flash课程设计---电子相册制作过程
Flash制作-相册制作操作步骤

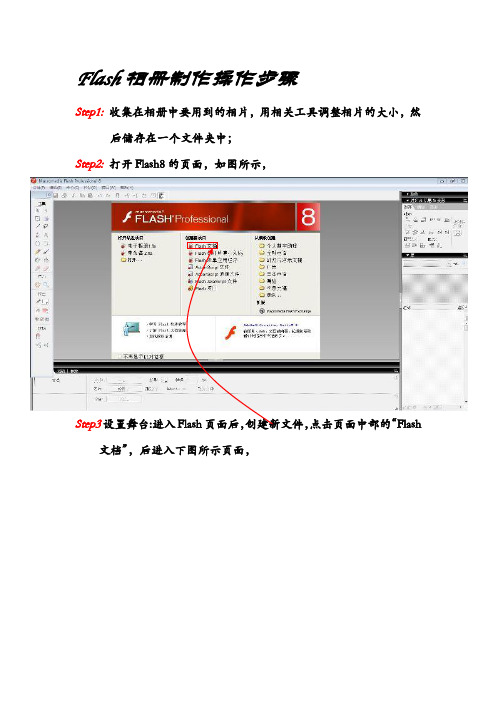
Flash相册制作操作步骤Step1:收集在相册中要用到的相片,用相关工具调整相片的大小,然后储存在一个文件夹中;Step2:打开Flash8的页面,如图所示,Step3设置舞台:进入Flash页面后,创建新文件,点击页面中部的“Flash 文档”,后进入下图所示页面,在“属性”栏中,点击如图所示处的“300×400像素”后,进入“文挡属性”的页面,如下图所示,在“尺寸”栏设置文档的宽高900×750,同时在“背景颜色”设置背景颜色;Step4在图层区导入图片:点击插入图层的图标,新建“图层2”,在新建的“图层2”中,执行“文件导入导入到舞台”命令,如图所示,在弹出的的“导入”对话框中选择制作相册所需的第一张图片“1”点击“打开”将图片文件就导入到舞台了,如上图所示;Step5将图片转换为组件:后右键单击图片,在弹出的对话框中选择“转换为组件”F8键),在弹出的“转换为组件”的对话框中选择“图形·,单击“确定”即可,如下图所示;Step6对图层2中插入的图片进行效果设置: 将图片调整到中间位置,在工具栏中单击“任意变形工具”,缩放“图片1”,后在页面底部“属性”中“颜色”栏将图片设置为透明“Alpha”如下图所示,在图层2中的时间轴上第27帧处右键单击,在弹出的对话框中点击“插入关键帧”(或按F6键插入关键帧)如下图所示,后将右边库中的元件1拖入舞台中,利用“任意变形工具”修改大小,使图片基本分布在舞台上,单击左边工具栏中的“文本工具”,在页面底部“属性”面板对文字进行相关设置,字体为华文行楷,颜色为红色,大小30px,在文本框中输入“每天留下我们的足迹”,再用“任意变形工具”调整文档位置如下图所示,在分别在第15帧、19帧、24帧处插入关键帧,方法与上面相同,在这几帧处分别将元件1拖入至舞台,用任意变形工具改变其大小,如下图所示,第15帧第19帧第24帧在图层2的时间轴上,分别在第1帧到第15帧、第15帧到19帧、第19帧到第24帧、第24帧到第27帧之间右键单击,在弹出的对话框中点击“创建补间动画”,如下图所示,最终在图层2的时间轴上的整体样式如下图所示,为能使在第27帧处的效果最终在影片中停留一段时间,在第60帧处插入一关键帧,到此为止,对于图层2的效果设置完毕(可在时间轴中将播放红线移至图层2的第1帧处,点击菜单栏中的“控制”栏,单击“播放”,即可观看设置效果,操作如下图所示);Step7设置图层3的效果:在图层区按照上面的方法新建图层3,导入相册所需的图片到舞台中,将图片转化为元件2,为使图层3的图片在图层2未消失前进入,在图层2的时间轴上第80帧处2(方法如图所示),在图层3的第61帧处插入一关键帧,将元件2 拖入到舞台中,调整图片大小,在属性栏中设置图片为透明“Alpha”,在图层3的时间轴上第80、100、111帧处分别插入一关键帧,在80、100、111帧处在舞台上分别拖入库中的元件2,不同的帧处对图片进行调整至111帧处得图层2的图片的最终效果图,为延长最终效果,在图层3的时间轴上的第122帧处插入一关键帧,同理在不同帧之间创建补间动画,这样,对于图层3的效果设置完成;Step8设置图层4的效果:按上述方法锁定图层3,在112帧处插入关键帧,导入所需的图片至舞台,将图片转化为元件3,在112帧处,在舞台上将图片移动到舞台上方,如下图所示,在图层4上第122帧处插入关键帧,将元件3移至舞台上,打开图层3,移动元件3至合适位置,如下图所示,后在140帧处插入关键帧拖入元件至舞台右侧,在155帧处插入关键帧,并将元件3拖入到舞台右侧,用“文档工具”在舞台上添加文本“海大的校训”和“感受海大精神!”,设置文字格式,移动文字至合适位置,如图所示,各不同帧之间创建补间动画,在180帧处插入关键帧,延长图层4的最终效果;Step9图层5的效果设置:在图层区创建新图层5,在图层5的时间轴上的第170帧处插入关键帧后,在文件菜单导入另一张图片到舞台上,将图片转化成元件4,此时设置图层5的170帧处元件4的位置,如图所示,后锁定图层4,在图层5的时间轴上的184、227、235、245处插入关键帧,在各帧处分别拖入元件用任意变形工具和文本工具调整元件4的位置形状如下图所示,后在各不同帧之间创建补间动画,184帧227帧235帧245帧为延长其最终效果,在319帧处插入空白帧,这样图层5的效果完成;Step10图层6的效果设置:在图层区创建新图层6,锁定图层5,在245 帧处插入一关键帧,导入新的图片于舞台上,将图片转化为元件5,在245帧处拖入元件5,用任意变形工具扩大图片,设置图片颜色为透明“Alpha”,效果如下图所示,分别在图层6的时间轴上的第262、269、283帧处插入一关键帧,分别拖入元件5,在262帧处缩小图片,这3处的效果如下图所示,262帧269帧283帧其中在283帧处的图片中用文档工具编辑“喂鱼赏鱼的好地方-小亭”,自245帧开始,在不同帧之间插入补间动画,锁定图层6;Step11图层7的效果设置:在图层区新建图层7,导入新的图片至舞台上,将图片转化为元件6,在图层7的时间轴上第283帧处插入一关键帧,将元件6拖入至舞台,使用任意变形工具扩大图片,利用文本工具编辑文字“沿着河边小路远看小亭”,效果如下图所示,对图片右键单击,在弹出的对话框中点击“时间特效-变形转换-转换”,在弹出的“转换”导入框中进行相关设置,操作如下图所示,“转换”的导入框:完成后,在313帧处点击图片继续用上方法对图片进行转换,时间为23帧,在335帧处将元件6 