WEB前端
web前端岗位描述(大全8篇)

web前端岗位描述(大全8篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作总结、工作计划、心得体会、条据文书、合同协议、规章制度、应急预案、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as work summaries, work plans, insights, normative documents, contract agreements, rules and regulations, emergency plans, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!web前端岗位描述(大全8篇)web前端的工作描述经过一段时间的努力工作,总结是对自己收获的一种回顾和总结。
web前端实训报告(7篇)

web前端实训报告(7篇)一、什么是实训报告实训报告是指包含实训目的、实训环境、实训原理、实训过程、实训结果、实训总结等方面内容的书面汇报材料,类似于理科课程的试验报告。
实训报告主要用于加深学员对学问和技能的理解和熟悉。
实训,即“实习(践)”加“培训”,源自于IT业的治理实践和技术实践;引入到“营销治理”和“商务治理”专业实训,是对现有理论、事实的检验。
二、web前端实训报告(精选7篇)在生活中,报告的使用频率呈上升趋势,不同种类的报告具有不同的用途。
你还在对写报告感到一筹莫展吗?以下是小编细心整理的web前端实训报告(精选7篇),仅供参考,大家一起来看看吧。
web前端实训报告1一、实习目的通过对Java语言、JavaWeb、Oracle数据库应用设计及SQL语言的复习和熬炼,并且通过使用MyEclipse开发平台设计库存治理系统工程,以到达充分熟识开发平台及其应用设计。
同时把握并实践软件工程设计标准及其开发流程:需求分析、概要设计、具体设计、代码编写、系统测试及软件手册编写,以便提前适应软件公司开发流程、环境和工作要求二、实习内容1、公司治理规章,程序员素养,程序员编码标准;2、需求开发与治理;3、面对对象分析与设计,面对对象编程的特性;4、javaSE、javaWeb5、数据库设计、SQL应用6、软件需求分析与设计7、工程实战三、实习总结通过这一期的实训,虽然倍感熬煎,但是收获却很大的,学习中我不但有了学习成果的喜悦,而且自己也日渐成熟,有种说不出的喜悦。
当我们正式预备学习实训java编程技术时,让我倍感兴奋,虽然以前大学学的是.Net方向,但究竟Java是自己以后想主攻的技术,所以自然也就特别的亢奋。
感觉肩上责任之重大,那一刻起,我就决心带着我们小组,奋战我们的实训路。
固然开头学习后也并非是想象中那样顺当,开头的学习让我特别感到学习任务的艰难,由于学习中我们遇到了许多以前未曾遇到的难点,有时难免冥思苦想也无济于事,通过我们小组的积极努力协作,同时请教教师和其他同学,我们顺当的化解了一道道的障碍。
web前端开发面试题及答案

web前端开发面试题及答案Web前端开发是互联网行业中一个非常热门的领域,涉及到网页设计、开发和用户体验等多个方面。
在面试过程中,面试官通常会提出一系列问题来评估应聘者的专业知识和技能。
以下是一些常见的Web前端开发面试题及答案:1. HTML相关问题- 问:HTML5有哪些新特性?- 答:HTML5引入了新的语义元素如`<header>`, `<footer>`,`<article>`, `<section>`等,增强了表单控件,如`<inputtype="date">`,`<input type="range">`等,支持多媒体内容,如`<video>`和`<audio>`,以及提供了绘图功能`<canvas>`。
2. CSS相关问题- 问:CSS选择器有哪些类型?- 答:CSS选择器主要有以下几种类型:元素选择器、类选择器(如`.class`)、ID选择器(如`#id`)、属性选择器(如`[type="text"]`)、伪类选择器(如`:hover`, `:first-child`)和伪元素选择器(如`::before`, `::after`)。
3. JavaScript相关问题- 问:JavaScript中的闭包是什么?- 答:闭包是指一个函数能够记住并访问其创建时的环境,即使该环境的外部上下文已经执行完毕。
闭包通常用于创建私有变量和方法,或者在回调函数中使用外部变量。
4. 响应式设计相关问题- 问:如何实现响应式网页设计?- 答:实现响应式网页设计主要依赖于CSS媒体查询(Media Queries),通过不同的屏幕尺寸和设备特性来应用不同的样式规则。
同时,使用流体布局(使用百分比而非固定像素)和可伸缩的图片和媒体元素也是关键。
Web前端工作岗位内容职责7篇

