frontpage网页工具-基本操作
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage 简明教程

四、超链接
1. 用文本和图形建立链接
怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?
在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
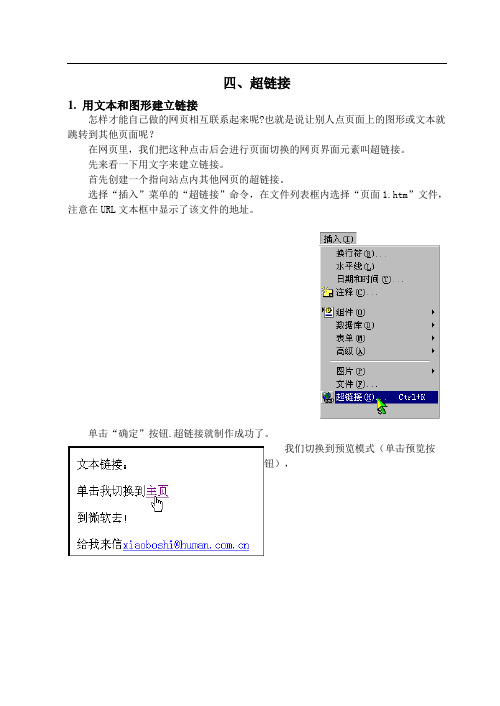
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按
钮),
当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”
工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
FrontPage教程

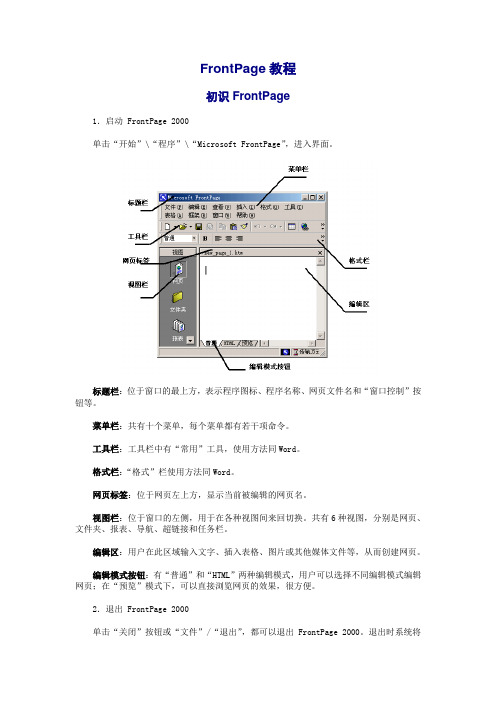
FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
制作网页详细操作步骤

制作网页详细操作步骤制作网页详细操作步骤导读:目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
下面为大家带来制作网页详细操作步骤,快来看看吧。
制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网页制作工具-FrontPage2000

1、输入文本:直接输入、插入文本文件或复制文本。 2、输入特殊字符:选“插入”/“符号”命令,可
输入各种特殊字符。
3、换行与段落:“Enter”分段,一行超过显示范
围则自动换行。(以上项目与“WORD”的操作基本相同)
4、在网页中加入注释:将光标定位在要加入注释
的地方,然后选“插入”/“注释”命令输入注释内 容即可。
4.了解:FrontPage高级技术,其它网页制作工具。
5.1 概述
FrontPage2000是当前比较受欢迎、用 户数最多的网页制作工具和网站管理工具。
5.1.1 安装(略)
5.1.2 基本功能
FrontPage2000具有两大基本 功能: • 网页制作和编辑 • 网站建立、管理和发布
5.1.3 主界面与工具栏(1)
• 网页主题的设定:网站主题的设定可以使网
站各网页有一个统一的外观,变更外观时,只要改 变这一设定即可。单击“格式”/“主题”命令进 行操作。
• 个别网页的主题设定:对于一些较特殊的网
页,可以单独使用特殊的主题设定。选中该网页, 单击“格式”/“主题”选“将主题应用 到”“所选网页”。
5.4 网页的文本组织
(1)在图片上加入文字(注:只能对GIF图片加入文字) (2)使GIF图片透明(使之能透过图片看到网页的背景) (3)调整图片的大小(可以任意放大或缩小图片) (4)对图片重新取样(只有改变图片大小后才能进行) (5)剪裁图片(可选择图片的某一部分进行裁减) (6)制作图片的缩略图(图片的缩小版本) (7)将图片恢复原样(只能在未存盘时才可复原)
2、应用网页模板:使用模板创建新的网页的
操作:“文件”/“新建”/“网页”,在“新 建”“网页”对话框中选择一个适当的网页模板, 根据自己的需求进行适当修改,即可保存为自己 的网页。
FrontPage的基本使用

