第七章表单设计
dreamweaver网页制作 第7章 表单

第7章表单在制作动态网页时,要实现信息交互,常常用到表单。
常见的表单有搜索表单、用户登录注册表单、调查表单、留言簿表单等。
本章节将和大家一起探讨在表单的基本概念和各个元素,以及在Dreamweaver CS4中如何创建表单,并通过实例掌握表单制作的方法。
【学习目标】●了解Web服务器的作用。
●掌握IIS的安装和设置方法。
●掌握更改站点设置的方法。
●知道表单域的含义;熟练掌握各种表单栏目的插入与设置。
●能够综合使用各种表单栏目制作留言簿。
●知道发送表单结果的多种方法。
●掌握验证表单的方法。
7.1 关于表单表单是用来收集站点访问者信息的域集,可实现网页与浏览者间的交互,达到收集浏览者输入信息的目的。
表单是浏览网页的用户与网站管理者进行交互的主要窗口,Web管理者和用户之间可以通过表单进行信息交流。
表单内有多种可以与用户进行交互的表单元素,如文本框、单选框、复选框、提交按钮等元素。
在服务器端,信息处理由CGI (Common Gete Way Interface)、JSP (Javaserver Page)或ASP (Active Server Page)等应用程序处理。
下面是几个表单应用的例子,邮箱用户注册表单如图14.1所示,搜索引擎表单如图14.2所示,在线测试表单如图14.3所示。
7.2 表单元素表单域简单地说,表单就是用户可以在网页中填写信息的表格,其作用是接收用户信息并将其提交给Web服务器上特定的程序进行处理。
表单域,也称表单控件,是表单上的基本组成元素,用户通过表单中的表单域输入信息或选择项目。
在建立表单网页之前,首先就要建立一个表单域。
在7.1节中详细介绍了表单的基本概念,使用Dreamweaver CS4可以创建各种表单元素,如文本框、滚动文本框、单选框、复选框、按钮、下拉菜单等。
在“插入”工具栏的“表单”类别中列出了所有表单元素,如图14.4所示7.2.1 插入表单(1)将光标放在“编辑区”中要插入表单的位置;然后在“插入”工具栏的“表单”类别中,单击“表单”按钮;此时一个红色的虚线框出现在页面中,表示一个空表单,如图14.5所示(2)单击红色虚线,选中表单;在“属性检查器”中,“表单名称”文本框中输入表单名称,以便脚本语言Javascript通过名称对表单进行控制;在“方法”下拉列表框中,选择处理表单数据的传输方法,“Post”方法是在信息正文中发送表单数据,“Get”方法是将值附加到请求该页面的URL中;在“目标”下拉列表框选择服务器返回反馈数据的显示方式,这里选择“_blank”,即在新窗口打开;“MIME类型”下拉列表框指定提交服务器处理数据所使用MIME编码类型。
第7章 vfp表单设计

7.2 表单向导 用户用“表单向导”创建表单非常轻松, 根据对话框窗口提示一步一步地进行设置。 操作演示:
7.4
面向对象程序设计
第六章节介绍了面向过程程序设计方法 ,强调的是解决问题的过程,不关心其中的 对象,数据与程序分离。 本章介绍面向对象程序设计方法,以对 象为中心,将数据与程序捆绑在一起,封装 在对象中,淡化解决问题的过程。
表单事件: Load:创建表单时发生的事件; Init:表单被装入内存时发生的事件; Activate:表单被激活时发生的事件; Unload:表单释放时发生的事件。
3、对象方法程序 对象方法程序是VFP为对象内定的通用过 程,能使对象执行一个行为或动作。 Cls、Refresh、Release 调用格式:[对象引用].方法名[(实参)]
三、数据环境设计器的使用 (1)打开数据环境设计器 (2)添加数据源(表或视图等) (3)移去数据源(表或视图等) (4)在表单中添加字段
操作演示
四、对象布局 (1)向表单添加对象 (2)表单上对象相关操作 选定对象、复制对象、删除对象 (3)对象布局操作
操作演示
7.1.3
表单属性的设置
表单的属性决定它的界面特征,如位置、 大小、色彩、标题等,还可以决定表单是否 可以缩放、移动、关闭等。 一、表单属性 打开”属性”窗口,在属性窗口中共有 60多个属性. (表7-1为表单中常用的属性)
“转换” 按钮Command1 的Click事件代码:
