jquery mobile + html5 手机app表单跨域提交实例(手机app开发html5 juqery moblie phonegap系列一)
跨平台移动开发技术jQueryMobile的应用分析

/ 1 . 2 . 0  ̄ q u e r y . mo b i l e - 1 . 2 . 0 . ai r n . j s ” > < / s c r i p t >
之后 页 面 中加入 的导 航 列表 、 按钮 、 滑动条等 内 容, 将 以统 一 的风 格 显 示 , 并 且 可 以使 用 d a t a — t h e me
要 一种 Mo b i l e 和 HT ML 5 做 移 动应 用程 序的 开发 ,具 有 开发 简
单, 发布周期短、 跨平 台 跨设备的优点。 ̄R . . g e f J Q u e r y Mo b i l e 和H T ML 5 的应用做 了 介绍和分析。
一
~
…
~
一
蕊 : 嚣…
e
跨 平 台移 动 开发 技术 j Qu e r y Mo b i l e的应 用分 析
朱 簧 ,王玉善
( 上 海师 范大 学 信 息与机 电工程 学院 计算机 系 上 海 2 0 0 2 3 4 )
【 摘 要】 : 目 前移动操作 系统呈现 多个系统共存的局面, 开发者如果要迅速地开发某种应用, 就需
h r e f = ” h t t p : / / c o d e . j q u e r y . c o n r / m o b i l e / 1 . 2 . 0
 ̄ q u e r y . m o b i l e - 1 . 2 . 0 . a r i n . C S S ” >
< s c i r p t s r c = ” h t t p : / / c o d e . j q u e r y . c o m
只要 使 用 如 下 网页 代 码 引 入 j Q u e y r Mo b i l e的样
jQuery跨域问题解决方案

jQuery跨域问题解决⽅案通过XMLHTTPRquest请求不同域上的数据,原来js跨域访问是后台有个处理路径“/test”的函数。
下⾯把具体解决⽅案介绍如下。
后台处理路径“/test”的函数:复制代码代码如下://路径处理app.get("/test",user.test);//处理函数exports.test=function(req,res){res.end("alert('JS跨域访问')");};外部有⼀个⽹页需要访问路径”/test“下的内容,则可以通过JS脚本⽂件来跨域访问:复制代码代码如下://处理函数<script>function method(data){console.log(data);}</script>//跨域访问<script src="http://localhost:3000/test"></script>结果会在当前的⽹页中弹出⼀个窗⼝:jQuery中JSONP跨域访问的实现:同样在后台有⼀个处理路径“/test”的函数://路径处理app.get("/test",user.test);//处理函数exports.test=function(req,res){res.end("method("+JSON.stringify({mes:"跨域访问成功!"})+")");};外部有⼀个⽹页需要访问路径”/test“下的内容,通过JSONP来实现跨域访问://引⼊跨域访问中的jQuery函数库<script src="http://localhost:3000/js/jquery-1.9.1.min.js"></script>//jQuery中JSONP跨域访问<script>$.ajax({url:"http://localhost:3000/test",type:"get",success:function(data){$("body").append(data.mes);},dataType:"jsonp",jsonpCallback:"method"});</script>结果会在当前的⽹页中显⽰如下信息:通过上述代码我们可以看出JSOPN跨域访问和原始的JS跨域访问的不同之处是JSONP不需要写处理跨域访问的函数(例如上述⽅法中使⽤的method函数),在JSONP跨域访问时会⾃动帮我们创建处理跨域访问的函数。
《构建跨平台APP:jQuery Mobile移动应用实战(第》读书笔记模板

第11章在jQuery Mobile中使用插件
11.1 jQuery Mobile插件概述 11.2相册类插件 11.3菜单类插件 11.4选择器插件以及其他插件 11.5如何获取jQuery Mobile插件 11.6小结
第12章 jQuery Mobile界面综合实战
12.1清爽的电子书阅读器 12.2简单的计算器 12.3移动BBS模板 12.4基于jQuery Mobile的简单记事本 12.5基于jQuery Mobile的全键盘界面 12.6小结
第7章表单元素的使用
7.1简单的QQ登录界面 7.2手机调查问卷 7.3精准的进度控制 7.4多彩的调色板 7.5熄灯,请闭眼 7.6做一道选择题 7.7多项选择题 7.8请问先生需要什么服务 7.9对话框中的表单
第8章列表控件的使用
8.1简单的新闻列表 8.2音乐专辑列表的显示 8.3更完善的音乐专辑列表 8.4显示销量的商品列表 8.5图书销售排名 8.6简单的通讯录 8.7让查找更加便捷 8.8比较高级的新闻列表 8.9小结
第14章个人博客项目实战
14.1项目规划 14.2主界面设计 14.3文章列表的设计 14.4文章内容页的实现 14.5文章类的设计 14.6测试环境的搭建 14.7数据库的设计 14.8内容页功能的实现 14.9文章列表的实现
第15章在线音乐播放器
15.1项目介绍 15.2界面布局设计 15.3控制面板功能的实现 15.4界面的实现 15.5数据库的设计 15.6后台的实现 15.7小结
jQuery Mobile是目前最流行的跨平台移动开发框架,本书以实例驱动讲解的方式,让零基础的读者也能轻 松掌握jQuery Mobile下的应用开发。本书分为4篇,第一篇是移动开发入门篇,介绍了jQuery Mobile、HTML 5和移动开发的一些基础知识,以及如何搭建开发环境;第二篇是jQuery Mobile基础篇,介绍了jQuery Mobile 中对话框、工具栏、按钮、表单、布局和插件的使用;第三篇是跨平台APP实战篇,介绍了6个使用jQuery Mobile开发的实际APP;第四篇是发布和推广应用篇,介绍了在开发完成之后,如何发布和推广自己的APP。本书 内容详尽、实例丰富,是广大jQuery Mobile初学者、跨平台移动开发人员必备的参考书,同时也适合作为高等 院校和培训学校相关专业师生的教学参考书。
【IT专家】使用 jQuery Mobile 与 HTML5 开发 Web App(十三) —— jQuery Mobile 方法下

