Jsp实现网页分页实例代码
jpage分页

今天,我给大家写出我的一个分页例子,希望对大家有用:首先inbox.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@taglib prefix="c"uri="/jsp/jstl/core"%><%@taglib prefix="f"uri="/jsp/jstl/fmt"%><%@taglib prefix="fn"uri="/jsp/jstl/functions"%><html><head><title>无标题文档</title><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><meta name="viewport"content="width=device-width, initial-scale=1.0"><!-- 最新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet"href="${pageContext.request.contextPath}/css/jPages.css"><!-- 待修改 --><!-- jQuery文件。
务必在bootstrap.min.js 之前引入 --><link rel="stylesheet"href="/twitter-bootstrap/3.0.3/css/bootstrap.min.css"><link rel="stylesheet"href="/twitter-bootstrap/3.0.3/css/bootstrap-theme.min.css"><link rel="stylesheet"href="/bootstrap-datepicker/1.3.0/css/datepicker.min.css"><!-- jQuery文件。
JSP分页显示代码

ShowRecordByPage.javapackage database.operation;import java.sql.*;import com.sun.rowset.*;public class ShowRecordByPage{ int pageSize=10; //每页显示的记录数int pageAllCount=0; //分页后的总页数int showPage=1 ; //当前显示页StringBuffer presentPageResult; //显示当前页内容CachedRowSetImpl rowSet; //用于存储ResultSet对象String databaseName="user"; //数据库名称String tableName="user_tab"; //表的名字String user="sa" ; //用户String password="123" ; //密码String 字段[]=new String[100] ;int 字段个数=0;public ShowRecordByPage(){ presentPageResult=new StringBuffer();try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver").newIns tance();}catch(Exception e){}}public void setPageSize(int size){ pageSize=size;字段个数=0;Stringuri="jdbc:sqlserver://127.0.0.1:1433;DatabaseName="+databaseName;try{ Connectioncon=DriverManager.getConnection(uri,user,password);DatabaseMetaData metadata=con.getMetaData();ResultSet rs1=metadata.getColumns(null,null,tableName,null);int k=0;while(rs1.next()){ 字段个数++;字段[k]=rs1.getString(4); //获取字段的名字k++;}Statementsql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_READ_ONLY);ResultSet rs=sql.executeQuery("SELECT * FROM"+tableName);rowSet=new CachedRowSetImpl(); //创建行集对象rowSet.populate(rs);con.close(); //关闭连接st();int m=rowSet.getRow(); //总行数int n=pageSize;pageAllCount=((m%n)==0)?(m/n):(m/n+1);}catch(Exception exp){}}public int getPageSize(){ return pageSize;}public int getPageAllCount(){ return pageAllCount;}public void setShowPage(int n){ showPage=n;}public int getShowPage(){ return showPage;}public StringBuffer getPresentPageResult(){ if(showPage>pageAllCount)showPage=1;if(showPage<=0)showPage=pageAllCount;presentPageResult=show(showPage);return presentPageResult;}public StringBuffer show(int page){ StringBuffer str=new StringBuffer();str.append("<table border=1>");str.append("<tr>");for(int i=0;i<字段个数;i++){ str.append("<th>"+字段[i]+"</th>");}str.append("</tr>");try{ rowSet.absolute((page-1)*pageSize+1);for(int i=1;i<=pageSize;i++){ str.append("<tr>");for(int k=1;k<=字段个数;k++){ str.append("<td>"+rowSet.getString(k)+"</td>");}str.append("</tr>");rowSet.next();}}catch(SQLException exp){}str.append("</table>");return str;}public void setDatabaseName(String s){ databaseName=s.trim();}public String getDatabaseName(){ return databaseName;}public void setTableName(String s){ tableName=s.trim();}public String getTableName(){ return tableName;}public void setPassword(String s){ password=s.trim();;}public void setUser(String s){ user=s.trim();}public String getUser(){ return user;}}showByPage.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %><%@ page import="database.operation.*" %><jsp:useBean id="look" class="database.operation.ShowRecordByPage" scope="session" /><jsp:setProperty name="look" property="databaseName" value="factory" /><jsp:setProperty name="look" property="tableName" value="employee" /> <jsp:setProperty name="look" property="user" value="sa" /><jsp:setProperty name="look" property="password" value="sa" /><jsp:setProperty name="look" property="pageSize" value="2" /><HTML><BODY>数据库<jsp:getProperty name= "look" property="databaseName"/>中<jsp:getProperty name= "look" property="tableName"/>表的记录将被分页显示。
