web应用开发基础上机实验报告模板
javaweb应用开发实训报告

javaweb应用开发实训报告JavaWeb应用开发实训报告一、实训目标本次JavaWeb应用开发实训旨在提高学生的JavaWeb开发技能和实践能力。
通过实训,学生将掌握JavaWeb开发的基础知识,熟悉开发流程,掌握常用的Web开发框架和工具,培养团队协作和解决问题的能力。
二、实训内容在本次实训中,我们主要进行了以下内容的实践:1.JavaWeb开发环境搭建:学生需要搭建JavaWeb开发环境,包括安装Java开发工具包(JDK)、集成开发环境(IDE)和Web服务器等。
2.HTML、CSS和JavaScript基础:学生需要掌握HTML、CSS和JavaScript的基础知识,包括HTML元素的用法、CSS样式表的编写、JavaScript脚本语言的语法等。
3.Servlet和JSP技术:学生需要学习Servlet和JSP技术,了解如何处理HTTP请求和响应,以及如何使用JSP技术动态生成Web页面。
4.Spring框架:学生需要学习Spring框架,了解IoC和AOP的基本概念,掌握Spring框架中的常用组件,如Spring MVC、Spring Data JPA等。
5.数据库操作:学生需要学习如何使用Java进行数据库操作,包括使用JDBC连接数据库、执行SQL语句等。
6.团队协作开发:学生需要学习如何使用版本控制工具(如Git)进行团队协作开发,了解敏捷开发流程和常用工具(如Maven、Docker等)。
三、实训成果通过本次实训,学生普遍掌握了JavaWeb应用开发的基本知识和技能,能够独立完成小型Web项目的开发和部署。
在实践中,学生还培养了团队协作精神,提高了解决问题的能力。
实训结束后,学生提交了完整的项目代码和文档,并进行了项目演示和答辩。
Javaweb应用编程基础实验报告范文实验1JSP基础实验javaweb实验报告范文

Javaweb应用编程基础实验报告范文实验1JSP基础实验javaweb实验报告范文实验1:JSP基础实验姓名:_岳富聪___班级:___计算机11-3班__学号:_11034050341__成绩:_____一、实验目的:熟悉HTML语法,理解和掌握JSP基本语法。
初步掌握JavaScript的使用初步掌握利用指令、脚本元素和动作元素,进行简单的JSP和HTML 混合编程的方法和技术。
二、实验要求:理解WebServer,正确使用Apache的Tomcat建立JSPServer。
编写程序完成以下实验内容,通过手工和MyEclipse两种方式分别完成JSP文件的布署。
上交实验报告电子文档(文档包含源程序,以班级、学号、姓名依次出现组成的字符串标识文档,以班级为单位上交)。
三、实验内容:1、编写一个JSP程序,计算整数的阶乘,并显示出结果。
要求先声明计算阶乘的方法,再调用该方法,最后在页面上输出结果。
(要求:通过表单提交一个正整数,然后计算它的阶乘。
其中要对提交的是否为整数作判断,是整数则进行阶乘计算,不是整数则要求重新提交。
)2、在JSP页面中静态包含文件。
要求程序包含两个文件,主文件静态包含一个能够计算数据的算术平方根的页面。
3、动态包含页面并传递数据。
要求程序包含两个文件,主文件加载次文件,并将随机产生的0~1之间的数据传递给它,并且在页面上显示出来。
之后,再把动态包含改为动态重定向,比较两者之间的区别。
四、实验过程中遇到的问题及解决手段:虽然用java写出代码可以运行,但是用JSP实施时花了挺大功夫来设置页面及完善功能。
问题2:“<%%>”这一对用于区分java代码的符号乱用也是有影响的,我把java代码与jsp代码混用然后放在这对符号里面,需要刷新页面三次才会显示。
而分开之后就好了。
问题3::我在做第三个实验的时候,已经做出来可以传递字符串了,但是之后它不能正常显示。
这个可能是之前把代码的逻辑性发生了错误,即iif...else...那错了。
《Web应用开发实训》实训报告模板

