Flash中的鼠标绘画技巧(上)
flash鼠标绘画技术详解

flash鼠标绘画技术详解(前言一)一直有朋友问起flash里的绘画,鼠标绘画、手写板绘画及入门、提高等若干问题,今天整理了过往的flash绘画历程,希望对迫切需要掌握这一技术的同学有所帮助:)绘画你可以这样看:它是一门技术同时也是一门艺术。
这句话这样理解:需要过硬的专业技术,同时也要具备一定的艺术思维。
技术水平是很容易达到的,但艺术的表达是一个长期、漫长的培养过程。
经常在bbs里不泛常看见长久混在技术版刻苦钻研的同学,努力N久后仍不停的问,为什么我的技术总是表达不出我的感觉?让我无语,技术是可以学到的,但艺术是学不来的。
换句话说:你能复制别人的作品,但你复制不了别人的思想,别人的脑袋。
因此我也再次强调,会学是好事!但会学的同时也要会玩!那是一件相当美妙的事,它会让你自由的翱翔在创作和理想天空。
一、flash绘画的“度”我们都知道flash是动画软件,它的强项在个人动画制作,单纯就flash绘画功能或工具来讲,它类似于傻瓜型工具,只要有耐性什么样的画都能磨出来。
那有人就要说了:好看!flash绘画的作品确实好看,矢量、精细。
但我并不这样认为,因为:flash是动画软件不是绘画软件。
再一次强调!我们曾一度因为动画元件的绘制,在flash绘画领域出类拔萃。
但在CG插画家眼里:哦~一群疯子:)。
说到这儿你应该明白了:flash绘画应该用在flash动画或mv里,那么从而也决定了flash的绘画必须在一个“度”范围内:元件画的越精细,制作成动画元件的可能性越小。
为什么?flash动画是一个连续播放的多张静帧效果组合。
我们所绘的每一张画稿都将成为元件而运用到制作中,以3分钟的动画来计算,要画千张以上的图。
以一天画3张的速度来算你要画多少天,其中不包括绘画以外的技术制作安排。
从个人制作来说,精力、时间都是有限的,商业创作当然另当别论。
元件绘画越精细,动画技术性的要求越大。
往往会拿着一张精细的图无从下手,想法,创意都很好!但无法付诸于行为,技术达不到包括人为或软件的局限性。
Flash绘图工具的使用

绘制线条
设置绘制对象属性
设置线条工具属性
实例1 使用线条工具-2
“实线”样式:“实线”样式是最简单的样式。选择线条工具后,打开 “属性”面板,单击“自定义”按钮,弹出“笔触样式”对话框。在 “类型”下拉列表框中选择“实线”选项,可以对实线粗细进行设置, 在左上角可以预览样式。选中“4倍缩放”复选框后,可以对所做的设 置进行放大预览;选中“锐化转角”复选框后,可以在转角处做锐化处 理,如图3-4所示。 “虚线”样式:在“类型”下拉列表框中选择“虚线”选项后,可以对 虚线的粗细、长短及间距进行设置,如图3-5所示。
在舞台中安装鼠标左键并拖动鼠标,松开鼠标左键后即可绘制出一个多角 星形。按住【Alt】键的同时单击并拖动鼠标,可以中心方式进行绘制;按 住【Shift】键的同时向下或向上拖动鼠标,可将多边形的边处于水平或垂直 方向,如图3-27所示。
设置多角星形工具
绘制正五边形
实例5 多角星形工具-2
1 .绘制星形
两侧曲率一同调节的锚点:使用部分选
择工具拖动其控制杆上的一个控制点时,另 一个控制点也会随之移动,它可以调节曲线 的曲率,但这种节点一般很难控制。
两侧曲率分别调节的锚点:这种锚点两
侧的控制杆可以分别进行调整,可以灵活地 控制曲线的曲率。
实例5 使用转换锚点工具-2
在钢笔工具的下拉工具列表中选择“转换锚点工具”或按【C】键,即 可调用该工具。使用转换锚点工具可以在三种锚点之间进行相互转换。
确定锚点
绘制图形
实例3 使用钢笔工具绘制曲线段
使用钢笔工具绘制曲线的方法和绘制直线的方法类似,唯一不同的是在 确定线段的锚点时需按下鼠标左键并拖动,而不是简单地单击,如图3-46 所示。
若在绘制曲线的过程中想要绘制直线,只需将鼠标指针移至最近的一个 锚点处,当指针变为形状时单击鼠标左键,然后拖动鼠标在舞台的其他位
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
浅谈FLASH动画制作教学中的鼠绘技巧

