进度条的设计新
进度条符号60%

进度条符号60%摘要:一、进度条的含义与作用1.进度条的定义2.进度条在各类场景中的应用3.进度条的重要性二、进度条的设计与优化1.进度条样式的选择2.进度条颜色的搭配3.进度条动画效果的添加4.进度条的动态更新三、进度条在实际项目中的应用案例1.网页加载进度条2.软件升级进度条3.下载进度条4.任务完成进度条四、进度条的优缺点分析1.优点2.缺点五、如何提高进度条的实用性1.符合用户心理预期2.适应不同场景的需求3.引导用户关注进度正文:进度条是一种广泛应用于各类场景的视觉反馈元素,它能够直观地展示某个任务或过程的完成情况,为用户提供一种可视化的期待和跟进方式。
本文将从进度条的含义与作用、设计与优化、实际应用案例、优缺点分析以及如何提高实用性等方面进行详细阐述。
一、进度条的含义与作用1.进度条的定义进度条,是指在某个任务或过程执行过程中,用来表示当前完成进度的一种视觉符号。
进度条通常以条状图形呈现,长度代表整个任务的总进度,而填充部分则表示已完成的部分。
2.进度条在各类场景中的应用进度条广泛应用于网页加载、软件升级、文件下载、任务完成等多个场景。
在这些场景中,进度条都能够起到提示用户、安抚情绪、提高用户体验等作用。
3.进度条的重要性进度条的重要性体现在以下几个方面:(1)提高用户体验:进度条能够实时反馈任务进度,让用户清楚了解当前完成情况,减少焦虑感。
(2)引导用户关注:进度条能够吸引用户注意力,引导用户关注任务的关键节点。
(3)优化任务流程:进度条可以让开发者了解任务执行过程中的问题,从而优化流程,提高效率。
二、进度条的设计与优化1.进度条样式的选择进度条的样式有很多种,如线性、环形、螺旋等。
在选择进度条样式时,应结合任务特点和用户需求进行选择,力求简洁、直观。
2.进度条颜色的搭配进度条颜色的选择应注重与整体界面风格的搭配,同时要考虑颜色的心理学效应。
例如,绿色通常代表健康、安全、完成,而红色则代表警告、危险、未完成。
土建进度计划横道图

应用:横道图广泛应用于建筑、工程、制造等领域,用于表示项目进度和 任务安排。
适用范围
适用于项目进度计划编制 适用于项目进度监控和调整 适用于项目进度报告和总结 适用于项目进度分析和优化
编制方法
确定时间节点:确定每个任 务和活动的开始和结束时间
确定项目任务:明确项目需 要完成的任务和活动
感谢观看
汇报人:XXX
确定施工时间:根据施工项目的特点和 需求,确定每个施工阶段的施工时间, 如基础施工需要3个月,主体施工需要6 个月等。
确定工作持续时间
确定每个工作的开始和结 束时间
计算每个工作的持续时间
确定关键路径和关键工作
调整工作持续时间以优化 进度计划
绘制横道图
确定项目名称和工期
列出所有任务和活动
确定每个任务的开始和结 束时间
添加标题
进度计划:横道图 展示了各阶段的施 工进度,包括基础 工程、主体结构、 装修工程等
添加标题
应用效果:横道图 清晰展示了工程进 度,便于项目管理 和协调,提高了施 工效率和质量。
案例三:某桥梁工程进度计划横道图
添加标题
项目名称:某桥梁 工程
添加标题
建设单位:某建设 公司
添加标题
设计单位:某设计 院
不能反映资源分配情况
不能反映进度偏差和调整情况
改进方向
增加时间维度:横道图可以增加时间维度,以更好地展示项目的进度和完成情况。 引入网络计划技术:横道图可以引入网络计划技术,以提高项目的计划和执行效率。 增加资源分配:横道图可以增加资源分配,以更好地展示项目的资源需求和分配情况。 引入风险管理:横道图可以引入风险管理,以提高项目的风险识别和应对能力。
PPT如何设计幻灯片的时间轴和进度条

