网页的链接
网页链接是怎么制作的?网页链接制作生成

网页链接是怎么制作的?网页链接制作生成在现代社会,互联网已经成为人们日常生活中必不行少的一部分。
随着互联网的不断进展,网页的制作和链接也越来越重要。
那么,网页链接是怎么制作的呢?本文将为您具体解答。
什么是网页链接?网页链接是指在网页中,通过点击文字、图片或者按钮等元素,跳转到另一个网页或者同一网页的不同部分的操作。
在网页中,链接是特别重要的,它们可以让用户便利地跳转到其他网页,也可以让用户在同一网页中快速定位到需要的内容。
网页链接的制作1.超链接超链接是最基本的网页链接形式,它可以在网页中任何位置添加。
在HTML中,超链接的代码格式为:“a href="链接地址"”链接文字“/a”其中,href属性用于指定链接的目标地址,链接文字则是用户点击时看到的文字。
2.锚点链接锚点链接是指在同一网页中,通过点击链接跳转到该网页的不同部分。
在HTML中,锚点链接的代码格式为:“a href="#锚点名称"”链接文字“/a”其中,href属性的值以#开头,后面跟着锚点名称,链接文字则是用户点击时看到的文字。
在网页中,锚点名称需要用id属性指定。
3.邮件链接邮件链接是指在网页中添加一个链接,点击该链接可以打开电子邮件客户端,并自动填写收件人的邮件地址。
在HTML中,邮件链接的代码格式为:“a href="mailto:收件人邮件地址"”链接文字“/a”其中,href属性的值以mailto:开头,后面跟着收件人的邮件地址,链接文字则是用户点击时看到的文字。
4.电话链接电话链接是指在网页中添加一个链接,点击该链接可以直接拨打电话号码。
在HTML中,电话链接的代码格式为:“a href="tel:电话号码"”链接文字“/a”其中,href属性的值以tel:开头,后面跟着电话号码,链接文字则是用户点击时看到的文字。
网页链接的生成工具除了手动编写HTML代码外,网页链接的生成还可以使用一些工具来简化操作。
网页链接目标

网页链接目标网页链接是指在一个网页中设置的可以点击跳转到另一个网页的元素。
它是构成网页之间互相连接的基础,也是互联网中实现信息传输和资源共享的重要方式。
首先,网页链接提供了方便的导航和跳转功能,使用户可以轻松地浏览相关内容。
当用户在一个网页上阅读某个主题时,通过点击相关链接,可以迅速地跳转到与该主题相关联的其他网页,获取更多深入的信息。
这种链接的设置方式很灵活,可以通过文字、图片或按钮等形式展示,用户只需点击一下即可快捷转至目标页面,大大节省了浏览时间。
其次,网页链接实现了不同网页之间的信息共享和资源互通。
通过在一个网页上设置链接到另一个网页的连接,可以将不同网页之间的相关信息串联起来,构成一个庞大的网络。
用户只需通过点击链接,就可以在不同网页之间自由地切换,获取所需的信息。
这种链接方式也方便了网页开发者和内容创作者之间的资源共享,可以更广泛地传播自己的作品和宣传信息。
此外,网页链接还可以作为网页之间的交互媒介。
在一个网页中设置的链接可以链接到用户可能感兴趣的其他网页,从而引导用户进行相关的互动和参与。
例如,在一篇新闻网页中,可以设置链接到相关的评论页面或社交媒体账号,鼓励用户发表意见和分享内容。
这种互动性的链接设计不仅可以提升用户的参与度,也有助于网页的流量和品牌推广。
然而,虽然网页链接为网页浏览带来了很多便利和优势,但也存在一些问题和注意事项。
首先,链接质量和可靠性是关键因素。
如果链接指向的网页已经不存在或者已经发生变化,那么用户就无法得到预期的实际效果,这给用户带来了困扰和不便。
其次,链接设置需要精心设计和合理布局。
过多的链接或者不合理的链接设置会给用户造成困扰和视觉混乱,降低用户对网页的体验和满意度。
总的来说,网页链接是互联网世界中不可或缺的一环。
它提供了方便的导航和跳转功能,方便用户浏览相关内容;实现了不同网页之间的信息共享和资源互通;作为交互媒介,促进了用户的参与与互动。
然而,在设置链接时需要注意链接质量和可靠性,同时精心设计和合理布局链接,确保用户获得良好的浏览体验。
link的中文术语