浅谈FLASH动画制作教学中的鼠绘技巧作者:潘婷伟来源:《赤峰学院学报·自然科学版》 2014年第6期潘婷伟(枣庄学院初等教育学院,山东枣庄 277300)摘要:鼠绘,即鼠标绘制.鼠绘应该属于绘画的范畴,然而又不是拿鼠标当画笔进行绘画创作,它是用FLASH里的工具进行绘制.即手、鼠标和软件工具三者的结合.本文结合笔者的教学实际,通过一些简单实用通俗的例子,为大家介绍如何在FLASH中进行鼠标绘制,制作出独特的作品.希望对学习“鼠绘”的朋友们有所启示.关键词:FLASH动画;鼠绘;技巧中图分类号:G642文献标识码:A文章编号:1673-260X(2014)03-0196-021 绘画与FLASH鼠绘1.1 绘画和鼠绘绘画是一种在二维的平面上以手工方式临摹自然的艺术,它运用点、线、色彩、明暗、透视、构图等手段临摹,以表达人的思想感情的艺术.它是捕捉、记录及表现不同创意目的的形式.但是无论何种形态,其作品都是平面的,这是绘画与雕塑等其他美术门类的根本区别.而绘画跟FLASH鼠绘的区别在于实体的平面性.1.1.1 鼠绘的概念:字面上理解即鼠标绘制.就是在电脑上用鼠标控制工具,在PHOTOSHOP、FLASH等绘画软件上进行的图像绘制过程.它是用FLASH里的绘制工具进行绘制.是手、鼠标和软件工具三者的结合.鼠绘属于绘画的范畴,鼠绘通过计算机软件用鼠标进行数码绘图,实现无纸化数字图像保存,避免了资源的浪费.也使得观看照片更加方便、美观.因此,它属于信息时代特殊的绘画形式,更有想象性、创造性和挑战性.1.1.2 鼠绘与绘画的不同:鼠绘的可塑性、组合性与易操作性.绘画是手和笔的结合,而鼠绘则是手、鼠标和软件工具三者的结合.通过使用绘制工具、填充工具,以及图像效果的处理等工具,同时掌握好高光和暗部的对比,就可以使图像变得栩栩如生.鼠绘是软件技术与绘画技巧的有机结合,随着电脑软硬件技术的不断更新,鼠绘作品也越来越生动逼真.1.1.3 那么我们为什么要学习鼠绘呢?首先,鼠绘可以促进作品的原创性,每一个人不一定成为大漫画家,但是都有一个目的就是能做出漂亮的FLASH动画!在网络科技无限发展的今天,FLASH动画无处不在,而让自己的想法变成生动的作品,是每一个FLASH爱好者的追求.FLASH动画入门容易出精难,原因还是缺乏创新,只会依葫芦画瓢.在基础知识学得差不多的时候,想提高动画水平做出绚丽的效果,就需要学习FLASH的鼠绘,朋友们,有人总结说我们学 FLASH有两条路可走,一是学习AS,二是学习鼠绘.AS主要做特效,而真正受欢迎的的FLASH动画,并不是AS做出来的,那些绚丽的、给人视觉冲击力大的FLASH作品等还是用鼠绘做出来的.1.2 FLASH鼠绘工具工欲善其事,必先利其器.FLASH软件给我们提供许多工具,为我们进行鼠绘提供了很多方便,学会最大限度的运用工具服务于鼠绘是一个很重要的学习技巧.根据鼠绘的功能不同可以对FLASH工具进行如下归类:1.2.1 选择工具——包括选择工具(黑箭头)和部分选择工具(白箭头),它们虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化.(1)黑箭头.先画一个矩形,把鼠标放在矩形边线的中间,当鼠标下方出现一个小圆弧,按下鼠标进行拖动,可以把边线变弯曲,黑色箭头是最常用的选择工具,除此之外,它还可以任意拉动矢量图形的外边线,进行变形.(2)白箭头.画一个圆,选白色箭头工具放在圆上,这时箭头下方出现一个黑色小方块,点击,在圆的四周会出现8个空心点,拖动这些白色的点,就可以得到任意形状的图形.1.2.2 线条工具——可以绘制不同颜色、宽度、线形的线.(1)直线工具或铅笔工具.点击线条工具后,可以设置线条的属性,绘制不同的线条.如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线.直线工具和铅笔工具的属性设置是一样的,所不同的在于铅笔工具像手握画笔一样,可以随意绘画.而直线工具只是“直”线.(2)钢笔工具.钢笔工具最强的功能在于绘制曲线,选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一端单击,就在起点与终点之间得到一根直线.按住鼠标不松手,同时转动并拉伸手柄可以画出任意弧度的曲线.松开鼠标,再单击鼠标得到第三个点,可以用同样的方法绘制第二段曲线.依次类推,得到任意形状的曲线.钢笔的用法是:选择钢笔工具,点(锚点)——拖,再点(锚点)——再拖.需要注意的是点了之后不松手继续拖动它,才能有弧线.1.2.3 图形工具图形工具主要是矩形工具和椭圆工具.这两个各工具可以变化出各种图形.北京奥运会上,中国举重队取得了8金1银的好成绩,令国人振奋不已.用这两个工具可以鼠绘“熊猫举重”的FLASH动画,操作简单易懂,适合练习.以下用简单图形工具鼠绘“我的家园”的作品,供初学者参考.2 FLASH鼠绘技巧鼠绘跟纸上绘画有很多相通之处,我喜欢把绘画的知识借鉴过来,所以,关于鼠绘技巧还是有法可循的.2.1 简笔画技巧我给初学鼠绘的朋友的建议就是,从儿童简笔画开始学习来练习鼠绘.学习简笔画可以从点开始练习,逐步进入到画线、继而过渡到形状.(1)点的练习.可以是画橘子、梨、雨滴、雪花、星星、芝麻、蝌蚪等等.(2)线的练习.FLASH 8中直线工具根据笔触的样式可以是:实线、虚线、点状线、锯齿状、点描、斑马线.不同的类型有又不同的属性,比如斑马线可以设置粗细、间隔、微动、旋转曲线、长度等属性,通过调整不同的属性值画出不同的线条,可谓妙趣横生.线条工具是组合图像的基本单位,需要重点掌握.(3)形的练习.形状工具有两个最根本的:矩形工具、椭圆工具.通过对这两个工具深刻挖掘,并对其进行变形,可以创造出无限多的FLASH图形.现实生活中,很多物体根据外形特征可以归纳为简单的几何图形.比如:三角形和圆形可以组成花卉、树木、长方形和圆形可以组合成汽车、三角形和半圆形可以组合成山、船、树.总之,这些基本的形状组成可绘制出各种动物、花鸟、人物、山水、树木房屋、水果、家园等简单而美丽的画面.这些是简笔画常用的手法,用在FLASH鼠绘里一样精彩.2.2 色彩技巧我们生活在一个五彩缤纷的色彩世界里,花草树木、天空大海都有各自的色彩,FLASH动画作品既来源于生活又高于生活,注重色彩的搭配和运用.好的色彩感不仅让人赏心悦目还增强动画本身的表现力.那么,动画里绘制的角色怎样选择色彩呢?万千的人,就会调制出万千的颜色,没有哪种色彩是不好看的,关键看用在什么场合.色彩注重的是和谐,毫无设计感的把色彩堆积在一起并不是美.关于色彩的要素以及色彩的心理效应不再解释,本文主要讲述FLASH动画的色彩搭配技巧.2.2.1 色彩的搭配技巧一般FLASH配色大致可遵为以下几点:(1)背景色的选择.背景的选择只是衬托舞台对象,不要喧宾夺主.一般易采用深浅搭配和对比色搭配,建议不用中性色,因为中性色缺乏衬托作用.另外,避免背景和舞台对象用同种饱和度和亮度的色彩.(2)对象色彩的选择.对象是舞台上的动画对象,可以选择鲜明的颜色,以增加渲染力.当然这要看用在什么地方和在舞台上的作用.主角可以用鲜艳的色彩,而配角最好用柔和点的色彩,以便人们将注意力集中在主角身上.(3)整体色彩的选择.整体色彩以人眼看着舒服为标准,要求和谐、自然、切合主题.幼儿动画和喜剧动画可以用鲜明的暖色调,而悲伤的情节易用冷色调,广告动画注重介绍物体真实色彩的选择,没有统一的规定.2.2.2 色彩的搭配原则每一种色彩都能带给人们不同的视觉感觉和效果,如何在为FLASH鼠绘作品着色达到自然和谐的目的,可以把握以下两个原则:(1)完美的三色原则.初学鼠绘的朋友,如果不懂色彩搭配,尝试用三种颜色进行色彩搭配,画面效果会比较好,如果使用两种一下的颜色会显得有些单薄,四种以上显得复杂.三色配色法是参考服装和家装里色彩搭配技巧,它的黄金比例按照基调色70%,辅助色25%,强调色5%进行分配,这样可以营造出很好的画面平衡感,朋友们不妨在FLASH动画制作中做些尝试.(2)丰富的五色原则.中国古代色彩观为五色观,这五色是指青赤黄白黑.而我这里讲到的并不局限在这五个颜色,我在网页配色中也常提醒学生们注意这个原则,它帮助学习者掌握一个最简单的配色技巧:鼠绘作品再花俏也不要超过五个颜色.建议朋友们多用三色,慎用五色.2.3 动画角色技巧生活中很多卡通的角色都可以在FLASH里生动的体现,可爱的孙悟空形象、加菲猫、葫芦娃、蜡笔小新、米老鼠、唐老鸭、皮卡丘等,可以成为FLASH鼠绘爱好者的临摹之选,把一个个生动的卡通角色应用到FLASH中,可以让作品更精彩.课堂上,我曾讲过一个青蛙弗洛格的故事,然后让学生根据情节鼠绘一个青蛙的角色,结果很多学生都有出乎意料的设计.当然,要想有经典传世的角色技巧,还需要深刻了解角色的特点,挖掘角色内涵.并对角色进行反复的刻画,直至完美.3 学习FLASH鼠绘的方法3.1 多观察许多人学习鼠绘头痛的不是不会画而是画的不像.这说明平时对生活中的物体缺乏观察,生活中缺乏的不是美,而是发现美的眼睛.这就要求我们在生活中注意观察物体的形状,颜色建立起感性认识.3.2 乐模仿网上有许多FLASH作品,我们在观看时不妨细心些,从中也会学到很多经验的.在学习过程中多看看其它同学的练习作品,取长补短,对于自己的提高也是很有帮助的.这是初学鼠绘快速入门的可取捷径,也是没有绘画基础的朋友们学习鼠绘的一个重要方法.像临摹字帖练习毛笔字一样.在进行鼠绘练习时,大家可以先从经典的卡通角色开始,临摹时注意从中积累鼠绘工具的使用技巧,物体形状的正确表达以及着色等方面的经验.3.3 善借鉴借鉴其他学科的知识,比如前面讲到的简笔画知识、网页设计中色彩搭配技巧等.举一反三,学以致用、触类旁通.3.4 勤练习达芬奇画蛋,虽然是一个普通的例子,用在学习鼠绘中一样重要,鼠绘跟绘画一样,要想出成绩就不能怕浪费时间,不厌其烦的重复做一些基本功实为学习绘画的不二法宝.也是解决画的象不像,好不好的唯一途径.熟能生巧,许多鼠绘技巧就在大量练习过程中产生.从模仿你身边简单的物体画起,在成功的喜悦中增加鼠绘的兴趣,由浅入深,循序渐进,让鼠绘水平象芝麻开花一样节节升高.参考文献:〔1〕智丰电脑工作室.中文版Flash绘画宝典[M].北京:科学出版社,2007.〔2〕涂永录.简笔画技法与运用[M].浙江:中国美术美院出版社,2005.〔3〕王爽.网站设计与网页配色[M].北京:科学出版社,2013.。
Flash常见的鼠标跟随效果