本文由我司收集整编,推荐下载,如有疑问,请与我司联系使用jQuery Mobile 与HTML5 开发Web App(十三)——jQuery Mobile 方法下2015/02/27 0 本文承接上文《使用jQuery Mobile 与HTML5 开发Web App —— jQuery Mobile 方法上》,继续说明jQuery Mobile 的方法,这部分内容主要与页面URL 解析相关,除此之外还有其他一些实用方法。
以下两个方法在jQuery Mobile 1.1 中不赞成使用八. $.mobile.fixedToolbars.show()固定工具栏(包括固定的头部栏和尾部栏)可以通过点击屏幕在显示与隐藏之间切换,而这个方法则是手动显示一次工具栏。
它具有一个参数immediately(boolean, 可选) 。
把它设置为true ,当前激活页面的所有固定工具栏都会立即显示出来。
若设置为false 或者没有指定,则会通过100ms 的渐变显示出来。
注意如document 的resize 和scroll 等事件会导致额外的延时显示。
例子:123456// 显示固定工具栏并且显示默认的渐变动画$.mobile.fixedToolbars.show();// 立即显示固定工具栏$.mobile.fixedToolbars.show(true);在jQuery Mobile 1.1 中,不建议使用该方法,jQuery Mobile 并没有明确原因,但根据jQuery Mobile 的习惯,这很可能是因为这个方法有很多不稳定性,如上面提到的遇到某些方法会出现额外的延时显示,这对于建立Web Apps 是很不好的影响因素,它会从底层部分为Web Apps 带来不可预知的问题。
九. $.mobile.fixedToolbars.hide()固定工具栏(包括固定的头部栏和尾部栏)可以通过点击屏幕在显示与隐藏之间切换,而这个方法则是手动隐藏一次工具栏。
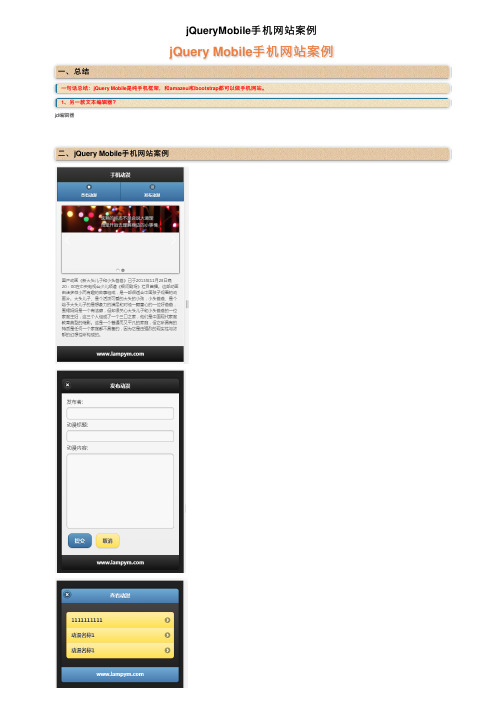
jQueryMobile手机网站案例

jQueryMobile⼿机⽹站案例jQuery Mobile⼿机⽹站案例⼀、总结⼀句话总结:jQuery Mobile是纯⼿机框架,和amazeui和bootstrap都可以做⼿机⽹站。
1、另⼀款⽂本编辑器?jd编辑器⼆、jQuery Mobile⼿机⽹站案例1、index.php1<?php2include 'common/config.php';34$sql='select * from message';56$rst=mysql_query($sql);789?>10<!doctype html>11<html>12<head>13<meta charset="UTF-8">14<title>index</title>15<meta name="viewport" content="width=device-width, initial-scale=1.0">16<link rel="stylesheet" href="jm/mobile.css">17<script src="jm/jquery.js"></script>18<script src="jm/mobile.js"></script>19<link rel="stylesheet" href="css/idangerous.swiper.css">20<link rel="stylesheet" href="css/style.css">21<link rel="stylesheet" href="css/swiper-demos.css">22<script src="js/idangerous.swiper-1.9.1.min.js"></script>23<script src="js/idangerous.swiper.scrollbar-1.2.js"></script>24<script src="js/swiper-demos.js"></script>25<style>26 *{27 min-width:0px!important;28 min-height:0px!important;29 }3031 .home-device,.swiper-main,.swiper-container,.swiper1,.swiper-wrapper,.swiper-slide{32 width:100%;33 overflow:hidden;34 }3536 *{37 font-family:微软雅⿊;38 }39</style>40</head>41<body>42<div data-role="page" id="pageone">43<div data-role="header">44<h1>⼿机动漫</h1>45<div data-role="navbar">46<ul>47<li><a href="#a" data-theme='b' data-icon="home" data-rel='dialog'>查看动漫</a></li>48<li><a href="add.php" data-theme='b' data-icon='grid' data-rel='dialog'>发布动漫</a></li>49</ul>50</div>51</div>5253<div data-role="content">54<div class="home-device"><a class="arrow-left" href="#"></a><a class="arrow-right" href="#"></a>55<div class="swiper-main">56<div class="swiper-container swiper1">57<div class="swiper-wrapper">58<div class="swiper-slide"><img src="images/slider1-1.jpg" width='100%'></div>59<div class="swiper-slide"><img src="images/slider1-2.jpg" width='100%'></div>60</div>61</div>62</div>63<div class="pagination pagination1"></div>64</div>65<p>国产动画《新⼤头⼉⼦和⼩头爸爸》已于2013年11⽉28⽇晚20:00在中央电视台少⼉频道《银河剧场》栏⽬⾸播。
jquery 跨域请求的三种方法

