第14章 Dreamweaver 8使用图层
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
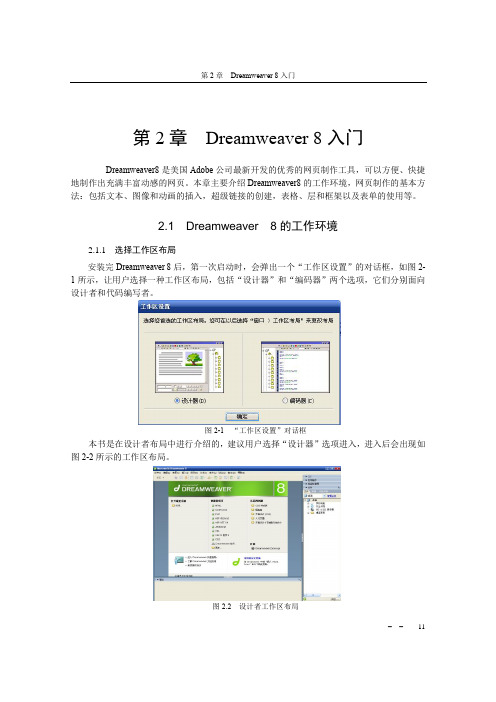
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
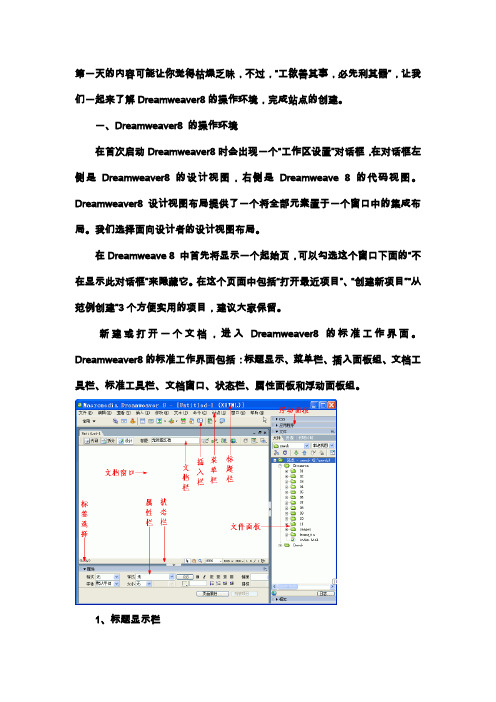
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
Dreamweaver8PPT课件

(2)使用“高级”方式
通过8个不同的选项卡,对站点进行详细的设置
(在对话框左侧的“分类”选项中选择不同的类 别
,在右侧的“本地信息”中设置相应的参数)
。
hkj
13
创建网页文件
创建空白页面文件:从顶行“文件”菜单或在 文件面板中用右键快捷菜单中的命令。
保存文件:用“文件”菜单命令或标签上点右 键
打开页面:双击“文件”面板中的文件或从顶 行“文件”菜单中或从起始页中。
hkj
“属性”面板(属性检查器)
面板组 文件 面板
7
Dreamweaver 8的界面
标题栏:显示本软件及所打开文件的名称 菜单栏:共10项可完成Dreamweaver的所有功能 “插入”工具栏:放置了网页中可以插入的对 象,单击名称右边的下拉按钮切换(下拉列表 方式)亦可转换为选项卡方式(显示为制表符 ) 标签选择栏:切换页面的显示方式 页面区域:编辑页面的位置 “属性”面板:用来设置页面上内容的属性( 选定的内容不同,面板上显示的属性也不同) hk面j 板组:在各面板名称上单击可展开或折叠8
hkj
3
网页制作基本概念(二)
网站是若干网页的集合,是由成百上千个 相互关联的网页所组成的一个整体。
在访问一个站点时,可以输入这个站点的 IP地址,也可输入它的域名。
当移动鼠标到页面上的某处时,如果指针 变成一只小手,该位置就是一个超链接。 通过超链接可以方便地访问网上的相关页 面,而不用输入难记的URL地址。超链接 是一种允许和其他网页或网站之间进行连 接的元素,是网页制作的精华。
允许多个连续的空格、历史步骤最多次数等。
“文件类型/编辑器”:用外部代码编辑器右边
的“浏览” 或右下角的“+”,为不同的文件类型 设置外部编辑器(之后在Dreamweaver中双击对象 或用右键快捷菜单可直接调出相应软件编辑此对象 )。
dreamweaver8操作教程

80040e10 - COUNT 字段不正确当您在 Web 浏览器中预览包含“插入记录”服务器行为的页并尝试使用它在Microsoft Access 数据库中插入记录时,此错误会出现。
您可能试图将记录插入字段名中包含问号 (?) 的数据库字段。
对于某些数据库引擎(包括 Microsoft Access),问号是特殊字符,不应将它用于数据库表或字段的名称。
打开数据库系统并从字段名中删除问号 (?),然后更新页上引用该字段的服务器行为。
设置图像属性此“属性”检查器允许您设置图像的属性。