《W eb应用开发实训》(适用于:软件专业,参考周数:2周)一、实训目的本课程的修读对象是软件技术专业的学生。
本课程的主要任务是使学生掌握AS 编程技术及数据库相关知识、并能熟练使用A 环境和一种数据库管理软件进行W eb应用程序的开发。
二、实训要求1.了解ASP.NET的工作原理和开发工具,掌握其应用环境的配置。
2.掌握C#或者语言,掌握A SP内置对象的功能,各内置对象属性、方法及数据集合的使用。
3.掌握HTML服务器控件和W eb服务器控件的使用4.熟悉SQLS erver数据库管理,掌握使用AD 访问数据库的方法。
5.掌握常用We b数据库应用程序开发的实例。
三、实训内容《学生信息管理系统设计制作》任务1 系统功能概述学生信息管理系统是常见的一个应用系统,能够大大提高学生信息的管理效率,实现数据共享、网络查询和网络管理等便利。
本项目设计的学生信息管理系统主要包括以下功能模块:学生信息录入模块、学生信息管理模块(包括编辑、删除)、学生信息查询模块、用户登录模块、用户信息管理模块、用户权限设置模块、学生成绩录入模块、学生成绩管理模块、专业信息管理模块等。
任务2 数据库设计2.1 数据库需求分析本系统为学生信息管理系统,数据库中存储的信息包括:学生信息、用户信息、院系表、管理员信息、课程信息、成绩信息等。
2.2 数据库结构设计存放班级数据信息表Cl a ss存放课程信息表C our se存放课程类型信息表Co urset ype存放系部信息表D epa rtmen t存放年纪信息表G rad eSpecia l i ty表Specia l i ty_cours e表studen t表Teache r表users表任务3 设计学生信息管理系统功能模块3.1 项目文件结构Web.config配置文件:<appSet tings><add key="SMS_db conn"value="server=.;Poolin g=true;Min Pool Size=10;Max Pool Size=200;packet size=4096;data source=(local);initia l catalo g=studen t_Dat a;Integr atedSecuri ty=SSPI;" /><add key="Crysta lImag eClea ner-AutoSt art"value="true" /><add key="Crysta lImag eClea ner-Sleep"value="60000" /><add key="Crysta lImag eClea ner-Age"value="120000" /></appSet tings>3.2 编写基础类文件代码在编写各页面前,需要在App_Code文件夹中添加四个类文件,分别是Cla ss.cs、ClassC o nn.cs、connDB.cd和dat a.cs。
[理科实验报告精品]《web程序设计》上机实验报告 实验
![[理科实验报告精品]《web程序设计》上机实验报告 实验](https://img.taocdn.com/s3/m/230e721fb84ae45c3b358c8f.png)
《web程序设计》上机实验报告(3)姓名班级1班学号实验时间20XX.3.9 实验地点J102实验名称Web程序设计实验目的实现简易页面注册实验内容利用panel实现简易页面注册;利用multiview和view实现用户编程习惯调查。
实验步骤一.Requiredfieldvalidato控件。
通过这个控件可以实现用户名和密码的设置。
用户名必须不能为空,而且不能和初始值相同。
运行效果:二parevalidator控件。
密码与确认密码要一致。
答案设置为“中国”日期有标准格式。
运行效果:输入值不正确时输入值正确时三、rangevalidator控件。
工龄设置在1到30年之间。
日期设置在20XX.3.1到20XX.4.1之间。
运行效果:输入值错误时输入值正确时四、验证电子邮件地址。
当输入的电子邮件地址不符合规则,再单击按钮后显示“邮箱格式错误”运行效果:格式错误时:格式正确时:五、验证控件综合应用。
用于输入用户名信息的文本框使用了requiredvalidator控件;用于输入密码和确认密码的文本框都使用了requiredfieldvalidator控件,以防止用户漏掉信息;同时还使用了parevalidator控件验证两者输入的信息值是否一致;用户身份证号用了customvalidator控件,当身份证号格式错误时。
放置的validationsummary控件,用于汇总所有的验证错误信息。
当上述验证错误时,焦点会定位在出现错误的文本框中。
运行效果:用户名出现错误:密码不一致:出现错误,出现对话框提醒:实验分析学习了控件的用法,通过上课试验,实现了简单的操作。
报告内容评分评分意见评分人日期注:不够填写,可以另加付页,评分为100分制。
WEB开发技术实验报告