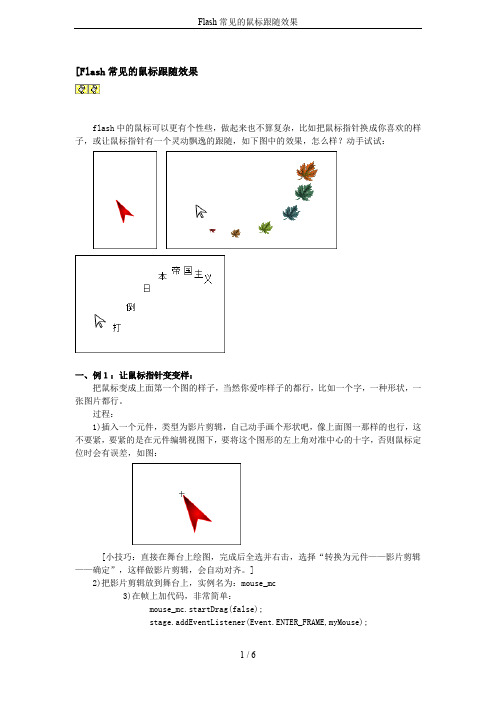
[Flash常见的鼠标跟随效果flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:一、例1:让鼠标指针变变样:把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
过程:1)插入一个元件,类型为影片剪辑,自己动手画个形状吧,像上面图一那样的也行,这不要紧,要紧的是在元件编辑视图下,要将这个图形的左上角对准中心的十字,否则鼠标定位时会有误差,如图:[小技巧:直接在舞台上绘图,完成后全选并右击,选择“转换为元件——影片剪辑——确定”,这样做影片剪辑,会自动对齐。
]2)把影片剪辑放到舞台上,实例名为:mouse_mc3)在帧上加代码,非常简单:mouse_mc.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {mouse_mc.x = mouseX;mouse_mc.y = mouseY;}Mouse.hide();其中Mouse.hide(); 的作用是隐藏默认的鼠标指针,如果要恢复显示:Mouse.show();二、例2:鼠标指针后面跟随飘逸的枫叶:过程:1)把这几张图下载到你的电脑上,并导入到flash库中去。
2)把这些图拖到舞台上去,按图从小到大的顺序依次分别右击他们,并选“转换成元件——影片剪辑——确定”:按“从小到大”的顺序操作,是为了叠放次序,后来居上:虽然在同一时间轴图层上,但后转换成影片剪辑的会居上方。
3)同样从小到大,依次取实例名为:level0、level1、level2、level3、level4、level5 4)在帧上加一些简单的代码即可:level0.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {level0.x = stage.mouseX + 20;level0.y = stage.mouseY + 10;var speed:uint = 3;for (var i:uint = 1; i<=5; i++) {this["level"+i].x += (this["level" + (i-1)].x -this["level" + i].x )/speed;this["level"+i].y += (this["level" + (i-1)].y -this["level" + i].y )/speed;}}三、例3:鼠标跟随飘动的文字这个其实和例2是一样的,把图片换成一个个文字,其他的过程一样,数量有些不同,改改相关的代码即可。
实验四 Flash中绘图工具的使用