link的中文术语
link 的中文术语可以包括:
1. 链接 (link):指在网页上指向另一个网页或文件的指针或链接,可以使用户从当前网页快速切换到其他网页或文件。
2. 超链接 (hyperlink):指具有链接功能的文本或图像,可以将用户带到其他网页或文件。
3. 链接文本 (link text):指在链接中使用的文本,用于描述链接指向的目标网页或文件。
4. 外部链接 (external link):指链接到其他网站的链接,可以是网页、文档或其他资源。
5. 内部链接 (internal link):指链接到同一网站内的其他页面的链接。
6. 锚链接 (anchor link):指使用符号“#”开头的链接,可以跳转到页面中的特定位置。
7. 导航链接 (navigation link):指用于帮助用户导航网站或网页的链接,可以是主页、分类、搜索、联系我们等。
8. 链接样式 (link style):指用于描述链接外观的样式,如正常、加粗、斜体、链接颜色等。
9. 链接目标 (link target):指链接打开的目标页面或文件,可以是新窗口、当前窗口或直接跳转到目标页面。
10. 链接标签 (link tag):指在 HTML 代码中使用的标签,用于描述链接属性,如 rel 属性用于描述链接类型,type 属性用于指定
链接协议等。
网页链接提取方法

网页链接提取方法网页链接的提取是数据采集中非常重要的部分,当我们要采集列表页的数据时,除了列表标题的链接还有页码的链接,数据采集只采集一页是不够,还要从首页遍历到末页直到把所有的列表标题链接采集完,然后再用这些链接采集详情页的信息。
若仅仅靠手工打开网页源代码一个一个链接复制粘贴出来,太麻烦了。
掌握网页链接提取方法能让我们的工作事半功倍。
在进行数据采集的时候,我们可能有提取网页链接的需求。
网页链接提取一般有两种情况:提取页面内的链接;提取当前页地址栏的链接。
针对这两种情况,八爪鱼采集器均有相关功能实现。
下面介绍一个网页链接提取方法。
一、八爪鱼提取页面内的超链接在网页里点击需要提取的链接,选择“采集以下链接地址”网页链接提取方法1二、八爪鱼提取当前地址栏的超链接从左边栏拖出一个提取数据的步骤出来(如果当前页已经有其他的提取字段,这一步可省略)点击“添加特殊字段”,选择“添加当前页面网址”。
可以看到,当前地址栏的超链接被抓取下来网页链接提取方法2而批量提取网页链接的需求,一般是指批量提取页面内的超链接。
以下是一个使用八爪鱼批量提取页面内超链接的完整示例。
采集网站:https:///search?initiative_id=tbindexz_20170918&ie=utf8&spm=a21 bo.50862.201856-taobao-item.2&sourceId=tb.index&search_type=item&ssid=s5-e&commend=all&imgfile=&q=手表&suggest=history_1&_input_charset=utf-8&wq=&suggest_query=&source=sugg est步骤1:创建采集任务1)进入主界面,选择自定义模式网页链接提取方法32)将上面网址的网址复制粘贴到网站输入框中,点击“保存网址”网页链接提取方法43)保存网址后,页面将在八爪鱼采集器中打开,红色方框中的商品url是这次演示采集的信息网页链接提取方法5步骤2:创建翻页循环1)将页面下拉到底部,找到下一页按钮,鼠标点击,在右侧操作提示框中,选择“循环点击下一页”网页链接提取方法6步骤3:商品url采集1)如图,移动鼠标选中列表中商品的名称,右键点击,需采集的内容会变成绿色,然后点击“选中全部”网页链接提取方法72)选择“采集以下链接地址”网页链接提取方法83)点击“保存并开始采集”网页链接提取方法94)根据采集的情况选择合适的采集方式,这里选择“启动本地采集”网页链接提取方法10步骤4:数据采集及导出1)选择合适的导出方式,将采集好的数据导出网页链接提取方法11通过以上操作,目标网页内的商品超链接就被批量采集下来了。
网站链接的名词解释