分页的实现步骤

为什么需要分页?1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:最简单最原始的分页:分页的简单过程:用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.2.3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num →作为参数得到4.所要显示的数据对象→根据startRow和size从数据库中查出!5.根据rowCount,size,num可计算出其余的元素:a)本页面从第几个记录开始:startRow = (this.num-1) * size;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)list:包含了所要显示的数据对象的集合d)下一页:next=Math.min( this.pageCount, this.num+1)e)上一页:prev = Math.max(1 , this.num-1)f)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
jsp中用list分页

<%
if (currentNum != PageSum&&PageSum!=0) {
%>
</td>
<td width="46%" valign="middle" class="STYLE1"><div align="right">
<table width="100%" height="20" border="0" cellpadding="0" cellspacing="0">
<a href="score_list_banji.jsp?pn=<%=PageSum%>">尾页</a>
<%
}egt;
<li title="<%=me.getMess() %>">
<div class="cont"><a href="score_banji.jsp?id=<%=rsa.getString("id") %>"><%=me.getMess() %></a>
</div>
<div class="shijian">2012-02-09</div>
网页分页代码

document.write(" 尾页 ");
</SCRIPT>
Hale Waihona Puke } //共计多少页
document.write("共计"+" <font style='color:#FF0000'>"+"${PAGE_COUNT}"+" </font>"+"页");
// 设置首页
document.write(" <a href=\"${PAGE_NAME}."+"${PAGE_EXT}\">首页</a> |");
else if(countPage>1&¤tPage!=0&¤tPage==1)
document.write("<a href=\"${PAGE_NAME}.${PAGE_EXT}\" onMouseOver=\"pageup.src='/${root_path}${root_path}images/page_up_currected.jpg'\" onMouseOut=\"pageup.src='/${root_path}${root_path}images/page_up.jpg'\"> <span class=greyfont>上一页</span></a> ");
JSP 实现数据的分页显示

JSP 实现数据的分页显示在JSP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表bookinfo 中的数据实现分页显示,并实现数据的翻页功能。
实例中有两个文件Pagescount.jsp 和Pages.jsp,其中Pagescount.jsp实现数据库的连接并查询数据返回数据集,同时设置每页显示的记录数和计算数据页数。
Pages.jsp实现数据的分页显示。
(1)创建一个命名为Pagescount.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pagescount.jsp,单击【完成】按钮。
(2)添加JSP文件要用到的Java类包、编码。
查询bookinfo数据表中数据并返回数据集,最后,计算数据集中的记录数并设置显示的页数。
(4)创建一个命名为Pages.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pages.jsp,单击【完成】按钮。
(5)添加JSP文件要用到的Java类包、编码。
(6)在JSP文件中输出如下内容并保存。
</TD><%}%><TD Width=150><FORM action=Pages.jsp method=POST>到<INPUT type="text" name=ToPage style="HEIGHT: 25px; WIDTH: 40px"value=<%= ShowPage%> > 页</FORM></TD></TR></TABLE></CENTER></BODY></HTML>(7)执行上述代码,结果如图10-18所示。
Oracle Rownum的使用与JSP分页显示的实现

d vd n a e u i g J P ae i t d c d n t e e d,a c n l s n c l b rw h o g n e a l f i ii g p g sn a l ii i g p g sn S r n r u e .I h n o o cu i al e d a n tr u h a x mpe o v d n a e u i g Or ce o d
基于 Oal Rw u 灵活运 用的 JP分页显示实例 , 明选择合适的开发工具并合理利用其有用特性 将带来事半功倍 的 r e onm c S 说
效果。
关 键 词 : rc ;R w u JP O al e o n m; S ;分 页 显 示
中 图 分 类 号 :P l T 31
文献标识码 : A
O al R w u 的使 用 与 JP分 页显 示 的实 现 rce o n m S
徐越 人
( 江 图 书馆  ̄.' 浙 l】 t 文献 部 , 江 杭 州 30 0 ) - r 浙 10 7
摘 要 : 先 对 O al R w u 首 rc e的 o n m使 用 的 诸 多技 巧性 问题 进 行 探 讨 , 然后 介 绍 了 JP分 页显 示 的 原 理 和 基 本 方 法 , S 最后 通 过
0 引 言
近年 来 , 随着信 息 的全 球化 和 国际互联 网的普及 化, 电子商 务 成为 互 联 网应 用 的 最 大热 点 , 来 越 多 越 的企 业通 过使 用 电子商 务技 术来进行 商 业上 的交 易 ,
以降低成 本 。
业 数据 处理等 领域使 用 日益广 泛 。
Ab t a t F rt sr c : i l s y.s me t c n c lk o h w o e h ia n w- o b u sn f a l w u i d s u s d o tu i g o ce Ro n m s ic s e .T e p i c pe a d e s n ilmeh d f Or h r i l n s e t t o so n a