实验四 Flash中绘图工具的使用实验目的1.熟练掌握绘图工具箱中各工具的使用方法。
2.掌握色彩编辑窗口的使用方法。
3.学会对图形进行简单的编辑。
实验学时4学时实验原理Flash提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色。
1.选取工具Flash中的选取工具(黑色箭头)和Photoshop等程序中的选取工具是一样的,可以对动画中的元素进行选中,拖曳,改变尺寸等操作。
选取工具有一项特殊功能,就是可以改变对象的造型。
将鼠标指针移到对象的边缘,鼠标指针变为如屏幕所示的形状后,按住鼠标左键不放进行拖曳,即可改变对象的造型。
同时选取工具中有以下选项:(1)吸引按钮点取该按钮将打开自动捕捉特性,即在绘图和移动对象时,自动和最近的网格点或对象的中心重合,该功能便于准确定位图形元素。
(2)平滑按钮在选中一条线段时点取该按钮,能自动平滑这段线条。
(3)自动修直按钮在选中一条线段时点取该按钮,能对这条线段自动修直,效果有时和自动平滑差不多,但多选取几次后,将会把任何曲线变成一条或几条直线。
2.部分选取工具按钮部分选取工具与选取工具类似,可以对动画中的元素进行选中,拖曳,但不能将对象进行旋转变行等操作。
如果选中图形对象后,会在其上方出现一些小方块,通过它可以修改图形对象的外观。
3.直线工具单击直线按钮之后,可用来绘制直线。
如果在绘制作过程中按住Shift键不放,可绘制一条笔直的直线。
如果想改变线条的属性,可在属性面板中设置:单击线条样式下拉按钮,选择线条样式;单击线条粗细下拉按钮,可调节线条粗细;单击线条颜色按钮,可从弹出的色盘中选择想要的颜色。
4.文本工具文本工具用于创建和编辑文字对象。
选中该工具后,光标变成形状,在当前层的空白处单击即产生一个文字框,可以在其中输入文字。
如果在已有的文字对象上单击,则激活该文字对象以便编辑。
5.椭圆工具单击工具箱中的椭圆工具之后,可用来绘制椭圆,如果在绘制作过程中按住Shift键不放,可绘制正圆。
flash鼠标跟随

