网设计与制作课程标准精编WORD版
《网页设计与制作》课程标准.doc

《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
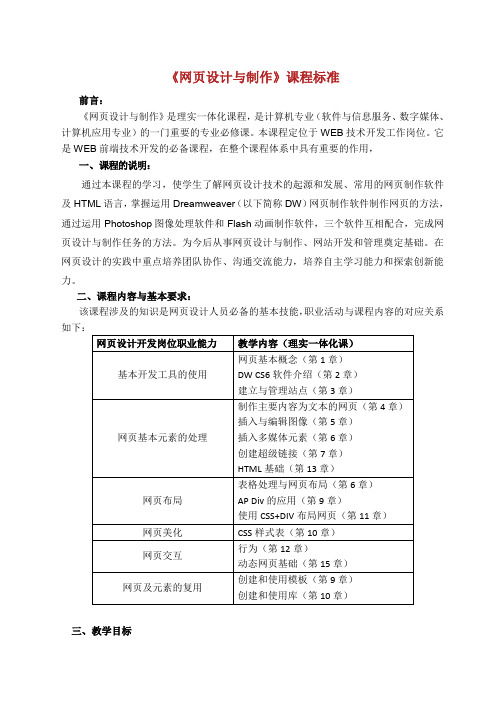
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:三、教学目标1、职业关键能力目标(1)掌握使用Photoshop进行图像处理的基本方法及操作技能(2)掌握DreamweaverCS5的基本知识及操作技能(3)掌握建立与管理站点的方法(4)掌握制作主要内容为文本的网页的方法(5)掌握在网页中插入与编辑图像的方法(6)掌握在网页中插入多媒体元素的方法(7)掌握表格处理与网页布局的方法(8)掌握创建超级链接的方法(9)掌握使用框架制作旅游网站的方法(10)掌握创建和使用模板的方法(11)掌握创建和使用库的方法(12)掌握在网页中添加AP Div的方法(13)掌握在网页中使用行为的方法(14)掌握HTML基础知识及通过代码修饰网页的方法(15)掌握使用CSS样式表修饰网页的方法(16)掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1)通过完成相关的项目,掌握网页设计的基本工作流程。
(2)通过完成相关的项目,掌握网页设计常用工具的使用方法。
(3)通过完成相关的项目,掌握网页布局及美化的基本方法。
5《网页设计与制作》课程标准

《网页设计与制作》课程标准一、前言1.课程的性质本课程是中等职业学校计算机及应用专业的一门专业核心课程,是从事网页设计制作岗位工作的必修课程,是网页制作实训课程的前期课程。
其功能是培养学生能够了解网页设计制作的基本知识,掌握Dreamweaver CS3网页设计制作软件的操作方法和网页设计制作相关技术,并为后继课程《网页制作实训》的学习和应用作前期准备。
2.设计思路本课程设计思路是基于网页设计制作相关工作任务为依据,以满足本专业就业岗位所必须具备的网页设计制作的基础知识,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,全面掌握网页设计制作的技能,基本达到网页制作员(四级)的职业技能鉴定标准。
二、课程目标通过任务引领和项目活动,能熟练制作简单网页;能熟练创建本地站点并能对网页进行各种超链接;掌握网页设计制作技巧;具备网页设计制作的基本技能;能基本胜任网页制作工作,为发展专门化方向的职业能力奠定基础,并倡导学生在“做中学”,培养学生具有诚实、守信、善于沟通和合作,为提高学生专业的职业能力奠定良好的基础。
职业能力目标:●能根据网页需要,用Flash CS3和Fireworks CS3软件制作动画。
●能根据网页需要,用Photoshop CS3处理图片。
●能熟练制作简单网页●能掌握网页设计制作流程和规范●能创建本地站点并能对网页进行各种超链接●能熟练运用CSS样式表技术●掌握制作框架网页●能掌握表格处理与网页布局●能建立表单●能掌握网页设计制作的相关技巧●能跟踪和学习并应用网页设计制作的新知识和新技术3、课程内容和要求4、实施建议4.1教材编选1、教材必须选用上海市中等职业教育课程教材改革办公室审定“中等职业学校计算机网络技术专业教材”的课程配套改革教材。
2、教材选用中国劳动社会保障出版社《网页设计制作员(中级)第2版》。
3、根据课程标准的要求,教师需要适当补充教学内容,并使用多媒体教学课件,或自编多媒体教学课件,便于组织教学。
《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程性质本课程是中等职业学校数字媒体类数字媒体技术应用专业必修的一门专业核心课程,是在《图形图像处理》《程序语言设计》等课程基础上,开设的一门理论与实践相结合的专业课程,其任务是让学生掌握网页设计的基础知识与基本技能,为《多媒体作品设计软件应用》等后续课程的学习奠定基础。
二、学时与学分72学时,4学分。
三、课程设计思路本课程按照立德树人根本任务要求,突出核心素养、必备品格和关键能力,兼顾中高职课程衔接,高度融合网页设计与制作知识技能的学习与职业精神的培养。
1依据《中等职业学校数字媒体类数字媒体技术应用专业指导性人才培养方案》中确定的培养目标、综合素质、职业能力,按照知识与技能、过程与方法、情感态度与价值观三个维度,突出项目操作能力和解决问题能力的培养,结合本课程的性质和职业教育课程教学的最新理念,确定本课程目标。
2.根据“中等职业学校数字媒体技术应用专业'工作任务与职业能力'分析表”,依据课程目标和计算机软件测试员等工作的岗位需求,围绕网页设计与制作关键能力,反映数字媒体行业发展的新知识、新技术,体现科学性、适用性原则,确定本课程内容。
3.以创建一个完整的网络为主线,设置模块和教学单元,将网页设计与制作的基础知识、基本技能和职业素养有机融入,遵循学生认知规律,结合学生的生活经验,确定学习内容的顺序。
四、课程目标学生通过学习本课程,掌握网页设计与制作的基础知识与技能,能独立制作中小型的网站,并通过现代信息化的手段进行表现,初步形成良好的职业意识和职业素养。
1了解网页设计与制作相关的艺术、技术背景知识及发展趋势,能对网站制作产生学习兴趣。
2.熟悉网页制作原理及制作流程,掌握静态网站制作的基本方法。
3.掌握AdobeDreamWeaVer网页制作工具,熟练运用多种网页设计技术,具备网页设计、制作及站点管理的基本知识和基本技能。
4.了解动态网页的初步知识,能合理规划网站,并能根据要求正确创建数据库和数据表,完成网站制作。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
网页设计与制作课程标准

