iframe高度自适应
iframe标签用法详解(属性、透明、自适应高度)

iframe标签⽤法详解(属性、透明、⾃适应⾼度)1、iframe 定义和⽤法iframe 元素会创建包含另外⼀个⽂档的内联框架(即⾏内框架)。
HTML 与 XHTML 之间的差异在 HTML 4.1 Strict DTD 和 XHTML 1.0 Strict DTD 中,不⽀持 iframe 元素。
提⽰和注释:提⽰:您可以把需要的⽂本放置在 <iframe> 和 </iframe> 之间,这样就可以应对⽆法理解 iframe 的浏览器。
iframe标签是成对出现的,以<iframe>开始,</iframe>结束iframe标签内的内容可以做为浏览器不⽀持iframe标签时显⽰属性属性值描述DTDalign leftrighttopmiddlebottom不赞成使⽤。
请使⽤样式代替。
规定如何根据周围的元素来对齐此框架。
TFframeborder 10规定是否显⽰框架周围的边框。
TFheight pixels%规定 iframe 的⾼度。
TFlongdesc URL规定⼀个页⾯,该页⾯包含了有关 iframe 的较长描述。
TF marginheight pixels定义 iframe 的顶部和底部的边距。
TF marginwidth pixels定义 iframe 的左侧和右侧的边距。
TF name frame_name规定 iframe 的名称。
TFscrolling yesnoauto规定是否在 iframe 中显⽰滚动条。
TFsrc URL规定在 iframe 中显⽰的⽂档的 URL。
TFwidth pixels%定义 iframe 的宽度。
TF⽰例复制代码代码如下:<iframe src="https://" width="200" height="500">使⽤了框架技术,但是您的浏览器不⽀持框架,请升级您的浏览器以便正常访问。
react 计算iframe高度

文章标题:深入探讨React中计算iframe高度的实现方法随着前端技术的不断发展,React作为一种流行的JavaScript库,已经被广泛应用于各种Web应用程序中。
在React应用程序中,经常会使用iframe来嵌入其他网页或内容,但是如何动态计算iframe的高度成为了一个常见的问题。
本文将从简单到复杂,由浅入深地探讨在React中计算iframe高度的实现方法,帮助读者更深入地理解这一问题。
一、初识iframe在进行计算iframe高度之前,我们首先需要了解iframe的基本概念和用法。
iframe是HTML中的一个标签,可以在一个网页中嵌入另一个网页。
通常情况下,我们会通过设置iframe的宽度和高度来控制其显示的大小。
然而,当被嵌入的内容高度发生变化时,就需要动态计算iframe的高度来保证内容完全显示。
二、简单的固定高度方法最简单的方法是直接设置iframe的固定高度,例如:```html<iframe src="" height="500px"></iframe>```这种方法虽然简单,但是显然不适用于嵌入的内容高度可能变化的情况。
我们需要寻找一种动态计算iframe高度的解决方案。
三、使用window.postMessage通信在React中,我们可以利用window.postMessage方法来实现iframe和父页面之间的通信。
具体做法是,在被嵌入的页面中发送消息,并在父页面中监听消息并调整iframe的高度。
这种方法需要在iframe中嵌入的页面和父页面中分别编写相应的代码,实现消息的发送和接收,从而动态计算iframe的高度。
四、利用React的生命周期方法在React中,我们可以利用组件的生命周期方法来实现动态计算iframe高度。
具体做法是在组件加载完成后获取嵌入内容的高度,并将其应用到iframe上。
html中的iframe用法

