flash骨骼动画
Flash CS4新增功能

Flash CS4新增功能Flash CS4是Adobe公司收购Macromedia公司以后发行的第二个Flash软件,相比之前基本延续Macromedia Flash 8.5风格的Flash CS3,Flash CS4无论在外观还是功能上都有非常大的改进,使设计和制作Flash动画更加简便和人性化。
在Flash CS4版本中,除了改进旧的功能以外,还增加了6项新的功能。
1.基于对象的动画在Flash CS3及之前的Flash版本中,通常以关键帧为Flash补间动画的基本单位。
无论关键帧中有多少元件,Flash都将关键帧作为一个整体来处理。
在实现多个元件的动画时,用户必须为每一个元件创建一个图层,并在图层中设计关键帧和补间。
在Flash CS4中,则完全摒弃了关键帧的补间动画,首创基于元件对象的补间动画,用户可以方便地调整每一个元件的运动方式,无需考虑在关键帧中的其他元件对象。
2.3D转换虽然有些用户可以根据丰富的经验模拟出逼真的三维动画效果,但早期的Flash软件完全是一个二维矢量动画制作软件,不支持三维空间的运动等。
Flash CS4第一次加入了对三维动画的支持,用户可以使用Flash新增的【3D平移工具】和【3 D旋转工具】,操作Flash元件在三维空间中运动、旋转并制作相关的补间动画。
3.反向运动与骨骼Flash CS4新增了【骨骼工具】和【绑定工具】,允许用户为多个元件对象绑定骨骼,然后再控制骨骼,以扭曲单个元件对象,实现复杂的反向运动。
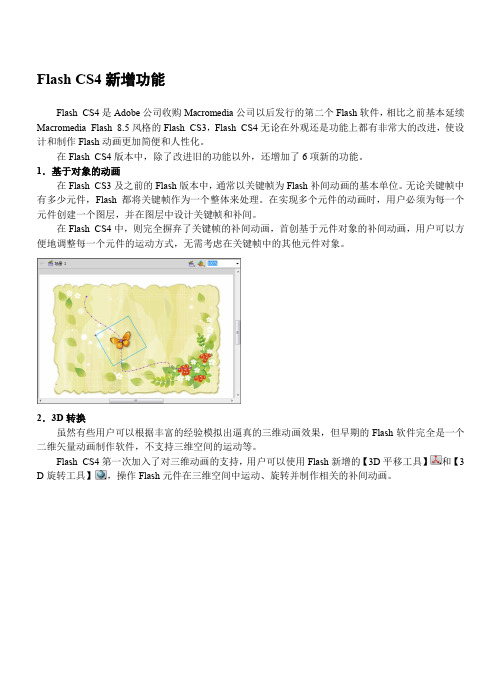
4.Deco与喷涂刷的贴图方式Flash CS4不仅支持使用各种位图和矢量色块进行填充,还允许用户使用各种元件以即时的方式随机填充,创建类似于万花筒的效果。
在Flash CS4中,使用新增的【Deco工具】和【喷涂刷工具】的贴图方式,简化了用户制作各种花纹背景所需要的步骤。
5.动画编辑器早期的Flash软件中,在调整补间动画的关键帧属性时,用户需要逐帧地进行设置,然后一次次地检查和测试,步骤十分繁琐。
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
(电脑)高级动画制作详解(计算机讲座教学培训课件)

图6-5 “世界杯”动画效果
(计算机讲座教学培训课件)
制作“世界杯”动画实例步骤如下: 单击菜单栏中的【文件】/【打开】命令,打开教学资源 包\素材\第六章/”目录下的“世界杯.fla”文件,如图66所示。
(计算机讲座教学培训课件)
6.2 遮罩动画
同前面学习的运动引导层动画相同,在flash中遮罩动画 的创建至少需要两个图层才能完成,分别是遮罩层和被 遮罩层,位于上方用于设置遮罩范围的图层被称为遮罩 层,而位于下方则是被遮罩层,遮罩层如同一个窗口, 通过它可以看到其下被遮罩层中的区域对象,而被遮罩 层区域以外的对象将不会显示。另外,在制作遮罩动画 时还需要注意;一个遮罩层下可以包括多个被遮罩层, 不过按钮内部不能有遮罩层,也不能将一个遮罩应用于 另一个遮罩。
遮罩层 被遮罩层
图6-15 使用“遮罩层”命令创建遮罩层
(计算机讲座教学培训课件)
2.使用“图层属性”对话框创建遮罩层 在【图层属性】对话框中除了可以用于设置运动引导层 外,还可以设置遮罩层与被遮罩层,具体操作如下: (1)选择【时间轴】面板中需要设置为遮罩层的图层, 单击菜单栏中的【修改】/【时间轴】/【图层属性】命令, 或者在该图层处单击右键,选择弹出菜单中的【属性】 命令,都可弹出【图层属性】对话框。 (2)在【图层属性】对话框中,选择“类型”选项的 “遮罩层”选项,如图6-16所示。 (3)单击“确定”按钮,此时,将当前图层设为遮罩层, 如图6-17所示。