一、概述在Web开发中,跨域请求是一个常见的问题。
由于同源策略的限制,浏览器在发送AJAX请求时只能访问相同域名下的资源。
然而,随着互联网的发展,我们经常需要在不同的域名之间进行数据交换,这就需要对跨域请求进行处理。
本文将介绍使用jquery进行跨域请求的三种方法,希望能够帮助开发者更好地理解和应用这一技术。
二、跨域请求的概念我们需要了解跨域请求的概念。
所谓跨域请求,就是在一个域名下向另一个域名发送HTTP请求。
在HTTP协议中,域名是由协议、主机名和端口号组成的。
如果这三者有任何一个不同,就会被认为是跨域请求。
跨域请求受到同源策略的限制,因此需要进行特殊处理才能实现。
三、使用jquery进行跨域请求的三种方法1. jsonpjsonp是一种常用的跨域请求方法。
它利用了HTML元素中的<script>标签可以跨域加载资源的特性。
在jquery中,我们可以使用$.ajax()方法发送jsonp请求。
例如:```javascript$.ajax({url: 'xxxdataType: 'jsonp',success: function(data) {// 处理返回的数据}});```在这个例子中,我们通过设置dataType为'jsonp'来发送jsonp请求。
服务器端需要返回一个以callback函数包裹的JSON数据,jquery会自动执行这个callback函数,并将返回的数据传递给success回调函数。
2. CORSCORS(Cross-Origin Resource Sharing)是一种冠方标准的跨域请求解决方案。
它通过在HTTP头部加入一些特殊的字段来实现跨域资源共享。
在jquery中,我们也可以通过$.ajax()方法发送CORS请求。
例如:```javascript$.ajax({url: 'xxxcrossDom本人n: true,xhrFields: {withCredentials: true},success: function(data) {// 处理返回的数据}});```在这个例子中,我们通过设置crossDom本人n为true来告诉jquery这是一个跨域请求,并通过xhrFields设置withCredentials 为true来发送包含凭据的请求。
jquery中ajax处理跨域的三大方式

jquery中ajax处理跨域的三⼤⽅式由于JS同源策略的影响,因此js只能访问同域名下的⽂档。
因此要实现跨域,⼀般有以下⼏个⽅法:⼀、处理跨域的⽅式:1.代理2.XHR2HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问。
但ie10以下不⽀持只需要在服务端填上响应头:header("Access-Control-Allow-Origin:*");/*星号表⽰所有的域都可以接受,*/header("Access-Control-Allow-Methods:GET,POST");3.jsonP原理:ajax本⾝是不可以跨域的,通过产⽣⼀个script标签来实现跨域。
因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax⽅法就和ajax XmlHttpRequest没什么关系了,取⽽代之的则是JSONP协议。
JSONP是⼀个⾮官⽅的协议,它允许在服务器端集成Script tags返回⾄客户端,通过javascript callback的形式实现跨域访问。
ajax的跨域写法:(其余写法和不跨域的⼀样):⽐如/*当前⽹址是localhost:3000*/js代码$.ajax({type:"get",url:"http://localhost:3000/showAll",/*url写异域的请求地址*/dataType:"jsonp",/*加上datatype*/jsonpCallback:"cb",/*设置⼀个回调函数,名字随便取,和下⾯的函数⾥的名字相同就⾏*/success:function(){。
}});/*⽽在异域服务器上,*/app.jsapp.get('/showAll',students.showAll);/*这和不跨域的写法相同*//*在异域服务器的showAll函数⾥,*/var db = require("./database");exports.showAll = function(req,res){/**设置响应头允许ajax跨域访问**/res.setHeader("Access-Control-Allow-Origin","*");/*星号表⽰所有的异域请求都可以接受,*/res.setHeader("Access-Control-Allow-Methods","GET,POST");var con = db.getCon();con.query("select * from t_students",function(error,rows){if(error){console.log("数据库出错:"+error);}else{/*注意这⾥,返回的就是jsonP的回调函数名+数据了*/res.send("cb("+JSON.stringify(r)+")");}});}⼆、解决ajax跨域访问、 JQuery 的跨域⽅法JS的跨域问题,我想很多程序员的脑海⾥⾯还认为JS是不能跨域的,其实这是⼀个错误的观点;有很多⼈在⽹上找其解决⽅法,教其⽤IFRAME去解决的⽂章很多,真有那么复杂吗?其实很简单的,如果你⽤JQUERY,⼀个GETJSON⽅法就搞定了,⽽且是⼀⾏代码搞定。
Jauerymobile ajax跨域原理及案例