html中的iframe用法HTML中的iframe用法HTML即超文本标记语言,是开发网页的重要语言之一。
随着网络技术的发展,网页的布局和内容的呈现提出了更高的要求。
实现这些效果离不开各种标签和属性。
其中iframe标签就是实现网页布局和呈现的重要标签之一。
Iframe是Inline Frame的缩写,中文名称为内嵌框架。
Iframe是HTML 4.0提供的一个非常重要的标签,用于在网页中插入另一个HTML网页。
通过Iframe标签,我们可以在一个页面中插入另一个页面或文档,实现信息的嵌套、框架的划分等效果。
在Iframe中可以显示html或其他页面,这个功能在网站开发中非常实用,广泛应用于各种类型的网站。
Iframe的基本语法Iframe分为两种不同的语法形式,分别是标签和属性。
标签形式:```HTML <iframe src="URL" width="Width"height="Height"></iframe> ```属性形式:```HTML <iframe src="url" width="width"height="height" frameborder="0"scrolling="auto"></iframe> ```标签和属性的差别在于,属性形式在标签内部已经定义好了属性,调用iframe的时候,只需要填写相应的属性值即可。
而标签形式需要手动添加属性及对应的属性值。
下面是各属性的基本用法及是否必须定义的情况。
src:指定iframe中嵌入的文件路径。
必须定义。
width:指定iframe的宽度。
可选参数。
height:指定iframe的高度。
可选参数。
frameborder:用于控制是否显示iframe周围的边框。
三种Div高度自适应的方法

三种Div⾼度⾃适应的⽅法三种Div⾼度⾃适应的⽅法DIV⾼度⾃适应,这是在⽹页设计中常遇到的问题,为了给⼤家提供参考,这⾥提供3种div⾼度⾃适应的⽅法:⼀是JS法、⼆是背景图填充法、三是“补丁⼤法”(⽐较变态)。
1、JS法代码如下。
原理:⽤JS判断左右DIV的⾼度,若不⼀致则设为⼀致。
01<div style="width:500px;background:#cccccc;height:0px;">02<div id="right"style="width:380%;height:100%;float:left;border:1px solid #265492;">left</div>03<div id="left"style="width:60%;;float:left;background:#376037;">04right<br>05right<br>06right<br>07right<br>08right<br>09right<br>10right<br>11</div>12</div>13<script type="text/javascript">14<!--15var a=document.getElementById("left");16var b=document.getElementById("right");17if(a.clientHeight<b.clientHeight){18 a.style.height=b.clientHeight+"px";19}else{20 b.style.height=a.clientHeight+"px";21}22-->23</script>2、背景图填充法这是⼤站⽤得⽐较多的⽅法,如163等,研究了⼀下,结果如下。
iframe高度自适应的6个方法

iframe高度自适应的6个方法总所周知,IFrame的高度很容易被改变,以便满足其所需的文档大小。
在默认情况下,某些浏览器会在IFrame中自动设置高度,以适应内容的大小。
但是,一旦IFrame的内容发生变化,它的高度还是不会随着变化。
为了解决这个问题,我们可以使用以下6种不同的方法来让IFrame自动调整自身的高度:(1)使用CSSCSS是最简单有效的方法,可以用来让IFrame高度自动调整。
我们可以使用CSS的“height: auto !important”属性,只需给IFrame 添加一个包含此CSS规则的样式,就可以让IFrame在文档大小发生变化时随之调整自身的高度。
(2)使用JavaScript与CSS不同,JavaScript可以精确地获取iframe的内容,并将其高度设置为文档的高度。
只需使用JavaScript的offsetHeight属性,就可以计算出文档的高度,并将其设置为IFrame的高度。
(3)使用jQueryjQuery也是一种强大的JavaScript库,可以用来设置IFrame 的自动高度。
只需使用jQuery的resize()方法,然后使用height()和width()方法获取文档的高度和宽度,再将其分别设置为IFrame 的高度和宽度,就可以轻松地使IFrame自动调整自身的高度。
(4)使用AngularJSAngularJS是一种前端开发框架,可以用来让IFrame的高度自动调整。
在AngularJS中,我们可以使用ng-style指令来定义IFrame 的高度,并使用“height: auto !important”属性,以便在文档大小发生变化时自动调整IFrame的高度。
(5)使用ReactReact也是一种前端开发框架,可以用来让IFrame的高度自动调整。
只需使用React的onResize()方法,获取IFrame实例,然后使用getBoundingClientRect()方法获取其当前的高度,再将其设置为IFrame的高度,就可以让IFrame自动调整自身的高度。
iframe高度自适应及隐藏滚动条的实例详解

