HTML5发展历程基础知识
html5 发展历程 样例

html5 发展历程样例HTML5是一种用于构建和呈现Web页面的标准化语言。
它是HTML的第五个版本,于2014年10月由万维网联盟(W3C)正式发布。
HTML5的发展历程经历了多个阶段和版本更新,为Web 开发者提供了更多的功能和工具,使得网页设计更加丰富多样。
在讲述HTML5的发展历程之前,我们先来了解一下HTML5的一些基本概念和特点。
HTML5是一个开放的标准,在Web应用开发中具有广泛的应用。
它不仅可以用于构建网页,还可以用于构建跨平台的移动应用程序。
HTML5拥有更多的语义化标签,使得网页结构更加清晰,便于搜索引擎理解和索引。
此外,HTML5还引入了许多新的API和功能,如本地存储、多媒体播放、Canvas绘图等,为开发者提供了更多的选择和灵活性。
HTML5的发展历程可以追溯到2004年,当时W3C成立了一个专门负责HTML标准化的工作组。
2008年,HTML5的第一个工作草案发布,开始吸引了全球开发者的关注。
随着时间的推移,HTML5逐渐成为Web开发的主流标准。
在HTML5的发展过程中,有几个重要的版本和里程碑需要提及。
2011年,HTML5的候选推荐版本发布,这是一个重要的里程碑,标志着HTML5标准的基本稳定。
2012年,W3C宣布HTML5达到建议候选状态,即将成为正式标准。
2014年,HTML5正式发布,成为Web开发的主要标准。
HTML5的发展过程中,还涌现了许多重要的技术和规范。
其中之一是Web Workers,它允许在后台运行脚本,提高了Web应用的性能和响应能力。
另一个重要的技术是Web Sockets,它支持全双工通信,使得实时通信和推送变得更加容易。
此外,HTML5还引入了新的多媒体标签和API,如video、audio和Canvas等,使得网页可以直接播放音视频,并实现复杂的图形绘制。
除了技术上的创新,HTML5还注重提升用户体验。
它引入了一些新的特性,如拖放、表单验证和本地存储等,使得用户与网页的交互更加友好和便捷。
h5发展历程

h5发展历程H5(Hyper Text Markup Language 5)是一种用于创建和展示网页内容的标准标记语言。
H5的发展历程可以追溯到20世纪90年代的HTML标准发布以来的许多改进和演进。
本文将介绍H5的发展历程,并阐述它在互联网技术领域的重要性。
H5的发展历程始于H4的发布。
H4是HTML标准的第四个版本,于1997年发布。
H4引入了许多新的元素和属性,为网页设计和开发提供了更多的灵活性和功能。
然而,由于互联网技术的快速发展和用户对更丰富的内容和交互性的需求,H4迅速变得过时并不再适应当时的需求。
为了推动HTML标准的进一步发展,W3C(World Wide Web Consortium)于2007年启动了HTML工作组,开始着手制定下一代HTML标准。
在这个过程中,许多技术团体和互联网公司也积极参与其中,提出了各种新的功能和想法。
经过多年的努力,HTML5标准于2014年正式发布。
H5的发布代表着一次重大的技术升级和变革。
H5引入了许多新的元素、属性和API,使得网页可以更好地与用户交互,并支持多媒体内容的展示和播放。
H5还引入了一种新的绘图技术-Canvas,使得开发者可以在网页上绘制和渲染2D图形和动画。
除了新增的功能和技术,H5还对之前版本的HTML进行了一些改进和优化。
例如,H5强化了表单的功能,增加了新的表单元素和表单验证机制。
H5还引入了一种新的多媒体标签-Video和Audio,使得网页可以直接在浏览器中播放音视频内容,而无需插件的支持。
此外,H5还提供了更好的语义化标记,使得开发者可以更容易地理解和组织网页结构。
H5的发布对互联网技术和应用产生了深远的影响。
首先,H5使得网页的内容更丰富、更多样化。
通过使用H5的新功能和技术,开发者可以更容易地在网页上展示和播放音视频内容,创建交互式的用户界面,实现更流畅的动画效果。
其次,H5使得网页应用的开发更加便捷。
H5提供了一种新的编程接口-Web API,使得开发者可以直接在网页上进行各种操作和交互,而无需通过插件或其他外部工具。
HTML5概述

第1章HTML5概述学习要点:1.HTML5的历史2.HTML5的功能3.HTML5的特点4.课程学习问题HTML5是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本。
它是由一群自由思想者组成的团队设计出来,并最终实现多媒体支持、交互性、更加智能的表单,以及更好的语义化标记。
HTML5并不仅仅是HTML规范的最新版本,而是一系列用来制作现代富Web 内容的相关技术的总称,其中最重要的三项技术分别为:HTML5核心规范(标签元素)、CSS (层叠样式表第三代)、和JavaScript。
一.HTML5的历史1993年HTML首次以因特网草案的形式发布,然后经历了2.0、3.2和4.0,直到1999 年的HTML4.01版本稳定下来。
由于发展缓慢,逐渐的被更加严格的XHTML取代。
XHTML 的兴衰史自从HTML4.01版本之后,掌握着HTML规范的万维网联盟(W3C)组织没有再发布新的标准,而是围绕着XHTML1.0 以及之后的XHTML2.0展开工作。
XHTML是基于XML、致力于实现更加严格并且统一的编码规范的HTML版本,解决之前HTML4.01版本时,由于编码不规范导致浏览器的各种古怪行为。
所以,Web开发者对XHTML非常的拥护。
XHTML极大的好处,就是强迫开发者养成良好的编码习惯,放弃HTML 的凌乱写法,最终降低了浏览器解析页面的难度,方便移植到更多平台。
可是,越是想往好的方面发展,往往可能是带来的却是毁灭性的灾难,世间万物就是如此。
XHTML2.0规范了更严格的错误处理规则,强制要求浏览器拒绝无效的XHTML2页面,强制Web开发者写出绝对正确规范的代码,同时不得向下兼容,摒弃HTML遗留的怪异行为和编码习惯。
按理说,取其精华、舍其糟粕应该是好事。
但是,这样的话,数亿的页面将无法兼容,Web开发者的难度又被加大,并且制定这个标准又太过久远,最终被抛弃。
HTML5的回归2008年W3C发布了HTML5 的工作草案,2009年停止了XHTML2计划。
html5的发展历程