如果您没有看到下面屏幕抓图所示的所有图像属性,请单击右下角的扩展箭头。
若要设置图像属性,请执行以下操作:1.使用缩略图下面的文本框设置名称,以便在使用Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如JavaScript 或VBScript)时可以引用该图像。
2.设置以下任一选项:宽和高以像素为单位指定图像的宽度和高度。
当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。
(若要恢复原始值,请单击“宽”和“高”文本框标签,或单击用于输入新值的“宽”和“高”文本框右侧的“重设图像大小”按钮。
)注意您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件指定图像的源文件。
单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
链接指定图像的超级链接。
将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。
有关创建链接的信息,请参见创建链接。
对齐对齐同一行上的图像和文本。
中文版Dreamweaver8实用教程

中文版Dreamweaver 8实用教程
8.2.3 创建链接
在Dreamweaver 8中可以创建各种超链接。当在本地站点内移动或重命名 文档或其他链接文件时,Dreamweaver 还可自动更新指向文档的链接。 创建链接的类型和方法 创建网页间超链接 创建网页内的超链接 创建E-Mail链接创 建虚链接及脚本链接 创建图形热点链接
中文版Dreamweaver 8实用教程
在Dreamwe在网页中创建超链接,首先选中要创建链接的对象 。然后在该 对象的属性检查器的“链接”文本框里输入要链接对象的URL或路径即可.
中文版Dreamweaver 8实用教程
中文版Dreamweaver 8实用教程
8.2.2 认识URL和链接路径
URL和链接路径的概念,以及它们之间相互的关系,是用户在设置网页超 链接之前所必须要掌握的基本常识。 URL 绝对路径 相对路径
中文版Dreamweaver 8实用教程
URL(Uniform Resoure Locator,统一资源定位器)指的是Internet文件在网 上的地址,是使用数字和字母按一定顺序排列来确定的Internet地址,由访问 方法、服务器名、端口号,以及文档位置组成。格式为Access-method :// server-name:port / document-location。 比如/dw/index.htm,这是一个典型的URL,它 指出使用http协议访问域名所在服务器下dw这个目录中的 index.htm文件。
中文版Dreamweaver 8实用教程
要创建图形热点链接,首先需要在文档窗口中选中插入的图像,然后使用图 像属性检查器中的“地图名称”文本框和“热点工具”按钮在该图像中绘制热 点区域 。最后,选中所创建的热点区域后,在”热点”的属性检查器的”链接”文 本框中输入链接目标的URL或路径即可.