(计算方机讲座教法学培训二课件) :通过在“图层属性“对话框中进行设置。 1.使用“添加传统运动引导层“命令创建运动引导层 使用“添加传统运动引导层“命令创建运动引导层式最为方便的一种 方法,具体操作如下: (1)在【时间轴】面板中选择需要创建运动引导层动画的对象所在 的图层。 (2)然后单击鼠标右键,在弹出菜单中选择【添加传统运动引导层】 命令,即可在刚才所选图层的上面创建一个运动引导层(此时创建的 运动引导层前面的图标以显示),并且将原来所选图层设为被引导层。 如图6-1所示。
骨骼动画知识点-flash

骨骼动画:一、基本概念1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。
绘制效果分藤蔓式填充、网格填充、对称刷子。
对称刷子:可以绘制对称的图形或填充类似万花筒的效果。
“对称刷子”默认的元件是25像素×25像素、无笔触的黑色矩形形状。
(1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。
(2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别是跨线反射、跨点反射、绕点旋转和网格平移。
藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。
(2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。
(3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。
(4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。
(5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。
(6) 动画图案:此选项将创建绘制图案的逐帧动画序列。
(7) 帧步骤:指定绘制效果时每秒要横跨的帧数。
网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。
(3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。
(4) 图案缩放:用于设置“网格填充”图形的大小比例。
2、骨骼动画:也叫反向运动,元件实例和形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。
且必须在新建文件时建立:Flash文件(ActionScript3.0)二、基本操作1、对骨骼对象的基本操作(1) 移动骨骼对象。
为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。
龙教版信息技术五年级上册第12课《骨骼动画(二)》说课稿

龙教版信息技术五年级上册第12课《骨骼动画(二)》说课稿一. 教材分析《骨骼动画(二)》是龙教版信息技术五年级上册第12课的内容。
本节课主要让学生进一步了解和掌握骨骼动画的制作方法,培养学生运用信息技术解决实际问题的能力。
教材以任务驱动的方式,引导学生通过实践操作,掌握骨骼动画的制作技巧。
二. 学情分析五年级的学生已经具备了一定的信息技术基础,对动画制作有一定的了解。
但在骨骼动画制作方面,学生可能还存在一定的困难。
因此,在教学过程中,教师需要关注学生的个体差异,针对不同层次的学生给予适当的指导。
三. 说教学目标1.知识与技能目标:学生能够掌握骨骼动画的制作方法,学会运用Flash软件制作简单的骨骼动画。