Flash鼠标跟随简介Flash是一种常用的多媒体技术,可以创建动画、游戏和交互式应用程序。
在Flash中,鼠标跟随是一种常见的交互效果,它可以使对象或元素在鼠标移动时进行相应的移动。
在本文中,我们将学习如何使用Flash来实现鼠标跟随效果。
我们将介绍基本的思路和步骤,并给出示例代码帮助你更好地理解。
实现步骤步骤1:创建一个新的Flash项目首先,你需要创建一个新的Flash项目。
打开Flash软件,点击“文件”菜单,选择“新建”来创建一个新的项目。
步骤2:添加元件在Flash项目中,你可以使用元件来创建和管理图形、动画和其他对象。
我们将添加一个元件来实现鼠标跟随效果。
点击菜单栏上的“插入”按钮,选择“新建元件”。
在弹出的对话框中,选择一个合适的元件类型,比如影片剪辑(Symbol)。
步骤3:设置鼠标跟随1.将创建的元件拖动到舞台上。
2.在舞台上,选中该元件,然后点击顶部的“属性”面板。
3.在属性面板中,找到“动画”选项卡,并点击“创建新的动画”,创建一个新的动画帧序列。
4.在舞台上的元件中,选中第1帧,在顶部的“属性”面板中,找到“动作”选项卡。
5.在“动作”选项卡中,选择“鼠标”并勾选“跟随”。
步骤4:设置对象的移动现在,当鼠标在舞台上移动时,元件将跟随鼠标进行移动。
但是,通常我们希望元件有一定的平滑移动效果。
1.在舞台上,选中元件的第1帧,在属性面板中选择“动作”选项卡。
2.在“动作”选项卡中,选择“脚本”并输入以下代码:onEnterFrame = function () {this._x += ( _xmouse - this._x ) / 10;this._y += ( _ymouse - this._y ) / 10;}以上代码创建了一个onEnterFrame函数,它在每一帧都会执行。
函数中的代码计算了元件的新位置,并使用简单的缓动效果让元件平滑地跟随鼠标移动。
步骤5:导出并测试最后一步是导出Flash项目并测试鼠标跟随效果。
Flash动画绘制技巧

人物的脸部的有哪些基本形状?
大家在交往中都是以“碰头”、“会面”描绘一 个过程,有时候会对你的朋友说:“你的瓜子脸真让 我着迷”,对方也会对你说:“你那张国子脸何尝不 让我神往”;这个只是一个例子,说明一下说脸形的 多样化;有时我们在卡通绘时也会采用夸张、对比、 增减等方法来突出表现它的不同;脸形大至分为:方 块形、三角形、梨形、菱形、圆形等几种,总由这几 种基本形,衍生出更多的形状,例如圆形就有分为正 圆、月形、角度圆等三种形状,三角形也有正三角与 不等边三角之分;如图一所示,大家可以多作一下这 方面的练习,以掌握形状变化的灵活性;
蔬菜的画法:
在生活当前,经常可以看到的青菜、 蒜等蔬菜都有一个相同点,那就是茎与 叶子的关系,如图四所示,可以看出一 胖一瘦,但茎与叶子的结构变化不大, 一般变化较大的都是水果类的蔬菜(如西 红柿),所以大家在画蔬菜时注意茎与叶 子的变化,变化包括的疏密、大小、宽 窄、长短、粗细等等;
FlashAS2——鼠标特效

FlashAS2——鼠标特效在Flash应用中经常会用到鼠标特效来为作品增色,如自定义鼠标样式、鼠标动画、鼠标跟随等,本节简要介绍几种鼠标特效的实现方法。
一、自定义鼠标样式自定义鼠标样式实质上就是制作多帧的影片剪辑,每帧一个鼠标样式,然后,隐藏系统鼠标,利用startDrag拖动影片剪辑实现。
通过事件触发跳转到指定的帧,如在不同的区域显示不同的鼠标指针样式。
实例:不同品种的酒使用不同酒杯步骤:1. 绘制三色旗背景如视频中所示,在三个区域分别写上酒名;2. 制作“酒杯”影片剪辑,共有三个关键帧,在每个关键帧上绘制不同的酒杯;3. 将酒杯影片剪辑拖动到舞台上,实例名为cup;4. 绘制矩形,大小任意,转换为影片剪辑,元件名为“矩形块”;5. 在舞台上生成矩形块的三个实例,实例名分别为b1、b2、b3;6. 将b1、b2、b3分别覆盖三色背景;7. 在第一帧添加代码:b1.onRollOver=function(){cup.gotoAndStop(1);}b2.onRollOver=function(){cup.gotoAndStop(2);}b3.onRollOver=function(){cup.gotoAndStop(3);}8. 测试影片。
二、鼠标动画鼠标动画一般是在鼠标指针位置播放影片剪辑动画,从而吸引使用者的注意力。
如在鼠标位置放置一个旋转的星星、奔跑的小马或烟火效果等,需要补间动画和代码配合使用。
1. 旋转的星星步骤:(1) 制作一个做圆周运动的五角星的影片剪辑,元件名为星运动,实例名为star;(2) 在场景第一帧添加代码:startDrag(star,true);(3) 测试影片。
2. 烟花四射步骤:(1) 制作一个圆点从左向右运动的影片剪辑,元件名为圆点运动,实例名为dot;(2) 影片剪辑动画形式为淡出,在最后一个关键帧添加代码:this.removeMovieClip();(3) 在场景第一帧添加代码:i=1;onEnterFrame=function(){duplicateMovieClip(yundong,"d"+i,i); // 复制圆点运动影片剪辑_root["d"+i]._x=_xmouse;_root["d"+i]._y=_ymouse;_root["d"+i]._rotation=random(360); // 设定动画的运动方向为向四周发散i++;}(4) 测试影片。
Flash绘图方法和技巧

