分页功能源代码
c#连接sqlite分页显示实用教程

转载请注明出处!min20062020@。
源码下载:/detail/min20062020/5491029该版本还有需要改进之处,下一版本进行修改。
一、准备工作1.创建应用,布局界面。
创建C# windows应用程序,名为CSharp_Sqlite,将设计界面上布局groupBox,用于显示学生信息,拖入显示控件dataGridView1和菜单控件bindingNavigator1。
另外添加两个button,用于查看学生信息和退出。
如下图:注:bindingNavigator1的默认属性是在界面的上方,习惯性操作在下方,因此修改其Dock 属性,设置为Buttom。
2.添加sqlite运行环境的引用。
由于VS并不自带,因此需要自行安装和添加。
步骤如下:1)安装解压后,安装“附加文件”目录下的SQLite-1.0.66.0-setup.exe即可。
或到以下链接下载:/detail/min20062020/53730792)添加sqlite引用在选项“项目”-> “添加引用”中,找到System.Data.SQLite,确定添加。
此时可看到左侧项目的“引用”中,出现System.Data.SQLite。
【注意】选中该引用,在该引用的属性界面上,将“复制本地”设置为“true”,这样运行之后,可将sqlite.dll从引用处拷贝到项目下,防止出现找不到System.Data.SQLite的错误。
3.添加sqlite数据库表新建项目文件夹DB,添加现有项studentInfo.db3。
(需事先创建并插入数据,下载项目中有此文件,若没有,可参考附录中的SQL语句)【注意】选中该数据库,在其属性界面上,将“复制到输出目录”设置为“始终复制”,为防止出现找不到db文件的错误。
二、数据的显示在使用数据库相关语句之前,必须在代码文件之前添加引用空间名称:using System.Data.SQLite;1.添加数据库查询代码创建函数获取数据库信息,主要包括三个部分:打开数据库连接、执行sql语句,断开连接。
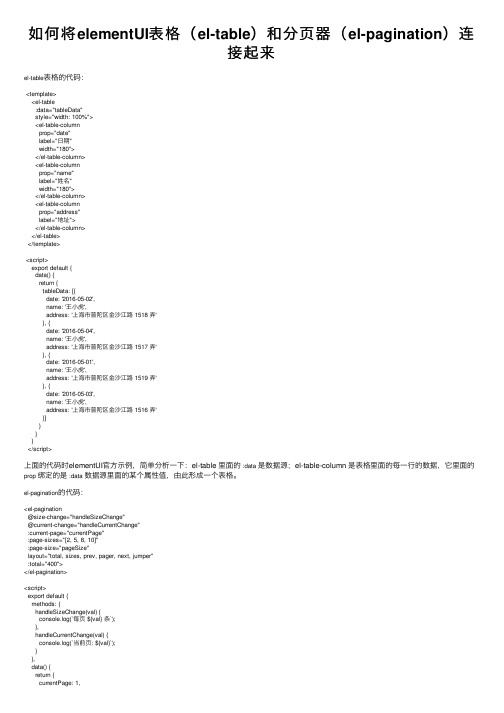
如何将elementUI表格(el-table)和分页器(el-pagination)连接起来

如何将elementUI表格(el-table)和分页器(el-pagination)连接起来el-table表格的代码:<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="⽇期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1518 弄'}, {date: '2016-05-04',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1517 弄'}, {date: '2016-05-01',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1519 弄'}, {date: '2016-05-03',name: '王⼩虎',address: '上海市普陀区⾦沙江路 1516 弄'}]}}}</script>上⾯的代码时elementUI官⽅⽰例,简单分析⼀下:el-table ⾥⾯的:data是数据源;el-table-column 是表格⾥⾯的每⼀⾏的数据,它⾥⾯的prop绑定的是:data数据源⾥⾯的某个属性值,由此形成⼀个表格。
hyperf 框架分页 paginate 的参数

hyperf 框架分页 paginate 的参数hyperf 框架是一个快速、灵活、功能强大的 PHP 开发框架,它提供了许多方便的组件和功能,使得开发人员能够更快速地构建应用程序。
在 hyperf 框架中,分页功能是常用的一个功能,它可以帮助开发人员方便地实现数据的分页显示。
在 hyperf 框架中,分页的实现通常是通过 paginate 方法来完成的,该方法需要传入一些参数来控制分页的行为。
本文将介绍 hyperf 框架分页 paginate 的参数,帮助开发人员更好地使用该功能。
一、paginate 方法的基本用法在 hyperf 框架中,paginate 方法用于实现数据的分页显示。
该方法接受两个主要的参数:一个是数据源,另一个是分页参数。
数据源通常是数据库查询语句或数据集对象,而分页参数则包括页码和每页条目数等。
通过这些参数,开发人员可以控制分页的行为,实现不同需求的数据分页。
二、分页参数详解1. pageSize(每页条目数):指定每页显示的数据条目数。
这是paginate 方法中最常用的参数之一,开发人员可以根据需求设置不同的每页条目数来控制数据展示的详细程度。
2. page(页码):指定当前显示的页码。
通过该参数,开发人员可以控制显示数据的起始位置,实现数据的分页显示。
3. limit 和 offset(限制和偏移量):limit 参数用于指定每页显示的数据限制,即从数据库中查询出的数据量;offset 参数用于指定从数据库中查询数据的起始位置。
这两个参数可以组合使用,实现更精确的数据分页。
4. orderBy(排序):指定查询结果的排序方式。
开发人员可以根据需求设置不同的排序方式,如按升序或降序排序。
5. join 和 where(关联和条件):用于联合查询和过滤数据。
开发人员可以根据需求设置不同的关联和条件,实现更复杂的数据分页。
三、示例代码下面是一个使用 hyperf 框架分页功能的示例代码:```phpuse hyperf\Pagination;// 假设有一个数据源 $dataSet,它是一个数据集对象或数据库查询结果集$pagination = Pagination::createFromDataSet($dataSet, 1, 10); // 设置第 1 页,每页显示 10 条数据// 获取当前页的数据$currentPageData = $pagination->getCurrentPageData();// 获取总数据量$totalDataCount = $pagination->getTotalDataCount();```在上面的示例中,我们使用 Pagination 类创建了一个分页对象,并设置了第 1 页和每页显示 10 条数据。
mvc pagedlistpager 参数

mvc pagedlistpager 参数MVC中的PagedListPager是一个用于分页显示数据的类,它可以帮助我们更好地管理大量数据。
在MVC应用程序中使用PagedListPager 时,需要传递一些参数以实现分页功能。
以下是一些常见的PagedListPager参数:1. CurrentPage:当前页码,用于指定要显示的页数。
例如,如果当前页码为2,则显示第2页的数据。
2. PageSize:每页显示的记录数。
通过设置PageSize,我们可以控制每页显示的数据量。
3. TotalRecords:总记录数。
这个参数表示数据表中的总记录数,以便PagedListPager能够正确地计算分页信息。
4. SortExpression:排序字段。
用于指定对数据进行排序的字段。
例如,如果我们需要按照“名称”字段进行升序排序,可以设置SortExpression 为“名称”。
5. SortDirection:排序方向。
取值为Ascending(升序)或Descending (降序)。
用于指定排序字段的顺序。
6. FilterExpression:过滤表达式。
用于筛选数据。
例如,如果我们需要筛选出“状态”为“激活”的记录,可以设置FilterExpression为“状态='激活'”。
7. Query:查询语句。
用于获取指定条件的数据。
这个参数可以根据需要自定义查询语句。
8. DataSource:数据源。
用于指定数据来源。
通常为Entity Framework 或其他数据访问库。
在MVC应用程序中使用PagedListPager时,需要根据实际需求设置这些参数,以便正确地分页显示数据。
以下是一个简单的示例:```csharppublic ActionResult Index(){int currentPage = Request.QueryString["currentPage"];int pageSize = Request.QueryString["pageSize"];string sortExpression = Request.QueryString["sortExpression"];string filterExpression = Request.QueryString["filterExpression"];// 初始化数据源IQueryable<MyEntity> dataSource = new MyEntityRepository().GetEntities();// 根据参数设置分页和排序var pagedData = dataSource.OrderBy(sortExpression, SortDirection.Ascending).Where(filterExpression).ToPagedList(currentPage, pageSize);// 返回视图return View(pagedData);}```在视图中,我们可以使用以下代码显示分页控件和数据:```html@using Microsoft.AspNetCore.Mvc.Rendering@model IEnumerable<MyEntity><table>@foreach (var item in Model){<tr><td>@</td><!--的其他字段--></tr>}</table>@Html.PagedListPager(Model, pageSize: 10, currentPage: 2)```以上代码示例中,我们使用了ToPagedList方法将数据源转换为分页数据,并设置了分页控件。
java分页工具源码