实验一JSP开发环境构建实验目的:了解动态页面技术及B/S系统掌握开发环境的构建理解Eclipse开发WEB应用实验内容:实训项目一:安装JDK并配置环境变量请阐述配置环境变量的方法:实训项目二:安装TOMCAT并配置Server.xml修改端口号为8090问题一:如何测试TOMCAT是否已经成功启动?问题二:在浏览器地址栏输入什么地址可以访问到TOMCA T的测试页?请阐述配置Server.xml修改端口号为8090基本实验步骤:实训项目三:应用Eclipse建立项目并浏览一个JSP页面请阐述应用Eclipse建立项目并浏览一个JSP页面基本实验步骤:实验心得:(遇到了哪些问题,如何解决的,有那些体会)实验二JSP语法实验目的:了解JSP程序的组成元素掌握JSP中使用JA V A程序片段的方法实验内容:实训项目一:编写一个JSP页面输出26个小写英文字母表实训项目二:编写页面实现九九乘法表实训项目三:利用成员变量被所有客户共享这一性质,实现一个简单的计数器实训项目四:使用JA V A表达式输出系统当前时间实训项目五:编写程序shijian2_9.jsp和computer.jsp两个页面,在第一个页面中使用include动作标记动态包含文件computer.jsp,并向它传递一个矩形的长和宽,computer.jsp 收到参数后,计算矩形的面积,并显示结果。
实训项目六:编写3个JSP页面:main.jsp,first.jsp和second.jsp,将3个JSP文件保存在同一个WEB工程中,main.jsp使用include动作标记加载first.jsp和second.jsp页面。
First.jsp 页面可以画一张表格,second.jsp页面可以计算两个正整数的最大公约数。
当first.jsp被加载时,获取main.jsp页面include动作标记的param子标记提供的表格行数和列数,当second.jsp 被加载时,获取main.jsp页面include动作标记的param子标记提供的两个正整数的值。
web实训报告

web实训报告web实训报告(集锦4篇)我们眼下的社会,大家逐渐认识到报告的重要性,报告包含标题、正文、结尾等。
为了让您不再为写报告头疼,以下是店铺为大家整理的web实训报告,仅供参考,希望能够帮助到大家。
web实训报告1进入XXweb班近一个月了,从一无所知的小白到现在也完成了京东详情页的一个小项目。
学习过程中除了偶尔遇到困难,总体还算顺利。
在这里主要想分享自己以一个文科生――零基础学员的角度来学习web前端开发的感受。
由于之前在大学里是学的旅游专业,和计算机毫无关系,来到XX 时对自己有些半信半疑。
不少人甚至怀疑XX是行骗机构。
在做了全面的了解之后,我劝服家人同意我来这里学习。
另一方面,我向老师咨询了自己学习的方向,考虑到自己从文科到计算机专业跨度较大的转变,我在Java与web之间选择了web。
相对于Java,web的学习更基础,容易入手,就业的机会也非常多。
Web开班第一天,老师即从网页基础、HTML入手,攫取重点,给我们介绍了它的相关知识。
我们主要学习了HTML5,里面有很多的新特性且时下较为流行。
它相当于一个网页界面的宏观架构。
如果把一个网页的实现比作是一座建筑的建造过程,那么HTML即是这座建筑里的钢筋混泥土,搭建起整个建筑的框架、承重。
之后,我们又学习了CSS基础样式,仍然借用上面的比喻,CSS 则相当于建筑里各个房间的不同结构,它们使得这座建筑更加的多样化。
且相对于HTML,它更加的复杂、多样化,呈现的效果也具有更多的可能性。
老师向我们推荐了《CSS禅意花园》这本书,里面列举了丰富且多种多样的CSS样式。
作为今后可能成为的优秀前端工程师,仅仅学习自己内部的知识是远远不够的。
因此,第一个月中我们也学习了UI中PS绘图制作基础,这对于一个前端来说也是非常重要的,在今后的工作中,我们可能会面对各种各样的问题,如果掌握部分PS尤其是切图技术,在和UI 的接触中可以减少很多不必要的繁琐工作。
web实训报告

web实训报告web实训报告集合9篇随着社会不断地进步,报告的适用范围越来越广泛,不同种类的报告具有不同的用途。
那么什么样的报告才是有效的呢?以下是店铺整理的web实训报告,希望能够帮助到大家。
web实训报告1从那里,我学会了下面几点找工作的心态:一、继续学习,不断提升理论涵养。
在信息时代,学习是不断地汲取新信息,获得事业进步的动力。
作为一名青年学子更就应把学习作为持续工作用心性的重要途径。
走上工作岗位后,我会用心响应单位号召,结合工作实际,不断学习理论、业务知识和社会知识,用先进的理论武装头脑,用精良的业务知识提升潜力,以广博的社会知识拓展视野。
二、努力实践,自觉进行主角转化。
只有将理论付诸于实践才能实现理论自身的价值,也只有将理论付诸于实践才能使理论得以检验。
同样,一个人的价值也是透过实践活动来实现的,也只有透过实践才能锻炼人的品质,彰显人的意志。
务必在实际的工作和生活中潜心体会,并自觉的进行这种主角的转换。
三、提高工作用心性和主动性实习,是开端也是结束。
展此刻自己面前的是一片任自己驰骋的沃土,也分明感受到了沉甸甸的职责。
在今后的工作和生活中,我将继续学习,深入实践,不断提升自我,努力创造业绩,继续创造更多的价值。
我认为大学生实习难,就业难,除非你有关系,能给你简单找到工作,否则就难逃市场选取的厄运。
我在该公司实习总结了五个攻略,只能智勇双全,才能在这个社会中出人头地。
1、宜主动出击:找实习岗位和找工作一样,要讲究方法。
公司一般不会对外公布实习机会,能够主动和其人力资源部门联系,主动争取实习机会。
可个性留意正在招聘人选的公司,说明其正缺乏人手,在没有招到适宜的员工的状况下,很有可能会暂时选取实习生替代。
2、宜知己知彼:求职信和求职电话要稳、准、狠,即稳当地了解公司所处的行业大背景及所申请岗位的要求,准确地阐述自己的竞争力,自信自己就是对方要找的人;同时很诚恳地表现出低姿态,表示实习的热望和决心。
web开发实习报告范本(精选5篇)