网站链接的名词解释引言:在互联网时代,网站链接是我们日常网络使用中不可或缺的一部分。
无论是在搜索引擎中浏览页面,还是在社交媒体平台上分享内容,我们都离不开点击链接跳转至其他网页的功能。
然而,你是否真正了解网站链接的本质和用途呢?本文将对网站链接进行一系列详细解释,以帮助你更好地理解和应用。
一、什么是网站链接?网站链接(Website Link),又被称为超链接(Hyperlink),是连接一个网页与另一个网页的一种方式。
它通常是一个可点击的文本、图像或其他元素,用户通过点击这个链接即可跳转到目标网页。
例如,在一篇博客文章中,你可能会看到一些带有下划线和不同颜色的文字,这些文字就是表示链接的部分。
通过点击这些链接,你将跳转至相关的网页。
二、链接的类型:1. 文本链接:最常见的链接类型是文本链接。
当你在一个网页上找到以蓝色字体呈现的下划线文本时,它通常代表这是一个可点击的链接。
这样的链接可以将你带到其他页面,或者直接跳转到另一个部分的同一页面。
文本链接的好处是易于识别和使用,同时也比较简单。
2. 图片链接:除了文本链接外,图像链接也是非常常见的。
在网页上,你可能会看到一些图片、按钮或图标,它们为你提供了点击的机会。
通过点击这些图像链接,你可以跳转到与该图像相关联的页面。
图像链接的优势在于吸引用户眼球,使得点击更加直观。
3. 锚文本链接:锚文本链接(Anchor Text Link)是一种内部链接,它使用相关关键词或短语作为链接的可点击部分。
锚文本链接的目的是在网页内容中提供更多信息或参考。
通过点击这些链接,用户可以进一步了解相关主题,并跳转到与之相关联的网页。
锚文本链接在搜索引擎优化中也扮演着重要的角色,因为它能够提升网页的可发现性和排名。
三、链接的作用:1. 跳转和导航:网站链接的主要作用是使用户能够快速准确地跳转到他们感兴趣的内容。
在一个网页中,有许多相关信息和资源可能需要展示在不同的页面上,通过使用链接,用户可以直接跳转到相关内容所在的网页。
如何制作自己的网页链接?制作网页链接的步骤和注意事项

如何制作自己的网页链接?制作网页链接的步骤和注意事项在当今数字化时代,网页链接是连接互联网世界的纽带,它们使得用户可以轻松地在不同的网页之间跳转。
无论是个人网站、企业网站还是电子商务平台,网页链接都是构建用户友好的网站体验的重要组成部分。
本文将具体介绍如何制作自己的网页链接,并供应一些制作网页链接的步骤和留意事项,关心您创建专业、时尚且高效的网页链接。
了解网页链接的基本概念在开头制作网页链接之前,我们首先需要了解网页链接的基本概念。
网页链接,也被称为超链接,是一种在网页上创建可点击的文本或图像,通过点击这些链接,用户可以跳转到其他网页、文件或特定位置。
网页链接通常以蓝色文本显示,并且在鼠标悬停时会显示下划线,以便用户能够识别和点击。
制作网页链接的步骤1、确定链接目标:在制作网页链接之前,您需要确定链接的目标。
链接目标可以是其他网页、文件、特定位置或者是电子邮件地址。
确保您已经预备好链接目标的正确网址或文件路径。
2、编写链接文本:链接文本是用户将要点击的可见文本。
为了吸引用户点击,链接文本应当简洁、明确,并且与链接目标相关。
例如,假如您要链接到一个关于烹饪的网页,链接文本可以是“点击这里了解更多关于烹饪的信息”。
3、使用HTML标签创建链接:在网页制作中,使用HTML标签是创建网页链接的常用方法。
在适当的位置插入以下代码即可创建一个基本的网页链接:其中,`链接目标`是您确定的链接目标,可以是其他网页的URL、文件的路径或者是电子邮件地址。
`链接文本`是您编写的链接文本。
4、添加样式和属性:为了使网页链接看起来更加吸引人和易于识别,您可以为链接添加样式和属性。
例如,您可以使用CSS来更改链接的颜色、字体大小、背景颜色等。
此外,您还可以为链接添加`target="_blank"`属性,使链接在新的标签页中打开,而不是在当前标签页中打开。
5、测试链接:在完成网页链接的制作后,务必进行测试以确保链接正常工作。
第5课 《网页的链接》

可采用师问生答,也可由教师提示的方法。
鼓励学生质疑。
评价
1、自我评价:
做完了没有?有没有疑问?与老师同学讨论了没有?
2、小组评价:
按4人一小组进行分组,每小组由两名同学共同作为本小组的评价员,观看同学作品演示,并填写评价表格;组长根据评级标准进行评级:小于6分为不及格,6-8分为及格,8分以上为优秀。
2、采用半成品加工策略,让学生直接创建超链接,提高学习的效率。
五、教学手段:
1、教师演示网页课件与学生自主浏览相结合。
2、提供两个主题的网页学习资源,学生选做,加入超链接。
六、评价方法:
1、按分层教学原则,让学生选做难度不同的题目。
2、着重检测知识点的落实,采用等级评价。
3、采用自我评价和小组评价相结合的方式。
2、WWW网页的超链接。
3、与电子邮箱的超链接。
教师通过演示来实现教会学生基本方法。
第一次制作,教师的演示有助于学生理解。
实践与练习
学生根据自己的水平,选择两个选题中的一个,进行练习(美丽校园、班级之家)。每个选题均有相应的操作要求。
学生实践,其间可互相交流。教师辅导。
让学生动手制作、体验超链接。
发现问题
第5课《网页的链接》
一、教学目的:
知识目标:让学生掌握网页超级链接的方法
情感目标:认清网络的作用,上网的利与弊
能力目标:1、实现网页之间的链接
2、改变链接
二、教学重点:与子网磁、与WWW网页和与邮箱地址三类链接的设置方法。
三、教学难点:超级链接的特点和意义。
四、教学方:
1、采用讲练结合的方法,让学生体验并制作制作超链接。
网页的链接教案