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
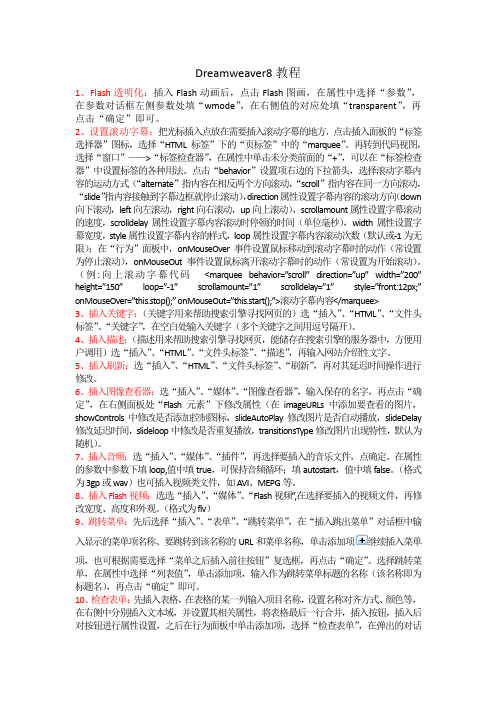
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
dreamweaver8网页设计教程

《dreamweaver8网页设计》目录第一章遨游DREAMWEA VER8精彩世界1第二章创建与规划站点3第三章文本及其格式化10第四章表格13第五章图像15第六章框架18第七章页面布局视图的使用21第八章链接24第九章层与时间轴 28第十章表单32第十一章行为35第十二章制作动态页面38第十三章代码片断、库项目和模板 42第十四章网页的制作45第十五章网站的测试与上传49第十六章使用FIREWORKS 8处理网页图像 52第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用Frontpage?Dreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
2、讲授新课(1) Dreamweaver的界面a.文档窗口:主菜单、工具栏、底部启动条、文档编辑区b.对象面板:标准、表格、表单、框架、特殊、文件廷冖隐藏、字符c.启动面板:站点管理、代码检查、HTML样式、CSS样式、行为、历史记录、资源管理d.属性面板:随目前对象不同而内容不同(2)创建HTML网页(3)在网页中插入图像输入文字以后,插入图像,并对图像设置对齐的方式,使之与文字呈混排的状态。
dreamweaver8

Dreamweaver 8 初階目錄第一部分:新功能概述 (1)一、工作流程的改進 (1)1. 放大工具 (1)2. 輔助線 (2)3. Flash視頻的支援 (2)二、擴展的CSS支持 (3)三、檔傳輸功能 (4)四、支持XML/XSLT (4)第二部分:實例講解 (5)一、建立站點 (5)二、設計首頁 (6)1.輔助線的使用 (7)2.背景設置的新功能 (9)3.放大功能的使用 (11)4.Flash視頻的支持 (12)5.擴展的CSS支持 (13)6.代碼折疊功能 (15)7.後台文件傳輸 (17)8.關於時間軸 (18)第一部分第一部分::新功能概述和Macromedia Studio 8套件中其他軟體一樣,Dreamweaver 8也增加了許多讓我們欣喜不已的新功能,比如:更加先進的工作流程 重新設計的CSS 工具 改良後的後臺FTP 轉換XML 檔的工具 文檔放大功能插入 Flash 視頻和FlashPaper 代碼折疊功能等等。
今天我們先對Dreamweaver 8的新功能進行簡單的介紹。
一、工作流程的改進工作流程的改進可以提高網頁設計師的工作效率,比如將所有打開的文檔放置在一個面板中,只需點選文檔標籤就互相切換文檔。
另外,我們還可以將面板的排列保存為“Workspace layout”(工作區佈局),以適應不同網頁的設計需要。
除了上述功能以外,Dreamweaver 8還提供了以下的新功能: 除了上述功能以外,Dreamweaver8還提供了以下的新功能: 1. 放大工具使用放大工具可以幫助我們更容易地對齊圖像、選擇較小的物件以及查看較小的文本。
2. 輔助線拖動頁面垂直或水準方向的輔助線可以更精確地定位物件的位置。
3. Flash視頻的支援現在我們可以直接在Dreamweaver8中插入Flash視頻檔了,就像類似VCR一樣的控制方式一樣控制Flash視頻檔。
二、擴展的CSS支持Dreamweaver 8在CSS方面同樣也提供了更強的支援,增強了複雜樣式表資訊的顯示。
Dreamweaver8教程

Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
Dreamweaver8层的使用

Dreamweaver8层的应用层是一种HTML页面元素,它可以准确地定位在页面上的任何位置,并可以设置大小。
通过层可以对页面进行准确的定位。
一、创建层使用层可以以像素为单位精确定位页面元素,层对于制作网页的重叠部分更具有特殊作用。
把页面元素放入层中,可以控制元素的显示顺序,也能控制哪个显示,哪个隐藏。