html5的发展历程HTML5是一种为创建和呈现Web内容而设计的标准。
它的发展历程非常丰富多彩,下面就为大家介绍一下HTML5的发展历程。
HTML5的发展可以追溯到2004年,当时W3C(万维网联盟)开始处理XHTML2.0的问题。
然而,由于各种原因,XHTML2.0的发展陷入困境。
与此同时,Web应用程序的需求也在不断增长,人们对网页交互性和多媒体支持的要求越来越高。
2007年,苹果公司发布了第一代iPhone,引发了移动互联网的热潮。
随着移动设备的流行,人们对Web应用的需求开始迅速增长。
然而,由于当时移动设备的硬件和网络连接速度的限制,移动设备上的Web浏览器并没有得到很好的发展。
2008年,由苹果公司发起的WebKit开源项目开始崭露头角。
WebKit是用于构建浏览器的开源引擎,它采用了一种新的技术称为Canvas,可以在浏览器中绘制图形。
这项技术为Web应用带来了更加丰富的视觉效果。
2009年,Google发布了Chrome浏览器,并将WebKit作为其渲染引擎。
Google Chrome的发布进一步推动了HTML5标准的发展。
Google在Chrome浏览器中加入了许多HTML5的新特性,如视频和音频元素、本地存储等。
同时,Google还推出了Chrome Web Store,为开发者提供了一个可以发布和销售Web应用的平台。
2010年,W3C正式开始制定HTML5的标准。
HTML5标准的制定过程经历了多个版本的草案和候选推荐,以及众多的讨论和改进。
尽管标准制定过程相对缓慢,但HTML5的特性和功能在开发者社区中得到广泛认可和采用。
2011年,W3C宣布HTML5的草案完成,标志着HTML5进入正式推荐阶段。
HTML5标准的正式推荐加速了HTML5的发展和应用,许多Web开发者开始使用HTML5标准制作Web应用和移动应用。
随着时间的推移,HTML5标准进行了不断的改进和完善。
新的特性和API不断加入,使HTML5在Web开发和应用中的作用得到了进一步扩展。
html 5教学大纲

html 5教学大纲HTML5教学大纲HTML5是一种用于构建和呈现Web页面的标记语言,它是HTML的最新版本,也是Web开发领域中最重要的技术之一。
本文将探讨HTML5教学的大纲,以帮助初学者了解HTML5的核心概念和应用。
一、HTML5简介1.1 HTML5的定义和发展历程1.2 HTML5与之前的HTML版本的区别1.3 HTML5的优势和应用领域二、HTML5基础知识2.1 HTML5文档结构2.2 HTML5元素和标签2.3 HTML5语义化标签的应用2.4 HTML5表单和输入类型2.5 HTML5媒体元素和音视频的嵌入2.6 HTML5图形和画布三、HTML5高级特性3.1 HTML5本地存储和离线应用3.2 HTML5地理定位和地图应用3.3 HTML5Web Worker和多线程编程3.4 HTML5 WebSocket和实时通信3.5 HTML5动画和过渡效果3.6 HTML5响应式设计和移动端适配四、HTML5与CSS3的结合应用4.1 CSS3选择器和样式规则4.2 CSS3盒模型和布局4.3 CSS3过渡和动画效果4.4 CSS3响应式设计和媒体查询4.5 CSS3渐变和阴影效果4.6 CSS3字体和排版五、HTML5与JavaScript的交互5.1 JavaScript基础知识回顾5.2 HTML5与JavaScript的结合应用5.3 HTML5新的JavaScript API5.4 HTML5与AJAX的数据交互5.5 HTML5与第三方JavaScript库的整合六、HTML5最佳实践和开发工具6.1 HTML5代码规范和最佳实践6.2 HTML5开发工具和调试技巧6.3 HTML5性能优化和前端工程化6.4 HTML5跨浏览器兼容性处理6.5 HTML5安全性和防御措施七、HTML5应用案例分析7.1 HTML5移动应用开发7.2 HTML5游戏开发7.3 HTML5视频和音频应用7.4 HTML5图表和数据可视化7.5 HTML5电子商务和社交媒体应用八、HTML5的未来发展方向8.1 HTML5与云计算和大数据的结合8.2 HTML5与人工智能和机器学习的应用8.3 HTML5在物联网和智能设备中的应用8.4 HTML5与虚拟现实和增强现实的结合8.5 HTML5在Web开发中的创新和突破总结:HTML5作为Web开发的核心技术,具有广泛的应用领域和无限的发展潜力。
HTML5介绍