《网页设计与制作》课程标准一、概述(一)课程性质(课程性质和价值)本课程是五年制高职计算机网络技术专业的一门主干专业课程。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。
同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。
(二)课程基本理念本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,整个《网页设计与制作》课程共分为五大模块,它们分别是:网页基础知识、DreamWeaver的使用、HTML语言、JavaScript 脚本语言、ASP动态网页设计。
教学时各模块既有独立性,又有关联性。
独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系,在重难点设计上应该加以配合,如HTML语言模块着重基本代码的熟记和编写,对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。
《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop 图像处理、计算机网络技术、数据库等课程互相联系、互相补充。
本课程作为计算机网络技术专业的一门主干专业课程,一般在3、4年级开设,此时学生已经具备一定的计算机基础知识和动手能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。
(三)课程框架结构、学分和学时分配、对学生选课的建议本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将网页设计职业岗位能力中用到的知识如:网页基础知识、DreamWeaver的使用、HTML语言、JavaScript脚本语言、Flash、Fireworks、ASP动态网页设计进行整合并模块化。
《网页设计与制作》课程标准

《网页设计与制作》课程标准适用专业:计算机系各专业学时:72 学分:4编写执笔人:****审定负责人:****课程编码:一、课程性质本课程是专业学习领域课程,主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能读懂HTML代码,能够运用专业的网页设计工具,使用“DIV+CSS”技术,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
本课程前导课程:计算机应用基础、网络应用基础本课程后续课程:ASP。
NET动态网站开发二、课程设计思路本课程的设计思路以就业为导向,按照基于工作过程的职业能力来进行课程开发,请计算机各专业有经验的教师对各自专业所涵盖的岗位群进行工作任务和职业能力分析,以此为依据确定本课程的工作任务和课程内容,并参照行业职业标准,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,以点到面的全面掌握网页设计的职业技能。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养,体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
同时对教学过程的教学条件、教学模块、教学案例都进行了详细的设计,完成本课程的整体教学内容和教学实施的整体设计,建立了基于网页设计的课程标准。
课程框架结构、学分和学时分配三、课程学习目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的静态网站.具体目标:(一)教学目标:1。
了解HTML代码中各种标记符的作用和应用,以及格式要求;(33211 81BB 膻35613 8B1D 謝33380 8264 艤34189 858D 薍24812 60EC 惬G%2.了解图像的几种格式:GIF、JPEG、PNG格式,它们各自的特点和差别;3。
掌握Dreamweaver操作界面的基本组成、界面组件的操作方法;4。
完整版)网页设计与制作课程标准

完整版)网页设计与制作课程标准网页设计与制作》是一门理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
该课程定位于WEB技术开发工作岗位,是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。
通过本课程的研究,学生将了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
该课程旨在为今后从事网页设计与制作、网站开发和管理奠定基础,并在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主研究能力和探索创新能力。
该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:1.网页基本概念(第1章)2.基本开发工具的使用DW CS6软件介绍(第2章)3.建立与管理站点(第3章)4.制作主要内容为文本的网页(第4章)5.插入与编辑图像(第5章)6.插入多媒体元素(第6章)7.创建超级链接(第7章)8.HTML基础(第13章)9.表格处理与网页布局(第6章)10.网页布局AP Div的应用(第9章)11.使用CSS+DIV布局网页(第11章)12.网页美化CSS样式表(第10章)13.行为(第12章)14.动态网页基础(第15章)15.创建和使用模板(第9章)16.创建和使用库(第10章)该课程的教学目标为:1.掌握使用Photoshop进行图像处理的基本方法及操作技能;2.掌握DreamweaverCS5的基本知识及操作技能;3.掌握建立与管理站点的方法;4.掌握制作主要内容为文本的网页的方法;5.掌握在网页中插入与编辑图像的方法;6.掌握在网页中插入多媒体元素的方法;7.掌握表格处理与网页布局的方法;8.掌握创建超级链接的方法;9.掌握使用框架制作旅游网站的方法;10.掌握创建和使用模板的方法;11.掌握创建和使用库的方法;12.掌握在网页中添加AP Div的方法;13.掌握在网页中使用行为的方法;14.掌握HTML基础知识及通过代码修饰网页的方法。
网页设计与制作 课程标准

