网站栏目标题分栏源代码
网页设计代码大全

基本格式<html><head><title></title></head><body></body></html><!-- --> 添加注释<html>开始标记符,可以省略<head></head>首部标记<tItle></tItle> 标题标记符(唯一)<style type=contenttypemedIa=mediadesctItle=text ></style><scrIpt ></scrIpt>关于脚本的定义包含属性有type=contenttype 编程语言的内容类型language=cdata 编程语言名src=url 外部程序位臵charset=charset 外部程序的字符编码defer 设臵此布尔属性时,表示告知浏览器脚本并不产生任何文档内容(如,在javascript中没有"document.write"语句),从而使浏览器可以继续解释html 文件的内容并进行显示<noscrIpt></noscrIpt> 浏览器不支持客户端程序时显示里面的内容<basefont>基本字体的大小、颜色和"字体"(过时)包含属性有sIze=n 更改网页默认的字号属性,默认为3,n=1~7color=color 指定默认字体颜色face 指定默认字体id=id 唯一的id<base> 定义文档的默认url基准和默认目标框架(唯一)<a href="/project/data/"> 指定默认url 基准target="main" 指定默认的目标框架,单击连接时在默认框架显示<meta meta>标记符,包含了网页的元数据信息,如文档关键字、作者信息等包含属性有name=name 名字http-equIv=name http相应标题名content=cdata 相关数据<lInk>定义了文档的关联关系包含属性有rel=linktypes 到链接的关系rev=linktypes 来自链接的关系href=url 链接资源的urltype=contenttype 链接的内容类型target=frametarget 显示链接的目标框架medIa=mediadesc 链接的媒体hreflang=languagecode链接资源的语言charset=charset 链接资源的字符编码<body>正文标记符(开始标记符和结束标记符都可以省略)包含属性有bgcolor="#rrggbb" 背景颜色background="Image/image.gif" 背景图案teXt 设臵正文的颜色lInk 设臵未被访问的连接的颜色vlInk 设臵已被访问过的连接的颜色alInk 设臵活动连接(即当前选定的连接)的颜色onload=script 文档加载时执行脚本的事件onunload=script 文档退出时执行脚本的事件物理字符样式:<b></b> 粗体<bIg></bIg> 大字体<I></I> 斜体<s></s> 删除线<small></small> 小字体<strIke></strIke> 删除线<sub></sub> 下标<sup></sup> 上标<tt></tt> 固定宽度字体<u></u> 下划线<font></font> 标记符控制字符样式sIze=n 字号属性,用于控制文字大小,其值越大,显示的字体越大,n值=1~7,默认为3(使用<basefont sIze=n>可更改默认的字号属性),可用加减号来指定相对字号color="#rrggbb" 颜色属性:用于控制文字颜色,可使用颜色名称或十六进制指定颜色, 其中rr,gg,bb分别表示红,绿,蓝成分的两位十六进制值,ff表示包含满亮度的该种颜色;b0表示包含75%;80表示50%;40表示25%;00表示不含该颜色face="宋体,黑体,楷体" 字体样式:即"字体",浏览器优先使用第一种字体,若系统中没有则使用第二种,依次类推,如果找不到匹配字体,浏览器将使用默认字体逻辑字符样式<hn></hn> 标题样式:n=1~6,<h1></h1>表示最大的标题,<h6></h6>表示最小的标题,通常只使用前三级标题。
网页制作模板代码

网页制作模板代码首先,我们来看一下HTML模板代码。
HTML是网页的基础语言,通过HTML模板代码,我们可以定义网页的结构和内容。
一个简单的HTML模板代码如下:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
在这个模板代码中,我们使用了`<!DOCTYPE html>`来声明文档类型,`<html>`标签定义了整个HTML文档的根元素,`<head>`标签用来包含网页的元信息,比如标题、样式表和脚本等,`<body>`标签则包含了可见的页面内容,比如标题、段落等。
这个模板代码可以作为我们编写网页的基础,根据需要进行修改和扩展。
接下来,我们再来看一下CSS模板代码。
CSS用来控制网页的样式和布局,通过CSS模板代码,我们可以定义网页的外观和风格。
一个简单的CSS模板代码如下:```css。
body {。
background-color: lightblue;}。
h1 {。
color: navy;margin-left: 20px;}。
p {。
font-family: verdana;font-size: 20px;}。
```。
在这个模板代码中,我们使用了`body`选择器来定义整个页面的背景颜色,`h1`选择器定义了标题的颜色和左边距,`p`选择器定义了段落的字体和字号。
这个模板代码可以作为我们设置网页样式的基础,根据需要进行修改和扩展。
最后,让我们来看一下JavaScript模板代码。
JavaScript用来实现网页的交互和动态效果,通过JavaScript模板代码,我们可以定义网页的行为和功能。
最常见的左侧分类菜单栏jQuery实现代码

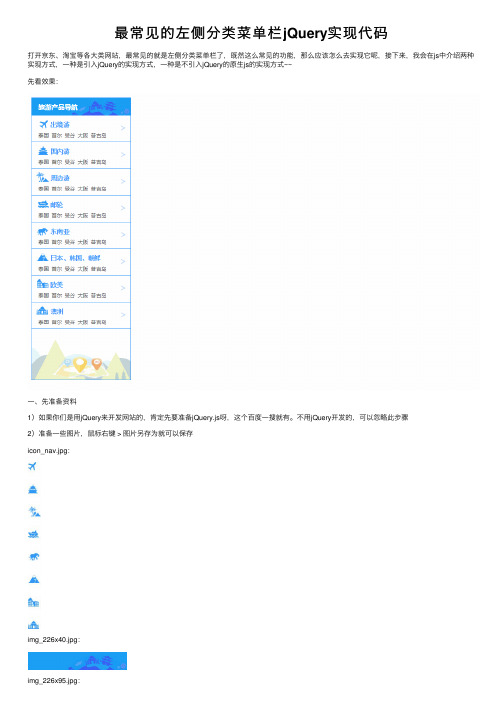
最常见的左侧分类菜单栏jQuery实现代码打开京东、淘宝等各⼤类⽹站,最常见的就是左侧分类菜单栏了,既然这么常见的功能,那么应该怎么去实现它呢,接下来,我会在js中介绍两种实现⽅式,⼀种是引⼊jQuery的实现⽅式,⼀种是不引⼊jQuery的原⽣js的实现⽅式~~先看效果:⼀、先准备资料1)如果你们是⽤jQuery来开发⽹站的,肯定先要准备jQuery.js呀,这个百度⼀搜就有。
不⽤jQuery开发的,可以忽略此步骤2)准备⼀些图⽚,⿏标右键 > 图⽚另存为就可以保存icon_nav.jpg:img_226x40.jpg:img_226x95.jpg:⼆、准备开发HTML代码:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>旅游⽹站左侧分类菜单代码</title><link rel="stylesheet" type="text/css" href="css/index.css" /></head><body><div class="product_sort fl"><div class="hd">旅游产品导航</div><div class="bd"><div class="item"><div class="title one"><a href="#"><i></i>出境游</a></div><div class="list"><a href="#">泰国</a><a href="#">⾸尔</a><a href="#">曼⾕</a><a href="#">⼤阪</a><a href="#">普吉岛</a></div><div class="arrow">></div><div class="line"></div><div class="subitem"><div class="inner"><div class="tit tit1"><div class="name">泰国</div><ul><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li></ul></div><div class="tit"><div class="name">印度尼西亚</div><ul><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li></ul></div></div></div></div><div class="item"><div class="title two"><a href="#"><i></i>国内游</a></div> <div class="list"><a href="#">泰国</a><a href="#">⾸尔</a><a href="#">曼⾕</a><a href="#">⼤阪</a><a href="#">普吉岛</a></div><div class="arrow">></div><div class="line"></div><div class="subitem"><div class="inner"><div class="tit tit1"><div class="name">泰国</div><ul><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li></ul></div><div class="tit"><div class="name">印度尼西亚</div><ul><li><a href="#">沙巴</a></li><li><a href="#">新加坡</a></li><li><a href="#">菲律宾</a></li><li><a href="#">沙巴</a></li><li><a href="#">⽂莱</a></li><li><a href="#">蓝梦岛</a></li><li><a href="#">吉隆坡</a></li><li><a href="#">塞班岛</a></li><li><a href="#">柬埔寨</a></li><li><a href="#">马来西亚</a></li><li><a href="#">越南</a></li><li><a href="#">下龙湾</a></li><li><a href="#">吴哥</a></li><li><a href="#">芽庄</a></li></ul></div></div></div></div></div></div><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript">//不引⼊jQuery,⽤原⽣代码实现特效// var a = document.getElementsByClassName("item");// for(var i = 0 ; i < a.length ; i++){// a[i].onmouseenter = function(e){// this.className +=" "+"layer";// }// a[i].onmouseleave = function(e){// this.className = this.className.replace(" layer","");// }// }//引⼊jQuery,实现特效$(".product_sort .bd .item").hover(function(){$(this).addClass("layer");},function(){$(this).removeClass("layer");});</script></body></html>静态⽂件⽽已,代码⾮常简单,copy下来即可。
dedecms首页调用代码大全

说明:
1、 因模板不一样,本人也不是用的默认模板,为确保调用的通用性,有些代码插入了表 格(没使用 css ) 。
2、 文章标签较易,官方手册介绍详细,在此略。
示 <table border="0" width="100%" id="table5" cellspacing="0" cellpadding="0">
<tr> {dede:sql sql="
SELECT groupimg,groupid,group name FROM dede_groups WHERE ishidden=0 ORDER BY threads DESC LIMIT 0,10"}
e
含
function='GetPinyin(@me)'/]-[field:id/].htm 标
l">[field:bookname
题
function="cn_substr('@me',12)"/]</a>
</td>
{/dede:sql}
</tr>
</table>
《—华丽的分界标签—》
最新连载内容调用,含栏目名称、书名、章节名、 发布时间。
flag='c,a' infolen='80'
orderby='pubdate'
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
织梦内容管理系统模板标签代码参考

◆织梦内容管理系统模板标签代码参考【Arclist 标记】这个标记是DedeCms最常用的一个标记,也叫自由列表标记,其中hotart、coolart、likeart、artlist、imglist、imginfolist、specart、autolist 这些标记都是由这个标记所定义的不同属性延伸出来的别名标记。