3-2-2 FronPage的使用介面-图 例
3-2-2 FronPage的使用介面-说明1
功能表:FrontPage的功能表选单,提供网页编辑和网站 管理各项功能指令.在「检视」功能表可以切换 FrontPage网站的检视模式,分别为:网页,档案清单, 网站报告,网站架构,超连结结构和工作管理等检视模式. 工具列:FrontPage的工具列按钮,可以快速执行编辑或 FrontPage 管理功能,预设显示【一般】和【格式】工具列,执行 「检视」→「工具列」指令可以隐藏或显示其它工具列. 网页编辑视窗:网页内容显示和编辑区域,在中间是编辑 区,上方和下方分别为切换标签,如下所示: 检视切换标签:在上方标签的第一个网站标签可以切换为 网站检视,之后是开启的网页档案标签,在FrontPage可 以同时编辑多页不同的网页档案.
3-5-3 储存网页内容
在网站建立网页内容,不论是否使用 FrontPage开启网站都可以新增网页,不 过在建立网页后,我们需要储存网页内 容.
3-6 汇入网页档案
如果使用者已经使用其它的编辑工具或 HTML标签建立网页,在FrontPage可以 将现成的网页档案汇入成为Web网站的 网页.
3-7 预览网页内容
虽然FrontPage的预览功能可以处理大部 分编辑过程所需的预览,但是最后的网 页内容是使用浏览程式载入,所以在编 辑好网页后,记得再次使用浏览程式进 行网页预览.
�
3-4 开启存在的网站
3-4-1 开启资料夹的网站 3-4-2 开启伺服器的网站
3-4-1 开启资料夹的网站
在FrontPage建立好资料夹的网站后,只 需执行「档案」→「关闭网站」指令就 可以关闭网站,然后在FrontPage开启其 它资料夹的网站.
FrontPage软件操作步骤

FrontPage软件操作步骤1、字体的设置:在工具栏中选择【格式】——》【字体】选择【字体】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:字体:改变字体的形态;例:宋体。
字形:改变字体的形状;例:斜体。
字号:改变字体的大小;例:小四号。
字体颜色:改变字体的颜色;例:红色。
下划线:增加不同的字体的下划线;例:单下划线。
点击“确定”按钮。
2、段落的设置:在工具栏中选择【格式】——》【段落】选择【缩进和间距】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:对齐方式:改变段落对齐的显示方式;例:居中对齐。
缩进:改变左右边距;例:向左缩进2个字符。
特殊格式:是缩进方式的一种;例:首行缩进2个字符。
间距:改变段前段后的距离;例:段前间距0.5行。
行距:改变段落每行的距离;例:单倍行距。
点击“确定”按钮。
3、表格的插入:在工具栏中选择【表格】——》【插入】——》【表格】选择【插入表格】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:行数:改变行的数量;例:3行。
列数:改变列的数量;例:3列。
点击“确定”按钮。
4、图片的插入:在工具栏中选择【插入】——》【图片】——》【来自文件】选择【插入图片】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:查找范围:找到图片所在的路径。
点击“确定”按钮。
5、字幕的插入:在工具栏中选择【插入】——》【Web 组件】选择【插入Web组件】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:组件类型:找到组件所在的类型;例:动态效果。
选择一种效果:实际所需要的类型效果;例:字幕。
点击“完成”按钮。
选择【字幕属性】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:文本:即字幕要求输入的内容;方向:即字幕要求的动态方向;例:左。
速度:即字幕滚动的快慢;例:30。
表现方式:即字幕出现的方式;例:滚动条。
大小:即字幕的宽度和高度;重复:即字幕出现的频率;点击“确定”按钮。
frontpage制作网页教程(一)