iframe⾼度⾃适应及隐藏滚动条的实例详解iframe⾼度⾃适应及隐藏滚动条的实例详解在⼯作中,我们可能会遇到⾃⼰公司和其他的公司达成合作关系,从⽽共同开发某个项⽬。
⽽这时候,我们可能就需要在⾃⼰的⽹站上嵌⼊别⼈做好的页⾯。
⽽这种情况下,我们⼀般都会选择去使⽤iframe达到我们的⽬的。
但是iframe⽤起来,真的是让⼈头痛,⾼度⽆法控制,难看的滚动条等等,下⾯我分享⼀下⾃⼰在处理iframe时的⼀些⼼得。
⾼度⾃适应<iframe src="/huiQunar" id="myiframe" frameborder=no scrolling="yes" style=" overflow-x:scroll; overflow-y:hidden; " width="100%" ></iframe> <script type="text/javascript" language="javascript">var ifm= document.getElementById("myiframe");ifm.height=document.documentElement.clientHeight;</script>⾼度⾃适应并且隐藏滚动条<html><head><script type="text/javascript">function showS(){document.getElementById("test").scrolling="yes";document.getElementById("test").style.overflow="scroll";//alert(document.getElementById("test").scrolling);}function hideS(){document.getElementById("test").scrolling="no";document.getElementById("test").style.overflow="hidden";//alert(document.getElementById("test").style.overflow);}</script><style><!-- .ifr{width:600px;height:600px;background:#fff;overflow:hidden;display:block;position:absolute;top: 0;left: 0;right: 0;} --></style></head><body><div class="ifr" onMouseOut="hideS()" onMouseOver="showS()" style=" width: 100%; height: 100%;"><iframe id="test" width="100%" height="100%" frameborder="0" src="" style="margin:0px;" ></iframe><script language="JavaScript">var iframe = document.getElementById("test");iframe.src = "/huiQunar";//以下判断iframe是否加载完,并且隐藏滚动条if (iframe.attachEvent){iframe.attachEvent("onload", function(){//hideS();//document.getElementById("loading").style.display="none";});} else {iframe.onload = function(){// hideS();//document.getElementById("loading").style.display="none";};}</script></div></body></html>取巧的⽅式隐藏滚动条取巧的⽅式就是,我们给iframe的宽度设置成101%,这样就可以把滚动条隐藏到屏幕外⾯,在将其overflow-x设置成hiden就⾏。
Dreamweaver常用代码收集

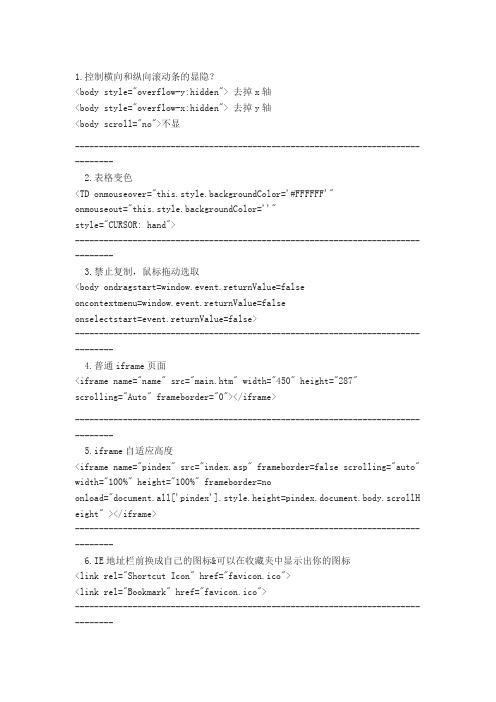
1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TD onmouseover="this.style.backgroundColor='#FFFFFF'"onmouseout="this.style.backgroundColor=''"style="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=falseonselectstart=event.returnValue=false>--------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="main.htm" width="450" height="287"scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=noonload="document.all['pindex'].style.height=pindex.document.body.scrollH eight" ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
IFrame自适应大小(全屏已实现)

