form表单提交过程
form表单提交的方法

form表单提交的方法在现代Web开发中,form表单是一种常用的数据提交方式。
当用户需要向服务器提交数据时,可以通过form表单来实现。
本文将介绍form表单提交的方法及其相关内容。
一、什么是form表单form表单是HTML中的一个标签,它用于收集用户输入的数据,并将这些数据发送到服务器。
通常,form表单包含一系列的输入字段(如文本框、复选框、单选框等),以及一个提交按钮。
用户填写完表单后,可以点击提交按钮将数据发送给服务器。
二、form表单的属性form表单有多个属性,用于定义表单的行为和样式。
其中一些常用的属性包括:1. action:指定表单数据提交到的URL地址。
可以是相对路径或绝对路径,但不应包含http地址。
2. method:指定表单提交的HTTP方法,常见的有GET和POST两种。
3. enctype:指定表单数据的编码类型,常见的有application/x-www-form-urlencoded和multipart/form-data。
4. target:指定服务器返回的响应数据将在何处展示,常见的有_blank(在新窗口打开)和_self(在当前窗口打开)。
三、form表单的提交方式form表单有两种提交方式:GET和POST。
1. GET方式提交GET方式是最常见的表单提交方式,它将表单数据附加在URL的查询字符串中,并通过HTTP的GET方法发送给服务器。
GET方式提交的特点是参数以键值对的形式出现在URL中,适合用于查询操作。
例如,用户在一个搜索表单中输入关键字后,点击提交按钮,浏览器将会将关键字以GET方式提交给服务器,服务器根据关键字进行搜索并返回结果。
2. POST方式提交POST方式将表单数据放在HTTP请求的消息体中,并通过HTTP的POST方法发送给服务器。
POST方式提交的特点是参数不会出现在URL中,适合用于提交操作。
例如,当用户在注册表单中输入用户名和密码后,点击提交按钮,浏览器将会将用户名和密码以POST方式提交给服务器,服务器将保存用户信息并返回注册成功的页面。
python requests 提交form表单的方法

python requests 提交form表单的方法在Python中,使用`requests`库提交表单通常涉及以下步骤:1. 导入`requests`库。
2. 创建一个`()`对象,这将允许您在多个请求之间保持某些参数(例如cookies)。
3. 使用`()`方法提交表单。
4. 如果需要,检查响应内容。
以下是一个简单的示例,说明如何使用`requests`库提交一个简单的HTML 表单:```pythonimport requests创建一个Session对象session = ()提交表单的数据。
这通常是一个字典,其中键是表单字段的名称,值是您要提交的值。
data = {'username': 'your_username','password': 'your_password',}提交表单。
url是表单的action属性,method是提交方法(通常是'post')。
response = (' data=data)检查响应内容if _code == 200:print("登录成功!")else:print("登录失败!")print() 打印出响应内容,以便调试```注意:这个例子只是一个基础的用法,实际情况可能会更复杂。
例如,可能需要处理cookies、会话、重定向等。
对于复杂的用例,建议查阅`requests`库的官方文档以获取更多信息和示例。
HTMLform表单提交方法案例详解

HTMLform 表单提交⽅法案例详解form 表单提交⽅式总结⼀下:⼀、利⽤submit 按钮实现提交,当点击submit 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址。
12345678910111213141516171819<script type="text/javascript"> function check(form) { if(erId.value=='') {alert("请输⼊⽤户帐号!");erId.focus();return false; } if(form.password.value==''){ alert("请输⼊登录密码!");form.password.focus();return false; } return true; }</script><form action="login.do?act=login" method="post">⽤户帐号<input type=text name="userId" size="18" value="" ><br>登录密码<input type="password" name="password" size="19" value=""/><input type=submit name="submit1" value="登陆" onclick="return check(this.form)"></form>⼆、利⽤button 按钮实现提交,当点击button 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址,由于button 按钮不具备⾃动提交的功能,所以由JavaScript 实现提交。
Form表单,4种常见的表单提交方式

协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后 发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据 请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
6
7 title
8 ------WebKitFormBoundaryrGKCBY7qhFd3TrwA 910CCoonntteenntt--DTyisppeo:siimtioang:ef/oprnmg-data; name="file"; filename="chrome.png"
11PNG ... content of chrome.png ... 12------WebKitFormBoundaryrGKCBY7qhFd3TrwA-13
所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分
form表单提交方式6种