web开发实习报告范本(精选5篇)第一篇:web开发实习报告范本web开发实习报告范本一、实习目的·让学生了解网站的制作流程和基本技法。
.Dreamweaver的使用·掌握利用IIS完成站点创建,学会站点的规划与创建,能自己创建个人网站和简单的企业网站。
·掌握利用SQL Server的企业管理器建立数据库和数据库表,巩固数据库基本命令的使用。
·掌握利用ASP访问与操作数据库的各种常用的功能及实现方法。
·了解动态网页的制作技术,掌握与数据库的链接及简单的数据处理。
·培训学生的动手能力、综合应用能力和团队合作能力。
二、实习要求·按时、按地参加实习,遵守实习纪律,遵守实习场地的制度;·爱护实习场地的所有实习设备,讲究公共卫生;·做好实习笔记和实习记载,实掌握实习的每项内容;·认真填写好实习报告、实习总结,实习完成统一交实习老师。
三、实习形式·前一周完成ASP、SQL Server(或Access)以及DeramweacerMXXX的学习,要及时完成学习任务。
·后一两周进行网站综合开发实训,可分组进行。
四、实验内容1.网站结构示意图打开我的首页,然后点击zhufu按钮进入按钮界面,所示newyears/进入页面后有一首欢快的背景音乐,在祝福页面里,你可以向你的好友发表你的祝福,你可以对祝福查看和修改,并且还可以看到历史记录,页面右上角可以返回首页。
liuyan1/回到主页再点击留言按钮,进入下一页面,你可以发表留言,不需要审核也能发表。
由于时间仓促,网站暂时到此,网站还在积极开设建设中,敬请期待你的到来五、实训结果实验基本成功实训是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,通过上机练习来培养我们自身实践能力,这次网页布局训练就是其中之一。
这次的网页设计与制作让我收获颇丰。
web开发基础实训报告总结范文

web开发基础实训报告总结范文一、实训概述本次Web开发基础实训是为了让我们学生能够掌握Web开发的基本技能和工具,熟悉前后端的交互,以及能够完成一个简单的Web应用。
通过实际操作和项目实践,我们深入了解了Web 开发的流程和技术要点,锻炼了解决问题的能力和团队协作能力。
以下是我对这次实训的总结和体会。
二、实训过程1. 学习前端技术:实训开始前,我们首先进行了一系列的前端技术学习,包括HTML、CSS和JavaScript等。
通过掌握这些基础知识,我们能够搭建出一个简单的网页,并实现一些基本的交互效果。
2. 学习后端技术:接下来,我们学习了后端技术,主要是Python和Flask框架。
通过学习Python语言和Flask框架的使用,我们能够实现动态网页的开发,并且能够与前端进行数据的交互。
3. 实训项目:在学习了前后端技术后,我们开始进行实训项目的开发。
我们的项目是一个简单的博客系统,用户可以注册、登录,并发布和浏览博客文章。
我们根据实训要求,分为前端和后端两个小组协作完成。
前端组负责设计和开发用户界面,后端组负责实现用户数据的处理和存储。
4. 团队合作:在实训项目中,我们深刻体会到了团队合作的重要性。
在每个阶段,我们都要通过交流和合作来解决遇到的问题,分工明确,并及时反馈和修改。
通过这次实训,我们更加明白了团队协作的重要性,也培养了我们的沟通和合作能力。
三、实训收获1. 技术能力提升:通过这次实训,我们学到了很多理论知识,也掌握了一些实际操作的技巧。
我们学会了如何使用HTML和CSS来构建网页的结构和样式,掌握了JavaScript的基本语法和动态效果的实现方式。
同时,我们也学习了后端开发的基本原理和操作技巧,掌握了Flask框架的使用。
2. 问题解决能力:在实训过程中,我们遇到了很多问题,包括技术问题和项目管理问题。
通过自己的努力和团队的合作,我们成功克服了这些困难,并提出了解决方案。
这锻炼了我们解决问题的能力,使我们更加成熟和自信。
web实训报告

