图片ALT属性怎么写才有利于seo?
SEO与推广面试考题(答案)

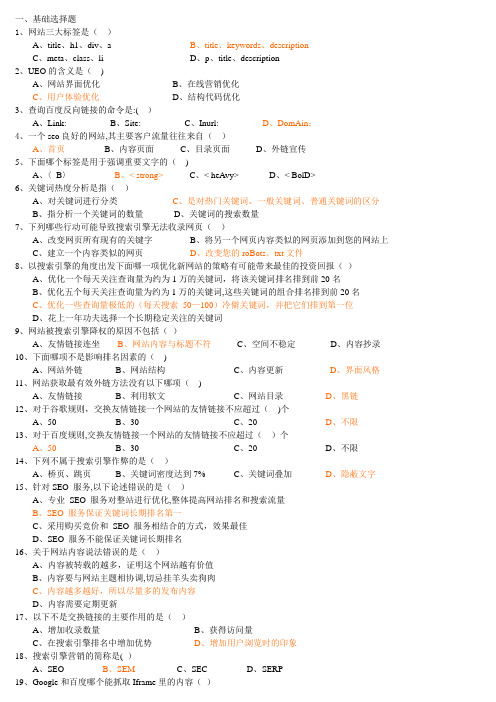
一、基础选择题1、网站三大标签是()A、title、h1、div、aB、title、keywords、descriptionC、meta、class、liD、p、title、description2、UEO的含义是()A、网站界面优化B、在线营销优化C、用户体验优化D、结构代码优化3、查询百度反向链接的命令是:( )A、Link:B、Site:C、Inurl:D、DomAin:4、一个seo良好的网站,其主要客户流量往往来自()A、首页B、内容页面C、目录页面D、外链宣传5、下面哪个标签是用于强调重要文字的()A、〈B〉B、< strong>C、< heAvy>D、< BolD>6、关键词热度分析是指()A、对关键词进行分类C、是对热门关键词、一般关键词、普通关键词的区分B、指分析一个关键词的数量D、关键词的搜索数量7、下列哪些行动可能导致搜索引擎无法收录网页()A、改变网页所有现有的关键字B、将另一个网页内容类似的网页添加到您的网站上C、建立一个内容类似的网页D、改变您的roBots。
txt文件8、以搜索引擎的角度出发下面哪一项优化新网站的策略有可能带来最佳的投资回报()A、优化一个每天关注查询量为约为1万的关键词,将该关键词排名排到前20名B、优化五个每天关注查询量为约为1万的关键词,这些关键词的组合排名排到前20名C、优化一些查询量极低的(每天搜索50—100)冷僻关键词,并把它们排到第一位D、花上一年功夫选择一个长期稳定关注的关键词9、网站被搜索引擎降权的原因不包括()A、友情链接连坐B、网站内容与标题不符C、空间不稳定D、内容抄录10、下面哪项不是影响排名因素的()A、网站外链B、网站结构C、内容更新D、界面风格11、网站获取最有效外链方法没有以下哪项()A、友情链接B、利用软文C、网站目录D、黑链12、对于谷歌规则,交换友情链接一个网站的友情链接不应超过()个A、50B、30C、20D、不限13、对于百度规则,交换友情链接一个网站的友情链接不应超过()个A、50B、30C、20D、不限14、下列不属于搜索引擎作弊的是()A、桥页、跳页B、关键词密度达到7%C、关键词叠加D、隐蔽文字15、针对SEO 服务,以下论述错误的是()A、专业SEO 服务对整站进行优化,整体提高网站排名和搜索流量B、SEO 服务保证关键词长期排名第一C、采用购买竞价和SEO 服务相结合的方式,效果最佳D、SEO 服务不能保证关键词长期排名16、关于网站内容说法错误的是()A、内容被转载的越多,证明这个网站越有价值B、内容要与网站主题相协调,切忌挂羊头卖狗肉C、内容越多越好,所以尽量多的发布内容D、内容需要定期更新17、以下不是交换链接的主要作用的是()A、增加收录数量B、获得访问量C、在搜索引擎排名中增加优势D、增加用户浏览时的印象18、搜索引擎营销的简称是( )A、SEOB、SEMC、SECD、SERP19、Google和百度哪个能抓取Iframe里的内容()A、GoogleB、百度C、都能D、都不能20、以下对网站排名没有太大影响的因素是()A、服务器稳定性B、Title标签C、Keywords标签D、网站内容和更新频率21、友情链接方面,PR的选择应该优先选择的链接为( )A、PR高,相关性低B、PR低,相关性高C、PR高,相关性低D、RP高,相关性高22、一个精准关键词的“基础三度”不包括()A、相关度B、流行度C、竞争度D、相似度23、一个做女性服装批发的网站,最好的关键词选择是()A、女装批发B、服装批发C、女性服装D、女性服装批发网站24、下面哪个HTTP状态码是搜索引擎返回的抓取正常的状态码()A、500B、301C、200D、40425、下列URL对SEO最友好的是( )A、seo/index。
seo关键词怎么优化

