网页专题设计
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
营销专题页面设计方案

营销专题页面设计方案营销专题页面是为了提供特定产品、活动或促销的信息而设计的网页。
下面给出一个700字的营销专题页面设计方案。
一、页面布局设计:1. 顶部导航栏:包含主页、产品、活动、促销和联系我们等常用页面链接。
2. 页面主体分为左右两栏:- 左侧栏:包含产品分类和筛选功能,使用户能快速找到感兴趣的产品。
- 右侧栏:展示特定活动或促销的详细信息,包括图片、文字描述和购买链接等。
3. 页面底部:包含公司介绍、联系方式、用户服务和社交媒体链接等信息。
二、页面配色设计:1. 选择主色调:根据产品或活动的特性,选择相应的主色调。
如,对于健康食品的促销页面,可以选择绿色或自然色调,以突出产品的健康属性。
2. 使用鲜艳的配色作为按钮和链接的颜色,以吸引用户的注意力。
3. 页面背景色应为中性的浅色,以避免干扰用户对产品和活动的注重点。
三、页面内容设计:1. 引人入胜的标题:使用有吸引力的标题来突出产品或活动的独特性或优势。
2. 图片展示:使用高质量的产品图片或宣传图片来吸引用户的注意。
点击图片可放大查看或切换图片。
3. 产品或活动的详细描述:使用简洁、清晰的语言来介绍产品或活动的特点、优势和用途。
4. 特定活动或促销的详细信息:包括活动时间、参与方式、优惠政策和奖品等详细信息,以增加用户参与的兴趣。
5. 用户评价和推荐:展示已购买或参与活动的用户的评价和推荐,以增加产品或活动的可信度和吸引力。
6. 联系我们:提供公司的联系方式,如客户服务电话、电子邮件和实体店地址等,以便用户提出问题或进行咨询。
四、页面交互设计:1. 用户友好的界面设计:确保页面的导航栏、分类筛选等元素可以顺利使用,以提高用户体验。
2. 商品筛选功能:在左侧栏提供产品分类和筛选功能,使用户能够根据需求快速找到合适的产品。
3. 添加购物车功能:在页面右侧显示购物车按钮,方便用户添加感兴趣的产品到购物车进行后续购买。
4. 优惠活动提醒:若有最新的促销或折扣活动,通过弹窗或页面顶部广告横幅等方式提醒用户。
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、专题页主题[具体主题]二、专题页目标1. 提供有价值的信息或内容,满足用户需求。
2. 吸引用户关注,增加页面流量。
3. 促进用户互动,提高用户参与度。
4. 实现特定的业务目标,如产品销售、品牌推广等。
三、专题页内容1. 核心内容:围绕主题,提供深入、详细的信息。
2. 相关内容:包括背景介绍、案例分析、用户评价等。
3. 互动内容:设置评论区、投票、问卷调查等,鼓励用户参与。
四、专题页布局1. 导航栏:清晰展示专题页的各个板块。
2. 核心内容区:突出展示最重要的信息。
3. 侧边栏:放置相关内容和互动元素。
4. 底部栏:包含版权信息、联系方式等。
五、视觉设计1. 色彩搭配:根据主题选择合适的色彩方案。
2. 图片和视频:使用高质量的图片和视频,增强视觉效果。
3. 字体和排版:选择易读的字体,合理排版,提高阅读体验。
六、用户体验1. 加载速度:优化页面加载速度,确保用户能够快速访问。
2. 响应式设计:确保页面在不同设备上都能良好显示。
3. 易用性:设计简洁明了的界面,方便用户操作。
七、推广策略1. 社交媒体推广:利用社交媒体平台宣传专题页。
2. 搜索引擎优化:通过关键词优化提高页面在搜索引擎中的排名。
3. 合作推广:与相关网站或博主合作,互相推广。
八、数据分析1. 设置监测指标:如页面流量、用户停留时间、转化率等。
2. 定期分析数据:了解用户行为和反馈,优化专题页。
九、时间安排1. 策划阶段:[具体时间]2. 设计和开发阶段:[具体时间]3. 测试阶段:[具体时间]4. 上线阶段:[具体时间]十、预算1. 设计费用:[具体金额]2. 开发费用:[具体金额]3. 内容创作费用:[具体金额]4. 推广费用:[具体金额]篇二网页专题页策划书一、专题页主题[具体专题名称]二、专题页背景随着[相关行业或领域]的不断发展,[专题相关的问题或趋势]日益受到关注。
为了满足用户对[专题相关内容]的需求,提高网站的流量和用户粘性,我们计划推出[专题页主题]专题页。
专题页设计技巧