package mon.util.web;import java.io.IOException;import java.util.Enumeration;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.jsp.JspException;import javax.servlet.jsp.JspWriter;import javax.servlet.jsp.PageContext;import javax.servlet.jsp.tagext.TagSupport;public class PageUtilTag extends TagSupport {private int rscount = 0; // 一共有多少行private int pagesize = 20; // 每页有多少行[默认为20行] private int type = 1;// 默认值为1private String url = "";/*** 下面这些参数不需要页面传递*/private int pageCount = 0;private int currentPage = 1;private HttpServletRequest request;public String getUrl() {return url;}public void setUrl(String url) {this.url = url;}public int getType() {return type;}public void setType(int type) {this.type = type;}public int getRscount() {return rscount;}public void setRscount(int rscount) {this.rscount = rscount;}public int getPagesize() {return pagesize;}public void setPagesize(int pagesize) {this.pagesize = pagesize;}@Overridepublic int doEndTag() throws JspException {PageContext pageContext = this.pageContext;HttpServletRequest request = (HttpServletRequest) pageContext.getRequest();this.request = request;HttpServletResponse response = (HttpServletResponse) pageContext .getResponse();JspWriter out = pageContext.getOut();// 获取总记录数int rsCount = this.getRscount();// 获取每页显示多少条int pageSize = this.getPagesize();// 获取总记录数int pageCount = this.getpageCount();// 获取当前页int currentPage = this.getcurrentPage(request);// 创建工具条String pageTool = this.createPageTool(this.type);try {out.println(pageTool);} catch (IOException e) {e.printStackTrace();}return super.doEndTag();}/*** 获取总页数** @return int*/private int getpageCount() {try {this.pageCount = ((this.rscount - 1) / this.pagesize) + 1;} catch (Exception ex) {ex.printStackTrace();this.pageCount = 0;}return this.pageCount;}/*** 获取当前页码的设置** @return int*/private int getcurrentPage(HttpServletRequest request) {try {if (request.getParameter("currentPage") != null&& Integer.parseInt(request.getParameter("currentPage")) > 1) { this.currentPage = Integer.parseInt(request.getParameter("currentPage"));} else {this.currentPage = 1;}} catch (Exception ex) {ex.printStackTrace();this.currentPage = 1;}return this.currentPage;}/*** 分页工具条** @param fileName* String* @return String*/private String createPageTool(int type) {StringBuffer str = new StringBuffer();String temp = "";String url = this.getParamUrl();int ProPage = this.currentPage - 1;int Nextpage = this.currentPage + 1;// 文字的分页if (type == 1) {str.append("<form method='post' name='pageform' action=''>");str.append("<table width='100%' border='0' cellspacing='0' cellpadding='0'>");str.append("<tr>");str.append("<td width='3%'> </td>");str.append("<td height='26'>");str.append("共有记录" + this.rscount + "条 ");str.append("共" + this.pageCount + "页 ");str.append("每页" + this.pagesize + "记录 ");str.append("现在" + this.currentPage + "/" + this.pageCount + "页");str.append("</td><td>");if (this.currentPage > 1) {str.append("<a href='" + url + "¤tPage=1'>首页</a>");str.append(" ");str.append("<a href='" + url + "¤tPage=" + ProPage+ "'>上一页</a>");str.append(" ");} else {str.append("首页");str.append(" ");str.append("上一页");str.append(" ");}if (this.currentPage < this.pageCount) {str.append("<a href='" + url + "¤tPage=" + Nextpage+ "'>下一页</a>");str.append(" ");} else {str.append("下一页");str.append(" ");}if (this.pageCount > 1 && this.currentPage != this.pageCount) {str.append("<a href='" + url + "¤tPage=" + pageCount+ "'>尾页</a>");str.append(" ");} else {str.append("尾页");str.append(" ");}str.append("转到");str.append("<select name='currentPage' onchange='javascript:ChangePage(this.value);'>");for (int j = 1; j <= pageCount; j++) {str.append("<option value='" + j + "'");if (currentPage == j) {str.append("selected");}str.append(">");str.append("" + j + "");str.append("</option>");}str.append("</select>页");str.append("</td><td width='3%'> </td></tr></table>");str.append("<script language='javascript'>");str.append("function ChangePage(testpage){");str.append("document.pageform.action='" + url+ "¤tPage='+testpage+'';");str.append("document.pageform.submit();");str.append("}");str.append("</script>");str.append("</form>");} else if (type == 2) {/*** 论坛形式的分页[直接以数字方式体现]*/str.append("<table width='100%' border='0' cellspacing='0' cellpadding='0'>");str.append("<tr>");str.append("<td width='3%'> </td>");str.append("<td height='26'>");str.append("记录" + this.rscount + "条 ");str.append("共" + this.pageCount + "页 ");str.append("每页" + this.pagesize + "记录 ");str.append("现在" + this.currentPage + "/" + this.pageCount + "页"); str.append("</td><td>");// 设定是否有首页的链接if (this.currentPage > 1) {str.append("<a href='" + url + "¤tPage=1'>首页</a>");str.append(" ");}// 设定是否有上一页的链接if (this.currentPage > 1) {str.append("<a href='" + url + "¤tPage=" + ProPage+ "'>上一页</a>");str.append(" ");}// 如果总页数只有10的话if (this.pageCount <= 10) {for (int i = 1; i <= this.pageCount; i++) {if (this.currentPage == i) {str.append("<font color=red>[" + i+ "]</font> ");} else {str.append("<a href='" + url + "¤tPage=" + i+ "'>" + i + "</a> ");}}} else {// 说明总数有超过10页// 制定特环的开始页和结束页int endPage = this.currentPage + 4;if (endPage > this.pageCount) {endPage = this.pageCount;}int startPage = 0;if (this.pageCount >= 8 && this.currentPage >= 8) {startPage = this.currentPage - 5;} else {// 表示从第一页开始算startPage = 1;}System.out.println(startPage);System.out.println(endPage);for (int i = startPage; i <= endPage; i++) {if (this.currentPage == i) {str.append("<font color=red>[" + i+ "]</font> ");} else {str.append("<a href='" + url + "¤tPage=" + i+ "'>" + i + "</a> ");}}}// 设定是否有下一页的链接if (this.currentPage < this.pageCount) {str.append("<a href='" + url + "¤tPage=" + Nextpage+ "'>下一页</a>");str.append(" ");}// 设定是否有尾页的链接if (this.pageCount > 1 && this.currentPage != this.pageCount) {str.append("<a href='" + url + "¤tPage=" + pageCount+ "'>尾页</a>");str.append(" ");}str.append("</td><td width='3%'> </td></tr></table>");} else if (type == 3) {/*** 论坛形式的分页[以图片的方式体现]*/// 设定分页显示的CSSstr.append("<style>");str.append("BODY {FONT-SIZE: 12px;FONT-FAMIL Y:宋体;WIDTH: 60%; PADDING-LEFT: 25px;}");str.append("DIV.meneame {PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 80%; PADDING-BOTTOM: 3px; MARGIN: 3px; COLOR: #ff6500; PADDING-TOP: 3px; TEXT-ALIGN: center}");str.append("DIV.meneame A {BORDER-RIGHT: #ff9600 1px solid; PADDING-RIGHT: 7px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #ff9600 1px solid; PADDING-LEFT: 7px; BACKGROUND-IMAGE: url('"+ this.request.getContextPath()+ "/meneame.jpg'); PADDING-BOTTOM: 5px; BORDER-LEFT: #ff9600 1px solid; COLOR: #ff6500; MARGIN-RIGHT: 3px; PADDING-TOP:5px; BORDER-BOTTOM: #ff9600 1px solid; TEXT-DECORATION: none}");str.append("DIV.meneame A:hover {BORDER-RIGHT: #ff9600 1px solid; BORDER-TOP: #ff9600 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #ff9600 1px solid; COLOR: #ff6500; BORDER-BOTTOM: #ff9600 1px solid; BACKGROUND-COLOR: #ffc794}");str.append("DIV.meneame SPAN.current {BORDER-RIGHT: #ff6500 1px solid; PADDING-RIGHT: 7px; BORDER-TOP: #ff6500 1px solid; PADDING-LEFT: 7px; FONT-WEIGHT: bold; PADDING-BOTTOM: 5px; BORDER-LEFT: #ff6500 1px solid; COLOR: #ff6500; MARGIN-RIGHT: 3px; PADDING-TOP: 5px; BORDER-BOTTOM: #ff6500 1px solid; BACKGROUND-COLOR: #ffbe94}");str.append("DIV.meneame SPAN.disabled {BORDER-RIGHT: #ffe3c6 1px solid; PADDING-RIGHT: 7px; BORDER-TOP: #ffe3c6 1px solid; PADDING-LEFT: 7px; PADDING-BOTTOM: 5px; BORDER-LEFT: #ffe3c6 1px solid; COLOR: #ffe3c6; MARGIN-RIGHT: 3px; PADDING-TOP: 5px; BORDER-BOTTOM: #ffe3c6 1px solid}");str.append("</style>");str.append("<div class=\"meneame\">");// 判定是否有上一页if (this.currentPage > 1) {str.append("<a href='" + url+ "¤tPage=1' hidefocus=\"true\">首页</a>");str.append(" ");str.append("<a href='" + url + "¤tPage=" + ProPage+ "' hidefocus=\"true\">上一页</a>");str.append(" ");} else {str.append("<span class=\"disabled\">首页</span>");str.append(" ");str.append("<span class=\"disabled\">上一页</span>");str.append(" ");}// 显示中间的图片if (this.pageCount <= 10) {for (int i = 1; i <= this.pageCount; i++) {if (this.currentPage == i) {str.append("<span class=\"current\">" + i + "</span>");} else {str.append("<a href='" + url + "¤tPage=" + i+ "' hidefocus=\"true\">" + i+ "</a> ");}}} else {// 说明总数有超过10页// 制定特环的开始页和结束页int endPage = this.currentPage + 4;if (endPage > this.pageCount) {endPage = this.pageCount;}int startPage = 0;if (this.pageCount >= 8 && this.currentPage >= 8) {startPage = this.currentPage - 5;} else {// 表示从第一页开始算startPage = 1;}System.out.println(startPage);System.out.println(endPage);for (int i = startPage; i <= endPage; i++) {if (this.currentPage == i) {str.append("<span class=\"current\">" + i + "</span>");} else {str.append("<a href='" + url + "¤tPage=" + i+ "' hidefocus=\"true\">" + i+ "</a> ");}}}// 判断下一页和尾页if (this.currentPage < this.pageCount) {if (this.currentPage < this.pageCount - 10) {str.append("...");str.append("<a href='" + url + "¤tPage="+ (this.pageCount - 1) + "' hidefocus=\"true\">"+ (this.pageCount - 1) + "</a> ");str.append("<a href='" + url + "¤tPage="+ this.pageCount + "' hidefocus=\"true\">"+ this.pageCount + "</a> ");}str.append("<a href='" + url + "¤tPage=" + Nextpage+ "' hidefocus=\"true\">下一页</a>");str.append(" ");} else {str.append("<span class=\"disabled\">下一页</span>");str.append(" ");}if (this.pageCount > 1 && this.currentPage != this.pageCount) {str.append("<a href='" + url + "¤tPage=" + pageCount+ "' hidefocus=\"true\">尾页</a>");str.append(" ");} else {str.append("<span class=\"disabled\">尾页</span>");str.append(" ");}str.append("</div>");}return str.toString();}public String getParamUrl() {String url = "";url = this.request.getContextPath() + "/" + this.getUrl();if (url.indexOf("?") == -1) {url = url + "?";}String totalParams = "";Enumeration params = this.request.getParameterNames();// 得到所有参数名while (params.hasMoreElements()) {String tempName = params.nextElement().toString();String tempValue = this.request.getParameter(tempName);if (tempValue != null && !tempValue.equals("")&& !tempName.equals("currentPage")) {if (totalParams.equals("")) {totalParams = totalParams + tempName + "=" + tempValue;} else {totalParams = totalParams + "&" + tempName + "="+ tempValue;}}}String totalUrl = url + totalParams;return totalUrl;}public static void main(String[] args) {// 调用方式// Servlet中// 定义每页显示多少条// int pageSize = 13;// 获取总记录数// String sql = "Select count(itemid) from t_iteminfo";// int rsCount = ConnOracle.getCount(sql);// request.setAttribute("rsCount", rsCount);//// int currentPage =// Integer.parseInt(request.getParameter("currentPage"));//// sql = "Select * from(Select a.*,rownum rn"// + " from (Select * from t_iteminfo order by itemid) a"// + " where rownum< " + (currentPage * pageSize + 1) + ")"// + " where rn>=" + ((currentPage - 1) * pageSize + 1) + "";//// Connection conn = null;// PreparedStatement pstmt = null;// ResultSet rs = null;// List list = null;// try {// list = new ArrayList();// conn = ConnOracle.getConn();// pstmt = conn.prepareStatement(sql);// rs = pstmt.executeQuery();//// while (rs.next()) {// Map map = new HashMap();// map.put("itemid", rs.getInt("itemid"));// map.put("itemname", rs.getString("itemname"));// map.put("itemprice", rs.getDouble("itemprice"));// list.add(map);// }// } catch (Exception e) {// e.printStackTrace();// } finally {// ConnOracle.tryClose(rs, pstmt, conn);// }// request.setAttribute("list", list);// request.getRequestDispatcher("/itemList2.jsp").forward(request,// response);// jsp中// <%@ page language="java" import="java.util.*" pageEncoding="GBK" // isELIgnored="false"%>// <%@ taglib uri="/jsp/jstl/core" prefix="c" %>// <%@ taglib uri="/PageHref" prefix="PageHref" %>// <style>// table{// font-size:12px;// }// </style>// <table border="1" width="100%">// <tr>// <td>商品ID号</td>// <td>商品名称</td>// <td>商品价格</td>// <td colspan="2">操作</td>// </tr>// <c:forEach var="map" items="${requestScope.list}">// <tr>// <td>${map.itemid}</td>// <td>${map.itemname}</td>// <td>${map.itemprice}</td>// <td><PageHref:href// url="servlet/ItemServlet?task=edit&itemid=${map.itemid}"// option="编辑"/> </td>// <td><PageHref:href// url="servlet/ItemServlet?task=del&itemid=${map.itemid}" option="删除"// clickMessage="确定要删除吗?"/> </td>// </tr>// </c:forEach>// </table>//// <PageHref:page rscount="${rsCount}"// pagesize="13"// url="servlet/ItemServlet" />}}。
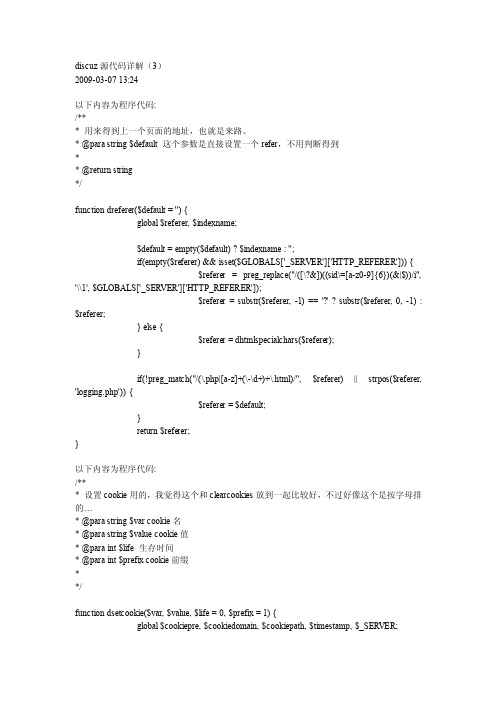
discuz源代码详解(3)

