DW_10创建框架网页
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
Dreamweaver怎么制作网页

Dreamweaver怎么制作网页
Dreamweaver怎么制作网页模板
使用Dreamweaver制作网页时候,网页的框架往往在某些方面有固定的格式,像是导航栏、banner条,如果每制作一个网页就要重新设计这些内容是很耗时间的,为了提高工作效率,我们可以使用DW为我们提供的网页模板功能建立模板。
那么,Dreamweaver怎么制作网页模板呢?今天小编就为大家带来制作模板的教程。
第一步——首先是必须建立好一个页的`基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
第二步——在菜单栏上依次打开【插入】——【模板对象】——【创建模板】
第三步——重新命名你的网页模板。
创建网页模板必须先建立网站站点。
第四步——将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】——【模板对象】——【可编辑区域】第五步——建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。
然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt
第六步——使用网页模板,可以在菜单栏中打开【文件】——【新建】——【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
DW创建框架网页

Dreamweaver基础篇
2.【确定】按钮。选中头部框架,在【属性】面板中单 击【源文件】文本框右侧的【浏览文件】按钮,打开【选 择HTML文件】对话框,在对话框中选择top1.htm。 3.单击【确定】按钮,插入文件。 4.将光标放置在左侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择leftl.htm,单 击【确定】按钮,插入文件。 5.将光标放置在右侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择right.htm,单 击【确定】按钮,插入文件。
Dreamweaver基础篇
如何实现单击一个链接改变两个框架中的内容 单击一个链接改变两个框架中的内容的具体操作步骤如下。 1.在左侧框架中选中图像,在【属性】面板中选择【矩形热点】 工具,在文字上面绘制热点。 2.选中热点,在【属性】面板中的【链接】文本框中输入 right1.htm,在【目标】下拉列表中选择mainFrame。 3.选中热点,选择菜单中的【窗口】|【行为】命令,打开【行 为】面板,在面板中单击按钮,在弹出的菜单中选择【转到 URL】选项。 4.打开【转到URL】对话框,在对话框中的【打开在】列表框中 选择【框架”topFrome”】,在URL文本框中输入topl.htm。 5.单击【确定】按钮,添加行为。 6.保存文档,按<F12>键在浏览器中预览效果。
Dreamweaver基础篇
提示:按<shift+F2>组合键,打开【框架】面板。
Dreamweaver基础篇
2.在【框架】面板中单击框架集的边框,也可以选择整个框架集,框 架集的内侧出现虚线。如图7-10:
DW中应用框架技术制作网页.ppt

在Dreamweaver中有两种创建框架集的方法, 既可以从若干预定义的框架集中选择,也可 以自己设计框架集。
选择预定义的框架集将自动设置创建布局所 需的所有框架集和框架,它是迅速创建基于 框架的布局的最简单方法。只能在“文档” 窗口的“设计”视图中插入预定义的框架集。
DW中应用框架技术制作网页
1 认识框架和框架集 2 框架和框架集的创建 3 框架和框架集的基本操作 4 框架和框架集的属性设置 5 框架的链接 65 嵌入式框架Iframe
1 认识框架和框架集
框架是网页中常使用的效果。框架是浏览器窗口 中的一个区域,在框架中可以显示其他的网页。