第1章 绘图方法和技巧1.1 绘画一个小动物学习目的∙ 直线工具的使用∙ 箭头工具的使用∙ 椭圆工具的使用∙ 颜料桶工具的使用∙ 刷子工具的使用实例效果利用Flash 8的绘图功能绘制小鸡。
通过该例子掌握直线工具、箭头工具、椭圆工具、刷子工具和填充工具等常用工具的使用方法,如图1.24所示。
制作步骤(1)运行Flash 8,新建一个文档。
(2)选择“修改”|“文档”命令,将文档属性设置为宽500像素,高300像素,颜色设置为绿色,如图1.25所示。
(3)在工具栏中选择椭圆工具,并将笔触颜色设置为黑色,填充颜色设置为黄色。
然后在舞台中绘制一个椭圆,如图1.26所示。
图 1.25 图 1.26 (4)再在舞台上绘制一个比上面稍小一点的椭圆,并利用箭头工具将它的位置放 好,如图1.27所示。
图 1.24Flash 8中文版动画设计实例教程2(5)选中工具栏上的刷子工具,刷子形状设置为圆形,刷子大小选择一个比较小的。
然后在舞台中较小的椭圆上画出小鸡的眼睛,如图1.28所示。
图 1.27 图 1.28(6)在工具箱中选择直线工具,并设置其属性:笔触颜色为黑色,笔触高度为2.5,笔触样式为实线,如图1.29所示。
图 1.29(7)利用直线工具在舞台小鸡的身体部分画出小脚和小嘴,如图1.30所示。
(8)用箭头工具选中小鸡,选择“编辑”|“复制”|“粘贴到中心位置”命令,复制出多只小鸡。
选择“修改”|“变形”|“缩放和旋转”命令,改变小鸡的位置,如图1.31所示。
图 1.30 图 1.31(9)按Ctrl+Enter键,测试影片,最后进行保存。
实例讲解1.直线工具笔触的设置直线工具是在Flash中使用得比较多的常用工具之一。
平时除了可以使用系统预设的几种常用格式外,还可以对直线工具的笔触进行个性化的设置。
具体的操作方法如下:(1)单击直线工具属性窗口最右端的“自定义”按钮,即可弹出“笔触样式”的对话框,如图1.32所示。
FLASHMX中的鼠绘绘画小技巧

FLASHMX中的鼠绘绘画小技巧FLASH MX 中的鼠绘绘画小技巧FLASH MX 中的鼠绘绘画有什么技巧吗,下面一起去了解一下小编为你整理的FLASH MX 中的鼠绘绘画小技巧吧!其实flashMX是很适合用鼠标绘画的,它比起flash5来有很多改进。
在flash5里面画图会感到画出来的线条很飘,没有准头,线条的轨迹很难跟着你所画的位置走。
在flashMX里这些问题得到了很好的解决,画出来的线条沉稳并且柔和,所以如果你现在使用的还是flash5的话,就赶快换成flashMX吧。
在flashMX里使用鼠标画图,必须先树立一个观念,那就是你不可能把一条线一次性的画准确。
所以作画的方法也和在纸上画画有很大的不同:每花一份时间来画一条线,然后就需要花两份或者更多的时间来调整这条线。
不过这点上花费的时间可以在上色的时候得到补偿。
在打开flash之前,需要做好一些准备,这会让你事半功倍。
准备1:耐心。
俗话说万事开头难,在flashMX里面用鼠标画图,在这副图初具规模前是肯定不会看到很好的效果的。
这时千万不要半途而废。
切记坚持就是胜利,只要坚持把它完成,你一定会得到极大的鼓舞。
准备2:一个好用的鼠标。
看看你的鼠标是否灵敏?难用的鼠标是你前进道路上的最大阻碍,它会很快的吞噬掉你的信心和灵感,让你的精力不知不觉中转移到和鼠标作对上面去。
做好准备后,打开flashMX,如果你是初学者,那现在请梢等一会,用一点点时间思考一下,确定你到底要画什么。
想好以后不要变动,直到将它完成。
完整的作画过程会给自己完整的经验积累,你需要这种经验来告诉自己,在作画的每个阶段自己该做些什么。
下面是作画的具体步骤:步骤1:画出轮廓。
推荐使用工具:铅笔工具。
快捷键:y⑴:勾出大概的形状。
这一步很快,目的是让你要画的东西有个大概的位置,几条线就可以完成,甚至可以不必调整。
⑵:根据大概的形状勾出轮廓。
勾的不准确没关系,这时也不必调整。
步骤2:调整轮廓。
Flash绘图方法和技巧

良好的品质。
在本章里,将以Macromedia Flash Professional 8中文专业版为平台(如图1.1所示),学
习一些常用的绘图方法与图片处理效果。
/niacramadla
FLASH
Professional
图1.1
1.1
学习目的
*掌握Flash8的界面
*修改文档属性
*保存文档
*发布文档
实例效果
简单地创建一个元件移动渐变动画效果,利用这个实例来说明如何进行Flash的操作,
如图1.2所示。
制作步骤
(1)运行Flash8,新建文档。
(2)选择“插入”|“新建文件”命令,打开“创建新元件”对话框,如图1.3所示。
第
众所周知,Flash是美国著名的多媒体软件公司Macromedia开发的矢量图形编辑和交
互式动画制作的专业软件。利用它可以将音乐、声效、影片、动画以及富有新意的界面融 合在一起,从而制作出高品质的网页动画和多媒体作品。目前,Flash已成为一个非常流行
的动画制作软件,并赢得了广大网页制作者与课件制作者的青睐。
Flash中的鼠标绘画技巧(上)

开场白:看着网上那么多缤纷多彩的Flash,相信很多朋友都有想自己亲手制作动画片的愿望。
但我们中的大多数人并没有学过绘画,总是有很多的想法却无法用自己的画笔表达出来。
还有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。
其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,还有仔细阅读完本文,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。
本文主要讲述了如何使用鼠标绘制人的面部,包括脸形塑造、眼睛的绘制、嘴的塑造三部分,至于其他图形的画法,您可以根据文中提供的思路和方法自行探索,下面我们就先来看第一部分。
脸部塑造精美的人物面部特写,会让动画作品增色不少。
脸部的造型要从正面和侧面分多各角度来讲,首先我们来学习基本的正面造型(见图1)。
这是一个脸部正面的基本造型,是完全用鼠标制作的哦!下面我们来看看它的制作过程:(1)确定基本脸形基本脸形的确定可以使用归纳法,就是可以把脸部的形态用一个基本的图形来表示,如:三角形、圆形、方形等等。
下面我以一个三角形来确定脸部的基础形状(如图2)。
通过画两条直线,然后调整它们的相对位置,就可以制作出一个三角形。
(2)脸颊的调整在基本脸形确定后,就可以进行一些细微的调整了,用工具箱中的箭头工具把三角形的两边向外拉开一点,有些弧度,这样就很像人的脸颊了(如图3),这步是为了后面增加节点做准备。
利用箭头工具将两条直线向外拉出弧度。
(3)增加节点前面我们对三角形进行调整时,调整的幅度很大,不太好把握细节,所以我们要给那两条边增加些节点,这样就可以对每条边的不同段进行微调了,增加节点一般要注意:节点不要太多,分布要均匀(如图4)。
正面脸形的节点位置:靠上的一对节点是眼睛的位置,靠下的节点确定了下巴的位置,大家也可以按照自己的具体情况来调整。
(4)调整脸形细节增加好节点后就可以对每个节点进行细微调整了,达到你满意的效果位置,关键是要耐心加细心(如图5)。
FLASH里实现鼠标跟随的两种方法