IFrame ⾃适应⼤⼩(全屏已实现)近⽇做项⽬中⽤到页⾯中嵌套iframe ,想要实现⾃适应⼤⼩,并且在IE 中按F11键全屏时也可以⾃适应⼤⼩。
在⽹上搜来的代码多数只适应页⾯中只有单个iframe 情况,但笔者页⾯还有⼀个logo 图⽚。
经反复实现,如下代码可实现:}window.onresize = resize; // --></mce:script><body scroll="no"><img border="0" width="100%" height="84" src="./images/logo.png" mce_src="images/logo.png"><iframe id="frame3d" name="frame3d" frameborder="0"width="100%" scrolling="auto"style="margin-top: -4px;"onload="this.style.height=document.body.clientHeight-84"height="100%" src="./map.jsp" mce_src="map.jsp"></iframe></body></html> 1、页⾯加载实现:iframe 的onload 事件,之所以减去84,是logo 图⽚的⾼度,把这个位置给让出来。
2、全屏实现:window.onresize 事件document.getElementById('frame3d').style.height = document.body.clientHeight - 84+"px";。
iframe多层嵌套无限嵌套高度自适应的解决方案

iframe多层嵌套⽆限嵌套⾼度⾃适应的解决⽅案有A,B,C三个页⾯,A页⾯包含B页⾯,B页⾯包含C页⾯.A页⾯随着B页⾯⾃适应,C页⾯随着B页⾯⾃适应A页⾯复制代码代码如下:<body><iframe id="main" name="main" width="980" scrolling="no" frameborder="0" src="B页⾯"onload="this.height=main.document.body.scrollHeight;this.width=main.document.body.scrollWidth;if(this.height < 410) {this.height=410;}"></iframe></body>B页⾯复制代码代码如下:<body><!--左边--><div style="flost:left;">左边菜单</div><!--右边--><div style="flost:right;"><iframe id="testIframe" name="testIframe" frameborder=0 style="width: 680px;" scrolling="no" src="C页⾯"></iframe></div></body>C页⾯将下⾯这个JS函数写到最最底层的页⾯中(即最孙⼦的那个页⾯) 并在body的onload事件中调⽤该⽅法【下⾯这个公式是万能公式】复制代码代码如下:<script type="text/javascript">//进⾏Iframe的⾃动撑开,让所有⽗页⾯的Iframe都⾃动适应包含页⾼度function autoHeight(){var doc = document,p = window;while(p = p.parent){var frames = p.frames,frame,i = 0;while(frame = frames[i++]){if(frame.document == doc){frame.frameElement.style.height = doc.body.scrollHeight + 'px'; // 这⾥⼀定要注意⽕狐必须要加'px‘ 否则⽕狐⽆效doc = p.document;break;}}if(p == top){break;}}}</script><body onload="autoHeight();"><!--经测试这个最最最⼦的页⾯的body中必须要有⼀个有⾼度的div才⾏否则上⾯的⾃适应⽣效--> <div style="height: 1px;"></div><div style="padding-bottom: 10px;"> <!--这句话也是必不可少的-->这⾥可以写真正的内容并且给该div的padding-bottom设⼀个值</div></body>。
document的几种高度及iframe自适应常用方法

document的几种高度及iframe自适应常用方法四种浏览器对document.body 的clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight大家对clientHeight 都没有什么异议,都认为是内容可视区域的高度(在后台调整iframe的大小时,通常不用这个,而是用scrollHeight ,即整个网页内容的高度),也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeightIE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为offsetHeight 是网页内容实际高度,可以小于clientHeight。
scrollHeight(自适应时候经常用到)IE、Opera 认为scrollHeight 是网页内容实际高度,可以小于clientHeight。
NS、FF 认为scrollHeight 是网页内容高度,不过最小值是clientHeight。
简单地说clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。
scrollHeight 则是网页内容实际高度。
同理clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
iframe自适应高度