seo关键词怎么优化seo关键词怎么优化seo关键词怎么优化,seo关键词是网站seo优化的重中之重,关键词按不同的种类来分又分为多种,不同的关键词优化策略自然也不同,关键词优化中关键词的选择与分析是首要,从而对症下药,具体问题具体分析,更多seo关键词怎么优化专业知识,请继续往下阅读文章。
SEO如何做好关键词优化[1]什么是关键词优化当用户要想从搜索引擎处找到答案时,必须输入“内容”,而这个内容指的就是关键词,搜索引擎会根据用户输入的关键词来为用户寻找最佳答案。
关键词的优化是SEO最核心的东西,也并不是短短一片文章可以全部概括出来的,关键词优化的学习是一个循序渐进的逐步领悟的过程。
网站关键词优化步骤一:关键词的种类首先,除了目标关键词(目标关键词可以参考教程的第二节)我们还必须知道其他的关键词,各种关键词用法的不同之处。
1、品牌关键词:例如很有名的自媒体人卢松松的网站:卢松松博客,卢松松就是一个品牌,如推一把论坛,推一把就是一个品牌,这种都是自己网站独有的品牌,品牌关键词可能与你的网站内容毫不相关,但对于很多站来说都是必须的,当你的知名度逐渐提高了,别人就会搜索你的品牌词进入网站而不是其他关键词。
并不是指全部网站都需要,比如:TXT吉他谱网,直接使用关键词作为网站名字可能获得更好的排名和更多的流量。
2、相关关键词:比如“SEO”作为网站的主关键词,用户在搜索SEO的时候还会搜索如:SEO优化、SEO教程、SEO学习等等,这些词就是相关关键词,相关关键词也是我们网站主要的关键词,在日常的优化工作中必须考虑到的地方,每个相关关键词都可能带来可观的流量。
3、长尾关键词:长尾关键词指的是由核心关键词扩展开来并能给我们带来少部分流量的关键词,长尾关键词和相关关键词并没有明确的定义来划分。
我认为一个关键词能可观流量的就是相关关键词,而带来很少或者极少流量的就是长尾关键词。
长尾关键词是有目标关键词和相关关键词延伸而来。
html alt用法

html alt用法HTML Alt属性的使用在HTML语言中,Alt属性是指一个图像的替代文本,该文本被用来为一张图片提供一个描述性的文字,当图像无法加载时,替代文本可以被显示出来,能够达到让用户了解所展示图片的目的的作用。
下面是一些关于HTML Alt属性的使用的建议。
1. 图像必须有Alt属性所有的图像必须有一个在HTML代码中的Alt属性。
这是因为不是所有人都能够看到每一张图片——有些人使用屏幕阅读器;有些人使用慢速网络;而有些人甚至禁用了图像显示。
此外,搜索引擎的爬虫也需要Alt属性来理解一张图片的内容。
2. 怎样编写一个好的Alt属性一个好的Alt属性可以帮助提供关于一张图片更精确的描述,从而让用户能够理解图片的目的。
这比单纯的给出一个图片的名称更加有价值。
下面是一些编写一个好的Alt属性的关键点:- 描述图像的内容- 描述的尽可能详细- 避免使用“图片”或类似的词- 利用适当的关键词及对于该图片的描述3. 不需要为每张图像选择相同的Alt文本每张图片都需要一个独立的Alt属性。
这意味着,同样的图片需要不同的Alt属性,而且可以和这张图片所在页面的文本有所联系。
不过在同一个页面内,不需要使用相同的Alt文本,也没有必要将一张空白的图像的Alt属性设置为空白。
4.确定何时使用空白的Alt属性有时候,我们需要使用一张纯装饰性的图片,为页面添加额外的视觉效果。
这种情况下,应该将Alt属性设置为空白。
不要将一段文本的背景图像的Alt属性设置为空白,这样会使得相关的阅读器无法将其读取。
5. HTML5中介绍了一个新的方法在HTML5中,新增了一个新的属性,叫做“figure”和“figcaption”属性。
这两个属性的作用是一样的,都是为了描述嵌入式的图片和相应的文本注释。
其中,“figure”属性定义了一个控制图片的元素,而“figcaption”属性定义了一个控制图片描述的元素。
在编写一个好的Alt属性的同时,我们还应该考虑到如何优化图片的信息,这样就能够更好地让搜索引擎理解图片的内容,提高搜索引擎优化的效果。
SEO专业术语整理

A 天津康讯网络科技有限公司 (1)、Absolute Link (绝对链接) 以上是一个绝对链接的例子。
它指定了以下几点 1. 传送协定 2. 域名 3. 通常还有文件名称 (2)、Accessibility (易进入性) Accessibility 是一种使网站可以被伤残人使用(尤其是盲人)的习惯。
因为搜索引擎在本质上是不可看见东西的(它们不能看见图片或Flash),所以相对于不易进入的网站(inaccessible website),易于进入的网站(Accessible website)趋向有更好的搜索引擎排名。
(3)、AdSense (广告联盟)Google 广告联盟对于网站的发行商是一个快捷简单的方式在其内容页面上展示相关的Google 广告,而网站的发行商可以从此赚钱。
因为广告与网站访问者在其页面上寻找的东西相关,或是与网站访问者的特点和兴趣相匹配(通过网站页面内容来判断)。
这样,网站发行商业得到了双赢,不但可以赚钱,而且提升了内容页面。
(4)、Adwords (关键字广告) Google 的付费竞价排名广告以文本广告为基础。
Google 将广告的点击率,和广告商的出价都考虑在内,从而决定广告排名。
与此同时, Google 还将登陆页面作为考虑因素之一。
(5)、Agent Name (中介名称) 这个名称是对正在访问一个页面的爬虫的命名。
这里的爬虫是由搜索引擎派遣的"小机器人"用来将网络上的网站编辑成目录。
(6)、AJAX – Asynchronous JavaScript And XML 允许您建立更容易使用的网络软件或应用程序,让您的网页反映更加快速,及时。
它运用JavaScripts 在不用重新刷新页面的前提下发送和接收信息。
(7)、Algorithm (运算法) 一个Algorithm(运算法)是一个运用性的编程规则,决定着一个搜索引擎如何索引内容并将结果展示给用户。
郑州网站优化关于title和alt标签的使用方法