<form action="/url.do" method="post">
<input type="text" name="name"/>
<input type="submit" value="提交">
</form>
@RequestMapping(value = "/url")
public void exportFile(HttpServletRequest req, HttpServletResponse response, String rptId)
out = response.getOutputStream();
excelAble.exportFile(out);
} catch (Exception e) {
logger.error(e);
} finally {
if (out != null) {out.cl来自se();}}
}
form表单上传文件
<input type="text" name="name"/>
</form>
<iframe name="targetIfr" style="display:none"></iframe>
通过type=submit提交
一般表单提交通过type=submit实现,input type="submit",浏览器显示为button按钮,通过点击这个按钮提交表单数据跳转到/url.do
form 表单 submit 用法

form 表单 submit 用法表单是网站开发中常用的元素之一,用于收集用户的数据和信息。
而在提交表单的过程中,使用 submit 方法是一种常见的方式。
本文将介绍 form 表单中 submit 方法的用法,包括如何触发表单的提交、表单提交之前的验证、以及在提交完成后的处理。
一、触发表单提交:表单的提交可以通过直接点击 submit 按钮或者调用 submit 方法来实现。
submit 方法可以通过JavaScript 代码来进行调用,例如在JavaScript 函数中使用以下代码:document.getElementById('formId').submit();在代码中,formId 是表单元素的 ID,通过 getElementById 方法获取到表单元素,然后调用 submit 方法即可触发表单的提交。
通过这种方式,我们可以在用户点击某个按钮或者其他条件满足的情况下,动态地触发表单的提交。
二、表单提交前的验证:在提交表单之前,有时候我们需要对表单中的数据进行验证,以确保用户输入的数据符合要求。
可以通过 JavaScript 在提交表单之前执行相应的验证逻辑。
以下是一个示例代码:function validateForm() {var form = document.getElementById('formId');var inputValue = form.input.value;if (inputValue === '') {alert('请输入内容!'); // 弹出提示框return false; // 阻止表单提交}return true; // 允许表单提交}在这段代码中,我们先获取到表单元素,然后通过输入框的 name 属性来获取输入框的值,并进行判断。
如果输入框的值为空,则弹出提示框并返回 false,阻止表单的提交;否则,返回 true,允许表单提交。
form表单的submit方法

form表单的submit方法表单(Form)是HTML中的一个关键元素,用于收集用户输入的数据,并将其发送到服务器以进行处理。
表单的submit方法是用于触发表单提交的JavaScript方法。
通过submit方法,开发者可以在不点击实际提交按钮的情况下通过编程方式提交表单。
以下是关于表单的submit方法的详细解释:1. 表单的基本结构:表单是HTML中的一个元素,通常包含在<form>和</form>标签之间。
以下是一个简单的表单结构的示例:html<form id="myForm"action="/submit"method="post"><!-- 表单元素(input、select、textarea等)--><input type="text"name="username"placeholder="用户名"><input type="password"name="password"placeholder="密码"><button type="submit">提交</button></form>2. 表单的submit方法:表单对象提供了一个名为submit的方法,可以通过JavaScript调用。
这个方法用于手动触发表单的提交操作。
通过这种方式,可以在不实际点击提交按钮的情况下提交表单。
3. submit方法的基本语法:javascriptdocument.getElementById("myForm").submit();上述示例中,"myForm"是表单的ID,通过getElementById方法获取到表单对象,然后调用submit方法触发表单提交。
form教程

form教程FORM是一种用来收集用户数据的HTML元素,它可以包含文本输入框、复选框、单选按钮、下拉列表等各种输入元素。
本教程将介绍如何使用FORM标签创建表单。
一、创建表单:在HTML中,使用<form>标签来创建表单。
以下是一个简单的表单示例:```html<form><!-- 表单输入元素 --></form>```二、添加输入元素:可以在<form>标签内添加各种输入元素,例如文本输入框、复选框、单选按钮和下拉列表。
1.文本输入框:```html<input type="text" />```2.复选框:```html<input type="checkbox" name="example" value="1" />选项1<input type="checkbox" name="example" value="2" />选项2```3.单选按钮:```html<input type="radio" name="example" value="1" />选项1<input type="radio" name="example" value="2" />选项2```4.下拉列表:```html<select><option value="1">选项1</option><option value="2">选项2</option></select>```三、提交表单:<form>标签内通常会包含一个提交按钮,用于提交用户填写的表单数据至服务器。
react form表单提交方法