JSP制作简单登录界面实例

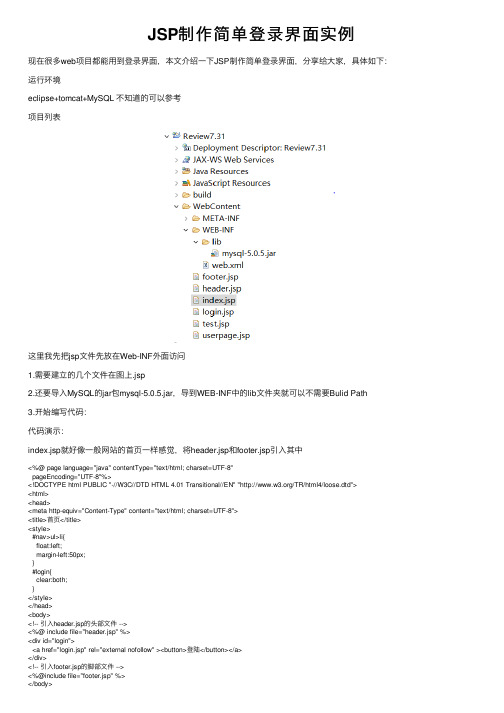
JSP制作简单登录界⾯实例现在很多web项⽬都能⽤到登录界⾯,本⽂介绍⼀下JSP制作简单登录界⾯,分享给⼤家,具体如下:运⾏环境eclipse+tomcat+MySQL 不知道的可以参考项⽬列表这⾥我先把jsp⽂件先放在Web-INF外⾯访问1.需要建⽴的⼏个⽂件在图上.jsp2.还要导⼊MySQL的jar包mysql-5.0.5.jar,导到WEB-INF中的lib⽂件夹就可以不需要Bulid Path3.开始编写代码:代码演⽰:index.jsp就好像⼀般⽹站的⾸页⼀样感觉,将header.jsp和footer.jsp引⼊其中<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⾸页</title><style>#nav>ul>li{float:left;margin-left:50px;}#login{clear:both;}</style></head><body><!-- 引⼊header.jsp的头部⽂件 --><%@ include file="header.jsp" %><div id="login"><a href="login.jsp" rel="external nofollow" ><button>登陆</button></a></div><!-- 引⼊footer.jsp的脚部⽂件 --><%@include file="footer.jsp" %></body></html>header.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div id="nav"><ul><li ><a href="">导航1</a></li><li><a href="">导航2</a></li><li><a href="">导航3</a></li><li><a href="">导航4</a></li><li><a href="">导航5</a></li><li><a href="">导航6</a></li></ul></div>footer.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div><p>xxxxxxxxxxx可以试试|xxxxxxxxxxxx技术有限公司</p><p>京 ICP 证 1234567 号|Copyright © 1999-2017, All Rights Reserved </p></div>页⾯内容展⽰:login.jsp登陆⽤户名密码填写界⾯<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"> <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>登陆页⾯</title></head><body><%--表单--%><fieldset><legend>登陆界⾯</legend><form action="test.jsp" method="post"><input type="text" name="username"><br><input type="password" name="password"><br><input type="submit" value="登陆"><!-- EL语句,后⾯验证表单时,验证错误反回信息-->${error}</form></fieldset></body></html>内容显⽰:test.jsp 是对表单login.jsp 的提交的内容与数据库中的数据对⽐验证,再相应的跳转<%@page import="java.sql.*"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%//请求获取login.jsp的⽤户名username的值String username=request.getParameter("username");//请求获取login.jsp的密码password的值String password=request.getParameter("password");//数据库MySQL的地址String DBURL="jdbc:mysql://localhost:3306/zhou?useUnicode=true&characterEncoding=utf-8";String DBName="root"; //登⼊⽤户名String DBPwd="123456";//登⼊密码//加载mysql驱动Class.forName("com.mysql.jdbc.Driver");//连接数据库Connection conn=DriverManager.getConnection(DBURL,DBName,DBPwd);//创建Statement对象Statement st=conn.createStatement();//sql语句,搜索这个username和password在数据库是否存在String sql="select * from user where name='"+username+"'and pwd='"+password+"'";//运⾏sql语句,并把得到的结果放⼊结果集ResultSet中ResultSet rs=st.executeQuery(sql);//判断这个结果集是否存在,⼀般username只有⼀个if(rs.next()){//设置⼀个username,将后⾯username其内容赋值给前⾯⼀个username,可以以便下⼀个页⾯使⽤request.setAttribute("username", username);//跳转页⾯到userpage.jsprequest.getRequestDispatcher("userpage.jsp").forward(request, response);}else{//设置⼀个error,将后⾯的字赋给这个error,以便先⼀个跳转页⾯的使⽤,request的作⽤域有限request.setAttribute("error", "⽤户名或密码错误");request.getRequestDispatcher("login.jsp").forward(request, response);}conn.close();rs.close();%>登陆错误显⽰的页⾯内容:userpage.jsp这个页⾯就是登陆成功之后显⽰的页⾯<%@page import="javafx.scene.chart.PieChart.Data"%><%@page import="java.util.Date"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⽤户界⾯</title></head><body><div><!-- ${username}是获取到test.jsp 中判断中重新设置的username,知道是谁登陆了,这个是谁的页⾯ --> <p>${username},你好,登陆成功!!</p></div><%//session的作⽤域问题,可以记录⼀个⽹站的浏览量。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
如何在JavaScript中实现数据的分页和加载更多

如何在JavaScript中实现数据的分页和加载更多数据分页和加载更多是在Web开发中常见的需求,通过这种方式可以提高页面性能和用户体验。
在JavaScript中,我们可以使用不同的方法来实现数据的分页和加载更多。
一种常见的实现方式是通过分页查询来获取数据。
具体步骤如下:1.设置每页显示的数据条数和当前页数。
```var pageSize = 10; //每页显示的数据条数var currentPage = 1; //当前页数```2.定义一个函数,用于向后台发送请求获取数据。