web实训报告一、引言在当今数字化时代,Web开发已成为计算机专业学生必备的技能之一。
本报告旨在总结并分析我在Web实训中所学到的知识、经验和技能,并对项目的设计、开发和测试进行全面的评估。
二、项目概述我们的项目旨在开发一个具有用户管理、产品展示和在线购买功能的电子商务网站。
通过该网站,用户可以注册、登录、浏览商品,并进行购买操作。
本次实训我们主要分为以下几个阶段进行:需求调研、系统设计、前端开发、后端开发、测试与部署。
三、需求调研在项目开始之前,我们认真分析了用户需求并确认了系统的基本功能要求。
这包括用户管理、商品展示、购物车和订单管理等。
我们进行了市场调研,并与潜在用户进行了交流和访谈,以确保我们的设计符合用户的期望和需求。
四、系统设计基于需求分析,我们进行了系统设计,包括数据库设计、页面设计、用户交互流程设计等。
我们使用UML建模工具绘制了用例图、类图和时序图等,以便更好地规划和组织系统的开发工作。
五、前端开发在前端开发阶段,我们使用HTML、CSS和JavaScript等技术来实现用户界面。
我们遵循了响应式设计的原则,以确保网站在不同设备上的良好显示效果。
同时,我们注重用户体验,通过合理的布局和交互设计提升用户的操作便捷性。
六、后端开发在后端开发阶段,我们选择了一种适合我们项目需求的后端技术栈。
我们使用了一种流行的编程语言,并结合该语言的Web开发框架来构建后端逻辑。
我们实现了用户管理、商品管理、购物车处理等功能,并确保系统的安全性和性能。
七、测试与部署在开发完成后,我们进行了一系列的测试,包括单元测试、功能测试和性能测试等。
通过测试,我们发现了一些问题,并及时进行了修复和优化。
最后,我们将网站部署到了服务器上,并进行了一些配置和调优,以确保系统的可靠性和可用性。
八、总结与展望通过本次实训,我对Web开发的整个流程有了更深入的了解。
在实践中,我学会了如何进行需求调研、系统设计、前后端开发和测试等工作。
web实训报告

web实训报告Web实训报告。
一、前言。
在本次web实训中,我们小组共同完成了一个基于HTML、CSS和JavaScript的网页设计项目。
通过这次实训,我们学到了许多关于web开发的知识和技能,也积累了宝贵的实践经验。
在本报告中,我将就我们小组的项目设计过程、遇到的问题以及解决方案进行总结和分享。
二、项目背景。
我们小组的项目是一个在线购物网站的设计与开发。
我们的目标是设计一个用户友好、美观大方、功能完善的网站,让用户可以方便快捷地浏览商品、选择购买、进行支付等操作。
我们希望通过这个项目,将我们所学到的知识应用到实践中,提升我们的web开发能力。
三、项目设计与开发。
在项目的设计阶段,我们首先进行了需求分析,明确了网站的功能模块和页面布局。
然后我们进行了页面原型设计,包括首页、商品展示页面、购物车页面、用户登录注册页面等。
在页面设计过程中,我们注重了用户体验和响应式布局,确保网站在不同设备上都能够正常显示和操作。
在开发阶段,我们团队合作紧密,分工明确。
我负责了网站的前端页面设计和部分交互功能的实现。
通过HTML和CSS,我们成功地将页面原型转化为了具体的网页界面,通过JavaScript,我们实现了页面的动态效果和用户交互功能。
在开发过程中,我们遇到了许多技术难题,但通过团队合作和不懈努力,我们最终成功地克服了这些问题,完成了项目的开发和调试。
四、遇到的问题与解决方案。
在项目开发的过程中,我们遇到了一些问题,其中包括页面布局在不同浏览器上显示不一致、页面加载速度较慢、用户登录注册功能的实现等。
针对这些问题,我们采取了一些解决方案,比如使用CSS3的新特性来实现响应式布局,对网站进行了性能优化,使用了AJAX技术来提高用户体验等。
通过这些解决方案,我们成功地解决了项目开发过程中遇到的问题,保证了项目的顺利完成。
五、总结与展望。
通过本次web实训项目,我深刻地体会到了团队合作的重要性,也提升了自己的web开发能力。
《java web应用程序开发》实训报告