拖入,设置其最终效果如图,在283、313及313、335帧两者之间处创建补间动画,同时在第324,330帧处插入关键帧,以方便在编辑时查看其过程时刻效果图(324、330帧处两时刻处的效果图如下图所示),这样图层7设置就完成了;324帧图在舞台上方330帧图在舞台中Step12图层8的设置:新建图层8,在第335帧处插入关键帧,导入新的图片于舞台上,将图片转化为元件7,载335帧处将舞台上的图片用任意变形工具倒转过来并在“属性栏”设置图片颜色为“色调”,如下图所示,在342帧处插入元件7,用文本工具在图片上加入“呵呵,海大图书馆”文本调整至最终效果,为保持此效果在影片放映时维持一段时间,在349帧处插入一关键帧,图层8的设置效果完成;Step13图层9的效果制作:锁定图层8,在图层区新建图层9,在图层9的时间轴上的342帧处插入一关键帧,导入新的图片于舞台上,创建元件8,在342帧处调整大小,单击图片设置图片的变形效果,如下图所示,在弹出的“变形”导入框中,对效果进行设置,调整播放持续帧数为15帧,如下图所示,在358帧处拖入元件8于舞台上,调整其位置和形状如图所示,同时用文本工具创建文本“夏荷濯清涟”及文本“出淤泥的高洁之士”,后用工具栏中的选择工具,后点击“出淤泥的高洁之士”,将其转换为元件9,“选择工具”位置如图所示,后在362帧处插入一关键帧,改变舞台上图片的大小形状,同时,将保留的“出淤泥的高洁之士”转换方向,调整位置,如图所示,在370帧处插入一关键帧,将舞台上的原有图片保留,将元件8拖入舞台,形成两张图片的交织效果,同时剪切原舞台上的文本“出淤泥的高洁之士”,将文本9拖入舞台中,改变文字的颜色,如下图所示,在375帧处插入一关键帧,将舞台上保留的原有图片的元件8剪切,同时调整文本“出淤泥的高洁之士”的位置和改变字体颜色为红色,如图所示,在381帧处插入一关键帧,同样只改变文本“出淤泥的高洁之士”的位置和改变字体颜色为绿色,这样使得在影片放映时形成文本的移动闪烁效果,在图层9的不同帧之间创建补间动画,同时为使效果维持一段时间,在392帧处插入一关键帧,到此图层9的效果制作完成;Step14图层10的效果制作:锁定图层9,在图层区创建图层10,导入心土片于舞台上,将图片转化为元件10,在时间轴上第392帧插入关键帧,在392帧处插入元件10,调整该图片的位置形状,右键单击设置图片“时间轴特效-效果-投影”,如下图所示,在弹出额“投影”导入框中设置效果,默认持续时间帧数为60帧,如下图所示,在最后也可以再在舞台上调整图片形状,如下图所示,在420帧处插入一关键帧,此时将舞台上的图片缩小,在466帧处插入一关键帧,将元件10拖入舞台上,设置最终效果,在图片上添加文本,如下图所示,图层10效果制作完毕;Step15图层11的制作:锁定图层10,在图层区新建图层11,导入新的图片于舞台上,将其转换为元件11,在时间轴上的第466帧处将援建拖入至舞台,设置其大小和位置,后再在第479、491、501帧处完成对相片大小相对于舞台位置的设置如下图所示,466帧479帧491帧501帧在这部童真之创建补间动画,在510帧处插入一关键帧,完成对图层11的效果设置;Step16图层12的效果制作:锁定图层11,在图层区创建图层12,导入图片,将其转换为元件12,在时间轴上的第510、526、540帧出插入关键帧,对舞台上对元件图片调整其大小和相对于舞台的位置如下图所示,510帧·526帧540帧·在底540帧处同时用刷子工具书写“曲径通幽”,操作如下图所示,点击工具栏中的刷子工具后,对刷子直径,颜色进行设置,后在图片上书写汉字,在这不同帧之间插入补间动画,在第553针插入一关键帧,到此完成对图层12的制作;Step17对图层13的效果制作:锁定图层12,在图层区新建图层13,导入新的图片于舞台上,将图片转化为元件13,再在553帧处将元件修改成如下图所示的状态,先用选择“刷子工具”,选择颜色为绿色,再用“刷子工具”绘制一矩形框,如图,在矩形框中拖入元件13,调整至矩形框内,如图所示,将其转换为元件14,后剪切掉,在553帧、560帧、567帧处,将元件14拖入舞台中分别调整其大小和相对于舞台的位置,分别设置图片的颜色如下图,553帧560帧处颜色为“Alpha”567帧在587帧处插入一关键帧,再在舞台上拖入元件13,同样用刷子工具绘制一矩形框,用文本工具添加“望望午子顶吧”,设置效果如下图,在553帧、560帧、567、587帧之间分别创建补间动画,在602帧处插入一关键帧,至此对图层13的效果制作完成;Step18图层14的效果制作:锁定图层13,在图层区新建图层14,在时间轴上的第602帧处插入一关键帧,导入新图片于舞台上,将其转换为元件14,用刷子工具在图片周围画一矩形框,同时调整两者位置如下图所示,在620、639帧处分别插入一关键帧,在620帧处将舞台上的图片突入舞台中间位置,并保持其大小不变,在639帧处将舞台上的图片缩小,移动至舞台右侧,在640帧处插入以空白帧,在641帧处插入一关键帧,将元件14拖入舞台,将图片沿水平方向旋转180度,同样用刷子工具会边框如图所示,在655帧处在沿水平方向旋转图片180度,并缩小图片,在以上这几关键帧之间创建补间动画,在659帧出插入一关键帧,这样图层14的效果设置完毕;Step19图层15的效果制作:锁定图层14,在时间轴上的第656帧处插入一关键帧,导入两张新的图片于舞台上,调整其位置,将两者分别