功能说明:获取指定的文档列表适用范围:封面模板、列表模板、文档模板基本语法:{dede:arclist typeid=’' row='’ col=’’ titlelen='’ infolen=’’imgwidth=’’ imgheight=’' listtype=’' orderby=’' keyword=’'}底层模板(InnerText){/dede:arclist}属性说明:[1] typeid='’ 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用”,”分开表示多个栏目;[2]row='’ 表示返回文档列表总数;[3] col=’’ 表示分多少列显示(默认为单列);[4]titlelen=’’ 表示标题长度;[5]infolen=’' 表示内容简介长度;[6]imgwidth='' 表示缩略图宽度;[7]imgheight='' 表示缩略图高度;[8]type='' 表示档案类型,其中空值、不使用这个属性或type=’all’时为普通文档§ type='commend’时,表示推荐文档,等同于{dede:coolart}{/dede:coolart}§ type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}、{dede:imginfolist}{/dede:imginfolist}§ type=’spec’时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type=’commend image’ 表示推荐的图片文档[9]orderby=’’ 表示排序方式,默认值是senddate 按发布时间排列.§ orderby=’hot' 或orderby='click' 表示按点击数排列§ orderby='pubdate’ 按出版时间排列(即是前台允许更改的时间值)§ orderby=’sortrank’ 按文章的新排序级别排序(如果你想使用置顶文章则使用这个属性)§ orderby='id' 按文章ID排序§ orderby='postnum' 按文章评论次数排序§ orderby='rand’ 随机获得指定条件的文档列表[10] orderway=’’ 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序。
各种网页 导航栏代码

<title></title><style>body {font-size:12px;font-family:宋体}ul.TabBarLevel1{list-style:none;margin:0;padding:0;height:29px;background-image:url(/2k5/sys/component/tabbar_level1_bk.gif); }ul.TabBarLevel1 li{float:left;padding:0;height:29px;margin-right:1px;background:url(/2k5/sys/component/tabbar_level1_slice_left_bk.gif) left top no-repeat;}ul.TabBarLevel1 li a{display:block;line-height:29px;padding:0 20px;color:#333;background:url(/2k5/sys/component/tabbar_level1_slice_right_bk.gi f) right top no-repeat;white-space: nowrap;}ul.TabBarLevel1 li.Selected{background:url(/2k5/sys/component/tabbar_level1_slice_selected_l eft_bk.gif) left top no-repeat;}ul.TabBarLevel1 li.Selected a{background:url(/2k5/sys/component/tabbar_level1_slice_selected_ri ght_bk.gif) right top no-repeat;}ul.TabBarLevel1 li a:link,ul.TabBarLevel1 li a:visited{color:#333;}ul.TabBarLevel1 li a:hover,ul.TabBarLevel1 li a:active{color:#F30;text-decoration:none;}ul.TabBarLevel1 li.Selected a:link,ul.TabBarLevel1 li.Selected a:visited{color:#000;}ul.TabBarLevel1 li.Selected a:hover,ul.TabBarLevel1 li.Selected a:active{color:#F30;text-decoration:none;}div.HackBox {padding : 2px 2px ;border-left: 2px solid #6697CD;border-right: 2px solid #6697CD;border-bottom: 2px solid #6697CD;}</style></head><body><div id="Whatever"><ul class="TabBarLevel1" id="TabPage1"><li id="Tab1"><a href="#" onclick="javascript:switchTab('TabPage1','Tab1');">宝贝详情</a></li><li id="Tab2" class="Selected"><a href="#" onclick="Javascript:switchTab('TabPage1','Tab2');">其他信息</a></li><li id="Tab3"><a href="#" onclick="javascript:switchTab('TabPage1','Tab3');">出价记录</a></li><li id="Tab4"><a href="#" onclick="javascript:switchTab('TabPage1','Tab4');">留言簿</a></li></ul><div class="HackBox"><br><br>XXXXXXXX<br></div></div><script language="JavaScript">//Switch Tab Effectfunction switchTab(tabpage,tabid){var oItem = document.getElementById(tabpage);for(var i=0;i<oItem.children.length;i++){var x = oItem.children(i);x.className = "";var y = x.getElementsByTagName('a');y[0].style.color="#333333";}document.getElementById(tabid).className = "Selected";<br></li><li style="text-align:center;"><FONT color=#ff0000>[1]</font> <a href="Article_177584_2.html">[2]</a> <a href="Article_177584_2.html">下一页</a> </li> <li><script src="/gg/end.js"></script><br><script language="javascript">function copypageurltitle(){var clipBoardContent='';clipBoardContent =document.title;clipBoardContent+='\r\n';clipBoardContent+=document.location;window.clipboardData.setData("Text",clipBoardContent);alert("标题和网址已经拷贝,请发给你QQ/Msn或者可以粘贴到论坛上和您的好友一起分享^_^ ");}</script><button onClick="copypageurltitle();">复制本页网址和标题,发送给你QQ/Msn的好友一起分享</button><br></li><li class="title">一种不错的网页导航栏原代码[网页特效] 相关文章:</li><li>·<a href="/InfoView/Article_188458.html" target="_blank" title="网页设计制作试题及参考答案">网页设计制作试题及参考答案</a></li><li>·<a href="/InfoView/Article_27653.html" target="_blank" title="五个反弹后门的源代码">五个反弹后门的源代码</a></li><li>·<a href="/InfoView/Article_195109.html" target="_blank" title="QQ空间非主流漂浮物代码10款">QQ空间非主流漂浮物代码10款</a></li><li>·<a href="/InfoView/Article_104373.html" target="_blank" title="QQ空间超炫彩色字导航代码">QQ空间超炫彩色字导航代码</a></li><li>·<a href="/InfoView/Article_20804.html" target="_blank" title="新仙剑奇侠传物品代码及金钱、人物属性、仙术修改">新仙剑奇侠传物品代码及金钱、人物属性、仙术修改</a></li><li>·<a href="/InfoView/Article_194619.html" target="_blank" title="《圣安地列斯》作弊代码码中英对照">《圣安地列斯》作弊代码码中英对照</a></li><li>·<a href="/InfoView/Article_157021.html" target="_blank" title="显示日期和时间_QQ 空间时间代码">显示日期和时间_QQ空间时间代码</a></li><li>·<a href="/InfoView/Article_58995.html" target="_blank" title="QQ空间自动刷留言板代码">QQ空间自动刷留言板代码</a></li><li class="title">一种不错的网页导航栏原代码[网页特效] 相关软件</li><li>·<a href="/SoftView/SoftView_54694.html" target="_blank" title="凯立德手机导航软件WindowMobile 0909 17B1ZF4 官方正式版">凯立德手机导航软件WindowMobile 0909 17B1ZF4 官方正式版</a></li><li>·<a href="/SoftView/SoftView_49278.html" target="_blank" title="CSS 视频教程顶级网页设计师的必修曹鹏老师作品">CSS 视频教程顶级网页设计师的必修曹鹏老师作品</a></li><li>·<a href="/SoftView/SoftView_53146.html" target="_blank" title="《交错的视线》中文硬盘版">《交错的视线》中文硬盘版</a></li><li>·<a href="/SoftView/SoftView_44025.html" target="_blank" title="星光网页自动刷新器1.0">星光网页自动刷新器1.0</a></li><li>·<a href="/SoftView/SoftView_2031.html" target="_blank" title="佳易网页王V4.1">佳易网页王V4.1</a></li><li>·<a href="/SoftView/SoftView_38027.html" target="_blank" title="酒店宾馆饭店网站后台源代码网页模板1.00">酒店宾馆饭店网站后台源代码网页模板1.00</a></li><li>·<a href="/SoftView/SoftView_58384.html" target="_blank" title="《代码之美》">《代码之美》(精选中文版PDF格式)</a></li><li>·<a href="/SoftView/SoftView_29248.html" target="_blank" title="精美网页制作工具Frontpage2000">精美网页制作工具Frontpage2000</a></li><p>上一篇:<a href="/InfoView/Article_177583.html" title="一种利用网页框架设计的下拉菜单">一种利用网页框架设计的下拉菜单</a></p><p>下一篇:<a href="/InfoView/Article_177585.html" title="效果直逼flash的css+div+js 菜单">效果直逼flash的css+div+js菜单</a></p><li>特别声明:本站除部分特别声明禁止转载的专稿外的其他文章可以自由转载,但请务必注明出处和原始作</li><li>者.文章版权归文章原始作者所有.对于被本站转载文章的个人和网站,我们表示深深的谢意。