应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
5.网页编辑区域:管理站点和编辑网页的地方。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
FrontPage2003基本操作

**********************************************************************FrontPage2003基本操作:1、建立存放网页的文件夹、存放各种类型文件的子文件夹2、打开站点:进入FrontPage——文件/打开站点一个普通的文件夹作为站台打开后,该文件夹已经成为FrontPage的站点了。
为了充分运用FrontPage的的功能,最好每次开始制作网页时,都先打开站点。
3、建立主页:(1)新建网页——保存(名字默认为index.htm)(2)完成主页的内容:用表格布局、制作导航条、插入文字/图片等对象(3)修改网页属性:右键/网页属性——网页标题、背景图片、背景音乐、启用超级链接翻转效果、……4、制作其他网页:新建网页——保存——根据内容取名,方便查找——完成具体内容(如“自我介绍”详细内容)5、制作超级链接:(1)本网站内各网页间的链接(2)电子邮件的链接(mailto:_____)(前提:OUTLOOK的帐户已预先设置完成,才可发出电子邮件) (3)与其他网站网页的链接(4)*本网页内的链接*:将光标移至目标位置——插入/书签——将光标移至导航目录——插入/超链接——选择书签所在的文件——再单击“书签”选择链接目标继续制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash、交互按钮二、在Photoshop用自己的名字制作网页背景图片,插到网页中三、用Photoshop和FrontPage制作网页的“横幅广告”四、完成Photoshop的一个作业(羽化效果),并链接到自己的个人网站上五、在FrontPage中制作框架网页六、表单的制作*七、工具软件的使用*1、上传下载工具软件Cute FTP:对网站文件进行上传(下载)2、文件压缩与解压工具软件winRar**********************************************************************详细步骤:继续用Frontpage2003制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash1、插入图片、图片工具栏的使用、缩略图的制作:插入——图片——来自文件(bmp, jpg, wmf, gif,保存时则转换为GIF或JPG格式)2、插入声音:(MP3、WAV)[插入]→[Web组件]下“高级控件”中的“插件”3、插入视频:(avi 、mpg)法一:[插入]→[图片]→[视频],右键[图片属性]。
用Frontpage制作个人网站

用Frontpage制作个人网站——快乐之海各位淀粉,大家好。
大家看着网上那么多的网页,是不是心动了,大家别着急,我们现在就开始吧。
我们要使用的软件是Frontpage 2003,这个属于Office套件,网上也有单独安装包。
下载地址:/soft/5845.html本期将要学习的主要内容:1、新建一个只有一个网页的网站。
2、Frontpage的基本操作。
3、新建网页。
4、创建导航栏。
Let’s go!一、新建新建一个只有一个网页的网站1、打开Frontpage 2003,点击“新建”按钮,选择“网站”2、选择“只有一个网页的网站”(以后再慢慢加网页)3、打开我们的主页(index.htm)。
二、Frontpage的基本操作1、让我们认识下Frontpage的常用工具栏:这个是文字常用工具栏,跟word里面差不多,我就不一一讲解了。
这一行有一些跟word不一样,以后要用到的时候会一一讲解的。
2、各位淀粉了解这些基本操作后可以用自己word的基础先把主页的标题等搞定。
三、新建网页1、点击新建,再点保存,再点。
你会发现中会多出现一个。
2、你可以把根据用处改个名字,但要注意最好不要起中文名字(英文、拼音都可以)。
3、各位淀粉可以如法炮制,先把框架搞定。
四、创建导航栏1、点击网站,在下方点进入导航菜单。
2、右键点击“添加已有网页”。
在此可以根据那个网页的用途起一个中文名字。
3、再次进入我们的主页(index.htm),点击Web组件,点链接栏->基于导航结构的链接栏。
4、选择自己喜欢的样式,然后选择方向时建议使用横向。
点确定。
5、导航栏已经在你的主页上了哦。
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
FrontPage操作步骤