FLASH里实现鼠标跟随的两种方法FLASH是一种流行的多媒体平台,可以创建富有互动性和动画效果的网页内容。
实现鼠标跟随效果可以增加网页的交互性,并为用户提供更好的使用体验。
下面将介绍两种实现鼠标跟随的方法,以及它们的实现原理和示例代码。
方法一:使用鼠标事件和坐标计算首先,我们可以利用Flash中的事件监听器和鼠标事件来实现鼠标跟随的效果。
具体步骤如下:1. 创建一个MovieClip并将其命名为“follower”。
2.在舞台上添加一个事件监听器,监听鼠标的移动事件。
3.在事件处理函数中获取鼠标的当前坐标。
4. 将“follower” MovieClip 的坐标设置为鼠标的当前坐标。
以下是示例代码:```actionscriptimport flash.events.MouseEvent;// 创建一个follower MovieClipvar follower:MovieClip = new MovieClip(;follower.graphics.beginFill(0xFF0000);follower.graphics.drawRect(0, 0, 50, 50);follower.graphics.endFill(;addChild(follower);//监听舞台上鼠标的移动事件stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);//鼠标移动事件处理函数function mouseMoveHandler(event:MouseEvent):void//获取鼠标的当前坐标var mouseXPos:Number = stage.mouseX;var mouseYPos:Number = stage.mouseY;// 设置follower MovieClip的坐标为鼠标的当前坐标follower.x = mouseXPos;follower.y = mouseYPos;```方法二:使用鼠标速度和缓动动画第二种方法是利用鼠标的移动速度和缓动动画来实现鼠标跟随的效果。
flash鼠绘入门

第一次课认识鼠绘、鼠绘工具的介绍用鼠标划线看起来简单,实则非常不容易,你可以选铅笔工具试一试,无论你使用哪个选项,都不容易达到目的。
你画的直线或许有一点弯曲,而你画的弧线更是扭来扭曲很不如意。
怎么样才能画得园滑,怎样画出得心应手的效果?这里我们推荐使用直线工具加箭头工具、部分选取工具和钢笔工具。
现在我们来学习一下这几种工具的使用方法。
用直线工具画一条直线,这是非常容易的,大家一下就画好了。
使用箭头工具,将鼠标移动到直线的端点,鼠标下方多了一个直角符号,这时拖动鼠标,可以调整直线的长短和方向。
将鼠标移动到直线上,出现弧形符号,这时拖动鼠标可以使直线变成各种形状的弧线。
如果你不满意用箭头工具拖出来的弧度,你还可以用部分选取工具进行调整。
部分选取工具就是我们平常叫惯的白色箭头工具。
用部分选取工具选中需要调整的曲线,会出现一些节点,在节点的两端会出现调节手柄。
将手柄进行各种方向拖动,可以调整出你需要的形状来。
如果拖动一个手柄时连带改变了另一手柄的方向,那么你请按住ALT键,这样你就可以安心进行调整了。
部分选取工具在不同的情况下有不同的光标形状。
各种光标含义如下:(1):当光标移到锚点上时,鼠标光标变为形状,这时按住鼠标左键拖动可以改变该节点的位置。
(2):当光标移到没有锚点的曲线上时,鼠标光标变为形状,这时按住鼠标左键拖动可以移动整个图形的位置。
(3):当光标移到锚点的调节柄上时,鼠标光标变为形状,这时按住鼠标左键拖动可以调整与该节点相连的线段的弯曲程度。
用这种方法来画苹果等物是非常容易的。
先画一条直线调整为弧线,用部分选取工具调整调节前调节后图2-83 利用部分选取工具变形图像调整好以后,再画一条直线连接,继续上面的方法看,一个苹果的外形很快就画好了利用钢笔工具可以绘制各种线条和任意形状的图形,也可作为选取工具使用。
单击工具箱中的钢笔工具按钮,选项区域中只有一个“对象绘制”按钮,在Falsh 软件中“对象绘制”按钮的功能都是相同的。
操作三FLASH——绘图工具的使用

