05慧正工作流系统V6管理手册
慧正工作流引擎集成说明

慧正工作流引擎集成说明慧正工作流引擎集成说明本文档是针对将工作流引擎集成部署到第三方应用的说明。
按照集成部署步骤安装完毕后,首先需要按照集成接口说明,进行接口开发。
如果需要使用产品的工作流管理界面,需要单独部署产品提供的工作流管理应用。
如果需要在自己的工程内部开发工作流管理页面应用,可以参考产品的管理应用,调用相关api自行开发。
1安装部署按照下述步骤,可以将引擎产品嵌入部署到现有工程中。
第一步:创建数据库,执行建表脚本根据采用的数据库类型,执行对应sql目录下的脚本文件。
第二步:按照程序文件情况,将程序文件拷贝到web应用根路径下相应位置第三步:按照如下说明修改配置文件Web-Inf\\web.xml需要添加以下内容workflowcom.horizon.workflow.xmlconfig.ConfigLoaderServletWorkFlowworkflow.xml3workflow/workflow.hzflex.messaging.HttpFlexSessionmessageBrokerflex.messaging.MessageBrokerServletservices.configuration.file/WEB-INF/flex/services-config.xmlmessageBroker/messagebroker/*第四步:启动应用,访问http://地址:端口/horizon/workflow/workflow.hz,将页面返回的机器码发给产品提供商,产品提供商提供license文件,拷贝到WEB-INF\\license文件夹下,重启服务器。
2工作流引擎集成接口说明2.1流程定义工具登录验证接口流程定义工具采用flex技术开发,本接口用于实现流程定义工具访问时,进行用户是否已经登录验证。
接口类例子:src\\com\\examples\\Authentication.java请按照此类中的注释实现相应代码。
2024年度IBMAIX5Lv6系统管理指南PPT模板

推荐学习资源:IBM官 方文档、技术论坛、在 线课程等
THANKS
感谢观看
2024/3/23
35
26
06
应用部署与调优技巧
BIG DATA EMPOWERS TO CREATE A NEW
ERA
2024/3/23
27
常见应用部署方法
01
02
03
04
本地部署
直接在IBMAIX5Lv6服务器上 安装应用程序,适用于小型应
用和测试环境。
分布式部署
将应用程序的不同组件部署在 多个服务器上,以提高可扩展
制定灾难恢复计划
针对可能发生的自然灾害、硬件 故障等意外情况,制定详细的灾 难恢复计划,确保业务连续性。
2024/3/23
21
存储性能优化建议
监控存储性能
定期监控存储设备的性能指标,如IOPS、吞吐量、延迟等,及时发 现并解决性能瓶颈。
优化存储配置
根据性能监控结果,调整存储设备配置,如增加缓存、调整RAID 级别或逻辑卷大小等。
2024/3/23
30
07
总结与展望
2024/3/23
BIG DATA EMPOWERS TO CREATE A NEW ERA
31
关键知识点回顾
AIX系统基本概念和架构
2024/3/23
系统管理与维护
系统安装与初始化配置
性能监控与调优
32
学员心得体会分享
01
02
03
04
掌握了AIX系统的基本操作和 常用命令
了解了系统性能监控和调优的 方法
通过实践操作,加深了对理论 知识的理解
学会了如何分析和解决系统故 障
工作流使用说明

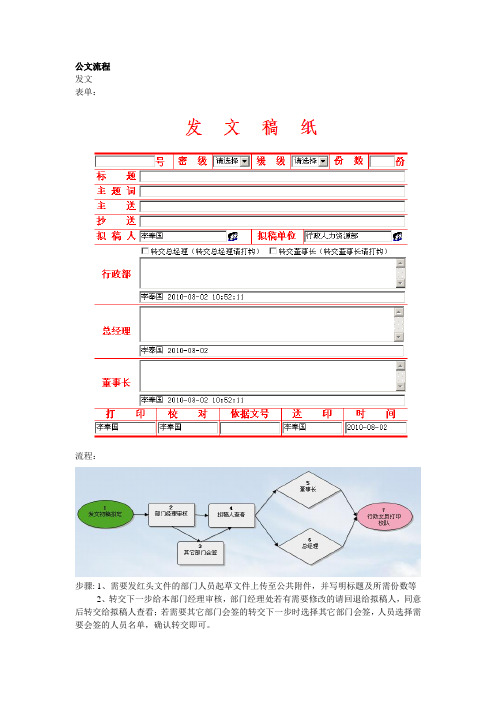
公文流程发文表单:流程:步骤: 1、需要发红头文件的部门人员起草文件上传至公共附件,并写明标题及所需份数等2、转交下一步给本部门经理审核,部门经理处若有需要修改的请回退给拟稿人,同意后转交给拟稿人查看;若需要其它部门会签的转交下一步时选择其它部门会签,人员选择需要会签的人员名单,确认转交即可。
3、部门经理或会签完毕后拟稿人根据需要转给陈总或者董事长批示;4、董事长与总经理处若需返回拟稿人修改请选择回退拟稿人查看。
5、经陈总或董事长审批签发后行政文员核实分配文号,套红打印并下发;核实签字:行政流程一、办公用品申请表单:流程:说明:1、耗材类别分为低值易耗品和IT耗材类,资产类别分为固定资产和非固定资产2、低值易耗品转档案室,IT耗材类转IT工程师3、IT耗材易耗品更换,IT工程师决定更换,新购或者费用预计大于200的,转行政部经理-总经理审批,固定资产转董事长审批。
4、低值易耗办公用品每个月的25日部门申请,转给档案室李从萍汇总,汇总后转行政部和陈总审批。
核实签字:二、用印审批单表单:流程:流程说明:1、该流程用于须加盖公司印章,但文件本身陈总或董事长有没有签字的工作;2、将需加盖印章的文件扫描后上传至公共附件;3、若需外借印章按以前流程在档案室填写公司借章明细表。
核实签字:三、礼品/杂志申请单表单:流程:说明:1、礼品购买、杂志订阅由部门人员申请,部门经理审批后转档案室李从萍登记,有订阅信息的请扫描后上传至公共附件;2、登记后转陈总审批,若有多个部门申请同一类别的礼品,由档案室汇总后转陈总批示;3、陈总批示后并发转给申请人查看(同意)和档案室购买。
核实签字:四、评审会签单流程:说明:1、申请人填写评审内容,其它文档上传至公共附件,转交下一步时选择需要参与评审的部门的人员,各部门会签后转给申请人查看;2、申请人将各部门会签的意见整理后转给陈总评审,总经理评审后若需转给董事长,请勾选经过董事长,若不需,则不勾选;3、总经理审批或董事长审批后转交给申请人查看并办理工作,查看后若需档案室存档的话转交给李从萍存档,否则结束流程。
慧正工作流系列(一)—— 慧正简介

慧正工作流系列(一)——慧正简介
工作流(WorkFlow)就是工作流程的计算模型,即将工作流程中的工作如何前后组织在一起的逻辑和规则在计算机中以恰当的模型进行表示并对其实施计算。
工作流要解决的主要问题是:为实现某个业务目标,在多个参与者之间,利用计算机,按某种预定规则自动传递。
工作流属于计算机支持的协同工作(Computer Supported Cooperative Work,CSCW)的一部分。
北京慧正通软科技有限公司(以下简称慧正)专注于工作流(Workflow)产品研发和推广,总部设在北京,在全国七大区域设有分支机构,具备遍及全国的工作流产品销售和支持网络。
慧正公司在工作流产品方面具备自主知识产权和多项专利,是中国最专业的工作流产品提供商。
作为慧正的主打产品之一,慧正工作流引擎是一套提供给集成商、软件开发商和最终客户的基础中间件,它以流程引擎和规则引擎为核心,通过配置及二次开发,实现流程的自动化处理,由流程引擎、规则引擎、五个核心服务和八类对外接口四部分组成,具体结构图如下:
慧正多年来一直专注于工作流产品技术研究,与合作伙伴一起推动用户业务流程自动化,提高管理水平。
慧正产品的品质已经在政府、金融、电信、能源、制造等多个行业和领域得到验证。
公司发展目标是研发一流的工作流产品技术,领导中国乃至全球工作流技术的发展潮流,成为中国信息技术服务业的领先厂商。
了解更多信息,关注慧正工作流官网:
北京慧正、工作流、工作流引擎、工作流系统、流程管理软件。
慧正工作流系统V6功能列表