Jauerymobile ajax跨域原理及案例一、$.getJSON()跨域之原理/*可以跨域请求数据*/其原理是对<script>装载的服务端数据用全局函数(callback)操作首先写个简单示例:(jsonpCallback可动态创建注册成全局函数)<script type="text/javascript">var m = Math.random();var jsonpCallback = new Function("result", "alert(result.data);");</script><script type="text/javascript" src="http://localhost/json.php?jsonp=jsonpCallback"></script >服务端:<?phpecho "jsonpCallback({data:'json data'})";会弹出:json data$.get(url, params, callback)与$.post请求方法一样,只是请求类型不同返回的是字符格式,可以用 $.evalJSON()方法进行转换格式然后对JSON对象进行操作$.getJSON(url, params, callback)返回JSON对象,跨域示例如下:1.1. <?php2. function getdata()3. {4. $.getJSON(5. "/payment/payment/paytest?callback=?",6. {id:1,name:"name"},7. function(jsondata){8. alert(jsondata.json);9. });10. }11.12. 翻开jquery.的源码,一步步找:13.14. getJSON: function( url, data, callback ) {15. return jQuery.get(url, data, callback, "json");16. }17.18. 再找JQuery.get19.20. get: function( url, data, callback, type ) {21. // shift arguments if data argument was omited22.23. if ( jQuery.isFunction( data ) ) {24. type = type || callback;25. callback = data;26. data = null;27. }28.29. return jQuery.ajax({30. type: "GET",31. url: url,32. data: data,33. success: callback,34. dataType: type35. });36. }37.38. 再找 jQuery.ajax39.40. jQuery.ajax({41. url: url,42. type: type,43. dataType: "html",44. data: params,45. complete: function( res, status ) {46. // If successful, inject the HTML into all the matched elements47. if ( status === "success" || status === "notmodified" ) {48. // See if a selector was specified49. self.html( selector ?50. // Create a dummy div to hold the results51. jQuery("<div />")52. // inject the contents of the document in, removing the scripts53. // to avoid any 'Permission Denied' errors in IE54. .append(res.responseText.replace(rscript, ""))55.56. // Locate the specified elements57. .find(selector) :58.59. // If not, just inject the full result60. res.responseText );61. }62.63. if ( callback ) {64. self.each( callback, [res.responseText, status, res] );65. }66. }67. });68.69. return this;70. }71.72. 再找ajax方法,揭开秘密要来了:73.74. 由于太多,帖开头部分,有兴趣的同学自己去看下75.76. ajax: function( origSettings ) {77. var s = jQuery.extend(true, {}, jQuery.ajaxSettings, origSettings);78.79. var jsonp, status, data,80. callbackContext = origSettings && origSettings.context || s,81. type = s.type.toUpperCase();82.83. // convert data if not already a string84. if ( s.data && s.processData && typeof s.data !== "string" ) {85. s.data = jQuery.param( s.data, s.traditional );86. }87.88. 比较重要的一部分:89.90. http://localhost/index/ajax?callback=jsonp1274437815229&id=191.92. 服务器判断是否有这个callback参数,如果有就返回JS函数名+对象93.94. //jsonp = jsonp1274437815229(请求地址的回调参数)95.96. //jsonp全局函数97. window[ jsonp ] = window[ jsonp ] || function( tmp ) {98. data = tmp;99. success();100. complete();101. // Garbage collect102. window[ jsonp ] = undefined;二、用jquery的ajax跨域请求案例和注意事项业务需求:一台独立的新闻服务器(A),对外提供新闻。
《响应式网页开发实战》教学课件11jQuery-Mobile综合项目

图11.6 注册页面Galaxy S5预览效果图
图11.7 登录页面Galaxy S5预览效果图
11.3 项目实现与测 试
11.3.2 各功能模块实现与测试
3 .便笺页( note .html
该页面包含“浏览| View ” 和“新建| New ”两个选项卡, 分别用来显示便笺列表内容和 创建新的便笺 。 当从 user.html登录跳转到该页面 时 , 默认显示“浏览| View ” 选项卡的内容 , 其实现代码如 下。
$("# foot a").tap (function (){ $("#foot a").toggleClass("ui-btn-active") ;
}) ;
11.3 项目实现与测 试
11.3.2 各功能模块实现与测试
2 . 用 户 管 理 页 ( user . html 用户管理页在Chrome浏览器的Galaxy S5模拟器中的运行效果如图11.6和图11.7所示。
右击图11.2中的站点 ,在 弹出的快捷菜单中选择“新建 文件 ”命令 ,将在站点下创建 一个HTML文件,将其重命名 为index.html ,其具体代码见 第11章源代码。
图11.2 引入jQuery Mobile框架和图片资源后的站点结构图
11.3 项目实现与测 试
11.3.2 各功能模块实现与测试
1 .主页( index .html)
在Chrome浏览器的PC 、 iPad 、Galaxy S5模拟器中 , 得到index.html的运行效 果如图 11.3~ 图11.5所示。
图11.3 主页在PC显示器上的测试效果图
11.3 项目实现与测 试
11.3.2 各功能模块实现与测试
dw中jquery mobile的用法

