ASP实验指导书4new
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
ASP技术实验指导书

在上图的名称栏输入 student,描述栏输入学生库,服务器栏选择(local),点击下 一步,弹出对话框,选择登录设置:
点击下一步,弹出对话框如下图所示。
选中“更改默认的数据库”,选择 student,单击下一步,出现对话框。
单击完成,数据源就配置好了,接下来出现连接测试对话框。
可以,单击“测试数据源(T)…”按钮,3、写一个程序,在页面中将变量的值显示到客户端浏览器上> 程序名:exam5-4.asp <html> <body> <% Dim Str1 Str1 = "1234" <%=Str1%> Response.Write(Str1 & "<br>") Response.Write("1234<br>") %> <%=Str1%> </body> </html> 运行结果如下图:
4、写一个程序,用 Session 对象来保存用户的信息 程序名:exam5-7.asp <html> <head><title> This is a Example </title></head> <body> <% Session("WelCome")="Welcome to MyWeb!!!" Response.write(Session("WelCome")) %> </body> </html> 运行结果如下图:
实验二 ASP 的对象
一、实验目的
10-12
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
ASP动态网站开发基础教程第四版课程设计

ASP动态网站开发基础教程第四版课程设计一、课程设计概述本课程设计旨在将ASP动态网站开发的基础知识和技能贯通于案例实践中,通过开发一个实际的动态网站应用,使学生在实践中体会ASP网站开发的全过程。
本次课程设计的主要内容包括ASP网站开发的基础知识、面向对象编程、数据库操作、网站安全等方面,通过一个案例体现ASP的动态网站设计与实现过程。
二、课程设计要求1.学生需要分组进行开发,每组3-4人。
2.学生需要完成动态网站应用的需求分析、设计、实现、测试等全部环节。
3.动态网站应用的功能需求包括但不限于用户登录注册、信息发布、搜索查询、购物车、订单管理等。
4.学生需要采用 MVC框架进行开发,并使用Visual Studio作为开发工具。
5.学生需要采用MySql作为数据库管理系统,使用Entity Framework进行数据访问操作。
三、课程设计实施步骤1. 环境搭建学生需要安装必要的开发环境,包括:•Visual Studio• MVC•MySql数据库及管理工具•Entity Framework2. 需求分析在小组内进行会议,分析设计一个动态网站应用。
明确应用的功能需求、用户需求、技术需求等,编写需求文档。
3. 界面设计根据需求分析结果,设计应用的界面,包括主界面、登录注册界面、信息发布界面、购物车和订单管理等。
4. 数据库设计根据应用的需求,设计数据库表结构,包括用户信息表、商品信息表、订单管理表等。
使用MySQL Workbench建立数据库,编写数据访问类和方法。
5. 程序设计根据需求分析和数据库设计结果,编写程序代码,实现应用的功能,包括商户管理、用户登录注册、信息发布、搜索查询、购物车、订单管理等模块。
6. 调试测试在完成开发后,进行系统测试,确保每个模块的功能都能正常运行,修复出现的bug。
7. 系统部署将已经开发完成的系统发布到服务器上,进行网站的部署和运行。
四、课程设计评分标准本次课程设计的评分将从以下几个方面进行评价:1.需求分析文档和概要设计文档(10分)2.界面设计和数据库设计(10分)3.代码实现的质量和编程规范(30分)4.动态网站的功能实现和实用性(20分)5.测试过程和测试文档(10分)6.实验报告和答辩(20分)注:学生需要以每组为单位,提交实验报告并进行答辩。
ASP net程序设计实验报告四