专题页面设计技巧一直在学习各种页面的设计,尤其是专题页面的制作,看到一篇文章,有很多关于专题设计的技巧,根据原文,摘录了一些。
先记下来,和大家分享。
专题设计需要了解1、专题头图设计,实际效果宽度1600PX时是最好的展示。
2、首屏高度为600px,这是大多数用户第一屏能够看到的区域。
3、优秀的头图是专题设计的灵魂。
4、首先设计风格,先在纸上或是大脑中勾勒一个大概的轮廓。
有些专题没有具象的视觉元素,那么就从专题的文字入手,如果实在不带感,可以将一些与专题相关的元素先拼凑在画布上,然后尝试各种组合,寻找灵感。
5、头图构图:需要考虑如何巧妙的与下面的内容衔接,而且尺寸更大,细节更多,构图也可以变化。
如果只是千篇一律的采用规则的构图,会让专题显得单调呆板,和视觉效果不好。
(例如可以用圆弧形的割头图)6、精美的视觉元素是构成优秀头图的重要元素,其中另一个重点就是大标题。
大标题需要花费专门的精力制作字体的变形和特效。
7、专题内容区的设计:可以继承头图中的视觉元素。
8、内容是基本,是想要传达给用户的核心,所以内容应该清晰,布局合理。
9、为了后续的制作方便,可以以5px的倍数进行间隔区分,个别情况例外,只要间距在视觉上保持规整即可。
10、特色模块,视觉突出。
但是要做到突出而不突兀。
谨记:追求卓越,成功自然尾随而至。
专题设计技巧:1、1024*768分辨率下,首屏高度为584px;1440*900分辨率下,首屏高度为:716px。
两条首屏线:580px;710px。
注意首屏高度。
将最主要信息显示在580px 范围之内。
2、检验一个专题头图标题是否显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
专题的标题要足够醒目,要与整个页面有最大的对比度。
Title是页面的视觉焦点要足够显眼。
大小:主次画面对比,避免通体平均明暗:看看去色后设计稿的样子是否还足够显眼。
3、掌控你页面里面的光,让内容在同一个光环境里面。
《WEB-UI设计》网页视觉设计规范课件

网页颜色
设计时请使用256WEB安全色,在ps中,选择RGB/8位,其他模式的色域很宽,颜色 范围很广,在不同显示屏会有失色现象。 活动专题页可不按此规范执行。
6
字体字号
网页正文采用微软雅黑,或宋体,12/14 px 字体大小,随着浏览器变大,扁平化设计 流行,以前适用的12PX 宋体,渐渐被大字号的字体替代。但是主流网站现在依旧适用 12px 系统默认字体。 标题使用 14、16 、18号字体 英文字体从9px开始就能清晰显示,选择空间很大。10px-16px都是常见的字体大小。 英文字体请使用自带字体。例如。Tahoma、Arial、Verdana 注:随着H5的流行,可以加载非系统默认的字体显示。建议加载非字体字体,最好选 择英文字体加载,不要选择中文,因为中文相对于英文来说要大很多。会增加网站加 载时间。
3
标准意义
1. 统一识别 规范能使页面相同属性单元识别统一,防止混乱,甚至出现严重错误,避免用户 在浏览时理解困难。
2. 节约资源 除活动推广等个性页面外,设计其他页面使用本规范标准能极大地减少设计时间, 达到节约资源的目的。
3. 重复利用 使用属性单元,页面新建时可执行此标准重复使用,减少无关信息,就是减
WEB UI设计
网站视觉设计规范
1
规范介绍
适用于WEB产品线的人机交互界面设计方面的指导手册。 贯穿以用户为中心的设计指导方向,根据WEB产品的特点指定除的一套规范,以达到 提升用户体验,控制产品质量,提高设计效率的目标。
2
谁去读设计规范
该设计规范手册适合界面设计师,用户体验设计师,前台技术工程师,发布支持人员, 运营编辑人员的参照。
少对主题信息传达的干扰,利于阅读与信息传递。
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
h5专题页 参数和技术要求