react form表单提交方法摘要:1.React表单提交的基本方法2.异步表单提交的处理3.防止重复提交的方法4.优化表单提交体验的建议正文:React作为当前流行的前端框架,其在表单提交方面的处理也相当成熟。
在这篇文章中,我们将探讨React表单提交的基本方法、异步表单提交的处理、防止重复提交的方法以及优化表单提交体验的建议。
一、React表单提交的基本方法在React中,表单提交可以通过以下两种方法实现:1.使用`onSubmit`属性:```jsx<form onSubmit={handleSubmit}><!-- 表单元素--><input type="text" /><button type="submit">提交</button></form>```2.使用`handleSubmit`函数:```jsxconst handleSubmit = (e) => {e.preventDefault();// 处理表单提交逻辑};```二、异步表单提交的处理为了处理异步表单提交,我们可以使用`fetch`或`axios`等HTTP库。
以下是一个简单的异步表单提交示例:```jsxconst handleSubmit = async (e) => {e.preventDefault();const formData = new FormData();// 获取表单元素值const { inputValue } = await fetchFormData(formData);// 处理表单数据const response = await fetch("/api", {method: "POST",body: formData,});// 处理响应if (response.ok) {console.log("表单提交成功");} else {console.log("表单提交失败");}};```三、防止重复提交的方法为了防止重复提交,我们可以在表单提交过程中使用`AbortController`来实现。
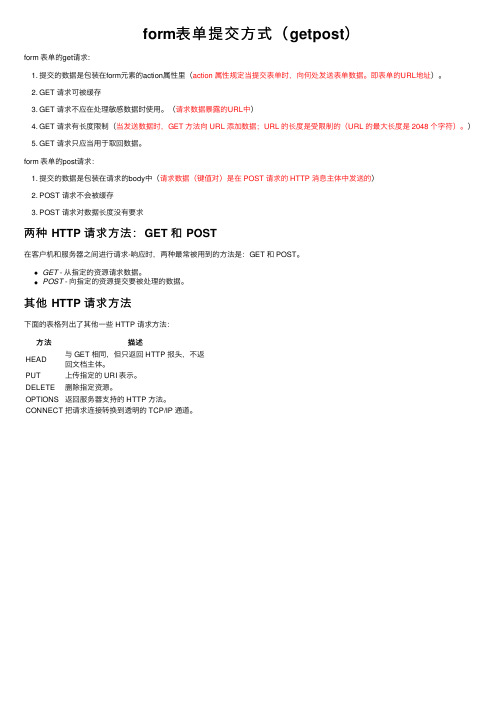
form表单提交方式(getpost)

form表单提交⽅式(getpost)
form 表单的get请求:
1. 提交的数据是包装在form元素的action属性⾥(action 属性规定当提交表单时,向何处发送表单数据。
即表单的URL地址)。
2. GET 请求可被缓存
3. GET 请求不应在处理敏感数据时使⽤。
(请求数据暴露的URL中)
4. GET 请求有长度限制(当发送数据时,GET ⽅法向 URL 添加数据;URL 的长度是受限制的(URL 的最⼤长度是 2048 个字符)。
)
5. GET 请求只应当⽤于取回数据。
form 表单的post请求:
1. 提交的数据是包装在请求的body中(请求数据(键值对)是在 POST 请求的 HTTP 消息主体中发送的)
2. POST 请求不会被缓存
3. POST 请求对数据长度没有要求
两种 HTTP 请求⽅法:GET 和 POST
在客户机和服务器之间进⾏请求-响应时,两种最常被⽤到的⽅法是:GET 和 POST。
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
其他 HTTP 请求⽅法
下⾯的表格列出了其他⼀些 HTTP 请求⽅法:
⽅法描述
HEAD与 GET 相同,但只返回 HTTP 报头,不返
回⽂档主体。
PUT上传指定的 URI 表⽰。
DELETE删除指定资源。
OPTIONS返回服务器⽀持的 HTTP ⽅法。
CONNECT把请求连接转换到透明的 TCP/IP 通道。
bootstrap的form提交方法