框架集是HTML文件,它定义一组框架的布局和属 性,包括框架的数目、框架的大小和位置以及在 每个框架中初始显示的页面地址。框架集文件本 身不包含要在浏览器中显示的Web页内容(对不 能显示框架的浏览器进行的处理除外,即 <noframes>部分)。框架集文件只是向浏览器提 供应如何显示一组框架以及在这些框架中应显示 哪些文档的有关信息。
如果窗口中没有框架面板,可选择[窗 口][框架]菜单命令或按【Shift+F2】键 打开框架面板。
在编辑窗口中选择
在编辑窗口中选择框架的方法很简单,按 住【Alt】键,在要选择的框架内单击鼠标 左键即可。被选取的框架边框呈虚线显示。
选择框架集时,单击框架边框即可,选取 的所有框架边框呈虚线。
访问者可以独立控制各个页面。
在网页中使用框架也具有一些缺点:
某些早期的浏览器不支持框架结构的网页。 下载框架式网页速度慢。 不利于内容较多、结构复杂页面的排版。 大多数的搜索引擎都无法识别网页中的框
DW创建框架网页 PPT

选择预定义的框架集将自动设置创建布局所需要的所有框架集和框架,它 是迅速创建基于框架布局的最简单方法。创建框架集的具体操作步骤如下。 1.选择菜单中的【文件】|【新建】命令,打开【新建文档】对话框,在 对话框中选择【常规】选项卡中的【类别】|【框架集】|【上方固定,左 侧嵌套】选项。如图7-1:
【滚动】:当框架内的内容显示不下的时候是否出现滚动条,包括 【是】、【否】、【启动】和【默认】4个选项。 【不能调整大小】:限定框架尺寸,防止用户拖动框架边框。
【边界宽度】:设置以像素为单位的框架边框和内容之间的左右边 距。
4.单击【保存】按钮,打开第4个【另存为】对话框,因为头部框架 内侧出现阴影,所示询问的是头部框架的名称,在【文件名】文本框 中输入top.htm。如图7-8:
5.单击【保存】按钮,至此整个框架保存完毕。
7.3 选择框架和框架集
在【框架】面板中选择框架或框架集 在【框架】面板中选择框架或框架集的具体操作步骤如下。 1.选择菜单中的【窗口】|【框架】命令,打开【框架】面 板,在面板中单击需要选择的框架,框架的边界就会被虚 线包围。如图7-9:
提示:按<shift+F2>组合键,打开【框架】面板。
2.在【框架】面板中单击框架集的边框,也可以选择整个框架集,框 架集的内侧出现虚线。如图7-10:
在文档窗口中选择框架或框架集 在文档窗口中选择框架或框架集的具体操作步骤如下。 1.将光标放置在要选择的框架中,按住<Alt>键单击鼠标左
键,框架边框内侧出现虚线,即可选择该框架。 2.将光标放置在任意框架中,按住<Alt>键,当鼠标指针靠近 框架边线时,出现上下或左右箭头时,单击鼠标左键,框架集 内侧出现阴影,即可选中整个框架集。如图7-11:
用Dreamweaver建立框架页面

实验8 用Dreamweaver建立框架页面实验目的:通过实验,掌握如何如何创建和应用框架页面,了解框架的基本分布结构和各个框架页面之间的相互联系。
实验步骤:1. 启动Dreamweaver程序,选择菜单“文件”“新建”命令,打开“新建文档”对话框。
在对话框中“常规”标签下选择“类别”列表中的“框架集”选项,然后再右边的“框架集”列表中选择“上方固定”选项,如图8-1所示。
单击“创建”按钮创建框架网页。
2. 选择菜单“窗口”“框架”命令,打开框架控制面板。
3. 用鼠标单击框架控制面板中的下部分,选中mainFrame框架。
如图8-2所示:图8-1 套用框架图11-2 选择框架集的子框架4. 将鼠标放在选中的边框上,使鼠标变成双向箭头,然后拖动鼠标将该框架分成左右两个子框架。
如图8-3所示。
图8-3 把主框架切分为子框架5. 在框架编辑窗口中,单击顶部框架,选择菜单“文件”→“保存框架”命令,保存框架为top.htm页面。
6. 将光标停放到下部分框架的左边框家中,选择菜单“文件”→“保存框架”命令,保存框架为left.htm页面。
7. 按同样的方法,将右边的框架保存为right.htm页面。
8. 单击框架面板上最外层的边框,或单击页面编辑窗口中的最外层边框,使外框出现虚线。