X=Val(Thisform.Text1.Value) Thisform.Text2.Value=9/5*X+32 “关闭”的按钮 Command2的Click事件代码: Thisform.Release
[例]设计一个表单如下:
第七章表单设计

第七章表单设计7.4 修改表单布局打开表单,进入表单设计器,用表单设计器工具栏或显示菜单中的各命令修改表单。
1. 选择、移动和缩放控件选择:用鼠标单击所需控件移动:选定控件,用鼠标拖动到新位置或从编辑菜单中选择剪切再在新位置粘贴缩放:选定控件,用鼠标拖动尺寸柄直至所需大小松开2. 复制和删除表单控件复制:选定表单上现有的控件→从编辑菜单中选择复制→从编辑菜单中选择粘贴。
删除:选定表单上现有的控件→按Delete 键。
3. 控件的布局可利用布局工具栏使表单上的所有控件排列整齐、大小合理、对称美观。
7.5 定制表单1. 改变文本的字体和大小打开表单,进入表单设计器→选择要修改的控件→打开属性窗口→设置字体大小和字形,如FontName 、FontSize、FontBold。
2.向表单中添加线条和形状选择工具栏上的线条或形状按钮,在表单中所需位置拖动鼠标,画出线条或图形,图形界于正方形和圆形、长方形和椭圆形之间(属性窗口中的Curvature 值从0~99 )。
线条和形状的颜色可以在属性窗口中设定。
3.向表单中添加图形从表单控件工具栏中选择图象→在属性窗口中选择Picture 属性单击该栏的…按钮→在打开对话框中找到所需的图象文件→确定4.设置一个表单的前景和背景颜色用调色板工具栏或通过属性窗口中的ColorSource 属性来设置。
5. 创建表单集启动表单设计器→从表单菜单中选择创建表单集→设计第一张表单→从表单菜单中选择添加新表单→设计另一张表单→添加新表单→设计另一张表单……7.6 设计自定义表单的一般方法1.与数据表绑定型表单(1) 生成基本表单:。
第7章 表格与表单

7.1 表格标记
• 7.1.2 <table>标记的属性
4、width与height属性 默认情况下,表格的宽度和高度靠其自身的内容来支撑。要想更
width height align
bgcolor
设置表格的宽度 设置表格的高度 设置表格在网页中的水平对齐方式
设置表格的背景颜色
像素值
像素值
left、center、right 预定义的颜色值、十六进制#RGB、 rgb(r,g,b)
background 设置表格的背景图像
url地址
7.1 表格标记
第七章 表格与表单
表格的创建 表单样式的控制 表单相关标记
表格样式的控制
7.1 表格标记
• 7.1.1 创建表格
• 在HTML网页中,要想创建表格,就需要使用表格相关的标记。创建表格的基本语法格式如 下:
<table> <tr> <td>单元格内的文字</td> ... </tr> ...
</table>
7.1 表格标记
• 7.1.1 创建表格
• 在上面的语法中包含三对HTML标记,分别为<table></table>、<tr></tr>、<td></td>,他们是 创建表格的基本标记,缺一不可,下面对他们进行具体地解释。
visualfoxpro程序设计第7章表单设计PPT课件

Readonly:只读
5、选项按钮组控件: 常用属性:
Buttoncount:指定选项组中选项按钮的数目 Caption:标题 *选项组生成器的使用
选项按钮组
第19套
6、列表框控件: Rowsource: 列表中的显示值的来源 RowSourceType: 确定Rowsource的类型:一个值、
例8.1 计算圆的面积
几个常用的属性: 1、fontname:设置字体 2、fontsize:设置字号 3、forecolor:设置字体颜色
布局工具栏 使用控件对齐
左对齐
垂直居 中对齐
使用方法: ① 选中第一个控件 ② 按住shift键不放 ③ 选中其它控件 ④ 点击布局工具栏中
的按钮
相同宽度
常用表单控件
1、标签控件:用以显示文本的图形控件 常用属性: Caption: 指定标签的标题文本 Alignment:指定标题文本在控件中显示的对齐方式
标签对象
注意:name与caption不同
2、命令按钮: Caption: 指定命令按钮的标题文本 Default: 属性值为.T. 是“确认” 按钮 Cancel: 值为.T.是“取消”按钮(默认值.F.) Enabled:设置是控件否可用(.T.或.F.)