一、介绍bootstrap的form组件bootstrap是当前流行的前端框架之一,它提供了丰富的组件和工具,可以快速构建现代化的网页设计。
其中,form组件是bootstrap的一个重要部分,它用于创建表单,收集用户输入的数据,并将数据提交到服务器端进行处理。
在本文中,我们将重点介绍bootstrap的form 提交方法,帮助读者了解如何使用这个功能来实现表单的提交和数据的处理。
二、表单提交的基本原理表单提交是web开发中常见的一种交互方式,它通过用户填写表单数据,然后将数据提交到服务器端,由服务器端进行处理和响应。
在bootstrap中,我们可以使用form组件来创建表单,并通过一些属性和事件来实现表单的提交功能。
在实际应用中,我们需要考虑到表单数据的验证、提交前的处理等问题。
接下来,我们将具体介绍bootstrap中表单提交的方法和相关技巧。
三、使用form组件创建表单1. 创建一个基本的表单在html页面中引入bootstrap的相关资源文件,然后使用form标签创建一个基本的表单,如下所示:<form><div class="form-group"><label for="exampleInputEm本人l1">Em本人laddress</label><input type="em本人l" class="form-control"id="exampleInputEm本人l1" aria-describedby="em本人lHelp" placeholder="Enter em本人l"><small id="em本人lHelp" class="form-text text-muted">We'll never share your em本人l with anyoneelse.</small></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control"id="exampleInputPassword1" placeholder="Password"></div><div class="form-group form-check"><input type="checkbox" class="form-check-input"id="exampleCheck1"><label class="form-check-label"for="exampleCheck1">Check me out</label></div><button type="submit" class="btn btn-primary">Submit</button></form>2. 表单元素的布局和样式在上面的代码中,我们使用了form-group、form-check等类来实现表单元素的布局和样式设置。
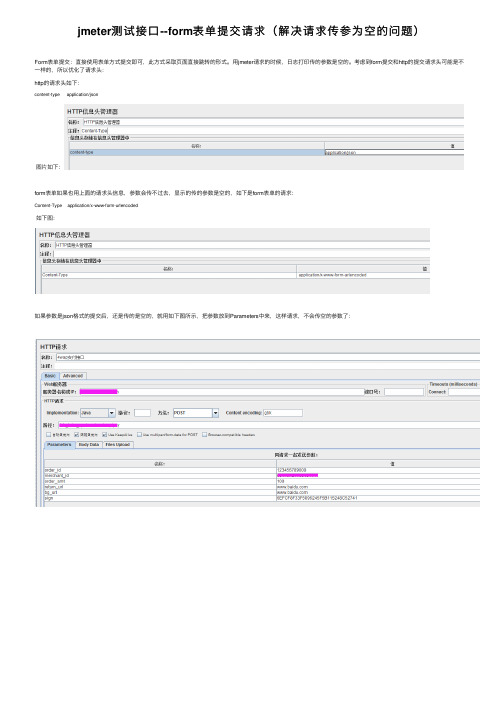
jmeter测试接口--form表单提交请求(解决请求传参为空的问题)

jmeter测试接⼝--form表单提交请求(解决请求传参为空的问题)
Form表单提交:直接使⽤表单⽅式提交即可,此⽅式采取页⾯直接跳转的形式。
⽤jmeter请求的时候,⽇志打印传的参数是空的。
考虑到form提交和http的提交请求头可能是不⼀样的,所以优化了请求头:
http的请求头如下:
content-type application/json
图⽚如下:
form表单如果也⽤上⾯的请求头信息,参数会传不过去,显⽰的传的参数是空的,如下是form表单的请求:
Content-Type application/x-www-form-urlencoded
如下图:
如果参数是json格式的提交后,还是传的是空的,就⽤如下图所⽰,把参数放到Parameters中来,这样请求,不会传空的参数了:。
form表单提交的几种方法

form表单提交的⼏种⽅法⼀:submit 提交表单,但是此时有⼀个提交按钮的样式,需要进⾏⼀些修改<form action="" method="" id="forms"><input type="text" name="username" value="" /><input type="password" name="pwd" value="" /><input type="submit" value="提交"/></form> ⼆:利⽤js来提交<!--HTML--><form action="" method="" id="test_form"><input type="text" name="username" value="" /><input type="password" name="pwd" value="" /><button type="button" onclick='doSubmitForm()'>提交<button/></form><script>var form = document.getElementById('test_form');//再次修改input内容form.submit();</script> 三 这种⽅法有个缺点就是,打乱正常的表单提交程序,通常⽤户输⼊完成后点击回车键就可以提交,但是这个⽅法实现不了,所以,使⽤下⾯的⽅法便可以解决这个问题,,通过form⾃⾝的onsubmit⽅法,来触发提交,然后进⾏input的修改:<!--HTML--><form id='test_form' action='' method='' omsubmit='return checkForm()'><input type='text' name='username' value=''/><input type='password' name='pwd' value =''/><button type='submit'>提交<button/><form/><script>function checkForm(){var form = document.getElementById('test_form');//可在此修改input//进⾏下⼀步return true;}<script/> 注意,checkForm()⽅法中,return true时,表单才会正常提交,为false时,浏览器将不会提交,通常是⽤户的密码输⼊错误时,终⽌提交。
form表单提交数据的几种方式