discuz源代码详解(3)2009-03-07 13:24以下内容为程序代码:/*** 用来得到上一个页面的地址,也就是来路。
* @para string $default 这个参数是直接设置一个refer,不用判断得到** @return string*/function dreferer($default = '') {global $referer, $indexname;$default = empty($default) ? $indexname : '';if(empty($referer) && isset($GLOBALS['_SERVER']['HTTP_REFERER'])) {$referer = preg_replace("/([\?&])((sid\=[a-z0-9]{6})(&|$))/i", '\\1', $GLOBALS['_SERVER']['HTTP_REFERER']);$referer = substr($referer, -1) == '?' ? substr($referer, 0, -1) : $referer;} else {$referer = dhtmlspecialchars($referer);}if(!preg_match("/(\.php|[a-z]+(\-\d+)+\.html)/", $referer) || strpos($referer, 'logging.php')) {$referer = $default;}return $referer;}以下内容为程序代码:/*** 设置cookie用的,我觉得这个和clearcookies放到一起比较好,不过好像这个是按字母排的…* @para string $var cookie名* @para string $value cookie值* @para int $life 生存时间* @para int $prefix cookie前缀**/function dsetcookie($var, $value, $life = 0, $prefix = 1) {global $cookiepre, $cookiedomain, $cookiepath, $timestamp, $_SERVER;//echo $prefix."--".$var."--".$value."--".$life."--".$cookiepath;setcookie(($prefix ? $cookiepre : '').$var, $value,$life ? $timestamp + $life : 0, $cookiepath,$cookiedomain, $_SERVER['SERVER_PORT'] == 443 ? 1 : 0);}以下内容为程序代码:/*** 删除论坛的附件用的* @para string $filename 附件名* @para int $havethumb 是否有缩略图* @para int $remote 是否为远程附件**/function dunlink($filename, $havethumb = 0, $remote = 0) {global $authkey, $ftp, $attachdir;if($remote) {require_once DISCUZ_ROOT.'./include/ftp.func.php';if(!$ftp['connid']) {if(!($ftp['connid'] = dftp_connect($ftp['host'], $ftp['username'], authcode($ftp['password'], 'DECODE', md5($authkey)), $ftp['attachdir'], $ftp['port'], $ftp['ssl']))) {return;}}dftp_delete($ftp['connid'], $filename);$havethumb && dftp_delete($ftp['connid'], $filename.'.thumb.jpg');} else {@unlink($attachdir.'/'.$filename);$havethumb && @unlink($attachdir.'/'.$filename.'.thumb.jpg');}}以下内容为程序代码:/*** 生成email连接用的,比如把图片点击可在新窗口打开查看*********************换成:<ahref="mailto:*********************">*********************</a>这样的形式* @para string $email* @para int $tolink*/function emailconv($email, $tolink = 1) {$email = str_replace(array('@', '.'), array('@', '.'), $email);return $tolink ? '<a href="mailto: '.$email.'">'.$email.'</a>': $email;}以下内容为程序代码:/*** 记录错误日志用的* @para string $type 错误类型* @para string $message 错误内容* @para int $halt 发生错误后是不是就马上停止论坛的运行**/function errorlog($type, $message, $halt = 1) {global $timestamp, $discuz_userss, $onlineip, $_SERVER;$user = empty($discuz_userss) ? '' : $discuz_userss.'<br>';$user .= $onlineip.'|'.$_SERVER['REMOTE_ADDR'];writelog('errorlog',dhtmlspecialchars("$timestamp\t$type\t$user\t".str_replace(array("\r", "\n"), array(' ', ' '), trim($message))));if($halt) {dexit();}}以下内容为程序代码:/*** 判断访问者是不是robot** @return boolean*/function getrobot() {if(!defined('IS_ROBOT')) {$kw_spiders = 'Bot|Crawl|Spider|slurp|sohu-search|lycos|robozilla';$kw_browsers = 'MSIE|Netscape|Opera|Konqueror|Mozilla';if(preg_match("/($kw_browsers)/",$_SERVER['HTTP_USER_AGENT'])) {define('IS_ROBOT', FALSE);} elseif(preg_match("/($kw_spiders)/", $_SERVER['HTTP_USER_AGENT'])) {define('IS_ROBOT', TRUE);} else {define('IS_ROBOT', FALSE);}}return IS_ROBOT;}以下内容为程序代码:/*** 得到一个文件的扩展名* @para string $filename** @return string*/function fileext($filename) {return trim(substr(strrchr($filename, '.'), 1, 10));}以下内容为程序代码:/*** 用当前时间,会员名,uid,密码,authkey生成一个form hash(哈希)** @return string*/function formhash() {global $discuz_user, $discuz_uid, $discuz_pw, $timestamp, $discuz_auth_key;return substr(md5(substr($timestamp, 0, -7).$discuz_user.$discuz_uid.$discuz_pw.$discuz_auth_key), 8, 8);}以下内容为程序代码:/*** 生成论坛访问权限的字串,以|隔开* @para string $permstr 访问权限字串** @return string*/function forumperm($permstr) {global $groupid, $extgroupids;$groupidarray = array($groupid);foreach(explode("\t", $extgroupids) as $extgroupid) {if($extgroupid = intval(trim($extgroupid))) {$groupidarray[] = $extgroupid;}}return preg_match("/(^|\t)(".implode('|', $groupidarray).")(\t|$)/", $permstr);}以下内容为程序代码:/*** 得到用户组,同步groupid和member['groupid'],当会员积分和当前积分不一致更新members表。
如何利用ASP技术实现网页文章内分页