HTML5介绍1.HTML5的发展1.1HTML的定义HTML(Hypertext Markup Language)超文本标记语言,与其说它是用于描述网页文档的一种标记语言,也可以理解为一种规范或标准。
HTML文件本身是一种包含标记的文本文件,这些标记可以告诉浏览器如何显示其中的内容,比如文字如何处理,画面如何安排,图片如何显示等。
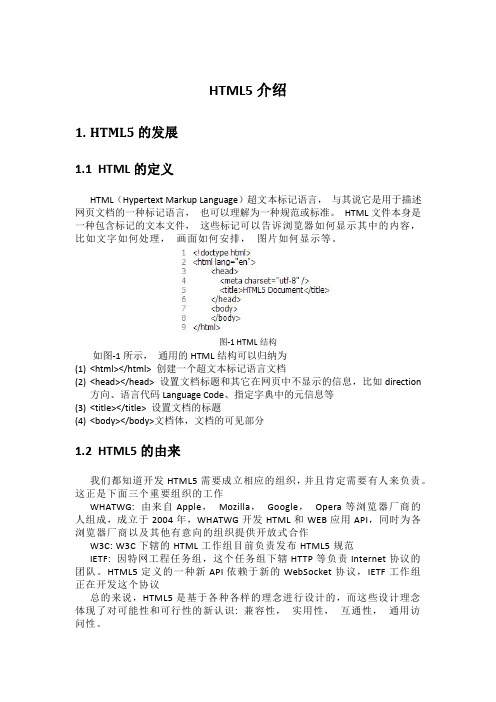
图-1HTML结构如图-1所示,通用的HTML结构可以归纳为(1)<html></html>创建一个超文本标记语言文档(2)<head></head>设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code、指定字典中的元信息等(3)<title></title>设置文档的标题(4)<body></body>文档体,文档的可见部分1.2HTML5的由来我们都知道开发HTML5需要成立相应的组织,并且肯定需要有人来负责。
这正是下面三个重要组织的工作WHATWG:由来自Apple,Mozilla,Google,Opera等浏览器厂商的人组成,成立于2004年,WHATWG开发HTML和WEB应用API,同时为各浏览器厂商以及其他有意向的组织提供开放式合作W3C:W3C下辖的HTML工作组目前负责发布HTML5规范IETF:因特网工程任务组,这个任务组下辖HTTP等负责Internet协议的团队。
HTML5定义的一种新API依赖于新的WebSocket协议,IETF工作组正在开发这个协议总的来说,HTML5是基于各种各样的理念进行设计的,而这些设计理念体现了对可能性和可行性的新认识:兼容性,实用性,互通性,通用访问性。
表-1HTML的发展历程在HTML的发展历程中,有以下几件重要事件:(1)1991年,Tim Berners-Lee为使世界各地的物理学家能够方便的进行合作研究,建立了使用于其系统的HTML,这是一种以纯文字格式为基础的语言,最初仅含有20多个标签,被广大用户接受,但是并没得到官方的发布。
html5的发展历史

html5的发展历史HTML5是当前Web开发领域中最重要的技术之一,它是HTML标准的第五个版本。
和之前的HTML版本相比,HTML5确实有很多的更新和改进,其中包括更好的语义、媒体元素、更多的控件和API等等。
在本文中,我们将介绍HTML5的发展历史,包括以下的几个步骤:1. HTML5提案HTML5最早的提案来自于万维网联盟(W3C)在2004年时提出的Web Application 1.0,目的是为了解决Web应用程序的用户体验问题。
这个提案包括了一些新的元素和属性,如canvas、视频、音频等,同时也引入了一些新的概念,如Web存储、Web Workers等等。
2. 第一份草案在Web应用程序的需求不断推进的背景下,W3C在2008年发布了HTML5的第一份草案。
这份草案涵盖了更多的元素和属性,并且引入了新的API和事件处理器。
此外,该草案还提出了一些关键的概念,如WebSockets、Web Workers、Geolocation等等。
3. HTML5规范定稿在经过多年的讨论和修改之后,W3C在2014年宣布HTML5的规范已经定稿。
这个规范包括了所有的元素、属性、API和事件处理器等等,同时还提供了更多的指导和建议。
HTML5为开发者提供了一种全新的方式来构建Web应用程序,其中最突出的特点就是更多的语义元素和更好的媒体支持。
4. HTML5在移动端的应用HTML5在移动端也得到了广泛的应用,尤其是在移动Web应用程序和 Cordova平台等方面。
HTML5提供了更好的媒体支持,如音频视频和Canvas,自适应设计和离线应用程序的支持等等。
此外,HTML5开发者还可以使用JavaScript来访问设备的传感器和功能,如摄像头、加速度计和地理位置等等。
总结起来,HTML5在Web开发领域中扮演着越来越重要的角色,它为Web开发者提供了更多的工具和API来构建更加丰富和交互的Web 应用程序。
html5发展史

