八步让你轻松制作个性动态闪图
gif动画怎么做,教你几步制作gif动画

gif动画怎么做,教你几步制作gif动画
gif动画怎么做,大家所熟知的gif动画,实际上是一个图片的格式,是由于画面中内容会发生移动而让许多小伙伴误以为是视频形式,接下来小编教你怎么将你拍摄的视频或者图片素材制作成gif动画,学完这些你就可以自己动手拍摄心仪的gif动画了,有兴趣的朋友快点一起来学习一下吧。
推荐使用快捷工具:书单视频助手,这是一款手机端的操作工具,制作gif动画不但操作简易,零基础的小白也可以使用,而且它还有很多其他的功能,可以满足我们的多种需要。
第一步:首先打开书单视频助手,在工具界面,可以看到特色工具、精选工具、视频工具、图片工具等等,找到精选工具。
根据制作gif动画的需要,点击【制作GIF】功能。
第二步:点击gif后,在相册中选择需要动画gif需要的图片或者视频,按住并拖动图片或视频进行排序。
将动画素材导入后,单击下一步。
然后进入gif制作界面,可以看到gif动画有两个设置,时间和分辨率。
根据自己的需要进行调节设置,最后点击页面右上角的完成按钮。
第三步:点击按钮之后,只需要等待gif动画。
制作完成后,单击保存到相册保存就可以了,可以打开相册查看制作完成的gif动画。
以上就是小编今天关于gif动画怎么做的内容介绍,不知道你学会了吗,希望可以帮助解决你的问题。
闪动图片制作教程

闪动图片制作教程[Photoshop&Imageready]版本应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。
图片可能在浏览器中显示不完全或者显示不清晰,请务必保存下来看。
谢谢。
老样子同时发布一下声明。
如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。
如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。
望合作,再谢。
格式介绍——GIF的特点:1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。
2.调色板数据有“通用调色板”和“局部调色板”之分。
3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。
4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一个字节只存储一个像素点的值。
5.根据标识符寻找数据区。
GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据区。
6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。
7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别)图像。
基础程序要求以及介绍:要求有附带imageready[IR]的photoshop[PS]版本。
以及知道图像文件从PS转到IR的转换编辑方式的使用。
下图说明。
发送图片到手机文中我使用了PS7.0完整版做例子来说明。
由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我手头上最老的PS软件就是7.0而已。
而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。
制作GIF闪烁动态效果图

PS制作GIF闪烁动态效果图
PS制作GIF闪烁动态效果图最终效果
素材1
素材2
1.先打开星光素材图片
2.再打开素材1
3.选择星光图片,Ctrl+a(全选),用移动工具把星光图片移动到要制作的图片当中
4.将图层1的混合模式改为“变亮”。
5.然后Shift+Ctrl+m(到ImageReady)当中编辑
6.关掉图层1的眼睛,将帧的参数设置为0.1秒
7.复制一个帧,再把眼睛打开
8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了
9.选择第2个动画,点击"过渡"
10.过渡的参数设置为10,别的不改
11.选择最后一个动化再过渡一次,参数仍然是10。
如图
12.存储:
其他图片也可以做成类似的效果。
怎样制作闪图