课题名称:网页的链接科目:信息技术年级:八年级教学时间:1课时45分钟学习者分析:八年级学生已经有了一定的信息技术基础。
对周围的一切充满了好奇,他们急于表现自己,对于教师布置的任务能够认真对待。
学生对于上机操作有很大的兴趣,喜欢在遇到问题解决问题的成就感。
经过理科的学习,学生有了简单的数学思想,以及一定的归纳和逻辑推理的能力;但还有待强化。
教学内容分析本节课的主题:让学生认识并利用FrontPage软件制作网页的各种超级链接,通过学生的自主学习、小组间的合作探究,使学生能认识到一个人的力量是有限的,集体的力量才是最大的。
从而培养他们的团队意识。
发挥信息技术学科的优势,以素质教育的新理念,增强学生的动手能力,提高学生的综合素质。
教学目标:一、情感态度与价值观1.树立自主解决问题时运用数学思想的意识;2.加强各小组学生分工合作探究问题的能力;3.加强学生自主学习的能力;二、过程与方法1.通过学习小组内部分工每人自主学习一种链接制作方法(上机),分组讨论各种链接制作的相同与差异的学习活动,体验自主学习、分工、合作学习的过程和方法;掌握主要的超链接的制作方法;2.在教师指导下,通过学生运用类比思想探究解决与其它网站链接的问题的活动,树立在问题中运用数学思想的意识;(思考与延伸)三、知识与技能1.知道超级链接的作用;2.掌握常见的超级链接的制作方法;教学重点、难点:1.重点:理解常见的超级链接制作的相同与不同;2.难点:掌握常见的超级链接的制作方法;教法与学法:信息技术的学科特点是操作性强,用技术解决问题。
所以我从一个网页链接的实例开始,让学生了解到单一的网页没有任何意义,从而指出通过连接来增强网页的实用性,可读性,以及在现实生活中实际应用的意义。
进而展开自主学习和合作探究学习,并完成任务。
并逐级深入,让学生掌握在网页上创建文字链接的基本操作、在网页上创建图片链接的基本操作。
教学中主要贯穿“面向应用”,实践为主,少讲多练的思想。
第5课 网页的链接

第5课网页的链接一、教学目标1、掌握为文字和图片建立普通超链接的方法。
2、掌握建立电子邮件超链接的方法。
3、掌握建立书签超链接的方法。
二、教学重点、难点及注意事项本课的重点是建立各种超链接。
在课堂上,要注意让学生体会“超链接”在网页中的重要性。
三、教学环境1、教学地点:微机室。
2、硬件要求(选择或列出本课教学中必备的硬件)(1)教师用电脑的硬件配置:同第1课。
(2)学生用电脑的硬件配置:同第1课。
(3)是否需要校园网(局域网)支持?不需要。
(4)是否需要连接因特网?不需要。
(5)必备的外围设备:无。
3、软件要求(列出本课教学中用到的软件)(1)通用软件:FrontPage2000。
(2)教学软件或课件:无。
四、课前准备1、需要对计算机进行何种设置?确保学生用机的“书海拾贝”网站文件夹里有本网站中所有的网页。
2、需要准备的教学素材:第1课中用过的“虎”网页和“动物”网页。
五、教学活动设计课前复习1、指导学生在FrontPage中新建一个网页,并且根据网站主机的内容,让学生们在这个新网页中,利用表格为主页规划一份漂亮的布局。
教师鼓励学生发挥自己的创意进行设计,可通过大屏幕展示几个学生的完成结果,并请其他同学评价。
2、请几名同学展示自己制作的“锦绣中华”网站中的网页,其他同学评价,重点看使用的表格是否真正发挥了作用,规划出的版面是否更加美观。
教师进行总结,表扬优点,指正缺点。
教师活动1询问学生:现在网页都制作完成了,如何从主页转到其他网页去呢?学生讨论并回答后,教师展示“虎”网页,然后通过超链接进入“动画”网页,说明网页之间相互关联才能发挥更大的作用。
然后引出本节课的内容:网页的链接。
学生活动1讨论用什么方法一个网站中的所有网页,然后打开“书海拾贝”网站的主页。
教师活动2讲解并进行示范操作,内容为课本第79页“做一做”。
学生活动2在“书海拾贝”网站的主页中,为“成语故事”文字建立到“成语故事”网页(cygs.htm)的超链接,然后预览网页,单击超链接查看效果。
为什么我点击网页上的链接没有反应?