html5发展史HTML5是前端开发技术中最常见的标准,它为Web开发者提供了一种更加简洁、便捷、可扩展的方式来搭建网站。
HTML5经历了一个不断演进的历程,下面我们来了解它的发展史。
HTML5的历史可以追溯到2004年,W3C(万维网联盟)成立了一个工作组,旨在推进未来Web的技术标准化工作,这个工作组被称为Web Hypertext Application Technology Working Group(Web Hypertext Application技术工作组,缩写为WHATWG)。
此时,Web开发技术正处于一段混乱的时期,W3C的标准已经相对落后,而许多新的Web应用程序需要更快、更灵活的开发方式。
随着在浏览器中JavaScript的强化,Google在2006年发布了一项名为Gears的技术,这项技术最初在浏览器中提供离线应用模式功能,让Web应用程序更具交互性和效率。
如Google日历,谷歌地图等。
Gears在技术标准化研究方面做出了很大的贡献,并在很大程度上启发了WHATWG的工作。
许多Gears成员并加入了WHATWG工作组,继续发展Web标准。
随着时间的推移,HTML5逐渐形成。
2007年,WHATWG发布了HTML5草案,该草案引入了一些新功能,如存储API、网页数据缓存、离线Web应用等。
2009年,W3C接管了WHATWG的工作,从而为HTML5的标准化进程打下了基础。
到了2012年,HTML5正式推出最终标准,也就是HTML5.0的版本。
在这个版本中,HTML5带来了许多新功能,如元素嵌套、台式机/移动设备支持、Canvas API、音视频支持、本地存储等。
2014年,HTML5.1发布,这个版本主要加强了一些关于媒体元素方面的支持,包括通用字幕格式、媒体时间跳跃以及音频音量控制等。
之后,HTML5版本仍在不断发布和改进中,2016年发布了HTML5.2版本,此版本的修改带来了一些很好的实用功能,如自适应图片、新的input type类型等等。
h5知识概念

H5知识概念一、H5是什么1.1 H5的定义H5(HTML5)是一种用于构建和呈现内容的技术标准,是HTML的第五个版本。
它提供了许多新特性和功能,使得网页开发变得更加丰富和交互性。
H5被广泛应用于移动设备应用开发、游戏开发、网页设计等领域。
1.2 H5的发展历程•HTML2.0:1995年发布,支持基本的标签和格式。
•HTML3.2:1997年发布,添加了表格和内嵌样式等新特性。
•HTML4.0:1997年发布,引入了层叠样式表(CSS)和脚本语言(JavaScript)。
•XHTML1.0:2000年发布,是HTML4.0的一个严格版本,更加规范和结构化。
•HTML5:2014年推出,引入了许多新特性,如音频、视频、画布、地理定位等。
二、H5的基本特性2.1 语义化标签H5引入了许多意义明确的标签,如<header>、<nav>、<section>、<article>等,使得网页内容结构更加清晰,有利于搜索引擎识别和理解。
2.2 多媒体支持H5新增了<audio>和<video>标签,使得在网页中嵌入音频和视频变得简单,无需使用插件或Flash。
2.3 Canvas绘图H5引入了<canvas>元素,可以使用JavaScript动态绘制图形、动画和游戏等,提供了更强大的设计和交互性。
2.4 地理定位和本地存储H5提供了浏览器原生的地理定位接口和本地存储功能,使得网页可以根据用户的位置信息提供更加精准的服务,并且可以在本地存储数据,实现离线应用。
三、H5与移动应用开发3.1 混合应用开发H5可以与原生应用进行混合开发,通过使用框架如PhoneGap、Ionic等,将H5页面封装为原生应用,具有较好的跨平台能力。
3.2 响应式设计H5可以根据不同设备的屏幕尺寸和分辨率进行自适应布局,实现在各种终端上的优雅显示。
3.3 Web AppH5可以开发Web App,通过浏览器访问,无需下载安装应用,便捷而灵活。
h5发展历程

h5发展历程H5发展历程可以追溯到2011年,当时由W3C提出了HTML5的标准。
HTML5是一种用于Web开发的新一代标记性语言,它具有许多新的特性和功能,使得在Web上开发丰富多样的应用程序变得更加容易和高效。
在过去的几年中,H5经历了快速发展和广泛应用的阶段。
一方面,它被广泛应用于移动应用程序开发中。
由于H5具有跨平台和跨设备的特性,开发者可以使用统一的代码开发应用,然后在不同的平台和设备上进行部署。
这使得H5成为了开发移动应用程序的首选技术之一。
另一方面,H5也在Web游戏开发领域取得了巨大的成功。
由于H5支持丰富的图形和动画效果,使得开发者可以使用它来开发高质量的游戏。
同时,H5还具备跨平台和在线即时更新的特性,使得游戏可以在不同的平台和设备上进行玩耍,并且可以随时更新游戏内容。
随着时间的推移,H5不断地发展和改进。
新的功能和特性被引入,使得H5的应用范围更加广泛。
例如,H5已经开始应用于物联网领域,成为连接和控制物联网设备的重要技术。
此外,H5还逐渐被应用于虚拟现实和增强现实领域,为用户提供更加沉浸式的体验。
值得一提的是,H5的发展离不开浏览器和硬件设备的支持。
浏览器厂商不断更新和优化自己的产品,以更好地支持H5的功能和性能。
同时,硬件设备的提升也使得H5能够在更多的设备上流畅运行。
总的来说,H5自提出标准以来,经历了快速发展和广泛应用的阶段。
它在移动应用开发、Web游戏开发、物联网和虚拟现实等领域都发挥了重要作用,并且不断地推陈出新。
预计在未来,H5将继续发展壮大,并为更多的应用场景带来创新和变革。
第01章__初识HTML5