怎样制作闪图如何制作闪图简介闪图是一种由多张图片连续播放而形成的动画效果,能够给人带来视觉上的冲击和新鲜感。
本文将介绍如何利用现有的工具和软件,制作出精美的闪图效果。
步骤一:选择合适的工具和软件首先,选择一款适合制作闪图的工具或软件是必不可少的。
以下是一些常用的工具和软件推荐:1. Adobe Animate:专业且功能强大的动画软件,适合制作高质量的闪图效果。
2. PowerPoint:虽然主要用于制作幻灯片,但是也可以用来制作简单的闪图效果。
3. GIF动画制作软件:例如Photoscape、PhotoScape X、GIMP 等。
步骤二:收集素材要制作一张流畅的闪图,首先需要准备合适的素材。
可以在网上寻找图片库,或者使用自己拍摄或设计的图片。
确保素材的质量和分辨率,以获得最佳的制作效果。
步骤三:确定动画效果和顺序在制作闪图之前,需要确定闪图的动画效果和图片的播放顺序。
可以根据主题或故事情节的需要,选择一种合适的动画效果。
例如,渐变、淡入淡出、放大缩小等。
然后,根据选择的效果,确定每张图片的播放顺序。
步骤四:使用工具和软件制作闪图根据选择的工具和软件,开始制作闪图。
1. Adobe Animate:根据工具的教程或使用手册,按照确定的顺序将素材导入软件中,并设置相应的动画效果。
2. PowerPoint:打开PowerPoint软件,在每页中插入一张图片,并设置相应的切换效果和播放顺序。
最后,将幻灯片保存为GIF格式即可。
3. GIF动画制作软件:根据选择的软件,按照软件界面的提示将图片导入软件中,并设置动画效果和播放顺序。
步骤五:微调和优化制作出闪图后,可以进行微调和优化,以获得更好的视觉效果。
1. 调整图片的时间间隔和播放速度,使每张图片能够流畅过渡。
2. 添加适当的过渡效果,使图像之间的切换更加自然。
3. 调整图像的尺寸和位置,使其在闪图中的显示效果更佳。
步骤六:保存和分享完成闪图后,可以将其保存为GIF格式或其他常见的图像格式,以便在各种平台上分享和使用。
用ps cs3 做个闪星星的GIF图教程

用ps cs3 做个闪星星的GIF图教程!有兴趣的进来看看(绝对看的懂!)
本帖最后由乱于 2010-01-02 17:19:02 修改
今天在网上找怎么做闪星星的GIF图,找了一上午也没找到什么。
大多都是偶看
不懂的!不过结合看过的我终于学会了用photoshop cs3,做会闪星星的图!下面我给大家详细的介绍下。
打开photoshop cs3,首先打开1个自己喜欢的图!图层栏显示的是背景,双击背景转换为图层(如图)
然后点击图层,复制图层。
在图层栏出现了1个图层0和一个图层0 复本前面都个有一个小眼睛,
点1下图层0前的小眼睛去掉它再选中图层0复本
然后选择一个画笔(我的是从网上下载的),给你推荐1个画笔耀眼的星星.rar
解压后把里面的文件放到photoshot 里的画笔文件夹
(我的是在E: \常用软件\各种程序\photoshop预置\画笔)
选择1个星星画笔
然后用白颜色图片上点几个星星
去掉图层0副本前的小眼睛选中图层0 并点上小眼睛
出现了1个新图画,点上与上一副不同位置的小星星。
注意了!开始制作GIF了。
打开窗口,动画。
下面出现了1个动画框
接下来把 2个小眼睛都点亮!
选中图层0 点动画框上的小三角拷贝下来
再次选中图层0副本
然后点动画框里的小三角选粘贴
动画框里出现了2个图片显示的是0秒调成0.1秒然后点播放
怎么样?闪起来了吧?最后1部最重要,一般的储存只能储存一个不懂的画面
下面点击文件,储存为WEB所用格式,
点一下我画的那个键,预设下的那个调成GIF,最后点储存。
这就是劳动成果。
教你用ps制作简单的闪图

教你用ps制作简单的闪图
1.新建一个图层,用画笔工具画一个心,当然也可以画其它,根据个人喜好而定。
2窗口——样式,把样式调出来。
然后选中画了心的那一层,点击你喜欢的样式。
这里需要注意的是,一般情况下photoshop自带的样式比较少,可以自己在网上下载。
画笔也是可以下载的。
3复制一层,然后换另一个样式。
4打开窗口——动画。
有多少个需要做的图层就新建多少个帧。
然后选中第一帧,点击第一个心。
注:不需要的心图层要隐藏。
5继续复制,然后换样式。
就这样做多个图层。
6此时你就可以按住播放键,即空格键进行播放。
快慢可以自己调整。
样品:注意:在制作第二步画心的时候一定要新建一层再用画笔画!
不然效果就是你新建的图层的样子,不是心形的!
好了,大家学习吧!。
如何制作QQ闪图

