Authorware制作进度条两例
Authorware 工具介绍及应用实例制作步骤

图1
图2
参考资料
• Author ware多媒体课件制作经典教程 • Authorware 7.0 中文版实例教程 • Authorware 7 多媒体制作实用教程
16
• (制作步骤)第一步:打开Authorware • 第二步:为窗口添加背景图片 • 第三步:添加题型文字
17
(制作步骤)第一步:打开Authorware
1、依次选择:“开始”菜单->所有程序->Macromedia-> Macromedia Authorware 7.02 中文版。
2、出现如右图“新建” 对话框,选择“取消”。
Authorware 窗口介绍
常用工具栏
图 标 面 板
程 序 控 制 窗 口
图1
图2
图3
3、单击“Next”。
4、将“Number of Tries”修改为4后,单击“Next”。
5、单击相应的内容,进行设置。内容设置如后图。
• 说明:默认选 项为3个,如需 添加选项,需 选中题目后, 点击“Add Choice”按钮。 6、设置完成后, 单击“Done”。
6、单击“运行”,查看运行效果。
Authorware 工具介绍 及应用实例制作步骤
1
Authorware 工具介绍
• Authorware 开发界面直观易用, 以图标为基本组件,用流程线连 接图标的方式组织程序流程,符 合人们安排事件的习惯。 • 用户可以通过窗口界面和按钮显 示方式控制程序,直观地引入和 编辑文本、图像、声音、动画、 视频等各种素材,而无需编写程 序代码。 • 整个程序的结构和设计意图在屏 幕上一目了然,制作过程简单明 晰,即使是非专业人员,也可以 轻松创作出高质量的多媒体程序。
2024版多媒体课件制作教程(Authorware)

背景与主题相符
选择与课件主题相符的背景色或 背景图片,提升视觉效果。
动态效果适度
适当添加动态效果,如过渡动画、 交互反馈等,增加课件趣味性。
23
05
多媒体课件的交互设计
2024/1/29
24
交互设计原则与技巧
用户友好性
设计应直观、简单,符合用户习惯,提供清 晰的导航和反馈。
灵活性
提供多种交互方式和选择,满足不同用户的 需求和习惯。
2024/1/29
一致性
确保课件整体风格、色 彩、字体等保持一致,
提升用户体验。
易用性
美观性
设计直观的导航和操作 方式,方便用户快速上
手。
21
合理运用色彩、图形等 视觉元素,提升课件的
观赏性。
界面元素的使用与设置
标题栏
设置课件标题,反映课件主题,便于 用户识别。
02
菜单栏
提供课件操作的主要功能选项,如文 件、编辑、视图等。
14
03
多媒体素材的采集与处理
2024/1/29
15
文本素材的采集与处理
2024/1/29
文本输入
利用键盘输入文字,或通过OCR(光学字符识别)技术将图像中 的文字转换为文本。
文本编辑
使用文本编辑软件对文本进行排版、字体、字号、颜色等属性的设 置。
文本保存
将编辑好的文本保存为常见的文本格式,如TXT、DOC、PDF等。
演示窗口
用于预览和播放课件,可显示 文本、图形、图像、动画和声 音等多媒体元素。
9
常用操作与快捷键
2024/1/29
新建文件
01
Ctrl+N
打开文件
02
Authorware课件制作(上课用)

5、目标区域响应
目标区域响应的确定 目标对象及目标区域的确定 设置目标区域响应的属性 目标区域响应设置对话框
传媒技术学院
Authorware的交互功能
6、下拉菜单响应
下拉菜单响应及其属性 设置 如何设置多个主菜单
7、条件响应
条件响应属性的 “自动”必须设成 “为真”或 “当由 假为真” 有三个主菜单的下拉菜单流程图
第 三 章
用Authoware制作课件
传媒技术学院
一、Authorware简介
二、图形图像、文本的编辑及显示图标属性设置
三、简单课件的设计及多媒体的引用
四、Authorware的交互功能
五、Authorware的导航功能
六、Authorware的变量和函数应用
七、多媒体课件的打包发行
传媒技术学院
1.Authorware是一个多媒体开发工具。 2. Authorware的特点:
设置Authorware文件属性 (如何满屏显示?)
传媒技术学院
1、图形图像的编辑
利用绘图工具绘制图形
图形图像、文本的编辑及显示图标属性设置
图形的移动、修改和编辑
绘图工具的使用
设置线型、颜色和填充图案
图形的排列、组合和分解
导入外部图像
传媒技术学院
图形图像、文本的编辑及显示图标属性设置
2、文本的编辑
指向固定路径终点的运动(Path to End) 指向固定路径上任意点的运动(Path to point)
移动效果示例
(升旗的例子)
传媒技术学院
1、交互图标、交互响应及交互分支机构
Authorware的交互功能
Authorware课件制作实例教程-第2章