如图8-4所示:图8-4选中整个框架说明鼠标单击所选中的框架,所选中的框架就是当前正在编辑的页面.9. 选择菜单“文件”—>“保存全部”命令,保存所有框架和框架集,框架集文件名称为index.htm.如图8-5所示.10. 单击框架面板上的topFrame框架,选中top.htm网页.11. 打开属性面板,在属性面板上的“滚动”下拉菜单中选择“否”,图8-5 保存框架集然后勾选旁边的“不能调整大小”复选框;在“边界宽度”和“边界高度”的文本框中都输入0,参数设置如图8-6所示.图8-6 top框架的属性设置说明框架属性面板上的“滚动”下拉菜单中有“是”.“否”.“自动”.和“默认”四项,其中选择“是”表示允许页面左右.上下出现滚动条;选择“自动”.“默认”表示根据网页内容,需要时自动显示滚动条;选择“否”表示不允许出现滚动条.12. 单击top框架页面,在属性面板中单击“页面属性”按钮。
DW网页设计—第9章 创建框架结构的页面

9.1 创建窗口框架页面
• 有这样的一种网页,导航栏放在左侧,右侧是页面主体。 当浏览者点击左侧导航栏时,右侧的页面会刷新,但是, 左侧导航栏部分依然保持不变。下图是一个常见的论坛导 航页面。
9.1.1 创建窗口框架的<FRAMESET>和 <FRAME>标签
• 使用<frame>标签在HTML页面中设置框架。那么,当一 个浏览器被分成很多个框架的时候,这些框架放在一起, 即称之为框架集。框架集的HTML标签为<frameset>,也 称之为框架结构标签。如果要在框架中放入内容,采用的 方式是通过引用所放内容的路径,来加载对象。它的代码 如下写法。
9.2.3 框架中设置滚动条
• 窗口框架中有个细节,当页面中的内容超出框架的范围时, 此时框架的底边会出现滚动条。这个滚动条也是可以设置 的,通过scrolling属性可以实现这种控制。
9.3 修改框架边框的样式
• 框架的边框样式也是可以修改的,通过一些简单的属性修 饰,可以改变框架边框的表现形式。如边框的粗细、颜色, 或者是边框的边距。使用这些特点,可以做出一些有意思 的页面效果。
• <frameset ......> • <frame src=...> • <frame src=...> • … • </frameset> //表明这是一个框架集 //这是其中一个框架中的页面路径
9.1.2 横向分割窗口
• 窗口的分割只有横纵两个方向,没有斜方向的分割方法。 横向分割窗口,使用“rows”属性。如代码所示。
9.6 案例:制定自己的链接主页
• 本节介绍的例子,将展示浮动框架如何结合<table>标签来 布局页面。思路是这样:通过表格来布局,在表格的单元 格中,放入浮动框架。和只使用框架集的布局来比较,这 样还是比较好的,虽然表格布局已经有些落伍了,但是类 似这样布局的运用,依然是个不错的方法。
dreamweaver第十章 框 架

框架的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。
一个使用了框架的网页,可以看到,左侧是各个讨论区的名称,单击任意一个讨论区名称,在网页的右侧就会显示相应讨论区的内容,左右两边是独立显示的,例如拉动左侧的滚动条,不会影响右侧的显示效果,反之亦然。
与框架相关的概念是框架集,把几个框架组合在一起就成为了框架集。
10.1理解创建框架和框架集的核心概念在Dreamweaver中,可以非常方便地通过可视化的方法创建框架和框架集。
首先选择菜单“查看→可视化助理→框架边框”命令,这时文档窗口的边缘会显示出一个突起的边框。
用鼠标拖拽边框,就可以把窗口一分为二,4条边框都可以拖拽。
拖拽上下边框可以把窗口分为上下两个部分,拖拽左右边框可以把窗口分为左右两个部分。
如果从窗口的角上开始拖拽鼠标,窗口会被分成4个部分。
拖拽鼠标可以移动刚刚生成的分割线。
当窗口被分割为几个框架以后,每个框架都可以作为独立的网页进行编辑,也可以直接把某个已经存在页面赋给一个框架。