1、方法:(1)选择菜单中的【插入】【布局对象】【层】命令,插入层。
(2)在【布局】插入栏中直接用鼠标拖曳【绘制层】按钮,插入层。
(3)单击【绘制层】按钮,在文档窗口中按住鼠标不放拖动,可以绘制一个层。
按住ctrl键不放,可以绘制多个层2、层的相关属性:●【层编号】:指定层的名称。
●【左和上】:指定层相对于页面或被嵌入层的左上角的位置。
●【宽和高】:●【Z轴】:指定层的叠放顺序。
●【可见性】:确定初始化层的可见性情况。
●【背景图像】:●【背景颜色】:●【溢出】:用来设置当层的内容超过层的指定大小时,对层的内容的显示方法。
●【剪辑】:用来设置层的可见区域。
二、层的基本操作。
1、在层中插入对象层可以放置任意的文本、图像、插件及其他层,插入方法与在普通网页中插入这些元素的方法相同。
2、选择层(1)、选择一个层●在文档中单击层标记图标,即可选中该层。
●在激活层的基础上,单击层左上角的选择柄。
●在文档中单击层的边框●打开层面板,在面板中单击目标层名称。
●如果层没有被激活,可以按住Shift键,然后单击层中任意位置。
提示:如果在文档中没有出现层标记,可以选择菜单中的【查看】【可视化助理】【不可见元素】命令,将显示层标记。
(2)、选择多个层●按住Shift键,依次单击每个要选中的层的边框。
●按住Shift键,依次在【层】面板上单击每个目标层的名称。
●如果选择两个以上的连续层,选中连续层的第一个层,按住Shift键,单击连续层的最后一个层。
提示:当多个层被选中以后,,最后一个选中的层的控制柄显示为黑色,其它层的控制柄显示为白色。
Dreamweaver 8中文版完全自学手册

16.1创建页面 16.2创建公告栏 16.3插入装饰图片 16.4创建导航栏 16.5制作左侧商品信息 16.6制作右侧商品信息
17.1创建页面 17.2创建导航栏 17.3制作页面主体 17.4展示图片表格的制作
18.1创建页面 18.2创建导航栏 18.3制作用户登录表单 18.4插入背景图像 18.5插入装饰图片 18.6插入Flash影片 18.7制作网页标题
7.1时间轴面板 7.2创建时间轴动画 7.3管理时间轴 7.4控制时间轴 7.5修改时间轴动画 7.6制作时间轴动画的技巧 7.7创建幻灯片 7.8创建滚动的图像 小结
8.1 CSS样式的概念 8.2 CSS样式面板 8.3 CSS样式的类型 8.4创建和应用样式 8.5编辑样式 8.6 CSS的属性 8.7过滤器 8.8创建表格的背景样式 8.9创建表格的边框样式
作者介绍
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的精彩内容摘录。
Chapter 17房 地产资讯网
Chapter 18结 界社区网站
13.1创建页面 13.2创建网页主体 13.4优化网站页面
14.1创建页面 14.2创建导航栏 14.3制作页面的左侧 14.4制作页面的中部 14.5制作页面的右侧 14.6制作页面的下部
15.1创建页面 15.2创建导航栏 15.3制作页面主体 15.4插入装饰图片 15.5制作页脚
4.1表格及其简单操作 4.2编辑表格 4.3格式化表格 4.4导入、导出表格的数据 4.5表格排序 4.6复杂表格的排版 4.7利用表格进行页面布局 4.8插入表格 小结
Dreamweaver8ppt教程第08章PPT教学课件

8.6 思考与练习
8.1层的基础知识
层在Dreamweaver中有其特殊的意义,使用过Photoshop的用户或许会联想到 Photoshop中的层,但是Dreamweaver中的层与其不用。在众多的网页编辑软件 中,只有Dreamweaver拥有层这一功能。下面列举出Dreamweaver中的层的一 些主要功能。
2020/12/12
PPT教学课件
谢谢观看
Thank You For Watching
2020/12/12
Dreamweaver 8 入门与实例教程
第08章 使用层
2020/12/12
主 讲:—— 祝:大家学习愉快
□ 本章知识点及学习目标
本章从层的基础知识开始讲起,为读者 介绍了层的创建、层的基本操作和属性设 置。另外还介绍了表格与层的关系,表格 与层的相互转换是网页的布局更加灵活、 高效。关于层的相关内容本章没有完全讲 完,还有一部分讲在本书的第12章中接续 介绍与层相关的内容。