网页设计与制作课程标准网页设计与制作是计算机专业的重要课程之一,它涉及到网页的设计理念、制作技术和实际应用。
在当今信息化的时代,网页设计与制作已经成为人们获取信息、展示个人或企业形象的重要手段。
因此,本课程的教学目标是培养学生对网页设计与制作的基本理论和技术的掌握,使其具备较强的网页设计与制作能力,为学生的职业发展和创新能力提供必要的支持。
一、课程内容。
1. 网页设计基础。
网页设计的基本原理和理念,包括网页的结构、布局、配色、字体等基本要素,以及用户体验设计等内容。
2. 网页制作技术。
HTML、CSS、JavaScript等网页制作技术的基本原理和应用,以及响应式网页设计、移动端适配等技术。
3. 网页设计工具。
Dreamweaver、Photoshop、Illustrator等网页设计和制作工具的基本使用方法和技巧。
4. 网页设计案例分析。
对一些经典的网页设计案例进行分析,包括其设计理念、制作技术和用户体验等方面的讨论。
二、教学目标。
1. 掌握网页设计的基本原理和理念,具备良好的审美能力和设计思维。
2. 掌握网页制作技术,能够熟练运用HTML、CSS、JavaScript等技术进行网页制作。
3. 熟练掌握网页设计和制作工具的使用方法,能够独立完成网页设计和制作任务。
4. 能够分析和评价不同网页设计案例,了解行业最新的设计趋势和技术发展。
三、教学要求。
1. 注重理论与实践相结合,通过理论教学和实际操作相结合的方式,提高学生的实际操作能力。
2. 强调案例教学,通过分析和讨论经典案例,激发学生的创新思维和设计能力。
3. 鼓励学生参与实际项目,通过实际的网页设计和制作项目,提高学生的实际操作能力和团队合作能力。
四、教学安排。
1. 理论课程。
主要包括网页设计的基本原理和理念、网页制作技术的基本原理和应用等内容。
2. 实践课程。
主要包括网页设计和制作工具的使用方法、网页设计和制作技术的实际操作等内容。
3. 项目实践。
“网页制作与网站设计”课程标准

“网页制作与网站设计”课程标准一、课程设置本课程主要网络技术专业学生的网站的规划、网页效果图的设计与制作、网站的设计、网页动画的设计、代码的融合等专业能力和方法能力,以及培养学生的团队协作、沟通表达、工作责任心、职业规范和职业道德等综合素质和能力。
本课程的学习情境是依据以工作过程为向导,以典型工作任务为基点,综合理论知识,操作技能和职业素养为一体的思路设计。
通过完成学习情境的学习,学生不但能够掌握网页制作与网站设计的专业知识和专业技能,还能够全面培养其团队协作、沟通表达、工作责任心、职业道德与规范等综合素质,使学生通过学习的过程掌握工作岗位所需要的各项技能和相关专业知识。
学生通过20个典型任务完成本课程的学习任务。
通过本课程的学习,学生能够具备网站的简单规划、网页效果图的设计、网页与网站的编辑、后台代码的融合、普通动态网程序的编写等专业能力;资料收集整理、制定和实施工作计划、进行市场分析、理论知识运用等方法能力;交接工作流程确认、沟通协作、语言表达、责任心与职业道德等社会能力。
二、培养目标1方法能力目标(1)资料收集与整理能力。
(2)制定、实施工作计划的能力。
(3)简单的需求市场分析能力。
(4)用户需求的理解能力。
(5)检查、判断能力。
(6)理论知识的运用能力。
2.社会能力目标(1)培养学生的沟通能力及团队协作精神。
(2)培养学生分析问题、解决问题的能力。
(3)培养学生用于创新勇于创新、敬业乐业的工作作风。
(4)培养学生的质量意识、团队协作意识。
(5)培养学生社会责任心。
3.专业能力目标(1)常规企业、事业网站的规划能力。
(2)常规企业、事业网站的策划书的书写能力。
(3)常规网站的效果图的设计能力。
(4)网站动画的设计能力。
(5)应用新技术DIV+CSS的布局网站的能力。
(6)动态网站的代码的应用能力。
(7)简单动态代码的编写能力。
(8)常规静态企业、事业网站的开发与制作能力。
(9)常规动态企业、事业网站的开发与制作能力。
《网页设计与制作》课程标准

《网页设计与制作》课程标准学时数:48学时________________ 课程性质:专业必修课—适用专业:计算机应用专业—一、本课程的性质、地位、作用以及与其它相关课程内容的联系《网页设计与制作》是计算机应用专业的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
二、课程教学目标本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:*掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
*掌握各种网页元素在DreamWeaVer中的使用。
例如表格、文本、图像、超级链接、层和表单等。
*掌握测试和发布网站的方法。
包括网站测试的内容和方法。
*能够解决一些网页设计中的常见问题。
三、本课程学时安排四、课程教学内容和基本要求(按章节详细阐述)第一章:网页设计概述(一)教学重点和难点重点:Dreamweavercs5的参数设置、Dreamweaver的站点设置。
难点:DreamWeaVer的站点设置。
(二)教学内容和基本要求教学内容:基础知识,初识DreamWeaver,DreamWeaVerCS5的参数设置,设置站点。
基本要求:了解网页设计基本知识;掌握DreanlweaVerCS5的参数设置;熟练掌握Dreamweaver的站点设置。
第二章:表格布局(一)教学重点和难点重点:表格基本操作、表格布局。
难点:表格布局。
(二)教学内容和基本要求教学内容:表格基本操作,表格高级应用,表格布局,网页设计基础。
基本要求:了解表格基本操作、表格高级应用及网页设计基础;掌握表格基本操作;熟练掌握表格布局。
第三章:CSS样式表(一)教学重点和难点重点:CSS样式表应用。
《网设计与制作》课程标准