网页制作导航栏代码

top:34px;
width:141px;
height:116px;
z-index:1;
}
#Layer2 {
position:absolute;
left:97px;
top:32px;
width:109px;
height:120px;
z-index:2;
}
-->
</style>
</head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
<body>
<div id="Layer1" style="display:none">子菜单<br />子菜单</div>
<div id="Layer2" style="display:none">子菜单<br />子菜单</div>
<a onmouseover="Layer1.style.display='';" onmouseout="Layer1.style.display='none';">菜单一</a>
网页基本标签代码大全

以图片方式插视频 <IMG height=240 loop=infinite dynsrc=/EFUADD0001.rmvb width=320> 层在 flash 上面 < param value="opaque" >延迟跳转 <meta http-equiv=refresh content='3; url=;'> 导航条变色: 单元格<TR 后面插入 onmouseover="" #99CCFF'" 居中 <CENTER></CENTER> 空链接 ; 标题表格 <fieldset> <legend>表格的说明</legend> </fieldset> 细线表格 style="BORDER-COLLAPSE: collapse;" 滚动条颜色代码 BODY{ SCROLLBAR-FACE-COLOR: #FFFFFF; SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF; SCROLLBAR-SHADOW-COLOR: #FFFFFF; SCROLLBAR-3DLIGHT-COLOR: #FFCBC8; SCROLLBAR-ARROW-COLOR: #FFFFFF; SCROLLBAR-TRACK-COLOR: #FFFFFF; SCROLLBAR-DARKSHADOW-COLOR: #FFCBC8; SCROLLBAR-BASE-COLOR: #FFFFFF } 连续的英文或者一堆感叹号!!!不会自动换行的问题 只要在 CSS 中定义了如下句子,可保网页不会再被撑开了 table{table-layout: fixed;} td{word-break: break-all; word-wrap:break-word;} 注释一下:
CSS导航栏及弹窗示例代码

CSS导航栏及弹窗⽰例代码最近整理了CSS导航栏及弹窗,具体如下:CSS导航先来看下效果:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>body{font-size:12px;}#discuss{width:990px;margin:0 auto;}#mt{/*⾼度:30px,边框,上边框,背景颜⾊*/height:30px;border:1px solid #ddd;border-top:2px solid #9d9d9d;background:#F7F7F7;}#discuss-content{border-bottom:1px solid #ddd;padding-bottom:2px;}#discuss-datas{width:990px;}#discuss-datas thead td{/*加粗,上下内边距,下边框,⽂本居中对齐*/font-weight:bold;padding:5px 0;border-bottom:1px solid #ddd;text-align:center;color:#666;}/*处理 .col1 的样式 (每⾏第⼀列的效果)*/#discuss-datas td.col1{width:620px;text-align:left;}/*内容⾏中所有的列*/#discuss-datas tbody td{/*虚线下边框,上下内边距,⽂本⽔平居中对齐,⽂本颜⾊*/border-bottom:1px dotted #ddd;padding:5px 0;text-align:center;color:#9c9a9c;}/*处理所有超链接*/#discuss a{color:#005aa0;text-decoration:none;}#discuss a:hover{text-decoration:underline;}/*晒,论两幅图*/#discuss-datas b{/*宽度,⾼度,背景属性*/padding-left:21px;padding-bottom:2px;padding-top:3px;background-image:url(../Images/iconlist_1.png); background-repeat:no-repeat;margin-right:5px;}b.shai{background-position:-110px -220px;}b.lun{background-position:-152px -220px;}/*2017-01-09 浮动练习*/#mt a{float:left;width:100px;height:30px;text-align:center;line-height:30px;}#mt a.current{/*左右上边框,背景颜⾊,⽂本颜⾊*/border:1px solid #ddd;border-bottom:none;border-top:2px solid #E4393C;background-color:#fff;color:#E4393C;/*位置上调:margin-top 给负值*/margin-top:-6px;height:35px;line-height:35px;}#extra p{margin:0;}/*⽅案1*//*#extra p.new{float:left;}#extra p.total{float:right;}#extra{overflow:hidden;}*//*⽅案2*/#extra p.total{float:right;}</style></head><body><!-- 练习 --><!-- #discuss : width:990px --><div id="discuss"><!-- 页签 #mt : height:30px; ,边框,背景 --><div id="mt"><a href="#">⽹友讨论圈</a><a href="#" class="current">晒单帖</a><a href="#">讨论帖</a><a href="#">圈⼦帖</a><a href="#">问答帖</a></div><!-- 内容 #discuss-content : 下边框 --><div id="discuss-content"><!-- 表格 --><table id="discuss-datas"><thead><tr><td class="col1">主题</td><td>回复/浏览</td><td>作者</td><td>时间</td></tr></thead><tbody><tr><td class="col1"><b class="shai"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="lun"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="shai"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr><tr><td class="col1"><b class="lun"></b><a href="#">好⼤⼀瓶,不错</a></td><td>0/0</td><td><a href="#">2001年冬天</a> </td><td>2011-11-11 11:11:11</td></tr></tbody></table><!-- 其他内容(略) --><div id="extra"><p class="total">共900个话题<a href="#">浏览全部话题</a></p><p class="new">有问题与其他⽤户讨论<a href="#">[发表帖⼦]</a></p></div></div></div></body></html>最后效果图:商城导航:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>#nav{/*宽度,⾼度,背景颜⾊,⽔平居中对齐*/width:990px;height:40px;background-color:#E64346;margin:0 auto;}#nav p{/*取消默认margin,宽度,⾼度,背景颜⾊*/margin:0;width:210px;height:40px;background-color:#CD2A2C;}#nav>p>a{/*左浮动,⾼度,⾏⾼,⽂字:加粗,⼤⼩,颜⾊,取消下划线*/ float:left;height:40px;line-height:40px;font-weight:bold;font-size:14px;color:#fff;text-decoration:none;padding-left:15px;}#nav>p>b{/*右浮动,宽度,⾼度,背景,位置*/float:right;width:20px;height:20px;background:url(../Images/iconlist_2.png) no-repeat -65px 0;margin:10px 10px 0 0;}#nav>p{float:left;}margin:0;padding:0;list-style:none;}#nav>ul li{float:left;}#nav>ul li a{/*宽度,⾼度,⾏⾼,⽂本:⽔平居中,⼤⼩,颜⾊,下划线,加粗*/ float:left;width:100px;height:40px;line-height:40px;text-align:center;font-size:14px;color:#fff;text-decoration:none;font-weight:bold;}#nav>ul li a:hover{background-color:#BD2A2C;}#container{width:990px;min-height:200px;margin:0 auto;}#cate_box{margin:0;padding:0;list-style:none;/*宽度,⾼度,背景颜⾊,左右下边框*/width:210px;min-height:400px;background-color:#FAFAFA;border:2px solid #CD2A2C;border-top:none;box-sizing:border-box;/*上内边距*/padding-top:5px;}#cate_box>li{/*左内边距,上下内边距,宽度,下边框(⽩⾊)*/padding:5px 0 5px 10px;width:196px;box-sizing:border-box;border-bottom:1px solid #fff;border-top:1px solid transparent;}#cate_box li:hover{border-top-color:#ddd;border-bottom-color:#ddd;background-color:#fff;}#cate_box li>a{color:#333;text-decoration:none;font-size:14px;}</style></head><body><nav id="nav"><p><a href="#">全部商品分类</a><b></b></p><ul><li><a href="#">⾸页</a></li><li><a href="#">服装城</a></li><li><a href="#">⾷品</a></li><li><a href="#">团购</a></li><li><a href="#">夺宝岛</a></li><li><a href="#">闪购</a><a href="#">⾦融</a></li></ul></nav><div id="container"><ul id="cate_box"><li><a href="#">图书、⾳像、数字商品</a> </li><li><a href="#">家⽤电器</a></li></ul></div></body></html>导航列表弹框效果:初始状态:⿏标悬停时:<!doctype html><html><head><title>Insert your title</title><meta charset="utf-8"><style>#my_jd{width:100px;height:30px;text-align:center;line-height:30px;border:1px solid #000;background-color:#fff;/*相对定位:配合 #menu 的绝对定位*/position:relative;cursor:pointer;}#menu{width:400px;height:100px;background-color:#fff;border:1px solid #000;/*绝对定位*/position:absolute;top:30px;left:-1px;/*隐藏*/display:none;}#my_jd:hover #menu{display:block;}#my_jd:hover #line{width:100px;position:absolute;border-top:1px solid #fff;}</style></head><body><div id="my_jd">我的京东<!-- 弹出菜单 --><div id="menu">模拟我的京东弹出菜单</div><div id="line"></div></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