h5专题页参数和技术要求
H5专题页是基于HTML5技术开发的网页,作为一种特定的网页形式,其参数和技术要求如下:
1. 参数要求:
- 主题:专题页的主题是按照特定的内容或目的进行设计和开发的,参数中应包含主题名称。
- 页面布局:参数中应包含页面的布局方式,例如一栏、两栏、三栏等。
- 样式风格:参数中应包含专题页的样式风格,例如颜色、字体等。
- 图片和文本内容:参数中应包含专题页中需要展示的图片和文本内容,包括标题、副标题、正文等。
- 链接和交互:参数中应包含需要添加的链接和交互功能,例如跳转链接、按钮等。
2. 技术要求:
- HTML5:专题页基于HTML5技术开发,所以需要掌握HTML5的语法和标签。
- CSS3:为了实现专题页的样式效果,需要使用CSS3来进行样式的设计。
- JavaScript:为了实现专题页的交互效果,需要使用JavaScript来进行编程。
- 响应式设计:专题页应具备良好的响应式设计,能够适应不同的设备和屏幕尺寸。
- 图片处理:专题页中的图片需要进行适当的处理,包括裁剪、压缩等。
以上是H5专题页的参数和技术要求,根据具体的需求和设计,还可能有其他额外的要求。
2024年Web设计培训资料

流式布局
运用百分比宽度、弹性盒模型等技术,实现页面 元素在不同设备上的流式布局。
ABCD
弹性图片
使用CSS的max-width属性或JavaScript技术, 实现图片在不同设备上的自适应显示。
响应式导航
设计可折叠或隐藏的导航菜单,以适应小屏幕设 备的显示需求。
03
色彩搭配与视觉设计
色彩理论与运用
了解如何优化网站加载 速度、提高网站性能, 以提供更好的用户体验 。
行业发展趋势预测
人工智能与机器学习在Web设计中的应用
预计AI和ML将在Web设计中发挥更大作用,例如自动生成设计方案 、智能布局和个性化用户体验等。
静态网站生成器的流行
静态网站生成器将继续流行,因为它们能提高网站安全性、性能和加 载速度。
01
过渡效果
利用`transition`属性实现元素状态间的 平滑过渡,如颜色、大小、位置等变化 。
02
03
Байду номын сангаас
变形与转换
应用`transform`属性对元素进行旋转 、缩放、倾斜等变形操作,增强视觉 效果。
JavaScript交互功能开发
事件处理
学习如何绑定和处理各种用户事件,如点击 、滑动、键盘输入等。
无障碍设计的重视
随着对无障碍设计的关注度提高,Web设计师将需要更加注重创建对 所有用户都易于访问的网站。
WebAssembly的崛起
WebAssembly作为一种在Web浏览器中运行高性能应用的新技术, 预计将变得更加重要。
持续学习提升建议
关注行业动态
定期查看专业博客、设计网站和 行业新闻,以了解最新的设计趋
Visual Studio Code、Sublime Text等用于 编写和调试前端代码的开发工具介绍。
从艺术角度浅述图书馆专题网页设计