网页设计与制作课程标准课程代码:建议课时数:96 学分:6适用专业:五年制高职电子商务专业先修课程:图像处理、数据库管理、实用网络技术后续课程:动画制作、电子商务网站建设一、前言1.课程的性质该课程是江苏省五年制高职电子商务专业的一门专业平台课程,是一门实用性极强的课程。
其任务是:该课程主要涉及到网站建设规划与管理、HTML语言、静态网页制作、动态网页制作等内容;通过本课程的学习,学生能具备建立、管理和维护动态网站运行环境的知识和基本能力。
通过学习,掌握网络的基础知识,网站建设的基本方法,网页制作的基本方法以及初步掌握通过Dreamweaver创建动态网站的操作技能。
2.设计思路本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将中小型网站建设与管理的职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
课程框架结构、学分和学时分配、对学生选课的建议二、课程目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
具体目标(一)知识教学目标:了解网站的历史和现状,对当今网站应用的各种技术有一个感性的认识。
了解网站平面设计的概念和过程。
了解HTML的基本概念、基本格式、能编写一个网页;了解IIS的工作原理;知道启动web服务扩展;知道虚拟服务器技术的实现与创建;了解网站的管理包括:IIS配置备份与恢复、网络监视、日志管理。
学会并掌握站点建设能制作简单网页学会并掌握使用布局表格和单元格设计页面布局;掌握框架网页的创建、调整、删除等基本操作学会并掌握在网页中添加图像的基本方法、设置图像属性、变换图像效果等,掌握多种超链接的创建方法、以及设置超链接目标窗口及文本提示、设置邮件链接、书签链接等,掌握在网页中插入各种多媒体元素。
网页设计与制作课程标准

网页设计与制作课程标准【课程名称】网页设计与制作【适用专业】中等职业学校计算机应用专业1、前言1. 1课程的性质本课程是中等职业学校计算机应用专业的一门专业核心课程,是从事网页制作岗位工作的必修课程。
其功能是培养学生具有网页设计与制作的基本职业能力,使学生达到相应的国家职业标准的相关要求。
1. 2设计思路本课程总体设计思路是以计算机应用专业相关工作任务和职业能力分析为依据确定课程目标,设计课程内容,以工作任务为线索构建任务引领型课程。
课程结构是以网页设计与制作为线索进行设计,包括Internet相关知识、软件安装与组件选择、工作界面操作、创建站点、新建网页和打开网页、编辑网页上的文本、插入与编辑图片、插入背景图片和背景音乐、建立超链接、插入组件、网页制作、网站发布等几个学习项目。
课程内容和要求的确定充分考虑了计算机操作员五级和网页制作员四级职业资格标准的相关要求。
为了充分体现任务引领、实践导向的课程思想,将课程的教学内容设计成若干个工作任务,以工作任务为中心引出相关专业知识;以以典型的网页制作技术为基础,展开网页制作教学过程。
教学活动设计由易而难,多采用观察、考察、动手制作、师生互动的课内外活动形式,予师生以创新的空间。
本课程要求充分运用现代职教理念与技术,引导学生在学习活动中学会学习,培养兴趣;在与自然的交流中培养一切从实践而来,尊重科学的理念;在与身边的老师、同学共同讨论中深化对学习内容的理解,形成基本的职业能力。
本课程的建议学时数为108学时。
2、课程目标通过本课程的学习,能制作网页;能创建本地站点并能对网页进行各种超链接;能制作网页动画;掌握网页设计与制作技巧;具备网页设计与制作的基本职业能力。
培养学生善于沟通和合作的品质,为学生职业能力的发展奠定基础。
在此基础上形成以下职业能力。
职业能力目标:●能制作网页●能绘制图形与处理图像●能创建本地站点并能完成网页的各种超链接●能创意性地美化网页●能制作有创意的网页动画●能掌握网页设计与制作的相关技巧●能学习网页设计与制作的新知识和新技术3、课程内容和要求4.实施建议4.1教材编写(1)本课程教材编写应打破传统的学科式内容体系,构建以任务引领和职业能力培养以及职业标准为依据的课程内容体系。
3 网页设计与制作一 课程标准