```function getData(page) {//发送请求获取数据并进行处理// ...}```3.在页面加载完成后,调用getData函数并传入初始的currentPage值来获取第一页的数据。
```window.onload = function() {getData(currentPage);}```4.当用户点击下一页或上一页按钮时,调用getData函数,并传入对应的页数,从而获取相应的数据。
```//下一页按钮点击事件document.getElementById('nextPageBtn').onclick = function() {getData(currentPage + 1);currentPage += 1;}//上一页按钮点击事件document.getElementById('prevPageBtn').onclick = function() {if (currentPage > 1) {getData(currentPage - 1);currentPage -= 1;}}```另一种常见的实现方式是通过滚动加载来实现加载更多的效果。
具体步骤如下:1.监听滚动事件。
```window.onscroll = function() {//判断页面是否滚动到底部// ...}```2.在滚动事件中判断页面是否滚动到底部,如果是则加载更多数据。
JSP 分页查询

JSP 分页查询1.首先创建数据库,以图书信息查询系统为例,在SQL Server 中创建一个名为BOOKDB的数据库,并在其库中创建一个TBL_BOOK 表,存储图书信息。
SQL 脚本如下:/*---设置当前数据库为master ,以便访问sysdatabases 表---*/USE masterGO/*---检测是否已经存在bookDB 数据库:查询master 数据库中的系统表sysdatabases ,如果存在则删除该数据库---*/IF EXISTS(SELECT*FROM sysdatabases WHERE name='BOOKDB') DROP DATABASE BOOKDB --删除数据库GO/*-----创建数据库-----*/CREATE DATABASE BOOKDBON primary(/*--数据文件的具体描述--*/NAME='BOOKDB_data',--主数据文件的逻辑名称FILENAME='D:\BOOKDB_data.mdf',--主数据文件的物理名称SIZE= 5mb,--主数据文件的初始大小MAXSIZE= 80mb,--主数据文件增长的最大值FILEGROWTH= 15%--主数据文件的增长率)LOG ON(/*--日志文件的具体描述--*/NAME='BOOKDB_log',--日志文件的逻辑名称FILENAME='d:\BOOKDB_log.ldf',--日志文件的物理名称SIZE= 3mb,--日志文件的初始大小MAXSIZE= 20mb,--日志文件增长的最大值FILEGROWTH= 2mb --日志文件的增长率)GO/*---设置当前数据库为bookDB ,以便访问bookDB 数据库---*/USE BOOKDBGO/*---检测在bookDB 数据库中是否已经存TBL_BOOK 表:查询系统表sysobjects ,如果存在则删除该表---*/IF EXISTS(SELECT*FROM sysobjects WHERE name='TBL_BOOK') DROP TABLE TBL_BOOK --删除数据库/*-----创建数据库表TBL_BOOK (图书信息)-----*/CREATE TABLE TBL_BOOK(book_id INT IDENTITY(1000,1)PRIMARY KEY,--标识列,自增,主键book_name VARCHAR(50),--图书名称book_num VARCHAR(50)NOT NULL,--图书编号,非空book_author VARCHAR(50)NOT NULL,--图书作者,非空book_price MONEY,--图书价格book_synopsis TEXT,--图书简介book_publishTime DATETIME--图书出版日期)GO/*--添加唯一约束(将bookNum 作为唯一键)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT UQ_book_num UNIQUE(book_num)/*--添加默认约束(如果publishTime 不填,默认当前时间)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT DF_book_publishTime DEFAULT(GETDATE())FORbook_publishTimeGO/*--添加数据--*/INSERT INTO TBL_BOOKSELECT'SQL Server 高级编程','XV001001','张无忌','86','重点讲解T-SQL 编程','2010-08-08'UNIONSELECT'MySQL 高级编程','XV001002','张国荣','36','重点讲解MySQL 的高级运用','2010-08-07'UNIONSELECT'JAVA 高级编程','XV001003','周杰伦','130','零基础学JAVA','2010-02-06'UNIONSELECT'C# 高级编程','XV001004','张三丰','99','c# 从入门到精通','2010-07-07'UNIONSELECT'JSP 高级编程','XV001005','陆逊','65','JSP 新手入门新教材','2010-02-03'UNIONSELECT'PHP 高级编程','XV001006','周瑜','45','好学好用PHP 经典教材','2010-04-07'UNIONSELECT'ASP 高级编程','XV001007','诸葛亮','180','最牛的c# 教程体系','2010-09-08'UNIONSELECT'ASP.ENT 高级编程','XV001008','曹操','250','一看就会的教材','2010-08-23'UNIONSELECT'Oracle 高级编程','XV001009','李白','140','Oracle 新手解惑','2010-08-18'UNIONSELECT'DB2 高级编程','XV001010','孔子','860','db2 程序员的宝典','2010-08-01'UNIONSELECT'MySQL 手册','XV001011','孙子','43','MySQL 编程最佳助手','2010-02-02'UNIONSELECT'SQL 手册','XV001012','老子','100','数据库通用手册,程序员必备','2010-01-07'UNIONSELECT'JAVA API 文档','XV001013','周仓','110','JAVA 程序员必备手册','2010-02-05'UNIONSELECT'C# 完全手册','XV001014','鲁迅','92','c# 程序员的良伴','2010-03-07' UNIONSELECT'C 高级编程','XV001015','和珅','120','一切程序的起点','2010-02-13' UNIONSELECT'C++ 高级编程','XV001016','纪晓岚','145','学会C++,走片天下都不怕','2010-04-27'UNIONSELECT'C++ 完全手册','XV001017','薛宝钗','118','选手册,C++ 完全手册才是好手册','2010-09-18'UNIONSELECT'C 语言入门到精通','XV001018','雷锋','150','不要让程序把你拒之门外','2010-08-21'UNIONSELECT'数据结构与算法C++ 版','XV001019','雄霸','108','最简单的设计思维','2010-08-11'UNIONSELECT'设计模式','XV001020','徐峥','148','最具权威的程序设计书籍','2010-09-21'UNIONSELECT'数据结构与算法JAVA 版','XV001021','李寻欢','240','最好的程序设计书籍','2010-05-18'GO2.在Eclipse 中新建一个项目名为BookPagin ,并在其项目的src 下创建mons (公共包)、com.book.entity(实体包)、com.book.pagin(JavaBean 包) ,然后将SQL Server 的JDBC 驱动包复制到WebRoot 下的WEB-INF 下的lib 目录中。