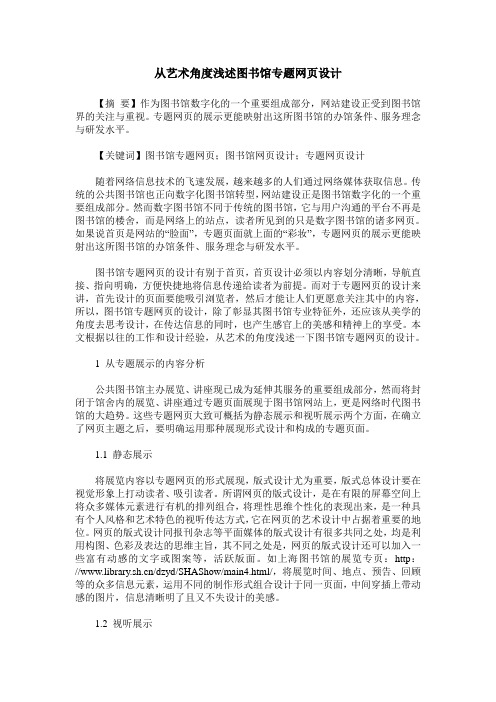
从艺术角度浅述图书馆专题网页设计【摘要】作为图书馆数字化的一个重要组成部分,网站建设正受到图书馆界的关注与重视。
专题网页的展示更能映射出这所图书馆的办馆条件、服务理念与研发水平。
【关键词】图书馆专题网页;图书馆网页设计;专题网页设计随着网络信息技术的飞速发展,越来越多的人们通过网络媒体获取信息。
传统的公共图书馆也正向数字化图书馆转型,网站建设正是图书馆数字化的一个重要组成部分。
然而数字图书馆不同于传统的图书馆,它与用户沟通的平台不再是图书馆的楼舍,而是网络上的站点,读者所见到的只是数字图书馆的诸多网页。
如果说首页是网站的“脸面”,专题页面就上面的“彩妆”,专题网页的展示更能映射出这所图书馆的办馆条件、服务理念与研发水平。
图书馆专题网页的设计有别于首页,首页设计必须以内容划分清晰,导航直接、指向明确,方便快捷地将信息传递给读者为前提。
而对于专题网页的设计来讲,首先设计的页面要能吸引浏览者,然后才能让人们更愿意关注其中的内容,所以,图书馆专题网页的设计,除了彰显其图书馆专业特征外,还应该从美学的角度去思考设计,在传达信息的同时,也产生感官上的美感和精神上的享受。
本文根据以往的工作和设计经验,从艺术的角度浅述一下图书馆专题网页的设计。
1 从专题展示的内容分析公共图书馆主办展览、讲座现已成为延伸其服务的重要组成部分,然而将封闭于馆舍内的展览、讲座通过专题页面展现于图书馆网站上,更是网络时代图书馆的大趋势。
这些专题网页大致可概括为静态展示和视听展示两个方面,在确立了网页主题之后,要明确运用那种展现形式设计和构成的专题页面。
1.1 静态展示将展览内容以专题网页的形式展现,版式设计尤为重要,版式总体设计要在视觉形象上打动读者、吸引读者。
所谓网页的版式设计,是在有限的屏幕空间上将众多媒体元素进行有机的排列组合,将理性思维个性化的表现出来,是一种具有个人风格和艺术特色的视听传达方式,它在网页的艺术设计中占据着重要的地位。
《H5网页设计》课程标准