如何制作QQ闪图前几天出了一起qq闪照的破解方法,不想因为当天的点击率到了2万加,被不怀好意的朋友给举报啦!呵呵,有的小伙伴在评论下留言需要制作的方法,那么今天它来了。
QQ闪图是充满个性的风格,是由多张静态的图片组成,形成不断循环的动态图片,今天小编就带小伙伴们走一回QQ闪图制作方法。
从头到尾制作不到1分钟,比起其他软件要花上老半天,效果真是好太多了。
把闪图放到你的QQ头像、QQ空间或相册上,小伙伴们看了肯定很羡慕你!第一种方法:美图秀秀1、打开美图秀秀网页版,点击“打开”按钮打开需要加入闪图效果的非主流图片。
2、选择“超酷模板”标签,在左侧选择“非主流闪图”项,看到窗口右侧列出了18种闪图效果!鼠标停留在上面就可看到相应的闪图的动态预览。
3、点击一下自己中意的闪图效果,软件就开始自动将图片生成为你想要的闪图动画了,最后将生成好的闪图保存就OK了。
第二种方法:Ulead Gif Animator 5中文正式版1. 软件安装完成后,打开它,并按图打开自己喜欢的图片,图片以线条简单,颜色分区明显的为最佳。
2. 打开图前后,点击图上说标处新建一帧。
3. 在新建的一帧内插入你想要的闪图背影。
4. 点击回到第一帧,在点击工具栏中的魔术棒来选择所要更改的颜色区域。
5. 点击第二帧以及相对的图层。
6. 点击复制和粘贴得到新的图层。
7. 删除第二帧的闪图背影。
8. 按步骤6-8的方法将其余两帧和图层都照图做好。
9. 删除第一帧的原图。
10. 预览制作后效果。
11. 保存为GIF格式。
第三种方法:电脑版QQ1、打开qq,登陆之后打开一个聊天框。
随便一个好友的聊天框即可。
2、发个图片,选中这个图片点击鼠标右键,在弹出的对话框我们选择【表情DIY】。
3、点击之后会弹出一个对话框,选择红色箭头处的【动态表情】4、选择动态表情之后,在这个界面选择【本地图片】导入我们做动态图所需要的图片。
5、在弹出的对话框选择我们要用到的图片,然后选择打开就可以了。
如何用ps做动态图?教你用PS制作GIF动态闪图

如何⽤ps做动态图?教你⽤PS制作GIF动态闪图
动画图⽚可以⽣动描述事物运动过程,那如何⽤ps做动态图?下⾯⼩编教你⽤PS制作GIF动态闪图,⽅法挺简单的,新⼿朋友可以过来学习⼀下,推荐到的朋友,⼀起来看看吧!
1、打开PS软件
2、切换到PS的Imageready模式
3、点击打开,找到两张尺⼨⼀样⼤的图⽚,点击[打开]
4、两张图⽚就导⼊到了Imageready编辑器中
5、点击[窗⼝]勾选[动画][图层]窗⼝
6、全选复制图⽚1,粘贴到图⽚2的图层窗⼝
7、关闭图⽚1,设置图⽚2的动画窗⼝,点击复制当前帧
8、设置第⼀针的第⼀个图层隐藏,第⼆个图层看见
设置第⼆针的第⼆个图层隐藏,第⼀个图层看见
9、调整每张图⽚的动画时间,这⾥设置0.5秒
10、将优化结果存储为GIF动态图⽚
END
以上就是⽤PS制作GIF动态闪图过程,希望对⼤家有所帮助,谢谢⼤家阅读!。
如何制作闪亮图片