表格
9、编辑框控件: Readonly:指定用户能否编辑编辑框中的内容 Scrollbars:指定编辑框是否具有滚动条
编辑框
10、复选框控件:
常用属性:
Caption :显示在复选框旁边的文字
Value:用来指明复选框当前状态
0 或 .F. :
默认,未被选中
1 或 .T. : 被选中
复选框
vfp表单设计

3.在项目管理器中运行表单
打开项目管理器,选中项目管理器中的“文档”选项卡, 选择要运行的表单,单击“运行”按钮。 13
四、创建一对多表单
【例9-2】试在图书管理系统中,运用读者表和借书表查阅 某个读者所借图书情况,创建表单(读者借书.scx)。 其操作步骤如下: (1)启动表单向导。 (2)在“向导选取”对话框中,选择“一对多表单向导”。 (4)单击“确定”按钮,出现如图9-7所示的对话框。从 父 表中选取所需字段。 (5)单击“下一步”按钮,出现如图9-8所示的对话框, 在对 话框中选择与父表有直接关系的子表,从子表中 选择 要在表单中显示的字段。 注意:在创建一个一对多表单时,两个数据表之间应该可 以建立连接关系,否则无法创建一对多表单。
14
目录
上一页
下一页
退出
目录
上一页
下一页
退出
图9-7 从父表中选取字段对话框
图9-8
从子表中选取字段对话框
15
目录
上一页
下一页
退出
(6) 单击“下一步”按钮,出现对话框。为表单中的两个 数据表之间建立关系。本例选择的是“读者编号”作为 “读者表”与“借书表”之间的关键字段。 (7) 单击“下一步”按钮,出现对话框,选择表单样式和 按钮类型,在这里选择的是“标准式”表单样式,而按 钮类型选择的是“图片按钮”。 (8) 单击“下一步”按钮,出现对话框,选择父表中的排 序关键字。在这里选取“读者编号”字段作为父表升序 排序的关键字。 (9) 单击“下一步”按钮,出现对话框,输入表单标题名, 本例输入“读者借书查询”,并选取“保存表单以备将 来使用”单选项。 (10) 运行该表单后,可得到如图9-9所示的窗口。
23
2.运用表单生成器创建表单
[电脑基础知识]VFP第7章表单设计及应用_教学课件
![[电脑基础知识]VFP第7章表单设计及应用_教学课件](https://img.taocdn.com/s3/m/5bcf7852102de2bd970588bd.png)
9
h
9 / 35
7.3.5 运行表单 2. 表单处于未打开状态时
方法一:程序菜单→运行→选择文件类型为表 单→选定表单文件名→运行按钮
方法二:按Ctrl+D键
10
h
10 / 35
7.3.5 运行表单
方法三:通过命令运行表单。 命令格式:Do Form <表单文件名> [ Name <表单引用名> ] 可省略扩展名SCX。 Name :为表单指定引用名,以便在其他位 置引用,命名规则和作用域与内存变量相同。 例如:PUBLIC FM
方法二:右击表→移去。
方法三:选定表→按Del键。
18
h
18 / 35
7.5 面向对象程序设计简介
面向对象程序设计OOP(Object-
Oriented Programming)方法,程序设 计时,用对象简化程序设计的过程,为应 用程序创建可视化界面。
19
h
19 / 35
7.5.1 对象
在VFP中,对象可以分基本控件和容器两种。
方法二:打开常用工具按钮
方法三:通过命令修改表单
命令格式:Modify Form [<表单文件名>] 命令说明:不指定表单文件名,弹出“打开” 对话框;指定表单文件名,则直接进入表单 设计器。具有创建表单的能力。
8
h
8 / 35
7.3.5 运行表单 1. 表单处于打开状态时,即在表单设计器中。 方法一:右击表单→执行表单。 方法二:表单菜单→执行表单。 方法三:常用工具栏的运行按钮! 方法四:按Ctrl+E组合键。
方法:文件菜单→新建→选定文件类型为表
单→向导按钮→进入向导选取对话框。
第7章表单设计及应用

第7章表单设计及应用在VFP中,将Windows操作系统中的窗口称为表单(Form)。
表单在面向对象程序设计中得到了广泛应用,且起到了非常重要的作用。
本章将介绍在VFP中如何创建表单、使用表单,以及面向对象程序设计中相关的基础知识。
7.1 表单样例表单是用户与应用程序之间进行交互的主要界面,如,在“学生信息窗口”表单(如图7.1)中可以通过操作表单中的控件对象对学生信息进行显示和修改等操作。
图7.1 学生信息窗口在样例中,通过在表单上添加标签、文本框、选项按钮组、组合框和命令按钮组等控件,并设置其相关属性,使操作界面更加友好。
同时,通过在相关事件中编写代码而完成一些操作功能,例如,在“下一条”按钮的“Click”事件中编写代码,当运行表单时单击该按钮,能够在表单中显示下一个学生的信息。
通过上述样例,不难看出表单是面向对象程序设计的基础,如何创建表单则是首要解决的问题。
VFP提供了两种表单设计工具,即:表单向导和表单设计器。
7.2 表单向导VFP提供了20余种向导工具,其作用是引导用户通过简单地操作产生程序,从而减少了编写代码的过程,“表单向导”便是其中之一。