FrontPage(网页制作)操作步骤:
(含义:→是指按动鼠标左键一下(或选中);双击→是指连续快速按动鼠标左键两次;鼠标右键时→鼠标编辑对象时不要移动鼠标)
FrontPage编辑时一定要选中对象
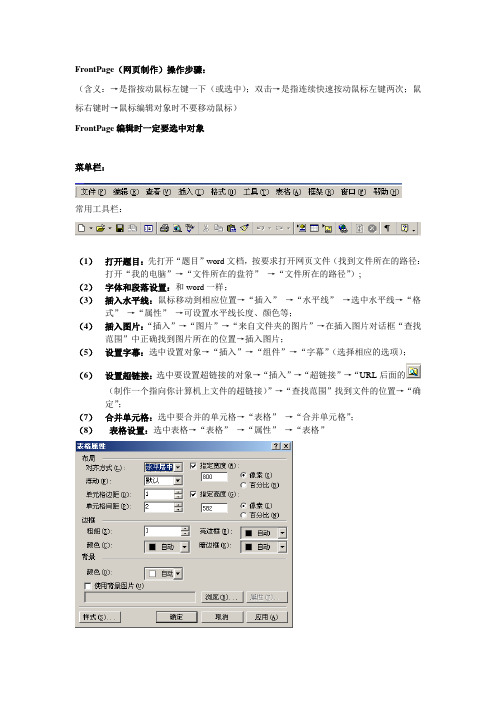
菜单栏:
常用工具栏:
(1)打开题目:先打开“题目”word文档,按要求打开网页文件(找到文件所在的路径:打开“我的电脑”→“文件所在的盘符”→“文件所在的路径”);
(2)字体和段落设置:和word一样;
(3)插入水平线:鼠标移动到相应位置→“插入”→“水平线”→选中水平线→“格式”→“属性”→可设置水平线长度、颜色等;
(4)插入图片:“插入”→“图片”→“来自文件夹的图片”→在插入图片对话框“查找范围”中正确找到图片所在的位置→插入图片;
(5)设置字幕:选中设置对象→“插入”→“组件”→“字幕”(选择相应的选项);
(6)设置超链接:选中要设置超链接的对象→“插入”→“超链接”→“URL后面的(制作一个指向你计算机上文件的超链接)”→“查找范围”找到文件的位置→“确定”;
(7)合并单元格:选中要合并的单元格→“表格”→“合并单元格”;
(8)表格设置:选中表格→“表格”→“属性”→“表格”
(9)单元格设置:选中单元格→“表格”→“属性”→“单元格”
(10)网页属性设置:“格式”→“背景”(背景图片、颜色、音乐、标题等);
(11)保存网页。
FrontPage 使用技巧