Xxxxxxxxxxxxxxxxxxx 实验报告实验课程名称:程序设计实验项目名称: 服务器控件专业班级:xxxxxxxxxxx学号:xxxxxxxxxxxxx姓名:xxxxxxxxxxx指导教师:xxxxxxxx实验四 服务器控件【实验目的】(1)熟悉用户控件的创建技术,掌握用户控件的属性、事件、方法的定义和使用。
(2)学会利用自定义用户控件制作导航条和用户登录控件。
【实验内容及步骤】(1)新建名字为ServerControlExperiment网站。
(2)在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
protected void Button1_Click(object sender, EventArgs e){ListBox1.Items.Add(TextBox1.Text.ToString().Trim());TextBox1.Focus();TextBox1.Text = "";}protected void Button2_Click(object sender, EventArgs e){for (int i = ListBox1.Items.Count - 1; i >= 0; i--){if(ListBox1.Items[i].Selected)ListBox1.Items.Remove(ListBox1.Items[i].Value);}}(3)添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。
《asp动态网页制作》课程实验指导书

《asp动态网页制作》课程实验指导书编者:黄凌杰主审:马庆2006年5月目录实验1表单的应用 (1)实验2VBSCRIPT实验,猜数字 (2)实验3利用FSO对象制作简单留言本 (5)实验4SQL语言 (8)实验5ADO对象实验,简单投票系统 (9)实验6简单BBS,用户注册 (13)实验7简单BBS,用户登录 (16)实验8简单BBS,找回密码功能 (18)实验9简单BBS,修改密码 (22)实验10简单BBS,修改用户资料 (24)实验11简单BBS,发帖子 (27)实验12简单BBS,显示帖子列表 (28)实验13简单BBS,显示帖子详细内容 (32)实验14简单BBS,回复 (34)实验15简单BBS,显示回复内容 (36)实验16简单BBS,修改帖子 (38)实验17简单BBS,删除帖子 (40)实验18简单BBS,搜索 (41)实训1表单的应用1.1 实验目的和要求理解表单在动态网页制作中的作用。
掌握表单的制作。
掌握表单的重要属性。
掌握常用表单组件的使用。
1.2 实验重点和难点表单的属性。
组件的使用。
1.3 实验内容制作用户登录网页。
输入用户名,密码,点击“登录”按钮之后,在后台页面把用户输入的用户名和密码显示出来。
1.4 实验步骤1、前台登录网页(login.asp)的制作。
i.新建一个ASP VBScript动态页,用Login.asp名字保存起来。
图1-1ii.添加表单。
指定action属性:action=”trade.asp”。
iii.在表单制作如图1-2的用户登录界面。
iv.设置表单组件的名字,1:username,2:psw。
12图1-22、后台处理页面的制作。
i.新建一个ASP VBScript动态页,用trade.asp名字保存起来。
ii.在<body></body>之间输入以下代码。
<%username = Trim(Request.Form("username"))'取得用户名Psw = Trim(Request.Form("psw"))'取得密码Response.write “您输入的用户名是:”&username&”<br>”'显示用户名,<BR>换行Response.write “您输入的密码是:”&psw'显示密码%>3、测试效果。
ASP实验报告册

实验一:熟悉ASP调试环境(2学时)一、实验目的以Windows 2000 Professional(Windows XP)做为例实验平台,架设一个ASP程序调试环境。
二、实验内容(一)安装IIS 5.0(二)测试安装是否成功使用浏览器来测试默认的Web主页,方法如下:方法一:用户的Web主页地址就是机器的地址http://127.0.0.1方法二:IIS 5.0默认一个URL在本机上访问Web主页: http://localhost/方法三:在DOS状态下用Ipconfig命令得到本机的IP地址,然后作为本机访问Web主页。
测试成功后,即可以使用IIS 5.0提供的服务。
如果安装之初选择的子组件很完全,那么IIS 5.0将给用户提供WWW服务、FTP(文件传输)服务及SMTP(邮件)服务。
(三)IIS 5.0的启动与退出(四)IIS 5.O的WWW服务1.发布Web页步骤一:制作出需要发布的主页。
步骤二:把主页的首页命名为Default.htm或者Default.asp。
步骤三:把主页的所有文件都拷贝到C:\Inetpub\wwwroot目录下。
这个目录也即IIS 5.0默认Web主页的地址。
步骤四:在浏览器中用测试IIS 5.0安装的方法来查看已发布的Web页。
2.建立服务内容目录IIS 5.0安装完成以后,默认安装的Web站点及FTP站点的主目录又称宿主目录分别为C:\Inetpub\wwwroot和C:\Inetpub\ftproot。
在个人Web站点及FTP站点的发布时,把现已存在的文件夹复制到相应的服务器主目录下,即可通过机器的IP地址结合文件夹的相对路径来访问我们发布的资源。
修改Web站点及FTP站点主目录方法如下:通过“Interner信息服务”工具来修改web站点及FTP站点主目录:3. 建立Web默认文档4.建立虚拟服务目录实验二:ASP框架语言-HTML(2学时)一、实验目的1、了解HTML语言结构,掌握HTML非正文标记、正文标记、特殊标记,理解HTML交互技术。
ASP课程设计指导书