7种样式导航菜单源代码

<!---------。
下拉菜单四(下拉菜单横向)。
---------><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link rel="stylesheet" href="menus.css" type="text/css" /><title>导航菜单</title><![endif]--></head><body><div><h1>下拉菜单一</h1><div class="menu1"><ul><li><a class="" href="">菜单一</a><ul><li><a href="" title="The zero dollar ads page">一</a></li><li><a href="" title="Wrapping text around images">二</a></li><li><a href="" title="Styling forms">三</a></li><li><a href="" title="Removing active/focus borders">四</a></li><li><a class="hide" href="" title="Hover/click with no active/focus borders">五</a><ul class="left_side"><li><a href="" title="Styling forms">1</a></li><li><a href="" title="Removing active/focus borders">2</a></li><li><a href="" title="Hover/click with no active/focusborders">3</a></li></ul></li><li><a href="" title="Multi-position drop shadow">六</a></li><li><a href="" title="Image Map for detailed information">七</a></li></ul></li><li><a class="">菜单二</a><ul><li><a href="" title="a coded list of spies">一</a></li><li><a href="" title="a horizontal vertical menu">二</a></li><li><a href="" title="an enlarging unordered list">三</a></li><li><a href="" title="an unordered list with link images">四</a></li><li><a href="" title="non-rectangular links">五</a></li><li><a href="" title="circular links">七</a></li></ul></li><li><a class="" href="">菜单三</a><ul><li><a href="" title="Cross browser fixed layout">一</a></li><li><a href="" title="Cross browser fixed layout">二</a></li><li><a href="" title="Cross browser fixed layout">三</a></li><li><a href="" title="Cross browser fixed layout">四</a></li><li><a href="" title="A simple minimum width layout">五</a></li> </ul></li><li><a class="" href="">菜单四</a><ul><li><a href="" title="a coded list of spies">一</a></li><li><a href="" title="a horizontal vertical menu">二</a></li><li><a href="" title="an enlarging unordered list">三</a></li><li><a href="" title="an unordered list with link images">四</a></li> <li><a href="" title="non-rectangular links">五</a></li><li><a href="" title="jigsaw links">六</a></li><li><a href="" title="circular links">七</a></li></ul></li><li class="left_side"><a class="" href="">菜单五</a><ul><li><a href="" title="A drop down menu">一</a></li><li><a href="" title="A cascading menu">二</a></li><li><a href="" title="Using content:">三</a></li><li><a href="" title=":hover applied to a div">四</a></li><li><a href="" title="I can build a rainbow">五</a></li><li><a href="" title="Snooker cue">六</a></li><li><a href="" title="Target Practise">七</a></li></ul></li><li><a class="" href="">菜单六</a><ul class="left_side"><li><a href="" title="Example one">一</a></li><li><a href="" title="Weft fonts">二</a></li><li><a href="" title="V ertical align">三</a></li></ul></li><li class="right"><a class="" href="">菜单七</a><ul ><li><a href="" title="a menu using opacity">二</a></li><li><a href="" title="partial opacity">三</a></li><li><a href="../opacity/png2.html" title="partial opacity II">四</a></li><li><a class="hide" href="" title="Hover/click with no active/focus borders">五</a><ul class="right"><li><a href="" title="Styling forms">1</a></li><li><a href="" title="Removing active/focus borders">2</a></li><li><a href="" title="Hover/click with no active/focusborders">3</a></li></ul></li></ul></li></ul></div><h1>下拉菜单二</h1><div class="menu2"><ul><li><a class="hide" href="../menu/index.html">一</a><ul><li><a href="../menu/zero_dollars.html" title="The zero dollar adspage">1</a></li><li><a href="../menu/embed.html" title="Wrapping text around images">2</a></li> <li><a href="../menu/form.html" title="Styling forms">3</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">4</a></li><li><a href="../menu/shadow_boxing.html" title="Multi-position dropshadow">5</a></li><li><a href="../menu/old_master.html" title="Image Map for detailedinformation">6</a></li><li><a href="../menu/bodies.html" title="fun with background images">7</a></li> <li><a href="../menu/fade_scroll.html" title="fade-out scrolling">8</a></li><li><a href="../menu/em_images.html" title="em size images compared">9</a></li> </ul></li><li><a class="hide" href="index.html">二</a><ul><li><a href="spies.html" title="a coded list of spies">1</a></li><li><a href="vertical.html" title="a horizontal vertical menu">2</a></li><li><a href="expand.html" title="an enlarging unordered list">3</a></li><li><a href="enlarge.html" title="an unordered list with link images">4</a></li> <li><a href="cross.html" title="non-rectangular links">5</a></li><li><a href="jigsaw.html" title="jigsaw links">6</a></li><li><a href="circles.html" title="circular links">7</a></li></ul></li><li><a class="hide" href="../layouts/index.html">三</a><ul><li><a href="../layouts/bodyfix.html" title="Cross browser fixedlayout">1</a></li><li><a href="../layouts/body2.html" title="Cross browser fixed layout">2</a></li> <li><a href="../layouts/body4.html" title="Cross browser fixed layout">3</a></li> <li><a href="../layouts/body5.html" title="Cross browser fixed layout">4</a></li> <li><a href="../layouts/minimum.html" title="A simple minimum