iframe 高度自适应1、目的系统通过一内嵌页面(iframe) 来展现网页内容(也包括内嵌页中再嵌一个网页),这将会引起如下几个问题:a.不同的网页内容多少不一致,导致iframe的高度无法与实现内容或浏览器高度相匹配。
b.窗口缩放时,不能iframe不能进行自动调整。
针对这两个问题,写了一些js方法,使iframe自动适应内容或浏览器高度。
2、js代码在主框回页面中包括如下js方法:/*** 内嵌页面的高度设置*/function handleFrameLoad() {var hDoc = getBodyHeight(document);var tblmain = document.getElementById('tblMain');var mFrame = window.mainFrame;var hFrameDoc = getFrameHeight(mFrame);var hTable = hDoc-80; //减去该页面除iframe外其他控件所占的高度.if(hFrameDoc > hTable) hTable = hFrameDoc;tblmain.style.height = hTable;mFrame.height = hTable;if(window.mainFrame.moduleRight != null){//表示该内嵌页,包含内嵌的页面,页iframe的id固定为moduleRight。
initFrameHeight(mFrame,hTable);}}/*** 获取当前页面的高度*/function getBodyHeight(doc){if(doc.all) return doc.body.offsetHeight;else return doc.body.scrollHeight;}/*** 获取内嵌页中的高度.* 若另含子内嵌(moduleRight)页时,应考虑该页面的高度.*/function getFrameHeight(mFrame){var h1 = mFrame.document.body.offsetHeight;var h2 = mFrame.document.body.scrollHeight;if(mFrame.moduleRight != null){var h3 = mFrame.moduleRight.document.body.scrollHeight;if(h3 > h2) h2 = h3;}return h2;}/*** 设置子内嵌页面的高度.* 通过设置iframe所在table的高度来调整。
高度自适应的3种方法

高度自适应的3种方法
高度自适应是指网页元素能够根据内容的多少自动调整高度,
以适应不同屏幕尺寸和内容变化。
以下是三种常见的高度自适应方法:
1. 使用CSS的Flexbox布局,Flexbox是一种强大的布局模型,可以轻松实现高度自适应。
通过将容器设置为display: flex,并
使用align-items属性来控制元素在交叉轴上的对齐方式,可以使
元素根据内容自动调整高度。
2. 使用CSS的Grid布局,CSS Grid布局也是一种强大的布局
模型,可以实现高度自适应。
通过将网格容器设置为display: grid,并使用grid-template-rows属性来定义行高,可以让网格中
的元素根据内容自动调整高度。
3. 使用CSS的calc()函数,calc()函数可以在CSS中进行数
学运算,可以用来实现高度自适应。
例如,可以使用calc()函数来
计算元素的高度,让其根据内容的多少自动调整。
这些方法都可以帮助实现网页元素的高度自适应,让网页在不
同设备和内容情况下都能够呈现出最佳的布局效果。
当然,具体使用哪种方法取决于实际需求和兼容性考量。
iframe的用法

iframe的用法.iframe的用法一、什么是iframe?iframe是HTML中的一个标签,它可以嵌入其他网页或文档到当前页面中。
通过使用iframe,我们可以在一个页面中显示另一个网页或者显示同一网页的另一部分。
这为网页设计提供了更加灵活和多样化的方式。
二、iframe的基本语法使用iframe标签需要设置src属性,该属性指定要嵌入的页面的地址。
以下是iframe标签的基本语法:<iframe src="嵌入页面的地址" width="宽度" height="高度"></iframe>其中,src为必需属性,width和height是可选属性。
我们可以根据需要设置嵌入页面的大小。
三、iframe的应用场景1. 嵌入其他网页:通过使用iframe,我们可以在当前页面中嵌入其他网页的内容,实现页面内引用。
例如,我们可以在自己的网页中嵌入百度搜索框,让用户可以在当前页面直接进行搜索操作。
2. 分割页面:有时候,我们希望将网页分割成多个部分,每个部分显示不同的内容。
通过使用iframe,我们可以轻松地实现这一功能。
例如,在一个页面中,我们可以将导航栏、内容区域和底部信息分别放在不同的iframe中,实现灵活的布局。
3. 嵌入外部文档:除了嵌入网页,我们还可以使用iframe来嵌入其他类型的文档,如PDF文档、Word文档等。
这样,用户可以在当前页面中直接查看这些文档,而无需跳转到其他页面或下载文档。
四、iframe的注意事项1. 跨域问题:由于安全原因,浏览器会限制iframe的跨域访问。
即使指定了合法的src地址,如果目标页面域名与当前页面域名不一致,可能会导致iframe加载失败。
为了解决这个问题,可以使用跨域通信技术,如postMessage方法。
2. 高度自适应:在某些情况下,嵌入的页面高度可能会随内容的变化而变化。
vue iframe里默认占高度