课程设计指导书一、概述WebGIS是地理信息系统的主要内容之一。
WebGIS是利用Web技术来扩展和完善地理信息系统的一项技术。
它是基于网络的客户机/服务器系统;利用因特网来进行客户端和服务器之间的信息交换;它是一个分布式系统,用户和服务器可以分布在不同的地点和不同的计算机平台上。
WebGIS主要作用是进行空间数据发布、空间查询与检索、空间模型服务、Web 资源的组织等。
随着互联网和GIS技术的发展,实质上WebGIS已经成为GIS最主流的的技术。
构建WebGIS,可以使用多种服务器端编程语言。
通常我们会选择基于java的jsp技术或者基于.net的技术来构建WebGIS应用。
通过一学期对的学习,大家会发现,即使是要完成一个简单的网站,并不是仅仅用就能构建的。
我们至少需要使用到HTML、JavaScript和CSS等技术。
本次课程设计主要通过一个简单的图书管理系统,来总结所学的知识,熟悉构建网站的流程。
二、主要任务1、根据图书管理系统的业务流程进行系统的总体设计和详细设计。
2、使用上学期学习的数据库基础,使用VISIO进行数据库的设计,并使用SQL语句创建数据库和数据库表。
3、基于Visual Studio构建空站点,并创建所需界面,并对界面UI进行简单的设计4、通过C#或者实现站点的业务逻辑设计。
5、使用进行数据库的业务逻辑控制6、网站测试与优化三、主要提交成果1、实验报告书2、源代码四、详细过程第一步:需求分析1、技术需求分析1) 网站构建,需要使用HTML技术、javascript技术、CSS技术、数据库技术和.NET技术。
2) 开发平台使用Visual Studio 2010或以上版本。
数据库采用MYSQL5.7或者SQLServer2008及以上版本。
2、业务需求分析1) 作为一个完整的网站,权限管理是站点最基本的功能,需要提供用户注册和用户登录的用户界面。
2) 对图书信息的操作,应该包含添加新的图书信息;对已有的图书信息进行变更,通过名称可以查询特定图书的详细信息;也可以删除图书信息。
网页设计ASP NET实验实训指导书

</body> </html>
2、 HtmlInputText(单行文本框和密码框)
<input id="控件名称" type="text | password" maxlength="整数,表示输入最大的字符数" size="整数,表示文本框的宽度" value="文本框中的文字" runat="server" />
<%@ Page Language="C#" %>
<script runat="server"> protected void Submit1_Click(object sender, EventArgs e) { span1.InnerHtml = "您的留言如下:" + TextArea1.Value; }
程序设计 实验指导书
淮南职业技术学院 信息与电气工程系
目录
实验一.net 基础程序设计............................................................................................................... 3 实验二 html、服务器控件的使用................................................................................................ 7 试验三 网站设计及内置对象的使用.......................................................................................... 19 试验四 数据库设计....................................................................................................... 32 综合作业 制作个人网站............................................................................................... 43
asp程序设计实验指导书