语音实验室的局限
((1)由于座位的隔断,使师生间的视 觉交流、情绪交流受到影响 (2)系统功能的充分发挥依赖教师的教 学思想和教师对语言实验室的操作技 术,否则很难得到预期的教学效果。
数字校园网络的 拓扑结构
任务实现
1、星状结构 2、环状结构 3、总线结构 4、树状结构。
数字校园网络的功 能
(1)学习资源的发布与共享 (2)提供师生信息交流平台 (3)网络办公管理
任务实现
微格教学系统的 概念
所谓微格教学系统,实际上是一个有控制的实践系 统。它是借助现代教育技术设备——摄像机、录像 机、全场录音系统、视频遥控系统、视音频切换机 等,对学生进行某项专门训练,使学生掌握某种技 能技巧的小规模教学系统
任务实现
微格教学的实施
(1)事先的学习和研究 (2)确定培训技能和编写教案 (3)提供示范 (4)微格教学实践 (5)反馈评价 (6)修改教案
任务实现
视听媒体的教学模式
(1)间插式录像教学:即在教学过程中, 录像教学与传统教学及其它教学媒体 互相补充、互相结合的教学方法。 (2)示例式录像教学:它是指运用录 像媒体来演示、展现标准技能(如体 育或舞蹈的动作、一些工作中的操作 程序等),以便学生模仿的教学方式, 多用于技能性的教学活动中。 (3)自学式录像教学:即学生在没有教 师辅导的条件下,独立利用录像教材 进行自学的教学方式。
任务实现
视听媒体的特点
通过有声的、活动的视觉图像,生 动、直观、逼真的传递教育教学 信息,易于集中学习者的注意力、 激发学习者的学习动机,有利于 提高教学效率和效果。
任务实现
视听媒体的教学功能
(1)听觉媒体的使用打破了时空限制, 能扩大了教学的规模和范围。 (2)可提供声音的真实感受,创设教学 氛围。 (3)在语言与音乐等教学与训练中,可 利用听觉媒体提供典型示范,同时, 录音播放文学、音乐作品,可以提高 学生鉴赏能力。 (4)有利于个别化学习。 (5)利用听觉媒体使抽象的教学内容变 得生动、形象、直观,有利于解决教 学难点,提高教学质量。
如何在幻灯片中插入进度条

如何在幻灯片中插入进度条幻灯片是一种常见的演示工具,它能够帮助人们清晰地传达信息和展示内容。
对于演讲者而言,幻灯片的设计与使用十分重要,能够有效地引导观众注意力,提高信息传递效果。
而在幻灯片中插入进度条,不仅能够提醒观众当前进展情况,还能够使整个演示过程更加有序和流畅。
下面将介绍如何在幻灯片中插入进度条的方法。
1. 选择适当的幻灯片布局在插入进度条之前,首先需要选择适当的幻灯片布局。
常见的布局有标题布局、标题和内容布局等。
根据不同的演示目的和内容,选择合适的布局能够更好地展示进度条。
2. 插入形状工具在选定的幻灯片中,点击“插入”选项卡,然后选择“形状”工具。
在形状工具中,选择矩形或者自由形状工具,这两种形状适合用来绘制进度条。
3. 绘制进度条在幻灯片上任意选择一个位置,点击并拖动鼠标来绘制一个矩形或自由形状。
可以根据需要调整形状的大小和位置,确保它适合当前的幻灯片布局。
4. 设置进度条样式选中刚刚绘制的进度条形状,点击“格式”选项卡,然后在“形状样式”中选择合适的样式。
可以通过更改填充颜色、边框样式等来美化进度条的外观。
5. 添加动画效果为了能够在演示过程中动态地显示进度条,可以为进度条添加动画效果。
选中进度条形状,点击“动画”选项卡,然后选择合适的动画效果,比如从左到右延伸、从下到上放大等。
根据实际需求,可以调整动画效果的速度和延迟时间。
6. 设置进度条的内容进度条通常用来表示当前幻灯片的进度,可以在进度条上添加文本框来显示具体的进度信息。
选中进度条形状,点击“插入”选项卡,然后选择“文本框”工具,在进度条上添加文本框。
在文本框中输入相应的进度信息,比如“1/10”表示当前为第一张幻灯片,共有十张幻灯片。
7. 调整进度条的位置和大小在插入进度条后,可能需要对进度条的位置和大小进行微调,以适应幻灯片内容的显示。
选中进度条形状,拖动鼠标或使用键盘上的箭头键来调整进度条的位置和大小。
8. 复制和粘贴进度条如果想在多个幻灯片上都显示进度条,可以选择已经设置好样式的进度条形状,使用快捷键Ctrl+C(复制)和Ctrl+V(粘贴)在其他幻灯片上添加相同的进度条。
如何实现Authorware课件进度的保存和读取