Web前端工作岗位内容职责7篇Web前端工作岗位内容职责7篇Web前端工作岗位内容职责【篇1】职责:1、负责产品的HTML5页面架构设计和开发工作;2、根据产品需求,分析并给出最优的页面前端结构解决方案;3、应用新技术,与UED团队合作,设计开发极具用户体验的前端应用;4、较强沟通能力、学习能力,有责任心、有团队合作精神,性格开朗。
5、有移动端开发经验优先任职条件:1、学历:大专及以上工作经验:2年及以上2、精通HTML5、CSS3、JavaScript等Web前端开发技术;3、精通MVVM、MVC,有过Vue等框架生产环境开发经验至少一年vue使用经验4、熟悉主流浏览器,及Android与iOS等移动平台的页面适配;5、熟悉前端性能优化和常用构建工具Web前端工作岗位内容职责【篇2】职责:1、负责公司产品UI设计稿的pc端、移动端web界面的还原;2、维护现有应用产品,按最新需求完成最基本功能的实现;3、在开发过程中与开发人员的沟通,完成前端与java等后端数据交互联调4、响应产品需求,完成修改工作;5、对页面进行优化,对代码进行优化,提高可维护性。
任职资格:1、大专及以上,计算机软件编程相关专业;2、1年以上web前端开发工作经验(有成熟上线作品);3、熟悉最基本的html、css、javascript语法,了解H5、CSS3、ES6+新语法,了解语义化标签;4、熟悉使用jquery、react、vue、Bootstrap等前端开发工具及框架;5、熟悉Javascript数据处理,Ajax交互开发;6、熟悉使用webpack、gulp、requireJS、rollup等模块化、工程化工具;7、能够高效编写web界面,熟练使用Git等版本管理工具。
Web前端工作岗位内容职责【篇3】职责:1负责PC网站和移动站的开发;2与后端软件工程师沟通,完成产品功能开发3实现前端产品业务逻辑和界面交互的研发需求,保证产品的用户体验任职要求:1.1-2年以上前端开发经验2.能够熟练运用HTML、CSS、JavaScript构建高性能的Web 应用程序3.熟练使用webpack前端构建工具4.熟悉Vue前端视图框架5.热爱编程,对技术有钻研精神,学习能力强。
web前端中级考试范围

web前端中级考试范围Web前端中级考试的范围通常包含一系列关于前端开发的技术和知识。
以下是可能包括在Web前端中级考试范围中的一些主题:1.HTML:•HTML5新特性•语义化标签的使用•表单和表单验证2.CSS:•CSS3新特性•响应式设计和媒体查询•CSS预处理器(如Sass、Less)3.JavaScript:•ECMAScript 6(ES6)新特性•闭包、作用域和执行上下文•面向对象编程(OOP)的概念•异步编程和Promise•AJAX和HTTP请求•前端性能优化技巧4.前端框架和库:•学习和应用流行的前端框架,如React、Angular、Vue等•使用jQuery进行DOM操作和事件处理5.前端工程化:•模块化开发和模块打包工具,如Webpack•包管理工具,如npm和yarn•自动化构建和部署6.浏览器和跨浏览器兼容性:•不同浏览器之间的差异•兼容性问题的解决方法7.版本控制:•使用Git进行版本控制•分支管理和合并8.前端安全:•跨站脚本攻击(XSS)和跨站请求伪造(CSRF)的防范•安全的前端数据存储9.测试:•单元测试和集成测试•测试框架,如Jest、Mocha等10.W eb性能优化:•页面加载性能优化•前端缓存和资源压缩11.移动端开发:•移动端响应式设计•移动端性能优化•移动端框架,如React Native、Flutter等以上内容是一般情况下可能包含在Web前端中级考试中的主题,具体考试要求可能因考试机构、认证机构和考试形式而有所不同。
建议查阅相关的考试大纲和参考资料以获取最准确和最新的信息。
Web开发与前端技术

Web开发与前端技术一、Web开发基础1.1 网页与网站的概念•网页(Web Page):指在网络上可以通过浏览器访问的页面。
•网站(Website):由多个相关网页组成的互联网上的信息集合。
1.2 互联网协议•超文本传输协议(HTTP):用于浏览器和服务器之间的通信。
•简单邮件传输协议(SMTP):用于电子邮件的发送。
•文件传输协议(FTP):用于互联网上的文件传输。
1.3 域名系统(DNS)•域名:互联网上用于标识某一计算机的名称。
•DNS:将域名解析为对应的IP地址。
二、前端技术概述2.1 前端技术的三剑客•HTML(HyperText Markup Language):超文本标记语言,用于构建网页结构。
•CSS(Cascading Style Sheets):层叠样式表,用于网页样式设计。
•JavaScript:一种脚本语言,用于实现网页的交互功能。
2.2 网页编辑工具•文本编辑器:如Notepad、Sublime Text、Visual Studio Code等。
•WYSIWYG编辑器:所见即所得编辑器,如WordPress、Dreamweaver等。
2.3 浏览器渲染流程•解析HTML:浏览器将HTML文本解析为DOM树。
•解析CSS:浏览器将CSS样式应用到DOM树上,生成渲染树。
•执行JavaScript:浏览器执行JavaScript代码,影响渲染树。
•布局与绘制:浏览器对渲染树进行布局计算,并将结果绘制到屏幕上。
三、HTML与CSS3.1 HTML基本元素•标题标签:•段落标签:•链接标签:•图片标签:•列表标签:、、、、、•表单标签:、、、、、3.2 CSS基本概念•选择器:用于选择和定位页面元素。
•属性:用于设置页面元素的样式,如颜色、字体、布局等。
•值:用于设置属性的具体数值,如颜色值、字体名称、像素值等。
3.3 盒子模型•内容区域(Content Area):页面元素的实际内容。
《Web前端开发技术》课程标准