实验一:网页制作基础【试验目的】1.熟悉html编程环境2.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置3.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器4.了解并掌握html的调试技巧。
【试验要求】1.熟悉FRONTPAGE的使用方法2.熟悉dreamwaver的使用方法3.预习VBScript /JavaScript脚本语言的使用方法【试验内容】1、页面标记语言2、字体设定3、文字段落4、移动文字5、图形图象实验二:动态网页的制作【试验目的】5.熟悉ASP编程环境6.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置7.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器8.了解并掌握ASP的调试技巧。
【试验要求】4.熟悉FRONTPAGE的使用方法5.熟悉ASP的语法结构6.预习VBScript /JavaScript脚本语言的使用方法7.预习ASP组件的使用方法。
8.【试验内容】一、配置和管理WEB服务器欲设置WWW,为了方便起见,可先定下想要实现的目标:我已在DNS中将域名“”指向了IP地址“191.168.0.48”,要求在浏览器中输入此域名就能调出“D:\Myweb”目录下的网页文件。
1、打开IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。
如下图:2、设置“默认Web站点”项:“默认Web站点”一般用于对应向所有人开放的WWW站点,比如本文的“”,本网中的任何用户都可以无限制地通过浏览器来查看它。
⑴打开“默认Web站点”的属性设置窗口:选“默认Web站点→右键→属性”即可。
⑵设置“Web站点”:“IP地址”一栏选“192.168.0.48”;“TPC端口”维持原来的“80”不变。
如下图:⑶设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录,本文是“D:\Myweb”。
如下图:⑷设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整搜索顺序即可。
ASP网络程序设计实验指导书

《ASP网络程序设计》实验指导书编制教师:贾春朴审定人:任课教师:贾春朴实验辅导教师:贾春朴本课程实验总个数:_10_ 个课程类型(专业课、公共课)专业课2009 至2010 学年上学期填写说明一、本实验指导书必须按照教师的实验教学大纲和实验教学计划制定,并保证实验教学大纲、实验教学计划、实验指导书要完全一致。
二、本实验指导书为双面打印。
三、学生应该在课前对实验内容进行预习,有条件的应预做实验。
四、实验过程中或实验完成后学生应该及时填写实验指导书背页的实验报告,实验报告应该如实填写实验的具体内容和步骤。
对在实验过程中发现的问题应在实验报告中体现出来。
实验教师可以根据实验具体安排适当调整实验内容,但是实验内容必须与已拟定的实验指导书内容大致吻合。
(注:一个实验可能为一次或者多次实验才能完成,但必须符合教师的实验教学大纲和实验教学计划)五、学生实验总结可包含心得体会、实验结果和处理结果、存在的问题、对该实验建议和意见等内容。
实验总结应体现出学生实验后的收获。
六、每学期开学学生到学习委员处领取实验指导书,学生人手一册。
学期末实验指导教师收集实验指导书并由主讲教师或者实验指导教师批阅。
批阅和成绩登记办法详见实验设备处、教务处或系教务办相关通知。
最后交教研室主任和系主任审核后由教务干事存档。
实验一ASP编程环境实验目的:了解并掌握Windows 2000/NT服务器上IIS的安装与配置;了解并掌握虚拟目录的设置方法;了解并掌握ASP文件上传、下载和运行方法。
实验类型:验证型实验内容:(a)按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
(b)编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP程序!”。
操作步骤:(i)启动FrontPage,然后切换到源代码显示方式。
(ii)在<body>与</body>之间加入以下ASP代码:<% Response.Write(“这是我的第一个ASP程序!”) %>(iii)将网页保存到形如C:\Inetpub\wwwroot目录下,文件可命名为first.asp。
Aspnet实验指导书精