vue iframe里默认占高度全文共四篇示例,供读者参考第一篇示例:在使用Vue开发时,经常会遇到需要在页面中嵌入iframe的情况。
而在嵌入iframe时,经常会碰到一个问题,那就是iframe默认占据的高度问题。
通常情况下,iframe默认并不会占据任何高度,导致页面显示不全,给用户带来不便。
那么应该如何解决iframe默认占高度的问题呢?本文将从以下几个方面进行探讨。
一、什么是iframe?iframe,全称为Inline Frame,是HTML标签之一,用于在页面中嵌入另一个HTML文档。
通过iframe可以实现在页面中显示其他网页的内容,常用于嵌入第三方网站、广告等。
在Vue项目中,有时候也会通过iframe实现一些需求,比如嵌入地图、视频等内容。
二、iframe默认占高度问题的原因在默认情况下,iframe并不会占据任何高度,这是由于iframe本身的特性所决定的。
当iframe没有设置高度属性时,会根据内部内容的高度来决定自身的高度。
如果内部内容没有具体的高度,那么iframe就会显示为空白,或者只显示部分内容。
这种情况下,用户就会感觉页面显示不全,影响了用户体验。
1. 设置固定的高度最简单的解决方法就是直接在iframe标签中设置一个固定的高度值,这样就能确保iframe一直占据指定的高度。
比如:```<iframe src="" width="100%"height="500px"></iframe>```通过设置height属性为固定值,就能确保iframe在页面中占据固定的高度,不会出现默认占高度问题。
2. 使用JavaScript自适应高度如果内部内容的高度是不确定的,或者需要动态改变高度,可以通过JavaScript来自适应调整iframe的高度。
可以通过监听iframe 内部内容的高度变化来动态修改iframe的高度,从而确保iframe始终能够显示完整的内容。
iframe内的比例

iframe内的比例在网页设计中,iframe是一个常见的元素,用于嵌入另一个网页或文档到当前页面中。
然而,关于iframe内的比例问题,通常涉及到尺寸、比例和内容的展示。
下面我将详细讨论这些问题。
尺寸比例首先,iframe的尺寸比例是一个重要的考虑因素。
这通常通过CSS样式来设置,包括width(宽度)和height(高度)属性。
在设置这些属性时,重要的是要保持一个合理的比例,以便iframe的内容能够在不失去原始比例的情况下正确地显示。
例如,如果你有一个宽度为600像素的iframe,并希望高度与宽度保持16:9的比例,那么高度应该是337.5像素(600像素 * 9/16)。
这样的比例通常用于嵌入视频或宽屏幕内容。
内容比例除了iframe本身的尺寸比例外,还需要考虑iframe内内容的比例。
这取决于被嵌入的网页或文档的设计。
如果iframe内的内容不是按照16:9或其他常见的比例设计的,那么可能会出现拉伸、压缩或裁剪的情况。
为了解决这个问题,你可以尝试调整iframe的尺寸,或者在被嵌入的页面上应用适当的CSS样式来调整内容的布局和比例。
然而,这需要你有权访问和修改被嵌入页面的代码。
响应式设计在现代网页设计中,响应式设计变得越来越重要。
这意味着网页应该能够在不同尺寸和比例的设备上正确地显示。
对于iframe来说,这意味着你可能需要使用百分比而不是像素来设置宽度和高度,以便iframe能够根据其父容器的尺寸自动调整大小。
总之,iframe内的比例问题涉及到多个方面,包括iframe本身的尺寸、iframe内内容的比例以及响应式设计。
通过仔细考虑这些因素并应用适当的CSS样式和技巧,你可以确保iframe在网页中正确地显示,并提供良好的用户体验。
iframe嵌套 获取