利用“表单向导”制作表单时,并不需要对表单有太多了解,只需逐步回答向导中所提出的一系列问题,最终,“表单向导”会根据相应要求自动产生一个表单。
启动“表单向导”的常用方法有2种:方法一:“工具”菜单→“向导”→“表单”→“向导选取”对话框(如图7.2)。
方法二:“文件”菜单→“新建”→选定文件类型为“表单”→“向导”按钮→进入“向导选取”对话框。
图7.2 “向导选取”对话框在“向导选取”对话框中(如图7.2),有“表单向导”和“一对多表单向导”两个选项,即,利用向导可以生成两类表单:“表单向导”可以生成只包含单个表的表单;“一对多表单向导”可以生成基于一对多关系的两个表的表单。
【例7.1 】使用表单向导创建只包含学生表(XSB)的表单。
(1)启动“向导选取”对话框:“文件”菜单→“新建”→选择“文件类型”为“表单”→“向导”→选择“表单向导”→“确定”按钮,进入表单向导对话框(如图7.3)。
第7章 收集意见的表单.ppt

(6)设置完成后,单击【确定】按钮关闭对话框,发现行 为面板发生改变,如图7-40所示。
上一页 下一页
Байду номын сангаас
7.3 任务三:把信送到加西亚
7.3.2 提交表单
当网站访客将表单填写完毕后,必须将它提交给站长,我们 才会了解他们所填写的信息。
返回
图7-39 设置密码输入框
返回
图7-40 变化的行为面板
返回
图7-42 表单递交动作
返回
图7-43 行为面板
返回
图7-45 IE询问是否发送邮件
返回
图7-46 Outlook询问是否发送邮件
返回
(6)在【列表值】对话框中将下拉菜单中的项目设置完毕 后,单击【确定】按钮关闭【列表值】对话框,此时在列表 /菜单值属性查看器的初始化时选定列表框中显示了所设置 的下拉菜单项目,如图7-26所示。
上一页 下一页
7.2 任务二:给表单添加对象
(7)在其中选定1980为初始时显示的内容,如图7-27所 示。
(3)在名字文本框中输入菜单项的名字为year,该名称必 须是唯一的。
上一页 下一页
7.2 任务二:给表单添加对象
(4)单击【列表值】按钮,弹出一个对话框,如图7-24所 示。
(5)在【列表值】对话框的【项目标签】的输入框中输入 下拉菜单的第一个项目文字,然后单击按钮,进行下一个项 目文字的输入。
表单域填充为黑色
返回
图7-8 表单属性查看器
返回
图7-10 调整表格并添加文字
返回
图7-16 插入单选按钮
返回
图7-17 单选按钮属性查看器
第7章 VisualFoxPro表单设计

【数据环境设计器】窗口如图所示
阶段2 添加表或视图
右击【数据环境设计器】窗口中的空白处,在弹出的快捷菜单中
选择【添加】命令,或者单击菜单命令【数据环境】→【添加】, 均可打开【添加表或视图】对话框,如图所示。
阶段3 移去表或视图
从数据环境中移去表或视图,也有两种方法:
(1)右击要移去的表或视图,在弹出的快捷菜单中选择 【移去】命令。 (2)单击选中要移去的表或视图,然后单击菜单命令【 数据环境】→【移去】。 当从数据环境中移去一个表时,与这个表有关的所有关 系也将同时从数据环境中消失。
任务5 数据环境
阶段1 阶段2 阶段3 阶段4
打开数据环境设计器 添加表或视图 移去表或视图 设置表之间的关系
阶段1 打开数据环境设计器
在表单设计器中,可以使用下列三种方法打开【 数据环境设计器】窗口:
(1)单击菜单命令【显示】→【数据环境】。 (2)单击【表单设计器】工具栏上的【数据环境】按钮 (3)右击表单的空白处,在弹出的快捷菜单中选择【数 据环境】命令。
阶段3 表单的事件
在表单对象被建立时,对应的三个事件
的引发顺序为:Load、Init、Activate。
表单的常用事件如表所示
事件 Activate事件 当表单被激活时引发。 Destroy事件 在表单被释放时引发。当表单被释放时,将先引发表单对象 的Destroy事件,然后才引发表单所包含的控件对象的 Destroy事件,所以在表单的Destroy事件代码中可以访问表 单中所包含的控件对象。 在表单对象建立时引发。在表单对象的Init事件引发之前, 将先引发表单中所包含的控件对象的Init事件,所以在表单 的Init事件代码中可以访问表单中所包含的控件对象。 在表单对象建立之前引发。 在表单被关闭时引发。在关闭一个表单时,先引发表单的 Destroy事件,然后引发表单中所包含控件的Destroy事件, 最后引发表单的Unload事件。 说明
7表单设计

对象
对象的属性
每个对象都有自己的属性,属性是用来表示它的外观 和描述它的特征。例如,一部手机是一个对象,手机 的颜色是白色的、滑盖式样、重量100克、有摄像 头……就是它的属性。 在VFP中,表单的宽度是420象素,高度是300象素, 标题是系统登录,背景色为灰色,就是此表单的属性。 一般来说,VFP中对象的大部分属性都采用系统设置 的默认值,只有部分属性需要用户设置。
采用RGB三原色设置表单的背景颜色。 255,255,255
设置表单边框的风格,设为0表示无边框,3
1表示单线边框,2表示采用固定对话框
边框,3表示可调边框。
设置表单标题栏上的文本。
Form1
设置是否可以通过单击标题栏的关闭按 .T.