70.
消息跟踪
对待办、短信、邮件、即时消息、多引擎
交互的状态进行记录和跟踪,并提供删
除、重试等管理操作。
71.
工作日历
设置每年的法定工作日,用于办理期限判
断参考。
2. 设计器(Horizon Designer)
序号 1. 2. 3. 4. 5.
业务分类 模块管理
6. 数据表设计 7.
功能 创建模块 删除模块 导出模块 导入模块 设置模块管理员
接口
42.
节点事件
43.
规则扩展接口
44. 45. 46. 集成接口
引擎调用 API 接口 Webservice 服务接口 流程定义
47.
组织结构
48.
数据库访问
49.
消息接口
50. 51. 52. 53. 流程定义
扩展接口 多引擎接口 业务逻辑接口 可视化流程定制
54. 管理功能 流程导出
55.
流程导入
4. 应用功能(Horizon Operator)
序号 业务分类 1. 启动新工作
功能 ——
2. 草稿
——
3. 撤办
——
4. 待办事宜 5.
部门接口人
节点历史办理人
流程启动人
支持扩展自定义的路由关系。
支持自定义路由关系与办理人员表达式
(解析程序需要应用人员自行编写)
11.
支持协办
支持协办人选择
12.
支持代办
支持设置流程代办人,并可以将尚未办理
的待办事宜转发给代办人
13.
支持办理人为空自动跳过 可以选择节点办理人员为空自动跳过。
14.
支持重复办理自动跳过
(流程管理)流程引擎调用说明

慧正工作流引擎API说明V6.0(试用版)北京慧正通软科技有限公司2012年5月目录一、总体 (4)1. 业务操作说明 (4)2. 流程参数说明 (4)3.流程执行操作说明 (8)4. 流程实例流转操作 (9)二、启动实例 (9)1. 启动流程实例整体说明 (9)2. 启动流程实例参数说明 (10)3. 启动流程初始化XMLWork额外属性说明 (10)4. 启动流程实例返回值[init]说明 (10)5. 启动实例代码样例 (11)三、打开实例 (12)1. 打开流程实例整体说明 (12)2. 打开流程实例参数说明 (13)3. 打开流程初始化XMLWork额外属性说明 (13)4. 打开流程实例返回值[init]说明 (14)5. 打开实例代码样例 (14)四、执行操作 (16)1. 采用系统提供的默认类处理 (16)2. 自行编写处理类 (17)五、流程实例具体功能操作 (19)1. 提交 (19)A. 提交流程实例参数说明 (19)B. 提交流程实例返回值[cp]说明 (19)C. 提交流程实例代码样例 (20)2. 退回 (23)A. 退回流程实例参数说明 (23)B. 退回流程实例返回值[cp]说明 (23)C. 退回代码样例 (24)3. 拿回 (24)A. 拿回流程实例参数说明 (24)B. 拿回流程实例返回值[cp]说明 (25)C. 拿回代码样例 (25)4. 阅知 (25)A. 流程实例阅知参数说明 (25)B. 流程实例阅知返回值[cp]说明 (26)C. 流程实例阅知代码样例 (26)5. 撤销 (26)A. 撤销流程实例参数说明 (26)B. 撤销流程实例返回值[cp]说明 (26)C. 撤销流程实例代码样例 (27)6. 跳转 (27)A. 流程实例跳转参数说明 (27)B. 流程实例跳转返回值[cp]说明 (27)C. 流程实例跳转代码样例 (28)7. 会签 (29)A. 流程实例会签参数说明 (29)B. 流程实例会签返回值[cp]说明 (29)C. 流程实例会签代码样例 (30)8. 加签 (30)A. 流程实例加签参数说明 (30)B. 流程实例加签返回值[cp]说明 (30)C. 流程实例加签代码样例 (31)9. 转办 (31)A. 转办流程实例参数说明 (31)B. 转办流程实例返回值[cp]说明 (31)C. 转办流程实例代码样例 (32)10. 暂停 (32)A. 暂停流程实例参数说明 (32)B. 暂停流程实例返回值[cp]说明 (32)C. 暂停流程实例代码样例 (33)11. 已阅 (33)A. 流程实例已阅参数说明 (33)B. 流程实例已阅返回值[cp]说明 (33)C. 流程实例已阅代码样例 (33)12. 催办 (34)A. 催办流程实例参数说明 (34)B. 催办流程实例返回值[cp]说明 (34)C. 催办流程实例代码样例 (34)13. 替换办理人 (35)A. 流程实例替换办理人参数说明 (35)B. 流程实例替换办理人返回值[cp]说明 (35)C. 流程实例替换办理人代码样例 (35)14. 暂存 (36)A. 暂存流程实例参数说明 (36)B. 暂存流程实例返回值[cp]说明 (36)C. 暂存代码样例 (36)15. 终止流程 (36)A. 终止流程实例参数说明 (36)B. 终止流程实例返回值[cp]说明 (37)C. 终止流程代码样例 (37)16. 启动子流程 (37)A. 启动子流程实例参数说明 (37)B. 启动子流程实例返回值[cp]说明 (37)C. 启动子流程代码样例 (38)附录:XMLWork方法摘要 (40)一、总体1. 业务操作说明2. 流程参数说明具体可参考/horizon/workflow/include2/xmlwork.index.hidden.jsp3.流程执行操作说明4. 流程实例流转操作二、启动实例1. 启动流程实例整体说明2. 启动流程实例参数说明3. 启动流程初始化XMLWork额外属性说明4. 启动流程实例返回值[init]说明启动流程实例成功后,可以从xWork对象中获取相关的信息,具体参考XMLWork 方法摘要5. 启动实例代码样例三、打开实例1. 打开流程实例整体说明2. 打开流程实例参数说明3. 打开流程初始化XMLWork额外属性说明4. 打开流程实例返回值[init]说明打开流程实例成功后,可以从xWork对象中获取相关的信息,具体参考XMLWork 方法摘要5. 打开实例代码样例四、执行操作此步必须在执行过实例打开或者启动流程成功后方可执行(否则会出现操作失败)1. 采用系统提供的默认类处理如果流程需要的信息都在request里,可以使用系统默认提供的方法com.horizon.workflow.flowengine.impl.entity.XMLApp类中提供默认处理方法,此类可以自行编写。
v6流程平台开发文档

V6.0流程平台开发文档NC_UAP 基础技术部2009-4参考文档:《NCV5-流程平台技术红皮书.doc》《V5.1流程平台详细设计.doc》《V5.02流程平台详细设计.doc》《V5.5流程平台详细设计.doc》《V5.5工作流开发文档.doc》《V5.5流程平台-元数据应用.doc》《NCV55-元数据建模及管理红皮书.doc》《NCV55-元数据开发红皮书.doc》《NCV6流程平台概要需求-评审lhp.doc》目录1 流程平台中的本体这里一并对流程平台中的一些基本概念进行阐述。
了解流程平台的前提是了解这些基本要素。
1.1单据类型单据类型是对单据的分类,也被称作交易。
其他本体都是基于单据类型来定义。
在定义单据类型时,单据类型必须属于某个模块。
单据类型由功能点[客户化]-[二次开发工具]-[单据管理]-[单据类型管理]维护,如图所示,一般由各业务产品预置。
项目说明:✓类型代码:手工输入,最大长度为4个字符,可以输入字母和数字,不允许重复。
✓类型名称:业务单据名称,手工输入,不允许重复。
✓单据大类:表示单据类别(应收应付101---),用于区分单据类型的主子关系(估计在V6.0废弃?)。
✓节点编号:单据类型关联的管理功能节点编号。
用于根据单据类型联查打开单据UI。
✓审批节点编号:单据类型关联的审批功能节点编号。
用于审批时,根据单据类型联查打开单据UI。
✓主表参照的固定条件语句:被其它单据参照时自己填写的固定的SQL 条件语句。
✓参照查询对应的DMO类:应该统一为业务扩展类?✓审批流检查类:应该统一为业务扩展类?✓会计平台类:财务会计平台所需的类。
✓是否项目核算:NC210以后不再使用。
✓是否为根节点:针对单据大类,用于实现单据主子关系。
✓是否发送会计平台:用于财务会计平台。
✓是否可扩展交易类型:标识该单据类型是否可以定制扩展交易类型。
✓元数据组件:如果进行了元数据实体建模,则可将元数据组件与单据类型进行关联。
07慧正工作流系统V6界面修改指南