科技资讯科技资讯S I N &T NOLOGY I NFORM TI ON2008N O .12SC I ENCE &TEC HN OLO GY I NFO RM ATI O NI T 技术互连网的建构技术为了满足人类对WWW 的憧憬,一再推陈出新,短短几年间,从单纯展示图文的静态网页,走向了可与使用者互动的动态网页,极大地丰富了网页的内容。
其中AS P 动态网页是现在在互联网上使用的最多一种网页。
A SP,全称为A ct i ve Se r ver Pa ge ,是一套微软开发的服务器端脚本运行环境。
通过A S P 我们可以结合H T ML 网页、ASP 脚本和Ac t i ve X 元件建立动态、交互且高效的WEB 服务器应用程序[1]。
有了A S P 你就不必担心客户的浏览器是否能运行你所编写的代码,因为所有的程序都将在服务器端执行,包括所有嵌在普通H T ML 中的脚本程序。
当程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样也就减轻了客户端浏览器的负担,大大提高了交互的速度。
虽然AS P 技术相对于H T ML 静态网页有很多优点,但是在AS P 动态网页中一个比较难的问题就是网页的后台编辑,不能像编辑静态网页软件(如Dr e a m we a ve r )那样实现“所见即所得”效果,排版比较困难,也不能方便地像wor d 那样,轻松地编辑我们想要的内容。
现在这个问题已经得到解决,现在网上有很多在线的文本编辑器,可以较方便地解决A S P 后台编辑比较困难的问题。
其中在线文本编辑器e W e bEdi t or 是AS P 后台编辑工具之一。
在线文本编辑器e W e bE di t or 是e W e b 开发团队开发的一个开源在线网页编辑器。
操作界面与wo r d 相近,通过它,我们很方便地实现在线网页的编辑,并且它开放的源代码,我们可以比较方便的增加一些功能,实现我们所需要的功能。
使用PHP和jQuery制作分页和表格