一、介绍jQuery Mobile 是一个基于 HTML5 的移动应用开发框架,它通过使用 HTML、CSS 和 JavaScript 技术,为开发者提供了一种快速、简便的移动应用开发方式。
而 Dw (Dreamweaver) 是 Adobe 公司开发的一款流行的网页开发工具,它集成了各种前端技术和框架,对于使用jQuery Mobile 开发移动应用的开发者来说,Dw 是一个非常便捷的开发工具。
本文将介绍如何在 Dw 中使用 jQuery Mobile 开发移动应用。
二、使用步骤1. 在 Dw 中新建一个网页项目,选择 HTML 文件类型,以开始开发基于 jQuery Mobile 的移动应用。
2. 在 HTML 文件中引入 jQuery Mobile 的样式文件和 JavaScript 文件。
可以通过 CDN 或下载文件的方式引入 jQuery Mobile 的资源。
在头部的 <head> 标签中添加以下代码:```html<link rel="stylesheet" href="xxx"><script src="xxx"></script><script src="xxx"></script>```3. 创建一个基本的页面结构,使用 jQuery Mobile 的组件和样式来设计页面。
可以使用Dw 提供的可视化界面来快速拖拽和编辑页面内容,也可以在代码视图中手动编写页面布局。
4. 在页面中使用 jQuery Mobile 的组件,如按钮、列表、导航栏等,来实现丰富的交互效果和移动端友好的用户界面。
通过 Dw 提供的工具和插件,可以快速添加和编辑这些组件。
5. 编写 JavaScript 代码,来实现页面交互和逻辑功能。
可以在 Dw 中使用 JavaScript 编辑器来编写和调试代码,实现丰富的用户交互和应用逻辑。
前端移动端跨域解决方案与实践

前端移动端跨域解决方案与实践近年来,随着移动端应用的广泛普及,前端开发在移动端的跨域问题也变得越来越突出。
跨域请求是指在一个源(域、协议、端口)的网页中请求另一个源的资源。
由于浏览器的同源策略限制,前端开发者在移动端开发中经常遇到跨域请求无法实现的问题。
为了解决这个问题,本文将介绍一些常见的前端移动端跨域解决方案,并分享一些实践经验。
一、JSONPJSONP(JSON with Padding)是一种跨域请求的解决方案,它利用了标签的 src 属性没有跨域限制的特点。
在前端开发中,我们可以通过在页面中动态添加 `<script>` 标签,来实现跨域请求。
具体的实现步骤如下:1. 在目标服务器上创建一个回调函数,该函数接收需要返回的数据参数;2. 在前端代码中创建一个 `<script>` 标签,并将该标签的 src 属性设置为目标服务器 API 的地址,并将回调函数的名称作为查询参数传递给目标服务器;3. 目标服务器在返回数据时,使用回调函数将数据作为参数进行回调。
JSONP 的优点是简单易用,但也存在一些问题。
首先,只支持GET 请求,无法实现 POST 请求。
其次,由于会在页面中动态添加`<script>` 标签,容易造成安全风险。
二、CORSCORS(Cross-Origin Resource Sharing)是另一种常见的跨域解决方案,它通过在服务器端设置响应头来实现跨域请求。
在目标服务器的响应头中添加以下代码,以允许跨域请求:```Access-Control-Allow-Origin: *```该响应头的作用是告诉浏览器允许来自任意源的请求。
如果你想限制只允许某些源的请求,可以将 `*` 替换为具体的源地址。
CORS 的优点是可以实现各种类型的跨域请求,包括 GET、POST 等。
但需要注意的是,在使用 CORS 需要进行跨域请求的场景下,后端服务器必须正确配置响应头,否则前端的跨域请求仍然会被浏览器阻止。
开发者必读jQuery Mobile入门教程

开发者必读jQuery Mobile入门教程你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机。
android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能手机,我在下面总结了一个智能手机系统/设备的列表:· Apple iPhone/iPod Touch· Google Android· RIM BlackBerry/Playbook OS· Nokia Symbian (我承认它该退休了,可是在世界范围内它仍然拥有10亿以上的用户)· HP/Palm WebOS· Microsoft Window Phone 7没错,这令人眼花缭乱的众多智能手机系统对HTML标准支离破碎的支持,直接导致了处理这些系统浏览器的兼容性成为了你最大的挑战。
举例来说,苹果的iphone对HTML5标准有着很好的支持,然而Symbian和Microsoft Phone系列却几乎不支持HTML5的任何特性(译注:准确的说,是windows mobile系列,目前的windows phone 7对HTML5支持很好)。
jQuery社区为了在解决兼容性和高效创建移动web站点做了大量努力,并开发了jQueryMobile这个移动框架。
而本文旨在为读者介绍仍在alpha 版本阶段的jQueryMobile框架(译注:目前jQueryMobile已经为beta2版本)的开发基础知识和技巧。
用jQueryMobile来开发网站Gartner study(link)的数据表明在未来将会有越来越多的用户通过手机或者平板电脑访问你的网站,到2013年,将会有18亿的移动设备用户,对你的web设计团队来说开发移动站点已经不能再仅仅是“计划”而已了,你必须将你的移动站点迅速变为“现实”才行。
在美国,IOS和Android设备占了很大比重,而美国以外的地方主要是Nokia的设备占统治地位。
采用HTML5和JavaScript实现的移动端在线购物平台设计与开发