PPT如何设计幻灯片的时间轴和进度条幻灯片是我们在演示、报告或展示时常用的工具,通过逐页呈现的方式,让观众能够更加清晰地了解我们要传达的信息。
而在设计幻灯片时,一个清晰直观的时间轴和进度条可以帮助观众更好地掌握演示的进展情况。
本文将介绍如何设计幻灯片的时间轴和进度条,以提高演示的效果和观众的体验。
1. 设计时间轴时间轴是一个以时间为参考的图形或工具,通常用于显示事件或过程的进展情况。
在幻灯片中设计一个时间轴可以让观众清楚地知道演示的整体进程,并且更好地理解演示内容的时序安排。
以下是设计时间轴的几种常用方法:1.1 道路型时间轴道路型时间轴是一种使用直线或曲线模拟时间进程的设计方式。
可以在幻灯片上绘制一条直线作为时间轴,将每一页幻灯片按照时间顺序依次放置在时间轴上,观众通过时间轴的长度和幻灯片的位置可以直观地了解演示的进展情况。
1.2 隔段标识型时间轴隔段标识型时间轴是一种使用不同颜色或形状的标识符来表示不同时间段的设计方式。
可以在幻灯片的侧边或底部添加一个时间轴,根据演示的内容和时序,在时间轴上添加不同颜色或形状的标识符,每一个标识符代表演示的一个时间段,观众通过标识符的位置和颜色可以清晰地了解演示的进展情况。
1.3 柱状图型时间轴柱状图型时间轴是一种使用柱状图形状表示时间进程的设计方式。
可以在幻灯片上绘制一个柱状图,柱状图的高度代表时间的进程,每一页幻灯片在柱状图上对应一个柱形,观众通过柱形的高度和位置可以直观地了解演示的进展情况。
2. 设计进度条进度条是一种以条状或者圆环形式显示任务或进程进展情况的图形工具。
在幻灯片设计中加入进度条,能够让观众一目了然地了解演示的进展情况,提高演示的效果和观众的参与感。
以下是设计进度条的几种常用方法:2.1 横向进度条横向进度条是一种水平展示进程的设计方式,通常在幻灯片的顶部或底部添加一个横向的条状图形,代表整个演示的进程。
进度条的长度和颜色可以根据演示的进程情况不断更新,观众通过进度条的变化可以清楚地了解演示的进展情况。
如何在HTML中设计步骤进度条使用纯CSS制作步骤进度条

如何在HTML中设计步骤进度条使用纯CSS制作步骤进度条答:步骤进度条是非常常见的用户界面控件,用于显示用户完成的步骤或者进行中的活动。
它们有助于保持用户界面简洁易懂,以及明确尚未完成的步骤或者未完成任务。
在HTML中可以使用纯CSS制作步骤进度条。
首先,需要在HTML中创建一个容器,称为进度条容器,用于存储步骤进度条。
它可以使用一个div元素来实现:`<div id="progressbar"></div>`其次,需要在进度条容器中放置步骤,对每一步都需要创建一个div元素来表示:`<div class="step">Step 1</div>``<div class="step">Step 2</div>``<div class="step">Step 3</div>`接下来,需要使用CSS来样式化步骤进度条,并设定它们的宽度,颜色,字体大小等。
首先,向progressbar容器添加一些基本样式,例如背景颜色,边框,宽度等:`#progressbarbackground-color: #eee;border: 1px solid #ccc;width: 400px;}`然后,为step类添加一些样式,例如背景颜色,宽度,字体大小等:`.stepbackground-color: #ddd;width: 40px;text-align: center;font-size: 18px;}`最后,需要为进度条的每一步设定不同的宽度,使用CSS中的span样式表示:`.step spanwidth: 40%;}``.step.active spanwidth: 80%;}`此外,可以使用hover和active类样式定义进度条步骤的不同样式,以显示当前进行的步骤:`.step:hoverbackground-color: #ccc;font-weight: bold;}``.step.activebackground-color: ;}`以上就是使用纯CSS制作的HTML步骤进度条的主要步骤。
60秒倒计时精品设计

60秒倒计时精品设计在设计领域中,倒计时是一种常见的元素,用于为用户提供时间的感知和引导。
一个好的倒计时设计应该简洁、直观、易于理解,并且能够吸引用户的注意力。
以下是一个60秒倒计时的精品设计,采用了令人愉悦的色彩和平滑流畅的动画效果。
设计概念:这个倒计时设计的概念是为用户提供一个有趣而令人紧张的体验,通过视觉和动画效果引发用户的兴趣和参与感。
设计要素:1.简约的风格:设计选用了简洁、干净的线条和图形元素,避免了过多的细节和装饰,使设计更加直接和易于理解。
2.易于理解的界面:倒计时界面设计简单直观,时间以大号数字展示在屏幕中央,用户可以清晰地看到剩余时间。
3.引人注目的动画效果:设计在倒计时数字周围添加了一个圆形的进度条,用于显示时间的流逝。
随着时间的减少,进度条会平滑地向中心收缩,为用户提供视觉上的指示和引导。
4.活泼的配色方案:设计采用了温暖而活泼的配色方案,如明亮的橙色和亮绿色,用于吸引用户的注意力,并传达积极和紧迫的情绪。
5.交互性:用户可以通过触摸屏幕上的按钮开始和停止倒计时。
当用户点击开始按钮后,倒计时开始,并且按钮会变为停止按钮。
用户可以点击停止按钮暂停倒计时,再次点击按钮可以继续倒计时。
动画效果:1.进入界面时,倒计时数字从透明变为不透明,并以渐变的效果放大到屏幕中央。
2.倒计时开始后,进度条从圆环的外侧开始显示,然后逐渐向内收缩,直到完全消失。
3.处于暂停状态时,进度条和倒计时数字都会停止动画,变得静止。
4.当倒计时时间到达0秒时,进度条会在屏幕中心形成一个大号的勾号动画,以示时间到达结束。
设计开发:这个60秒倒计时精品设计可以通过使用HTML、CSS和JavaScript来实现。
HTML和CSS用于UI设计,JavaScript用于动画效果和交互功能的实现。
设计优势:1.简洁明了:设计简单直观,用户可以立即理解,并且没有任何干扰因素。
2.活泼有趣:配色方案和动画效果使设计更加有活力和吸引力,让用户保持集中注意力。
从排队等待谈进度条设计