转换为元件15、16,输入文本“水至清”,调整其位置于两图之间,效果如下图所示,在680帧处插入一关键帧,将舞台上的图片沿水平方向旋转图片180度,设置两张图片颜色为“色调”,在702帧处插入一关键帧,将舞台上的图片再沿水平方向旋转图片180度,调整其颜色为“亮度”,在这三帧之间创建补间动画,在716帧处将图片调整位置;Step20图层16的效果制作:锁定图层15,在图层区创建图层16,在716帧处插入插入一关键帧,导入令另一张新的图片于舞台上,将其转换为元件17,调整图片在舞台上的位置,于舞台左侧,在736帧、761帧处各插入一关键帧,将其图片改变位置及大小,在各帧之间插入补间动画;Step21图层17的效果制作:锁定图层16,在图层区新建图层17,在761帧处插入一关键帧,将组员的四张图片导入到舞台上,用文本工具添加组员信息与图片上,在778帧处插入一关键帧;Step22图层18的“遮罩效果”制作:新建图层18,在761帧处用椭圆工具绘制如图所示的遮罩图形,下图所示,在图层18的时间轴上第778帧处插入一关键帧,此时将遮罩的图形扩大,后在761到778帧处插入补间动画,如图所示,在图层区右键单击,在弹出的对话框中点击“遮罩层”选项,完成遮罩动画的制作,如下图所示,图层17、18时间轴状态如图所示Step25图层21的效果制作:设置:“谢谢观赏”效果,锁定图层20,在图层区新建图层21,用文本工具添加文本“谢谢观赏”,对四字设置不同的字体,将其转换为元件,在910帧处将文本颜色设置为白色,位置设置如图,在910、921、931、938、942、946帧处在舞台上的文本效果如图,910帧921帧931帧·938帧942帧946帧Step26图层22的插入背景音乐效果制作:锁定图层21,在图层区新建图层22,导入音乐文件于舞台上,在第一帧处插入一关键帧,在属性栏将声音效果设置如下图所示,这样声音就导入文件了;Step27重设背景并添加按钮:锁定其他图层,在图层1中在属性面板将背景颜色改为黑色,在第1帧处插入一关键帧,用矩形工具在舞台中画出一矩形,宽度与舞台一致,高度居中,在矩形左侧插入图形“相框”,在矩形右下角插入另一张图片,在972帧处插入一关键帧,锁定图层1。
《二维动画设计软件应用(Flash CS4)》项目十一 电子相册

图 11-11气泡图层的效果和时间轴
项目任务 上一页
下一页
五、导入背景音乐
在“气泡”图层上新建一个名为“音乐”的图层,将光盘中“素材与 实例→project11→素材→阳光小宝贝”目录下的“洗澡歌.mp3”音乐文件 导入到库。然后选中“音乐”图层的任意一帧,设置属性面板中的声音名 称为“洗澡歌.mp3”,同步方式为开始(动画开始即播放音乐),循环播 放,声音属性设置和时间轴如图11-12所示。
项目任务 上一页
下一页
一、新建Flash文件
新建一个名为“阳光宝贝”的Flash(ActionScript 2.0)文件,执 行【修改】→【文档】命令,修改文档尺寸。设置文档宽度为600像素, 高度为450像素,帧频为12fps,如图11-1所示。
项目任务 上一页
下一页
二、制作开场背景动画
1.创建背景影片剪辑元件 (1)创建一个名为“背景1”的影片剪辑元件,将光盘中“素材与实 例→project11→素材→阳光小宝贝”目录下的“背景1.jpg”图片导 入到舞台,并转换为元件。修改图片属性,高度为300,宽度为400, x为200,y为150。在“图层1”上新建“图层2”,复制“图层1” 中的元件实例到舞台,修改属性参数x为200,y为-150,高度为300, 宽度为400,与“图层1”的背景图首尾相接。 (2)在“图层1”的第80帧处插入关键帧,修改图片位置参数x为 200,y为297,并创建传统补间。再选中图层2,在第80帧处插入关 键帧,修改图片位置参数x为200,y为0,并创建传统补间,制作背 景图片向下滚动的动画效果,如图11-2所示。
项目任务 上一页
下一页
图11-13 照片1的进入、淡出动画效果及时间轴
项目任务 上一页
Flash动画----制作电子相册

Flash动画----制作电子相册信息工程技术10-4班-马佳瑞汉语中学组一、教学内容:本节课的内容是以教材内容为依托增设出来的内容,目的是让学生在学习了之前的内容后能够创作出简单的flash作品,使得所学能够利用到实际生活中。
电子相册的制作可以让学生更好地了解Flash制作动画的一般原理。
体会两个相邻关键帧,调整元件的属性之后产生的动画是什么样的。
调整元件的属性为图形,或者是影片剪辑会有什么样的不同。
添加Alpha值会有什么样的动画效果。
怎么样让电子相册有声有色。
学会了这些,学生们就可以自行制作出属于自己的有主的简单动画了。
二、教材分析:《Flash动画——制作电子相册》以苏科版新教材的《初中信息技术》(下册)第八单元的教学内容。
旨在让学生在掌握“补间动画”、“形状补间动画”和简单的“遮罩动画”以及“引导线动画”的基础上能够创作出更加绚丽多彩的Fash动画作品,并提高学生进一步探究学习Flash动画的能力,使得学有所用。
能够学会收集、处理和整合图片素材,制作简单的电子相册。
三、教学对象分析:通过前面的学习,学生掌握了Flash的一些基础知识并熟练掌握了“动作补间动画”和“形状补间动画”的原理和制作方法。
另外,初二年级的学生也已经具备熟练的计算机操作水平,所以只要让学生理解电子相册的制作原理,学生就可以初步掌握Flash动画的制作技巧,创作出属于自己的电子相册作品。