HZV6界面修改指南文件标识: BJHZ_OA-V2.1_D22_003 当前版本: 1.0 作 者: 于芳 文件状态: [ ]草稿 [√]正式发布 [ ]正在修改 发布日期:2012-9-28审批人 审批日期 贾春平2012-09-26目录一、概述 (3)二、界面说明 (3)1. 应用端图片首页 (3)2. 应用端传统首页 (5)3. 一级菜单 (6)4. 二级及以下菜单 (7)5. 视图 (9)6. 表单 (11)三、样式文件清单 (12)1. 基本样式 (12)2. 一级菜单 (14)3. 二级及以下菜单 (21)4. 视图 (27)5. 表单 (36)四、与界面样式相关的类 (53)1. 菜单 (53)2. 视图 (56)3. 表单 (57)一、 概述HZV6.0基本支持功能与样式分离,同时支持多皮肤的设置,可以根据需要扩展多种皮肤样式,满足应用的各种需求。
其实无论是CSS的分离还是js的分离,其主要作用之一就是精简与重用。
样式的独立拆分,使得各种效果可以自由组合,这是有别于一个class类覆盖多个CSS 属性的做法的。
样式的独立拆分,精简的CSS文件,每个样式的重用性可谓发挥到的最大,同时,页面的后期维护变得异常轻松,样式冲突的可能性也是非常低的。
HZV6.0产品的皮肤相关文件统一放到resource\skins目录下,默认使用其下的default,如果扩展其他的皮肤,需要建立与default同级的目录,再下级的目录仿照default的目录结构建立。
二、 界面说明HZV6.0的主界面主要包括登录、首页、菜单树、视图、表单界面等,下面对以上界面进行详细说明。
如果采用产品自带的样式,界面上必须还含有下面语句:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">1. 应用端图片首页(1)文件所在路径:/horizon/layout/layout.pic.jsp(2)引用的样式:resource\skins\default\css\base.cssresource\skins\default\css\layout-pic.css分类标题对应样式.mainnav h2代码<div class="mainnav"><h2 title="测试 ">测试</h2>向左、向右按钮对应样式:span.toleft,span.toright<span class="toleft" onclick="moveToLeft('HZ2881e739955427013995566b380002');">向左</span><span class="toright" onclick="moveToRight('HZ2881e739955427013995566b380002');">向右</span>图标列表对应样式<div class="ulwrap"><ul id="HZ2881e739955427013995566b380002"><Li> 分页小圆点:<ul class="maintab"></ul>页脚:<div id="footer" style="position:absolute;bottom:0px;text-align: center;width: 100%;left: 0px;text-align: center;"><ulclass="foot" id="picFooter"></ul></div>具体样例如下:<div id="content"><div id="middle" >id="main"><div<div id="page0" style="">//分类标题<div class="mainnav"><h2title="xxxxxxx">xxxx</h2><div class="navcon">//向左向右按钮<span class="toleft" onclick=" moveToLeft('HZ2881e739955427013995566b380002');">向左</span><span class="toright" onclick="moveToRight('HZ2881e739955427013995566b380002');">向右</span><inputid="HZ2881e739955427013995566b380002_totle" type="hidden" value="1">//图标列表<div class="ulwrap"><ul id="HZ2881e739955427013995566b380002"><Li><a href="/hz6/bbbbbbb" target="_blank"><imgsrc="/hz6/resource/skins/default/css/img/navigation/icon05.png" title=""><span>bbbbb</span></a></Li><Li><a href="/hz6/xxxxxx" target="_blank"><imgsrc="/hz6/resource/skins/default/css/img/navigation/icon05.png" title=""><span>xxxx</span></a></Li></div></div><!--navcon END--><div class="clear"></div>end--></div><!--mainnav</div></div><!--main end-->//分页圆点<ul class="maintab"><li class="active" onclick="changePage(this,0);"><span>第一项</span></li> <li onclick="changePage(this,1);"><span>第二项</span></li></ul></div>//页脚<div id="footer" style="position:absolute;bottom:0px;text-align: center;width: 100%;left: 0px;text-align: center;"><ulid="picFooter">class="foot"</ul></div></div></body></html>2. 应用端传统首页(1)文件所在路径:/horizon/layout/layout.view.main.jsp(2) 引用的样式:resource\skins\default\css\layout-*.css(*代表版式标识,例:1,2a,2b等)整体背景:.content整个栏目框架对应样式:.list <div class='list' id='m1111'>标题条: .tit <div class="tit" name="dragDiv"><div class="titl"></div><div class="titcclearfix"><h2>dadad</h2></div><div class="titr"></div></div>信息列表框架DIV:.con <div id='cHZ2881e739d1ea110139d24b96ef005b' class='con' >具体视图样例如下://整体背景<div class=content id="contentDiv" style="display: inherit"><div id=dom0 type="f">//整个栏目框架<div class='list' id='m1111'>//标题条<div class="tit" name="dragDiv"><div class="titl"></div><div class="titc clearfix"><h2>dadad</h2></div><div class="titr"></div></div><div id='cHZ2881e739d1ea110139d24b96ef005b'class='con' ><iframe id='iHZ2881e739d1ea110139d24b96ef005a' name='m1111' frameborder=0scrolling=auto height="195px" width='100%' src='../formview/view/workview.list.jsp?viewid=HZxTXwafemGjmQoQqMUPDWVGTe4i8s18'></iframe></div></div></div></div>3. 一级菜单(1) 文件所在路径(管理端一级菜单):resource/skins/default/administrator.jsp(2) 引用的样式(管理端一级菜单):resource/skins/default/css/head_admin.css使用head_admin.css的代码如下:glnav:<div class="glnav" id="nav">p:<p id="navnew">具体使用head_admin.css代码如下:<div class="glnav"id="nav"><!—-管理端一级菜单--><p id="navnew"><script type="text/javascript">LoadFirstLevelMenu("2");//加载一级菜单(菜单分类 1:用户菜单 2:管理菜单)</script></p><input type="hidden"id="menuid"value=""/></div>(3) 文件所在路径(应用端一级菜单):resource/skins/default/operator.jsp(4) 引用的样式(应用端一级菜单):resource/skins/default/css/head.css使用head.css的代码如下:headnav:<div class="headnav" id="nav">具体使用head.css代码如下:<div class="headnav"id="nav"><!—-应用端一级菜单--><ul id="navnew"><script type="text/javascript">LoadFirstLevelMenu("1");//加载一级菜单(菜单分类 1:用户菜单 2:管理菜单)</script></ul><input type="hidden"id="menuid"value=""/></div>4. 二级及以下菜单(1) 文件所在路径:/horizon/formview/view/workview.jsp(2) 引用的样式:resource/skins/default/css/basenav.cssresource/skins/default/css/nav.css使用basenav.css的代码如下:main:div class="nav" id="submenu"></div>content:<div class="content" id="content">具体使用basenav.css代码如下:<div class="main"id="main"><!—-左侧菜单树--><div class="nav"id="submenu"></div><div id="hiddenDiv"style="display:none"><input type="hidden"id="mid"value=""></div><!—-右侧视图或表单区域--><div class="content"id="content"><div id="hideicon"class="btn"style="cursor:e-resize" onmouseup="mouseUp(this);"onmousedown="mouseDown(this);" onmousemove="startmove(this);"height="100%"><a class="close"href="#nogo"onclick="cancelEvent(event);ckHideLeft(event);" onmousedown="cancelEvent(event);"></a></div><iframe name=viewPage id=viewPage src=''width="100%"height="100%" frameborder=0scrolling=no></iframe></div></div>5. 视图(1) 文件所在路径:horizon\formview\view\viewtemplate\view.template.normal.jsp(2) 引用的样式:resource\skins\default\css\view.css当前位置使用View.css的<div id="tit_top" class="tit_top"><span class="crumb" id=tdNavText style="vertical-align: middle;"></span>搜索使用View.css的<div class="vw_serach_td">查询结果数据使用View.css的<div id="listcon" class="listcon" ><div class="sort-table-warp" ><table class="sort-table"></table></div></div>分页使用View.css的<div class="page">具体视图样例如下:<div class="LineTop" style=" margin:0px auto;overflow: hidden;">//当前位置以及搜索<div id="tit_top" class="tit_top" ><span class="crumb" id=tdNavText style="vertical-align: middle;"></span><div class="vw_serach_td"><div class="input_wrap" ><input name="txtSearch" type="text" onmousemove="if(this.title==''){try{this.title='快速搜索项:'+$('simpleforsearchCN').innerText}catch(e){}}"/></div>style="float:left;display:<%=(view.getHaveSearch())?"":"none"%>"><divhref="#nogo"id="tdSearch" ><%= lu.getMsg("Search") %></a><a<a href="#nogo" id="tdAdSearch" ><%= lu.getMsg("VIEW012") %></a></div><input type="button" value="刷新" style="cursor:pointer;font-size:12px;font-family:微软雅黑,宋体;width:50px" onclick="refreshFun();"/></div></div><%=view.getStaticGroup();sgStringview.getButton();=btStringif(!view.getIsHaveButton()) intHeight -=82;//24elseintHeight-=1;if(isNormal)%>//视图操作按钮静态分组<div class="titlebtn" ><%=sg%><div class="vw_serach_btn"><%=bt%></div></div>//查询结果数据<div id="listcon" class="listcon" style="overflow:auto;"><div class="sort-table-warp" ><table class="sort-table" border="0" id="viewtable"><%=view.getViewTitle()%><tbody><%=view.getViewList()%></tbody></table></div></div>//分页<div class="page" ><table width=100% border="0" align="center" cellpadding="0" cellspacing="0" style="margin-top:-5px;"><tr height="22px"><td align=center><%= lu.getMsg("VIEW015") %><spanid=totalNumText><%=view.getTotalNum()%></span><%= lu.getMsg("VIEW016") %><spanid=totalPageText><%=view.getTotalPage()%></span><%= lu.getMsg("VIEW017") %><input name="maxPageNum" value=15type="text" /><%= lu.getMsg("VIEW018") %><input name="curPageNum" value=1type="text" /><%= lu.getMsg("VIEW019") %><span id=pg1><%=lu.getMsg("VIEW020") %></span> <span id=pg2><%= lu.getMsg("VIEW021") %></span> <span id=pg3><%= lu.getMsg("VIEW022") %></span> <spanid=pg4><%= lu.getMsg("VIEW023") %></span></td></tr></table></div></div></div></body>6. 表单(1) 文件所在路径:horizon\formview\form\formtemplate\form.template.default.jsp(2) 引用的样式:resource\skins\default\css\base.cssresource\skins\default\css\form.css表单内容用form.css中的“<div class="con">”表单按钮用form.css中的“<div class="footer">”具体表单样例如下:<div class="up_boxb" >//表单内容<div class="con"><div><table class="basicinfo"><tr><th colspan="2">域注册</th></tr><tr><td class="tdtext">域名称:</td><td><INPUT type="text" name="TITLE" value="DEFAULT" ><span class="required">*</span></td></tr></table></div></div><!-- end con -->//表单按钮<div class="footer">class="footer_con"><div<divclass="btnwarp"><button type="button" onclick="this.disabled=true;save();;this.disabled=false;" class="btn80" >保存</button><button type="button" onclick="this.disabled=true;self.close();;this.disabled=false;" class="btn80" >关闭</button></div></div></div><!—end footer--></div><!-- end up_boxb -->三、 样式文件清单1. 基本样式文件:resource\skins\default\css\base.css@charset "utf-8";/* foundation */body {background: #FFF;font-size: 12px;font-family: "微软雅黑", "宋体";color: #333333;margin: 0;padding: 0;position: relative;div,form,p,img,ul,ol,li,dl,dl,dd { border: 0;list-style: none;margin: 0;padding: 0;text-align: left;}h1,h2,h3,h4,h5,h6 {margin: 0;padding: 0;font-size: 12px;font-weight: 700;}input,select,textarea {font-size: 12px;font-family: Arial;line-height: 18px;}a {color: #333333;text-decoration: none;}a:hover {color: #333333;}a,a:focus {outline: none;}/*浮动*/.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {display: inline-block;}.clearfix {display: block;}.fl {float: left;}.fr {float: right;}.clear {clear: both}input.inputtxt {height: 24px;line-height: 24px;border: 1px solid #BABABA;border-radius: 3px;}2. 一级菜单(1)管理端一级菜单文件:resource/skins/default/css/head_admin.css@charset"utf-8";/* CSS Document *//*页面顶部*/#header{text-align:center;}/**====================================== 页面顶部第一层======================================**/.top{height:42px;background:url(img/h_bg.gif)repeat-x;border-bottom:1px solid#12181d;}/*页面顶部第一层logo样式*/h1{width:205px;height:24px;float:left;margin:8px0020px;_display:inline}/**=================== 页面顶部第一层:操作链接 ===================**/ .fun_btn{float:right;height:42px;line-height:42px;margin-right:20px;_display:inline}.fun_btn a{height:42px;line-height:42px;color:#fff;}/*欢迎访问*/.fun_btn {padding-left:20px;text-decoration:none}.fun_btn :hover{color:#fff;text-decoration:none}/*修改密码*/.fun_btn a.updatapassword{background:url(img/set.gif)left center no-repeat;margin-left:10px;padding-left:20px;}/*退出*/.fun_btn a.exit{background:url(img/exit_bg.gif)left center no-repeat;margin-left:10px;padding-left:20px;}/*设计*/.fun_btn a.design{background:url(img/design.png)left center no-repeat;margin-left:10px;padding-left:20px;}/*应用*/.fun_btn a.operator{background:url(img/operator.png)left center no-repeat;margin-left:10px;padding-left:20px;}.fun_btn a:hover{color:#CCCCCC;text-decoration:underline;}.fun_btn a.active{color:#FFFFFF;text-decoration:underline;}/**=================== 页面顶部第二层:一级菜单 ===================**/ .glnav{height:40px;border-bottom:5px solid#1D2832;background:url(img/glnav_bg.jpg)repeat-x;position: relative;}.glnav p a{display:block;float:left;width:120px;height:40px;line-height:40px;font-size:14px;text-align:center;}/*一级菜单鼠标滑过或被选中时样式*/.glnav p a:hover,.glnav a.active{width:118px;height :38px;line-height:38px;background:url(img/glnav_abg.jpg)repeat-x;color:#FFF;border:1px solid#929AA0}.glnav p a span{padding-left:20px;}(2)应用端一级菜单文件:resource/skins/default/css/head.css@charset"utf-8";/* CSS Document *//*页面顶部*/#header{text-align:center;}/**====================================== 页面顶部第一层======================================**/.top{height:43px;line-height:43px;background:url(img/h_bg.jpg)repeat-x;}/*页面顶部第一层logo样式*/.logo_operator{width:189px;height:43px;float:left;margin-left:0px;background:url(img/logooperator.gif)no-repeat;text-indent:-9999px;_display:inline}/**=================== 页面顶部第一层:操作链接 ===================**/ .topnav{float:right;margin:5px5px00;display:inline;color:#FFF;}.topnav li{float:right;height:22px;line-height:22px;padding:08px;color:#FFF;background:url(img/subli_bg.gif)left center no-repeat;}/*欢迎访问*/.topnav li.nobg{background:none}.topnav li a{color:#FFF;display:block;}.topnav li a:hover{color:#CCCCCC;text-decoration:underline;}/*修改密码*/.topnav li a.updatapassword{background:url(img/set.gif)left center no-repeat;padding-left:20px;}/*退出*/.topnav li a.exit{background:url(img/exit_bg.gif)left center no-repeat;padding-left:20px;}/*设计*/.topnav li a.design{background:url(img/design.png)left center no-repeat;padding-left:20px;}/*管理*/.topnav li a.manage{background:url(img/manage.gif)left center no-repeat;padding-left:20px;}/*个性设置*/.topnav li a.install{background:url(img/install.gif)left center no-repeat;padding-left:20px;}/*门户首页、图标首页切换*/.topnav li a.iconmode{background:url(img/iconmode.gif)left center no-repeat;padding-left:20px;}/**=================== 页面顶部第二层:一级菜单 ===================**/ .headnav{height:37px;background:url(img/nav_bg.jpg)repeat-x;overflow:hidden;padding-right:284px;position:relative;}.headnav li{float:left;height:33px;padding:2px0;}/*首页*/.headnav li.home{width:32px;height:27px;padding-top:10px;text-align:center;background:url(img/home_r.png)right center no-repeat; }.headnav li.home a{display:block;width:14px;height:15px;margin:0auto;background:url(img/home.gif)no-repeat;}.headnav li.home a:hover{background:url(img/home.gif)no-repeat;}.headnav li a{display: block;width:97px;height:33px;line-height:33px;text-align:center;color:#FFF;}/*一级菜单鼠标滑过时样式*/.headnav li a:hover{background:url(img/nav_hover.gif)no-repeat;color:#1A427D}/*一级菜单被选中时样式*/.headnav .selected{background:url(img/nav_hover.gif)no-repeat;color:#1A427D}.headnav li a span{padding-left:20px;}3. 二级及以下菜单文件:resource/skins/default/css/basenav.css@charset"utf-8";/**================================ 整个页面body部分================================**/.main{position:relative;width:100%;height:100%;overflow:hidden}/**=================== 右侧视图或表单区域 ===================**/ .content{margin-left:200px;width:auto;padding:10px;background:#dddddd;position:relative;}body{background:#FFF;font-size:12px;font-family: "微软雅黑","宋体";color:#333333;margin:0;padding:0;position:relative;}div,form,p,img,ul,ol,li,dl,dl,dd{border:0;list-style:none;margin:0;padding:0;text-align:left;}h1,h2,h3,h4,h5,h6{margin:0;padding:0;font-size:12px;font-weight:700;}input,select,textarea{ font-size:12px;font-family:Arial;line-height:18px;}a{color:#333333;text-decoration:none; }a:hover{color:#333333;}a,a:focus{outline:none;}/*浮动*/.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}.clearfix{display:inline-block; }.clearfix {display:block;.fl{float:left;}.fr{float:right;}.clear{clear:both}文件:resource/skins/default/css/nav.css@charset"utf-8";/* CSS Document *//*=================== 左侧菜单树 ===================*/ .nav{position:absolute;left:0px;top:0px;background:url(img/sidebar_bg.jpg);background-repeat:repeat-x repeat-y;overflow-x:hidden;overflow-y: auto}/*二级菜单样式*/.nav h2{height:16px;text-indent:28px;font-size:14px;line-height:16px;padding:10px0;border-top:1px solid#afb1b1;border-bottom:1px solid#afb1b1;background:url(img/left_bg.jpg)repeat-x;position:relative;cursor:pointer;overflow:hidden;white-space:nowrap;}/*二级菜单鼠标划过时样式*/.nav h2.hover{background-position:0-40px;color:#fff;}/*二级菜单被选中时样式*/.nav h2.active{background-position:0-80px;}.nav h2 img{width:16px;height:16px;margin:010px020px;vertical-align:middle;}.nav h2 span{width:16px;height:17px;position:absolute;top:10px;right:10px;background:url(img/go_bot.gif)no-repeat;}.nav h2.active span{background:url(img/go_top.gif)}/*需手动调整高度*/.nav .con{background:#f0f0f0url(img/sidebar_conbg.jpg)top repeat-x;overflow:hidden;overflow-y:auto}/**=================== 左侧菜单树(三级及三级以下菜单)===================**//*高度JS调整以铺满全屏*/.tree{height:100%;.tree .treediv{display:block;height:26px;line-height:26px;white-space:nowrap;}.tree span{margin-right:6px;}/*菜单打开下级菜单时:菜单名称前的图标样式*/.tree span.open{background:url(img/tree_bg2.gif)left center no-repeat;padding-left:22px;}/*菜单未打开下级菜单时:菜单名称前的图标样式*/.tree span.normal{background:url(img/tree_bg.gif)left center no-repeat;padding-left:22px;}/*没有子菜时:菜单名称前的图标样式*/.tree span.fin{background:url(img/tree_bg3.gif)left center no-repeat;padding-left:9px;}/*鼠标在菜单上滑过时的样式*/.tree .treediv:hover{background:url(img/lli_hovebg.jpg)repeat-x;border-top:1px solid#909090;border-bottom:1px solid#909090;height:24px;line-height:24px;}/*当前选中菜单的样式*/.tree .current{background:url(img/lli_activebg.jpg)repeat-x;border-top:1px solid#A8C7E5;border-bottom:1px solid#A8C7E5;height:24px;line-height:24px;white-space:nowrap;}/*含有下级菜单的菜单样式*/.treeA{text-indent:28px;line-height:26px;}/*不含下级菜单的菜单样式*/.treeB{text-indent:48px;}/**=================== nav和content中间的拖动条 ===================**/ /*拖动条样式:此处高度调整成nav部分高度即可*/.btn{position:absolute;left:0px;width:10px;height:100%}/*拖动条中间按钮的样式*/.btn a{display:block;width:11px;height:78px;position:absolute;top:50%;margin-top:-39px;text-indent:-9999px;}/*拖动条中间按钮向左的样式*/.btn a.close{background:url(img/btn_close.gif)no-repeat;}/*拖动条中间按钮向左时鼠标滑过的样式*/.btn a.close:hover{background:url(img/btn_close2.gif)no-repeat }/*拖动条中间按钮向右的样式*/.btn a.open{background:url(img/btn_open.gif)no-repeat; }/*拖动条中间按钮向右时鼠标滑过的样式*/.btn a.open:hover{background:url(img/btn_open2.gif)no-repeat }4. 视图文件:resource\skins\default\css\view.css@charset "utf-8";/**===========整体样式与Base.css一致=========**/ body {background: #FFF;font-size: 12px;font-family: "微软雅黑", "宋体";color: #333333;margin: 0;padding: 0;position: relative;}div,form,p,img,ul,ol,li,dl,dl,dd {border: 0;list-style: none;margin: 0;padding: 0;text-align: left;}h1,h2,h3,h4,h5,h6 {margin: 0;padding: 0;font-size: 12px;font-weight: 700;}input,select,textarea {font-size: 12px;font-family: Arial;line-height: 18px;}a {color: #333333;text-decoration: none;}a:hover {color: #333333;}a,a:focus {outline: none;}/** 视图操作提示框,弹出窗口的背景(非全屏) **/.border_bg {background-image: url(img/viewtitle_bg.jpg);background-repeat: repeat;padding: 5px;}/**======================视图列表的整体样式=================================**//**视图列表最外面的样式**/.LineTop {border: 1px solid #CCCCCC;background: #dddddd;}/**所在位置以及搜索框最外面的样式**/.LineTop .tit_top {height: 30px;background: url(img/viewtitle_bg.jpg) repeat-x;border: 1px solid #CBCBCB;overflow: hidden;}/**所在位置,如:当前位置:系统管理->组织机构**/.crumb {float: left;line-height: 30px;height: 30px;padding-left: 5px;}/**=======简单搜索和高级搜索整体样式======**/.vw_serach_td {color: #333333;height: 22px;padding-top: 3px;line-height: 22px;float: right;font-size: 12px;}/**简单搜索输入框样式(搜索图片)**/.vw_serach_td .input_wrap {float: left;width: 160px;height: 18px;padding: 1px 15px 3px 25px;background: url(img/search_bg.gif) no-repeat;}/**简单搜搜输入框**/.vw_serach_td input {height: 18px;width: 160px;line-height: 18px;border: 0 none;background: none;}.vw_serach_td a {display: inline-block;margin-left: 12px;height: 22px;line-height: 22px;}/** 默认的视图模板使用此样式:高级搜索按钮效果(不含背景色,解决使用button类型搜索功能不能实现的问题。
10慧正工作流系统V6数据表结构说明