等待的过程应有足够的反馈 忙碌的维护秩序的工作人员、时而往前移动的队伍以及后面不断增多的等待同学等信息都给了我们足够的反馈,说明距离领到利是的目标越来越近了且排队等待是合理的。
想象一下,如果当进度条出现后,所有信息都是静止的:进度条没有移动、没有当前扫描进度的指示、没有变化的数字,这种等待让用户瞬间产生焦虑和不安,他们会疑惑“到底什么时候才会扫描完成?”、“到底电脑是否在正常工作呢?”。
在做进度条优化设计时,就大量的提供了变化的信息,给出足够的反馈,让用户明白电脑是正常的,他们的等待是合理的。
符合或者超越期待 我们在开始排队等待时常抱以消极的期望值,认为等待会是个漫长的过程。
在设计时可以利用这点来作出符合或者超越用户期待的假象,这样可以对提升用户体验有所帮助。
如果从技术上暂时无法提高扫描的效率,我们可以在扫描开始之前让用户有所心理准备,降低他们的期待。
例如在扫描前可以通过弹框的方式提醒用户:扫描过程较为漫长,请您耐心等待。
这样到最终扫描结束,用户可能会发觉其实扫描并不是那么的漫长,这也就变相的超越了用户的期待。
分散用户的注意力 一个有很多事情发生的时间段会显得比在一个相同时间但没有任何事发生的时间段快得多。
“度日如年”就是这个道理。
经典的在电梯口放置镜子的故事就是利用分散用户注意力的方法来提升用户等待的体验。
很多游戏的加载都采用了这种方法来提高用户等待的体验,比如七雄争霸在加载的过程中会出现“打地鼠”小游戏,将用户的注意力吸引到小游戏上,从而不会关注加载等待的事情。
某款安全软件也采用了这种方法,当用户进入较长的扫描等待时,界面上会弹出气泡提示用户可以进入皮肤中心换换界面的皮肤玩一玩。
从这点出发,管家也可以善以利用,如果管家有什么新的功能推出,可以采用这种形式向用户推介,即提高了等待的体验也起到了功能宣传的作用。
公平 我们反感插队的人,对不公平的现象会产生愤怒。
有心理学试验表明即使所有的队列都以平均速度来移动,不管人们在哪个队伍里,他们都感觉自己那队是移动得最慢的。
创意进度条设计-12个优秀作品分享【附实例分析】

创意进度条设计-12个优秀作品分享【附实例分析】本⽂分享了12个创意进度条设计,多为Dribble上的作品,点击图⽚即可查看原作品,同时附上了案例分析—蜗⽜进度条的设计步骤,希望能对你有帮助。
什么叫进度条?进度条即计算机在处理任务时,实时的,以图⽚形式显⽰处理任务的速度,完成度,剩余未完成任务量的⼤⼩,和可能需要处理时间等信息,⼀般以长⽅形条状显⽰,但不局限于“条状”。
进度条的作⽤:①帮助⽤户明确程序正在做什么,是否正常;②向⽤户清楚表明当前进度;③缓解⽤户等待时的焦虑感。
进度条的分类:从进度条的变化⽅式来看,可以分为偏静态进度条和偏动态进度条俩类。
偏静态进度条—明确显⽰当前状态,让⽤户了解当前状况,并基于此作出后续决策。
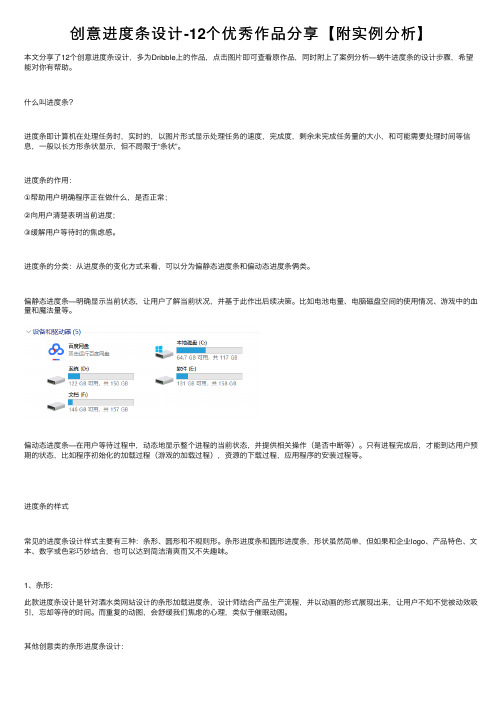
⽐如电池电量、电脑磁盘空间的使⽤情况、游戏中的⾎量和魔法量等。
偏动态进度条—在⽤户等待过程中,动态地显⽰整个进程的当前状态,并提供相关操作(是否中断等)。
只有进程完成后,才能到达⽤户预期的状态,⽐如程序初始化的加载过程(游戏的加载过程),资源的下载过程,应⽤程序的安装过程等。
进度条的样式常见的进度条设计样式主要有三种:条形、圆形和不规则形。
条形进度条和圆形进度条,形状虽然简单,但如果和企业logo、产品特⾊、⽂本、数字或⾊彩巧妙结合,也可以达到简洁清爽⽽⼜不失趣味。
1、条形:此款进度条设计是针对酒⽔类⽹站设计的条形加载进度条,设计师结合产品⽣产流程,并以动画的形式展现出来,让⽤户不知不觉被动效吸引,忘却等待的时间。
⽽重复的动图,会舒缓我们焦虑的⼼理,类似于催眠动图。
其他创意类的条形进度条设计:圆形进度条设计:在此款圆形进度条设计中,设计师以3条曲线的旋转结合数字的变化,来直观展⽰当前进程状态。
曲线颜⾊则选取深蓝⾊的3个相似⾊,来平复⽤户在等待过程中可能产⽣的焦虑感。
曲线的旋转设计和数字的快速变化,也可以让⽤户直观的感受到程序正在后台飞速运转。
在圆形进度条的设计中,可以参考与数值动效的结合,可以便于⽤户直观的了解当前进程进⾏到的程度,提升⽤户体验。
PPT如何制作幻灯片的动态进度条和计时器