制作过程
笔者 用的是 Auh r r . 汉化版 。 to wae6 0 我们要 制作 两个程序 , 分别命名为 “ 主程序 .6 ”和 “ ap 保存 .6 ” ap , 它们打包后分别成为 “ 主程序 .x ”和 “ ee 保存 .x ” e e。
5 打开 “ . 读取进度”群组图标 , 在流程线上拖入一 个计算 图标 , 在p i eu e (保存 .x ” X ),保存后退出。( 一步的作用是 ” e e ,” ”” 这 当读取进度时跳转到 “ 保存 .x ” e e ,并且把变量 X的值
一
个名为 A* d t 的文件夹 ( Auh r r 的版 w— aa 为 t owae
C p Fl( oy i ” e 源文件名” 目 ,” 标文件名”: uh r ae ) A tow r 的外部 函数 , 放在 C p Fl。3 文件中, oy i u2 e 调用这个函数
可 实现 文件 拷 贝 。
录 文件 。
X:自定义变量 ( 在本程序中,X的值决定着是执 行 “ 保存分支”还是执行 “ 读取分支” 。 ) S v Fl :自定义变量 ( aei e 在本程序中 ,“ a ei ” S v fe l 是保存进度时的记录文件) 。 O e Fl :自定义变量 ( pn i e 在本程序中 ,“ pni ” O ef e l 是读取进度时的记录文件) 。
维普资讯
技术 j c j
E ma :og o @n t me n tc 栏 目编辑 :周 — i tu a l et . e.n l i 轶
- . I 实现 A t wae uh r 课件 o r 进度的屎 取
口 文/ 朱 斌
随着计算机辅助教学的深入发展 ,课件 已经成 为 教师必不可少的有力助手。大部分课件都是 “ 一课一 件” 即一堂课一个课件。 , 但也有一部分是 “ 一件多课”
如何在AUTHORWARE中实现图片循环滚动

如何在AUTHORWARE中实现图片循环滚动
●图文滚动条的制作
1)放一个图标在流程线上,设计其中的内容,可以是图,也可以是文字,反正愿意放什么就放什么,这是要滚动的内容;
2)放另一个图标在流程线上,起名为"slide",画上一个滑块,也可以导入一个漂亮的滑块图片,设定它为在Path上移动,然后设定起止值为0和100(默认值),这样滑块就可以在一条直线上被移动了;
3)放一个动画图标,设定物体为要滑动的图标(第一个图标),设定动画方式为按路径,设定起止位置及起止值为0和100,关键的一步是设定目标值为PositionX@"slide",方式为永久,这样,只要slide的位置一变化,这个永久动画就被触发运动到新的目的地,此外动画的时间设为0,即立即运动到目的地;
4)通过设定起止值的顺序可以设置滚动内容与滑块的移动方向,相反则相反运动,相同则同向运动。
(当然做滚动条要相反运动了)。
《Authorware 7.0多媒体课件制作案例教程》教学课件 006

6.2 在课件中应用视频
6.2.2 设置视频文件的属性
3.“版面布 局〞选项卡
“版面布局 〞选项卡中主要 提供了一些版面 布局的选项,用 于设置视频的位 置。
数字电影图标的“版面布局〞选项卡
“位置〞下拉列表:用于设置视频在演示窗口中的位置,可选择“不改变 〞、“在屏幕上〞、“沿特定路径〞和“在某个区域中〞4个选项,根据所 选选项的不同右侧的参数会发生改变。 “可移动性〞下拉列表:用于设置视频在打包后是否可以移动,可选择 “不能移动〞、“在屏幕上〞和“任何地方〞3个选项。
声音和数字电影等图标——在课件中应用声音、视频和动画
6.2 在课件中应用视频
6.2.2 设置视频文件的属性
2.“计时〞选项卡
“计时〞选 项卡中提供了一 些关于控制视频 播放的选项,这 些参数与声音图 标的“计时〞选 项卡相似。
数字电影图标的“计时〞选项卡
“执行方式〞下拉列表:用于设置视频的播放方式,有“等待直到完成〞、 “同时〞和“永久〞3个选项,其意义与声音图标的相似。 “播放〞下拉列表:用于设置视频的播放次数,有“重复〞、“播放次数 〞和“直到为真〞3个选项可选。
6.在“速率〞文本框中可设置声音的播放速度,“100%〞表示按原始的速度播放声音,数值越大播放速度 越快,反之播放速度越慢。
7.在“开始〞文本框中可设置开始播放声音的条件,可输入变量或表达式,当其值为“TRUE〞时开始播 放声音。
8.勾选“等待前一声音完成〞复选框后,将等待前一个声音文件播放完成后再播放本声音文件;假设不勾 选该复选框,那么中断前一个声音文件的播放直接开始播放本声音文件。
调整视频位置 声音和数字电影等图标——在课件中应用声音、视频和动画
Authorware课件制作实例教程

掌握Authorware课件制作的基本步骤,借助实例教程制作具有交互性和评估功能的精彩课件。
Authorware课件制作实例 教程
本文将介绍如何使用Authorware制作课件,并提供实例教程。
1. 介绍
学习如何使用Authorware制作课件,通过实例教程掌握课件制作技巧。
2. Authorware入门
启动Authorware,并创建全新的课件,开始探索制作课件的基本步骤。
3. 添加文本和图像
在Authorware中灵活添加文本和图像,并设置格式,使课件更具吸引力。
4. 添加交互元素
了解如何添加交互元素如按钮、复选框等,并定义它们的行为,提升课件互动性。
5. 添加评估和反馈
学习如何添加评估和反馈功能,设置分数和反馈信息,增强学习效果。
6. 发布课件
将课件发布为可执行文件,便于在多平台上播放和共享学习成果。
《Authorware7多媒体制作案例教程》_4