8.3.1选择层
8.3.2调整层大小
8.3.3插入层对象
8.3.4移动层
8.3.5对齐层
8.3.6把层转换成表格
8.3.7把表格转换成层
8.4设置层属性
8.4.1单个层的属性
8.4.2多个层的属性
8.5实战演练
8.5.1 范例1 阴影文字
8.5.2 范例2 利用层制作个人简介
8.6 思考与练习
1. 简答题 (1)简述层的概念及其使用特点是什么? (2)简述层都有那些基本操作? (3)简述实现层与表格相互转换的方法是什
么? (4)层的嵌套和表格的嵌套有什么不同? 2. 操作题 (1)画出多个层,并将多个层对齐。 (2)利用层布局一个首页面的框架结构,然
最新Dreamweaver-8教学培训课件

上机实战
本课上机实 战将练习在 Dreamweaver 8 中新建一个只包 含文本的简单网 页,并使用IE浏 览器预览其效果 。其中主要练习 Dreamweaver 8 的启动、新建文 档、保存网页、 预览网页和退出 Dreamweaver 8 的操作。
第2课 站点的基本操作
• 课堂讲解 • 上机实战
• 通信协议 • 主机名
• 所要访问的网页路径及名称
文件传输协议(FTP)
FTP(File Transfer Protocol)是一种 广泛使用的文件传输协议,是快速、高 效和可靠的信息传输方法。
FTP是基于客户/服务器模型的 TCP/IP的应用,所以只要在客户端和服 务器之间建立了TCP/IP连接,无论两台 电脑的位置远近、连接方式的异同以及 使用的操作系统的异同,都能通过FTP 协议进行文件的传输。
• 将插入点定位在文档编辑区中, 直接输入文本即可。
• 在Word等文本编辑软件中编辑好 文本之后,将其复制到剪贴板上 ,然后在Dreamweaver 8中将插入 点定位到文档编辑区中,粘贴剪 贴板中的文本即可。
插入特殊字符
在Dreamweaver 8中编辑文本时,往往会遇 到一些无法通过键盘直接输入的特殊字符,如 版权符号©、注册商标符号®等,这时可通过 Dreamweaver 8插入特殊字符的功能进行插入 。
在站点地图中管理页面文件
• 选择页面文件 • 打开页面文件 • 新建页面文件 • 更改页面标题
选择页面文件
• 在站点地图中的某个页面文件上单击鼠 标即可选择该文件。
• 按住【Shift】键的同时单击需要选取的 文件,可选择多个连续的页面文件。
• 按住【Ctrl】键的同时单击需要选取的文 件,可选择多个不连续的页面文件。
Dreamweaver 8入门经典教程

Dreamweaver 8入门经典教程我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
第14章 Dreamweaver 8使用图层

14.4 使用遮罩层
(实心的椭圆。
14.4 使用遮罩层
(6)使用选择工具选定该椭圆,并按F8键 其转换为图形元件,
14.4 使用遮罩层
(7)选择“遮罩层”的第15帧,并按F6键 新建一个关键帧。将椭圆移动到最后一个 文字处,
14.4 使用遮罩层
14.2.1 图层基本操作
当场景中的图形多而复杂时,显示速度可能会变慢, 这时可以按轮廓显示层来加快显示速度。 单击层名称右边第三列的方框的图标,可按轮廓显 示图层中的内容,此时方框加粗显示。再次单击则 可回到原来的显示方式。
14.2.1 图层基本操作
使用图层文件夹可以有效地管理图层,单击图层面 板左下角的创建文件夹按钮,即在当前选定图层的 前面新建了一个图层文件夹。
主题图也是使用层来定位。
2.4.4 调整布局
2.5 页面参数设定
2.5.1 设置网页外观参数 2.5.2 设置链接样式 2.5.3 设置网页编码与标题
2.5.1 设置网页外观参数
网页的外观属 性定义了页面 全局属性,例 如页面文字的 大小、文本颜 色、背景图像 以及页面边距 等属性。
14.2 图层与图层面板
14.2.1 图层基本操作 14.2.2 设置层属性
14.2.1 图层基本操作
单击图层面板左下角的按钮可新建标准图层。 新建的图层将叠放在最上方,自动按创建图 层的序号命名。其中蓝色高亮背景和图标表 示该层处于选定状态,且可编辑,
14.2.1 图层基本操作
1. 2.
3.
4.