《Web前端开发技术》课程标准一、课程定位《Web前端开发技术》本课程是计算机软件技术专业、计算机网络技术专业的一门专业必修课,本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,通过多个项目的练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
充分体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
二、课程目标通过本课程学习掌握VUE的知识体系,模板语法、组件、过渡动画、生命周期等基础内容。
掌握VUE基本概念、VUE实例、VUE模板语法、VUE生命周期、VUE组件及组件间通信、VUE过渡与动画;掌握VUE-CLI脚手架、脚手架配置、APP路由、单页面APP创建、APP组件开发、VUE-CLI组件间传参、VUE-CLI插槽、组件切换过渡动画、编译打包处理。
培养学生web前端开发能力。
同时,通过本课程的学习,提高学生的操作技能,培养学生踏实认真、精益求精、创新的精神,培养良好的职业道德,为学生学习动态网站开发相关课程提供知识和技术支持。
通过项目的实现,让学生具备良好的综合素质和职业道德,能够吃苦耐劳、爱岗敬业、团结合作。
1.知识目标(1)理解Vue编程理念与直接操作Dom的差异(2)Vue常用的基础语法(3)理解MVVM设计模式(4)掌握Vue的组件和实例(5)掌握前端组件化,全局样式与局部样式(6)掌握父子组件传值与组件参数校验(7)熟悉Vue 中的动画特效(8)理解Vue中的CSS动画原理2.能力目标(1)具备Vue常用的基础语法应用能力(2)具备使用Vue编写TodoList功能的能力(3)具备插槽的使用,动态组件的应用能力(4)具备Vue-cli脚手架工具的使用的能力(5)具备组件化思维修改TodoList的能力(6)具备Vue中使用animate.css库的能力(7)具备Vue中同时使用过渡与动画效果能力(8)具备Vue中使用Velocity.js库的能力(9)具备Vue中动画的封装能力3.素质目标具有社会主义和共产主义的理想信念具有改革开放的意识和强烈的竞争意识具有良好的行为规范和社会公德以及较强的法制观念具有良好的职业道德和质量服务意识具有不断学习、不断创新的进取精神具有团队协作精神和较强的协调能力及独立工作的能力具有健康的体魄和良好的心理素质能吃苦耐劳、爱岗敬业三、课程设计1.设计思想以校企合作为切入点,以培养职业能力为核心,以项目教学为主要手段,积极探索教学方法与成绩评价方法的创新,保证课程目标的实现。
《web前端概述》课件

本课程将为您介绍Web前端的基础知识,包括定义、发展历程、主要技术和 工具,以及前端工程师的职责和技能要求。
什么是Web前端
1 定义
Web前端是指构建和设计Web界面的技术和工具集合,用于创建用户界面和用户体验。
2 发展历程
Web前端经历了从静态网页到动态网页,从表现层到交互层的发展过程。
Web前端的开发流程
1
设计与原型构建
2
创建网页设计和原型,确定用户界面的
样式和布局。
3
测试与部署
4
测试网页的功能和性能,最后部署到生 产环境。
需求分析
与客户和团队讨论,定义项目的需求和 特性。
开发
根据需求和设计构建网页,实现交互和 动态效果。
Web前端的工作职责与技能要求
前端工程师的工作职责
负责网页开发、优化和维护,与后端开发人员合作 实现完整的Web应用程序。
Web前端的开发工具
Sublime Text
一款轻量级、快速且强大的文 本编辑器,支持多种编程语言 和插件。
Visual Studio Code
一款功能强大的开源代码编辑 器,具有丰富的扩展和调试功 能。
WebStorm
JetBrains开发的专业JavaScript开 发工具,提供智能代码编辑和 调试功能。
前端工程师的技能要求
熟练掌握HTML、CSS、JavaScript等前端技术,具备 良好的团队协作和问题解决能力。
总结
1 Web前端的发展趋势
移动端和云计算的兴起将 继续推动Web前端技术的 发展和创新。
2 如何成为一名专业的 3 学习资源推荐
前端工程师
参考优秀的教程、文档和
web前端技术