慧正工作流系统V6数据库表说明目录1.数据库表整体说明 22.引擎核心数据库结构图 53.引擎核心表说明 53.1.TS_HORIZON_EVENT53.2.TW_HORIZON_BUTTON63.3.TW_HORIZON_exterior_user63.4.TW_HORIZON_Flow_Auth73.5.TW_HORIZON_Flow_Def73.6.TW_HORIZON_Instance_Log83.7.TW_HORIZON_Instance_Version83.8.TW_HORIZON_Instance_XML93.9.TW_HORIZON_Instance 103.10.TW_HORIZON_Task_log 113.11.TW_HORIZON_Task 113.12.TWR_HORIZON_Instance 123.13.TW_HORIZON_AUTHOR 133.14.TW_HORIZON_AUTHOR_VERSION 143.15.TW_HORIZON_CLUSTER_SERVER 143.16.TW_HORIZON_CLUSTER_SUBMIT 153.17.TW_HORIZON_CLUSTER_SYNC 153.18.TW_HORIZON_CLUSTER_TASK 153.19.TW_HORIZON_HANDOVERWORK 163.20.TW_HORIZON_ROBOT_TASK 163.21.TW_HORIZON_TEMPTODO 163.22.TW_HORIZON_TODO_SUCCESS 173.23.TD_HORIZON_Info 173.24.TD_HORIZON_User 183.25.TD_HORIZON_Agent 183.26.TD_HORIZON_Agent_history 191.数据库表整体说明表名 描述TF_HORIZON_Display_TYPE 字段显示类型TF_HORIZON_FORM 表单属性TF_HORIZON_Form_Button 表单按钮TF_HORIZON_Form_Field 表单字段属性(用于重置TABLE_FIELD属性) TF_HORIZON_Form_Graphics 图形表单属性TF_HORIZON_Form_Graphics_DIV 图形表单字段位置信息TF_HORIZON_FORM_HTML 表单HTML内容TF_HORIZON_TABLE 库表TF_HORIZON_Table_Field 库表字段属性TF_HORIZON_Table_Maximum 简易版定制工具中使用,记录库表最大编号 TF_HORIZON_VIEW 视图TF_HORIZON_View_Button 视图按钮TF_HORIZON_View_type 简易版定制工具中使用,标记视图类型TF_HORIZON_View_Field 视图字段TF_HORIZON_View_Group 视图动态分组TF_HORIZON_VIEW_Template 视图模板TFR_HORIZON_Field_Form 字段在表单中显示类型(编辑、只读、隐藏) TFR_HORIZON_Form_Sub 子表单和主表单关联对应表TFR_HORIZON_Form_Table 表单关联表TF_HORIZON_Number_Format 自动编号TF_HORIZON_Number_Max 最大编号TF_HORIZON_Opinion 意见(个人意见、常用意见)TM_HORIZON_box 收件箱TM_HORIZON_bussiness_card 名片夹TM_HORIZON_Config 邮件配置表TM_HORIZON_Letter 邮件TM_HORIZON_Letter_attachment 邮件附件TM_HORIZON_recipient 回复TM_HORIZON_Signature 邮件签名TO_HORIZON_dept 组织属性表(原部门)TO_HORIZON_dept_admin 组织(原部门)管理员TO_HORIZON_Group 群组TO_HORIZON_ROLE 角色TO_HORIZON_USER 人员TOR_HORIZON_USER_DEPT 人员所在部门TOR_HORIZON_USER_Group 人员所在群组TA_HORIZON_Blob 二进制附件TA_HORIZON_Clob 字符串附件TA_HORIZON_Info 附件属性TS_HORIZON_Dictionary 字典TS_HORIZON_EVENT 事件TS_HORIZON_Menu 菜单导航TS_HORIZON_Module 系统模块属性TSR_HORIZON_Module_Design 系统模块跟元素对应关系表(视图、库表、菜单) TSR_HORIZON_Module_Dept 系统模块所属部门TSR_HORIZON_Module_Admin 系统模板管理员TS_HORIZON_Search_Config 全局搜索TS_HORIZON_Server 服务器管理TS_HORIZON_Personal_config 个人设置TS_HORIZON_Message 系统消息TS_HORIZON_Message_received 接收系统消息TS_HORIZON_system_Parameter 系统参数TK_HORIZON_Info 定时任务TK_HORIZON_Schedule 定时任务执行记录TD_HORIZON_Info 待办列表TD_HORIZON_User 待办人员TD_HORIZON_Agent 个人授权TG_HORIZON_Login 登录日志TG_HORIZON_Login_Archive 登录日志归档TG_HORIZON_Def 日志设置TG_HORIZON_SQL 日志sql记录TG_HORIZON_SQL_Archive 日志sql记录归档TG_HORIZON_Total 操作日志TG_HORIZON_Total_Archive 操作日志归档TPR_HORIZON_Obj_Resource 资源~授权对应表TPR_HORIZON_Obj_Role 角色~授权对应表TP_HORIZON_url 权限配置TP_HORIZON_resource 资源TP_HORIZON_resource_group 资源组TPR_HORIZON_BIZ_DATA 业务资源对应表TP_HORIZON_Dept 权限对应部门TP_HORIZON_Group 权限对应群组TP_HORIZON_Role 权限对应角色TP_HORIZON_User 权限对应人员TPR_HORIZON_Resource_Org 资源归属范围TP_HORIZON_ROLE_EXCEPT 例外角色TP_HORIZON_Data_Org 数据归属组织范围(分级权限管理)TW_HORIZON_exterior_user 作者读者外部设置TW_HORIZON_Flow_Def 流程定义数据TW_HORIZON_Flow_Auth 流程定义权限TW_HORIZON_Task 任务表,用于定时器TW_HORIZON_Task_log 催办记录TW_HORIZON_Instance 流程实例TW_HORIZON_Instance_Log 实例跟踪TW_HORIZON_Instance_Version 实例版本记录TW_HORIZON_Instance_XML 流程实例用到的XMLTW_HORIZON_BUTTON 流程自定义操作TWR_HORIZON_Instance 实例跟业务对应表TL_HORIZON_Content 页面定制内容TL_HORIZON_Format 页面定制版式TL_HORIZON_Selected 个性化定制记录2.引擎核心数据库结构图详见Horizon_WorkFlow.pdm3.引擎核心表说明主键ID生成机制:采用UUID方式,生成32位唯一标识字符串。
慧正工作流高效的流程生产线

