辑形状使用形状工具,你可以绘制各种形状如按钮、图标和文本框。
在Photoshop中,你可以使用矩形工具、椭圆工具、多边形工具和自由变形工具创建各种形状。
在绘制形状之后,你可以使用“路径选择工具”和“直接选择工具”来编辑和调整形状的大小、位置和角度。
步骤六:选择和应用颜色颜色对于设计UI界面非常重要。
你可以使用颜色选择工具选择各种颜色,并在颜色面板中保存和管理颜色。
设计布局 Photoshop设计布局技巧实用指南

设计布局:Photoshop设计布局技巧实用指南设计布局在Photoshop中是一个非常重要的技巧,它决定了设计的整体结构和组织方式。
一个好的设计布局可以提高设计作品的效果和吸引力。
在本文中,我将介绍一些关于设计布局的实用技巧,帮助你在Photoshop中创建出引人注目的设计作品。
1. 使用网格和参考线:在开始设计布局之前,使用网格和参考线可以帮助你更好地组织和排列元素。
在Photoshop中,你可以打开“查看”选项卡中的“网格”和“参考线”功能,设置合适的间距和颜色,来帮助你更好地对齐和调整设计元素。
2. 利用图层和图层样式:在设计布局中,图层的使用非常重要。
通过将不同的元素放在不同的图层上,你可以更好地控制和修改每个元素。
此外,利用图层样式可以为元素添加特效,如阴影、描边和渐变等,使设计更具层次感和细节。
3. 选择合适的字体和字号:在设计布局中,字体的选择和字号的细微调整可以对整体效果产生重要影响。
选择合适的字体风格和大小,以及调整字距和行距,可以使文字内容更加清晰、易读,并与整体设计风格相匹配。
4. 使用对比色和配色方案:在设计布局中,使用对比色和配色方案可以吸引视觉注意力,并增强设计作品的可读性和吸引力。
选择明亮和醒目的颜色作为背景或重要元素的颜色,配合相对较暗的文本颜色或其他注重细节的元素,可以创造出引人注目的效果。
5. 清晰的结构和层次:一个好的设计布局应该具有清晰的结构和层次,使观众能够轻松地理解和找到所需的信息。
通过使用分组、层次和对齐等技巧,你可以将不同的元素有序地排列和组织起来,从而提高设计的可读性和易用性。
6. 利用负空间:负空间是指设计中没有被占用的空白区域。
合理利用负空间可以使设计作品更加简洁、整洁,并增强元素的可视性和焦点。
通过减少元素的数量和空白区域的大小,你可以创造出更专注和简约的设计效果。
7. 考虑响应式设计:随着移动设备的普及,响应式设计变得越来越重要。
在设计布局中,考虑不同屏幕尺寸和分辨率的适应性,可以使你的设计作品在不同设备上都能够良好地显示和使用。
使用Photoshop设计绝美UI界面

使用Photoshop设计绝美UI界面第一章:Photoshop介绍与基本操作(200字)Adobe Photoshop是一款功能强大、广泛应用于图像处理和设计领域的专业软件。
通过Photoshop,设计师可以创作出绝美的UI界面。
在开始设计之前,我们需要了解一些基本操作。
Photoshop提供了各种工具和功能,如选择工具、画笔工具、图层面板等,这些工具和功能都对UI设计起着至关重要的作用。
第二章:UI设计的基本原则(300字)在进行UI设计时,我们需要遵循一些基本原则,以确保设计出绝美的界面。
首先,界面应当简洁明了,避免过多的冗余信息。
其次,设计元素应当符合用户的使用习惯,使用标准化的按钮和菜单布局。
此外,颜色的运用也是关键,要选择合适的配色方案,以提升用户体验。
还有,字体的选择和排版也是设计的重要组成部分,要注重字体的可读性和美观性。
第三章:UI设计中的布局与组件(300字)在UI设计中,合理的布局与组件选择对界面的美感和易用性有着重要的影响。
合理的布局可使用户快速理解界面的结构和功能。
常见的布局方式包括线性布局、表格布局和栅格布局等。
在选择组件时,要根据设计需求和用户行为进行选择,如按钮、输入框、滑动条等。
同时,为了提升用户体验,也可以考虑加入一些动画效果或过渡效果。
第四章:图像处理与UI设计(300字)图像处理是UI设计中不可或缺的一环。
通过使用Photoshop的图像处理功能,可以对界面元素和背景进行图像美化和优化。
例如,可以使用滤镜、调整色彩、增加阴影等来提升图像的质感和层次感。
此外,还可以使用图层和蒙版来实现复杂的效果,如多层次的光影效果、透明度渐变等。
图像处理可以帮助设计师创作出更加吸引人的UI界面。
第五章:UI设计与用户体验(300字)UI设计不仅仅是外观和布局,更重要的是用户体验。
通过合理的UI设计,可以提高用户的满意度和使用效率。
设计师需要注意用户的使用习惯和心理需求,设计出符合用户预期的界面。
平面设计布局教你使用PS设计优雅的平面布局

平面设计布局教你使用PS设计优雅的平面布局平面设计是一种艺术形式,通过合理的布局和设计,将信息以视觉形式呈现出来。
其中,平面布局是至关重要的一部分,它决定了设计作品的整体效果和观感。
本文将介绍如何使用PS软件设计优雅的平面布局,并以实例进行详细说明。
一、了解平面设计布局的基本原则在开始设计之前,我们需要了解几个重要的平面设计布局原则。
1.对齐和对比原则:对齐是指将元素放置在页面上时要与其他元素保持一致的位置和间距,使整个设计有统一感;对比是指通过大小、颜色、形状等方式突出元素之间的差异,以提高视觉效果。