网页制作是什么?网页制作就是根据网页效果图,把它实现成浏览器中可以浏览的网页。
我们已经使用过或者听别人介绍过很多的网页制作工具。
FrontPage,Dreamweaver,GoLive 等等这些都是我们平常所知道的网页设计软件,而FrontPage毫无疑问是一个简单易用,功能强大的网页制作工具。
如今FrontPage推出了新的版本,他依旧是和Office 一起推出的,不过不同于以往的是,新版本Office系列软件不再是以年份来命名了,使用了新的命名方式,MicroSoft公司将其冠名为Office XP,XP是单词Experience(“体验”)的缩写。
所以我们下面介绍的就是FrontPage XP。
毫无疑问,我们下面的网页制作过程将是一个不同于以往的全新的体验过程。
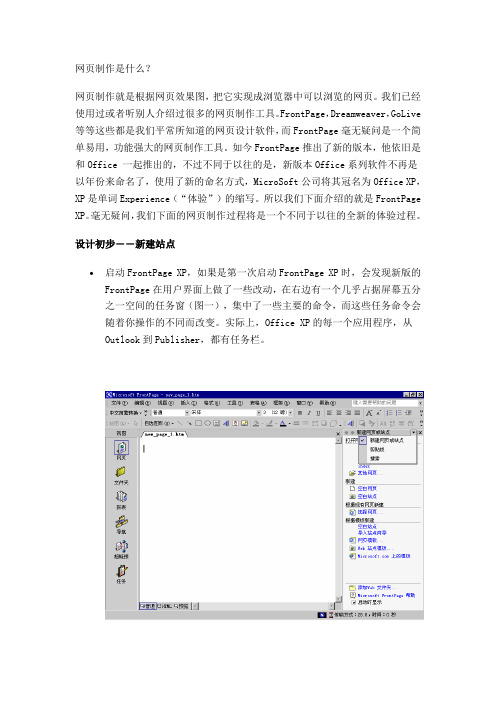
设计初步――新建站点启动FrontPage XP,如果是第一次启动FrontPage XP时,会发现新版的FrontPage在用户界面上做了一些改动,在右边有一个几乎占据屏幕五分之一空间的任务窗(图一),集中了一些主要的命令,而这些任务命令会随着你操作的不同而改变。
实际上,Office XP的每一个应用程序,从Outlook到Publisher,都有任务栏。
图一 FrontPage XP界面我们选择空白站点,因为我们需要建立的是一个站点,而不仅仅是一个页面,当然,我们在网站建立的过程中需要添加页面的时候,当然是选择建立一个空白页面了。
然后弹出Web站点模版窗口,实际上又很多模版可供选择,如:个人站点,公司展示站点,客户支持站点等等,这些模板都是很不错的选择。
为了简单起见,我们选择个人站点,图二就是用个人站点模版建立的站点的页面。
图二用个人站点模板建立的站点的页面∙我们先切换到超链接视图状态看看FrontPage XP是如何设计整个站点的吧。
图三超链接视图左边的树状结构列出了所有的页面,可以通过按加号和减号来扩展和收缩。
右边列出当前页的连接,同样也可以通过按加号和减号来扩展和收缩。
Frontpage

• 在表格中插入表格——Frontpage2000允许表格嵌套 • 选取欲插入表格的单元格→表格→插入→选择:表格/行或列/单元格…… • 表格的删除及其他操作Word很相似。
• 三、表格属性——作用于整个表格 • 对齐方式:表格在网页中的位置(表格周围没有 • • • • • • •
• 一、创建表格----和Word相似 • 表格→插入→表格 • 指定宽度----指表格的宽度;百分比----相对于
浏览器 • 边框----指表格外框; 设置为0时可不显示表格 线 • 单元格边距----文字到格边的距离; 单元格间 距----格子之间的距离 • 对齐方式----表格在网页中的位置;默认左对齐
二、创建网页
• 菜单栏:文件→新建→网页→新建→常
规→选择网页模板→确定 • 常用工具栏:新建→打开一空白网页
三、修饰文本
• 字体、段落格式与Word相似 • (提醒:↙——段落结束;shift+↙换行)
四、项目符号和编号(与Word相似) • 举例:用图片做项目符号 • 格式→项目符号和编号→图片项目符号→ 选指定图片→浏览→选取已收集好的图片 (或选取剪贴画)→确定 • 文本的层次可通过调整缩进来实现----格式 工具栏中的增加/减少缩进。
• 一、插入图形----插入的方法与Word相似 • 默认情况下,FRONTPAGE认为要插入的图片
总是放在你建立的站点的目录或它的子目录下 的。站点就是一个目录。我们把编辑的许多网 页文件放在同一个目录下,我们称这个目录为 站点的主目录。网页引用的图形一般也放在这 个目录下。如果引用的是站点以外的图片,系 统会提示,并帮助你保存在站点内。
frontpage教程-编辑网页