采用HTML5和JavaScript实现的移动端在线购物平台设计与开发移动互联网时代的到来,使得人们越来越习惯使用手机进行在线购物。
为了满足用户的需求,开发一个适配移动端的在线购物平台变得至关重要。
本文将介绍如何利用HTML5和JavaScript来设计和开发一个移动端在线购物平台。
一、HTML5在移动端开发中的应用HTML5作为最新的HTML标准,提供了许多新特性和API,使得在移动端开发中更加便捷和高效。
在设计移动端在线购物平台时,可以充分利用HTML5的语义化标签、表单验证、本地存储等功能。
1.1 语义化标签通过使用HTML5新增的语义化标签如<header>、<nav>、<section>、<article>、<footer>等,可以更好地描述页面结构,提高页面的可读性和可维护性。
1.2 表单验证HTML5新增了一些表单验证的属性和API,如required、pattern、min、max等,可以在客户端对用户输入进行验证,减少不必要的服务器请求,提升用户体验。
1.3 本地存储利用HTML5提供的Web Storage API,可以在客户端存储用户的购物车信息、登录状态等数据,减少与服务器的交互次数,加快页面加载速度。
二、JavaScript在移动端开发中的应用JavaScript作为前端开发中不可或缺的一部分,可以通过操作DOM、处理事件、发送Ajax请求等方式实现丰富的交互效果和功能。
2.1 操作DOM通过JavaScript操作DOM元素,可以实现页面元素的动态增删改查,实现购物车数量更新、商品列表展示等功能。
2.2 处理事件利用JavaScript添加事件监听器,可以实现用户点击按钮、输入框输入等操作时触发相应的事件处理函数,实现交互逻辑。
2.3 发送Ajax请求通过JavaScript发送Ajax请求与后端进行数据交互,实现异步加载商品信息、提交订单等功能,提升用户体验。
JQUERY MOBILE使用指南

jQuery Mobile使用指南jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。
jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。
它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使用。
使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。
但它的应用效果已经备受瞩目。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让我们看一下这个新框架是怎么帮助你在短时间内建立起一个高质量的移动应用程序,接下来的代码讲解中的代码最好使用的移动设备平台是IPhone或Android。
或者是PC电脑上使用Safari浏览器调试。
Go on!jQuery Mobile都能做什么?◆jQuery Mobile为开发移动应用程序提代了非常简单的用户接口◆这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码◆提供了一些自定义的事件用来探测移动和触摸动作。
例如tap(敲击)、tap-and-hold(点击并按住)、swipe、orientation change◆使用一些加强的功能时需要参照一下设备浏览器支持列表◆使用预设主题可以轻松定制应用程序外观jQuery Mobile基本页面结构大部分jQuery Mobile Web应用程序都要遵循下面的基本模板1.<!DOCTYPE html>2.<html>3.<head>4.<title>Page Title</title>5.<link rel="stylesheet"href="/mobile/1.0a1/jquery.mobile-1.0a1.min.css"/>6.<script src="/jquery-1.4.3.min.js"></script>7.<script src="/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script>8.</head>9.<body>10.11.<div data-role="page">12.13.<div data-role="header">14.<h1>Page Title</h1>15.</div>16.17.<div data-role="content">18.<p>Page content goes here.</p>19.</div>20.21.<div data-role="footer">22.<h4>Page Footer</h4>23.</div>24.</div>25.26.</body>27.</html>要使用jQuery Mobile,首先需要在开发的界面中包含如下3个内容◆CSS文件jquery.mobile-1.0a1.min.css◆jQuery library jquery-1.4.3.min.js◆jQuery Mobile library jquery.mobile-1.0a1.min.js在上面的页面基本模板中,引入这三个元素采用的是jQuery CDN方式,开发人员也可以下载这些文件及主题到你的服务器上。
【推荐下载】HTML5 JQueryMobile页面跳转参数的传递解决方案

HTML5 JQueryMobile 页面跳转参数的传递解决方案2015/01/27 0 转自:blog.csdn/wangran51/article/details/10055335在JQueryMobile 开发手机端应用使用可能需要考虑相关的页面跳转带来的参数问题。
因为JQueryMobile 其实也是HTML5 实践的结果。
HTML5 中有localStorage 和sessionStorage 使用。
最好采用Storage 实现比较简单易用。
例如在页面A 跳转B 页面,在A 跳转前将跳转参数注入到localStorage 中,在B页面初始化获取localStorage 相关的页面参数。
并做相应的处理同时在适当的页面清理页面参数。
storage.js 内容如下:Js 代码functionkset(key, value){console.log( key key value value);window.localStorage.setItem(key,value);}functionkget(key){console.log(key);returnwindow.localStorage.getItem(key);}fun ctionkremove(key){window.localStorage.removeItem(key);}functionkclear(){window.loc alStorage.clear();}//测试更新方法functionkupdate(key,value){window.localStorage.removeItem(key);window.localStorage. setItem(key, value);}举例如下:简单封装如下:Js 代码//临时存储varTempCache = {cache:function(value){localStorage.setItem( EasyWayTempCache ,value);},getCache:function(){returnlocalStorage.getItem( EasyWayTempCache );},setItem:function(key,value){localStorage.setItem(key,value);},ge tItem:function(key){returnlocalStorage.getItem(key);},removeItem:function(key){returnlo calStorage.removeItem(key);}};在A 页面的内容:绑定所有workorderclass 样式的div设置相关的页面参数:Java 代码//绑定视图的列表的相关的信息functionbindListView(changeData){$( .workorderclass ).each(function(){$(this).click(function(){//。
jquery表单提交(示例记录)