2.平衡原则:平衡是指通过对称、不对称等方式分配元素的重量,以便实现整体稳定和和谐的设计。
3.空间原则:空间是指页面上各个元素之间的间距和位置关系。
合理利用空白空间可以使设计作品看起来更加清晰、有条理。
二、使用PS软件设计平面布局1.确定设计目标和受众:在进行设计之前,我们需要明确设计的目标和受众。
不同的目标和受众可能需要不同的布局和设计元素。
2.选择适合的画布尺寸和比例:根据设计的用途和最终展示媒介的要求,选择合适的画布尺寸和比例。
例如,对于网页设计,常用的画布尺寸是1920x1080像素。
3.使用网格和参考线:在PS软件中,可以使用网格和参考线来辅助布局。
通过调整网格和参考线的位置,可以确保元素的对齐和平衡。
4.选择合适的字体和排版:字体和排版对于平面设计布局来说非常重要。
选择合适的字体和排版样式可以提高设计作品的可读性和视觉效果。
5.利用各种PS工具和特效:PS软件提供了丰富的工具和特效,可以帮助我们打造优雅的平面布局。
例如,可以使用形状工具创建各种有趣的形状,使用调整图层样式增加元素的立体感等。
三、实例:设计一个宣传海报让我们以设计一个宣传海报为例,来演示如何使用PS软件设计优雅的平面布局。
1.确定设计目标和受众:假设我们要设计一个宣传海报,目标是吸引目标受众参加某个展览活动。
2.选择画布尺寸和比例:以海报的打印尺寸为基础,选择合适的画布尺寸。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。
开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS跟着做哟。
开始设置的文件打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
我们要创建基本的背景层。
简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过在设计过程中,我们可能会添加新的元素。
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 –0.8;高斯分布和单色)。
添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。
步骤2 –背景给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。
(仔细看下图顶部有条白线)现在打开一个新的文档12×1像素,背景层解锁并隐藏它。
放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF 和其他#000,如下图所示。
然后选择菜单>编辑>定义图案。
我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)回到我们的主要文件。
创建一个新的图层,用矩形选框工具绘制一个整个画布那么大的选区,填充前景色,设置填充为0%,然后添加图层样式里的图案叠加。
现在是时候绘制云了!您可以拉出5条辅助线(如图,方法,菜单>视图>新建参考线分别输入位置84px – 186px – 600px的- 1014px –1118px),以划分工作区,然后使用椭圆工具添加一些形状(如图),然后把这几个形状图层都选中并编组。
复制这个组并将复制出来的组转化为智能对象(点组然后右键即可看到),添加杂色。
现在,你必须使用一个图层蒙版隐藏超出部分的云(认真看下面的方法):Ctrl +单击“图层top1”那个图层缩览图(在“图层”面板中),出现选区,然后单击选择已经添加杂色那个云的图层,关键的一步,单击添加矢量蒙版。
然后应用下面的样式。
内阴影:混合模式选择叠加,白色,透明度55%,全局光角度120°,距离5大小0。
出现云的白色投影。
现在,我们画个漂亮的云彩阴影。
复制云那图层,先清除图层样式,调整位置向右侧下移低于原来的层,设置填充为0%,再添加下面的样式。
渐变叠加,线性,混合模式正常,角度90°。
如果成功出现了,那么使用相同的方式来绘制他的云。
第3步–顶部配饰绘制添加logo。
使用钢笔工具(颜色#79a7db),勾画出下面的图形,使用直线工具绘制两个白色线段。
然后添加图层样式。
投影,混合模式为正片叠底,透明度46%,取消全局光,调整角度为140°,距离7px大小0。
描边,白色大小3px,位置内部,透明度55%,混合模式正常。
确定然后为两条白线也应用相同的阴影。
添加文字(找个类似的字体吧)图中使用Ballpark 字体,然后添加阴影和渐变叠加。
图层样式如下图。
我们要使用缩放,钢笔工具,椭圆工具,圆角矩形工具绘制一个卖萌,简单的机器人。
这里不多描述如何绘制这个机器人了,看图吧。
把绘制成功的机器人群组,ctrl+鼠标点击云层的缩略图,再选中机器人的t添加一个图层蒙版,目的是把他藏到云后面,蒙版的方式上面介绍过,重温下吧。
现在我们就来画鸟和徽章。
我们使用钢笔工具,画笔工具和横排文字工具。
如何,有详细的绘制过程。
用自己的方式绘制出来也可以哦。
第4步–第一个分栏绘制首先,创建一个区域框,我们将添加团队成员的信息。
