网页设计中网页中如何使用超链接共20页文档
网页设计超链接ppt课件

表格与图表
超链接可以链接到表格、 图表等数据可视化内容, 帮助用户更好地理解数据 和趋势。
提高用户体验
交互性
超链接提供了交互性功能,使用 户能够与网页内容进行互动,提
高用户的参与度和体验感。
动态内容
超链接可以链接到动态内容,如弹 出窗口、模态框等,为用户提供更 加丰富的视觉效果和交互体验。
响应式设计
超链接的类型
要点一
总结词
超链接的类型包括文本链接、图片链接、锚点链接、邮件 链接等。
要点二
详细描述
文本链接是最常见的超链接形式,它通过在网页文本中添 加超链接标签来实现。图片链接则是将图片作为超链接的 载体,当用户点击图片时,会跳转到指定的页面。锚点链 接允许用户直接跳转到页面的某个部分,这对于长篇内容 非常有用。邮件链接则可以方便地通过点击来发送邮件, 通常用于联系页面或在线反馈等。
超链接的重要性
总结词
超链接在网页设计中具有非常重要的作用,它能够提高用户体验、增强网站的可访问性、提高网站排名等。
详细描述
通过超链接,用户可以方便地浏览网站的不同页面和功能,快速找到所需信息。同时,超链接还可以增加网站的 外部链接数量,提高网站的权重和排名。此外,合理的超链接设计还可以提高网站的易用性和可访问性,满足不 同用户的需求。
04
2. 学习如何创建不同类型的超链接。
02 什么是超链接?
超链接的定义
总结词
超链接是网页设计中非常重要的元素,它允许用户通过点击文本或图片来跳转到 其他网页或页面上的特定位置。
详细描述
超链接是使用HTML语言编写的代码,通过这些代码,可以在网页上创建可点击 的文本或图片,当用户点击这些元素时,浏览器会自动跳转到指定的URL地址。 超链接是网页之间相互链接的基础,也是互联网的重要组成部分。
超链接的知识点总结

超链接的知识点总结超链接(Hyperlink)是指在网页上显示的文字、图片或其他元素,点击它可以跳转到其他网页、同一网页的其他位置或其他资源。
超链接是构建网页结构和提供用户导航的重要工具,也是信息交换和资源共享的核心技术之一。
超链接的基本语法HTML中使用`<a>`标签来创建超链接,语法如下:```html<a href="url">链接文本</a>```其中`href`属性是必须的,它指定了链接的目标地址。
链接文本是用户将要点击的可见文本,可以是文字、图片或其他元素。
超链接可以指向不同的目标,可以是网页、文件、电子邮件地址、电话号码等。
网页超链接最常见的超链接是指向其他网页的链接。
在`href`属性中填写目标网页的URL即可。
例如:```html<a href="https://">前往示例网站</a>```这会在页面上显示一个文本“前往示例网站”,用户点击后将跳转到`https://`。
在网页中使用相对路径也可以创建超链接,相对路径是相对于当前网页所在位置的路径。
例如,我们有一个`contact.html`文件和一个`about.html`文件在同一个目录下,可以使用相对路径来创建链接:```html<a href="contact.html">联系我们</a>```这将会在网页上显示一个文本“联系我们”,点击后将跳转到`contact.html`文件。
页面内锚点链接有时候我们希望在同一个页面内部跳转到不同的位置,可以使用锚点链接。
首先在目标位置添加一个锚点,如:```html<a id="section1">第一部分</a>```然后在超链接中指定该锚点的名称,如:```html<a href="#section1">跳转到第一部分</a>```这样在点击链接时会自动滚动到目标位置。
网页设计与制作(附微课视频第2版)参考答案