JSP代码实例

图片环形旋转<html><head><title>图片环形滚动</title><style>html,body{background:#990000;margin:0px; } #pics_3d{position:absolute;height:300px;width:100%;background:#000;top:120px;border-bottom:20px solid #420000;border-top:20px solid #420000;}img{position:absolute;background:#eee;left:0;top:0;border:5px solid #00CCFF;}</style></head><body><div id="pics_3d"><img src="/jscss/demoimg/wall5.jpg" /><img src="/jscss/demoimg/wall6.jpg" /><img src="/jscss/demoimg/wall7.jpg" /> </div></body><script >Item=function(UI){this.angle=0;this.UI=UI;this.update();};Item.ini={axle_w:400,axle_h:10,cen_x:500,cen_y:260};Item.prototype.update=function(){var J=this.UI.style,C=Item.ini,W=C.axle_w,H=C.axle_h,X=C.cen_x,Y=C.cen_y; var angle=this.angle/180*Math.PI;var left=Math.cos(angle)*W+X;var top=Math.sin(angle)*H+Y;var A=this.angle>270?this.angle-360:this.angle;var size=360-Math.abs(90-A)*3;this.UI.width=Math.max(size,120);var opacity=Math.max(10,size-180);J.filter='alpha(opacity='+opacity+')';J.opacity=opacity/100;J.left=(left-this.UI.offsetWidth/2)+'px';top=(top-this.UI.offsetHeight)+'px';J.top=top;J.zIndex=parseInt(size*100);};Nav_3D={items:[],dir:1,index:0,hover:false,add:function(item){this.items.push(item);item.index=this.items.length-1;item.UI.onclick=function (){var J=item.angle,M=Nav_3D;if(M.uping)return;if(J==90){return alert('goto new url..')};M.wheel_90(item);M.index=item.index;};item.UI.onmouseover=function (){if(item.angle==90){Nav_3D.hover=true;clearTimeout(Nav_3D.autoTimer);};};item.UI.onmouseout=function (){if(item.angle==90){Nav_3D.hover=false;Nav_3D.auto();};};return this;},wheel_90:function(hot){if(this.uping)return;this.uping=true;var This=this;this.timer=setInterval(function (){ clearTimeout(This.autoTimer);var A=hot.angle;This.dir=A<270&&A>90?-1:1;if(A==90){clearInterval(This.timer);This.uping=false;This.onEnd(hot);}if(A>270)A-=360;var set=Math.ceil(Math.abs((90-A)*0.1));for (var i=0;i<This.items.length;i++ ) {var J=This.items[i];J.angle+= (set*This.dir);J.update();if(J.angle>360)J.angle-=360;if(J.angle<0)J.angle +=360;};},15);},ready:function(){var J=this.items,step=parseInt(360/J.length);for (var i=0;i<J.length;i++) {J[i].angle=i*step+90;} this.wheel_90(this.items[0]);Nav_3D.prevHot=this.items[0].UI;Nav_3D.setHot();},setHot:function(isHot){if(!this.prevHot)return;with(this.prevHot.style){borderColor=isHot!==false?'#CC0000':'#00CCFF';cursor=isHot!==false?'default':"pointer";};return this;},auto:function(){this.index--;if(this.index<0)this.index=this.items.length-1;var J=this.items[this.index];this.setHot(false).prevHot=J.UI;this.setHot();this.wheel_90(J);},onEnd:function(hot){if(this.hover){return setTimeout(function(){Nav_3D.onEnd();},100);}this.autoTimer=setTimeout(function(){Nav_3D.auto();},1500);}};var imgs=document.getElementById("pics_3d").getElementsByTagName("IMG"); for (var i=0;i<imgs.length;i++ ) {Nav_3D.add(new Item(imgs[i]))}Nav_3D.ready();</script></html>围绕鼠标<html><head><title>网页特效|站点基地【】|---围绕鼠标旋转的三叶空间旋浆</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"></head><body bgColor="#000000"><scriptlanguage="JavaScript"><!