为什么我点击网页上的链接没有反应?一、网络连接问题在点击网页链接时,首先要考虑的是自己的网络连接是否正常。
可能是因为网络速度较慢或者信号不稳定,导致链接无法打开。
此时可以尝试重新连接网络或者换一个稳定的网络环境,再次点击链接进行尝试。
二、浏览器兼容性问题有些链接可能是针对特定的浏览器进行设计的,如果你的浏览器与链接要求的兼容性不符,就会出现点击无反应的情况。
这时你可以尝试换一个主流的浏览器来访问该链接,或者更新当前浏览器的版本。
三、网页加载速度较慢有些网页可能包含大量的图片、视频或者其他多媒体内容,导致网页加载速度较慢。
在这种情况下,点击链接后需要耐心等待页面完全加载完成才能显示内容。
如果你点击链接后长时间没有反应,可以尝试刷新页面或者等待一段时间再尝试。
四、链接已失效或页面删除有时候链接指向的页面已经不存在或者被删除,这时点击链接自然就没有反应。
你可以尝试通过其他渠道获取相关内容,或者联系网页管理员了解情况。
五、防火墙或安全设置问题有些链接可能会触发防火墙或者安全设置,导致点击链接后无法打开页面。
这时你可以尝试关闭防火墙或者调整安全设置,再次点击链接进行尝试。
六、操作系统或设备兼容性问题有些链接可能要求特定的操作系统或设备进行访问,如果你的操作系统或设备不符合要求,点击链接后就会无法打开。
这时你可以尝试使用其他设备或者更新操作系统,再次进行尝试。
七、链接包含错误或不完整有时候链接可能被错误地输入或者复制粘贴出现问题,导致点击无法跳转到正确的页面。
此时你可以尝试手动输入链接,或者检查链接的完整性,确保没有遗漏或错误。
综上所述,点击网页链接无反应可能是因为网络连接问题、浏览器兼容性问题、网页加载速度较慢、链接失效、防火墙或安全设置问题、操作系统或设备兼容性问题、链接错误或不完整等原因造成的。
通过排查以上问题,并采取相应的解决措施,我们能够更好地享受网络世界带来的便利和乐趣。
什么是链接_链接的分类

什么是链接_链接的分类链接是指在电子计算机程序的各模块之间传递参数和控制命令,并把它们组成一个可执行的整体的过程。
那么你对链接了解多少呢?以下是由店铺整理关于什么是链接的内容,希望大家喜欢!什么是链接链接也称超级链接,超链接是指从一个网页指向一个目标的连接关系,而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片.当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
使用超文本,链接(link)是从一个词、图片或信息对象到另一个的可选连接。
在像万维网这样的多媒体环境里,这些对象可能包括声音和动态影像序列。
链接的最常见的格式是高亮显示的词或图片,它们可以由用户选择(用鼠标或其他方式),形成直接传输和产看其他文件。
高亮显示的对象涉及到锚定。
锚定引用和涉及到的对象构成超文本链接。
虽然多数链接不提供给用户链接的类型选择,但是提供给用户一个连接类型选择仍是可能的,比如:它的例子是对象的一个定义,它的图片,它的一张小的或大的图片,等等。
链接最终使万维网形成了一个网络。
按照链接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接.如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等.链接的分类网页上的超链接一般分为三种:一种是绝对URL的超链接。
URL(Uniform. Resource Locator)就是统一资源定位符,简单地讲就是网络上的一个站点、网页的完整路径。
第二种是相对URL的超链接。
如将自己网页上的某一段文字或某标题链接到同一网站的其他网页上面去。
第三种称为同一网页的超链接,这就要使用到书签的超链接,一般用#号加上名称链接到同一页面的指定地方。
在网页中,一般文字上的超链接都是蓝色(当然,用户也可以自己设置成其他颜色),文字下面有一条下划线。
当移动鼠标指针到该超链接上时,鼠标指针就会变成一只手的形状,这时候用鼠标左键单击,就可以直接跳到与这个超链接相连接的网页或WWW网站上去。
5网页的链接 教学设计