14
中国水利水电出版社 返回
4.5 任务四
为程序添加音乐和解说
4.5.2 任务实现 制作要点 •外部函数的载入和使用 •函数MlDIPlay()的使用
最终效果
流程线窗口
15
中国水利水电出版社 返回
4.5 任务四 为程序添加音乐和解说
操作步骤 1、建立一个新文件并保存为“音乐和解 说.a7p”。 2、拖动一个显示图标到流程线上,将其命名 为“美景欣赏”。 3、拖动一个声音图标到流程线上,将其命名 为“解说”。 4、再拖入一个计算图标,将其命名为“音 乐”。 5、单击 按钮,打开“加载函数”对话框。 6、选择“A5wmme.u32”文件(如果此文件 不在当前目录下,请选择包含此文件的目录)。 7、选择几个与MIDI音乐播放有关的函数,如 图所示。 8、单击 按钮,则选中的函数被载入到当 前程序中。 9、从“函数”对话框中选择“MIDIPlay”函 数,单击 按钮,则该函数被粘贴到计算 图标中,设置函数的参数,如图所示。
Authorware7.0中文版 多媒体制作教程
宫 强主 编 刘丹 王焕杰 副主编
中国水利水电出版社
返回
第4章变量与函数的应用
本章目的 任务一:简单的算术题 任务二:电子时钟 任务三:进度条演示程序 任务四:为程序添加音乐和解说
2
中国水利水电出版社 返回
4.1 本章目的
• • • • 了解变量和函数的概念和用法 常用控制语句 掌握计算图标的用法 外部函数的概念和载入应用方法
13
中国水利水电出版社 返回
4.5 任务四
为程序添加音乐和解说
4.5.1 相关知识 Authorware的声音图标不能同时播放两个WAV文件, 而且也不能播放MIDI文件,那么如果程序在播放 解说声音的同时还需要背景音乐的衬托该如何解决 呢?这就需要利用外部函数来实现。所谓外部函数, 是指由外部文件提供,但不包含在Authorware系统 函数中的一些函数。这些函数可以有效地增强 Authorware的功能,巧妙地实现一些特殊的程序需 求。Authorware的安装程序中不包含这些外部函数, 但是我们可以从互联网和一些程序光盘中找到。
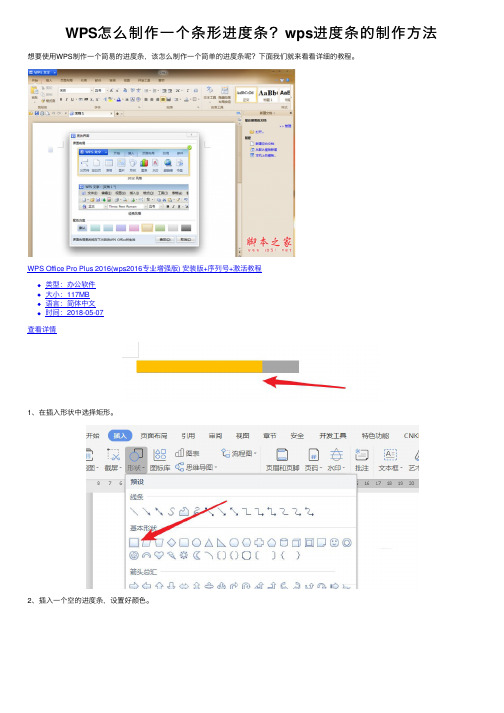
WPS怎么制作一个条形进度条?wps进度条的制作方法

1、在插入形状中选择矩形。
2、插入一个空的进度条,设置好颜色。
3、按住Ctrl+shift向下复制出一个满进度条,设置好颜色。
4、将两个进度条重合。 5、改变满的进度条的宽度即可~ 以上就是wps进度条的制作方法,希望大家喜欢,请继续关注。
Hale Waihona Puke 空心字体我们日常经常能见到是很常见的字体想要使用wps制作该怎么实现呢
WPS怎么制作一个条形进度条? wps进度条的制作方法
想要使用WPS制作一个简易的进度条,该怎么制作一个简单的进度条呢?下面我们就来看看详细的教程。
WPS Office Pro Plus 2016(wps2016专业增强版) 安装版+序列号+激活教程 类型:办公软件 大小:117MB 语言:简体中文 时间:2018-05-07
多媒体创作工具authorware使用教程