要选定层,可以使用以下几种方法: 单击图层面板中层的名称。 单击场景中的对象,该对象所在的图层即进入选 定状态。 按住Shift键并单击图层面板中层的名称可以同时 选定多个连续的层,如图14-3所示。 按住Ctrl键并单击图层面板中层的名称可以同时选 定多个不连续的层,如图14-4所示。注意,可以 同时选定多个层,但每次只有一个层处于编辑状 态。
Dreamweaver8学习手册.doc

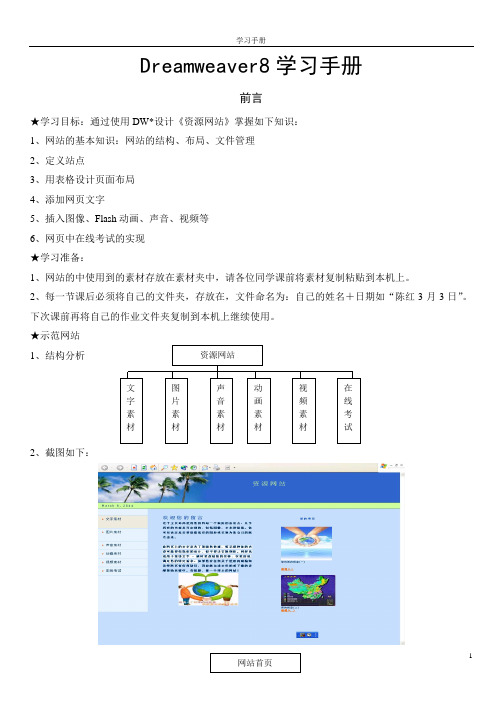
Dreamweaver8学习手册前言★学习目标:通过使用DW*设计《资源网站》掌握如下知识:1、网站的基本知识:网站的结构、布局、文件管理2、定义站点3、用表格设计页面布局4、添加网页文字5、插入图像、Flash动画、声音、视频等6、网页中在线考试的实现★学习准备:1、网站的中使用到的素材存放在素材夹中,请各位同学课前将素材复制粘贴到本机上。
2、每一节课后必须将自己的文件夹,存放在,文件命名为:自己的姓名+日期如“陈红3月3日”。
下次课前再将自己的作业文件夹复制到本机上继续使用。
★示范网站1、结构分析2、截图如下:资源网站文字素材图片素材声音素材动画素材视频素材在线考试3、存放网站的文件夹文字素材图片素材动画素材视频素材在线考试任务一:建立站点建立站点的目的是让设计软件和我们存放网站的文件夹建立一个关联,它能方便我们对网站中文件的管理、查看以及检查网页中是否存在着一些错误。
步骤:启动Dreamweaver8后:1、 不要使用中文命名文件夹或文件2、 网页中使用到的图像、声音、动画、视频等文件最好归类以文件夹的方式存放。
在此起一个名字,中文、英语、数字都可以,之后单“下一步”选择“否,不使用服务器技术”后单击“下一步”选择自己存放网站的文件夹,“打开”-“选择”之后“下一步”选择“无”,单击“下一步”,“完成”站点的建立。
12345此处会显示建立好的站点网站的文件夹或文件任务二:设计首页(打开网站首先展示的页面称为首页)网站标题区(1行1列的无边框的表格)网站导航区主要内容区1行2列的无边框的表格信息区(1行1列)的无边框的表格一、标题区的设计(详)1、菜单“插入→表格”命令,弹出属性设置窗口,其中“行”和“列”分别对应着表格的行数和列数,“宽度”表示表格的宽度,而“边框”则是边框的宽度,同时还可以设定表格的样式,根据自己的需要来设置表格的相应属性即可。
2、使光标处于表格内,菜单“插入→图像”,选择需要插入的图片后,“确定”因为选择的文件没有在网站文件夹中,出现该提示必须选择“是”在网站文件夹中建立“images”,”打开,保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使 用 【 文 件 】/【 在 浏 览 器 中 浏 览 】/ 【Iexplorer】命令可以浏览页面
小结
本章以首页的制作为例子,概要地介绍了页面 应具有的内容、布局以及网页元素。总的来讲, 表格、层、文字、图像和超链接是网页最基本 也是使用最频繁的网页元素。这些元素有的是 容器类元素,元素内可以嵌入其他元素,如表 格和层内可以插入文字或图像。而有的是原子 元素,这些元素内部不能再嵌入其他元素,如 文字和图像。 通过本章的学习,应该能够对基本的网页框架 以及这些元素有总体的认识,并能够简单地应 用这些网页元素来制作一个网页。在接下来的 章节,将要对各个网页元素的使用进行详细的 讨论,并将引入其他较常用的对象。
14.2.1 图层基本操作
在图层面板中单击图层名右边第一个圆点, 相应位置出现红色交叉图标,表示该层已经 隐藏,再次单击可取消该层的隐藏。
14.2.1 图层基本操作
如果需要隐藏所有层,可以单击图层面板顶 部的眼睛图标。此时,所有层将被隐藏。再 次单击该图标可恢复图层的显示。
14.2.1 图层基本操作
14.3 使用引导层
14.3.1 创建引导层 14.3.2 利用引导层制作动画
14.3 使用引导层