PPT如何制作幻灯片的动态进度条和计时器幻灯片是在工作或学习中常用的展示工具,通过精美的设计和生动的动画效果,能够有效地传达信息、引起观众的注意。
在幻灯片中添加动态进度条和计时器可以提高演示的交互性和专业性。
本文将介绍如何利用PPT制作幻灯片的动态进度条和计时器。
一、动态进度条制作方法1. 打开PPT,选择你要制作动态进度条的幻灯片。
2. 在“插入”选项卡中,点击“形状”按钮,选择一个矩形形状作为进度条。
3. 调整选中的矩形形状的大小和位置,使其符合你的需求。
4. 右键点击选中的矩形形状,选择“设置形状格式”。
5. 在“形状格式”选项卡中,点击“填充”按钮,选择一个适合的填充颜色。
6. 在“形状格式”选项卡中,点击“描边”按钮,选择一个合适的轮廓颜色。
7. 在“形状格式”选项卡中,点击“动画效果”按钮,选择一个适合的进入动画效果。
8. 点击“动画效果”选项卡中的“添加动画”按钮,选择一个适合的动画效果。
9. 在“动画效果”选项卡中,点击“动画路径”按钮,选择一条适合的动画路径,用于模拟进度条的移动。
10. 在“动画效果”选项卡中,点击“效果选项”按钮,调整动画的速度和延迟时间。
11. 在“动画效果”选项卡中,点击“定时”按钮,选择“滚动条”选项,使进度条的动画效果与幻灯片的播放时间同步。
12. 添加其他元素和文本,如进度百分比,以增加进度条的可读性和可视效果。
二、计时器制作方法1. 打开PPT,选择你要制作计时器的幻灯片。
2. 在“插入”选项卡中,点击“形状”按钮,选择一个圆形形状作为计时器的外框。
3. 调整选中的圆形形状的大小和位置,使其符合你的需求。
4. 右键点击选中的圆形形状,选择“设置形状格式”。
5. 在“形状格式”选项卡中,点击“填充”按钮,选择一个适合的填充颜色。
6. 在“形状格式”选项卡中,点击“描边”按钮,选择一个合适的轮廓颜色。
7. 在“插入”选项卡中,点击“形状”按钮,选择一个矩形形状作为计时器的进度条。
Axure设计中的时间轴与进度条交互设计解析

Axure设计中的时间轴与进度条交互设计解析在现代的用户界面设计中,时间轴和进度条是常见的交互元素。
它们可以用于展示和控制时间的流逝以及任务的进度。
在Axure设计工具中,设计师可以通过一些简单的技巧和功能,实现时间轴和进度条的交互设计。
本文将探讨Axure中时间轴和进度条的设计方法和应用场景。
一、时间轴的设计时间轴是一种用于显示时间顺序的图形元素。
在Axure中,设计师可以通过使用形状、文本和交互功能来创建时间轴。
首先,设计师可以使用形状工具创建一个长条形的形状,代表时间轴的主体。
然后,可以在时间轴上添加文本框,用来显示具体的时间节点或事件。
这些文本框可以根据需要进行编辑和调整,以适应不同的时间轴需求。
在时间轴的设计中,交互功能是非常重要的。
设计师可以通过使用Axure中的交互功能,实现时间轴的拖动和点击操作。
例如,设计师可以将时间轴设置为可拖动的元素,使用户可以通过拖动时间轴来改变时间的显示。
此外,设计师还可以为时间轴上的每个时间节点添加点击事件,以便用户可以点击时间节点,查看相关的详细信息或执行其他操作。
时间轴的设计可以应用于许多场景。
例如,在日历应用中,时间轴可以用于显示用户的日程安排,用户可以通过拖动时间轴来查看不同的日期。
在教育应用中,时间轴可以用于展示历史事件或时间线,用户可以通过点击时间节点来了解更多相关信息。
总之,时间轴的设计可以为用户提供直观的时间展示和操作方式。
二、进度条的设计进度条是一种用于显示任务或进程完成度的图形元素。
在Axure中,设计师可以通过使用形状、文本和交互功能来创建进度条。
首先,设计师可以使用形状工具创建一个长条形的形状,代表进度条的主体。
然后,可以在进度条上添加文本框,用来显示任务的完成度百分比。
这些文本框可以根据需要进行编辑和调整,以适应不同的进度条需求。
在进度条的设计中,交互功能同样是非常重要的。
设计师可以通过使用Axure 中的交互功能,实现进度条的拖动和点击操作。
课件中的进度条和页码设置技巧