如何制作动感闪亮的图片
美,在每个人心中都很重要,不论男女老少。
当你在无意间看到别人的美时,你会心动也会自我检讨。
但现在当你看到别人的闪亮美图时,你或许会去问别人,你的动感闪亮美图如何制作的,也或许在心里面羡慕别人的动感闪亮美图。
其实,动感闪亮美图并不难制作,用对了制作工具就行了,现在看看我是如何制作闪亮美图的。
在这个网址上下载可牛影像,用可牛影像制作动感闪亮美图。
/soft/detail/11350.html?Ald
制作动感闪亮美图的过程:
第一步:打开可牛影像;
第二步:点击中间那个黄色的按钮,弹出一个对话框;
第三步:在对话框中选择“打开一张图片”,打开图片;
第四步:点击左上角的“动感闪图”;
第五步:点开“动感闪图”,在右面有“已下载”和“在线素材”;
第六步:找到自己喜欢的素材,点击一下自己喜欢的素材,弹出一个对话框;
第七步:在对话框中点击“立即应用”;
第八步:点击正上方的,“编辑闪图”;
第九步:点击“编辑闪图”,会弹出一个对话框,照片设置;
速度;
第十一步:查看一下“预览效果”,感觉满意,点击左下角的“保存”;
第十二步:点击了“另存为”,但有一点,一定要村委GIF的格式;
第十三步:点击保存,你的动感闪亮美图就做成了。
你不用再羡慕别人的动感闪亮美图是如何做成的了,自己会做才是真的。
PS新手入门学习之Photoshop cs6 如何制作闪图

【新手入门】Photoshop cs6 制作闪图详解阿鲁阿泉打开需要做闪光点的图片,或者新建图层,填充背景色为黑色在窗口选择动画轴,画布下方就会出现动画轴一栏,栏中出现的每一个框即为一个动画帧。
打开动画轴,默认出现为第一帧,即为动图的初始状态。
我们选中第一帧,用画笔画出一个白点,为发光点。
单击动画轴下方的【复制所选帧】,就创建了第二帧,也就是第二个动画动作。
创建好第二帧后选中,然后新建图层,然后将画笔调大,点画一个大大的圆,为发光后的状态。
同理,我们再创建第三帧,将它恢复为初始状态,我们选中第三帧,然后把新图层隐藏,显示为初始白点状态,在这说明一下,每一个帧所显示的画面就是该帧要所表现出来的内容。
这样,一个简单的动图就制作好了,我们可以点击时间轴下方的【播放动画】就能查看效果。
接下来我们再细细介绍一下动画轴,如下图数字标号图标进行依次介绍:1、选择第一帧:单击后自动跳到第一帧;2、选择上一帧:单击后返回当前选中帧的前一帧;3、播放动画:单击开始播放动画效果;4、选择下一帧:单击后跳到当前帧的下一帧;5、过渡动画帧:单击后将会在在选中帧和前一帧之间自动添加两帧动作的过渡帧,所要添加的帧数可以自己设置,帧数越多,择动作变化会比较缓慢还平滑;6、复制所选帧:单击复制选中帧,也为新建一帧;7、删除所选帧:单击删除所选中的帧。
【永远】单击这可以设置动画的次数,一次即闪一遍所有帧,三次则闪三遍,永远则一直在闪动。
接下来讲讲【过渡动画帧】,这里可以设置添加的帧数,和过渡的方式,添加的帧数越多,动作越平滑以下是添加了过渡动画帧的所有帧每一个帧的下方都有一个时间,0秒即为无延迟,即该动作一闪就过,如果选其他的时间,即该动作会停留相对应的时间长短,以下我都设置为无延迟。
我们看看过渡后的效果:以上的动画知识可以适用于字体或者活动宣传图的闪光设计,搞懂了方法,你就可以运用自如了,如果画笔素材不够,可以在网上搜索下载,也可以添加画笔自带的画笔,如下图,红圈内的画笔都可以添加,软件自带的画笔素材还是很多,能满足很多需要。
用Photoshop做闪图