使用PHP和jQuery制作分页和表格如果您已经下载了本站提供的baseProject项目源码,后台中列表页面均可作为示例,其中文章列表页面的功能最为丰富。
如果您没有下载该源码,相关的js文件可以从/scripts/basic.js获得,示例页面为/feedback 页面。
以下是后台文章列表页面的截图。
分页和表格功能实例截图分页功能详解分页功能用于当目标数据过多时,为提高页面展示速度采用的一种手段。
本文中的分页功能借用了Zend Framework中的Zend_Paginator对象,分页适配器为Zend_Paginator_Adapter_Null。
该适配器也是最简单易用的一个。
工作原理在PHP端,分页功能的基本参数为记录总数($countRows)、每页显示的记录数($rowsPerPage)、当前页码($page 默认值为1),页码数量($items 指每次在页面上显示多少个页码,建议为单数)。
其他参数可以通过计算得到:1.页码合计($countPages)取不小于$countRows/$rowsPerPage的整数;2.起始页码和结束页码的计算方式太长不写了;3.页码列表:从起始页码到结束页码的页码组成的数组,如array(4, 5, 6, 7, 8)在HTML端,必要的参数为PHP端计算得出的数据,同时需要指定一个用于显示分页信息的html元素。
然后使用jQuery根据参数动态生成html并将其插入到指定的html元素中就行了。
PHP示例代码详解1.public function articlesAction() {2.$pageNumber= $this->getRequest()->getParam('page', 1);//获取当前页码,如果未指定则设为13.$sortBy= $this->getRequest()->getParam('sortby');//获取sortby设置4.if (empty($sortBy) || ! preg_match('/^[a-z0-9_-]+ (asc|desc)$/i', $sortBy)) {5.//如果sortBy为空或者不符合格式要求则使用以下的排序方式6.//注意:一定要进行格式检查,防止sql注入7.$sortBy= Project_Table::getFullyColumnName('article', 'id') . ' desc';8.}9.$mArticle= new Model_Article();10./* 这部分是处理where子句的,和本文关系不大,略过*/11.$whereArray = array(12.'`article`.`article_category_id`'=>$this->getRequest()->getParam(Project_Table::getFullyColumnName('article','article_category_id')),13.'`article`.`article_status_id`'=>$this->getRequest()->getParam(Project_Table::getFullyColumnName('article','article_status_id')),14.);15.$whereString = '';16.foreach ($whereArray as $key => $value) {17.if (! empty($value)) {18.if ($key == '`article`.`article_category_id`' &&$value == '-1') {19.$whereString .= " AND {$key} IS NULL";20.} else {21.$whereString .= " AND {$key} = '{$value}'";22.}23.}24.}25.if (! empty($whereString)) {26.$whereString= substr($whereString, strlen(' AND '));27.} else {28.$whereString = null;29.}30./* 以上是处理where子句的*/31.$maxGetRows= Project_Config::PAGINATOR_ITEM_COUNT_PER_PAGE;//设置每页显示的记录数量32.$articles = $mArticle->getArticles($whereString, $sortBy, $maxGetRows,($pageNumber - 1) * $maxGetRows);//从数据库中读取数据33.$countArticles= Project_Table::getLastFoundRows();//获得符合条件的数据总数34.if (empty($articles) && ! empty($countArticles)) {35.//如果没有取到任何记录,而且记录总数不为空,说明当前页码超出范围了,所以处理一下36.$articles = $mArticle->getArticles($whereString, $sortBy, $maxGetRows, null);37.$pageNumber = 1;38.}39.$pDate= Project_Datetime::getInstance();//时间处理工具,和本文无关40.foreach ($articles as $key => $article) {41.$articles[$key][Project_Table::getFullyColumnName('article', 'modified')] = $pDate->getUserTimeFromTime($article[Project_Table::getFullyColumnName('article','modified')], true);//把时间戳转换为用户的当地时间,和本文无关42.}43.$paginator= Zend_Paginator::factory($countArticles, 'Null');//调用Zend提供的分页适配器,参数1是总记录数,参数2是适配器的名字44.$paginator->setCurrentPageNumber($pageNumber);//告诉分页器当前页码45.$pages = $paginator->getPages();//得到了前面提到的所有参数,后面我会打印它,这样你会直观的看到其内容46.$this->view->articles = $articles;47.$this->view->pages = $pages;48.//以下处理是为了页面中的下拉选单提供选项数据,和本文关系不大49.if(! $this->getRequest()->isPost()) {50.$mpArticle= new Mapper_Article();51.$this->view->elementArticleStatusId =$mpArticle->getElement('article_status_id', array(Project_Mapper::OPTIONS_NULLABLE =>true, Project_Mapper::OPTIONS_DEFAULT =>''));52.$_categories = $mArticle->getAllowAppendArticleArticleCategories(null, null, null, null, true);53.$categories = array(54.$this->view->translate(Model_Article::NO_CATEGORY) =>'-1',55.);56.foreach ($_categories as $key => $row) {57.$categories[$row[Project_Table::getFullyColumnName('article_category', 'name')]] = $row[Project_Table::getFullyColumnName('article_category', 'id')];58.}59.$mpArticle= new Mapper_Article();60.$this->view->elementArticleCategories =$mpArticle->getElement('article_category_id', array(Project_Mapper::OPTIONS_IN_ARRAY =>$categories, Project_Mapper::OPTIONS_NULLABLE =>true));61.}62.}$pages中的内容我打印了一下,这样更直观。
pagination使用方法

pagination使用方法在web开发中,Pagination是一种常见的分页技术,用于处理大量数据展示时的问题。
通过分页,开发者可以有效地控制页面大小和加载时间,提高用户体验和页面加载速度。
本文将详细介绍Pagination的使用方法。
一、基本概念Pagination是将大量数据分成小块,每次只加载一部分数据,通过页面上的导航按钮进行切换,实现数据的分页显示。
Pagination通常由页码、每页条数、跳转按钮等组成。
二、使用步骤1.确定数据总量和总页数在数据源中,首先需要确定数据总量和总页数。
可以通过SQL查询语句或编程逻辑得到这些数据。
2.计算每页条数根据需求,确定每页需要展示的条数。
一般情况下,每页条数应该是一个合理的数值,既不过多也不过少。
3.实现分页逻辑根据上述确定的数据总量、总页数和每页条数,实现分页逻辑。
可以通过SQL查询语句或编程逻辑实现。
4.显示分页信息在页面上显示分页信息,包括当前页码、总页数、每页条数等。
可以使用HTML和CSS实现美观的显示效果。
5.添加跳转按钮在页面上添加跳转按钮,方便用户切换到其他页码。
可以使用JavaScript或Ajax实现页面跳转。
三、注意事项1.数据量控制:在实现Pagination时,需要注意数据量控制,避免一次性加载过多数据导致页面卡顿或崩溃。
一般建议每页不超过50条数据。
2.优化查询:在使用Pagination时,需要优化查询语句,避免重复查询和多次查询。
可以使用缓存技术或批量查询等方式提高查询效率。
3.响应式设计:在实现Pagination时,需要考虑响应式设计,确保在不同屏幕尺寸和设备上的显示效果。
可以使用媒体查询等技术实现响应式布局。
4.用户体验:在实现Pagination时,需要关注用户体验,提供清晰的导航按钮和跳转提示,方便用户浏览和切换页码。
5.数据排序和筛选:如果数据源中的数据需要进行排序或筛选,需要在实现Pagination之前完成这些操作,以保证分页后的数据展示效果。
mybatis的两种分页方式:RowBounds和PageHelper