源分配,确保项目按计划进行。
合理配置资源,确保项目顺利进行
人力资源配置
根据项目需求和人员技能, 合理配置开发、测试、实 施等人力资源,确保项目 顺利进行。
技术资源配置
提供必要的技术资源和工 具支持,如开发环境、测 试工具、版本控制等,提 高工作效率和质量。
沟通与协作
建立良好的沟通机制和协 作环境,促进团队成员之 间的信息交流与合作,确 保项目顺利进行。
推动工作流技术与业务场景的深度融合,打造更加贴合实际需求的解决 方案,助力企业数字化转型。
THANKS.
表单数据验证
支持表单数据验证功能,确保用户输 入的数据符合业务规则和要求。
规则引擎功能展示
强大的规则引擎
提供基于规则引擎的业务处理功能,支持复杂的 业务规则和逻辑处理。
规则与流程集成
支持将规则与流程进行集成,实现业务流程的自 动化和智能化处理。
ABCD
规则可视化编辑
提供直观易用的规则编辑器,支持拖拽式操作, 方便用户快速构建和编辑业务规则。
展望未来发展趋势,提出创新思路
• 未来工作流技术将更加注重用户体验和个性化需求,提供更 加灵活、智能的服务。
展望未来发展趋势,提出创新思路
01 02 03 04
创新思路
探索基于云计算的工作流技术,实现流程生产线的弹性扩展和按需付费, 降低企业运营成本。
结合人工智能技术,实现流程生产线的自适应优化和智能决策,提高运 营效率和质量。
规则执行监控
提供规则执行监控功能,方便用户对规则执行情 况进行实时监控和调试。
高效流程生产线构建
03
方法
明确业务需求和目标
01
深入了解业务需求
与业务部门充分沟通,明确业务 需求和目标,确保工作流的设计 与开发符合实际业务需求。
06慧正工作流系统V6设计手册