《H5网页设计》课程标准一、课程定位《HTML5开发及商务网站建设》是大数据技术与应用专业的专业学习领域课。
该课程实现Web程序开发知识、方法及工具,着重介绍在Web开发过程用到的HTML5基础知识,用于美化Web页面的样式表知识。
是一门用途广泛、前景良好的计算机行业课程,是适应计算机大数据技术与应用专业课程的需要。
该课程的学习可为后续《PHP动态网站设计》等课程奠定一定的职业能力基础。
二、课程目标通过《HTML5开发及商务网站建设》课程的学习,使学生具备Web应用开发的基本知识,为学习和掌握专业知识和职业技能打下基础。
1.知识目标(1)理解网站的基本概念和HTML5网页编程语言基础;(2)掌握搭建开发环境、网站的搭建(3)掌握HTML5中文字和段落的设置和常用标签;(4)掌握列表标签的使用;(5)掌握超级链接标签的使用;(6)掌握表格标签的设计和使用;(7)掌握框架页面布局;(8)掌握表单的设计;(9)掌握网页中多媒体的应用;(10)掌握层叠样式表CSS3的基本知识;(11)掌握一到多款网页设计软件的运用。
2.能力目标(1)能运用HTML5标签设计网页;(2)能使用CSS3设计网页;(3)会网页设计工具设计网页。
3.素质目标(1)具有自我学习的能力;(2)具备规范化、标准化的代码编写习惯,一定速度的代码编写能力;(3)养成忠于职守、认真负责、精益求精的敬业精神;(4)具备良好的沟通能力;(5)具备良好的团队合作精神以及自我展示能力。
三、课程设计1、设计思想(1)教学内容框架课程按照以能力为本位,紧密围绕在使用HTML5标签,利用CSS3 +DIV布局制作网页过程中遇到的实际需要和应该掌握的技术,全面介绍HTML5标签设计网页的内容和技巧。
(2)总体设计思路以完整的网页制作工作过程为导向,重构教学内容。
根据行业企业发展需要和完成职业岗位实际工作任务所需要的知识、能力素质要求,按照网页设计与制作的过程和学生的学习认知规律,打破原有的功能化知识体系,对教学内容从简单到复杂,从入门到深化进行科学安排,循序渐进的实现教学目标,课程内容与项目开发内容一致,理论与实践一体化,实现学习和工作的深度融合。
网络新闻专题的页面设计

三个 步骤 : 整合 信息 资料 , 画 出划 图 ,
确 定 框 架
一
美术编辑 、 视觉 编辑 、 采 访 编 辑 等 共 同 完 成 的专 题 。
需 要 注 意 的是 , 在设计 、 制 作 过 程
般 的 新 闻 专 题 分 为 头 部 和 内
大标 题 展 示 等 类 别 ,掌 握 并 熟 悉运 用 各 类 风 格 会 使 你 的 T 作 游 刃有 余 。
般 情 况下 , 头 图 决 定 页 面 风 格 和 主
要元 素 , 我 们 不 妨 把 头 图 当 作 一 个 大 B a n n e r 或 海 报 来 看 待 。既 然 是 对 某 个
对 网络 新 闻专题 页面 的设 计 , 分
为独 立 设 计 、 配 合设 计 、 集 体 设 计 三 种 。 独 立 设 计 是 指 编 辑 排 版 和 信 息 收
整个 专题 的信 息 简介 就在 头 图展示 。
一
华丽 , 内 容 要 丰 富 。 因 为 新 闻 专 题 的 短 时 效 性 决 定 了 过 后 就 很 少 有 人 会 去 访 问 ,所 以第 一 时 间抓 住 受 众 的 眼 球
很重要 . 短效性需 要强烈 的视觉效 果 ,
、
网 络 新 闻专 题 的 设 计 分 类
和 有 趣 的 互 动 体 验 或 浏 览 体 验来 促 成 信 息 的有 效 传 达 。 在范性上 可灵活些 ,
在搞 清楚 一 系列 思想 内容 的前提 下 . 就可 以着手 下一 步 。具体 而言 , 分 为
新 闻 点 的 专 题 ,一 段 编 辑 的 引 语 是 很 有 必要 的 。传达 出 主体 的信 息 . 让 受
全媒 体时代
网络专题的形式策划