钮来关闭表单。
设为1表示表单里的表在全局访问的工作区 1
Thisform.RELEASE
&&若找到符合条件的记录,调用表单的Release方法,释放此表单
DO FORM 主界面
&&运行主界面表单
ELSE
MESSAGEBOX('密码错误',0+16+0)
&&否则,打开对话框显示提示信息
Thisform.Container1.Text1.VALUE=''
&&将Text1文本框的值的属性设为空字符,即清除文本框中输入的密码
对象的方法
方法是附属于对象的行为和动作,是与对象相关联的 过程,是对象能够执行的操作。 例如,手机的拨打、接听、照相、发短信等操作,就 是系统为手机对象设定的方法。 在VFP中,方法程序是VFP为对象内定的通用过程,能 使对象执行一个操作。例如,表单的Release方法就是 从内存中释放表单,Refresh方法就是重画表单,刷新 所有的值。
第7章 表单设计46页PPT

引用 当前对象的直接容器 当前对象 当前对象所在的表单 当前对象所在的表单集
29.05.2020
第七章 表单设计
8
第七章 表单设计 7.2 单表表单
在 Visual FoxPro 中,生成表单的方法有:
使用表单向导。 使用表单设计器创建自定义表单或修改已有表单。 通过选择表单设计器中的快速表单命令,可以创建一个通
29.05.2020
第七章 表单设计
4
第七章 表单设计 7.1 表单设计基础
3.对象的方法
➢ 方法程序是与对象相关联的过程。方法程序紧密地和对象连接在 一起,通过过程调用来使用方法程序。
➢ 调用对象方法的语法格式如下: <对象名>. <方法名>
表单以及控件常用的一些方法:
Release 方法 Refresh 方法
过添加控件来定制的简单表单。
用CREATE FORM 命令生成表单。
29.05.2020
第七章 表单设计
9
第七章 表单设计 7.2 单表表单
7.2.1 使用表单向导创建表单
Visual FoxPro 提供了两个不同的表单向导:
“表单向导”,适合创建基于一个表的单表表单。 “一对多表单向导”,创建基于两个具有一对多关系的表的多表表
④ 最后添加命令按钮“退出”。在代码窗口输入代码:release thisform
将表单以文件名“浏览世界杯信息”保存。运行表单。
29.05.2020
第七章 表单设计
14
第七章 表单设计 7.2 单表表单
7.2.2 使用表单设计器创建表单 3.利用“表单控件工具栏”生成控件
29.05.2020
第七章 表单设计
911-第7章 表单的设计与应用

宁波大学 Ningbo University
VFP:程序设计基础 信息科学与工程学院
在面向对象的程序设计中,程序代码不是按照
预定的路径执行的,而是在响应不同的事件时执行不同
的代码片段,即受“事件驱动”。事件可以由用户操作
触发,也可以由来自操作系统或其它应用程序的消息触
发,甚至由应用程序本身的消息触发。这些事件的顺序
Do form <表单>.scx
VFP:程序设计基础 信息科学与工程学院
VFP中的基类和对象
1.基类
(1) 容器类:可以容纳其他对象,并允许 访问所包含的对象。
(2) 控件类:不能容纳其他对象。
由控件类创造的对象是不能单独使用和 修改的,它只能做为容器类中的一个元素, 通过由容器类创造的对象修改或使用。
2.用户创建的类
宁波大学 Ningbo University
VFP:程序设计基础 信息科学与工程学院
属性、方法与事件的比较
1.属性: 用来描述对象特征的一些数据。一般用名词
• 每种对象有若干个属性,不同对象的属性类型和属 性个数是不完全相同
语法:THISFORM.对象名.属性=参数值
2.方法: 决定了对象可以直接完成的动作。
一般用动词
语法:对象名.方法[参数]
(3)在系统菜单中选择【工具】|【向导】|【表单】 命令。
(4)直接单击常用工具栏上的“表单向导”图标按钮。
按步骤依照“表单向导”完成一对多表表单的设计
宁波大学 Ningbo University
VFP:程序设计基础 信息科学与工程学院
创建表单的操作步骤
文件
新建
表单 表单设计器 显示
运行
保存
第七章 表单设计

2.用界面方式建立表单 执行“文件”→“新建”命令或单击 工具栏中的“新建”按钮,打开“新 建”对话框,在“文件类型”选项组 中点选“表单”单选按钮,单击“新 建文件”按钮,打开“表单设计器” 窗口,如图7.16所示。按表单的设计 过程将表单设计好后保存即可。
图7.16 “表单设计器”窗口
3.用命令建立表单
.T.
确定表单是否能够移动
.T.
指定表单的滚动条类型。可取值为0(无)、1(水平)、2(垂直)、 3(既水平又垂直)
0
指明表单的状态:0(正常)、1(最小化)、2(最大化)
0
指定表单是模式表单(设置值为1)还是非模式表单(设置值为0)。 在一个应用程序中,如果运行了一个模式表单,则在关闭该表单 0 之前不能访问应用程序中的其他界面元素
3
指明显示于表单标题栏上的文本
Forml
指定命令表单对象的名称
Forml
指定是否可以通过单击“关闭”按钮或双击控制菜单框来关闭表单
.T.