jquery表单提交(⽰例记录)今天抽出时间来实验了⼀下表单提交运⽓不错成功了 (后台⽤的)前台页⾯代码%@ Page Language="C#" AutoEventWireup="true" CodeFile="b01.aspx.cs" Inherits="b01" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head runat="server"><title>⽆标题页</title><script src="jquery.js" type="text/javascript"></script><script src="jquery.form.js" type="text/javascript"></script><script type="text/javascript">// wait for the DOM to be loaded$(document).ready(function() {// bind 'myForm' and provide a simple callback function$('#form1').ajaxForm(function() {alert("Thank you for your comment!");});});function tj(){$.ajax({type:"post", //post提交⽅式据说默认是get", //我的原来的页⾯是带了⼀个参数answer.aspx?qid="****";不知道这⾥是不是正确的data:$("#form1").serialize(), //序列化error:function(request) { // 设置表单提交出错alert("表单提交出错,请稍候再试.....");},success:function(data) {alert("成功!");alert(data);}});}</script></head><body><form id="form1" runat="server"><div><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><asp:Button ID="Button1" runat="server" Text="Button" /><input id="Button2" onclick="tj();" type="button" value=" as sfs" /></div></form></body></html>后台c#代码:using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;public partial class b01 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e) {if (Request.Form.Count >= 4){Response.Write("00000");Response.End();}}}。
jquery 跨域调用iframe方法

jquery 跨域调用iframe方法在进行跨域调用之前,我们首先需要了解什么是跨域。
跨域是指在浏览器中,一个页面的脚本代码想要访问另一个域名下的资源时,由于浏览器的安全策略限制,脚本代码不能直接访问不同域名下的资源。
这是由于同源策略的限制,同源策略要求脚本只能访问与其所在页面具有相同协议、域名和端口的资源。
因此,对于不同域名下的资源,我们需要通过其他方式来实现跨域调用。
在jQuery中,我们可以使用一个叫做"postMessage"的方法来实现跨域调用。
"postMessage"是HTML5中的一个新特性,它允许在两个不同域名的页面之间安全地传递消息。
通过使用"postMessage"方法,我们可以在主页面中向嵌入的iframe发送消息,并且iframe页面可以通过监听"message"事件来接收这些消息。
具体实现跨域调用的方法如下:1. 在主页面中,通过jQuery的选择器选中嵌入的iframe元素,并使用jQuery的attr方法获取iframe的src属性值,即嵌入页面的URL。
2. 在主页面中定义一个回调函数,用于接收iframe页面发送的消息。
这个回调函数将用于处理接收到的消息,并根据需要执行相应的操作。
3. 在主页面中使用jQuery的on方法监听"message"事件,并在事件处理函数中调用回调函数处理接收到的消息。
4. 在iframe页面中,通过window对象的postMessage方法向主页面发送消息。
消息可以是一个字符串、一个对象或者一个数组。
5. 在iframe页面中定义一个回调函数,用于接收主页面返回的消息。
这个回调函数将用于处理接收到的消息,并根据需要执行相应的操作。
6. 在iframe页面中使用window对象的onmessage事件监听"message"事件,并在事件处理函数中调用回调函数处理接收到的消息。
javascripthtml5移动端轻松实现文件上传