1.1 HTML发展史
1.2 为什么要学习HTML5
1.3 HTML5的开发环境
1.4 HTML5支持检测
1.1 HTML发展史
HTML标签 HTML2.0 HTML4.01 XHTML1.0/2.0
1991年Tim Berners-Lee编写,包括20个HTML标签
IETF推出(因特网工程任务组)
1.4 HTML5支持检测
HTML5开发的应用要想正常运行,需要浏览器提供相应支 持。虽然目前主流浏览器已经提供了对HTML5元素的支持,但 是支持性并不全面。 HTML5支持性检测有如下几种方法: 1. 判断元素的DOM对象是否可被浏览器正确识别。 2. 若指定元素拥有特定方法,调用该方法并检查返回值。 3. 检测全局对象是否拥有特定属性。
HTML5开发应用,可以轻松运行于手机、平板电脑等移动设备。
3. 适应当前Web应用发展潮流。
HTML5应用界面友好,功能强大,是今后Web发展的主流方向。
1.3 HTML5的开发环境
HTML5对开发环境依赖较小,各种文本编辑器及集成开发 工具都可用于HTML5应用开发。常用的开发工具包括如下几种: 1. 文本编辑器:UltraEdit,NotePad++,EditPlus。 2. 集成开发工具:Dreamweaver,Visual Studio,FrontPage, Eclipse。
1999年W3C推出HTML4.01版本(万维网联盟)
HTML4.01版本基础上衍变而来
HTML5
2009年W3C推出HTML5取代原有HTML版本
1.2 为什么要学习HTML5源自1. 标签丰富,功能强大。
通过HTML5可以轻松实现页面中的音频、视频、动画等效果。
html5 发展历程

html5 发展历程HTML5起源于2004年,最初是由由浏览器制造商Opera和Mozilla组成的Web Hypertext Application Technology Working Group(WHATWG)提出的一项新的Web标准。
当时的标准HTML4存在一些限制和不足,需要有一个更现代化和功能强大的标准取而代之。
在2007年,万维网联盟(W3C)也开始致力于HTML5的标准化工作,并与WHATWG合作,充分利用WHATWG已经提出的HTML5规范作为基础。
从那以后,W3C和WHATWG开始协同开发HTML5,并通过共同的合作达成一致意见。
HTML5的目标是使开发者能够创建更多样化、功能更强大的网页应用程序,而无需借助第三方插件(如Adobe Flash)。
HTML5引入了一系列新的元素和API,以实现与用户交互、音频、视频、图形和动画的集成。
2010年,W3C将HTML5分为多个模块,以便逐步进行标准化。
其中一些重要的模块包括:语义元素(如\<header>、\<nav>和\<section>等)用于更好地定义文档结构,表单控件的增强(如日期选择器、搜索字段和验证功能),Canvas元素用于绘制图形和动画,以及Web存储API用于在本地存储数据。
2014年,W3C宣布HTML5规范已成为建议标准,这意味着开发者可以放心地使用HTML5来构建网页应用程序,而不必担心其兼容性问题。
随着时间的推移,HTML5在浏览器中的支持不断增加,包括最新版本的Chrome、Firefox、Safari、Edge和Opera等主流浏览器都对HTML5提供了很好的支持。
这使得开发者能够更广泛地使用HTML5的新功能,并为用户提供更丰富和动态的Web体验。
目前,HTML5已经成为Web开发的主流标准,并且有越来越多的网站和应用程序采用HTML5来构建。
由于其强大的功能和更好的用户体验,HTML5在未来的发展中将继续发挥重要的作用。
html5的发展历程

html5的发展历程HTML5是一种标记语言,用于创建和呈现Web页面。
它的发展历程可以追溯到2004年,当时W3C(万维网联盟)开始着手制定HTML5的草案。
经过多年的讨论和改进,HTML5的正式版本于2014年发布。
HTML5的发展历程可以分为以下几个阶段:1. 初期草案(2004-2006):W3C成立HTML工作组,开始研发HTML5的初期草案。
这个阶段的工作主要是为HTML4.01增加新的功能和改进现有功能。
2. 第一次草案(2008):W3C发布了HTML5的第一次草案,其中包含了新的元素、属性和API,如canvas、video和localStorage 等。
这个版本还引入了新的语义元素,如header、footer和article,以帮助开发者更好地组织页面内容。
3. 第二次草案(2010):在第二次草案中,HTML5的规范更加成熟,新增了一些重要的功能,如Web Workers和Web Sockets,可以让开发者更轻松地创建复杂的Web应用。
4. 候选推荐规范(2012):HTML5被升级为候选推荐规范,意味着它已经比较稳定,可以由开发者们开始使用。
这个版本引入了一些新的元素和属性,如datalist和input type=date,以及更加详细的表格和表单控件。
5. 正式规范(2014):HTML5的正式规范发布,标志着HTML5成为了Web开发的标准。
这个版本增加了一些新的元素和属性,如dialog和picture,以及更加强大的表单验证和媒体元素控制。
总的来说,HTML5的发展历程是一个不断完善和改进的过程,它一直在为Web开发者们提供更加强大的功能和更加丰富的语义元素,使得Web应用的开发变得更加容易和高效。
HTML5的发展历程回顾了解HTML5的优势

HTML5的发展历程回顾了解HTML5的优势HTML5的发展历程可以追溯到2004年,当时W3C(万维网联盟)开始
制定HTML4的后续版本。
在推出HTML4之后的几年里,互联网技术和浏览
器的发展出现了巨大的变化。
因此,W3C决定开发一种更先进的HTML标准,以解决现有标准的局限性。
这就是HTML5的起源。
在制定HTML5的过程中,W3C采取了一种开放和透明的工作方式,邀
请来自世界各地的开发者、浏览器制造商和其他相关利益方参与标准制定。
这种开放的合作模式促进了整个HTML5标准的发展,并确保了其广泛的可
行性和可用性。
另一个重要的优势是HTML5的跨平台兼容性。
HTML5标准的实现已经
得到了主流浏览器的广泛支持,如Google Chrome、Mozilla Firefox、Apple Safari和Microsoft Edge。
这意味着开发者只需编写一次代码,
就可以在各种不同的操作系统和设备上运行,而无需为不同的浏览器编写
特定的代码。
此外,HTML5还引入了一些新的API,如地理定位、拖放和本地存储。
这些API使开发者能够利用浏览器的功能,提供更丰富和交互性的用户体验。
html5的发展历程