图6—2
绘图工具箱
2. 文本格式设定 (1). 字体设定。选中所要改变字体的文本. 选择 Text|Font|Other…命令,打开“Font”对话 框。选择要使用的字体。 (2). 字体大小设定。选中所要改变字体大 小的文本,选择 Text|Size|Other…命令,在弹 出的“Font Size”对话框中输入适当数值。 (3). 字体风格设定。在 Text|style子菜 单中,选择其中的命令可以设置文本为粗体、斜 体及给字体添加下划线和上下标。 (4). 对齐方式设定。选择Text|Alignment 子菜单,从中选择相应的命令可以设置文本的 对齐方式。
6.2.1 Authorware 6.0的主要功能特点
6.2.2 Authorware 6.0运行环境与安装
返回
6.2.1 Authorware 6.0的主要功能特点
Authorware是美国的Macromedia公司于1991 年10月推出的多媒体创作工具,它允许用户使用文 字、图片、动画、声音和视频等信息创作一个交互 式的应用程序。其版本经历了1.0、2.0、3.0、3.5、 4.0、5.0、5.5、6.0。Authorware 6是Macromedia 公司于2001年下半年推出的Authorware软件的最新 版。它采用所见即所得的设计界面和流程图式的设 计方式,不但使创作的程序逻辑性强,而且便于组 织管理,整个程序也显得更加紧凑。它使用流程线 及一些设计图标制作许多使用复杂的编程语言才能 完成的功能。其主要功能如下。
6.1.1 创作工具的主要功能及特点
6.1.2 创作工具的种类
6.1.3 多媒体创作工具的选择
返回
6.1.1 创作工具的主要功能及特点
根据应用目标和使用对象的不同,一般认 为,多媒体创作工具应有以下功能和特点: 1. 具有良好的,面向对象的编程环境 2. 具有较强的多媒体数据I/O能力 3. 动画处理能力 4. 超级连接能力 5. 应用程序的连接能力 6. 模块化和面向对象 7. 良好的界面,易学易用 返回
PPT如何制作幻灯片的动态进度条和计时器

PPT如何制作幻灯片的动态进度条和计时器幻灯片是在工作或学习中常用的展示工具,通过精美的设计和生动的动画效果,能够有效地传达信息、引起观众的注意。
在幻灯片中添加动态进度条和计时器可以提高演示的交互性和专业性。
本文将介绍如何利用PPT制作幻灯片的动态进度条和计时器。
一、动态进度条制作方法1. 打开PPT,选择你要制作动态进度条的幻灯片。
2. 在“插入”选项卡中,点击“形状”按钮,选择一个矩形形状作为进度条。
3. 调整选中的矩形形状的大小和位置,使其符合你的需求。
4. 右键点击选中的矩形形状,选择“设置形状格式”。
5. 在“形状格式”选项卡中,点击“填充”按钮,选择一个适合的填充颜色。
6. 在“形状格式”选项卡中,点击“描边”按钮,选择一个合适的轮廓颜色。
7. 在“形状格式”选项卡中,点击“动画效果”按钮,选择一个适合的进入动画效果。
8. 点击“动画效果”选项卡中的“添加动画”按钮,选择一个适合的动画效果。
9. 在“动画效果”选项卡中,点击“动画路径”按钮,选择一条适合的动画路径,用于模拟进度条的移动。
10. 在“动画效果”选项卡中,点击“效果选项”按钮,调整动画的速度和延迟时间。
11. 在“动画效果”选项卡中,点击“定时”按钮,选择“滚动条”选项,使进度条的动画效果与幻灯片的播放时间同步。
12. 添加其他元素和文本,如进度百分比,以增加进度条的可读性和可视效果。
二、计时器制作方法1. 打开PPT,选择你要制作计时器的幻灯片。
2. 在“插入”选项卡中,点击“形状”按钮,选择一个圆形形状作为计时器的外框。
3. 调整选中的圆形形状的大小和位置,使其符合你的需求。
4. 右键点击选中的圆形形状,选择“设置形状格式”。
5. 在“形状格式”选项卡中,点击“填充”按钮,选择一个适合的填充颜色。
6. 在“形状格式”选项卡中,点击“描边”按钮,选择一个合适的轮廓颜色。
7. 在“插入”选项卡中,点击“形状”按钮,选择一个矩形形状作为计时器的进度条。
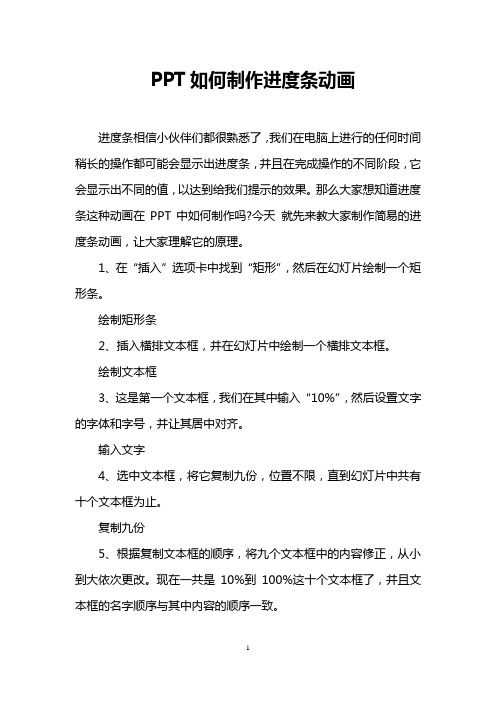
PPT如何制作进度条动画