web前端技术Web前端技术是指通过HTML、CSS和JavaScript等技术来实现网页的设计和开发。
它是构建网页用户界面的关键技术,能够让用户在浏览器中直观地与网页进行交互。
Web前端技术的发展与互联网的普及密切相关。
随着互联网的不断发展壮大,人们对网页的要求也越来越高。
传统的纯文本网页已经无法满足用户的需求,于是Web前端技术应运而生。
Web前端技术主要包括HTML、CSS和JavaScript三大模块。
其中,HTML是网页的基础语言,用于搭建网页的结构;CSS是用于设置网页的样式和布局;JavaScript则负责处理网页的交互和动态效果。
在Web前端技术中,HTML是最基本的技术,它使用标记语言的方式来描述网页的结构。
通过使用不同的标签,我们可以创建标题、段落、图片、链接等元素,从而构建出一个完整的网页。
CSS则负责美化网页的外观。
通过为HTML元素指定样式,我们可以改变它们的颜色、大小、字体等属性。
同时,CSS还支持盒子模型、浮动布局等特性,可以实现各种复杂的页面布局。
JavaScript是Web前端技术中最为灵活强大的部分。
通过JavaScript,我们可以实现一些动态效果,比如菜单的展开与折叠、表单的验证、图片的轮播等。
JavaScript还可以与后台服务器进行交互,实现网页的实时更新。
除了HTML、CSS和JavaScript之外,Web前端技术还涉及一些其他的技术。
比如,Ajax技术可以实现网页的无刷新更新;jQuery是一个流行的JavaScript库,提供了丰富的快捷操作;Bootstrap是一个响应式布局框架,可以快速搭建移动设备友好的网页。
Web前端技术的发展一直在不断地推进。
随着HTML5和CSS3的出现,Web前端的功能和效果得到了极大的提升。
比如,HTML5引入了新的语义化元素和多媒体支持;CSS3则新增加了很多强大的特性,比如过渡效果、动画效果等。
同时,随着移动互联网的发展,Web前端技术也面临着新的挑战和机遇。
web前端 职业分类

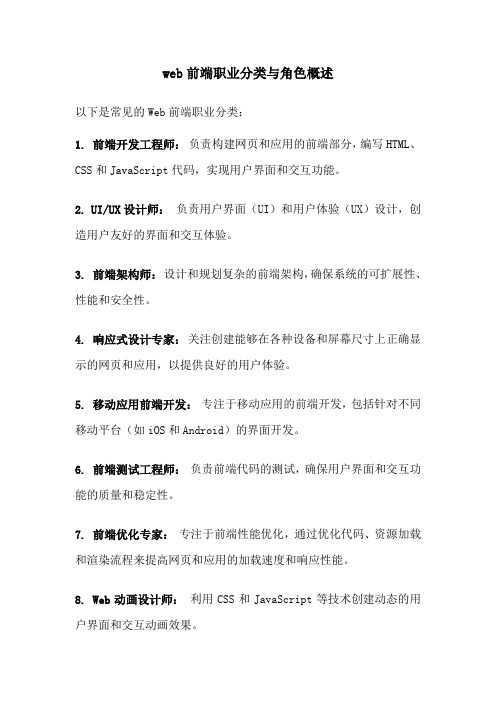
web前端职业分类与角色概述
以下是常见的Web前端职业分类:
1. 前端开发工程师:负责构建网页和应用的前端部分,编写HTML、CSS和JavaScript代码,实现用户界面和交互功能。
2. UI/UX设计师:负责用户界面(UI)和用户体验(UX)设计,创造用户友好的界面和交互体验。
3. 前端架构师:设计和规划复杂的前端架构,确保系统的可扩展性、性能和安全性。
4. 响应式设计专家:关注创建能够在各种设备和屏幕尺寸上正确显示的网页和应用,以提供良好的用户体验。
5. 移动应用前端开发:专注于移动应用的前端开发,包括针对不同移动平台(如iOS和Android)的界面开发。
6. 前端测试工程师:负责前端代码的测试,确保用户界面和交互功能的质量和稳定性。
7. 前端优化专家:专注于前端性能优化,通过优化代码、资源加载和渲染流程来提高网页和应用的加载速度和响应性能。
8. Web动画设计师:利用CSS和JavaScript等技术创建动态的用户界面和交互动画效果。
9. 前端技术顾问:提供前端技术方面的咨询和建议,帮助团队做出合适的技术决策。
10. 教育与培训专家:分享前端知识和技能,培训其他人学习和应用前端开发技术。
web前端的心得体会6篇

web前端的心得体会6篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作报告、心得体会、计划方案、条据文书、合同协议、规章制度、演讲致辞、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as work reports, reflections, plans, policy documents, contract agreements, rules and regulations, speeches, teaching materials, essay summaries, other sample essays, and more. If you want to learn about different sample essay formats and writing methods, please stay tuned!web前端的心得体会6篇心得是我们生活经常会接触到的一种书面材料,心得体会是我们思维的桥梁,促进个人能力的提升,以下是本店铺精心为您推荐的web前端的心得体会6篇,供大家参考。
web前端PPT课件