--//To add more stars simply add more colours in below array!!colours=new Array('ff0000','00ff00','3366ff','ff00ff','ffa500','ffffff','fff000')//Alter nothing below!!amount=colours.length;YgetDelay=0,XgetDelay=0,Ydelay=0,Xdelay=0,ns=(yers)?1:0,step=0.2,currStep=0,m y=0,mx=0;if (ns){for (i=0; i < amount; i++)document.write('<LAYER NAME="nsstars'+i+'" BGCOLOR='+colours[i]+' CLIP="0,0,2,2"></LAYER>');}else{document.write('<div id="ie" style="position:absolute;top:0;left:0;"><div style="position:relative">');for (i=0; i < amount; i++)document.write('<span id="iestars" style="position:absolute;top:0;left:0;width:2px;height:2px;background:'+colours[i]+';font-size:2px "></span>');document.write('</div></div>');}if (ns){window.captureEvents(Event.MOUSEMOVE);function nMouse(evnt){my=evnt.pageY;mx=evnt.pageX}window.onMouseMove=nMouse;}else{function iMouse(){my=event.y;mx=event.x;}document.onmousemove=iMouse}function stars(){if (!ns)ie.style.top=document.body.scrollTop;for (i=0; i < amount; i++){var layer=(yers)?yers["nsstars"+i]:iestars[i].style;layer.top=Ydelay+100*Math.sin((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.c os((currStep+i*25)/10);layer.left=Xdelay+180*Math.cos((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/1 0)*Math.cos((currStep+i*25)/10);}currStep+=step;}function delay(){Ydelay = YgetDelay+=(my-YgetDelay)*1/20;Xdelay = XgetDelay+=(mx-XgetDelay)*1/20;stars();setTimeout('delay()',10);}delay();//--></script><script language="JavaScript"><!-- hidefunction goHist(a){history.go(a);}//--></script></body></html>文章出处:站点基地[/content/detailJS.aspx?OID=50894A83-C358-4815-B9A6-A1AD7A0A9 FFC]。
struts2+spring+hibernate分页显示完整代码

分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:publicinterface MemberDao {@SuppressWarnings("unchecked")/*** 分页查询* @param hql查询的条件* @param offset 开始记录* @param length 一次查询几条记录* @return*/public List queryForPage(final Stringhql,finalint offset,finalint length);/*** 查询所有记录数* @param hql查询的条件* @param offset 开始记录* @return总记录数*/publicint getAllRowCount(String hql);}2、DAO层实现类MemberDaoImpl对上面两个方法的实现如下:publicclass MemberDaoImpl extends HibernateDaoSupport implements Me mberDao {/*** 查询所有记录数* @return总记录数*/publicint getAllRowCount(String hql) {return getHibernateTemplate().find(hql).size();}/*** 分页查询* @param hql查询的条件* @param offset 开始记录* @param length 一次查询几条记录* @return*/@SuppressWarnings("unchecked")public List queryForPage(final String hql, finalint offset, finalint length) {List list =getHibernateTemplate().executeFind(new HibernateCallback(){ public Object doInHibernate(Session session)throws HibernateException, SQLException {Query query = session.createQuery(hql);query.setFirstResult(offset);query.setMaxResults(length);List list = query.list();return list;}});return list;}}细心的读者会发现,这个类继承了HibernateDaoSupport类,HibernateDaoSupport是Spring 提供的对Hibernate支持的类,getHibernateTemplate().executeFind(new HibernateCallback(){....})方法中的参数,我们使用了接口回调,在其参数内,我们能像原生的Hibernate一样调用query.setFirstResult(offset)和query.setMaxResults(length)来实现分页查询功能。
前端开发技术实现分页功能的方法

前端开发技术实现分页功能的方法现如今,互联网的快速发展使得网页的内容变得越来越丰富和庞大,这就给前端开发带来了很大的挑战。
用户很难一次性加载并浏览完全部的内容。
因此,实现分页功能成为了前端开发过程中必备的技术之一。
分页是一种将数据分割成不同页面进行展示的方式,用户可以通过点击分页器或滚动来浏览内容,从而提升用户体验和性能。
在前端开发中,实现分页功能有以下几种方法。
1. 传统分页最常见的分页方式就是传统的分页方式。
在这种方式下,后端会根据前端传递的页码和每页显示数量,返回对应页码的数据。
前端收到数据后,根据返回的数据进行渲染。
该方式简单易懂,但有一定的性能问题,因为每次加载新的页面都需要向后端请求数据。
2. 懒加载懒加载是一种更加智能和高效的分页方式。
它会根据用户的滚动行为动态加载新的数据,而不是一次性将所有数据加载完毕。
懒加载可以提升整体的页面加载速度,并且减轻了服务器的压力。
在懒加载中,分页功能可以通过监听滚动事件,当用户滚动到页面底部时,自动加载下一页的数据。
这种方式可以利用一些插件或库来实现,如Intersection Observer。
3. 无限滚动无限滚动是一种类似于懒加载的方式,它可以无限地加载数据,用户可以不断滚动浏览新的内容。
在无限滚动中,页面会根据用户的滚动行为自动加载下一页的内容,并在当前内容末尾添加新的数据。
这种方式可以提升用户的浏览体验,并减少页面的跳转次数。
它可以通过监听滚动事件,当用户滚动到页面底部时,自动加载下一页的数据。
同样的,也可以使用一些插件或库来实现。
4. 利用URL参数前端还可以通过URL参数来实现分页功能。
在这种方式下,用户的操作会通过改变URL参数的方式来实现分页。
当用户点击分页器时,会改变URL参数的值,并重新加载页面。
前端可以通过解析URL参数来获取相应的页码,并从后端请求对应页码的数据。