⽹页设计与制作(附微课视频第2版)参考答案第⼀章习题参考答案⼀、选择题1、A2、A3、B4、C5、A、B、C、D6、A、C、D7、B8、C9、B⼆、简答题1.答:URL是UniformResourceLocation的缩写,译为“统⼀资源定位符”,URL是Internet 上⽤来描述信息资源的字符串,主要⽤在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采⽤URL可以⽤⼀种统⼀的格式来描述各种信息资源,包括⽂件、服务器的地址和⽬录等;2答:⽂本、图像、动画、视频等。
3.答:⽹页结构语⾔的作⽤是将⽹页需要的内容以结构化、模块化的⽅式总结和存储,供表现语⾔和⾏为进⾏调⽤。
⽹页结构语⾔包括可扩展超⽂本标记语⾔XHTML 1.0和HTML 5等两种结构语⾔。
其中,XHTML 1.0为当前被⼴泛使⽤的标准,⽽HTML 5标准则是⽹页未来将被使⽤的标准。
⽹页表现语⾔的作⽤是为⽹页的结构语⾔定义尺⼨、位置、背景,以及⽂本的各种效果。
⽬前⽹页表现的国际标准语⾔为CSS 样式表技术。
⽹页结构语⾔和⽹页表现语⾔共同作⽤可以为⽤户呈现⽹页的整体画⾯,然⽽,⽹页是⼀种交互性的媒体,其除了可以呈现内容外,还可以根据⽤户的界⾯操作响应各种事件,此时,就需要⽤到⽹页的⾏为语⾔。
⽹页的⾏为语⾔包括多种类型,例如,JavaScript、JScript以及VBScript等。
4.答:⼀个完整的HTML5⽂档包含声明、头部和主体三个部分组成。
第⼆章习题参考答案⼀、选择题1.A、B2.A3.B4.D5.D6.D7.C⼆、简答题1.答:(⼀)⽹站功能需求分析;(⼆)⽹站的策划,本阶段主要包含⽹站栏⽬,内容,产品提炼等等;(三)⽹站设计,根据策划开始进⾏设计;(四)程序代码的开发;(五)上线测试;(5)后期维护;2.答:(1)对称与均衡对称分为左右对称、上下对称、重复对称、旋转对称等形式。
对称的造型在⼤⾃然中⽐⽐皆是,同时也是版式设计常⽤的构成形式。
网页中使用超链接

6.1.3 图像超链接
1.创建图像超链接
给图像添加链接,使其指向其他的网页或者文
档,就是图像超链接。 (1)选中需要建立超链接的图像,此时属性面板显 示图像的属性 。 (2)在属性面板中为图像添加文档相对路径的链接。
在Dreamweaver CS5中创建文本超链接的步骤为: (1)在网页上选择需要添加超链接的文本,打开文本 的属性面板。 (2)在属性面板上指定文字的链接目标。
(3)按“F12”预览网页。
2.删除图像超链接
删除图片超链接与删除文本超链接的方法相同 。
6.1.4 创建图像热点链接
热点即图像上不可见的区域,该区域分配了一 个超链接。为图像添加热点就是在图像上划分区域,
6.1.6 创建电子邮件超链接
如果希望浏览者在浏览网页时,只要浏览者单击
E-mail链接时,就会在浏览端自动打开浏览器默认的 E-mail处理程序,收件人的地址将会被E-mail超链接 中的指定地址自动装入,无需浏览者输入,就需要创 建电子邮件链接 。
(2)删除文本超链接 在Dreamweaver CS5中要删除一个文本超链 接很容易,先用鼠标选定文本对象,将光标定位 于属性面板的“链接”文本框中,用“BackSpace” 键或“Delete”键,将其显示的超链接对象文件名 删除,再回车,或选择“修改”→“移除链接”命
令,都可以删除超链接而保留原文本对象。
本,然后在属性面板中的“链接”栏中输入一个数值
符“#”即可。建立空链接的目的就是为了应用行为,
其他情况下不必建立空链接。
html超链接写法