2023
PART 06
Web前端最佳实践
REPORTING
响应式设计
响应式设计
是指网页能够自适应不同设备和屏幕大小,提供良好的用户体验 。
设计原则
使用流式布局、媒体查询、弹性布局等实现自适应设计。
响应式图片
使用srcset属性为不同设备提供不同分辨率的图片。
性能优化
减少HTTP请求
合并和压缩CSS、JS文件,使用CDN加速资源 加载。
2023
PART 02
HTML基础
REPORTING
HTML简介
HTML是HyperText Markup Language的缩写,即超文本标记语言,是 用于创建网页的标准标记语言。
HTML定义了网页内容的结构和语义,使得网页能够被浏览器正确解析和 显示。
HTML由一系列的标签组成,用于描述网页中的各种元素,如标题、段落 、链接、图片等。
CSS能够分离文档内容(用HTML或XML编写) 与文档表现(如布局、颜色、字体等),使内容 与表现分离。
CSS选择器
类选择器
通过类属性选择元 素。
属性选择器
根据元素的属性选 择元素。
元素选择器
根据HTML元素名 称选择元素。
ID选择器
通过ID属性选择元 素。
伪类选择器
用于选择元素的特 定状态,如:hover 、:active等。
职责
Web前端工程师的职责包括HTML、 CSS和JavaScript等前端技术的开发、 页面布局和设计、响应式设计、性能 优化等方面。
Web前端的重要性
用户体验
良好的Web前端设计能够提供优 秀的用户体验,提高用户对网站 的信任度和满意度。
web前端和h5前端的区别

web前端和h5前端的区别web前端和h5前端之间主要的区别体现在:指代不同、发展不同、技术构成不同。
h5前端是Web中核心语言HTML的规范,web前端是创建Web页面或app等前端界面浮现给用户的过程。
一、指代不同1、h5前端:是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。
2、web前端:是创建Web页面或app等前端界面浮现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
二、发展不同1、h5前端:结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。
2、web前端:从网页制作演变而来,在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更强化大。
三、技术构成不同1、h5前端:由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多加强网络应用的标准机。
2、web前端:掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。
2HTML5前端开发有哪些优势1、跨平台。
在多屏年代,开发者的痛苦指数非常高,人人都期盼HTML5能扮演救星。
多套代码、不同技术工种、业务逻辑同步,这是折磨人的过程。
跨平台技术在早期大多因为性能问题夭折,但中后期硬件能力加强后又会占据主流,因为跨平台确实是刚必须。
2、快速迭代。
移动互联网是一个快鱼吃慢鱼的时代,谁对用户的必须求满足的更快,谁的试错成本更低,谁就拥有庞大的优势。
3、导流入口多。
HTML5应用导流非常容易,超级App(如微信朋友圈)、搜索引擎、应用市场、浏览器,到处都是HTML5的流量入口。
什么是Web前端?

什么是Web前端?什么是Web前端?web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思,现广泛译作网络、互联网等技术领域。
Web前端是web时代最前沿的技术,如果说苹果重新发明了手机,那么Web前端则重新定义了网络。
什么是Web前端?如果比较通俗的说,Web前端给用户展示的东西,通过浏览器到用户端计算机的统称。
如天猫、淘宝、腾讯、QQ音乐等展示页。
Web前端丰富了互联网的Web开发,改善了用户交互体验。
Web前端又引申为“环球网”,而且,在不同的领域,有不同的含义。
就拿“环球网”的释义来说,对于普通的用户来说,web仅仅只是一种环境——互联网的使用环境、氛围、内容等;而对于网站制作、设计者来说,它是一系列技术的复合总称,包括网站的前台布局、后台程序、美工、数据库领域等等的技术概括性的总称。
什么是Web前端?如果比较正式的说,Web前端表现为三种形式——超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)。
超文本是超级文本的简称,是一种全局性的信息结构,它将文档中的不同部分通过关键字建立链接,使信息得以用交互方式搜索;超媒体是超级媒体的简称,是超文本和多媒体在信息浏览环境下的结合,用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画;超文本传输协议是超文本在互联网上的传输协议。
如果从工作原理来说,当进入一个网页或者其他网络资源的时候,首先,需要在浏览器上键入你想访问网页的统一资源定位符,或者通过超链接方式链接到那个网页或网络资源。
只有这样,系统才能根据解析结果决定进入哪一个IP地址。
然后,需要向想要访问的网页在的那个IP地址工作的服务器发送一个HTTP请求。
在通常情况下,HTML文本、图片和构成该网页的一切其他文件很快会被逐一请求并发送回用户。
了解详情接着,网络浏览器会把HTML、CSS和其他接受到的文件所描述的内容,加上图像、链接和其他必须的资源,显示给用户。
web前端实操题