八年级信息技术教学设计
课题:《网页的链接》
执教:
一、教材分析:
超链接是网页组成中的重要元素。
正是因为超链接的作用,使得因特网上丰富的信息资源构成了开放互动、相互链接的知识网络,以便我们在阅读时灵活地选择和转换内容,主动而迅速地获得很多相关信息。
本节学习使用书签链接将一个网页中的内容关联起来,为浏览者提供阅读检索。
二、学情分析
小学阶段内容要求学生学习如何通过文本链接到网页、电子邮件和其他网站。
然而大部分农村学生对此部分并不熟悉,所以在教学过程中注意对学生的引导和示范。
三、教学目标:
知识与技能:
1、了解超链接及其类别
2、知识什么是书签。
3、会创建书签超链接,为浏览者提供阅读检索。
4、掌握创建超链接的一般方法。
过程与方法:
通过观察网页中的超链接类型,了解超链接的组成要素,通过亲手制作书签超链接掌握创建超链接的一般方法。
情感态度与价值观:
1、培养学生观察现象、归纳总结问题实质的能力。
四、教学重点与难点:
重点是超链接的组成要素及创建超链接的一般方法。
难点是书签超链接的设计与创建。
五、教学策略:
本节主要剖析超链接的组成要素,并让学生学会创建超链接的一般方法:选定链接源,指定链接目标。
为让学生全面地了解超链接的各类,课前要搜集包含各种超链接的网页,让学生浏览并总结,也可以通过教师演示、引导学生总结出超链接的组成要素。
网页的链接
超链接的组成
体验不同的超链接
建立书签超链接
热区超链接附:课后反思:。
网站的链接测试技巧

网站的链接测试技巧网站上的网页是互相链接的,单击被称为超链接的文本或图形就可以链接到其他页面。
整个网站的链接犹如一张庞大的蜘蛛网,稍不留神就会有所遗漏。
尽管网站的链接测试看起来似乎没有比较高深的技术含量,但同时,特别是对于一个较大的网站的,涉及到上百甚至上千个页面,链接测试需要较大的测试量,因此,提高测试的效率成了网站链接测试的一个重要方面。
进行链接测试时,我们需要重点把握以下几个原则:链接的正确性,即单击某个地址之后,应该能够达到正确的页面;要测试所链接的页面是否存在;要保证系统中没有孤立的页面,也就是说,网站中的页面彼此之间应该有联系,而不是独立在整个系统之外。
链接测试可以手动进行,也可以自动进行。
链接测试必须在Web网站的所有页面开发完成之后进行测试。
为了提高链接测试的效率,这里主要介绍几款链接测试的软件,希望能对各位站长在网站的链接测试中,有所帮助,提高链接测试效率。
(1)HTML Link Validator。
HTML Link Validator是一个网页链接检查软件,它可以在很短的时间内检查数千个网页文件。
其链接测试分为本地测试和远程测试。
进行本地页面链接检查时,只要双击HTML文件就可对该文件中的所有链接进行检查,双击目录则对该目录和其所有子目录中的HTML文件进行链接测试。
在查询结果中,可以标识含有错误链接的网页文件,且可以很方便地显示错误链接信息。
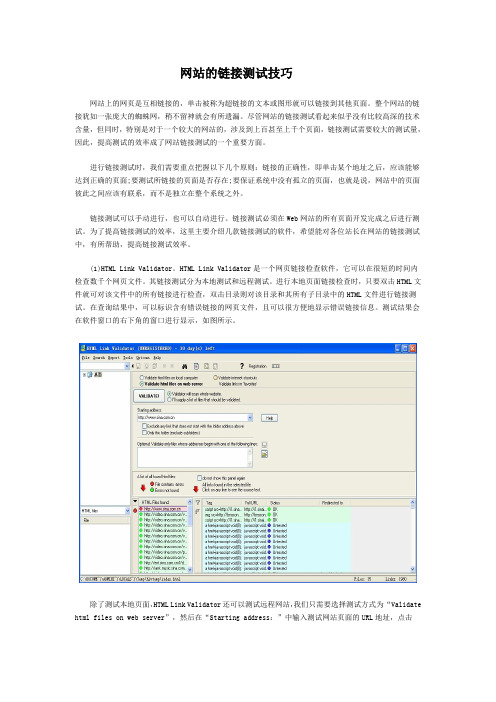
测试结果会在软件窗口的右下角的窗口进行显示,如图所示。
除了测试本地页面,HTML Link Validator还可以测试远程网站,我们只需要选择测试方式为“Validate html files on web server”,然后在“Starting address:”中输入测试网站页面的URL地址,点击“Validate”按钮即可对指定页面进行测试。
测试完成后,单击“HTML Files found”左侧的小红点,就会显示出错的地方,如图所示。
怎样快捷复制网页中的链接网址