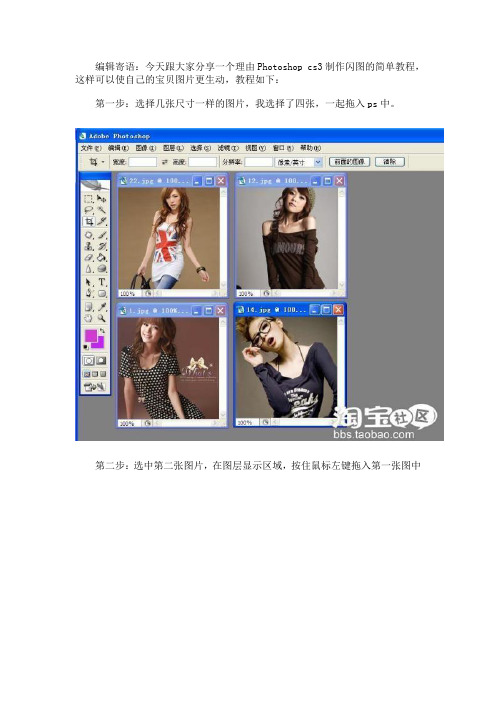
编辑寄语:今天跟大家分享一个理由Photoshop cs3制作闪图的简单教程,这样可以使自己的宝贝图片更生动,教程如下:
第一步:选择几张尺寸一样的图片,我选择了四张,一起拖入ps中。
第二步:选中第二张图片,在图层显示区域,按住鼠标左键拖入第一张图中
第三步:把第三张和第四张图片的图层都拖入第一张中,这样第一张图片就出现了四个图层
第四步:点击-窗口-动画,此时会在下面出现动画操作框
第五步:选择闪动时间,点击图片下面的秒数就可以选择想要闪动的时间间隔
第六步:选择最下面的方块按钮,增加4个帧,也就出现四个一样的图片
第七步:然后点击第二张图片,在图层操作区中,把其他三张图片旁边的眼睛点掉,以此类推,点击第三张,选择里面的图层操作,把不需要显示的图片的眼睛点掉,第四张也是
会显示这样
第八步:然后Ctrl+Shift+Alt+s保存,记得一定要保存gif格式成本图。
如何利用美图秀秀制作闪动图

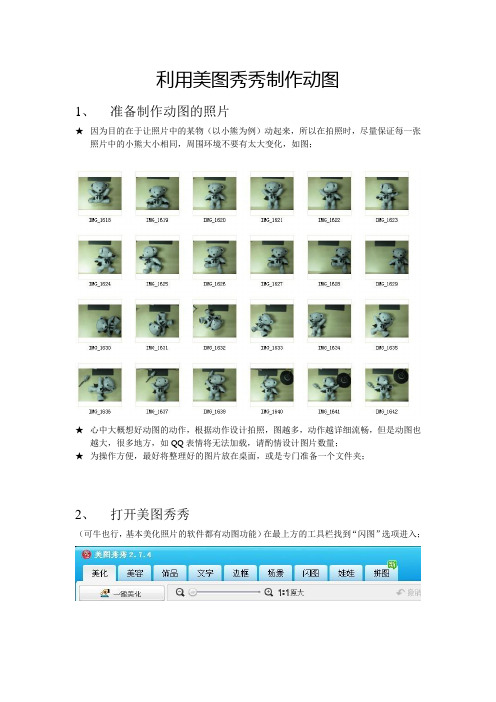
利用美图秀秀制作动图1、准备制作动图的照片★因为目的在于让照片中的某物(以小熊为例)动起来,所以在拍照时,尽量保证每一张照片中的小熊大小相同,周围环境不要有太大变化,如图;★心中大概想好动图的动作,根据动作设计拍照,图越多,动作越详细流畅,但是动图也越大,很多地方,如QQ表情将无法加载,请酌情设计图片数量;★为操作方便,最好将整理好的图片放在桌面,或是专门准备一个文件夹;2、打开美图秀秀(可牛也行,基本美化照片的软件都有动图功能)在最上方的工具栏找到“闪图”选项进入;3、在左侧的工具栏中,选择“自己做闪图”选项进入;4、开始制作★打开一张自己准备好的图片,通常是放在闪图第一个动作的那一张,就可以开始制作了;通过左上方的照片编辑框,可以通过移动白色框架,来调整画面中照片的位置或是进行图片旋转;★点击添加一帧,就可以再加入一张图片;★ 左侧的图片展示栏一样可以添加图片,而且这里的图片从上到下的顺序,就是动图的动作先后顺序,你可以通过点击图片上的“替换”或是“X ”来改变图片顺序或者删除图片;5、所有图片就位6、修改闪图大小★由于闪图中图片数量很多,按照正常的图片尺寸,在进行预览或者最终完工时,闪图会因为非常大而出现严重的延迟和卡机,所以最好先修改闪图大小,再进行预览;“修改闪图大小”选项在最下方★在出现的调整栏中输入合适的尺寸,通常只需要自己输入长或宽的大小,另一个就会根据图形比例自动生成。
★设置好大小后,点击应用;图片就会变成合适的大小;7、根据自己的喜好,设置闪图的快慢★越快、图片越多,动作越流畅,如果图片较少,最好不要设置的太快,否则会使动作看起来不自然;速度调节选项在正下方;8、全部设置完毕后,就可以点击正上方的“预览闪图效果”来看一下闪图的情况;如果符合心意,就可以点击“保存”了~~★记得设置好保存路径,方便自己查找~★美图秀秀还有其他的闪图功能,并提供很多漂亮的素材,可以根据自己的喜好使用~。
教你如何制作闪图、动漫图片word精品文档10页