iframe嵌套获取在web开发中,我们经常会使用嵌套的iframe标签来实现页面的构建和布局。
iframe(内联框架)是HTML中的一个标签,允许我们在一个网页中引入其他网页。
然而,当我们在一个页面中嵌套多个iframe时,会遇到一些问题。
在本文中,我们将一步一步回答关于iframe嵌套的问题,并提供解决方案和最佳实践。
第一步:了解iframe标签的基本用法iframe标签用于在当前网页中加载其他网页。
它有一个src属性,用于指定要加载的网页的URL。
我们可以在HTML中使用如下代码添加一个iframe标签:html<iframe src="在上面的例子中,我们将加载一个名为"example"的网页。
第二步:实现简单的iframe嵌套要实现iframe的嵌套,我们可以在一个iframe中嵌套另一个iframe。
如下所示:html<iframe src="<iframe src="</iframe>在上面的例子中,我们在第一个iframe中嵌套了第二个iframe。
当页面加载时,第一个iframe会加载"example"的网页,并在其中嵌套第二个iframe,第二个iframe加载"anotherexample"的网页。
第三步:处理跨域问题当我们在网页中嵌套来自不同域的iframe时,会遇到跨域问题。
浏览器出于安全原因会禁止来自不同域的iframe之间的通信,我们无法通过JavaScript访问或修改不同域的iframe内容。
解决跨域问题的常见方法是在被嵌套的iframe 中添加一个允许跨域访问的HTTP响应头。
例如,在被嵌套的iframe的服务器端添加如下响应头:javascriptAccess-Control-Allow-Origin: *以上代码将允许任何域的页面访问嵌套的iframe内容。
iframe在移动端的缩放的示例代码

iframe在移动端的缩放的⽰例代码⼯作中碰到个奇怪的问题,折腾了⼤半天,终于算是解决了,这⾥把分析思路和解决办法记录下。
项⽬是做响应式的公司官⽹,前期的静态图页⾯切完后就提交给后台作为模板使⽤了,我也就基本退出项⽬。
在后端落地时发现在在移动端页⾯显⽰不太对劲,显得很模糊。
第⼀想法是meta的头部被覆盖了,查看源代码果然发现是被覆盖了。
这是我习惯⽤的meta头部,使页⾯宽度根据设备宽度⾃适应变化<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />可是后端落地的框架是按模板直接引⼊的,有部分的公共资源竟然也包含了设置viewport的meta。
后端引⼊的是这个样⼦的:<meta name="viewport" id="viewport" content="width=640px, user-scalable=no">这⼀头部是被⼀段不得不被加⼊的js⽂件所append进⼊的,⽽且被明确告知,该js⽂件不可以被修改!所以这⼀设置宽度为固定640px的将我原本设置随设备宽度变化的meta覆盖了!问题就来了,静态页⾯已经完成,且由于历史代码因素,有相当部分的代码在当初并没有使⽤rem单位,已经⽆法⼤规模修改css效果了。
只有通过js重置设置viewport宽度再次进⾏覆盖了......这倒是挺简单的,⽆⾮就是代码相当的丑陋⽽已。
但⼜⼀个问题来了,这个官⽹页⾯还动态引⼊了iframe页⾯,这些iframe页⾯是固定的640px宽度。
这就很崩溃了!我加了随设备宽度变化的mata,那么这些iframe就不能看了;我不再次加meta,那么官⽹本⾝就不能看了!好在这些iframe是通过统⼀的⽅法引⼊,虽然不能更改引⼊⽅法的js⽂件,但在业务代码中再次监听倒也还可以。
让iframe自适应大小 解决方案