网页设计与制作课程标准一、课程名称:网页设计与制作二、课程性质、学时、学分本课程是计算机专业的一门专业必修课。
通过学习使学生能利用CSS实现网页页面的布局与设计,利用PHOTOSHOP实现网页中的图像元素的处理,能做出比较有美感的网页,利用Dreamweaver实现网站的管理,使学生掌握必备的网站开发的基础知识和操作技能,培养学生综合应用网页设计软件建设网站的能力,以适应专业学习、劳动就业和继续发展的需要。
本课程标准适用于计算机(网站方向/程序设计方向)专业,共108学时计6学分三、课程设计思路本课程以就业为导向,在企业实践专家和课程专家共同的指导下,对网页制作员职业开展典型工作任务分析,以典型工作任务所包含具体实际工作任务为引领,以网页制作员工作流程为主线,根据学生认知特点,采用并列和递进相结合的结构方式,构建了“HTML5的概述和基本结构”、“Html5网页元素的学习”、“嵌入音频和视频”、“登录界面的代码编写”“利用CSS装饰网页”“项目实践”“综合复习和考核”等七个学习项目;该课程在一体化机房及教室实施教学,采取行动导向教学模式,教学方法突出情景模拟、案例教学等行动导向教学方法应用;课程考核采取过程考核和综合考核相结合,突出综合能力考核,以行业职业标准为评价依据,着重考核学生实际操作能力与严谨规范的职业素养。
四、课程目标通过任务引领项目活动,使学生能说明网页制作员各岗位业务内容与工作流程,会对网页制作员各岗位的服务管理业务做出合理的技术处理;达到胜任中小企业网页制作员岗位的要求,具备“诚实守信、吃苦耐劳、团队合作”的职业素养。
具体达到如下的职业能力:1、能利用HTML语言完成静态页面的制作2、会用DREAMWEAVER建立站点3、会用CSS设置文字,图片效果4、会用CSS设置导航、表格、表单效果,5、会用CSS进行页面布局与定位6、会用PHOTOSHOP编辑处理网图形图像7、会综合运用以上技术设计各种网页。
《网页设计与制作》课程标准

《网页设计与制作》课程标准适用专业:计算机专业学时: 72课时1、课程定位和课程设计《网页设计与制作》课程是中职计算机相关专业的一门专业必修课程。
本课程以图形图像处理为前导课程,本课程将从职业技术教育的特点出发,以培养学生实际动手能力为目标,使学生具备网页制作、网站规划与网站维护的专业能力和方法能力,以及培养学生的团队协作、沟通表达、工作责任心、职业规范和职业道德等综合素质和能力。
作为专业的核心主干课程,使学生掌握商业网站的开发和流程,并能独立进行操作,在就业时能够成为一个合格的人才。
学生毕业后可胜任网站管理员、网页设计员、网页美工员等工作岗位。
2、课程目标本课程以学生能够网页网站开发与维护的实际工作能力为学习目标,使学生具备计算机及其它相关专业课学习和应用中所必需的网页制作与网站设计的基本知识和基本技能,形成解决实际应用问题的方法能力,为以后的学习动态网页设计课程打下基础。
1、素质目标(1) 培养具有较强的网页设计创意思维、艺术设计素质;(2) 培养学生在学习过程中解决困难的能力;(3) 培养学生在学习过程中培养兴趣的能力,提高工作、学习的主动性;(4) 培养学生理论联系实际的工作和学生方法;(5) 培养具有高度责任心和良好的团队合作精神;(6) 具有社会责任感。
2、知识目标(1) 了解WEB站点的工作原理;(2) 理解Internet、WWW、HTTP、HTML的定义,计算机网络概念和作用;(3) 了解服务器、客户端、浏览器的概念和作用;(4) 掌握常规网站的规划及流程;(5) 熟练掌握HTML语言中各种标记符的运用能力;(6) 熟练掌握Dreamweaver应用软件的使用;(7) 理解网页中脚本语言的使用方法;(8) 熟练开发常规静态网站。
3、能力目标(1) 熟练掌握Dreamweaver应用软件制作网站及网页;(2) 熟练掌握使用绝对和相对URL,创建超链接,图像链接;(3) 掌握在网页中添加CSS的方法;(4) 培养学生设计、制作和维护动态网站。
网页设计与制作课程标准

XX学院课程标准《网页设计与制作》适用专业:电子商务编制单位:电子商务教研室2020年6月《网页设计与制作》课程标准课程名称:网页设计与制作课程类型:考查课学时学分:51学时开设学期:第三学期一、课程概述(一)课程性质本课程是电子商务专业所开设的一门专业基础课。
通过本课程学习让学生在已掌握计算机基础、计算机网络等基本计算机技能的基础上进一步掌握网页设计开发技能,同时培养了学生网站建设与运营能力,使其具备从事网站编辑相关岗位的职业能力。
本课程前置课程有计算机基础、网络基础等,后续课程为商务网站开发与维护、移动互联网应用等课程。
(二)课程设计的理念1.行动导向的课程理念《网页设计与制作》课程设计的基本理念是遵循行动导向的教学理念,按照网站编辑的实际工作过程,设计教学的过程。
充分发挥学生的主体性作用,使学生积极主动参与工作过程;2.学生主体,过程导向的教学理念在教学中体现学生主体、过程导向的理念,按照“项目教学法”设计和实际工作过程一致的学习任务单,学生通过《个人网站》《博客》《旅游网站》及《立名咨询网》这四个模拟型项目的设计与开发,分阶段实现不同任务,达到“做中学”目的;教师成为任务的安排者、检查者和引导者,学生按照任务单上的要求完成相应的工作任务。
通过工作任务的实施,不但培养了学生的职业技术能力,而且培养了学生自主解决实际问题的方法能力,提高了学生的岗位责任感和成就感。
3.建构主义知识观学习观理念在知识传授过程中体现建构主义的知识观,学习是一个积极主动的建构过程,最好的学习是个性化学习,最好的教育是自我教育。
学生在适宜的工作环境(实训中心)中,经历一系列的学习性工作任务,让学生主动建构自己的经验和知识体系,受益终生。
(三)课程设计思路《网页设计与制作》课程开发建设贯彻以下设计思路:我们根据企业对系统管理员岗位的职业要求,以网站设计项目开发过程为典型工作任务,设计了与本课程紧密相关的《网页设计与制作工作调查表》,通过收集整理行业企业专家的反馈信息,经过课程小组的分析讨论形成《典型工作任务分析表》,再经过广泛的分析论证,确定了网站开发与维护的工作流程。
网页制作基础课程标准Word版