widthlayout">5</a></li></ul></li><li><a class="hide" href="../boxes/index.html">四</a><ul><li><a href="spies.html" title="a coded list of spies">1</a></li><li><a href="vertical.html" title="a horizontal vertical menu">2</a></li><li><a href="expand.html" title="an enlarging unordered list">3</a></li><li><a href="enlarge.html" title="an unordered list with link images">4</a></li> <li><a href="cross.html" title="non-rectangular links">5</a></li><li><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></li><li><a href="circles.html" title="circular links">6</a></li></ul></li><li><a class="hide" href="../mozilla/index.html">五</a><ul><li><a href="../mozilla/dropdown.html" title="A drop down menu">1</a></li><li><a href="../mozilla/cascade.html" title="A cascading menu">2</a></li><li><a href="../mozilla/content.html" title="Using content:">3</a></li><li><a href="../mozilla/moxbox.html" title=":hover applied to a div">4</a></li> <li><a href="../mozilla/rainbow.html" title="I can build a rainbow">5</a></li><li><a href="../mozilla/snooker.html" title="Snooker cue">6</a></li><li><a href="../mozilla/target.html" title="Target Practise">7</a></li><li><a href="../mozilla/splittext.html" title="Two tone headings">8</a></li><li><a href="../mozilla/shadow_text.html" title="Shadow text">9</a></li></ul></li><li><a class="hide" href="../ie/index.html">六</a><ul><li><a href="../ie/exampleone.html" title="Example one">1</a></li><li><a href="../ie/weft.html" title="Weft fonts">2</a></li><li><a href="../ie/exampletwo.html" title="V ertical align">3</a></li></ul></li><li><a class="hide" href="../opacity/index.html">七</a><ul><li><a href="../opacity/colours.html" title="colour wheel">1</a></li><li><a href="../opacity/picturemenu.html" title="a menu using opacity">2</a></li> <li><a href="../opacity/png.html" title="partial opacity">3</a></li><li><a href="../opacity/png2.html" title="partial opacity II">4</a></li></ul></li></ul><div class="clear"> </div></div><br /><h1>下拉菜单三</h1><div class="menu3"><ul><li><a class="hide" href="../menu/index.html">一</a><ul><li><a href="../menu/zero_dollars.html" title="The zero dollar adspage">0</a></li><li><a href="../menu/embed.html" title="Wrapping text around images">1</a></li> <li><a href="../menu/form.html" title="Styling forms">2</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">3</a></li><li><a class="hide" href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">4</a><ul><li><a href="../menu/form.html" title="Styling forms">a</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">b</a></li><li><a href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">c</a></li></ul></li><li><a href="../menu/shadow_boxing.html" title="Multi-position dropshadow">5</a></li><li><a href="../menu/old_master.html" title="Image Map for detailedinformation">6</a></li><li><a href="../menu/bodies.html" title="fun with background images">7</a></li> <li><a href="../menu/fade_scroll.html" title="fade-out scrolling">8</a></li><li><a href="../menu/em_images.html" title="em size images compared">9</a></li> </ul></li><li><a class="hide" href="index.html">MENUS</a><ul><li><a href="spies.html" title="a coded list of spies">spies menu</a></li><li><a href="vertical.html" title="a horizontal vertical menu">verticalmenu</a></li><li><a href="expand.html" title="an enlarging unordered list">enlarginglist</a></li><li><a href="enlarge.html" title="an unordered list with link images">linkimages</a></li><li><a href="cross.html" title="non-rectangular links">non-rectangular</a></li> <li><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></li><li><a href="circles.html" title="circular links">circular links</a></li></ul></li><li><a class="hide" href="../layouts/index.html">LAYOUTS</a><ul><li><a href="../layouts/bodyfix.html" title="Cross browser fixed layout">Fixed1</a></li><li><a href="../layouts/body2.html" title="Cross browser fixed layout">Fixed2</a></li><li><a href="../layouts/body4.html" title="Cross browser fixed layout">Fixed3</a></li><li><a href="../layouts/body5.html" title="Cross browser fixed layout">Fixed4</a></li><li><a href="../layouts/minimum.html" title="A simple minimum widthlayout">minimum width</a></li></ul></li><li><a class="hide" href="../boxes/index.html">BOXES</a><ul><li><a href="spies.html" title="a coded list of spies">spies menu</a></li><li><a href="vertical.html" title="a horizontal vertical menu">verticalmenu</a></li><li><a href="expand.html" title="an enlarging unordered list">enlarginglist</a></li><li><a href="enlarge.html" title="an unordered list with link images">linkimages</a></li><li><a href="cross.html" title="non-rectangular links">non-rectangular</a></li> <li><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></li><li><a href="circles.html" title="circular links">circular links</a></li></ul></li><li><a class="hide" href="../mozilla/index.html">MOZILLA</a><ul><li><a href="../mozilla/dropdown.html" title="A drop down menu">drop downmenu</a></li><li><a href="../mozilla/cascade.html" title="A cascading menu">cascadingmenu</a></li><li><a href="../mozilla/content.html" title="Using content:">content:</a></li> <li><a href="../mozilla/moxbox.html" title=":hover applied to a div">mozziebox</a></li><li><a href="../mozilla/rainbow.html" title="I can build a rainbow">rainbowbox</a></li><li><a href="../mozilla/snooker.html" title="Snooker cue">snooker cue</a></li> <li><a href="../mozilla/target.html" title="Target Practise">targetpractise</a></li><li><a href="../mozilla/splittext.html" title="Two tone headings">two toneheadings</a></li><li><a href="../mozilla/shadow_text.html" title="Shadow text">shadowtext</a></li></ul></li><li><a class="hide" href="../ie/index.html">EXPLORER</a><ul><li><a href="../ie/exampleone.html" title="Example one">example