html超链接写法在网页设计中,超链接是必不可少的一部分。
超链接可以让用户在不同的网页之间跳转,浏览不同的内容。
HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,它提供了创建超链接的基本语法。
本文将详细介绍如何使用HTML编写超链接。
一、基本语法在HTML中,超链接的基本语法如下:```html<ahref="链接地址">链接文本</a>```其中,`<a>`标签用于创建超链接,`href`属性用于指定链接的目标地址,`链接文本`则是用户在网页上看到的文本。
二、链接地址链接地址是指用户点击后跳转到的目标网页的URL (UniformResourceLocator)。
可以是本地的文件地址,也可以是互联网上的网站地址。
在HTML中,可以使用协议(如http://、https://、ftp://等)加上域名和端口号来指定链接地址。
三、链接样式除了链接地址和文本内容,还可以通过CSS(CascadingStyleSheets)来设置超链接的样式,如字体、颜色、大小、边框等。
例如,可以使用以下CSS代码来设置超链接的样式:```html<style>a{color:blue;/*字体颜色为蓝色*/text-decoration:underline;/*添加下划线样式*/border:none;/*去掉默认的边框*/}</style>```四、内嵌链接和相对链接超链接还可以分为内嵌链接和相对链接。
内嵌链接是指在一个网页内部的不同页面之间的链接,而相对链接则是指同一网页内部不同位置之间的链接。
在HTML中,可以使用锚点(anchor)标签(`<a>`)来创建内嵌链接,例如:```html<aname="section1"></a><p>这是第一节内容。
第4章 超级链接

4.4 实训
4.4.2 实训二:制作爱家美食网站“美味靓汤”系列页面 实训二:制作爱家美食网站“美味靓汤” 【实训综述】本实训通过“美味靓汤”系列页面的制作,进 实训综述】本实训通过“美味靓汤”系列页面的制作, 一步加强读者综合利用各种形式的超链接的能力, 一步加强读者综合利用各种形式的超链接的能力,为以后的 网站设计打好基础。 网站设计打好基础。 【实训展示】本实训中的素材包括6幅图片和2个下载压缩包 实训展示】本实训中的素材包括6幅图片和2 文件,制作爱家美食网站“美味靓汤”栏目的系列页面, 文件,制作爱家美食网站“美味靓汤”栏目的系列页面,效 果如图4 26所示 所示。 果如图4-26所示。
4.3 创建其他类型超链接
4.3.4 下载链接 如果链接到的文件不是HTML文件 则该文件作为下载文件, 文件, 如果链接到的文件不是HTML文件,则该文件作为下载文件, 下载链接的格式为: 下载链接的格式为: <a herf= “下载文件名” >热点文本</a> “下载文件名 >热点文本 下载文件名” 热点文本</a> 可以使用属性面板的链接文本框创建下载链接。 可以使用属性面板的链接文本框创建下载链接。创建下载链接 的方法如下: 的方法如下: 1)在“文档”窗口的设计视图中选择要从其创建链接的文字或 文档” 图像。 图像。 2)打开“属性”面板,在“链接”文本框中输入下载文件的名 打开“属性”面板, 链接” 称。
4.3 创建其他类型超链接
4.3.2 E-mail超链接 E-mail超链接 在很多网页中会看到网站管理员或公司的E-mail邮件超 链接,单击指向E-mail邮件的链接,将打开缺省的电子邮件 程序,如FoxMail、Outlook Express等,并自动填写邮件地址。 指向电子邮件链接的格式为: <a href="mailto:E-mail地址"> 热点文本 </a> 例如,E-mail地址是zhby1972@,建立如下链接: 信箱:<a href="mailto: zhby1972@">和我联系</a> 可以使用属性面板的链接文本框创建E-mail超链接。创建Email超链接的方法是: ① 在文档窗口的设计视图中选择要从其创建链接的文字或图 像。 ② 打开属性面板,在“链接”文本框中输入mailto: E-mail地址。
《第1章 第4节 建立网页间的超链接》作业设计方案-初中信息技术河大版23第二册自编模拟