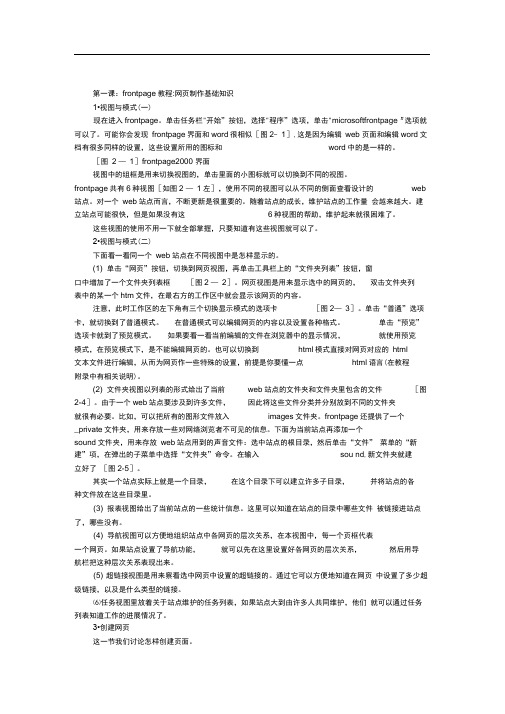
第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
《第6课认识Frontpage》学历案-小学信息技术人教版三起01五年级下册