四、教学目标:1、知识和技能目标:掌握相片合成flash电子相册的方法,以及如何发布在线相册;2、过程与方法目标:能够富有创意地选择确定作品主题;提高学生自主采集、筛选、编辑、处理、加工信息的能力,增强学生利用信息技术解决实际问题的能力;能对小组作品进行综合的评价;3、情感态度与价值观目标:引发学生学习动机,启发学生思维、激发创新意识,养成主动探究问题的习惯,培养学生的信息素养和协作精神;学会与朋友交流分享。
五、教学重难点:将数码相片素材合成flash电子相册自主筛选修饰照片素材和音乐素材,小组合作完成主题作品的制作和美化。
Flash制作电子相册资料

2.音乐开关 3.音乐的控制
1.4 动画合成
一共有六个图层,从下至上依次给图层命名为:“背景”、 “滚动照片”、“长方形”、“电影加载区”、“音乐开关”和 “动作”。 1、背景层的制作 主要利用了遮罩动画效果,时间轴如下图所示:
2、“滚动照片”图层的制作 3、“长方形”图层的制作 4、“电影加载”图层的制作 5.音乐开关图层的制作 6.动作图层的制作
1.2 素材动画效果的实现
1.制作滚动照片
效果:当相册中的照片滚动时,任何时候单击将载入所选照片的 特显动画。 制作思路:在每幅照片下面携带一个隐形按钮,按钮也一直跟随 照片从左到右滚动。 方法(1)建立一个按钮元件,将前面填充了照片的正方形元件 放入按钮的“点击”帧上,其余各帧的内容为空。 (2)建立一个电影剪辑元件tp1,将按钮元件和制作好的照片图 形元件放入电影剪辑元件中,调整位置使它们重合。依此方法,设置 好所有照片的电影剪辑元件。
2.5特效背景设置 1、制作飘雪效果
利用引导层和动作补间动画来实现。
2、制作雪人各部位融解的动画
3、背景图片的特显效果 图片的显示可以模拟摄像机镜头的运动,如推、拉、特 写、淡入、淡出和过渡效果等。
2.6 MTV动画合成
• 1.舞台设置 宽银幕和视觉效果的实现 2.时间轴图层的设置:共分为六个图层,如下图所示:
例中使用了《童年》这首歌,建议不管采用哪首音乐都
它转换成 MP3 格式,这样可减轻电子相册的体积。音乐 导入完毕需有按钮来控制它的播放与暂停。
1.音乐的导入
• 音乐导入之后,需在库面板中用鼠标右键单击刚导入的声音
文件,进行“链接”选项的设置,选择“为动作脚本导出”选项,
并给这段声音标识符设为:“mysound”。
电子相册制作过程

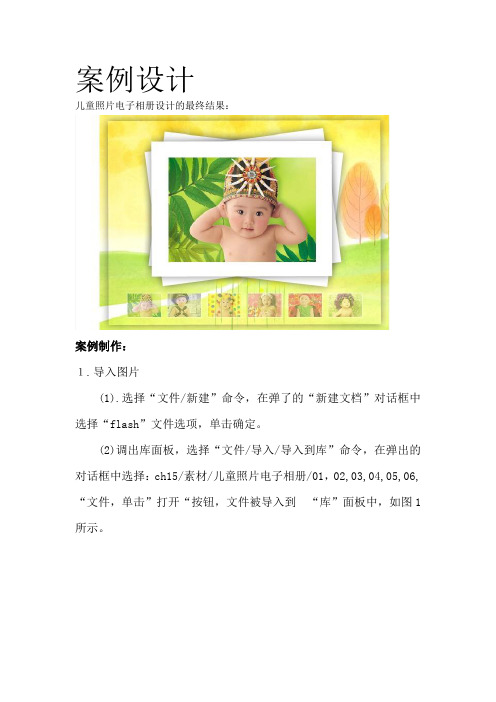
案例设计儿童照片电子相册设计的最终结果:案例制作:1. 导入图片(1).选择“文件/新建”命令,在弹了的“新建文档”对话框中选择“flash”文件选项,单击确定。
(2)调出库面板,选择“文件/导入/导入到库”命令,在弹出的对话框中选择:ch15/素材/儿童照片电子相册/01,02,03,04,05,06,“文件,单击”打开“按钮,文件被导入到“库”面板中,如图1所示。
图12. 新建六个按钮元件(1)在“库”面板下方单击“新建元件”按钮,弹出“创建新元件”对话框,在“名称”选项的文本中输入“按钮1”在“类型”选项的下拉列表中选择“按钮”选项。
单击确定。
效果如图2。
图2之后舞台窗口也随之转换为按钮的舞台窗口。
在时间轴“弹起”帧将“元件1”拖入到舞台中,打开属性面板,选中图片,将其宽度设置为71.6,高度为52.1.在“属性”面板“样式”中先Alpha将其设为50%,点击时间轴,“指针经过”帧按F6键,将图片拉大些,其Alpha设置为100%。
效果如图3:之后点击舞台左上角的场景1.图3(2)在“库”面板下方单击“新建元件”按钮,弹出“创建新元件”对话框,在“名称”选项的文本中输入“按钮2”在“类型”选项的下拉列表中选择“按钮”选项。
单击确定。
之后舞台窗口也随之转换为按钮的舞台窗口。
在时间轴“弹起”帧将“元件2”拖入到舞台中,打开属性面板,选中图片,将其宽度设置为71.6,高度为52.1.在“属性”面板“样式”中先Alpha将其设为50%,点击时间轴,“指针经过”按F6键,将图片拉大些,其Alpha设置为100%。
效果如下图:之后点击舞台左上角的场景1.(3)在“库”面板下方单击“新建元件”按钮,弹出“创建新元件”对话框,在“名称”选项的文本中输入“按钮3”在“类型”选项的下拉列表中选择“按钮”选项。
单击确定。
之后舞台窗口也随之转换为按钮的舞台窗口。
在时间轴“弹起”帧将“元件3”拖入到舞台中,打开属性面板,选中图片,将其宽度设置为71.6,高度为52.1.在“属性”面板“样式”中先Alpha将其设为50%,点击时间轴,“指针经过”按F6键,将图片拉大些,其Alpha设置为100%。
flash制作电子相册教程

flash制作电子相册教程步骤一: 准备素材1. 收集要用于制作电子相册的照片和音乐。
2. 确保照片和音乐文件格式兼容Flash,如JPEG或PNG格式的图片,MP3或WAV格式的音乐。
步骤二: 创建新的Flash文件1. 打开Adobe Flash软件,并创建一个新的Flash文档。
2. 在舞台上,设置好适合您电子相册展示的大小和分辨率。
步骤三: 导入照片1. 点击“文件”菜单,选择“导入”和“导入到库”以将照片文件导入到Flash库中。
2. 在库面板中,右键点击导入的照片,选择“属性”来设置每个照片的属性,如实例名称和描述。
步骤四: 定义动画帧1. 在时间轴上,选择要添加照片的帧。
2. 拖动库中的照片到舞台上的指定帧中。
步骤五: 添加过渡效果1. 创建新的图层,并将过渡效果应用于相册中的照片。