引导层按功能作用可分为运动引 导层和普通引导层。运动引导层 用于绘制动作补间动画的运动路 径。普通引导层则可作为其他图 层的定位参考。不管是哪一种引 导层,它们的内容都不会显示在 输出的影片中。
2.1.4 设定表格属性
建好表格之后要适当调整表格各行的高 度。
2.2 横幅和页脚
2.2.1 添加横幅图像 2.2.2 水平线 2.2.3 页脚
2.2 横幅和页脚
布局设计好之后就可以在各个区域添加内 容。横幅和页脚是网站中常规的内容。横 幅一般是一幅图像,也可以是Flash动画或 者其他素材;页脚表示页面的结束,可以 只有一条水平线和一些版权信息。
14.2 图层与图层面板
14.2.1 图层基本操作 14.2.2 设置层属性
14.2.1 图层基本操作
单击图层面板左下角的按钮可新建标准图层。 新建的图层将叠放在最上方,自动按创建图 层的序号命名。其中蓝色高亮背景和图标表 示该层处于选定状态,且可编辑,
14.2.1 图层基本操作
14.1 图层简介
Flash的图层类似于其他图像编辑软件图层的概念, 它主要有以下几个特点: 每个图层都相对独立,图层与图层之间的内容互不 影响。 图层的数目仅受限于计算机的内存,它对最终输出 的影片大小没有影响。 图层是透明的,但它有叠放次序。位于上面图层中 的元素将挡住位于下面图层与之重叠的对象。 用户在时间轴上设置的动画都是对特定图层而言的。 把不同的对象放到相应的图层中能提高动画制作的 效率。
14.4 使用遮罩层
(5)解除遮罩层与被遮罩层的锁定,并选 定遮罩层然后绘制一个实心的椭圆。
14.4 使用遮罩层
(6)使用选择工具选定该椭圆,并按F8键 其转换为图形元件,
14.4 使用遮罩层
(7)选择“遮罩层”的第15帧,并按F6键 新建一个关键帧。将椭圆移动到最后一个 文字处,
14.4 使用遮罩层
14.2.1 图层基本操作
要删除图层或图层文件夹,只需选定要删除 文件夹,然后单击图层控制面板右下角的删 除按钮即可。注意,当删除图层文件夹时, 该文件夹下的所有图层将一并被删除。
14.2.2 设置层属性
图层属性包括显示状态、锁定状态、图层名 称等。选择【修改】/【时间轴】/【图层属性】 命令,可打开“图层属性”对话框。
(8)选择遮罩层的第1帧,在属性面板的 【补间】下拉列表选择【动画】,创建动 作补间动画。右击遮罩层,选择【显示遮 罩】。
14.4 使用遮罩层
设置显示遮。按Enter键即可预览遮罩动画的效果, 可以看到被遮罩层的文字一个一个地显示出来, 类似探照灯的效果后,遮罩层和被遮罩层进入 锁定状态。
小结
新建网页 打开网页 利用表格划分区域 设定表格属性
2.1 设计布局
横幅 导航栏
主体
页脚
2.1.1 新建网页
选择【文件】/网页
制作首页之前必须 先打开站点和首页 文件。
使用“文件面板”/ 【站点】打开开网页。
2.1.3 利用表格划分区域
网页打开之后就可以进行布局设计。实 际开发一般使用表格来对各个区域进行 划分。
14.4 使用遮罩层
(1)选择【文件】/【导入】/【导入到舞 台】命令,选择要导入的背景图片。
14.4 使用遮罩层
(2)单击图层1的第15帧,按F5键将当前 关键帧扩展到第15帧。
14.4 使用遮罩层
(3)新建一个“文字”图层,插入“布艺 世界” 。
14.4 使用遮罩层
(4)在图层面板选定“文字”层,并新建 一个“遮罩层”标准图层。右击新建的图 层,在快捷菜单中选择“遮罩层”
主题图也是使用层来定位。
2.4.4 调整布局
2.5 页面参数设定
2.5.1 设置网页外观参数 2.5.2 设置链接样式 2.5.3 设置网页编码与标题
2.5.1 设置网页外观参数
网页的外观属 性定义了页面 全局属性,例 如页面文字的 大小、文本颜 色、背景图像 以及页面边距 等属性。
第14章 使用图层
14.1 14.2 14.3 14.4
图层简介 图层与图层面板 使用引导层 使用遮罩层
第2章 第一个页面
2.1 2.2 2.3 2.4 2.5 2.6