html5的发展历程
HTML5是最新的HTML标准,它是Web前端开发的重要组成部分。
HTML5的发展历程源远流长,下面我们来看一下它的发展历程。
一、HTML5的前身
早期的Web标准HTML和XHTML版本,虽然提供了一些基本的功能,但是它们的设计限制了许多开发人员实现更加复杂的应用程序。
为了填补这种空白,一些Web开发人员开始使用Flash、Silverlight 等技术来构建更为灵活的应用程序。
二、HTML5的诞生
2004年,W3C开始将工作重心放在HTML的下一代标准上。
2008年,HTML5的第一个草案发布,它开始引领Web技术的新时代。
HTML5的目标是提供一种更为丰富的Web应用程序开发平台,使Web应用程序更加稳健、快速、易于使用。
三、HTML5的特点
HTML5为Web应用程序提供了众多特性,如语义化标签、多媒体支持、离线存储等。
HTML5的这些特性可以提高Web应用程序的响应速度、可靠性和易用性。
四、HTML5的应用
HTML5已经成为Web应用程序开发的主流技术之一。
它可以用于开发各种类型的Web应用程序,如在线游戏、音视频播放器、社交网络等。
HTML5还可以在移动设备上实现本地应用程序的功能。
五、HTML5的未来
HTML5的发展还将继续,未来它将继续扩展其特性和功能,为Web 应用程序提供更加丰富和成熟的开发平台。
HTML5的未来将更加广阔和光明,我们可以期待它为Web开发带来更多的惊喜。
《HTML5简介》课件

Safari
Apple的Safari浏览器也支持HTML5,但某些特性可能 落后于Chrome和Firefox。
Internet Explorer
早期的Internet Explorer版本对HTML5的支持有限,但 随着IE11及后续版本的推出,微软也在逐步改进对 HTML5的支持。
解决浏览器兼容性问题的方法
《html5简介》ppt课件
CONTENTS
目录
• HTML5简介 • HTML5的新特性 • HTML5的应用场景 • HTML5的浏览器兼容性 • HTML5的未来展望
CHAPTER
01
HTML5简介
HTML5是什么
HTML5是一种标记语言,用于描述和 定义网页内容和结构。
HTML5是Web开发的基础,与CSS和 JavaScript等技术结合使用,可以创 建丰富的交互式网页和Web应用程序 。
相应的代码。
使用第三方库或框架提高兼容性
jQuery
jQuery是一个广泛使用的 JavaScript库,它简化了HTML 文档遍历、事件处理、动画和 Ajax交互,同时提供了很好的浏
览器兼容性。
Bootstrap
Bootstrap是一个流行的前端框 架,它提供了响应式设计和全面 的组件,帮助开发者快速构建兼
到了广泛应用。
HTML5的优势与特点
跨平台兼容性
丰富的媒体支持
HTML5可以在各种操作系统和设备上运行 ,包括桌面电脑、智能手机和平板电脑等 。
HTML5引入了新的元素和API,支持音频 、视频、图形等多媒体内容。
强大的交互性
语义化标签
HTML5提供了丰富的交互元素和API,如 Canvas、SVG、WebGL等,可以实现更复 杂的交互效果。
html5的发展历程

html5的发展历程
HTML5的发展历程可以追溯到2004年,当时W3C(万维网联盟)发布了XHTML 2.0规范草案,但该规范并未被广泛采用和支持。
因此,W3C决定放弃XHTML 2.0,转而致力于HTML的未来发展。
在2007年,W3C成立了一个新的工作团队,开始研发HTML5的规范。
该工作团队的目标是结合以往HTML的经验教训,重新设计和定义一种更加灵活、功能强大的标记语言。
2008年,HTML5的首个工作草案发布。
这个草案包含很多新的标签和属性,可以更好地描述页面结构和内容。
2009年,HTML5的第二个工作草案发布。
这个草案中引入了一些重要的功能,如音频、视频以及画布(Canvas),使得在网页上嵌入多媒体内容更加容易。
2010年,W3C增加了一项新的特性检测标准,以帮助开发人员根据用户所使用的浏览器版本来选择性地加载和使用适合的功能。
2011年,W3C发布了HTML5的候选推荐规范,这标志着HTML5进入了正式的规范制定阶段。
候选推荐规范中引入了一些重大的变化和改进,如表单验证和离线存储等。
2014年,HTML5的规范最终正式发布。
这个版本包含了许多新的特性和API,如地理定位、本地存储、Web Workers等。
自发布以来,HTML5已经成为Web开发的标准,并得到了广泛应用和支持。
它提供了更多的语义化标签、多媒体支持以及能够处理复杂交互的能力,使得开发人员能够创建更富有创意和互动性的网页应用程序。
同时,HTML5也为移动设备和跨平台开发提供了更好的支持,成为了构建现代Web应用的重要基础。
HTML5发展历程基础知识