2.过程与方法目标:通过实践操作,培养学生运用信息技术解决实际问题的能力。
3.情感态度与价值观目标:激发学生对信息技术学习的兴趣,培养学生的创新精神和团队协作意识。
四. 说教学重难点1.教学重点:骨骼动画的制作方法。
2.教学难点:骨骼动画的原理和技巧。
五. 说教学方法与手段1.教学方法:采用任务驱动、分组讨论、实践操作等教学方法。
2.教学手段:利用多媒体设备、网络资源、Flash软件等教学手段。
六. 说教学过程1.导入新课:通过展示一段精彩的骨骼动画,激发学生的兴趣,引出本节课的主题。
2.讲解演示:教师讲解骨骼动画的原理和制作方法,并进行现场演示。
3.实践操作:学生分组进行实践操作,教师巡回指导。
4.交流分享:学生展示自己的作品,分享制作过程中的心得体会。
5.总结提升:教师针对学生的作品进行评价,总结制作骨骼动画的技巧。
七. 说板书设计板书设计如下:1.骨骼动画制作流程–选择角色形象–制作关键帧2.骨骼动画制作技巧–关键帧设置八. 说教学评价教学评价主要包括过程性评价和终结性评价。
过程性评价关注学生在实践操作中的表现,终结性评价关注学生作品的质量。
通过评价,教师能够了解学生的学习情况,为下一步教学提供依据。
龙教版信息技术五年级上册第11课《骨骼动画(一)》教案

龙教版信息技术五年级上册第11课《骨骼动画(一)》教案一. 教材分析《骨骼动画(一)》是龙教版信息技术五年级上册第11课的内容。
本节课主要让学生了解骨骼动画的基本概念,掌握骨骼动画的制作方法和技巧。
通过学习,学生能够运用骨骼动画技术,为二维角色添加动态效果,提高作品的趣味性和生动性。
二. 学情分析五年级的学生已经掌握了 Flash 动画的基本制作方法,对动画制作有一定的了解。
但在骨骼动画方面,学生可能初次接触,需要教师引导学生逐步掌握。
此外,学生对新鲜事物充满好奇,乐于尝试新技能,但部分学生可能对复杂的制作过程感到困惑,需要教师给予耐心指导和鼓励。
三. 教学目标1.知识与技能:了解骨骼动画的基本概念,掌握骨骼动画的制作方法和技巧。
2.过程与方法:通过实践操作,学会为二维角色添加骨骼动画,提高作品的趣味性和生动性。
3.情感、态度与价值观:培养学生对动画制作的兴趣,激发创新精神,培养团队协作能力。
四. 教学重难点1.重点:骨骼动画的基本概念,骨骼动画的制作方法和技巧。
2.难点:如何为二维角色添加骨骼动画,调整骨骼和关节的运动。
五. 教学方法1.任务驱动法:教师提出任务,引导学生动手实践,巩固所学知识。
2.示范教学法:教师演示制作过程,学生跟随操作,体会制作方法。
3.合作学习法:学生分组合作,共同完成任务,培养团队协作能力。
六. 教学准备1.教师准备: Flash 动画制作软件,骨骼动画素材,教学PPT。
2.学生准备: Flash 动画制作软件,笔记本电脑。
七. 教学过程1. 导入(5分钟)教师通过展示一部有趣的骨骼动画作品,引发学生的好奇心,激发学习兴趣。
提问:“你们知道这是怎么制作的吗?”引导学生思考和讨论。
2. 呈现(10分钟)教师简要介绍骨骼动画的基本概念,展示骨骼动画的制作过程。
通过PPT演示,让学生了解骨骼动画的关键步骤,如创建骨骼、绑定关节、调整运动等。
3. 操练(10分钟)学生分组合作,根据教师提供的骨骼动画素材,尝试为二维角色添加骨骼动画。
Flash 反向运动

Flash pro反向运动关于反向运动反向运动(IK)是一种使用骨骼对对象进行动画处理的方式,这些骨骼按父子关系链接成线性或枝状的骨架。
当一个骨骼移动时,与其连接的骨骼也发生相应的移动。
使用反向运动可以方便地创建自然运动。
若要使用反向运动进行动画处理,只需在时间轴上指定骨骼的开始和结束位置。