mybatis的两种分页⽅式:RowBounds和PageHelper1.原理:拦截器。
使⽤⽅法:RowBounds:在mapper.java中的⽅法中传⼊RowBounds对象//接⼝⽅法public List<Honor> getHonorList(HashMap<String, Object> maps,RowBounds rowBounds);//调⽤⽅法RowBounds rowBounds = new RowBounds(offset, page.getPageSize()); // offset起始⾏ // limit是当前页显⽰多少条数据RowBounds rowBounds = new RowBounds(2, 2);List<Honor> honors = studentMapper.getHonorList(maps,rowBounds);Mybatis使⽤RowBounds对象进⾏分页,它是针对ResultSet结果集执⾏的内存分页,⽽⾮物理分页,可以在sql内直接书写带有物理分页的参数来完成物理分页功能,也可以使⽤分页插件来完成物理分页。
分页插件的基本原理是使⽤Mybatis提供的插件接⼝,实现⾃定义插件,在插件的拦截⽅法内拦截待执⾏的sql,然后重写sql,根据dialect⽅⾔,添加对应的物理分页语句和物理分页参数。
举例:select * from student,拦截sql后重写为:select t.* from (select * from student)t limit 0,102.Mybatis的插件 PageHelper 分页查询使⽤⽅法Mybatis的⼀个插件,PageHelper,⾮常⽅便mybatis分页查询。
国内⽜⼈的⼀个开源项⽬,有兴趣的可以去看源码,都有中⽂注释(ps:某些源码⼀⼤堆英⽂,痛哭流涕!)在github上仓库地址为:Mybatis-PageHelper它⽀持基本主流与常⽤的数据库,这可以在它的⽂档上看到。
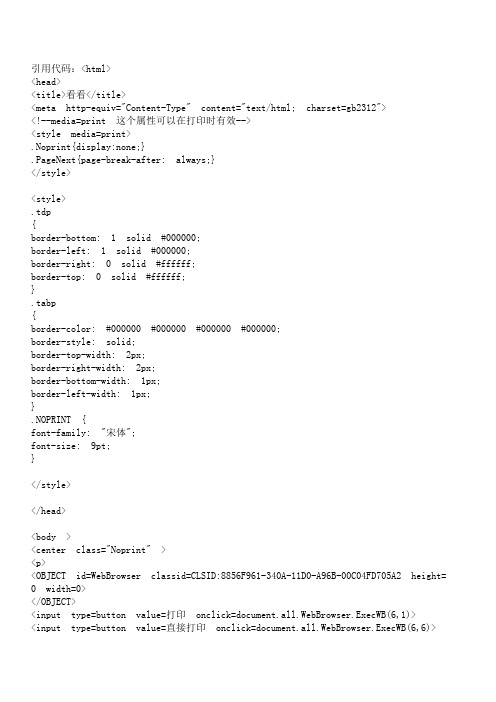
web打印 网页打印(分页 哥多页打印 )

引用代码:<html><head><title>看看</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><!--media=print 这个属性可以在打印时有效--><style media=print>.Noprint{display:none;}.PageNext{page-break-after: always;}</style><style>.tdp{border-bottom: 1 solid #000000;border-left: 1 solid #000000;border-right: 0 solid #ffffff;border-top: 0 solid #ffffff;}.tabp{border-color: #000000 #000000 #000000 #000000;border-style: solid;border-top-width: 2px;border-right-width: 2px;border-bottom-width: 1px;border-left-width: 1px;}.NOPRINT {font-family: "宋体";font-size: 9pt;}</style></head><body ><center class="Noprint" ><p><OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 widt h=0></OBJECT><input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)><input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)><input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)></p><p> <input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)> <br/></p><hr align="center" width="90%" size="1" noshade></center><table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="ta bp"><tr><td colspan="3" class="tdp">第1页</td></tr><tr><td width="29%" class="tdp"> </td><td width="28%" class="tdp"> </td><td width="43%" class="tdp"> </td></tr><tr><td colspan="3" class="tdp"> </td></tr><tr><td colspan="3" class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding ="0"><tr><td width="50%" class="tdp"><p>这样的报表</p><p>对一般的要求就够了。
pageprovider类中的selectpage方法

pageprovider类中的selectpage方法pageprovider类中的selectpage方法是用于实现分页查询数据的功能。
在各种业务场景中,分页查询是一项非常实用的功能,能够提高用户体验,方便用户快速定位和查看所需数据。
本文将详细解析selectpage方法,包括方法概述、参数解析、实现原理以及实战应用示例。
1.方法概述selectpage方法主要用于查询分页数据。
该方法接收一组参数,包括分页参数(如当前页数、每页显示数量等),并根据这些参数进行数据分页。
一般情况下,方法会返回一个包含分页信息(如总记录数、分页标签等)的数据结构。
2.方法参数解析selectpage方法的参数主要包括以下几类:- 分页参数:如currentPage(当前页数)、pageSize(每页显示数量)等。
这些参数用于指定分页查询的范围。
- 查询条件:如query(查询条件)、sort(排序字段)等。
这些参数用于筛选和排序查询结果。
- 数据源:如dataSource(数据源对象)等。
这个参数用于指定数据源,以便方法能够查询到实际数据。
3.方法实现原理selectpage方法的实现原理主要包括以下几个步骤:- 根据分页参数计算分页范围。
- 根据查询条件和数据源获取查询结果。
- 对查询结果进行分页处理,如分割数据、计算分页标签等。
- 返回包含分页信息的数据结构。
4.实战应用示例以下是一个简单的selectpage方法实战应用示例:```javapublic class PageProvider {public List<User> selectPage(int currentPage, int pageSize, String query, String sort, List<User> dataSource) {// 1.计算分页范围int start = (currentPage - 1) * pageSize;int end = start + pageSize;// 2.获取查询结果List<User> userList = dataSource.stream().filter(u -> u.getName().contains(query)).sorted(paring(User::getAge).rever sed()).limit(start, end).collect(Collectors.toList());// 3.分页处理int total = dataSource.size();int pageCount = (total + pageSize - 1) / pageSize;List<String> pageTags = new ArrayList<>();for (int i = 1; i <= pageCount; i++) {pageTags.add(String.format("%d", i));}// 4.返回分页信息return new PageInfo(userList, total, pageCount, pageTags);}}```5.总结与建议selectpage方法在实际项目中具有广泛的应用价值。
基于C#.net实现的分页技术

Pa i c g ngTe hno o y Bas d n C # Ne lg e o . t
Yu Feng
( u e P l e h i I tue Me h n a& l t nE gn e igC l g , io a 4 2 0 , hn ) H b i o t c n si t , c a i I Ee r n i r ol eX a g n 3 0 0C ia y cn t c co e n e
Absr c : tisAs n t n mplm e tto ft a i oc s. e e td wi C # Ne o a hiv pe ii o e t a tDeal p.e d I a e na in o hep gngpr e spr s ne t h . tt c e es cfcc d Ke ywo dsC #; s n tPa i g r : A p.e; g n
大小 和数 据 源对 记录 进行 分 页 的 内置功 能 ,但 是它 需 要您 在每 次
请求 新页 时 正确 设置 数据 源 。D tG i 内建 的 自动 分 页技 术很 容 aa r d 易实 现 ,只 需提 供整 个数 据 源 ,控 件在 内部处 理 分页 。 自动分 页 方式 没有 关 注数 据 的提取 数 量 ,每 次 总是提 取 全部 的 数据 ,显 示
Da a t Gri 1 Da a u e s: d . t SO rc =d
( )指 定P g S z 的值 ,设置 每 一页 显 示 的行 数 。 比如说 二 a e ie 设 为 1: a e ie l 。 0 P gS z= O 这个 时候 , 运行 程序 , 再 就会 看  ̄D tG i aard
G t G i  ̄ 务器 控件 提 供 的分 页方 式可 以分 为两类 : 自动 分 a ar d
foreach 遍历分页的gridview方法-概述说明以及解释

foreach 遍历分页的gridview方法-概述说明以及解释1.引言1.1 概述为了更高效地遍历分页的gridview,我们可以使用foreach循环来实现。
通过使用foreach循环,我们可以遍历gridview中的每一行数据,并对其进行操作,而无需通过传统的for循环和索引来访问每一行数据。
这样可以简化代码编写并提高代码的可读性和维护性。
在本篇文章中,我们将介绍foreach循环的概念以及其在遍历分页的gridview中的应用。
首先,我们会详细介绍foreach循环的用法和特点。
然后,我们会介绍gridview的基本知识和分页功能的实现方式。
最后,我们会总结foreach遍历分页的gridview方法的优势和应用场景,并对整篇文章进行总结。
通过阅读本篇文章,读者将了解到如何使用foreach循环来遍历分页的gridview,以及在实际项目中的应用情况。
这将有助于读者在编写代码时更加高效和便捷地处理分页的gridview数据。
现在,让我们深入探讨foreach遍历分页的gridview方法吧!1.2 文章结构本文主要介绍了使用foreach遍历分页的gridview方法。
文章分为引言、正文和结论三个部分。
在引言部分,我们对文章进行了概述,简要介绍了本文的目的和文章结构。
在正文部分,首先介绍了foreach循环的概念和用途,解释了为什么我们要在分页的gridview中使用foreach遍历方法。
接着,我们对gridview进行了详细的介绍,包括它的功能和使用方式。
最后,我们解释了分页功能的作用和实现方法。
在结论部分,我们总结了使用foreach遍历分页的gridview方法的优势,说明了它的应用场景。
同时,对本文进行了总结,并进一步展望了未来的研究方向。
通过对以上内容的介绍,读者可以全面了解使用foreach遍历分页的gridview方法的优势和应用场景,对于实际开发中的使用具有一定的指导意义。
(十二)c#Winform自定义控件-分页控件-HZHControls