郑州网站优化关于title和alt标签的使用方法
网站的优化主要就包括站内优化和站外优化,站内优化主要就是站内文章的更新和一些站内结构的优化,站内结构的优化就包括一些标签的优化,这篇文章是郑州网站优化小编专门介绍关于title和alt属性的优化:
title属性主要就是起到对链接有注释的作用,而alt属性就是对图片有个注释的作用。
第一:alt属性
alt属性主要是对图片有注释的作用,因为搜索引擎蜘蛛爬取的是纯文字的文本,对于网站图片的判断能力还不够,所以给图片加上alt属性,主要是让搜索引擎知道图片的意思。
从用户的角度出发,如果打开网站的时候,图片的url出错或者由于网络的原因打不开的时候,图片出错的位置就会显示图片的alt属性注释的内容,这样做可以提高用户体验。
第二:title属性
title属性就是对链接起到注释或者加强的作用,因为搜索引擎是看网页的源代码的,如果在链接或者图片中加上title属性的话,可以对某一个关键词的密度有一定的帮助。
可能会有站长朋友遇到这样的问题,如果一个图片上也有链接,那么title和alt该如何设置呢?郑州网站优化说到一般从下面两个方面出发:
第一:链接上的title属性可以做也可以不做
title属性就是为了给链接起个注释和增加关键词密度的作用,不做的话也不会影响搜索引擎和用户对链接的判断。
第二:图片的alt属性要添加
如果图片上添加了alt属性,这样搜索引擎就会明白这个图片是干什么用的,要表达的意思是什么,更利于网站的优化。
郑州网站优化小编提醒站长朋友们,在做站内优化的时候一定要多注意站内结构的优化。
SEO优化之图片技巧

SEO优化之图片技巧对于大多数网站而言,并没有刻意注重图片优化,在图片优化上并没有下过多的工夫,然而以图片为主题展现信息的网站却是成千上万,不在少数。
并且能够通过图片信息获取大量流量,这使我们不得不引起关注以及重视。
对于图片优化过程中需要注意哪些细节呢?优化图片有哪些技巧呢?这让我们进入了深入思考中。
闲暇之余,对于图片优化技巧也进行了深入分析以及总结。
1、图片的大小图片的大小很重要,这关系到搜索引擎体验以及用户体验,图片过大,很容易造成页面布局产生混乱,导致整体结构平衡性失调,用户浏览时,美观感觉大幅度下降,影响到用户浏览行为,同时会影响到网页加载速度,若自身网站带宽和流量有限,更深受其影响,直接造成该页面跳出率过高,进一步造成到网页排名效果缓慢。
我们需要在控制图片大小的同时,掌握图片失帧情况,充分考虑清晰度。
可以利用photoshop工具中"存储为web格式"能够将其适当控制大小,提高网页图片加载速度。
2、图片的位置图片出现的位置同等重要,图片信息往往能够让用户及读者直观清晰的映入脑海,因此映入眼帘、充分的展现图片信息必须合理掌握。
目前图片的应用率也逐渐加大,以页面内容中展现时,往往布局在主题之前,让用户第一时间对主题段落有充分的认识,通过图片信息更能够加深印象。
其实图片的使用不仅仅展现在内容中,常常使用推荐文章时也会加以利用进行展现,让用户更加直观感受主题含义。
3、图片的清晰度图片的清晰度是不容置疑的,对于网站优化而言,图片清晰度是大家必须追求的。
清晰度的多少虽然目前搜索引擎中无法合理分辨,但是对于用户浏览却大大折扣,即使认为吸引眼球的图片,若在上传过程中由于失误而造成失帧,那么在用户心中也会降低一定的可信度。
不仅如此,有时候会直接影响到用户决策,直接否定内容的可读性,从而跳出该页面进行下一步行为。
4、图片的alt属性图片中存在的信息若想让搜索引擎更好的理解,必须利用alt属性,图片的alt属性是对图片信息进行简要阐述。
seo站内图片优化说明重点之重(重庆古怪科技)