PPT如何制作进度条动画进度条相信小伙伴们都很熟悉了,我们在电脑上进行的任何时间稍长的操作都可能会显示出进度条,并且在完成操作的不同阶段,它会显示出不同的值,以达到给我们提示的效果。
那么大家想知道进度条这种动画在PPT中如何制作吗?今天就先来教大家制作简易的进度条动画,让大家理解它的原理。
1、在“插入”选项卡中找到“矩形”,然后在幻灯片绘制一个矩形条。
绘制矩形条2、插入横排文本框,并在幻灯片中绘制一个横排文本框。
绘制文本框3、这是第一个文本框,我们在其中输入“10%”,然后设置文字的字体和字号,并让其居中对齐。
输入文字4、选中文本框,将它复制九份,位置不限,直到幻灯片中共有十个文本框为止。
复制九份5、根据复制文本框的顺序,将九个文本框中的内容修正,从小到大依次更改。
现在一共是10%到100%这十个文本框了,并且文本框的名字顺序与其中内容的顺序一致。
修改内容6、选中矩形条,为其添加进入动画,我们选择擦除动画。
擦除动画7、将矩形条的动画方向设置为自左侧,持续时间设置为2秒。
修改效果选项8、选中写有“10%”的文本框,也给它添加进入动画,我们这里选淡出。
添加进入动画9、修改文本框1动画的计时选项,将其开始时间设置为与上一动画同时,持续时间设置为0.1秒。
设置计时选项10、选中文本框1,为其添加退出动画,我们这里还是选择淡出动画。
添加淡出动画11、打开动画窗格,选中文本框1的退出动画,修改它的计时选项。
将其开始时间设置为与上一动画同时,持续时间和延迟时间均设置为0.1秒。
设置计时选项12、选中文本框1,双击动画刷按钮。
双击动画刷13、用动画刷按文本框中数字从小到大的顺序,依次给文本框刷上相同的动画。
使用动画刷14、现在再次单击“动画刷”按钮来取消动画刷,然后在动画窗格中选中文本框2的进入动画(前面是绿色的五角星),将其延迟时间设置为0.2秒。
设置延迟时间15、选中文本框2的退出动画(前面是红色的五角星),将其延迟时间设置为0.3秒。
Authorware课件制作实例教程(共91张PPT)

序的流向。这个流向直接反映在设置窗口中,用户可以一目了 然。
选择重试时,Authorware返回交互图标,等待用户下一个
响应的输入。
选择继续时,Authorware将判断在交互结构图中,该分支 右边的其它分支是否与用户本次响应相匹配,如果有,则进 入此分支,如果没有,等待用户输入下一个响应。
按钮编辑”对话框钮
⑤图形:选择每种状态按钮的图形选项。
⑥标记:从选项菜单中,可以选择是否显示每种状态 按钮的标记。
⑦声音:从选项菜单中,为每种按钮状态的声选择 一个选项。
握这些交互方式,才能制作出高水平的多媒体作品。
人机交互是多媒体演示软件一个最为重要的性质,是实现人机 对话的主要途径之一。人机交互就是由用户通过各种接口机制 控制多媒体作品中事件的执行顺序,其中包括按钮、菜单、按
键、文字输入、移动对象、限制次数等11种交互类型。交互 的目的就是让计算机与用户进行对话,让其中每一发都能 对另一方的指令作出反应,从而是计算机程序可以在用户 控制的情况下顺利执行。 交互图标的功能
属性。 程序的制作步骤如下: 该实例为高一语文教学大纲课件。 菜单选项卡的快捷键文本框用于确定一个菜单项的组合键,选择该组合键,也可以执行相应的菜单项命令。 选项:该项有两个复选框 a7p”文件,在流程线上放置7个显示图标和1个交互图标,并分别命名。 (6)双击“离开”擦除图标上方的热区交互响应标记,打开交互响应属性对话框,在“分支”下拉列表中,选择“退出交互”选项,关闭对话框。 6、双击“自然”群组图标上方的热区响应标记,打开响应属性对话框,选择“热区”选项卡,设置合适的鼠标形状,关闭对话框。 12、双击打开“缠绕”群组流程线上的“缠绕”显示图标,加入有关图片 菜单文本框显示菜单的名称,即交互图标的名称。 13、使用相同方法在“心脏和血液循环模块”、“体温恒定模块”、“生殖和发育模块”、“主要特征模块”、“课堂小节模块”、“练习模块”群组中,添加 如图所示的有关图标,并在显示图标展示窗口中添加教学内容。 13、双击“缠绕”群组图标上方的按钮响应标记,打开 “响应属性”对话框,选择“按钮”选项卡。 在展示窗口中,将目标区域拖动到合适位置,关闭对话框。
自制进度条的设置方法