《认识Frontpage》学历案(第一课时)一、学习主题本节课的学习主题是“认识Frontpage”,我们将从软件的基础介绍开始,逐步了解Frontpage的基本功能和操作方法,包括软件的启动与退出、界面的基本布局、基本工具的使用等。
本课程是信息科技技术领域学习的基础部分,也是为后续更深入的Frontpage学习和网站开发制作打下基础。
二、学习目标1. 知识与理解:掌握Frontpage的基本概念和功能,了解其界面布局和工具栏的分布。
2. 技能与操作:学会启动和退出Frontpage软件,熟悉其基本操作界面,掌握一些常用工具的使用方法。
3. 情感态度与价值观:培养学生对信息技术课程的兴趣和热爱,提高其自主学习和合作学习的能力。
三、评价任务本节课的评价任务主要包括以下几个方面:1. 学生对Frontpage的基本概念和功能的掌握情况;2. 学生能否正确启动和退出Frontpage软件;3. 学生能否熟悉Frontpage的基本操作界面,并掌握一些常用工具的使用方法;4. 学生在学习过程中的参与度、合作能力和学习态度。
四、学习过程1. 导入新课(5分钟)通过展示一些用Frontpage制作的网页作品,激发学生的学习兴趣,引导学生了解Frontpage的重要性和应用场景。
2. 新课讲解(15分钟)(1)介绍Frontpage的基本概念和功能,让学生对软件有一个初步的认识。
(2)演示如何启动和退出Frontpage软件,并介绍其界面布局和工具栏的分布。
(3)重点讲解一些常用工具的使用方法,如文本编辑、图片插入、超链接等。
3. 学生操作练习(20分钟)(1)学生自行启动Frontpage软件,熟悉其基本操作界面。
(2)学生尝试使用一些常用工具进行简单的操作,如输入文本、插入图片等。
(3)教师巡回指导,及时解答学生在操作过程中遇到的问题。
4. 课堂小结(5分钟)总结本节课的学习内容,强调Frontpage的重要性和应用场景,鼓励学生继续深入学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
資科系 林偉川
FrontPage網頁工具
• 網頁檔案的原始碼是HTML標籤,這是一種標籤 語言,對於大多數不善於程式設計的使用者而 言,撰寫HTML標籤仍然是一件十分困難的事, 所以軟體公司就開發網頁編輯工具,可以讓使用 者不用學習HTML標籤,也一樣能夠製作網頁。 • FrontPage 2003是Office 2003家族的網頁編輯工 具,這是一套功能強大的網站管理和網頁設計工 具。FrontPage承襲Office人性化的使用者介面, 提供「隨看即所得」(WYSWYG)使用者介面,使 用者不用學習HTML標籤,一樣可以輕鬆建立專 業的網站和網頁內容。
5
FronPage的使用介面
• HTML標籤:顯示網頁中游標所在位置的HTML標籤,以 此例是<body>標籤。 • 網頁檢視標籤:在下方標籤選擇網頁內容的檢視方式, 【設計】標籤就是隨看即所得的網頁編輯區、【分割】是 分成上下兩個程式碼和設計視窗,【程式碼】標籤可以顯 示網頁的HTML原始碼,【預覽】標籤是FrontPage內建的 網頁預覽功能。 • 工作窗格:顯示FrontPage曾經開啟過的網頁,可以快速新 增、開啟網頁或網站。 • 資料夾清單/導覽窗格:在下方標籤可以切換顯示網站的 檔案與資料夾清單,或是網站的導覽架構。 • 狀態列:FrontPage的狀態列,左下角顯示網路連線的載入 網頁時間,不同連線速度,顯示不同的秒數。
4
2
FronPage的使用介面
• 功能表:FrontPage的功能表選單,提供網頁編輯和網站管理 各項功能指令。在「檢視」功能表可以切換FrontPage網站的 檢視模式,分別為:網頁、檔案清單、網站報告、網站架 構、超連結結構和工作管理等檢視模式。 • 工具列:FrontPage的工具列按鈕,可以快速執行編輯或管理 功能,預設顯示【一般】和【格式】工具列,執行「檢視」 →「工具列」指令可以隱藏或顯示其它工具列。 • 網頁編輯視窗:網頁內容顯示和編輯區域,在中間是編輯 區,上方和下方分別為切換標籤,如下所示: • 檢視切換標籤:在上方標籤的第一個網站標籤可以切換為網 站檢視,之後是開啟的網頁檔案標籤,在FrontPage可以同時 編輯多頁不同的網頁檔案。
10
5
ቤተ መጻሕፍቲ ባይዱ 開啟伺服器的網站
• 如果是伺服器的網站,FrontPage都一視同 仁,可以使用相同的方式開啟網站。
11
在導覽檢視建立網頁
• 在FrontPage的【導覽】檢視可以建立網頁 檔案,並且在新增網頁時順便建立網站的 導覽架構。
12
6
使用範本建立網頁
• 在【導覽】檢視新增的網頁檔案是空白內容 的網頁,FrontPage提供現成的範本網頁,可 以快速建立擁有網頁內容的網頁。
8
4
建立伺服器的網站
• 如果使用者擁有Web伺服器的網頁空間,FrontPage 可以直接建立伺服器架構的網站,此時的網頁檔案 是儲存在Web伺服器的目錄。
9
開啟資料夾的網站
• 在FrontPage建立好資料夾的網站後,只需 執行 檔案/關閉網站 指令就可以關閉網站, 檔案 關閉網站 然後在FrontPage開啟其它資料夾的網站。
• FrontPage內建的預覽功能能夠快速預覽網頁編 排,筆者建議在網頁編輯的過程,使用此標籤進 行快速預覽,最後再使用外部瀏覽程式進行最後 的確認。
16
8
使用瀏覽程式預覽
• 雖然FrontPage的預覽功能可以處理大部分編 輯過程所需的預覽,但是最後的網頁內容是 使用瀏覽程式載入,所以在編輯好網頁後, 記得再次使用瀏覽程式進行網頁預覽。
2
1
啟動FrontPage
• 在安裝好FrontPage 2003後,就可以從開始 功能表啟動FrontPage。
– 請執行 開始/ 所有程式 / Microsoft Office / Microsoft Office FrontPage 2003 指令啟動 FrontPage。
3
FronPage的使用介面
13
儲存網頁內容
• 在網站建立網頁內容,不論是否使用 FrontPage開啟網站都可以新增網頁,不過 在建立網頁後,需要儲存網頁內容。
14
7
匯入網頁檔案
• 如果使用者已經使用其它的編輯工具或 HTML標籤建立網頁,在FrontPage可以將現 成的網頁檔案匯入成為Web網站的網頁。
15
FrontPage的預覽標籤
6
3
離開FrontPage
• 在使用FrontPage完成網站建立或網頁編輯後,可 以結束FrontPage的執行,FrontPage預設記得上一 次開啟的Web網站或網頁。 – 請執行 檔案 結束 指令離開FrontPage 2003。 檔案/結束
7
建立資料夾的網站
• FrontPage在2000版之後支援資料夾的網站, 專業的說法是本機架構的網站,也就是直接 在硬碟的資料夾建立網站。
17
9