seo站内图片优化说明重点之重。
大多数seoer在写文章时都会注重文章的质量,而忘记了网站图片的优化,其实做好图片优化对于站内seo也是很重要的,接下来我给大家介绍下网站站内图片的优化.一:ALT标签网站图片必须加上alt标签.因为大家都知道搜索引擎是不能识别图片的信息,但是可以识别图片的alt属性,所以我们在优化的时候尽量使用alt属性阐述图片的主要内容,但是又要避免关键词堆砌,该图片属性作用也不仅仅告诉搜索引擎图片的主要信息,另外在图片出现加载失败时,还能够让访客理解图片所阐述的内容!当用户因为网速等问题无法加载图片时,alt标签可以让用户知道未加载图片位置的内容,从而增加用户体验,这是有利于seo的.二:图片打开方式相关当我们点击网站文章中的一张图片时,有的网站直接在新窗口打开了,有的则是在当前页打开,有的无法点击(点击没反应),有的添加了灯箱效果显得很酷,我的站就添加了灯箱效果.最差的打开方式是在当前页面打开,这种是最不利于网站seo的,因为它会增加用户的跳出率,会用浏览器的用户会从网站右上角点击上一层,不会的用户则会直接离开你的网站.接下来就是在新窗口打开了,这种相对于本地打开效果好了许多,它就是给图片加了一个target=”_blank”标签,这个标签就是让图片在新窗口打开.还有一种就是你怎么点都没反应,这种也比较好,但是如果一个图片的内容很多且超出了文章页面,当我们要完全展示它时,就不如使用灯箱的效果好了.一开始我建站时看见别人的网站图片点击没反应,就问人家博主如何做到的,人家没鸟我,直到我右击图片审查元素时才知道,我用wordpress建站添加图片它会带一个超链接a标签,只要将这个标签删除即可,图示如下.只要会写网页的人都知道,我一开始菜得不能再菜,哈哈!seo图片优化最后就是灯箱效果了,我感觉这种效果比较酷,wordpress只要安装一个灯箱插件就可以了,想要安装的可以看这篇文章wordpress添加灯箱效果.最牛逼的灯箱效果要数百度云图了,它的功能更是强大:官方介绍如下:简单百度云图的安装非常简单,只需要在网站模板中添加一段简单的javascript代码,图片的抓取、分析、整合、展现、统计等等工作全部由机器自动完成。
什么是ALT属性

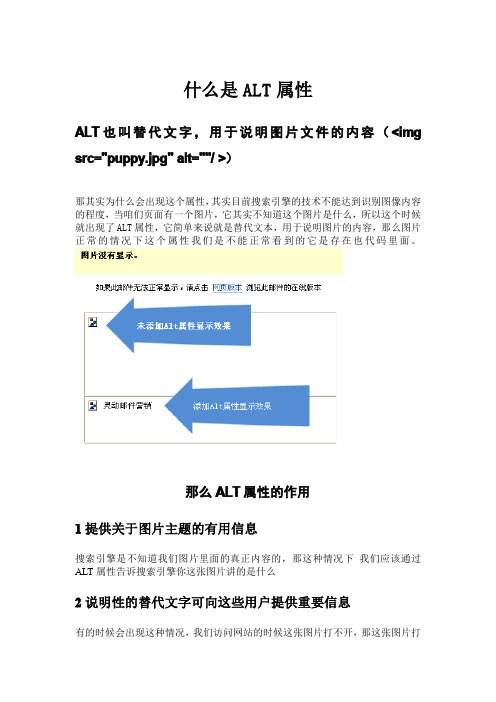
什么是ALT属性ALT也叫替代文字,用于说明图片文件的内容(<img src="puppy.jpg"alt=""/>)那其实为什么会出现这个属性,其实目前搜索引擎的技术不能达到识别图像内容的程度,当咱们页面有一个图片,它其实不知道这个图片是什么,所以这个时候就出现了ALT属性,它简单来说就是替代文本,用于说明图片的内容,那么图片正常的情况下这个属性我们是不能正常看到的它是存在也代码里面。
那么ALT属性的作用1提供关于图片主题的有用信息搜索引擎是不知道我们图片里面的真正内容的,那这种情况下我们应该通过ALT属性告诉搜索引擎你这张图片讲的是什么2说明性的替代文字可向这些用户提供重要信息有的时候会出现这种情况,我们访问网站的时候这张图片打不开,那这张图片打不开的时候这个属性就出现了,那这个时候即使图片没看到也会知道这张图片讲的是什么那到底ALT属性应该如何写呢最佳的ALT属性不太好的:<img src="puppy.jpg"alt=""/>较好的:<img src="puppy.jpg"alt="小狗"/>最好的:<img src="puppy.jpg"alt="斑点狗取回猎物"/>应避免<img src="puppy.jpg"alt="小狗幼犬小犬幼狗拾猎犬拉布拉多猎犬猎狼犬赛特犬导盲犬杰克拉塞尔犬小猎犬狗粮便宜的狗粮小狗食物"/>关于ALT属性就介绍到这,希望对大家有所帮助。
怎么做好站内网页图片的SEO优化