《建立网页间的超链接》作业设计方案(第一课时)一、作业目标:通过本次作业,学生应掌握如何在网页中建立超链接,包括文本超链接和图片超链接。
同时,学生应能够理解超链接的基本概念和工作原理,并能够在实际操作中应用。
二、作业内容:1. 建立文本超链接:学生需要选择一个网页中的文本,并将其链接到另一个网页或同一网页的相同位置。
要求学生在操作过程中理解超链接的工作原理,并能正确设置链接目标。
2. 建立图片超链接:学生需要选择一张网页中的图片,并将其链接到另一个网页或同一网页的相同位置。
要求学生在操作过程中理解图片超链接的工作原理,并能正确设置链接目标。
3. 作业提交:学生需将完成的作业以图片或PDF的形式提交,并附上关于如何建立超链接的文字说明,包括链接目标的描述、操作步骤等。
三、作业要求:1. 作业应独立完成,不得抄袭。
2. 提交的图片或PDF文件应清晰、易于阅读。
3. 文字说明应简洁明了,能清楚地描述链接目标的地址和操作步骤。
4. 作业应在规定时间内完成,具体时间请参照课程安排。
四、作业评价:1. 评价标准将基于作业完成质量、提交的及时性和准确性。
2. 评价结果将作为平时成绩的一部分,记入最终总成绩。
3. 教师将对所有提交的作业进行批改,对于普遍存在的问题,将在课堂上进行讲解和答疑。
五、作业反馈:1. 学生可在作业提交后的几日内进行修改和完善,再次提交。
2. 教师将定期公布优秀作业名单,激励学生积极投入学习。
3. 对于未能在规定时间内完成作业的学生,教师将进行个别指导,帮助其克服困难。
在本次作业中,学生需要运用所学知识完成实际操作,这将有助于巩固和加深他们对超链接概念和操作的理解。
同时,通过独立完成作业,学生将学会如何将理论知识应用于实践中,提高他们的信息技术技能。
作业的评价和反馈环节也将为学生提供了一个自我检查和改进的机会,促进他们的学习进步。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将巩固和理解建立网页间超链接的基本知识和技能,包括了解超链接的作用,掌握创建超链接的方法,能够解决实际操作中可能出现的问题。
超链接使用方法

超链接使用方法“哎呀,这超链接到底咋用啊?”小明在课堂上着急地问。
同学们,别着急,今天咱就来讲讲超链接的使用方法。
超链接啊,简单来说,就是可以让你从一个地方快速跳到另一个地方。
比如说,你在看一篇文章,文章里提到了一个很重要的概念,但是没有详细解释,这时候如果有个超链接,你一点,就能马上跳转到对这个概念的详细解释页面,是不是很方便呀?那怎么使用超链接呢?其实很简单。
在很多文档编辑软件里,都有插入超链接的功能。
就拿我们常用的 Word 来说吧,先选中你想要变成超链接的文字或者图片,然后找到插入超链接的按钮,点击它。
这时候会弹出一个对话框,你可以在里面输入你想要链接到的网址或者本地文件的路径。
比如说,你可以把“百度”这两个字做成超链接,链接到百度的官网。
这样,当别人点击“百度”的时候,就会自动打开浏览器,跳转到百度的页面。
再比如,你在做一个关于旅游景点的介绍文档,文档里提到了长城。
你可以把“长城”这两个字做成超链接,链接到长城的详细介绍页面,或者链接到一些长城的图片、视频等。
这样,读者在看文档的时候,就可以更深入地了解长城。
超链接的用处可大着呢。
我给你们讲个例子啊,之前有个公司做产品介绍手册,他们在手册里把每个产品的名称都做成了超链接,链接到对应的产品详细页面。
这样,客户在看手册的时候,只要对哪个产品感兴趣,一点超链接,就能马上看到详细的信息,不用再去到处找资料,大大提高了客户的体验和效率。
还有啊,在网页设计中,超链接更是不可或缺的。
一个好的网站,会有很多的超链接,让用户可以方便地在各个页面之间跳转。
比如说,你在一个新闻网站上看新闻,新闻的标题就是超链接,点击标题就可以跳转到新闻的详细页面。
网站的导航栏也是超链接,点击不同的导航按钮,就可以跳转到不同的页面。
但是,使用超链接的时候也要注意一些问题哦。
首先,一定要确保链接的地址是正确的,不然别人点击了超链接,却跳转到了错误的页面,那就不好了。
其次,超链接的文字或者图片要能够清楚地表明链接的目的地,不然别人不知道点击了会去到哪里,可能就不会点击了。
《网页制作》理论试题及答案