Flash自动在起始帧和结束帧之间对骨架中骨骼的位置进行内插处理。
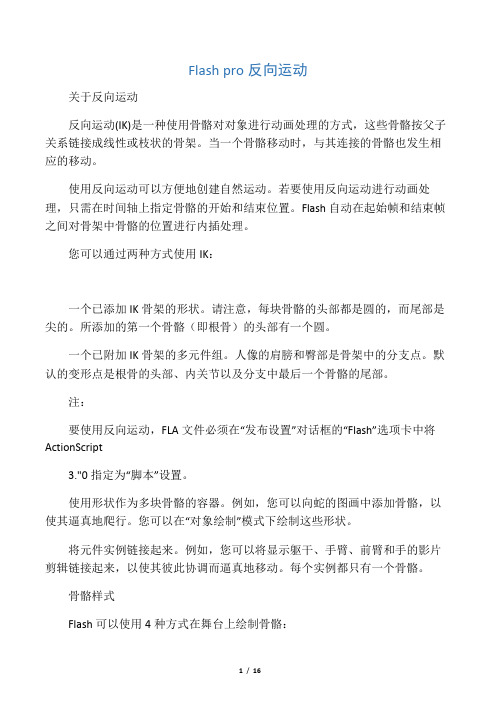
您可以通过两种方式使用IK:一个已添加IK骨架的形状。
请注意,每块骨骼的头部都是圆的,而尾部是尖的。
所添加的第一个骨骼(即根骨)的头部有一个圆。
一个已附加IK骨架的多元件组。
人像的肩膀和臀部是骨架中的分支点。
默认的变形点是根骨的头部、内关节以及分支中最后一个骨骼的尾部。
注:要使用反向运动,FLA文件必须在“发布设置”对话框的“Flash”选项卡中将ActionScript3."0指定为“脚本”设置。
使用形状作为多块骨骼的容器。
例如,您可以向蛇的图画中添加骨骼,以使其逼真地爬行。
您可以在“对象绘制”模式下绘制这些形状。
将元件实例链接起来。
例如,您可以将显示躯干、手臂、前臂和手的影片剪辑链接起来,以使其彼此协调而逼真地移动。
每个实例都只有一个骨骼。
骨骼样式Flash可以使用4种方式在舞台上绘制骨骼:纯色。
这是默认样式。
线框。
此方法在纯色样式遮住骨骼下的插图太多时很有用。
线。
对于较小的骨架很有用。
无。
隐藏骨骼,仅显示骨骼下面的插图。
若要设置骨骼样式,请在时间轴中选择IK范围,然后从“属性”面板的“选项”部分中的“样式”菜单中选择样式。
注:如果将“骨骼样式”设置为“无”并保存文档,Flash在下次打开文档时会自动将骨骼样式更改为“线”。
姿势图层当您向元件实例或形状中添加骨骼时,Flash会在时间轴中为它们创建一个新图层。
此新图层称为姿势图层。
Flash向时间轴中现有的图层之间添加新的姿势图层,以使舞台上的对象保持以前的堆叠顺序。
在Flash Pro CS5中,每个姿势图层只能包含一个骨架及其关联的实例或形状。
Flash CS4 练习:制作金龙飞舞动画

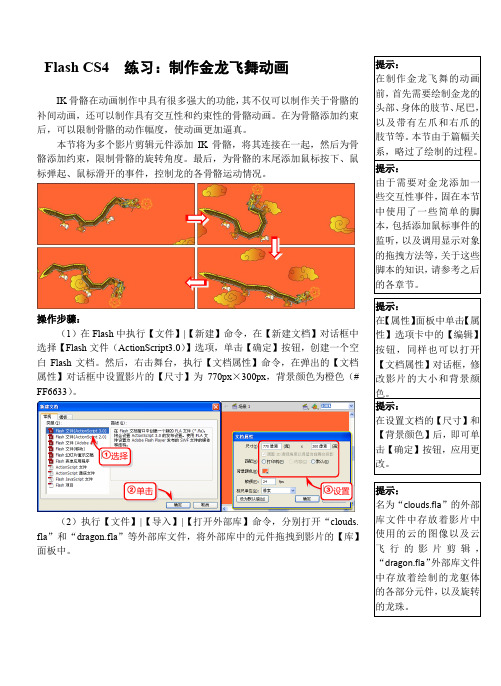
Flash CS4 练习:制作金龙飞舞动画IK 骨骼在动画制作中具有很多强大的功能,其不仅可以制作关于骨骼的补间动画,还可以制作具有交互性和约束性的骨骼动画。
在为骨骼添加约束后,可以限制骨骼的动作幅度,使动画更加逼真。
本节将为多个影片剪辑元件添加IK 骨骼,将其连接在一起,然后为骨骼添加约束,限制骨骼的旋转角度。
最后,为骨骼的末尾添加鼠标按下、鼠标弹起、鼠标滑开的事件,控制龙的各骨骼运动情况。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建一个空白Flash 文档。
然后,右击舞台,执行【文档属性】命令,在弹出的【文档属性】对话框中设置影片的【尺寸】为770px ×300px ,背景颜色为橙色(#FF6633)。
(2)执行【文件】|【导入】|【打开外部库】命令,分别打开“clouds.fla ”和“dragon.fla ”等外部库文件,将外部库中的元件拖拽到影片的【库】面板中。
选择单击 设置(3)选中cloudsfly 元件,将其拖拽到舞台中,设置元件的坐标。
然后,新建图层,分别将龙的各部分元件拖拽到舞台中,并排列好顺序。
最后,将龙珠所在的dragonBall 元件拖拽到舞台中,放到龙头的口部。
(4)在【工具】面板中选择【骨骼工具】,然后,选中龙的尾巴tai l 元件,为tail 元件和其右侧的肢干元件body 添加IK 骨骼。
然后,用同样的方式,将组成龙的各元件用IK 骨骼连接起来。
(5)在完成添加骨骼的工作后,即可在【工具】面板中单击【选择工具】,选中头部head 元件和龙珠dragonBall 元件之间连接的骨骼,然后在【属性】面板中打开【联接:旋转】选项卡,选中【约束】,设置【最大】为90。
用同样的方式,设置每一个IK 骨骼的约束。