one</a></li> <li><a href="../ie/weft.html" title="Weft fonts">weft fonts</a></li><li><a href="../ie/exampletwo.html" title="V ertical align">verticalalign</a></li></ul></li><li><a class="hide" href="../opacity/index.html">OPACITY</a><ul class="left"><li><a class="hide" href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">< HOVER/CLICK</a><ul class="left"><li><a href="../menu/form.html" title="Styling forms">styledform</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">active focus</a></li><li><a href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">hover/click</a></li></ul></li><li><a href="../opacity/colours.html" title="colour wheel">opaquecolours</a></li><li><a href="../opacity/picturemenu.html" title="a menu using opacity">opaquemenu</a></li><li><a href="../opacity/png.html" title="partial opacity">partialopacity</a></li><li><a href="../opacity/png2.html" title="partial opacity II">partial opacityII</a></li></ul></li></ul></div><br /><h1>下拉菜单四</h1><div class="menu4"><ul><li><a class="" href="../menu/index.html">一</a><ul><li><a href="../menu/zero_dollars.html" title="The zero dollar adspage">1</a></li><li><a href="../menu/embed.html" title="Wrapping text around images">2</a></li> <li><a href="../menu/form.html" title="Styling forms">3</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">4</a></li><li><a class="" href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">5</a><ul><li><a href="../menu/form.html" title="Styling forms">a</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">b</a></li><li><a href="../menu/hover_click.html" title="Hover/click with noactive/focus borders">c</a></li></ul><li><a href="../menu/shadow_boxing.html" title="Multi-position dropshadow">6</a></li><li><a href="../menu/old_master.html" title="Image Map for detailedinformation">7</a></li><li><a href="../menu/bodies.html" title="fun with background images">8</a></li> <li><a href="../menu/fade_scroll.html" title="fade-out scrolling">9</a></li><li><a href="../menu/em_images.html" title="em size images compared">0</a></li> </ul></li><li><a class="" href="index.html">二</a><ul><li><a href="spies.html" title="a coded list of spies">1</a></li><li><a href="vertical.html" title="a horizontal vertical menu">2</a></li><li><a href="expand.html" title="an enlarging unordered list">3</a></li><li><a href="enlarge.html" title="an unordered list with link images">4</a></li> <li><a href="cross.html" title="non-rectangular links">5</a></li><li><a href="jigsaw.html" title="jigsaw links">6</a></li><li><a href="circles.html" title="circular links">7</a></li></ul></li><li><a class="" href="../layouts/index.html">三</a><ul><li><a href="../layouts/bodyfix.html" title="Cross browser fixedlayout">1</a></li><li><a href="../layouts/body2.html" title="Cross browser fixed layout">2</a></li> <li><a href="../layouts/body4.html" title="Cross browser fixed layout">3</a></li> <li><a href="../layouts/body5.html" title="Cross browser fixed layout">4</a></li> <li><a href="../layouts/minimum.html" title="A simple minimum widthlayout">5</a></li></ul></li><li><a class="" href="../boxes/index.html">四</a><ul><li><a href="spies.html" title="a coded list of spies">1</a></li><li><a href="vertical.html" title="a horizontal vertical menu">2</a></li><li><a href="expand.html" title="an enlarging unordered list">3</a></li><li><a href="enlarge.html" title="an unordered list with link images">4</a></li> <li><a href="cross.html" title="non-rectangular links">5</a></li><li><a href="jigsaw.html" title="jigsaw links">6</a></li><li><a href="circles.html" title="circular links">7</a></li></ul></li><li><a class="" href="../mozilla/index.html">五</a><ul><li><a href="../mozilla/dropdown.html" title="A drop down menu">1</a></li><li><a href="../mozilla/cascade.html" title="A cascading menu">2</a></li><li><a href="../mozilla/content.html" title="Using content:">3</a></li><li><a href="../mozilla/moxbox.html" title=":hover applied to a div">4</a></li> <li><a href="../mozilla/rainbow.html" title="I can build a rainbow">5</a></li><li><a href="../mozilla/snooker.html" title="Snooker cue">6</a></li><li><a href="../mozilla/target.html" title="Target Practise">7</a></li><li><a href="../mozilla/splittext.html" title="Two tone headings">8</a></li><li><a href="../mozilla/shadow_text.html" title="Shadow text">9</a></li></ul></li><li><a class="" href="../ie/index.html">六</a><ul><li><a href="../ie/exampleone.html" title="Example one">1</a></li><li><a href="../ie/weft.html" title="Weft fonts">2</a></li><li><a href="../ie/exampletwo.html" title="V ertical align">3</a></li></ul></li><li><a class=" hide" href="../opacity/index.html">七</a><ul><li><a href="../opacity/colours.html" title="colour wheel">1</a></li><li><a href="../opacity/picturemenu.html" title="a menu using opacity">2</a></li> <li><a href="../opacity/png.html" title="partial opacity">3</a></li><li><a href="../opacity/png2.html" title="partial opacity II">4</a></li><li><a class="hide" hide" href="../menu/hover_click.html" title="Hover/click withno active/focus borders">5</a><ul><li><a href="../menu/form.html" title="Styling forms">a</a></li><li><a href="../menu/nodots.html" title="Removing active/focusborders">b</a></li><li><a href="../menu/hover_click.html" title="Hover/click with no active/focusborders">c</a></li></ul></li></ul></li></ul></div><br /><h1>下拉菜单五</h1><div class="menu5"><ul><li><a class="" href="../menu/index.html">一</a><ul><li><a href="../menu/zero_dollars.html" title="The zero dollar ads。
建站代码

实横线<hr noshade> (无立体效果)
背景图案<body background=图片地址> (图形文件格式为gif和jpg)
背景颜色<body bgcolor=#rrggbb> (RGB色码)
背景文字颜色<body text=#rrggbb> (RGB色码)
第七,使网页中形成水珠效果,具体状态可参考我的叶子