怎么做好站内网页图片的SEO优化怎么做好站内网页图片的SEO优化一个优秀的网站要想给访客留下好的印象,不仅仅体现在措辞恰当的文字上,更重要的是需要需要优质的图片来搭配,下面是YJBYS 店铺为大家搜索整理的关于怎么做好站内网页图片的SEO优化,希望您喜欢!1、图片alt标签的使用对于站内网页的SEO优化,在网页图片的alt标签中加入我们所要做的关键字是图片SEO优化中的最重要的一点,也是我们对图片做搜索排名的第一步。
2、图片常用的5个关键性标签标准的图片嵌入代码应当包含的5个关键性标签:src、width、height、alt和title。
替换文字(alt)是为了给那些不能看到你文档中图像的浏览者提供文字说明。
title是对图片的说明和额外补充,如果需要在鼠标经过图片时出现文字提示应该用属性title,alt标签最为关键。
3、图片文件名称优化给你的图片取个描述性的、包含你的目标关键字的文件名对图片的优化的至关重要的。
如果你有一张图片是关于可爱的鹦鹉的,那么就应当使用像parrot.jpg这样具有描述性质的文件名,而不是使用t123.jpg这类只是代号的'名字,当然也可以让图片的文件名与ALT标签里面的内容相同或者一致,不要随随便便用这样的名字pic1234.jpg,而应该用描述更清楚的名字,如:cute-parrot.jpg。
4、确保图片可以被搜索引擎抓取设置网站的robots.txt文件保证图片文件可以被搜索蜘蛛抓取,记住不要使用javascript链接图片文件,如果你那样做的话,搜索引擎是无法检索到你的图片文档的。
5、图片的质量高质量相片比内容模糊的图片更能吸引用户,同时在搜索结果中质量高的图更有可能以缩略图的形式展现,而对于模糊图片的优化技巧。
6、图片的尺寸要规范注意图片的尺寸以适应搜索引擎,比如你链接的是一张壁纸,那么壁纸的大小就应当符合规范,因为Google、百度等图片搜索都提供根据图片尺寸来搜索。
给文章中图片进行SEO的四个小技巧

给文章中图片进行SEO的四个小技巧
在18世纪的时候人们就开始使用图片,而到现在已经过去三个世纪,图片已经被广泛应用在人们的生活中。
在站在的圈子里,图片也是一个重要的传递信息的介质,有时在搜索引擎与用户间,展示了一种一张图片胜于一万文字的奇妙效果。
那今天我们在站长的角度谈谈图片在文章内页里进行SEO的4个小技巧。
一,使用有意义的图片
一般需要使用图片的文章,都是想传递给用户一些文字不能那么深入地表达的意境。
有时候发现一些站长自己理解错误了,直接把一些无关重要的图片也放在文章中,如果图片精美那还起到美化的作用。
如果图片很丑陋没有意义,那就给文章减分了。
二,本地化自己的图片
好多情况下,复制别人的图文回来发布后会发现那些图片的地方,会是一个没有内容的方框,那是因为没有在自己本地上传那张图片。
如果直接链接引用别人的图片,到了别人关闭网站或者服务器故障时,你的图片也就显示不出来了。
三,给图片增加锚文本
给自己插入的图片一个锚文本,能提高站内关键词密度,还能获得一个站内的推荐链接,如果好多站内的链接都均匀分布好,再加上外链的促进,网站排名是很容易就获取到的。
四,给图片添加精准的alt标签
建议每张图片都添加一个精准的alt标签,就一个关键词,让你的网站在刷不出图片的时候,用alt标签上的文字来先给用户展示,让用户知道这个图片大概是做什么的,这样的做法,能很好地提升图片的seo效果。
图片的seo看似很简单,实际上也很简单,但就是很多人都没做。
这一个现象告诉了各位,不实践过永远不知道一张小小的图片能给网站带来多少好处,相必这也是那些从seo 里赚了好多钱,还有一些seoer被迫转行的原因吧。
seo入门绝密教程

SEO的中文意思是搜索引擎优化。
通俗理解是:通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和Google的排名提高,让搜索引擎给你带来客户。
深刻理解是:通过SEO这样一套基于搜索引擎的营销思路,为网站提供生态式的自我营销解决方案,让网站在行业内占据领先地位,从而获得品牌收益。
SEO入门SEO菜鸟需要掌握哪些基本SEO技巧?导航请确保你的网站导航都是以html的形式链接。
所有页面之间应该有广泛的互联,如果无法实现这一点,可以考虑建立一个网站地图。
首页网站的首页(home或index页等)应该采用文本的形式,而不是flash等。
这个文本里面要包含你的目标关键字或目标短语。
标签<title> < /title>这是标题标签,这里面应当包含你最重要的目标关键词。
Meta Tags'description tag'(描述标签)和'keyword tag' (关键词标签)应包含你的目标关键字或目标短语,但不要重复。
Alt Tags网站上重要的图片,如:logo,照片,导航图片等,要加上简单的描述。
关键词文本在你的站点中,应该有一些包含着很高关键字密度的页面。
但这个办法不要使用过头,否则会被搜索引擎当作是作弊而适得其反。
向搜索引擎提交请不要使用软件或自动提交服务。
其实,没有必要向成千上百的搜索引擎提交你的网址。
五大主要搜索引擎和目录占着90%的搜索流量。
手动的向那几个熟悉的搜索引擎提交你的网址就够了,那花不了你几分钟时间。
友情链接和同行网站进行友情链接,内容相关、PR值比自己高的站点最好。
千万不要加入链接养殖场,那样会让你被搜索引擎封掉。
404页面该怎么做?404页面的目的是:告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
很多开源系统包括CMS系统、Blog系统等不提供404页面或提供的404页面并未达到SEO 的要求,这让网站的权威性大打折扣。
网站图片ALT属性使用教程