选中元件拖拽到舞台添加到舞台添加到舞台提示:在使用IK 骨骼连接各元件时,Flash 会自动把新连接的元件排列顺序提前。
unity游戏之骨骼动画

最近有人问我怎样实现骨骼动画,于是我就想起了我以前写的这篇文章,贴上来给大家看看。
一、文章编写目的写这篇文章,是给程序员看的。
目的在于给程序员介绍骨骼动画的原理、数据结构和程序实现的粗略方法。
骨骼动画的应用面很多,主要用在3D角色动画,不过现在也很多人用于2D动画。
下面的内容不会直接的把程序列出,只会阐述原理,关键的步骤是使用矩阵做坐标系变换。
原理明白之后,不管2D或者3D应该都能自己编写。
二、什么是骨骼动画传统的动画,一般是对一个物体对象进行位移、旋转、缩放、变形,然后把关键帧的信息记录下来,在播放的时候按照关键帧时间对物体对象进行位移、旋转、缩放、变形,并在关键帧与关键帧之间做插值运算。
骨骼动画的特点是,需要做动画的物体对象本身不记录位移、旋转、缩放、变形信息,而是通过了第三方的“骨骼”物体记录动画信息,然后物体对象本身只记录受到骨骼物体影响的权重。
在播放的时候,通过骨骼物体的关键帧和物体对象记录的权重,让动画重现。
三、骨骼动画的好处相对于传统动画,骨骼动画似乎多了2个记录:骨骼物体和权重。
按道理来说,这种骨骼动画的资源容量和运行效率应该不如传统的动画,那为什么还要做骨骼动画呢?好处有以下几点:1、骨骼动画是影响到顶点级别的动画,而且可以多根骨骼根据权重影响同一个顶点,不论是2D或者3D使用,都可以让动画做得更丰富。
2、做到了对象和动画分离,我们只需要记录了物体对于骨骼的蒙皮权重,就可以单独的去制作骨骼的动画,在保证蒙皮信息和骨骼信息一致的情况下,还可以多个物体之间共享动画。
3、相对于2D的逐帧动画大大的节省资源容量。
4、3D角色动画离不开骨骼动画。
更多内容,请访问Unity3D技术社区【狗刨学习网】四、美术层面理解骨骼动画由于骨骼动画一般是由美术人员,更准确的是由动画师来制作的,所以相对于程序员来说,美术人员接触的机会比较多。
这篇文章是给程序员看的,不过在从数据级别操作骨骼动画之前,最好还是先了解一下美术层面制作骨骼动画的方法。
FLASH讲稿-第1部分基本操作-3骨骼动画和3D动画

9.1.3 设置骨骼动画属性
3.设置连接点速度 连接点速度决定了连接点的粘贴性和刚性,当连接点速度较 低时,该连接点将反应缓慢,当连接点速度较高时,该连接点将 具有更快的反应。在选取骨骼后,在【属性】面板的【位置】栏 的【速度】文本框中输入数值,可以改变连接点的速度。
10.2 骨骼动画的制作
骨骼的属性
9.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后 ,Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS6提供了一个【骨骼工具】 ,使用该工具可以 向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
9.1.4 制作形状骨骼动画
2.绑定形状 在默认情况下,形状的控制点连接到离它们最近的骨骼。 Flash允许用户使用【绑定工具】来编辑单个骨骼和形状控制点 之间的连接。这样,就可以控ቤተ መጻሕፍቲ ባይዱ在骨骼移动时笔触或形状扭曲 的方式,以获得更满意的结果。
9.1.5 实战范例——飞翔
9.1 骨骼动画
9.1.1 关于骨骼动画
9.1.2 创建骨骼动画
9.1.3 设置骨骼动画属性 9.1.4 制作形状骨骼动画
Flash CS4 IK骨骼动画

Flash CS4 IK骨骼动画
IK骨骼是制作各种复杂形变动画的有效工具。