06慧正工作流系统V6设计手册慧正工作流系统V6.0 设计手册文件标识: HZ_V6_D02_003 当前版本: 6.0 作者:文件状态:[ ]草稿[√]正式发布 [ ]正在修改发布日期:审批人审批日期贾春平 2012-09-27版本历史版本/状态作者参与者起止日期备注目录1.流程设计说明 (3)1.1工具栏说明 (3)1.2流程属性 (3)1.2.1基本属性 (3)1.2.2表单设置 (3)1.2.3管理员设置 (4)1.2.4读者设置 (4)1.2.5高级属性: (4)1.2.6流程变量: (5)1.3节点属性 (5)1.3.1基本属性 (5)1.3.2办理人设置 (6)1.3.3操作设置 (7)1.3.4表单设置 (8)1.3.5读者设置 (9)1.3.6其他设置 (9)1.4路由属性 (9)1.4.1基本属性 (9)1.4.2办理人设置 (9)1.4.3关系定义 (9)1.4.4路由条件 (10)1.4.5事件设置 (10)2.应用设计说明 (10)2.1定制模块 (11)2.1.1定制数据表 (11)2.1.2定制表单 (16)2.1.3定制视图 (17)2.1.4定制菜单 (22)2.1.5脚本自动生成 (22)2.2通过接口扩展定制功能 (23)2.2.1字段事件 (23)2.2.2表单js (23)2.2.3表单事件 (23)2.2.4视图js (24)2.2.5编写自己的按钮与action (24)1.流程设计说明1.1 工具栏说明开始:流程开始节点,只允许绘制一个。
结束:流程结束节点,允许多个。
处理:流程处理节点。
判定:用于显示多分支条件判定,等效于多分支路由分别设定各自的路由条件。
引擎交互:用于将当前引擎服务器的流程实例交换到其他引擎服务器。
泳道:显示一个职能划分区域。
直线路由:在两个节点间连接一条有方向的直线。
折线路由:在两个节点间连接一条折线路由。
保存:保存到服务器——将当前定制的流程保存到服务器,覆盖最新版本。
综合连锁版BFV6 5业务流程手册