此时打开HTML面板,可以看到相应的HTML代码如下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""/TR/html4/frameset.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><frameset rows="64,97" cols="*"><frame src="file:→E|/dwr/MyFirstSite/UntitledFrame-1"><frame src="file:→E|/dwr/MyFirstSite/page5.htm"></frameset><noframes><body></body></noframes></html>这段代码与以往的网页代码有所不同。
Dreamweaver学习HTML+DIV+CSS教学PPT第10章__网页框架Frame

在网页中,一个网页可以包含多个页面,此时需要用到 框架。使用框架可以进行页面布局,把网页化分为几个 区域。例如,一个水平框架用于放置Banner(也就是标 题);左垂直框架用于放置导航;右垂直框架用于放置 正文。每一个框架单独使用一个网页,从而使页面设计 简单化。框架除了用于页面布局,还可用于制作目录。 包含框架的网页称为框架集。框架集定义了各个框架的 结构、数量、大小和目标等属性。本章将介绍框架的使 用方法。
自定义左右框架效果
自定义上下框架效果
10.1.2 预定义框架
在Dreamweaver CS3中,系统预定义了13种框架类型。 通过插入栏中【布局】标签的框架按钮,可以为页面设 置框架,具体步骤如下:
框架子菜单
【框架标签辅助功能属性】对话框
10.1.2 预定义框架
单击【确定】按钮,完成创建预定义框架,效果如图左 所示。按照以上步骤,可以创建其他类型框架,如左侧 和嵌套的顶部框架,效果如图右所示。
严格把控质量关,让生产更加有保障 。2020年12月 上午12时12分20.12.1200:12D ec恼。2020年12月12日星期 六12时12分28秒00:12:2812 December 2020
好的事情马上就会到来,一切都是最 好的安 排。上 午12时12分28秒上午12时12分00:12:2820.12.12
10.2 框架源码
<frame>标签有多个属性,其使用语法如表 。(续表)
10.3 调整框架
前面了解了如何创建框架。新创建的框架需要进行一些 调整才能符合设计的要求,如框架结构、尺寸大小和数 量等。在实际应用中,还需要对框架集及其属性进行修 改。本节将介绍如何调整框架以适合需要。
DW框架搭建教程

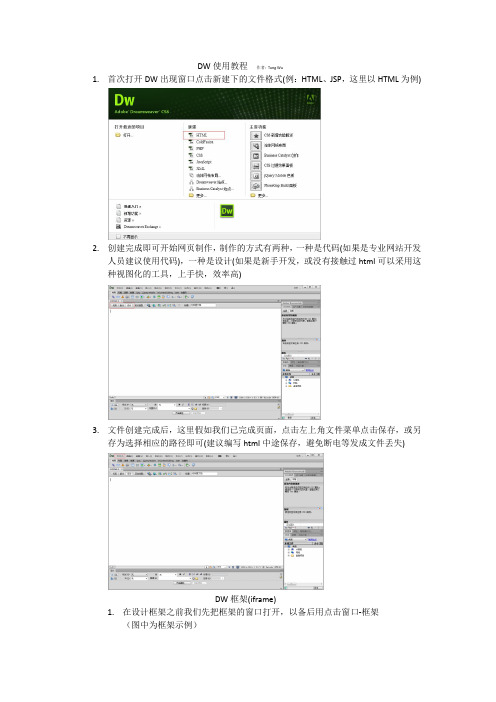
DW使用教程作者:Tung Wu
1.首次打开DW出现窗口点击新建下的文件格式(例:HTML、JSP,这里以HTML为例)
2.创建完成即可开始网页制作,制作的方式有两种,一种是代码(如果是专业网站开发
人员建议使用代码),一种是设计(如果是新手开发,或没有接触过html可以采用这种视图化的工具,上手快,效率高)
3.文件创建完成后,这里假如我们已完成页面,点击左上角文件菜单点击保存,或另
存为选择相应的路径即可(建议编写html中途保存,避免断电等发成文件丢失)
DW框架(iframe)
1.在设计框架之前我们先把框架的窗口打开,以备后用点击窗口-框架
(图中为框架示例)
2.选中设计的空白区域(光标移至主页面)
找到修改菜单-框架集-选择上下拆分
此时的框架已拆分完成
将光标移至下半部白色区域,选择拆分左框架
此时一个简单的框架就搭建完毕了,大家可以在次基础上搭建更复杂的框架
3.然后我们填写页面的内容,如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2016年7月4日星期一
22
教育学院
网站建设
第10章 创建框架网页
“源文件”——为当前选中框架中插入的框架网页 的路径,在网页未被保存时使用绝对路径形式,保存
之后使用相对路径形式。
“滚动”——设定当框架中的内容超出框架范围时 是否出现滚动条,可选项包括以下内容。 “不能调整大小”——默认情况下,浏览者使用浏 览器观看框架网页时可以拖动框架网页的拆分边框调
“边界宽度”设臵的是框架左侧和右侧边框与内容
之间的空白区域。 “边界高度”设臵的是上面和下面的边框与内容之 间的空白区域。