Aspnet实验指导书精 实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成 Web 服务器。
安装 web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如 SQL SERVER 等。
•在计算机的D盘建立文件夹 D:\ASPNET ,在下面建立子文件夹 ASPX 、 DATABASE 、 IMGES 、 TXT 、 HELP 等。
•编辑一个简单的页面程序 MY_PAGE.ASPX ,能够参照1_1.ASPX ,保存在 ASPX 文件夹下。
•在控制面板,进入INTERNET管理器( IIS )在默认站点下建立虚拟目录: ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览 MY_PAGE.ASPX 。
能够在 IIS 环境下选中虚拟目录ASPNET ,能够点击 ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也能够在浏览器的地址栏打入:访问该页面。
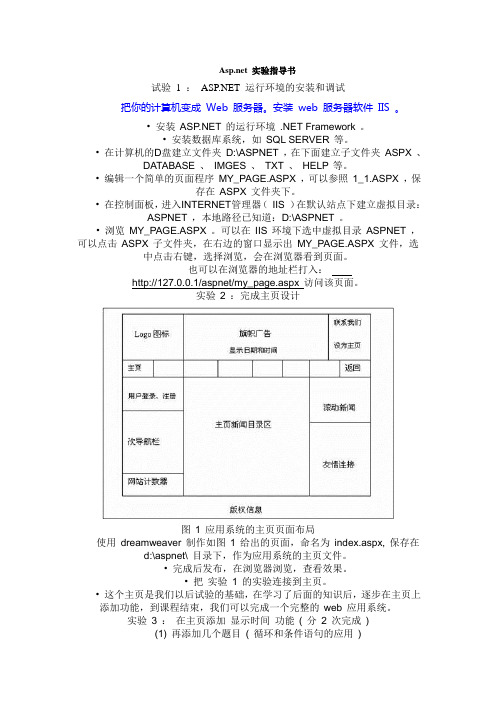
实验 2 :完成主页设计图 1 应用系统的主页页面布局使用 dreamweaver 制作如图 1 给出的页面,命名为 index.aspx, 保存在 d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验 1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们能够完成一个完整的 web 应用系统。
实验 3 :在主页添加显示时间功能 ( 分 2 次完成 )(1) 再添加几个题目 ( 循环和条件语句的应用 )(2) 在图 1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“年 9 月 2 日星期五上午 2:30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算 a 到 b 的平方和,并调用它计算 3 到 20 的平方和。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验四VBScript脚本语言
1.实验目的
(1)掌握VBScript语言的基本结构
(2)掌握VBScript各种内置函数的语法格式和使用方法。
(3)初步掌握DOM技术编制网页的方法。
2.实验内容
(1)使用两种不同的VBScript循环语句形式编写计算1到100累加和的程序,并在浏览器中将结果显示出来。
(2)使用VBScriptz编写一个自定义的Function过程,该过程有一个参数,用来判断用户输入的电话号码是否正确,电话号码可以是7位、8位或11位,用户提交后在网页中显示出用
户输入的电话号码和判断结果。
(3)利用VBScript内置的相关函数编写显示当前年月日、时间和星期的程序。
(4)定义一个包含6个国家名称的字符串,每个名称之间使用“/”符号分隔.设计一个程序,在页面中一行显示一个国家名称。
3.实验指导
准备工作: 设置Dreamware CS 3 的默认编码及配置站点,设置IE浏览器以显示错误信息。
(1)使用两种不同的VBScript循环语句形式编写计算1到100累加和的程序,并在浏览器中将结果显示出来。
(2)使用VBScriptz编写一个自定义的Function过程,该过程有一个参数,用来判断用户输入的电话号码是否正确,电话号码可以是7位、8位或11位,用户提交后在网页中显示出用户输入的电话号码和判断结果。
提示:制作1个表单页和1个接收页,接收表单数据方法参照实验三,即要用到
Request(“表单中相应表单元素名称”)
(3)利用VBScript内置的相关函数编写显示当前年月日、时间和星期的程序。
(4)结合教材P96页例题,定义一个包含6个国家名称的字符串,每个名称之间使用“/”符号分隔.设计一个程序,在页面中一行显示一个国家名称。
提示:结合教材P96页Split函数例题
4.思考题
(1)如何在ASP文档中混合使用HTML代码和VBScript脚本代码?
(2)VBScript脚本语言有哪几种控制程序循环结构?
(3)在网页设计中,什么情况下需要使用DOM技术?
(4)在设计一个应用DOM技术的交互网页时,可以有哪几种定义与调用事件过程的方式?
具体该如何实行?。