form表单提交数据的⼏种⽅式⼀、submit提交⼀般表单提交通过type=submit实现,input type="submit",浏览器显⽰为button按钮,通过点击这个按钮提交表单数据跳转到/url.do<form action='/postValue' method='post'><input type='text' name='username'/><input type='password' name='password'/><input type='submit' value='登录'/></form>当点击登录时,提交的数据是:username=username&password=password这种默认的提交⽅式,⼀般会进⾏页⾯的跳转(不成功时跳转到当前页⾯),⽽有时我们是对弹出框进⾏数据提交,希望提交成功则关闭弹出框并刷选⽗页⾯,失败则提⽰失败原因,且弹出框不关闭。
此时可采⽤ajax进⾏数据提交。
⼆、ajax提交form表单$('#documentForm').submitForm({url:"/Document/SubmitDocumentCreate",dataType:"text",callback:function(data){endFileUpload();data=eval("("+data+")");alert(data.Content);if(data.Result > 0){location.href = data.Redirect;}},before:function(){startFileUpload();var errMsg ="";}}).submit();此时可以在callback函数中对请求结果进⾏判断,然后执⾏不同的动作(页⾯跳转或数据刷新、提醒错误)三、form表单提交附件需要设定form的enctype=“multipart/form-data”,并且添加<input type='file'>⽽且附件只能通过submit⽅法进⾏提交通过type=submit提交⼀般表单提交通过type=submit实现,input type="submit",浏览器显⽰为button按钮,通过点击这个按钮提交表单数据跳转到/url.do<input type="text" name="name"/><input type="submit" value="提交"></form>js提交form表单js事件触发表单提交,通过button、链接等触发事件,js调⽤submit()⽅法提交表单数据,jquery通过submit()⽅法<form id="form" action="/url.do" method="post"><input type="text" name="name"/></form>js: document.getElementById("form").submit();jquery: $("#form").submit();。
form表单提交数据给后台

form表单提交数据给后台1.完整登录⽰例 1. form表单往后端提交数据注意三点 1.所有获取⽤户输⼊标签都应该放在form表单⾥⾯ 2.action属性控制往哪⼉提交,method⼀般都是设置成post 3.提交按钮必须⼀定是type='submit' 4.input标签必须有name属性,形成键值对2. GET请求和POST请求 GET请求: 1. 浏览器请求⼀个页⾯ POST请求: 1. 浏览器向服务端提交数据3. Django中的App: python manage.py startapp appname project -->项⽬ APP -->⼩应⽤4. ORM的连接数据 类 --> 数据表 对象 --> 数据⾏ 属性 --> 字段ORM能做的事 1.操作数据表 -->创建表/删除表/修改表 2.操作数据⾏ -->数据的更删改查 不能创建数据库,⾃⼰动⼿创建数据库使⽤Django的ORM详细步骤 1.⾃⼰动⼿创建数据库 2.在Django的settings⽂件中设置连接数据库的相关配置 'default': { # 连接数据库的类型 'ENGINE': 'django.db.backends.mysql', # 连接数据库的地址 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'980823yy', 'NAME':'test_django' } 3.告诉Django⽤连接什么类型数据库并且在_init_.py导⼊相关的模块 4.在APP的models⽂件中创建⼀个类必须继承models.Model5.执⾏两个命令 1.python3 manage.py makemigrations -- 2.python3 manage.py migrate6.同时使⽤pymysql django mysql时需要注释掉版本和编码问题 1.base.py⽂件 C:\Users\ACER\AppData\Local\Programs\Python\Python37\Lib\site-packages\django\db\backends\mysql\base.py 此处注释掉第三⼗五⾏ # if versi on < (1, 3, 13): # raise ImproperlyConfigured('mysqlclient 1.3.13 or newer is required; you have %s.' % Database.__version__) 2.operations.py C:\Users\ACER\AppData\Local\Programs\Python\Python37\Lib\site-packages\django\db\backends\mysql\operations.py 此处更改第146⾏ decode -->encode。
form表单提交和跳转