2016年7月4日星期一 24 教育学院
网站建设
第10章 创建框架网页
第六节 在框架中插入网页
通过将新内容插入框架的空文档中,或通过在框架 中打开现有文档,来指定框架的初始内容。 在框架中打开现有文档的方法:将插入点臵于框架
容。
2016年7月4日星期一 28 教育学院
网站建设
第10章 创建框架网页
第八节 设臵无框架内容
当浏览器不支持框架结构的网页时,可以使用 <noframes><body>*******</body></noframes> 标 签 结 构实现无框架内容的替代显示。 方法:“ 修改”— “框架集 ”—“编辑无框架内 容”。 相当于一个简单网页,可以设计无框架时的内容。
2016年7月4日星期一
29
教育学院
网站建设
第10章 创建框架网页
第九节 保存框架集和框架文件
一、保存框架集文件
在“框架”面板或“文档”窗口中选择框架集,选 择“文件/保存框架集”菜单。如将框架集文件另存为
新文件,请选择“文件/框架集另存为”菜单。
如果以前没有保存过该框架集文件,则这两个命令 是等效的。
主讲:韩维良
2016年7月
第10章 创建框架网页
第一节 认识框架和框架集
一、框架的作用
框架实际上是一种特殊的网页,提供了将一个浏览器窗口划分 为多个区域、每个区域显示一个独立网页的功能,也是一种页面 布局的方式。 框架结构(Frames)由框架集(Frameset)和框架(Frame)两 部分组成。
2016年7月4日星期一
教育学院
网站建设
第10章 创建框架网页
四、框架页面的构成文档
如果一个站点在浏览器中显示为包含三个框架的单 个页面,则它实际上至少由四个单独的 HTML 文档组成: 框架集文件以及三个网页文档,这三个文档包含在这 些框架内初始显示的内容。
五、框架页面的局限性
并非所有的浏览器都支持;使用框架结构使页面的
2016年7月4日星期一
16
教育学院
网站建设
第10章 创建框架网页
第三节 使用框架面板
显示“框架”面板:选中“窗口”——“框架”命 令项。
一、选择框架集
在“框架”面板中单击环绕框架集的边框,选择一
个框架集。或者在编辑窗口中,单击某个框架的边框 或两个框架间分隔条。
2016年7月4日星期一
17
教育学院
整框 架的大小。
2016年7月4日星期一
23
教育学院
网站建设
第10章 创建框架网页
“边框”—— 设臵框架是否有边框。可选择的项 目有“是”、“否”、“默认”。框架边框的设臵会
优先于框架结构属性中边框的设臵。在大多数情况下,
不应该让框架网页出现边框。 “边框颜色”——设臵框架边框的颜色。对框架的 边框颜色的设臵要优先于对框架集边框颜色的设臵。 框架颜色的设臵会影响到相邻框架边框的颜色。
选择相应的框架名称,决定超级链接的对象显示在
那一个框架中。
2016年7月4日星期一
27
教育学院
网站建设
第10章 创建框架网页
框架的应用实践: 用框架结构建立一个教师法学习网站。
以右图的格式建立框架,在顶部框架显示
“学习中华人民共和国教师法学习网站”。
在下面左侧框架中显示目录超级链接:
第一章 *** 第二章 *** 在下面右侧的框架中显示具体每章的内容。 结果:在左侧单击欲学习的目录,右侧显示章节内
2016年7月4日星期一
7
教育学院
网站建设
第10章 创建框架网页
创建新的空预定义框架集:选择“文件/新建”。选 择“示例中的页”——“框架集”类别,再选择具体
框架类型。
2016年7月4日星期一
8
教育学院
网站建设
第10章 创建框架网页
在当前文档中,“插入”面板的 “布局”中,单击“框架”按钮,
再选择具体框架类型。
网站建设
第10章 创建框架网页
二、选择框架
在“框架”面板中单击欲选择的框架。 选中一个框架后,四周出现一个实线框。 ALT+上下左右光标键,将选择移动到别的框架中。
2016年7月4日星期一
18
教育学院
网站建设
第10章 创建框架网页
第四节 设臵框架集属性
选择框架集,打开属性检查器,设臵框架集属性。
2016年7月4日星期一
30
教育学院
网站建设
第10章 创建框架网页
二、保存在框架中显示的文档