《java web应用程序开发》实训报告《Java Web 应用程序开发》实训报告一、实训目的本次实训旨在通过实际项目开发,让我们熟悉和掌握 Java Web 应用程序开发的流程和技术,包括前端开发、后端开发、数据库操作等方面。
通过实践,提高我们的编程能力和解决问题的能力。
二、实训内容在本次实训中,我们使用 Java Web 相关技术,开发了一个简单的在线商城系统。
该系统包括用户注册/登录、商品展示、购物车、订单管理等功能。
三、实训步骤1. 需求分析:对在线商城系统进行功能需求分析,确定系统的功能模块和数据流程。
2. 设计数据库:根据需求分析的结果,设计数据库表结构,包括用户表、商品表、订单表等。
3. 前端开发:使用 HTML、CSS、JavaScript 等技术,进行系统页面的设计和开发。
4. 后端开发:使用 Java、Servlet、JSP 等技术,实现系统的业务逻辑和数据处理。
5. 数据库连接:使用 JDBC 技术连接数据库,实现对数据库的操作。
6. 系统测试:对开发完成的系统进行功能测试和性能测试,确保系统的稳定性和可靠性。
四、实训总结通过本次实训,我们深入了解了 Java Web 应用程序开发的流程和技术,提高了我们的编程能力和团队协作能力。
同时,我们也意识到自己在某些方面还存在不足,需要在今后的学习中不断提高和完善。
在实训过程中,我们遇到了一些问题和困难,通过查阅资料、请教老师和同学讨论等方式,最终都得到了解决。
这让我们深刻体会到了学习的乐趣和解决问题的成就感。
总之,本次实训是一次非常有意义的经历,让我们在实践中提高了自己的能力,为今后的学习和工作打下了坚实的基础。
以上是一份《Java Web 应用程序开发》实训报告的模板,你可以根据实际情况进行修改和完善。
如果你能提供更多的信息,我可以为你生成更加详细的报告内容。
实验报告模板(Web技术及应用)

华北电力大学实验报告||实验名称基于Web的招聘网的设计与实现课程名称 Web技术及应用||专业班级:计科1103 学生姓名:高新星学号:201109010303 成绩:指导教师:王蓝婧实验日期:2014-5(实验报告如打印,纸张用A4,左装订;页边距:上下2.5cm,左2.9cm, 右2.1cm;字体:宋体小四号,1.25倍行距。
)验证性、综合性实验报告应含的主要内容:一、实验目的及要求二、所用仪器、设备三、实验原理四、实验方法与步骤五、实验结果与数据处理六、讨论与结论(对实验现象、实验故障及处理方法、实验中存在的问题等进行分析和讨论,对实验的进一步想法或改进意见)七、所附实验输出的结果或数据设计性实验报告应含的主要内容:一、设计要求二、选择的方案三、所用仪器、设备四、实验方法与步骤五、实验结果与数据处理六、结论(依据“设计要求”)七、所附实验输出的结果或数据* 封面左侧印痕处装订一、实验目的和要求1.掌握WEB编程技术,熟悉网站开发知识1.1 简单掌握页面布局(1) 利用css调整页面布局(a) 学会css布局基本语法(b) 实际利用其进行布局(2)验证问题(利用控件及JS进行验证)1.2 数据库连接表1-1 category表属性值类型说明允许空值id Int Id值否主键,自增profession Varchar(20)类别名称否表2-1 people表属性值类型说明允许空值id int Id否name Varchar(20)姓名否address Varchar(50) 目标城市否school Varchar(50) 毕业学校否major Varchar(50) 所学专业否phnumber Varchar(11) 联系方式否salary Varchar(20) 年薪范围caid int 类别ID 外键creaetime datetime 提交时间图2-1 图题二、系统分析与设计程序1功能:人才招聘系统。
web开发基础实验报告总结范文

web开发基础实验报告总结范文摘要:本次实验是web开发基础课程的一次实践性课程,通过实验,我们深入了解了Web开发的基本原理和技术,学习了HTML、CSS和JavaScript等相关知识,并能够运用这些知识进行简单的Web开发。
本文将对本次实验进行总结并提出个人的感悟与建议。
一、实验目的及内容:本次实验的目的在于学习和掌握基本的Web开发技术,并能够通过实际操作来实现一个简单的网页。
实验内容主要包括HTML的基本标签和语法、CSS的样式设置和布局以及JavaScript的基本语法和事件处理等。
通过实验,学习了如何创建一个简单的网页,如何设置样式和布局,并在网页中添加一些动态效果使网页更加生动。
二、实验过程与方法:在实验中,我们首先学习了HTML的基本标签和语法,包括标题、段落、列表、超链接、图片等常用标签的使用方法,并练习了一些简单的标签排版。
接着,我们学习了CSS的 styling 和 positioning ,使得我们能够更好地控制页面的样式和布局。
最后,我们学习了JavaScript的基本语法和事件处理,让页面具有一些简单的交互效果。
实验中,我们通过实际操作来巩固所学的知识。
例如,我们创建了一个包含标题、段落和列表的简单网页,为页面设置了背景颜色、字体样式和边框等样式,并使用了CSS布局。
同时,我们还在网页中嵌入了一些图片和超链接,并为超链接添加了鼠标悬停效果。
此外,我们还通过JavaScript实现了一些基本的交互效果,如按钮点击事件和表单验证等。
三、实验结果与分析:通过实验,我们成功地创建了一个简单的网页,并实现了一些基本的样式设置和布局。
网页的结构清晰,信息完整,样式美观。
通过实施CSS样式设置,我们使网页具有了更好的可读性和视觉效果。
同时,通过JavaScript的运用,我们使网页具有了一些基本的交互效果,增加了用户体验。
四、实验心得与收获:本次实验让我更深入地了解了Web开发的基本知识和技术。
javaweb实训实验报告