(⼗⼆)c#Winform⾃定义控件-分页控件-HZHControls 前提⼊⾏已经7,8年了,⼀直想做⼀套漂亮点的⾃定义控件,于是就有了本系列⽂章。
如果觉得写的还⾏,请点个 star ⽀持⼀下吧欢迎前来交流探讨:企鹅群568015492⽬录准备⼯作当⼀个列表加载数据过多时,⽐如datagridview,如果数据过多,则可能超出内存,相应慢等问题,此时需要⽤到翻页控件。
设计思路,对翻页控件定义接⼝,基类实现,如果所列的翻页控件样式或功能⽆法满⾜你的需求的话,你只需要基类翻页控件基类或者实现接⼝即可。
定义接⼝是因为后⾯的⼀些列表控件内置了翻页控件,为了达到兼容扩展,所有使⽤了接⼝定义约束。
开始⾸先需要⼀个分页事件⽤到的委托,偷懒,只写了⼀个[Serializable][ComVisible(true)]public delegate void PageControlEventHandler(object currentSource);我们先定义⼀个接⼝IPageControl1public interface IPageControl2 {3///<summary>4///数据源改变时发⽣5///</summary>6event PageControlEventHandler ShowSourceChanged;7///<summary>8///数据源9///</summary>10 List<object> DataSource { get; set; }11///<summary>12///显⽰数量13///</summary>14int PageSize { get; set; }15///<summary>16///开始下标17///</summary>18int StartIndex { get; set; }19///<summary>20///第⼀页21///</summary>22void FirstPage();23///<summary>24///前⼀页25///</summary>26void PreviousPage();27///<summary>28///下⼀页29///</summary>30void NextPage();31///<summary>32///最后⼀页33///</summary>34void EndPage();35///<summary>36///重新加载37///</summary>38void Reload();39///<summary>40///获取当前页数据41///</summary>42///<returns></returns>43 List<object> GetCurrentSource();44///<summary>45///总页数46///</summary>47int PageCount { get; set; }48///<summary>49///当前页52 }然后定义⼀个分页基类控件,添加⼀个⽤户控件,命名UCPagerControlBase,并实现接⼝IPageControl 看下属性1///<summary>2///总页数3///</summary>4public virtual int PageCount5 {6get;7set;8 }9private int m_pageIndex = 1;10///<summary>11///当前页码12///</summary>13public virtual int PageIndex14 {15get { return m_pageIndex; }16set { m_pageIndex = value; }17 }18///<summary>19///关联的数据源20///</summary>21public virtual List<object> DataSource { get; set; }22public virtual event PageControlEventHandler ShowSourceChanged;23private int m_pageSize = 1;24///<summary>25///每页显⽰数量26///</summary>27 [Description("每页显⽰数量"), Category("⾃定义")]28public virtual int PageSize29 {30get { return m_pageSize; }31set { m_pageSize = value; }32 }33private int startIndex = 0;34///<summary>35///开始的下标36///</summary>37 [Description("开始的下标"), Category("⾃定义")]38public virtual int StartIndex39 {40get { return startIndex; }41set42 {43 startIndex = value;44if (startIndex <= 0)45 startIndex = 0;46 }47 }然后定义虚函数,并做⼀些默认实现///<summary>///第⼀页///</summary>public virtual void FirstPage(){if (DataSource == null)return;startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///上⼀页///</summary>public virtual void PreviousPage(){if (DataSource == null)return;if (startIndex == 0)return;startIndex -= m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);///<summary>///下⼀页///</summary>public virtual void NextPage(){if (DataSource == null)return;if (startIndex + m_pageSize >= DataSource.Count){return;}startIndex += m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///最后⼀页///</summary>public virtual void EndPage(){if (DataSource == null)return;startIndex = DataSource.Count - m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///刷新数据///</summary>public virtual void Reload(){var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///获取当前页数据///</summary>///<returns></returns>public virtual List<object> GetCurrentSource(){if (DataSource == null)return null;int intShowCount = m_pageSize;if (intShowCount + startIndex > DataSource.Count)intShowCount = DataSource.Count - startIndex;object[] objs = new object[intShowCount];DataSource.CopyTo(startIndex, objs, 0, intShowCount);var lst = objs.ToList();bool blnLeft = false;bool blnRight = false;if (lst.Count > 0){if (DataSource.IndexOf(lst[0]) > 0){blnLeft = true;}else{blnLeft = false;}if (DataSource.IndexOf(lst[lst.Count - 1]) >= DataSource.Count - 1) {blnRight = false;}else{blnRight = true;}}ShowBtn(blnLeft, blnRight);return lst;}///控制按钮显⽰///</summary>///<param name="blnLeftBtn">是否显⽰上⼀页,第⼀页</param>///<param name="blnRightBtn">是否显⽰下⼀页,最后⼀页</param>protected virtual void ShowBtn(bool blnLeftBtn, bool blnRightBtn){ }如此基类就完成了,看下完整代码1// 版权所有黄正辉交流群:568015492 QQ:6231286292// ⽂件名称:UCPagerControlBase.cs3// 创建⽇期:2019-08-15 16:00:414// 功能描述:PageControl5// 项⽬地址:https:///kwwwvagaa/net_winform_custom_control6using System;7using System.Collections.Generic;8using ponentModel;9using System.Drawing;10using System.Data;11using System.Linq;12using System.Text;13using System.Windows.Forms;1415namespace HZH_Controls.Controls16 {17 [ToolboxItem(false)]18public class UCPagerControlBase : UserControl, IPageControl19 {20#region构造21///<summary>22///必需的设计器变量。
vue element table 源码解析

一、概述Vue Element UI 是一个基于 Vue.js 的组件库,它提供了一套完整的基础组件以及丰富的功能组件,方便开发者快速构建美观、易用的Web 应用。
其中,Element UI 中的表格组件(Table)是其核心组件之一,用于展示数据、支持排序、筛选、分页等功能,极大地简化了表格开发的复杂性。
二、源码结构1. 组件文件夹ponents):包含 Table 组件的源码。
其中,Table 组件主要包括 Table.vue 和 src 目录等文件,其中 Table.vue 是该组件的入口文件。
2. 样式文件夹(theme-chalk):包含Table 组件的样式文件。
其中,table.scss 和 index.scss 是 Table 组件的主要样式文件。
3. 入口文件(index.js):定义了 Table 组件的全局组件注册和安装逻辑。
4. 辅助文件(helper.js):定义了一些辅助函数,用于 Table 组件的一些辅助操作。
三、关键核心代码解析1. 数据渲染Table 组件通过 columns 和 data 属性来渲染表格数据。
其中columns 是表头的定义,包括了表头的名称、字段名、宽度、对齐方式等;data 则是表格的实际数据。
在源码中,通过遍历 columns 数组生成表头部分,再根据 data 数组渲染表格内容部分。
这一过程通过render 函数来实现,实现了组件的高度灵活性和可定制性。
2. 排序与筛选Table 组件支持对表格数据进行排序和筛选。
在源码中,通过监听表头的点击事件来触发排序操作,通过对数据进行过滤来实现筛选功能。
这一部分的源码逻辑比较复杂,涉及到对数据的处理和状态的管理,但整体上通过事件绑定和数据操作实现了排序和筛选的功能。
3. 分页与选择Table 组件还包括了分页和选择功能,通过 pagination 和 select 配置来实现分页和选择操作。
在源码中,分页和选择功能通过监听事件和修改数据状态来实现,保证了组件的复用性和可扩展性。
tkmybatis 用法