03
进度条和页码的交互设 计
动态显示当前位置
实时更新
进度条应随着课件的播放而实时更新,以便学生随时了解当 前位置。
精确显示
进度条应精确到每一页或知识点,以便学生快速定位到所需 内容。
前进和后退按钮的使用
方便操作
前进和后退按钮应设计得易于操作, 方便学生快速浏览课件。
记忆功能
前进和后退按钮应具备记忆功能,以 便学生能够轻松返回到之前浏览的页 面。
05
案例分析
优秀案例展示
案例一
某数学课件,采用简洁的进度条设计,以百分比形式显示完成进 度,同时配合动态效果,增强视觉吸引力。
案例二
某英语课件,页码设置在屏幕底部,以数字形式显示当前页码和总 页数,方便学生快速了解学习进度。
案例三
某历史课件,采用时间轴形式的进度条,将课程内容按照时间顺序 串联起来,帮助学生更好地理解历史事件的发展脉络。
考虑用户习惯
根据用户的使用习惯和期望,合理设 置进度条和页码的位置和功能。
考虑用户在课件学习过程中的操作习 惯,如常用手势、操作路径等,以提 高课件的易用性。
适应不同的设备和屏幕分辨率
确保进度条和页码在不同设备和屏幕分辨率上的适应性,以 保证良好的用户体验。
在设计课件时,应充分考虑不同设备的屏幕尺寸、分辨率和 比例,以确保进度条和页码在不同设备上都能清晰可见和正 常使用。
自动播放和手动播放的切换
适应不同需求
自动播放和手动播放的切换功能应满足不同学生的学习需求。
灵活控制
学生可以根据自己的学习进度和需求,灵活控制课件的播放速度和顺序。
04
实际应用中的注意事项
保持一致性
01
进度条和页码的样式、位置和功 能应保持一致,以提高课件的易 用性和用户体验。
进度条设计理念50字范文

进度条设计理念50字范文进度条设计理念进度条是一种常见的界面元素,用于显示任务或操作的进度。
在软件开发、网页设计、游戏制作等领域中,进度条的设计对用户体验至关重要。
一个好的进度条设计能够提高用户的工作效率,增强用户对系统的信任感。
本文将探讨进度条设计的理念,并提供一些设计原则和实例。
1. 简洁明了进度条的设计应该简洁明了,让用户一目了然地了解任务的进展情况。
过于复杂的设计会让用户感到困惑,降低用户的使用体验。
因此,进度条的外观应该简单清晰,避免过多的装饰和冗余信息。
2. 渐进展示进度条应该能够渐进地展示任务的进度,让用户能够清楚地看到任务的推进情况。
可以使用不同的颜色或者动画效果来表示进度的变化,从而吸引用户的注意力。
同时,进度条的变化应该平滑流畅,避免突变或者卡顿的情况。
3. 可交互性进度条的设计应该具有一定的可交互性,让用户能够对任务进行控制或者调整。
例如,用户可以通过拖动进度条的滑块来改变任务的进度,或者点击进度条上的按钮来暂停或取消任务。
这样的设计能够增加用户的参与感,提高用户的满意度。
4. 提供反馈进度条的设计应该能够及时地提供任务的反馈信息,让用户知道任务是否正在进行中,是否已经完成。
可以在进度条上显示任务的百分比或者剩余时间,或者在任务完成后弹出提示框进行通知。
这样的设计能够增加用户的信任感,减少用户的焦虑和等待时间。
5. 适应性进度条的设计应该具有一定的适应性,能够适应不同的任务类型和环境。
例如,对于长时间的任务,可以使用分段的进度条来显示不同阶段的进展;对于多任务并行的情况,可以使用多个进度条同时显示不同任务的进度。
这样的设计能够提高用户的效率和便利性。
综上所述,进度条设计的理念是简洁明了、渐进展示、可交互性、提供反馈和适应性。
通过合理的设计,进度条能够提高用户的工作效率,增强用户对系统的信任感。
在实际的设计过程中,设计师应该根据具体的任务和用户需求,灵活运用这些设计原则,创造出符合用户期望的进度条设计。
单片机实现圆环进度条