javaweb实训实验报告一、实验目的1. 掌握Java Web开发的基本概念和技术。
2. 学会使用JSP、Servlet等技术进行Web应用的开发。
3. 熟悉MVC设计模式在Web开发中的应用。
4. 提高编程能力和团队协作能力。
二、实验内容1. 搭建Java Web开发环境,包括安装JDK、Eclipse、Tomcat等软件。
2. 学习并掌握JSP、Servlet等基本技术。
3. 设计并实现一个简单的Web应用,包括用户登录、注册等功能。
4. 使用MVC设计模式对Web应用进行优化。
5. 编写实验报告,总结实验过程和心得体会。
三、实验步骤1. 搭建Java Web开发环境:-安装JDK,配置环境变量。
-安装Eclipse,配置Java开发环境。
-安装Tomcat,配置Eclipse中的Tomcat服务器。
2. 学习并掌握JSP、Servlet等基本技术:-学习JSP的基本语法和标签库。
-学习Servlet的基本概念和生命周期。
-学习JSP与Servlet的交互方式。
3. 设计并实现一个简单的Web应用:-设计数据库表结构,包括用户信息表、权限表等。
-编写JavaBean类,封装用户信息和权限信息。
-编写Servlet类,处理用户请求和响应。
-编写JSP页面,展示用户界面和接收用户输入。
-配置web.xml文件,映射Servlet类和JSP页面。
-部署应用到Tomcat服务器,测试功能是否正常。
4. 使用MVC设计模式对Web应用进行优化:-分析现有代码,找出业务逻辑和展示逻辑的分离点。
-将业务逻辑抽取到Model层,实现数据访问和处理。
-将展示逻辑抽取到View层,实现用户界面的展示。
-将控制逻辑抽取到Controller层,实现请求分发和响应处理。
-修改原有代码,实现MVC架构的迁移。
-测试MVC架构下的应用功能是否正常。
四、实验结果与分析1. 成功搭建了Java Web开发环境,包括安装了JDK、Eclipse、Tomcat等软件。
javaweb上机实验报告(学生管理系统)

在线学生管理系统
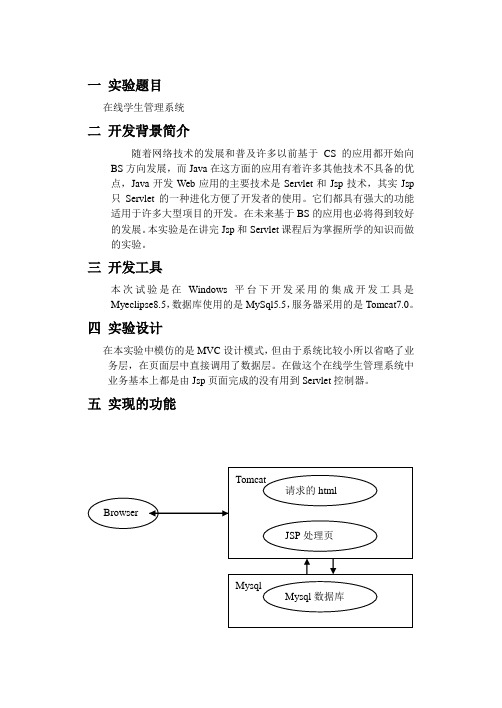
二开发背景简介
随着网络技术的发展和普及许多以前基于CS的应用都开始向BS方向发展,而Java在这方面的应用有着许多其他技术不具备的优点,Java开发Web应用的主要技术是Servlet和Jsp技术,其实Jsp只Servlet的一种进化方便了开发者的使用。它们都具有强大的功能适用于许多大型项目的开发。在未来基于BS的应用也必将得到较好的发展。本实验是在讲完Jsp和Servlet课程后为掌握所学的知识而做的实验。
</tr>
<tr>
<td>宿舍号:</td>
<td colspan="2"><%=rs.getString(10)%></td>
</tr>
<tr>
<td>爱好:</td>
<td colspan="2"><%=rs.getString(12)%></td>
</tr>
<tr>
<td>备注:</td>
<td colspan="2"><%=rs.getString(14)%></td>
stmt.executeUpdate(sql);
response.sendRedirect("index.jsp");
%>
16.当然我们可以对上面的信息进行删除,比如我们还是删除第一条记录,我们删除后,就是这样了。
<%@ page contentType="text/html; charset=gb2312" import="java.sql.*"%>
网页开发基础实验总结报告范文