使用IK骨骼,可以控制Flash影片剪辑元件、IK 图形等各种对象的动作,免去用户绘制逐帧动画的麻烦。
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的旋转和位移,形成的动画。
制作IK骨骼动画,既可以使用普通的补间动画,也可以使用传统补间动画等,同时,也可为IK 骨骼动画应用引导层和遮罩层。
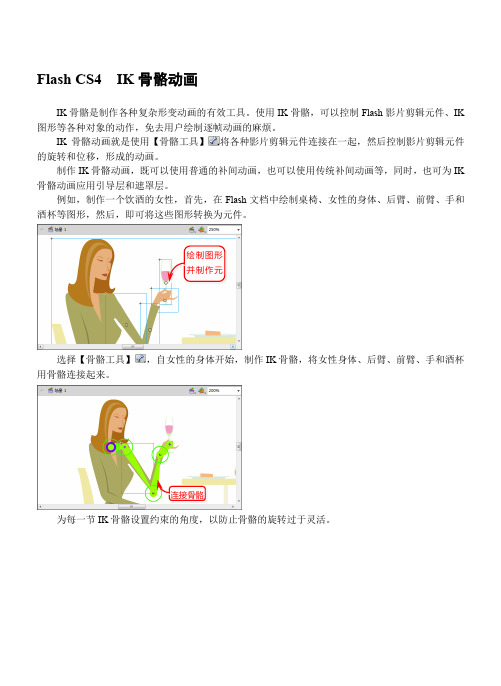
例如,制作一个饮酒的女性,首先,在Flash文档中绘制桌椅、女性的身体、后臂、前臂、手和酒杯等图形,然后,即可将这些图形转换为元件。
绘制图形
并制作元
件
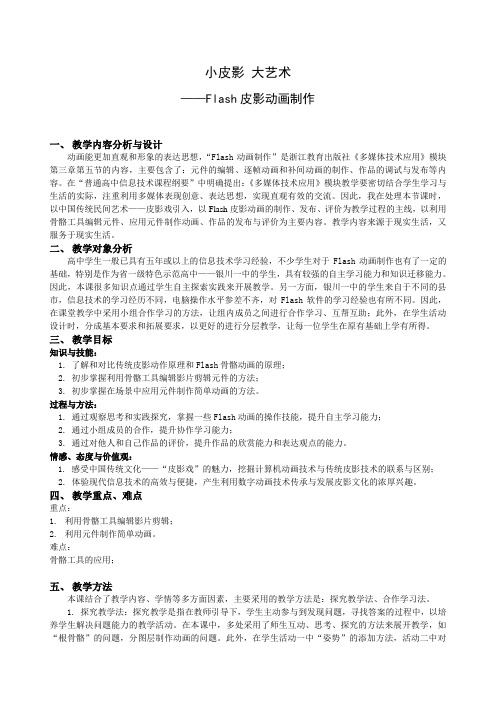
选择【骨骼工具】,自女性的身体开始,制作IK骨骼,将女性身体、后臂、前臂、手和酒杯用骨骼连接起来。
连接骨骼
为每一节IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
约束骨骼
在【时间轴】面板中选中名为“骨架_1”的骨骼图层中第50帧,右击,执行【插入帧】命令,插入骨骼动作的普通帧。
执行
右击
再次选中第50帧,右击,执行【插入姿势】命令,插入一个骨骼动作的关键帧。
执行
右击
在第50帧中调节各骨骼的位置,将酒杯对准女性的口部,即可完成饮酒的动画。
拖拽骨骼。
flash骨骼工具的使用方法

flash骨骼工具的使用方法
1. 创建一个新的Flash文档,并选择一个合适的舞台大小和背景颜色。
2. 双击左侧的“骨骼”工具,此时会打开骨骼工具面板。
3. 在骨骼工具面板中,点击“新建”按钮,创建一个新的骨架。
4. 在舞台中绘制一个需要使用骨骼进行动画的图形,然后选中它。
5. 点击骨骼工具面板中的“分解为动画对象”按钮,将选中的图形分解为多个部位,每个部位都可以通过骨骼进行控制。
6. 选中一个部位,并选择“添加骨骼”选项,将骨骼添加到该部位上。
7. 通过骨骼工具面板中的“调整骨骼”功能,设置骨骼的位置、旋转、缩放等属性。
8. 使用骨骼工具面板中的“关键帧”功能,为每个骨骼的属性设置不同的动画效果。
9. 通过骨骼工具面板中的“测试骨架”功能,预览骨骼动画效果。
10. 最后,导出成swf格式,即可在flash、html网页等平台上使用。
注意:使用骨骼工具进行动画制作需要一定的艺术设计及相关技能,需要不断探索、尝试,提高自己的技能水平。
龙教版信息技术五年级上册第12课《骨骼动画(二)》教学设计

龙教版信息技术五年级上册第12课《骨骼动画(二)》教学设计一. 教材分析《骨骼动画(二)》是龙教版信息技术五年级上册的一课,本节课是在学生掌握了Flash的基本操作和动画制作方法的基础上进行学习的。
通过本节课的学习,学生将进一步了解骨骼动画的制作原理,学会使用Flash中的“骨骼工具”制作简单的骨骼动画,提高学生对Flash动画制作技术的掌握程度。
二. 学情分析五年级的学生已经具备了一定的信息技术基础,对Flash动画制作有一定的了解。
但是,学生在制作骨骼动画方面还没有接触过,因此需要在本节课中引导学生学习新的知识。
同时,学生对于动画制作的热情较高,对新鲜事物充满好奇,这有利于激发学生的学习兴趣。
三. 教学目标1.让学生了解骨骼动画的制作原理,掌握使用Flash中的“骨骼工具”制作简单骨骼动画的方法。
2.培养学生动手实践能力,提高学生对Flash动画制作技术的掌握程度。
3.培养学生团队协作意识,提高学生沟通表达能力。
四. 教学重难点1.重点:了解骨骼动画的制作原理,掌握使用Flash中的“骨骼工具”制作简单骨骼动画的方法。
2.难点:对复杂角色的骨骼动画制作和调整。