操作三(1) FLASH——绘图工具的使用操作目的:1、熟悉FLASH中建立和保存文件的一般方法;2、通过实例制作,掌握工具箱中黑箭头工具、矩形工具、填充工具、混色器、变形等工具的使用方法,学会利用工具箱中的工具制作简单的图形。
3、通过风车实例的制作,为完成后续实验制作做好铺垫。
操作内容:1、制作“风车”图形。
操作步骤:1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中的“大小”按钮。
弹出“文档属性”对话框,设置尺寸为450p x×300px。
背景颜色为深蓝色,确定。
3、选择工具箱中的矩形工具,在工具箱下方设置矩形的边线和填充的颜色,颜色的设置尽量醒目一些,有利于和背景色区分开来。
然后,按住“shift”的同时拖动鼠标,在图层1上画出一个正方形。
4、为了使后面的操作更准确,我们可以执行“视图-标尺”,打开辅助工具-标尺。
5、选择工具箱中的“黑箭头工具”,拖移正方形右上方的直角顶点,使其成为正三角形。
把标尺线移至三角形一直角边的中点处。
6、使用“黑箭头工具”,选中右方的小三角形。
7、按“CTRL+X”剪切,添加新图层2,按“CTRL+V”粘贴到图层2上。
执行“修改-变形-水平翻转”,使小三角形水平翻转。
8、使用“向上↑”和“向左←”的箭头工具,移动小三角形至如下图右所示的位置。
并使用“黑箭头工具”把小三角形的斜边拉成弧形。
9、选中小三角形的填充颜色,打开混色器,设置小三角形的填充色为“红-白-红”线性渐变。
混色器的具体设置如下图所示。
10、选中大三角形的填充颜色,打开混色器,设置大三角形的填充色为“灰-白”线性渐变。
混色器的具体设置如下图所示。
选中线条,把线条颜色改为黑色。
11、选中图层2上的小三角形,按“CTRL+X”剪切,点击图层1,执行“编辑-粘贴到当前位置”,把小三角形粘贴到图层1与原来的图形位于同一图层。
选中整个图形,按“CTRL+G”组合键,把图形组合为一个整体,此时图形周围出现蓝色的框线。
Flash CS6 绘图工具的使用方法

绘图工具的使用(一)熟练掌握“线条工具” 、“滴管工具” 、“墨水瓶工具” 、“选择工具”、“颜料桶工具” 、“刷子工具”、“任意变形工具”的使用方法和技巧。
掌握一片树叶、一个树枝的绘制方法,并在实践过程中理解Flash构造图形的方法。
在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。
矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。
图2-0-1 矢量图放大到16倍时依然清晰位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。
因此,位图图像的清晰度与分辨率有关。
对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。
如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清在Flash动画制作过程中,会大量地运用到矢量图形。
虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。
在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。
另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。
第一节基本绘图工具(上)Flash 提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色,如图2-1-1所示是Flash的工具箱。
图2-1-1 绘图工具箱我们将分两节来学习这些工具的使用方法。
在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
开场白:看着网上那么多缤纷多彩的Flash,相信很多朋友都有想自己亲手制作动画片的愿望。
但我们中的大多数人并没有学过绘画,总是有很多的想法却无法用自己的画笔表达出来。
还有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。
其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,还有仔细阅读完本文,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。
本文主要讲述了如何使用鼠标绘制人的面部,包括脸形塑造、眼睛的绘制、嘴的塑造三部分,至于其他图形的画法,您可以根据文中提供的思路和方法自行探索,下面我们就先来看第一部分。
脸部塑造
精美的人物面部特写,会让动画作品增色不少。
脸部的造型要从正面和侧面分多各角度来讲,首先我们来学习基本的正面造型(见图1)。
这是一个脸部正面的基本造型,是完全用鼠标制作的哦!
下面我们来看看它的制作过程:
(1)确定基本脸形
基本脸形的确定可以使用归纳法,就是可以把脸部的形态用一个基本的图形来表示,如:三角形、圆形、方形等等。
下面我以一个三角形来确定脸部的基础形状(如图2)。
通过画两条直线,然后调整它们的相对位置,就可以制作出一个三角形。
(2)脸颊的调整
在基本脸形确定后,就可以进行一些细微的调整了,用工具箱中的箭头工具把三角形的两边向外拉开一点,有些弧度,这样就很像人的脸颊了(如图3),这步是为了后面增加节点做准备。
利用箭头工具将两条直线向外拉出弧度。
(3)增加节点
前面我们对三角形进行调整时,调整的幅度很大,不太好把握细节,所以我们要给那两条边增加些节点,这样就可以对每条边的不同段进行微调了,增加节点一般要注意:节点不要太多,分布要均匀(如图4)。
正面脸形的节点位置:靠上的一对节点是眼睛的位置,靠下的节点确定了下巴的位置,大家也可以按照自己的具体情况来调整。
(4)调整脸形细节
增加好节点后就可以对每个节点进行细微调整了,达到你满意的效果位置,关键是要耐心加细心(如图5)。
经调整后的脸形
(5)制作头顶
脸形调整好后,就要加上头顶了,一般头顶的基本形状是圆形,所以我们要先按着 Shift键画个正圆,把圆放到已调整好的脸形上部。
然后只需要把圆的下半部分线条去掉,只留下上半部分,这样一个基本的脸形就差不多做好了(如图6)。
同样使用箭头工具选中圆形的下半部分线条,将之删除,形成头顶轮廓。
(6)脸形的精细调整
我们上面所做的还只是粗略调整,下面就需要对其进行细微的调整了,我们可以把头顶部位适当地缩小,尽量符合头部与脸部的比例,直到你看上去满意为止(如图7)。
为你的主角加上耳朵
OK!正面的脸部已经刻画好了,大多数情况下光有正面的脸形还是不够的,还需要为人物制作出不同位置时的脸形,我大概总结了一下(如图9)!
注意面部的辅助线,向不同方向时,透视是有变化的
把握好脸部的方向性是能否把人物神态刻画准确的关键,希望大家多观察,多练习,充分掌握脸部的变化规律。
在本文开始的时候我们已经说到了,脸形的塑造在平时可以采用一下归纳法,就是归纳一下这个脸形可以用什么基本的图形来构成呢?我做了四个例子,帮助大家分析一下(如图10~13)!
例一、相同图形的组合:用两个椭圆的组合,通过一些着色的技巧就可以达到右边的效果了,很神奇吧!
例二、不同大小的图形组合:
例三、多种图形的组合:
例四、单个图形的变形调整:
脸形画完了,下一期我们接着讲如何制作人物的眼睛,记得到时收看哦!。