tkmybatis 用法TKMyBatis 是基于 MyBatis 的增强工具,可以简化 MyBatis 的使用并提供一些便利的功能。
本文将介绍 TKMyBatis 的用法,帮助读者更好地理解和使用该工具。
一、TKMyBatis 简介TKMyBatis 是一个开源的 Java 持久层框架,它是 MyBatis 的增强版,提供了一系列的功能和工具,简化了 MyBatis 的配置和使用。
TKMyBatis 的主要特点如下:1. 简化增删改查操作:TKMyBatis 提供了一套通用的增删改查接口和实现类,可以大大简化开发者的编码工作。
2. 内置分页功能:TKMyBatis 封装了常用的分页功能,使得分页查询非常方便。
3. 自动生成代码:TKMyBatis 可以根据数据库表结构自动生成实体类、Mapper 接口、Mapper XML 文件等,减少手动编写代码的工作量。
4. 支持通用的数据库操作:TKMyBatis 支持的数据库种类较多,包括 MySQL、Oracle、SQL Server 等。
二、TKMyBatis 的安装与配置要使用 TKMyBatis,首先需要将 TKMyBatis 的 jar 包导入项目中。
可以通过 Maven 或手动下载 jar 包并添加到项目中。
在项目的配置文件中,需要配置 MyBatis 和 TKMyBatis 的相关信息。
这包括数据库连接信息、Mapper 接口、Mapper XML 文件的路径等。
配置完成后,就可以开始使用 TKMyBatis 进行数据库操作了。
三、TKMyBatis 的基本用法1. 通用增删改查操作TKMyBatis 提供了一套通用的增删改查接口和实现类。
通过继承通用 Mapper 类,可以使用 TKMyBatis 提供的一系列简化的数据库操作方法。
例如,可以使用 `insertSelective` 方法插入一条记录,使用`updateByPrimaryKeySelective` 方法根据主键更新记录,使用`selectByPrimaryKey` 方法根据主键查询记录,使用`deleteByPrimaryKey` 方法根据主键删除记录。
ios开发 pagecontroller的用法

ios开发 pagecontroller的用法PageController是iOS开发中用于管理多个页面的控制器,可以用来实现分页效果。
使用PageController主要包括以下几个步骤:1. 创建PageController对象:```let pageController = UIPageViewController(transitionStyle: .scroll, navigationOrientation: .horizontal, options: nil)```这里指定了页面切换的动画样式(transitionStyle)为滚动式(scroll),页面导航的方向(navigationOrientation)为水平方向(horizontal)。
2. 设置代理:```pageController.delegate = selfpageController.dataSource = self```PageController需要实现其代理(UIPageViewControllerDelegate 和UIPageViewControllerDataSource),以便获取页面切换的事件和数据源。
3. 初始化页面内容:```let initialViewController = viewControllerAtIndex(0) pageController.setViewControllers([initialViewController], direction: .forward, animated: true, completion: nil)这里通过viewControllderAtIndex(idx: Int)方法获取初始页面,并将其作为数组形式设置给PageController。
4. 实现数据源方法:```func viewControllerAtIndex(idx: Int) -> UIViewController {// 返回对应索引的页面控制器}func pageViewController(_ pageViewController: UIPageViewController, viewControllerBefore viewController: UIViewController) -> UIViewController? {// 返回当前页面的前一个页面控制器}func pageViewController(_ pageViewController: UIPageViewController, viewControllerAfter viewController: UIViewController) -> UIViewController? {// 返回当前页面的后一个页面控制器}```需要实现viewControllerAtIndex(idx: Int)方法来返回对应索引的页面控制器,以及pageViewController(_:viewControllerBefore:)和pageViewController(_:viewControllerAfter:)方法来返回当前页面前后的页面控制器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
public void setTotalRows(int totalRows) {
this.totalRows = totalRows;
}
public void setStartRow(int startRow) {
this.startRow = startRow;
query.setMaxResults(20); // query.setFetchSize(20);
List list = query.list();
Hibernate中,抽象类org.hibernate.dialect.Dialect指定了所有底层数据库的对外统一接口,通过针对不同数据库提供相应的Dialect实现,数据库之间的差异性得以消除,从而为上层机制提供了透明的、数据库无关的存储层基础。对于分页机制而言,Dialect中定义了一个方法如下:
Criteria criteria = session.createCriteria(TUser.class);
criteria.add(Expression.eq("age", "20"));
//从检索结果中获取第100条记录开始的20条记录
criteria.setFirstResult(100);
public String getLimitString(String sql, boolean hasOffset) {
return new StringBuffer( sql.length()+20 )
.append(sql)
.append( hasOffset ? " limit ?, ?" : " limit ?")
if (currentPage > totalPages) {
criteria.setFetchSize(20);
通过Query.setFirstResult和Query.setMaxResults方法也可以设定分页范围,如:
Query query = session.createQuery("from TUser");
query.setFirstResult(100);
currentPage = 1;
startRow = 0;
}
public void previous() {
if (currentPage == 1) {
return;
}
currentPage--;
startRow = (currentPage - 1) * pageSize;
private int startRow; //当前页在数据库中的起始行
public page(int _totalRows) {
totalRows = _totalRows;
totalPages=totalRows/pageSize;
int mod=totalRows%pageSize;
currentPage = totalPages;
startRow = (currentPage - 1) * pageSize;
}
public void refresh(int _currentPage) {
currentPage = _currentPage;
}
public void next() {
if (currentPage < totalPages) {
currentPage++;
}
startRow = (currentPage - 1) * pageSize;
}
public void last() {
public class page {
private int totalRows; //总行数
private int pageSize = 10; //每页显示的行数
private int currentPage; //当前页号
private int totalPages; //总页数
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRows() {
return totalRows;
}
public void first() {
isForUpdate = true;
}
StringBuffer pagingSelect = new StringBuffer( sql.length()+100 );
if (hasOffset) {
pagingSelect.append("select * from ( select row_.*, rownum rownum_ from ( ");
}
else {
pagingSelect.append("select * from ( ");
}
pagingSelect.append(sql);
if (hasOffset) {
pagingSelect.append(" ) row_ where rownum <= ?) where rownum_ > ?");
sqlsql = sql.trim();
boolean isForUpdate = false;
if ( sql.toLowerCase().endsWith(" for update") ) {
sqlsql = sql.substring( 0, sql.length()-11 );
/**
* Add a LIMIT clause to the given SQL SELECT
*
* @return the modified SQL
*/
public String getLimitString(String querySelect, boolean hasOffset) {
if ( offset > 0 ) {
throw new UnsupportedOperationException( "sql server has no offset" );
}
return new StringBuffer( querySelect.length()+8 )
return getLimitString( querySelect, offset>0 );
}
此方法用于在现有Select语句基础上,根据各个数据库自身特性,构造对应的记录返回限定子句。如MySQL中对应的记录限定子句为Limit,Oracle中,通过rownum子句实现。MySQLDialect中的getLimitString实现:
}
else {
pagingSelect.append(" ) where rownum <= ?");
}
if ( isForUpdate ) {
pagingSelect.append( " for update" );
}
if(mod>0){
totalPages++;
}
currentPage = 1;
startRow = 0;
}
public int getStartRow() {
return startRow;
}
public int getTotalPages() {
return totalPages;
}
public int getCurrentPage() {
return currentPage;
}
public int getPageSize() {
return pageSize;
}
.append(querySelect)
.insert( getAfterSelectInsertPoint(querySelect), " top " + limit )
.toString();
}
通过SQLServer特有的top子句实现。HSQLDialect中的getLimitString实现:
.toString();
}
MySQLDialect.getLimitString方法的实现实际上是在给定的Select语句后追加MySQL所提供的专有SQL子句limit来实现。
Oracle9Dialect中的getLimitString实现:
public String getLimitString(String sql, boolean hasOffset) {
public String getLimitString(String sql, boolean hasOffset) {
return new StringBuffer( sql.length() + 10 )
.append( sql )
.insert( sql.toLowerCase().indexOf( "select" ) + 6, hasOffset ? " limit ? ?" : " top ?" )
private String a_title;
private String a_body;