<center><embed style="left: 10px; position: absolute; top: -70px" align=right src=/host/bote2/uploadfile/20046717144865558.swf width=700 height=400 type=application/x-shockwave-flash wmode="transparent" quality="high" ;></center>
height=400 ;></黑马>
其中,地址可以自己修改
第四,站点计数器
<script src=/count5/count.asp?id=10113&sx=1&ys=31></script>
第五,显示浏览者的ip地址
<script src="/mine/ip.php"></script >
指定字型<font face=?></font> (?=宋体,楷体等)
网站建设中常用的HTML代码

20.文字移动指令<MARQUEE>……….</MARQUEE>
移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。
移动方向指令是:direction=# up向上、down向下、left向左、right向右。
【3】设定背景图案不会卷动 — bgproperties <body bgproperties=fixed>
【4】文件内容文字的颜色 — text <body text=#rrggbb>
【5】超连结文字颜色 — link <body link=#rrggbb>
【6】正被选取的超连结文字颜色 — vlink <body vlink=#rrggbb>
【5】实心分隔线 <hr noshade>
17.居中对齐 <center>……….</center>
18.依原始样式显示 <pre>……….</pre>
19.<body>指令的属性
【1】背景颜色 — bgcolor <body bgcolor=#rrggbb>
【2】背景图案 — background <body background=”图形文件名”>
3.显示小字体 <s<big>……….</big>
5.粗体字 <b>……….</b>
6.斜体字 <i>……….</i>
使用纯CSS设计网页下拉菜单代码

使⽤纯CSS设计⽹页下拉菜单代码分享⼀个纯CSS写的下拉菜单代码,结构⾮常简单,代码⼗分清晰,HTML+CSS下拉菜单代码。
HTML代码部分:1. <ul id="menu">2. <li><a href="">Home</a></li>3. <li><a href="">About Us</a>4. <ul>5. <li><a href="">The Team</a></li>6. <li><a href="">History</a></li>7. <li><a href="">Vision</a></li>8. </ul>9. </li>10. <li><a href="">Products</a>11. <ul>12. <li><a href="">Cozy Couch</a></li>13. <li><a href="">Great Table</a></li>14. <li><a href="">Small Chair</a></li>15. <li><a href="">Shiny Shelf</a></li>16. <li><a href="">Invisible Nothing</a></li>17. </ul>18. </li>19. <li><a href="">Contact</a>20. <ul>21. <li><a href="">Online</a></li>22. <li><a href="">Right Here</a></li>23. <li><a href="">Somewhere Else</a></li>24. </ul>25. </li>26. </ul>CSS代码部分:1. ul {2. font-family: Arial, Verdana;3. font-size: 14px;4. margin: 0;5. padding: 0;6. list-style: none;7. }8. ul li {9. display: block;10. position: relative;11. float: left;12. }13. li ul { display: none; }14. ul li a {15. display: block;16. text-decoration: none;17. color: #ffffff;18. border-top: 1px solid #ffffff;19. padding: 5px 15px 5px 15px;20. background: #2C5463;21. margin-left: 1px;22. white-space: nowrap;23. }24. ul li a:hover { background: #617F8A; }25. li:hover ul {26. display: block;27. position: absolute;28. }29. li:hover li {30. float: none;31. font-size: 11px;32. }33. li:hover a { background: #617F8A; }34. li:hover li a:hover { background: #95A9B1; }。
实用网页代码模板

实用网页代码模板在这个数字化时代,网页设计已经变得越来越重要。
无论是个人网站还是商业网站,一个漂亮、实用的网页都能给用户留下深刻的印象并提升用户体验。
而构建一个精美和功能齐全的网页离不开一些实用的网页代码模板。
本文将为你介绍一些常用的实用网页代码模板,帮助你打造独特而精致的网页。
一、导航菜单模板导航菜单是每个网页的重要组成部分,它能够引导用户快速定位所需的信息。
以下是一个简单而实用的导航菜单模板:```html<ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>```你可以根据自己的需要修改菜单项,添加对应的链接地址。
二、轮播图模板轮播图是网页中最常见的元素之一,它可以给网页增加动感和生动性。
以下是一个简单的轮播图模板:```html<div class="carousel"><img src="image1.jpg" alt="image1"><img src="image2.jpg" alt="image2"><img src="image3.jpg" alt="image3"></div>```你可以使用CSS样式来调整图片的大小、位置和动画效果,以使轮播图更加出众。
list(网页制作栏目页源代码)

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>时尚家具有限公司</title><link href="style5.css" rel="stylesheet" type="text/css" /><script type="text/javascript">function showSubMenu(para){var subMenu=para.getElementsByTagName("ul")[0];subMenu.style.display="block";}function hideSubMenu(para){var subMenu=para.getElementsByTagName("ul")[0];subMenu.style.display="none";}</script><script type="text/javascript">function display(para){var tmp1=document.getElementById("content1");var tmp2=document.getElementById("content2");var tmp3=document.getElementById("content3");if(para.id=="xy"){tmp1.style.display="block";tmp2.style.display="none";tmp3.style.display="none";}if(para.id=="gn"){tmp1.style.display="none";tmp2.style.display="block";tmp3.style.display="none";}if(para.id=="gj"){tmp1.style.display="none";tmp2.style.display="none";tmp3.style.display="block";}}</script></head><body><div id="contenter"><div id="top"><img src="img/ssjj.png" height="80" width="1000" /><div id="search1"><input type="search" name="search" /></div><div id="search2"><input type="button" name="search" value="搜索" /></div></div><div id="nav"><div class="a"><a href="default5.html">首页</a></div><div onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)" class="a"><a href="article.html">公司简介</a><ul><li><a href="#">企业信息</a></li><li><a href="#">企业文化</a></li><li><a href="#">公司文化</a></li></ul></div><div onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)" class="a"><a href="list.html">新闻中心</a><ul><li><a href="#">行业资讯</a></li><li><a href="#">家具参考</a></li><li><a href="#">媒体园地</a></li></ul></div><div onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)" class="a"><a href="#">产品系列</a><ul><li><a href="#">家具展厅</a></li><li><a href="#">家具设计</a></li><li><a href="#">家具论坛</a></li></ul></div><div onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)" class="a"><ahref="#">招聘中心</a><ul><li><a href="#">人才招聘</a></li><li><a href="#">合作信息</a></li><li><a href="#">企业管理</a></li></ul></div><div onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)" class="a"><a href="#">联系我们</a><ul><li><a href="#">消费热线</a></li><li><a href="#">电子商务</a></li><li><a href="#">家具团购</a></li></ul></div></div><div id="total"><div id="title"><ul><li id="xy" onmouseover="display(this)"><a href="#">行业展会</a></li><li id="gn" onmouseover="display(this)"><a href="#">业界动态</a></li><li id="gj" onmouseover="display(this)"><a href="#">家具消费</a></li></ul></div><div id="content1"><p><a href="#">[成都]2013第十四届成都国际家具工业展览会</a><hr color="#333333" /></p><p><a href="#">[成都]2013中国成都创意设计展暨建筑装饰博览会</a> <hr color="#333333" /></p><p><a href="#">[上海]2013上海国际高端生活方式(奢侈品)展览会</a> <hr color="#333333"/></p><p><a href="#">[成都]2013年建材行业大型展览会</a><hr color="#333333" /></p><p><a href="#">[西安]第十四届西安国际酒店设备及用品展览会</a><hr color="#333333" /></p><p><a href="#">[迪拜]2013年中东迪拜国际酒店用品展</a><hr color="#333333" /></p><p><a