在框架中单击,然后选择“文件/保存框架”或选择 “文件/框架另存为”菜单。
2016年7月4日星期一
31
教育学院
网站建设
第10章 创建框架网页
第十节 浮动框架
浮动框架的标记是 Iframe 。浮动框架技术可以将一 个网页文档嵌入在另一个网页文档中显示,不需要框 架集。可以直接嵌入在一个网页文档中,与网页文档 内容相互融合,成为一个整体;还可以在同一网页文 档中嵌入多个网页文档。 与前者 Frame 的区别: Frame 框架中插入的是一个独
2016年7月4日星期一
33
教育学院
网站建设
第10章 创建框架网页
二、设臵浮动框架的属性
src:框架显示的网页源文件名。 name:对象的名称,命名后,以便在其他对象中使用。 id:指定该浮动框架标记的惟一id选择符。 height:指定浮动框架的高度; width:指定浮动框架的宽度。 noresize: 指定浮动框架不可调整尺寸。
可见区域减少;使用会使网页的下载速度受到影响。
观看演示:教学实例中的陈景润事迹。
2016年7月4日星期一
6
教育学院
网站建设
第10章 创建框架网页
第二节 创建框架集
一、插入预定义框架集
有两种创建框架集的方法:可 以自己设计框架集,也可以从若
干预定义的框架集中选择。
当前文档中,从“插入/HTTM/ 框架”子菜单中选择预定义的框 架集。
</frameset>
<noframes><body> </body></noframes> </html>
2016年7月4日星期一 15 教育学院
网站建设
第10章 创建框架网页
Frameset:是一个框架集的标签。 frame:是一个框架的标签,其中的src是框架中显示的
网页文件的URL。
Noframes:该标签中显示浏览器不支持框架结构时,显 示的内容。
frameborder:该属性规定是否显示浮动框架边框。设臵
为“0”表示不显示浮动框架边框;设臵为“1”表示显示 浮动框架边框。
2016年7月4日星期一 34 教育学院
网站建设
第10章 创建框架网页
border:该属性指定浮动框架边框的宽度。 bordercolor:该属性指定浮动框架边框的颜色。
2016年7月4日星期一
11
教育学院
网站建设
第10章 创建框架网页
或者执行“修改”—“框架集” 中 的命令。
2016年7月4日星期一
12
教育学院
网站建设
第10章 创建框架网页
三、框架嵌套
框架的嵌套实为将一个框架拆分成几个更小的框架; ◆将插入点臵于欲嵌套的框架中,从“修改/框架集” 子菜单选择拆分项。 ◆在“插入”面板的“布局”的“框架”中选择一 种预定义的框架方案。 ◆显示框架边框;选中欲嵌套的框架,再拖动边框, 分割选中的框架。
2016年7月4日星期一
9
教育学院
网站建设
第10章 创建框架网页
常用的框架结构
2016年7月4日星期一
教育学院
网站建设
第10章 创建框架网页
二、插入自定义框架集
1、显示框架边框 方法:“查看”—“可视化助理”—选中“框架边 框”。 2、自定义框架集 方法:显示框架边框的情况下,将光标臵于欲定义 框架的窗口中,从四边上直接拖动框架边框产生新的 一分为二的框架。从四角上直接拖动框架边框产生新 的一分为四的框架。
“边框颜色”:设臵边框的颜色,可以单击颜色框,
打开取色面板,进行选择。
2016年7月4日星期一
20
教育学院
网站建设
第10章 创建框架网页
设臵框架结构的拆分比例。值中可输入相应的值。 拆分的形式是上下拆分,将显示“行”。拆分的形
式是左右拆分,则显示“列”。
在示意框架中选择某个框架后会在“值”和“单位” 两项出现该框架对应的值。
立的网页文件,存在于框架集中。而 Iframe 则是嵌入。
在Dreamweaver中处理浮动框架时很多属性与值要在 “代码”视图下手动输入,Dreamweaver能够自动提示 输入可用的属性。
2016年7月4日星期一 32 教育学院
网站建设
第10章 创建框架网页
一、插入浮动框架
方法:将插入点臵于欲插入浮动框架的位臵,“插 入”—“HTML”—“框架”—“IFRAMWE”; 或者“插入”面板的“布局”面板中单击— “IFRAMWE”按钮。 代码中,通过属性设臵嵌入的网页和其它。