教你如何制作闪图、动漫图片当然首先安装软件下面为大家推荐两下载地址Photoshop CS (8.0) 简体中文特别版下载页面http://downzz/DownLinks.aspx?id=17402Adobe Photoshop 9.0 CS2官方中文版下载(把下面网址复制粘贴下载)http://qqxq:80/photoshop/PhotoshopCS2_CHS.rar 用迅雷下载步骤一:打开你安装完的ps 软件,点击“文件”→“打开”把自己准备好的几张相片全选中,→“确定”,(这里我选3张)如图:工作区出现了你要制作的相片.步骤二:长宽修改)在工作区里,先选中其中一张相片,然后点击“图像”→“图像大小”弹出如下窗口:也可以先休息下进来看看演示效果我这里是把它调成象素为300*448的!大家可以在“像素大小”框里随意调节!但要注意的是,你的这张相片把宽,高度调节好拉,那后面几张相片的宽,高度的象素大小都要跟这张一样!如我,也就是我后面的两张相片的宽,高度也要是300*448的象素.步骤三:如果你调节好了头一张相片,请按“好”!此时你头一张相片调节好了你想要大小!接下来是对第二张相片,第三张相片…第N张相片,进行如上步骤二的宽高度调节,调节数据请跟头一张一样!现在的你应该把其他几张的相片宽高度都调节好了吧?步骤四:现在是要把工作区里的几张相片叠加在一起!在工具栏里如图:选择点击“移动工具”然后选择你的第二张相片,鼠标在相片上左键点击按住不放,然后把相片拖到第一张相片上(摆放好,让拖进来的第二张相片完全覆盖第一张相片)(注:是拖相片窗口里的相片,而不是拖相片窗口),实现效果如:步骤五:选择被覆盖的第一张相片!然后点击“窗口”,→“动画”,如图此时工作区多了个动画的窗口:步骤六:1.在动画窗口中2.请点击,新建一帧。
实现以下如图:3.然后请在工作区的右下角的“图层窗口”有以下如图窗口:4.请把最上层的那个“眼睛”给点击去掉,如下图:5.此时,Animation会变得如下图所示:6.接下来又新建一帧如下图:7.又回到图层窗口,把第二个图层的“眼睛”点击去掉,如下图所示:8.此时,动画的窗口变化如下图所示:(在此,动画相片添加完毕,如果你有N张图片,那请你循环我上面的添加帧步骤然后去层眼睛)步骤七:1.“修改播放时间”你看到了帧图下面那个“三角箭头”了么?你右建“三角箭头”请设置播放的停顿时间,如我设置为“0.1秒”,请每帧图都设置好,如图所示:2.“循环播放次数”在头一帧图下面是否看到“三角箭头”呢?请点击选择“永远”让它不断循环播放!选择你可以单击进行测试拉!步骤八:最后一步当然是保存拉◎!~呵呵。
让照片动起来PS高级技巧之动态效果制作