2. 选择要添加过渡效果的照片帧,点击“属性”面板中的“过渡效果”选项。
步骤六: 添加音乐1. 使用同样的方法将音乐文件导入到Flash库中。
2. 在时间轴上创建新的图层,并将音乐文件拖拽到指定帧中。
3. 使用“属性”面板中的“声音”选项设置音乐的循环和音量等属性。
步骤七: 设计界面1. 使用Flash的绘图工具和文本工具来设计电子相册的界面。
2. 在舞台上添加菜单按钮,以便用户可以浏览照片和控制音乐播放。
步骤八: 将电子相册导出为可执行文件或网页1. 点击“文件”菜单,选择“发布设置”来设置电子相册的输出选项。
2. 导出电子相册为可执行文件(.exe)或嵌入网页。
步骤九: 预览和测试1. 点击“控制”菜单,选择“测试电影”来预览制作的电子相册。
2. 测试各个按钮、过渡效果和音乐是否正常工作。
步骤十: 发布和分享1. 将制作完成的电子相册保存到合适的位置。
2. 将电子相册上传到网页上或者通过电子邮件等方式与他人分享。
如何用flash制作电子相册

打开狸窝Flash电子相册制作软件可以一览无遗啦。
点击左边的“文件浏览”就可以根据你的文件夹来把婚纱照选择添加。
点击左下角的“全部添加”按钮,就可以把上面的婚纱照片全部添加进来啦。
快速添加法!如下图:婚纱照片添加后,给每张图片设置一下转场的效果,就是每张图片切换的效果(可以先定义)。
选中第一张图片,点击喜欢的“图片过渡效果”,然后设置“图片过渡时间”和“图片显示时间”,接着可以点击“应用到所有的图片”或者“应用到选中的图片”,选择后者的话,需要没选中一张,选择一种效果啦。
如下图:完成图片转场设置,就给图片添加一个“属性”,在上面可以给你的相册图片标题起一个名字,在下面可以描述一下,几年,几月拍摄等等。
右边还可以设置到你的空间地址或者其他个人的网页地址的,或设置也可以不填。
可以“应用到选中的图片或者全部图片的”。
如下图:婚纱电子相册“属性”设置好了,下面就要来到最重要的一步啦。
选择自己喜欢的“婚纱电子相册模板”,可以看到有多种类型哦!如:简单、高级、网页模板、三维模板、视频模板、高新模板等等。
我在简单那里看到了一个很符合婚纱风格的模板,你想要其他的可以点击去预览就可以啦。
下面还可以为制作的婚纱电子相册添加“背景音乐”的,把自己喜欢的音乐添加作为背景音乐。
如下图:教程所需工具>>狸窝Flash电子相册制作软件选好婚纱电子相册模板,接着就是开始“发布”生成啦。
点击“发布”,这里默认生成的是“仅创建FLASH文件”也就是Flash电子相册格式的。
下面可以设置保存文件的路径、制作相册的名称、网页的名称(点击在网页上显示的);点击“制作输出”按钮,开始制作啦。
如下图:。
flash实验报告flash相册制作

宁德师范学院计算机系
实验报告
(201—201学年第学期)
课程名称平面动画设计
实验名称实验六flash相册制作
专业
年级
学号姓名
指导教师
实验日期
实验目的与要求:
(1)能够使用外部xml文件来存放图片地址。
(2)熟练掌握flash组件的应用。
(3)将xml文件应用到列表组件中来加载外部图片。
实验设备(环境):Window XP操作系统、Flash CS5.0软件
实验内容:
(1)收集日常照片并分类命名,将其存放在一个文件夹中。
(2)编写.xml文件来存放图片地址。
(3)制作flash相册的封面,加入相应的组件并命名。
(4)编写AS3.0脚本,实现将外部图片加载到Flash文件中。
实验步骤、实验结果及分析:
(1)实验步骤
1.新建文档
2.打开组件
3.向场景添加一个下拉列表,并设置属性,添加dataProvider值
5.向场景添加一个进度条,并设置属性
7.修改文档属性
9.窗口布局如下
10.保存文档
11.新建actionScript文件
12.编写代码
13.保存文档
14.在同一文件夹内新建文件夹“images”,将所有图片方润文件夹,并规范命名
15.在同一文件夹内新建文本文档“photolist”,并编写代码保存,将后缀名改为“.xml”
(2)实验结果及分析
实验成功,应当注意命名要与代码中的所用的相同防止发生错误。
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内。
电子相册_教程

电子相册(Flash翻页效果)教程
第一步:打开fiash8.0
第二步:打开库面板,双击打开images文件夹,里面的图片就是你要替换的图片,也就是说替换成你的图片。
第三步:1、双击IMAGES里的任一张图片,顺序自己多点几次看,你换哪张图,它位置在页面的哪页就是那一页。
2、双击图片后会弹出对话框(如图2),单击“导
入”,选择你的相片后单击打开,确定,就可替换了。
我这里是三十一张图片,如果多余就删除一些,如果大于这个数,可直接把图片拖到库里。
图2
第四步:双击库面板的“图片”剪辑(图1),在时间轴的“图片”图层上,每一帧就是一张图。
(图2)注意:如果不到三十一张图片,可在这里删或在IMAGES里删除。
如果多于三十一张,先复制倒数第二帧再粘贴到后面,然后替换图片就行。
图1
图2
第五步:还没完呢。
双击打开库里的“页面”剪辑(图1)。
在时间轴最上面的图层(动作脚本)(图2),单击这层的第一帧a,单击打开动作窗口(图3),
注意了,你有几张图片就要在这里改数字,看到我写的31这个数字了吗?两处都要改,不然翻页到后面会出错。
图1
图2
图3
创意阶段:按Ctrl+Enter 观看你的作品,成功请顶一下。
图层“制作者”可删除,另外可加音乐图层,其它看你的灵感、创意做吧。