综合连锁版BFV6 5业务流程手册2021年07月文件管理文件记录文件变更前言综合连锁版系统遵循规範化、科学化管理的原则,採取集中採购、集中结算、集中配送的“胖总部/瘦门店”综合连锁管理模式,建立以erp为管理手段的流程管理体系。
供货商已经建立业务往来关係的供应商品或服务的法人单位。
新供货商尚未与建立业务往来关係,正在进行商务谈判和办理合作手续的过程中,未正式稽核确认之前的供应商品或服务的法人单位,即称为新供货商。
新品公司尚未经营的单品。
统配商品表示商品进货到配送中心,增加配送中心库存,再由配送中心依据配货单送货到分店的商品直配商品表示供货商直接送货到分店的商品商品配置表表示商品允许在哪些分店经营,每个分店经营哪些商品。
订单专指用于向供货商採购的单据,包括直配订单、统配订单、零库存订单、永续订单、**订单、紧急订单。
**单专指门店补充库存时所使用的单据,**时仅只面对商品,不考虑货物**,**完成后,系统依据商品的配送属性进行分单。
要货单专指门店对于统配商品的**所使用的单据,要货单由**单自动生成,它依据**单当中的属于统配属性的商品自动生成。
採购价特指供货商向公司所承诺的正式供货**,它打算了订单的**。
售价级别依据全部门店所处商圈的不同及其竞争的需要,需要将同一个单品在不同门店採取不同的售价进行销售,因此需要对同一个单品确定多个售价,每一个售价均属于同一个单品下的唯一的一个售价级别。
售价级别,即商品定义售价允许的最多级别,每个商品可定义一个以上的多个售价,针对不同分店可配置不同的售价级别进价专指商品购进以后的实际的购进**,它是库存成本的计价**。
合同**表示商品针对不同合同的进货单价返厂是指向供货商的退货,包括配送中心返厂和门店返厂。
返仓是指门店向配送中心的退货。
配货指配送中心向门店补充库存的整个过程,包括配货决策、配货制单、拣货、送货和门店配货收货的全过程。
乾货指按单品批次进价进行进销存核算管理的商品。
01慧正工作流引擎介绍V7(v1.0)

WebService调用
规则调用接口 流程应用 接口 自动任务 服务 规则定义 规则运行 流程交互 接口 消息监听 服务 规则解析 规则扩展
接口层
流程定义 接口 流程引擎 服务 过程定义 解析
管理监控 接口 规则引擎 服务 实例解析 实例管理 控制
服务层
引擎核心层
实例运行 控制
流程引擎参数初始化 运行支撑层 任务调度 消息侦听
菜单生成源码 个性化说明源码 图标首页导航对应的源码 com/horizon/example/*.java com/horizon/framework/*.java com/horizon/wf/core/manage ment/*.java com/horizon/wf/core/node/bas e/*.java com/horizon/wf/core/rule/*.jav a com/horizon/wf/core/definition /xml/*.java com/horizon/todo/*/*.java
核心服务
标准接口
规则引擎
流程建模
流转模式支持
功能集合
管理监控
人性化
流程调用
独特专利技术支撑高性能引擎
引擎处理高性能
工作流引擎调用接口 工作流引擎内核
过程实例并发 处理技术专利
过 程 实 例 缓 存 技 术 过程实例访问接口 缓存实例管理模块 缓存策略管理模块 过程实例持久化接口 缓存管理线程 物理缓存区 读写接口 物理内存缓存区 (单机或集群)
完善
监控管理
最优化 性能
产品功能
获得工作流引擎完善的管理监控。
产品性能
目录
01 产品介绍 02 02 功能特色 功能特色 03 对比分析 04 产品应用
慧正工作流系统使用入门简明教程.

慧正工作流系统设计器使用简明教程目录1•模块定制21打开设计器22新建模块23创建数据表34创建表单55创建视图86创建模块内部导航菜单137添加应用菜单158测试模块的增、删、改、查功能169导出定制模块1710删除定制模块1811导入定制模块182.定制工作流201创建流程表单202新建流程203填写流程属性214表单设置215绘制流程图236测试流程237待办处理248流程导出259流程删除2610流程导入261•模块定制1打开设计器(登录时选择设计端”或登录后点击页面右上角的设计”均可进入设计器页面)点击应用设计”2新建模块2•在弹出菜单点击新建模块1•在这里点击鼠标右键”在弹出的模块属性窗口进行如下操作:4.关闭3•点击保存(弹出提示框选择0K)2.模块分类录入练习”1•模块名称录入模块定制练习3创建数据表1•点击新建在弹出的库表属性”页面,执行如下操作: 3•点击字段属性”标签2.填写中文名称练习表”1.填写表名“ tz_mytest ”在字段属性”页面执行如下操作:8•点击关闭”6.点击确认”7•点击创建表”(弹出提示框选择是”5.录入类型选择大文本”2.字段名录入“ MYTXT 4•中文名称录入内容”1•点击新增”3.数据类型选择大文本4创建表单1•点击新建”在表单属性标签执行如下操作:3•点击表单字段”标签1•表单名称填写练习表单在表单字段标签执行如下操作3•点击引入” 2.按住Ctrl键,点击选择标题”、内容1.点击引入字段”________「■V u- J■nK-WMTHT执行引入”后,如下图:在表单按钮页面执行如下操作:4•点击确认并新建”3.选择保存”2填写保存”1•点击新建”点击确认并新建”后,继续如下操作:9•点击保存8•点击确认7.选择关闭6.填写关闭5填写“ 1”5创建视图2•点击模板创建”1•选择视图”标签在弹出的选择框如下选择:4.选择练习表”3.选择所有数据(非流程)”模板双击打开视图属性框:5.双击这条数据,弹出视图属性编辑框在视图属性”页面进行如下操作: 6.选择是7•点击列属性”列属性”页面如下操作:10.点击这里9.填写标题”8•点击新建”■■--- ~■■■■■1iin 选择列字段:12.点击确定11.选择标题C FH A K J転时dMod Ac starRECWtfDATATWfMVTJfT给列字段增加链接:14.简单搜索选择是15.点击这个图标13.高级搜索选择是选择列字段的oclick函数: 18.点击确定”17.选择练习表单”16.选择打开表单(仅当前模块)确认刚才编辑的列,并切换到视图按钮编辑: 19.点击确认”20.点击视图按钮添加视图按钮:23•点击这里22填写添加”21.点击新建选择操作函数:26•点击确定”25.选择练习表单”24.选择打开表单(仅当前模块)27•点击确认并新建”确认并新建下一个按钮: 32•点击保存33.点击关闭31.点击确认30.选择删除29填写删除28填写“1”6创建模块内部导航菜单2.点击新建”1.点击切换到导航菜单”创建一个菜单:4.在弹出菜单点击新建子菜单”3.先用左键点击选中状态,然后鼠标右键点击菜单属性编辑:10.点击关闭9•点击保存8•点击确认7.双击此处6切换到视图 5.填写所有数据7添加应用菜单进入管理页面(可以在登录是选择管理端”或登录后点击右上角的管理链接)2•点击新建用户菜单”1•点击应用管理添加一个主菜单:8•点击新建用户菜单”3•点击选择,弹出框选择菜单管理4填写练习”6•点击并选择图标5.填写“ lianxi ”添加一个子菜单:13.点击保存”12.填写“lianxi ”10•选择模块定制练习_导航菜单11•填写我的模块”9•点击选择,弹出框选择练习”8测试模块的增、删、改、查功能进入应用端(登录时选择应用端”或在登录后点击右上角的 1.点击练应用”链接)习在模块中进行增、删、改、查测试4删除数据4.查询数据3.修改数据2.增加数据9导出定制模块进入设计界面,右键点击模块定制练习1•点击导出模块”选择保存路径与文件名,执行保存。
慧正工作流系统V6

