数字6、7、8、9、10的动态flash书写演示
用Flash动画实现手写效果

用Flash动画实现手写效果教研室:杨和动画可以理解成会动的图画,每一幅又称为一帧。
将一组连续的动作画成一张张图片,在同一位置按顺序快速展示,人眼就会看到该动作的动画。
若以每秒24帧以上的速度放映(展示),则动画将是连贯的,如果帧间动作衔接足够细腻,则可达电影的效果。
(人的视觉有暂留特性,看到物体时在视网膜上视觉成像大约秒后消失。
)要让电脑写字,其实可以制作该字的写字动画,如“小”字,我们可以按书写顺序,分解成一张张图片:,分解得越细动画就越细腻。
Flash软件动画制作功能很强,它可以把文字“打散”,将笔画任意擦除,以帧系列的形式保存,且可复制帧,还可翻转帧(播放顺序刚好掉转)。
用Flash5.0实现手写效果操作步骤:0.动行Flash软件1.新建一个Flash文件方法:击上方工具栏的新建图标,或击菜单“文件→新建”。
说明:一般运行Flash时会自动新建一文件,名为“影片1”,故运行Flash后第一个文件不必做这一步。
屏幕中间标有“场景1”的子窗口为编辑主界面(又称时间轴),包括层编辑区、时间线、帧编辑区三大部分。
Flash动画由一层或多层叠合而成,每一层对应一条时间线,时间线上的每一小格为一帧(又称影格)。
可选中任一帧,且可在下方的帧编辑区进行编辑。
2.修改影片属性方法:击菜单“修改→影片”,弹出“影片属性”对话框,将“尺寸”的宽度和高度都改为280 px。
影片的“帧频(放映速度)”、“大小”、“颜色(影片底色)”、“标尺单位”都可在这设定,暂且不必改动。
3.输入字符方法:①新建文件后、时间线的播放指针(红线)默认停在“图层1”的“第1帧”上,若此时不在,请选中“第1帧”(移动鼠标指针到时间线的第1小格处,击一下鼠标左键即可)。
②留意字符对话框(若不在,请击菜单“窗口→面板→字符”),将对话框中的字体设为“楷体”,大小改为280。
颜色自行设定(注意不要与影片属性中的颜色相同)。
③单击左边工具栏上的文字工具,在帧编辑区输入“小”字(在帧编辑区左下方击一下鼠标左键,输入“小”即可)。
用Flash制作滚动字幕