图层尺寸也要注意一下,大了会溢出,图片事先处理好,可加边框等等。
我这里只是简单的介绍方法而已。
flash相册制作教程

flash相册制作教程
下面是一个简单的flash相册制作教程,没有标题,其中文中没有标题相同的文字。
1. 第一步:准备素材
在制作flash相册之前,你需要准备好你想要展示的照片和视频。
2. 第二步:创建新的flash文档
打开Adobe Flash软件,点击“文件”菜单,选择“新建”创建一个新的flash文档。
3. 第三步:导入素材
点击“文件”菜单,选择“导入”-“导入到舞台”,选择你想要展示的照片和视频。
4. 第四步:布局设计
在舞台上拖动照片和视频素材来设计你的相册布局。
你可以调整它们的位置和大小,根据需要添加背景图像或文字说明等。
5. 第五步:添加动画效果
点击一个素材,然后点击“窗口”菜单,选择“属性”打开属性面板。
在属性面板中,你可以为素材添加动画效果,比如淡入淡出、旋转、缩放等。
6. 第六步:设置导航
点击“窗口”菜单,选择“共享库”打开共享库面板。
在库面板中
点击“新建”创建一个新的影片剪辑。
将你的照片和视频素材拖
入影片剪辑中,并为每个照片和视频设置导航按钮。
7. 第七步:设置动画转场
回到舞台上,点击你的导航按钮,然后在属性面板中设置转场效果,比如渐变、滑动等。
8. 第八步:调整播放器控制
点击“播放器”菜单,选择“播放器设置”,调整播放器的大小和
颜色等控制选项。
9. 第九步:导出flash相册
点击“文件”菜单,选择“发布设置”,选择你要导出的文件格式,比如SWF文件。
点击“发布”按钮导出你的flash相册。
这就是一个简单的flash相册制作教程,希望对你有帮助!。
flash电子相册制作

简介: 简介:
Flash电子相册是将照片 电子相册是将照片 连接起来,形成动态影片, 连接起来,形成动态影片,在 Internet上和朋友们共同分享 上和朋友们共同分享 的一种方式。 的一种方式。通过这种方式可 以记录幸福的时光,表达对生 以记录幸福的时光, 活的热爱。 活的热爱。 本章将主要介绍Flash电 本章将主要介绍 电 子相册中导入照片并制作相册 的方法, 的方法,并学习应用脚本语言 设置相册的观看方法。 设置相册的观看方法。
过程图
效果图
3 珍贵的相册
使用文本工具输入文字,使用动作面板设置脚本语言, 使用文本工具输入文字,使用动作面板设置脚本语言,使 用粘贴到当前位置命令将图形原位粘贴。 用粘贴到当前位置命令将图形原位粘贴。
过程图
效果图
4 课后习题——休闲假日照片
使用变形面板改变元件的大小并旋转角度, 使用变形面板改变元件的大小并旋转角度,使用属性面板 改变图形的位置,使用动作面板添加脚本语言。 改变图形的位置,使用动作面板添加脚本语言。
效果图
课堂学习目标
好朋友的照片 浏览婚礼照片 珍贵的相册
1 好朋友的照片
使用变形面板改变元件的大小和旋转角度, 使用变形面板改变元件的大小和旋转角度,使用属性面板 改变图形的位置,使用动作面板为按钮添加脚本语言。 改变图形的位置,使用动作面板为按钮添加脚本语言。
过程图
效果图
使用多角星形工具绘制按钮图形,使用动作面板设置脚 本语言,使用创建补间动画命令制作动画效果, 本语言,使用创建补间动画命令制作动画效果,使用遮罩层 命令将图片遮罩。 命令将图片遮罩。
Flash 动画制作 项目6 制作优美相册—电子相册设计

电子相册是一种以数字的形式保存、展现照片的载体,电子相册的内容 主要包括拍摄的照片及各种创作图片、声音和文字,电子相册可以在电脑、 手机等设备上观赏。电子相册具有融合图文声像的表现形式。
相关知识:电子相册设计基础
2.电子相册的制作流程
电子相册的制作流程分为构思相册风格、素材收集处理、制作相册模板、 添加文字效果、整体效果制作、渲染成片等步骤。
原图
垂直翻转
水平翻转
6.2.3 任务知识
3.遮罩层 创建遮罩层
要创建遮罩动画首先要创建遮罩层。在“时间轴”面板中,鼠 标右键单击要转换遮罩层的图层,在弹出的菜单中选择“遮罩层” 命令。选中的图层转换为遮罩层,其下方的图层自动转换为被遮罩 层,并且它们都自动被锁定。
将遮罩层转换为普通图层
在“时间轴”面板中,鼠标右键单击要转换的遮罩层,在弹出 的菜单中选择“遮罩层”命令,遮罩层转换为普通图层。
6.1.2 设计理念
在设计制作过程中,先设计出符合照片特色的背景图,再设置好 照片之间互相切换的顺序,增加电子相册的趣味性。在舞台窗口中更 换不同的生活照片,完美表现出生活的精彩瞬间。
效果图
6.1.3 任务知识
“动作”面板
在动作面板中既可以选择ActionScript3.0的脚本语言,也可以应用 ActionScript 1.0&2.0的脚本语言。选择“窗口 > 动作”命令,弹出“动 作”面板,对话框的左上方为“动作工具箱”,左下方为“对象窗口”,右 上方为功能按钮,右下方为“脚本窗口”。
项目6
制作优美相 册——电 子相册设 计
本章简介:
电子相册可以用于展示美丽的风景、展 现亲密的友情、记录精彩的瞬间。读者通过 本章的学习,可以掌握制作要点和构思过程, 从而设计制作出精美的电子相册。本章以多 个主题的电子相册设计为例,讲解电子相册 的设计方法和制作技巧。
Flash电子相册的设计与制作

Flash电子相册的设计与制作Flash电子相册的设计与制作【摘要】Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其他允许用户交互的内容。