《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容_A___。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么_A___。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
A. /index.htmB./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是__C____。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择__B____ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的____B__。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择___A__ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C___ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 __A____ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
网页设计实用教程 第4章 超链接.

(6) 一个图像热区链接创建完成,单击【保存】按钮,按 F12按钮预览网页。
4.2.5
创建锚链接
超链接除了可以链接到文件外,还可以链接到本页中的 任意位置,这种链接方式称为“锚链接”。当一个网页的主 题或文字较多时,为了方便用户浏览,可以在网页内的某些 分项内容上建立多个标记点,将超链接指定到这些标记点上, 使用户能快速找到要阅读的内容。我们将这些标记点称为锚 点(Anchor)
图4-3 电子邮件链接对话框
4.2.3
创建E-mail链接
(3) 对话框中“文本”指在网页上显示的文本, “ E-mail”指需要链接到的邮箱地址,这里输入 “wysj@” ,单击【确定】按钮完成Email链接的设置。 也可以在属性面板的“链接”文本框中输入 “mailto:”和邮箱地址,这里是“mailto: wysj@”。 (4) 一个E-mail链接创建完成,单击【保存】按钮, 按 F12按钮预览网页。
4.2典例剖析—信息导航列表
本节将通过建立一个信息导航网页的实例来讲解超链接的使 用。本节操作任务: (1)在“Mystuhome”下建立文件夹“超链接”,在 “超链 接”文件夹下建立网页“index.html”和文件夹“image” (2)在网页中创建链接。 (3)在网页中创建E-mail链接。 (4)在网页中制作图像映射,设置图像热点的超链接。
4.4
习 题
三、上机实践 1. 在超链接文件夹下创建“名站收藏..html”网页文档,在网页 中列举自己经常访问的网站名称,为他们建立到网站网址的 超链接。 2. 在超链接文件夹下创建“相册..html”网页文档,在网页中插 入图片,在图片上建立热区图像链接。 3. 为网页“相册.html”建立到底端和到顶端的锚链接。
Web前端设计与开发实用教程 第3章-超级链接

3.2.2 绝对路径与相对路径
(2)文档相对路径:是指和当前文档所在的文件夹相对的路径。这 种路径通常是最简单的路径,可以用来链接和当前文档处于同一文 件夹下的文档。下面举例说明。
3.2.2 绝对路径与相对路径
1.绝对路径
绝对路径是包含服务器协议(对于网页来说通常是http:// 或ftp://)的完全路径,绝对路径包含的是精确地址而不用考虑源文 件的位置。但是如果目标文件被移动,则链接无效。创建外部超 链接时必须使用绝对路径。
绝对路径是指资源的完整地址,包括URL的所有3个部分 ,形式如下: 协议://计算机/文档名 例如,/20110721/n314120792.shtml就是绝 对路径,协议为http,访问主机20110721目录下 的n314120792.shtml文件。
表3-1
服务
文字描述
URL形式
WWW FTP4;">新 浪</a>
清华大学ftp服 <a href=" ftp:// ">清
务器
华大学</a>
邮件地址
<a href="mailto:itwangwu@"> 写信</a>
3.1.2 超链接类型
1.按照链接路径分类
按照链接路径的不同,网页中超链接一般分为以下3种 类型: 内部链接、锚点链接和外部链接。
所谓内部链接,指的是在同一个网站内部,不同的html 页面之间的链接关系,在建立网站内部链接的时候,要明确哪个 是主链接文件(即当前页),哪个是被链接文件。
所谓外部链接,指的是跳转到当前网站外部,与其它网 站中页面或其它元素之间的链接关系。
3.2.1 <a>标记
网页中使用超链接