这种方式能够在用户操作后进行前进或后退,方便用户对内容的查看和导航。
JSP的学习(3)——语法知识二之page指令

JSP的学习(3)——语法知识⼆之page指令 本篇接上⼀篇《》,继续来学习JSP的语法。
本⽂主要从JSP指令中的page指令,对其各个属性进⾏详细的学习:JSP指令: JSP指令是为JSP引擎⽽设计的,JSP指令不产⽣任何可见输出,只是告诉在转换成Servlet的过程中如何处理JSP页⾯中的其余部分。
在JSP 2.0 规范中共定义了三个指令: 1) page指令 2) include指令 3) taglib指令 taglib指令是导⼊标签库的指令,以后会介绍到。
JSP指令格式:<%@指令(如page、include或taglib) 属性1="属性值" 属性2="属性值" … %>例如:<%@page contentType = "text/html;charset=utf-8" %> 如果⼀个指令有多个属性,这多个属性可以写在⼀个指令中,也可以分开写。
例如:1<%@page contentType = "text/html;charset=utf-8" %>2<%@page import = "java.util.Date" %>或者写成: <%@page contentType="text/html;charset=utf-8" import="java.util.Date" %>page指令 page指令⽤于定义JSP页⾯的各种属性,⽆论page指令出现在JSP页⾯中的什么地⽅,它作⽤的都是整个JSP页⾯,为了保持程序的可读性和良好习惯,page指令最好都放置在整个page页⾯的起始位置。
page指令包含以下属性(属性值为⽰例): (1). language = “java ” 指⽰JSP页⾯如果嵌⼊的代码为Java代码。
基于JAVA JSP标签技术的数据分页方法设计与实现

信 息 技 术
基于 J J 签技术 的数据 分页 方法设 计 与实现 VA P标 A S
刘勃妮 王 昆
( 安航空技术高 等专科学校 西
西安 7 0 7 1 7) 0
摘 要: 数据 分页显示是一种有效解决企业管理信息 系统( nep i a a e e t I fr ain S se M S 中大量数据在客 户端显示问 E trrs M n g m n n om t ytm E I ) e o 题 的方法 , 斌方法可 以降低统 消耗 、提 高系统性能 。J P标签技术是 一种 具有高复 用 使 用 简单且支持扩展 等优点 的基 于 J S AVA 的技 术 , 标签技 术应 用于数据 分 页显示 中 , 将 能极 大提 高系统性 能 、降低 系统 开发 、维护成 本 。本 文提 出 了一种将 标签技 术应 用于数据分 页显示 中的 方案 ,并给 出具体 测试 实例 。 关键 词 : 企业 管理信息 系统 标签 数据 分页显示 中图分类号 : P 1 . T 3 1 1 3 文献标 识 码 : A 文章编号 : 6 2 7 1 2 0 ) 1 a一 0 4 0 1 7 —3 9 ( 0 8 1 ( ) 0 3 - 2 数 据 分 页 显 示 技 术 是 目前 E S中普 MI 遍 采 用 的技 术 。该 方 法 的 主要 特 点 是 系 统 服务 器一次读 取、处理 指定数 量( 用 户 如 指定显示数量) 的数 据 , 不 是 全 部 读 出所 而 有 数 据 , 样 不 仅 可 以 降 低 网络 数 据 传 输 这 量 , 高 系统 响 应 速 度 , 时 也 降 低 系统 消 提 同 耗 。J P标 签技 术 最 大 的优 点 是一 次 开 发 、 S 到处使用 , 且扩 展 能 力 强 , 因而 将 J P标 签 S 技 术 应 用 到 数据 分页 显示 中将 大 大 提 高 系 统 开发效率 , 降低 系 统 开 发 以 及 后 期 维 护
js页面跳转参考代码大全

js页⾯跳转参考代码⼤全整理⼀下JS页⾯跳转参考代码第⼀种:<script language=/"javascript/" type=/"text/javascript/">window.location.href=/"login.jsp?backurl=/"+window.location.href;</script>第⼆种:<script language=/"javascript/">alert(/"返回/");window.history.back(-1);</script>第三种:<script language=/"javascript/">window.navigate(/"top.jsp/");</script>第四种:<script language=/"JavaScript/">self.location=’top.htm’;</script>第五种:<script language=/"javascript/">alert(/"⾮法访问!/");top.location=’xx.jsp’;</script>=====javascript中弹出选择框跳转到其他页⾯=====<script language=/"javascript/"><!--function logout()...{if (confirm(/"你确定要注销⾝份吗?是-选择确定,否-选择取消/"))...{window.location.href=/"logout.asp?act=logout/"}}--></script>=====javascript中弹出提⽰框跳转到其他页⾯=====<script language=/"javascript/"><!--function logout()...{alert(/"你确定要注销⾝份吗?/");window.location.href=/"logout.asp?act=logout/"}--></script>。
ipage分页的用法

ipage分页的用法iPage是一个用于创建和管理网页的分页程序。
它提供了一种简单和方便的方法来将大量的内容分割成多个页面,使读者能够浏览和导航这些页面。
以下是iPage的基本用法:1. 引入iPage库。
首先,需要将iPage库的文件引入到你的网页中。
你可以通过将以下代码添加到你的HTML代码中来引入iPage库:```<script src="ipage.js"></script>```2. 创建一个分页实例。
你需要创建一个iPage实例来管理你的分页。
你可以使用以下代码来创建一个实例:```var myIpage = new iPage();```3. 设置分页选项。
你可以使用setOptions()方法来设置分页的选项。
以下是一些常见的选项:- itemsPerPage:每页显示的项目数量。
- onPageChange:当页码改变时触发的回调函数。
例如:```myIpage.setOptions({itemsPerPage: 10,onPageChange: function(pageNumber) {console.log("当前页码:" + pageNumber);}});```4. 分割内容。
通过使用splitContent()方法,你可以将你的内容分割成多个页面。
你需要向splitContent()方法传递你要分割的内容和特定的标识符。
例如,假设你的内容是一个字符串,并且你想在每个段落之后进行分页,你可以使用以下代码:```var content = "这是第一页内容。
分页符 <!--pagebreak--> 这是第二页内容。
";myIpage.splitContent(content, "<!--pagebreak-->");```5. 显示分页。
最后,你需要使用displayPage()方法来显示当前页的内容。
js 数组的分页序号算法

js 数组的分页序号算法数组分页序号算法是指将一个数组按照指定的每页数量进行分页,并计算出每个元素在相应页码下的序号。
这个算法在实际开发中非常实用,特别是在展示大量数据时,可以帮助用户更方便地浏览和使用数据。