单片机实现圆环进度条单片机是一种集成电路,具有微处理器核心、内存、输入输出端口等。
它可以实现各种功能,其中之一就是实现圆环进度条。
圆环进度条是一种在显示屏上以圆环形式展示进度的设计,具有美观、直观的特点,被广泛应用在各种场景中。
实现圆环进度条的基本原理如下:首先,通过选用合适的单片机芯片和显示屏,将进度条的外形绘制在显示屏上;然后,通过程序控制,根据进度的变化,在圆形轨道上更新进度条的显示。
圆环进度条的具体实现方法有很多种,下面就其中的一种方法进行介绍。
首先,我们需要选用一块支持图形显示的显示屏,例如OLED显示屏。
OLED显示屏有很好的对比度和响应时间,非常适合用来显示圆环进度条。
然后,选用适合的单片机芯片,例如STC15W4K32S4,该芯片具有丰富的IO口和强大的计算能力。
在进行硬件连接时,需要将OLED显示屏的数据线和控制线分别连接到单片机芯片的相应IO口上。
同时,需要将一个电位器连接到单片机的模拟口上,用来模拟进度的变化。
接下来,我们需要编写相应的程序,实现进度的更新和显示。
首先,在程序中初始化IO口和OLED显示屏。
然后,采用定时器中断的方式,实现进度条的更新。
在每次定时器中断触发时,通过模拟口读取电位器的值,计算进度的百分比。
然后,根据百分比计算出圆环进度条的显示范围,并将相应的数据发送给OLED显示屏进行显示。
同时,需要加入适当的延时,以保证显示不闪烁。
最后,我们需要在主函数中循环调用更新函数,使得圆环进度条能够随着进度的变化而实时更新。
同时,可以通过按键输入的方式,实现对进度条的控制,例如增加或减少进度。
总之,实现圆环进度条需要选用合适的单片机芯片和显示屏,进行硬件连接,并编写相应的程序进行控制。
通过合理的设计和编码,可以实现生动、全面、有指导意义的圆环进度条。
这种进度条不仅美观实用,还能提高用户体验,扩展单片机在各个领域的应用。
Final Cut Pro进度条特效制作 计时效果设计

Final Cut Pro进度条特效制作:计时效果设计Final Cut Pro是一款功能强大的视频编辑软件,它提供了各种各样的特效和工具,用于制作令人惊叹的视觉效果。
本文将介绍如何使用Final Cut Pro制作进度条特效中的计时效果设计。
首先,在Final Cut Pro中创建一个新的项目。
导入您要使用的素材,并将其拖放到时间轴上。
接下来,我们将开始设计进度条特效。
在“效果”选项卡中,选择“发电效果”。
在弹出的菜单中,选择“计时器”。
然后,您可以通过调整计时器的设置来自定义进度条的外观。
您可以更改计时器的大小、颜色、字体等。
您还可以设置计时器的起始时间和结束时间。
确保计时器的持续时间与您素材的长度相匹配。
完成设置后,将计时器特效拖放到时间轴上的素材上。
您可以在时间轴上调整特效的位置和持续时间,以满足您的需求。
接下来,我们将添加进度条特效的动态效果。
在“效果”选项卡中,选择“发电效果”中的“抖动”。
将抖动特效拖放到计时器特效上。
在效果控制面板中,您可以调整抖动的参数,例如抖动幅度和频率。
您还可以通过选择不同的抖动类型来获得不同的效果。
尝试不同的设置,直到您满意为止。
完成设置后,您可以预览和调整整个特效序列。
在时间轴上选择特效序列,并点击“实时预览”按钮,即可查看特效的效果。
如果需要进行微调,可以调整特效序列的位置、持续时间或其他参数。
最后,您可以导出您的完成作品。
在Final Cut Pro的菜单中,选择“文件”>“导出”>“使用QuickTime导出”来导出视频文件。
您可以选择适合您需求的输出设置,并将视频保存到您喜欢的位置。
通过以上步骤,您可以使用Final Cut Pro轻松地制作出令人瞩目的进度条特效,并将其应用到您的视频项目中。
记住,实践是提高技能的最佳方式,不断尝试和探索新的编辑技巧和效果组合将会让您的视频编辑水平得到提高。
尽情享受使用Final Cut Pro创作的乐趣吧!。
vue 项目办理进度流程样式

vue 项目办理进度流程样式
Vue项目办理进度流程样式可以根据具体需求和设计风格进行定制,以下是一些常见的样式设计方案:
1. 进度条样式,可以使用Vue的组件库或者自定义样式来设计进度条,包括进度条的颜色、高度、边框等样式,也可以根据不同的状态设计不同的进度条样式,比如进行中、已完成、未开始等状态的样式区分。
2. 步骤条样式,如果项目办理需要分为多个步骤,可以使用步骤条来展示每个步骤的进度。
可以设计步骤条的图标、文字、颜色等样式,以及激活状态和未激活状态的样式区分。
3. 时间轴样式,如果需要展示项目办理的时间流程,可以使用时间轴来展示每个时间节点的进度。
可以设计时间轴的节点样式、连接线样式、时间点文字样式等,以及不同状态下的样式区分。
4. 图表样式,对于复杂的项目办理进度,可以使用图表来展示数据,比如柱状图、饼图、折线图等,可以根据具体的数据和需求设计图表的颜色、形状、标签等样式。
5. 动画效果,为了增强用户体验,可以在进度流程样式中加入一些动画效果,比如进度条的动态变化、步骤条的切换动画等,可以通过Vue的过渡效果或者CSS动画来实现。
总的来说,Vue项目办理进度流程样式的设计应该考虑到用户体验、信息传达清晰、美观大方等因素,可以根据具体的项目需求和设计风格来进行样式定制。
希望以上建议能对你有所帮助。
element 环形进度条样式