web前端实操题摘要:1.引言2.Web 前端开发简介3.Web 前端开发工具4.Web 前端开发技术5.Web 前端开发实例6.总结正文:Web 前端开发是构建现代网站的重要组成部分。
它涵盖了设计、开发和实现网站的用户界面,包括网页设计、HTML、CSS 和JavaScript 等方面。
本文将介绍Web 前端开发的相关知识和实例。
Web 前端开发需要使用一些工具来提高开发效率和质量。
其中一些主要的工具包括编辑器、调试器、版本控制工具等。
编辑器可以用来编写HTML、CSS 和JavaScript 代码,例如Visual Studio Code、Sublime Text 和Atom 等。
调试器可以帮助开发人员识别和解决代码中的错误,例如Chrome DevTools 和Firebug 等。
版本控制工具可以跟踪代码更改并恢复旧版本,例如Git 和SVN 等。
Web 前端开发技术包括HTML、CSS 和JavaScript。
HTML 是用于创建网页结构和内容的标记语言。
CSS 是用于描述网页样式和布局的语言。
JavaScript 是一种脚本语言,用于实现网页的交互和动态效果。
此外,前端开发人员还使用其他技术,例如响应式设计、移动优化、AJAX、Web API 等。
下面我们来看一个Web 前端开发实例。
假设我们要开发一个简单的博客网站,包括以下页面:主页、文章列表页、文章详情页和留言板。
在这些页面中,我们需要使用HTML 和CSS 来创建网页的结构和样式。
例如,在主页中,我们可以使用HTML 和CSS 创建一个包含文章列表和最新文章的布局。
在文章详情页中,我们可以使用HTML 和CSS 创建一个包含文章标题、正文和评论的布局。
此外,我们还需要使用JavaScript 来实现网页的交互和动态效果。
例如,在文章列表页中,我们可以使用JavaScript 实现文章的排序和分页功能。
在留言板中,我们可以使用JavaScript 实现留言的提交和显示功能。
Web前端工作岗位及职责内容十篇

Web前端工作岗位及职责内容十篇Web前端工作岗位及职责篇1职责:1、 Web前端表现层及与后端交互的架构设计和开发;2、 JavaScript程序模块开发,通用类库、框架编写;3、配合后台开发人员实现产品界面和功能;4、对完成的页面进行维护和对网站前端性能做相应的优化;5、完成领导交办的其他事项。
任职要求:1.要求有有一定的页面审美意识;2对各种浏览器的兼容性有一定了解,并有相关问题的解决经验;3.熟悉掌握JavaScript (ES6)、TypeScript、HTML/HTML5、CSS/less/sass 等前端开发技术;4.熟悉前端框架,并有实践经验,如:Vue,iview、vux、AngularJS/Angular,React、React Native等;5.熟悉使用 Vue;熟悉npm包管理,掌握前端构建工具,并有实践经验,如:Webpack、Rollup、Parcel等;熟悉安卓、苹果混合开发;熟悉前后端分离的开发模式;6.熟悉微信小程序开发。
Web前端工作岗位及职责篇2职责:1、承担WEB前端核心模块的设计、开发工作,对代码质量及进度负责;2、对公司的产品提出用户界面和用户体验方面的合理建议。
3、实现网站页面特效、JS效果;维护及优化前端页面性能,优化交互体验;4、解决主流浏览器的兼容性问题,页面制作符合seo规范。
任职要求:1、精通 JavaScript 语言,能够脱离各 JS 类库后熟练的进行跨浏览器开发;2、熟悉各种 Web 前端技术,包括 HTML/XML/CSS 等,具有前后端分离的应用开发经验3、熟练掌握 Node.js 并有能力基于 Node.js 设计及开发相关工具及平台;4、关注前端发展,熟练掌握 W3C 关于 HTML、CSS 的相关标准;熟练掌握echart、canvas;熟练掌握 Ecmascript 相关标准;5、能够深入理解 Anglur/React/VUE 等前端框架,并能够独立完成项目架构;6、对 Web 下层的 HTTP 协议、TCP/IP、DNS 等熟练掌握,并能够利用相关知识解决项目问题;7、同时会UI设计优先考虑。
web前端心得体会