(五)专题中的字符
第 11 页
网络专题的页面上往往有大量的文字, 文字的外在表现形式如字体、字号、色彩等, 都直接影响着专题的传播效果。除栏头外, 专题中其他文字的选择应该考虑到大多数人 的阅读习惯。专题中一般文字的字号以5号字 为常见,也有一些网站采用“10点”大小的 字号,比5号字略小,各栏目的标题字号可以 略大些。
网络信息编辑
一、网络专题的版面设计
• (一)专题的栏头设计
• (四)专题中的线条
•(二)专题的版式设计
•(五)专题中的字符
•(三)专题的色彩
第2 页
•(六)专题中的模板
(一)专题的栏头设计
1.醒目抢眼 专题栏头要能产生视觉冲击力,以引起人们对专题的阅读兴趣。 2.文字表达准确 专题的名称要简洁而准确地说明专题的主题,其撰写原则与新闻标题类似。 3.情绪传达到位 栏头的情绪主要通过两种要素来完成:一是栏头所采用的图片,大多数专题 的栏头背景都会选用与主题密切相关或直接表现新闻事件的图片;二是栏头文字 的字体、字号与色彩,不同的字体本身也带有一定的情绪色彩。
第 14 页
(二)专题设计与传输速度
在网络专题中,除了要考虑自身的传播目的外,还要充分 考虑相关因素对传播效果的影响,特别是传输速度的问题。
在网络上,传播速度的快慢主要取决于网络带宽,这是对 硬件的要求。
一个网页文件的大小,直接关系到用户调用该页面时的速度。 在专题中使用动画、音频、视频等媒体手段时,同样需要考虑 传输速度问题,必要时需要降低文件质量,以压缩文件。
第 13 页
•(三)网络专题的制作
(一)专题的技术结构
一个网络专题包含了丰富的内容,要将它 们有序地组织起来,就需要制定合理的技术结 构。技术结构在这里指的是页面之间的关系。 一般专题的结构采用层次树结构。
专题页面设计思路

专题页面设计思路
设计思路:
1. 页面布局: 专题页面的布局应该简洁明了,重点突出。
可以
采用分栏式布局,将不同的模块放在不同的栏中,让用户能够一目了然地找到自己感兴趣的内容。
2. 色彩搭配: 根据专题的主题和氛围,选择适合的色彩搭配。
可以采用鲜明的主题色和相应的配色,以吸引用户的注意力。
同时,要注意色彩的搭配要符合品牌形象和用户喜好。
3. 图片和视频: 在专题页面中,可以使用大尺寸的图片和视频
来吸引用户的注意力。
可以选择与专题主题相关的高质量图片和视频,展示产品、服务或相关的活动,增加页面的互动性和吸引力。
4. 标题和副标题: 使用吸引人的标题和简洁明了的副标题,来
说明专题的主题和重点。
同时,可以使用各种字体和排版效果,来增加文字的表现力和视觉效果。
5. 导航和搜索: 在专题页面上设置明确的导航栏和搜索框,方
便用户浏览和搜索相关的内容。
导航栏应该简洁明了,包含关键的主题和分类,以便用户能够快速找到他们所需要的信息。
6. 交互设计: 在专题页面中,可以增加一些交互元素,如按钮、表单或轮播图等,以增加用户的参与度和互动性。
同时,要保持页面加载速度快,不影响用户体验。
7. 响应式设计: 考虑到不同终端设备的适配,专题页面应该具备响应式设计,能够在不同终端上保持良好的显示效果。
可以根据不同终端的屏幕尺寸和分辨率,自适应地调整布局和元素大小。
以上是一些专题页面设计的思路,具体设计还需要根据实际情况和用户需求来进行调整和优化。
专题页设计的要求

专题页设计的要求包括但不限于以下几个方面:
1.明确的设计目标:在设计专题页之前,需要明确设计的目标,例如提高用户转化率、推广产品等。
2.简洁明了的布局:专题页的布局需要简洁明了,突出重点,避免过于复杂的设计。
3.强调视觉层次:通过字体大小、颜色、图片等方式来强调页面中的重点信息,帮助用户更快地获取信息。
4.统一的风格:专题页需要与网站的整体风格保持一致,避免出现风格不一致的情况。
5.引导用户行为:通过设计引导用户进行特定的行为,例如点击按钮、填写表单等。
6.加载速度快:专题页需要快速加载,避免用户等待时间过长而失去兴趣。
7.适应不同的设备:专题页需要适应不同的设备,包括桌面电脑、平板电脑和手机等,确保在不同的设备上都能正常显示。
8.测试和优化:在设计完成后,需要对专题页进行测试和优化,确保其能够达到预期的效果。
以上是关于专题页设计要求的一些基本指导原则,具体的设计要求可能会因项目、目标受众和品牌形象等因素而有所不同。
专题页设计原则