指定表单中的表是在默认的全局能访问的工作区打开(设置值为17,
还是在表单自己的私有工作区打开(设置值为2)
1
确定表单是否有“最大化”按钮
.T.
确定表单是否有“最小化”按钮
7.9 “一对多表单向导”对话框之“步骤2-从子表中选定字 段”
4)单击“数据库和表”下面的列表框,从 列表中选择“成绩”表,可见“成绩”表 的所有字段显示在“可用字段”列表框中。 在“可用字段”列表框中选择所需要的字 段后,单击“ ”按钮,将其添加到“选 定字段”列表框中,若选取所有字段,则 单击“ ”按钮,将所有字段添加到“选 定字段”列表框中。在此单击“ ”按 钮,将所有字段添加到“选定字段”列表 框中。单击“单击“下一步”按钮,打开 “一对多表单向导”对话框之“步骤3-建 立表之间的关系”对话框,如图7.10所示。
07.学习单元七 表单设计

学习单元七 表单设计
四、运用CSS样式美化表单
背景颜色和
2
图像样式的
应用
文本框背景是 黑色的,字体
是白色的
口令框背景是 灰色
<input type="text" name="RedFld" size="10" maxlength="10" style="color: #FFFFFF; background-color: #000000">
数值输入控件
在input控件中,将type属性的值设置为number,可以简单地定义一个数字框,还可以简单地对其他特性进行定制。 例如:Number:<input name="numl"type="number"max="10"min="0"step="2"/> 上面代码中,min属性定义最小值的取值,max属性定义最大值的取值,step属性定义了上一个数字与下一个数字的间隔值。 在input控件中,将type属性的值设置为range,可以定义一个数字滑块,其他用法和number类似。 Range:1<input name="range1"type="range"max="100"min="0"step="2"/>100
02
填写表单的反馈, 给用户贴心的引导
清晰明确、简单的web表单
学习单元七 表单设计
知识要点 二、表单对象
01文本域 文本域接受任何类型的字母数字文本输 入内容
02隐藏域 隐藏域存储用户输入的信息,如姓名、 电子邮件地址等,并在该用户下次访问 此站点时使用这些数据
03按钮 按钮在被单击时执行操作。可以为按钮 添加自定义名称或标签,或者使用预定 义的“提交”或“充值”标签
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
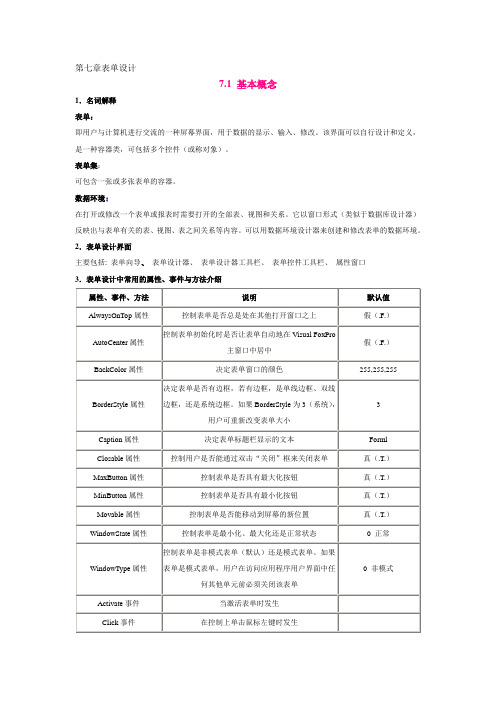
第七章表单设计7.1 基本概念1.名词解释表单:即用户与计算机进行交流的一种屏幕界面,用于数据的显示、输入、修改。
该界面可以自行设计和定义,是一种容器类,可包括多个控件(或称对象)。
表单集:可包含一张或多张表单的容器。
数据环境:在打开或修改一个表单或报表时需要打开的全部表、视图和关系。
它以窗口形式(类似于数据库设计器)反映出与表单有关的表、视图、表之间关系等内容。
可以用数据环境设计器来创建和修改表单的数据环境。
2.表单设计界面[图例]主要包括: 表单向导、表单设计器、表单设计器工具栏、表单控件工具栏、属性窗口3.表单设计中常用的属性、事件与方法介绍属性、事件、方法说明默认值AlwaysOnTop属性控制表单是否总是处在其他打开窗口之上假(.F.)控制表单初始化时是否让表单自动地在VisualAutoCenter属性假(.F.)FoxPro主窗口中居中BackColor属性决定表单窗口的颜色255,255,255BorderStyle属性决定表单是否有边框,若有边框,是单线边框、双线边框,还是系统边框。
如果BorderStyle为3(系统),用户可重新改变表单大小3Caption属性决定表单标题栏显示的文本Forml Closable属性控制用户是否能通过双击“关闭”框来关闭表单真(.T.)MaxButton属性控制表单是否具有最大化按钮真(.T.)MinButton属性控制表单是否具有最小化按钮真(.T.)Movable属性控制表单是否能移动到屏幕的新位置真(.T.)WindowState属性控制表单是最小化、最大化还是正常状态0 正常WindowType属性控制表单是非模式表单(默认)还是模式表单。