目录
1
产品概述
2
产品内核
3
产品功能
4
辅助工具
5
产品案例
产品内核
• 流程引擎( Flow Engine )—— 功能框架
流程引擎是慧正工作流系统的核心构件,主要由流程引擎和规则引擎组成。 接口封装 流程引擎 任务调度 内存管理 控制管理 资源管理 流程引擎驱动 规则引擎 规则定义 规则处理 规则控制 规则扩展 规则引擎驱动
产品功能
管理工具( Administrator )—— 引擎部署方式
平台模式
服务模式
框 架
嵌 入 模
产品功能
管理工具( Administrator )—— 图形化实例监控
可以采用图例模式进行监控,流程运转情况一目了然。 对流程实例提供了恢复版本、暂停 / 恢复、结束、替换办理人、删除、更新操作。 支持图形化实例修改与维护。
产品内核
• 流程引擎( Flow Engine )—— 业务结构示意图
实例 对象
AP I
Se eb W
稳定的引擎内核
e
规则 扩展 业务 逻辑 多引 擎 配置 读取
作
ic rv
开放的接口
并发 处理 初始 化 引擎 驱动 消息 发送 提供对外方法 组织 机构
良好的对象封装
数据 操作
用 户 界
其他 扩展
• 安全的工作流
– 满足信息系统安全等级保护三级要求 – 内置与安全设备厂商的系统接口,适应分级保护要求
• 稳定的工作流
– 单服务器单应用支持 3000 注册用户, 500 并发用户 7*24 小时稳定运行 – 支持集中式虚拟部署及联邦式分布部署,满足多层次用户群应用需要
工作流管理系统--业务管理员手册

西北工业大学软件与微电子学院<工作流管理系统>业务管理员手册版本:1.0编写:年月日校对:年月日审核:年月日批准:年月日目录1概述 (1)2工作流管理系统的介绍 (2)2.1访问工作流管理系统 (2)2.2控制台窗口的介绍 (2)3业务管理员指南 (5)3.1管理流程模型 (5)3.2如查看YUMA流程模型列表 (5)3.2.1查看特定模型的信息 (6)3.2.2如部署/解除部署BSOA流程模型 (6)3.2.3如启动流程模型 (7)3.2.4流程模型中如添加/禁用用户 (8)3.2.5流程模型中添加或者禁用角色使用者 (9)3.2.6在流程模型中添加/禁用/修改角色映射 (10)3.3管理流程实例 (11)3.3.1如查看实例列表 (11)3.3.2终止或者删除一个实例 (11)3.3.3查看特定实例的信息 (12)3.4管理流程任务 (12)3.4.1查看任务列表 (13)3.4.2查看特定任务的详细信息 (13)3.4.3显示/修改/删除任务的指定承担者 (14)3.4.4启动/取消/终止任务 (15)3.5流程监控 (16)3.5.1如修改Bonita监控设置 (17)3.5.2流程监控工具 (18)3.5.3查看流程运行情况 (23)3.5.4查看流程运行历史记录→历史记录 (24)4特殊的“超级业务管理员” (26)1概述本手册用于指导用户完成以下操作:●设置用户参数。
●部署,解除部署,启动一个YUMA流程模型。
●终止YUMA流程模型实例。
●查看YUMA流程模型实例的详细信息。
●启动,终止,或者取消某个特定实例中的YUMA任务。
●为YUMA流程模型实例配置日志,跟踪和历史记录。
●查看某个特定YUMA流程实例的日志,跟踪和历史记录。
常用术语:➢过程是活动的集合,在YUMA中,流程也经常使用。
➢活动是一项工作的原子单元,在YUMA中,有时会使用节点代替活动。
➢连接是两个活动之间顺序依赖的根据,在YUMA中,有时会使用边代替连接。
慧正工作流系统Vsp协同办公解决措施功能说明书V

慧正工作流系统V6sp2产品应用功能说明书1公文管理应用i.i应用简介公文管理应用,提供公文起草、办理、查看、维护功能。
--文件起早页--发文图形表单,发文流程,发文分发,发文单打印,正文痕迹,正文模板,红头模板--收文图形表单,收文流程,收文单打印--签报图形表单,签报流程,签报单打印,正文痕迹--收文签收/拒签,收文登记,发文登记,签报登记--我的文件,所有文件,撤办文件--正文模板管理,红头模板管理,稿纸模板管理,公文模板设置,起草页定制1.2功能列表2车辆管理应用2.1应用简介车辆预订应用,提供车辆状况、预订、出车登记、车辆及司机信息维护功能。
--车辆预订的状况--我的申请、待批申请、所有申请--出车登记、草稿、待确认、已确认--车辆信息维护、车辆登记、司机登记、预订规则、费用统计2.2功能列表3会议室预订应用3.1应用简介会议室预订应用,提供会议室申请、审批、资源登记、使用规则等功能。
--会议室预订情况--我的预订记录,等待审核申请,通过审核申请--会议室信息维护,类型设置,会议室登记,资源登记,预订规则,费用统计3.2功能列表4办公用品领用应用4.1应用简介办公用品领用应用,提供办公用品管理、个人/部门办公用品领用以及查看领用记录等功能。
--个人领用,部门领用--草稿,我的申请,审核,领用记录--办公用品登记,出入库登记,低库存报警,库存变更记录--额度管理--费用统计4.2功能列表5日程安排应用5.1应用简介日程安排应用,提供日程的添加、修改、删除和查询。
查看日程时,可以以日、周和月三种方式展现。
--按日、按周、按月查看、维护日程--查看所有日程--设置日程类型5.2功能列表6信息发布应用6.1应用简介信息发布应用,提供信息撰写、审批、发布,信息分类、评论等功能--信息浏览:分类显示发布的信息--信息管理:信息起草、审批、发布、查看、删除6.2功能列表7通讯录应用7.1应用简介通讯录应用,根据部门显示组织机构中的所有人员的各种通讯信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文件状态: [ ]草稿 [√]正式发布 [ ]正在修改 文件标识: 当前版本: 作 者: 发布日期: 审批人 HZ_V6_D02_003 V6SP2 贾春平 2013-1-29 审批日期
Hale Waihona Puke 版 本 历 史版本/状态 作 者 参 与 者 起 止 日 期 注
目录
目录.....................................................................................................................................................3 1 系统管理..........................................................................................................................................4 1.1 多应用配置...........................................................................................................................4 1.2 系统菜单管理.......................................................................................................................4 1.2.1 添加菜单....................................................................................................................4 1.2.2 编辑菜单....................................................................................................................5 1.2.3 删除菜单....................................................................................................................5 1.2.4 菜单授权....................................................................................................................6 1.3 系统定时任务.......................................................................................................................6 1.3.1 设置定时任务............................................................................................................6 1.3.2 调度列表....................................................................................................................7 1.3.3 流程时限处理定时任务添加....................................................................................7 1.4 系统日志...............................................................................................................................7 1.4.1 登录注销日志............................................................................................................7 1.4.2 用户管理日志............................................................................................................7 1.4.3 安全管理日志............................................................................................................7 1.4.4 操作日志....................................................................................................................8 1.4.5 归档日志查询............................................................................................................8 1.4.6 日志设置....................................................................................................................8 1.4.7 日志配置文件............................................................................................................9 1.5 系统字典管理.......................................................................................................................9 2 流程管理..........................................................................................................................................9 2.1 状态监控...............................................................................................................................9 2.2 实例监控.............................................................................................................................10 2.3 消息监控.............................................................................................................................10 2.4 事件监控.............................................................................................................................10 2.5 流程日志.............................................................................................................................11 2.6 流程共享设置.....................................................................................................................11 2.7 统计.....................................................................................................................................12 3 组织机构........................................................................................................................................13 3.1 用户管理.............................................................................................................................13 3.1.1 部门管理..................................................................................................................13 3.1.2 人员管理..................................................................................................................13 3.1.3 已注销人员..............................................................................................................13 3.1.4 密码清单..................................................................................................................13 3.2 群组管理.............................................................................................................................14 3.3 角色管理.............................................................................................................................14 3.3.1 系统角色..................................................................................................................14 3.3.2 编辑系统角色..........................................................................................................14 3.3.3 应用角色..................................................................................................................14 3.3.4 添加应用角色..........................................................................................................14 3.3.5 删除应用角色..........................................................................................................14 3.3.6 编辑应用角色..........................................................................................................14 4 应用管理........................................................................................................................................14 4.1 应用菜单管理.....................................................................................................................15