它不仅能够制作出许多炫目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现生活中的场景。
本系统是一个Flash电子相册,相册使用Flash制作工具完成电子相册的制作,该电子相册界面友好美观,能够加入照片的特效,配合一些动画效果的实现达到普通相册无法达到的美观性。
该相册具有以下的优点:易于保存、易于复制、易于展示、更具娱乐性、更具观赏性、更具时尚性。
并且相册易于用户的使用与管理,具有一定的个性化内容。
【关键词】Flash;电子相册;个性化Flash electronic album production【Abstract】Flash is an authoring tool that designers and developers can use to create presentations, applications, and other content that allows the user to interact. It can not only produce many dazzling and colorful effects, as long as you are willing to give it a certain scenario, it will simulate life appears in the scene. This system is a Flash electronic photo album, photo album produced using Flash tools to complete electronic album production, the electronic album friendly interface appearance, can add photos with some special effects, animation to achieve common album can achieve beautiful. The album has the following advantages: easy to store, easy to copy, easy to display, more entertainment, more ornamental, more fashion. And the album easy for users to use and management, has a personalized content.【Key words】Flash electronic photo album personalized目录引言Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
电子相册FLASH毕业设计

电子相册FLASH毕业设计1大学毕业电子纪念相册设计与制作前言电子相册是指能够在任何电子显示器上呈现,结合图片、文字、音乐、相框等多种表示形式于一体的综合产物,它能够是一组静态图像,也能够是动态视频组合在一起的故事性短片。
电子相册包括两种,一种是软件类型的电子相册,例如Flash、Windows Movie Maker、Premiere、Portable Scribus等制作的电子相册;还有一类电子相册属于硬件类型,这种相册能够不经过电脑播放,而是在LCD上显示,此类电子产品被称为电子相框。
电子相册有方便保存、价格低廉、便于传阅、表示方式丰富等优点,因此深入应用到了人们生活的方方面面,比如婚纱影像、儿童写真、个人写真、聚会情景等等,它们都需要应用电子相册制作成为影像记录人生的美好时光,刻录成VCD、DVD光盘长期保存。
1 素材收集随着科技的发展,数码产品的使用已经普及到大部分人们的生活,带有摄影摄像功能的仪器,也从最初时期的专业摄影机、DV、照相机逐步转化为家庭式更便捷的单反相机,甚至是手机。
1.1 摄影概述摄影从物理角度讲,就是光学成像的原理,让现实场景的东西经过镜头在二维平面上展现出来。
由此我们又可经过成像方式和效果来分类,分别为图片摄影、电影摄影和电视摄影等。
在接下来的素材获取中,我们最常见的就是图片摄影,通俗的讲就是用照相机进行拍摄。
1.2 素材获取素材的获取过程依次为选择、照明、构图、曝光、呈现。
选择是选择需要拍摄的物体,此物体要能经过照片来表示自己的信息和思想;照明则是为了保证被摄体能被清晰看见;构图就是把被摄体放在合适的位置,更好的表示摄影者的思想、情绪、艺术修养。
如图1.2-1所示:图1.2-1 军训图1.2-1则是选择军训场景为拍摄物,将被摄物体以九宫格黄金分割点比例排放,以侧面拍摄的角度体现军训同学整齐划一的队列,另外曝光部分虽经过后期处理,但目的在于增强了画面视觉冲击力,也充分突出了军训场景太阳的炽烈和同学们训练的一丝不苟。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash课程设计---电子相册制作过程
电子相册制作过程
一、创意:动画技术的应用:运用动画补间实现画册的翻页效果,按钮、影片剪辑、阴影效果
二、设计:通过动画补间、控制按钮及阴影,实现翻页效果,形成具有立体感的电子相册。
相册名称:《石油学院简介》
三、制作
相册制作:
(1)在时间轴控制面板中,选择“插入图层”按钮,将图片“封面”拖拽至舞台窗口中,将图片大小调整为600*400,相对于舞台水平及靠下对齐。
选中图片,按Ctrl+B将图片打散。