五. 教学方法1.任务驱动法:教师提出任务,引导学生通过自主学习、合作探究完成任务。
2.示范教学法:教师通过示范操作,讲解骨骼动画的制作方法和技巧。
3.实践操作法:学生动手实践,巩固所学知识。
六. 教学准备1.教师准备:Flash教学软件、实例素材、PPT等。
2.学生准备:安装好Flash软件,准备好学习用品。
七. 教学过程1.导入(5分钟)教师通过一个简单的骨骼动画实例,引起学生的兴趣,引导学生思考骨骼动画的制作原理。
2.呈现(10分钟)教师讲解骨骼动画的制作原理,演示如何使用Flash中的“骨骼工具”制作简单骨骼动画。
3.操练(10分钟)学生分组进行实践操作,尝试制作简单的骨骼动画。
教师巡回指导,解答学生疑问。
4.巩固(5分钟)教师提出问题,引导学生总结骨骼动画的制作方法和技巧。
制作形状骨骼动画PPT课件

10.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后, Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
10.1.3 设置骨骼动画属性
1.设置缓动 在创建骨骼动画后,在【属性】面板中设置缓动。Flash为 骨骼动画提供了几种标准的缓动,缓动应用于骨骼,可以对骨 骼的运动进行加速或减速,从而使对象的移动获得重力效果。
10.1.3 设置骨骼动画属性
2.约束连接点的旋转和平移 在Flash中,可以通过设置对骨骼的旋转和平移进行约束。 约束骨骼的旋转和平移,可以控制骨骼运动的自由度,创建更 为逼真和真实的运动效果。
10.1.2 创建骨骼动画
4.创建骨骼动画 在为对象添加了骨架后,即可以创建骨骼动画了。在制作 骨骼动画时,可以在开始关键帧中制作对象的初始姿势,在后 面的关键帧中制作对象不同的姿态,Flash会根据反向运动学的 原理计算出连接点间的位置和角度,创建从初始姿态到下一个 姿态转变的动画效果。 在完成对象的初始姿势的制作后,在【时间轴】面板中鼠 标右击动画需要延伸到的帧,选择关联菜单中的【插入姿势】 命令。在该帧中选择骨骼,调整骨骼的位置或旋转角度。此时 Flash将在该帧创建关键帧,按【Enter】键测试动画即可看到 创建的骨骼动画效果了。
第10章 骨骼动画和3D动画
本章主要内容:
10.1 骨骼动画
10.2 3D动画
10.1 骨骼动画
10.1.1 关于骨骼动画
10.1.2 创建骨骼动画
10.1.3 设置骨骼动画属性
小皮影 大艺术(教学设计)

小皮影大艺术——Flash皮影动画制作一、教学内容分析与设计动画能更加直观和形象的表达思想,“Flash动画制作”是浙江教育出版社《多媒体技术应用》模块第三章第五节的内容,主要包含了:元件的编辑、逐帧动画和补间动画的制作、作品的调试与发布等内容。
在“普通高中信息技术课程纲要”中明确提出:《多媒体技术应用》模块教学要密切结合学生学习与生活的实际,注重利用多媒体表现创意、表达思想,实现直观有效的交流。
因此,我在处理本节课时,以中国传统民间艺术——皮影戏引入,以Flash皮影动画的制作、发布、评价为教学过程的主线,以利用骨骼工具编辑元件、应用元件制作动画、作品的发布与评价为主要内容。
教学内容来源于现实生活,又服务于现实生活。
二、教学对象分析高中学生一般已具有五年或以上的信息技术学习经验,不少学生对于Flash动画制作也有了一定的基础,特别是作为省一级特色示范高中——银川一中的学生,具有较强的自主学习能力和知识迁移能力。
因此,本课很多知识点通过学生自主探索实践来开展教学。
另一方面,银川一中的学生来自于不同的县市,信息技术的学习经历不同,电脑操作水平参差不齐,对Flash软件的学习经验也有所不同。