zbc5e 网址之家 /
上网现在已是非常普遍的事,但经常上网免不
了有时想把一些常用网页的网址,都整理到一个 Word 文档中,这样以后若再想去这些网页,只需
打开 Word 文档,再点击这些网址就可以快捷的访 问你想要的内容。那有没有快捷的整理方法呢?下
面将介绍你怎么做。
Word2010 ?IE8 浏览器
如下图红框中所示,是要复制的三个链接位 置,分别是“新闻”、“网页”和“贴吧”。 用鼠标右键键点击“新闻”,如下图红色箭头
所指。 在出现的菜单中选择“复制快捷方式”选项。
然后打开一个 Word 空白文档,在页面上点击 鼠标右键,在出现的菜单中选择下图红框中的选
所示点击的是面的方法可以把常用的网址归类在一起,
方便以后快捷网址的最后方,如下图
红色箭头所指,然后点击回车键。
如下图所示,网址已经变成了链接的样式了。
对照上面同样的方法,把“网页”的链接地址
也复制到 Word 文档中。
同样把“贴吧”的链接地址也复制到 Word 文
档中。 如下图是最终复制成功的三个网址。
如果想进入到某一网页,只需按下“Ctrl”键 的同时,再点击 Word 页面中的网址即可,如下图
四、网页的链接

目标根据目标端点的不同,链接也可以分为如下几种:
外部链接:这种链接的目标端点是本站点之外的站点或文档。 利用这种链接,可以跳转到其他的网站上。 内部链接:这种链接的目标端点是本站点中的其他文档。利用这 种链接,可以跳转到本站点其他的页面上。 E-mail链接:单击这种链接,可以启动电子涵件程序,允许书 写邮件,并发送到指定的地址。 局部链接:这种链接的目标端点是文档的命名锚。利用这种链 接,可以跳动转到当前文档中的某一指定位置上,也可以跳转到 其他文档中的某一指定位置上。
2、创建超级链接
创建超链接的HTML代码是:<a href=“……” </a>或者<a img src=“……”> </a> 在网页视图模式下: 方法一、选中要将其用作超链接的原端点,然后选 择“插入”→“超链接”命令。 方法二、选中原端点后右击鼠标, 在快捷菜单中选 取超链接。 方法三、直接按快捷键Ctrl+K出现超链接对话框 链接成功后原端点显示为蓝色。
(又称“链接”)是网页中最为重要 的部分,单击文档中的超链接,即可跳转至相应的位置。 利用超 级链接可以实现在文档间或文档中的跳转。 很显然,超级链接由两 个端点(也称锚 )及一个方向构成。通常将开始位置的端点称作 源端点(或源锚),而将目标位置的端点称作目标端点(或目标 锚),链接就是由源端点指向目标端点的一种跳转。目标端点可以 是任意的网络资源,例如,它可以是一个页面、一幅图像、一段声 音、一段程序,甚至可以是页面中的某个位置(1)按照源端点区 分链接 根据链接源端点的不同,可以将超级链接分为两种:超文 本(hypertext)和超链接(hyper-link)。超文本就是利用文本 构建的超级链接。 (2)按照目标端点区分链接 超级链接源端点的不同,只是决定了 它在文档中的显示方式。无论单击带有链接的文本也好,单击带有 链接的图像也好,其真正的链接行为是不变的。真正决定链接行为 的是超级链接的目标端点类型。
网页链接的概念

一、超链接
二、绝对路径
三、相对路径
网页链接的概念
一、超链接
二、绝对路径
三、相对路径
一、超链接 1.超链接的概念
超链接是指从一个网页指向一个目标的关系。
URL(统一资源定位器)是在Internet上用来描述信息资源,并将Internet提供的服务统一编址的系统
/ /
一、超链接
二、绝对路径
三、相对路径
三、相对路径 1.相对路径的概念
相对路径可以表述源端点同目标的端点之间的相 对位置。
C:\Mysite\源端点.html C:\Mysite\目标端点.html
三、相对路径 1.相对路径的概念
相对路径可以表述源端点同目标的端点之间的相 对位置。
C :\Mysite\源端点.html c :\Mysite\目标端点.html
三、相对路径 3.相对路径的写法
c:/website/web/index.htm c:/website/img/photo.jpg 在此例中index.htm超链接到photo.jpg应该怎样 用相对路径表示? <a href=“
img/photo.jpg”>
?
三、相对路径 3.相对路径的写法
c:/website/web/index.htm c:/website/img/photo.jpg 在此例中index.htm超链接到photo.jpg应该怎样 用相对路径表示? <a href=“
一、超链接 2.超链接的目标与表现形式
网页、相同页面的不同位置、图片、电子邮件 地址、文件或程序等。 用来设置超级连接的对象可以是文本或图片。
一、超链接 3.链接路径的表示方式
绝对路径 相对路径 基于根目录的路径
网页链接的概念