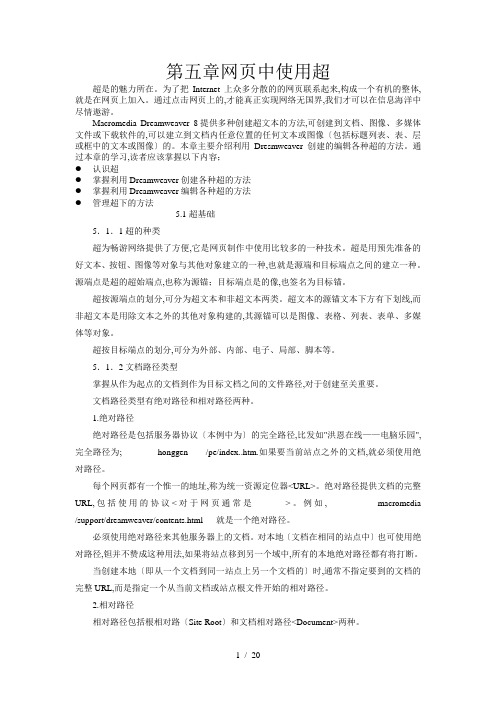
第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
第4章 在网页中建立各种超级链接

网页设计与制作
许多网站提供了文件下载的功能,实现文件 下载的功能很简单,就是建立一个到文件的超级 链接!(下载的文件和其它网页文件都放在本地 站点中。)
网页设计与制作
二、创建外部超级链接
所谓外部超级链接:即链接了本地站点以外 的网页文件。我们平时常见的“友情链接”就是 外部超级链接,当单击“友情链接”中的某个链 接时,浏览器将打开相应网站。
例如, 设计目标:在网页中为“与我联系”文本创建 E-mail链接,其E-mail地址为yiiz@
网页设计与制作
实现步骤:
(1)添加“与我联系”文本。 (2)选中文本 (3)添加链接的方法 A、插入浮动面板常用电子邮件链接图标 B、菜单栏插入(insert)Email link打开 “insert Email link(插入E-mail链接)”对 话 框进行设置 C、在文本属性面板上link文本框中直接输入: “mailto:yiiz@” 网页设计与制作
网页设计与制作
创建空链接的步骤如下:
(1)选择需要创建链接的文本或图像 (2)在属性面板中的“Link”文本框中输入空链接符号 “#”, 即创建了一个空链接
创建空链接
网页设计与制作
四、创建脚本链接
利用脚本链接可以执行JavaScript代码或者 调用JavaScript函数。当来访者单击了某个指定 项目时,脚本链接也可以用于执行计算、表单确 认和其它任务。
设置链接目标
网页设计与制作
说明: 在“Target(目标)”文本框的下拉列表中 “_blank”表示在新的未命名的浏览器窗口中打 开链接文档。 “_parent”、 “_self”、 “_top”选项的含义与 框架有关。
网页设计与制作
网页设计与制作项目7超链接