《网页基础制作》课程标准1.前言1.1.课程的性质本课程是中等职业学校计算机应用专业网页设计与制作门化放向的一门专业基础核心课程。
其功能在于培养学生具备从事网页设计与制作的基本职业能力,使学生达到相应的网页设计制作人员能力的基本要求。
1.2.设计思路本课程标准的设计以计算机应用专业学生的就业为导向,邀请行业专家对计算机应用专业所涵盖的职业群进行任务和职业能力分析,以此为依据确定本课程的工作模块和课程内容,本课程以任务引领型为框架,把课程按递进方式设计成项目,并以项目为单元足迹教学,使学生由浅入深,以点到面全面掌握网页设计与制作的职业技能。
2.课程目标通过任务引领型和项目活动形式,使学生熟练制作简单网页,能熟练创建本地站点并能对网页进行各种找链接,能制作网页动画,掌握网页设计与制作技巧,具备网页设计与制作的基本职业能力,能基本胜任网页制作工作,为学生发展专门化方向的职业能力奠定基础。
职业能力目标:(1)能熟练制作简单网页(2)能创建本地站点并能对网页进行各种超链接(3) 能对网页进行创意的美化(4) 能制作有创意的网页动画(5) 能掌握网页设计与制作相关技巧(6) 能跟踪和学习网页制作的新知识和新技术3.课程内容与要求4.实施建议4.1.教材编写(1)教材要以岗位职业能力分析和职业技能考证为指导,以《网页制作基础》课程标准为依据进行编写;(2)教材要以岗位任务引领,以工作项目为主线,强调理论与实践相结合,按活动项目组织编写内容;教材内容从“任务”着手,设计完成“任务”的方法与步骤的空间;教材要体现以解决实际问题来带动理论的学习和应用软件的操作,让学生在完成“任务”的过程中掌握知识和技能,培养学生提出问题、分析问题、解决问题的综合能力。
任务的设置应该体现针对性、综合性和实践性。
(3)项目教学任务的设计,应该体现中等职业教育的特征和与社会实际的联系。
所设计的“任务”是学生毕业后就业上岗就能遇到并解决的问题,而不是围绕着知识和技能的展开而设置的。
《网页设计与制作》课程标准