让照片动起来PS高级技巧之动态效果制作摄影是一门艺术,通过捕捉静态瞬间来记录生活的美好。
但是有时候,我们渴望让照片变得更加生动有趣,仿佛能够感受到照片中的场景在动起来。
这就是动态效果制作的魅力所在。
在本文中,我将介绍几种使用PS(Photoshop)制作照片动态效果的高级技巧。
1. 图层分离动态效果的制作需要将照片中的元素分离开来,使其能够在后续的处理中独立移动。
首先,打开待处理的照片,在图层面板中右键点击背景图层,选择“图层从背景创建新图层”,将背景图层转为普通图层。
接下来,使用套索工具或者快速选择工具选择需要分离的元素,将其复制到新的图层中。
重复这个步骤,直到将所有需要移动的元素都单独分离出来。
2. 时间轴窗口为了制作动态效果,我们需要使用Photoshop的时间轴窗口。
在菜单栏中选择“窗口”->“时间轴”,打开时间轴面板。
在时间轴中,我们可以添加帧以及设置每帧的显示时间。
选择“创建视频帧动画”,将图层中的每个元素按照顺序逐一添加帧。
3. 逐帧移动在时间轴中,我们可以调整每个帧的位置,使元素呈现出连续移动的效果。
首先,在第一帧中将各个元素摆放在初始位置。
接下来,点击第二帧,在图层面板中移动需要移动的元素。
每次改变位置,都会自动添加一帧,并根据帧速率决定每帧的显示时间。
重复这个步骤,直到达到预期的动态效果。
你甚至可以通过旋转、缩放等变换操作,使元素呈现出更丰富的动态效果。
4. 图层蒙版与透明度渐变为了制作更加平滑的过渡效果,我们可以使用图层蒙版和透明度渐变。
首先,在图层面板中选择需要添加过渡效果的图层,点击图层面板下方的“添加蒙版”按钮,创建一个与选中图层相同的蒙版图层。
在蒙版图层中,使用渐变工具选择一个渐变样式,将要添加过渡效果的部分涂抹为透明。
通过调整蒙版图层的位置和透明度,使元素的移动更加流畅。
5. 使用滤镜效果Photoshop提供了丰富的滤镜效果,可以为照片的动态效果增添更多的特色。
如何使用 Photoshop 制作动态图像

如何使用 Photoshop 制作动态图像Photoshop 是一款功能强大的图像处理软件,它不仅可以用于编辑和修饰静态图像,还可以用于制作令人印象深刻的动态图像。
在本教程中,我们将学习如何使用 Photoshop 制作动态图像。
首先,打开 Photoshop 并选择“文件”>“新建”来创建一个新的文档。
您可以根据需要设置文档的大小和分辨率。
接下来,选择“画布”工具或按键盘快捷键“B”来选择该工具。
在工具栏中,您将看到“时间轴”选项。
单击该选项以打开时间轴面板。
在时间轴面板中,您将看到一个帧列表。
单击“创建视频时间轴”按钮来创建一个新的时间轴。
在时间轴底部,有一个按钮,点击它后将可以将新图层添加到帧中。
选择您要添加到动画中的图像,并将其拖放到时间轴底部的当前帧中。
您还可以使用快捷键 Ctrl+Shift+Alt+N 来创建新图层,然后将其拖放到所需帧中。
在时间轴中,您可以设置动画的持续时间和帧速率。
持续时间决定了动画播放一次的时间长度,而帧速率确定了每秒播放的帧数。
您可以根据需要进行调整。
接下来,我们将为动画添加一些动作。
选择一个图层并使用移动工具(快捷键:V)来移动它,或者使用变换工具(快捷键:Ctrl+T)来改变其大小和旋转角度。
您还可以使用其他编辑工具来添加滤镜效果、调整颜色等。
在时间轴面板中,您可以逐帧预览动画。
如果您想要某一帧停留的时间更长一点,只需在时间轴中复制该帧,并将其粘贴到后面的空白帧中。
您还可以删除不需要的帧,或者重新排列它们的顺序。
当您对动画的外观满意后,可以将其导出为常见的动画文件格式,如 GIF 或 APNG。
选择“文件”>“导出”>“保存为Web”以导出动画。
在导出窗口中,选择所需的文件格式,并设置其他选项,如循环播放次数和优化选项。
点击“保存”后,您的动画将被导出为一个独立的文件,并可以在各种平台上播放和共享。
Photoshop 还提供了许多其他功能,也可以用于制作更高级的动态图像,如视频合成和特效添加。