自制进度条的设置方法方法一:基于文本输出的自制进度条1.确定进度条的总长度:进度条通常由一系列字符组成,可以使用一个字符串来表示进度条,字符串的长度即为进度条的总长度。
2.计算当前进度的百分比:根据任务的完成情况,计算当前进度的百分比。
3.根据当前进度计算进度条的长度:进度条的长度应该与当前进度成比例,可以使用字符串的截取功能来实现。
4. 输出进度条:将进度条输出到屏幕上,可以使用print函数来实现。
下面是一个示例代码,演示了如何实现基于文本输出的自制进度条:```pythondef update_progress(progress):#进度条的总长度bar_length = 50#计算当前进度的百分比percent = progress * 100#根据当前进度计算进度条的长度filled_length = int(bar_length * progress)#输出进度条bar = '#' * filled_length + '-' * (bar_length -filled_length)print('[%s] %.1f%%' % (bar, percent), end='\r')#模拟长时间任务for i in range(101):update_progress(i/100)```上述代码中,我们定义了一个`update_progress`函数,参数为当前进度的百分比。
在每次更新进度时,调用该函数即可更新进度条。
注意,在每次输出进度条时,使用`end='\r'`来使输出保持在同一行。
方法二:基于图形界面的自制进度条基于图形界面的自制进度条通常更为直观且美观,可以使用Python的GUI库来实现,例如`tkinter`、`PyQt`等。
以下是使用`tkinter`库实现基于图形界面的自制进度条的示例代码:```pythonimport tkinter as tkdef update_progress(progress):#更新进度条的可视化效果canvas.itemconfig(progress_bar, width=progress * bar_length) #创建窗口和画布root = canvas = tk.Canvas(root, width=300, height=20)canvas.pack#初始化进度条bar_length = 300progress_bar = canvas.create_rectangle(0, 0, 0, 20,fill='blue')#模拟长时间任务for i in range(101):update_progress(i/100)root.update```上述代码中,我们创建了一个窗口和一个画布,然后使用`canvas.create_rectangle`函数创建了一个矩形,表示进度条。
Authorware函数绘图基本操作

1科技资讯 SCIENCE & TECHNOLOGY INFORMATION专 家 论 坛DOI:10.16661/ki.1672-3791.2010-5042-7375Authorware函数绘图基本操作①马志军(湖北大学化学化工学院 湖北武汉 430062)摘 要:Author ware由于具有强大的交互功能而广泛应用于教学和商业领域。
作为一种多媒体开发工具,Authorwar自带系统变量和函数,并允许使用自定义变量和函数,因此拓展了其功能。
该文介绍Authorware中的几个基本绘图函数,然后以模拟进度条、扇形展开圆、变大的圆及圆环为例阐述了创建动态图形的基本步骤,为在Authorware中实现动态图形绘制提供了一个普适的解决思路。
关键词:Authorware 函数绘图 进度条 动态图形中图分类号:TP312 文献标识码:A文章编号:1672-3791(2021)03(b)-0001-03Basic Operation of Authorware Function DrawingMA Zhijun(College of Chemical and Chemical Engineering, Hubei University, Wuhan, Hubei Province, 430062 China)Abstract : Authorware is widely used in teaching and business f ields because of its powerful interactive function. As a multimedia development tool, Authorware has its own system variables and functions, and allows the use of custom variables and functions, so it expands its functions. This paper introduces several basic drawing functions in Authorware, and then takes the simulation progress bar, sector expanding circle, enlarged circle and ring as an example to illustrate the basic steps of creating dynamic graphics, which provides a general solution for the realization of dynamic graphics drawing in Authorware.Key Words : Authorware; Function drawing; Progress bar; Dynamic graph①基金项目:湖北大学有机功能分子合成与应用教育部重点实验室开放课题—— 基于有机铁电体的双极化响 应界面铁电隧道结隧穿电阻效应研究(项目编号:KLSAOFM1907)。
制作幻灯片内容进度条

制作幻灯片内容进度条在现代社会中,幻灯片已经成为了各类演讲和展示的必备工具。
通过幻灯片,人们可以清晰地呈现出自己的观点和思路。
而为了更好地引导听众的理解和关注,添加一个进度条是非常实用的设计。
本文将介绍如何制作幻灯片内容进度条,以及一些实用的技巧和建议。
一、明确进度条的设计目的在开始制作幻灯片之前,我们首先需要明确进度条的设计目的。
一方面,进度条可以帮助听众了解演讲或展示的进展情况,使整个过程更加清晰可见。
另一方面,进度条还可以提醒演讲者或展示者,让他们掌握时间把控,确保内容的完整性和足够的准备。
二、选择适合的进度条样式制作幻灯片进度条需要选择适合的样式,以满足整体风格和设计需求。
以下是几种常见的进度条样式:1. 水平条形进度条:这种样式适合一般的幻灯片制作,可以使用不同的颜色来区分不同的章节或内容。
2. 垂直条形进度条:与水平条形进度条相似,只是方向不同。
这种样式适用于需要纵向展示内容的场合。
3. 环形进度条:环形进度条通常以饼状图的形式呈现,可以很好地展示整体完成百分比。
根据演讲或展示的具体情况,选择适合的样式是非常重要的。
三、使用幻灯片软件制作进度条现代幻灯片软件提供了许多制作进度条的功能和工具,我们可以利用这些工具来制作我们需要的进度条。
1. PowerPoint:PowerPoint是最常用的幻灯片制作软件。
在PowerPoint中,我们可以使用形状工具和动画效果来创建进度条。
首先,选择一个适当的形状作为进度条的基本元素,然后通过调整形状大小和填充颜色来呈现进度的变化。
接下来,通过添加动画效果,使进度条逐步展示出来。
2. Keynote:Keynote是苹果公司开发的幻灯片制作软件。
在Keynote中,我们可以使用形状工具和动画效果来创建进度条,操作方式与PowerPoint类似。
3. Prezi:Prezi是一款创新的幻灯片制作工具,具有非线性的展示方式。
在Prezi中,我们可以使用路径功能和动画效果来制作进度条。
wps演示如何画进度条