鼠标指向导航图像
7.2 网页制作
步骤 10 重复同样的操作,插入鼠标经过图像,在 图像名称的文本输入框中输入“酒店机票”,用与设置 “首页”相同的方法选择所需要的图像,【插入鼠标经过 图像】对话框中的参数设置如图所示。
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
7.2.2 创建文本与图片超链接 步骤1 创建文本超级链接。在【属性】面板上单击 “页面属性”按钮 ,设置文本链接的属性,参数设置如 图所示。 步骤2 在“目的地”页面中选择文本“预订酒店”, 如图所示;在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 。
步骤7 单击“预览”按钮 ,当鼠标指向 文本“黄山”图片时,单击即可跳转到“黄山” 页面上。 步骤8 按照相同的操作,可以完成图片 “苏州园林”、“桂林”的超级链接。
7.2 网页制作
7.2.3 创建图像映像超链接 步骤1 在“目的地”页面上单击“地图”图片,在 【属性】面板单击“矩形热点工具”按钮 ,在地图上的 “北京”处绘制“矩形”,如图所示。 步骤2 在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 ,或直接输入超级链接的目标文件名, 如图所示。
“目的地”页面效果
7.2 网页制作
7.2.1 设置导航条超链接 步骤1 启动Dreamweaver CS6后,在letuweb 站点中创建新文档,命名为“destination.html”。 步骤2 在destination文档中绘制表格布局页面,输 入相应的文字、选择图像等素材,插入页面顶部LOGO及其 他元素,如图所示。
7.2 网页制作
步骤3 在表格的第3行定位光标,执行【插入】| 【图像对象】|【鼠标经过图像】菜单命令,弹出【插 入鼠标经过图像】对话框,如图所示。
专科《网页设计与制作》_试卷_答案

专科《网页设计与制作》一、(共75题,共150分)1.URL的中文译作()。
(2分)A•全球定位 B•全球资源定位 C•全球资源定位 D•全球资源定位标准答案:D2.属于网页制作平台的是()。
. (2分)A.PhotoshopB.FlashC.DreamweaverD.Fireworks标准答案:C3.页面顶部为横条网站标志十广告条下方左为主菜单右为显示内容的布局是什么布局?()(2分)A对称对比布局 B“T”型布局 C"三"型布局 D“口”型布局标准答案:B4.在网页中的动画图片都是以什么格式存在的?()(2分)A BmpB GifC JpgD Tiff标准答案:B5.实现轮替图像应选两幅什么样的图片()。
(2分)A•相差三倍 B•相差两倍 C•相差一倍 D•大小一样标准答案:D6.保存含有图片的网页时()。
(2分)A.图片就存在网页文件中B.图片文件单独存放C.网页存放在图片文件中D.网页和图片文件必须存在一个目录下标准答案:B7.Fireworks默认的存储格式是()(2分)A.JPG B.BMP C.GIF D.PNG标准答案:D17.若要在页面中创建一个图片超链接,要显示的图片为 myhome.jpg,所链接的地址为。
以下用法中正确的是()。
(2分)A. <a href ="">myhome.jpg</a>B. <a href=“”><img src=“myhome.jpg”></a>C. <img src=“myhome.jpg”><a href =“”></a>D. <a href = ><img src=“myhome.jpg”>标准答案:B18.在表单中允许用户从一组选项中选择多个选项的表单对象是()。
(2分)A.单选按钮 B.列表/下拉菜单 C.复选框 D.单选按钮组标准答案:C19.在下面的描述中,不是JavaScript特性的是()。
word中怎么设置超链接word设置超链接方法图解