设计布局 横幅和页脚 导航栏与链接 欢迎词与主题图 页面参数设定 浏览页面
2.1 设计布局
2.1.1 2.1.2 2.1.3 2.1.4
14.1 图层简介
在Flash中主要有三种不同的图层:标准图层、引导图层和遮 罩图层。其中利用引导层和遮罩层能够制作具有特效的动画。 此外,为了更好地组织和管理图层,Flash还可以用文件夹形 式来组织图层。各个图层的特点如下:
“标准图层”:使用最广泛的图层,并可配合其他两种图层制作特效动 画。 “引导图层”:这种图层有两种,一种是运动引导图层,主要用于制作 沿指定路径运动的动画;另一种是普通引导图层,一般只用来辅助制作 动画。用户可以在这两种图层中绘制图形,但不会在实际发布的影片中 显示。 “遮罩图层”:也称为“蒙版图层”,主要用于控制被遮罩图层(标准 图层)内容的显示,从而制作出特效动画,如聚光灯效果等。 “图层文件夹”:这并不是一个图层,但在图层面板占一行,主要用于 组织与管理图层。通过使用图层文件夹可以快速地隐藏或锁定图层。
(4)单击选定图层1的第一帧,并单击实 例的中心原点,将其拖动到路径的一端。
14.3.2 利用引导层制作动画
(5)切换到第20帧,以同样的方法将实例 拖动到线段的另一端。
14.4 使用遮罩层
在Flash中使用遮罩层能够制作出一些特 殊效果,如聚光灯等。它的作用在于它可 以隐藏或显示普通层的内容,类似于图层 上的小孔,透过它可以看到被遮罩层的内 容。下面以一个实例介绍如何使用遮罩层 制作特效动画。
2.2.1 添加横幅图像
2.2.2 水平线
2.2.3 页脚
插 入 页 脚 文 字
2.2.3 页脚
插 入 页 脚 图 像
2.3 导航栏与链接
2.3.1 添加导航菜单图像 2.3.2 设置图像链接
2.3.1 添加导航菜单图像
2.3.2 设置图像链接
2.4 欢迎词与主题图
2.4.1 2.4.2 2.4.3 2.4.4
14.3.1 创建引导层
在图层面板选定一个图层,作为新建引导图层 被引导层。单击图层面板左下角的添加引导层 按钮,当前图层前即添加了一个引导层,且该 图层转为被引导层。
14.3.2 利用引导层制作动画
引导层很重要的作用就是辅助制作沿路 径运动的动画。 (1)在图层1的第一帧绘制一个图形对象。
本章主要介绍了图层及其应用。作为一个重 要的工具,图层不仅能够有效地管理Flash动 画中的各种对象,而且能够利用引导层和遮 罩层制作出生动的特效动画。通过本章的学 习,读者应当掌握新建和删除图层等基本操 作,并会利用引导层和遮罩层制作简单的特 效动画。
1. 2.
3.
4.
要选定层,可以使用以下几种方法: 单击图层面板中层的名称。 单击场景中的对象,该对象所在的图层即进入选 定状态。 按住Shift键并单击图层面板中层的名称可以同时 选定多个连续的层,如图14-3所示。 按住Ctrl键并单击图层面板中层的名称可以同时选 定多个不连续的层,如图14-4所示。注意,可以 同时选定多个层,但每次只有一个层处于编辑状 态。
在图层面板中单击图层名右边第二个圆点, 相应位置出现锁头图标,表示该层已经锁定, 再次单击可取消该层的锁定
14.2.1 图层基本操作
如果需要锁定所有层,可以单击图层面板顶 部的锁头图标。此时,所有层将被锁定。再 次单击该图标可解除图层的锁定。
14.2.1 图层基本操作
图层的叠放位置可以根据需要进行调整。单击已经 选定的层,并将其拖动到合适的位置,图层面板中 将显示图层的插入点,放开鼠标,层即移动到了新 的位置。
14.2.1 图层基本操作
当场景中的图形多而复杂时,显示速度可能会变慢, 这时可以按轮廓显示层来加快显示速度。 单击层名称右边第三列的方框的图标,可按轮廓显 示图层中的内容,此时方框加粗显示。再次单击则 可回到原来的显示方式。
14.2.1 图层基本操作
使用图层文件夹可以有效地管理图层,单击图层面 板左下角的创建文件夹按钮,即在当前选定图层的 前面新建了一个图层文件夹。