wps演示如何画进度条
很多人都在使用wps演示制作一些幻灯片文档,美化wps演示文档可以让我们的幻灯片看起来更加完整,画一个进度条可以让我们的幻灯片文档看起来更加直观。
下面是店铺整理的wps演示画进度条的方法,供您参考。
wps演示画进度条的方法
先将背景设置成黑色。
然后插入圆角矩形,用纹理填充,调整圆角的大小。
复制圆角矩形,缩小,填充为渐变色。
为纹理圆角矩形添加内部阴影,复制渐变色圆角矩形,同样填充纹理,添加黑色边框线,调整透明度。
全选三个图形,水平对齐并且垂直对齐,使其重叠,让渐变色图形在最上层。
为渐变色图形添加动作进入-擦除,设置方向自左侧,动作速度20秒或久一些或短一些即可。
wps演示画进度条的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware制作进度条两例
Windows应用程序一般都以动态的进度条作为系统处理进程的信息提示,显得直观、友好。
在Authorware中没有直接提供进度条制作的方法,需要让用户等待时,一般只能用单纯的文字来提示,使多媒体作品略显简陋,笔者总结出两种简便易行的方法,用以模拟Windows 标准进度条的功能,让我们的多媒体演示作品更加专业。
划线法利用Authorware提供的两个划线函数,用动态的划线过程模拟进度条,本方法所使用到两个函数是:SetFrame(flag [, color]),用于设置使用绘图函数时是否含有边框,并可以设置边框的颜色。
Line(pensize, x1, y1, x2, y2),根据提供的两点坐标x1,y1 和x2,y2 使用线宽pensize 画一条直线,直线的颜色是黑色,除非在SetFrame 函数中设定。
步骤如下:
图1
1、新建一个文件
2、拖一个显示图标到主流程线上,命名为“图片”;
3、在显示图标中导入一幅进度提示背景图片,可以用抓图软件截取Windows进度窗口图片,也可以利用作图软件自行设计;
4、拖一个计算图标,命名为“设置颜色”,打开计算图标输入窗口,在其中输入:SetFrame(1,16711680)
5、拖一计算图标,命名为“划线”,打开计算图标输入窗口,在其中输入:
图2
Line(16,155,250,155+i,250) 其中i为自定义计数变量,初始值为0,其它数据可以根据实际情况更改;6、拖一计算图标,命名为“延时”,打开计算图标输入窗口,在其中输入:repeat with j:=1 to 1800 end repeat 其中j为自定义变量,初始值为0,本语句起延时作用,其中1800可根据实际情况调整;7、拖一计算图标,命名为“动态划线”,打开计算图标输入窗口,在其中输入:i:=i+1 if i<=330 then GoTo(IconID@"划线") 可以根据实际进度条的长度,来调整数值大小;8、调整图片和线条位置关系。
本方法的程序流程如图1,运行效果如图2。
动画法利用动画制作软件设计进度条动画,或利用作图软件制作进度条行进到不同位置的BMP顺序位图(256色),按照进度条不同位置顺序命名,注意:文件名最后四位应是连续数字,如ABC0001.bmp,并保存在同一目录下。
然后,在Authorware中导入动画,并在进度提示背景图片上运行。
本方法步骤如下:1、2、3步骤同上例。
4、拖一个动画图标在“图片”图标下,双击动画图标,打开设置对话框,单击“导入”按钮,在选择文件对话框中选择第一张顺序BMP文件,系统将自动装入其余文件,打开“记时”选项卡,将执行方式设置为“等
待直到完成”,“播放次数”设置为1,单击确定按钮完成设置。
5、调整好动画和图片的显示位置,这样就可以实现用动画法制作进度条。
大家有没有发现用AUTHORWARE做好的课件运行的速度比较慢,在课件进入主界面前要等待好长一段时间,特别是把课件刻录到光盘之后问题尤为突出.因此在课件进入前加上一个进度条情况会有所好转.用过FLASH的朋友都知道,FLASH是做进度条的最佳选择,但我们也可以用AW来实现这一功能.
在流程图上加上一个计算图标,内容如下:
SetFrame(1,RGB(255,100,100))
repeat with i:=1 to 300
Line(16,100,200,100+i,200)
i:=i+1
repeat with j:=1 to 1800
j:=j+1
end repeat。