element 环形进度条样式
element 环形进度条样式是一种常见的 UI 设计元素,用于展示任务、进度、完成度等信息。
它通常由一个圆形进度条和一个指示器组成,指示
器会随着进度的变化而移动,从而展示当前进度的百分比。
在 element 中,环形进度条样式可以通过 Progress 组件来实现。
该组件提供了多种
样式和配置选项,可以满足不同场景的需求。
以下是一些常见的配置选项:- percentage:进度百分比,取值范围为 0-100。
- strokeWidth:进度条宽度,单位为像素。
- strokeColor:进度条颜色,可以是字符串或数组,支持渐变色。
- trailWidth:背景轨道宽度,单位为像素。
- trailColor:背景轨道颜色,可以是字符串或数组,支持渐变色。
- format:进度条显示格式,可以是字符串或函数,用于自定义显示
内容。
除了基本的样式配置,Progress 组件还支持一些高级功能,如动
画效果、自定义指示器、自定义背景轨道等。
这些功能可以通过配置相应
的选项来实现。
总之,element 环形进度条样式是一种简单而实用的 UI
设计元素,可以帮助用户更直观地了解任务进度和完成情况。
在实际应用中,我们可以根据具体需求来选择合适的样式和配置选项,以达到最佳的
用户体验效果。
帆软单元格进度条的包名-概述说明以及解释

帆软单元格进度条的包名-概述说明以及解释1.引言1.1 概述概述帆软单元格进度条是一种在帆软报表中用于展示任务进度或数据相关指标的一种功能组件。
通过在单元格中显示具有不同颜色的进度条来直观地表示数据的进度或完成比例,使报表更加直观和易于理解。
本文将介绍帆软单元格进度条的使用和设计思路。
在引言部分,首先对进度条的概述进行简要说明,然后介绍文章的结构和目的。
在正文部分,将详细介绍帆软单元格进度条的功能,包括如何使用进度条实现任务进度展示、数据指标可视化等功能。
同时,还将探讨进度条的设计思路,包括如何选择合适的颜色表示不同进度、如何根据需求调整进度条的大小和位置等方面。
最后,在结论部分,对本文进行总结,总结帆软单元格进度条的优点和应用场景,并展望其在未来的发展前景。
通过本文的阅读,读者将能够全面了解帆软单元格进度条的功能和设计思路,为在实际应用中灵活运用进度条提供指导和参考。
1.2文章结构1.2 文章结构本文主要探讨的是帆软单元格进度条的包名问题。
在本节中,将对整篇文章的结构进行简要概述,以便读者更好地理解和跟随文章的逻辑发展。
首先,文章将以引言部分作为开篇,介绍帆软单元格进度条的背景和重要性。
然后,进入正文部分,详细讨论帆软单元格进度条的功能和设计思路。
在功能部分,将从必要性和应用场景两个方面介绍帆软单元格进度条的功能,并解释其对用户和开发者的意义。
接下来,在设计思路部分,将探讨该进度条的设计原则、UI界面和数据流程,以及与帆软平台的集成方式。
最后,结论部分将对全文进行总结,并展望帆软单元格进度条的未来发展。
本文将以客观的态度对待该问题,并提出一些可能的改进方向和应用扩展。
总结和展望部分将对读者对本文的贡献做出回顾,并鼓励读者在此基础上进行更进一步的研究和探索。
通过以上的文章结构,读者将能够清晰地了解本文的逻辑框架和内容安排。
这样的结构安排旨在使读者能够系统地了解帆软单元格进度条的包名问题,同时为后续章节的阅读提供了一个清晰的导向。
ppt进度条

ppt进度条在进行幻灯片放映时,有时利用一个进度条来控制更加方便。
那么,PPT中如何设计进度条呢?其实,只需要利用自选图形,配合自定义动画,就能制作出理想的进度条。
首先,设置好幻灯片的背景色。
对于进度条的外框,可利用自选图形画出一个圆角矩形,注意外框的线条要设置粗一点;选中这个圆角矩形,复制,粘贴出一个新的圆角矩形,修改它的填充色为所需要的颜色,如红色,并把外框线给去掉;再复制一个圆角矩形,将填充色修改为黑色;将这3个自选图形进行层次排列,位置关系依次是:黑色的在顶层、红色的在中间、带边框的在底层。
接下来,就该设置动画效果了。
选中最顶层的黑色图形,切换到“动画”选项卡,选择“退出”动画中的“擦除”,点击“效果选项”,选择“自左侧”,速度可根据需要自定义;选中这三个图形,将它们水平居中、垂直居中对齐;最后,还可以加入文字特效装饰一下,这样就更完美了。
如果想要更绚丽的进度条效果,可将进度条设置成彩条样式。
首先,画两个矩形,调整好角度,设置好填充色,无边框,排列好;然后,复制粘贴几组。
为了看上去分布更加均匀,全选,在对齐选项中选择横向分布。
全选,右键复制,粘贴时粘贴成图片。
接下来,再画一个圆角矩形,纯色填充,无边框;把粘贴出的图片和圆角矩形放在一起,让图片处于顶层,将它们垂直居中;选中图片,对其进行裁剪,高度和进度条一样,宽度的话不限制。
将这个裁剪后的图形复制一个,然后选择进度条,右击选择“设置形状格式”,填充处选择“图片填充”,点击“剪贴板”,勾选“平铺为纹理”。
最后,将这个填充后的圆角矩形的动画效果设置为“擦除→从左侧”,再画一个圆角矩形,无填充,边框设的粗一些,这个矩形的高度、宽度和填充后的圆角矩形一致,把两个图形居中、垂直对齐就可以了。
颜色进度条公式