form表单提交和跳转1.表单提交submit() ⽅法触发 submit 事件,或规定当发⽣ submit 事件时运⾏的函数。
$(selector).submit(function)使⽤ preventDefault() 函数来阻⽌对表单的提交。
ajaxSubmit()提交表单,使⽤第三⽅插件jquery.form实现;通常情况下,我们直接通过form提交的话,提交后当前页⾯跳转到form的action所指向的页⾯。
然⽽,很多时候我们⽐不希望提交表单后页⾯跳转,那么,我们就可以使⽤ajaxSubmit(obj)来提交数据。
这⾥涉及到表单的同步提交和异步提交。
本⽂不赘述。
$('button').on('click', function() {$('form').on('submit', function() {var title = $('inpur[name=title]').val(),content = $('textarea').val();$(this).ajaxSubmit({type: 'post', // 提交⽅式 get/posturl: 'your url', // 需要提交的 urldata: {'title': title,'content': content},success: function(data) { // data 保存提交后返回的数据,⼀般为 json 数据// 此处可对 data 作相关处理alert('提交成功!');}$(this).resetForm(); // 提交后重置表单});return false; // 阻⽌表单⾃动提交事件,必须返回false,否则表单会⾃⼰再做⼀次提交操作,并且页⾯跳转});});如果要提交之后返回数据再触发ajax异步交互(实际就是⼀个按钮触发两个事件,后⼀个事件要等前⼀个事件完成的情况才触发)$("#uploadImage").on("submit",function () { //触发form表单提交,url写在form标签$("#uploadImage").ajaxSubmit(options); // form表单提交后触发return false; // 必须返回false,否则表单会⾃⼰再做⼀次提交操作,并且页⾯跳转});var options = {//target: '#picSrc', //把服务器返回的内容放⼊id为picSrc的元素中//beforeSubmit: function({}), //提交前的回调函数success:function (backData) { //提交后的回调函数var sendData={"srcImageFile":backData.serviceIcon,"result":backData.serviceIcon,};$.ajax({url:"/Wisdom/smartCampus/service/cutPicture",//交互地址type:"post",//⽅法//dataType:"json",contentType:"application/json",//头部data:JSON.stringify(sendData),//数据success:function (backData) {$("#uploadImage").resetForm();//重置表单}})},timeout: 3000 //限制请求的时间,当请求⼤于3秒后,跳出请求};jQuery.form.js⽤法参考链接:感谢相关js:jquery form是⼀个表单异步提交的插件,可以很容易提交表单,设置表单提交的参数,并在表单提交前对表单数据进⾏校验和处理和表单提交后的函数调⽤。
form提交的几种方法

form提交的⼏种⽅法⽅法⼀:利⽤form的onsubmit()函数(经常使⽤)<script type="text/javascript">function validateForm(){if(document.reply.title.value == ""){ //通过form名来获取formalert("please input the title!");document.reply.title.focus();return false;}if(document.forms[0].cont.value == ""){ //通过forms数组获取formalert("please input the content!");document.reply.cont.focus();return false;}return true;}<form name="reply" method="post" onsubmit="return validateForm( );"><input type="text" name="title" size="80" /><br /><textarea name="cont" cols="80" rows="12"></textarea><br /><input type="submit" value="提交" ></form>注意:1.onsubmit属性内容⼀定要有return关键字,否则函数会直接执⾏,不会返回2.validateForm⼀定要返回⼀个boolean类型的返回值3.提交按钮要写成submit类型的⽅法⼆:利⽤input类型为submit组件的onclick()函数1.将上⾯form标签中的onsubmit="return validateForm()"属性,去掉。
如何手动提交表单

如何⼿动提交表单弄清楚⼏个问题1. 表单提交流程2. 关于form的⽂档(你了解了form的属性和⽅法,以及form包含的内部元素的属性和⾏为,你就彻底明⽩formle)表单的⼀些属性参考:在form标签中添加Action(提交的地址)和method(post),且有⼀个submit每⼀个input标签都需要有⼀个name属性,才能进⾏提交。
button的type 属性,IE的默认是 “button”,⾮IE默认是 “submit”。
如果想不提交需要指定type为”button”。
2.button[type=submit]button是⼀个按钮,type的默认属性是submit,所以点击会提交表单建议⽤button作为交互⽤的按钮,来提交表单。
同时请注意设置type=submit来兼容IE。
3、表单验证onSubmit是表单上(也只能是表单)⽤的,提交表单前会触发onClick是按钮等控件上⽤的,⽤来触发点击事件。
在提交表单前,⼀般都会进⾏数据验证,可以选择在submit按钮上的onclick中验证,也可以在onsubmit中验证。
但是onclick⽐onsubmit更早的被触发。
提交过程:1、⽤户点击按钮 ---->2、触发onclick事件 ---->3、onclick返回true或未处理onclick ---->4、触发onsubmit事件 ---->5、onsubmit未处理或返回true ------>6、提交表单.onsubmit处理函数返回false,onclick函数返回false,都不会引起表单提交。
form表单提交原理