如果表单是模式表单,用户在访问应用程序用户界面中任何其他单元前必须关闭该表单0 非模式Activate事件当激活表单时发生Click事件在控制上单击鼠标左键时发生DblClick事件在控制上双击鼠标左键时发生Destroy事件当释放一个对象的实例时发生Init事件在创建表单对象时发生Error事件当某方法(过程)在运行出错时发生KeyPress事件当按下并释放某个键时发生Load事件在创建表单对象前发生Unload事件当对象释放时发生RightClick事件在单击鼠标右键时发生AddObject方法运行时,在容器对象中添加对象Move方法移动一个对象Refresh方法重画表单或控制,并刷新所有值Release方法从内存中释放表单Show方法显示一张表单7.2 创建表单可以用表单向导、表单设计器、表单生成器、编程四种方法创建表单。
1. 利用向导创建表单(1)创建单张表的表单:打开文件菜单→新建→表单→向导 [或从常用工具栏上选择表单(F)] →选择表单向导→选取字段→选择样式→选择排序记录→选择保存方式→给出合适的文件名和保存位置。
(2)创建多个相关表的表单:打开文件菜单→新建→表单→向导 [或从常用工具栏上选择表单(F)] →选择一对多表单向导→选取父表字段→选取子表字段→选定关系→选择样式→选择排序记录→选择保存方式→给出合适的文件名和保存位置。
注意:用向导创建的表单一般含有一组标准的命令按钮。
表单保存后系统会产生两个文件:表单文件:扩展名为.SCX表单备注:扩展名为.SCT2. 利用表单生成器创建表单文件菜单→新建→表单→新文件→表单菜单→快速表单命令→选择字段和样式并确定之。
注意:用生成器创建的表单不能直接产生一些命令按钮。
3. 利用设计器创建表单文件菜单→新建→表单→新文件→在表单设计器中,用表单设计器和表单控件工具条上的按钮创建所需的表单→保存表单→给出文件名和保存位置。
注意:用设计器创建的表单,用户必须为控件设置有关的属性及事件处理代码。
4. 利用编程的方法创建表单按照面向对象设计的方式,先可视化地利用类来创建表单,再将类代码复制到程序窗口,适当添加部分设置系统环境的代码,以程序文件的形式保存。
5. 运行表单从常用工具栏上单击运行按钮(!)或从表单菜单中选择运行表单命令或从命令窗口中输入: DO FORM 表单文件名。
7.3 向表单中添加控件1. 常用控件的作用标签:用于保存不希望用户改动的文本,常用来为添加的控件写标。
文本框:用于输入或编辑表中的非备注型字段,框中一般是单行的文本。
编辑框:用于输入或编辑长字段或备注字段,框中可以有多行并有垂直滚动条。
列表框:用于显示一组预定的、供用户选择的值,可以是一列或多列,可通过滚动条浏览列表信息。
组合框:一种下拉式的列表框,可以从中选择一项或人工输入一个值,兼有列表框和文本框的功能复选框:用来显示多个选项,可以选择其中的一项或多项。
表格:一个按浏览窗口样式显示数据的容器,常用来显示一多关系中的子表。
页框:一种用于创建选项卡式对话框的容器类,一个页框可以包含多个页面,但每次只能有一个活动页面。
微调控制:用于接受给定范围内的数据输入。
命令按钮:常用来启动一个事件。
命令按钮组:用来把相关的命令按钮编成组。
选项按钮组:用于显示多个选项,只允许从中选择一项。
计时器:可以在指定时间或按照设定的间隔运行进程,此控件在运行时不可见。
2. 用生成器向表单中添加控件:打开所需表单,进入表单设计器→从表单控件工具栏上选择生成器锁定按钮→从该工具栏上选择所需控件并放在表单上→在生成器的选项卡中填上有关信息。
3. 利用数据环境在表单中创建控件:从数据环境中直接将所需字段或表拖到正在设计的表单中,VFP 会自动生成符合要求的控件。
若要创建一个将下面的项拖动到表单表格表复选框逻辑型字段编辑框备注型字段OLE 绑定型控制通用型字段文本框其他类型的字段4. 自定义方式创建控件打开表单设计器→根据需要从工具栏上单击某个控件→用鼠标直接在表单上画出控件外形→在属性窗口设置该控件的各项属性。
5.使用类浏览器向表单中添加控在表单设计器中打开表单→在类浏览器中打开类库文件,其中应包含有添加到表单中的对象的类→从类列表中,选择类名,然后把类图标拖放到表单上。
类图标位于类列表的上方。
附注:如果要把类添加到表单的容器对象上,则需把类图标拖放到表单中一个区域,然后把对象剪切并粘贴到所要的容器上。