网页设计与制作课程标准课程编号:课程名称:网页设计与制作课程类型:专业课总学时:96学分:先修课程:设计素描、装饰色彩、构成、PhotoShOP等一、课程目的与任务本课程以就业为导向,面向社会所需多媒体设计与制作所需技术、技能型岗位人才所需,学习网页及网页动画制作规律。
网页设计是展现企业、单位形象、介绍产品和服务、体现企业、单位发展战略的重要途径,以设计站点的目的和用户需求作为本课程的学习目标,指导学生做出切实可行的设计计划,并学会根据消费者的需求、市场的状况、企业、单位、行业自身的情况等进行综合分析,以“消费者”为中心,而不是以“美术”为中心进行设计规划,养成良好的职业素质。
二、课程相关说明(一)课程简介网页设计与制作课程涵盖了HTML设计、CSSsVBSeriPt或JaVaSCriPt编程技术和ASP动态页面设计技术、DreamWeaVer等相关知识,全面介绍WEB站点设计的基本操作技术和使用技巧。
通过对HTML、VBSCriPt编程技术、DreamweaverASP动态页面设计的学习,掌握综合应用网页设计的各种技能,培养学生的自我学习和动手能力,真正能使用所学的知识进行网站建设。
(二)成绩考核与评定平时成绩30%+考试成绩70%三、教学内容(96学时)第一章网页设计与制作基础(48学时)第一节Dreamweaver软件的概述本节应掌握:网页设计的设计语言熟悉:灵活使用设计视图和代码视图,并能正确操作了解:Dreamweaver软件的特点、界面第二节使用Flash制作动画素材本节应掌握:能够熟练掌握变形动画、运动动画及ACtiOn动画的制作过程及原理熟悉:变形、运动,ACtiOn动画的原理,动画文件的保存与导出,在DreamWeaVer中的运用了解:动画的原理、动画的发展,FIaSh的特点第三节Flrworks制作图片本节应掌握:理解掌握FIrWOrkS的切片,编辑图片及画布操作及处理图片的优化输出,并完成相关训练熟悉:FlrWorkS操作中的切片切片工具的运用了解:FlrWOrkS的特点第二章网页制作技术的应用(48学时)第一节创建主页制作空间本节应掌握:信息的插入,制作鼠标响应熟悉:在网页中插入水平线、版权信息、标题图片,对如何创建站点、网页文档,以及对超文本标记语言Html的理解了解:添加新字体第二节设计网页高级功能的使用本节应掌握:如何设计制作网页熟悉:设计网页、超链接、使用模板、描述层、行为表单等高级功能的使用了解:网页样式第三节网页版式设计本节应掌握:表格在网页版式设计中的运用熟悉:网页版设计的内容(文本设计、图像设计、网页版式的基本类型)了解:网页版式设计中的注意事项第四节网页色彩设计本节应掌握:理解色彩的对比关系,色彩的大小和形状、色彩的位置及色彩搭配熟悉:针对不同的网站,设计符合其特点的色彩搭配,严格遵循企事业单位、行业CIS形象识别系统中的色彩标准了解:网页设计中的色彩应用原则四、建议使用教材及参考书目教材:《网页设计与制作》,李京文等编著,高等教育出版社,2007年《网页设计与制作实训与考试指导》,李京文.高等教育出版社,2007年参考书:《ASP开发技术大全》,明日科技编著,人民邮电出版社.2007年。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网设计与制作课程标准精编W O R D版IBM system office room 【A0816H-A0912AAAHH-GX8Q8-GNTHHJ8】《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:三、教学目标1、职业关键能力目标(1) 掌握使用Photoshop进行图像处理的基本方法及操作技能(2) 掌握DreamweaverCS5的基本知识及操作技能(3) 掌握建立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编辑图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格处理与网页布局的方法(8) 掌握创建超级链接的方法(9) 掌握使用框架制作旅游网站的方法(10) 掌握创建和使用模板的方法(11) 掌握创建和使用库的方法(12) 掌握在网页中添加AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及通过代码修饰网页的方法(15) 掌握使用CSS样式表修饰网页的方法(16) 掌握动态网页的概念及简单动态网页的制作方法2、职业专门能力目标(1) 通过完成相关的项目,掌握网页设计的基本工作流程。
(2) 通过完成相关的项目,掌握网页设计常用工具的使用方法。
(3) 通过完成相关的项目,掌握网页布局及美化的基本方法。
(4) 通过完成相关的项目,掌握简单网页交互的制作方法。
3、方法能力目标形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。
遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。
四、教学内容第一章网页制作基础知识(4学时)教学目标:网页与网站基本概念、网页基本组成元素、常用网页制作软件主要教学内容:1.1 网页制作基础知识1.2 网页的基本构成元素1.3 网页制作常用软件和技术第二章 Dreamweaver CS6轻松入门(2学时)教学目标:DW CS6软件的安装、用DW建立网页的方法、打开和保存网页的方法主要教学内容:2.1 Dreamweaver CS6工作环境2.2 [插入]栏2.3 Dreamweaver CS6新功能第三章站点的搭建与管理(4学时)教学目标:本地站点与远程站点的概念、站点文件夹的管理主要教学内容:3.1 创建本地站点3.2 管理点站3.3 管理站点中的文件4.3 使用站点地图第四章网站建设规范和基本流程(2学时)教学目标:IIS信息服务器的搭建与管理、建立、发布主页、建立和管理站点主要教学内容:4.1 网站建设规范4.2 网站建设的基本流程第五章创建结构清晰的文本网页(6学时)教学目标:1. 在网页中添加文字和字符2. 使用背景、列表美化文本网页主要教学内容:5.1 设置文本属性5.2 插入其他元素5.3 创建项目列表和编号列表5.4 插入网页头部内容5.5 综合案例-创建基本文本网页第六章创建绚丽多彩的图像和多媒体网页(6学时)教学目标:1. 了解网页中常用的图像格式2. 网页中插入图像的方法3. 