form表单提交原理Form表单提交原理。
在网页开发中,表单是一种常见的交互元素,用户可以通过表单输入信息并提交给服务器进行处理。
那么,form表单提交的原理是什么呢?我们将在本文中对form表单提交的原理进行详细介绍。
首先,我们需要了解form表单的基本结构。
form表单由form标签包裹,其中包含了用户需要输入的各种表单元素,比如输入框、下拉框、单选框、复选框等。
同时,form标签中还包含了提交按钮,用户可以点击提交按钮将表单数据提交给服务器。
当用户填写完表单并点击提交按钮后,浏览器会将表单数据封装成一个HTTP 请求,然后发送给服务器。
这个过程涉及到两个重要的HTTP方法,即GET和POST方法。
GET方法将表单数据附加在URL后面,以查询字符串的形式发送给服务器;而POST方法则将表单数据放在请求体中发送给服务器。
在表单提交的过程中,我们还需要考虑一些重要的概念,比如表单验证、表单序列化、跨域提交等。
表单验证是指在提交表单数据之前对用户输入的数据进行验证,确保数据的合法性和完整性。
表单序列化则是将表单数据序列化为字符串,以便于在HTTP请求中传输。
跨域提交是指表单数据提交到不同域名的服务器,这种情况下需要特殊处理以确保安全性。
除此之外,我们还需要了解表单提交的一些常见问题和解决方案。
比如,在表单提交过程中可能会遇到数据丢失、重复提交、安全性问题等,我们需要通过一些技术手段来解决这些问题,比如使用token来防止重复提交,使用SSL来保证数据传输的安全等。
总的来说,form表单提交的原理是通过HTTP协议将用户输入的表单数据发送给服务器进行处理。
在实际开发中,我们需要考虑到各种情况下可能出现的问题,并采取相应的解决方案来确保表单提交的顺利进行和数据的安全性。
希望本文对form表单提交原理有所帮助,谢谢阅读!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源。
虽然 WebForms框架为了帮助我们简化开发工作,做了很完美的封装,让我们只需要简单地使用服务端控件就可以直接操作那些HTML表单元素了。
但我认为了解一些基础的东西,可以使我们不必束缚在WebForms框架上,以及遇到一些奇怪问题时,可以更从容地解决它们。
今天,我将和大家来聊聊表单,这个简单又基础的东西。
我将站在HTML和单纯的 框架的角度来解释它们的工作方式,因此,本文不演示WebForms服务器控件的相关内容。
回到顶部简单的表单,简单的处理方式好了,让我们进入今天的主题,看看下面这个简单的HTML表单。
<form action="Handler1.ashx" method="post" ><p>客户名称: <input type="text" name="CustomerName" style="width:300px" /></p><p>客户电话: <input type="text" name="CustomerTel" style="width: 300px" /></p><p><input type="submit" value="提交" /></p></form>在这个HTML表单中,我定义了二个文本输入框,一个提交按钮,表单将提交到Handler1.ashx中处理,且以POST的方式。
注意哦,如果我们想让纯静态页面也能向服务器提交数据,就可以采用这样方式来处理:将action属性指向一个服务器能处理的地址。
说明:当我们使用WebForms的服务器表单控件时,一般都会提交到页面自身来处理(action 属性指向当前页面),这样可以方便地使用按钮事件以及从服务器控件访问从浏览器提交的控件输入结果。
如果在URL重写时,希望能在页面回传时保持URL不变,即:action为重写后的URL,那么可以Page类中执行以下调用:Form.Action = Request.RawUrl; // 受以下版本支持:3.5 SP1、3.0 SP1、2.0 SP1好了,我们再回到前面那个HTML表单,看一下如果用户点击了“提交”按钮,浏览器是如何把表单的内容发出的。
在此,我们需要Fiddler工具的协助,请在提交表单前启动好Fiddler。
我将这个表单的提交请求过程做了如下截图。
上图是将要提交的表单的输入情况,下图是用Fiddler看到的浏览器发出的请求内容。
在这张图片中,我们可以看到浏览器确实将请求发给了我前面在action中指定的地址,且以POST形式发出的。
表单的二个控件的输入值放在请求体中,且做了【编码】处理,编码的方式用请求头【Content-Type】说明,这样,当服务端收到请求后,就知道该如何读取请求的内容了。
注意:表单的数据是以name1=value1&name2=value2 的形式提交的,其中name,value分别对应了表单控件的相应属性。
我们还可以在Fiddler中,将视图切换到WebForms选项卡,这样能更清楚地只查看浏览器提交的数据,如下图。
看了客户端的页面和请求的内容,我们再来看看在服务端如何获取浏览器提交的表单的输入吧,代码如下:string name = context.Request.Form["CustomerName"];string tel = context.Request.Form["CustomerTel"];代码很简单,直接根据表单控件的name属性访问Request.Form就可以了。
回到顶部表单提交,成功控件我们再来看一下浏览器是如何提交表单的,或者说,浏览器在提交表单时,要做哪些事情。
浏览器并不是将所有的表单控件全部发送到服务器的,而是会查找所有的【成功控件】,只将这些成功控件的数据发送到服务端,什么是成功控件呢?简单地来说,成功控件就是:每个表单中的控件都应该有一个name属性和”当前值“,在提交时,它们将以name=value 的形式做为提交数据的一部分。
对于一些特殊情况,成功控件还有以下规定:1. 控件不能是【禁用】状态,即指定【disabled="disabled"】。