/ /
一、超链接 2.超链接的目标与表现形式
网页、相同页面的不同位置、图片、电子邮件 地址、文件或程序等。 用来设置超级连接的对象可以是文本或图片。
一、超链接 3.链接路径的表示方式
绝对路径 相对路径 基于根目录的路径
网页链接的路径 1.绝对路径的概念
在超链接中使用完整的URL地址的链接路径被称 为绝对路径。
C:\Mysite\index.html
二、绝对路径 1.绝对路径的使用要求
绝对路径与链接的源端点无关 链接不同站点必须使用绝对路径 本地链接不要使用绝对路径 绝对路径不利于网页链接测试
../img/photo.jpg”>
三、相对路径 3.相对路径的写法
c:/website/web/xz/index.htm c:/website/img/images/photo.jpg 在此例中index.htm超链接到photo.jpg应该怎样 用相对路径表示?
三、相对路径 3.相对路径的写法
C:\Mysite\1.html C:\Mysite\index\2.html
看成一个整体!!
1.html是2.html的上级目录中的文件,如果1.html链接到2.html,可以在1.html 中这样写:
<a href=“ 接</a>
index/2.html">同目录下文件间互相链
三、相对路径
② 利用文件夹层次结构,指定从当前文档 链接到其他文件夹文档的路径。
(间隔一个目录)
../../1.html"> C:\Mysite\index\image\one\2.html <a href=“../../../1.html">
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页的链接
一、情境导入
首先请一生上讲台当小导游,带老师们了解平度,(网站),生质疑, 师:出示课题。
二、获取新知:
先请生浏览“学习网站”上有关超链接的基础知识,之后进行小活动“我问你答”。
1、设置超链接的目地是什么?
2、超链接的两个要素是什么?
◆为文字创建超链接
走进“实践乐园”,体验超链接的神奇。
生实践、生示范讲解、鼓励该生;
师:讨论探究:1、观察创建超链接后文字发生了什么变化?生1:变色;生2:下面有线(下划线)。
2、怎样判断文字是否含有超链接?
刚才生用……,谁有不同方法?
师:操作方法不是唯一的,请大家不断总结不断发现。
高手加油站:你知道如何查看、修改、删除超链接吗? 交流汇报探究结果,提示学生完成网站的“反馈交流”。
过渡:有了为文字创建超链接的经验,让我们再接再厉,为图片创建超链接。
◆为图片创建超链接
学生实践探究,学困生参考网站上的操作视频动画。
不再示范讲解。
讨论探究:1、创建超链接后图片有什么变化?
2、预览链接效果,讨论浏览“世界环境日”网页的感受。
高手加油站:你会创建外部网站链接吗?
过渡:浏览“世界环境日”网页,引导学生发现问题:该网页信息量太多,浏览起来不方便。
联系生活中书签,引入网页书签的建立。
◆在网页中建立书签
师先展示已做好的书签,让生感受书签的强大功能,激发学生求知欲。
讨论:
1、在网页中使用书签的两个步骤是什么?
2、要完成书签的创建,第一步应先做什么?
3、在FP2003中,哪儿能找到“书签”命令?
请生大显身手,探究合作,完成书签的创建。
学困生,参看学件上的视频演示动画。
已经完成的同学,高手加油站:你能让两个小标题之间互相交互吗?
过渡:浏览者对网站有什么建议或要求,可以随时联系我们。
联系方法,你们知道有哪些?生:电话、传真、EMAIL等。
◆建立电子邮件链接
全体实践、生示范讲解。
(德育渗透)畅所欲言:超链接的链接目标内容是不是可以随心所欲?
师播放一段链接纠纷视频,引导学生阅读网站的上的“知识点击”有关信息,开展演讲沙龙。
师:超链接双刃剑。
三、综合提升
请生回忆总结:学过几种类型的超链接?
据所学完成“环保网站”所有网页的超链接。
各组推荐一幅作品上传至服务器参加展评。
完成同学填写收获卡。
查看投票结果,点评作品。
展示收获卡结果。
疑:生1:背景音乐;生2:滚动字幕;生3:发布网站。
结束语:今天我们用电脑把网页和网页链接在一起,生活中还有很多链接,自然和文明链接起社会进步。
在今后的学习中,我们要充分展示链接的魅力,让我们的世界更精彩!。