因此,在课堂教学中采用小组合作学习的方法,让组内成员之间进行合作学习、互帮互助;此外,在学生活动设计时,分成基本要求和拓展要求,以更好的进行分层教学,让每一位学生在原有基础上学有所得。
三、教学目标知识与技能:1. 了解和对比传统皮影动作原理和Flash骨骼动画的原理;2. 初步掌握利用骨骼工具编辑影片剪辑元件的方法;3. 初步掌握在场景中应用元件制作简单动画的方法。
过程与方法:1. 通过观察思考和实践探究,掌握一些Flash动画的操作技能,提升自主学习能力;2. 通过小组成员的合作,提升协作学习能力;3. 通过对他人和自己作品的评价,提升作品的欣赏能力和表达观点的能力。
情感、态度与价值观:1. 感受中国传统文化——“皮影戏”的魅力,挖掘计算机动画技术与传统皮影技术的联系与区别;2. 体验现代信息技术的高效与便捷,产生利用数字动画技术传承与发展皮影文化的浓厚兴趣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4的骨骼工具制作皮影动画技巧教程。
本例将使用Flash CS4新增的“骨骼工具”来创建反向运动,该工具可以在短时间里制作出复杂而自然的动画效果,这种制作方式很适合运用在皮影动画中。
本例思路
导入素材,然后分割好图形的各部分元素。
使用“骨骼工具”为老人添加好骨骼,然后为老人制作出行走动画。
使用“骨骼工具”为小狗添加好骨骼,然后为小狗制作出跳跃动画。
Part 1分割图形
(1)按Ctrl+R组合键导入素材/皮影.ai文件,如图6-1所示。
图6-1导入素材
(2)将老人的各肢体转换为影片剪辑,因为皮影戏的角色只做平面运动,然后将角色的关节简化为10段6个连接点,如图6-2所示。
图6-2连接点
(3)按连接点切割好人物的各部分,然后每个部分转换为影片剪辑,如图6-3所示。
图6-3切割素材
(4)将各部分的影片剪辑放置好,然后选中所有元件,再将其转换为影片剪辑(名称为“老人”),如图6-4所示。
Part 2制作老人行走动画
(1)单击“工具箱”中的“骨骼工具”按钮,然后在左手上创建好骨骼,如图6-5所示。
图6-5创建左手骨骼
技巧提示:
使用“骨骼工具”连接两个轴点时,要注意关节的活动部分,可以配合“选择工具”和Ctrl健来进行调整。
(2)采用相同的方法创建出头部、身体、左手、右手、左脚与右脚的骨骼,如图6-6所示。
图6-6 创建其他骨骼
(3)人物的行走动画使用35帧完成,因此在各图层的第35帧插入帧,如图6-7所示。
图6-7插入帧
(4)调整好第10帧、18帧和第27帧上的动作,使角色在原地行走,然后创建出“担子”在行走时起伏运动的传统补间动画,如图6-8所示。
图6-8调整行走动作
(5)返回到主场景,然后创建出“老人”影片剪辑的补间动画,使其向前移动一段距离,如图6-9所示。
图6-9创建补间动画
(6)按Ctrl+Enter组合键发布动画,效果如图6-10所示。
图6-10行走动画
Part 3制作小狗跳跃动画
(1)使用“骨骼工具”为小狗添加骨骼,小狗的骨骼和老人的骨骼不同,小狗只使用一副骨骼,如图6-11所示。
图6-11创建骨骼
技巧提示:
小狗的右前脚和右后脚在身体的背面,被身体挡住了,所以不能直接关联对象,如图6-180所示,这时可以将右脚拉出来关联骨骼后,然后按住Ctrl键的同时使用“选择工具”将其放回原位,如图6-13所示。
图6-12禁止关联对象
图6-13关联调整对象(2)调整小狗跳跃的各种姿势,如图6-14所示。
图6-14调整跳跃姿势(3)按Ctrl+Enter组合键发布动画,效果如图6-15所示。
图6-15跳跃动画(4)返回到主场景,然后为小狗添加补间动画,如图6-16所示。
图6-16创建补间动画(5)按Ctrl+Enter组合键发布动画。