网页开发基础实验总结报告范文一、实验目的本次实验的目的是通过学习和实践,掌握网页开发的基础知识和技能。
通过实践,总结经验,培养自学能力,为今后的深入学习和实践奠定基础。
二、实验内容1. 学习HTML基础知识:HTML的概念、基本语法、标签的使用方法等。
2. 学习CSS基础知识:CSS的概念、基本语法、选择器的使用方法等。
3. 学习JavaScript基础知识:JavaScript的概念、基本语法、变量、函数等的使用方法。
三、实验过程1. 学习HTML基础知识在实验开始之前,先阅读相关教材和参考资料,了解HTML的概念和基础语法。
然后建立一个简单的HTML页面,在页面中使用常用的HTML标签,如标题标签、段落标签、链接标签等,实现页面的基本结构和内容。
同时,学习HTML标签的用法,如文本样式标签、列表标签、表格标签等,实现页面的丰富效果。
2. 学习CSS基础知识在掌握HTML基础知识的基础上,开始学习CSS的基础知识。
CSS能够对HTML页面进行样式设计,使页面更加美观且易于阅读。
了解CSS的概念和基本语法后,使用内部样式表和外部样式表,对之前编写的HTML页面进行样式设计。
学习CSS选择器的用法,对页面的特定元素进行样式设置,如字体、颜色、背景等。
同时,学习盒模型的概念和使用方法,实现页面布局和定位。
3. 学习JavaScript基础知识在掌握HTML和CSS基础知识的基础上,开始学习JavaScript的基础知识。
JavaScript是一种强大的脚本语言,它为网页添加了交互性和动态效果。
了解JavaScript的概念和基本语法后,学习变量和数据类型的使用方法,实现数据的存储和处理。
学习条件语句和循环语句的使用方法,实现页面的动态效果。
学习函数的使用方法,实现代码的封装和复用。
四、实验结果通过不断的学习和实践,我成功地完成了本次实验的任务。
在实验过程中,我逐渐掌握了HTML、CSS和JavaScript的基础知识和技能。
网页设计上机实验报告

上机报告1一、上机目的1. 了解Dreamweaver 面板的功能;2. 熟练掌握站点的的建立与设置;3. 熟练掌握站点的结构;4. 了解利用Dreamweaver 制作网页的基本方法;二、上机内容1.在Dreamweaver 中设置站点,并搭建站点基本结构:基本结构为:2.制作个人简介网页。
要求:文字(字体字型字号的设置)、网页属性的设置(背景颜色或背景图像)、网页中含有图像、有移动文字三、上机要求1.独立完成设计。
2.课后写出上机实验报告。
2011.9.22站点根文件夹page imagesIndex.html上机报告2一、上机目的1.熟练掌握站点的的建立与设置;2.熟练掌握在Dreamweaver中设置网页基本元素的方法;二、上机内容1.在Dreamweaver中设置站点,并搭建站点基本结构:2.设置站点主页。
综合练习三基本元素的应用文字编辑及处理图像做链接多媒体网页3.制作相应栏目网页,并实现链接。
4.要求文字编辑及处理网页:文字有字体、字号、颜色的设置及基本排版,版面要整齐。
(参考上机练习2参考图)图像做链接网页:有利用图像、图像部分区域、鼠标经过的图像做链接。
多媒体网页:有FLASH按钮、FLASH文字做链接,网页中插入FLASH视频或视频(非flash视频)。
插入非FLASH视频的代码如下:1.avi格式代码片断如下:<img src="" dynsrc=pt.avi loop=-1 start=fileopen control="yes" width=480 height=361>2.rm格式代码片断如下:<object class=OBJECT id=RAOCX height=393 width=498classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA><param name="SRC" value="..\move\yys.rm"><param name="CONSOLE" value="Clip1"><param name="CONTROLS" value="imagewindow"><param name="AUTOSTART" value="true"></object><br><object id=video2 height=32 width=499classid=CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA><param name="SRC" value=""><param name="AUTOSTART" value="-1"><param name="CONTROLS" value="controlpanel"><param name="CONSOLE" value="Clip1"></object>三、上机要求1.独立完成设计。