6. 控件常用的属性、事件与方法属性说明AutoSize属性指定控件是否依据其内容自动调节大小ButtonCount属性指定命令组或选项组中的按钮数Caption属性指定在对象标题中显示的文本ControlCount属性指定容器对象中控件的数目ControlSource属性指定与对象绑定的数据源Enabled属性指定对象能否响应用户引发的事件Filter属性排除不满足条件的记录。
筛选条件由给定表达式指定Increment属性单击上箭头或下箭头时,微调控件中数值增加或减少的量InputMask属性指定控件中数据的输入格式和显示方式MoverBars属性指定是否在列表框控件中显示移动按钮Name属性指定在代码中引用对象时所用的名称Parent属性引用一个控件的容器对象ReadOnly属性指定是否可以编辑控件或者更新与临时表对象相关联的表或视图RecordSourceType属性指定如何打开填充表格控件的数据源RowSource属性指定组合框或列表框控件中值的来源ToolTipText属性为一个控件指定作为“工具提示”出现的文本Value属性指定控件的当前状态Click事件在控件上单击鼠标左键时方生DblCick事件在控件上双击鼠标左键时方生Destroy事件当释放一个对象的实例时发生Init事件在创建对象时发生InteractiveChange事件当更改控件的值时发生Load事件在创建对象前发生RightClick事件在单击右键时发生Addobject方法运行时在容器对象中添加对象Clear方法清除组合框或列表框控件的内容Refresh方法重画表单或控件,并刷新所有值KeyPress事件当按下并释放某个键时发生7.4 修改表单布局打开表单,进入表单设计器,用表单设计器工具栏或显示菜单中的各命令修改表单。
1. 选择、移动和缩放控件选择:用鼠标单击所需控件移动:选定控件,用鼠标拖动到新位置或从编辑菜单中选择剪切再在新位置粘贴缩放:选定控件,用鼠标拖动尺寸柄直至所需大小松开2. 复制和删除表单控件复制:选定表单上现有的控件→从编辑菜单中选择复制→从编辑菜单中选择粘贴。
删除:选定表单上现有的控件→按 Delete 键。
3. 控件的布局可利用布局工具栏使表单上的所有控件排列整齐、大小合理、对称美观。
7.5 定制表单1. 改变文本的字体和大小打开表单,进入表单设计器→选择要修改的控件→打开属性窗口→设置字体大小和字形,如FontName 、FontSize、FontBold。
2.向表单中添加线条和形状选择工具栏上的线条或形状按钮,在表单中所需位置拖动鼠标,画出线条或图形,图形界于正方形和圆形、长方形和椭圆形之间(属性窗口中的 Curvature 值从 0~99 )。
线条和形状的颜色可以在属性窗口中设定。
3.向表单中添加图形从表单控件工具栏中选择图象→在属性窗口中选择 Picture 属性单击该栏的…按钮→在打开对话框中找到所需的图象文件→确定4.设置一个表单的前景和背景颜色用调色板工具栏或通过属性窗口中的 ColorSource 属性来设置。
5. 创建表单集启动表单设计器→从表单菜单中选择创建表单集→设计第一张表单→从表单菜单中选择添加新表单→设计另一张表单→添加新表单→设计另一张表单……7.6 设计自定义表单的一般方法1.与数据表绑定型表单(1) 生成基本表单:新建→表单→新文件→进入表单设计器→表单菜单→快速表单→选定数据库(表)→选定输出字段→选定样式→确定。
(2) 修改基本表单:1) 用鼠标拖动来调整各字段的布局(排列位置、大小、对齐等);2) 在属性窗口中设置表单中各对象的属性:表单(form1):caption:输入表单的中文标题backcolor:设置表单背景颜色autocenter:使表单运行时自动处于屏幕中央visible:设置表单在运行时是否可见,一般采用 .T.各字段控件:autosize:根据所容纳的内容自动调整大小, 常采用 .T.backstyle:字段标题一般可设为透明,其它可设为不透明caption:输入中文的字段标题fontname:设置控件字体fontsize:设置字体大小forecolor :设置字体颜色(3) 根据需要添加控件:1) 利用数据环境:打开基本表单→单击鼠标右键→从快捷菜单中选择数据环境→将所需字段拖到表单中→用标签控件为字段添加标题(先画出标签控件再更改标签的 caption 属性)。
2) 利用表单控制工具栏:打开基本表单→单击工具栏中所需控件→在表单中画出控件→选定控件→单击鼠标右键→从快捷菜单中选择生成器…→在对话框中选好所需各项→确定。