用 K3$:6 制 作 滚 动 字 幕
!
刘 伟
第八步,在第 :JJ 帧处按 @I 键插入关 键帧。 将其向 第九步, 选中第 : 帧处的文本, 左移出舞台。 第十步, 选 择 第 :JJ 帧 处 的 文 字 , 将其 移至矩形的右侧。 第十一步, 在第 : 帧处右击鼠标, 在弹 出的快捷键菜单中选择 “创建补间动画” 命 令, 创建其补间动作动画。 第十二步, 在图层 H 的图层名称处右击 鼠标, 在弹出的快捷菜单中选择 “遮罩层” 命 令, 将该图层设置为遮罩层。 制 作 完 毕 , 按下 2%)5= 键即进行影片 测 试。
影视片中常见的文字渐显渐隐、 字色渐 深渐浅的效果, 用 @,$67 也可以实现。 第一步, 选择 “文件 ! 新建” 命令, 新建一 命令, 导入一 个影片文件。 选择 “文件 ! 导入” 幅背景图片, 并设置舞台与图片同等大小。 第二步, 在 :JJ 帧处按 @A 键插入帧, 使 影片延续到 :JJ 帧。 第三步, 单击 “插 入 图 层 ” 按钮, 新建图 “矩形” 工具绘制一个无边框的矩 层 *。选择 形, 设置其与舞台同高。 第四步, 在 “混 色 器 ” 面板中的 “填 充 样 式” 下拉列表中选择 “线 形 ” 选项, 设置矩形 的填充为白色—— —黑色—— —白色。 第五步, 单击 “插 入 图 层 ” 按钮, 新建图 层 H。 第六步, 单击 “文本” 工具, 输入文本 “” 。 第七步, 在 “属性” 检查器中设置字体为 隶书, 字 号 大 小 为 HJ, 字 符 间 距 为 *J, 行间
这个软件处理文字标题、 图片、 声音等及其它多媒 体要素的能力较差,制作出的课件界面不够美观。 如果能将它与前面的软件结合使用, 可以发挥各自 优势, 制作出几乎完美的课件。 在 C"85=C"-%) 中 调 用 《立 体 几 何 画 板 》 文件的 最简单的方法为: 第一步, 在 《立 体 几 何 画 板 》 中制作一个文件, 如: 例 :;?"4 。 第二步, 在幻灯片的合适位置任意选择一对象 (如: 图片、 文字、 按钮等) , 在其上单击右键, 在弹出 的快捷菜单中选择 “动作设置” 。 第三步, 在出现的动作设置对话框进行如下设 置: 点选 “运行程序” 标签, 输入: “!LMN774M?",$4;5O5 。其中 “!LMN774M?",$4;5O5 ” 表示几何画 .LM 例 :;?"4 ” 板的主文件目录, “.LM 例 :;?6E ”是调用的几何画板 课件存放的目录, 二者之间有一空格; 第四步, 在幻灯片播放时, 单击上面所选择的 对象, 会立即打开 《立体几何画板》 软件并运行已制 作好的 “例 :;?6E ” 课件。关闭 《立体几何画板》 , 能立 即返回到刚才显示的幻灯片中, 操作简易, 播放过 程自然、 流畅。 相 信 通 过 以 上 几 种 方 法 会 大 大 增 强 C"85=
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
Flash中作毛笔写字动画效果

Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
1、在Flash中新建一个文件。
2、在“修改→影片…”中修改影片属性。
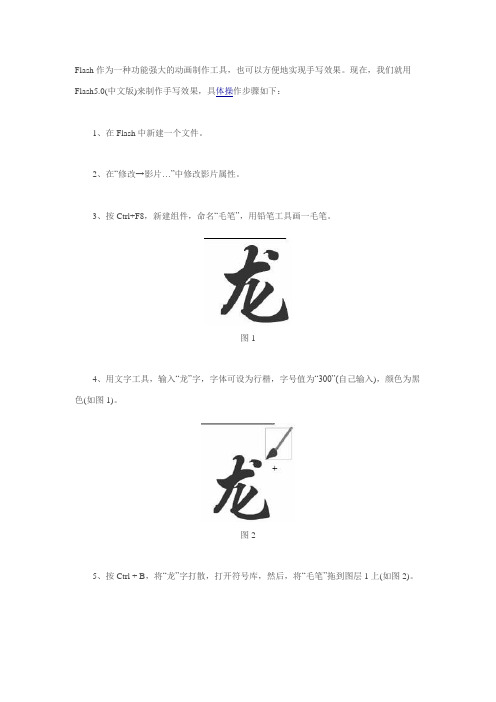
3、按Ctrl+F8,新建组件,命名“毛笔”,用铅笔工具画一毛笔。
图1
4、用文字工具,输入“龙”字,字体可设为行楷,字号值为“300”(自己输入),颜色为黑色(如图1)。
图2
5、按Ctrl + B,将“龙”字打散,打开符号库,然后,将“毛笔”拖到图层1上(如图2)。
图3
6、按F6键,插入一关键帧,选中“毛笔”,移动到“龙”字最后一笔“点”上(如图3)。
7、按F6键,再插入一关键帧,选中“毛笔”,稍向下移动,再用橡皮工具擦除掉刚才的一部分笔画。
8、重复第7步,直至把整个“龙”字擦干净为止。
9、选中所有帧,调出右键快捷菜单,并且选择“翻转帧”。
图4
10、按“Enter”键,则可以看到一支大笔,正在潇洒自如地书写着“龙”字(如图4)。
书写的快慢及细腻程序可由建立帧数的多数决定。
如果讨厌那支大笔,则可以省去第3步。
赶快试一试吧,一个小小的动画,可以为你的作品增色不少。
在flash里做动态的滚动文字

在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