web前端心得体会《web 前端心得体会》说起 web 前端,这可真是让我又爱又恨的一个领域啊!还记得最初接触 web 前端的时候,完全是一头雾水。
那时候,看着满屏的代码和各种复杂的标签,感觉就像是走进了一个神秘的迷宫,完全找不到出路。
但随着不断地学习和实践,我逐渐发现了其中的乐趣和魅力。
就拿我第一次尝试做一个简单的网页来说吧。
当时,老师给我们布置了一个任务,让我们自己设计并制作一个个人主页。
我心想,这能有多难?不就是把一些文字和图片放在一起嘛。
于是,我兴致勃勃地打开了编辑器,开始了我的“创作之旅”。
首先,我得确定网页的布局。
是要上下结构呢,还是左右结构?琢磨了半天,决定先搞个上下结构,上面放导航栏,下面展示主要内容。
然后就是写 HTML 代码啦。
写着写着,问题就来了。
我本想让图片在页面正中间显示,可它偏偏就跑到了左边。
我反复检查代码,怎么看都觉得没问题呀。
折腾了好久,才发现原来是一个属性值写错了。
哎呀,当时那个郁闷啊,就感觉自己像个傻瓜一样。
接下来是 CSS 样式的设置。
我想给页面换个漂亮的背景颜色,选来选去,最后定了一个淡蓝色。
可当我应用到页面上的时候,发现颜色根本不是我想象中的那种淡蓝,而是一种特别刺眼的蓝。
没办法,又得重新去调整颜色的数值,直到看起来舒服为止。
字体的设置也让我头疼了好一阵。
我想让标题字体大一点、粗一点,显得醒目。
可设置完之后,发现字体大得离谱,整个页面的比例都失调了。
又是一番调整,才终于达到了比较满意的效果。
好不容易把页面的外观搞定了,又发现页面在不同的浏览器上显示的效果不一样。
在 Chrome 上看起来完美无缺,可到了 IE 上,就变得乱七八糟。
这可把我急坏了,赶紧上网查资料,找解决方案。
原来,不同的浏览器对 CSS 的解析方式可能会有差异,需要写一些兼容性的代码。
经过几天的努力,我的个人主页终于完成了。
虽然它看起来很简单,甚至还有些粗糙,但那是我自己一点点做出来的,心里充满了成就感。
web前端开发策划书3篇

web前端开发策划书3篇篇一《Web 前端开发策划书》一、项目概述随着互联网的不断发展,Web 前端开发在各类网站和应用的建设中起着至关重要的作用。
本项目旨在打造一个具有良好用户体验、功能强大且界面美观的 Web 应用。
二、目标与需求1. 实现简洁明了的页面布局,方便用户快速找到所需信息。
2. 具备流畅的交互体验,提高用户满意度。
3. 兼容主流浏览器,确保在不同设备上的正常显示。
4. 满足业务功能需求,如数据展示、用户操作等。
三、技术选型1. HTML5:用于构建页面结构。
2. CSS3:负责页面样式设计。
3. JavaScript:实现页面交互和动态效果。
4. 前端框架(如 Vue.js 或 React):提高开发效率和代码质量。
四、页面设计1. 首页:展示关键信息和导航。
2. 内容页面:详细呈现各类数据和内容。
3. 用户登录/注册页面:保障用户身份验证。
五、开发流程1. 需求分析与设计。
2. 页面架构搭建。
3. 样式设计与实现。
4. 交互功能开发。
5. 测试与优化。
六、时间安排[具体列出各个阶段的预计时间]七、团队成员及分工1. 前端开发人员:负责页面开发与实现。
2. 设计师:进行页面设计。
3. 测试人员:开展测试工作。
八、质量保证1. 代码审查:确保代码质量和规范。
2. 多轮测试:包括功能测试、兼容性测试等。
九、预算1. 人力成本。
2. 技术工具和资源费用。
十、风险与应对措施1. 技术难题:及时寻求技术支持或解决方案。
2. 需求变更:合理调整开发计划。
篇二《Web 前端开发策划书》一、项目概述随着互联网的快速发展,Web 前端开发在各类网站和应用的建设中起着至关重要的作用。
本项目旨在打造一个具有良好用户体验、功能强大且界面美观的网站或应用前端。
二、项目目标1. 设计并实现简洁、直观、易用的用户界面。
2. 确保页面在不同设备和浏览器上的兼容性和响应性。
3. 优化页面加载速度,提升用户体验。
4. 实现与后端系统的无缝对接。
Web前端主要工作内容岗位职责(3篇)