专题页设计原则专题页设计是为了呈现特定主题或内容而设计的网页,通常在推广、活动、宣传等方面使用。
以下是一些专题页设计的原则,帮助你创建吸引人、有效传达信息的专题页:1. 清晰的目标:在设计专题页之前,明确专题页的目标。
是推广产品、宣传活动、分享信息还是其他目的?确保整个设计围绕着这一目标展开。
2. 醒目的标题:使用吸引人的标题,简洁明了地表达专题页的主题。
标题应该引起用户兴趣,激发他们继续阅读或参与的欲望。
3. 引人注目的视觉设计:使用引人注目的颜色、图像和排版来吸引用户的注意力。
确保设计符合品牌标识,并在整体风格上保持一致。
4. 简洁明了的布局:避免过于繁杂的布局,保持页面的简洁性和易读性。
有效使用空白空间,确保用户能够快速理解专题页的信息。
5. 响应式设计:确保专题页能够在不同设备上呈现良好。
使用响应式设计,使页面在桌面、平板和移动设备上都能够提供良好的用户体验。
6. 强调核心信息:将最重要的信息放置在页面的显著位置,确保用户能够立即获取到关键信息,而不必深入浏览整个页面。
7. 引导用户行动:使用清晰的Call-to-Action (CTA) 元素,鼓励用户采取行动,例如点击链接、填写表单、购买产品等。
CTA 应该与专题页的目标一致。
8. 合理的导航结构:如果专题页包含多个部分,确保有清晰的导航结构,使用户能够轻松地浏览不同的内容。
9. 优化页面加载速度:专题页的加载速度直接影响用户体验和搜索引擎排名。
优化图像、减少不必要的代码和文件大小,确保页面迅速加载。
10. 测试和优化:在发布专题页之前,进行测试并收集反馈。
通过A/B测试等方法,不断优化专题页以提高其效果。
以上原则旨在确保专题页既能够吸引用户,又能够有效地传达信息并实现预定的目标。
根据具体情况,你可以调整这些原则以满足特定专题页的需求。
新闻专题页面设计模板

新闻专题页面设计模板
在设计新闻专题页面时,考虑到用户体验和信息传递的效果是非常重要的。
下面是一个新闻专题页面的设计模板,可以帮助你更好地展示和组织新闻内容。
1. 头部设计:
- 在页面顶部放置一个醒目的标题,清楚地说明专题的主题。
- 在标题下方添加一个简短的副标题,概括专题的内容。
- 在头部区域的右上角设置一个搜索框,方便用户快速找到感兴趣的新闻。
2. 导航栏设计:
- 在页面的顶部或侧边添加一个导航栏,方便用户浏览和筛选不同分类的新闻。
- 导航栏可以包含一些常见的新闻分类,比如政治、经济、科技、娱乐等。
3. 主要内容区域设计:
- 将新闻内容按照时间顺序或热度进行排列,最新或最热门的新闻放在页面的中心位置。
- 每篇新闻的标题应该简洁明了,能够吸引用户点击进去阅读。
- 在标题下方添加一段简短的摘要,概括新闻的主要内容。
- 为每篇新闻添加一个缩略图,可以增加可视化效果并吸引用户的注意。
4. 侧边栏设计:
- 在页面的侧边栏添加一些相关的模块,比如热门新闻、相关新闻、热门评论等。
- 这些模块可以帮助用户更好地了解专题的相关内容,提升用户的阅读体验。
5. 分页设计:
- 如果新闻数量较多,可以在页面底部添加一个分页器,方便用户浏览不同页的新闻。
6. 社交分享设计:
- 在新闻页面的底部或侧边栏添加社交分享按钮,方便用户将感兴趣的新闻分享给他们的朋友。
通过以上的设计模板,可以创建一个具有良好用户体验和信息传递效果的新闻专题页面。
当然,具体的设计取决于专题的主题和目标用户的需求,可以根据实际情况进行适当的调整和修改。
为国庆献礼网页设计方案