颜色进度条公式全文共四篇示例,供读者参考第一篇示例:颜色进度条公式是一种常见且实用的设计元素,可以用来直观地展示进度和数据。
通过不同的颜色和长度来表示不同的数值,使得信息更加清晰明了。
下面我们就来介绍一些关于颜色进度条的公式以及如何应用它们。
颜色进度条通常由以下几个要素组成:背景色、进度条颜色、进度条长度。
背景色一般是整个进度条的底色,用来和进度条进行对比。
进度条颜色则表示进度的当前状态,通常是一个醒目的颜色,比如绿色表示完成,红色表示未完成。
进度条长度则表示具体的进度百分比,可以通过改变长度来显示不同的数值。
颜色的选择是非常关键的,不同的颜色代表着不同的意义。
比如绿色通常表示成功或者完成,红色表示错误或者未完成,黄色表示警告,蓝色表示信息等等。
选择合适的颜色可以让用户更加直观地理解进度情况,提高用户体验。
接下来,我们来介绍一些常见的颜色进度条公式。
1. 简单的进度条颜色转换公式:```function getColorByPercentage(percentage) {let color = '#ffffff'; // 默认为白色if (percentage >= 0 && percentage <= 100) {let r = Math.floor(255 - (255 * percentage) / 100);let g = Math.floor((255 * percentage) / 100);color = `rgb({r},{g},0)`;}return color;}```这个公式根据进度百分比来计算进度条颜色,当进度为0% 时颜色为红色,100% 时颜色为绿色。
在中间的进度则是根据百分比来计算红色和绿色的混合色。
这个公式可以根据自定义的颜色范围来显示进度条颜色,比如可以根据不同的百分比范围显示不同的颜色,比如0%-50% 显示红色,50%-80% 显示黄色,80%-100% 显示绿色。
事务进度条ui

事务进度条ui说到进度条,大家第一反应都是想到加载进度。
那么很明显,对进度条的进行UI设计的主题就是帮助用户消除恐惧心理,对结果有着积极预期。
对于我们的目标用户来说,希望也许是最具鼓舞人心能力的动机。
关于进度的概念其实有很多种,最主要的是流程是:找到任务一开始任务一任务进行中一任务结束一反馈,这套流程是范围最大,定义最广的“进度”阐述,用简单的话术表示则是“开始一进行一结束”三步骤。
根据任务的使用场景不同,展现方式也都就有所不同。
在接下来文章中,誉财教育将在不同的场景下具体为大家分析“进度条”的设计和注意点,要仔细看哦!一、签到/完成任务这种是我们最常见的进度类型。
此时的设计重点在于每个任务节点上的奖励或成就的展示。
要让用户看到自己的坚持度与完成度,以激励用户。
在一般的任务流程中,用户都很难坚持一直签到或是不断的完成任务,这是因为用户在投入机制后,很难得到即时反馈,所以上瘾的程度也就较小。
在这里需要设计足够多的“奖励机制”来不断的刺激用户坚持完成任务的行为。
例如KEEP中的跑步等级奖励徽章(从众和虚荣心),虎克网中的任务赚虎克币(奖励诱惑)等等。
二、操作流程一般常见的信息采集流程展示。
清晰的步骤展示与引导流程是设计重点。
设计难点在与要把握好用户的耐心与持久度。
这种类型的进度多数是为了让用户了解自己所处的位置,好让用户有掌控感和心理预期,多是用于填写资料这种大量的信息收集界面使用。
需要注意的是,web端场景下用户耐心一般比较平和,而手机端就算有步骤展示,太多信息也会让用户失去耐心,从而增加流失率,所以应该尽量避免在手机端进行大量的信息采集,必要时可以采用一些简短的选择器来代替,也不为是一种良策。
当前案例全部引导界面的一种,一般都是三个步骤可完成操作。
用户在选择了目标、体重等大致信息后则可进入产品主界面。
三、订单/排队/进程跟踪一般多用于非即时反馈的内容,缓解长时间等待的焦虑心情等使用。
设计重点在于现在等待进度的实时状态,设计师要知道用户对当前状态的了解程度以及可视化认知。