html5万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改(W3C Recommendation)。
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
外文名:HTML5.0支持浏览器:IE9+,Chrome25+,Firefox19+发布时间:2014年9月完成时间:2014年10月29日1、发展历程:标准通用标记语言下的一个应用HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做Web Hypertext Application Technology Working Group (Web超文本应用技术工作组-WHATWG)的组织。
WHATWG 致力于Web 表单和应用程序,而W3C(World Wide Web Consortium,万维网联盟)专注于XHTML2.0。
在2006 年,双方决定进行合作,来创建一个新版本的HTML。
HTML5草案的前身名为Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML 工作团队。
HTML 5 的第一份正式草案已于2008年1月22日公布。
HTML5 仍处于完善之中。
然而,大部分现代浏览器已经具备了某些HTML5 支持。
2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。
根据W3C的发言稿称:“HTML5是开放的Web网络平台的奠基石。
”2013年5月6日,HTML 5.1正式草案公布。
该规范定义了第五次重大版本,第一次要修订万维网的核心语言:超文本标记语言(HTML)。
在这个版本中,新功能不断推出,以帮助Web应用程序的作者,努力提高新元素互操作性。
本次草案的发布,从2012年12月27日至今,进行了多达近百项的修改,包括HTML和XHTML的标签,相关的API、Canvas等,同时HTML5的图像img标签及svg也进行了改进,性能得到进一步提升。
《HTML5基础》课件