javascripthtml5移动端轻松实现⽂件上传PC端上传⽂件多半⽤插件,引⼊flash都没关系,但是移动端要是还⽤各种冗余的插件估计得被喷死,项⽬⾥⾯需要做图⽚上传的功能,既然H5已经有相关的接⼝且兼容性良好,当然优先考虑⽤H5来实现。
⽤的技术主要是:ajaxFileReaderFormDataHTML结构:<div class="camera-area"><form enctype="multipart/form-data" method="post"><input type="file" name="fileToUpload" class="fileToUpload" accept="image/*" capture="camera"/><div class="upload-progress"><span></span></div></form><div class="thumb"></div></div>已经封装好的upload.js,依赖zepto(function($) {$.extend($.fn, {fileUpload: function(opts) {this.each(function() {var $self = $(this);var doms = {"fileToUpload": $self.find(".fileToUpload"),"thumb": $self.find(".thumb"),"progress": $self.find(".upload-progress")};var funs = {//选择⽂件,获取⽂件⼤⼩,也可以在这⾥获取⽂件格式,限制⽤户上传⾮要求格式的⽂件"fileSelected": function() {var files = (doms.fileToUpload)[0].files;var count = files.length;for (var index = 0; index < count; index++) {var file = files[index];var fileSize = 0;if (file.size > 1024 * 1024)fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';elsefileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';}funs.uploadFile();},//异步上传⽂件uploadFile: function() {var fd = new FormData();//创建表单数据对象var files = (doms.fileToUpload)[0].files;var count = files.length;for (var index = 0; index < count; index++) {var file = files[index];fd.append(opts.file, file);//将⽂件添加到表单数据中funs.previewImage(file);//上传前预览图⽚,也可以通过其他⽅法预览txt}var xhr = new XMLHttpRequest();xhr.upload.addEventListener("progress", funs.uploadProgress, false);//监听上传进度xhr.addEventListener("load", funs.uploadComplete, false);xhr.addEventListener("error", opts.uploadFailed, false);xhr.open("POST", opts.url);xhr.send(fd);},//⽂件预览previewImage: function(file) {var gallery = doms.thumb;var img = document.createElement("img");img.file = file;doms.thumb.html(img);// 使⽤FileReader⽅法显⽰图⽚内容var reader = new FileReader();reader.onload = (function(aImg) {return function(e) {aImg.src = e.target.result;};})(img);reader.readAsDataURL(file);},uploadProgress: function(evt) {if (evt.lengthComputable) {var percentComplete = Math.round(evt.loaded * 100 / evt.total);doms.progress.html(percentComplete.toString() + '%');}},"uploadComplete": function(evt) {alert(evt.target.responseText)}};doms.fileToUpload.on("change", function() {doms.progress.find("span").width("0");funs.fileSelected();});});}});})(Zepto);调⽤⽅法:$(".camera-area").fileUpload({"url": "savetofile.php","file": "myFile"});PHP部分:<?phpif (isset($_FILES['myFile'])) {// Example:writeLog($_FILES);move_uploaded_file($_FILES['myFile']['tmp_name'], "uploads/" . $_FILES['myFile']['name']); echo 'successful';}function writeLog($log){if(is_array($log) || is_object($log)){$log = json_encode($log);}$log = $log."\r\n";file_put_contents('log.log', $log,FILE_APPEND);}>更多精彩内容请参考专题,和进⾏学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jquery mobile + html5 手机app表单跨域提交实例(手机app开发html5 juqery moblie phonegap系列一)第一次写博文,把学习过程记录下来也留个底,免得以后不用都忘了。
确定用html5 +jquery moblie+ phonegap 框架作为app开发的主框架。
一开始在网上找了很多资料,跟着学习了一下,然后下了很多代码,结果发现一个很大的问题,网上的代码很多都tmd有bug,不知道是不是故意的还是怎么地,让我也走了很多弯路。
不多废话开始实战。
1、开发工具的准备:1.1 、jquery mobile :这个不用下载,直接在你的html文件<head>中间加上以下代码就行了,<link rel="stylesheet"href="/mobile/1.3.2/jquery.mobile-1.3.2.min.css"><script src="/jquery-1.8.3.min.js"></script><script src="/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>1.2 、html5 : 下载一个支持html5的浏览器就行了,支持的最好的是 Google Chrome ,这个还可以调试js,不错推荐。
1.3 、myEclipse 版本6.0以上就行,自带jdk 和tomcat ,这个写jsp当做服务器用。
1.4 、editplus 这个是文本编辑器,写html代码用的。
这一节的开发工具就准备这些,我们这节只在浏览器上面看效果,下节讲打包发布到安卓手机上面还需要一些东西。
2、开发流程:2.1 制作提交用户名和密码的html5表单。
2.2 通过jsonp方式跨域提交到tomcat服务器上的jsp文件。
2.3 服务程序返回ok。
3、开发步骤:3.1 html5文件,用editplus新建一个html文件,名字随便起。
然后copy以下代码:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Contact Example</title><link rel="stylesheet"href="/mobile/1.3.2/jquery.mobile-1.3.2.min.css"><script src="/jquery-1.8.3.min.js"></script><script src="/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script><script type="text/javascript" charset="utf-8"><script type="text/javascript" charset="utf-8">jQuery(function($){// 使用 jQuery 异步跨域提交表单$('#newForm').submit(function(){$.ajax({type : "get",async : false,url :"http://192.168.16.194:8080/maya/test.jsp?"+encodeURI($('#newForm').serialize())+"&callback= ?",dataType : "jsonp",jsonp : "callback", //传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)jsonpCallback : "uuuuu", //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据success : function(data) {alert('查询的信息: ' + data[0].name);},error : function() {alert('fail');}});});});</script></head><body><!--<h1>Example</h1><p>Find Contacts</p><p><a href="#" onclick="baozi(); return false;">Vibrate</a></p><p><a href="#" onclick="intent(); return false;">Htmlandroid</a></p> --><div data-role="page" id="pageone"><div data-role="header"><h1>提交表单</h1></div><div data-role="content"><form id="newForm" name="newForm" method="post"><div data-role="fieldcontain"><label for="fullname">全名:</label><input type="text" name="fullname" id="fullname"><label for="bday">生日:</label><input type="date" name="bday" id="bday"><label for="email">电邮:</label><input type="email" name="email" id="email" placeholder="您的邮件地址.."></div><input type="submit" data-inline="true" value="提交"></form></div><div data-role="footer"><h1>版权所有 Copyright 2014 </h1></div></div></body></html>3.2 服务端接受程序开发:用myeclipse 新建一个web project 工程,工程名字叫maya ,工程名字和html5文件的提交url 中的”maya“ 对应。
在工程WebRoot下面新建一个jsp文件,再copy如下代码:<%@ page language="java" import="java.util.*" import=".URLDecoder" pageEncoding="UTF-8"%><%String fullname=URLDecoder.decode(request.getParameter("fullname"),"utf-8"); String bday= request.getParameter("bday");String email = request.getParameter("email");//String uuid = request.getParameter("uuid");System.out.println(fullname);System.out.println(bday);//System.out.println(uuid);String callback =request.getParameter("callback");// System.out.println(callback);out.println(callback+ "([ { name:\"OK\"} ] )");%>3.3 发布工程到myeclipse自带的tomcat服务器,启动tomcat ,服务端也搭建好了。
3.4 用浏览器打开3.1编写的html ,输入表单提交,服务器后台打印如下信息。
浏览器接受服务器返回的成功信息如下。
好的,看见ok 说明提交数据到服务器,然后服务器返回信息成功!4 、总结:很简单的架构,如果你是从web开发的转做移动开发,恭喜了。
这都不是问题,无缝链接转行到移动开发。
下节开始用phonegap打包html5程序,让这个页面作为一个app在手机上面跑起来。