word中怎么设置超链接word设置超链接⽅法图解相信⼤家对超链接概念的理解并不是特别的难,我们在⽹页设计中就会使⽤到超链接,不要以为只有在⽹页中才可以使⽤超链接,我们在word中也是可以去插⼊超链接的,超链接的作⽤就不必再这⾥啰嗦跟⼤家说了,我们主要来看看,办公软件的word是怎么插⼊超链接的呢?word设置超链接⽅法如下:1、直接拖动选定⽂本这个⽅法是最简单的⽅法,在word⽂档中直接拖动⿏选定的⽂本或图⽚作为超级链接的⽬标,然后点击⿏标右键,把选定的⽬标拖到需要链接到的位置,放开右键,在弹出的菜单中选择“在此创建超级链接”选项就可以把链接⽬标定位。
如果还是觉得这样点击右键拖动不⽅便,那么我们是可以把⿏标设定成"单击锁定"详细请看:如何启⽤单击锁定2、可以通过菜单中"粘贴为超链接"设置超链接利⽤直接拖动的⽅法来创建超链接的确⽅便,我们都知道拖动是⼀种很不⽅便的操作,如果是说⽬标距离⼤远,那么当你操作起来的时候将会⾮常的⿇烦了。
在这⾥还可以使⽤"粘贴为超链接"的⽅法.操作的⽅法是,⾸先是要选择超级链接的⽬标,按下Ctrl+C复制选定内容,把光标移动到需要加⼊链接的位置,然后执⾏菜单“编辑→粘贴为超链接”这个⽅式也是⽐较常规的操作⽅法。
3、还可以是通过word书签制作超链接通过使⽤书签来实现word超链接,这种⽅法的前提是要先制作好书签,可以选择特定⽬标,⽤菜单“插⼊→书签”,来创建书签.并把书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插⼊→超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在⽂档中选择位置”对话框中选择特定的书签,单击“确定”就可以完成⽤书签来制作超链接啦。
需要注意的是:由于不同的版本的原因,我们插⼊超链接的功能的位置也是不⼀样的,所以是具体问题要具体分析,以实际情况来选择。
结语:在word中插⼊超链接⽅式是多种的,操作起来也是⽐较简单的,可能对⽤书签来制作超链接的⽅法有点复杂,我们可以多点的去选择使⽤,这样才可以熟练的使⽤超链接。
如何利用WORD文档中的插入超链接功能添加链接到其他文档或网页

如何利用WORD文档中的插入超链接功能添加链接到其他文档或网页WORD文档是办公人员和学生常用的编辑工具之一,它提供了多种实用的功能,包括插入超链接。
通过插入超链接,我们可以方便地链接到其他文档或网页,提高文档的可读性和实用性。
本文将介绍如何利用WORD文档中的插入超链接功能添加链接到其他文档或网页。
一、什么是超链接超链接是一种可以在不同文档或网页之间进行跳转的链接。
通过超链接,我们可以方便地在当前文档中添加指向其他文档或网页的链接,使读者只需点击链接即可打开相关文档或网页。
二、插入超链接到其他文档要在WORD文档中插入超链接到其他文档,我们需要按照以下步骤操作:1. 打开WORD文档,选择要添加超链接的文本或图片。
2. 在WORD菜单中选择“插入”选项卡,然后点击“超链接”按钮。
3. 在弹出的超链接对话框中,选择“已存在的文件或网页”选项,并点击“浏览”按钮以选择要链接的文档。
4. 在文件选择器中,浏览并选择目标文档,然后点击“确定”。
5. 在超链接对话框中,我们可以选择链接的显示文本,也可以不做修改。
点击“确定”即可完成超链接的插入。
通过以上步骤,我们可以在WORD文档中成功插入一个指向其他文档的超链接。
读者只需要点击该链接,就可以方便地打开目标文档。
三、插入超链接到网页除了可以插入超链接到其他文档,我们还可以将超链接插入到网页中。
要实现这个目标,我们需要按照以下步骤操作:1. 打开WORD文档,选择要添加超链接的文本或图片。
2. 在WORD菜单中选择“插入”选项卡,然后点击“超链接”按钮。
3. 在弹出的超链接对话框中,选择“网页或文件”选项,并在地址栏中输入目标网页的网址。
4. 确定链接的显示文本后,点击“确定”按钮即可完成超链接的插入。
通过以上步骤,我们就可以在WORD文档中插入一个指向特定网页的超链接。
读者只需点击该链接,就可以方便地访问目标网页。
四、调整超链接的样式和属性为了使超链接在文档中更加显眼,我们可以调整它的样式和属性。