选择“选择工具”,选中图片右半部分,单击右键,选择“转换为元件”命令,在“名
称框”中输入“封面”,选择“图形”单选按钮,单击“确定”。
左半部分同上。
如下图
同时选中这两张图片,单击右键,选择“分散到图层”命令,将图片分散到图层。
将“封面”图层放在“封底”图层的下一层。
使用变形工具”,选择第1帧,将图片的注册点移至图片最左侧, 在第10帧鞍F6键插入关键帧,将图片压扁,并设制补间动画,
如下图
(2)新建一图层,第二张图片操作同上,在第一页翻 动到到第10
帧时,背面“目录2”开始翻动。
选择“目录2”图 层的第1帧移动至第10帧,使用变形工具把注册点移至右侧, 在第20帧插入关键
帧,选择第10帧,把图片压扁,创建补间动 画,延长帧到第40帧,实现目录2的翻动。
如下图
(3)当封面翻译动时,露出目录1,把注册点移至左侧,在第 40帧插入关键帧,将图片压扁,选择第30帧,右击“创建补间
动画”,实现目录1的翻动。
以下每张图片操作步骤同上。
单数 放上,双数放下。
(本作品到封底时共用290帧)如下图
丄
T \ “
e AZ9OAZ Z.-t
(4)在封底的第270帧,插入关键帧,将图片的注册点移 至
最右侧,在第280帧插入关键帧,将图片压缩。
复制270-280 帧,在
281-290粘帖帧,右击选择“翻转帧”。
在封面的的第一 11帧插入
空白关键帧,延续至290帧,复制10-20帧,在第290-300 帧粘贴帧,右击选择“翻转帧”,完成整本相册的翻动。
阴影制作:
将图片“封面”转换成按钮元件,新建一图层,将按钮元件 放在第一帧,和上边的图片重合,选择滤镜选项卡,点击“+”, 在弹出的菜单中选择“投影”。
设制模糊为20,挖空。
在第10帧 插入关键帧,把注册点移至右侧,在第20帧插入关键帧,将阴 影拓展至水平25像素。
延长至260帧,在第260帧插入关键帧,把注册点移至左侧,在 第
270帧插入关键帧,将阴影压缩至中间。
如下图
在第280帧插入关键帧,将注册点移至右侧,在第290插入关键 帧,将阴影压缩至中间。
如图10 在291帧插入关键帧,复制第280帧,在291帧粘贴,将注册点 移至左侧,在第300帧插入关键帧,把图片向右拓展。
按钮制作:
A6»t* Fl wk CJ PC0ffC-5Hn»l (31 IM S«7RI«)
・;3i
13回冈
* ft Oro 2n 28
2*5
« X> NR 3SO 3«S
对 t? <«C'咖心 MW
xne* 色
曲.…|密 ….快 .使,,.密....何,..」
刊.
2K 2« t<S «• 2W iM W6
丿••口
HQ J 引 山一儿一;|
r (: ?W 12.0 f” 2«.1>
加・5
2W 12 • g J2 <>
P S T
it So*i
工偲▼ ©g 妙
0 io |1W
|2£C IXC. UV> I5C0
IW 蚀
(2)在play 的第300帧插入关键帧,添加动作脚本,如
下图
(1)新建两个图层分别为Stop 和play,分别在两个图 层
的第1帧处插入关键帧,新建元件将其转换为按钮,按下Stop 时,相册停止翻动,按下play 时,相册继续翻动。
如下图
转换为元件
芳快为元件
各她:Stop 理⑪0辦瀬
•»: !2g
€W
D0
°
0觎
W -
分别为两个按钮添加代码,如下图
AclioBScripl 10 » 2 0 二|
全J6函法
ActiosScript 2.0 矣 全
局JE 性
玩篡符 语旬 蛉译;R 舲
否决的
— 2345
I
B ®®®®®
园®®@®®I3
名称险
(5?
-IT 紺—紡“
醫
HM4 当&场-&-Q SL 一
日
a
2d
全局諏
Acti«nScript 2.0 类 全J&E 性
运总符 语旬
SS 译器1S 令
否躺 戳JHH 件
00 3
— 2345
stopO :
playO : 业Q 2
|Ac<i••Script 1.0 > 2 0 2J
o@o
瞬」
当囲坊^3 H -
苣•一… 日 日
lActio^Script 1.0 4 2.0 <J 匕归 & V 呈旦记 tT H T ?1 0
*\ 期谢手 '、
全耐載 ikct i «nScr ipt 2.0 类 全J5圧性 运U 符
▲ I
ZI piny : 16 300 .
play s<o»
: * wu zJ
影片剪辑
制作:
用椭圆工具在舞台上画椭圆,调整到适合的大小,在变 形
面
板旋转框中输入90度,用复制按钮将椭圆复制并旋转,按Ctrl+G 组合键,将图形组合,按Ctrl 键,并拖动鼠标复制,选中所有, 右击转换为影片剪辑元件。
在影片剪辑中用逐帧改变星星位置变 换。
如下图
on (celeaxe) { pisy ⑴;
笫6tj (共6幻”竿1孔
声音制作:
新建层次命名为声音,在该层的第1帧时插入帧,将声音添
加进来,一直延续到300帧结束,使声音的到停止。
完成整本相
最后的电子相册显示为:
匚・•煦•.曲“川紀•詢孤.F.I«o…附,
•'Fl w<31
圧
—
化
1
AT
、
丿
>
丿
co,"
丿
A
丿
xl
nlf
册声音的添加及结束,CTRL+F3出现属性面板,将声音的事件改为事件,如下图。
四、库的管理
(1)添加4个文件夹,分别命名为图形(里边是31张图形元件):位图(里边是15张原始照片);影片剪辑
(里边是2个影片剪辑)。
(2)按钮(stop play影片剪辑)
(3)声音(同桌的你.mp3)
如图所示
以上是我制作整个电子相册的过程,按Ctrl+Enter组合键可以导出看到具体效果。