网站图片ALT属性详解图片的ALT属性的重要性相信对每个SEO无需多言,但是一些初学者对此却有一些茫然---图片ALT属性有什么作用?该如何写呢?首先说下什么是图片ALT属性?所谓图片ALT属性就是对图片进行描述的文字。
描述文字在页面上不会显示,但当我们把光标放在图片上时就会显示。
再就是其重要性,当我们网速过慢的时候图片会显示不出来,图片的ALT属性便会访问者该位置的内容,增加了用户体验,而最重要的是在描述中要加入网站的关键词,可以增加网站的关键词密度,当搜索引擎来爬取页面的时候,图片的描述也可以更好的帮助搜索引擎对图片进行理解,利于网站的排名。
图片增加了alt属性,可以让搜索引擎收录图片,权重好的网站还会给予好的排名,从而带来一定的流量,大家都知道搜索引擎提高了图片搜索的排名,各大搜索引擎搜索关键词的时候很多排名第一的都是图片搜索,比如:大家看这个网站()是搞服装搭配的,图片alt属性中关键词为“服装搭配”,而这个图片被百度收录了,又给了很好的排名,所以大家在搜素这个关键词的时候,百度图片中就有它的图片,从而给它带来了流量。
Alt属性至关重要,那么如何写好alt属性,需要注意什么呢?1、alt属性不要写不相关的内容,alt属性中可以加1-2个关键词,然后再加一些描述,这种做法对于优化排名有用。
所以合理的设置alt内容是有用的。
2、不要将图片alt属性中充满了关键词,重复关键词也是不可取的,容易被判为Spam垃圾信息。
因为这个是很多黑帽seo经常使用的,不懂seo的人经常喜欢这样做。
3、alt属性最好是文章标题或者关键词,一篇文章如果有多个图片的话,最好选用不同的关键词,不要所有的图片的alt属性都一样,这样不容易被收录。
其实alt属性很简单,只不过很多新手都不知道用这个属性,导致网站的优化效果很差,看了这篇文章之后赶紧去看看自己的网站,alt属性有没有用到吧。
网站SEO优化实用技巧

网站SEO优化实用技巧(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如演讲稿、总结报告、合同协议、方案大全、工作计划、学习计划、条据书信、致辞讲话、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, this shop provides you with various types of classic sample essays, such as speech drafts, summary reports, contract agreements, project plans, work plans, study plans, letter letters, speeches, teaching materials, essays, other sample essays, etc. Want to know the format and writing of different sample essays, so stay tuned!网站SEO优化实用技巧百科网站SEO优化实用技巧网站优化分为站内和站外优化,seo外链是站外优化中一个不可缺少的一部分,虽说现在外链的作用并不是很大,但是外链的作用并不等于零。
网站优化SEO 如何写文章

第三节如何写文章网站内容地质量影响着用户体验和网站排名,文章也是属于网站很重要的一个内容,一篇高质量的文章就有可能给网站带来可观的流量。
下面我们来介绍网络推广之如何写文章。
一、文章写法的分类这里的写法分类指的是按网络推广来分,可分为原创,伪原创和纯复制的文章。
1.原创是指全部都是自己写的文章,比如这篇文章就是原创的文章,因为是我一个字一个字想出来并打出来的。
当然,原创文章也可看成是网络上独一无二的文章。
(指的是发布前独一无二)2.伪原创指的是百分之三十以上都是自己写的文章,其他部分则是复制他人的。
3.纯复制的文章就相当于直接原封不动抄袭别人的文章。
同等条件下,三种不同写法给网站带来的好处对比:原创>伪原创>纯复制的文章。
按照网站来进行文章分类,一般可分为:1.公司新闻2.行业动态3.技术知识二、如何进行文章的原创?1.多学,多写多学,指的是学习自己要相关产品或者服务的知识;多写,指的是多动手,不要在心里设定写文章有多难,只要多练习,肯定是可以写得出来的。
2.公司新闻一般每个公司都有自己大大小小的事情,比如有客户拜访,节假日放假通知,人事调动,公司组织的活动(如聚餐,旅游,培训等),具有宣传公司正面的信息等这些都可以作为新闻在网站上发布,不要小看这些新闻,对应客户而言,是比较希望看到这些关于公司信息的新闻。
而且公司新闻相对来说,会比较好写。
3.书籍资料很多书籍的技术文章,在网上是没有的,这样一来,就好办了,虽然不是你自己写的,但是是独一无二的,搜索引擎会判定为原创的文章。
4.多拍照多对公司产品或者服务配置上相关的图片,最好是用公司自己的图片,所以平常就应该多留意,比如客户访问,公司活动,相关产品的生成过程等能够拍照的尽量拍照。
原创的文章配原创的图片更加有吸引力。
5.百度抓取不到的地方。
屏蔽百度抓取的网站,如QQ空间,淘宝网等,这些网站不被百度抓取,所以我们可以到上面去找相关的文章或者资讯进行整理。
alt text用法