即:禁用的控件将不是成功控件。
2. 如果一个表单包含了多个提交按键,那么仅当用户点击的那个提交按钮才算是成功控件。
3. 对于checkbox控件来说,只有被用户勾选的才算是成功控件。
4. 对于radio button来说,只有被用户勾选的才算是成功控件。
5. 对于select控件来说,所有被选择的选项都做为成功控件,name由select控件提供。
6. 对于file上传文件控件来说,如果它包含了选择的文件,那么它将是一个成功控件。
此外,浏览器不会考虑Reset按钮以及OBJECT元素。
注意:1. 对于checkbox, radio button来说,如果它们被确认为成功控件,但没有为控件指定value 属性,那么在表单提交时,将会以"on"做为它们的value2. 如果在服务端读不到某个表单控件的值,请检查它是否满足以上规则。
提交方式:在前面的示例代码中,我为form指定了method="post",这个提交方法就决定了浏览器在提交数据时,通过什么方式来传递它们。
如果是【post】,那么表单数据将放在请求体中被发送出去。
如果是【get】,那么表单数据将会追加到查询字符串中,以查询字符串的形式提交到服务端。
建议:表单通常还是以post方式提交比较好,这样可以不破坏URL,况且URL还有长度限制。
数据的编码:前面我将浏览器的请求细节用Fiddler做了个截图,从这个图中我们可以看到:控件输入的内容并不是直接发送的,而是经过一种编码规则来处理的。
目前基本上只会只使用二种编码规则:application/x-www-form-urlencoded 和multipart/form-data ,这二个规则的使用场景简单地说就是:后者在上传文件时使用,其它情形则使用前者(默认)。
这个规则是在哪里指定的呢?其实form还有个enctype属性,用它就可以指定编码规则,当我在VS2008写代码时,会有以下提示:按照我前面说过的编码规则选择逻辑,application/x-www-form-urlencoded做为默认值,所以,一般情况下我们并不用显式指定。
除非我们要上传文件了,那么此时必须设置enctype="multipart/form-data"好了,说了这么一大堆理论,我们再来看一下浏览是如何处理表单数据的。
这个过程大致分为4个阶段:1. 识别所有的成功控件。
2. 为所有的成功控件创建一个数据集合,它们包含control-name/current-value 这样的值对。
3. 按照form.enctype指定的编码规则对前面准备好的数据进行编码。
编码规则将放在请求中,用【Content-Type】指出。
4. 提交编码后的数据。
此时会区分post,get二种情况,提交的地址由form.action属性指定的。
回到顶部多提交按钮的表单用过 WebForms框架的人可能都写过这样的页面:一个页面中包含多个服务端按钮。
处理方式嘛,也很简单:在每个按钮的事件处理器写上相应的代码就完事了,根本不用我们想太多。
不过,对于不理解这背后处理过程的开发人员来说,当他们转到MVC框架下,可能会被卡住:MVC框架中可没有按钮事件!即使用不用MVC框架,用ashx通用处理器的方式,也会遇到这种问题,怎么办?对于这个问题,本文将站在HTML角度给出二个最根本的解决办法。
方法1:根据【成功控件】定义,我们设置按钮的name,在服务端用name来区分哪个按钮的提交:HTML代码<form action="Handler1.ashx" method="post"><p>客户名称: <input type="text" name="CustomerName" style="width:300px" /></p><p>客户电话: <input type="text" name="CustomerTel" style="width: 300px" /></p><p><input type="submit" name="btnSave" value="保存" /><input type="submit" name="btnQuery" value="查询" /></p></form>服务端处理代码// 注意:我们只要判断指定的name是否存在就可以了。
if( string.IsNullOrEmpty(context.Request.Form["btnSave"]) == false ) { // 保存的处理逻辑}if( string.IsNullOrEmpty(context.Request.Form["btnQuery"]) == false ) { // 查询的处理逻辑}方法2:我将二个按钮的name设置为相同的值(根据前面的成功控件规则,只有被点击的按钮才会提交),在服务端判断value,示例代码如下:<form action="Handler1.ashx" method="post"><p>客户名称: <input type="text" name="CustomerName" style="width:300px" /></p><p>客户电话: <input type="text" name="CustomerTel" style="width: 300px" /></p><p><input type="submit" name="submit" value="保存" /><input type="submit" name="submit" value="查询" /></p></form>string action = context.Request.Form["submit"];if( action == "保存" ) {// 保存的处理逻辑}if( action == "查询" ) {// 查询的处理逻辑}当然了,解决这个问题的方法很多,我们还可以在提交前修改form.action属性。