Web前端主要工作内容岗位职责(3篇)Web前端主要工作内容岗位职责(精选3篇)Web前端主要工作内容岗位职责篇11、Web前端功能设计、开发和实现,与后台工程师协作,完成数据交互、动态展现;2、对UI设计的结果进行页面制作(CSS/css3+_html/html5+JS);3、熟悉编写可复用的用户界面组件;4、从视觉和易用性角度,为网站设计提供改进建议,为网站/客户端的.页面提供持续优化方案;5、配合程序员进行代码的调试、bug修复、浏览器兼容性调优;6、参与部分页面的策划创新工作;7、能够独立完成前端框架的封装和组件的编写;8、负责网站系统的页面制作、实现网站用户交互的效果;9、了解前后端框架分离实现原理。
10、负责web前端产品的框架设计与开发工作;11、根据项目任务计划按时完成软件编码和单元测试工作;12、设计和实现代码以满足业务驱动项目的需求;13、评估和分解任务以达到实际的目标;14、跟踪关键的交付成果。
Web前端主要工作内容岗位职责篇21.负责公司前端系统和功能的开发、维护;2. 负责前端公共组件、基础框架的设计和实现;3. 根据需求实现页面交互效果;配合后台开发工程师,完成Web页面的前端用户交互功能、联调等工作;4. 参与项目的用户研究、分析,并根据结果改进设计,优化Web产品的易用性,改善用户体验。
5、负责公司软件产品的页面功能的`开发和优化;6、利用各种Web技术模拟开发产品原型;7、利用各种Web技术进行产品的界面开发;8、配合后台开发人员实现产品界面和功能与后台的交互;9、制作标准优化的代码,并增加交互动态功能。
10、负责公司全新web端项目的开发和实现;11、与产品经理、交互设计、测试运营沟通交互,及时汇报开发进展;12、根据用户反馈,不断对该平台进行更新完善,提升可用性和易用性。
Web前端主要工作内容岗位职责篇3职责:1、负责制定番茄农事操作标准和注意事项。
2、负责培训本地员工农事操作要领。
web前端开发工作职责 web前端开发工作职责和内容【优秀5篇】

web前端开发工作职责 web前端开发工作职责和内容【优秀5篇】(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如总结报告、心得体会、应急预案、演讲致辞、合同协议、规章制度、条据文书、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as summary reports, insights, emergency plans, speeches, contract agreements, rules and regulations, documents, teaching materials, complete essays, and other sample essays. If you would like to learn about different sample formats and writing methods, please pay attention!web前端开发工作职责 web前端开发工作职责和内容【优秀5篇】web前端开发工作职责 web前端开发工作职责和篇一职责:1、负责公司微信小程序设计及开发工作;2、搭建高效集成的前端开发环境;3、参与开发核心组件,参与部分项目的技术选型;4、持续的优化前端体验和页面响应速度,并保证兼容性和执行效率;5、配合后台工程师一起研讨技术实现方案,进行应用及系统整合;6、完成与工作相关的技术文档编写工作;7、技术难点的突破和攻关,初级工程师的技术指导任职要求:1、计算机相关专业本科及以上学历,3年以上互联网web前端相关开发经验;2、熟悉html5特性,了解html5最新规范,能熟练运用html5、css3、进行合理的pc端网页制作和构建移动端的webapp;4、熟悉掌握html css javascript es6 json ajaX等前端开发技术,熟悉主流的前端开发框架;5、理解前端组件化的开发思想;6、熟悉交互设计,对可用性、可访问性等用户体验知识有相当的了解和实践经验;7、从技术和业务角度主动挖掘产品特性,并利用自身设计能力主动提出解决方案;8、强烈的责任心和团队合作能力,良好的学习能力,逻辑思维能力并且敢于创新和接受挑战。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端工程师目录
web前端开发工程师
Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年。
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
目录
简介
2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。
网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着Web 2.0概念的普及和W3C组织的推广,网站重构的影响力正以惊人的速度增长。
XHTML+CSS布局、DHTML和Ajax像一阵旋风,铺天盖地席卷而来,包括新浪、搜狐、网易、腾讯、淘宝等在内的各种规模的IT企业都对自己的网站进行了重构。
为什么它们会对自己的网站进行重构呢?有两个方面的原因:
Web前端开发工程师的具备条件
一位好的Web前端开发工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。
现在说的重点不在于讲解技术,而是更侧重于对技巧的讲解。
技术非黑即白,只有对和错,而技巧则见仁见智。
以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。
无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近两年来备受青睐。
Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。
简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
如何才能做得更好呢?
第一,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript 等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第二,在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
第三,必须学会运用各种工具进行辅助开发。
第四,除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
可见,看似简单的网页制作,如果要做得更好、更专业,真的是不简单。
这就是前端开发的特点,也是让很多人困惑的原因。
如此繁杂的知识体系让新手学习起来无从下手,对于老手来说,也时常不知道下一步该学什么。
代码质量是前端开发中应该重点考虑的问题之一。
例如,实现一个网站界面可能会有无数种方案,但有些方案的维护成本会比较高,有些方案会存在性能问题,而有些方案则更易于维护,而且性能也比较好。
这里的关键影响因素就是代码质量。
CSS、HTML、JavaScript这三种前端开发语言的特点是不同的,对代码质量的要求也不同,但它们之间又有着千丝万缕的联系。