alt text用法"alt text用法"在网页设计和开发中,alt text(又称为alt属性或替代文本)是在HTML代码中使用的一项功能,用于提供对于图像、图标以及其他非文本内容的文字描述。
alt text的主要目的是为了帮助理解图像的内容和意义,并且为那些无法查看图像的用户提供信息。
alt text的用法非常简单,只需要在HTML中的img标签中添加"alt"属性,并在属性值中提供相应的描述文字即可。
例如:```<img src="image.jpg" alt="一只猫在花园里打盹">```在这个例子中,alt属性的值是一只猫在花园里打盹,这样即使图像无法加载或者用户无法查看图像,辅助技术(如屏幕阅读器)能够读取并传达这个文字描述给用户。
可以使用alt text的场景包括但不限于:1. 当图像加载失败时,alt text可以显示替代文字,帮助用户理解图像的内容;2. 对于视力障碍用户的屏幕阅读器来说,alt text是唯一能够传达图像信息的方式,因此对于无法看到图像的用户非常重要;3. 搜索引擎也使用alt text来识别和理解图像内容,从而提高网页的SEO优化;4. 对于移动设备或浏览器不兼容某些图像格式的用户来说,alt text可以替代图像显示。
需要注意的是,在编写alt text时,应该遵循以下几个原则:1. 提供准确和具体的描述,确保能够传达图像的核心内容和意义;2. 避免使用无意义的描述,例如"图像"或"照片",而是要努力传达更具体的信息;3. 尽量避免过长的alt text,通常不超过几句话,以免过度干扰用户阅读体验;4. 对于纯装饰性的图像,可以将alt text设为空字符串,以避免屏幕阅读器重复传达无关信息。
总之,正确使用alt text可以提高网站的可访问性,帮助用户理解和导航图像内容,同时也有助于SEO优化和提供更好的用户体验。
图片的title跟alt属性有什么区别?

图片的title跟alt属性有什么区别?看到一篇文章,转载过来,楼主看看:什么是title属性?它和title标签的区别?title属性作用是什么?title属性其实我们经常会遇到就是鼠标放在文字链接上会有一段提示。
title属性对于访客和搜索引擎都友好。
准确的写好title属性对于网站优化有好大帮助。
一、什么是title属性?title属性是做什么的?title属性其实我们经常会看到,当把鼠标放在一个文字链接上时,会弹出一段说明信息,这种提示信息就是通过title属性设置的。
不光文字链接有title属性,图片也可以设置title属性,在前面我们介绍过alt属性可以显示,其实这里需要给大家补充一点的是,alt 属性能够显示提示信息是因为在ie浏览器不符合w3c标准,这点firefox做的比较好。
所以很多人被微软误导了,用alt属性代替了title 属性,这是不对的。
二、title属性和title标签的区别?什么是title标签?我们在前面介绍过title标签是网页标题标签的意思,会显示在浏览器的顶部的,而title标签是用来给链接或者图片增加附加的说明信息的。
关于title标签使用方面可以参考之前文章。
三、图片title属性和图片alt属性区别?图片title属性是不管图片是否存在,该提示都会显示,而alt属性是替代文字,是当图片没有打开或者图片不存在时候,那么该文字才会显示。
另外还有在ie6浏览器下,如果一个图片没有title属性,有img alt属性,鼠标放在图片上也会有title属性那样的效果(都有提示信息),不过这个是因为ie浏览器不标准的原因,firefox下就不会出现那样的情况了。
四、title属性的作用?HTML中title属性有什么用?title使用title属性,对于用户来说是友好的,特别是超链接,当链接文字或者图片让浏览者不明白想要表达什么意思的时候,他们很想知道该链接指向的页面是主要讲什么内容的,因为一个页面有很多链接,访客不会把所有链接页面打开,他们会打开感兴趣的页面去访问,所以给链接加title属性对于用户来说是友好的,另外title属性中可以增加关键词,这样对于网站优化(百度优化排名、google优化)是很有用的,所以对于搜索引擎来说也是友好的,建议网站制作或者seo人员给重要的链接或者图片加上title属性内容。
img标签的alt属性

img标签的alt属性
<img> 标签下的alt属性的具体⽤处。
<img>标签中加载的图⽚最好是具有语义化的意义。
如果仅仅是⽤于装饰,只需要将图⽚⽤css的background进⾏描述就可以了。
<img>标签中的alt属性其实就是当前图⽚的描述性⽂本。
1. ⽤户有视⼒障碍,必须通过屏幕阅读器来浏览⽹页。
alt属性中的内容会被当做图⽚的描述通过阅读器展现给视障患者。
2. 当前浏览器不⽀持该图⽚类型,图⽚显⽰不出来的时候,alt就派上⽤场了。
3. 提供⽂字描述给搜索引擎使⽤,搜索引擎会将图⽚的⽂字描述和搜索条件进⾏匹配,主要⽤于seo。
这⾥边涉及到百度等各⼤搜索引擎的搜索算法。
4. ⽤户在浏览器中设置关闭图⽚浏览功能,这时alt作为描述性⽂本就能在⽤户不浏览图⽚的情况下,尽量为⽤户提供信息。
有些地区的流量费⽤超级贵,为了节省流量。
我们在进⾏前端开发的时候,尽量不要将⽂字和图⽚整合在⼀起。
⽂字主要是为了给搜索引擎看,也就是为了seo。
保证我们开发的⽹站即使不花钱买排名也能被更多的⼈看到,提⾼⽹站在搜索引擎中的排名。
要是将⽂字和图⽚⾮要整合在⼀起的话也没有什么问题,希望⼤家尽量将描述性⽂字放在alt属性中。
如果关于图⽚的内容已经放在了⽂本中,为了避免过度seo这时alt属性可以设置为空。
为了避免恶意竞争有过seo规范,有兴趣的同学可以⾃⼰查阅相关资料。
这⾥边的度需要⾃⼰去掌握。
以上内容主要摘⾃MDN。
Alt标签和Title标签的作用与使用方法