网页中插入多媒体的方法主要教学内容:6.1 网页中常用的图像格式6.2 编辑图像6.3 插入多媒体6.4 综合案例-创建图文混排网页第七章创建超级链接(6学时)教学目标:超级链接的概念、文字与网页间的链接、图片热点和锚记主要教学内容:7.1 超级链接的基本概念7.2 创建超级链接的方法7.3 创建各种类型的链接7.4 管理超链接7.5 综合实例第八章使用表格排版网页(6学时)教学目标:1. 表格的编辑处理2. 用表格制作网页元素主要教学内容:8.1 创建表格8.2 设置表格及其元素属性8.3 表格的基础操作8.4 表格的基本应用8.5 综合实例-利用表格排版网页第九章使用DIV和Spry灵活布局网页(4学时)教学目标:1. AP Div的创建2. 在AP Div中插入网页元素3. 设置AP Div的属性主要教学内容:9.1 插入AP Div9.2 设置AP Div属性9.3 使用 Spry布局对象第十章使用CSS修饰美化网页(6学时)教学目标:1、CSS样式表的类型2、CSS样式表的创建3、不同样式表的样式应用主要教学内容:10.1 CSS简介10.2 使用CSS10.3 设置CSS样式10.4 CSS滤镜设计特效文字10.5 综合实例第11章 CSS+DIV布局方法(6学时)教学目标:盒子模型概念、CSS布局理念、常见布局类型主要教学内容:11.1 初识DIV11.2 CSS定位11.3 CSS布局理念11.4 常见的布局类型第12章使用模板和库提高网页制作效率(6学)教学目标:了解模型的库的概念,会使用库创建项目主要教学内容:12.1 创建模板12.2 使用模板12.3 管理模板12.4 创建和应用库项目第13章使用行为和动作为网页添加活力(6学时)教学目标:重点区分行为、触发事件、动作、对象等概念和区别主要教学内容:13.1 行为的概念13.2 行为的动作和事件13.3 使用Dreamweaver内置行为第14章网站页面布局设计与色彩搭配(2学时)教学目标:网页色彩搭配知识、常见页面版式主要教学内容:14.1 网页版面布局设计14.2 常见版面布局形式14.3 网页色彩搭配知识第15章用表单创建交互式网页(6学时)教学目标:表单的基本概念、常用表单元素的插入方法主要教学内容:15.1 表单概述15.2 创建表单域15.3 插入文本域15.4 复选框和单选按钮15.5 列表和菜单15.6 跳转菜单的使用15.7 使用按钮激活表单15.8 使用隐藏域和文件域15.9 综合案例五、课程实施条件本课程需要一间高性能联网的计算机实训室,需满足每位学生一台电脑。
配备液晶投影仪、多媒体教学软件、Photoshop CS5.0、Dreamweaver CS5.0及以上版本等。
六、教学组织与方法1、教学方法结合软件与信息服务专业学生特点,基于行动导向,根据每个任务的内容特点,以真实项目进行引导开展教学。
整个课程以项目任务实训为主线,以技能培养为核心来组织教学。
学生在完成项目分解的任务中学习相关知识,并利用这些知识解决项目中的问题。
(1)项目教学法课程将网页设计的知识点分解为多个小的任务,每个任务的学习过程以工作过程为导向,最终形成学生的职业行动能力。
(2)小组教学法以6人为一个单位,成立教学小组。
单人完成的项目,组内可以互相学习,督促和评价。
大型复杂的项目,小组成员共同完成。
(3)视频展示法教师对讲授内容充分提炼,将复杂的操作录制下来,方便学生反复观看和模仿,形象生动的动态展示和讲解。
使抽象、难懂的教学内容变得直观、易懂和容易掌握;提高了教学效率;便于学生自主学习。
2、教学手段(1)充分利用多媒体实训室和多媒体课件本课程的课堂讲授全部在实训室进行,便于使用投影设备,采用多媒体教学手段。
开发和使用的多媒体课件制作精美并含有动态演示,其有效地增强了学生的学习兴趣。
(2)鼓励自主学习制作网络课件,并将教学大纲、教案、习题等同时上网开放,激发学生学习兴趣,鼓励学生自主学习,同时可以缓解课程信息量增加与压缩授课学时之间的矛盾。
(3)严格考评制度设计了内容丰富、形式多样的习题作业,以利于学生理解和掌握所学知识。
严格检查平时作业完成情况,及时反馈作业中反映的问题。
采用定期模拟考试的方法及时检验学生阶段性学习成果。
建立科学合理的考核评价制度,以促进学生的学习积极性和自我学习的动力。
(4)充分利用网络环境和资源充分利用互联网资源、本课程网站资源,在网上开展教学活动,包括网络课程学习、自主学习、课后复习、课件下载、作业提交、专题讨论、网上答疑等,使学生可以不受时间、地点的限制,方便地进行学习。
七、教学材料1、学材与教材(1)选用教材《巧学巧用DreamweaverCS6制作网页》人民邮电出版社主编:刘西杰。
(2)参考书目《HTML5+CSS3从入门到精通》,中国水利出版社,主编:未来科技。
《ASP网络编程自学手册》,人民邮电出版社,庞娅娟孙明丽吕继迪编着。
2、软件与网络多媒体教学软件、Photoshop CS5.0、Dreamweaver CS6.0及以上版本等.八、教学评价1、教学评价强调评价对教学的激励、诊断和促进作用,发挥教师在评价中的主导作用,创造条件实现评价主体的多元化,要关注学生的个别差异,鼓励学生的创造实践。
综合运用各种形成性评价方式,全面考察学生的程序设计能力的养成过程,评价与教学过程相结合,动态把握,及时引导学生情感、态度和价值观的形成。
采用纸笔测试和上机测试相结合的方式开展总结性教学评价。
要根据课程标准的要求和具体考试内容选择合适的题型和考试方式,创造条件全面考察学生解决实际问题的能力,避免只重视知识记忆。
要注意结合学生平时学习表现和过程性评价结果,改变单纯一次测验或考试为依据,评定学生一学期或整个学段学习情况的局面,适度加大过程性评价在期末成绩评定中的比重。
2、考核内容3、考核方式本课程实施综合考评,注重考核学生掌握技能的水平,同时注重学习态度和最终成绩的关联,以全面综合地评定学生的能力。
(1)平时技能考核:布置课堂作业以及拓展实训项目,使学生能独立完成大部分的技能训练,小项目及活动的技能,均以个人为考核单位,在平时考核和记录。
成绩包括学习态度及项目技能完成情况。
占总成绩20%。
(2)阶段考核:复杂的大项目,对学生进行分组,任务由各小组成员共同完成。
根据每个任务的完成情况,要求小组成员分别给出自评(25%),组内互评(25%),同时教师对任务小组的整体完成情况给出评价(50%)作为每位成员的共同分数。
占总成绩20%。
(3)期中考核和期末考核:在学生期中和期末课程学习结束后,统一参加技能考试。
期中成绩占总成绩20%,期末成绩占总成绩40%。
九、课程资源开发与利用组织课程教学相关教师在深入岗位调研和教学过程总结的基础上开发课程资源,包括电子教案、课件、试题习题集、教学微课视频。