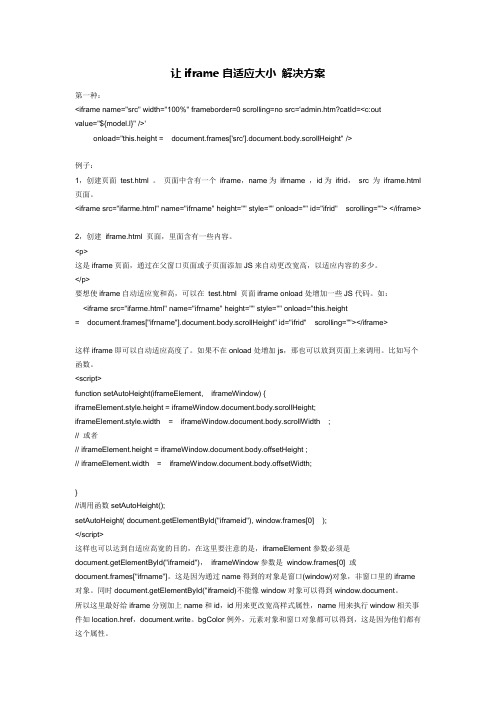
让iframe自适应大小解决方案第一种:<iframe name="src" width="100%" frameborder=0 scrolling=no src='admin.htm?catId=<c:outvalue="${model.l}" />'onload="this.height = document.frames['src'].document.body.scrollHeight" />例子:1,创建页面test.html 。
页面中含有一个iframe,name为ifrname ,id为ifrid,src 为iframe.html 页面。
<iframe src="ifarme.html" name="ifrname" height="" style="" onload="" id="ifrid" scrolling=""> </iframe>2,创建iframe.html 页面,里面含有一些内容。
<p>这是iframe页面,通过在父窗口页面或子页面添加JS来自动更改宽高,以适应内容的多少。
</p>要想使iframe自动适应宽和高,可以在test.html 页面iframe onload处增加一些JS代码。
如:<iframe src="ifarme.html" name="ifrname" height="" style="" onload="this.height= document.frames["ifrname"].document.body.scrollHeight" id="ifrid" scrolling=""></iframe>这样iframe即可以自动适应高度了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iframe高度自适应
发表于 2012/04/05 由 henrypoter
/nocategory/iframe-auto-height.html
怎样使得iframe自适应嵌套的页面的高度?
在嵌入的页面的onload事件中调用如下代码:
parent.document.all().height=document.body.scrollHeight;
禁止网页缓存,设置expires=0.在主页及嵌入页中加入如下内容:
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
主页面内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- saved from url=(0014)about:internet -->
<html>
<head>
<title>ifame自动高度</title>
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body bgcolor="#ffffff" leftmargin="0" topmargin="0" >
<table id="tab1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td></td>
<td></td>
<td></td>
<tr>
<td></td>
<td><iframe name="ifm" src="embed.htm" width="100%" frameborder="0" marginheight="0" marginwidth="0" hspace="0" vspace="0"></iframe></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
嵌入页面embed.htm内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- saved from url=(0014)about:internet -->
<HTML>
<HEAD>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<META http-equiv=Expires content=0>
<META http-equiv=Cache-Control content=no-cache>
<META http-equiv=Pragma content=no-cache>
<script language="javascript">
function setparentheight(){
parent.document.all().height=document.body.scrollHeight;
}
</script>
<BODY onload="setparentheight();">
<TABLE name="tab1" class=center cellSpacing=0 cellPadding=0 width="100%">
<tr><td></td><td>1</td><td></td></tr>
<tr><td></td><td>2</td><td></td></tr>
<tr><td></td><td>3</td><td></td></tr>
<tr><td></td><td>4</td><td></td></tr>
<tr><td></td><td>5</td><td></td></tr>
<tr><td></td><td>6</td><td></td></tr>
<tr><td></td><td>7</td><td></td></tr>
<tr><td></td><td>8</td><td></td></tr>
<tr><td></td><td>9</td><td></td></tr>
</TABLE>
</BODY>
</HTML>
此条目发表在其他文章分类目录,贴了 html, iframe高度自适应标签。
将固定链接加入收藏夹。
← wordpress文件上传部分中文字符乱码解决方案
Word2007怎么删除空白页。