#### 一、项目背景随着我国庆祝新中国成立72周年的临近,各大企事业单位纷纷筹备庆祝活动。
为响应国家号召,弘扬爱国主义精神,我们特设计一款具有浓厚国庆氛围的献礼网页,旨在通过互联网平台,向全国人民传递国庆喜悦,展示国家发展成就。
#### 二、设计理念1. 主题鲜明:以“祝福祖国,繁荣昌盛”为主题,突出国庆庆祝氛围。
2. 内容丰富:涵盖国家发展成就、历史回顾、文化活动、民生福祉等方面。
3. 视觉震撼:运用先进的技术手段,打造沉浸式视觉体验。
4. 互动性强:增加用户参与环节,提高用户粘性。
#### 三、网页结构1. 首页:- 顶部导航:包含网页标题、导航栏、搜索框等。
- 背景视频:展示祖国壮丽山河、城市风光等,营造国庆氛围。
- 滚动新闻:实时更新国庆相关新闻,让用户第一时间了解最新动态。
- 国庆主题宣传:展示国庆庆祝活动的预告、回顾等内容。
2. 专题页面:- 国家发展成就:通过图文、视频等形式,展示我国在政治、经济、科技、文化等领域的辉煌成就。
- 历史回顾:回顾新中国成立以来的重要历史时刻,展现国家发展历程。
- 文化活动:介绍国庆期间全国各地的庆祝活动,包括文艺演出、展览、庆典等。
- 民生福祉:展示我国在民生领域的改革成果,让人民共享发展成果。
3. 互动页面:- 祝福墙:用户可以留言祝福祖国,分享自己的爱国故事。
- 知识竞赛:开展国庆知识竞赛,提高用户的爱国热情。
- 在线投票:评选国庆优秀作品、最美家乡等,激发用户参与热情。
#### 四、设计元素1. 色彩搭配:以红色、金色为主色调,突出国庆氛围;辅以白色、蓝色等,增加视觉层次感。
2. 字体选择:使用端庄大气的字体,如黑体、宋体等,体现国家形象。
3. 图片素材:选用高质量、富有视觉冲击力的图片,如国旗、国徽、名胜古迹等。
4. 动画效果:适当运用动画效果,如飘动的彩带、闪烁的灯光等,增加网页动感。
#### 五、技术实现1. 前端技术:使用HTML5、CSS3、JavaScript等前端技术,实现网页的动态效果和交互功能。
专题页设计思路

专题页设计思路
一、专题页设计思路
1、专题页功能及目的
专题页是一种旨在满足特定功能及需求而制作的网站页面,其主要功能有:集中展示某一特定主题、信息、内容等,以及深入细致地深度解析和讨论特定主题或话题。
专题页属于特定功能性网页,主要用于介绍某一特定方面的信息,深入讨论某一特定领域的内容。
2、专题页设计原则
(1)功能性定位:要清楚专题页的功能性定位,以便重点展示
专题页的主题内容。
(2)视觉上的展示:专题页要选择具有代表性的图片、图表以
及文字,来进行主题内容的展示,使观众能够准确把握主旨。
(3)界面布局简洁:要保证界面布局清晰,选择简洁的布局方
式使内容层次更加清晰,使用简洁的背景使观众能够更加聚焦于专题页的主题内容。
(4)导航设计:要清晰的指出专题页各个版块的跳转内容,避
免观众无法认知各个板块的内容再转跳,使观众无法进行有效的浏览。
3、专题页设计步骤
(1)搜集信息:要搜集完整的相关信息,以便对专题页进行完
整的设计。
(2)功能需求分析:要对专题页的功能需求进行深入分析,以
确定专题页的结构及风格。
(3)界面设计:要根据需求分析的结果,对专题页的界面布局、风格等进行设计制作,同时要注意各种细节,以保证用户体验。
(4)调试与测试:设计完成后要对专题页进行调试和测试,以保证专题页的正常运行及所有功能的完整性。