href="#">[美国高点镇]2013年美国高点家具(春季)展览会</a><hr color="#333333" /></p><p><a href="#">[迪拜]2013迪拜国际家具、灯饰及装潢设计展</a> <hr color="#333333" /></p><p><a href="#">2012展商邀请买家计划获奖名单</a> <hr color="#333333" /></p><p><a href="#">第十八届中国国际家具展览会圆满闭幕</a> <hr color="#333333" /></p><p><a href="#">2012中国家具设计奖结果昨晚揭晓</a> <hr color="#333333" /></p><p><a href="#">[科威特国际展览中心]2013科威特建材/门窗五金/阀门/铝塑板/钢结构/建筑机械</a><hr color="#333333" /></p> </div><div id="content2"><p><a href="#">12-05经销商误解的那些事儿</a><hr color="#333333" /></p><p><a href="#">12-05曲美家具获"2012年度最具价值电子商务奖" </a><hr color="#333333" /></p><p><a href="#">12-05家饰企业盼走出"家具厂阴影"抱团推大家居</a><hr color="#333333" /></p><p><a href="#">12-05家具市场两极分化明显需依靠改革打响攻坚战</a><hr color="#333333" /></p><p><a href="#">12-05家具卖场绝对面积过剩大调整和淘汰不可避免</a><hr color="#333333" /></p><p><a href="#">12-04信阳"国际家居产业小镇"奠基签约仪式举行</a><hr color="#333333" /></p><p><a href="#">12-05三个家具经销商和他们的2012 </a><hr color="#333333" /></p><p><a href="#">12-052012家具经销商上演的那些年度大戏</a><hr color="#333333" /></p><p><a href="#">12-05顺德家具企业再驳倒闭潮从堵车看市场不科学</a><hr color="#333333" /></p><p><a href="#">12-052012下半年家具业新动向扫瞄热点把脉市场</a><hr color="#333333" /></p><p><a href="#">12-05家具内销偏冷寻求抱团取暖市场回暖或待明年</a><hr color="#333333" /></p><p><a href="#">12-05家具电商玩起"穿越"物流服务需进一步提升</a><hr color="#333333" /></p> </div><div id="content3"><p><a href="#">12-03时尚舒适家居需求渐旺卫浴产品家具化成趋势</a><hr color="#333333" /></p><p><a href="#">12-03新生活主义:家有老小定制家具需要大小兼顾</a><hr color="#333333" /></p><p><a href="#">11-21品红木家具禅意境界参透东方自然美(组图)</a><hr color="#333333" /></p><p><a href="#">11-20整体家居四大流行趋势</a><hr color="#333333" /></p><p><a href="#">11-16整体家居概念日益流行家居市场把脉四大趋势</a><hr color="#333333" /></p><p><a href="#">11-05富氧家居模式悄然兴起健康家居环境渐被看</a><hr color="#333333" /></p><p><a href="#">12-0580后消费力崛起或成为拉动家具市场的主力军</a><hr color="#333333" /></p><p><a href="#">11-30家居业投诉多维权难三大案例解析消费安全感</a><hr color="#333333" /></p><p><a href="#">11-30家具市场促销渐热各色套餐未必是消费者美食</a><hr color="#333333" /></p><p><a href="#">11-29欧派家居京东商场定制家具尺寸不符售后缺失</a><hr color="#333333" /></p><p><a href="#">11-27家具消费品牌集中度提高</a><hr color="#333333" /></p><p><a href="#">11-27现代三大人群的消费观念</a><hr color="#333333" /></p></div></div><div id="sell"><h3 align="left"><a href="#">活动促销</a></h3><ul><li><a href="#">3000万家具优惠券30天连夜送</a></li><li><a href="#">集美家居"犯二价"抢购会</a></li><li><a href="#">跨年装修涨价不愁年后装修年前签约</a></li><li><a href="#">双12百城热恋"瑞宝拼购节"</a></li><li><a href="#">年末装修预定会12月1日与您相约</a></li><li><a href="#">城外诚2012收官压轴特卖会开始啦</a></li><li><a href="#">实创装饰新展开业重重好礼臻情感恩</a></li><li><a href="#">末日前大清仓家居爆款来袭疯抢中...</a></li><li><a href="#">花小钱自己动手让家居换新颜</a></li><li><a href="#">临沂华辉装饰公司专业的装修公司</a></li><li><a href="#">双十二团购,元芳,快抢!</a></li><li><a href="#">"201314"将爱情进行到底</a></li></ul></div><div id="show"><marquee onmouseover="this.stop()" onmouseout="this.start()" loop="-1" direction="left" scrollamount="5"><a href="#"><img src="img/jjzs1.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs2.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs3.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs4.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs5.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs6.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs7.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs8.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs9.jpg" width="200" height="200" border="0" /></a><a href="#"><img src="img/jjzs10.jpg" width="200" height="200" border="0" /></a></marquee></div><div id="bottom"><div id="link">友情链接</div><div class="kd"><a href="#"><img src="img/sf.png" /></a></div><div class="kd"><a href="#"><img src="img/yt.png" /></a></div><div class="kd"><a href="#"><img src="img/yd.png" /></a></div><div class="kd"><a href="#"><img src="img/tt.png" /></a></div><div class="kd"><a href="#"><img src="img/zt.png" /></a></div></div><div id="instruction"><p><a href="#">在线反馈</a> <a href="#">在线留言</a> <a href="#">成功案例</a> <a href="#">友情链接</a></p><br /><p id="url">powered by Metlnfo 4.0 @2008-2011 </p></div></div></body></html>。
网站栏目标题分栏源代码

<br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href=" ('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href=" ('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br>。
【博客素材】精美实用的Flash公告栏及代码

本例代码
<P align=center><EMBED src=/upfile/flash/080410/gglm4.swf?txt=欢迎光临漫话人生的博客空间 width=277 height=226 type=application/x-shockwave-flash WMODE="transparent" ></EMBED></P>
★款式07:
本例代码
<P align=center><EMBED src=/images/2007-11/20071103114659982.swf?t1=欢迎光临漫话人生的博客空间 width=398 height=290 type=application/x-shockwave-flash WMODE="transparent" ></EMBED></P>
★款式05:
本例代码
<P align=center><EMBED src=/images/2007-11/20071103120922312.swf?t1=欢迎光临漫话人生的博客空间 width=170 height=280 type=application/x-shockwave-flash WMODE="transparent" ></EMBED></P>
★款式02:
本例代码
<P align=center><EMBED src=/c/heartw.swf width=360 height=360 type=application/x-shockwave-flash flashvars="v_inp=漫话人生欢迎你" wmode="transparent"></EMBED></P>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href=" ('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href=" ('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="('city');?>&sheng=500000">沈栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br><br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=110000"></a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=120000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=310000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=330000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=610000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=460000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=440000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <span class="remen"><a href="shied.php?id=<?php echo base64_encode('city');?>&sheng=500000">栏目名</a></span> <br><br>。