Alt标签和Title标签的作用与使用方法
有关Alt和Title这两个标签的用法,大家平时都在用,最近很多朋友问起这样的问题,这两个标签在SEO中应该如何良好的运用呢?下面就何清勇个人的理解和实际运用,说说自己的建议:
首先,我们看下Alt和Title这两个标签各自代表什么意思.
Alt标签:对图片起注释作用;
Title标签:对链接起注释作用.
看了上面的注释后,大家心里可能已经有了自己的答案了.
Alt标签:主要是对图片起注释作用的,因为目前搜索引擎的蜘蛛程序对图片的判断能力还不够,所以这里给图片加上Alt,可以起到给图片命名的作用,让搜索引擎更清楚某一幅图片的意思.
对于用户来讲,如果某一幅图片的URL出错或由于网络的原因打不开,如果该图片有Alt标签,那么,图片出错的位置则会显示该图片的Alt 注释内容,这样多用户体验也起到了一定的作用.
Title标签:主要是对链接起到注释或者加强的作用,这里可能会有朋友会问到:"链接本来就是文字,为什么还要进行加强呢?".其实很多时候我们在调用某一篇内容页面的标题的时候,由于页面的排版或美观,可能只会显示该内容页面的一部分标题文字,那么,这个时候给这个链接做上Title,搜索引擎或者用户对这个链接的理解是不是会更好点呢.
由于搜索引擎是看网页的源代码的,如果在链接或图片中加上Title 或Alt标签,这样对某一个关键密度的提升也有一定的帮助(切忌别故意
借助这两个标签来增加某一关键词的密度).。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片ALT属性怎么写才有利于seo?
我们说在做网站优化的时候,好的内容是优化的核心,图片是能给内容加分的。
但搜索引擎蜘蛛是不认识图片的。
那么这时候我们就要通过图片的ALT属性来告诉搜索引擎,该图片是代表是什么的?
什么是图片ALT属性?
图片ALT属性是用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:Seoer365的
“logo”。
为什么要写图片ALT属性?
1、我们都知道图片搜索已经占到网页搜索的15%-16%。
而且图片相对文字来说用户更容易点击图片,因为图片具有更好的用户体验。
所以,我们有必要对网站的图片进行搜索引擎优化,以给网站带来更多的流量。
2、从用户体验来看,图片ALT属性也是必要的。
比如带宽较低、网络阻碍等导致网页上的图片无法显示。
描述性的图片ALT属性可以告诉用户该位置的内容,从而增加用户体验。
图片ALT属性怎么写才有利于seo?
<img src="img/logo.jpg" alt="" />要避免(没有告诉用户和搜索引擎图片代表的具体内容)
<img src="img/logo.jpg" alt="seo_网站优化_关键词优化"
/>要避免(可能会导致被视为垃圾网站)
<img src="img/logo.jpg" alt="Seoer365的logo!" />最佳(简单描述图片内容,并嵌套关键词)
注意:
没有必要优化你网站上的所有的图片。
比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。
并通过设置robots.txt文件来阻止蜘蛛抓取这些图片。
方法如下,如果对robots.txt文件不了解请参考:robots文件的用法和robots.txt的写法。
设置所有的蜘蛛都被阻止我们说在做网站优化的时候,好的内容是优化的核心,图片是能给内容加分的。
但搜索引擎蜘蛛是不认识图片的。
那么这时候我们就要通过图片的ALT属性来告诉搜索引擎,该图片是代表是什么的?
什么是图片ALT属性?
图片ALT属性是用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:Seoer365的
“logo”。
为什么要写图片ALT属性?
1、我们都知道图片搜索已经占到网页搜索的15%-16%。
而且图片相对文字来说用户更容易点击图片,因为图片具有更好的用户体验。
所以,我们有必要对网站的图片进行搜索引
擎优化,以给网站带来更多的流量。
2、从用户体验来看,图片ALT属性也是必要的。
比如带宽较低、网络阻碍等导致网页上的图片无法显示。
描述性的图片ALT属性可以告诉用户该位置的内容,从而增加用户体验。
图片ALT属性怎么写才有利于seo?
<img src="img/logo.jpg" alt="" />要避免(没有告诉用户和搜索引擎图片代表的具体内容)
<img src="img/logo.jpg" alt="seo_网站优化_关键词优化" />要避免(可能会导致被视为垃圾网站)
<img src="img/logo.jpg" alt="Seoer365的logo!" />最佳(简单描述图片内容,并嵌套关键词)
注意:
没有必要优化你网站上的所有的图片。
比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。
并通过设置robots.txt文件来阻止蜘蛛抓取这些图片。
方法如下,如果对robots.txt文件不了解请参考:robots文
件的用法和robots.txt的写法。
设置所有的蜘蛛都被阻止抓取这些图片的方法:
User-agent: *
Disallow: /Images
抓取这些图片的方法:User-agent: * Disallow: /Images。