使用矩形工具绘制一个480×425白色矩形,上下添加两个灰线(这里可以使用剪切蒙版,不会的同学把尺寸对齐就好了),并添加一段文字图中字体为Delicious。
为文字和白色矩形添加图层样式如图混合模式为正片叠底,透明度4%黑色,取消全局光角度42°,距离3px,大小0px。
接着来,在辅助线的帮助下,添加照片和资料,自己找图占位吧。
下面是每个字体的样式,尺寸,颜色还记得上面我们绘制过相同的箭头了么。
同样的方式,再绘制一个。
用矩形工具,然后再辅助线的帮助下,创建一个矩形的形状图层arrow,添加锚点工具和直接选择工具。
为他添加阴影。
复制这个图层得到arrow副本,这里你可以隐藏图层arrow,设置颜色为#000,不透明度为5%。
ctrl+t然后右键选择变形径,稍作调整,得到以下图形。
好了,现在显示刚才隐藏的图层arrow,并提到副本那层上面。
使用横排文字工具来创建一个“——–”字符串,你可以栅栏化和变形得到下面的效果,还添加了柔软的阴影。
(凭感觉吧)最后添加文本(有点小投影哦)。
现在创建三个街区,该工作室提供的服务的描述。
在本节中,我们使用真棒图标集,创造了由灰粉阿巴斯为WeGraphics,WAPP卷。
2和WAPP卷。
记住:在这种情况下,导游是真正有用的,以填补图标和文字部分。
添加三个“点”(一个不错的阴影),提高1px的白色阴影的文字,如下图所示。
我们创建也是一个不错的菜单,只需在下面的白框,它应该是在这一点上,清楚如何实现这个菜单。
我们增加了一刚一柔内阴影“箭头”。
第5步–中间带中间的元素,我们的设计是一个内容丰富的信息图表中引入的一大功能区,其中包含一个口号。
为了实现这一功能区,我们将创建5个自定义形状使用钢笔工具,像往常一样,(我再次提醒的是,如果你是一个初学者,你可以阅读入门:Photoshop的钢笔工具,以了解更多有关如何使用这工具)。
一起来看看究竟是什么样的形状,我们需要绘制(注:主要形状和#798ea4为较深的形状),我们将使用#497287。
怎么样的风格呢?好了,我们申请的“前端形状相同的风格,”你可以看到下面(的模式,我们要使用,是从旧纸上WeGraphics 模式)。
对于两个小三角形,应用以下样式:启动子添加的口号。
第6步–信息图表需要合成的我们的fictionary设计工作室的创作过程中加入少许的信息图表新生儿从的想法。
下面你可以看到大结局的结果(明显的,它只是一个简单的例子,如何发展背后的一个项目,你可以描述一个创造性的过程)。
开始设计的两个圆(按住Shift键画一个完美的圆周,颜色为#3d3d3d)。
设置,左侧的形状,填充为0%;合适的形状,设置混合模式为亮光,填充为35%。
添加样式,如下所示(为图案叠加为左侧的形状的形状,除了它是相同的)。
需要注意的是左边的圆圈中使用自定义的模式,我们可以采取的步骤2相同的技术来创建此模式。
使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。
集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。
现在,您可以将样式添加到该层。
使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。
在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。
现在,我们要隐藏超出部分的“设计”与“发展”界。
正如已经看到的,我们将使用图层蒙版。
按Ctrl +单击在“图层”调板中的“创意”圆的形状,然后去选择>修改>扩展的值设置为3个像素。
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“设计”。
重复上述操作,创建一个新的选择和扩大它所示。
您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击“设计”和“创意”的形状,在这种情况下,我们创建了选择。
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“发展”。
应用软阴影的三个圆圈,得到以下结果。
绘制一个新的循环。
设置填充为0%,并添加一个白色的行程(尺寸3PX)。
转换为智能对象,栅格化,并添加阴影(相同的阴影图“第三步”)。
最后,完成增加其他线路和标签,在下面的图片所示的信息图表。
第7步–底部您可以复制本教程中的第4步使用相同的方式。
第8步–版权添加底部版权文字。
ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。
以上文章由创优翼小编整理:创优翼始终致力于打造国内最顶尖的视觉设计师、交互设计师、前端工程师,创优翼每年培养出上千学生,平均学生的薪资都在7000以上,创优翼的老师大多都有着四年以上的教学经验,在创优翼您不管是已经学过UI再来学习还是零基础的学员,我们都保证您在学完所有课程以后,可以找到一份满意的工作!创优翼免费电话报名:400-065-0036微信订阅号:chuangue【加关注,给我们留言】网上报名地址:/dialog_1.htm。