下面是一个简单的实现数组分页序号算法的示例代码:```javascriptfunction getPageIndex(pageSize, currentPage, index) {return (currentPage - 1) * pageSize + index + 1;}function paginate(array, pageSize, currentPage) {const startIndex = (currentPage - 1) * pageSize;const endIndex = currentPage * pageSize;return array.slice(startIndex, endIndex).map((item, index) => { const pageIndex = getPageIndex(pageSize, currentPage, index); return {item,pageIndex};});}// 使用示例const data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];const pageSize = 3;const currentPage = 2;const paginatedData = paginate(data, pageSize, currentPage); console.log(paginatedData);```在上述示例中,`paginate`函数实现了数组的分页功能。
它接受三个参数:`array`表示需要分页的数组,`pageSize`表示每页显示的数量,`currentPage`表示当前页码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; CHARSET=gb2312">
<tr align="center" bgcolor="#CCCCCC">
<td><b>标题</b></td>
<td><b>作者</b></td>
<td><b>类型</b></td>
<td><b>点击</b></td>
<td><b>加入时间</b></td>
</tr>
<%
int ArticleTypeID = rs.getInt("aID");
int ReadTime = rs.getInt("a_readtime");
InsertTime = rs.getString("a_time");
if (cu % 2 == 0) { Color="#DBECFD"; }
<link rel="stylesheet" href="style.css">
</head>
<body bgcolor="#FFFFFF">
<table width="760" border="0" cellspacing="0" cellpadding="0" align="center">
//获得总页面数
allpage = (int)Math.ceil((allCol + ipage-1) / ipage);
//判断参数pages是否为空
if (request.getParameter("pages")==null) {
pages=1;
} else {
pages = new Integer(request.getParameter("pages")).intValue();
<link rel="stylesheet" href="style.css">
</head>
<body bgcolor="#FFFFFF">
<table width="760" border="0" cellspacing="0" cellpadding="0" align="center">
<HTML>
<HEAD>
<TITLE>ArticleList</TITLE>
<META NAME="Generator" CONTENT="jBuilder3.5 && jEdit1.0">
<META NAME="Author" CONTENT="bigangell">
<META NAME="Keywords" CONTENT="Java,Servlet,Jsp,Beans,PHP">
<jsp:useBean id="sqlconn" scope="page" class="kk.database.sqlconn" />
<%! String aTitle,aAuthor,AType,ArticleType,InsertTime,Color; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
rs = sqlconn.executeQuery(sql);
int cu=1;
//循环取数据库值
while (rs.next()) {
int aID = rs.getInt("a_id");
aTitle = rs.getString("a_title");
aAuthor = rs.getString("a_author");
java.sql.ResultSet rs,pagers;
pagesql = "select count(a_id) as A from article";
//取总文章数
pagers = sqlconn.executeQuery(pagesql);
int allCol = pagers.getInt("A");
//有任何问题请与我联系
//效果请看 http://210.77.144.64/kk/java/java/article.jsp
<%@ page import="java.sql.*" %>
<%@ page import="java.io.*" %>
<%@ page import="java.util.*" %>
java.sql.ResultSet rs,pagers;
pagesql = "select count(a_id) as A from article";
//取总文章数
pagers = sqlconn.executeQuery(pagesql);
int allCol = pagers.getInt("A");
}
//判断当前页
if(pages > allpage // pages == 0){
cpage = 1;
} else {
cpage = pages;
}
//判断起始页
spage=(cpage-1)*ipage;
sql = "select a_id,a_title,a_author,aID,a_time,a_readtime,sID from article order by a_id desc limit "+ spage +","+ ipage;
break;
case(4):
ArticleType="随笔";
break;
}
%>
<tr bgcolor="<%= Color %>">
<td width="300"><a href="viewarticle.jsp?aID=<%= aID %>"><%= aTitle %></a></td>
else { Color="#C6E1FD"; }
switch (ArticleTypeID) {
case(1):
ArticleType="小说";
break;
case(2):
ArticleType="散文";
break;
case(3):
ArticleType="诗歌";
<tr>
<td>
<table width="750" border="0" cellspacing="2" cellpadding="2" align="center">
<tr align="center">
<td> </td>
</tr>
<tr>
<td>
<table width="740" border="0" cellspacing="1" cellpadding="1" align="center">
}
//判断当前页
if(pages > allpage // pages == 0){
cpage = 1;
} else {
cpage = pages;
}
//判断起始页
spage=(cpage-1)*ipage;
sql = "select a_id,a_title,a_author,aID,a_time,a_readtime,sID from article order by a_id desc limit "+ spage +","+ ipage;