3
开放标准
HTML5基于开放标准制定,吸引更多的开发者参与和贡献。
HTML5标签和元素
语义标签
使用语义化的标签,如<header>、<nav>和<section>, 提高页面结构的可读性。
多媒体支持
新增<video>和<audio>标签,方便网页直接嵌入视 频和音频内容。
表单增强
新增<input>类型,如email、url和date,提供更多表 单输入的选择。
总结
HTML5
HTML5是Web发展的未来,具备更强大、更丰富、更高效的特性和功能。
创造力
借助HTML5的各种新特性,开发者可以释放创造力,打造更出色的Web应用。
学习的旅程
HTML5基础只是开始,持续学习和掌握新技术将成为Web开发的重要任务。
《HTML5基础》PPT课件
本课程将介绍HTML5的基础知识,包括发展历程、标签和元素、新特性、与 传统HTML的区别以及应用场景。让我们一起探索HTML5的魅力!
HTML5的发展历程
1
HTML
HTML标准的演化历程,从HTML4到HTML5,不断推进Web技术的发展。
2
移动优先
随着移动设备的普及,HTML5带来了更好的移动兼容性和用户体验。
Canvas
使用<canvas>标签绘制图形和动画,为Web应用带 来更多交互和视觉效果。
HTML5新特性
本地存储
使用LocalStorage和SessionStorage在客户端存储临时和 持久化数据。
响应式设计
使用媒体查询和弹性布局,让网页适应不同设备和屏 幕尺寸。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html5万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改(W3C Recommendation)。
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
外文名:HTML5.0支持浏览器:IE9+,Chrome25+,Firefox19+发布时间:2014年9月完成时间:2014年10月29日1、发展历程:标准通用标记语言下的一个应用HTML标准自1999年12月发布的HTML4.01后,后继的HTML5和其它标准被束之高阁,为了推动Web标准化运动的发展,一些公司联合起来,成立了一个叫做Web Hypertext Application Technology Working Group (Web超文本应用技术工作组-WHATWG)的组织。
WHATWG 致力于Web 表单和应用程序,而W3C(World Wide Web Consortium,万维网联盟)专注于XHTML2.0。
在2006 年,双方决定进行合作,来创建一个新版本的HTML。
HTML5草案的前身名为Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML 工作团队。
HTML 5 的第一份正式草案已于2008年1月22日公布。
HTML5 仍处于完善之中。
然而,大部分现代浏览器已经具备了某些HTML5 支持。
2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。
根据W3C的发言稿称:“HTML5是开放的Web网络平台的奠基石。
”2013年5月6日,HTML 5.1正式草案公布。
该规范定义了第五次重大版本,第一次要修订万维网的核心语言:超文本标记语言(HTML)。
在这个版本中,新功能不断推出,以帮助Web应用程序的作者,努力提高新元素互操作性。
本次草案的发布,从2012年12月27日至今,进行了多达近百项的修改,包括HTML和XHTML的标签,相关的API、Canvas等,同时HTML5的图像img标签及svg也进行了改进,性能得到进一步提升。
支持Html5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera 等;国内的遨游浏览器(Maxthon),以及基于IE或Chromium(Chrome的工程版或称实验版)所推出的360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等国产浏览器同样具备支持HTML5的能力。
在移动设备开发HTML5应用只有两种方法,要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎。
JavaScript引擎的构建方法让制作手机网页游戏成为可能。
由于界面层很复杂,已预订了一个UI工具包去使用。
HTML5手机应用的最大优势就是可以在网页上直接调试和修改。
原先应用的开发人员可能需要花费非常大的力气才能达到HTML5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。
因此也有许多手机杂志客户端是基于HTML5标准,开发人员可以轻松调试修改。
2014年10月29日,万维网联盟泪流满面地宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。
在此之前的几年时间里,已经有很多开发者陆续使用了HTML5的部分技术,Firefox、Google Chrome、Opera、Safari 4+、Internet Explorer 9+都已支持HTML5,但直到今天,我们才看到“正式版”。
HTML5将会取代1999年制定的HTML 4.01、XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求,为桌面和移动平台带来无缝衔接的丰富内容。
W3C CEO Jeff Jaffe博士表示:“HTML5将推动Web进入新的时代。
不久以前,Web还只是上网看一些基础文档,而如今,Web是一个极大丰富的平台。
我们已经进入一个稳定阶段,每个人都可以按照标准行事,并且可用于所有浏览器。
如果我们不能携起手来,就不会有统一的Web。
”W3C还曾在2012年透露说,计划在2016年底前发布HTML 5.1。
2、特性:语义特性(Class:Semantic)HTML5赋予网页更好的意义和结构。
更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。
本地存储特性(Class: OFFLINE & STORAGE)基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度,这些全得益于HTML5 APP Cache,以及本地存储功能。
Indexed DB(html5本地存储最重要的技术之一)和API说明文档。
设备兼容特性(Class: DEVICE ACCESS)从Geolocation功能的API文档公开以来,HTML5为网页应用开发者们提供了更多功能上的优化选择,带来了更多体验功能的优势。
HTML5提供了前所未有的数据与应用接入开放接口。
使外部应用可以直接与浏览器内部的数据直接相连,例如视频影音可直接与microphones及摄像头相联。
连接特性(Class: CONNECTIVITY)更有效的连接工作效率,使得基于页面的实时聊天,更快速的网页游戏体验,更优化的在线交流得到了实现。
HTML5拥有更有效的服务器推送技术,Server-Sent Event和WebSockets就是其中的两个特性,这两个特性能够帮助我们实现服务器将数据“推送”到客户端的功能。
网页多媒体特性(Class: MULTIMEDIA)支持网页端的Audio、Video等多媒体功能,与网站自带的APPS,摄像头,影音功能相得益彰。
三维、图形及特效特性(Class: 3D, Graphics & Effects)基于SVG、Canvas、WebGL及CSS3的3D功能,用户会惊叹于在浏览器中,所呈现的惊人视觉效果。
性能与集成特性(Class: Performance & Integration)没有用户会永远等待你的Loading——HTML5会通过XMLHttpRequest2等技术,解决以前的跨域等问题,帮助您的Web应用和网站在多样化的环境中更快速的工作。
CSS3特性(Class: CSS3)在不牺牲性能和语义结构的前提下,CSS3中提供了更多的风格和更强的效果。
此外,较之以前的Web排版,Web的开放字体格式(WOFF)也提供了更高的灵活性和控制性。
3、沿革HTML5提供了一些新的元素和属性,例如<nav>(网站导航块)和<footer>。
这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如<audio>和<video>标记。
1、取消了一些过时的HTML4标记其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被CSS取代。
HTML5 吸取了XHTML2 一些建议,包括一些用来改善文档结构的功能,比如,新的HTML 标签header, footer, dialog, aside, figure 等的使用,将使内容创作者更加语义地创建文档,之前的开发者在实现这些功能时一般都是使用div。
2、将内容和展示分离b 和i 标签依然保留,但它们的意义已经和之前有所不同,这些标签的意义只是为了将一段文字标识出来,而不是为了为它们设置粗体或斜体式样。
u,font,center,strike 这些标签则被完全去掉了。
3、一些全新的表单输入对象包括日期,URL,Email 地址,其它的对象则增加了对非拉丁字符的支持。
HTML5 还引入了微数据,这一使用机器可以识别的标签标注内容的方法,使语义Web 的处理更为简单。
总的来说,这些与结构有关的改进使内容创建者可以创建更干净,更容易管理的网页,这样的网页对搜索引擎,对读屏软件等更为友好。
4、全新的,更合理的Tag多媒体对象将不再全部绑定在object或embed Tag 中,而是视频有视频的T ag,音频有音频的Tag。
5、本地数据库这个功能将内嵌一个本地的SQL 数据库,以加速交互式搜索,缓存以及索引功能。
同时,那些离线Web 程序也将因此获益匪浅。
不需要插件的丰富动画。
6、Canvas 对象将给浏览器带来直接在上面绘制矢量图的能力,这意味着用户可以脱离Flash 和Silverlight,直接在浏览器中显示图形或动画。
7、浏览器中的真正程序将提供API 实现浏览器内的编辑,拖放,以及各种图形用户界面的能力。
内容修饰Tag 将被剔除,而使用CSS。
8、Html5取代Flash在移动设备的地位。
9、其突出的特点就是强化了web页的表现性,追加了本地数据库。
4、规范:HTML5和Canvas 2D规范的制定已经完成,尽管还不能算是W3C标准,但是这些规范已经功能完整,企业和开发人员有了一个稳定的执行和规划目标。
W3C首席执行官Jeff Jaffe表示:“从今天起,企业用户可以清楚地知道,他们能够在未来依赖HTML5。
”HTML5是开放Web标准的基石,它是一个完整的编程环境,适用于跨平台应用程序、视频和动画、图形、风格、排版和其它数字内容发布工具、广泛的网络功能等等。
为了减少浏览器碎片、实现于所有HTML工具的应用,W3C从今天开始着手W3C标准化的互操作性和测试。
和之前宣布的规划一样,W3C计划在2014年完成HTML5标准。
HTML工作组还发布了HTML5.1、HTML Canvas 2D Context、Level 2以及主要元素的草案,让开发人员能提前预览下一轮标准。
5、优点:网络标准HTML5本身是由W3C推荐出来的,它的开发是通过谷歌、苹果,诺基亚、中国移动等几百家公司一起酝酿的技术,这个技术最大的好处在于它是一个公开的技术。
换句话说,每一个公开的标准都可以根据W3C的资料库找寻根源。
另一方面,W3C通过的HTML5标准也就意味着每一个浏览器或每一个平台都会去实现。
多设备跨平台用HTML5的优点主要在于,这个技术可以进行跨平台的使用。
比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store 或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。
自适应网页设计很早就有人设想,能不能“一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)。
